So optimieren Sie Bilder für die Seitengeschwindigkeit (und Google)
Veröffentlicht: 2022-03-21Sie fragen sich, wie Sie Bilder für die Seitengeschwindigkeit und Google optimieren können? In diesem Artikel lernen Sie die besten Bildoptimierungstechniken kennen, die die Leistung verbessern und die Bildwarnungen von Page Speed Insights (PSI) beheben.

Google ist für die meisten Unternehmen eine bedeutende Einnahmequelle, daher ist es entscheidend, einen guten Rang einzunehmen. Die Seitengeschwindigkeit ist einer der wichtigsten KPIs im Algorithmus, und Sie werden sehen, wie Bildoptimierungstechniken eine hervorragende Möglichkeit sind, Ihrer WordPress-Site einen Geschwindigkeitsschub zu verleihen.
Tauchen wir ein.
Warum Bilder entscheidend für die Verbesserung der Seitengeschwindigkeit sind
Laut Google ist die Optimierung von Bildern für die Seitengeschwindigkeit wichtig für das Ranking und die Benutzererfahrung. Tatsächlich müssen Sie Bilder für das Web vorbereiten.
Wussten Sie, dass eine große Menge nicht optimierter Bilder normalerweise der Schuldige hinter einer langsamen Website ist? So wirken sich Bilder auf die Leistung aus:
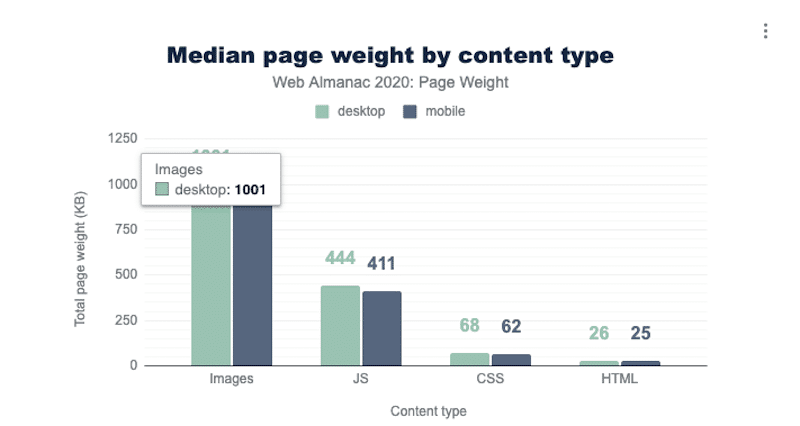
- Gesamtseitengeschwindigkeit – Große Bilder können Ihre Website verlangsamen und Ihre Besucher verärgern, die erwarten, dass sie so schnell wie möglich auf die Informationen zugreifen. Wie in der folgenden Abbildung gezeigt, sind Bilder die dominierende Ressource auf einer Webseite:

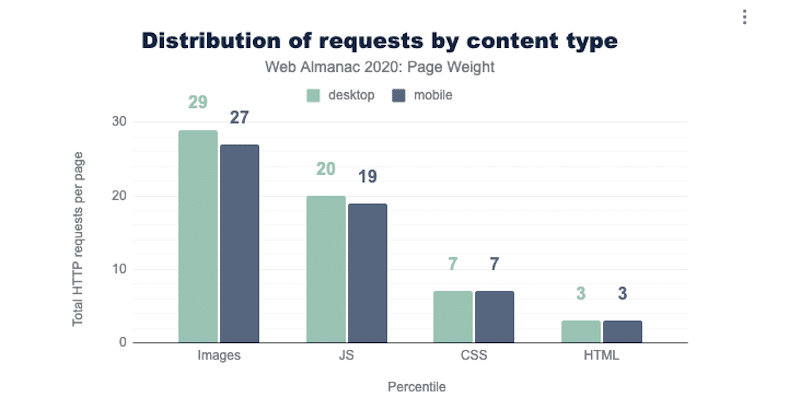
Bilder sind eine großartige Quelle für das Seitengewicht und machen auch die größte Anzahl von HTTP-Anfragen pro Seite aus:

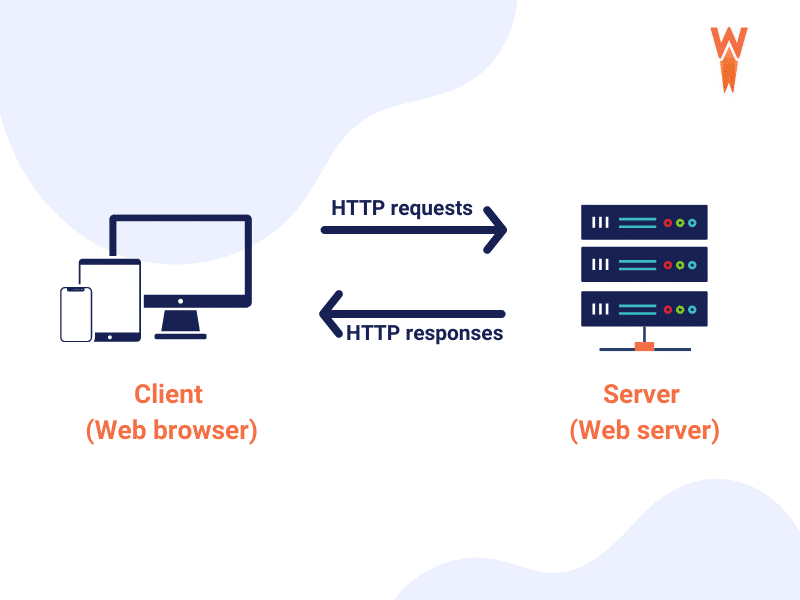
Wenn ein Besucher auf Ihrer Website landet, muss Ihr Browser einige Dateien anfordern und herunterladen, um den Inhalt wiederzugeben. Für jede einzelne Datei wird eine HTTP-Anfrage an den Server gestellt:

Je mehr Ressourcen Sie haben, desto mehr Anfragen muss Ihr Browser stellen. Wenn Sie Ihre Bilder optimieren und verkleinern, wird die Größe der HTTP-Anforderungen reduziert, was zu einer schnelleren Ladezeit der Website führt.
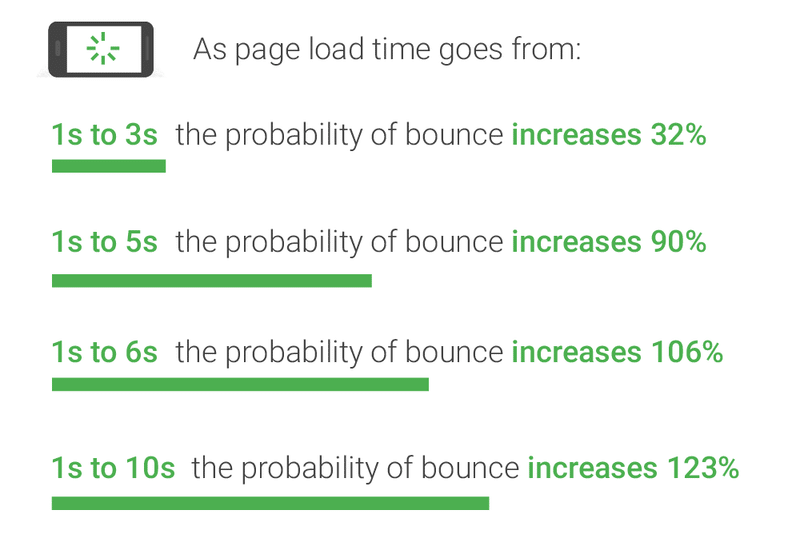
- Conversions – Die Optimierung Ihrer Bilder für die Seitengeschwindigkeit ist entscheidend für den Umsatz Ihres Unternehmens. Sie brauchen eine schnell ladende Website mit hellen Bildern, um Ihre Besucher glücklich zu machen, sonst werden potenzielle Kunden gehen, bevor sie überhaupt gestöbert haben. Wenn die Ladezeit der Seite mehr als 5 Sekunden beträgt, steigt die Wahrscheinlichkeit eines Absprungs laut Google um 90 %!

