OceanWP High Tide Update: Ocean Elementor Sections Library ist da!
Veröffentlicht: 2022-08-02Flut. Surfer lieben es. Bootskapitäne lieben es. Fischer lieben es. Aber wenn Sie WordPress lieben, und wir wissen, dass Sie es tun, werden Sie die Vorteile lieben, die Ihnen das OceanWP-Update High Tide bringt!
Wir wissen, dass Ihnen das OceanWP Panel Makeover und das Starboard-Update gefallen haben. Aber unsere Arbeit ist nie getan und der Sommer ist noch nicht vorbei
Die High Tide OceanWP-Update-Version bringt Ihnen leistungsstarke Verbesserungen und eine aufregende neue Funktion . Zum Beispiel das verbesserte lokale Hosting von Google Fonts, das wir Ihnen in der OceanWP Breeze Spring Update-Version vorgestellt haben. Der Kampf gegen die DSGVO-Vorschriften kann mühsam sein, und wir werden unser Bestes tun, um Ihnen so viel wie möglich zu helfen, indem wir Ihnen die richtigen Mittel zur Verfügung stellen.
Aber die Neuheit, von der wir glauben, dass sie Sie am meisten interessieren wird, ist die Ocean Elementor Sections Library -Funktion, die mit dem Ocean Core Extensions Bundle und dem Ocean Pro Demos-Plugin verknüpft ist.
Das OceanWP High Tide Update wird voraussichtlich am Mittwoch, den 3. August 2022 veröffentlicht und in diesem Artikel werden wir die Highlights behandeln.
Inhaltsverzeichnis:
- OceanWP 3.3.4:
- NEU: Laden Sie Elementor Google-Schriftarten von der Website.
- Verbessert: Google Fonts jederzeit laden!
- NEU: Bereich Admin-Einstellungen.
- Ozean-Extra 2.0.3
- OceanWP-Nachrichten
- Ocean Pro-Demos 1.4.0
- Ocean Elementor Abschnittsbibliothek
OceanWP Update-Version 3.3.4
Laden Sie Elementor Google Fonts von der Site
Die DSGVO sollte Sie nicht davon abhalten, einen Ihrer bevorzugten Seitenersteller zu verwenden.
Wie Sie wissen, werden Sie keine Probleme mit Google-Schriftarten haben, wenn Sie Elementor ermöglichen, sich auf die Typografieeinstellungen des Themas anstelle seiner eigenen zu verlassen, solange alle Typografiewerte in Elementor auf die Standardeinstellungen gesetzt sind, aber nur, wenn Sie die verwenden OceanWP-Designoption zum lokalen Laden von Google-Schriftarten (von der Website) .
Derselbe Satz wie oben, aber in Klartext:
- Stellen Sie alle gewünschten Schriftfamilien über Anpassen > Typografie in OceanWP ein;
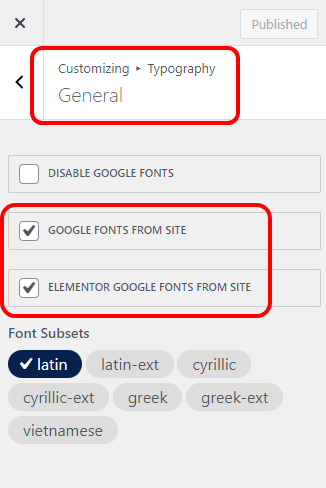
- Aktivieren Sie Google Fonts auf der Website über Anpassen > Typografie > Allgemein;
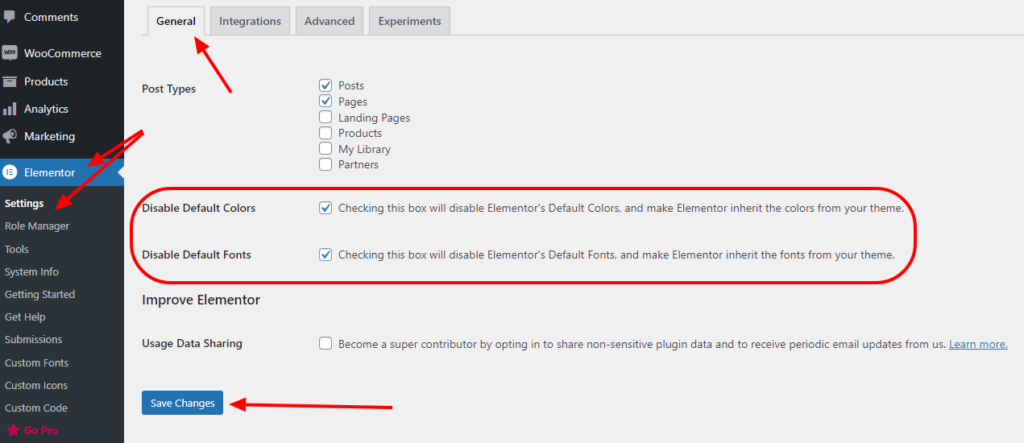
- Stellen Sie sicher, dass Elementor so eingestellt ist, dass es die Typografieeinstellungen des Themas über Elementor > Einstellungen erbt;
- Stellen Sie beim Bearbeiten in Elementor sicher, dass die Schriftfamilie immer auf „Standard“ eingestellt ist;
- Kein Problem.
