Optimieren Sie Bilder in WordPress um 300 % mit diesen 18 kostenlosen Tools und Plugins
Veröffentlicht: 2018-03-26chathuporn / stock.adobe.com
Bilder sind ein wichtiger Bestandteil des modernen Webdesigns. Auf eigene Faust können sie ein ansonsten banales und schlicht aussehendes Design in eine äußerst attraktive Website verwandeln. In Kombination mit Text können sie Ihre Botschaft unterstützen und sogar verstärken, das Verständnis für Besucher verbessern und Ihr Angebot noch attraktiver machen.
Aber die Verwendung von Bildern in WordPress hat ihren Preis. Nach Angaben der Financial Times:
„Eine durchschnittliche Website ist heute 2,1 MB groß, im Vergleich zu 1,5 MB vor zwei Jahren.“
Während Sie vielleicht denken, dass dies auf die Verwendung von Themes, Plugins und lastintensiven Skripten zurückzuführen ist, sind Bilder tatsächlich der größte Übeltäter, wenn es darum geht, Bandbreite und Speicherplatz von einem Server zu verbrauchen. Konkret berichtete die „Fiscal Times“, dass Bilder im Durchschnitt 1.312 der insgesamt 2.087 KB auf Websites ausmachen.

Also, was machst du? Hoffen Sie, dass etwaige Leistungseinbußen irgendwie dadurch überwunden werden können, wie beeindruckt die Besucher von der Qualität Ihrer Bilder sind? Darauf könnte man hoffen, auch wenn es kein sehr wahrscheinliches Ergebnis ist. Wenn Sie Ihren Kuchen haben und ihn auch essen möchten, müssen Sie lernen, wie Sie Bilder für WordPress optimieren, ohne an Qualität zu verlieren.
Dieser Leitfaden zur Bildoptimierung behandelt Folgendes:
- Warum Sie Bilder für WordPress optimieren sollten
- So optimieren Sie Bilder ohne Qualitätsverlust, bevor Sie sie in WordPress hochladen
- Die besten kostenlosen Online-Tools zur Bildoptimierung
- Beste kostenlose Bildoptimierungs-Plugins für WordPress
Warum Sie Bilder für WordPress optimieren sollten
Es ist kein Geheimnis, dass WordPress-Websites unter langsamen Ladezeiten leiden können. Das Schwierige daran ist jedoch, dass es eine Reihe von Gründen dafür gibt, dass Ihre Website langsam reagiert.
Möglicherweise verwenden Sie kein schnelles WordPress-Theme.
Möglicherweise ist der globale Datenverkehr Ihrer Website einfach zu weit entfernt und Ihr Server ist ohne die Unterstützung eines CDN nicht in der Lage, Bilder schnell an die Browser zu senden.
Möglicherweise ist Ihre Website nicht sicher genug und voller Malware.
Es kann sein, dass Geschwindigkeitsoptimierungen wie JavaScript und CSS-Minimierung noch nicht stattgefunden haben.
Tatsächlich kann es viele Gründe dafür geben, dass Ihre Website und die Browser der Besucher nicht so schnell miteinander kommunizieren, wie Sie es gerne hätten. Was auch immer Ihre Website mit langsamen Reaktionszeiten belastet, Sie wissen, dass es möglich ist, das Laden von Bildern durch Serveroptimierungen zu beschleunigen. Und wenn Ihnen dies gelingt, wissen Sie, dass Sie einige große Vorteile erleben werden. Zum Beispiel:
- Ihre Webseiten (nicht nur die Bilder) werden schneller geladen.
- Ihre Inhalte werden attraktiver, da Sie hochwertige und hochauflösende Bilder verwenden können, um die Geschichte Ihrer Website zu erzählen.
- Wenn sich die Leistung und das Erscheinungsbild Ihrer Website verbessern, werden Ihre Absprungraten wahrscheinlich sinken.
- Dies wirkt sich wiederum positiv auf Ihre WordPress-Site aus, wenn sie von Suchmaschinen gecrawlt wird, was zu einer Steigerung des Suchrankings führt.
- Wenn Ihre Website und Ihr Server ordnungsgemäß auf Geschwindigkeit optimiert sind, bedeutet dies auch, dass auf Ihrem Server mehr Platz zum Spielen vorhanden ist.
- Auch das regelmäßige Sichern Ihrer Website ist weniger mühsam, da es nicht so lange dauert.
- Sie können auch etwas Geld sparen, wenn Sie für zusätzliche Bandbreite und Speicher bezahlen, um die zusätzliche Serverbelastung zu bewältigen.
Aber was ist mit den Bildern selbst? Ja, wir wissen, dass Bilder durch die Optimierung der Geschwindigkeit eines Servers wiederum schneller geladen werden können. Gibt es irgendetwas, das Sie mit den tatsächlichen Bildern tun können, um die Arbeit mit ihnen zu vereinfachen, sobald sie in WordPress sind?
Die Antwort darauf lautet natürlich „Ja“.
So optimieren Sie Bilder ohne Qualitätsverlust, bevor Sie sie in WordPress hochladen
Der WordPress-Codex enthält eine Kurzanleitung zur Bestimmung der richtigen Bildgröße und -qualität für Ihre Website. Im Wesentlichen heißt es, dass Sie auf vier qualifizierende Faktoren achten müssen:
- Physische Größe : So präsentiert sich das Bild (die Abmessungen) auf einer Website.
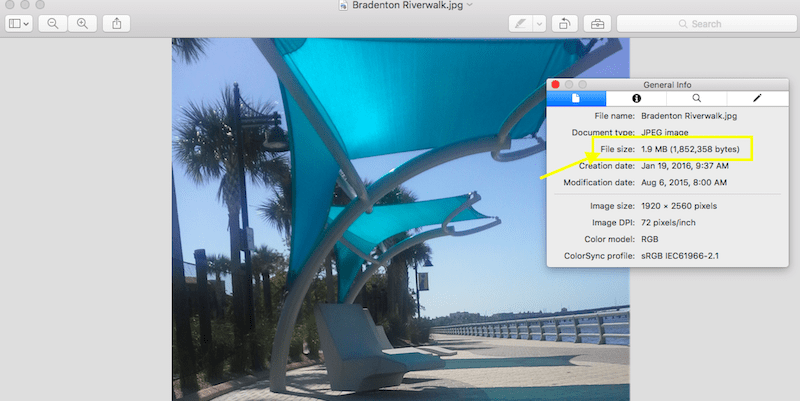
- Dateigröße : Dies ist die Anzahl der Datenbytes, die die Datei im nativen Zustand verbraucht.
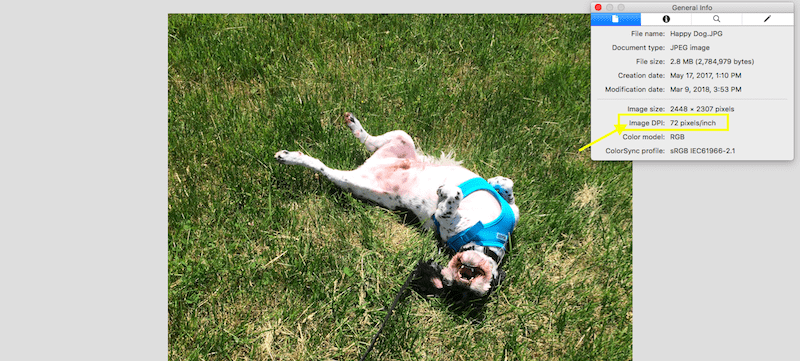
- Auflösung : Dies bezieht sich auf die Anzahl der Pixel, die in einem Bild vorhanden sind. Je höher die Auflösung, desto klarer das Bild.
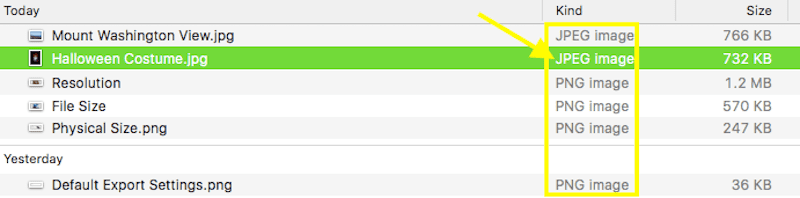
- Dateityp : Dies bezieht sich auf das Format, in dem Ihre Datei gespeichert ist. Wenn wir über Bilder sprechen, beziehen wir uns im Allgemeinen auf PNG, JPG, SVG und GIF.
Hier finden Sie eine Aufschlüsselung der Regeln, die Sie bei der Optimierung von Bildern vor dem Hochladen befolgen sollten.
Physische Größe

