OceanWP Starboard Update: Unser Themenpanel wurde überarbeitet!
Veröffentlicht: 2022-05-17Seit dem Ocean Breeze-Update, das hier bei OceanWP den Frühling markierte, haben wir extrem fleißig an neuen Verbesserungen für Sie gearbeitet. Es nützt wirklich nichts, es geheim zu halten – unser Themenpanel hat ein neues Gesicht bekommen!
Das bevorstehende OceanWP-Update bringt Ihnen das neue OceanWP-Panel, das zuvor als Themenpanel bekannt war und das wir hier bei OceanWP Ocean Starboard nennen. Wir versprechen gleich, die Änderungen sind nicht nur kosmetischer oder phonetischer Natur. Das Hauptziel war es, das OceanWP-Panel organisierter und benutzerfreundlicher zu gestalten und, Sie haben es erraten – weitere nützliche Optionen hinzuzufügen!
Wir freuen uns sehr, Ihnen alles zu zeigen, was wir getan haben, und hoffen, dass Sie sich genauso auf diese Veröffentlichung freuen wie wir. Lassen Sie uns also alle Änderungen gemeinsam durchgehen, oder?
Bevor wir beginnen, haben wir dieses Inhaltsverzeichnis für Sie erstellt, damit Sie in Zukunft auf diesen Artikel zurückkommen und ihn als Ausgangspunkt oder Leitfaden für das brandneue OceanWP-Panel verwenden können.
Haftungsausschluss: Die in diesem Artikel verwendeten Screenshots basieren auf den Entwicklungsversionen des OceanWP-Designs und der Ocean-Plugins, sodass die Dinge auf Ihrer Seite möglicherweise nur ein bisschen anders aussehen.
Inhaltsverzeichnis:
- Änderungen am OceanWP-Panel:
- Stelle (neu),
- Benachrichtigungsanzeige (neu),
- Legacy-Einstellungen.
- Startseite (neu):
- Themenstatus (neu),
- Schnelleinstellungen,
- Herunterladen (neu),
- OceanWP Child Theme herunterladen (neu);
- Die Liebesecke (neu),
- Customizer-Bereich (neu):
- Customizer-Suche,
- Customizer Reset (neu),
- Customizer Styling Import und Export,
- Customizer-Steuerelemente (erweitert),
- Installieren Sie Demos
- Ozean-Bilder
- Integrationsbereich:
- SVG-Unterstützung (neu),
- Bereich Nützliche Plugins (neu)
- Changelog-Bereich (neu)
- Zusätzliche Einstellungen (neu)
- Systeminfo (neu)
- Hilfebereich (neu)
- Theme Panel & Ozean-Plugins
- So bereiten Sie Ihre Website auf Updates vor
- Was kommt als nächstes für OceanWP?
Das Theme-Panel wird zum OceanWP-Panel
Ja, ja, wir wissen, was Sie denken.
Keine glanzvolle Änderung Neben der Namensänderung, die vorgenommen wurde, um alle Einstellungen benutzerfreundlicher zu gestalten, steckt wirklich noch viel mehr dahinter.
Bleiben Sie bei uns, denn wir geben Ihnen gleich eine Tour durch alle Bereiche.
Position des OceanWP-Gremiums
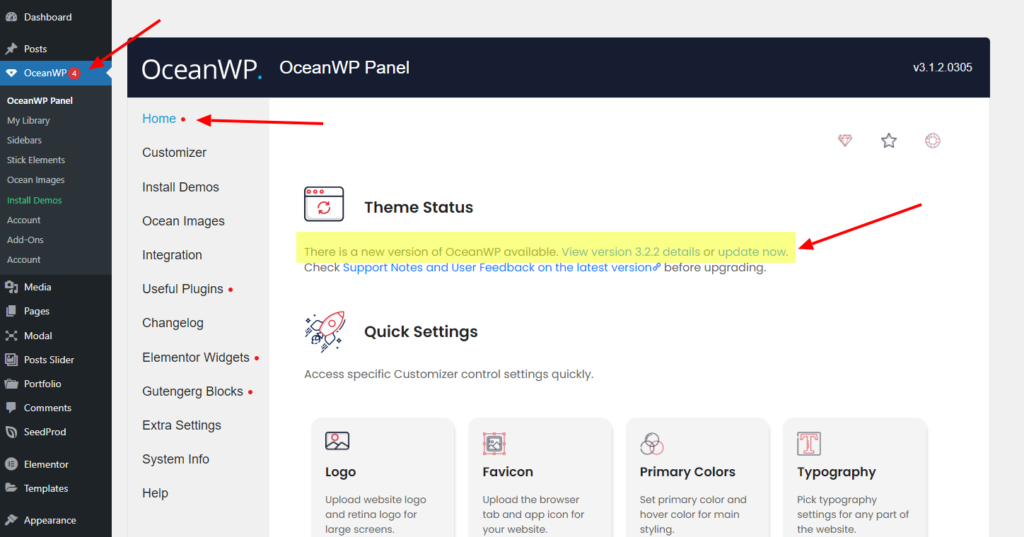
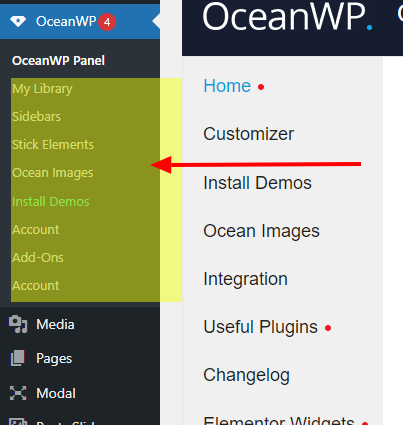
Erfahrene OceanWP-Benutzer erinnern sich, dass es manchmal schwierig war, das Panel im WordPress-Dashboard zu verfolgen. Mit dem neuesten OceanWP- und Ocean Extra-Update wird das OceanWP-Panel oben im WP-Dashboard positioniert, sodass Sie es nie wieder verpassen werden.
#Zurück zum Inhaltsverzeichnis
Anzeige für OceanWP-Panel-Benachrichtigungen
Bleiben Sie mit unserer auffälligen Benachrichtigungsanzeige auf dem Laufenden.
Wann immer ein Update verfügbar oder erforderlich ist, um Zugriff auf neue Funktionen zu erhalten, sehen Sie einen klaren Hinweis „dass etwas passiert“.

Beispiel: Ein Theme-Update ist verfügbar oder Sie müssen ein Plugin aktualisieren, um neue Funktionen freizuschalten. Auf ähnliche Weise müssen Sie Ocean Elementor Widgets aktualisieren, um die neuen Funktionen freizuschalten, über die wir weiter unten sprechen werden.
#Zurück zum Inhaltsverzeichnis
Legacy-Einstellungen des OceanWP-Panels
Einige Einstellungen, die mit Ocean Extra (z. B. My Library) und zusätzlichen Ocean-Plugins geliefert werden, wie z. B. die Ocean Custom Sidebar, Ocean Stick Anything usw., werden weiterhin wie zuvor angezeigt – unter dem OceanWP-Panel.

#Zurück zum Inhaltsverzeichnis
Neues OceanWP-Panel
Und nun zum besten Teil. Wir präsentieren Ihnen das neue und stark verbesserte OceanWP Panel .
In diesem Teil gehen wir mit Ihnen alle Abschnitte des OceanWP Panels durch und erläutern alle Optionen, Änderungen und Vorteile.
OceanWP-Panel: Home-Bereich
Willkommen und fühlen Sie sich wie zu Hause
Der erste Abschnitt im neuen OceanWP-Panel ist der Home-Bereich. Wir beginnen diese Tour mit dem allerersten, aber auch neuen Feature – dem Theme Status.
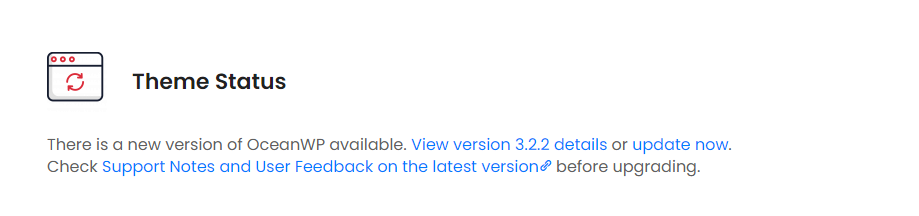
Home-Bereich: Theme-Status
Die Theme-Status-Option ist eine brandneue OceanWP-Update-Funktion .
Der Theme-Status informiert alle OceanWP-Benutzer, wenn ein Theme-Update verfügbar ist. Es ist auch eine der Optionen, die unsere zuvor erwähnte fantastische Benachrichtigungsanzeige auslöst.

