Die 20 besten One-Page-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-06Sind Sie bereit, einen Blick auf die besten One-Page-Websites zu werfen?
Dies sind unsere sorgfältig ausgewählten Beispiele, die sowohl private als auch geschäftliche Websites mit Einzelseitenlayouts enthalten. Ja, in dieser Kollektion ist für jeden etwas dabei.
Denken Sie daran, dass eine einseitige Website die UX erheblich verbessern kann, da alle Details und Informationen leicht zugänglich sind.
Freundlicher Tipp : Ein Sticky-Can-Header/Menü trägt wesentlich zur Benutzererfahrung bei und hilft Besuchern, einfacher und schneller von Abschnitt zu Abschnitt zu springen (ohne zu scrollen).
Denken Sie daran, dass Sie ähnliche Websites entweder mit einseitigen WordPress-Designs oder mit einseitigen Website-Erstellern erstellen können.
Lass uns das machen!
Die besten One-Page-Websites zur Inspiration
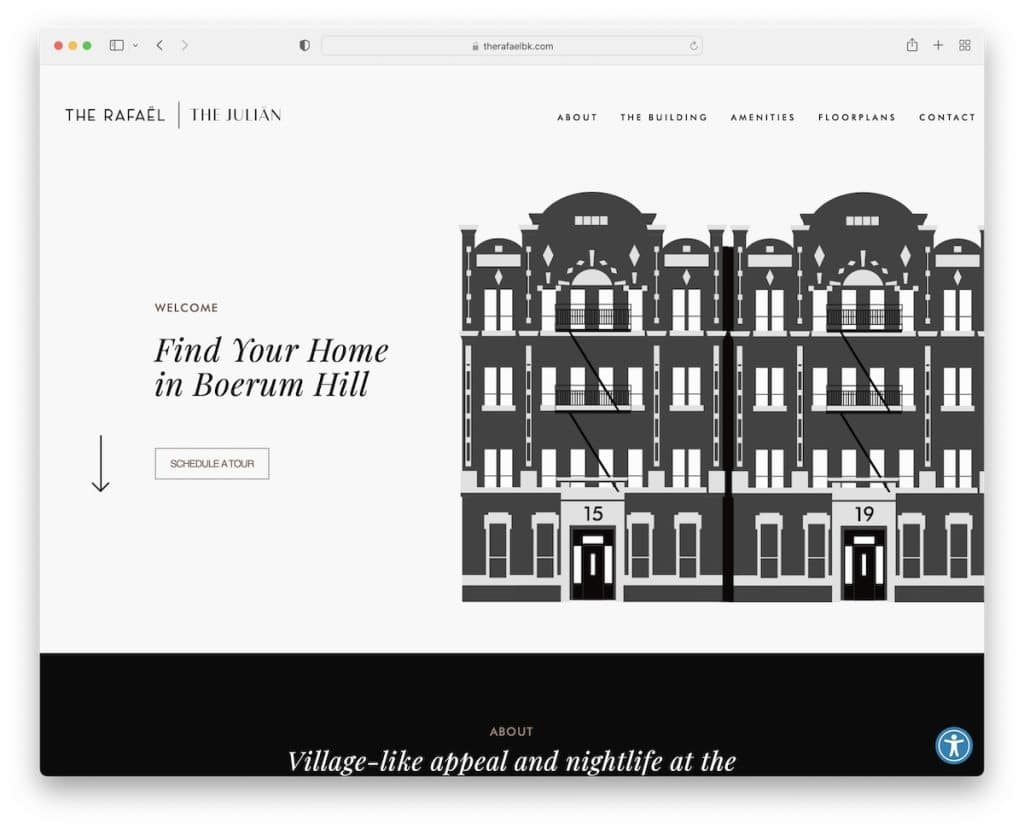
1. Der Raffael
Gebaut mit: Beaver Builder

The Rafael oder The Julian sind beides einseitige Schwester-Websites mit einem sauberen und minimalistischen Design, das beim Durchblättern ein gutes Gefühl vermittelt. Warum? Weil die Designs so cool sind.
Vom Parallax-Effekt und den Scroll-Animationen bis hin zum schwebenden Header und Barrierefreiheits-Widget ist alles Teil der Website, um das beste Erlebnis zu erzielen.
Hinweis: Verwenden Sie die Barrierefreiheitseinstellungen, damit Besucher die Website so anpassen können, wie es für sie am besten ist.
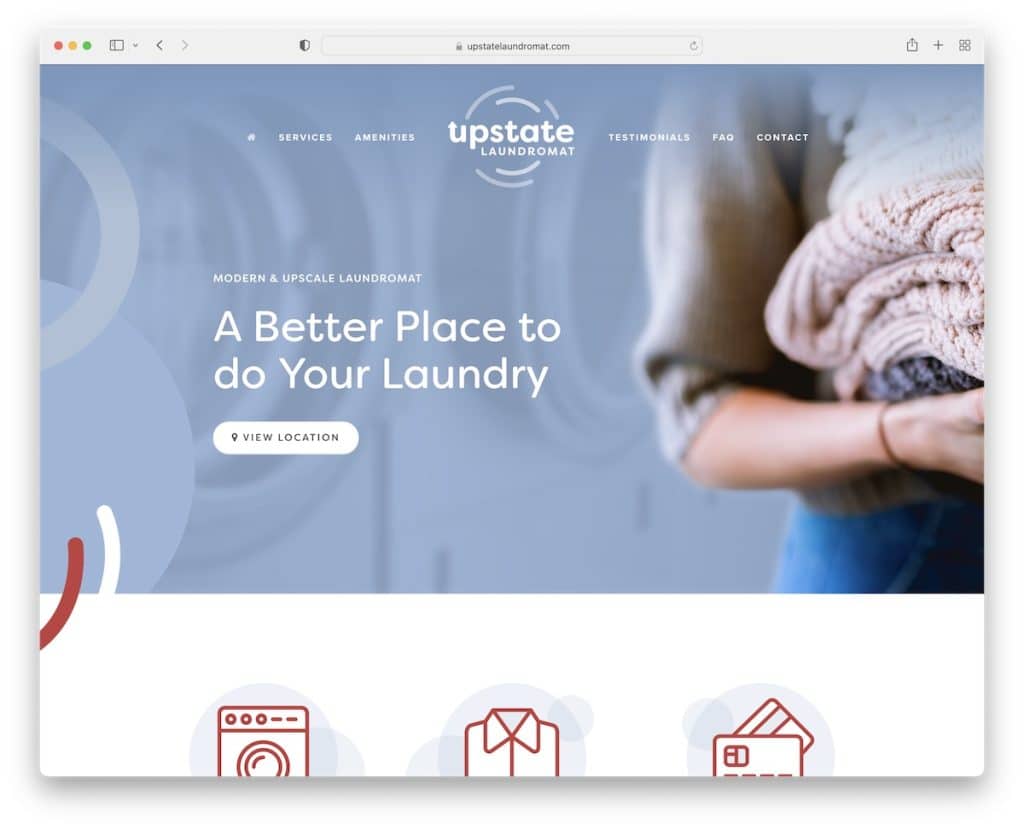
2. Waschsalon im Hinterland
Gebaut mit: Squarespace