Zu den Standardeinstellungen von Elementor gehört jedoch das Ausführen von Elementor-Schriftarten anstelle des Designs , daher sind viele Benutzer mit dieser Option nicht vertraut. Darüber hinaus trat jedes Mal, wenn Sie Änderungen vornehmen und eine andere Schriftartfamilie als die im Customizer zugewiesenen auswählen möchten, ein Problem auf – Elementor lud Schriftarten von der Google-Website .
Dies ist zu einem Problem für alle geworden, die die DSGVO ernst nehmen , zumal die kostenlose Version von Elementor (die wir in unseren Website-Demovorlagen verwenden) die Verwendung lokaler Schriftarten nicht zulässt.
OceanWP zur Rettung!
Mit dieser neuen OceanWP-Funktion können Sie Google-Schriftarten mit einem einzigen Klick von Ihrer Website in Elementor laden – keine Pro-Funktionen erforderlich, kein Hochladen von Schriftarten erforderlich, kein Durcheinander, nur Freude.
Alles, was Sie tun müssen, ist sicherzustellen, dass Elementor über Ihr WP-Dashboard, Elementor > Einstellungen, so eingestellt ist, dass es sich auf die Schriftarteinstellungen des Themas stützt, und aktivieren Sie dann die Option zum Deaktivieren von Standardschriftarten (und Farben, wenn Sie möchten).

Navigieren Sie danach zu Anpassen > Typografie > Allgemein und aktivieren Sie die Option zum Laden von Elementor Google-Schriftarten von der Website .

Sie können auch unser Hilfedokument mit einem Lesezeichen versehen, das erklärt, wie Sie Elementor Google-Schriftarten lokal mit OceanWP hosten.
Sie haben erfolgreich alle Hindernisse beseitigt, die zwischen Ihnen und dem perfekten Design stehen
Verbessertes Front-End-Rendering von Google Fonts
Unabhängig davon, ob Sie Plugins oder untergeordnete Themen verwenden, um Schriftarten von der Website zu laden (auch bekannt als benutzerdefinierter Schriftarten-Upload), oder die neue OceanWP-Funktion, mit der Sie Google-Schriftarten mit einem einzigen Klick lokal laden können – Browser zeigen keine „benutzerdefinierten“ Schriftarten an, die als unsicher gelten Datentypen. Stattdessen werden Ihre Inhalte mit der Standardschriftart des Browsers dargestellt, die normalerweise Arial oder Times New Roman ist.
Warum passiert das und was bedeutet das?
Dies bedeutet, dass Ihre WordPress-Website-Installation die URL http:// verwendet, die als unsicher gilt (siehe WP-Dashboard, Einstellungen > Allgemein), oder dass das SSL-Zertifikat nicht korrekt angewendet wird oder nicht in der Lage ist, alles abzudecken, was von Ihrer Website kommt (Schriftarten, Bilder usw.).
Aus diesem Grund konnten einige OceanWP-Benutzer die OceanWP Google Fonts from Site-Option nicht verwenden, da die ausgewählte Schriftart nicht auf dem Front-End der Website gerendert wurde. Aber das Entwicklungsteam von OceanWP hat dafür gesorgt, dass niemand zurückgelassen wird
Wenn Sie Probleme mit der falschen Installations-URL oder SSL haben, steht nach dem 3.3.4 OceanWP-Update nichts mehr zwischen Ihnen und lokalen Google-Schriftarten .