Wir haben gesehen, wie wichtig Bilder für die Leistung einer Webseite sind. Sehen wir uns die Auswirkungen von nicht optimierten Bildern auf Google PageSpeed Insights-Berichte an.
Welchen Einfluss haben Bilder auf Google PageSpeed Insights?
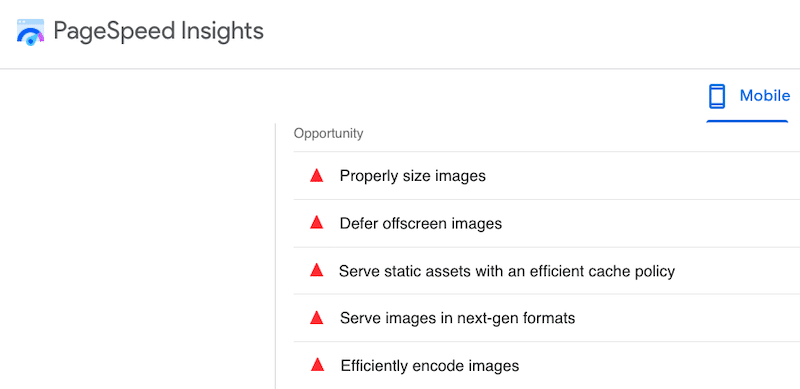
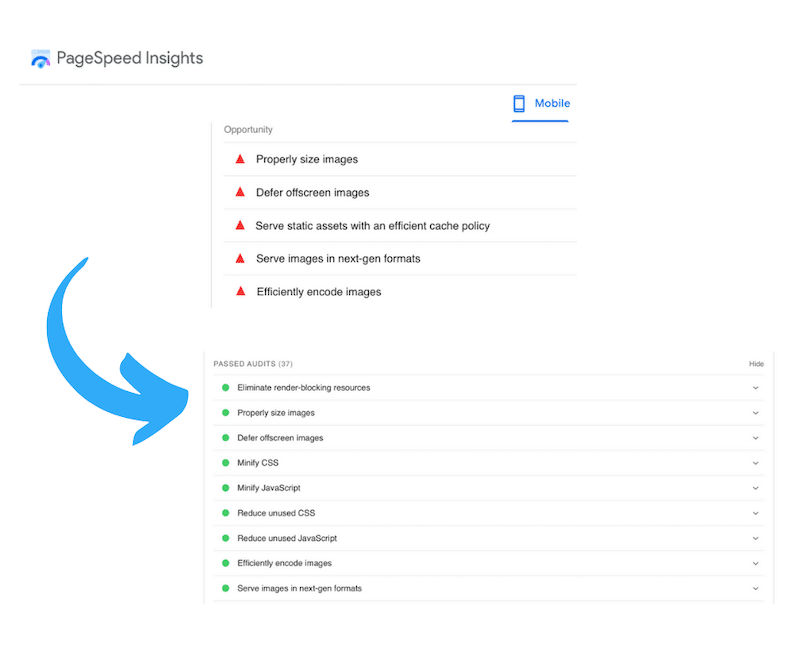
PageSpeed Insights ist ein von Lighthouse unterstütztes Tool, das den Inhalt einer Webseite, einschließlich Bilder, analysiert. Sobald das Audit abgeschlossen ist, gibt PageSpeed eine Diagnose und Empfehlungen, um Bilder zu optimieren und diese Seite schneller zu machen.
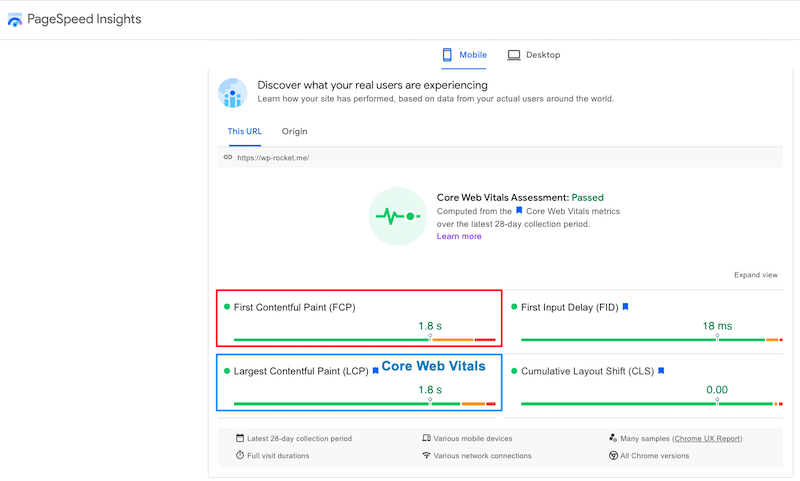
Es gibt zwei PageSpeed-Metriken, die von Bildern beeinflusst werden: der Largest Contentful Paint (LCP), der ein Google Core Web Vitals ist, und der First Contentful Paint (FCP).

