OceanWP Northern Star Update: Willkommen Adobe Fonts!
Veröffentlicht: 2023-01-02Im Laufe der Geschichte haben Seeleute den Northern Star, auch bekannt als Polaris, als zuverlässiges Leuchtfeuer verwendet, das sie nach Hause führen würde. Wenn Sie an den Weihnachtsmann glauben, dann wissen Sie, dass dieser fröhliche alte Kerl in Rot ihn immer noch zur Navigation verwendet, um sicherzustellen, dass er auf dem richtigen Weg ist
Was OceanWP betrifft, haben wir uns entschieden, diese Update-Veröffentlichung Northern Star zu nennen, nicht nur wegen der Feiertage oder weil die Polaris selbst Sie sprachlos macht – sondern weil sie auch Führung, Hoffnung und Inspiration darstellt. Und wir alle hoffen, dass das Jahr 2023 für Sie alle erfüllend und inspirierend wird.
Wenn wir an 2022 denken, hatten wir ein erstaunliches Jahr, in dem wir viele Funktionen und Verbesserungen eingeführt haben, die Ihnen dabei geholfen haben, bessere Websites schneller zu erstellen.
Zum Beispiel: Optionen zum lokalen Hosten von Google-Schriftarten und Gestalten Ihrer Website DSGVO-freundlich, die mit dem OceanWP Breeze-Update veröffentlicht wurden; Ein neues und besseres OceanWP Panel für eine verbesserte Benutzererfahrung mit vielen neuen Funktionen, veröffentlicht mit dem OceanWP Starboard Update, oder der Begrüßung der OceanWP Elementor Sections Library, veröffentlicht mit dem OceanWP High Tide Update.
Aber wie bereits im OceanWP 2022 im Review-Artikel erwähnt, ist unsere Arbeit nie erledigt und es gibt immer viel zu tun!
Lassen Sie uns ohne weiteres die erste OceanWP-Update-Veröffentlichung des Jahres begrüßen – OceanWP Northern Star Update .
Inhaltsverzeichnis:
- OceanWP 3.4.0
- Ozean-Extra 2.1.0
- So bereiten Sie Ihre Website auf Updates vor
OceanWP 3.4.0 Update-Version
Änderungen der Scroll-Effekt-Funktion
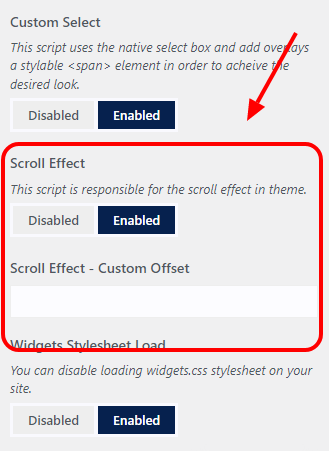
Ab OceanWP 3.4.0 können Sie das im OceanWP-Design enthaltene Scroll-Effekt-Skript deaktivieren .
Das Scroll-Effekt-Skript wird für reibungsloses Scrollen mit verschiedenen Optionen verwendet . Zum Beispiel Ankerlinks und im Grunde jede „Animation“, die innerhalb des Themas vorhanden ist und den automatischen Scroll-Effekt beinhaltet .
Einige von Ihnen ziehen es vor, Plugins von Drittanbietern für den reibungslosen Scroll-Effekt zu verwenden, und diese Skripte spielten nicht mit der integrierten OceanWP-Scroll-Funktion zusammen. Wenn Sie immer noch ein Fan von Plugins von Drittanbietern sind oder keine der Funktionen verwenden, die ein reibungsloses automatisches Scrollen auf Ihrer Website erfordern, können Sie ab sofort das Scroll-Effekt-Skript deaktivieren .

Navigieren Sie nach dem Update zu Customize > General Options > Performance und Sie sehen eine neue Option namens Scroll Effect . Deaktivieren oder aktivieren Sie das Skript nach Bedarf. Standardmäßig ist das Scroll-Effekt-Skript aktiviert .
Wenn Sie den eingebauten OceanWP-Scroll-Effekt lieben, können Sie ihn jetzt dank einer neuen Option ein wenig optimieren.