Sie können auch alle Rückmeldungen für die neue Version überprüfen, bevor Sie aktualisieren. Wir beziehen uns natürlich auf unser bereits bekanntes Dokument Known Bugs & Issues.
In diesem Dokument protokollieren wir alle Probleme/Probleme, auf die Benutzer nach der Aktualisierung auf ein bestimmtes Design oder eine Plugin-Version gestoßen sind und die wir als Fehler oder Problem anerkennen. Denken Sie daran, wenn Sie auf ein Problem stoßen, von dem Sie glauben, dass es sich um einen Fehler und nicht um einen bestimmten Anwendungsfall handelt, lassen Sie es uns wissen, damit wir uns sofort darum kümmern können. Nun zurück zu unseren Funktionen.
Zusätzlich zu der süßen Benachrichtigung können Sie das Design auch direkt über das OceanWP-Panel aktualisieren, indem Sie einfach auf den Link „Jetzt aktualisieren“ klicken .
#Zurück zum Inhaltsverzeichnis
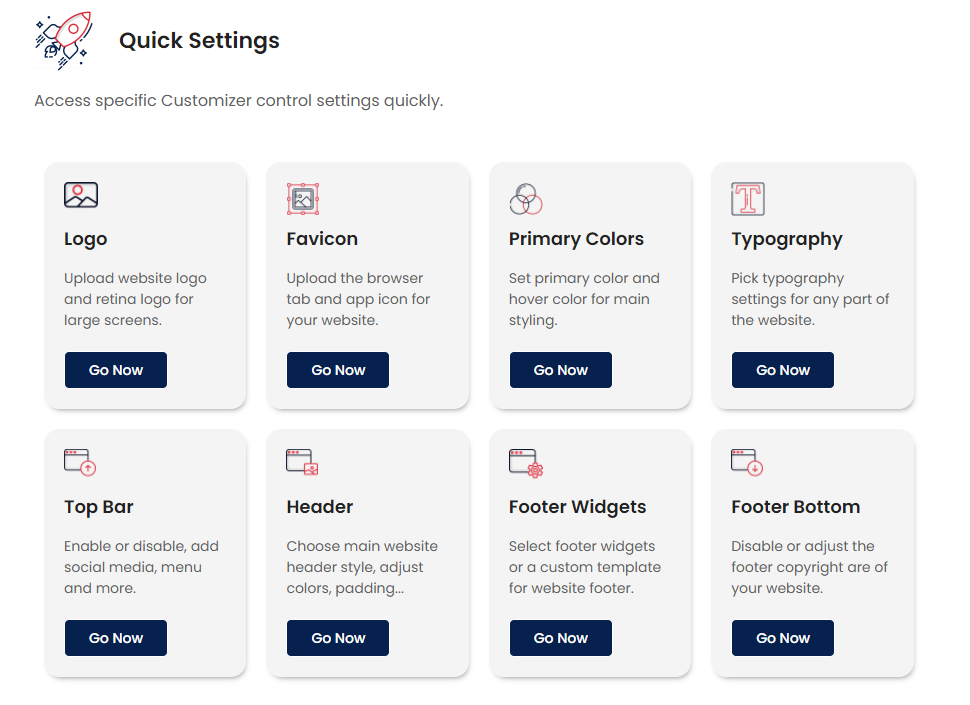
Home-Bereich: Schnelleinstellungen
Die Option Schnelleinstellungen hatten wir bereits, aber vielleicht haben Sie sie nie verwendet
Dieser Abschnitt stellt ein Schnellzugriffsmenü dar . Jeder Menüpunkt ist eine Verknüpfung, die zu einem bestimmten Customizer-Bedienfeld oder -Abschnitt führt, wodurch Sie etwas Zeit (oder Klicks) sparen.

Wenn Sie beispielsweise das Logo ändern müssen, klicken Sie einfach auf die Logo-Verknüpfung und es öffnet sich direkt der Customizer mit den Logo-Einstellungen.
Der traditionelle Weg, auf diese Einstellungen zuzugreifen, besteht darin, den Customizer, dann die Header-Einstellungen und dann den Logo-Bereich zu öffnen. Zusammenfassend sparen Sie für diese spezielle Aktion 2 zusätzliche Schritte.
#Zurück zum Inhaltsverzeichnis
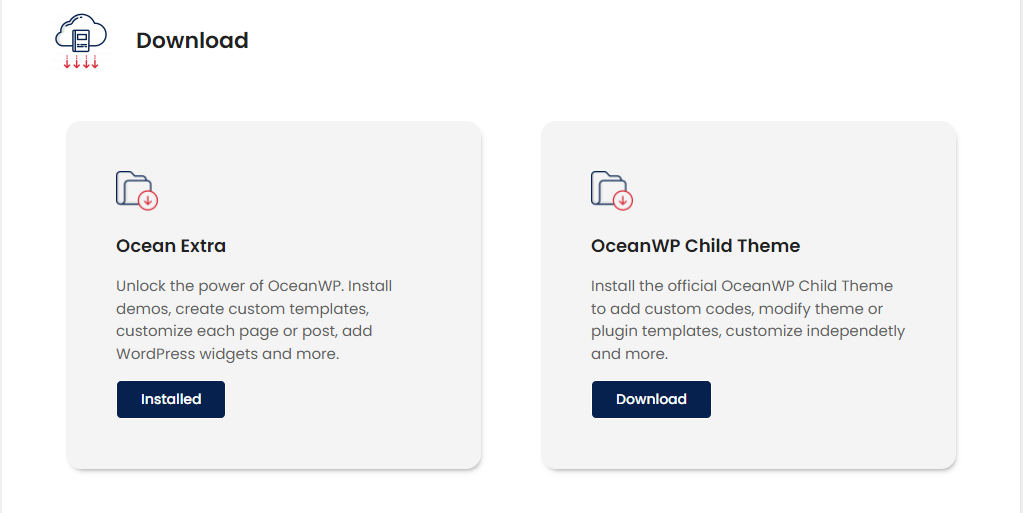
Home-Bereich: Herunterladen
Der Download-Bereich ist eine völlig neue Funktion , die mit dem neuesten OceanWP-Update geliefert wird.
Der erste Teil des Download-Bereichs ist – mit freundlichen Grüßen – das Ocean Extra-Plugin. Das Ocean Extra-Plugin ist 100 % kostenlos, aber auch erforderlich, um mehrere Funktionen sowie die Funktionalität des neuen OceanWP-Panels freizuschalten. Daran hat sich grundsätzlich nichts geändert
Kurz gesagt, wenn Sie nicht vorhaben, die genannten Funktionen oder zusätzliche Ocean-Plugins zu verwenden, sei es kostenlos oder pro, müssen Sie das Ocean Extra-Plugin nicht auf Ihrer Website verwenden. Aber wir empfehlen es dringend, weil Sie etwas verpassen werden.

