So erstellen Sie ein Online-Modellfreigabeformular in WordPress (2021)
Veröffentlicht: 2020-12-14Möchten Sie ein Online-Modellfreigabeformular erstellen? Mit einem Online-Formular können Sie vor einem Shooting ganz einfach die Zustimmung Ihrer Models einholen.
In diesem Tutorial erstellen wir ein Online-Formular zur Modellfreigabe in WordPress. Wir zeigen Ihnen auch, wie Sie die DSGVO bei der Erfassung personenbezogener Daten in Ihrem Formular einhalten.
Erstellen Sie jetzt Ihr Online-Modellfreigabeformular
Was ist ein Model-Release-Formular?
Ein Musterfreigabeformular ähnelt einem Einwilligungsformular. Fotografen verwenden Model-Release-Formulare, um die Erlaubnis zur Veröffentlichung von Fotos zu erhalten, die sie aufnehmen möchten.
Es empfiehlt sich, dass Ihre Models das Formular vor dem Tag des Shootings ausfüllen. Ein Online-Formular kann dabei wirklich helfen, da Sie den Link jederzeit teilen können.
In ein Model-Release-Formular sollten Sie normalerweise Folgendes aufnehmen:
- Name und Kontaktdaten des Models
- Datum und Uhrzeit des Shootings – Sie sollten versuchen, vor der Aufnahme der Fotos Verzichtserklärungen unterschreiben zu lassen, damit das Model die Bedingungen und die Zustimmung einsehen kann.
- Wie die Fotos verwendet werden können – Dem Model sollte die Möglichkeit gegeben werden, einer kommerziellen Nutzung oder öffentlichen Anzeige zuzustimmen. Und es wird empfohlen, dafür Kontrollkästchen zu verwenden, damit sie die Möglichkeit haben, verschiedene Anwendungsfälle zu aktivieren oder zu deaktivieren.
- Wo die Fotos veröffentlicht werden können – Dadurch kann das Model die Länder auswählen, in denen die Fotos verwendet werden können.
- Entschädigung – Das Model sollte normalerweise eine Gegenleistung für die Unterzeichnung der Verzichtserklärung erhalten. Dies können Zahlung, kostenlose Ausdrucke, Erfrischungen oder einfach die Erfahrung sein, beim Shooting zu sein.
- Ein Unterschriftsfeld – Wenn wir unser Online-Formular zur Modellfreigabe erstellen, fügen wir ein Feld für die elektronische Unterschrift hinzu, damit das Modell das Formular unterschreiben kann, ohne es auszudrucken.
Die Online-Veröffentlichung dieses Formulars erleichtert Ihren Workflow erheblich. Sie können alle Ihre Verzichtserklärungen in WordPress sammeln und die Einträge im Backend speichern. Auf diese Weise müssen Sie nicht zu jedem Fotoshooting einen Haufen Stifte und Papier mitnehmen.
Ein Model-Release-Formular ist ein Rechtsdokument. Wir können Ihnen keine vollständige Vorlage für den Inhalt Ihrer Allgemeinen Geschäftsbedingungen zur Verfügung stellen. Wir empfehlen Ihnen daher, sich an einen Rechtsbeistand in Ihrem Land zu wenden, um genau zu erfahren, was Sie in Ihrem Formular angeben müssen.
So erstellen Sie ein Online-Modellfreigabeformular in WordPress
Wir werden unser Online-Formular zur Modellfreigabe in WordPress erstellen. Verwenden Sie diese Links, um schnell zum gewünschten Abschnitt zu gelangen.
- Installieren Sie das WPForms-Plugin
- Erstellen Sie Ihr Online-Modellfreigabeformular
- Passen Sie Ihr Model-Release-Formular an
- Konfigurieren Sie Ihre Freigabeformular-Benachrichtigungen
- Konfigurieren Sie Ihre Freigabeformularbestätigungen
- Veröffentlichen Sie Ihr Online-Modellfreigabeformular
Wir beginnen mit der Installation des Plugins.
Schritt 1: Installieren Sie das WPForms-Plugin
Um zu starten, installieren und aktivieren Sie das WPForms-Plugin. Wenn Sie dabei Hilfe benötigen, lesen Sie diese Anleitung für Anfänger zur Installation eines WordPress-Plugins.
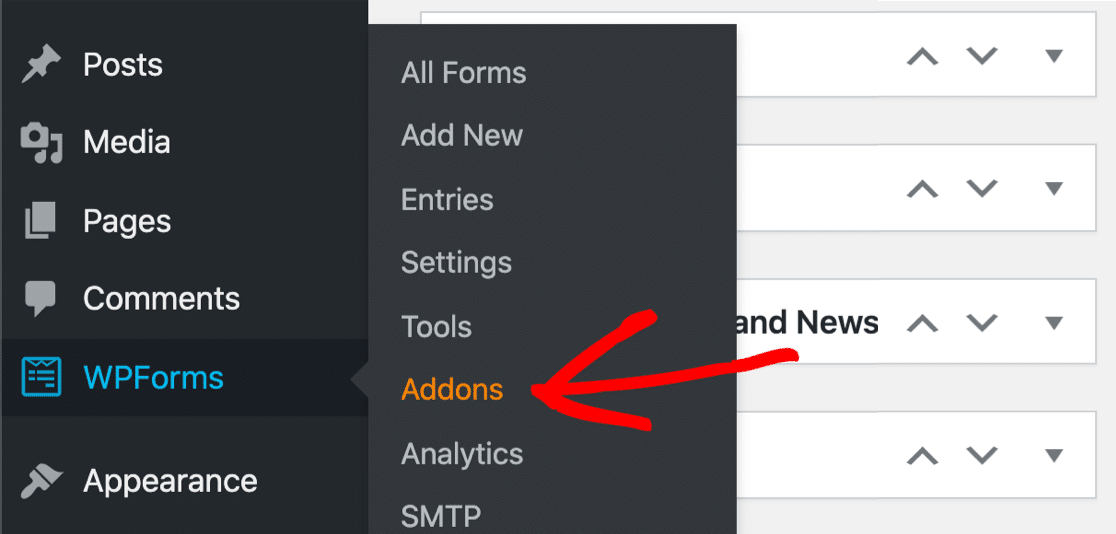
Als nächstes installieren wir 2 Addons. Wir können dies schnell über die Addons- Seite des Plugins tun.
Klicken Sie in der Seitenleiste auf WPForms » Addons .

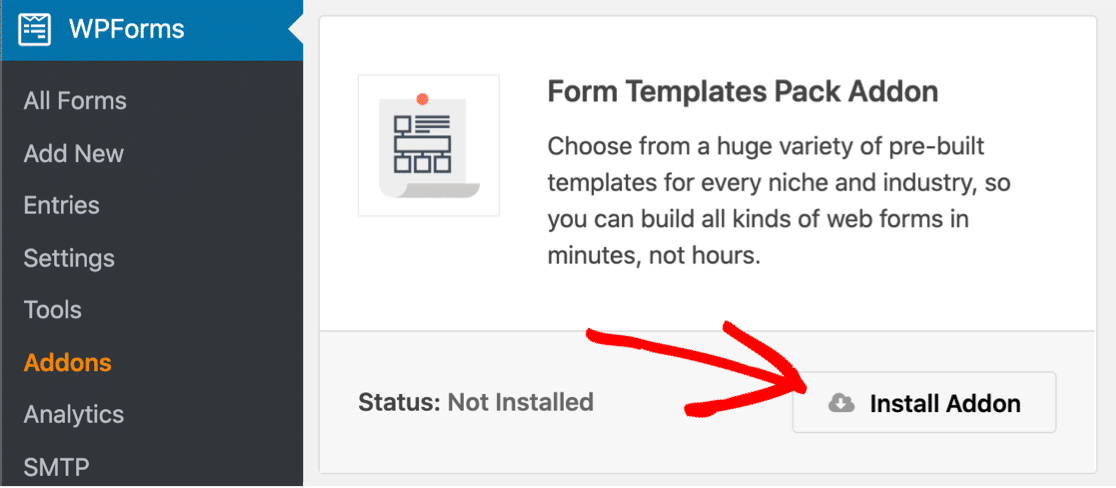
Lassen Sie uns zunächst das Add-On Form Templates Pack installieren.
Das Vorlagenpaket enthält über 100 Formularvorlagen, die Sie bearbeiten, kopieren und anpassen können. Es enthält ein Video-Freigabeformular, das wir für unseren Model-Release-Verzicht anpassen können.
Mit einer Vorlage zu beginnen ist einfacher und schneller, als ein Formular komplett neu zu erstellen.
Suchen Sie das Formularvorlagenpaket in der Liste und klicken Sie dann auf Add-on installieren .

