Implementieren Sie trendige Off-Canvas-Inhalte in Elementor
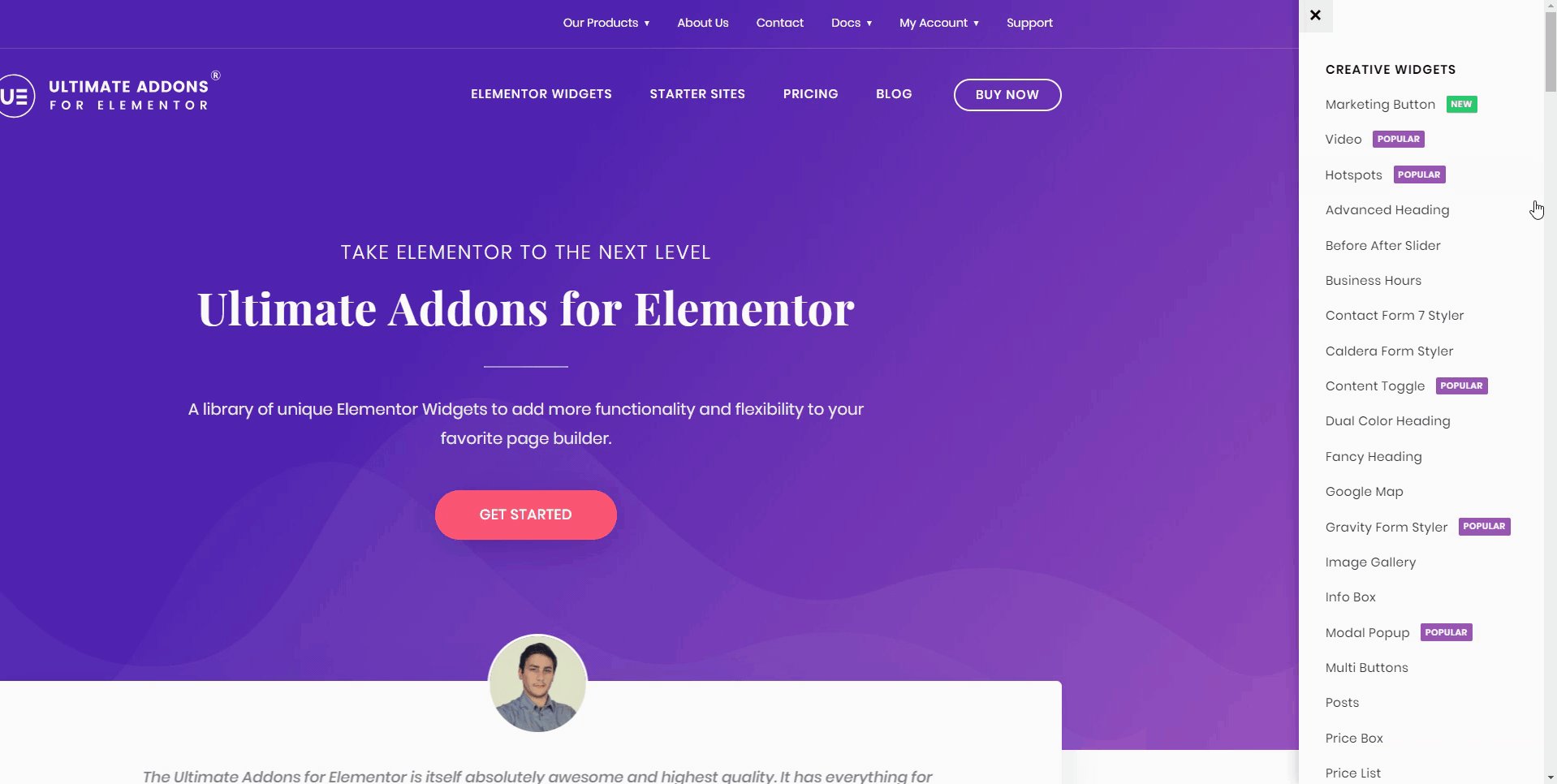
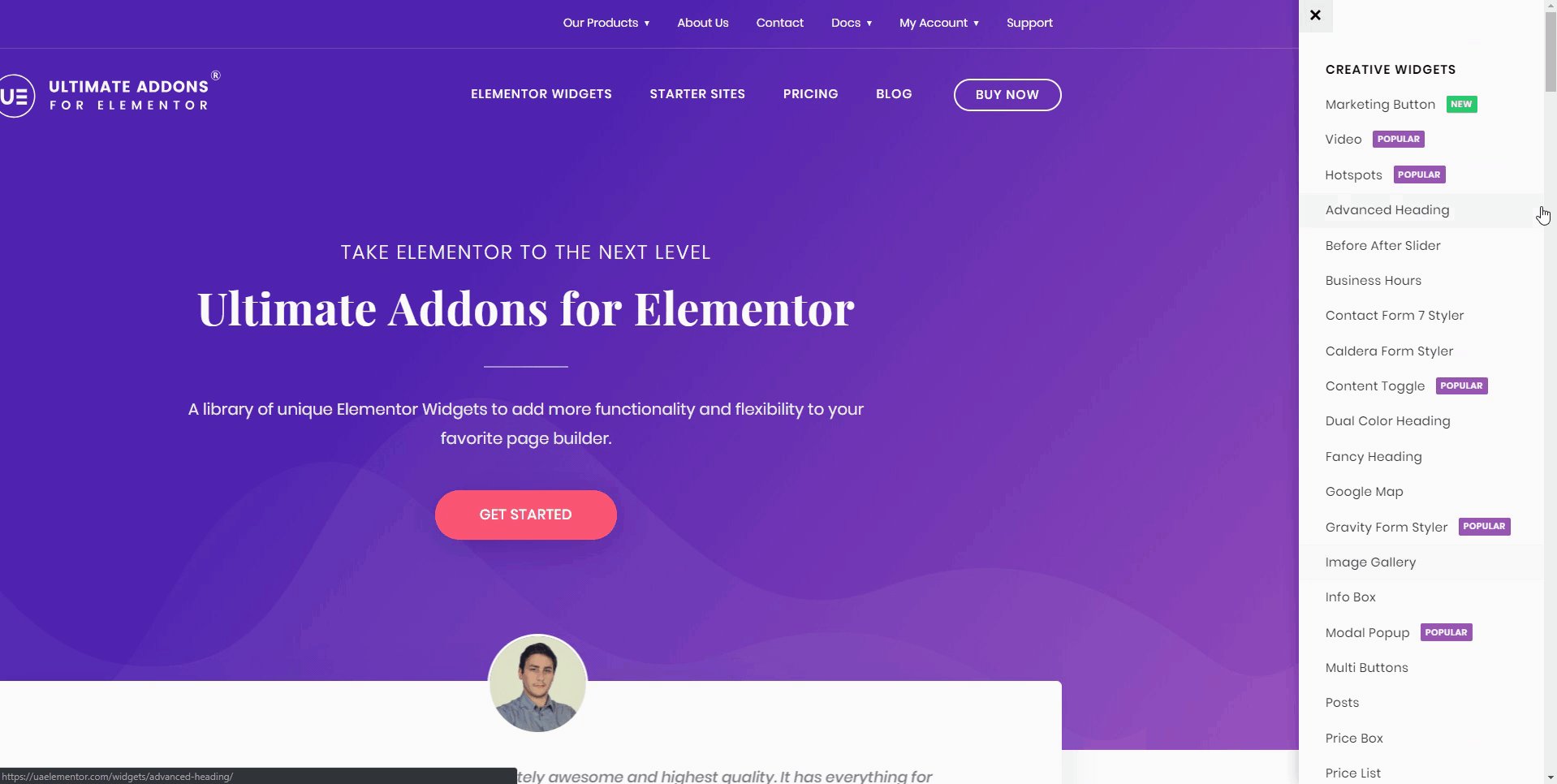
Veröffentlicht: 2019-04-09Haben Sie unser neues Flyout auf der Website gesehen? Ja! Diejenige, die eingeblendet wird, wenn Sie auf das Menü ELEMENTOR WIDGETS klicken.

Dies wird mit dem Off-Canvas-Widget der Ultimate Addons für Elementor erstellt!
Auch Sie können dieses Off-Canvas-Panel mit beliebigen Inhalten auf Ihrer Website anzeigen lassen. Aber für was?
- Sie können ein Flyout-Menü anzeigen, genau wie das, das wir auf unserer Website haben
- Wenn Sie einen großen Inhalt haben, der optional sein kann, können Sie diesen in ein Off-Canvas-Inhalts-Widget einfügen, das nur manuell ausgelöst werden kann, wenn der Benutzer lesen möchte .