Die zweite Option ist der Download des OceanWP Child Themes .
Wie Sie bereits wissen, verfügt OceanWP über ein voll funktionsfähiges und sofort importierbares Child-Theme . Wenn es um OceanWP geht, müssen Sie keine Plugins von Drittanbietern verwenden, um ein untergeordnetes Thema zu erstellen .
Tatsächlich raten wir davon ab, da einige Plugins dazu neigen, Skripte zu „sperren“ und nur Skripte aufrufen, die zum Zeitpunkt der Erstellung des Child-Themes in einem bestimmten Theme existierten. Dies kann bei späteren Updates zu Problemen führen, da Ihr untergeordnetes Design möglicherweise alte oder nicht vorhandene Skripte liest.
Das Herunterladen und Importieren eines untergeordneten Designs kann jedoch eine mühsame Aufgabe sein, insbesondere für Anfänger. Deshalb haben wir eine Funktion entwickelt, mit der Sie das OceanWP-Child-Theme mit nur einem Klick direkt aus dem OceanWP-Panel installieren können ! Und Sie können sofort sehen, wie einfach es ist, indem Sie sich das Video unten ansehen.
Die Datei, die Sie über diese Schaltfläche installieren, ist dieselbe Datei, die auf unserem GitHub-Konto öffentlich verfügbar ist. Ebenso ersetzen wir bei Aktualisierungen der GitHub-Datei auch die Download-Datei.
Wenn Sie ein Entwickler sind und Änderungen am untergeordneten Design vornehmen möchten, bevor Sie es installieren, z. B. den Screenshot des Designs ändern, müssen Sie Folgendes tun:
- Laden Sie die OceanWP Child-Theme-Datei auf traditionelle Weise herunter,
- Verwenden Sie dann ein Softwarebearbeitungstool wie Visual Studio Code
- Laden Sie die geänderte Datei im ZIP-Dateiformat auf Ihre Website hoch.
Wenn Sie daran interessiert sind, das untergeordnete OceanWP-Theme auf „traditionelle“ Weise zu installieren, können Sie unsere Dokumentation zum Installieren eines untergeordneten Designs oder unser YouTube-Video zum Herunterladen und Installieren des untergeordneten OceanWP-Themes lesen.
Das einzige, was dieser Prozess nicht macht, ist, Ihre vorherigen Customizer-Einstellungen (falls vorhanden) zu „migrieren“, also müssen Sie dies manuell tun. Glücklicherweise haben wir auch dafür gesorgt, dass dieser Prozess so einfach wie möglich ist. In diesem Videoteil erfahren Sie, wie Sie das Website-Design (Customizer-Einstellungen) in Ihr Child-Theme importieren.
#Zurück zum Inhaltsverzeichnis
Home-Bereich: Die Liebesecke
Der Name sagt alles – es ist ein Ort, um Liebe zu teilen und zu empfangen
In diesem Bereich haben Sie die Möglichkeit:
- Teilen Sie die Bewertung und Ihre Erfahrung mit dem OceanWP-Thema, das Sie genauso lieben wie wir,
- Abonnieren Sie unseren Newsletter und erfahren Sie als Erster von Updates, Aktionen und anderen Neuigkeiten.
- Fordern Sie eine Funktion an, die Sie im OceanWP-Design oder in einer der Ocean-Erweiterungen sehen möchten.
- Teilen Sie Ihre Website, damit sie in unseren Blog-Beiträgen vorgestellt wird
Und wenn wir schon dabei sind, wenn Sie eine herausragende Website auf Basis von OceanWP haben – halten Sie es nicht geheim und bewerben Sie sich jetzt für das OceanWP Website Showcase! Wir würden gerne sehen, was Sie getan haben, und es mit dem Rest der OceanWP-Familie teilen.
#Zurück zum Inhaltsverzeichnis
OceanWP Panel: Customizer-Bereich
Der Customizer-Bereich ist eine brandneue Funktion – oder besser noch – ein brandneuer Bereich, der mit dem neuesten OceanWP-Update geliefert wird.
Dieser Abschnitt enthält gruppierte Funktionen und Optionen, die sich direkt auf den WordPress Customizer beziehen (Darstellung > Anpassen).
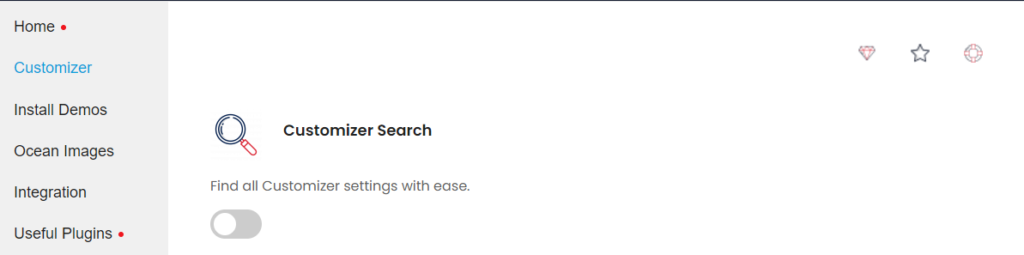
Customizer-Bereich: Customizer-Suche
Die Customizer-Suche ist eine Option, die wir Ende 2021 eingeführt haben. Scheint so weit weg zu sein, nicht wahr?
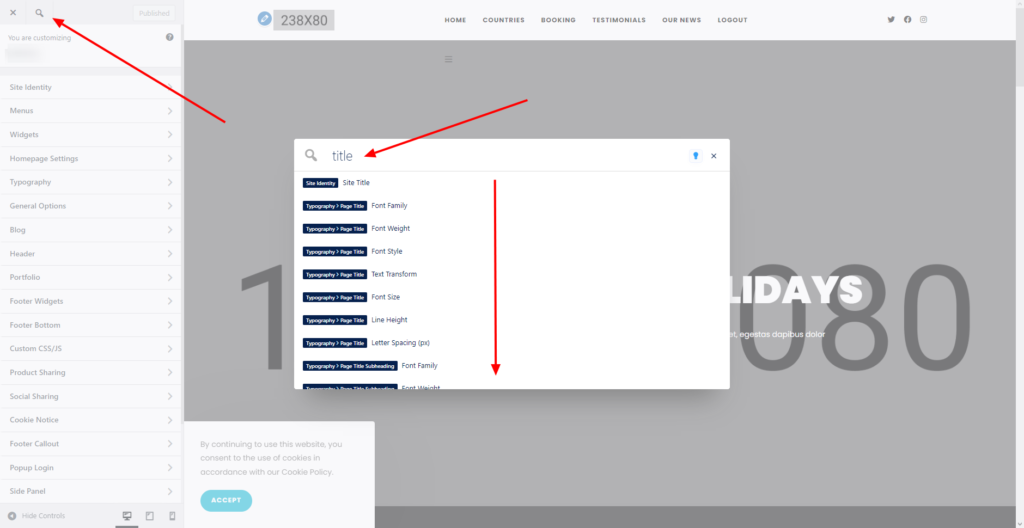
Wir verstehen, dass das Durchsuchen des Customizers manchmal verwirrend oder zeitaufwändig sein kann . Selbst wenn Sie mit dem OceanWP-Design vertraut sind, können Sie manchmal vergessen, wo sich bestimmte Einstellungen befinden, insbesondere wenn Sie sie nicht oft verwenden.

Hier kommt die Customizer-Suche zur Rettung.
Aktivieren Sie die Funktion und sie wird im Customizer verfügbar. Verwenden Sie die Suchoption, um alle Einstellungen bequem zu finden und direkt dorthin zu navigieren .

Die Customizer-Suchoption ist standardmäßig deaktiviert .
#Zurück zum Inhaltsverzeichnis
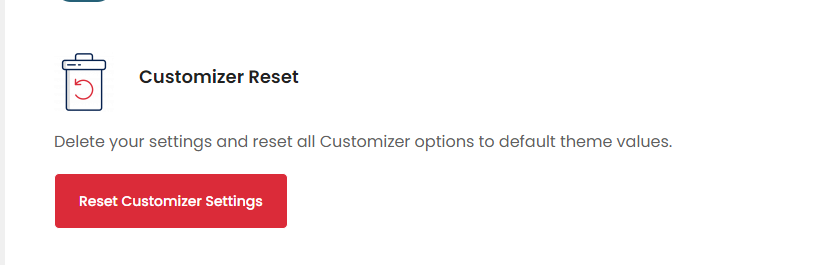
Customizer-Bereich: Customizer-Reset
Und hier ist es Leute!
Etwas, wonach Sie gefragt haben – eine praktische Funktion, die alle Website-Entwickler lieben werden, da Sie keine Plugins von Drittanbietern mehr verwenden müssen