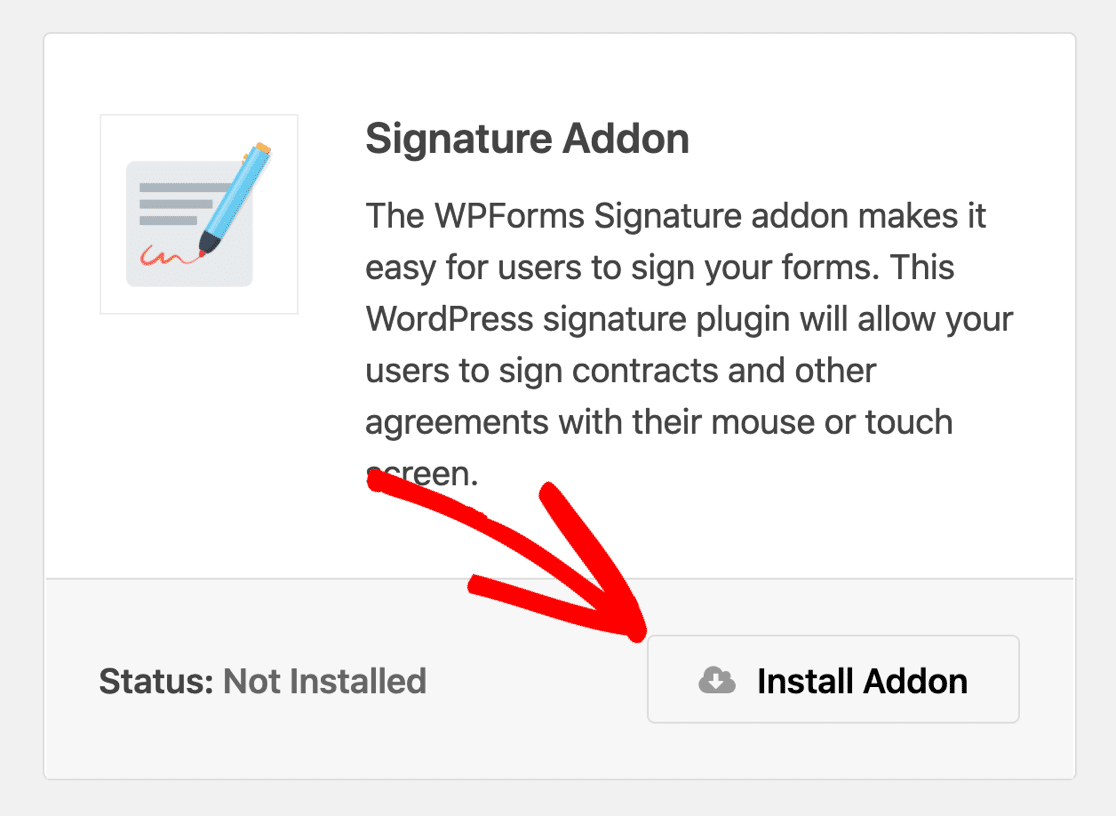
Schließlich installieren wir das Signature-Addon. Auf diese Weise können wir unser Formular ganz einfach digital unterschreiben, was bedeutet, dass wir nicht jedes einzelne ausdrucken und das Modell bitten müssen, es zu unterschreiben.
Scrollen Sie ein wenig nach unten, bis Sie das Signatur-Addon finden, und klicken Sie dann auf Add-on hier installieren .

Wir sind fertig! Öffnen wir nun eine Vorlage, um Ihr Formular zu erstellen.
Schritt 2: Erstellen Sie Ihr Online-Modellfreigabeformular
Jetzt sind wir bereit, das Online-Formular zur Modellfreigabe zu erstellen. Wir beginnen mit der Vorlage für das Video-Freigabeformular.
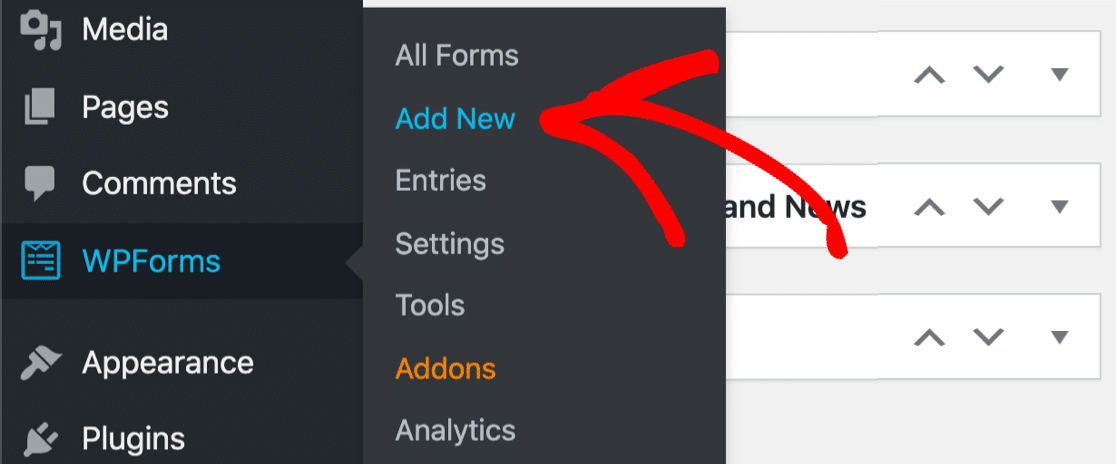
Starten Sie im WordPress-Dashboard. Klicken Sie im Menü auf der linken Seite auf WPForms » Neu hinzufügen .

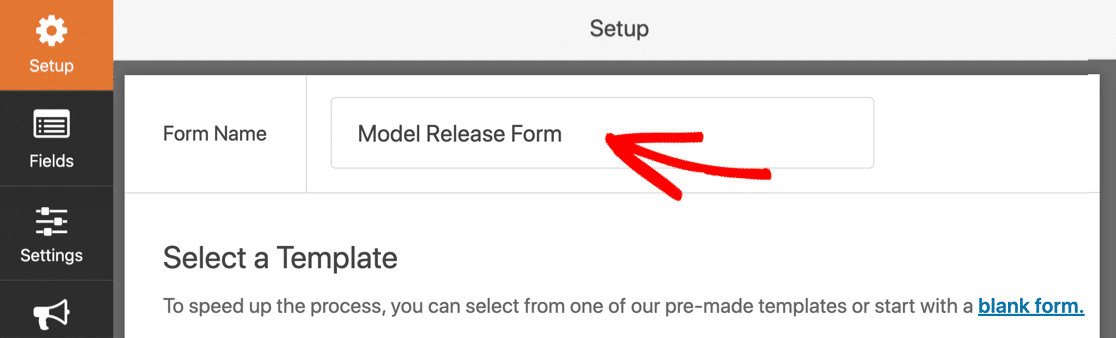
Geben Sie als Nächstes oben einen Namen für Ihr Formular ein.

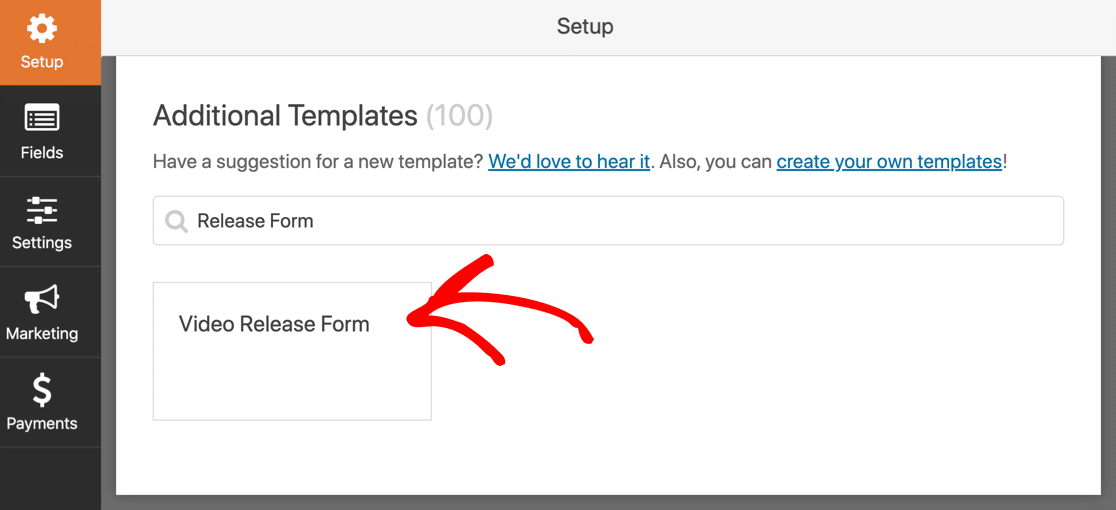
Scrollen Sie nun ganz nach unten zum Abschnitt Zusätzliche Vorlagen . Suchen Sie nach "Freigabeformular" und klicken Sie auf die Vorlage für das Videofreigabeformular.