Upstate Laundromat ist eine einfache Website mit einem sauberen Single-Page-Layout, das mit einem Heldenbild, einer transparenten Kopfzeile, Text und einem Call-to-Action (CTA)-Button beginnt.
Es enthält ein schwebendes Menü, Google-Rezensionen/Testimonials und einen FAQ-Bereich mit Akkordeons, um das Layout sauberer zu halten.
Außerdem finden Sie Google Maps mit einer Standortmarkierung, einer anklickbaren E-Mail, Öffnungszeiten und einer Adresse.
Hinweis: Integrieren Sie Google Maps, um den genauen Standort Ihres Unternehmens anzuzeigen.
Wenn Ihnen dieser Builder gefällt, dann sehen Sie sich diese epischen Beispiele für Squarespace-Websites an.
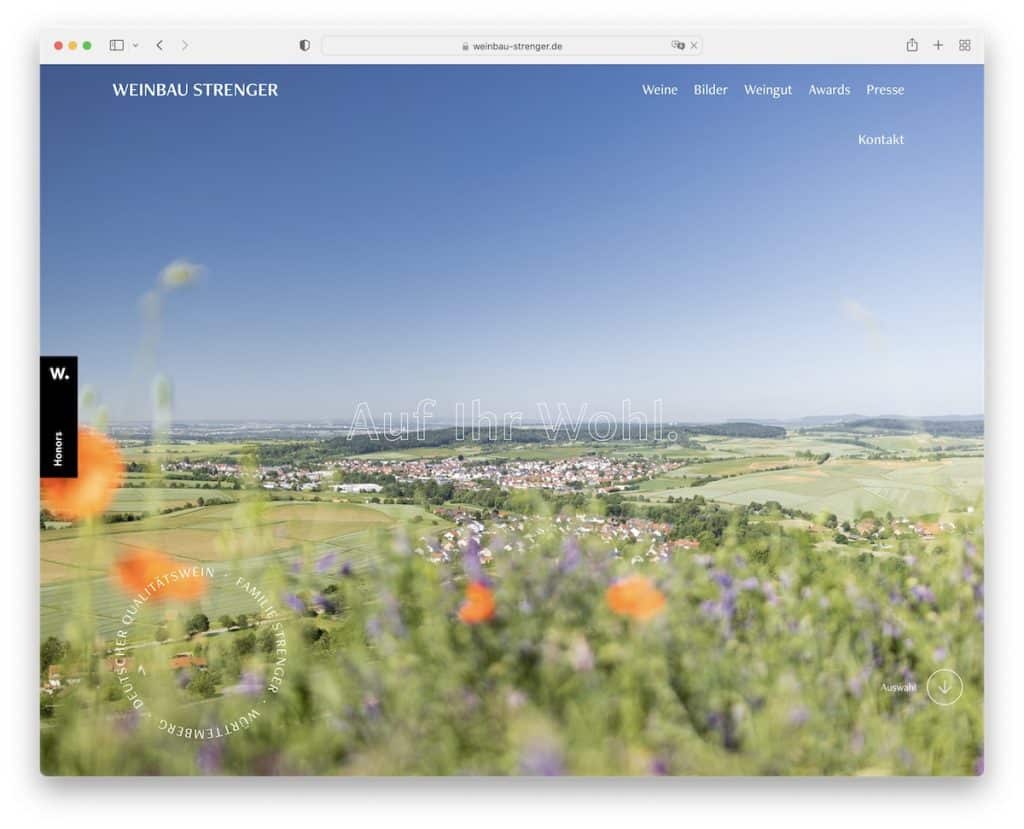
3. Weinbau Strenger
Gebaut mit: TYPO3

Weinbau Strenger weckt die Aufmerksamkeit der Besucher mit dem bildschirmfüllenden Bilder-Slider, der einfach schön anzusehen ist, was seine Hauptabsicht ist, weil er keine CTAs enthält.
Die Kopfzeile ist ebenfalls minimalistisch, um ein besseres Diashow-Erlebnis zu gewährleisten. Was uns sehr gut gefällt, ist, dass Sie nicht von Abschnitt zu Abschnitt scrollen müssen, sondern die Schaltfläche in der unteren rechten Ecke (oder Menülinks) verwenden.
Hinweis: Erstellen Sie mit einem Vollbild-Schieberegler einen mutigen und starken ersten Eindruck.
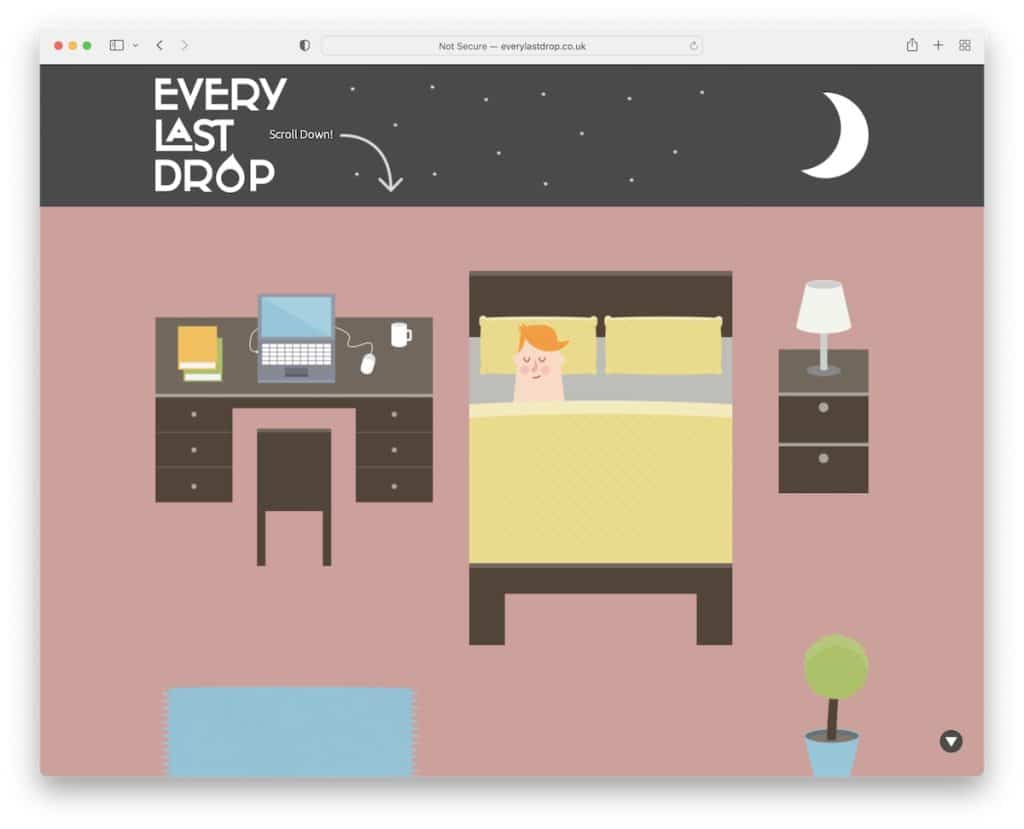
4. Jeder letzte Tropfen
Gebaut mit: Craft CMS

Every Last Drop hält die Dinge einzigartig und originell mit seinem scrollenden Geschichtenerzählen, das Sie selbst erleben müssen, um es zu verstehen.
Was noch besser ist, ist, dass Sie, anstatt zu scrollen, den Play-Button in der unteren rechten Ecke drücken und die Website für Sie „spielen“ lassen können.
Hinweis: Erstellen Sie eine animierte Website und halten Sie das Engagement auf einem Allzeithoch.
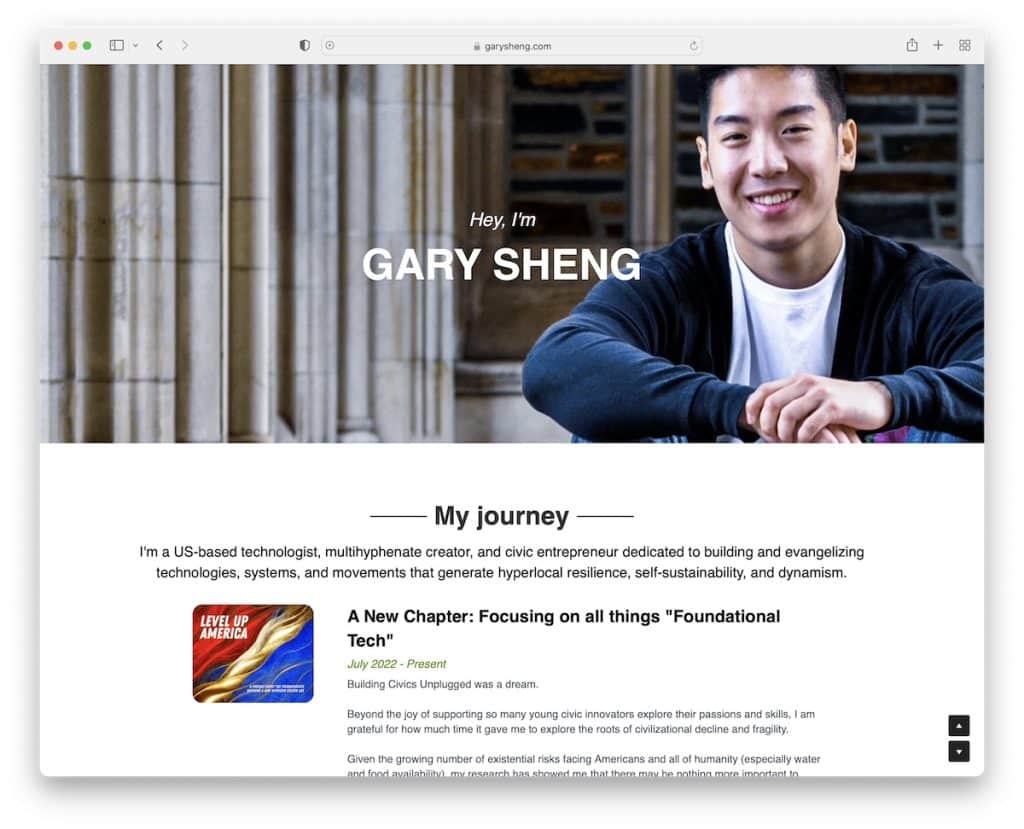
5. Gary Sheng
Gebaut mit: Auffallend