Mit der Option zum Zurücksetzen des Customizers können Sie alle Customizer-Einstellungen auf die standardmäßigen Themeneinstellungen zurücksetzen . Es ist äußerst nützlich, wenn Sie zu einer anderen Ocean WordPress-Template-Demo wechseln möchten oder einfach nicht alle Einstellungen finden möchten, die mit einer Demo geliefert wurden, um sie zu korrigieren, und stattdessen Ihre eigenen Änderungen von Grund auf vornehmen möchten.
Was musst du tun? Klicken Sie einfach auf die Schaltfläche Customizer-Einstellungen zurücksetzen, bestätigen Sie Ihre Aktion (da wir keine versehentlichen Klicks wollen) und fertig!
Klicken Sie jedoch nicht zu Versuchszwecken, es sei denn, Sie haben alle Ihre Einstellungen exportiert, die Sie wieder importieren können.
Das bringt uns zur nächsten Option – Customizer (Website-Styling) Einstellungen importieren und exportieren
#Zurück zum Inhaltsverzeichnis
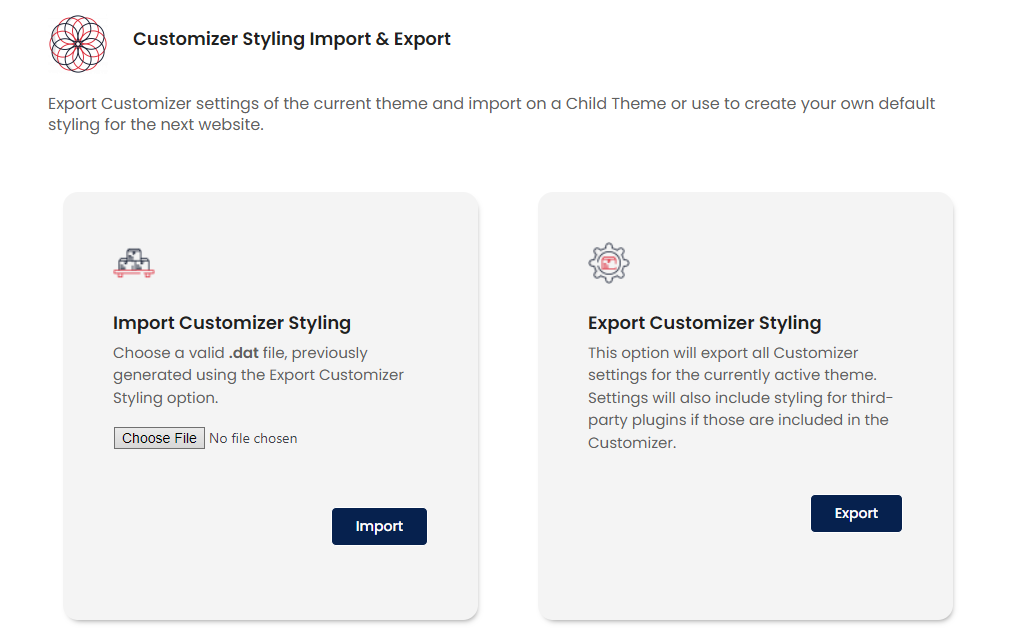
Customizer-Bereich: Customizer-Stil-Import und -Export
Wenn Sie ein erfahrener OceanWP-Benutzer sind, ist dies eine Funktion, mit der Sie bereits vertraut sind. Außer dass wir es dieses Mal mit anderen Customizer-Optionen unter einem Dach platziert haben. Wir haben auch darauf geachtet, benutzer- und anfängerfreundliche Beschreibungen hinzuzufügen.

Da es bis auf den Ort und das brandneue Styling keine Änderungen an der Funktionalität oder Verwendung dieses Features gibt, sehen Sie sich diesen Videoteil an, um zu sehen, wie der Export und Import des Customizer-Stylings funktioniert.
#Zurück zum Inhaltsverzeichnis
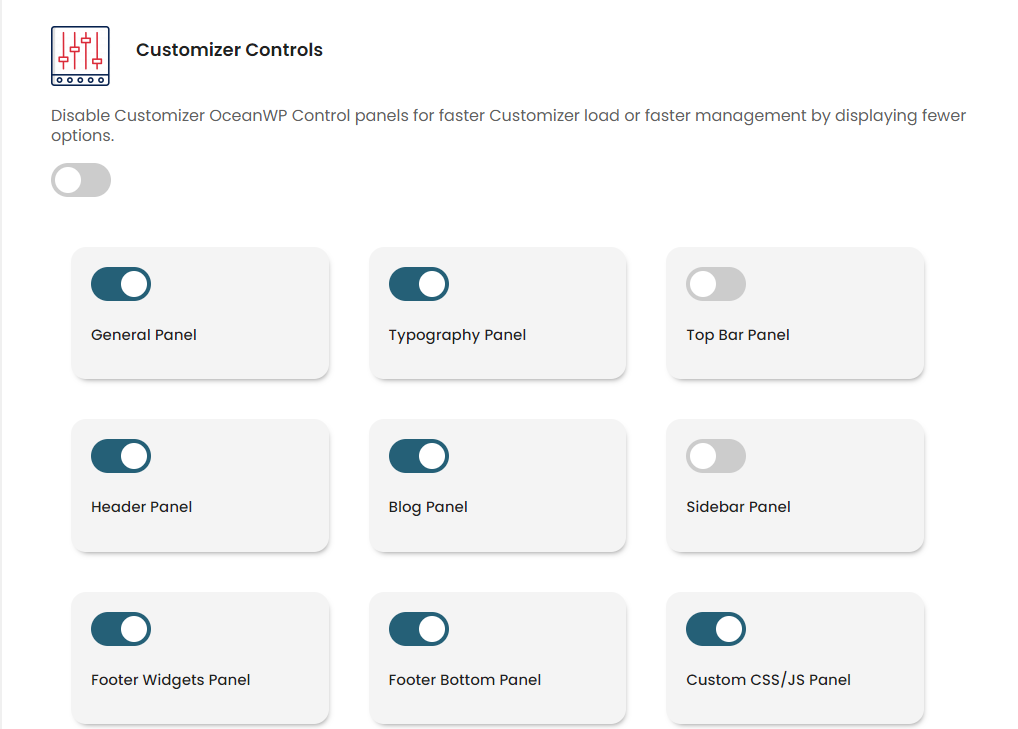
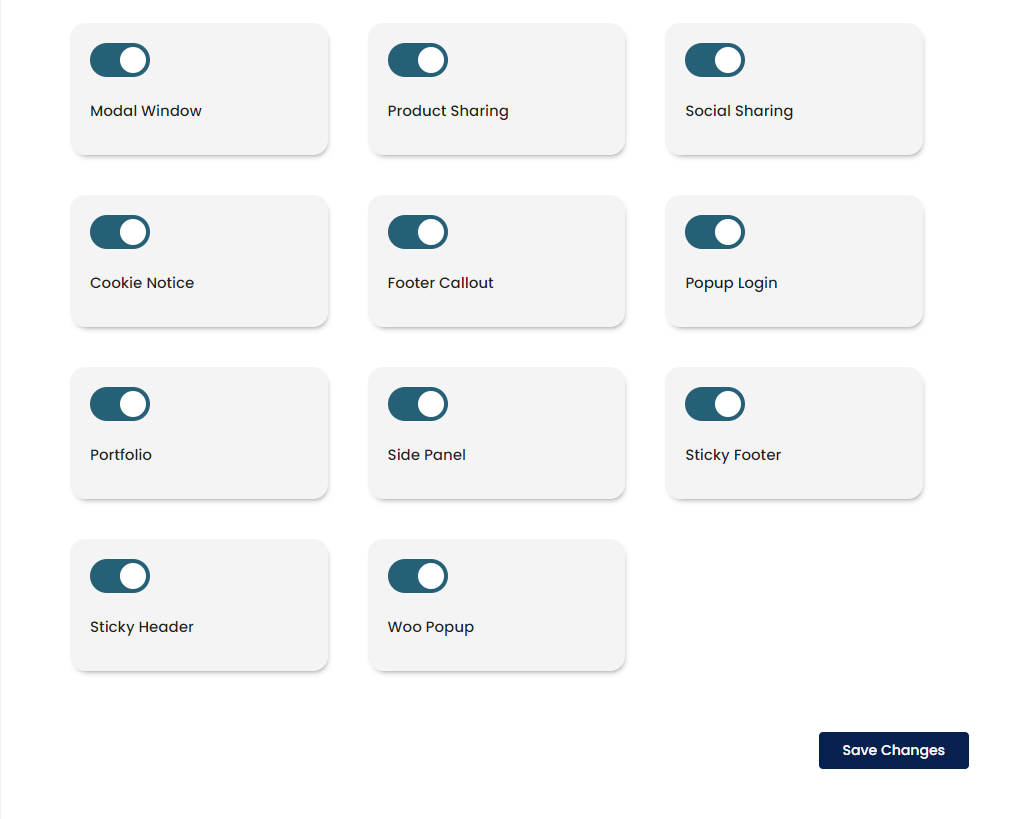
Customizer-Bereich: Customizer-Steuerelemente
Auch hier sind langjährige Benutzer von OceanWP mit der Option Customizer Controls vertraut.
Die Customizer Controls-Funktion ermöglicht es Ihnen, das Laden bestimmter Customizer-Panels zu deaktivieren . Sein Zweck besteht darin, dass der Customizer schneller geladen wird oder Optionen, die Sie nicht häufig verwenden, nicht geladen werden, um den Customizer organisiert zu halten und Zeit beim Bearbeiten zu sparen.

