So optimieren Sie Google Fonts in WordPress
Veröffentlicht: 2023-02-11Jeder weiß, dass eine gut gestaltete Website der Schlüssel zu mehr Besuchern ist. Eine Möglichkeit, Ihre Website ansprechend aussehen zu lassen, ohne Kompromisse bei der Benutzerfreundlichkeit einzugehen, ist die Verwendung der richtigen Schriftarten. In diesem Artikel untersuchen wir, wie Sie Google-Schriftarten in WordPress für eine bessere Leistung und ein verbessertes Benutzererlebnis optimieren können.
Bevor wir beginnen, werfen wir einen Blick darauf, was genau Google-Schriftarten sind und warum wir Google-Schriftarten in WordPress optimieren müssen.
Was sind Google Fonts?
Google Fonts ist eine Bibliothek kostenloser Schriftarten mit über 1300 Open-Source-Schriftarten, die vom Google-Team erstellt wurden und die Sie auf Ihrer Website verwenden können. Sie sind in verschiedenen Ausführungen und Gewichten erhältlich. Sie finden sie sowohl in der Serif- als auch in der Sans-Serif-Familie sowie in einer Reihe von Display- und Handwriting-Schriftarten. Sie können diese Schriftarten als Fließtext oder Überschriften, auf Ihrer Website, in Ihren E-Mails oder sogar in Ihren gedruckten Dokumenten verwenden.
Wenn Sie sich nicht sicher sind, welche Schriftart Sie auswählen sollen, bietet Google ein praktisches Vorschau-Tool, mit dem Sie sehen können, wie jede Schriftart auf Ihrer Website aussieht. Die Bibliothek enthält auch eine große Auswahl an internationalen Schriftarten mit Unterstützung für mehr als 200 Sprachen. Wenn Sie Google Fonts verwenden, müssen Sie keine Software auf Ihrem Computer installieren oder sich um Urheberrechtsprobleme kümmern. Alles, was Sie tun müssen, ist, die Schriftart mit Ihrer Website zu verlinken, und schon kann es losgehen.
Google Fonts ist außerdem so konzipiert, dass es für verschiedene Bildschirmgrößen geeignet ist, sodass es auf jedem Gerät einfach zu verwenden ist. Google Fonts macht es auch einfach, mit Typografie kreativ zu sein. Mit Hunderten von Schriftarten in seiner Bibliothek können Sie atemberaubende Designs erstellen , die sich von den anderen abheben. Und wenn Sie eine einzelne Schriftart für mehrere Designs verwenden möchten, können Sie auch Schriftarten für ein einzigartiges Aussehen kombinieren.
Warum müssen wir Google Fonts in WordPress optimieren?
Viele Leute verwenden oft Google Fonts, weil sie kostenlos und einfach zu verwenden sind. Wenn jedoch zu viele Schriftarten auf einer einzelnen Website verwendet werden, kann dies zu extrem langsamen Ladezeiten führen. Dies liegt daran, dass jede Schriftart separat vom Server geladen werden muss, bevor sie auf der Seite angezeigt werden kann.
Durch die Optimierung der Google-Schriftarten wird jedoch die Anzahl der Anfragen des Browsers reduziert, was zu einer schnelleren Ladegeschwindigkeit führt. Schnellere Ladezeiten können einen großen Unterschied in der Leistung Ihrer Website ausmachen, da sie die Benutzerinteraktion erhöhen und die Absprungrate verringern.
Abgesehen davon ist einer der offensichtlichsten Vorteile das verbesserte Erscheinungsbild Ihrer Website. Mit besserer Typografie wird Ihre Website visuell ansprechender und verlockender für Besucher. Darüber hinaus bietet Google Fonts auch eine Reihe internationaler Schriftarten an, die die Benutzerfreundlichkeit Ihrer Website verbessern können. Indem Sie Schriftarten aus verschiedenen Sprachen integrieren, können Sie Ihre Website für Personen mit unterschiedlichem Hintergrund zugänglicher machen.
Und schließlich kann die Optimierung von Google Fonts dazu beitragen, die SEO Ihrer Website zu verbessern. Durch die Verwendung von suchmaschinenoptimierten Schriftarten können Sie die Platzierung Ihrer Website in den Suchergebnissen verbessern.
Jetzt fragen Sie sich vielleicht , wie wir Google-Schriftarten zu WordPress hinzufügen können. Finden wir es im nächsten Abschnitt heraus.
Wie füge ich Google Fonts zu WordPress hinzu?