Gary Sheng betreibt eine einfache und saubere Website mit einem großen Heldenbild mit Parallax-Effekt. Das Interessante an Garys Seite ist, dass sie keine Kopfzeile hat, und selbst die Fußzeile ist nicht unbedingt eine Fußzeile, an die Sie gewöhnt sind.
Darüber hinaus können Sie die Scroll-Down- und Scroll-Up-Buttons verwenden, um auf dieser einseitigen Website zu surfen oder einfach zu scrollen.
Hinweis: Sie können Ihre Website auch ohne Kopfzeile (und Fußzeile) erstellen.
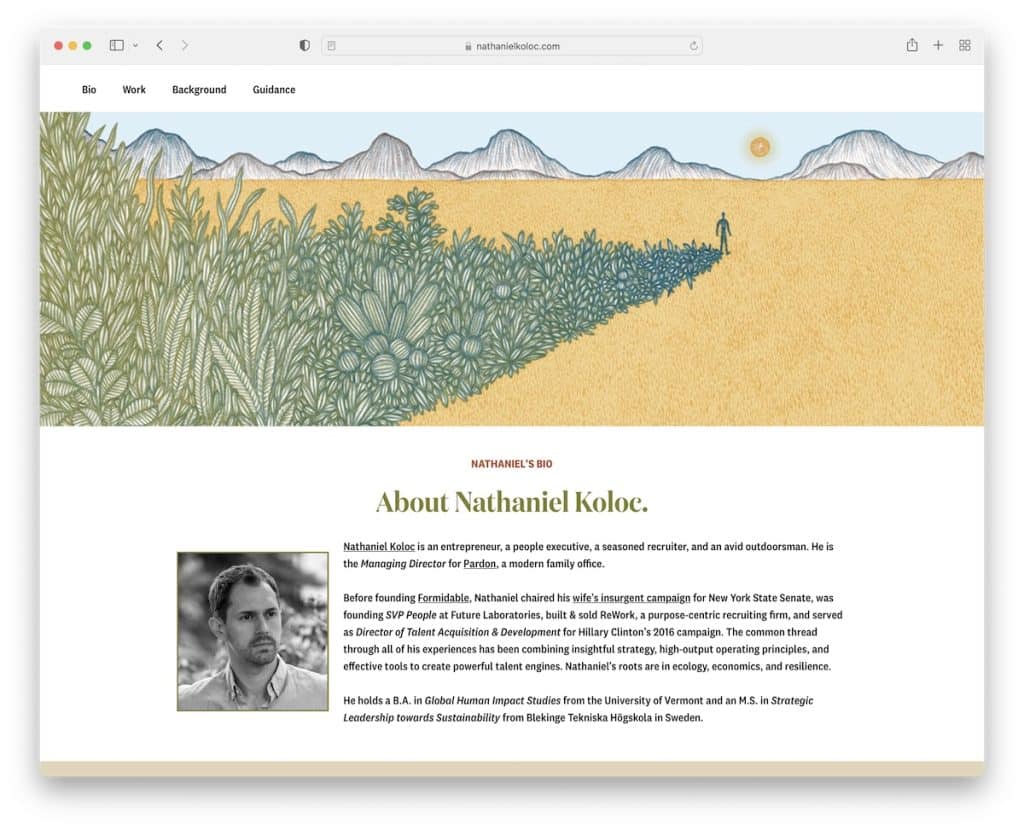
6. Nathanael Koloc
Gebaut mit: Webflow

Die Farbwahl macht die Seite von Nathaniel Koloc lebendig und lebendig, während sie sich an ein minimalistischeres Design hält.
Die Kopfzeile wird am oberen Rand des Bildschirms angebracht, sodass Sie verschiedene Abschnitte überprüfen können, ohne zu scrollen. Und es gibt auch eine Zurück-nach-oben-Taste, um das Scrollen zu überspringen.
Hinweis: Die Wahl der Farben kann die Benutzererfahrung Ihrer gesamten Website erheblich beeinflussen.
Verpassen Sie nicht unsere anderen hervorragenden Beispiele für Webflow-Websites.
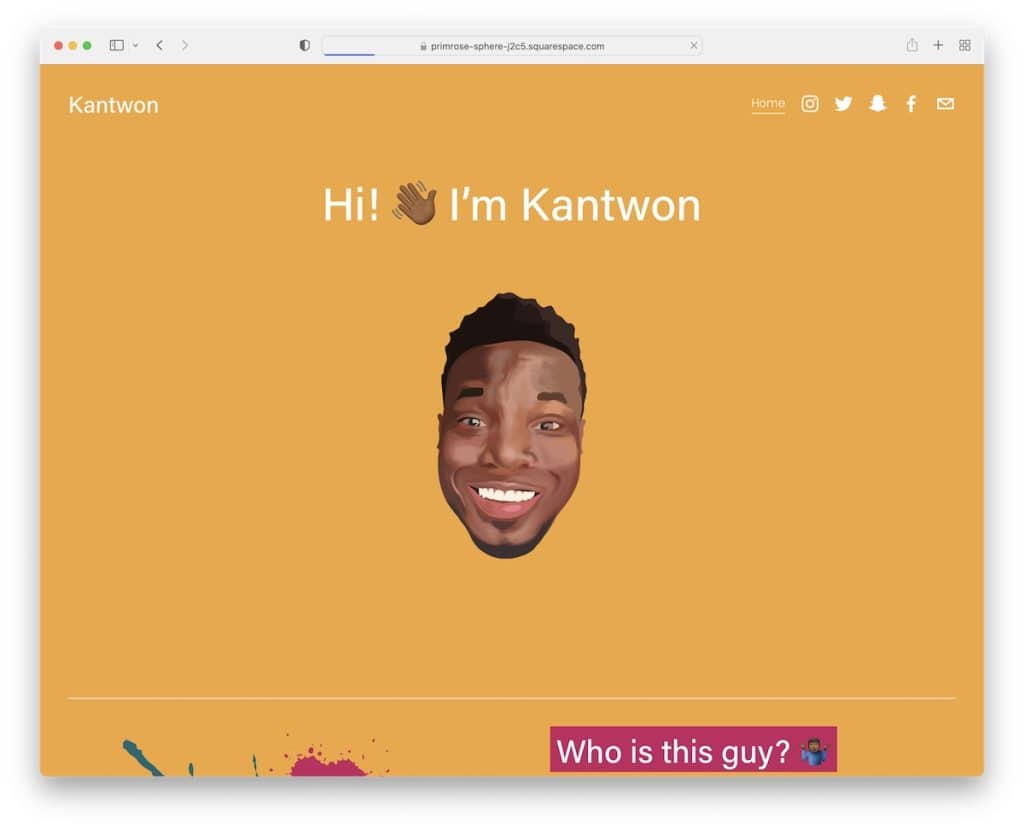
7. Kantwon
Gebaut mit: Squarespace

Die einseitige Website von Kantwon macht Spaß und ist ansprechend und stellt sicher, dass jeder das Beste daraus macht. Anstatt tonnenweise langweiligen Text zu verwenden, beschloss Kantwon, Emojis einzufügen, um es einprägsamer zu machen.
Diese Seite verwendet auch viele Schieberegler/Karussells, um viel mehr Inhalte zu präsentieren, ohne zu viel Platz in Anspruch zu nehmen.
Hinweis: Verwenden Sie Schieberegler, um mehrere Inhalte und Informationen anzuzeigen und gleichzeitig eine saubere Seitenpräsenz beizubehalten.
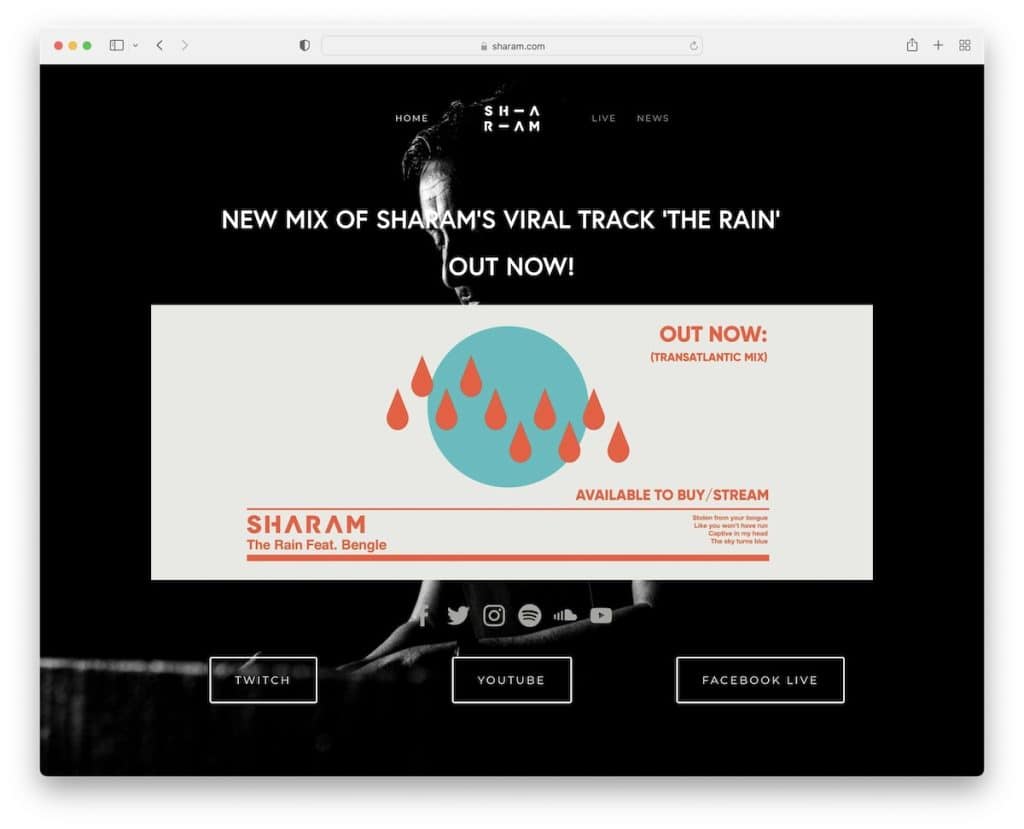
8. Sharam
Gebaut mit: Squarespace