- Sie können attraktive Angebote präsentieren, die durch ein Off-Canvas-Panel gleiten.
- Sie können Links zu verwandten Artikeln und Produkten hinzufügen, wenn der Benutzer auf der Seite nach unten scrollt.
- Kürzen Sie die Länge des gesamten Inhalts der Seite (damit er kurz, knackig und interessant aussieht).
- Leiten Sie Nutzer zu interessanten Beiträgen und Angeboten weiter – und bringen Sie sie so weiter in den Conversion-Zyklus.
- Zeigen Sie zusätzliche Inhalte, Tipps , Tricks und Ideen an, die die Benutzer länger beschäftigen.
- Verwenden Sie eine Alternative zu einfachen Website- Navigationsmethoden .

Interessant? Ich bin mir sicher!
Lassen Sie uns schnell die grundlegenden Konzepte darüber durchgehen, worum es bei Off-Canvas-Inhalten geht und wie sie entstanden sind, um Websites interaktiver und unterhaltsamer zu machen.
Design ist ein lustiges Wort!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Grundkonzept hinter Off-Canvas
Manchmal haben wir viel zu sagen und mit unseren Lesern zu teilen. Aber nicht jeder interessiert sich für alles, was Sie zu sagen haben. Manche mögen es kurz , einfach und knackig !
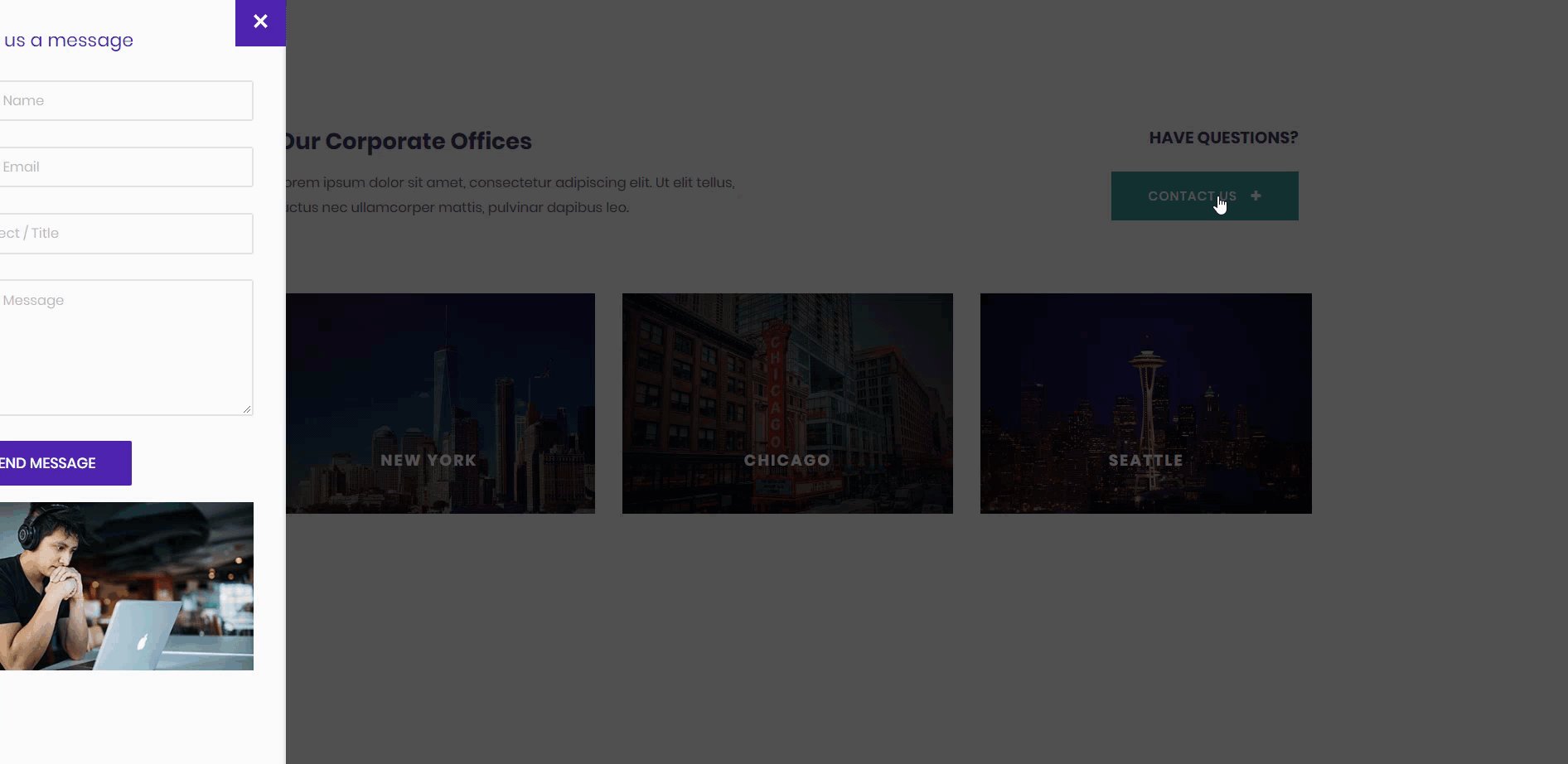
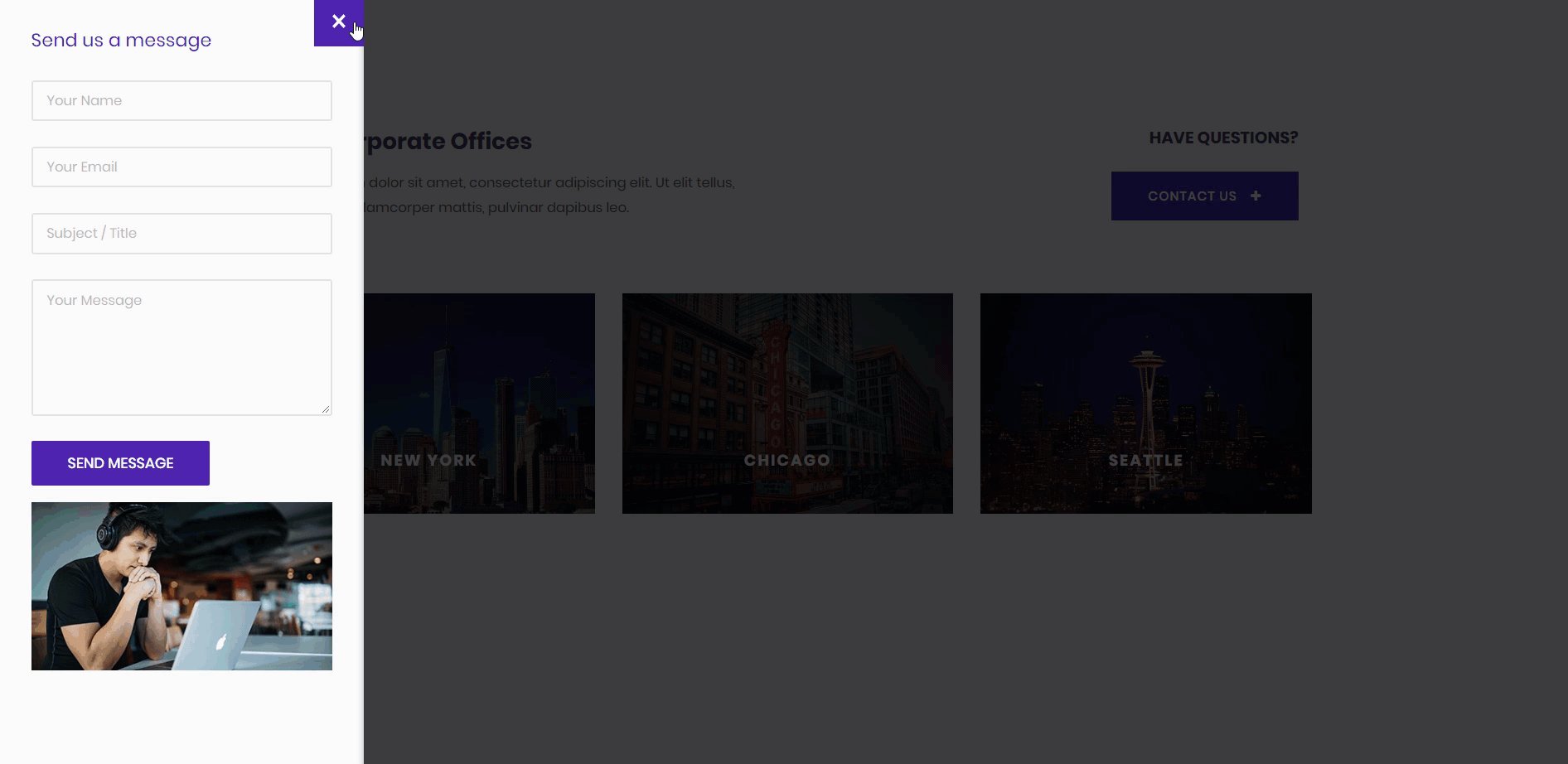
Das Haupt- und Grundkonzept hinter dem Off-Canvas-Widget besteht darin, dass Sie solche zusätzlichen Informationen in einen Block einfügen können, der sich vom Ansichtsfenster fernhält , aber bei Auslösung hineingleitet . Dadurch wird sichergestellt, dass die zusätzlichen Informationen, die Sie hinzufügen, nur interessierten Benutzern angezeigt werden – und, kurz gesagt, die Benutzererfahrung und das Engagement auf einer Seite verbessern .