| First Contentful Paint (FCP): Es bezieht sich auf die ersten Text- und Bildelemente, die auf dem Bildschirm gerendert werden. Largest Contentful Paint (LCP): Es markiert den Punkt, an dem der Hauptinhalt geladen wurde. Beide KPIs können von Google verschlechtert werden, wenn das Laden der Above-the-Fold-Bilder zu lange dauert. |
Darüber hinaus gibt es fünf allgemeine PageSpeed-Empfehlungen in Bezug auf die Bildoptimierung, nämlich:
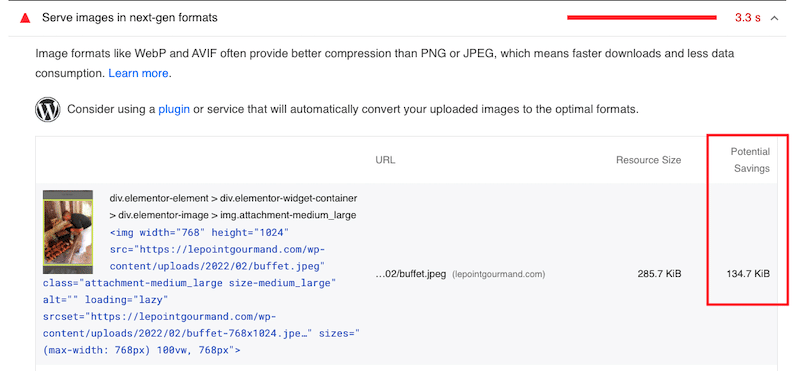
1. Stellen Sie Bilder in den Formaten der nächsten Generation bereit
Google empfiehlt, Bilder in WebP oder AVIF zu konvertieren, da diese Formate eine bessere Komprimierung bieten als JPEG oder PNG. Das Komprimieren von Bildern bedeutet schnellere Downloads, weniger Datenverbrauch und eine schnellere Website.
Im folgenden Beispiel konnte ich fast 135 KB einsparen, indem ich mein JPEG-Bild in webP konvertierte:

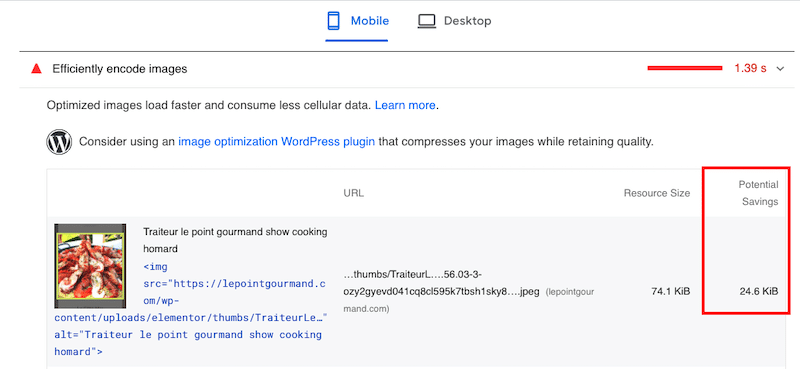
2. Bilder effizient codieren
Effizientes Codieren von Bildern bedeutet, die Größe einer Bilddatei zu reduzieren und gleichzeitig eine hervorragende Qualität beizubehalten. Wenn die potenziellen Einsparungen 4 KB oder mehr betragen, kennzeichnet Google das Bild als optimierbar.