Das neue OceanWP-Update erweitert diese Funktion jedoch.
Zuvor hatten OceanWP-Benutzer nur die Möglichkeit, Standardabschnitte zu deaktivieren, die Teil des OceanWP-Designs waren, wie z. B. Top Bar, Typografie, Allgemein, Kopfzeile und mehrere andere Bedienfelder.
Von nun an können Sie alle von kostenlosen und/oder Pro-Ocean-Erweiterungen generierten Panels deaktivieren . Beispiel: Sticky Header, Sticky Footer, Modal Window und mehr

#Zurück zum Inhaltsverzeichnis

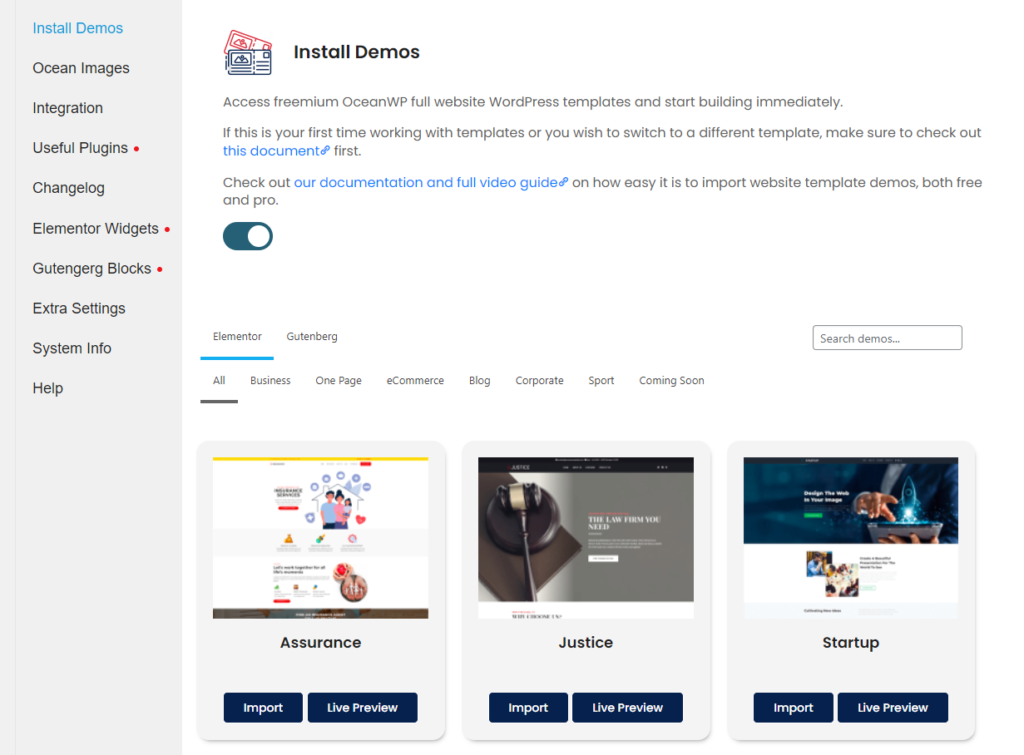
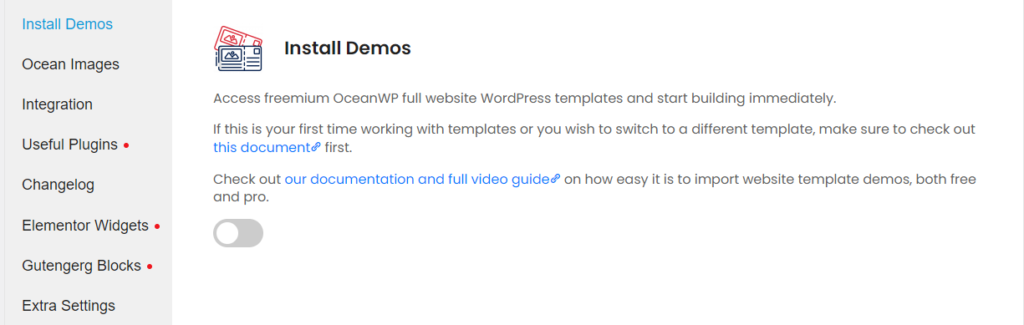
OceanWP-Panel: Demos installieren
Eine Ihrer Lieblingsfunktionen von OceanWP, vollständige Website-WordPress-Vorlagen, hat eine leichte Überarbeitung und 2 (zwei) brandneue Funktionen erhalten.
Die alte Option Demos installieren (unter dem OceanWP (Theme) Panel) dient jetzt als direkte Verknüpfung zum speziellen Abschnitt Demos installieren des neuen OceanWP Panels. Natürlich kann dieser Bereich auch direkt über das OceanWP Panel aufgerufen werden.

Für alle neuen OceanWP-Benutzer oder diejenigen unter Ihnen, die sich auf die Dokumentation verlassen, haben wir Dokumente und Links zu Video-Tutorials direkt in diesen Abschnitt eingefügt . Im Zweifelsfall haben Sie alle Hilfe, die Sie benötigen, in Reichweite von click
Zu den neuen Funktionen der Installationsdemos gehören:
- den Import-Button , für die Benutzerfreundlichkeit (der Importvorgang funktioniert weiterhin wie zuvor: wenn Sie auf das Demo-Bild klicken), und
- die Option zum Deaktivieren/Aktivieren von Demos installieren, wenn Sie sie nicht verwenden.

#Zurück zum Inhaltsverzeichnis
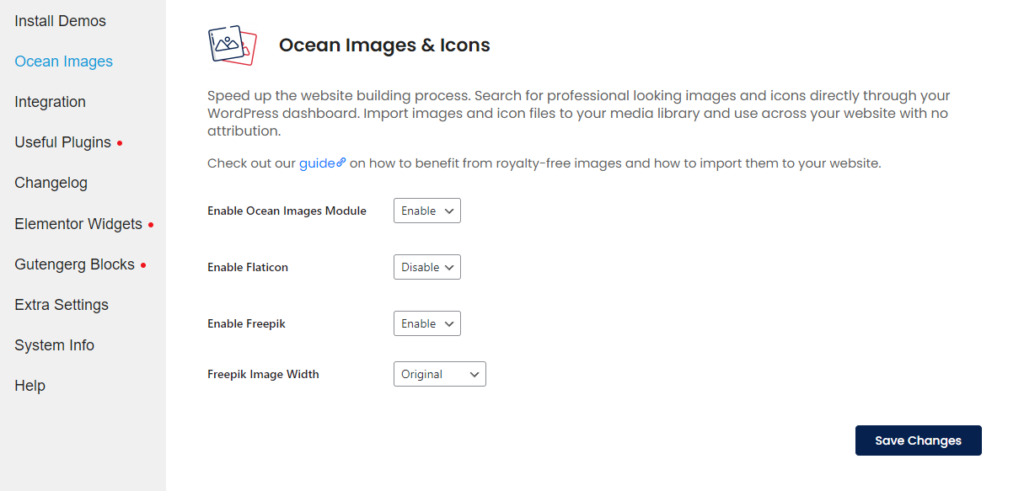
OceanWP-Panel: Ozeanbilder
Wie in der Veröffentlichung der Ocean Breeze-Updates angekündigt, haben Besitzer der Business and Agency Core Extensions Bundle-Pläne die Möglichkeit, die neuen Funktionen zu nutzen: direkter Bildimport von Freepik und Symbolimport von Flaticon .
In diesem Abschnitt können Sie alle Optionen nach Bedarf aktivieren und mit lizenzfreien Bildern auf Ihrer Website arbeiten.