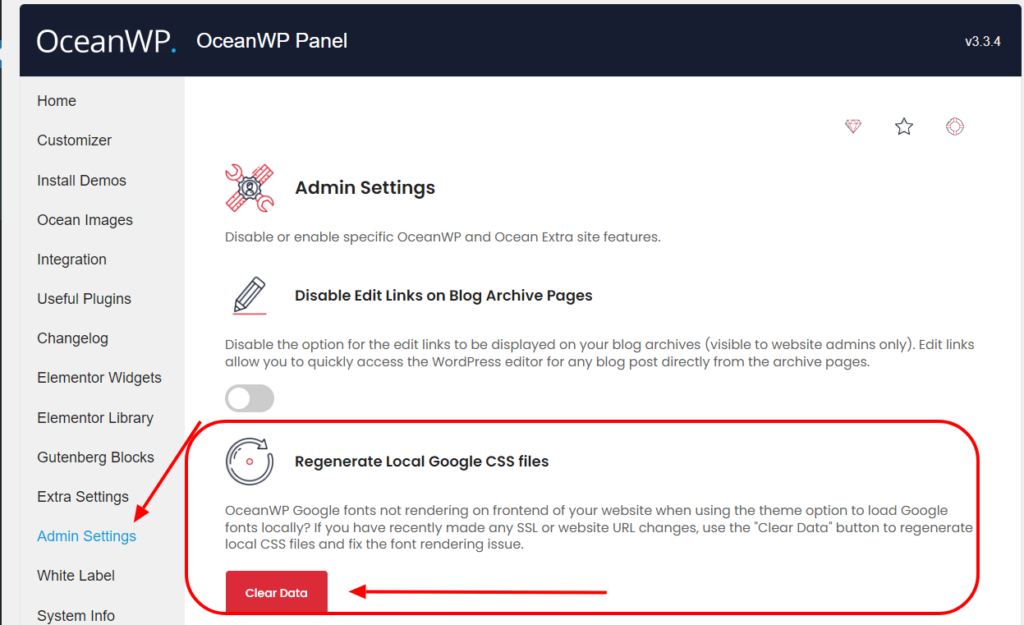
Alles, was Sie tun müssen, und im Falle von Problemen, ist, zu OceanWP Panel > Admin Settings zu navigieren und lokale Google CSS -Dateien neu zu generieren, indem Sie die Option Daten löschen ausführen.

OceanWP Panel: Abschnitt Admin-Einstellungen
Das High Tide OceanWP-Update bringt einen brandneuen Abschnitt in das OceanWP-Panel – Admin-Einstellungen.
Der Abschnitt Admin-Einstellungen enthält die wichtigsten Funktionen, die nur für Website-Administratoren sichtbar oder verfügbar sind . Sie haben bereits die Funktion zum Regenerieren lokaler Google-CSS-Dateien gesehen. Aber gestatten Sie uns, Ihnen an dieser Stelle zwei weitere Funktionen vorzustellen.
Weitere Informationen zum Abschnitt „Admin-Einstellungen“ des OceanWP-Panels finden Sie in unserem Dokument.
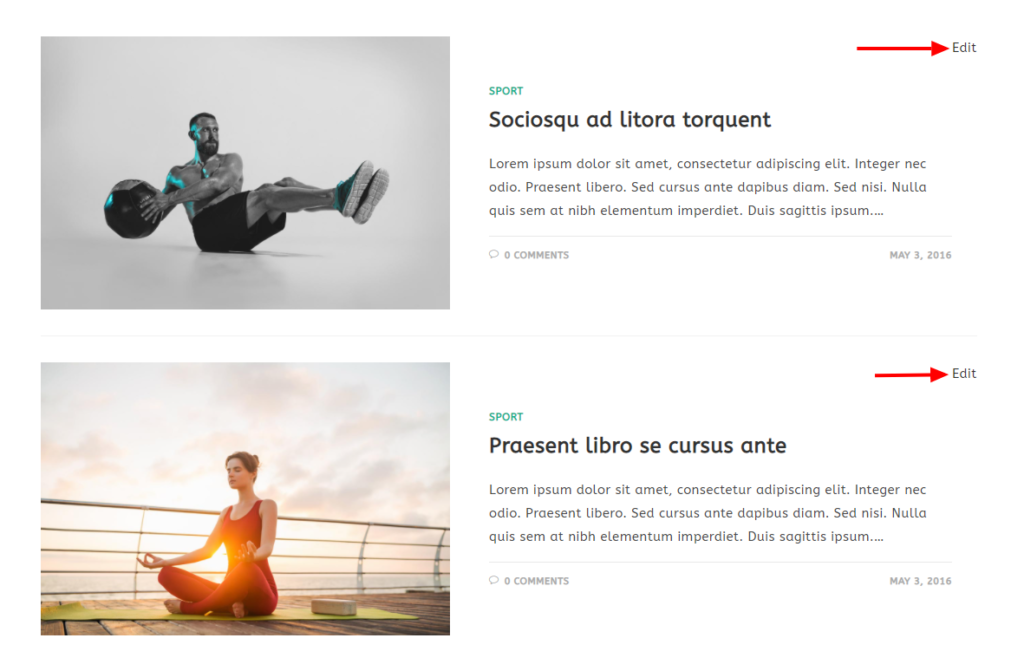
Deaktivieren Sie „Links bearbeiten“ auf Blog-Archivseiten
Die Option, auf die WordPress-Bearbeitungsseite eines beliebigen Beitrags zuzugreifen (und Ihnen ein paar Klicks zu ersparen), wurde mit dem OceanWP Breeze-Update eingeführt.

