Wie WPMU DEV-Mitglieder ihre Kundenseiten für maximale Geschwindigkeit optimieren
Veröffentlicht: 2022-11-09Wenn es um WordPress-Sites geht, brauchen wir alle Geschwindigkeit. Aber unsere Webentwickler-Mitglieder haben tatsächlich die erprobten und wahren Methoden, um dies am besten zu erreichen, und wir geben diese an Sie weiter.
Wir haben in den kollektiven Erfahrungsschatz unserer Webentwickler-Mitglieder eingetaucht und die Ergebnisse ihrer Top-Picks zusammengestellt, um eine blitzschnelle Website-Geschwindigkeit zu erreichen.
In diesem Artikel werden wir ihre Empfehlungen zusammen mit den Einzelheiten darüber teilen, was diese Bemühungen in der realen (Online-)Welt so effektiv macht.
Folgendes werden wir uns ansehen:
- Die Vorteile der Steigerung Ihrer Geschwindigkeit
- Aufbau und Ausbau Ihres Engagements
- Mehr Verkehr erhalten und verarbeiten
- Erhöhen Sie Ihren SEO-Rang
- Empfohlene Tools und Services, mit denen Sie schneller vorankommen
- Caching und CDNs
- Bild- und Dateioptimierer
- Plugins & Themen
- Hochwertiges Hosting
- Grab Bag (Sonstiges) Tools & Tipps
- Alle wichtigen Aspekte des Testens
- Verbessern Sie die Leistung Ihrer WordPress-Website
Da es hier nur um Geschwindigkeit geht, lass uns loslegen!
Die Vorteile der Steigerung Ihrer Geschwindigkeit
Die meisten von uns glauben an das Motto „je schneller, desto besser“, verstehen aber vielleicht nicht ganz, warum das so ist oder wie man dorthin kommt.
Die Vorteile der WordPress-Leistungsoptimierung sind zahlreich, und wir werden jeden einzelnen sorgfältig untersuchen.
Aufbau und Ausbau Ihres Engagements
Unzählige Studien haben gezeigt, dass langsame Websites der Hauptgrund dafür sind, dass Menschen sie verlassen, ohne zu interagieren.
Die Leute sind einfach nicht bereit zu warten, während sich ihr Cursor dreht. Wir sprechen hier von Sekunden – wie in zwei oder weniger. Laut Google sollte Ihre Website so schnell laden.
Jeder weiß, dass es unendlich viele Möglichkeiten für Online-Aktivitäten gibt, also werden sie nicht zögern, ohne einen zweiten Gedanken abzuspringen.
Mehr Verkehr erhalten und verarbeiten
Eine höhere Geschwindigkeit steht in direktem Zusammenhang mit mehr Verkehr, was bedeutet, dass das Potenzial für Interaktionen und Conversions, exponentiell zu steigen, höher ist.
Wenn Sie das Glück haben, Besucher auf Ihre Website zu bekommen – alteingesessene, die wiederkommen, oder neue, die ihren ersten Blick darauf werfen –, müssen Sie alles so einrichten, dass die unvermeidliche Zunahme Ihrer Ressourcen die Erfahrung anderer nicht negativ beeinflusst.
Erhöhen Sie Ihren SEO-Rang
Es gibt viel, was in SEO einfließt, aber die Geschwindigkeit der Website ist definitiv ein großer Faktor.
Die Suchmaschinen-Ranking-Algorithmen von Google betrachten die Website-Geschwindigkeit als Signal, und die Seitenleistung ist auch ein Suchmaschinen-Ranking-Faktor.
Ergo, je schneller Ihre Website ist, desto wahrscheinlicher werden Sie in den SERPs aufsteigen – ein ideales Ziel, das Sie erreichen sollten.
Empfohlene Tools und Services, mit denen Sie schneller vorankommen
Wie oben erwähnt, haben wir mit den Webentwickler-Experten in unserem Mitgliederkollektiv gesprochen, um ihre Meinung zur Seitengeschwindigkeit zu erfahren.
Sie teilten ihr kombiniertes Wissen zu diesem Thema sowie spezifische Tools und Dienste, die sie verwenden, um ihre Websites auf Höchstleistung zu bringen (und zu halten!).
Mal sehen, was sie zu sagen hatten.
Caching und CDNs
Caching hat die Einreichungen übertroffen, und das aus gutem Grund.
Caching minimiert die Anzahl der Abfragen, die an Ihren Server gesendet werden, was bedeutet, dass sich die Seitenleistung, die Ladezeit und die Benutzererfahrung verbessern.
Wenn die Daten Ihrer Website näher an den Benutzerstandorten zwischengespeichert werden, werden außerdem weniger Ressourcen verbraucht, wodurch die Belastung Ihres Servers verringert wird.
Content Delivery Networks (CDNs) stellen zwischengespeicherte Inhalte von einem Netzwerkstandort bereit, der einem Benutzer am nächsten ist, um die Bereitstellung zu beschleunigen, mit einer Architektur, die darauf ausgelegt ist, die Netzwerklatenz zu reduzieren, die durch die Übertragung von Datenverkehr über große Entfernungen und über mehrere Netzwerke verursacht wird.
Dies alles entspricht der Verbesserung der Geschwindigkeit und Leistung Ihrer Website.
„Ich verwende Smush und alle CDNs, die mit Ihrem [wpmudev]-Hosting vorinstalliert sind!“ – JD
„Hosting mit CDN macht einen großen Unterschied für die Geschwindigkeit von WordPress-Sites.“ – Matthäus Forse
„Der Unterschied zwischen Bildern, die auf einem CDN optimiert sind (vs. nicht), ist ENORM“ – JD
Top-Empfehlungen:
CDNs