Möchten Sie die Ocean Images-Funktion nutzen? Aktualisieren oder kaufen Sie den Business oder Agency Ocean Core Extensions Bundle-Plan.
Sehen Sie sich unsere Seite zu lizenzfreien Bildern und Symbolen mit OceanWP an, um mehr über die Vorteile und die Verwendung dieser Funktion zu erfahren.
#Zurück zum Inhaltsverzeichnis
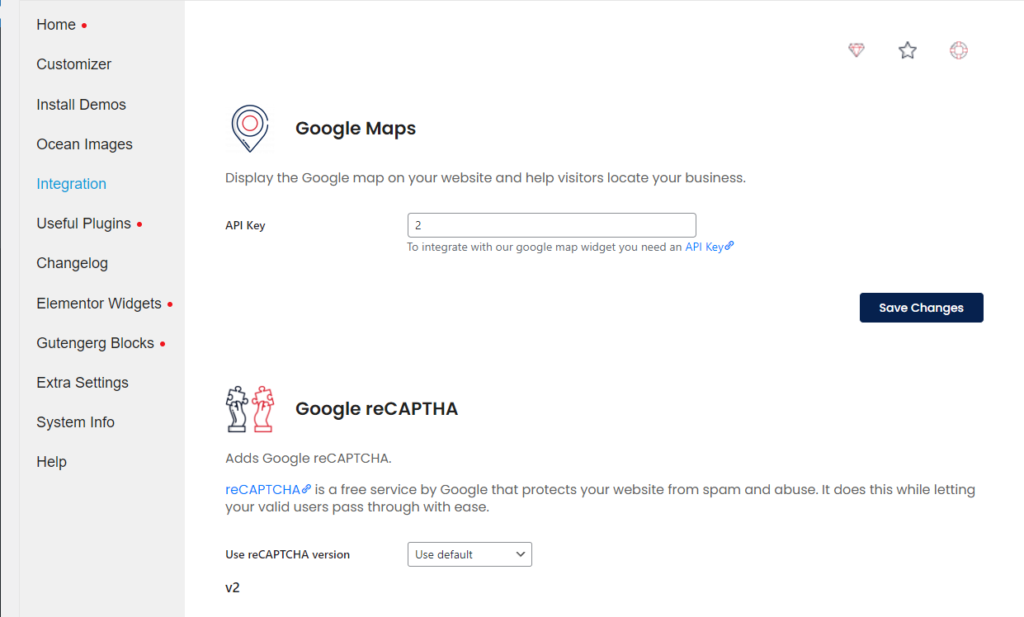
OceanWP-Panel: Integration
Der Abschnitt „Integration“ ist absolut keine neue Funktion, aber er ist jetzt als eigenständiger Abschnitt verfügbar .

Zu den Standardintegrationsoptionen gehören:
- Google Maps API (zur Verwendung mit Ocean Elementor Widgets: Google Map Widget),
- Google reCAPTCHA (zur Verwendung mit Ocean Elementor Widgets: Widget registrieren) und
- MailChimp-API (zur Verwendung mit dem MailChimp-Widget von Ocean Extra oder dem Newsletter-Widget von Ocean Elementor Widget).
Die brandneue Integrationsoption beinhaltet :
- Unterstützung von SVG-Dateien.
Standardmäßig dürfen Sie keine SVG-Dateitypen in Ihre WordPress-Medienbibliothek hochladen . Mit unserer neuen Option können Sie genau das tun und SVG-Logos, -Symbole und mehr hochladen .

Wir haben dafür gesorgt, dass alle von Ihnen hochgeladenen Dateien vollständig bereinigt sind . Selbst wenn Sie absichtlich oder aus Versehen eine Datei mit bösartigem Code hochladen, kann diese nach dem Hochladen auf Ihre Website absolut sicher verwendet werden.
Und der besondere Vorteil der SVG-Unterstützung ist – Sie müssen dafür keine Plugins von Drittanbietern mehr verwenden
Die Unterstützungsfunktion für SVG-Dateien ist standardmäßig deaktiviert.
#Zurück zum Inhaltsverzeichnis
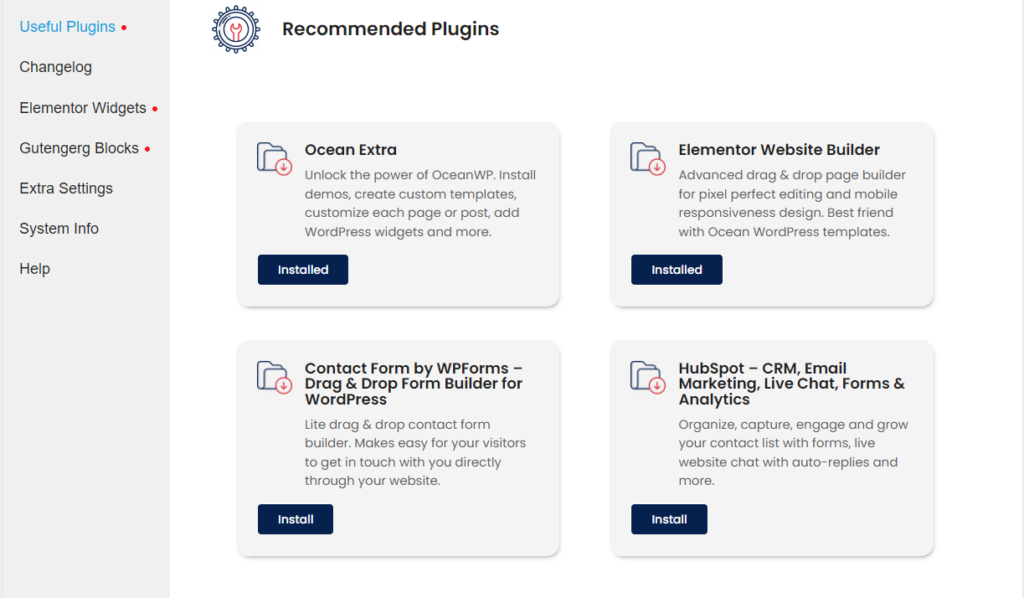
OceanWP Panel: Nützliche Plugins
Der Bereich Nützliche Plugins ist komplett neu. Es enthält Optionen zum Installieren von Plugins, die wir normalerweise empfehlen oder sogar in unseren vollständigen Website-Template-Demos verwenden , zusammen mit der Beschreibung der Funktionalitäten der Plugins.
Bitte beachten Sie, dass diese keine Affiliate- oder andere Marketing-Links enthalten – nur WordPress-Repository-Links.

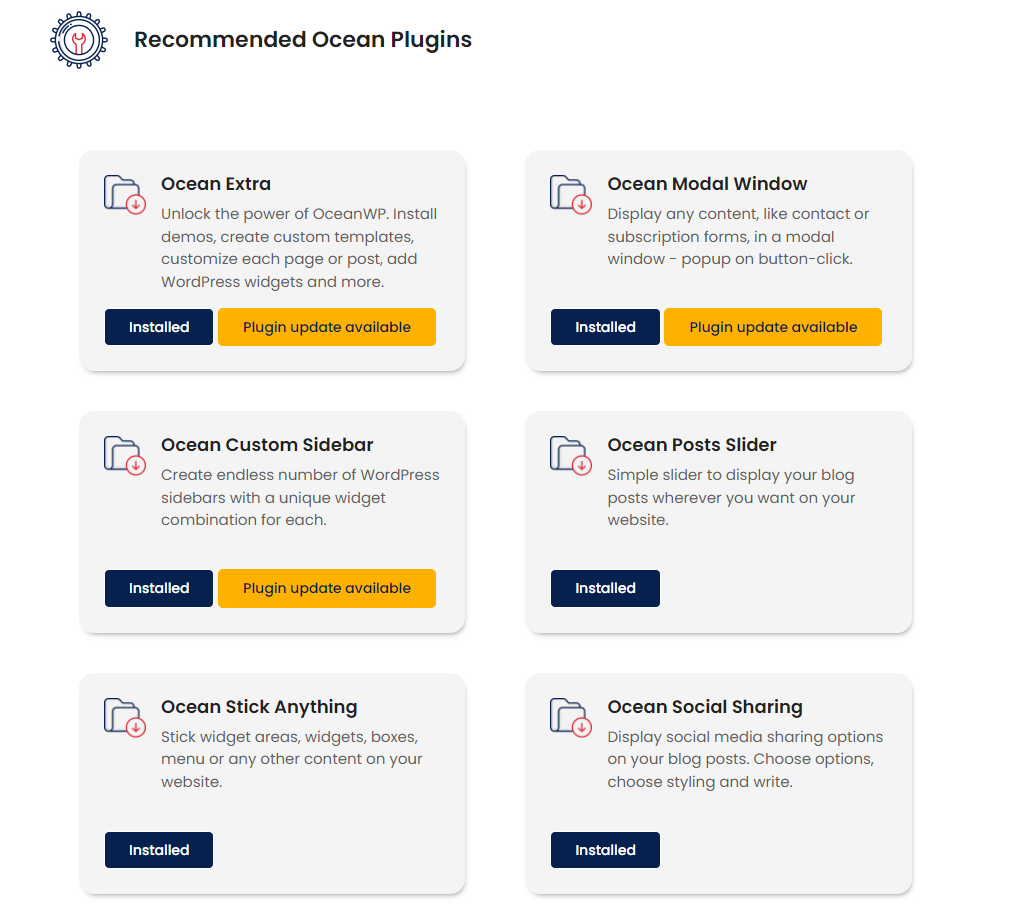
Neben empfohlenen Plugins finden Sie auch eine Liste aller kostenlosen Ocean-Erweiterungen, die im WordPress-Repository verfügbar sind . Wieder gefolgt von Informationen, die unsere Produkte am besten beschreiben, und mit der Option, sie aus dem WordPress-Repository direkt über das neue OceanWP-Panel zu installieren.