Egal wie hilfreich, einige Website-Administratoren und -Eigentümer bevorzugen den Weg der alten Schule. Anstatt diese Optionen mit CSS auszublenden, können Sie diese Funktion jetzt direkt im Admin-Einstellungen-OceanWP-Panel deaktivieren.
Deaktivieren Sie Ocean News-Benachrichtigungen
Was darfst du fragen? Nun, es ist unsere brandneue Funktion, die es Ihnen ermöglicht, mit den relevantesten OceanWP-Nachrichten auf dem Laufenden zu bleiben , einschließlich Nachrichten über Updates, Werbeaktionen, Webinare, Kurse und mehr.
Tatsächlich würden wir dieser Funktion lieber eine eigene Überschrift widmen.
High Tide OceanWP Update und Ocean News Feature
Die Ocean News-Funktion steht allen zur Verfügung, die OceanWP auf die neue Version 3.3.4 und Ocean Extra auf die Version 2.0.3 aktualisieren.
WordPress-Feed ist genial. Aber wie erwartet wird es oft übersehen.

Trotz regelmäßiger Newsletter und Blog-Beiträge haben die meisten unserer Benutzer nach einer Möglichkeit gefragt, etwas anders auf dem Laufenden zu bleiben , da E-Mails leicht übersehen oder vergessen werden.
Die OceanWP News-Funktion stellt sicher, dass Sie mit allen relevanten Informationen aus der OceanWP-Welt auf dem Laufenden sind , darunter Blog-Posts, Updates, Webinare, Werbeaktionen, Tutorials und mehr.
Natürlich können Sie sich darauf verlassen, dass wir Sie nur mit den wichtigsten Nachrichten erreichen, da uns Ihre Privatsphäre und Ihr Vertrauen wichtig sind.
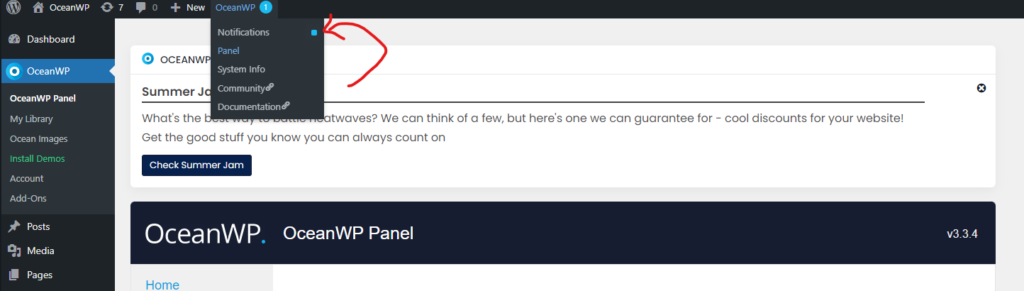
Immer wenn eine neue Information verfügbar wird, informiert Sie die neue OceanWP-Option in der Admin-Leiste über die Anzahl der neuen Benachrichtigungen.

Sobald Sie die Option Benachrichtigungen auswählen, werden Sie mit den neuesten Nachrichten begrüßt.


Wenn Sie eine News verwerfen (Schaltfläche „X“ anklicken), wird Ihnen ein und dieselbe News nicht mehr angezeigt.
Wenn Sie es vorziehen, all dies für alle Fälle zu verlassen, können Sie einfach zu einer anderen Seite Ihres WordPress-Dashboards oder des OceanWP-Panels navigieren. Auf diese Weise stehen Ihnen alle Benachrichtigungen weiterhin zur Verfügung, wenn Sie die Benachrichtigungsoption der OceanWP-Adminleiste verwenden.