Wir möchten diese Gelegenheit auch nutzen und Herbert Grun für sein unschätzbares Feedback zu der bestehenden Scroll-Funktion und potenziellen Herausforderungen , die schließlich zum Hinzufügen dieser Verbesserungen führen, einen besonderen Dank aussprechen.
Benutzerdefinierter Versatz des Scroll-Effekts
Neue Änderungen ermöglichen es Benutzern auch, einen benutzerdefinierten Offset für die Smooth-Scroll-OceanWP-Funktion hinzuzufügen .
Was bedeutet das?
Nun, wenn Sie Ankerlinks auf Ihrer Website verwenden und etwas mehr Platz vor dem verlinkten Bereich hinzufügen möchten , können Sie jetzt einen benutzerdefinierten Versatzwert im entsprechenden Bildlaufeffekt – Benutzerdefinierter Versatzbereich im Customizer hinzufügen.
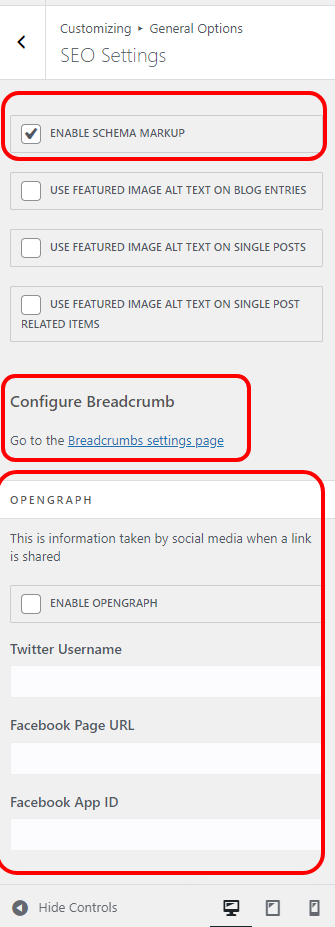
Verbesserte Benutzererfahrung – Optimierungen im Abschnitt SEO-Einstellungen
Für eine verbesserte Benutzererfahrung haben wir einige Änderungen am Abschnitt SEO-Einstellungen im Customizer > Allgemeine Optionen vorgenommen.
Alle bestehenden Funktionen im Zusammenhang mit SEO sind jetzt in diesem Abschnitt zusammengefasst :
- Option zum Aktivieren oder Deaktivieren des integrierten OceanWP-Schema-Markups,
- Opengraph-Einstellungen,
- bzw. einen Link zur Breadcrumbs-Konfigurationsoption.

Derzeit wurden dem OceanWP-Theme keine zusätzlichen SEO-Funktionen hinzugefügt.
Ozean-Extra 2.1.0
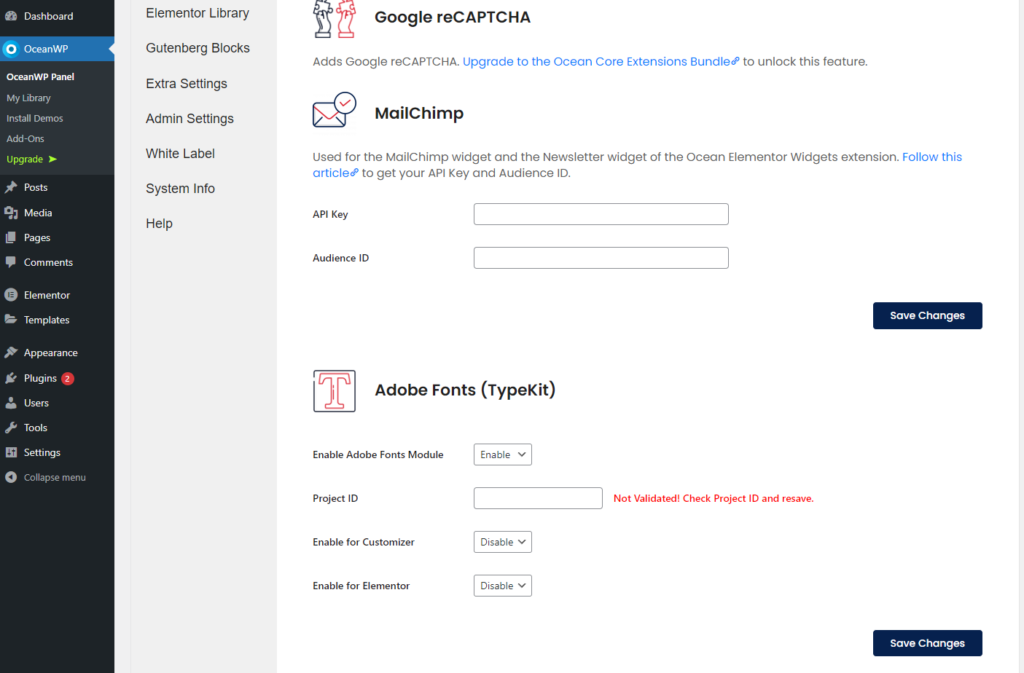
Kostenlose Integration von Adobe Fonts (TypeKit).