Letztendlich hängt der physische Platz, den Ihre Bilder auf Ihrer WordPress-Site einnehmen, davon ab, von welchem Gerät aus Ihre Besucher sie betrachten. Es gibt wirklich kein Ideal, insbesondere wenn Sie Bilder für verschiedene Zwecke verwenden. Beispielsweise muss ein Bild, das als Ergänzung zu einem Blog-Beitrag verwendet wird, möglicherweise nur mittelgroß sein, während Sie für das Hauptbild Ihrer Homepage ein Bild in voller Breite wünschen würden.
Machen Sie sich auch keine Gedanken über die Erstellung mehrerer Größen Ihrer Bilder, um sie an unterschiedliche Bildschirmabmessungen anzupassen. Tun Sie es überhaupt nicht, da Sie dadurch nur mehr Arbeit für Ihren Server schaffen. Stellen Sie sicher, dass Sie ein WordPress-Theme mit einem responsiven Layout verwenden, damit Ihre Bilder diesen Richtlinien entsprechen.
Dateigröße

Die Größe Ihrer Bilddatei ist ein wichtiger Faktor, wenn es darum geht, die Geschwindigkeit Ihrer Website zu optimieren. WordPress empfiehlt, dass größere Bilder zwischen 60 KB und 100 KB und kleinere Bilder nicht größer als 30 KB sein sollten.
Allerdings gibt es eine Reihe von Tools, mit denen wir die Größe von Bildern ändern können, wenn Sie feststellen, dass Ihr Bild nicht den empfohlenen Richtlinien von WordPress entspricht. Ich werde im nächsten Abschnitt darüber sprechen.
Auflösung

DPI (oder Punkte pro Zoll) ist die Referenz, nach der man bei der Beurteilung der Auflösung eines Bildes suchen sollte. 72 Pixel pro Zoll ist die Standardauflösung, die Sie auf den meisten Bildern sehen werden, wohingegen 300 dpi wahrscheinlich die Auflösung sind, die Sie bei Stock-Fotografie erhalten. Solange das Bild in der bevorzugten Größe scharf aussieht, sollten Sie sich nicht zu viele Gedanken über die genaue Zahl machen.
Zwar gibt es von WordPress keine konkreten Empfehlungen dazu, mit welchen Auflösungen Ihre Bilder gespeichert werden sollten, es wird jedoch empfohlen, bei der Verwendung höherer Auflösungen als erforderlich vorsichtig zu sein, insbesondere bei großen Dateien. Je höher die Auflösung, desto größer die Dateigröße. Wenn Ihr Bild bei einem niedrigeren DPI-Wert kristallklar aussieht, möchten Sie es möglicherweise beibehalten, um Ihren Server vor unnötiger Belastung zu bewahren.
Dateityp