Wolkenflare
Cloudflare, dem Millionen vertrauen, ist ein globales Netzwerk, das darauf ausgelegt ist, alles, was Sie mit dem Internet verbinden, sicher, privat, schnell und zuverlässig zu machen.
QUIC.cloud
QUIC.cloud CDN ist eines der wenigen, das sowohl statische als auch dynamische WordPress-Inhalte zwischenspeichern kann. Maximieren Sie die Seitengeschwindigkeitswerte mit Onlinediensten, Bildoptimierung, Critical CSS, Unique CSS und Low-Quality Image Placeholders.
Caching-Plugins

Kolibri
Hummingbird bringt Ihre Website mit fachmännischem Caching und Komprimierung zum Fliegen. Hummingbird ist nicht nur eine vollständige Caching-Suite (Seite, Browser, Objekt, Gravatar und RSS), sondern bietet auch Asset-Optimierung auf allen Ebenen.
„Ich verwende Hummingbird auf allen meinen Seiten, das ist der Grund, warum ich WPMU DEV-Mitglied geworden bin.“ – kahnfusion
„Ich verwende die Speedy-Funktion [in Hummingbird], aber bei den größten Projekten optimiere ich die Dateien manuell. Ich habe sehr gute Ergebnisse erzielt, auch auf „schweren“ Seiten. – Isidoros Rigas
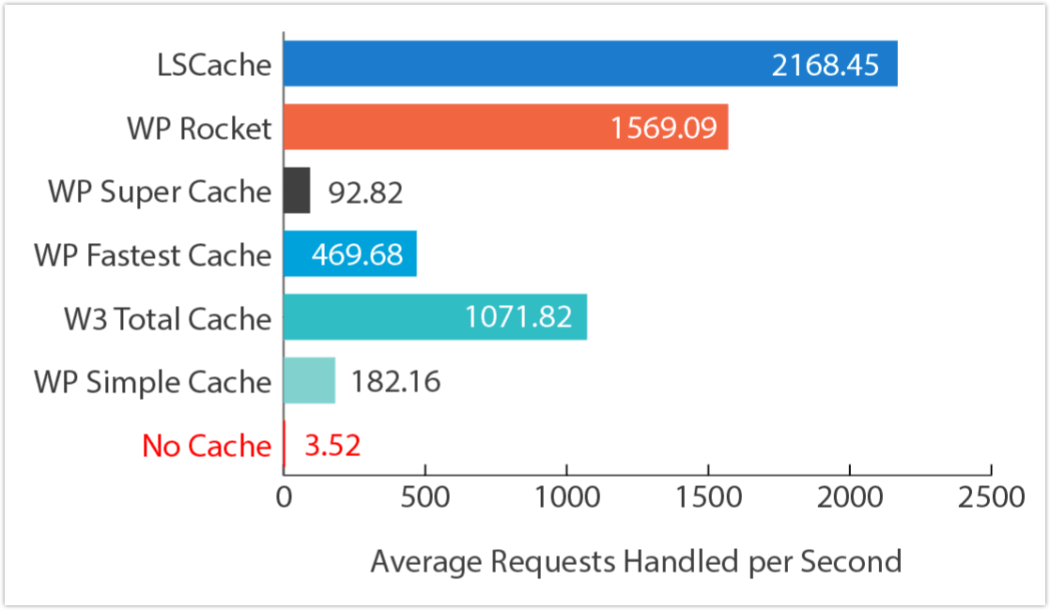
LiteSpeed-Cache
LiteSpeed Cache für WordPress ist ein All-in-One-Plug-in zur Website-Beschleunigung mit einem exklusiven Cache auf Serverebene und einer Sammlung von Optimierungsfunktionen.