Ab OceanWP 3.4.0 und Ocean Extra 2.1.0 können Sie Ihre bevorzugten Adobe Fonts mit Ihren OceanWP-Projekten hinzufügen und verwenden – kostenlos!
Am wichtigsten ist, dass Sie mit OceanWP auch Adobe Fonts mit Elementor ohne zusätzliche Plugins oder Upgrades verwenden können.
Sobald Sie OceanWP und Ocean Extra auf ihre neuesten Versionen aktualisiert haben und die Integration von Adobe Fonts (TypeKit) verwenden möchten, navigieren Sie zu OceanWP Panel > Integrations und scrollen Sie nach unten zum Abschnitt Adobe Fonts (TypeKit) .

Sehen Sie sich unser vollständiges Support-Dokument an, um zu erfahren, wie Sie Schriftarten zu Ihrem Adobe-Projekt hinzufügen und dieses Projekt in Ihr OceanWP-Design integrieren.
Viele von Ihnen haben die Adobe-Fonts-Funktion angefordert, aber wir nennen die wenigen, deren Argumente für das Hinzufügen der Adobe-Fonts-Unterstützung am überzeugendsten waren – vielen Dank an Janine Lazarova, Sharon Schanzer, Mark Dickman und Rob Daly ! Wir hoffen, das Warten hat sich gelohnt
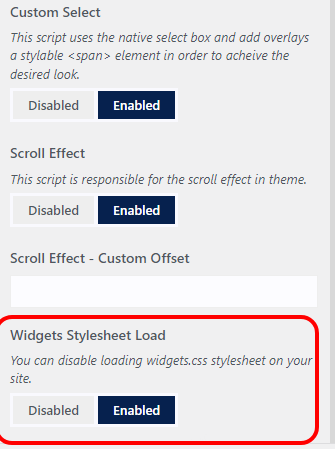
Leistungsverbesserung – Widgets-Stylesheet deaktivieren
Das Northern Star-Update bringt auch mehr Kontrolle über die Skripte, die Sie auf Ihrer Website verwenden möchten.
Navigieren Sie nach dem Update zu Customize > General Options > Performance , und Sie werden eine neue Option zum Deaktivieren von Widgets Stylesheet Load finden.
Bei Deaktivierung lädt Ihre Website nicht mehr das im Ocean Extra-Plug-in enthaltene Widgets.css-Stylesheet.

Und jetzt stellt sich die Frage: Wann sollten Sie diese Option verwenden und das Laden des Widgets.css-Stylesheets deaktivieren ?
Es ist ganz einfach, also kein Stress!
Wenn Sie keines der Ocean Extra WordPress-Widgets auf Ihrer Website verwenden (z. B. „Über mich“, „Benutzerdefinierte Links“, „Geschäftszeiten“ usw.) oder überhaupt keine WordPress-Widgets auf Ihrer Website verwenden ( Darstellung > Widgets ), können Sie das Laden dieses Skripts deaktivieren.