Es gibt keine feste Regel, die besagt, dass Sie immer ein JPG anstelle eines PNG verwenden sollten, oder dass ein SVG der moderne Standard ist, an den wir uns alle halten müssen. Normalerweise kommt es darauf an, welchen Dateityp Sie verwenden, was Sie damit machen möchten.
JPG
JPGs sind der ideale Dateityp für Fotos. Obwohl dieses Format keine transparenten Hintergründe unterstützt, ist seine native Fähigkeit, Dateien ohne Qualitätseinbußen auf überschaubare Größen zu komprimieren, ideal für großformatige und hochauflösende Fotos. JPGs verwenden die verlustbehaftete Komprimierungsmethode, was im Wesentlichen bedeutet, dass unnötige Hintergrunddaten entfernt werden, um die Dateigröße stärker zu reduzieren.
Wenn Sie also mit kleineren Dateigrößen arbeiten möchten, ist JPG die richtige Wahl.
Beachten Sie außerdem, dass Sie bei JPGs zwei Möglichkeiten haben, diese aus Ihrer Fotobearbeitungssoftware zu exportieren: Baseline oder Progressive.
Ein Basis-JPG besteht aus einer einzelnen Ebene. Das bedeutet, dass bei der Verwendung in WordPress nichts außer dem flachen Bild geladen werden muss. Wenn es also zu Verzögerungen beim Laden der Seite kommt, sehen Besucher, wie das Bild langsam von oben nach unten den Bildschirm füllt.
Ein progressives JPG hingegen besteht aus mehreren Ebenen. Wenn ein Besucher versucht, eine langsam zu ladende Seite mit progressivem JPG anzuzeigen, wird das Bild vollständig innerhalb des Rahmens ausgefüllt, in dem es vorhanden sein muss. Allerdings wird es zunächst etwas verschwommen sein, wenn die anderen Ebenen sichtbar werden oben drauf und schließlich wird das Bild vollständig gerendert.
Die ideale Wahl ist hier das progressive JPG, da es Ihren Server weniger belastet (da es sich nicht um eine einzelne Ebene handelt, die gleichzeitig geladen werden muss).
PNG
PNGs eignen sich besser für Designelemente, die auf einer Website verwendet werden. Zum Beispiel ein Call-to-Action-Button, ein Werbebanner, ein unterstützender Screenshot oder ein Maskottchen, umgeben von einem transparenten Hintergrund.
Wie JPGs verwenden auch PNGs eine Form der Komprimierung, um die Bildgröße etwas überschaubarer zu machen. Diese Art wird jedoch als verlustfrei bezeichnet. Die verlustfreie Komprimierung unterscheidet sich von der verlustbehafteten Komprimierung dadurch, dass sie alle Auswirkungen auf die Originaldaten beibehält. Da die Größe Ihrer Datei auf diese Weise nicht reduziert werden kann, sucht es stattdessen nach Möglichkeiten, Ihre Bilder in kleinere Teile zu zerlegen, um sie den Besuchern einfacher bereitzustellen.
Obwohl diese Art der Komprimierung eine höhere Ausgabequalität gewährleistet, sind die Dateigrößen größer als bei einem JPG. Wenn Ihnen also die Qualität wichtiger ist oder Sie ein Bild mit einem transparenten Hintergrund benötigen, sind PNGs der Dateityp, den Sie verwenden sollten.
SVG
Über diesen Dateityp wird nicht oft gesprochen, wenn es um WordPress-Bilder geht, aber er ist hier dennoch erwähnenswert, da minimalistisches Design und Ikonografie im Webdesign immer beliebter werden.
Ein SVG ist ein skalierbares Vektorbild, was es möglicherweise zum flexibelsten aller Bildtypen macht. Es ist außerdem superleicht, sodass Sie kein schlechtes Gewissen haben müssen, wenn Sie eine Menge davon auf Ihrer Website verwenden. Allerdings ist es eigentlich nur für kleine Elemente ideal, die Sie gut skalieren möchten. Das bedeutet, dass SVGs normalerweise auf Logos, Favicons, normale Symbole und einfachere visuelle Elemente beschränkt sind.
GIF
Natürlich können Sie auch GIFs in WordPress verwenden. Dies ist eine nette Alternative zu Videoinhalten, da sie viel leichter sind (wenn Sie Videodateien auf Ihrem Server speichern möchten) und es sich im Allgemeinen um schnellere Animationsclips handelt. Mit der Verbreitung sozialer Medien sind GIFs definitiv ein benutzerfreundlicher Dateityp für die Verwendung in WordPress, auch wenn Sie sie sparsam verwenden sollten.
Die 9 besten kostenlosen Bildoptimierungs-Plugins für WordPress ️
Lassen Sie uns als Nächstes darüber sprechen, was Sie tun können, um Bilder zu optimieren, sobald sie in WordPress sind.
Bevor wir uns mit der Plugin-Diskussion befassen, werfen wir einen Blick auf zwei der integrierten Optionen, die WordPress im Haupt-CMS enthält.
1. EWWW-Bildoptimierer