Die wichtigsten Einzigartigkeiten von Sharam sind erstens das dunkle Design und zweitens die Einfachheit. Dadurch finden Sie die notwendigen Informationen fast sofort, auch weil die Website nicht aus zu viel Inhalt besteht.
Aber es gibt auch ein Nachrichtenkarussell, das jeden Artikel auf einer neuen Seite öffnet.
Hinweis: Verwenden Sie ein dunkles Website-Design, damit es sich hochwertiger anfühlt.
Hey, wenn du auf Musik stehst, wirst du viel Spaß haben, diese besten DJ-Websites zu besuchen.
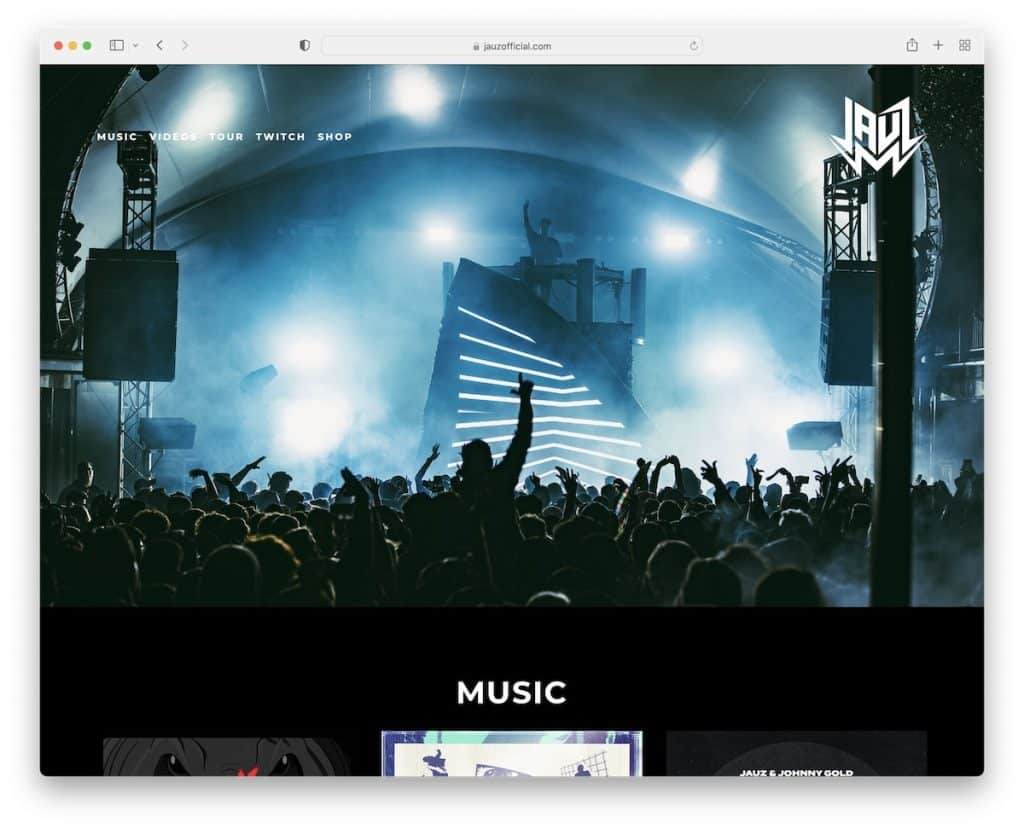
9. Jauz
Gebaut mit: Squarespace

Während die Website von Jauz ebenfalls überwiegend dunkel ist, verwendet sie einen weißen Hintergrund für den Instagram-Feed, um ihn dynamischer zu gestalten. Aber der Hintergrundeffekt des Parallax-Bildes verleiht ihm auch eine immersivere Atmosphäre, um das Benutzererlebnis aufzupeppen.
Hinweis: Das Hinzufügen eines IG-Feeds zu Ihrer Website bedeutet auch das Hinzufügen von mehr Inhalt – was eine gute Sache ist.
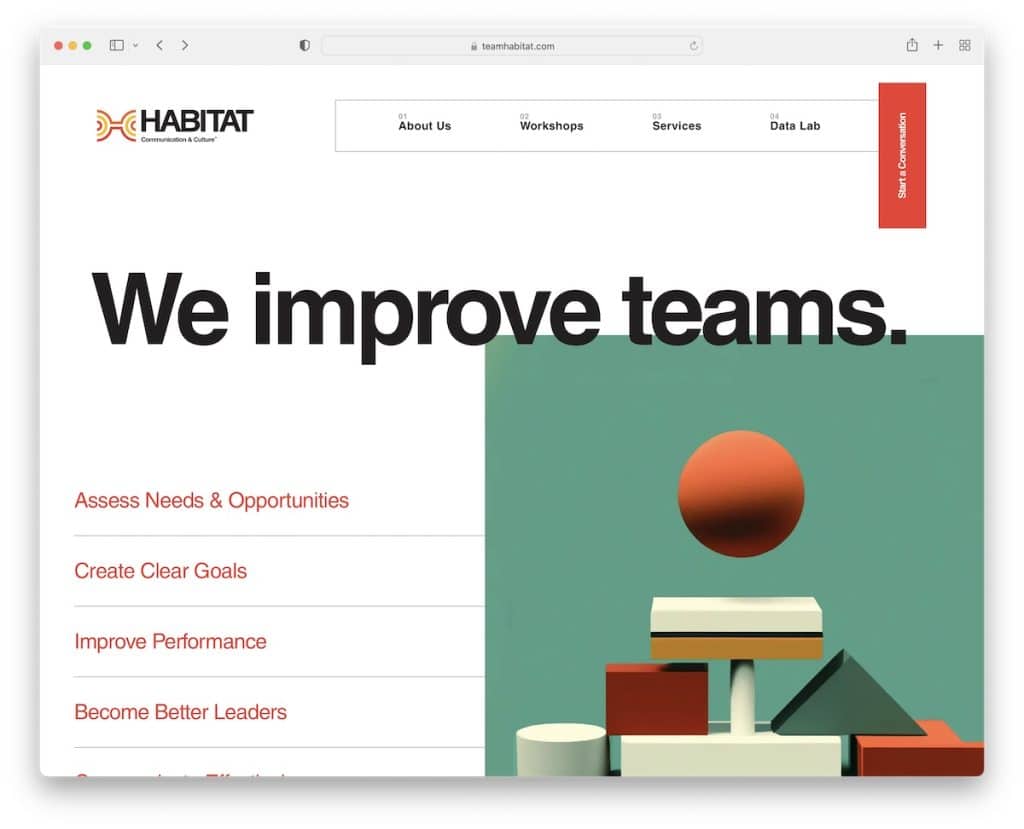
10. Lebensraum
Gebaut mit: Craft CMS