Dies kann weiter modifiziert und verwendet werden, um ein trendiges Flyout, ein Banner zum Anzeigen von Angeboten, ein Panel mit einer anderen darin eingebetteten Seite, Links zu anderen Seiten oder verwandten Beiträgen usw. anzuzeigen.
Off-Canvas-Inhalte jetzt und später!
Facebook Canvas Ads sind bereits zu einem Segen für Unternehmen geworden, um ihre Anzeigen zu platzieren, während die Benutzer noch durch die Timeline scrollen. Dies ist nur ein Hinweis darauf, wie gut die Off-Canvas-Inhalte bereits funktionieren.
Auch die Zukunft sieht rosig aus! Da heutzutage mobile und kleine Bildschirmgeräte beliebt sind, ist es wichtig, eine Lösung zur Anzeige optimierter Inhalte für kleinere Bildschirme herauszubringen.
Nun, hier macht Off-Canvas den Platz!
Hinzufügen eines Off-Canvas-Panels mit Elementor!
Elementor, wenn es mit den Ultimate Addons für Elementor Version 1.11.0 gekoppelt ist, ermöglicht es Ihnen, die Off-Canvas-Funktion auf einer Seite oder einem Post zu verwenden, die/der mit Elementor erstellt wurde.
Das Off-Canvas-Widget kann wie jedes andere Elementor-Widget gezogen, abgelegt und angepasst werden.
Sie fragen sich, welche Art von Inhalten Sie darin anzeigen können? Hier ein paar Beispiele !
Sie können attraktive Trigger setzen, um Inhalte anzuzeigen –

Holen Sie sich die Detox-App für den besten Service
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis.

Klicken Sie auf die Schaltfläche
Lassen Sie uns in Verbindung treten!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- London Eye, London, Vereinigtes Königreich
- 123 456 7890
- [E-Mail geschützt]
Auf Symbol klicken
Hier ist der Artikel, der weitere interessante Funktionen erklärt, die dieses Widget bietet.
Häufig gestellte Fragen
1. Kann ich mit dem Off-Canvas-Widget der VAE ein Off-Canvas-Menü erstellen?
>> Ja! Das Off-Canvas-Widget der Ultimate Addons für Elementor hat eine Option, mit der Sie es als WordPress-Menü anzeigen können. Hier ist ein Artikel zum Anzeigen eines Off-Canvas-Menüs mit dem Off-Canvas-Inhalts-Widget.
2. Kann ich beim Klicken auf ein Menüelement ein Off-Canvas-Bedienfeld auslösen?
>> Ja! Sie können ein Off-Canvas-Bedienfeld durch Klicken auf ein Menüelement auslösen.
3. Kann ich das Off-Canvas-Panel beim Klicken auf ein anderes Elementor-Widget auslösen?
>> Ja! Sie können ein Off-Canvas-Panel beim Klicken auf ein Elementor-Widget mit benutzerdefinierter Klasse oder ID auslösen.
4. Kann ich dem Off-Canvas-Content-Widget Shortcodes hinzufügen?
>> Ja! Sie können Shortcodes zum Inhaltsbereich des Off-Canvas-Widgets der Ultimate Addons für Elementor hinzufügen.
5. Kann ich mehr als ein Off-Canvas-Panel gleichzeitig auslösen?
>> Mit dem Off-Canvas-Widget können Sie maximal 2 Bedienfelder gleichzeitig auslösen – eines von links und eines von rechts. Dies kann mithilfe einer benutzerdefinierten Klasse oder ID erfolgen. Sie können dies jetzt in Aktion sehen!
