So optimieren Sie Bilder, um Ihren Online-Shop zu beschleunigen
Veröffentlicht: 2019-07-04Leute mögen schnelle Seiten; Suchmaschinen mögen schnelle Seiten. Jeder im Internet mag schnell ladende Seiten.
Denken Sie darüber nach, wie Sie das Internet nutzen: Wenn Sie gezielt etwas kaufen möchten, kann es wahnsinnig frustrierend sein, auch nur 10 Sekunden auf das Laden einer Seite zu warten.
Wie können Sie als Eigentümer einer E-Commerce-Website die Geschwindigkeit Ihres Online-Shops auf einfache Weise verbessern?
Indem Sie alle Ihre Bilder für das Web optimieren.
Warum ist das wichtig? Wie fängt man an und was muss man tun? Auf all diese Fragen finden Sie unten Antworten.
Warum ist die Geschwindigkeit der Website wichtig, wenn es um Ihren Online-Shop geht?
Laut Kissmetrics geben 79 % der Webkäufer, die Probleme mit der Website-Performance haben, an, dass sie die Website nicht erneut besuchen werden, um etwas zu kaufen . Das ist ein großer Prozentsatz.
Suchmaschinen bestrafen Online-Shops, die langsam laden – aber was noch wichtiger ist, die Benutzer tun dies auch. Sie verlassen die Website, ohne etwas zu kaufen, um nie wieder zurückzukehren.
Wenn Ihre Website nicht so schnell wie möglich geladen wird, könnten Ihnen Verkäufe entgehen.
Wie schnell soll Ihre Seite sein?
So schnell wie möglich.
Das mag vage klingen, aber bedenken Sie diese Statistiken:
- 47 % der Menschen erwarten, dass eine Webseite in zwei Sekunden oder weniger geladen wird.
- 40 % der Besucher verlassen eine Seite, deren Ladevorgang drei Sekunden oder länger dauert.
Muss ich mehr sagen?
Website-Besucher müssen nicht ewig auf das Laden einer Seite warten und sollten es auch nicht müssen.
Wie können Sie die Geschwindigkeit Ihrer Website ermitteln?
Es gibt ein paar kostenlose Tools, die online verfügbar sind, die Ihre Website scannen und Ihnen einen Geschwindigkeitswert geben, zusammen mit einer Schritt-für-Schritt-Aufschlüsselung der größten Probleme und wie sie verbessert werden können.
- Page Speed Insights von Google zeigt Ihnen, wie Ihre Website sowohl auf dem Desktop als auch auf Mobilgeräten geladen wird.
- Pingdom Page Speed erklärt Ihre Seitengröße und Ladezeit.
- GTMetrix enthält hilfreiche Grafiken und priorisiert Geschwindigkeitsbedenken.

Wie beschleunigen Sie also Ihren Online-Shop?
Einer der besten Ausgangspunkte ist die Optimierung Ihrer Bilder für das Web.
Bilder nehmen mehr Platz ein als jeder andere Teil einer Website, insbesondere wenn es um Online-Shops geht.
Sie gehören zu den „schwersten“ und schwierigsten Dateien, mit denen ein Server arbeiten kann, und ihre Größe und Qualität können Ihre Webleistung beeinträchtigen oder beeinträchtigen.
Das wiederum wirkt sich darauf aus, wie lange die Leute auf Ihrer Website bleiben und wie viele von ihnen konvertieren.
Hellere Bilder führen zu einer schnelleren Website, zufriedeneren Kunden und mehr Verkäufen. Also, wo fängst du an?
Schritt 1: Speichern Sie Ihr Bild im richtigen Format
Die beiden am häufigsten verwendeten Bildformate sind Portable Network Graphics (PNG) und Joint Photographic Experts Group (JPEG oder JPG).
Was ist der Unterschied?
Kurz gesagt, PNGs haben eine bessere Qualität und ermöglichen Transparenz, aber ihre Bilddateigrößen sind größer. JPEGs sind in der Qualitätsabteilung nicht so gut, aber ihre Bilddateigrößen sind normalerweise viel kleiner.
PNGs sind auch nicht verlustbehaftet, was bedeutet, dass Sie ein Bild ein Dutzend Mal bearbeiten und speichern können, ohne dass die Qualität abnimmt. JPEGs hingegen sind verlustbehaftet und verlieren bei jedem erneuten Speichern an Qualität.
Wann sollte ich welches Format verwenden?