Und jetzt möchten wir Ihnen das Juwel der High Tide OceanWP Update-Version präsentieren – die Ocean Elementor Sections Library.
Ocean Elementor Sections Library ist da!
Du liebst OceanWP Demo-Vorlagen für vollständige WordPress-Websites. Zumal wir sie überarbeitet und modernisiert haben, aber auch darauf geachtet haben, lizenzfreie Bilder und Symbole einzubinden, die Sie nach der OceanWP-Kooperation mit Freepik und Flaticon auf Ihrer Website verwenden können.
Wenn Sie erwägen, eine unserer vollständigen Website-Vorlagen zu importieren, empfehlen wir dringend, aus der Kategorie „Freepik-Bilder enthalten“ auszuwählen (wir werden die Kategorie entfernen, sobald wir alle Demos modernisiert haben).
Aber manchmal reichen die Seiten, die mit Vorlagen geliefert werden, nicht aus oder Sie möchten einfach Ihre eigenen Seiten von Grund auf neu erstellen. Aber selbst die größten Profis brauchen wenig Inspiration oder einen „Push“. Und deshalb möchten wir Ihnen die neue Elementor Sections Library vorstellen.
Die Elementor Sections Library steht allen Lizenzinhabern des Ocean Core Extensions Bundle zur Verfügung . Während die Lizenzinhaber des Personal-Tarifs Zugriff auf die begrenzte Anzahl von Abschnittsvorlagen haben, genießen die Lizenzinhaber des Business- und Agentur-Tarifs VOLLSTÄNDIGEN ZUGRIFF .

Wenn Sie ein Upgrade in Betracht ziehen, denken Sie daran, dass wir bis zum 13. August eine tolle Aktion mit bis zu 50 % RABATT haben. Nun, wenn es nicht verlockend ist, Zugang zu den neuesten Funktionen zu einem stark reduzierten Preis zu erhalten, wissen wir nicht, was es ist
Haben wir auch erwähnt, dass alle Abschnitte lizenzfreie Bilder und Symbole enthalten? Sie müssen sich nur um das Design kümmern, der Rest liegt bei uns.
Wie funktioniert die Ocean Elementor Sections Library?
Um die neue Ocean Elementor Sections Library nutzen zu können, müssen Sie Folgendes aktualisieren:
- OceanWP auf die neueste Version 3.3.4,
- Ocean Extra bis Version 2.0.3 und
- Ocean Pro Demos bis Version 1.4.0.
Wenn Sie fertig sind, bearbeiten Sie eine Ihrer vorhandenen Seiten oder erstellen Sie einfach eine neue Seite.
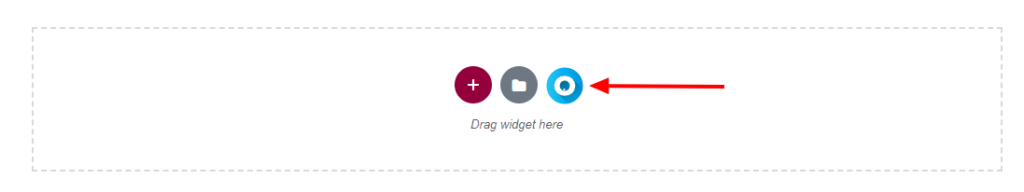
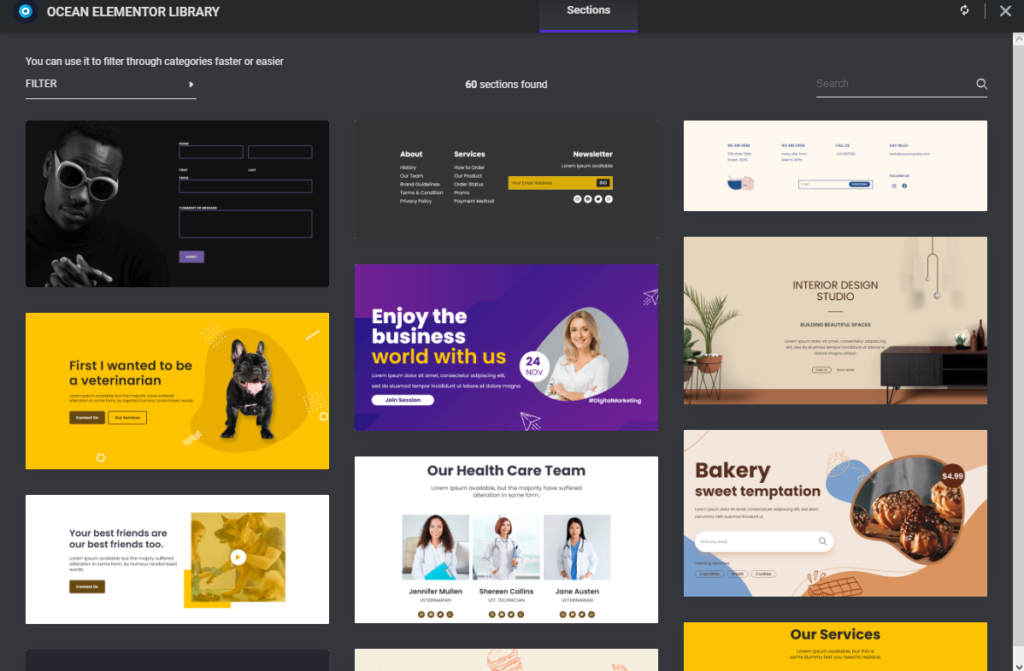
Wenn der Elementor-Editor geladen wird, sehen Sie eine brandneue verfügbare Option.