Habitat hat ein textlastiges Einzelseiten-Layout mit großartigen Details, die zusammen ein angenehmes Scan-Erlebnis schaffen. Einer der Abschnitte wird auch dunkel, was Sie zum WOW bringt.
Schließlich öffnet die schwebende vertikale Schaltfläche „Gespräch beginnen“ ein Vollbildformular, ohne die aktuelle Seite zu verlassen.
Hinweis: Ermöglichen Sie Ihren Besuchern, sich mit einem klebrigen CTA-Button zu melden, wenn sie bereit sind (damit sie nicht danach suchen müssen).
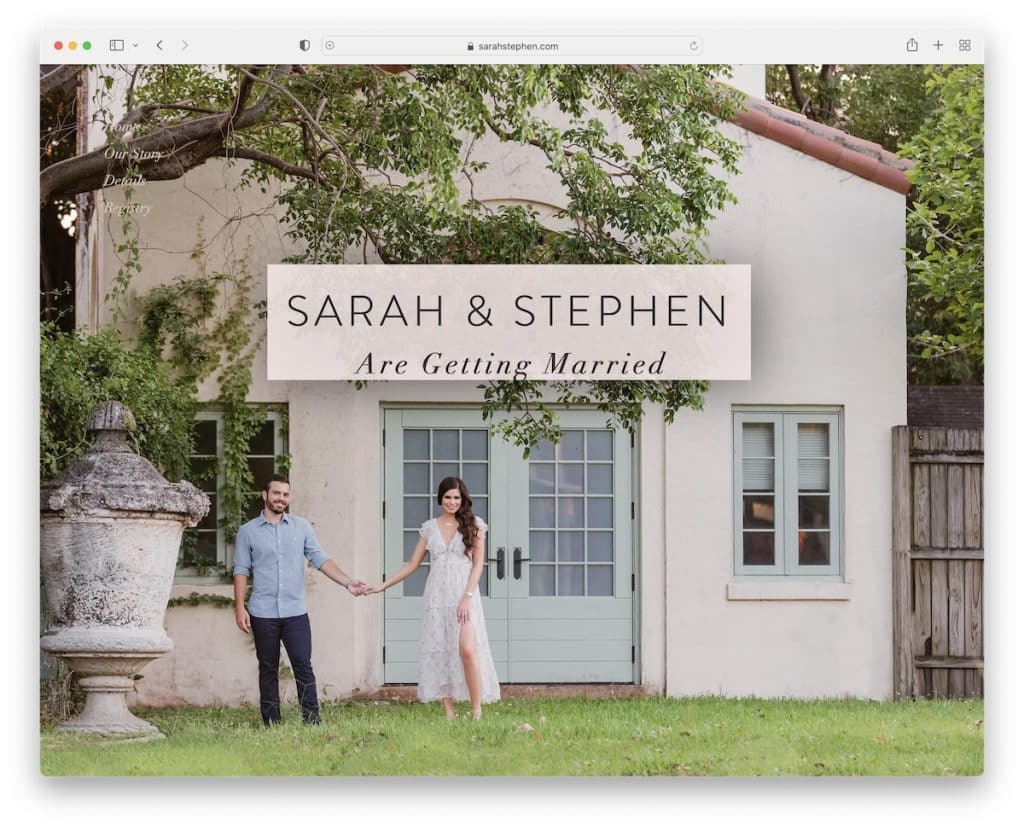
11. Sarah & Stephen
Gebaut mit: Wix

Die Hochzeitswebsite von Sarah & Stephen hat ein beruhigendes Aussehen, beginnend mit einem großen Bildhintergrund und einer einfachen, aber fetten Textüberlagerung. Beachten Sie, dass diese einseitige Website keine Kopfzeile hat und die „Fußzeile“ nur einen anklickbaren Instagram-Hashtag enthält.

Was diese Website interaktiv macht, ist das integrierte Quiz mit richtigen und falschen Ergebnissen – damit Sie Ihre Fähigkeiten testen können und wie gut Sie Sarah & Stephen kennen.
Hinweis: Das Hinzufügen eines Quiz zu Ihrer Website kann zu mehr Interaktion mit Ihren Besuchern führen, sodass sie länger auf Ihrer Website bleiben. Und Sie können am Ende des Quiz auch ein Opt-in-Formular hinzufügen, um Leads zu sammeln.
Sie werden auch gerne durch diese Websites blättern, die auf der Plattform von Wix erstellt wurden.
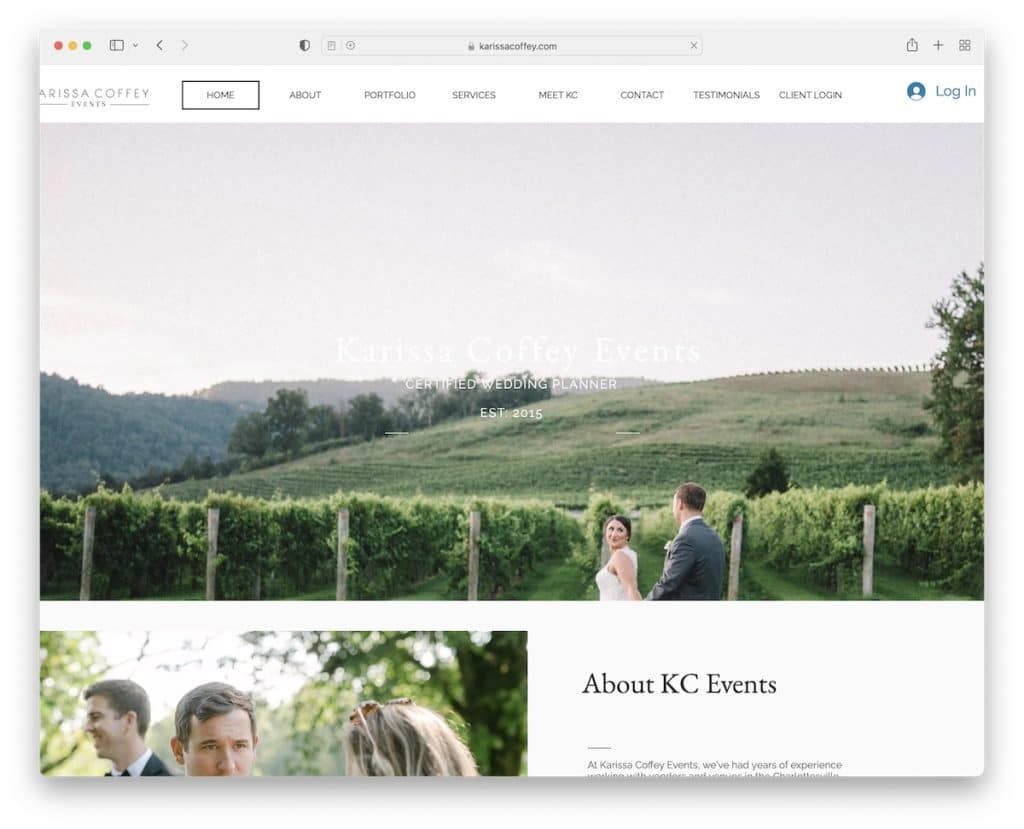
12. KC-Ereignisse
Gebaut mit: Wix

KC Events zeigt im gesamten einseitigen Layout wunderschöne Bilder, um die UX zu verbessern. Die Navigationsleiste lässt Sie mit einem Klick zum gewünschten Abschnitt springen (Sie müssen nicht scrollen).
Darüber hinaus bietet die Seite ein einfaches Kontaktformular und mehrere Zertifikate/Auszeichnungsabzeichen, um die Arbeitsqualität zu bestätigen. Aber Karissa hat auch Rezensionen und Testimonials für Social Proof integriert.
Hinweis: Möchten Sie (potenzielles) Kundenvertrauen aufbauen? Integrieren Sie Erfahrungsberichte und Bewertungen (Awards und Zertifikate funktionieren auch gut!).
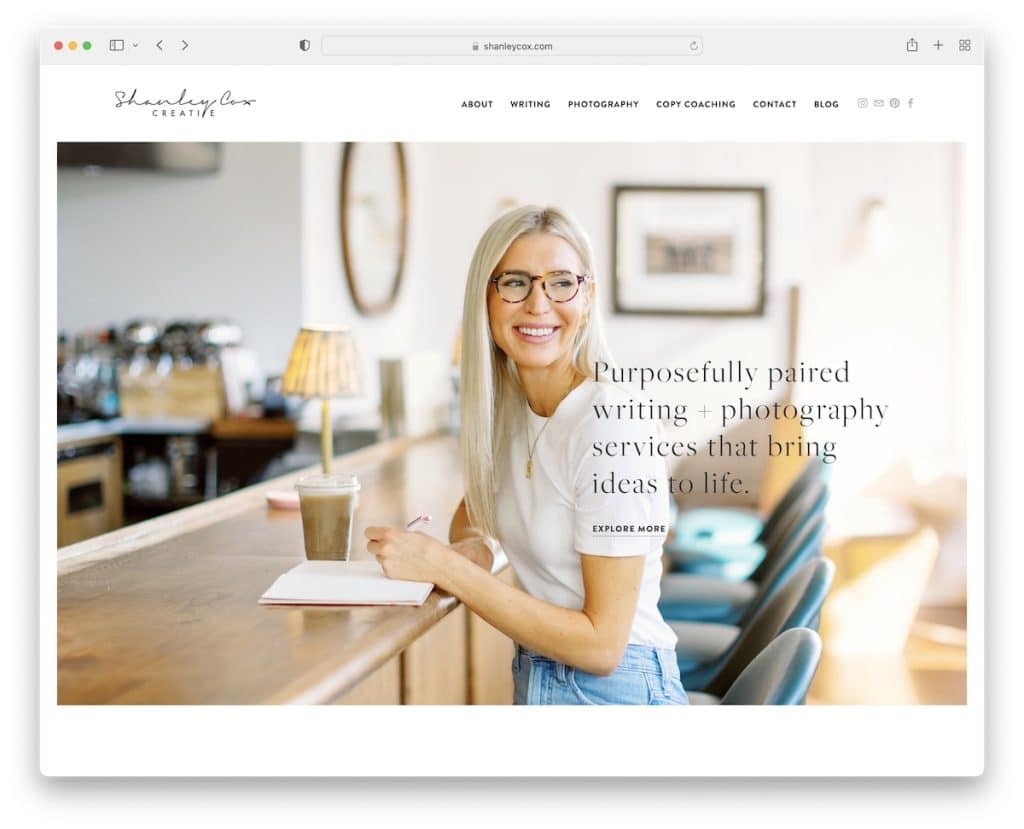
13. Shanley Cox
Gebaut mit: Squarespace