Es gibt verschiedene Methoden, um Google-Schriftarten zu WordPress hinzuzufügen. Wir verwenden jedoch eine schnelle und einfache Methode, die natürlich die Plugin-Methode ist.
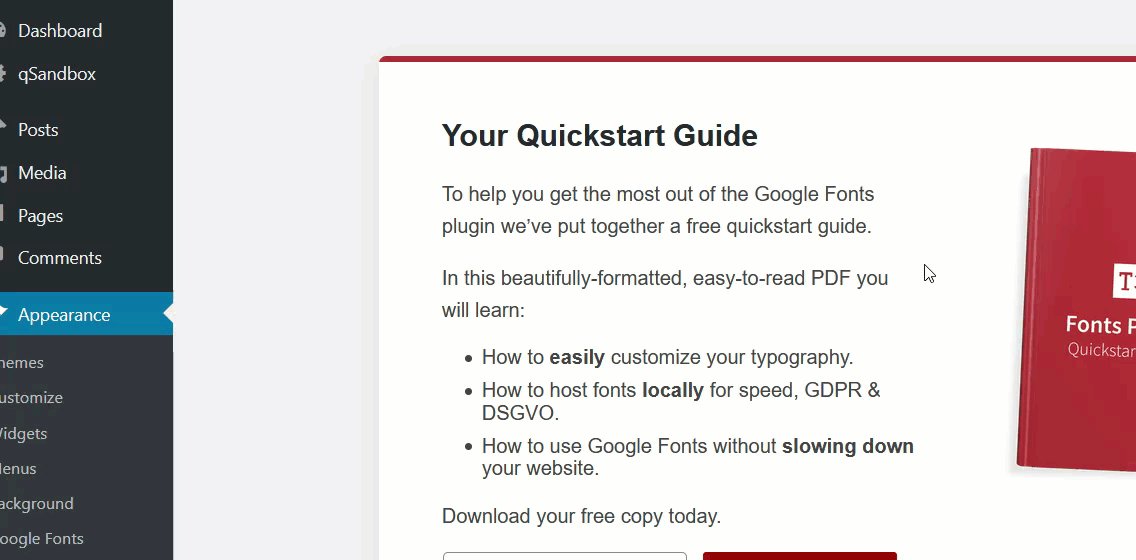
Für diese Demonstration verwenden wir das Typografie-Plugin von Google Fonts, da es eines der besten kostenlosen Tools ist, mit dem Sie Google Fonts in Ihre Website einbinden können, ohne eine einzige Codezeile schreiben zu müssen.

Bevor Sie zum Tutorial übergehen, denken Sie daran, dass die meisten WordPress-Designs mit integrierter Unterstützung für Google-Schriftarten ausgestattet sind. Wenn Sie ein Design verwenden, das die Google Fonts-Integration enthält, können Sie die Typografie Ihrer Website im Designbereich oder im WordPress-Customizer ändern. Bevor Sie also mit dem Einbinden von Google Fonts auf Ihrer Website beginnen, empfehlen wir Ihnen, zunächst zu prüfen, ob Ihr Design bereits Google Fonts enthält.
Beginnen wir nun mit der Installation des aktivierenden Google Fonts-Typografie-Plugins.
Schritt 1: Installieren und aktivieren Sie das Google Fonts-Typografie-Plugin
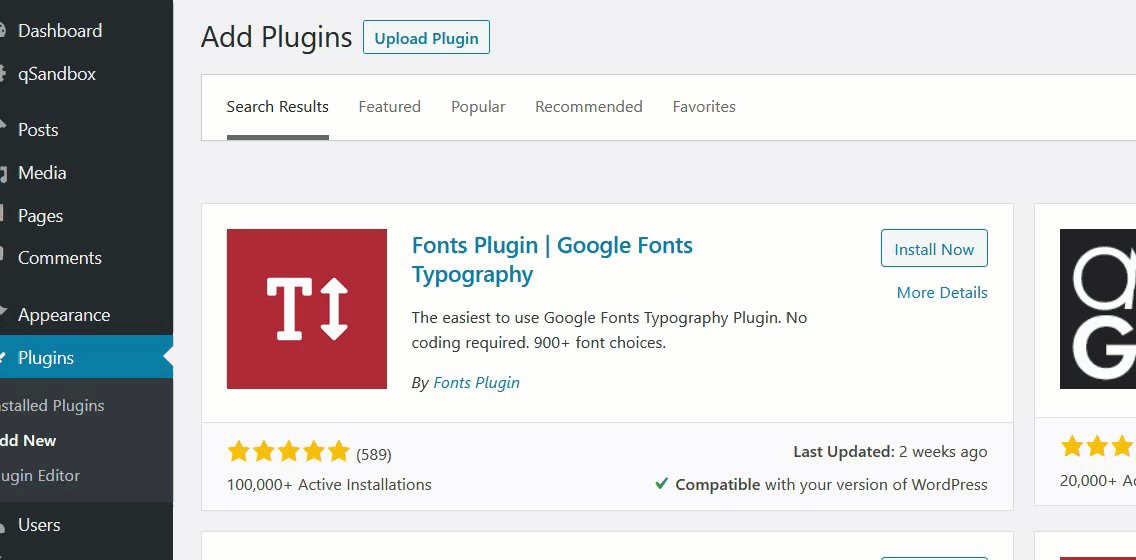
Um das Plugin zu installieren, navigieren Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen . Geben Sie hier die Schlüsselwörter des Plugins ein und suchen Sie im WordPress-Plugin-Repository danach.
