So fügen Sie ein Off-Canvas-Menü in WordPress hinzu
Veröffentlicht: 2022-05-20Fragen Sie sich, wie Sie Ihrer WordPress-Site ein Off-Canvas-Menü hinzufügen können? Beim Entwerfen Ihrer Website möchten Sie möglicherweise zusätzliche Links oder Inhalte anzeigen und gleichzeitig die primäre Navigation Ihrer Website minimal und übersichtlich halten.
Das Hinzufügen eines Off-Canvas-Menüs kann dazu beitragen, die Benutzererfahrung zu verbessern und die Navigation auf Ihrer Website zu vereinfachen. In diesem Beitrag besprechen wir die Vorteile des Hinzufügens eines Off-Canvas-Menüs in WordPress. Dann geben wir Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie eine auf Ihrer Website erstellen können – keine Programmierung erforderlich!
Inhaltsverzeichnis
- Was ist ein Off-Canvas-Menü in WordPress?
- Warum Sie möglicherweise ein Off-Canvas-Menü benötigen
- So entwerfen Sie ein Off-Canvas-Menü
- Schritt 1: Flyout-Panel-Layout mit Beaver Builder erstellen
- Schritt 2: Gespeicherte Zeile zum UABB-Off-Canvas-Modul hinzufügen
- Schritt 3: Legen Sie einen Trigger fest, um das Off-Canvas-Panel anzuzeigen
- Fazit
Was ist ein Off-Canvas-Menü in WordPress?
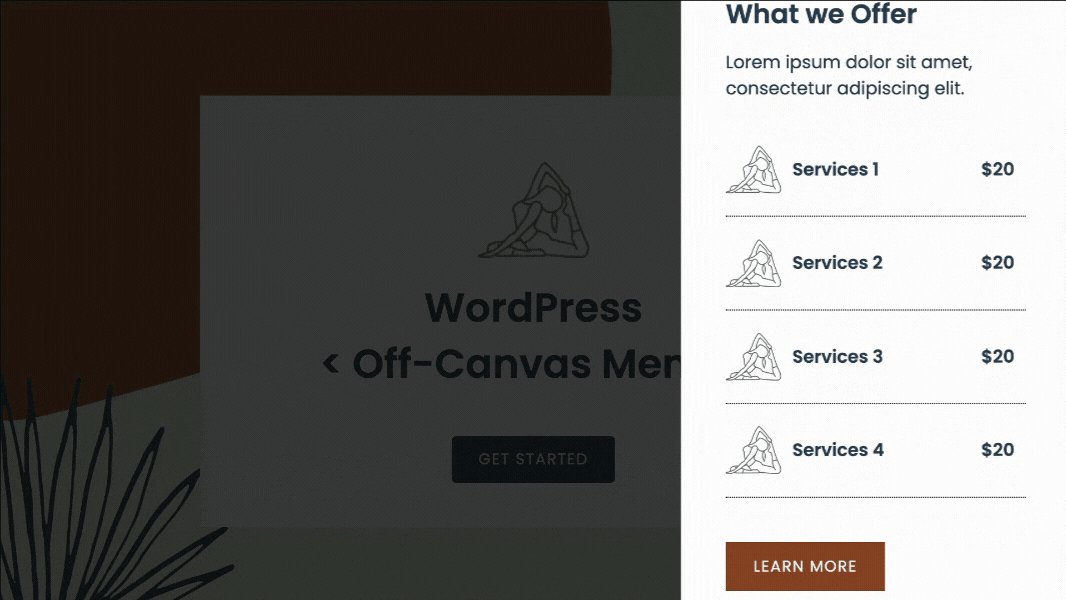
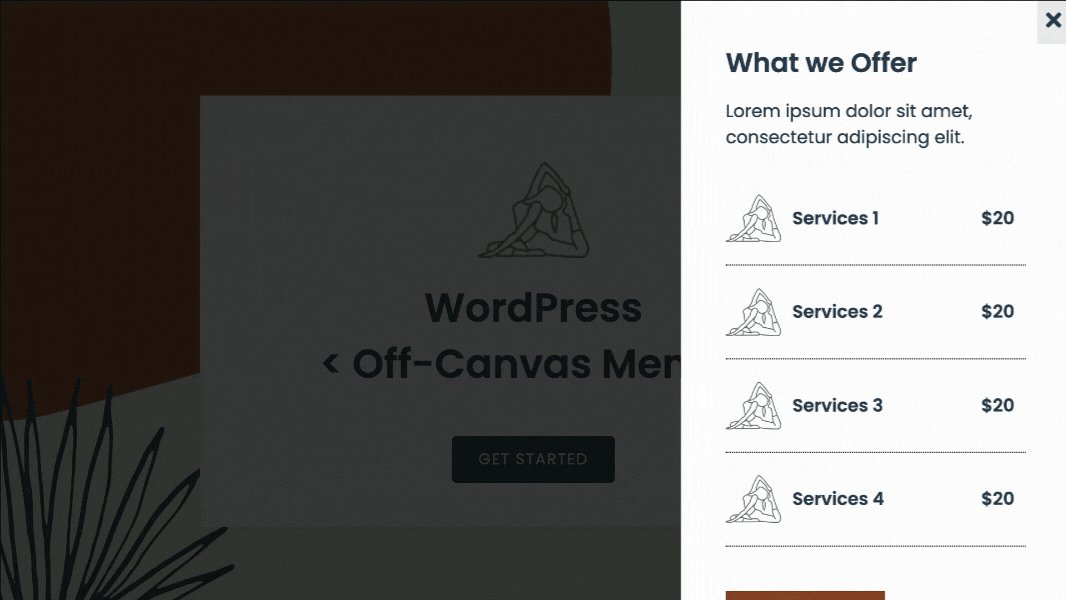
Ein Off-Canvas-Menü, auch Flyout oder Sidepanel genannt, ist ein Abschnitt Ihrer Website, der von der Seite des Bildschirms angezeigt wird, wenn er durch eine Aktion auf der Seite ausgelöst wird. Typischerweise ist der Auslöser ein Klick auf eine Schaltfläche. Es kann aber auch durch ein Icon, Bild oder Text aktiviert werden.
Auf dieser Seite ist beispielsweise ein Schaltflächen-Trigger eingestellt, sodass sich beim Klicken darauf das Off-Canvas-Menü öffnet:

Ultimate Add-Ons bietet ein Off-Canvas-Modul für Beaver Builder, mit dem Benutzer ein Mehrzweck-Flyout erstellen können, das große Listen enthalten kann und dennoch auf allen Geräten gut aussieht. Dieses Modul macht ein externes Plugin überflüssig und ermöglicht es Ihnen, es direkt im Seitenersteller zu erstellen.
Warum Sie möglicherweise ein Off-Canvas-Menü benötigen
Es gibt mehrere Gründe, warum Sie ein Off-Canvas-Menü verwenden möchten. Sie können ein sekundäres Menü anzeigen, das sich an der Seite Ihrer Seite befindet. Es kann sogar als einziges Navigationspanel für Ihre Website fungieren.
Mit der Off-Canvas-Navigation können Sie auch schnelle Links zu bestimmten Bereichen Ihrer Website anzeigen. Dank der ansprechenden Struktur des Off-Canvas-Menüs kann dies dazu beitragen, dass Ihre Besucher leichter finden, wonach sie suchen, und sie länger auf Ihrer Website halten.
Es eignet sich auch hervorragend für Sonderangebote oder Ankündigungen. Mit einem Off-Canvas-Menü können Sie beispielsweise Werbeaktionen präsentieren, ohne übermäßig störend oder ablenkend zu wirken. Sie können auch ein vorgestelltes Produkt oder eine Dienstleistung hervorheben.
Darüber hinaus bietet die Verwendung eines Off-Canvas-Panels viele Vorteile:
- Zeigen Sie ein attraktives vertikales Menü anstelle des typischen Layouts an
- Fügen Sie zusätzliche Inhalte hinzu, ohne auf eine lange Navigationsleiste zurückgreifen zu müssen
- Heben Sie Details und Referenzlinks einfach hervor
- Platzieren Sie Popup-Registrierungs- oder Abonnementformulare in einem Flyout
- Präsentieren Sie Sonderangebote und laufende Rabatte
Wie Sie sehen, gibt es eine Reihe von Möglichkeiten, wie Sie diese Funktion nutzen und die Benutzererfahrung auf Ihrer Website verbessern können.
Lass uns anfangen!