JPEGs sind in den meisten Fällen die beste Wahl, da sie einen guten Kompromiss zwischen Bildqualität und Dateigröße darstellen.
Als gute Faustregel finden Sie hier eine Aufschlüsselung, wann die einzelnen Formate verwendet werden sollten.
- Wann Sie PNG verwenden sollten:
- Für Bilder mit transparentem Hintergrund
- Für Bilder mit Deckkraft
- Für kleinere Bilder wie Logos oder Icons
- Für Bilder mit Text darauf
- Für Screenshots oder Bilder, die nicht viele verschiedene Farben verwenden
- Wenn Sie die Qualität eines detaillierten Bildes beibehalten möchten, spielt die Dateigröße keine Rolle
- Wann Sie JPEG verwenden sollten:
- Für Bilder mit vielen verschiedenen Farben, wie Fotos und realistische Bilder
- Für Produktbilder und Hintergründe
Schritt 2: Ändern Sie die Größe Ihres Bildes
Wenn Sie ein Bild mit einer Breite von 3.000 Pixeln auf Ihre Produktseite hochladen, belasten Sie den Browser doppelt so stark.
Der Browser muss zuerst das ursprüngliche 3.000-Pixel-Bild laden und dann das verkleinerte Bild erneut laden, damit es in den Bereich passt, in den es hochgeladen wird.
Beispiel: Wenn die Breite Ihrer Website-Inhalte 800 Pixel beträgt, müssen die Browser Ihrer Besucher das 3.000-Pixel-Bild plus das 800-Pixel-Bild laden.
Multiplizieren Sie diesen Vorgang mit der Anzahl der Bilder, die Sie auf einer einzelnen Webseite haben. Sehen Sie, wie das schnell zu einem ziemlich monströsen Problem werden kann?
Bevor Sie ein Bild auf Ihre Website hochladen, überprüfen Sie zunächst die benötigte Größe.
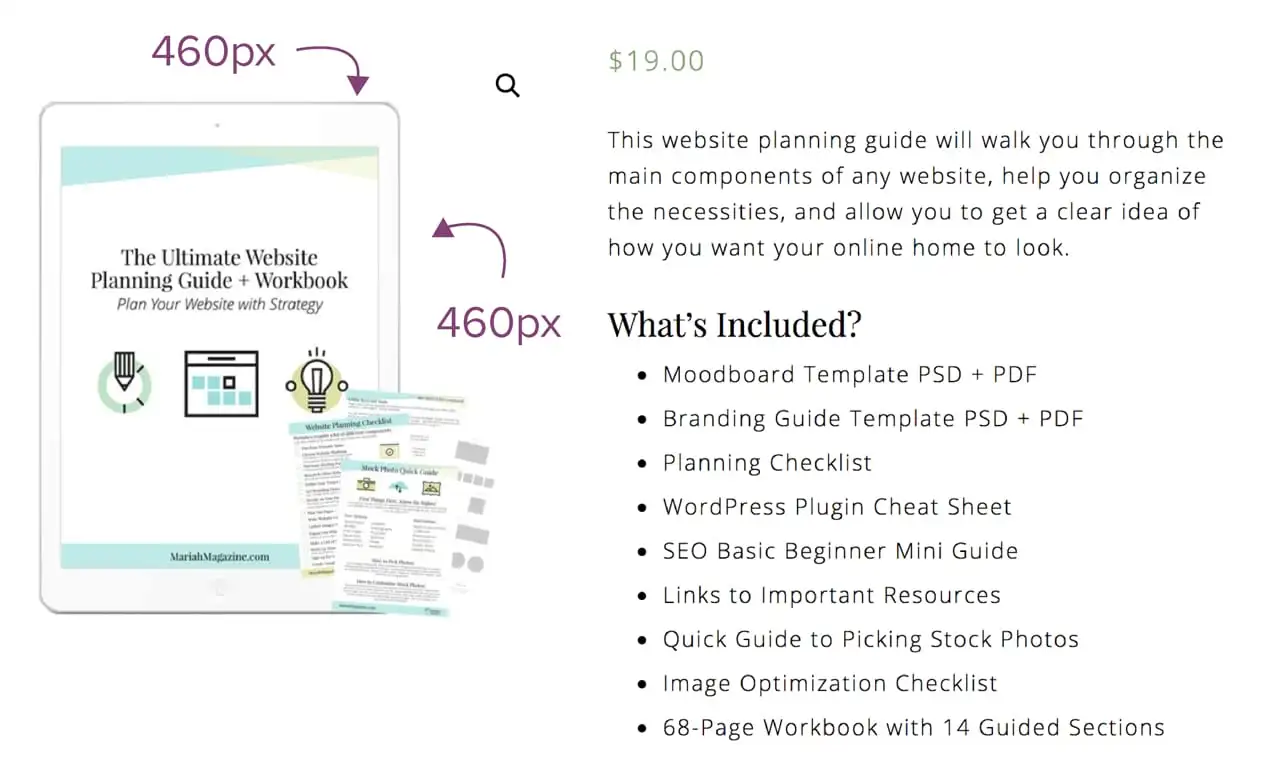
Auf dieser WooCommerce-Website werden die Produktbilder beispielsweise mit 460 x 460 Pixel angezeigt.