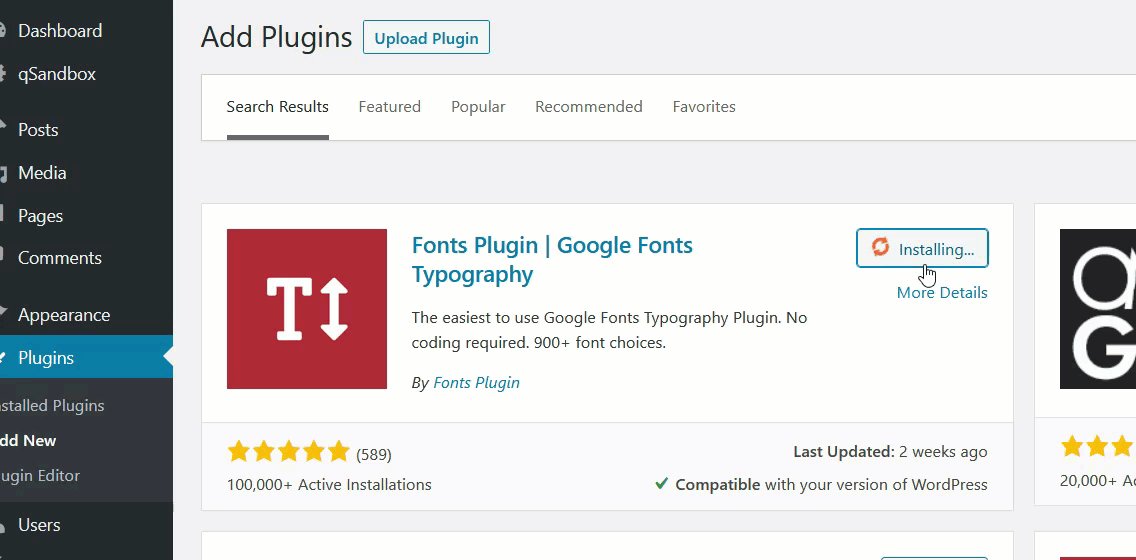
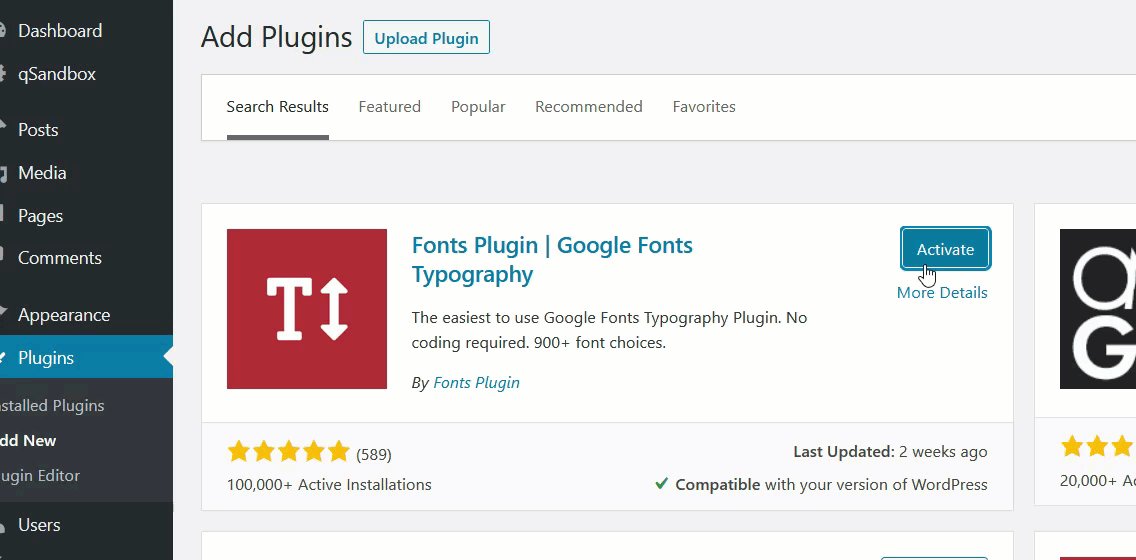
Wenn Sie das Plug-in in den Suchergebnissen finden, klicken Sie auf Jetzt installieren . Die Installation dauert nur wenige Augenblicke. Klicken Sie nach der Installation auf die Schaltfläche Aktivieren , um das Plugin auf Ihrer Website zu aktivieren.