WP Rocket bietet eine Reihe von erweiterten Optionen zur Leistungssteigerung, darunter das Verzögern der JavaScript-Ausführung, das Entfernen von nicht verwendetem CSS, Minimierung und LazyLoad.
NitroPack
NitroPack bietet Caching, Bildoptimierung und ein sofort einsatzbereites CDN. Keine Plugins von Drittanbietern oder komplexe Setups erforderlich.
Bild- und Dateioptimierer
Ein weiteres Element, das sich erheblich auf die Geschwindigkeit der Website auswirkt, ist die Asset-Optimierung.
Es gibt zwei Kategorien, wenn es um diese Assets geht – Dateien und Bilder – obwohl sich die Methoden zu ihrer Optimierung etwas überschneiden.
Wir werden uns eine Reihe von Möglichkeiten ansehen, um für jeden eine Spitzenleistung zu erzielen.
Dateioptimierung:
- Aktivieren Sie Gzip (Textkomprimierung)
- Lazy Load Kommentare und kleinere Posts
- Site-Elemente zwischenspeichern (z. B. Seite, Browser, Gravatar, RSS)
- Dateien minimieren (unnötigen CSS- und JS-Code entfernen)
- Kombinieren Sie kleinere Dateien (weniger Dateien = weniger Anfragen)
- CSS aufschieben (Laden von Inhalten "above the fold" aufschieben)
- Javascript vorab laden und zurückstellen (JS-Ausführungszeit korrigieren und kleinere Payloads liefern)
Bildoptimierung:
- Bildgröße durch Komprimierung reduzieren (verlustbehaftet oder verlustfrei)
- Wählen Sie den besten Dateityp (PNG, JPEG usw.)
- Verwenden Sie progressives Laden für JPEGs
- Dateitypen der nächsten Generation verwenden (Webp)
- Lazy Load Offscreen-Bilder
- Bildbereitstellung optimieren (über ein CDN bereitstellen)
Was wie kleine Änderungen erscheint, kann sich zu spürbaren Geschwindigkeitsverbesserungen summieren.
Top-Empfehlungen:
Kolibri
Abgesehen davon, dass Hummingbird ein umfassender Caching-Assistent ist, verarbeitet Hummingbird eine Vielzahl von Optimierungsfunktionen, wie z.
Mit Automatisierungen und Ein-Klick-Einstellungen ist die Einrichtung ein Kinderspiel.
Oh, und Hummingbird ist kostenlos.