#Zurück zum Inhaltsverzeichnis
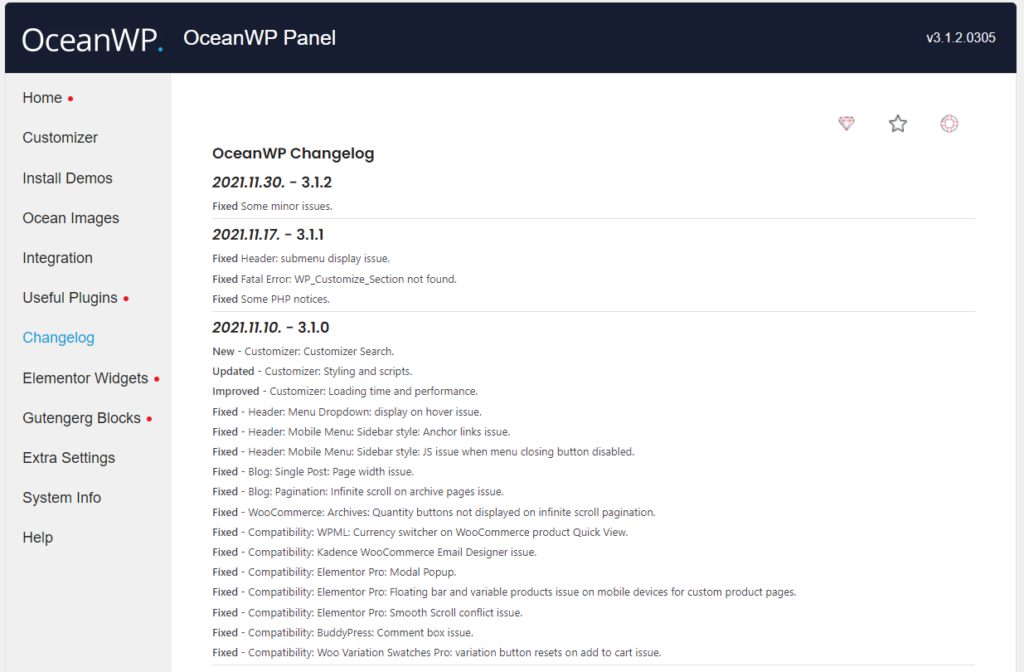
OceanWP-Panel: Änderungsprotokoll
Erfahrene WordPress-Benutzer wissen bereits, dass das Changelog des Themes im Gegensatz zu Plugin-Updates nicht für eine direkte Vorschau verfügbar ist, obwohl es in den Theme-Dateien vorhanden ist .
Damit unsere Benutzer alle vorgenommenen Änderungen nachverfolgen können, haben wir unser OceanWP Theme Changelog-Dokument geführt. Wir werden dieses Dokument auch nach den Änderungen des neuen OceanWP-Panels für Benutzer aktualisieren, die Ocean Extra nicht verwenden.

Was gibt es zu dieser Funktion noch zu sagen? Das Changelog steht dir jetzt direkt im neuen OceanWP Panel zur Verfügung
#Zurück zum Inhaltsverzeichnis
OceanWP Panel: Zusätzliche Einstellungen
Extra Settings ist eine brandneue Funktion oder noch besser – ein Paket neuer Funktionen .
Von nun an können alle OceanWP-Benutzer alle Funktionen, die mit dem Ocean Extra-Plugin geliefert werden, jederzeit aktivieren oder deaktivieren.
Die Option „Zusätzliche Einstellungen“ umfasst, ist aber nicht beschränkt auf:
- Meine Bibliothek deaktivieren/aktivieren (Sie möchten keine benutzerdefinierten Vorlagen, Shortcodes oder andere Dinge erstellen, die Sie im gesamten Design verwenden können? Kein Problem),
- Metabox-Einstellungen deaktivieren/aktivieren (Einzelseiten-, Beitrags-, Produkt- oder Vorlageneinstellungen),
- deaktivieren/aktivieren Sie OceanWP WordPress-Widgets, ganz oder einzeln, und mehr.
#Zurück zum Inhaltsverzeichnis
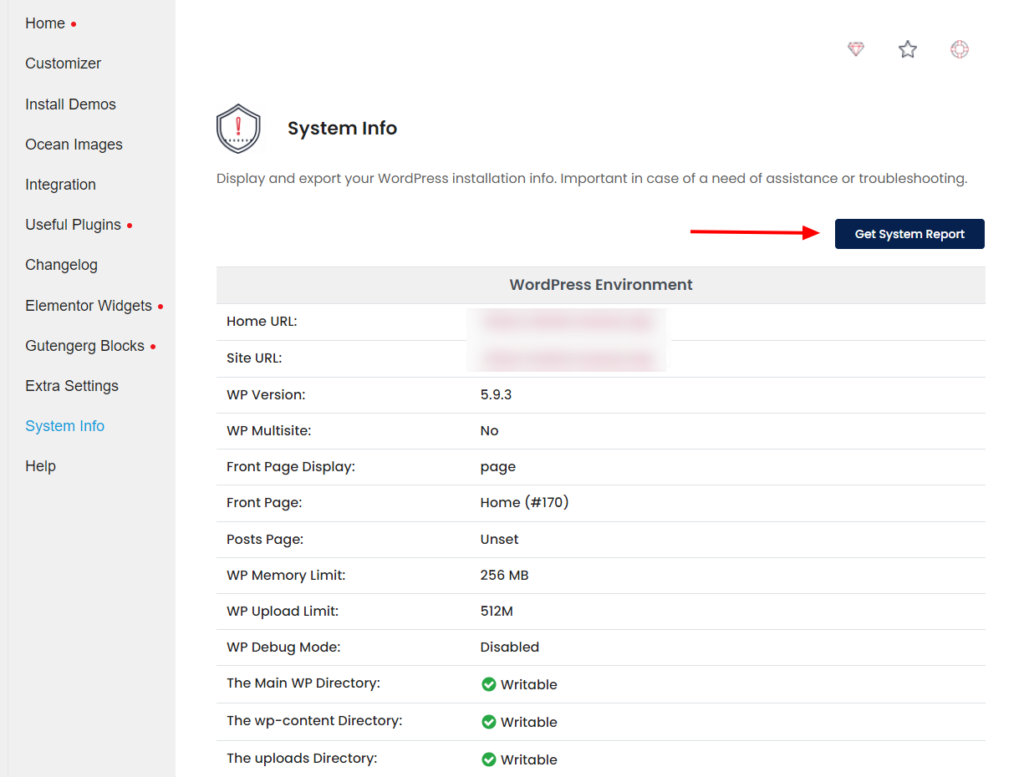
OceanWP-Panel: Systeminfo
Die Systeminfo ist eine brandneue Funktion, die uns hilft, Ihnen bei Problemen zu helfen .
Das Beste daran ist, dass Sie sich nicht auf Plugins von Drittanbietern verlassen oder Ihren Hosting-Provider konsultieren müssen, um diese Informationen abzurufen.

