10 echte One-Page-Website-Beispiele, um Ihr eigenes Design zu inspirieren
Veröffentlicht: 2022-10-31Manchmal reicht eine Seite aus, um für Ihr Unternehmen zu werben. Eine große oder komplexe Website kann unnötig sein, insbesondere wenn Sie ein Startup betreiben oder einen einzelnen Service oder ein einzelnes Produkt anbieten. Einige einseitige Website-Beispiele können Ihnen zeigen, wie Sie einen optimierten Ansatz implementieren können.
Vor diesem Hintergrund haben wir eine Liste optisch ansprechender und effektiver einseitiger Websites zusammengestellt, von denen Sie lernen können. Wenn Sie sich diese Beispiele aus dem wirklichen Leben ansehen, sind Sie besser darauf vorbereitet, eine Website zu entwerfen, die alle wichtigen Informationen an einem Ort effektiv kommuniziert.
Zuerst besprechen wir einige Szenarien, in denen es sinnvoll ist, eine Single-Page-Site zu verwenden. Dann schauen wir uns diese qualitativ hochwertigen Beispiele für einseitige Websites an. Lass uns gleich eintauchen!
Wann sollte man eine One-Page-Website verwenden?
Eine Single-Page-Website ist eine Website, die alle wichtigen Details und Inhalte an einem Ort enthält. Es kann Elemente wie Unternehmensinformationen, Erfahrungsberichte, Produkt- und Preisdetails und ein Kontaktformular enthalten.
Obwohl sie begrenzt erscheinen mögen, werden One-Page-Websites von einer Vielzahl von Unternehmen verwendet, darunter Restaurants und Cafés, Softwareentwickler, kleine Agenturen und mehr. Sie können auch bei der Förderung von Sensibilisierungskampagnen und Veranstaltungen wirksam sein.
Sehen wir uns einige andere Szenarien an, in denen Sie eine einseitige Website verwenden könnten:
- Sie sind ein Künstler oder Freiberufler und möchten alle Ihre Arbeiten und Informationen auf einer einzigen Seite anzeigen.
- Sie möchten nur eine einfache Website für Ihr Ladengeschäft oder Ihre Verkaufsstelle. ️
- Sie haben ein einzelnes Produkt oder eine Dienstleistung zu verkaufen.
Solange sie ordentlich organisiert ist, kann eine einseitige Website es den Benutzern erleichtern, schnell das zu finden, wonach sie suchen. Wenn Sie beispielsweise eine Restaurant-Website haben, müssen sie sich nicht durch verschiedene Seiten klicken, um Ihr Menü zu finden und eine Reservierung vorzunehmen. Sie können diese Aktionen einfach an einem Ort ausführen.
Zehn echte Beispiele für One-Page-Websites
Sehen wir uns nun einige Beispiele für einseitige Websites an. Wir besprechen ihre Hauptmerkmale und was Sie daraus lernen können.
Inhaltsverzeichnis:
- Roma
- Dolox, Inc
- Koch Kollektiv
- Darüber hinaus
- Wir sind kein Plastik
- Pixel-Lab
- Balsoy
- Die Kunst der Textur
- Eierschale
- Pastaria
1. Roma
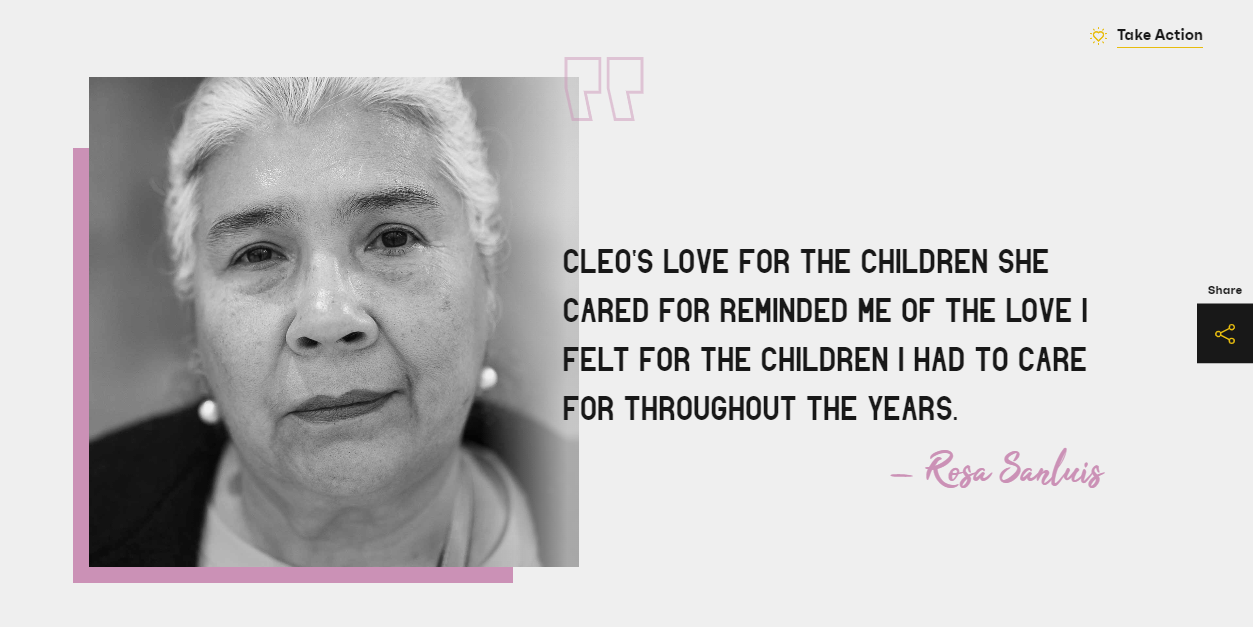
Roma ist eine einseitige Website, die auf die Ausbeutung von Hausangestellten aufmerksam macht. Wenn Sie auf der Website landen, werden Sie mit einem Bild in voller Breite und einer fetten Aussage begrüßt:

Dieser „above the fold“-Inhalt enthält auch drei wichtige Links: einen, der Sie zum Abschnitt „Take Action“ auf der Seite führt, einen externen Link zur Roma-Dokumentation auf Netflix und einen Ankerlink zum nächsten Abschnitt. So können Sie direkt von der Kopfzeile aus zu den wichtigsten Inhalten navigieren.
Wenn Sie weiter nach unten scrollen, erhalten Sie Informationen über Hausangestellte in den Vereinigten Staaten, einschließlich Statistiken und Zitaten:

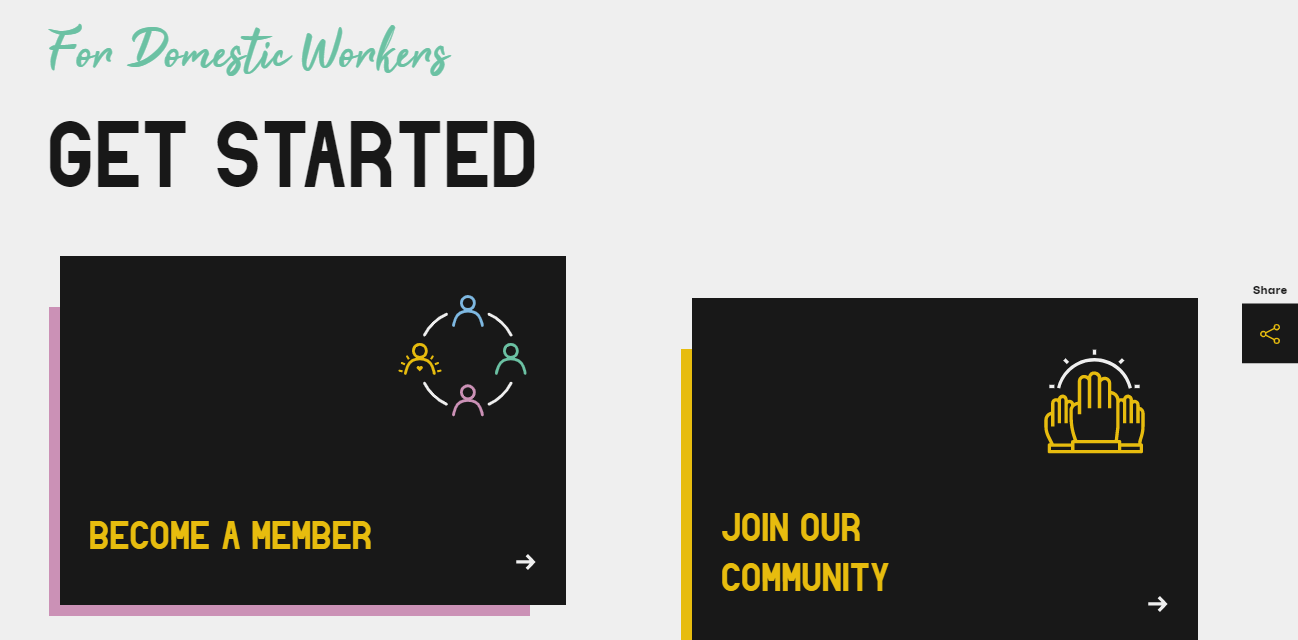
Weiter unten finden Sie die wichtigsten Handlungsaufforderungen (CTAs) der Website mit Links zu externen Seiten, auf denen sich Benutzer anmelden können:

Wenn Sie eine Website einrichten möchten, um das Bewusstsein zu schärfen, kann eine Seite ausreichen, um eine nachhaltige Wirkung zu erzielen. Sie können überraschende Fakten präsentieren, Lehrvideos einbetten und Besuchern zeigen, wie sie zu Ihrem Anliegen beitragen können.
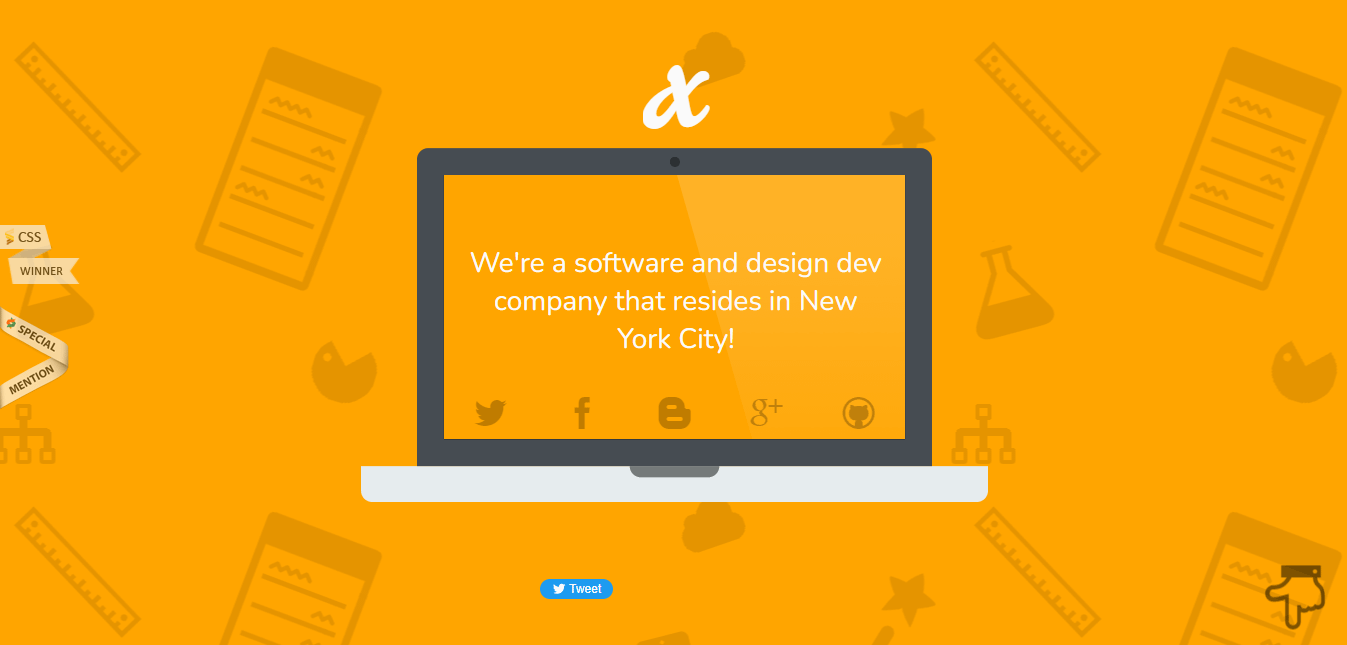
2. Dolox, Inc
Als nächstes haben wir Dolox, Inc., ein Softwareentwicklungsunternehmen mit Sitz in New York. Eine animierte Slideshow oben auf der Seite präsentiert einige Informationen über das Unternehmen:

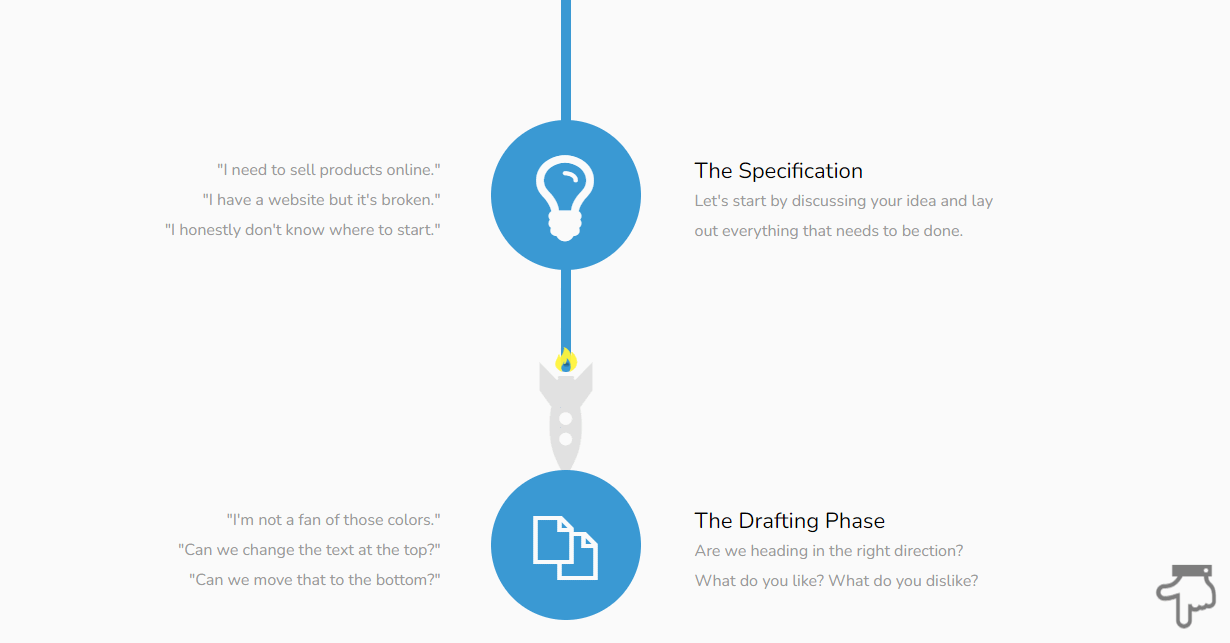
Die Seite führt Sie durch den Projektentwicklungsprozess, damit Sie wissen, was Sie erwartet:

Dolox verwendet Animationen, um die Seite interaktiver und den Inhalt besser verdaulich zu machen. Während Sie durch die Seite scrollen, erscheinen Informationen auf dem Bildschirm:

Dazu gehören die vom Unternehmen angebotenen Dienstleistungen, seine Geschichte und sein Standort sowie Kontaktdaten. Alles ist auf einer einzigen Seite enthalten und wird zum richtigen Zeitpunkt geladen.
Durch die Verwendung von Animationen auf Ihrer einseitigen Website vermeiden Sie es, den Benutzer sofort mit zu vielen Informationen zu überfordern. Stattdessen können Sie verschiedene Elemente einzeln präsentieren, um eine ansprechendere Benutzererfahrung (UX) zu erzielen.
3. Kochkollektiv
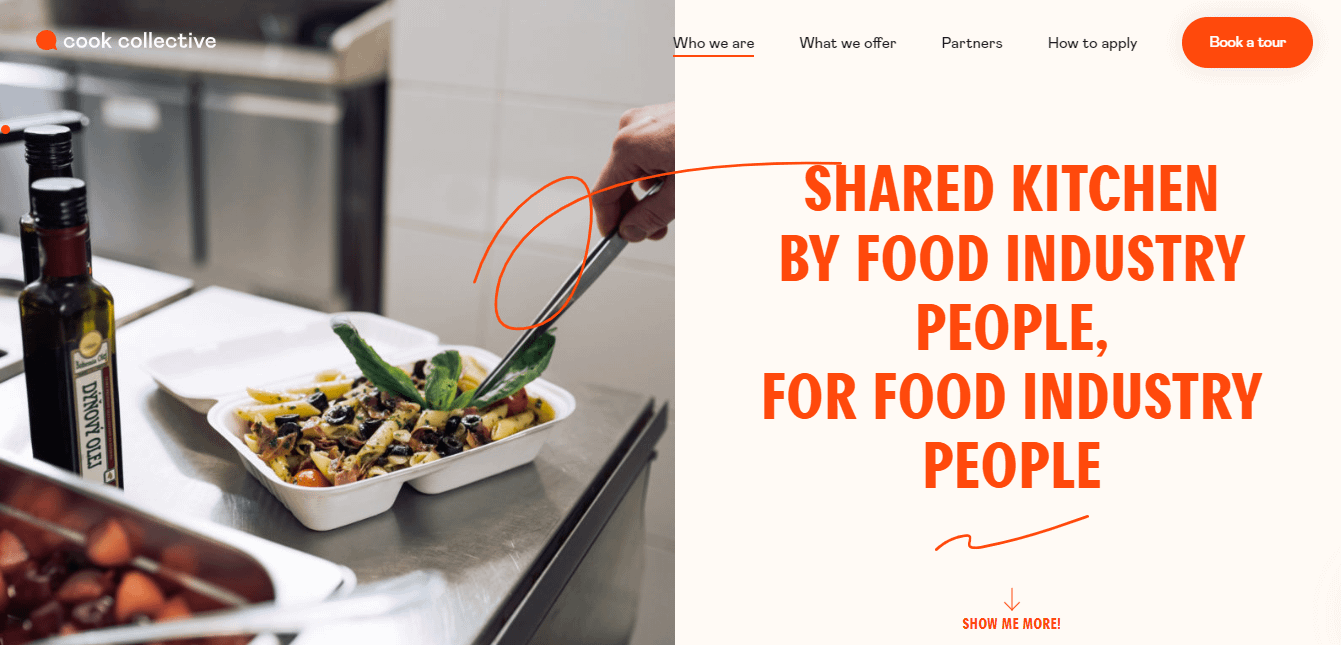
Cook Collective ist ein Gemeinschaftsküchenservice, der es Unternehmen der Lebensmittelindustrie, von virtuellen Restaurants bis hin zu Straßenverkäufern, ermöglicht, eine Zubereitungsstation und Lagerräume zu mieten. All diese Informationen werden auf einer einzigen Seite kommuniziert:

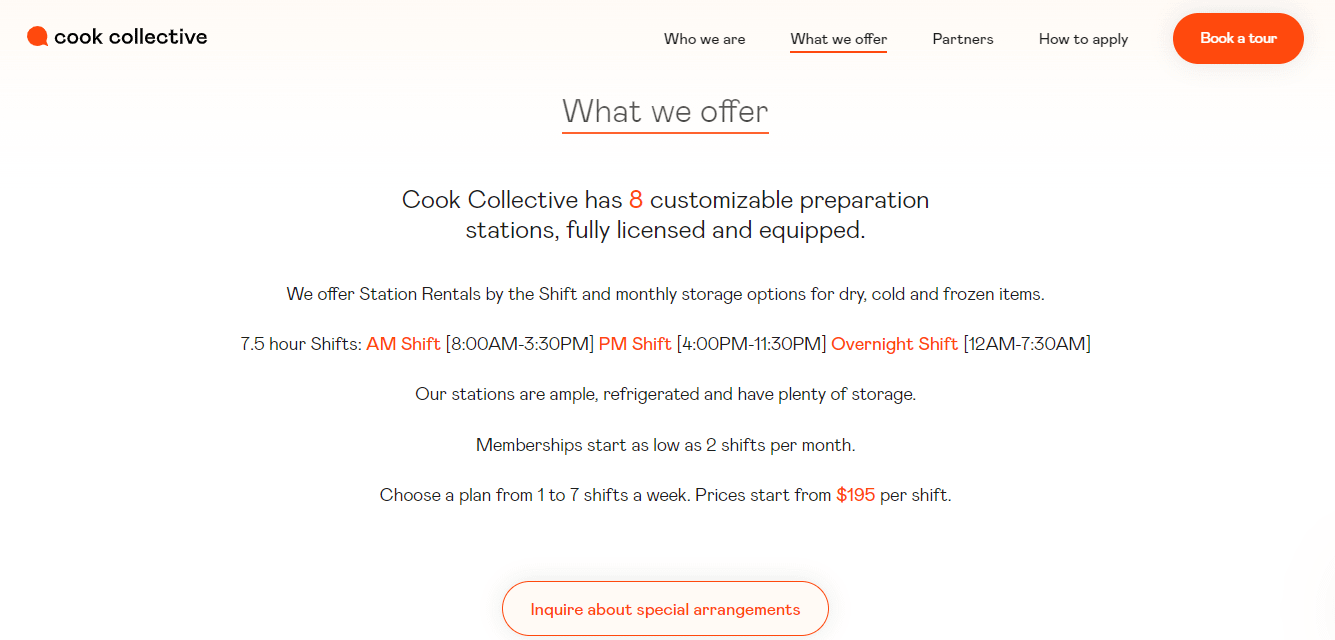
Das Menü oben führt Sie zu verschiedenen Abschnitten auf der Seite. Hier erfahren Sie mehr über das Unternehmen, seine Angebote und die Partner, mit denen es zusammengearbeitet hat:

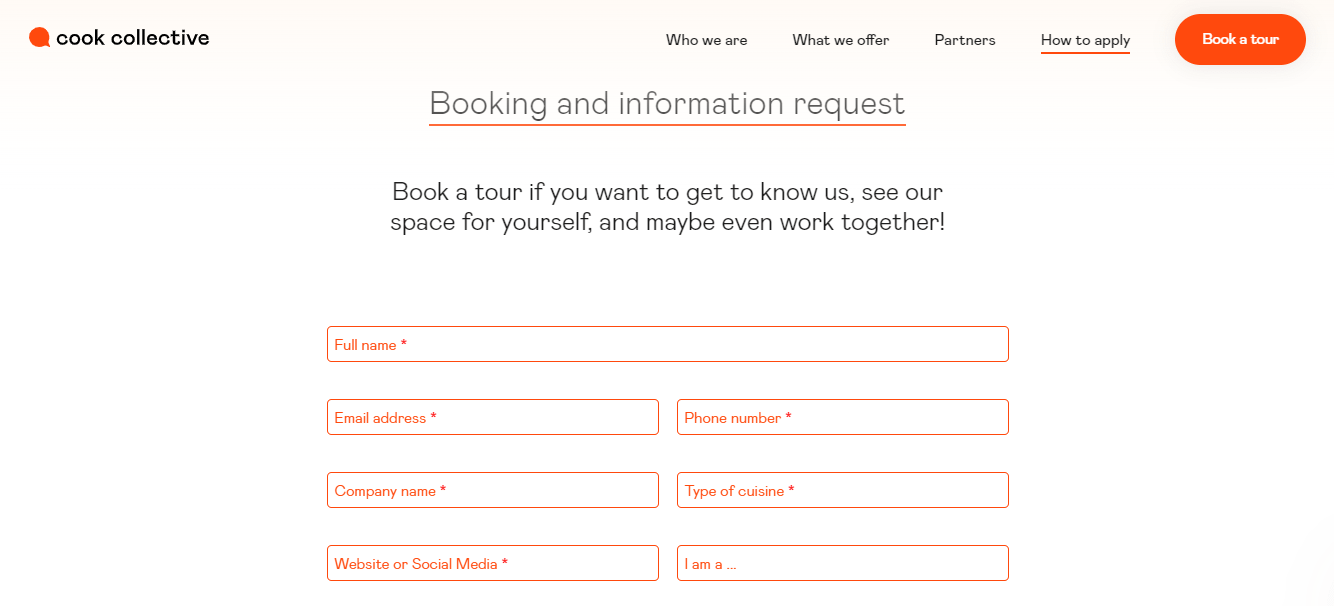
Außerdem finden Sie auf derselben Seite ein Buchungs- und Informationsanfrageformular:

Dieses Beispiel einer einseitigen Website zeigt, dass Sie Ihre Website nicht mit vielen Inhalten füllen müssen, um für Ihren Service zu werben. Indem Sie eine einzelne Seite mit klar definierten Abschnitten verwenden, können Sie eine kurze Biografie Ihres Unternehmens präsentieren, die Hauptmerkmale Ihres Dienstes auflisten und es den Benutzern schließlich ermöglichen, Kontakt aufzunehmen oder eine Anfrage zu stellen.
4. Jenseits
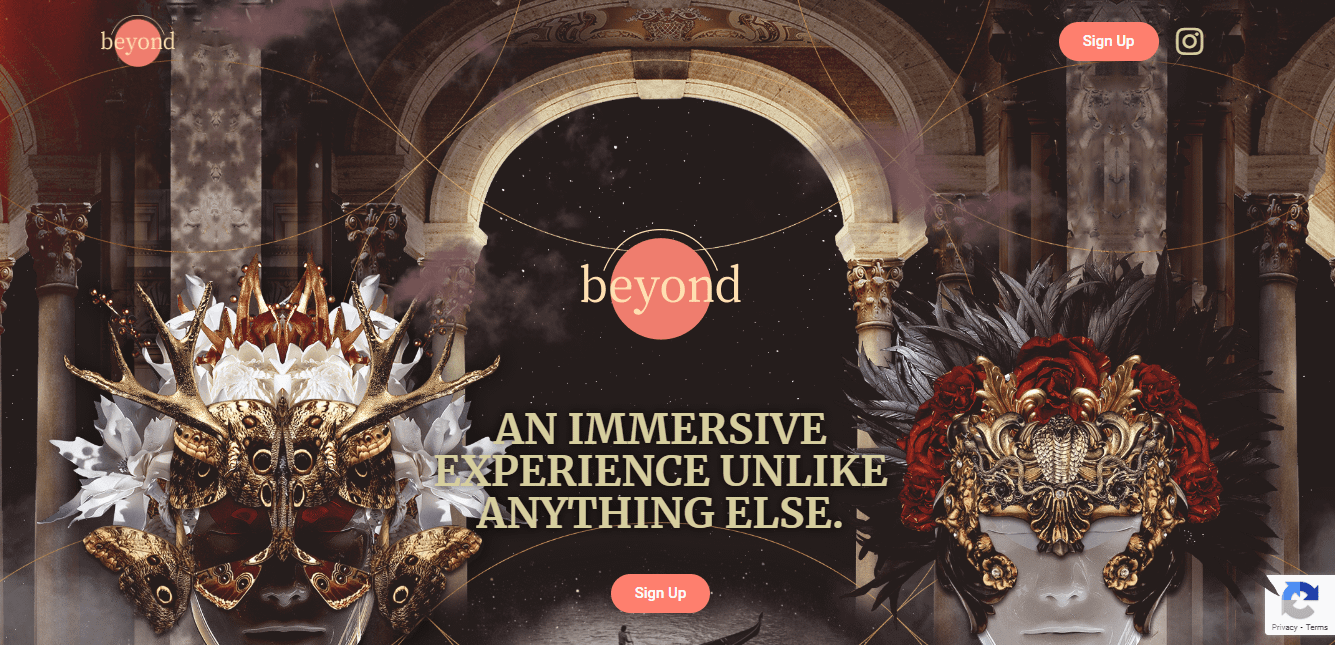
Wie bereits erwähnt, können One-Page-Websites ideal für die Bewerbung von Veranstaltungen sein. Beyond ist zum Beispiel ein Musikfestival, das spirituelle und immersive Erfahrungen verspricht. Dies wird auf einer One-Page-Site mit einem herausragenden Header-Bild vermittelt:

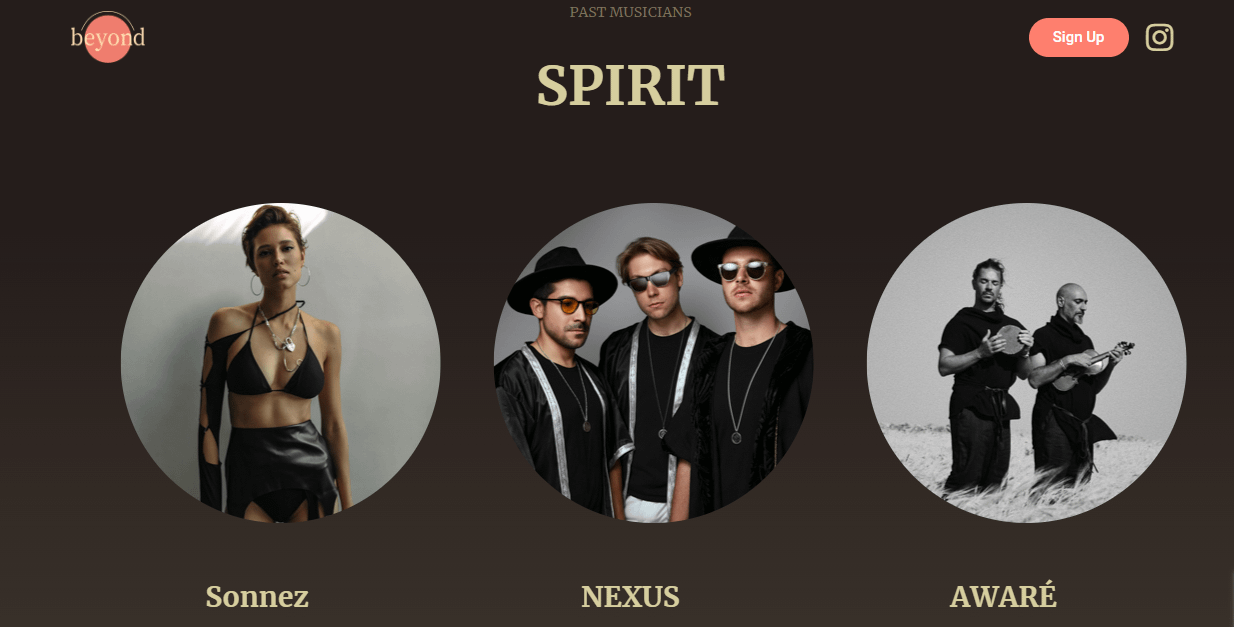
Wenn Sie die Seite nach unten scrollen, erfahren Sie mehr über das Festival und seine früheren Teilnehmer:

Das Design ist sehr minimalistisch, mit sehr wenig Text. Die Seite enthält eine Byline und ein Profilfoto für jeden Teilnehmer sowie ein paar kurze Absätze über die Mission und Erfahrung der Veranstaltung.
Weniger Inhalt bedeutet nicht unbedingt eine langweilige Seite. Wie Beyond gezeigt hat, können Sie ein großes und attraktives Header-Bild verwenden, um den Benutzer anzuziehen und seine Aufmerksamkeit mit hochwertigen Fotos auf dem Rest der Seite zu halten.
5. Wir sind kein Plastik
We Ain't Plastic ist ein einseitiges Online-Portfolio für einen UX-Ingenieur:

Es hat ein schlankes und minimalistisches Design mit einem Menü, das Sie zu verschiedenen Abschnitten auf der Seite führt, einschließlich des Portfolios:

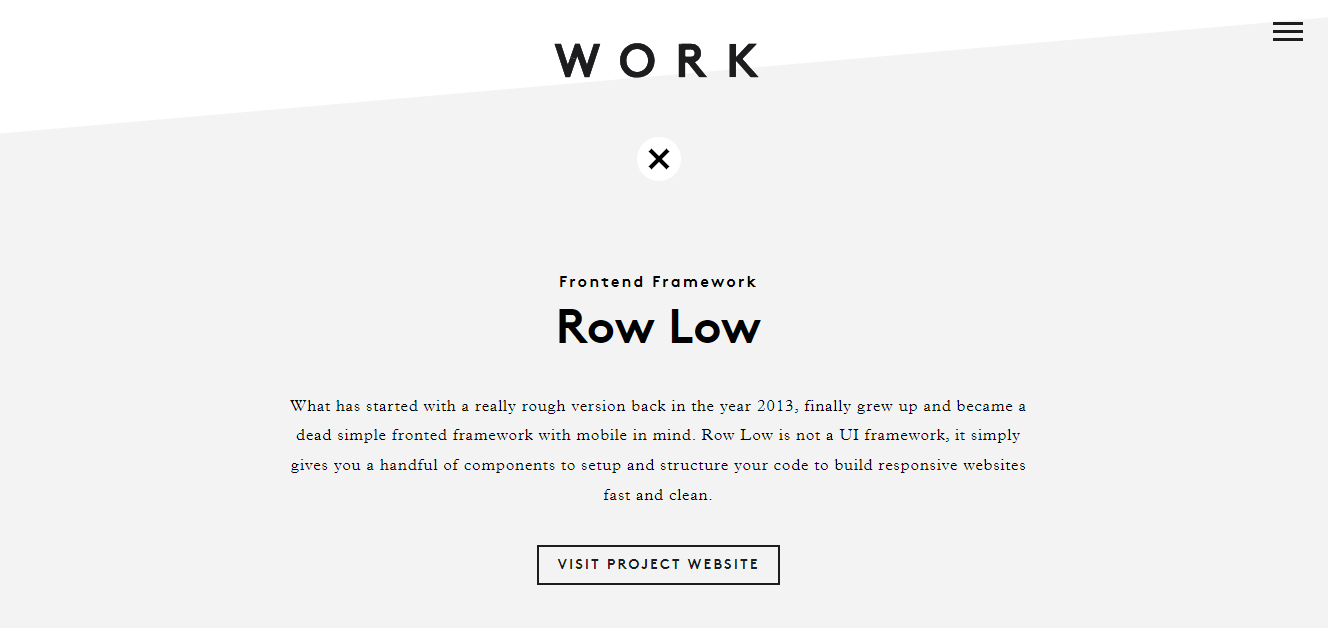
Sie können verschiedene Beispiele der Arbeit des Künstlers erkunden, ohne die Seite zu verlassen. Wenn Sie auf ein Projekt klicken, lädt die Seite weitere Details darüber, mit einem externen Link zu dieser Website:

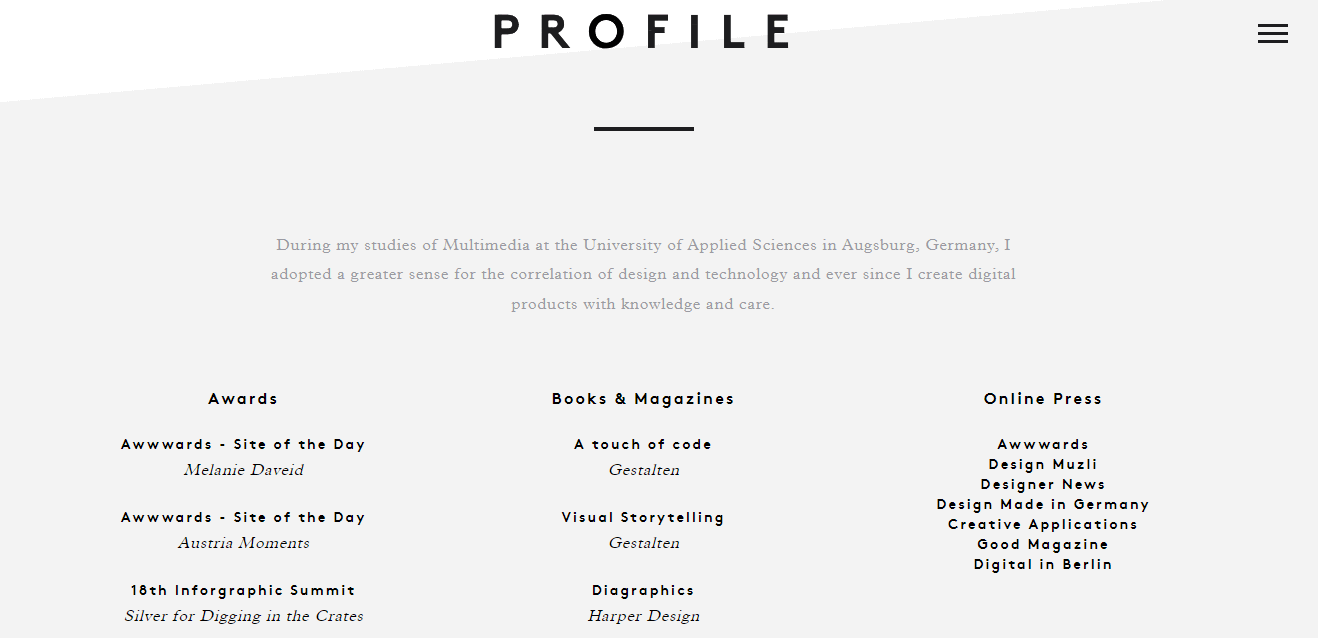
Die Seite enthält auch eine Liste von Auszeichnungen, Features in Veröffentlichungen und anderen Errungenschaften. Wie Sie sehen können, sind alle Informationen in übersichtlichen Spalten und Listen organisiert:

Dieses Beispiel einer einseitigen Website zeigt uns, dass es möglich ist, alle Ihre besten Arbeiten und Projekte an einem Ort hervorzuheben. Um die Dinge ordentlich und organisiert zu halten, sollten Sie jedoch nur dann zusätzliche Informationen anzeigen, wenn der Benutzer eine Aktion ausführt, z. B. das Klicken auf die Schaltfläche „ Mehr lesen “.