Schmusen
Smush hat uns bekannt gemacht. Mit mehr als 1 Million aktiven Installationen und 5 von 5 Sternen ist dieser Powerhouse-Performer gekleidet, um zu beeindrucken.
Optimieren Sie unbegrenzt Bilder (Bulk Smush, Super Smush = 2-fache Komprimierung), Lazy Load, automatische Größenänderung, Komprimierung, Sicherung oder Massenwiederherstellung von Originalbildern und lösen Sie Google PageSpeed-Empfehlungen – alles von einem einfachen und intuitiven Dashboard aus.
Smush ist auch kostenlos.
„Wenn ich eine nahezu perfekte Leistung haben möchte, codiere ich meine Vorlagen, ersetze die meisten Plugins durch wpmudev-Plugins und das Ergebnis ist großartig (meistens A mit GTmetrix und fast 100 % mit Google-Seitengeschwindigkeit).“ – Anton
„Smush und Hummingbird gehen in jede Seite. Ich habe überhaupt keine Anfragen für Smush – es ist ein Champion.“ – Toni G
„Ich verwende beides (Hbird & Smush) auf jeder Seite und ich muss nichts ändern: Seit Plugin-Einstellungsvorlagen herausgekommen sind, stelle ich sie einfach ein und vergesse sie!“ – Phil
„Smush fand ich immer ausgezeichnet. Ich mag es wirklich sehr. Es ist sehr beeindruckend, was es mit nur wenigen Klicks tun kann.“ – Matt
„Smush scheint bereits perfekt zu sein … ich sehe nicht, wie du es besser machen könntest.“ – Isidoros Rigas
EWWW
Optimieren Sie Bilder mit Tools auf Ihrem eigenen Server und verlagern Sie den CPU-intensiven Optimierungsprozess für mehr Komprimierung auf ihre spezialisierten Server.
Bilder werden automatisch komprimiert, an die Seiten- und Gerätegröße angepasst, verzögert geladen und in das WebP-Format der nächsten Generation konvertiert.
ShortPixel
Verwendet minimale Ressourcen und funktioniert gut mit jedem Shared-, Cloud-, VPS- oder dedizierten Webhosting. Optimieren Sie jedes Bild auf Ihrer Website, sogar Bilder, die nicht in der Medienbibliothek aufgeführt sind.
Sowohl verlustbehaftete als auch verlustfreie Bildkomprimierung sind für die gängigsten Bildtypen sowie PDF-Dateien verfügbar.
Plugins & Themen
Die meisten unserer Webentwickler waren sich einig: Während die Anzahl der verwendeten Plugins die Geschwindigkeit definitiv beeinflussen kann, ist die Qualität dieser Plugins am wichtigsten.
Beste Tipps:
- Beschränken Sie Plugins auf die wichtigsten und löschen Sie alle, die Sie nicht verwenden.
- Verwenden Sie ein möglichst leichtes Thema.
- Bereinigen Sie Ihre WP-Datenbanken, um unnötige Dateien loszuwerden, die von nicht verwendeten Plugins zurückgelassen wurden.
„Es läuft darauf hinaus, Plugins immer und immer wieder zu minimieren. Vor einem Jahr habe ich durchschnittlich 20 verwendet. Jetzt (abgesehen von den WPMUDEV-Standards) verwende ich kaum noch 5. Meine Websites sind genauso funktional, aber 10-mal schneller!“ – JD
„Versuchen Sie immer, die Anzahl der verwendeten Plugins zu minimieren.“ - James
Top-Empfehlungen:

Elementor + Hallo Elementor
Elementor ist die führende Website-Plattform für WordPress. Von Zielseiten und E-Commerce-Shops bis hin zu ausgewachsenen Websites – erstellen Sie alles mit dem Live-Drag-and-Drop-Editor von Elementor.
Verwalten Sie kostenlos unbegrenzt viele WP-Sites
Hello Elementor ist das minimale Vanilla-Thema, das speziell für die Kombination mit dem Elementor-Seitenersteller entwickelt wurde. Es steht kurz nach seiner Veröffentlichung an der Spitze der Charts und hat mehr als eine Million aktive Installationen mit 4,5/5 Sternen.