So entwerfen Sie ein Off-Canvas-Menü
Bevor Sie beginnen, vergewissern Sie sich, dass Sie sowohl das Beaver Builder- als auch das Ultimate Addons (UABB)-Plugin auf Ihrer WordPress-Site installiert und aktiviert haben.
Entwickler haben das UABB-Plugin als Add-on erstellt, das Ihre Erfahrung bei der Verwendung von Beaver Builder verbessert. Mit über 60 zusätzlichen Modulen und über 200 Seiten- und Abschnittsvorlagen können Sie mit UABB ganz einfach erweiterte Anpassungen zu Ihrer Website hinzufügen.
Beachten Sie, dass UABB entweder mit der Lite- oder der Pro-Version von Beaver Builder funktioniert:

Mit dem Off-Canvas-Modul in der Premium-Version von UABB können Sie ein Flyout-Panel entwerfen, das entweder mit einer Schaltfläche, einem Text, einem Bild, einem Symbol oder über ein beliebiges anderes Modul ausgelöst werden kann. Zusätzlich zu Menüs können Sie damit Inhalte, gespeicherte Zeilen, gespeicherte Module oder gespeicherte Seitenvorlagen anzeigen.
Wenn Sie Ihrer WordPress-Site ein Off-Canvas-Menü hinzufügen möchten, können Sie mit diesen einfachen Schritten ein beeindruckendes Flyout-Panel erstellen, ohne dass eine Codierung erforderlich ist.

Schritt 1: Flyout-Panel-Layout mit Beaver Builder erstellen
Der erste Schritt besteht darin, Ihr Flyout-Panel-Layout mit der Funktion für gespeicherte Zeilen von Beaver Builder zu erstellen.
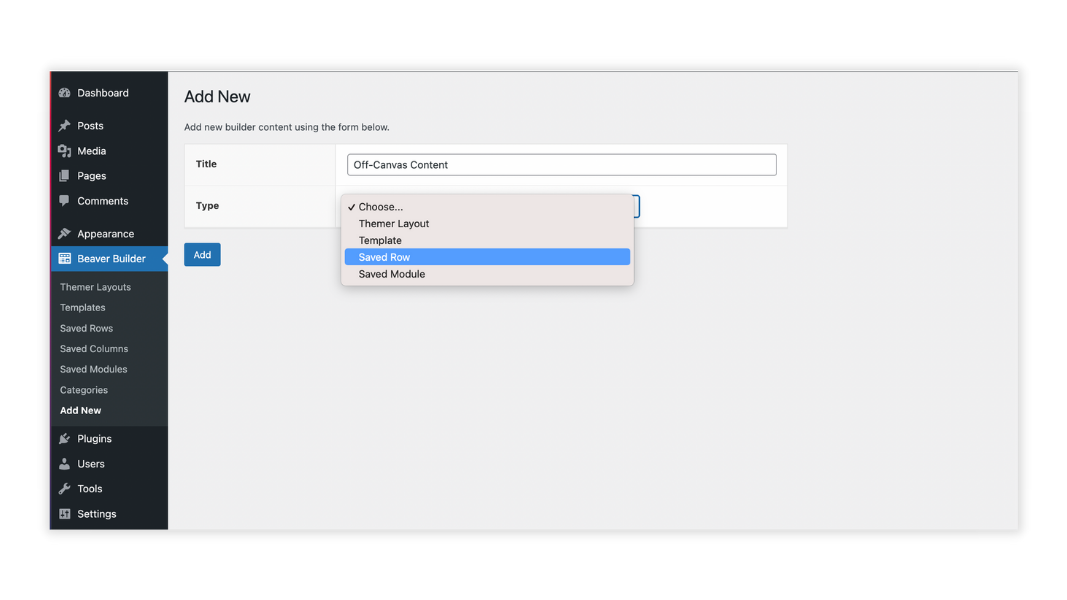
Navigieren Sie in Ihrem WordPress-Dashboard zu Beaver Builder > Add New . Geben Sie Ihren Builder-Inhalten einen eindeutigen Titel. In diesem Beispiel nennen wir es Off-Canvas Content .
Wählen Sie im Dropdown-Menü Typ die Option Gespeicherte Zeile aus der Liste aus:

Klicken Sie anschließend auf Gespeicherte Zeile hinzufügen . Klicken Sie im nächsten Fenster auf die Schaltfläche Launch Beaver Builder , um den Editor zu öffnen.