Diese Vorlage ähnelt einem Online-Formular zur Modellfreigabe. Wir werden nur die Felder optimieren und für ein Fotoshooting geeignet machen.
Schritt 3: Passen Sie Ihr Online-Modellfreigabeformular an
In diesem Schritt fügen wir einige zusätzliche Felder hinzu und ändern den Wortlaut im Formular.
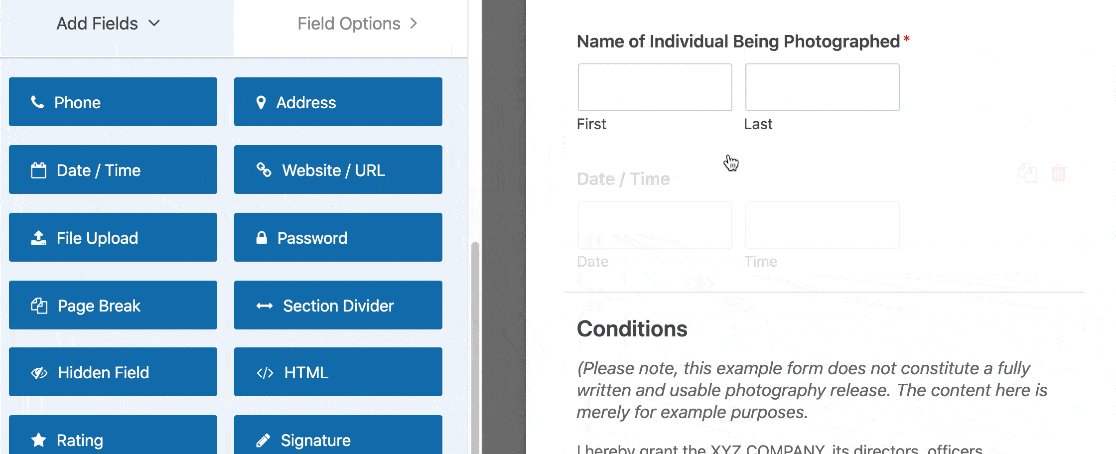
Am Ende des letzten Schrittes haben wir die Formularvorlage geöffnet. Sie sehen links die Felder und rechts die Formularvorschau.
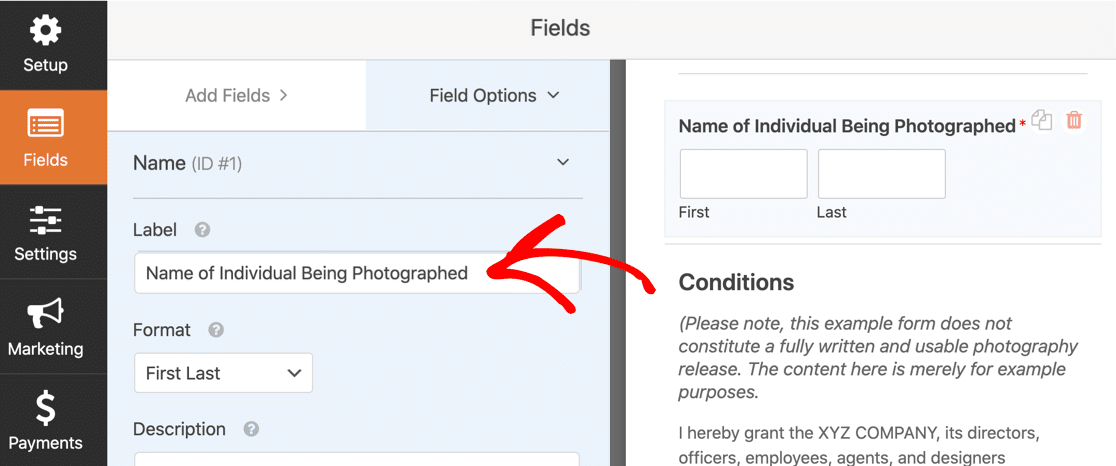
Bearbeiten wir zunächst das Label im Feld Name. Klicken Sie einmal darauf, um die Einstellungen auf der linken Seite zu öffnen.
Wir ändern dies in Name der fotografierten Person . Auf diese Weise können wir dieses Formular für Kinder verwenden, da deren Erziehungsberechtigte den Namen des Kindes eintragen kann.

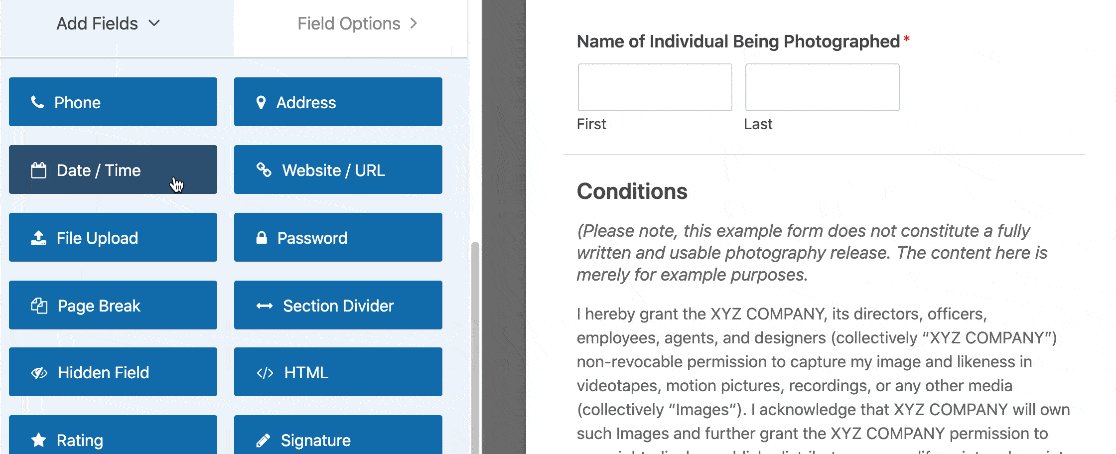
Als Nächstes fügen wir ein Datums- und Zeitfeld für das Aufnahmedatum hinzu.
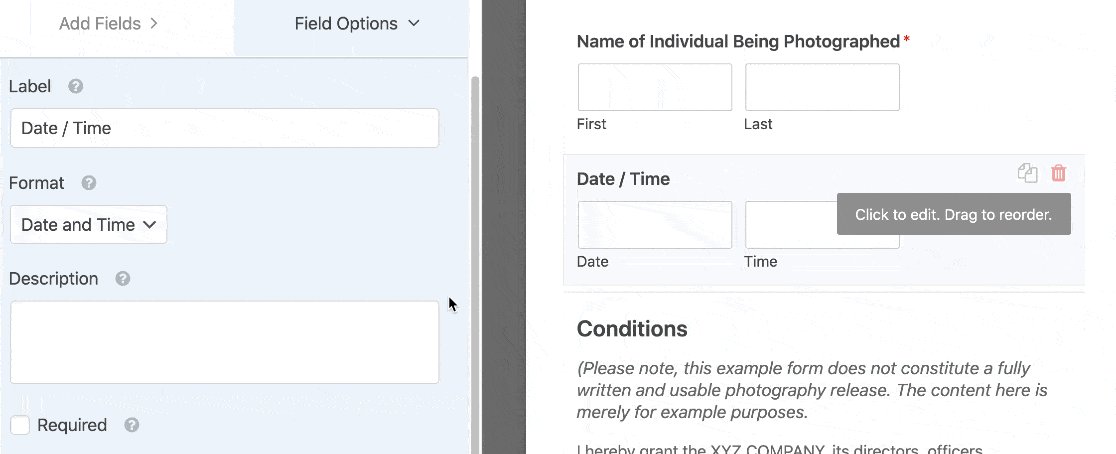
Ziehen Sie zunächst ein Datum/Uhrzeit-Feld aus dem linken Bereich in den rechten Bereich. Klicken Sie einmal auf das Feld, um die Einstellungen auf der linken Seite zu öffnen.
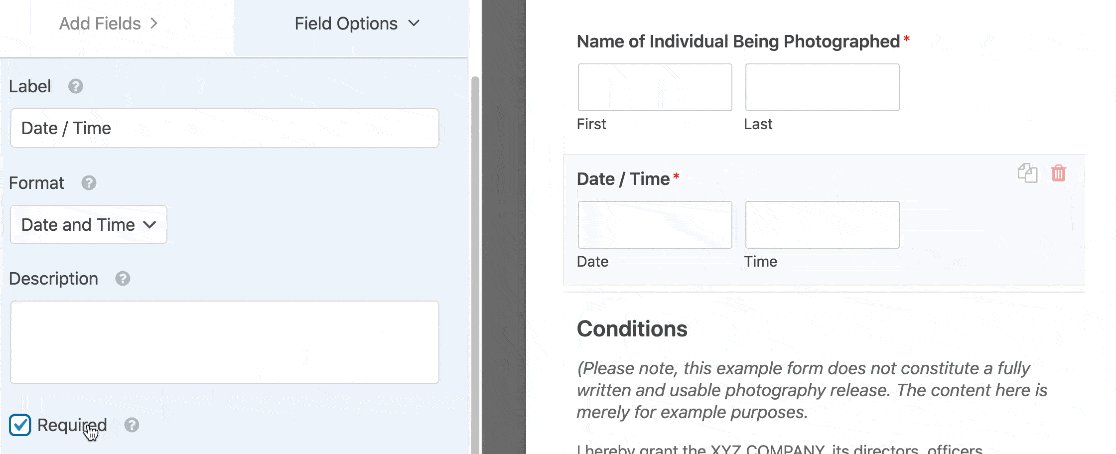
Es empfiehlt sich , das Häkchen bei Erforderlich zu setzen, damit das Modell dieses Feld ausfüllen muss.