Mit einem Klick auf die Schaltfläche „Systembericht abrufen“ können Sie die Systeminformationen generieren, um sie zu kopieren/einzufügen, damit wir sie im WordPress-Forum, in Tickets oder in unserer OceanWP-Facebook-Community überprüfen können.
#Zurück zum Inhaltsverzeichnis
OceanWP-Panel: Hilfe
Der Hilfebereich dient als Abkürzung für alle OceanWP-Benutzer, die Hilfe benötigen .
Vom Hilfebereich aus können Sie direkt die OceanWP-Dokumentation aufrufen , OceanWP-YouTube-Video-Tutorials ansehen oder Hilfe, Rat oder Anleitung von uns im WordPress-Forum, der Facebook-Community-Support-Gruppe suchen oder ein Ticket einreichen, wenn Sie Kunde sind.
Wenn Sie neu bei WordPress sind oder im WordPress-Forum posten, beachten Sie bitte, dass wir Ihnen gemäß den Regeln und Richtlinien des WordPress-Forums nur Support für das OceanWP-Design und kostenlose Plugins anbieten dürfen. Bei allen anderen Fragen kommen Sie und treten Sie unserer Community bei oder reichen Sie ein Ticket ein, wann immer Sie das Bedürfnis haben.
#Zurück zum Inhaltsverzeichnis
OceanWP-Panel-Änderungen und Ocean Pro-Erweiterungen
Das neue OceanWP-Update bringt auch zusätzliche Funktionen für einige der Ocean Pro Extensions, wie die Ocean Elementor Widgets oder Ocean White Label.
Benutzer von Ocean Elementor Widgets haben von nun an die Möglichkeit, jedes Widget zu deaktivieren, das sie nicht benötigen oder nicht verwenden möchten, sodass es nicht in das Elementor-Bedienfeld geladen wird.
Ocean White Label-Benutzer erhalten etwas mehr Whitelabeling-Optionen, alles in Übereinstimmung mit den neuen OceanWP Panel-Änderungen und der Option, Kunden noch mehr zu beeindrucken.
#Zurück zum Inhaltsverzeichnis
Ocean Plugins und OceanWP Panel Update
Unser neues Update betrifft zahlreiche kostenlose und Pro-Ocean-Erweiterungen, ähnlich dem Update-Verfahren, als wir OceanWP 3 mit Vanilla veröffentlicht haben.
Das bedeutet, dass Sie alle Plugins aktualisieren müssen, um die neuesten Funktionen nutzen zu können.
Die vollständige Liste der Ocean-Erweiterungen, die vom OceanWP Panel Makeover-Update betroffen sind:
- Ocean Extra , Version 2.0.0,
- Ocean White Label , Version 2.0.0 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Woo Popup , Version 2.0.2 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Sticky Header , Version 2.0.4 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Sticky Footer , Version 2.0.3 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Cookie Notice , Version 2.0.4 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Side Panel , Version 2.0.4 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Footer Callout , Version 2.0.2 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Portfolio , Version 2.0.7 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Popup Login , Version 2.1.1 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Gutenberg Blocks , Version 1.1.1 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Pro Demos , Version 1.3.1 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Elementor Widgets , Version 2.2.1 (Pro-Plugin und Teil des Ocean Core Extensions Bundle),
- Ocean Social Sharing , Version 2.0.2 (kostenloses WordPress-Plugin),
- Ocean Product Sharing , Version 2.0.3 (kostenloses WordPress-Plugin),
- Ocean Custom Sidebar , Version 1.0.9 (kostenloses WordPress-Plugin),
- Ocean Modal Window , Version 2.0.5 (kostenloses WordPress-Plugin).
Nachdem Sie nun wissen, welche Plugins Sie aktualisieren müssen, gehen wir einige Dinge durch, die Sie wissen müssen, bevor Sie mit der Aktualisierung beginnen.
#Zurück zum Inhaltsverzeichnis
OceanWP Update: So bereiten Sie Ihre Website vor
Wir alle lieben Updates und neue Features, können aber Update-Vorbereitungen einfach nicht mögen
Dies ist ein wichtiges Update, und obwohl wir immer wieder dasselbe Verfahren empfehlen, egal wie groß oder klein ein Update ist, werden wir es erneut tun (nur für den Fall).
Die richtige Update-Reihenfolge ist:
- Aktualisieren Sie dann OceanWP über Appearance > Themes
- Aktualisieren Sie alle Ocean-Plugins über Plugins > Installierte Plugins.
Stellen Sie vor dem Update sicher, dass Sie die erforderlichen Vorsichtsmaßnahmen getroffen haben.
Testen Sie das Update, bevor Sie Ihre Live-Site aktualisieren
Die Best Practice besteht darin, neue Änderungen in Localhost-, Test- oder Staging-Umgebungen zu testen.
Wenn Sie nirgendwo die Möglichkeit haben, die Updates zu testen, aktualisieren Sie nicht sofort . Warten Sie ein paar Tage oder sogar eine Woche, bis wir Feedback gesammelt und sichergestellt haben, dass Sie sicher aktualisieren können.
Denken Sie daran, auch wenn alles in Ordnung ist, bei Updates kann immer etwas schief gehen. Schließlich ist das Schlechte an Software – es ist Software.
Stellen Sie sicher, dass Sie Ihre Websites ordnungsgemäß sichern . Verlassen Sie sich nicht nur auf das Hosten von Backups, sondern führen Sie auch manuelle Backups durch und speichern Sie Daten an einem sicheren Ort. Wenn Sie das WordPress Reset-Plugin verwenden (nicht zu verwechseln mit WordPress Database Reset), können Sie auch Website-Snapshots erstellen.
Wichtig: Denken Sie daran, den Cache nach dem Update gründlich zu leeren, ggf. mehrmals. Dasselbe gilt für den CDN (Cloud)-Cache.
Aktualisieren einer Live-Website
To-Do-Liste für die Vorbereitung der Website-Aktualisierung :
- Erstellen Sie vor dem Aktualisieren des Designs ein Backup Ihrer Website .
- Versetzen Sie Ihre Website in den Wartungsmodus .
- Aktualisieren Sie das OceanWP-Theme auf die neueste Version über Appearance > Themes .
- Aktualisieren Sie alle Ocean-Plugins auf ihre neuesten Versionen über Plugins > Installierte Plugins.
- Cache des Browsers, der Website oder des CDN (Cloud) löschen .
- Überprüfen Sie Ihre Website.
- Wenn alles in Ordnung ist, deaktivieren Sie den Wartungsmodus .
- Genießen Sie alle neuen OceanWP-Updates und -Funktionen!
#Zurück zum Inhaltsverzeichnis
Was kommt als nächstes für OceanWP?
Ob Sie es glauben oder nicht, in der Küche von OceanWP haben wir bereits andere Köstlichkeiten am Kochen .
Wir können zwar nicht alles verraten, aber eines der Dinge, an denen wir arbeiten werden, ist die Verbesserung der Beschreibungen und Einstellungen des OceanWP-Designs und der Ocean-Plugins (wir könnten einige verschieben), um sie maximal benutzerfreundlich (und anfängerfreundlich) zu machen. Wir werden auch sicherstellen, dass wir unsere regelmäßige Runde der Verbesserungen der Barrierefreiheit durchführen.
Unabhängig von unseren Plänen möchten wir wissen, was Sie denken, und wir hören uns all Ihre Ideen und Vorschläge an. Denken Sie, es gibt eine Funktion, ein Dokument, eine Demo oder ein Video, das OceanWP-Benutzer wirklich brauchen würden? Teilen Sie uns dies mit, indem Sie das Anfrageformular für OceanWP-Funktionen ausfüllen.
Und denken Sie daran, dass Sie als Inhaber einer Agency Bundle-Lizenz auch unsere Pläne beeinflussen und enger mit uns zusammenarbeiten können.
Los; INR. (Lang oder kurz, ich habe nie gelesen):
Wir veröffentlichen wichtige Updates .
Erstellen Sie Website-Backups, einschließlich manueller Backups, bevor Sie OceanWP und Ocean-Plugins aktualisieren .
Am besten testen Sie alle Updates in Test-, Localhost- oder Staging-Umgebungen . Wenn Sie keine Gelegenheit haben, die Updates zu testen, aktualisieren Sie nicht sofort. Warten Sie mit den Updates ein paar Tage, bis wir Feedback gesammelt haben.
Im Falle von Problemen oder Problemen, informieren Sie uns über mögliche Fehler oder reichen Sie Tickets ein.
Aber falls Sie bis zum Ende des Artikels gekommen sind, teilen Sie uns bitte Ihre Meinung mit. Wir würden gerne wissen, wie Ihnen das neue OceanWP Panel und alle anderen Änderungen, die damit einhergehen, gefallen
PS: Vergessen Sie nicht, sich das vollständige Premieren-Vorschauvideo von Ocean Starboard und OceanWP Theme Panel Makeover anzusehen und einige der Features live zu sehen