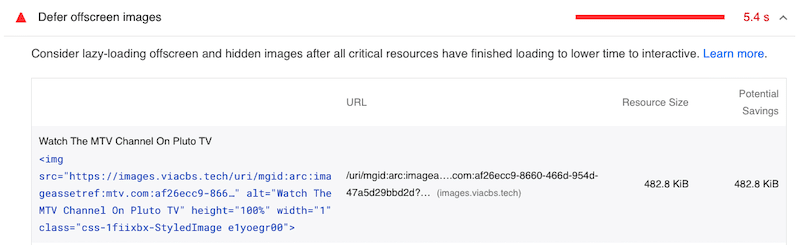
3. Offscreen-Bilder verschieben
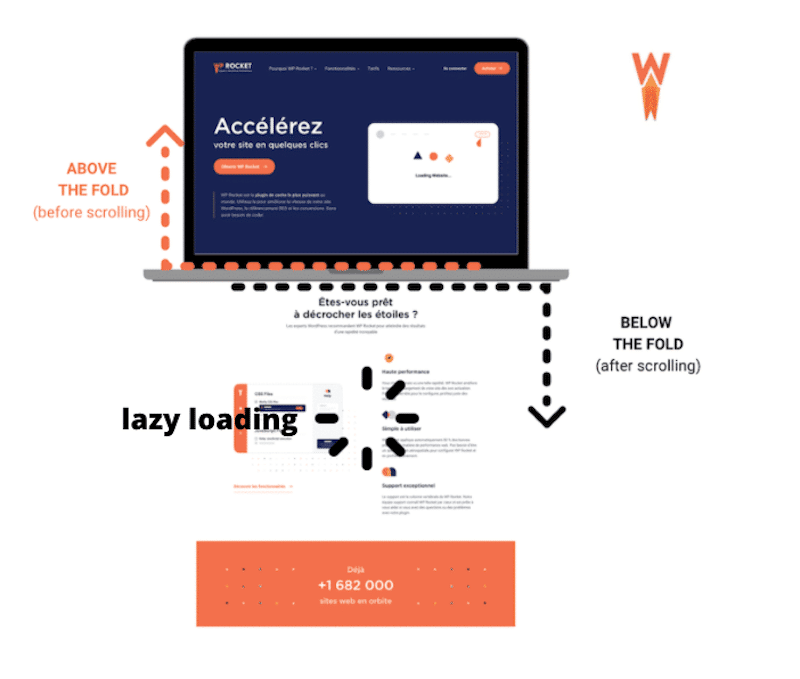
Eine weitere Möglichkeit, Bilder für die Leistung zu optimieren, besteht darin, Offscreen-Bilder aufzuschieben und das Lazy-Loading-Skript auf die Bilder unterhalb des Falzes (nicht auf dem Bildschirm des Besuchers) anzuwenden. Das Ziel ist es, zuerst die kritischen Ressourcen zu priorisieren und die „versteckten“ Bilder später zu laden.

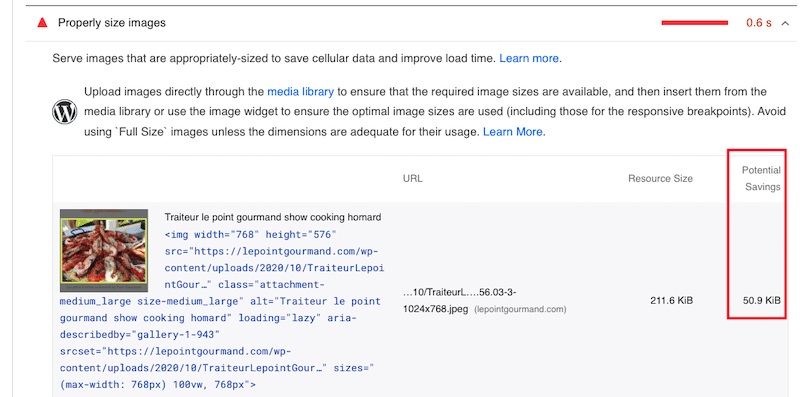
4. Bilder richtig dimensionieren
Eine weitere Empfehlung von Google ist die richtige Größe der Bilder, insbesondere wenn sie auf Mobilgeräten bereitgestellt werden (responsives Design). Im Bild unten konnte ich 50 KB einsparen, indem ich die Größe meines Bildes für mobile Geräte anpasste und optimierte.