Klicken Sie auf das niedliche „O“-Symbol und erkunden Sie die verfügbaren Optionen.

Die Erstveröffentlichung bringt insgesamt 60 verschiedene Elementor-Abschnitte aus verschiedenen Kategorien, wie Footer, About, Hero und mehr.
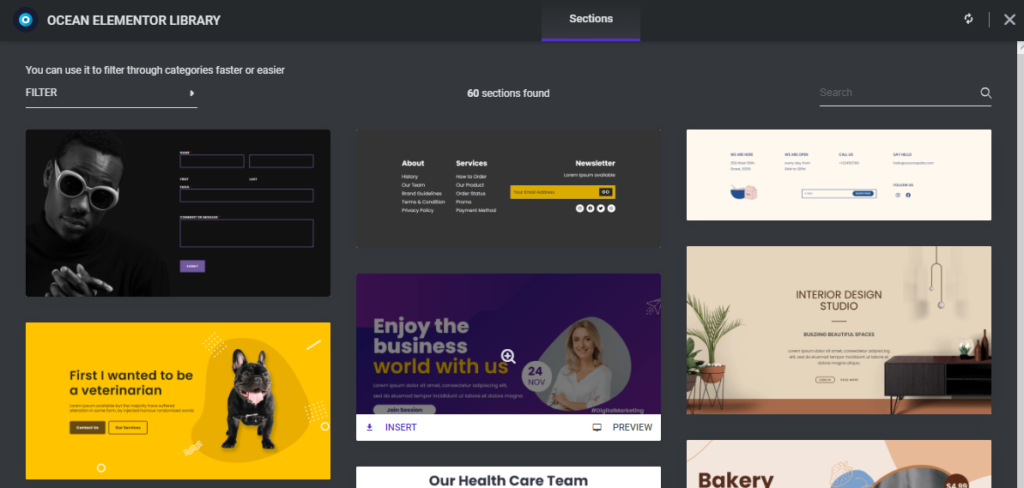
Wenn Sie den Mauszeiger über die Miniaturansicht eines Abschnitts bewegen, haben Sie die Möglichkeit, einzufügen, eine Vorschau anzuzeigen oder beides.

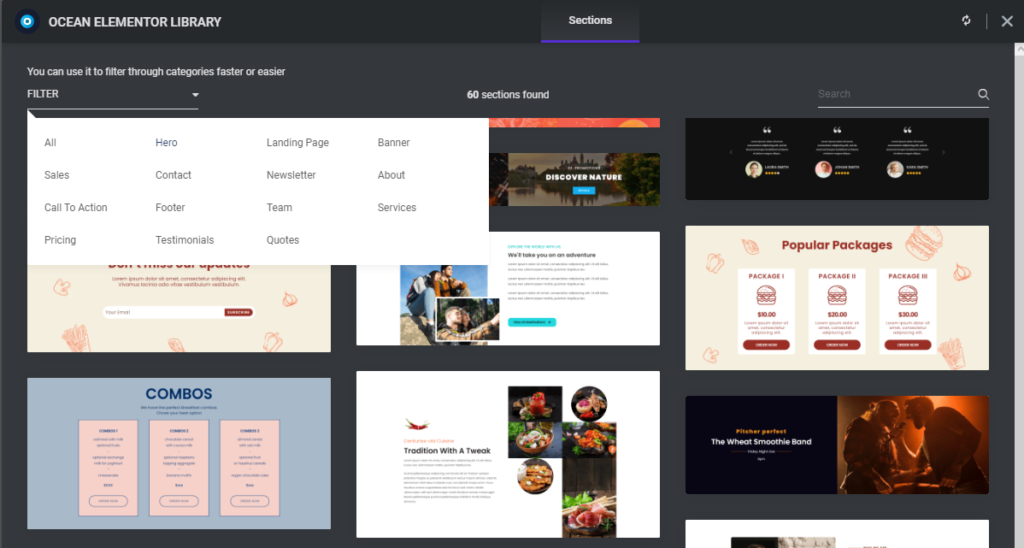
Sie haben auch die Möglichkeit, durch verschiedene Abschnittskategorien zu filtern.