Der Einfachheit halber beginnen alle Ocean Extra WordPress-Widget-Namen mit einem Doppelpfeil . Beispiele:
- >> Öffnungszeiten,
- >> Über mich,
- >> Neueste Beiträge usw.
Um zu überprüfen, ob Sie eines der Ocean Extra-Widgets verwenden oder nicht , navigieren Sie zu Ihrem WP-Dashboard, Aussehen > Widgets , und überprüfen Sie einfach die Namen der Widgets/Blöcke, die in ihren jeweiligen Bereichen hinzugefügt wurden .
Es ist wichtig zu betonen, dass die neue Option nur das im Ocean Extra-Plug-in enthaltene Widgets.css-Stylesheet deaktiviert – nicht mehr . Das heißt, zusätzliche Skripte, die in WordPress oder Plugins von Drittanbietern enthalten sind, können weiterhin auf Ihrer Website geladen werden.
Das Widgets.css-Stylesheet ist standardmäßig aktiviert, um auf Ihre Websites geladen zu werden .
Mehr Leistung! Laden Sie lokal gehostete Google-Schriftarten vor
Wie am Anfang dieses Artikels erwähnt, wurde mit dem OceanWP Breeze Update Release die Option eingeführt, Ihre Website DSGVO-freundlich zu gestalten und Google-Schriftarten mit einem einzigen Klick aus dem Customizer lokal zu hosten.
Die anfängliche Funktion umfasste die Unterstützung für das OceanWP-Design, alle Ocean-Plugins, Plugins, die Design-Schriftarten erben, und Elementor.
Mit der Zeit haben wir auch die Option hinzugefügt, das Schriftartformat für die lokal gehosteten Google-Schriftarten auszuwählen, sodass Sie zwischen den Schriftartformaten ttf, woff und woff2 wählen können.
Unsere neueste Ergänzung umfasst die Option, Ihre lokal gehosteten Google-Schriftarten auch ohne zusätzliche Plugins vorab zu laden .

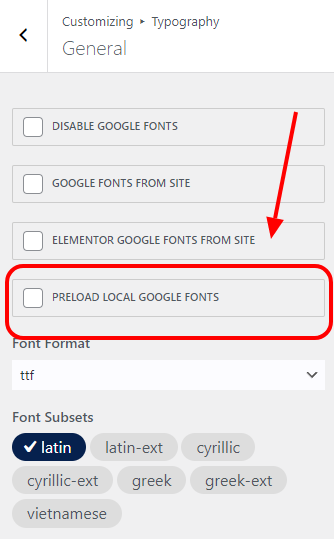
Nach dem Update müssen Sie nur noch zu Customize > Typography > General navigieren und die Option zum Preload Local Google Fonts aktivieren .

Diese neue Funktion ist standardmäßig deaktiviert.
Wir möchten diese Gelegenheit auch nutzen und Stefan Kontrus für sein unschätzbares Feedback zur Funktion für lokale Google-Schriftarten , die schließlich zu weiteren Verbesserungen führen , einschließlich des Schriftartformats und der Optionen zum Vorabladen, einen besonderen Dank aussprechen.
Und mehr Leistung! Die neue Preloader-Option
Der Website-Preloader ist auch eine neue Option , die mit der neuesten Update-Version von OceanWP Northern Star geliefert wird.
Der Preloader kann Ihre Website nicht beschleunigen (kein Preloader kann dies tun), aber hier ist, wie Sie von der Verwendung der neuen Preloader-Funktion profitieren können :
- Website-Branding – Sie dürfen die neue Preloader-Option vollständig anpassen.
- professionelleres Erscheinungsbild .
- Reduzieren Sie die Absprungrate, da der Preloader den Besuchern Ihrer Website anzeigt, dass der Inhalt im Backend geladen wird.
Wenn aktiviert, verschwindet die Preloader-Animation automatisch von Ihrer Website, sobald der gesamte Inhalt und alle Ihre Website-Skripte vollständig geladen wurden . Die neue Preloader-Funktion ist äußerst nützlich für umfangreiche Websites mit vielen Inhalten (Videos, umfangreiche Bilder usw.) oder Websites, die auf langsamerem Hosting ausgeführt werden.