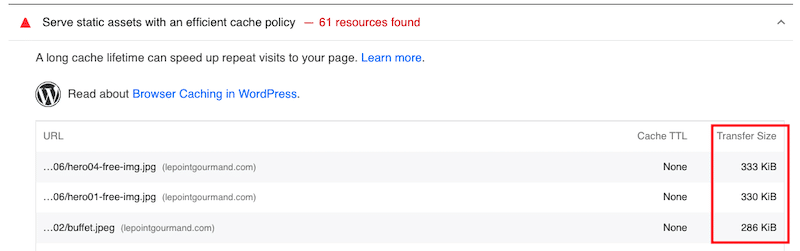
5. Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit
HTTP-Caching kann die Ladezeit Ihrer Seite bei wiederholten Besuchen Ihrer Website beschleunigen. Google kennzeichnet alle statischen Ressourcen, die nicht zwischengespeichert sind:

Im nächsten Abschnitt gehen wir darauf ein, wie Sie die einzelnen PageSpeed Insights-Bildelemente ansprechen und wie Sie die Seitengeschwindigkeit verbessern können.
So optimieren Sie Bilder für Google PageSpeed und Leistung
Um Bilder für Google zu optimieren und die Seitengeschwindigkeit zu verbessern, können Sie die folgenden 8 Leistungstechniken implementieren:
- Konvertieren Sie Bilder in WebP (oder ein anderes Next-Gen-Format)
- Bilder komprimieren
- Bildgröße ändern
- Legen Sie die Bildabmessungen fest
- Implementieren Sie Lazy Loading
- Browser-Caching aktivieren
- Profitieren Sie von einem CDN
- Verwenden Sie nach Möglichkeit .SVG-Grafiken
Lassen Sie uns die Web-Tools und Plugins durchgehen, die Sie für jede von Google empfohlene Optimierung verwenden können, um Ihren Lighthouse-Gesamtwert zu verbessern.
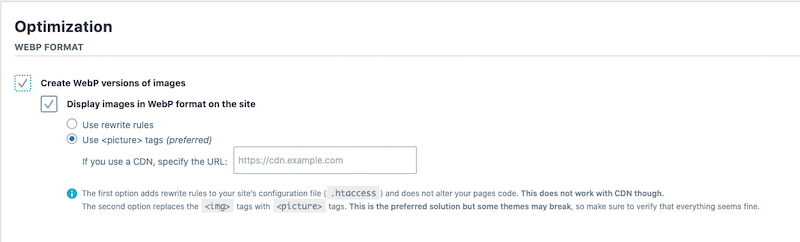
1. Konvertieren Sie Bilder in WebP (oder ein anderes Next-Gen-Format)
Eine der effizientesten Möglichkeiten, Ihre Bilder für Google zu optimieren, besteht darin, sie mit einem WordPress-Plugin wie Imagify in WebP zu konvertieren. Es erstellt eine WebP-Version der Bilder, was zu einer besseren Komprimierung und Optimierung führt. Imagify ist bis zu 20 MB Daten pro Monat kostenlos. (Überprüfen Sie die vollständigen Preise von Imagify ).

Sie können sich andere WebP-Konvertierungs-Plugins ansehen: WebP Converter for Media und WebP Express.
Wenn Sie kein Plugin verwenden möchten, finden Sie viele kostenlose Online-Tools wie Convertio oder Ezgif. Für diese Methode müssen Sie einige zusätzliche Schritte ausführen: Laden Sie Ihre Bilder hoch, laden Sie sie in WebP herunter und fügen Sie sie in Ihre WordPress-Bibliothek ein.