Divi
Divi bringt WordPress mit seiner unglaublich fortschrittlichen visuellen Builder-Technologie auf eine ganz neue Ebene.
Eine Website-Erstellungsplattform, die den Standard-WordPress-Post-Editor durch einen weit überlegenen visuellen Editor ersetzt und Ihnen die Möglichkeit gibt, spektakuläre Designs mit überraschender Leichtigkeit und Effizienz zu erstellen.
Ziegel
Ein schnelleres, anpassbareres und leistungsfähigeres Tool zur visuellen Gestaltung Ihrer gesamten Website von der Kopf- bis zur Fußzeile und allem dazwischen. Fügen Sie dynamische Daten ein und bearbeiten Sie mehrere Breakpoints und zeigen Sie eine Vorschau an, um eine vollständig responsive Website zu erhalten, die für Mobilgeräte optimiert ist.

Break Dance
Mit 120 integrierten Elementen, einer modernen Benutzeroberfläche und einem modernen Workflow sowie einer umfassenden WooCommerce-Integration ist Breakdance das ultimative Website-Builder-Plugin für WordPress.
10Web
Der allererste KI-gestützte WordPress-Builder. Holen Sie sich die anfängliche Struktur und das Design Ihrer Website mit KI, bearbeiten Sie sie mit dem 10Web-Builder auf Basis von Elementor und schalten Sie sie dann mit einem Klick live.
„Ich habe diese Seite gefunden, die in der kostenlosen Version einige interessante Dinge macht, es ist wie eine Spieländerung für den mobilen Pagespeed-Score. Viele intelligente Funktionen, mit denen Sie in kürzerer Zeit bessere Websites erstellen können.“ – Edoardo

Sauerstoff
Leistungsstarke visuelle Bearbeitung für Ihre gesamte Website. Erstellen Sie mit grundlegenden HTML-Elementen. Schreiben Sie PHP, CSS und JS live.
Zu den Funktionen gehören: Ziehen Sie Elementkanten, um den Abstand festzulegen, oder ziehen Sie sie per Drag & Drop, um sie neu anzuordnen; visuelle Kontrolle über jeden Teil Ihres WooCommerce-Shops; benutzerdefinierte Website-Header visuell erstellen, einschließlich Sticky- und Overlay-Header; Farben an einem Ort bearbeiten.
„Geschwindigkeits-Web-Builder wie Oxygen sind ein Game Changer für die Geschwindigkeit von Websites.“ – Greg
Impreza
Am besten bewertetes WordPress-Website- und WooCommerce-Builder-Thema.
„Ich verwende IMPREZA, weil es leistungsstark ist.“ – Phil
Unterstriche
Ein Starter-Theme, das dazu gedacht ist, sich in das nächste, großartigste WordPress-Theme zu verwandeln. Ultra-minimales CSS bedeutet, dass Ihnen beim Entwerfen weniger Dinge im Weg stehen müssen.

Erweiterter DB-Reiniger
Im Laufe der Zeit (oder bei starker Plugin-Nutzung) sammeln sich in WordPress-Datenbanken alte Revisionen, verwaiste Post-Meta, Spam-Kommentare usw. an, wodurch Websites träge und aufgebläht werden.
Dieses Plugin eliminiert auf einfache Weise unnötige Daten, um die Größe Ihrer Datenbank zu reduzieren, die Geschwindigkeit und Leistung der Website zu verbessern und eine schnellere Datenbanksicherung zu erhalten (da die Datei kleiner wird).
Hochwertiges Hosting
Natürlich stieg Hosting an die Spitze unserer Web-Entwickler-Gurus-Listen, deren Stimmen darauf bedacht sind, auszudrücken, wie wichtig hochwertiges Hosting ist.
Wenn Sie jedes geschwindigkeitssparende Element auf dieser Liste einsetzen und sich dann für eine Hosting-Plattform entscheiden, die über gemeinsam genutzte Server, minimale Ressourcen oder unterdurchschnittlichen Support verfügt, werden alle Ihre Bemühungen umsonst sein.
Ein Webhost bietet mehr als nur einen Ort zum Speichern von Online-Inhalten. Sie sind die Grundlage Ihrer Websites. Wählen Sie einen sicheren, zuverlässigen und seriösen Host, um Ihre Online-Residenz aufzubauen; die ruhe und der erfolg, der damit einhergeht, sind jeden cent wert.
Top-Empfehlungen:

WPMU-DEV-Hosting
Blitzschnell, dediziert und vollständig für WordPress optimiert, ohne gemeinsame Nutzung und ohne Unterbrechungen.
Hier sind nur einige der Features: 10 Rechenzentren + 45-Punkte-CDN; FastCGI; erstklassige Sicherheits- und Site-Management-Tools; 99,9 % Verfügbarkeitsgarantie; WooCommerce optimiert; Premium-Support (24/7/365).
Nehmen Sie nicht unser Wort dafür; Sehen Sie, was andere Gleichgesinnte über uns zu sagen haben.
„Die Wahl eines guten Hostings ist die Hauptsache . WPMU DEV-Hosting ist großartig.“ – Greg
„Meine schnellsten Seiten sind auf WPMU Dev-Hosting“ – Brad
„Hosting: WPMU DEV 100 %“ – Phil
A2-Hosting
Sicher mit erweiterten Schutzfunktionen. Verwaltete Servervorteile und Tools für die Themen- und Plug-in-Verwaltung. Stabilität mit 99,9 % Verfügbarkeitsgarantie und internem Support rund um die Uhr.
„A2 ist mein Nicht-WPMU-DEV-Hosting; Turbo (auf LiteSpeed-Servern) ist sehr schnell.“ – Greg
Grab Bag (Sonstiges) Tools & Tipps
Es gab auch einige Tools und Tipps, die nicht in unsere anderen Kategorien fielen, aber wir wollten sie einbeziehen, weil sie das Gespräch definitiv bereichern.
Verwenden Sie benutzerdefinierte Snippets für eine fein abgestimmte Steuerung
„Ich erwische mich ständig dabei, benutzerdefinierte Snippets zu schreiben, um Dinge wie Dequeue-Skripts auf nicht benötigten Seiten oder das Deaktivieren von Funktionen in Jetpack, WooCommerce, Core usw. zu tun, die ich nicht mit Laden verschwenden muss.“ – Super entzückend
„Ich versuche, das Hinzufügen von Plugins zu vermeiden, wenn ich dies mit ein paar zusätzlichen Zeilen in meiner Datei functions.php tun kann.“ – Matt

Code Ausschnitte
Es ist eine einfache, saubere und einfache Möglichkeit, Code-Snippets auf Ihrer Website auszuführen. Es bietet eine GUI-Schnittstelle zum Hinzufügen von Snippets und führt sie tatsächlich auf Ihrer Website aus, als wären sie in der Datei functions.php Ihres Themes.
Snippets können (genau wie Plugins) aktiviert und deaktiviert und für die Übertragung auf eine andere Website exportiert werden, entweder in JSON zum späteren Import durch das Code-Snippets-Plugin oder in PHP zum Erstellen Ihres eigenen Plugins oder Designs.
Statistiken: Aktive Installationen: 700.000+, ~400 Bewertungen, 5/5 Sterne
Arbeiten Sie mit LMS-Plattformen
„Ich arbeite mit LMS-Plattformen und wir konnten nicht mehr tun oder erreichen, als genau das zu tun. Das Arbeiten mit Websites zum Erstellen von Kursen gehört der Vergangenheit an.“ – Manuel