Sie können das Plugin auch manuell installieren. Weitere Informationen finden Sie in unserer Anleitung zur manuellen Installation eines WordPress-Plugins.
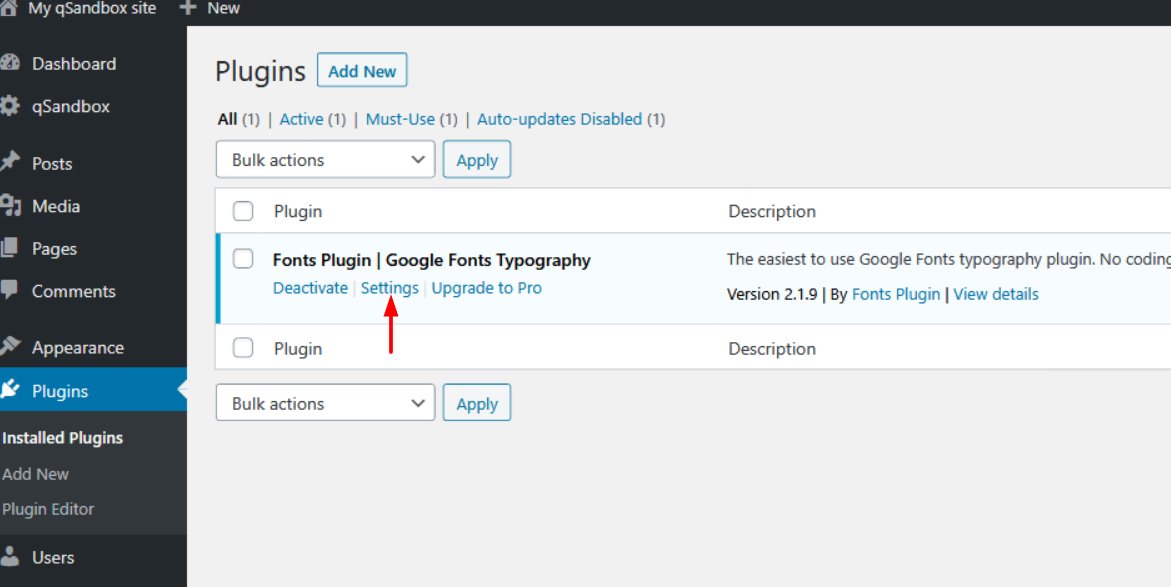
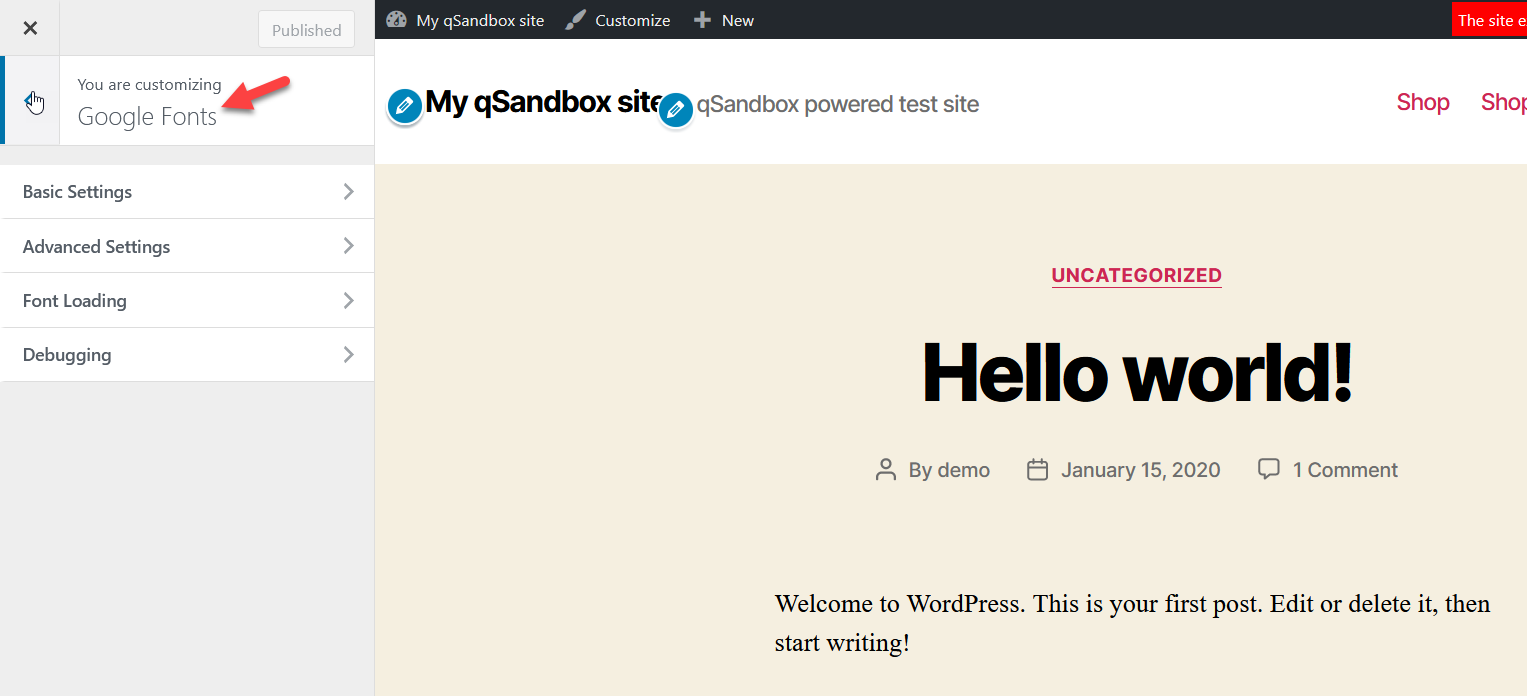
Navigieren Sie dann zu Plugins und überprüfen Sie die Einstellungen des Plugins. Wenn Sie darauf klicken, werden Sie zum WordPress-Customizer weitergeleitet. Von dort aus können Sie die Typografie Ihrer Website steuern.

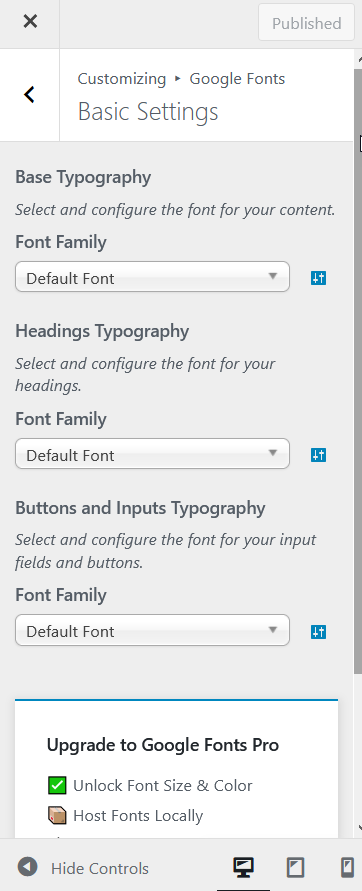
Es gibt 4 Haupteinstellungen , die Sie konfigurieren können.

Schritt 2: Konfigurieren Sie die Einstellungen des Plugins
In den Grundeinstellungen können Sie Ihre Standard-Schriftfamilie für den Hauptteil, die Überschrift und die Eingabefelder aus dem Abschnitt Grundlegende Typografie auswählen. Sie können eine der Hunderten von Google-Schriftarten aus dem Dropdown-Menü unter jedem Abschnitt der Schriftfamilie auswählen. Wenn Sie wissen, welche Schriftart Sie möchten, geben Sie sie einfach in das Suchfeld ein.

Andererseits können Sie in den erweiterten Einstellungen die Schriftfamilie für Ihr Branding, Ihre Navigation, Ihren Inhalt, Ihre Seitenleiste und Ihre Fußzeile auswählen. Dies ist eine nützliche Funktion, wenn Sie beabsichtigen, verschiedene Schriftarten in verschiedenen Bereichen Ihrer Website zu verwenden.