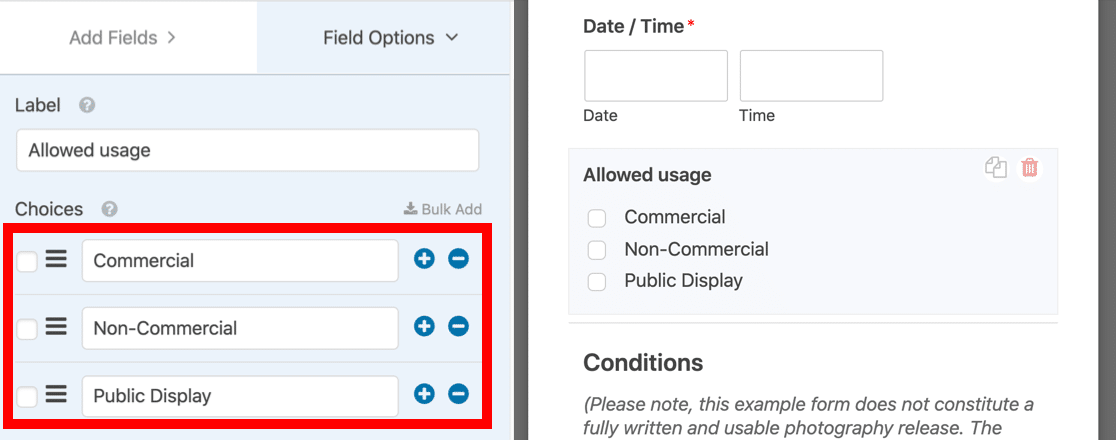
Fügen wir nun ein Kontrollkästchen für die zulässige Verwendung der Fotos aus dem Shooting hinzu. Wir können die Antwortoptionen bearbeiten, sodass das Modell die gewünschten Optionen ankreuzen kann.
In diesem Beispiel haben wir Optionen hinzugefügt für:
- Kommerzielle Zwecke
- Nicht-kommerzielle Nutzung
- Öffentliche Zurschaustellung
Sie können weitere Antwortmöglichkeiten hinzufügen, indem Sie auf das Plus-Symbol am Ende einer beliebigen Zeile klicken.

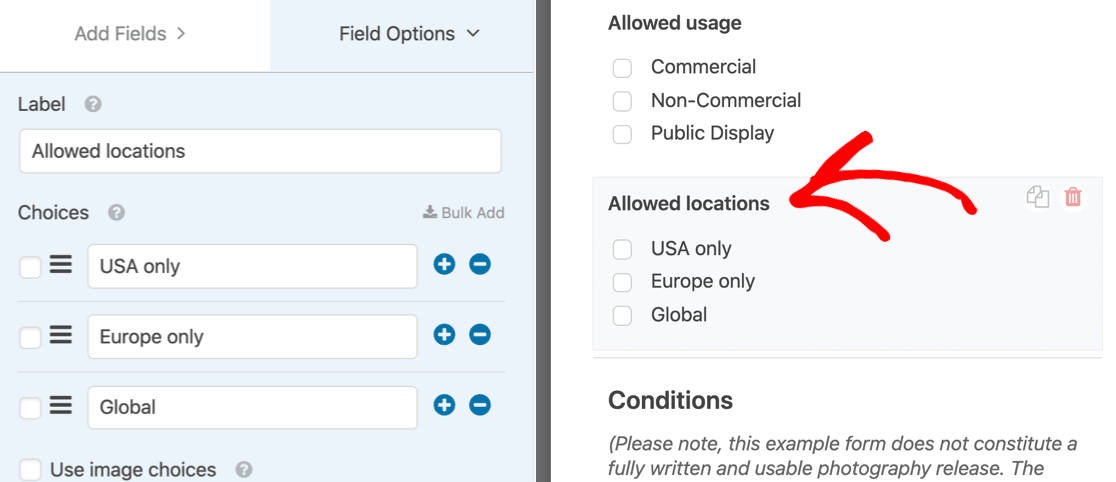
Wir benötigen ein weiteres Feld für die Veröffentlichung von Standorten. Wiederholen wir den Vorgang noch einmal. Fügen Sie ein neues Kontrollkästchen hinzu und fügen Sie Ihre Antwortoptionen darunter hinzu.
Dieses Feld heißt Zulässige Standorte .

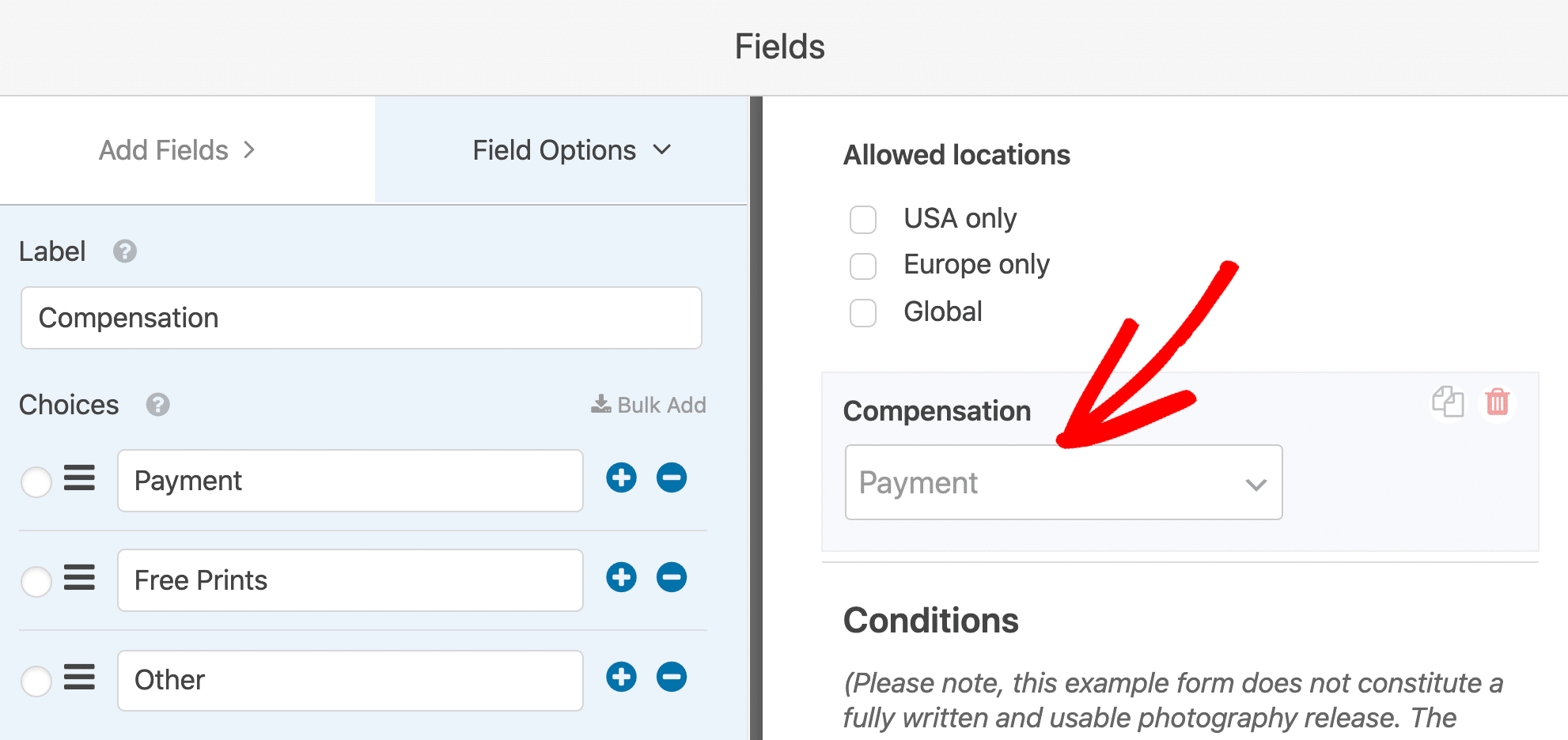
Jetzt fügen wir dem Modell ein Dropdown-Menü hinzu, um die vereinbarte Vergütung auszuwählen. Wir werden wieder 3 Auswahlmöglichkeiten hinzufügen:
- Zahlung
- Kostenlose Drucke
- Sonstiges
Hier macht ein Dropdown Sinn. Das bedeutet, dass die Person, die das Formular ausfüllt, nur 1 Auswahl treffen kann. Wenn Sie möchten, dass sie mehrere Elemente auswählen können, können Sie Ihrem Formular ein Dropdown-Menü mit Mehrfachauswahl hinzufügen.