Wichtig: Bilddateigröße und Bildgröße sind zwei verschiedene Dinge.
Die Bildgröße (460px x 460px) wird im obigen Screenshot angezeigt.
Die Bilddateigröße gibt an, wie groß die tatsächliche Datei ist (z. B. 92.461 KB). Dies ist der Speicherplatz, der zum Speichern des Bildes auf Ihrem Server erforderlich ist. Je größer die Dateigröße, desto länger dauert es, bis das Bild geladen ist.

Sie möchten sicherstellen, dass die meisten Bilder auf Ihren Websites nicht größer als 150 KB, aber vorzugsweise kleiner als 100 KB sind – je nach Verwendungszweck des Bildes
Wie finden Sie heraus, welche Bildgröße benötigt wird?
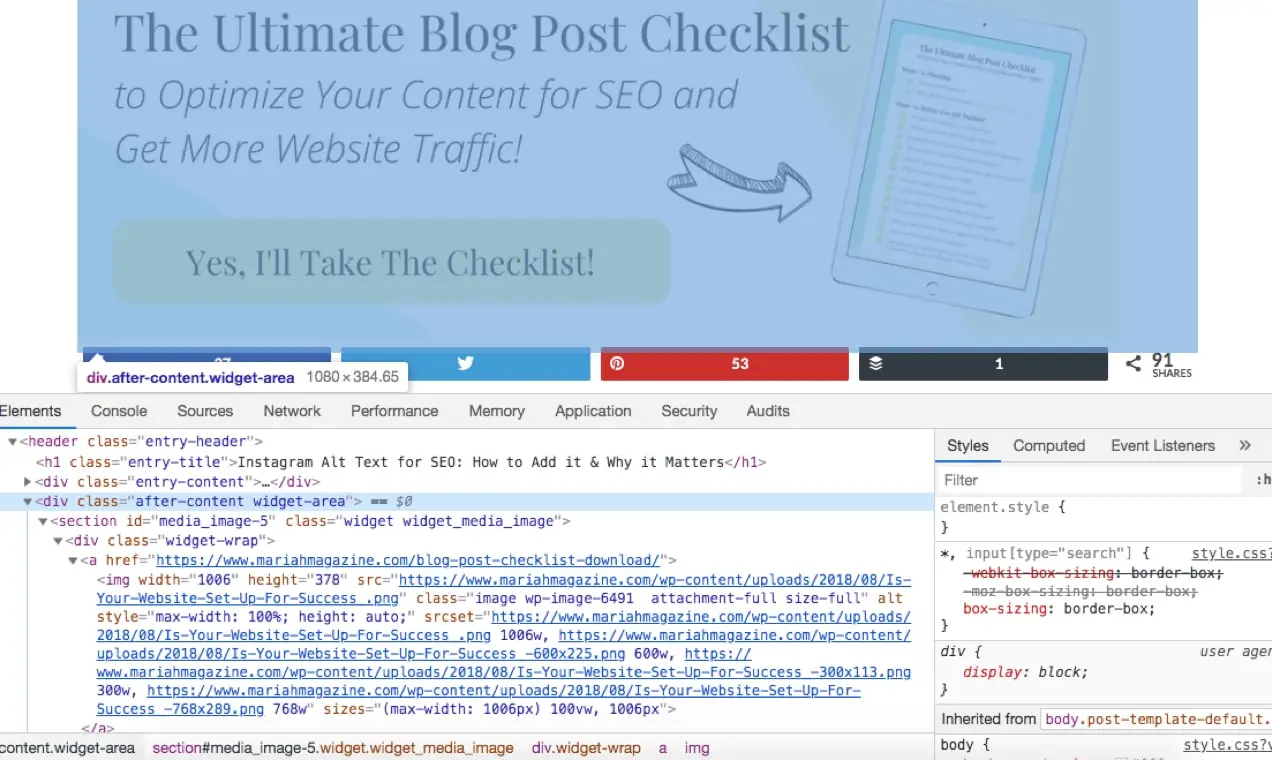
Wenn Sie Google Chrome verwenden, können Sie das Inspector-Tool verwenden, um die Größe des Platzes für Ihr Bild zu ermitteln.