Die Seite von Shanley Cox kombiniert minimalistisches Design und feminine Details sehr gut. Die Seite enthält eine übersichtliche Kopfzeile und eine dreispaltige Fußzeile mit Menülinks, einer Suchleiste, einem Abonnement-Widget und einem CTA.
Sie finden auch einen einfachen Testimonial-Slider und einen Instagram-Feed für zusätzliche Inhalte und das Erweitern des Profils.
Hinweis: Bringen Sie Ihre Persönlichkeit durch Website-Details und Design zum Ausdruck.
Aber vielleicht möchten Sie auch durch diese ultimativen persönlichen Websites blättern, um weitere Alternativen zu finden.
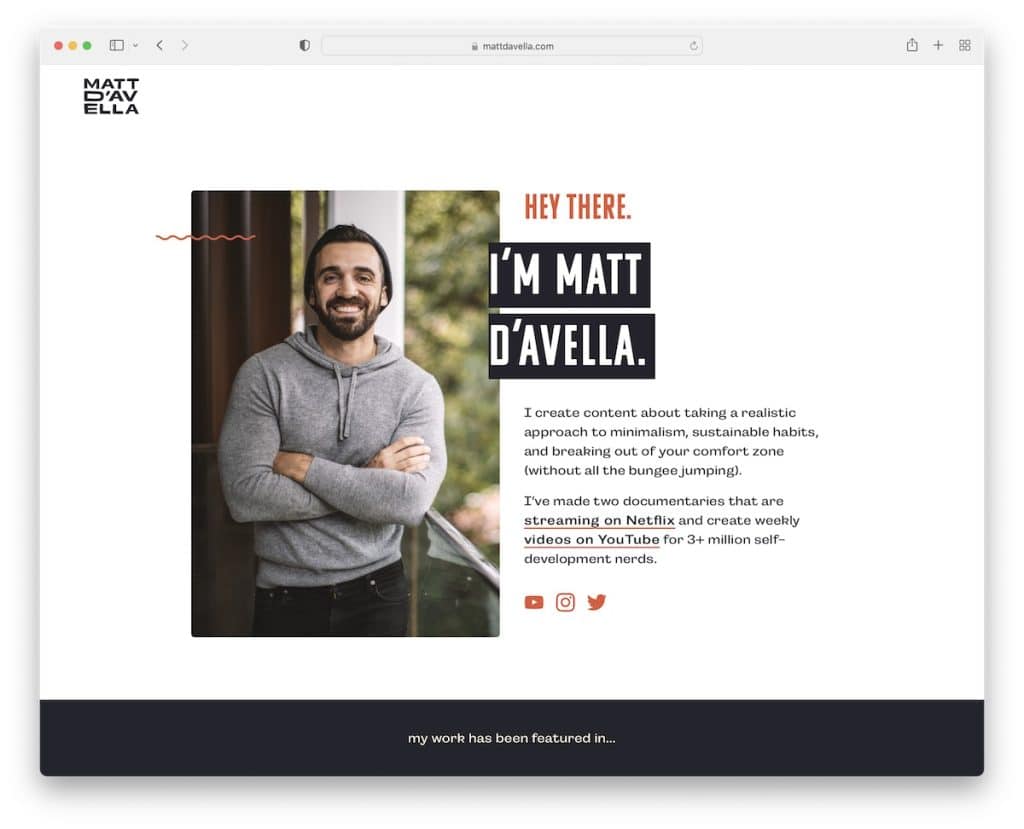
14. Matt D’Avella
Gebaut mit: Squarespace

Matt D'Avella ist ein weiteres responsives Webdesign, das keine klassische Kopfzeile (es zeigt nur das Logo) oder eine Fußzeile hat. Sie finden jedoch eine Benachrichtigung in der oberen Leiste mit der Option, auf „x“ zu klicken, um sie zu schließen.
Der Heldenbereich zeigt sein Image, eine kurze Biografie und Links zu seinen Werken und sozialen Medien. Matt verwendet auch einen speziellen Bereich, um Kundenlogos zu präsentieren, auf deren Zusammenarbeit er am stolzesten ist.
Hinweis: Haben Sie mit einigen großen Marken zusammengearbeitet? Erwähnen Sie sie auf Ihrer Website!
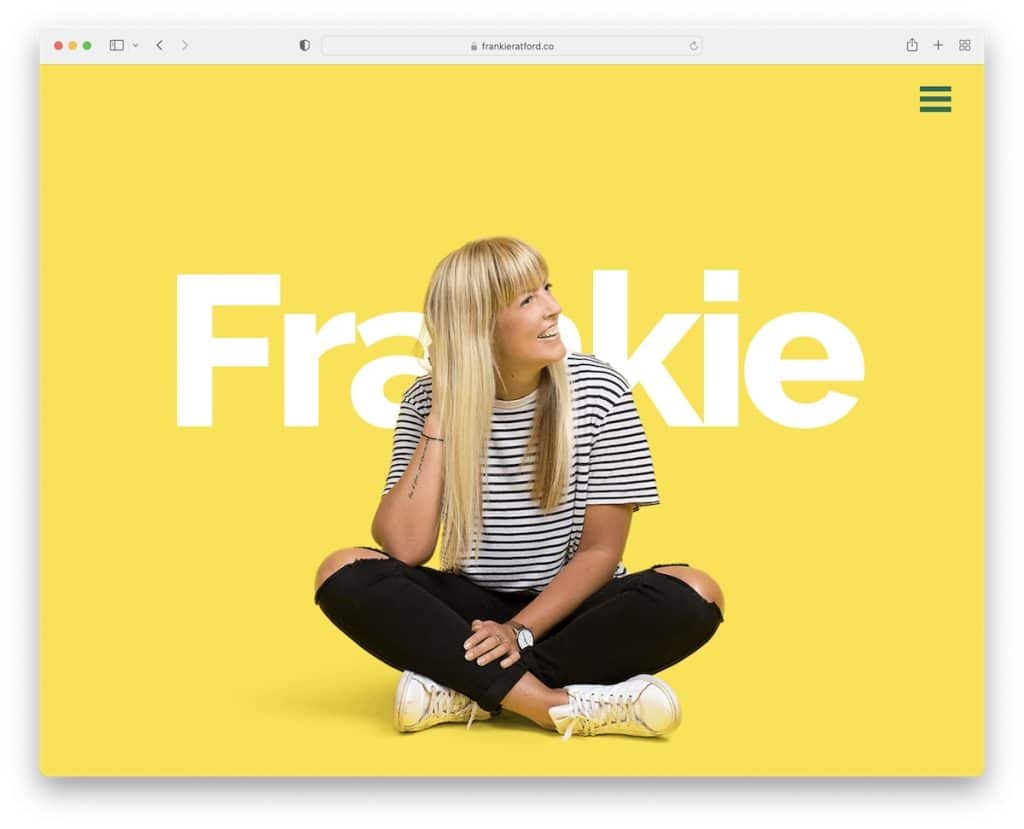
15. Frankie Ratford
Gebaut mit: Wix