Das EWWW Image Optimizer-Plugin* verwendet einen einzigartigen Algorithmus, der eine verlustbehaftete Komprimierung ermöglicht (wie wir bereits bei JPGs besprochen haben), ohne Kompromisse bei der Qualität einzugehen. Mit anderen Worten: Die Ergebnisse ähneln am Ende eher einer verlustfreien Komprimierung, auch wenn Sie erhebliche Einsparungen bei den verwendeten Bytes erzielen werden.
Es gibt noch einige andere wirklich coole Dinge an diesem Plugin, die es wert sind, erwähnt zu werden:
- Sie müssen Ihr Optimierungs-Plugin nicht geöffnet lassen, damit es funktioniert. Die Komprimierung erfolgt im Hintergrund*, sodass Sie an anderer Stelle in WordPress arbeiten können.
- Dieses Plugin optimiert alle Medien, auch wenn sie sich nicht in Ihrem Medienordner* befinden. Dazu gehören also Dinge wie Avatar-Symbole, Slider-Fotos, Themenbilder usw.
- Der Massenoptimierungsscan überspringt alle Dateien, die bereits komprimiert wurden, und erspart Ihrem Server die Mühe, eine unnötige Anfrage für diese Datei bearbeiten zu müssen.
Da dieses Plugin bei der Komprimierung von Bildern sehr viel leistet, müssen Sie vor der Verwendung eine Reihe von Einstellungen konfigurieren. Darauf müssen Sie achten:
- Installieren und aktivieren Sie zunächst Ihr Plugin.
- Navigieren Sie als Nächstes zur Registerkarte „Einstellungen“ und suchen Sie die neue Option für „EWWW Image Optimizer“.
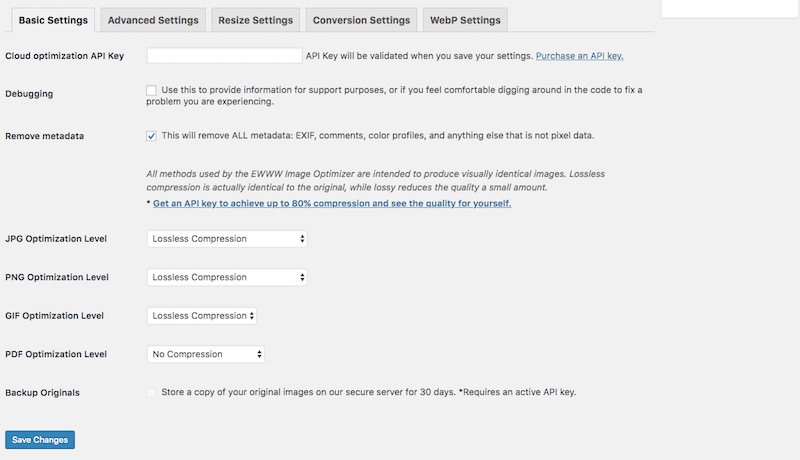
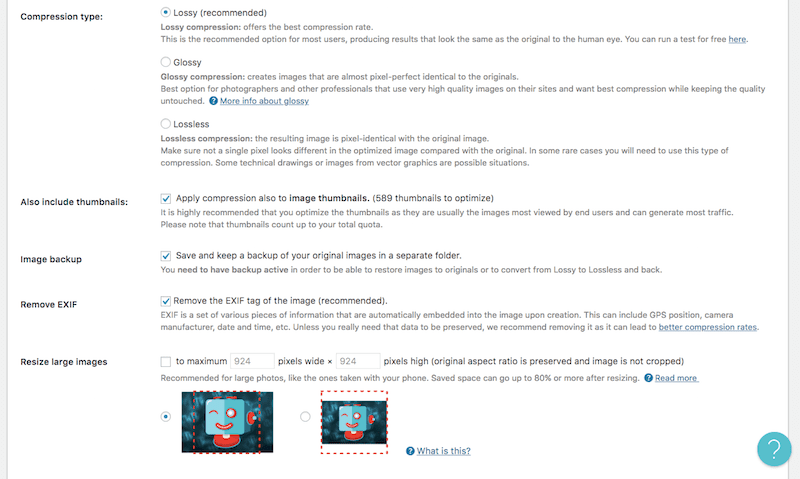
- Beginnen Sie mit den Grundeinstellungen:

Auf dieser Registerkarte steuern Sie, welche Art von Komprimierung auf die Bilder angewendet wird, die Sie in WordPress hochladen. Da wir wissen, dass EWWW alle Arten verlustfrei (höchste Komprimierungsqualität) komprimieren kann, verwenden Sie diese Option.
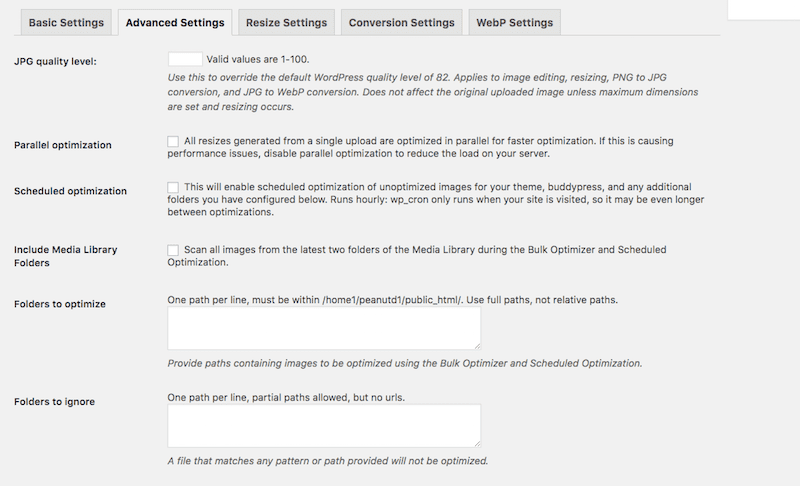
- Als nächstes folgen die erweiterten Einstellungen:

Auf dieser Registerkarte sollten Sie sich auf die Festlegung von Einstellungen und geplanten Scans konzentrieren, die dafür sorgen, dass die Bilder optimiert werden, ohne die Serverleistung zu beeinträchtigen.
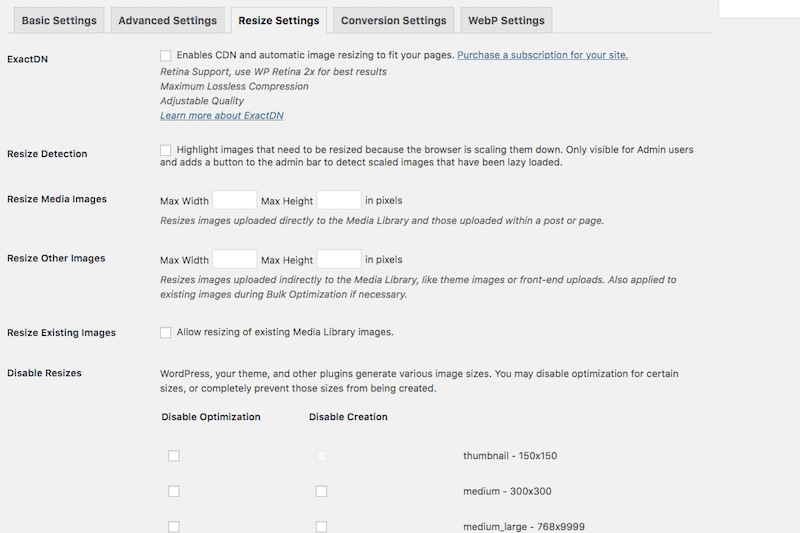
- Auf der Registerkarte „Größeneinstellungen“ können Sie automatische Größenänderungsregeln für Dateien definieren, die beim Import in WordPress als zu groß erachtet werden:

- Denken Sie darüber nach, Bilder zu konvertieren, sobald sie in WordPress sind?

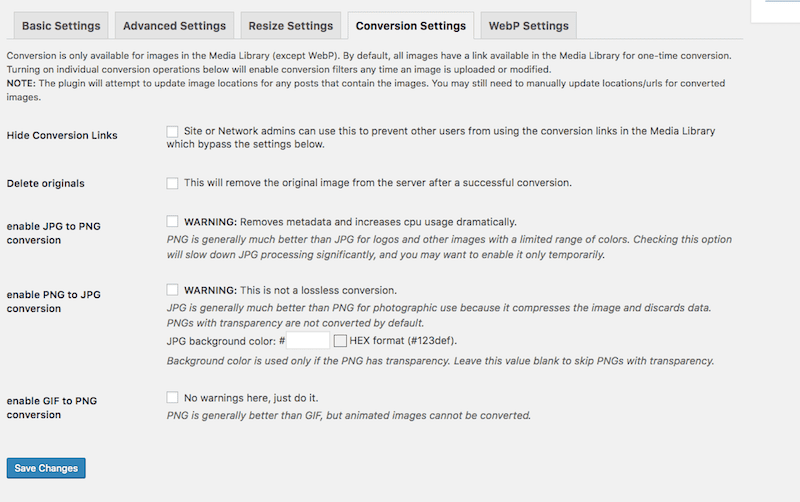
Auf der Registerkarte „Konvertierungseinstellungen“ können Sie die Dateitypen beim Hochladen ändern, um die Bildqualität zu erhöhen oder die Dateigröße zu verringern. Allerdings ist die Konvertierung eines Dateityps in einen anderen nicht immer ideal, sodass Sie die Bilder möglicherweise einfach in ihrem ursprünglichen Zustand belassen möchten.
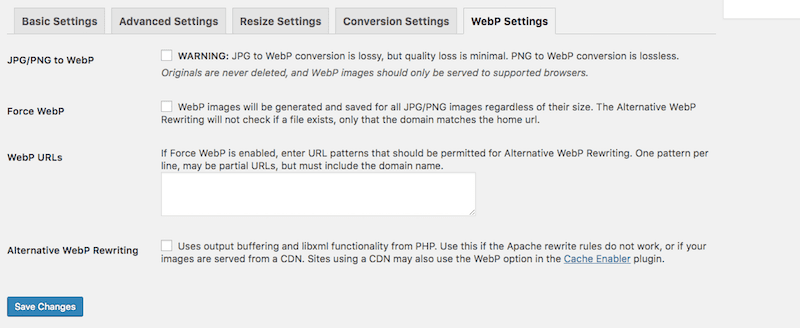
- Wenn Sie mit WebP-Bildern vertraut sind und wissen, dass Ihre Besucher hauptsächlich Chrome und Opera verwenden, um auf Ihre Website zuzugreifen (die Browser, die sie akzeptieren), dann achten Sie auf die nächste Registerkarte mit den Einstellungen:

- Wenn Sie mit der Konfiguration der Einstellungen für Ihr Plugin fertig sind, gehen Sie zur Registerkarte „Medien“ und klicken Sie auf „Massenoptimierung“ .

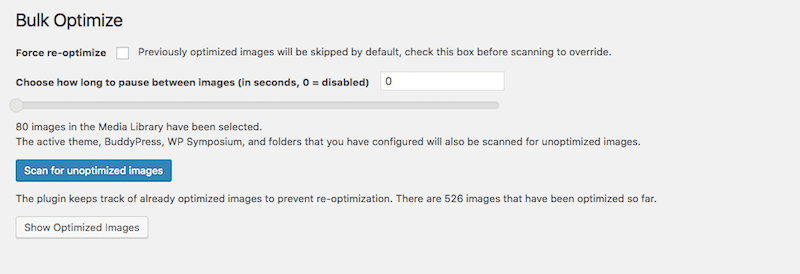
Hier finden Sie das einfache Massenscan- und Optimierungstool*. Konfigurieren Sie Ihre Einstellungen und führen Sie dann den Scan durch.
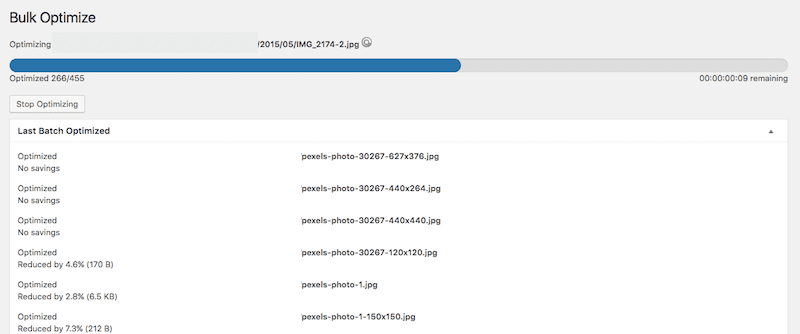
- Die Ausgabe Ihrer optimierten Ergebnisse sieht folgendermaßen aus:

Sie sehen den Speicherort und den Namen der Datei sowie einen Hinweis darüber, wie stark die Datei komprimiert wurde.
Im Gegensatz zu anderen Tools, die Ihnen möglicherweise begegnen, läuft EWWW Image Optimizer tatsächlich sehr schnell. Bei den 455 Bildern, die meine Website optimieren musste, dauerte die Fertigstellung weniger als eine Minute*. Möglicherweise erhalten Sie keine Liste mit Gesamtstatistiken über den gesamten eingesparten Speicherplatz, aber die Verwendung ist äußerst praktisch.
Und dann sind da noch die tollen Erfahrungsberichte ihrer Nutzer*. Die Leute lieben die Funktionalität und den Wert!