Was passiert, wenn Ihr Modell Andere auswählt? Fügen wir ein weiteres Feld hinzu, damit sie die von Ihnen vereinbarte Vergütung eingeben können.
Hinzufügen eines Felds mit bedingter Logik
In diesem Abschnitt fügen wir ein Feld hinzu, das nur angezeigt wird, wenn das Modell im Dropdown-Menü "Andere" auswählt.
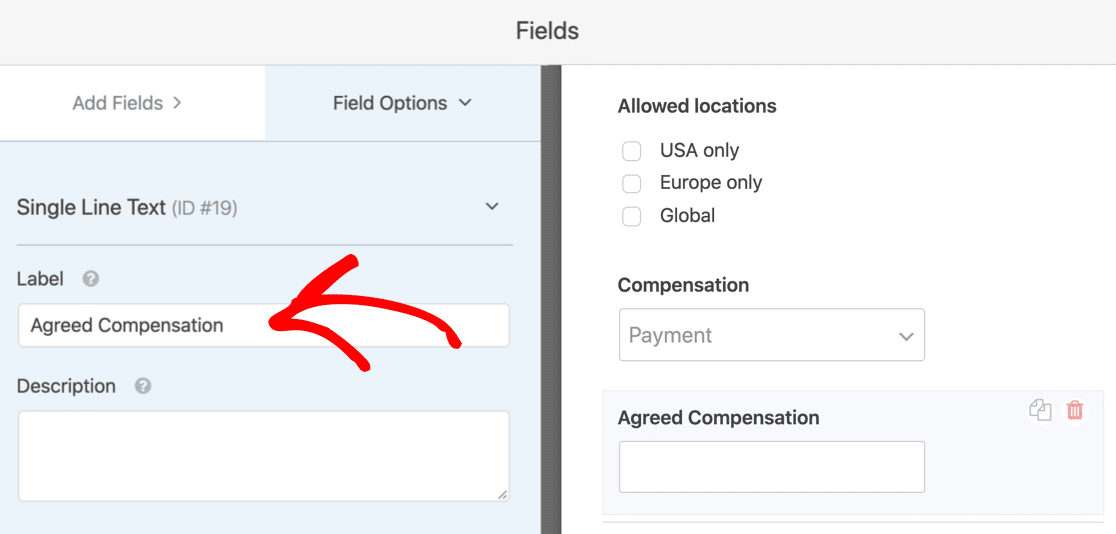
Ziehen Sie zunächst ein einzeiliges Textfeld auf Ihr Formular und beschriften Sie es mit "Vereinbarte Vergütung".

Wenn dieses Feld ständig angezeigt wird, kann dies das Formular verwirren. Verwenden wir bedingte Logik, um es auszublenden.
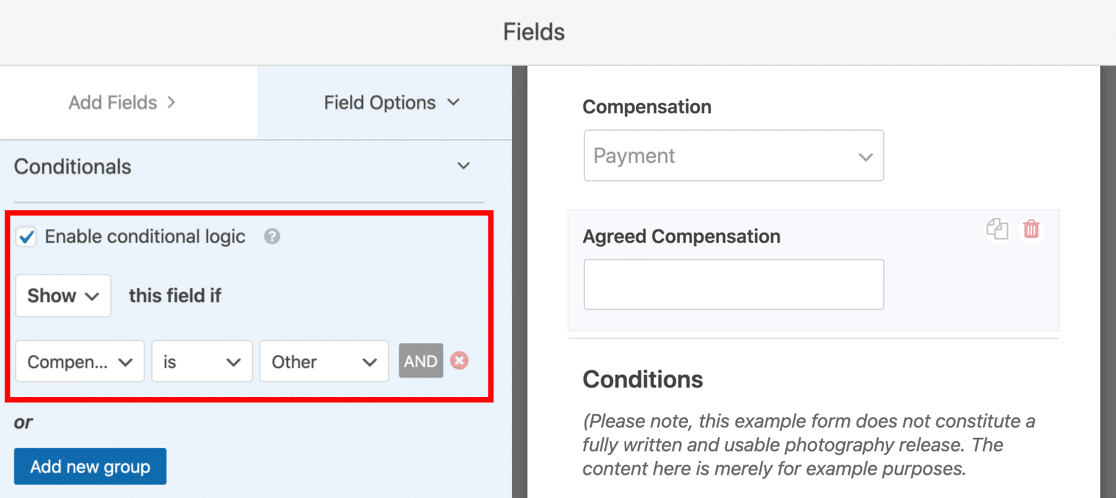
Um die bedingte Logik einzurichten, klicken Sie einmal auf das Feld Vereinbarte Vergütung. Es öffnet die Einstellungen auf der linken Seite.
Scrollen Sie dann nach unten und erweitern Sie Conditionals .
Klicken Sie auf das Kontrollkästchen, um die bedingte Logik zu aktivieren, und verwenden Sie dann die Dropdown-Listen, um auszuwählen, wann das Feld angezeigt werden soll.

In diesem Beispiel richten wir das Feld auf Anzeigen, wenn die Antwort des Vergütungsfelds Andere lautet.
Jetzt können wir zu den Bedingungen übergehen. Sie werden feststellen, dass wir ein Abschnittstrenner-Feld mit einigen Beispielbedingungen für das Freigabeformular haben. Sie sollten diese löschen und durch Ihren eigenen Rechtstext ersetzen.
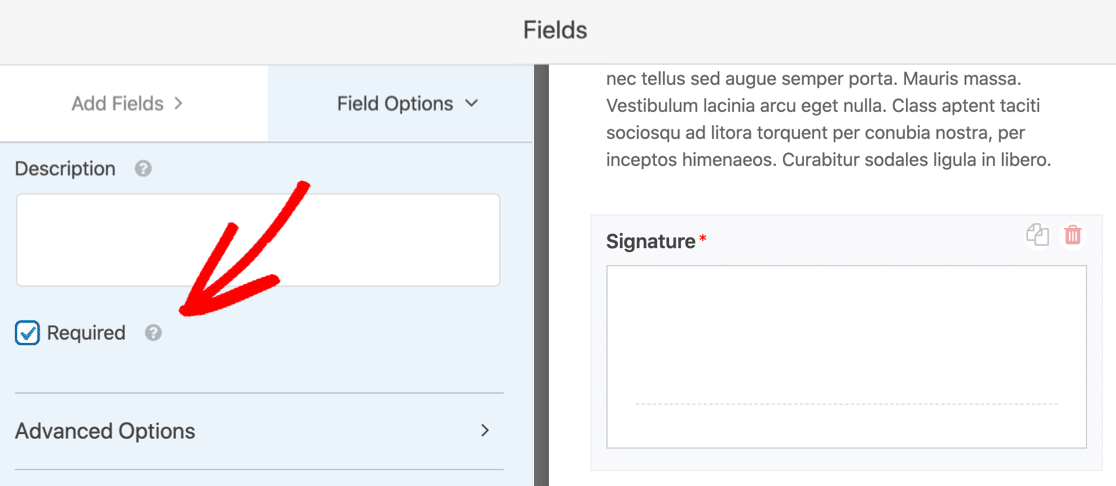
Ziehen wir zum Schluss noch ein Unterschriftsfeld auf das Formular. Sie sollten auf jeden Fall das Kontrollkästchen Erforderlich in diesem Feld aktivieren, damit das Formular nicht ohne E-Signatur gesendet werden kann.