Die einseitige Website von Frankie Ratford ist lebendig, mit vielen kreativen Akzenten, die sie lebendiger machen. Allein die Tatsache, dass sie mit einem Parallax-Effekt über und unter dem Text „schwebt“, ist sehr faszinierend.
Und obwohl die Seite nicht zu lang ist, um sie durchzublättern, öffnet das Hamburger-Menüsymbol die rechte Seitenleistennavigation, um schneller von Abschnitt zu Abschnitt zu springen. Dies ist auch die Stelle, an der sie ein Instagram-Symbol (+ in der Fußzeile) hinzugefügt hat.
Hinweis: Lassen Sie Ihrer Kreativität beim Design Ihrer Website freien Lauf.
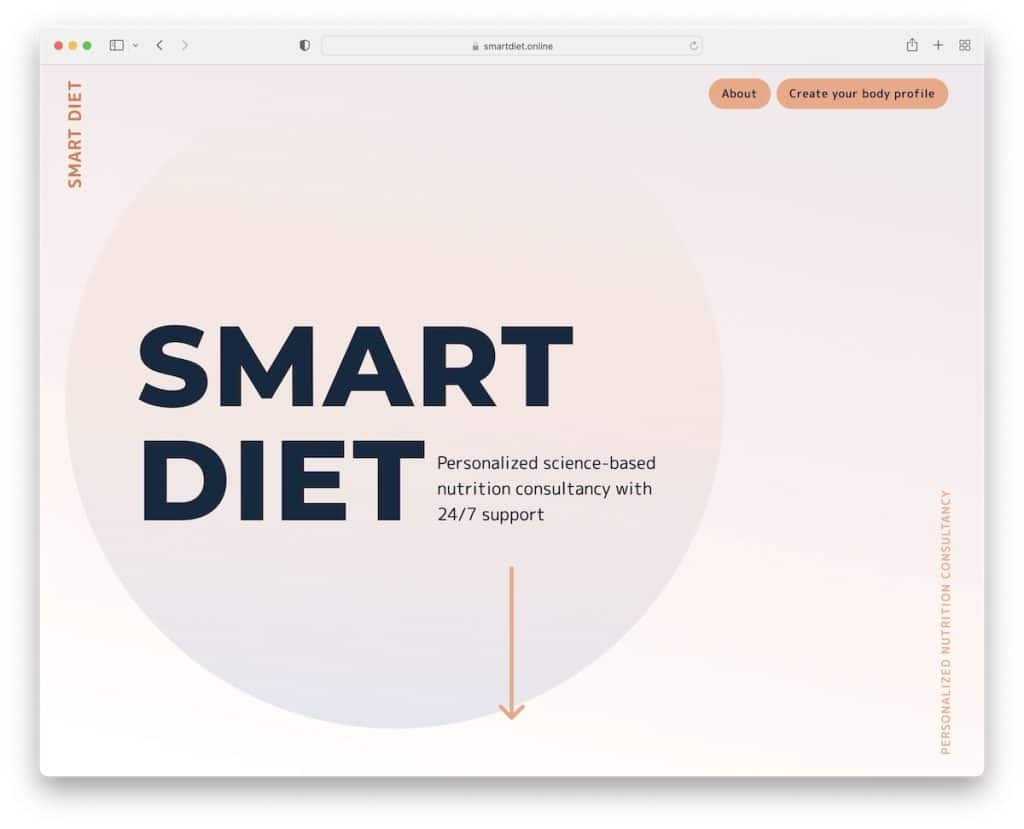
16. Intelligente Ernährung
Gebaut mit: Wix

Das Einzelseiten-Layout von Smart Diet ist intelligent und modern, mit vielen kreativen Elementen, die das Abenteuer des Durchblätterns steigern.
Obwohl die Seite textlastig ist, verwendet sie größere Typografie und animierte Elemente mit ein paar Emojis und Symbolen, die den langweiligen Faktor eliminieren.
Es gibt auch einen 13-teiligen Fragebogen mit einem E-Mail-Opt-in-Formular am Ende, das nach qualitativ hochwertigen Leads ruft.
Hinweis: Mehrstufige Opt-in-Formulare verbessern die Qualität Ihrer Leads im Vergleich zu einzelnen Opt-ins erheblich.
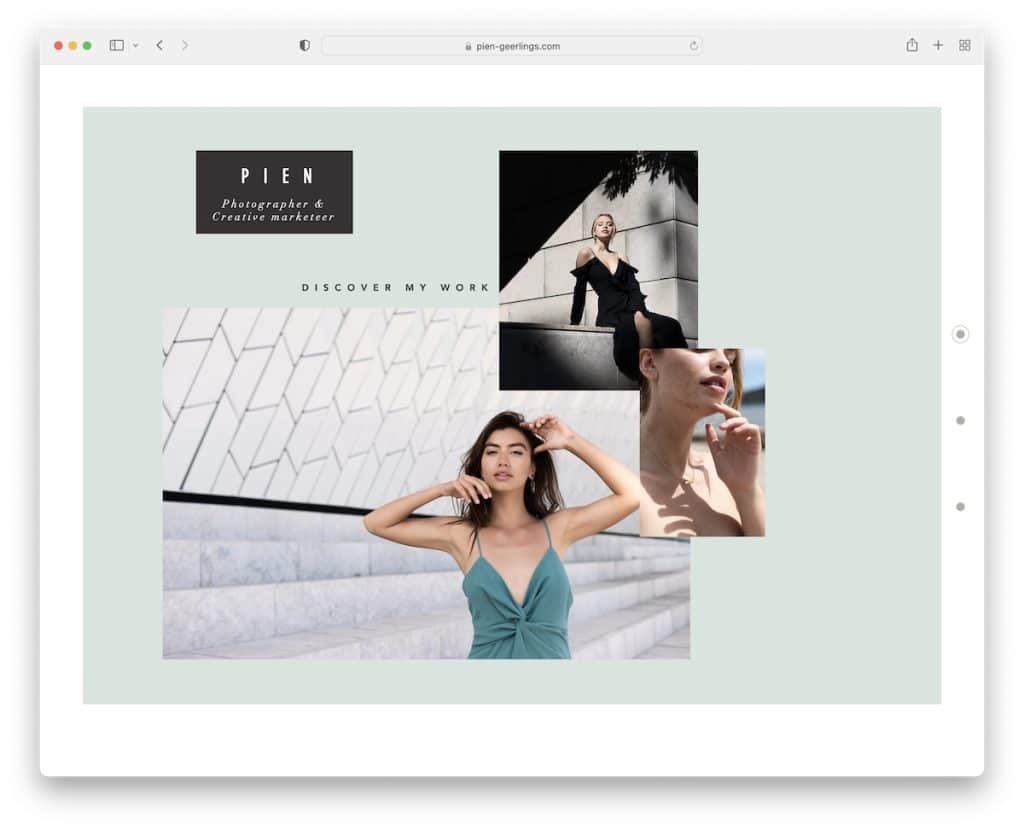
17. Pien Geerlings
Gebaut mit: Wix

Pien Geerlings hat ein interessantes gerahmtes Design, das aus drei Abschnitten besteht, die Sie mit der Punktnavigation in der rechten Seitenleiste durchblättern können. Aber das Scrollen fühlt sich genauso beeindruckend an.
Die Seite verfügt über zwei horizontale Schieberegler, die Sie steuern können (auch als Lightbox fungieren) und einen vertikalen Auto-Play-Schieberegler (den Sie nicht steuern können).
Pien Geerlings hat das einfachste Kontaktformular und einen IG-Feed mit Hover-Effekt.
Hinweis: Erstellen Sie eine Lightbox-Slider-Galerie, damit Ihre Besucher den Inhalt besser genießen können.
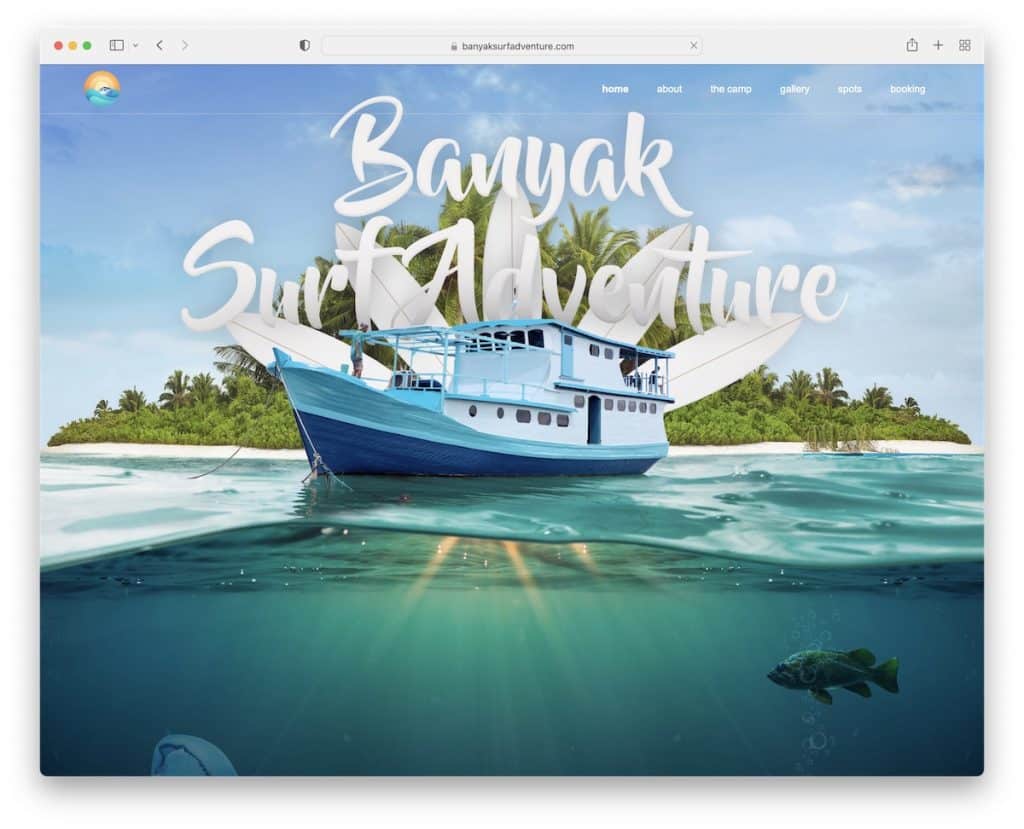
18. Banyak-Surfabenteuer
Gebaut mit: Webflow