Sie haben auch ein kostenloses Plugin, wenn Sie nicht den ganzen Schnickschnack benötigen.
2. ShortPixel Image Optimizer

Das kostenlose ShortPixel Image Optimizer-Plugin ist eigentlich eine Freemium-Plugin-Option zur Bildoptimierung. Im Gegensatz zu anderen Freemium-Plugins, die Sie möglicherweise im Repository finden, handelt es sich hier eher um ein Premium-Plugin mit einer kostenlosen Testphase als alles andere. Deshalb sage ich das:
- Sie erhalten jeden Monat 100 Bild-Credits zur kostenlosen Nutzung.
- 1 Bildnachweis entspricht 1 Bilddatei.
- Allerdings sind mit jedem Ihrer Bilder mindestens drei Dateigrößen verknüpft (groß, mittel und Miniaturansicht), sodass in der Tat etwa 3 Bildnachweise einer Bilddatei entsprechen.
Wenn Sie ein hochwertiges Bildoptimierungs-Plugin verwenden möchten und wissen, dass auf Ihrer Website nur noch wenige monatliche Bild-Uploads verfügbar sein werden, ist dies möglicherweise eine gute Wahl für Sie. Es gibt keine Dateigrößenbeschränkungen. Das Plugin optimiert JPGs, PNGs, GIFs und WebPs. Es dringt auch tief in Ihre Website ein und optimiert Dinge wie E-Commerce-Produkt-Slider, Foto-Bild-Slider und mehr.
Wenn Sie für die Premium-Version bezahlen möchten, können Sie dies natürlich tun. Da wir uns hier jedoch auf die besten kostenlosen Bildoptimierungs-Plugins konzentrieren, möchte ich klarstellen, für wen sich diese am besten eignen.
In Bezug auf die Verwendung ähnelt es anderen WordPress-Plugins, die diesen Optimierungsgrad bieten:
- Installieren und aktivieren Sie das Plugin.
- Fordern Sie die Zusendung eines API-Schlüssels per E-Mail an, damit Sie eine Verbindung zum Optimierungstool herstellen können.
- Die allgemeinen Einstellungen decken die Grundlagen Ihrer Bildkomprimierung ab:
- Ihr bevorzugter Komprimierungstyp
- Ob Miniaturansichten eingefügt werden sollen oder nicht
- Automatisierte Speicherung der Originaldateien an anderer Stelle auf dem Server
- Entfernung von EXIF-Metadaten
- Automatische Größenänderung großer Dateien auf eine festgelegte Höchstgrenze

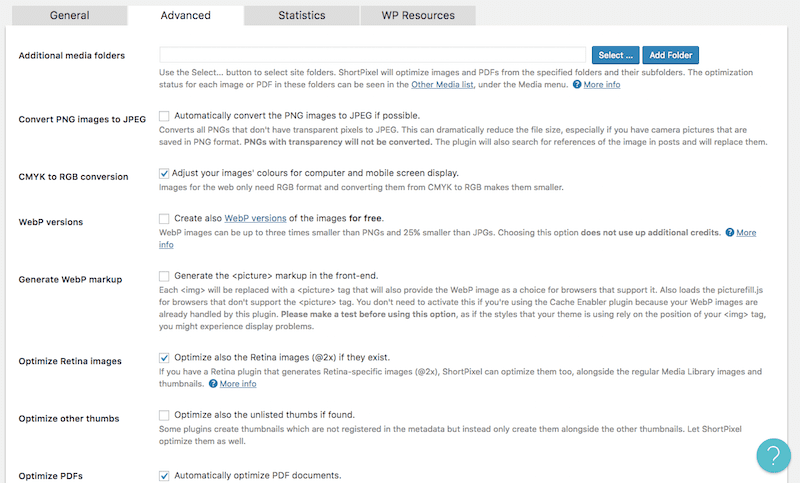
- Auf der Registerkarte „Erweitert“ finden Sie eine Vielzahl von Bildoptimierungseinstellungen, die Sie möglicherweise nutzen möchten. Dazu gehören Dinge wie:
- Konvertieren von einem Dateityp in einen anderen
- Konfigurieren der WebP-Bildeinstellungen
- Hinzufügen von PDFs zur Liste der zu optimierenden Dateitypen
- Automatisieren des Hochladens neuer Dateien (sei es durch Sie in WordPress oder durch Benutzer im Frontend)

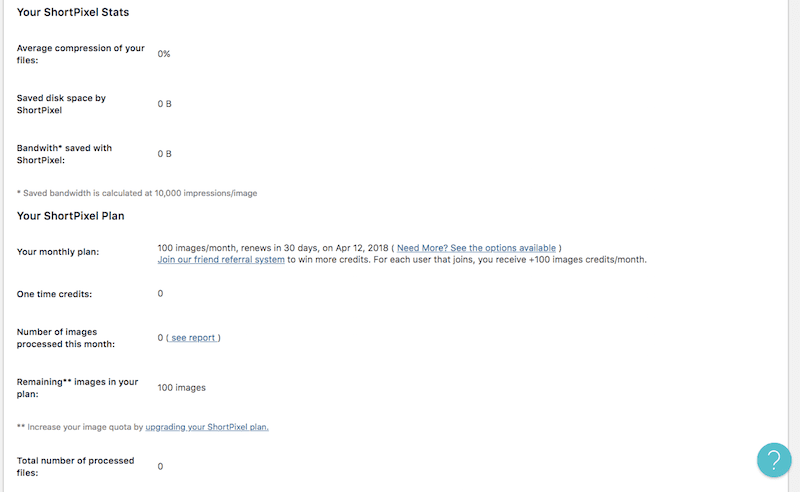
- Die ShortPixel-Statistik-Registerkarte ist eigentlich eine wirklich nette Funktion, die Sie in vielen dieser anderen Bildoptimierungs-Plugins nicht finden.