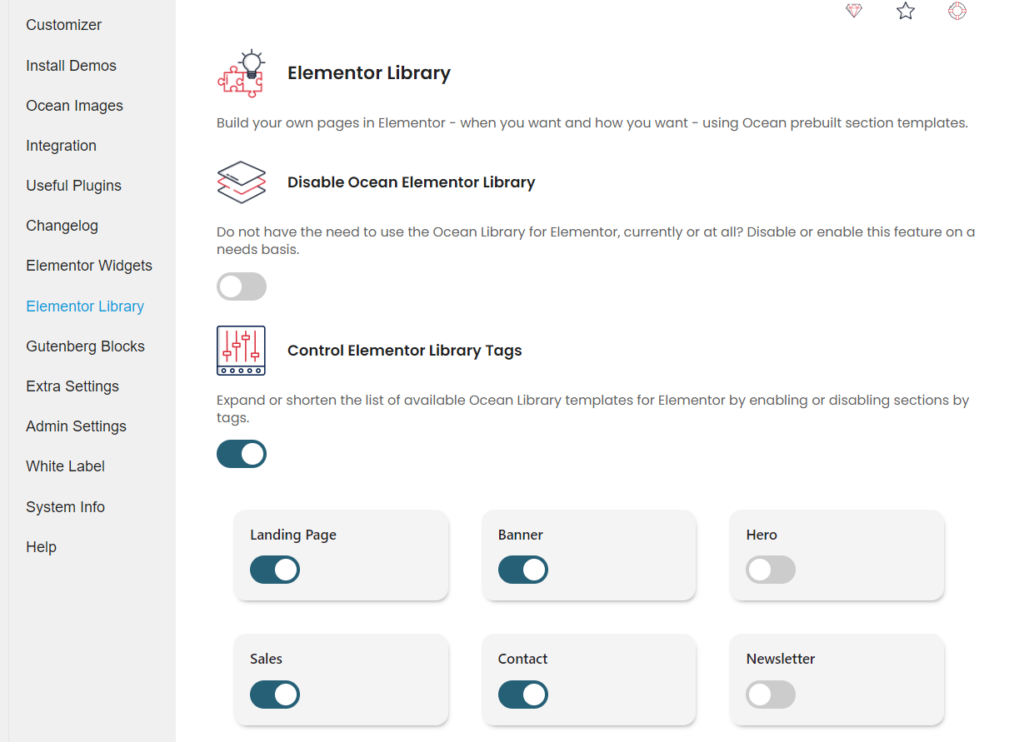
Wenn Sie Zeit sparen und sich nur auf bestimmte Kategorien konzentrieren müssen, können Sie die Kategorien, die Sie nicht benötigen, über Ihr WP-Dashboard, OceanWP > OceanWP Panel > Elementor Library deaktivieren.

Gleichzeitig haben Sie auch die Möglichkeit, das Laden der Ocean Elementor Sections Library vollständig zu deaktivieren, oder Sie können das Ocean Pro Demos-Plugin einfach deaktivieren. Sie haben die Wahl und wir freuen uns, solange wir viele Optionen haben, die wir mit Ihnen teilen können.
Denken Sie daran, dass die OceanWP-Wissensdatenbank immer für Sie da ist, und Sie können jederzeit das Hilfedokument der Elementor-Bibliothek erneut aufrufen.
OceanWP Update: So bereiten Sie Ihre Website vor
Obwohl dies kein größeres Update ist, empfehlen wir wie immer das gleiche Update-Verfahren und die gleichen Vorsichtsmaßnahmen.