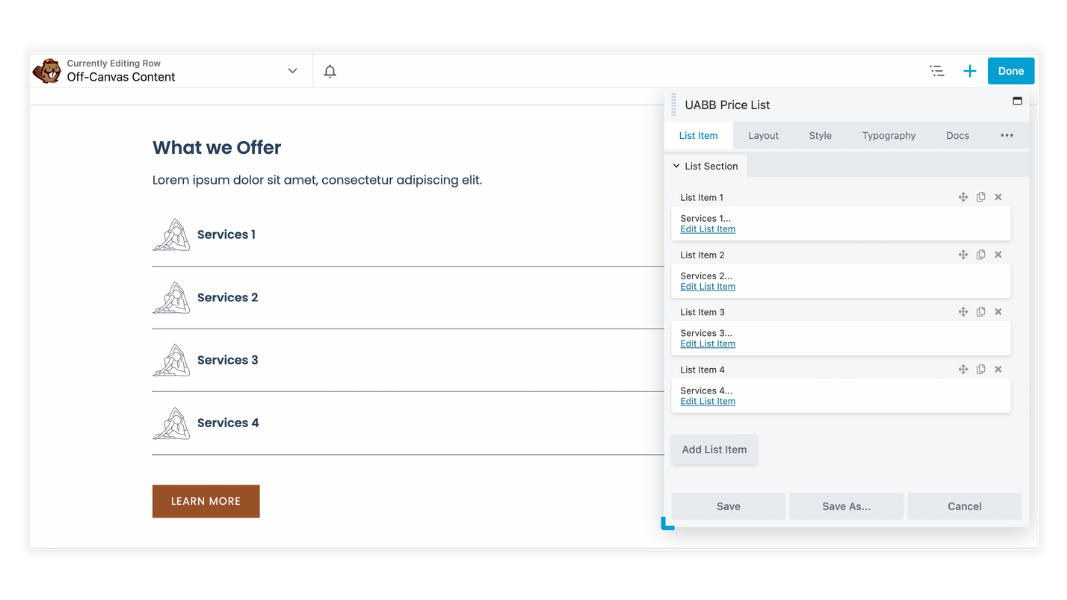
Ziehen Sie dann die gewünschten Beaver Builder-Module per Drag & Drop auf die Seite, um Ihr Layout zu gestalten:

Wenn Sie mit Ihrem Layout zufrieden sind, können Sie mit dem nächsten Schritt fortfahren. Klicken Sie in der oberen rechten Ecke der Seite auf Fertig und Veröffentlichen , um Ihre Änderungen zu speichern.
Schritt 2: Gespeicherte Zeile zum UABB-Off-Canvas-Modul hinzufügen
Nachdem Sie Ihr in Beaver Builder gespeichertes Zeilenlayout erstellt haben, ist es an der Zeit, es dem UABB-Off-Canvas-Modul auf Ihrer WordPress-Seite hinzuzufügen.
Erstellen Sie entweder eine neue Seite oder öffnen Sie eine vorhandene Seite im Beaver Builder-Editor.