Groß! Jetzt können Ihre Modelle e-signieren, indem sie ihre Unterschrift in das Feld zeichnen.
Wenn Sie Modelle aus Großbritannien oder der Europäischen Union haben, möchten Sie auch eine DSGVO-Vereinbarung hinzufügen, damit diese der Speicherung ihrer personenbezogenen Daten zustimmen. Um zu erfahren, wie Sie DSGVO-Funktionen aktivieren, lesen Sie diese Anleitung zum Hinzufügen einer DSGVO-Vereinbarung zu Ihren Formularen.
Puh! Das ist es. Sie haben es bis zum Ende dieses Abschnitts geschafft und das Formular ist vollständig!
Klicken Sie oben auf Speichern, um Ihre bisherige Arbeit zu speichern.
Schritt 4: Konfigurieren von Freigabeformularbenachrichtigungen
Jetzt ist es an der Zeit, die Benachrichtigungseinstellungen in Ihrem Online-Modellfreigabeformular zu überprüfen. Hier können wir die E-Mails anpassen, die beim Senden gesendet werden.
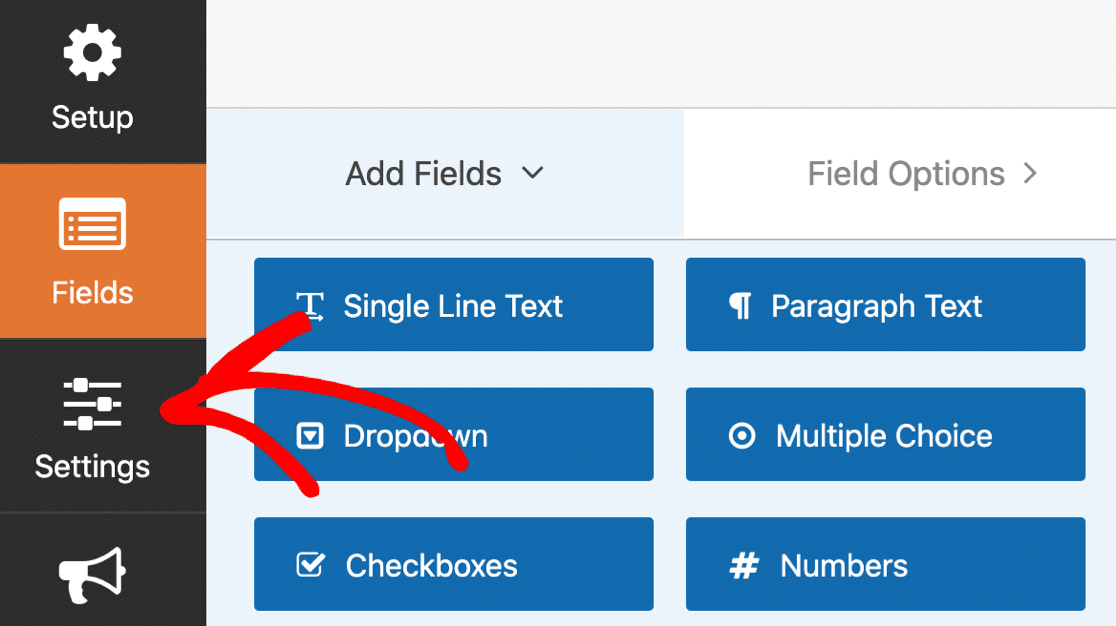
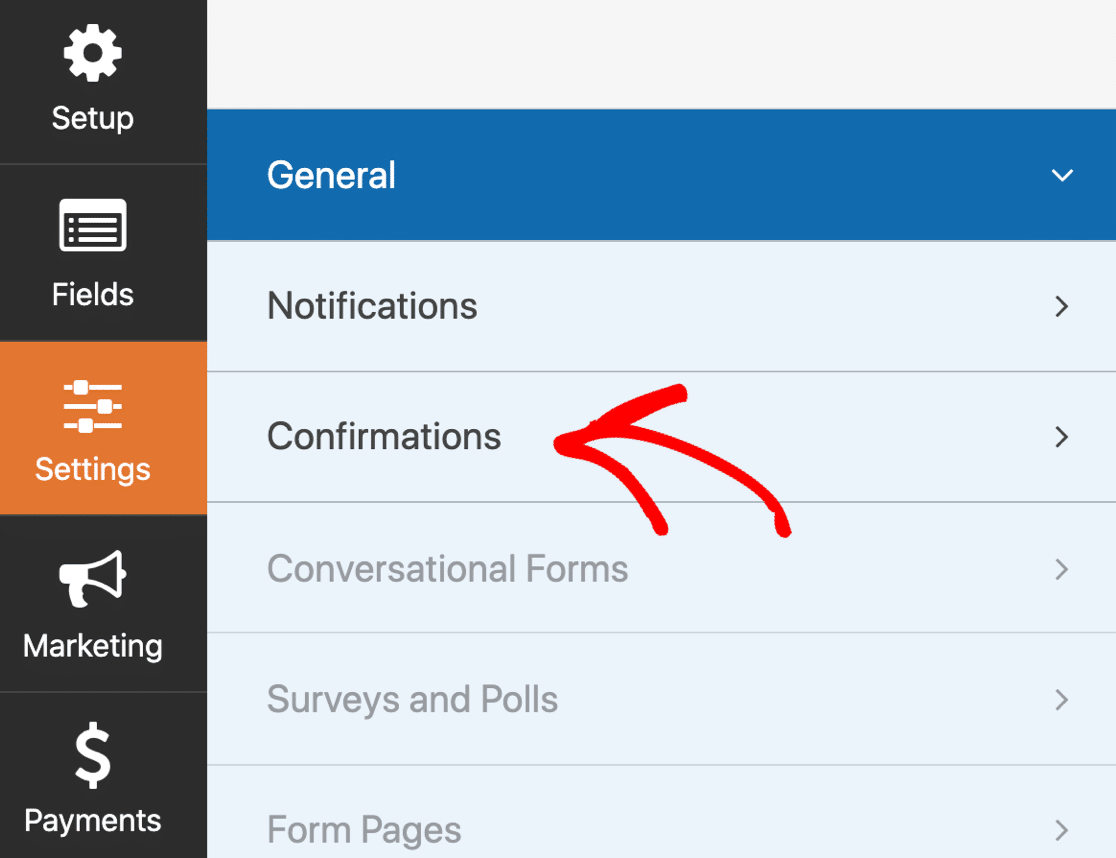
Klicken Sie zum Starten auf Einstellungen .

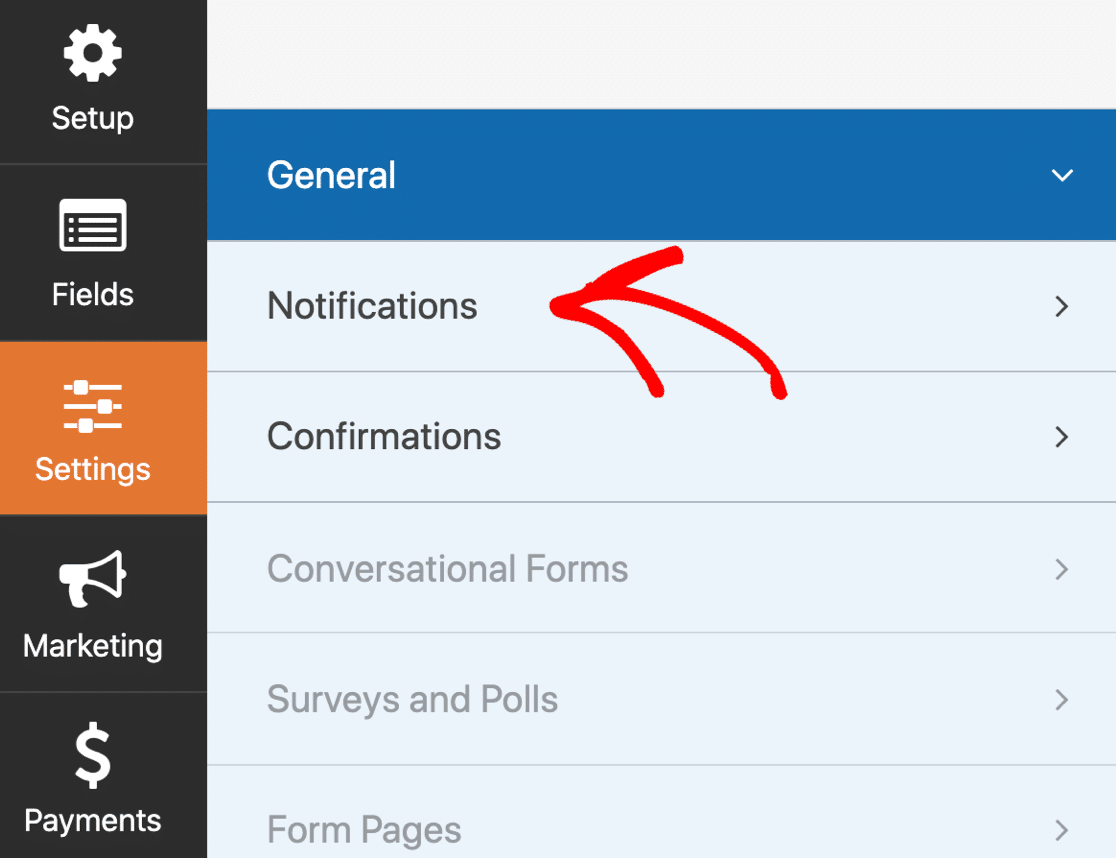
Klicken Sie nun auf Benachrichtigungen .