Hier finden Sie eine laufende Zählung darüber, wie viele Ihrer Bilder optimiert wurden, wie viel Bandbreite und Speicherplatz Sie gespart haben, sowie Details zu Ihrem aktuellen Plan (damit Sie die Nutzung im Auge behalten können). .
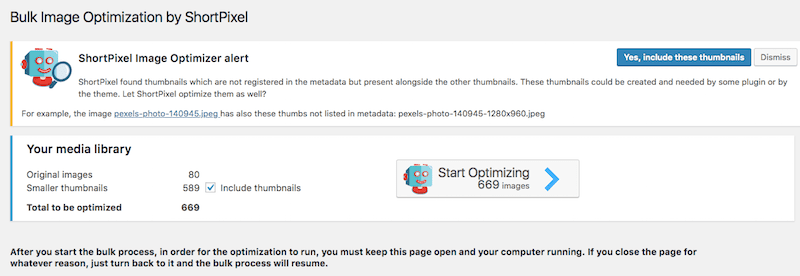
- Sobald Ihre Einstellungen einsatzbereit sind, können Sie jetzt den ShortPixel-Bulk-Prozess unter Ihrer Registerkarte „Medien“ starten.

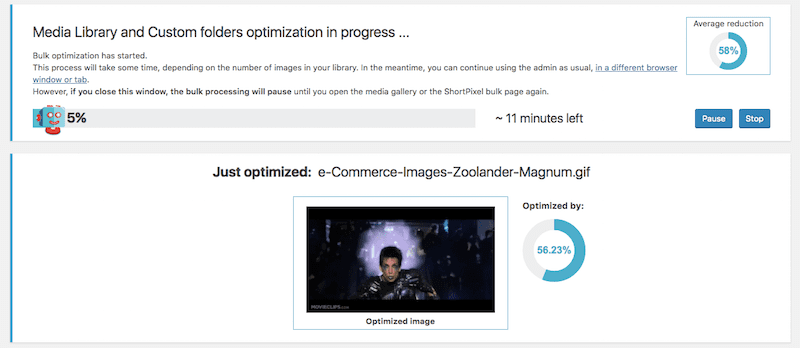
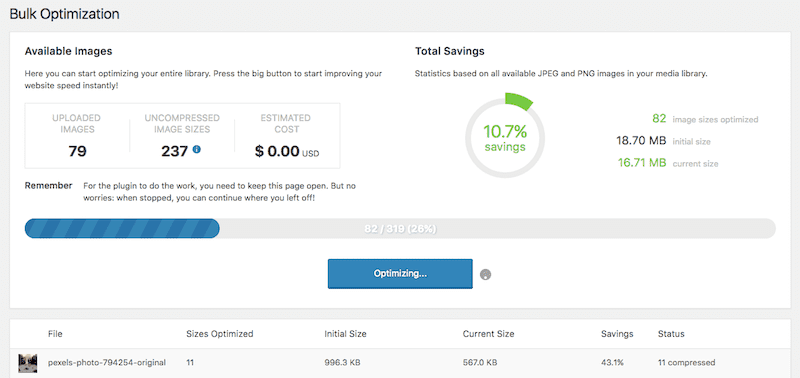
Dieses Tool ist wirklich einfach auszuführen. Entscheiden Sie zunächst, ob Sie Ihre Miniaturansichten komprimieren möchten. Klicken Sie dann auf Optimierung starten . In diesem Fall müssen Sie die Seite geöffnet lassen, damit das Optimierungstool seine Ausführung abschließen kann.

Sie sehen einen Fortschrittsbalken, der Sie darüber informiert, wie viel Prozent Ihrer Dateien komprimiert wurden und wie lange der Vorgang voraussichtlich dauern wird. Außerdem sehen Sie einen kurzen Schnappschuss des zuletzt zu optimierenden Bildes und sehen, wie viel Speicherplatz während des Optimierungsprozesses eingespart wurde.
3. Medienbearbeitungen
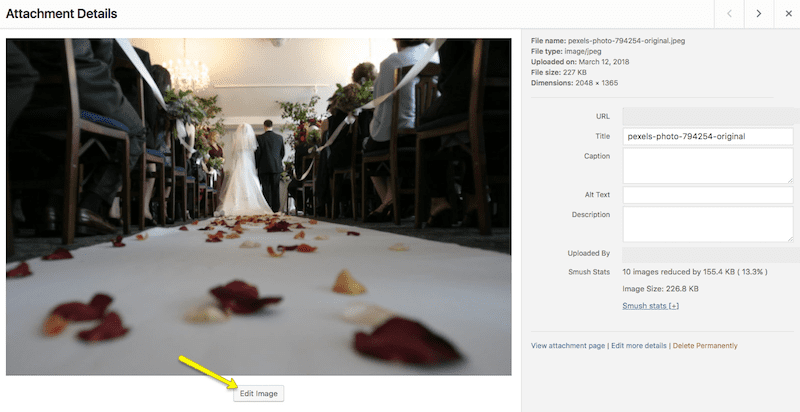
Wenn Sie in WordPress zu Ihrer Medienbibliothek gehen und ein Bild auswählen (oder ein neues hochladen), wird die Option „Bild bearbeiten“ angezeigt.