Die richtige Update-Reihenfolge ist:
- Aktualisieren Sie dann OceanWP über Appearance > Themes
- Aktualisieren Sie alle Ocean-Plugins über Plugins > Installierte Plugins.
Stellen Sie vor dem Update sicher, dass Sie die erforderlichen Vorsichtsmaßnahmen getroffen haben.
Testen Sie das Update, bevor Sie Ihre Live-Site aktualisieren
Die Best Practice besteht darin, neue Änderungen in Localhost-, Test- oder Staging-Umgebungen zu testen.
Wenn Sie nirgendwo die Möglichkeit haben, die Updates zu testen, aktualisieren Sie nicht sofort . Warten Sie ein paar Tage oder sogar eine Woche, bis wir Feedback gesammelt und sichergestellt haben, dass Sie sicher aktualisieren können.
Denken Sie daran, auch wenn alles in Ordnung ist, bei Updates kann immer etwas schief gehen. Schließlich ist das Schlechte an Software – es ist Software.
Stellen Sie sicher, dass Sie Ihre Websites ordnungsgemäß sichern . Verlassen Sie sich nicht nur auf das Hosten von Backups, sondern führen Sie auch manuelle Backups durch und speichern Sie Daten an einem sicheren Ort. Wenn Sie das WordPress Reset-Plugin verwenden (nicht zu verwechseln mit WordPress Database Reset), können Sie auch Website-Snapshots erstellen.
Wichtig: Denken Sie daran, den Cache nach dem Update gründlich zu leeren, ggf. mehrmals. Dasselbe gilt für den CDN (Cloud)-Cache.
Aktualisieren einer Live-Website
To-Do-Liste für die Vorbereitung der Website-Aktualisierung :
- Erstellen Sie vor dem Aktualisieren des Designs ein Backup Ihrer Website .
- Versetzen Sie Ihre Website in den Wartungsmodus .
- Aktualisieren Sie das OceanWP-Theme auf die neueste Version über Appearance > Themes .
- Aktualisieren Sie alle Ocean-Plugins auf ihre neuesten Versionen über Plugins > Installierte Plugins.
- Cache des Browsers, der Website oder des CDN (Cloud) löschen .
- Überprüfen Sie Ihre Website.
- Wenn alles in Ordnung ist, deaktivieren Sie den Wartungsmodus .
- Genießen Sie alle neuen OceanWP-Updates und -Funktionen!
Falls Sie ein Rollback durchführen müssen, können Sie ältere Versionen des OceanWP-Designs sowie die älteren Versionen des Ocean Extra-Plugins herunterladen.
Neu bei OceanWP? Laden Sie die neueste Version völlig kostenlos direkt von WordPress herunter.
Was kommt als nächstes für OceanWP?
Unsere Feature-Küche ist rund um die Uhr geöffnet.
Wir arbeiten an einem brandneuen Plugin (psst, es ist noch ein Geheimnis), Website-Verbesserungen, einem absolut großartigen September-Event, das wir bald ankündigen werden, brandneuen Abschnitten, überarbeiteten Demos und nicht zu vergessen all den feinen Details, die bedeuten viel, besonders wenn es um Barrierefreiheit geht.
Wir möchten wirklich Ihre Meinung wissen und hören uns all Ihre Ideen und Vorschläge an. Denken Sie, es gibt eine Funktion, ein Dokument, eine Demo oder ein Video, das OceanWP-Benutzer wirklich brauchen würden? Teilen Sie uns dies mit, indem Sie das Anfrageformular für OceanWP-Funktionen ausfüllen.
Und denken Sie daran, dass Sie als Inhaber einer Agency Bundle-Lizenz auch unsere Pläne beeinflussen und enger mit uns zusammenarbeiten können.
Los; INR. (Lang oder kurz, ich habe nie gelesen):
Wir veröffentlichen Updates .
Erstellen Sie Website-Backups, einschließlich manueller Backups, bevor Sie OceanWP und Ocean-Plugins aktualisieren .
Am besten testen Sie alle Updates in Test-, Localhost- oder Staging-Umgebungen . Wenn Sie keine Gelegenheit haben, die Updates zu testen, aktualisieren Sie nicht sofort. Warten Sie mit den Updates ein paar Tage, bis wir Feedback gesammelt haben.
Im Falle von Problemen oder Problemen, informieren Sie uns über mögliche Fehler oder reichen Sie Tickets ein.
Lassen Sie uns nun über Funktionen sprechen, die Sie in OceanWP sehen möchten