Auf der rechten Seite sehen Sie die Standardbenachrichtigung, die WPForms versendet. Hier können Sie ändern:
- E-Mail-Empfänger – Dies ist die E-Mail-Adresse, an die die Benachrichtigung beim Absenden des Formulars gesendet wird.
- Betreffzeile - Sie können die Betreffzeile ändern , wenn Sie möchten.
- E-Mail-Nachricht – In diesem Feld können Sie den Inhalt der Nachricht anpassen.
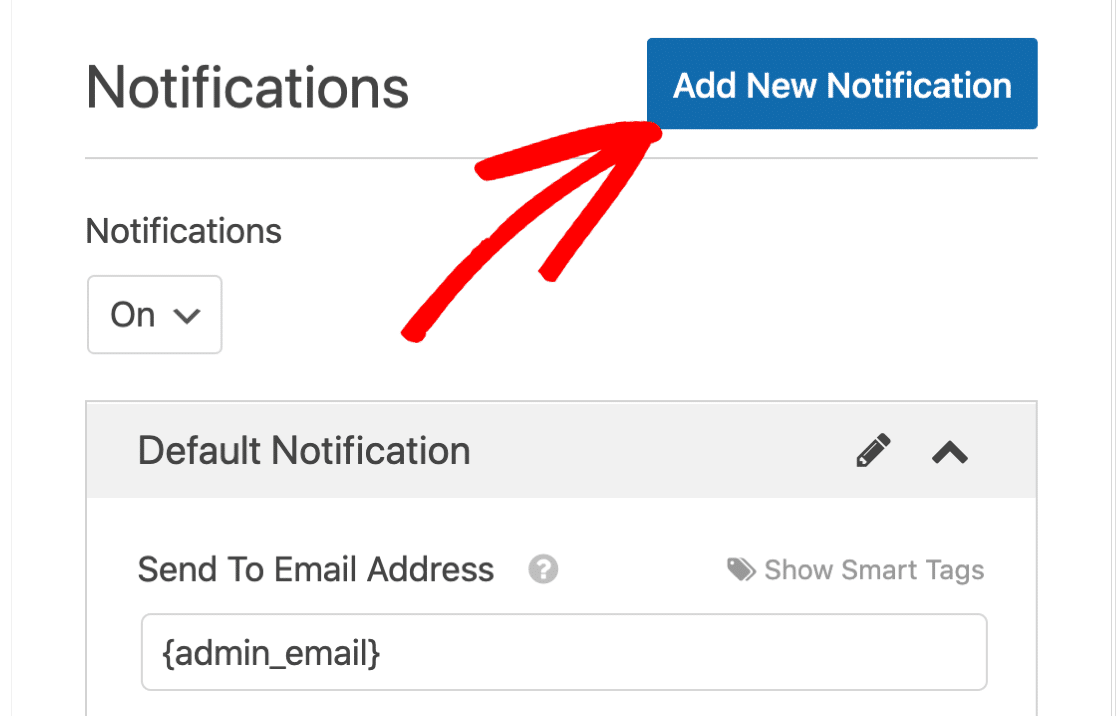
Wenn Sie möchten, dass eine weitere E-Mail gesendet wird, können Sie oben auf Neue Benachrichtigung hinzufügen klicken.

Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie oben im Formulargenerator auf Speichern .
Schritt 5: Konfigurieren Sie Ihre Freigabeformularbestätigungen
Wir sind fast da! Das letzte, was wir überprüfen müssen, ist die Formularbestätigung.
Klicken Sie links auf Bestätigungen , um die Einstellungen zu öffnen.

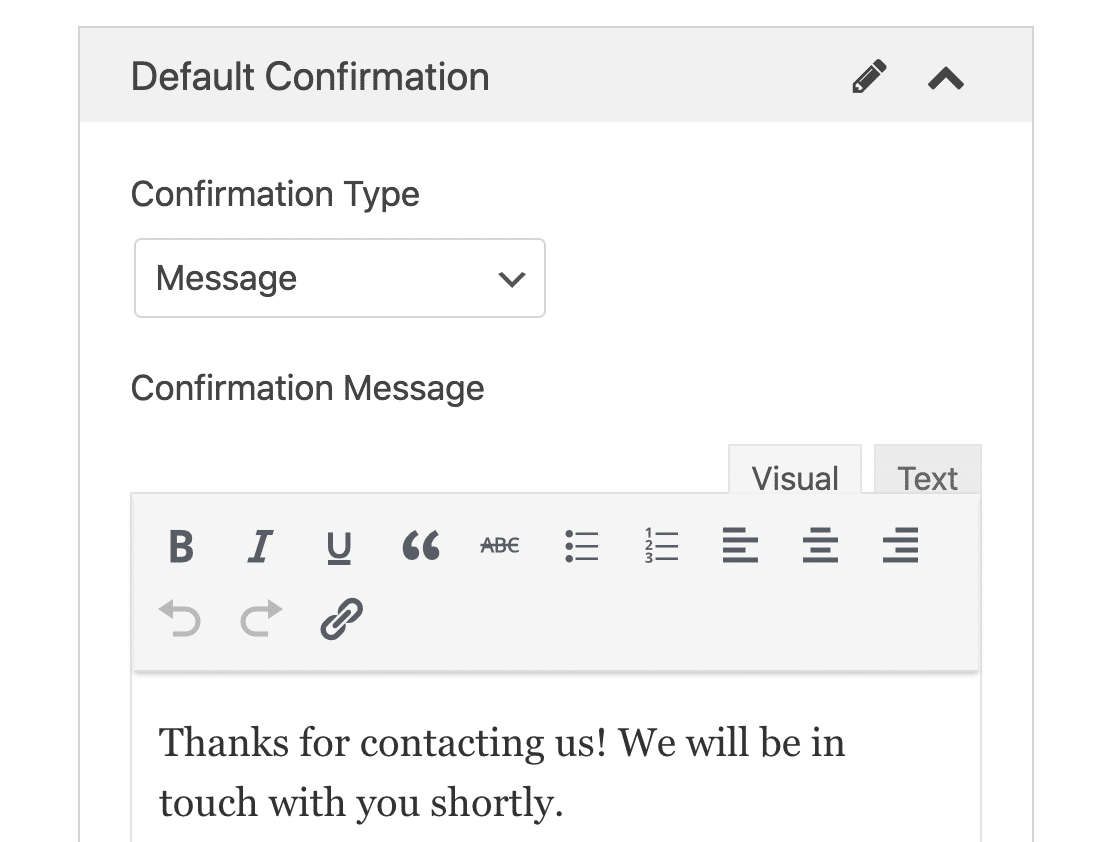
Diese Einstellungen bestimmen, was passiert, wenn das Formular gesendet wird.
Standardmäßig zeigt WPForms eine Bestätigungsnachricht auf dem Bildschirm an.

Wenn Sie Ihren Besucher lieber an einen anderen Ort umleiten möchten, klicken Sie auf das Dropdown-Menü Bestätigungstyp und ändern Sie die Bestätigung in Umleiten .
Alles bereit? Klicken Sie auf Speichern .
Und wir sind fertig!
Es ist Zeit, live zu gehen. Im nächsten Schritt veröffentlichen wir Ihr Online-Freigabeformular und nehmen die Anmeldungen entgegen.
Schritt 5: Veröffentlichen Sie Ihr Online-Modellfreigabeformular
Jetzt ist Ihr Formular fertig, es ist an der Zeit, es auf Ihrer Website zu veröffentlichen. Sie können Ihr Formular überall in WordPress veröffentlichen, einschließlich:
- Auf einem Beitrag oder einer Seite
- In der Seitenleiste
- In der Fußzeile.
Für dieses spezielle Formular ist es sinnvoll, eine neue Seite zu erstellen.
Sie können einen Shortcode verwenden, aber der Einbettungsassistent ist noch einfacher, also machen wir es so.
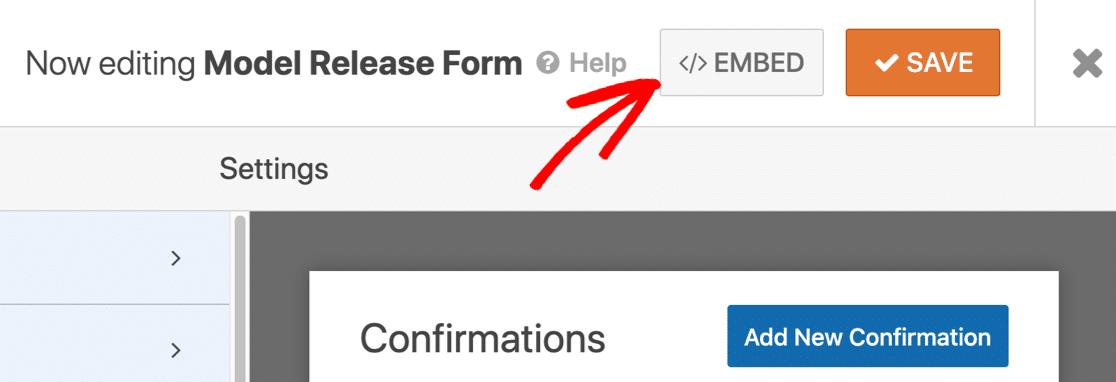
Klicken Sie zunächst Einbetten an der Spitze der Formular - Builder.