Eine weitere Einstellungsmöglichkeit ist Font Loading . Sie können alle nicht benötigten Schriftstärken einfach deaktivieren. Klicken Sie dann auf Veröffentlichen . Endlich finden Sie eine Einstellungsoption, die Debugging ist. Innerhalb dieser Einstellung können Sie alle Ihre Schriftarten zurücksetzen und von vorne beginnen, und Sie können auch den Schriftarten-Cache löschen.
Und das ist es. Mit diesen Schritten können Sie ganz einfach Google-Schriftarten zu Ihrer WordPress-Website hinzufügen.
Tipps zur Optimierung von Google Fonts in WordPress
Nun, da Sie Ihrer WordPress-Website Google-Schriftarten hinzugefügt haben. Hier sind die Tipps, mit denen Sie Google-Schriftarten in WordPress optimieren können.
1. Verwenden Sie den richtigen Schriftartenstapel
Wenn es darum geht, den richtigen Font-Stack für Ihr Webprojekt zu verwenden, gibt es einige Dinge zu beachten. Ein Schriftartenstapel ist eine Sammlung von Schriftarten, die Text auf einer Website anzeigen. Die Schriftarten in einem Schriftartstapel werden normalerweise so ausgewählt, dass sie Text in einer Vielzahl unterschiedlicher Sprachen anzeigen können.
Zunächst sollten Sie sicherstellen, dass die von Ihnen verwendeten Schriftarten auf den meisten Geräten weit verbreitet sind. Zweitens sollten Sie einen Schriftartenstapel verwenden, der einige verschiedene Schriftarten enthält, falls eine der von Ihnen verwendeten Schriftarten auf einem bestimmten Gerät nicht verfügbar ist.
Und schließlich müssen Sie sicherstellen, dass die von Ihnen ausgewählten Schriftarten den Text in den Sprachen anzeigen, die Sie unterstützen möchten. Stellen Sie außerdem sicher, dass die von Ihnen ausgewählten Schriftarten mit den Browsern kompatibel sind, die Ihre Benutzer verwenden, und auch auf allen Arten von Geräten lesbar sind.
2. Zeichensätze angeben
Beim Erstellen eines neuen Dokuments können Sie angeben, welcher Zeichensatz verwendet werden soll. Es ist wichtig, den verwendeten Zeichensatz anzugeben, damit der Text richtig angezeigt werden kann. Vor allem, wenn Sie mit Sprachen arbeiten, die nicht-lateinische Schriftzeichen verwenden, wie Arabisch, Chinesisch, Japanisch oder Russisch.

Wenn Sie sich nicht sicher sind, welchen Zeichensatz Sie verwenden sollen, können Sie eine Liste mit Zeichensätzen einsehen, die von verschiedenen Sprachen unterstützt werden. Nachdem Sie einen Zeichensatz ausgewählt haben, achten Sie darauf, Ihr Dokument mit diesem Zeichensatz zu speichern.
Es gibt viele verschiedene Zeichensätze, die beim Arbeiten mit Text angegeben werden können. Der gebräuchlichste Zeichensatz ist der ASCII-Zeichensatz, der das gesamte englische Standardalphabet und alle Zahlen enthält. Für andere Sprachen können andere Zeichensätze verwendet werden.
3. Verlassen Sie sich nicht auf automatische Fallbacks
Bei der Entwicklung des Webs ist es wichtig, sich nicht auf automatische Fallbacks zu verlassen. Dies liegt daran, dass automatische Fallbacks oft zu unerwarteten Ergebnissen führen und sogar dazu führen können, dass Ihre Website beschädigt wird. Stattdessen ist es immer am besten , Ihre Website in so vielen Browsern und Geräten wie möglich zu testen und sicherzustellen, dass sie wie beabsichtigt funktioniert. Versuchen Sie nach Möglichkeit, manuelle Fallbacks oder alternative Lösungen bereitzustellen, die verwendet werden können, falls die automatischen Fallbacks fehlschlagen.
4. Verwenden Sie die richtigen Gewichte und Stile
Es ist wichtig, eine Hierarchie in Ihren Schriftarten zu verwenden, damit die Leser die Seite leicht scannen können und wissen, wo sie die wichtigsten Informationen finden. Das Gewicht und die Stile, die Sie für Ihre Überschriften verwenden, sollten sich von denen unterscheiden, die Sie für Ihren Fließtext verwenden. Für Fließtext ist ein leichter bis mittlerer Schriftgrad am besten, mit einer einfachen, serifenlosen Schriftart. Für Überschriften können Sie eine fettere Schrift verwenden, und Sie sollten die Verwendung einer Serifenschrift in Erwägung ziehen.