6. Pixellabor
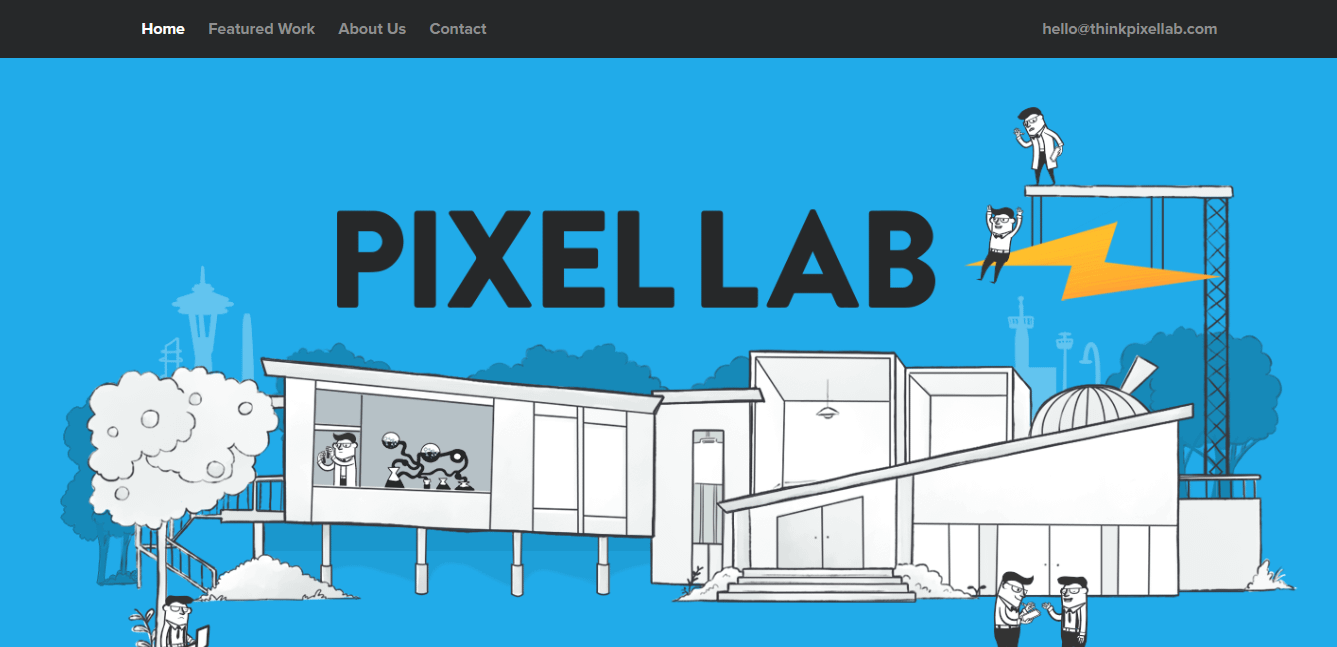
Schauen wir uns ein weiteres Beispiel einer einseitigen Website für Portfolios an. Pixel Lab ist ein preisgekröntes Webdesign- und Entwicklungsstudio. Wie im vorherigen Beispiel verfügt die Website über ein Menü, das Benutzer zu verschiedenen Abschnitten auf der Seite führt:

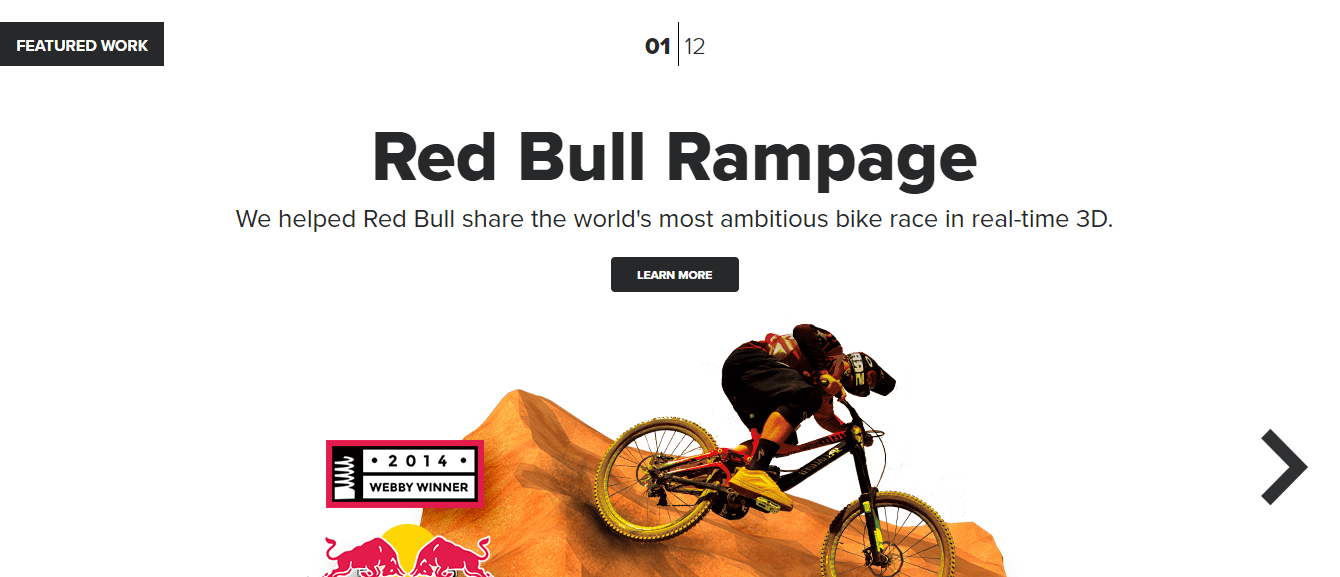
Darüber hinaus können Sie das Portfolio des Unternehmens durchsuchen, ohne die Seite zu verlassen. Die Projekte werden in einer Slideshow angezeigt:

Wenn Sie auf die Schaltfläche Weiterlesen klicken, erhalten Sie ein Popup-Fenster mit weiteren Informationen zum Projekt:

Dieses Beispiel einer einseitigen Website zeigt eine andere Möglichkeit, Projekte zu präsentieren und gleichzeitig Ihr Layout sauber zu halten. Die Verwendung von Diashows und Popups kann Ihnen dabei helfen, Unordnung zu vermeiden und Ihre Website interaktiver zu gestalten.
7. Balsoy
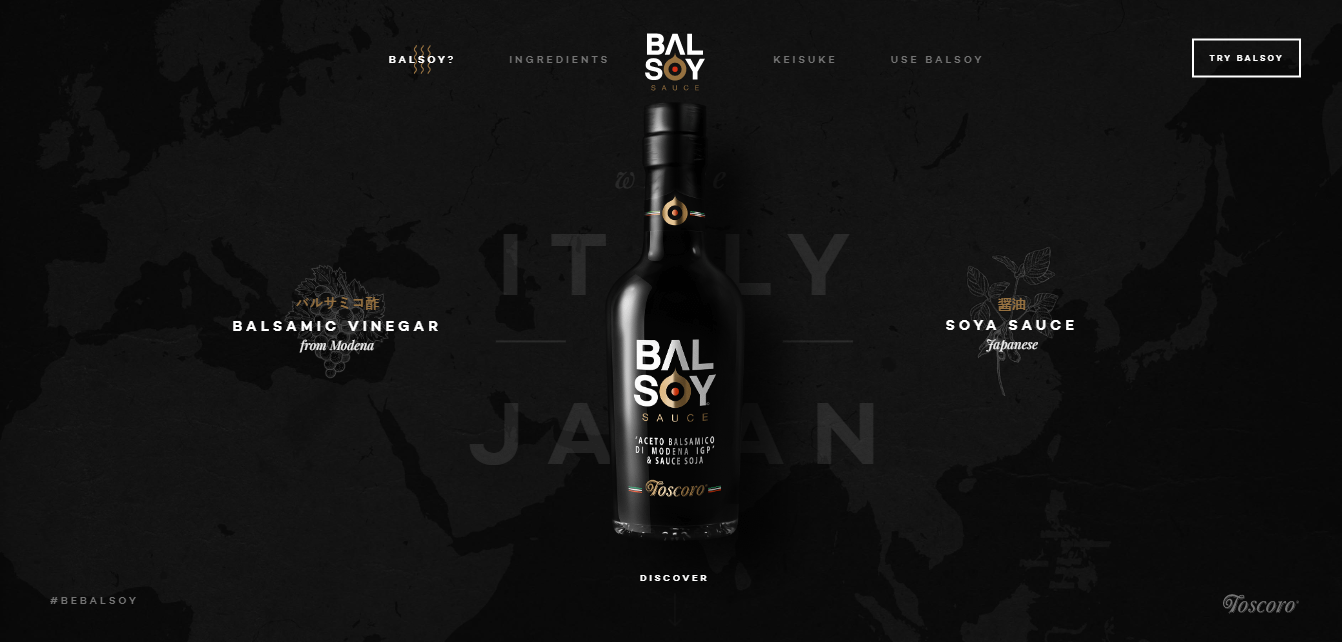
Balsoy ist eine einseitige Website für ein Gewürz, das Balsamico-Essig und Sojasauce kombiniert:

Es verwendet interaktive Elemente wie einen Videohintergrund sowie Menüanker, die Sie zu den Zutaten, dem Profil des Kochs und anderen Informationen über das Produkt führen:

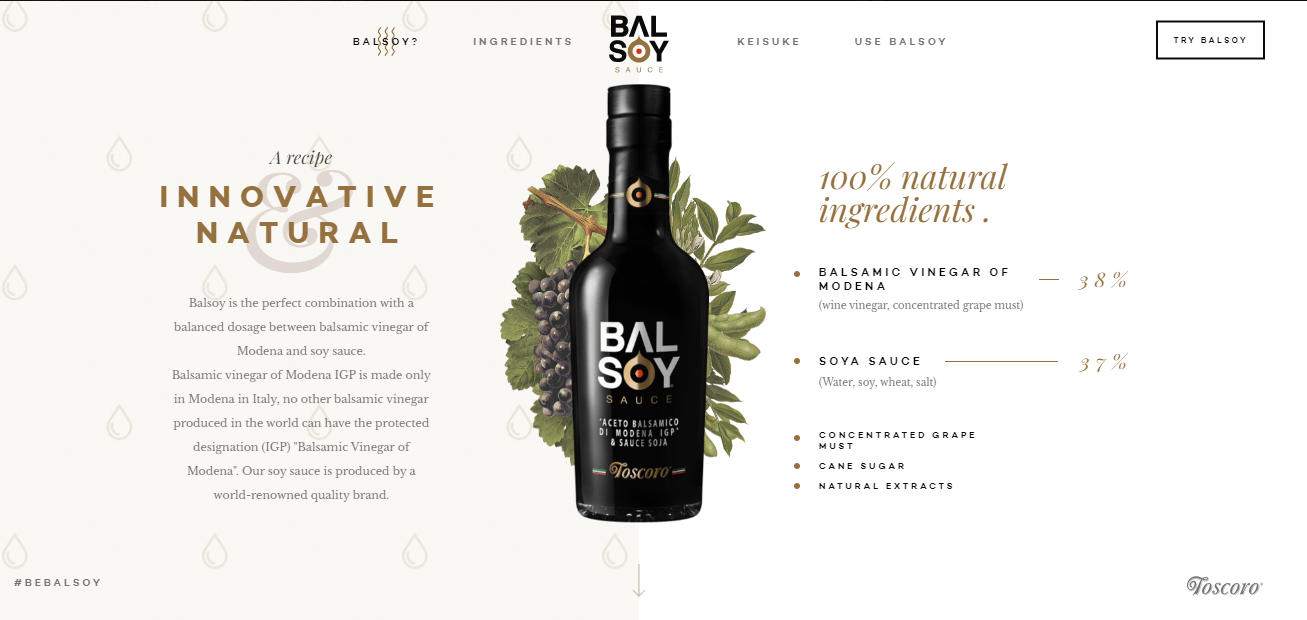
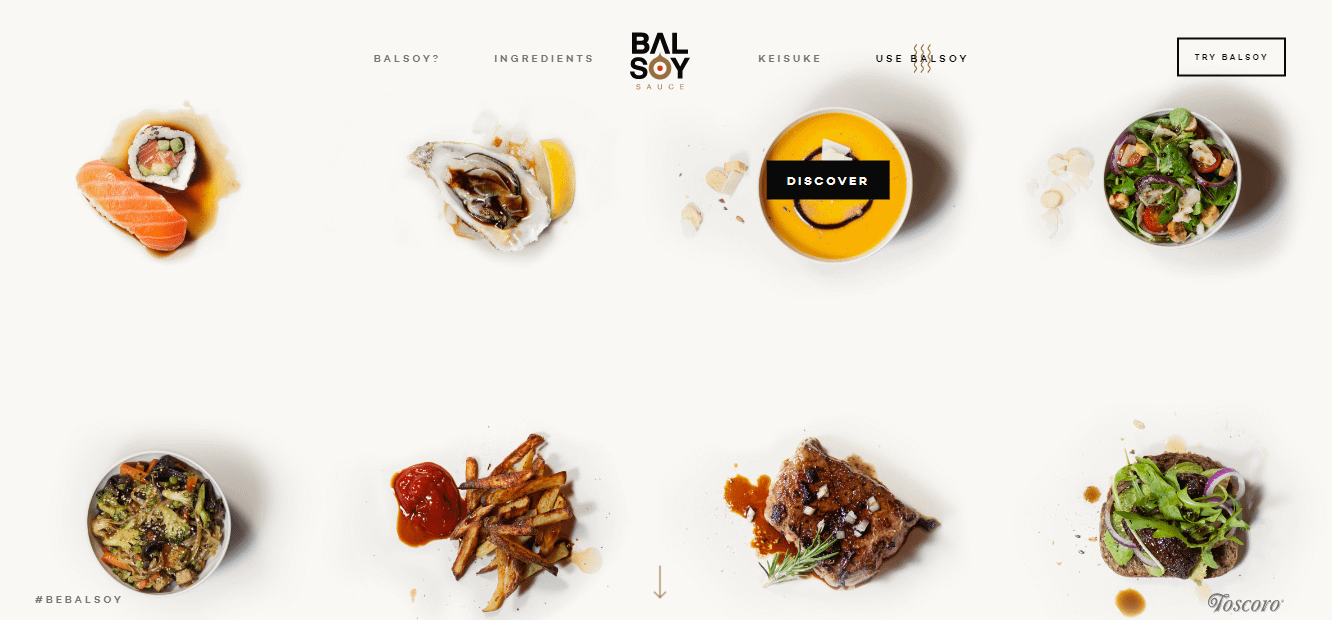
Ein weiterer interessanter Aspekt dieser einseitigen Website ist der Abschnitt mit Rezeptideen. Hier finden Sie einige Beispiele für Gerichte, die gut zum Gewürz passen:

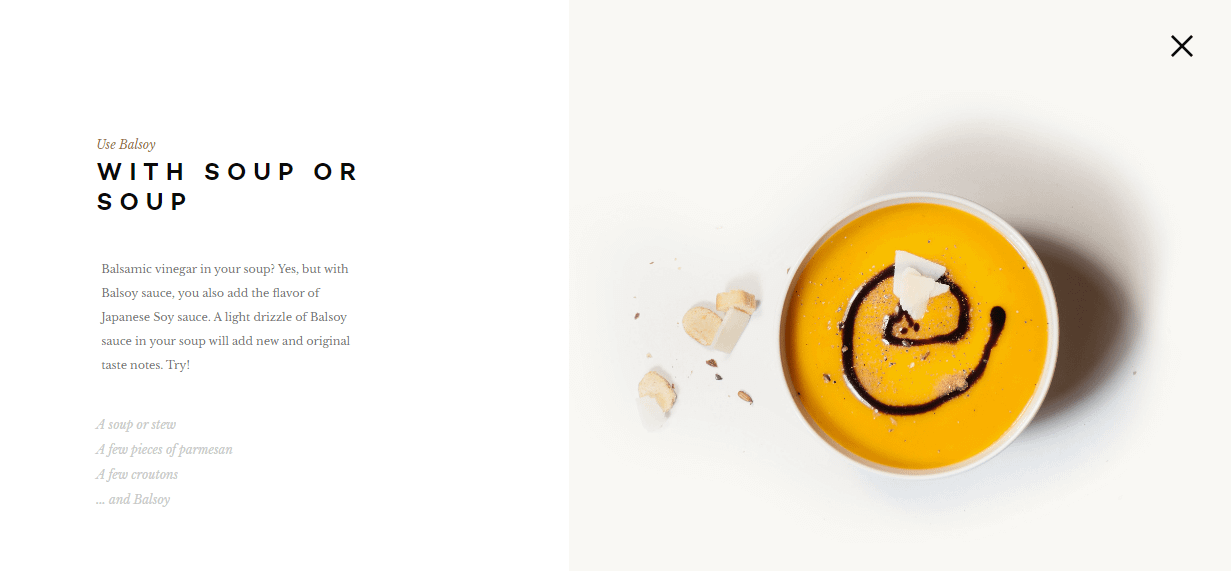
Wenn Sie auf ein Bild klicken, erhalten Sie ein Fenster mit weiteren Informationen zur Verwendung des Produkts mit diesem bestimmten Gericht:

Wenn Sie eine Website für Ihr eigenes Produkt erstellen möchten, können Sie dieses Framework verwenden, um Ihre Informationen auf einer Seite zu organisieren. Beispielsweise können Sie die Funktionen und Anwendungsfälle des Produkts mit ansprechenden Elementen wie animierten Übergängen und Videos präsentieren.
8. Die Kunst der Textur
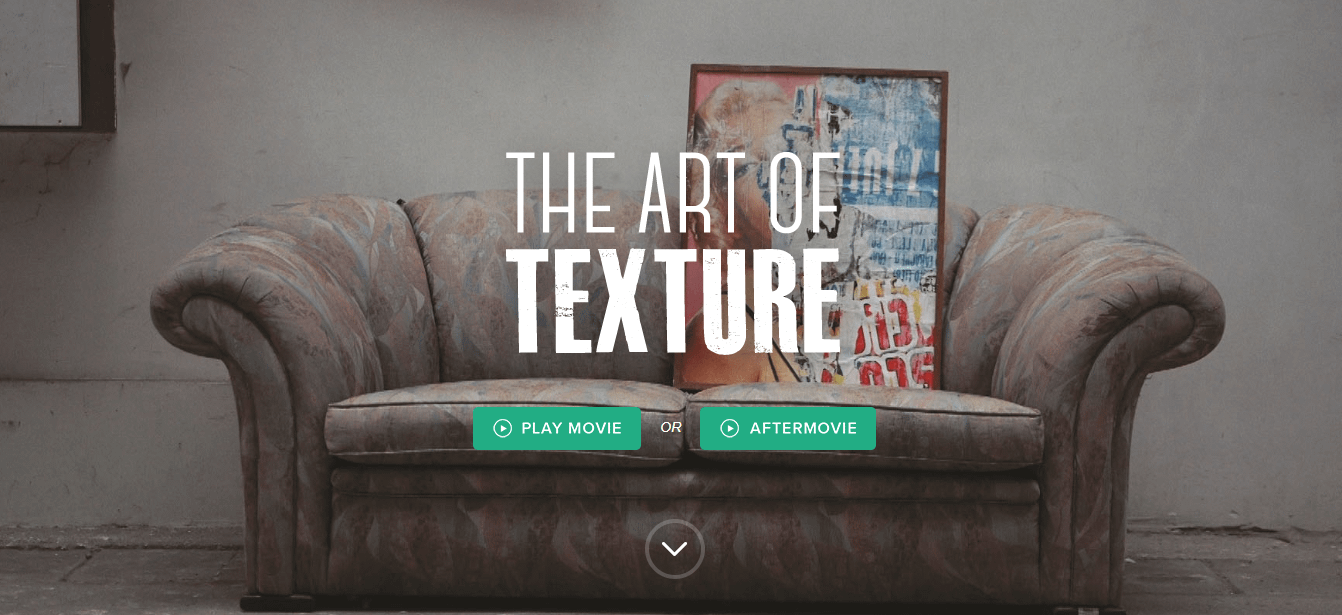
Als nächstes auf unserer Liste mit Beispielen für einseitige Websites steht The Art of Texture. Dies ist eine einseitige Website für einen Dokumentarfilm über einen Collage-Künstler:

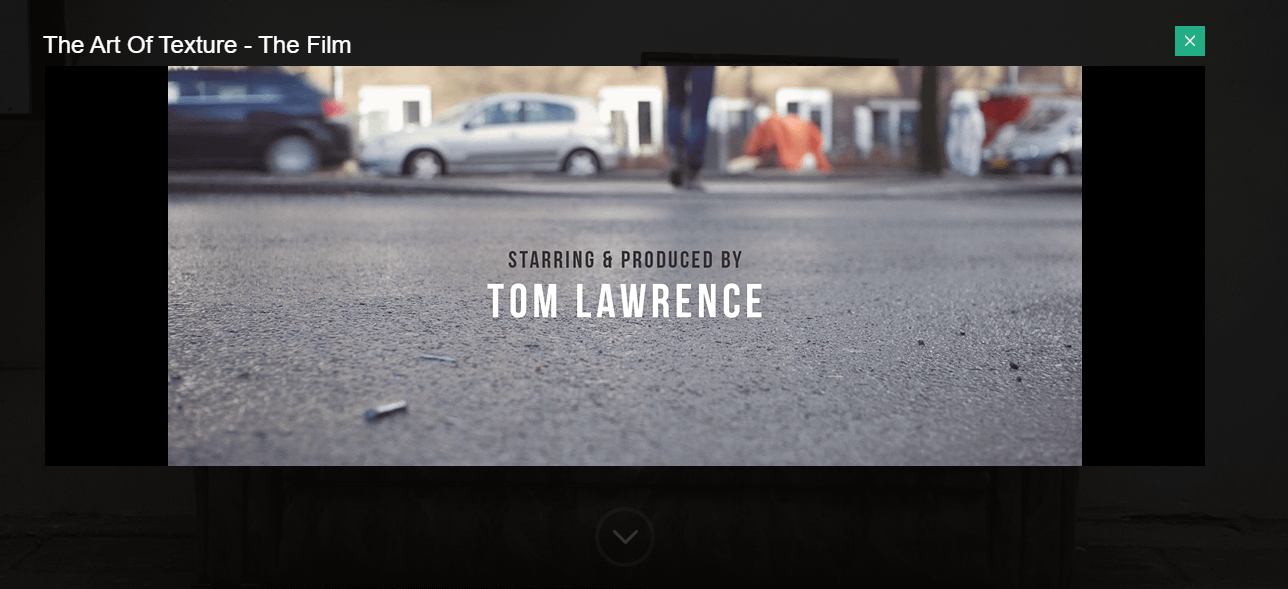
Wenn Sie auf die Schaltfläche Film abspielen klicken, können Sie sich die Dokumentation direkt auf der Seite ansehen:

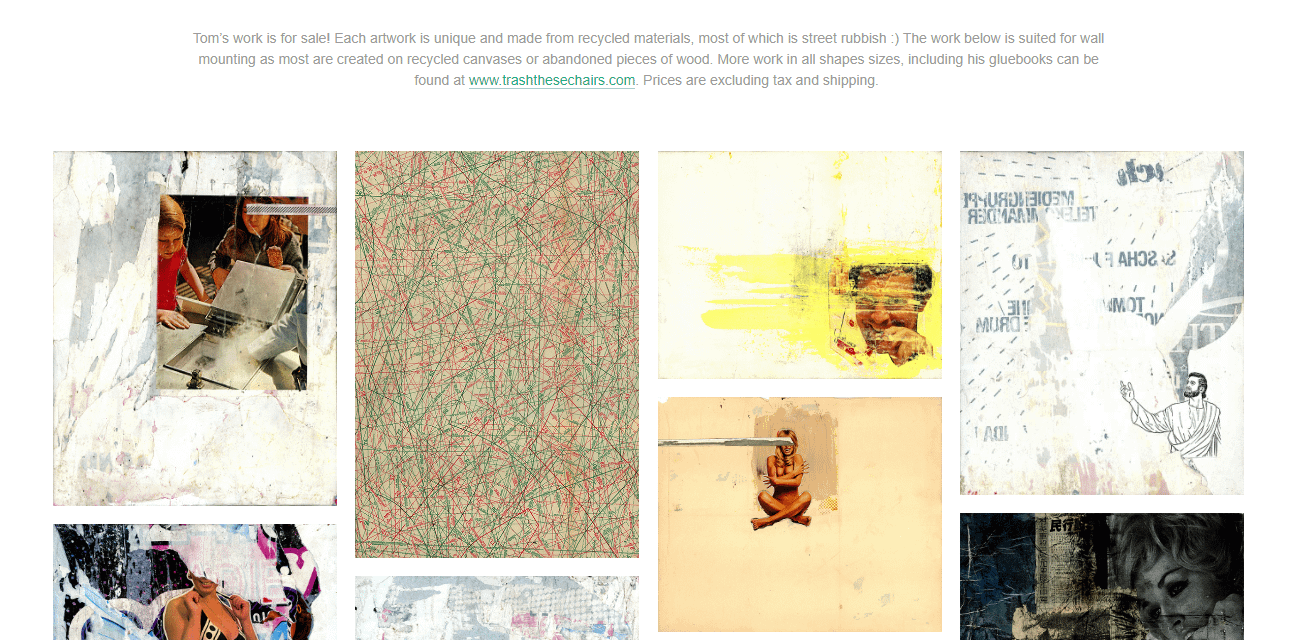
Außerdem finden Sie eine Galerie mit Kunstwerken, die zum Verkauf stehen, und eine Diashow mit Fotos von der Filmpremiere:

Wenn Sie für einen Dokumentarfilm oder Film werben möchten, können Sie dies mit einer einseitigen Website tun. Sie könnten es in Ihre Seite einbetten und zusätzliche Elemente wie einen Klappentext und Bilder hinzufügen, um mehr Kontext bereitzustellen.
9. Eierschale
Eggshell Studio ist eine einseitige Portfolio-Website für einen Grafikdesigner:

Es ist eine sehr einfache Seite mit minimalem Text. Die Seite enthält hauptsächlich eine Bildergalerie von Marken, mit denen der Profi gearbeitet hat:

Benutzer können auf ein Logo klicken, um mehr über das Projekt zu erfahren:

Wenn Sie in einer hauptsächlich visuellen Branche arbeiten, wie z. B. Grafikdesign oder Fotografie, verwenden Sie möglicherweise ein ähnliches Layout für Ihre einseitige Website. Alles, was Sie brauchen, ist eine Galerie mit Miniaturansichten Ihrer Projekte, mit Popup-Fenstern oder Übergangselementen, die weitere Informationen enthalten.
10. Pastaria
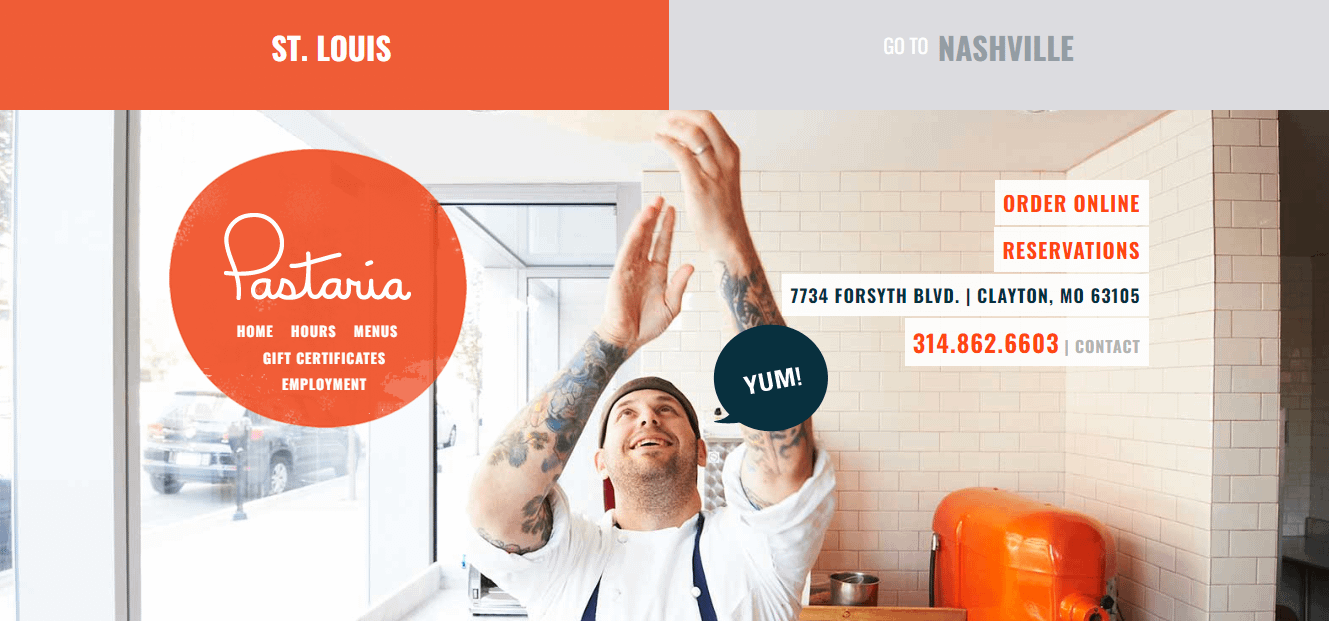
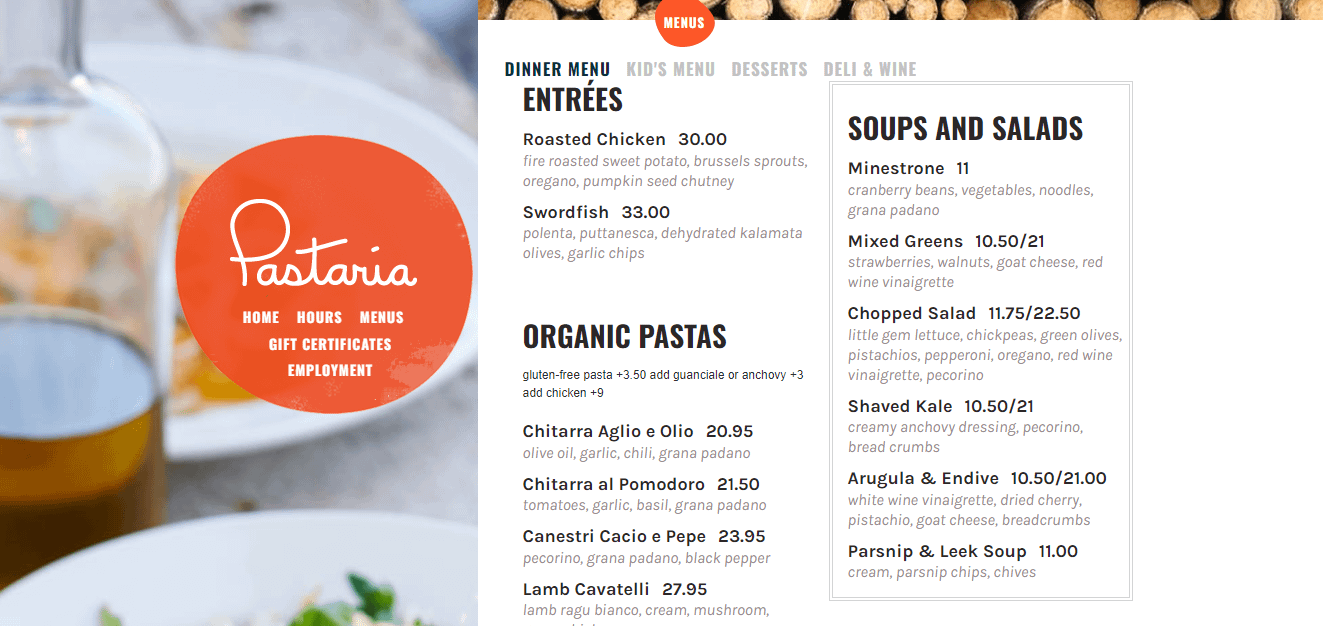
Schauen wir uns zum Schluss noch Pastaria an. Diese einseitige Restaurant-Website hat ein lustiges und farbenfrohes Design:

Sie können das Sticky-Menü verwenden, um zu den Öffnungszeiten, der Speisekarte des Restaurants, freien Stellen und mehr zu navigieren:

Es ist eine einfache, aber kompakte Seite, die alle Informationen enthält, die Sie auf einer Restaurant-Website erwarten würden. Es hat auch ein paar interessante Elemente, die der Seite Charakter verleihen, wie das klebrige Seitenmenü in Form eines Pizzabodens. Dies zeigt, dass Sie immer noch einzigartige Funktionen in Ihre One-Page-Site integrieren können, auch wenn Sie mit begrenztem Platz arbeiten.
So erstellen Sie eine One-Page-Website in WordPress
Glücklicherweise ist das Erstellen einer einseitigen Website mit WordPress einfach, solange Sie die richtigen ️ Tools haben.
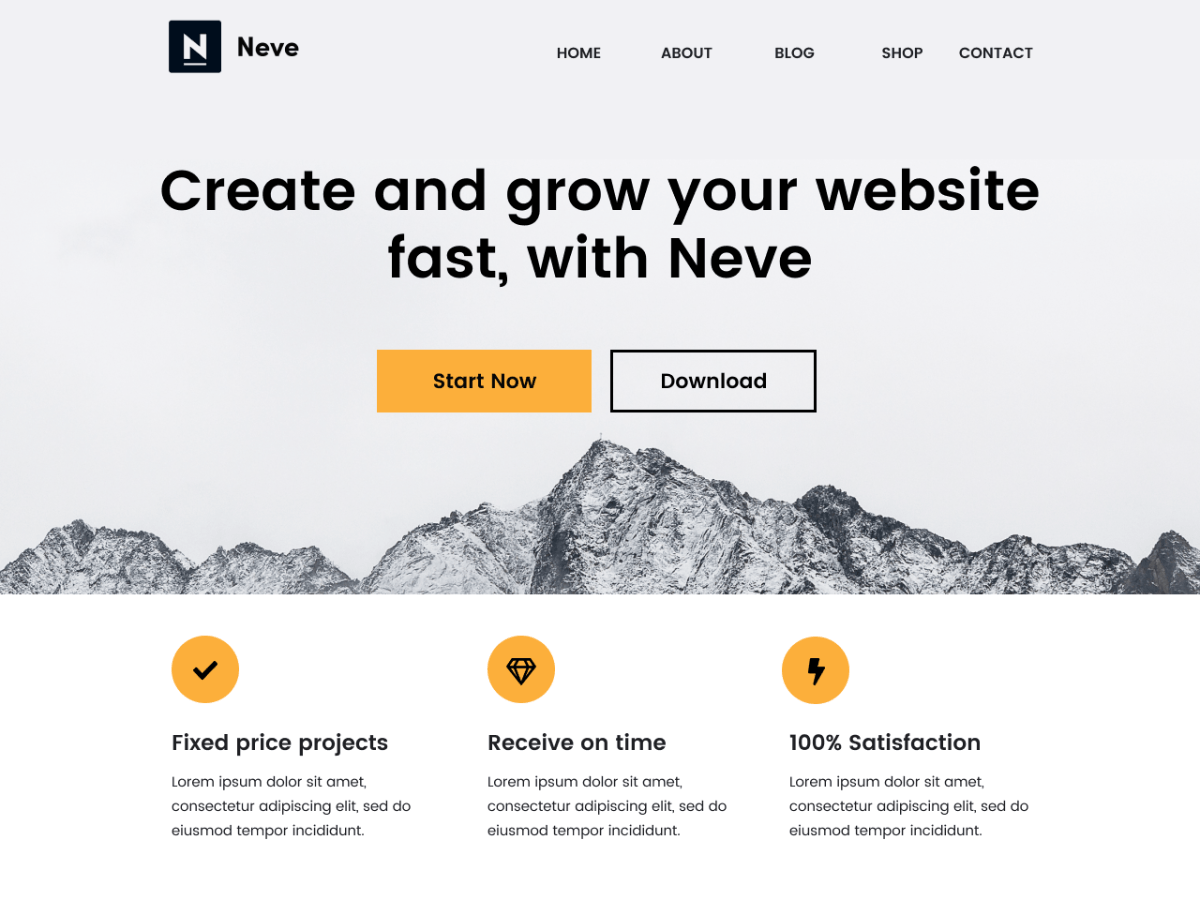
Für den einfachsten Einstieg können Sie ein vielseitiges und anpassbares Design wie Neve verwenden, um Ihre einseitige Website zu entwerfen.
Neve enthält alle Tools, die Sie zum Erstellen eines One-Page-Designs benötigen, zusammen mit mehreren importierbaren Demo-Sites, die einen Single-Page-Ansatz verwenden.
 Nie
NieAktuelle Version: 3.4.3
Zuletzt aktualisiert: 12. Oktober 2022
nie.3.4.3.zip
Bevor Sie beginnen, ist es möglicherweise eine gute Idee, eine Liste aller wichtigen Informationen und Funktionen zu erstellen, die Sie in Ihre Seite aufnehmen möchten. Dann können Sie diese Elemente nach Wichtigkeit organisieren.
Sie könnten beispielsweise mit einer kurzen Biografie Ihres Unternehmens beginnen. Dann könnten Sie mit einer Liste der von Ihnen angebotenen Dienstleistungen, Kunden, mit denen Sie zusammengearbeitet haben, und schließlich Ihren Kontaktdaten fortfahren.
Wir empfehlen außerdem die Verwendung von Elementen wie Ankern und Schiebereglern, um die Navigation in Ihren Inhalten zu vereinfachen. Dabei können Sie sich von den obigen Beispielen für einseitige Websites inspirieren lassen!
Erstellen Sie noch heute Ihre eigene One-Page-Website
One-Page-Websites können für eine Vielzahl von Zwecken verwendet werden, z. B. für den Verkauf eines einzelnen Produkts, die Bewerbung einer Veranstaltung oder das Anbieten professioneller Dienstleistungen.
Wenn Sie ein kleines Unternehmen oder Restaurant führen, können Sie alternativ alle wichtigen Informationen, die Ihre Kunden wissen müssen, auf einer einzigen Seite unterbringen.
In diesem Beitrag haben wir uns einige reale Beispiele für One-Page-Websites angesehen. Beispielsweise zeigen Portfolio-Websites wie We Ain't Plastic und Pixel Lab Projektdetails mit interaktiven Elementen wie Schiebereglern und Popups an. Inzwischen sind Pastaria und Balsoy beide Single-Page-Food-Sites, die visuelle Elemente intelligent einsetzen, um ihre Produkte prägnant zu bewerben.
Wenn Sie mit Ihrer eigenen einseitigen Website beginnen möchten, können Sie unseren Anleitungen folgen, wie Sie eine WordPress-Website erstellen und dann eine einseitige Website mit WordPress einrichten.
Haben Sie noch Fragen zur Erstellung einer One-Page-Website wie in diesen Beispielen? Lassen Sie es uns im Kommentarbereich unten wissen!