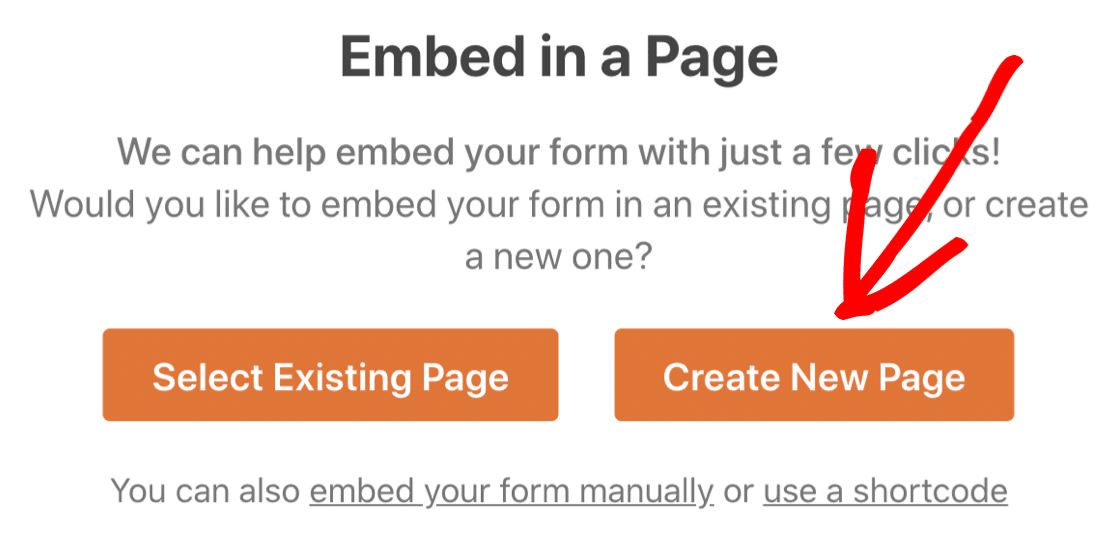
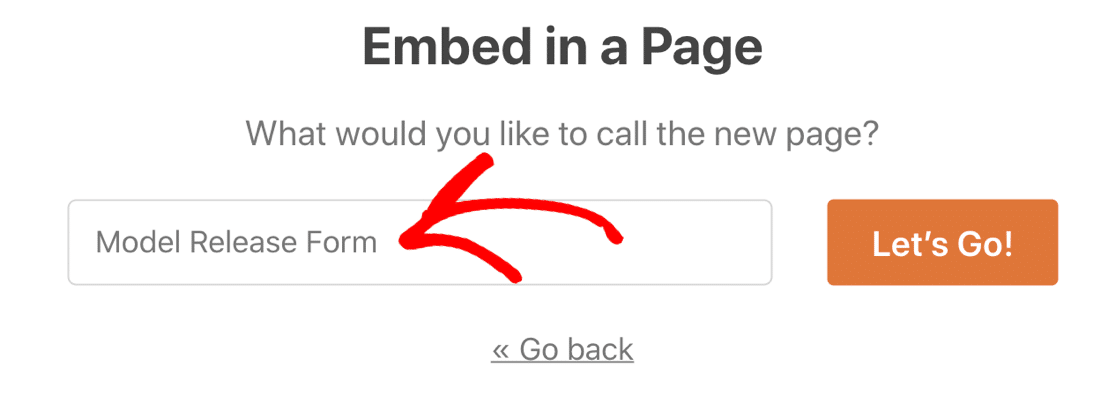
Klicken Sie im Popup auf Neue Seite erstellen …

Geben Sie schließlich einen Namen für Ihr Formular ein und klicken Sie auf Los geht's .

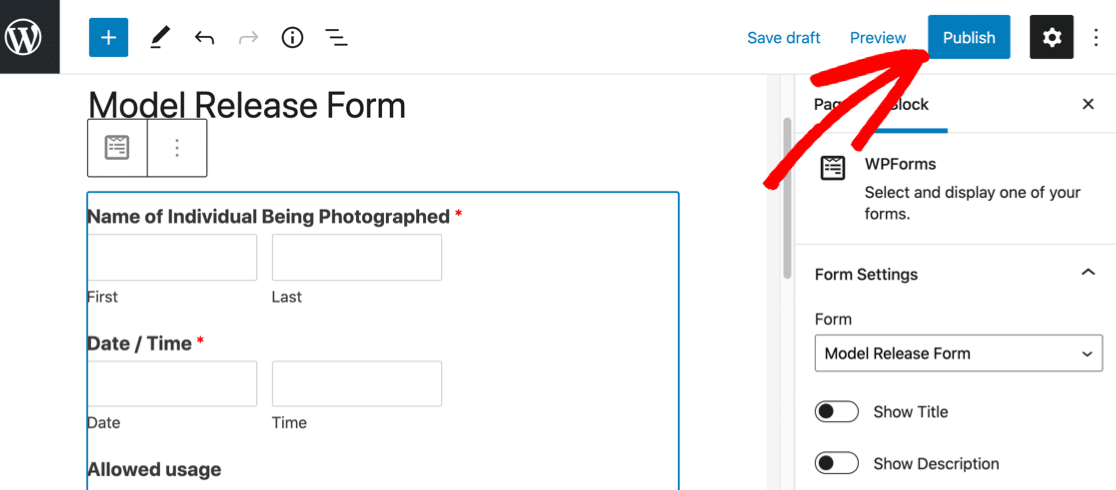
WPForms erstellt automatisch eine neue Seite und bettet Ihr Formular darin ein. Wenn Sie möchten, können Sie die Seite bearbeiten, um weitere Details zu Ihrem Fotogeschäft hinzuzufügen.
Alles erledigt? Klicken Sie nun auf Veröffentlichen , um live zu gehen!

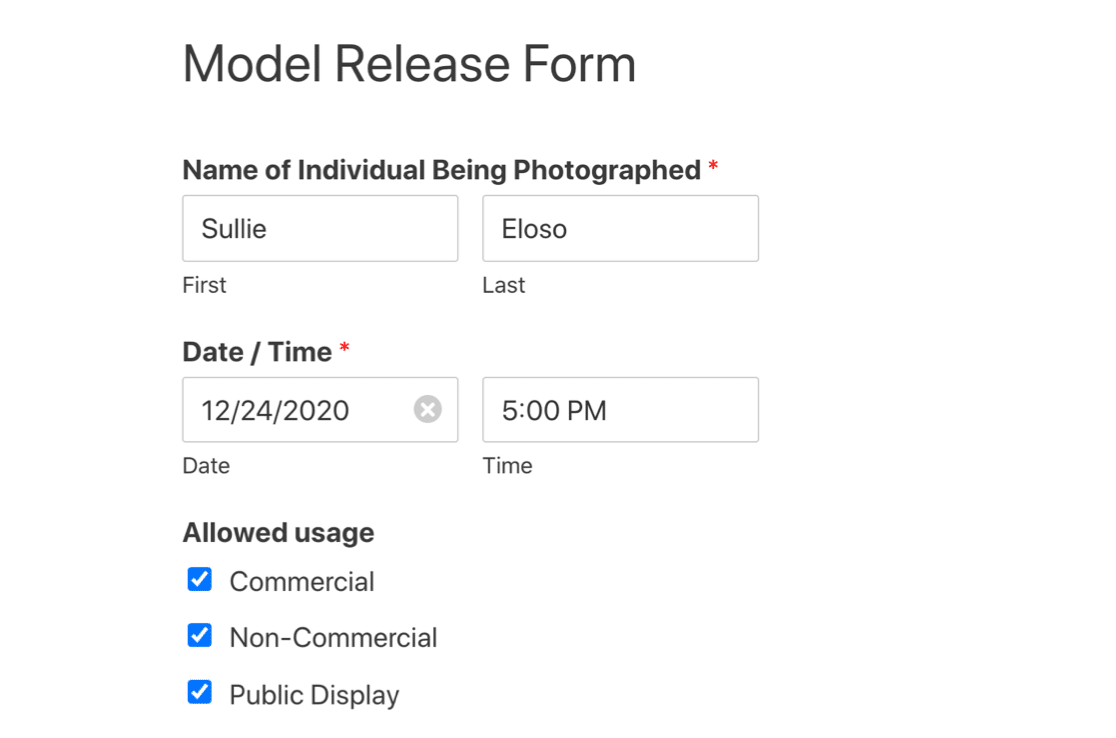
Jetzt können Ihre Models Ihr Formular ganz einfach ausfüllen und online unterschreiben.

Alle Ihre Formulareinträge werden in der WordPress-Datenbank gespeichert. Sie können Ihre Formulareinträge bei Bedarf einfach in eine CSV-Datei exportieren.
Und damit Sie Ihre Einträge leicht einsehen können, enthält der CSV-Export für jeden Eintrag automatisch einen Link zur elektronischen Signatur.
Erstellen Sie jetzt Ihr Online-Modellfreigabeformular
Nächster Schritt: Machen Sie Ihr Freigabeformular offline verfügbar
Wenn Sie in Ihrem Studio eine lückenhafte WLAN-Verbindung haben, kann WPForms dazu beitragen, dass Sie keine Formulareinsendungen verlieren.
Mit dem Offline-Formular-Addon speichert WPForms den Eintrag, wenn die Verbindung abbricht. Auf diese Weise kann die Person, die es ausfüllt, es senden, wenn sich ihr Gerät wieder verbindet. Es hilft wirklich zu vermeiden, dass Formulareinsendungen verloren gehen, wenn Ihre Verbindung fleckig ist.
Und wenn Ihre Mitarbeiter zu einem Shooting reisen müssen, können Sie ein Online-Reiseantragsformular erstellen, um sicherzustellen, dass sie ihre Kosten erstattet bekommen.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält eine Vorlage für ein Freigabeformular und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