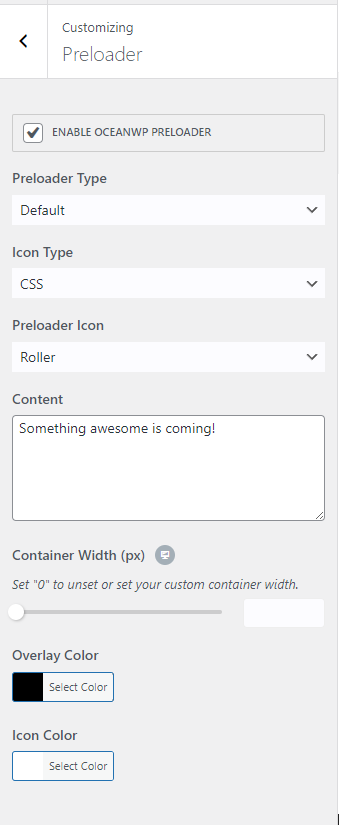
Um die neue Preloader-Option zu nutzen, navigieren Sie zu Anpassen > Allgemeine Optionen > Preloader und feuern Sie los.
Sie können zwischen mehreren Standardstilen (Animationen) wählen, ein Bild oder Ihr Logo hinzufügen, benutzerdefinierten Text hinzufügen oder sogar eine benutzerdefinierte Vorlage von Grund auf neu erstellen.
Sehen Sie sich die Support-Dokumentation an und erfahren Sie mehr über die OceanWP Preloader-Funktion und ihre Einstellungen.
OceanWP Update: So bereiten Sie Ihre Website vor
Die Update-Veröffentlichung von OceanWP Northern Star ist nicht groß, aber wir empfehlen wie immer das gleiche Update-Verfahren und die gleichen Vorsichtsmaßnahmen .
Warum sind Vorsorgemaßnahmen notwendig ? Nun, es gibt ein paar Dinge, die Sie beachten müssen:
- Entwickler haben keine Kontrolle über die Reihenfolge der automatischen Aktualisierung. Auch wenn wir immer zuerst das Theme-Update und dann die Plugins veröffentlichen, hängt es von WordPress ab, wann diese neuesten Updates verfügbar sind.
- Ihre automatischen Updates können ebenso wie normale Updates aufgrund eines vorübergehenden Serverproblems oder einer unterbrochenen Verbindung zwischen Ihrer Website und WordPress dot org unterbrochen werden, was zu einer unvollständigen Installation führt.
- Auto-Updates verwehren Ihnen die Möglichkeit, die Kompatibilität neuer Versionen mit Ihrer Umgebung (PHP, WordPress) einschließlich aller anderen Plugins zu testen .
Davon abgesehen, wenn Sie es mit Ihrer Website ernst meinen, deaktivieren Sie die automatischen Updates, unabhängig davon, welches Setup Sie ausführen .
Die richtige Update-Reihenfolge ist:
- Aktualisieren Sie dann OceanWP über Appearance > Themes
- Aktualisieren Sie alle Ocean-Plugins über Plugins > Installierte Plugins, indem Sie sicherstellen, dass Sie zuerst Ocean Extra aktualisieren.
Stellen Sie vor dem Update sicher, dass Sie die erforderlichen Vorsichtsmaßnahmen getroffen haben.
Testen Sie das Update, bevor Sie Ihre Live-Site aktualisieren
Die Best Practice besteht darin, neue Änderungen in Localhost-, Test- oder Staging-Umgebungen zu testen.
Wenn Sie nirgendwo die Möglichkeit haben, die Updates zu testen, aktualisieren Sie nicht sofort . Warten Sie ein paar Tage oder sogar eine Woche, bis wir Feedback gesammelt und sichergestellt haben, dass Sie sicher aktualisieren können.
Denken Sie daran, dass selbst wenn alles in Ordnung ist, während Updates immer etwas schief gehen kann – wie Ihre Website die Verbindung zu WordPress verliert und den Update-Vorgang unterbricht. Schließlich ist das Schlechte an Software – es ist Software.