Navigieren Sie zu Ihrer Website und klicken Sie mit der rechten Maustaste auf den Bereich, dessen Breite Sie untersuchen möchten. Klicken Sie dann auf „Inspizieren“.
Unten erscheint eine Symbolleiste. Sie können die HTML-Abschnitte Ihrer Website durchsuchen, den Mauszeiger darüber bewegen und die Breite dieses Abschnitts anzeigen.
Wenn Sie also beispielsweise Ihrem Blogbeitrag ein Bild hinzufügen möchten, müssen Sie die maximale Breite Ihres Inhaltsbereichs kennen, damit Sie ein Bild in dieser Größe oder kleiner hochladen können.
Öffnen Sie das Inspektor-Tool, um den Platz für Ihr Bild zu bestimmen. Im Beispiel unten beträgt die Größe des Bereichs, den Ihr Bild einnehmen wird, 1.080 Pixel Breite. Jetzt wissen Sie, dass Sie, um zu verhindern, dass der Webbrowser zwei unterschiedlich große Bilder lädt (wie oben erwähnt), Ihr Bild auf eine Breite von 1.080 Pixel oder kleiner ändern müssen .

Schritt 3: Speichern Sie Ihr Bild für das Web
Die meisten Bildbearbeitungsprogramme verfügen über eine Option zum Speichern für das Web, mit der Sie die Dateigröße des Bildes anpassen können.
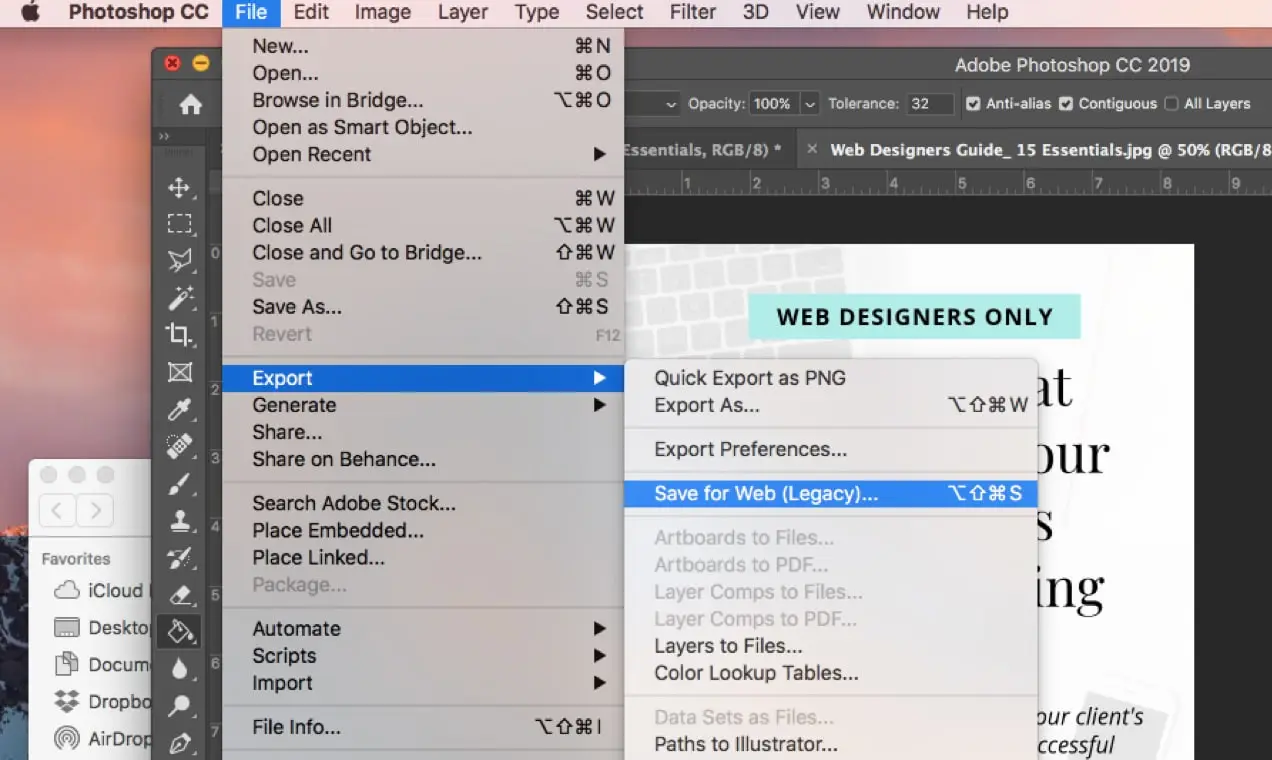
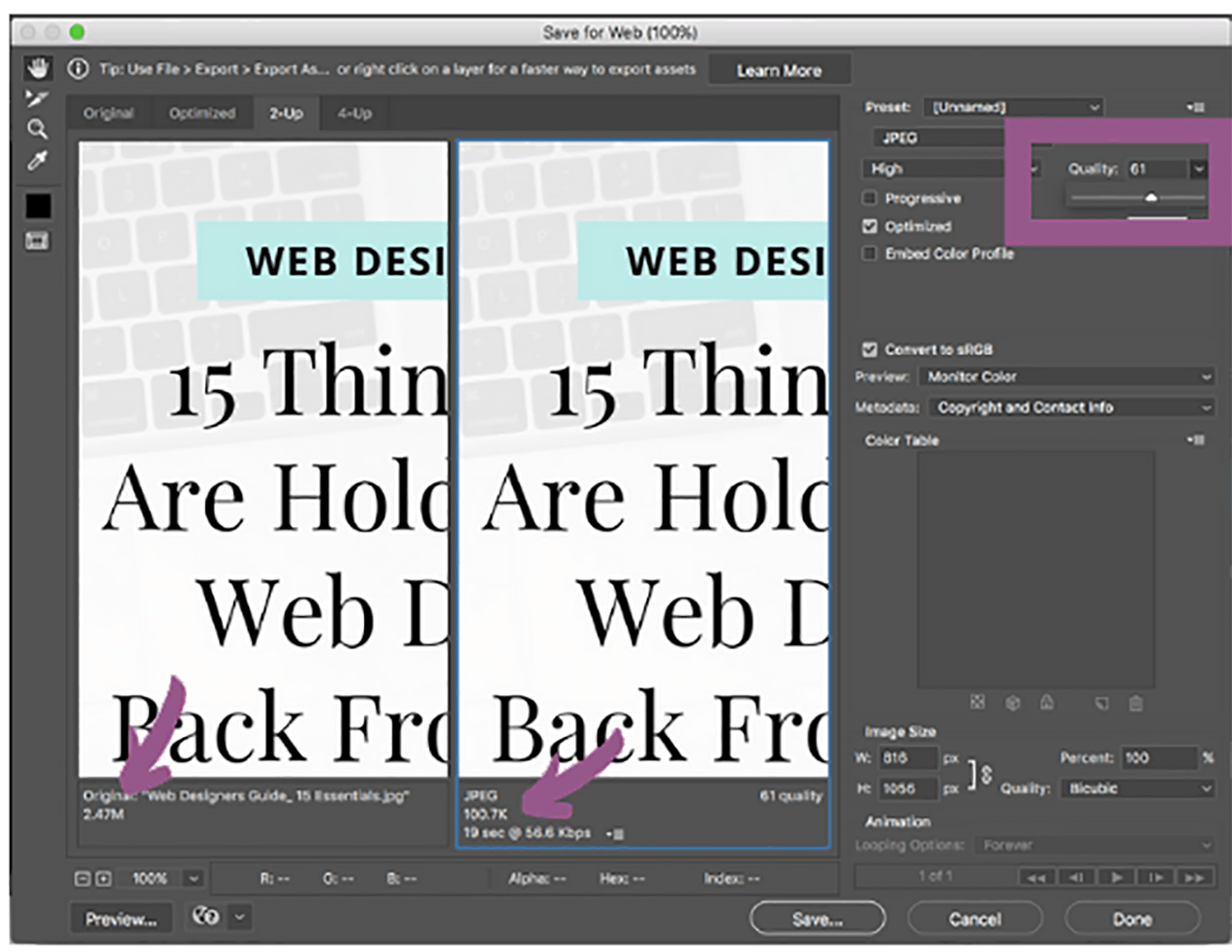
Um in Photoshop „für das Web zu speichern“, gehen Sie in der Menüleiste oben auf Ihrem Bildschirm zu Datei > Exportieren > Für Web speichern.