LearnPress
Erstelle und verkaufe Kurse ganz einfach online, mit Lehrplänen, die Lektionen und Quiz beinhalten, die alle mit einer benutzerfreundlichen Oberfläche verwaltet werden.
Erstellen Sie einfach und schnell Bildungs- oder Online-Kurs-Websites, ohne dass Programmierkenntnisse erforderlich sind. Es gibt auch eine Bibliothek mit kostenlosen und Premium-Addons, die die Funktionalität erweitern.
Statistiken: Aktive Installationen: 100.000+, 500+ Bewertungen, 4,5/5 Sterne
Verwenden Sie eine Cloud-Server-Verwaltungsplattform
Laufwolke
Modernes Server-Management-Panel; Die Unternehmensplattform für Cloud-Server-Management; Automatisieren Sie die Serverkonfiguration und Sicherheitsupdates.
Mit RunCloud müssen Sie kein Linux-Experte sein, um eine Website zu erstellen, die von DigitalOcean, AWS, Google Cloud oder Vultr unterstützt wird. Verwenden Sie diese grafische Oberfläche, um kostengünstig ein Geschäft in der Cloud aufzubauen.
„Nachdem wir so viele verschiedene Hosting-Strategien getestet haben, haben wir festgestellt, dass dies die effizienteste ist … sehr schnell zu erstellen und viel Automatisierung möglich, da Runcloud eine großartige API bietet.“ – Ricardo
Alle wichtigen Aspekte des Testens
Da es so viele Variablen gibt, die Sie verwenden können, um Ihre Website schneller zum Laufen zu bringen, ist der beste Weg, um wirklich zu wissen, was am besten funktioniert, zu testen, was Sie eingerichtet haben.
Aufgrund der dynamischen Natur von WordPress-Websites ist es außerdem wichtig, weiterhin im Auge zu behalten, wie gut alle Komponenten laufen.
Empfohlene Geschwindigkeitstest-Tools:

Google PageSpeed – PageSpeed Insights (PSI) berichtet über die Leistung einer Seite sowohl auf mobilen als auch auf Desktop-Geräten und macht Vorschläge, wie diese Seite verbessert werden kann.
GTMetrix – Sehen Sie, wie Ihre Website abschneidet, zeigen Sie, warum sie langsam ist, und entdecken Sie Optimierungsmöglichkeiten.
Checkbot.io – erstellt sehr detaillierte Berichte über die verschiedenen Dinge, die die Geschwindigkeit und SEO Ihrer Seite beeinflussen; testet Hunderte von Seiten gleichzeitig auf defekte Links, doppelte Titel, ungültiges HTML, unsichere Seiten und mehr als 50 andere Prüfungen.

WebPageTest – Testen Sie sofort die Geschwindigkeit, Benutzerfreundlichkeit und Belastbarkeit Ihrer Website in echten Browsern, Geräten und an Standorten auf der ganzen Welt.
Lighthouse – eine Chrome-Browsererweiterung und ein automatisiertes Tool zur Verbesserung der Leistung, Qualität und Korrektheit Ihrer Web-Apps; Es führt eine Flut von Tests gegen die Seite durch und erstellt dann einen Bericht darüber, wie gut sie abgeschnitten hat und was Sie tun können, um sie zu verbessern.
Sizzy – ein Browser für Webentwickler; ermöglicht es Ihnen, in mehreren Ansichtsfenstern zu testen, Leistungswerte zu überprüfen, für alle Anwendungsfälle zu entwickeln und zu testen, ohne sie manuell in einem normalen Browser simulieren zu müssen.
Regelmäßiges Testen und Optimieren ist ein wichtiger Teil der Aufrechterhaltung dieser Geschwindigkeiten der nächsten Stufe. Wählen Sie also die Tools, die Sie bevorzugen, und stellen Sie sicher, dass Sie dies konsequent tun.
Verbessern Sie die Leistung Ihrer WordPress-Website
Die Bedeutung der Beschleunigung einer WordPress-Site kann nicht genug betont werden.
Sie haben alles in Ihre Website gesteckt – kombinieren Sie jetzt diese großartigen Inhalte mit wettbewerbsfähigen Seitenladegeschwindigkeiten, um Ihr Engagement und Ihre Conversions zu steigern.
Bei so vielen verfügbaren Optionen zur Beschleunigung einer WordPress-Site, von denen viele kostenlos sind, macht es keinen Sinn, sie nicht zu Ihrem Vorteil zu nutzen.
Hoffentlich werden Sie bereitwillig einige der Tools und Techniken in diesem Beitrag anwenden und selbst sehen, wie stark die Geschwindigkeit Ihrer Website gesteigert werden kann.
Wenn Sie kein WPMU DEV-Mitglied sind, testen Sie uns risikofrei (keine Kreditkarte erforderlich) und sehen Sie, wie gut wir Ihre Website ergänzen können. Unser Support ist unübertroffen und hilft bei jedem Problem in WordPress – auch wenn es nicht unser Produkt ist.