Das Einzelseiten-Layout von Banyak Surf Adventure ist reich an Inhalten, wird aber beim Scrollen geladen, sodass es Ihnen nicht alles „ins Gesicht“ wirft, was zu einer Erhöhung der Absprungrate führen könnte.
Wir mögen auch die transparente klebrige Navigationsleiste, die sich kaum anfühlt, aber hilft, die erforderlichen Informationen viel einfacher zu finden.
Außerdem fühlt sich das Heldenbild nicht werbend an, spricht aber definitiv von „Abenteuer“.
Hinweis: Das schwebende Menü ist sehr praktisch für eine einseitige Website, da es die UX steigert.
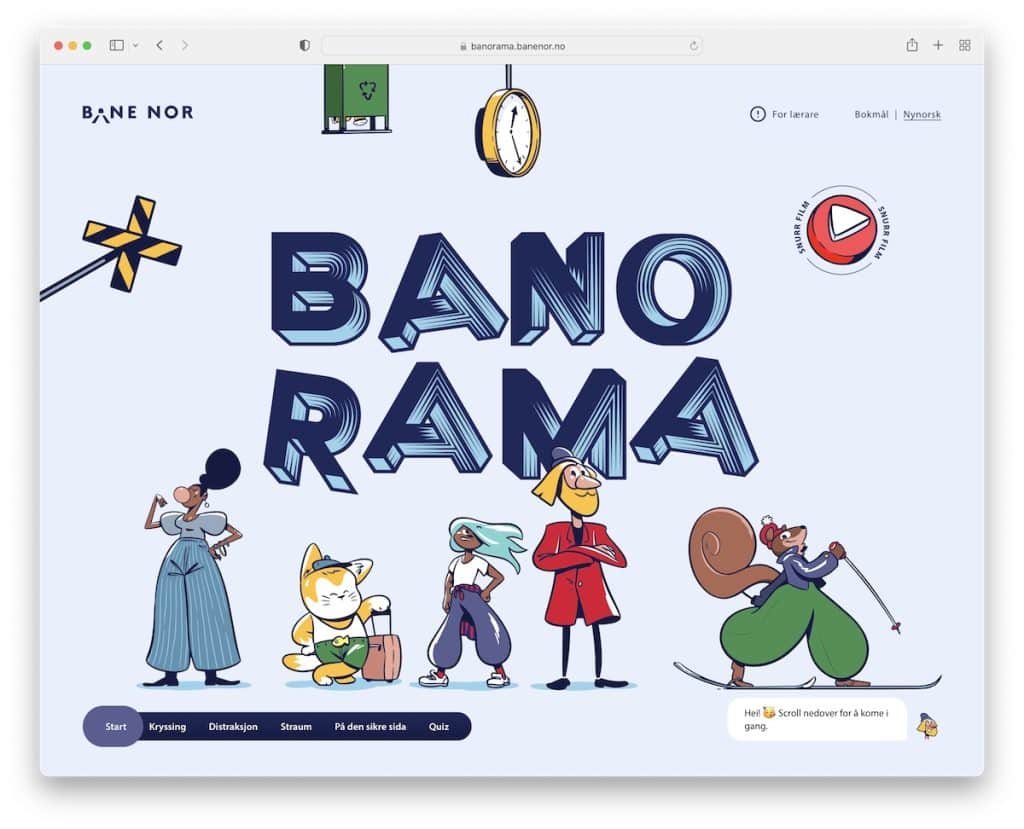
19. Banorama
Gebaut mit: Craft CMS

Banorama ist eine weitere der animierten Websites, die wir einfach nicht überspringen konnten, aber in diese Liste aufnehmen mussten. Neben den Animationen lassen sich einige Elemente auch anklicken, was den Interaktionsfaktor erhöht.
Und wenn Sie ganz aufgeregt und begeistert von den Inhalten sind, trifft Sie Banorama mit einem Quiz, an dem Sie teilnehmen möchten.
Hinweis: Heben Sie sich von der Masse ab, indem Sie Ihrer einseitigen Website Animationen hinzufügen.
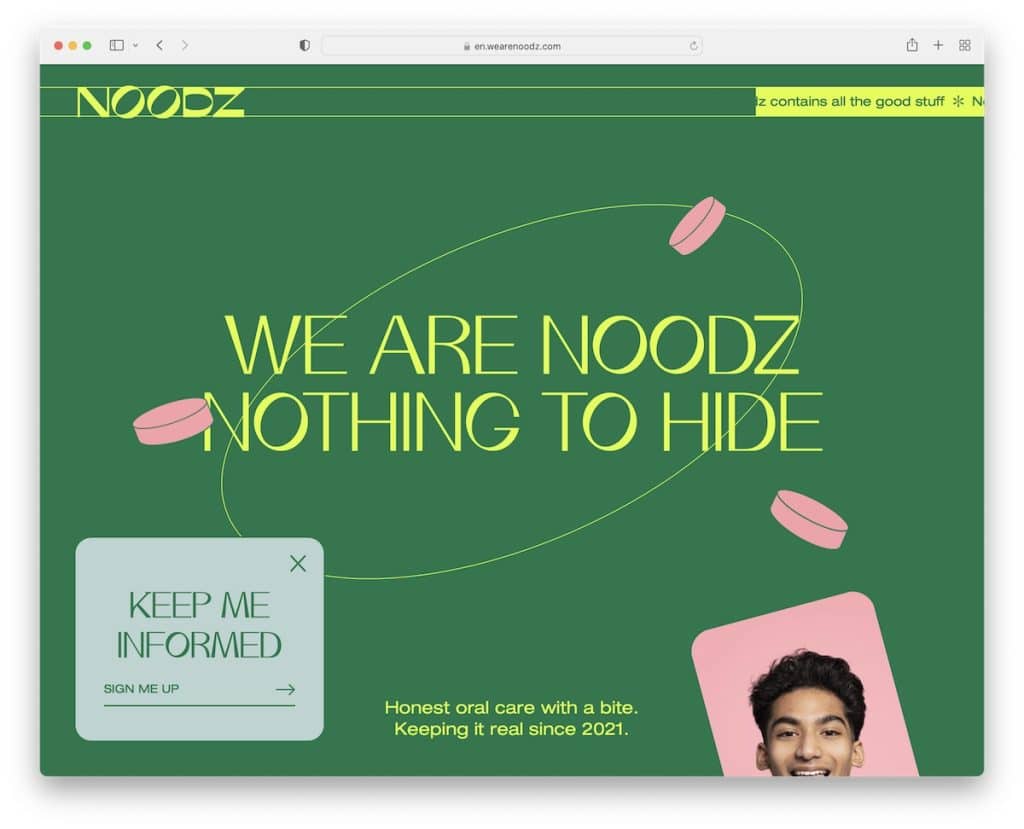
20. Noodz
Gebaut mit: Webflow

Noodz ist kreativ, animiert und originell zugleich. Und mit der hellen Farbgebung erhalten Sie eine Seite voller Leben.
Die einseitige Struktur macht Lust, ein paar Mal nach oben und unten zu scrollen, um es vollständig zu verstehen.
Die klebrige Kopfzeile/Benachrichtigungsleiste enthält kein Menü, nur ein Logo auf der linken Seite und Gleittext auf der rechten Seite. Darüber hinaus öffnet das schwebende Popup unten links ein überlagertes Abonnementformular mit einem zusätzlichen Feld für DOB.
Hinweis: Noodz ist ein weiterer Beweis dafür, dass unterhaltsame Animationen von Startup-Websites WIRKLICH gut funktionieren können!