2. Bilder komprimieren
Das Komprimieren eines Bildes bedeutet eine erhebliche Reduzierung seiner Größe, um die Speicherkosten zu senken. Laut Google wird dies Ihrer Website einen schönen Leistungsschub verleihen!
Die beliebtesten WordPress-Plugins zum Komprimieren von Bildern ohne Qualitätsverlust sind nämlich:
- Imagify (mit 3 Komprimierungsstufen: normal, aggressiv und ultra, die Bilder in großen Mengen komprimieren können)

- Optimol
- JPEG & PNG komprimieren (winziges PNG)
- EWWW
- ShortPixel
Lesen Sie unseren Leitfaden, um mehr über die 6 besten Bildkomprimierungs-Plugins für WordPress zu erfahren.
Sie können auch Designsoftware wie Photoshop oder Lightroom verwenden, um Bilder zu komprimieren, aber beachten Sie, dass die Qualität verändert werden kann.
Die letzte Option ist ein webbasiertes Tool wie TinyPNG.

3. Bildgröße ändern
Google empfiehlt, die Größe von Bildern richtig zu ändern, insbesondere auf Mobilgeräten. Sie können Software wie Sketch, Preview oder GIMP verwenden, um die Größe der Bilder zu ändern und ihr Gewicht zu reduzieren.

Hinweis: Sie können auch Imagify verwenden, um die Größe großer Bilder zu ändern. Es gibt eine Option, um die größeren Bilder automatisch zu optimieren.

4. Legen Sie die Bildabmessungen fest
PageSpeed schlägt vor, eine explizite Breite und Höhe für Bildelemente festzulegen. Ziel ist es, Layoutverschiebungen zu reduzieren und die Metrik Cumulative Layout Shift (CLS), eine weitere Metrik von Core Web Vitals, zu verbessern. Es misst die visuelle Stabilität des Inhalts.
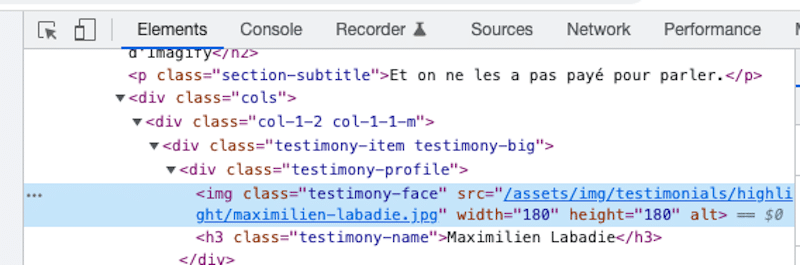
Stellen Sie zum Festlegen einer Bildgröße sicher, dass Ihre HTML-Tags „Breite“ und „Höhe“ einen Wert haben, wie unten in Rot dargestellt:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />Eine manuelle Möglichkeit, um festzustellen, ob die Abmessungen richtig eingerichtet sind, besteht darin, das Entwicklertool in Chrome zu verwenden und Ihre Bilder zu überprüfen:

5. Implementieren Sie Lazy Loading
Lazy Loading ist eine der effizientesten Möglichkeiten, Ihre Bilder für Google und die Leistung zu optimieren. Warum? Sie weisen den Browser an, nur die Bilder herunterzuladen, die der Besucher betrachtet.

Um Lazy Loading auf Ihre Bilder anzuwenden, können Sie ein kostenloses WordPress-Plugin wie LazyLoad von WP Rocket oder Autoptimize verwenden. LazyLoad von WP Rocket ist sehr einfach:

Sie können Lazy Loading auch manuell implementieren, indem Sie Ihrem Bild das folgende Tag hinzufügen:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Um mehr über Lazy Loading zu erfahren, empfehlen wir Ihnen, diesen Artikel über die besten Lazy Load-Plugins für WordPress zu lesen.
6. Browser-Caching aktivieren
Caching ist eine weitere Google-Empfehlung für die Seitengeschwindigkeit, da Bilder den Benutzern schneller bereitgestellt werden können. Browser-Caching kann helfen, die Serverlast zu reduzieren, indem die Anzahl der HTTP-Anfragen pro Seite reduziert wird.
Google schlägt vor, ein WordPress-Plugin zu verwenden, um Caching zu implementieren. Eines der besten Cache-Plugins ist WP Rocket. Es wendet 80 % der Best Practices für die Webleistung an und verfügt über eine einfache Benutzeroberfläche und eine schnelle Einrichtung.
7. Profitieren Sie von einem CDN
Die Verwendung eines Bild-CDN reduziert Ihre Traffic-Kosten erheblich und erhöht Ihre Bewertung bei Google PageSpeed Insights. Es optimiert die Art und Weise, wie Bilder an die Besucher geliefert werden, egal wo auf der Welt sie sich befinden. Dank dieser Bildoptimierungstechnik wird die Menge der übertragenen Daten reduziert.
Wichtig: Die Einrichtung eines CDN von Grund auf kann überwältigend sein. Sie müssen sich mit DNS-Einträgen und Cname-Feldern befassen. Wenn Sie eine automatische Installation bevorzugen, können Sie RocketCDN ausprobieren. Sie erledigen die schwere Arbeit und konfigurieren das CDN für Sie.
8. Verwenden Sie wenn möglich SVG-Grafiken
Eine der wertvollsten Funktionen von SVG für die Leistung ist, dass die Grafik ohne Qualitätsverlust skaliert werden kann. SVG steht für Scalable Vector Graphics und basiert auf XML. Hinter den Kulissen besteht dieses Format aus Gleichungen und Mathematik, wodurch es einfacher zu skalieren ist, ohne jemals die Pixel zu beeinträchtigen.
Bilder und Seitengeschwindigkeit: eine Fallstudie
Lassen Sie uns alle empfohlenen Techniken anwenden, die wir gerade erwähnt haben, damit wir unsere Leistung vor und nach der Optimierung einer Webseite vergleichen können. Wir verwenden PageSpeed Insights und GTmetrix für die Prüfung.
Die erste Spalte zeigt die Ergebnisse vor jeder Art von Optimierung. Ich habe eine Webseite mit 8 HD-Bildern von meinem iPhone erstellt.
Die zweite Spalte zeigt die Verbesserungen nach der Implementierung der Bildoptimierungstechniken. Meine Ergebnisse bei Google PageSpeed Insights haben sich definitiv verbessert:
| Vor der Bildoptimierung | Nach der Bildoptimierung (Imagify + WP Rocket + Rocket CDN) | |
| Gesamtnote | ||
| Page Speed Insights-Warnungen | ||
| Seitendetails : Gesamtgewicht meiner Bilder auf der Seite % der Anfragen von Bildern |
Wichtige Leistungsergebnisse mit Imagify, WPRocket und RocketCDN:
Nachdem wir die Empfehlungen von Google zur Optimierung von Bildern befolgt haben, können wir die folgenden Verbesserungen feststellen:
- Die bildbezogenen PSI-Probleme und -Warnungen wurden behoben
- Das Gesamtgewicht der Bilder betrug 3,5 MB, jetzt sind es nur noch 36,8 KB
- Die Hälfte der HTTP-Anforderungen wurde von den Bildern gestellt. Nach der Optimierung sind sie nur noch für 22 % der Anfragen verantwortlich.
- Die HTTP-Anfragen gingen von 16 auf 9 zurück
- Meine Core Web Vitals sind jetzt alle im grünen Bereich
- Die Leistungsnote ging von 68/100 bis 95/100 auf dem Handy
- Die Volllastzeit betrug 3,9 s und ging auf 1,2 s zurück
- Meine Seitengröße war fast 4 MB und jetzt sind es 91 KB!
Einpacken
Um Bilder für die Seitengeschwindigkeit und Google zu optimieren, habe ich das folgende Leistungsprotokoll angewendet:
- Ich habe Imagify installiert, wodurch ich Folgendes tun konnte:
- Meine Bilder in WebP konvertieren
- Größe meiner größten Bilder ändern
- Komprimieren und optimieren Sie meine Bilder mit dem Ultra-Modus, um sie effizient zu codieren
- Ich habe RocketCDN aktiviert, damit meine Bilder weltweit schneller bereitgestellt werden können.
- Ich habe WP Rocket verwendet, um:
- Caching implementieren
- Lazy Load auf meine Bilder anwenden
- Optimiere meinen JS- und CSS-Code

Möchten Sie es versuchen und die bildbezogenen Warnungen loswerden? Beginnen Sie Ihre Reise zur Bildoptimierung mit Imagify! Bevor Sie das Plugin installieren, können Sie die Web-App kostenlos nutzen.