Im Zweifelsfall ist einfacher besser . Halten Sie sich an ein paar grundlegende Gewichte und Schriftarten und haben Sie keine Angst zu experimentieren. Zunächst müssen Sie entscheiden, welche Art von Botschaft Sie Ihren Besuchern übermitteln möchten. Wenn Sie möchten, dass Ihr Text seriös und professionell ist, sollten Sie eine kräftigere Schriftart verwenden. Wenn Sie möchten, dass Ihr Text lustig und verspielt ist, können Sie eine leichtere Schriftart verwenden.
5. Optimieren Sie Ihre CSS-Bereitstellung
Um Ihre CSS-Bereitstellung zu optimieren, sollten Sie Ihre CSS-Dateien verkleinern und komprimieren . Das Minimieren Ihres CSS bedeutet, die Dateigröße Ihrer CSS-Dateien zu reduzieren, indem unnötige Leerzeichen, Kommentare und anderer Code entfernt werden. Das Komprimieren Ihres CSS bedeutet, dass Sie die Dateigröße Ihrer CSS-Dateien reduzieren, indem Sie die Größe der einzelnen Dateien reduzieren.
Eine Möglichkeit, dies zu tun, besteht darin, ein CDN zum Hosten Ihrer CSS-Dateien zu verwenden. Alternativ können Sie Ihren CSS-Code direkt in Ihre HTML-Dateien einfügen. Dies kann eine gute Option sein, wenn Sie nur eine kleine Menge CSS liefern müssen. Welchen Ansatz Sie auch immer wählen, stellen Sie sicher, dass Sie Ihre Website gründlich testen, um sicherzustellen, dass es keine Lieferprobleme gibt.
6. Verwenden Sie Kursivschrift sparsam
Kursivschrift wird hauptsächlich verwendet, um ein Wort oder einen Satz hervorzuheben oder einen Titel zu bezeichnen. Der übermäßige Gebrauch von Kursivschrift kann dazu führen, dass Ihr Schreiben so aussieht, als würden Sie sich zu sehr bemühen, dramatisch oder interessant zu sein. Während die übermäßige Verwendung von Kursivschrift auch dazu führen kann, dass Ihr Schreiben überladen aussieht. Bei richtiger Anwendung können sie jedoch Akzente setzen und dabei helfen, lange Textblöcke aufzubrechen .
7. Erwägen Sie die Verwendung eines Web-Font-Loaders
Wenn Sie die Leistung Ihrer Webfonts verbessern möchten, sollten Sie die Verwendung eines Ladeprogramms für Webfonts in Betracht ziehen. Dies kann dazu beitragen, den Flash of Invisible Text (FOIT) zu vermeiden, der auftreten kann, wenn Webfonts nicht richtig geladen werden. Ein Webfont-Loader sorgt für eine verbesserte Ladezeit Ihrer Webfonts bei korrekter Anzeige.
Dieses einfache Tool kann das Aussehen Ihrer Website dramatisch verändern und ist einfach zu bedienen. Wählen Sie einfach die Webschriftart aus, die Sie verwenden möchten, und fügen Sie dann den Code zu Ihrer Website hinzu. Der Web Font Loader kümmert sich um den Rest und stellt sicher, dass Ihre Website optimal aussieht.
8. Schriftanzeige verwenden: swap;
Font-display ist eine CSS-Eigenschaft, die Browsern mitteilt, wie noch nicht geladene Schriftarten dargestellt werden sollen. Der Austauschwert weist den Browser an, zuerst die Fallback-Schriftart zu rendern und sie dann gegen die Google-Schriftart auszutauschen, wenn sie fertig ist. Dies stellt sicher, dass Benutzer beim Laden der Schriftart keine Leerstelle sehen, und trägt auch zur Verbesserung der Leistung bei, indem die Anzahl der zum Laden der Seite erforderlichen HTTP-Anforderungen reduziert wird . Chrome und Safari unterstützen diese Eigenschaft seit Version 60 bzw. 63.