Stellen Sie sicher, dass Sie Ihre Websites ordnungsgemäß sichern . Verlassen Sie sich nicht allein auf das Hosten von Backups. Machen Sie stattdessen auch manuelle Backups und speichern Sie die Daten an einem sicheren Ort. Wenn Sie das WordPress Reset-Plugin verwenden (nicht zu verwechseln mit WordPress Database Reset), können Sie auch Website-Snapshots erstellen.
Wichtig: Denken Sie daran, den Cache nach dem Update gründlich zu leeren, ggf. mehrmals. Dasselbe gilt für den CDN (Cloud)-Cache.
Aktualisieren einer Live-Website
To-Do-Liste für die Vorbereitung der Website-Aktualisierung :
- Erstellen Sie vor dem Aktualisieren des Designs ein Backup Ihrer Website .
- Versetzen Sie Ihre Website in den Wartungsmodus .
- Aktualisieren Sie das OceanWP-Theme auf die neueste Version über Appearance > Themes .
- Aktualisieren Sie alle Ocean-Plugins auf ihre neuesten Versionen über Plugins > Installierte Plugins .
- Cache des Browsers, der Website oder des CDN (Cloud) löschen .
- Überprüfen Sie Ihre Website.
- Wenn alles in Ordnung ist, deaktivieren Sie den Wartungsmodus .
- Genießen Sie alle neuen OceanWP-Updates und -Funktionen!
Falls Sie ein Rollback durchführen müssen, können Sie ältere Versionen des OceanWP-Designs sowie die älteren Versionen des Ocean Extra-Plugins herunterladen.
Neu bei OceanWP? Laden Sie die neueste Version völlig kostenlos direkt von WordPress herunter.
Was kommt als nächstes für OceanWP?
Die Feiertage sind nun vorbei und neben der Veröffentlichung des OceanWP Northern Star-Updates können Sie auch ein brandneues Premium-Plugin erwarten, das wir im August 2022 angekündigt haben. Weitere Details dazu in einem separaten Artikel
Nicht nur das – in der Zwischenzeit haben wir auch mit der Arbeit an einem zusätzlichen Premium-Plugin begonnen und ehrlich gesagt können wir es kaum erwarten, Ihnen all die Dinge zu zeigen, die wir gemacht haben
Neben den Premium-Plugins planen wir weitere GDPR-freundliche Optionen hinzuzufügen, weiter an der Verbesserung der Zugänglichkeit und der Benutzererfahrung zu arbeiten, bestehende Funktionen zu verbessern, die Oceanwp-Website neu zu gestalten, neue Abschnitte und Vorlagen für Sie zu entwerfen und vieles mehr.
Wenn Sie es bei all den Rufen in diesem Artikel noch nicht bemerkt haben, sind wir hier, um uns all Ihre Ideen und Vorschläge anzuhören. Denken Sie, es gibt eine Funktion, ein Dokument, eine Demo oder ein Video, das OceanWP-Benutzer wirklich brauchen würden? Teilen Sie uns dies mit, indem Sie das Anfrageformular für OceanWP-Funktionen ausfüllen.
Und denken Sie daran, dass Sie als Inhaber einer Agency Bundle-Lizenz auch unsere Pläne beeinflussen und enger mit uns zusammenarbeiten können.
Los; INR. (Lang oder kurz, ich habe nie gelesen):
Wir veröffentlichen Updates .
Erstellen Sie Website-Backups, einschließlich manueller Backups, bevor Sie OceanWP und Ocean-Plugins (oder eine andere Kombination aus Design und Plugin) aktualisieren.
Am besten testen Sie alle Updates in Test-, Localhost- oder Staging-Umgebungen . Wenn Sie keine Gelegenheit haben, die Updates zu testen, aktualisieren Sie nicht sofort. Warten Sie mit den Updates ein paar Tage, bis wir Feedback gesammelt haben.
Im Falle von Problemen oder Problemen, informieren Sie uns über mögliche Fehler oder reichen Sie Tickets ein.
Lassen Sie uns nun über Funktionen sprechen, die Sie in OceanWP sehen möchten