Ihre Software ermöglicht es Ihnen normalerweise, einen Bildqualitätsbalken umzuschalten, um einen guten Mittelweg zwischen Dateigröße und Bildqualität zu finden.
In Photoshop können Sie Ihr Bild auf einem Side-by-Side-Bildschirm anzeigen, wobei sich das Originalbild links und die neu gespeicherte Bildvorschau rechts befindet.
Im Screenshot unten habe ich die Umschaltleiste für die Bildqualität hervorgehoben. Sie sollten das Bild auf die kleinstmögliche Dateigröße einstellen und dabei auf die Bildqualität achten.

Die Pfeile in diesem Screenshot zeigen auf die Bilddateigröße. Beachten Sie, dass die Dateigröße umso kleiner wird, je niedriger die Qualität wird.
Denken Sie daran, dass Sie auch keine körnigen, pixeligen Bilder wollen. Deshalb ist es wichtig, dass Sie sich die Vorschau auf der rechten Seite ansehen, bevor Sie Ihr Bild speichern.
Andere Bildbearbeitungstools mit dieser Option:
- Skizze: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Schritt 4: Führen Sie das Bild durch einen Kompressor
Bildkomprimierer entfernen ein Bild von unnötigen Informationen wie Kameradetails, Metadaten, Farbprofilen, eingebetteten Miniaturansichten usw.
Dadurch wird die Dateigröße Ihres Bildes verringert, ohne die Qualität zu beeinträchtigen.
Sie können ein WordPress-Plugin wie Smush Image Compression and Optimization oder EWWW Image Optimizer verwenden, um Bilder beim Hochladen auf Ihre Website massenhaft zu komprimieren oder automatisch zu komprimieren.
Wenn Sie einen Mac haben, laden Sie ImageOptim kostenlos herunter – eine supereinfache Drag-and-Drop-App . Sie können auch kostenlose Online-Bildkompressoren wie TinyPNG oder Kraken nutzen.
Sie haben keine Zeit, all diese Schritte zu befolgen?
Es gibt noch eine andere Möglichkeit: Verwenden Sie das kostenlose Content Delivery Network von Jetpack.
Jetpack wird mit einem kostenlosen Content Delivery Network (CDN) namens Site Accelerator geliefert, das Ihre Bilder automatisch in der Größe ändert, komprimiert und von Hochgeschwindigkeits-Rechenzentren auf der ganzen Welt aus bereitstellt.
Es lässt sich einfach per Ein-Klick-Installation einrichten und bietet zusätzliche Vorteile, wie z. B. die Beschleunigung der Bereitstellung Ihrer CSS- und Javascript-Dateien.
So richten Sie es ein:
- Installieren Sie das kostenlose Jetpack-Plug-in, wenn Sie es nicht bereits verwenden.
- Gehen Sie in Ihrem Dashboard zu Jetpack > Einstellungen > Leistung .
- Scrollen Sie zum Abschnitt Leistung & Geschwindigkeit und schalten Sie Site Accelerator aktivieren um.
Getan! Die Bildbeschleunigungsfunktionen gelten für vorhandene und neue Bilder, sodass Sie sofort eine erhöhte Geschwindigkeit feststellen werden.
Vielleicht möchten Sie auch die Lazy Images-Funktion von Jetpack nutzen. Lazy Images lädt nur Bilder, die auf der Seite für Website-Besucher sichtbar sind, und verzögert das Laden von Offscreen-Bildern, bis ein Benutzer nach unten scrollt. Dies ist besonders hilfreich auf Mobilgeräten, bei denen die Bandbreite ein Problem darstellt. Aktivieren:
- Gehen Sie zu Jetpack > Einstellungen > Leistung .
- Scrollen Sie zum Abschnitt Leistung & Geschwindigkeit .
- Toggle Lazy Loading für Bilder.
Abschließend
Online-Shops müssen besonders auf ihre Bildgrößen achten, da diese Bilder für den Verkauf ihrer Produkte entscheidend sind.
Denken Sie daran, Ihre Bilddateien so klein wie möglich zu halten, ohne die Qualität zu beeinträchtigen. Dies ist eine der einfachsten Möglichkeiten, die Geschwindigkeit Ihres Shops zu verbessern und Ihnen dabei zu helfen, mehr Traffic in Verkäufe umzuwandeln.