9. Kombinieren Sie mehrere Schriftarten in einer einzigen Anfrage.
Wenn es darum geht, mehrere Schriftarten in Ihren Webdesigns zu verwenden, gibt es verschiedene Möglichkeiten, dies zu tun. Ein Ansatz besteht darin, einfach mehrere Schriftdateien in Ihr CSS aufzunehmen, die jeweils auf eine andere Schriftfamilie verweisen. Dies kann jedoch oft zu vielen zusätzlichen HTTP-Anfragen führen, die sich summieren und die Ladezeiten Ihrer Seite verlangsamen können.
Ein anderer Ansatz besteht darin, alle Schriftarten, die Sie verwenden möchten, mithilfe einer Technik namens Schriftarteneinbettung in einer einzigen Datei zusammenzufassen. Dies kann dazu beitragen, die Anzahl der HTTP-Anforderungen zu reduzieren und die Ladezeiten von Seiten zu verkürzen . Es gibt verschiedene Möglichkeiten, Schriftarten einzubetten, aber eine beliebte Methode ist die Verwendung der CSS-Regel @font-face.
10. Verwenden Sie ein CDN für bereitgestellte Schriftarten.
Viele Webentwickler entscheiden sich für die Verwendung eines Content Delivery Networks (CDN), um ihre Schriftarten bereitzustellen. CDNs können zur Verbesserung der Leistung beitragen, indem sie Ihre Schriftarten auf ihren Servern zwischenspeichern, was bedeutet, dass Besucher Ihrer Website schnellere Ladezeiten haben. Dies kann eine großartige Möglichkeit sein, die Leistung Ihrer Website zu verbessern und die von Ihnen verwendete Bandbreite zu reduzieren.
Es gibt jedoch ein paar Dinge zu beachten, wenn Sie ein CDN für Ihre Schriftarten verwenden. Zunächst müssen Sie sicherstellen, dass das von Ihnen gewählte CDN die von Ihnen verwendete Schriftart unterstützt. Zweitens müssen Sie sicherstellen, dass das von Ihnen gewählte CDN SSL verwendet , um die Schriftart bereitzustellen, da viele CDNs Schriftarten nur über HTTPS bereitstellen.
Drittens müssen Sie sicherstellen, dass das Design Ihrer Website nicht durch die Verwendung einer anderen Schriftart beeinträchtigt wird. Es gibt eine Reihe verschiedener CDNs, die Font Serving anbieten, also recherchieren Sie, um eines zu finden, das Ihren Anforderungen am besten entspricht. Sobald Sie ein CDN gefunden haben, mit dem Sie zufrieden sind, laden Sie einfach Ihre Schriftarten auf deren Server hoch.
Indem Sie diese einfachen Tipps befolgen, können Sie sicherstellen, dass Ihre Website schnell und effizient geladen wird und die Google Fonts auf allen Geräten gut aussehen! Also los – optimieren!
Abschluss
Google Fonts ist eine unglaubliche Ressource, mit der Sie Ihrer Website ganz einfach etwas Persönlichkeit und Stil verleihen können, ohne ein Vermögen auszugeben. Durch die Optimierung der auf Ihrer WordPress-Site verwendeten Schriftarten können Sie sicherstellen, dass Ihre Besucher eine großartige Benutzererfahrung haben, und gleichzeitig die Leistung Ihrer Website verbessern.
Ganz gleich, ob Ihr Ziel darin besteht, Ihre Website eleganter und professioneller aussehen zu lassen oder einfach nur etwas Stil hinzuzufügen, wenn Sie sich mit der Leistungsfähigkeit der Schriftartanpassung vertraut machen, kann Ihre Website von durchschnittlich zu außergewöhnlich werden. Mit der richtigen Einrichtung können ein paar Änderungen hier und da an Schriftarten, Größen und Kerning wirklich den Unterschied ausmachen, wenn es darum geht, bei den Besuchern Eindruck zu machen.
Neben den Tipps zur Optimierung von Google-Schriftarten in WordPress haben wir auch besprochen, wie wir Google mithilfe des Google Fonts-Typografie- Plugins zu WordPress hinzufügen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu verstehen, wie Sie Google Fonts in WordPress optimieren können. Wenn ja, dann können Sie uns unterstützen, indem Sie diesen Beitrag in Ihren sozialen Medien teilen.
In der Zwischenzeit möchten wir Sie bitten, sich diese anderen verwandten Blog-Beiträge anzusehen, um Ihre WordPress-Website zu verbessern.
So identifizieren Sie Schriftarten von einer Website
Die besten WordPress-Plugins zur Geschwindigkeitsoptimierung
11 Möglichkeiten zur Verbesserung der WordPress-Leistung