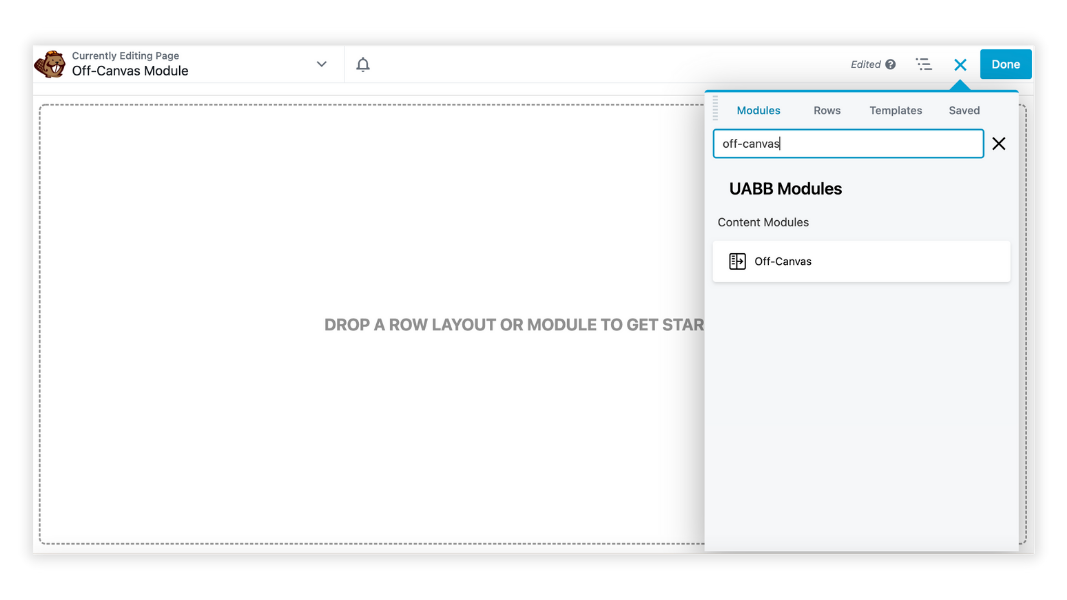
Klicken Sie als Nächstes auf die Registerkarte Module im Inhaltsbereich und geben Sie Off-Canvas in das Suchfeld ein. Ziehen Sie das Off-Canvas-Modul per Drag & Drop auf die Seite:

Das Einstellungsfenster des Off-Canvas-Moduls wird in einem Popup geöffnet. Gehen Sie zu Allgemein > Inhalt > Inhaltstyp und wählen Sie den Inhaltstyp aus, den Sie anzeigen möchten.
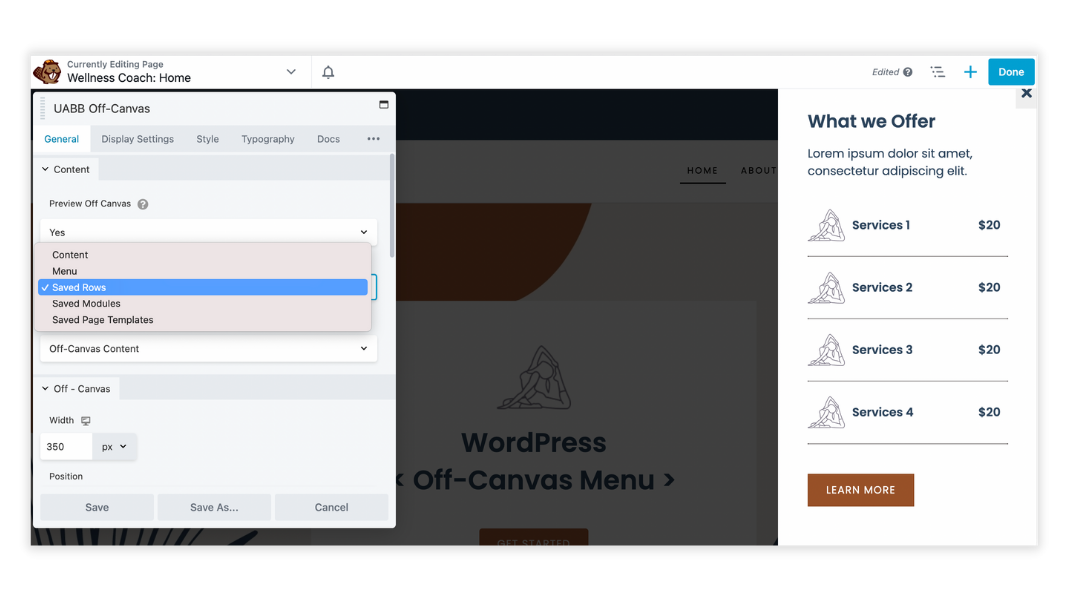
Hier können Sie aus folgenden Inhaltstypen wählen: Inhalt, Menü, Gespeicherte Zeilen, Gespeicherte Module oder Gespeicherte Seitenvorlagen .
In diesem Beispiel wählen wir Saved Rows . Auf diese Weise können Sie die gespeicherte Zeile für Off-Canvas-Inhalte auswählen, die Sie im ersten Schritt aus der Dropdown-Liste Zeile auswählen entworfen haben:

Schritt 3: Legen Sie einen Trigger fest, um das Off-Canvas-Panel anzuzeigen
Der nächste Schritt besteht darin, einen Trigger innerhalb des UABB-Off-Canvas-Moduls festzulegen, der bei Aktivierung das Off-Canvas-Bedienfeld anzeigt.
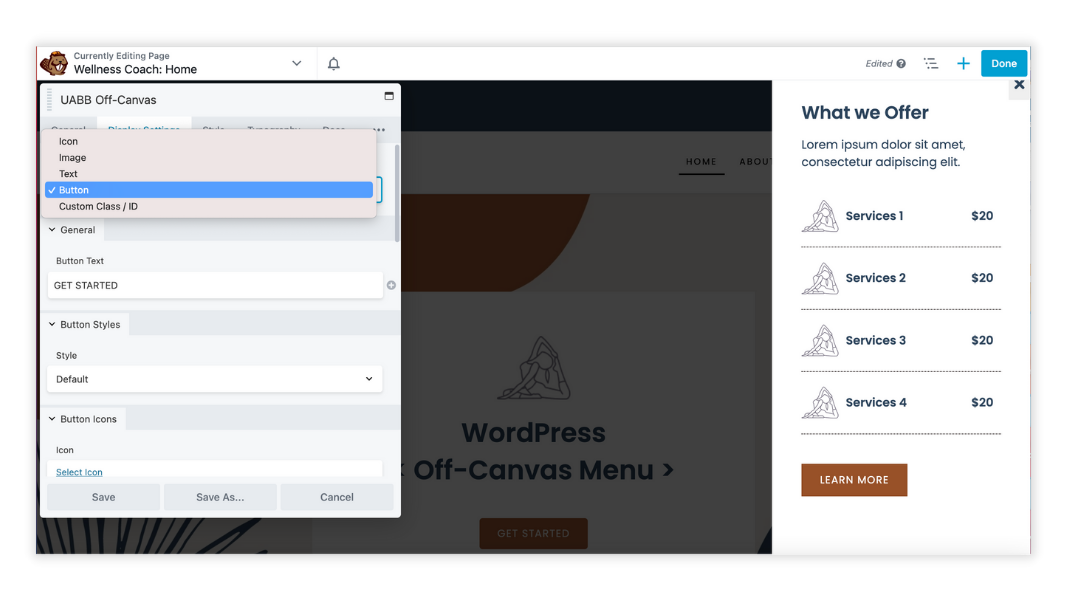
Navigieren Sie zur Registerkarte Anzeigeeinstellungen , um einen Auslöser für die Leinwand auszuwählen. Sie können wählen, ob es beim Klicken auf einen Text, ein Symbol, ein Bild, eine Schaltfläche oder ein anderes Element (mit CSS-Klasse/ID) angezeigt werden soll.
In diesem Beispiel wählen wir Button aus der Liste:

Von hier aus können Sie das UABB-Off-Canvas-Modul weiter an Ihre Bedürfnisse anpassen. Wenn Sie fertig sind, klicken Sie auf Speichern .
Klicken Sie in der oberen rechten Ecke der Seite auf Fertig und Veröffentlichen , um Ihre Änderungen zu speichern.
Überprüfen Sie abschließend, ob Ihr Off-Canvas-Menü wie erwartet funktioniert. Klicken Sie im Frontend Ihrer Website auf , um den von Ihnen festgelegten Trigger zu aktivieren. In diesem Fall eine Schaltfläche, die das Flyout-Bedienfeld über der Seite Ihrer Seite öffnen sollte.
Fazit
Obwohl es viele Möglichkeiten gibt, Menüs für Ihre Website zu erstellen, ist das Hinzufügen eines Off-Canvas-Menüs eine schnelle und einfache Möglichkeit, die Aufmerksamkeit Ihrer Besucher zu gewinnen und die Navigation auf Ihrer Website zu vereinfachen. Off-Canvas-Menüs bieten auch ein interaktives Element, das Menschen länger auf Ihrer Website halten kann.
Sie können ganz einfach ein Off-Canvas-Menü hinzufügen, indem Sie diesen Schritten folgen:
- Erstellen Sie eine gespeicherte Zeile in Beaver Builder
- Legen Sie Ihre gespeicherte Zeile im UABB Off-Canvas-Modul fest
- Wählen Sie einen Auslöser aus, um Ihr Flyout-Bedienfeld anzuzeigen
Haben Sie Fragen zum Hinzufügen eines Off-Canvas-Menüs in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