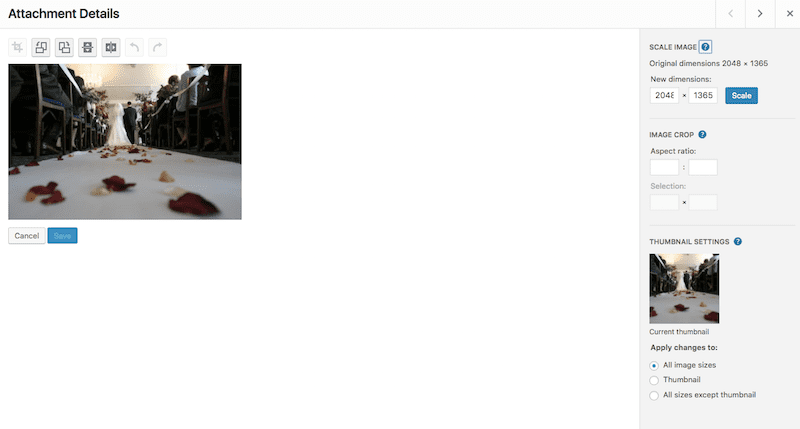
In diesem Modul können Sie die Abmessungen Ihres Bildes bearbeiten, ähnlich wie Sie es mit Ihrer Bildbearbeitungssoftware getan haben.

Der Hauptunterschied besteht darin, dass die Proportionen skaliert bleiben, sodass keine unnatürlichen Größenanpassungen vorgenommen werden können, die das Bild verzerren.
Wenn Sie mit der neuen Größe zufrieden sind, klicken Sie auf die Schaltfläche „Skalieren “, warten Sie, bis die Meldung „Bild gespeichert“ über dem Bild angezeigt wird, und beenden Sie den Vorgang.
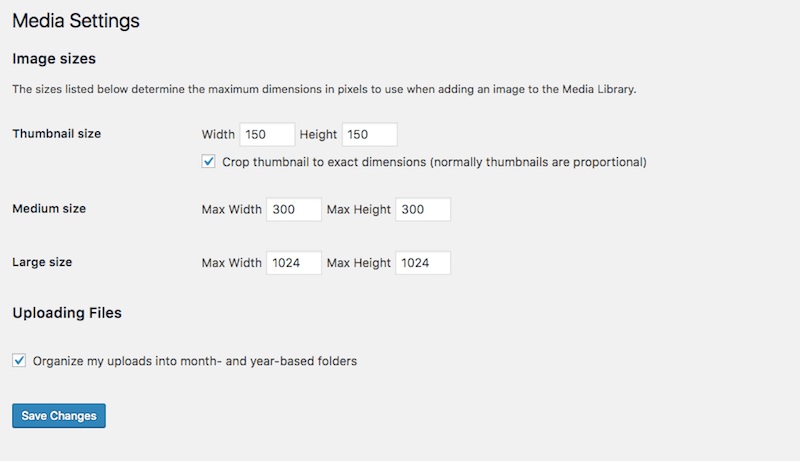
4. Medieneinstellungen
Sie können die Größe von Bildern in WordPress auch ändern, indem Sie Standardbildgrößen für Ihre Inhalte erstellen.
Klicken Sie auf der Registerkarte „ Einstellungen “ auf „Medien“ . Sie finden dann die folgende Konfiguration:

Diese Werte definieren die Standardbildgrößen für die drei Bildgrößen, die WordPress automatisch generiert. Wenn Sie Zeit bei der Größenänderung von Bildern außerhalb von WordPress oder der Anpassung an die Höhen- und Breitenangaben Ihrer Website sparen möchten, können Sie die Abmessungen hier aktualisieren. Dies ist besonders hilfreich, wenn Sie beabsichtigen, auf der gesamten Website eine einheitliche Größenanpassung für Bilder zu verwenden.
Wenn Sie mit WordPress arbeiten, wissen Sie natürlich, dass es WordPress-Plugins gibt, die Ihnen bei so ziemlich allem helfen. Daher sollte es keine allzu große Überraschung sein, dass es einige tolle Bildoptimierungs-Plugins gibt, die Sie kostenlos verwenden können. Werfen wir einen Blick auf die Top-Picks und was Sie damit machen können:
5. Smush-Bildkomprimierung und -optimierung

Lassen Sie uns über die kostenlose Version des Smush-Plugins* sprechen.
Abgesehen von einer Handvoll Premium-Funktionen, die Sie beim Kauf einer WPMU DEV-Plugin-Mitgliedschaft erhalten, gibt es keinen großen Unterschied zwischen der kostenlosen und der Premium-Version dieses Plugins. Das ist fantastisch, denn Smush alleine leistet alles, was Sie zur Optimierung benötigen. Fun Fact: WP Smush kommt mit WP Buffs-Plänen! Hier sind einige der Funktionen, die Sie genießen werden, wenn Sie dieses Plugin verwenden:
- Überflüssige Daten werden automatisch entfernt, wenn Bilder auf WordPress hochgeladen werden.
- Bilder können im Medienordner, in Ihrem Galerie-Plugin, in Ihren Designdateien und sogar extern in Ihrem Cloud-Speicher optimiert werden.
- Es verfügt über ein sehr benutzerfreundliches Dashboard, sodass die Verwaltung der Bildoptimierung und die Überprüfung Ihrer Platzeinsparungen ein Kinderspiel sind.
Folgendes können Sie mit Smush tun:
- Installieren und aktivieren Sie zunächst das Plugin.
- Hierfür ist keine API-Konfiguration erforderlich. Sobald es aktiviert ist, werden Sie zum neuen WP Smush-Ordner unter Medien weitergeleitet.
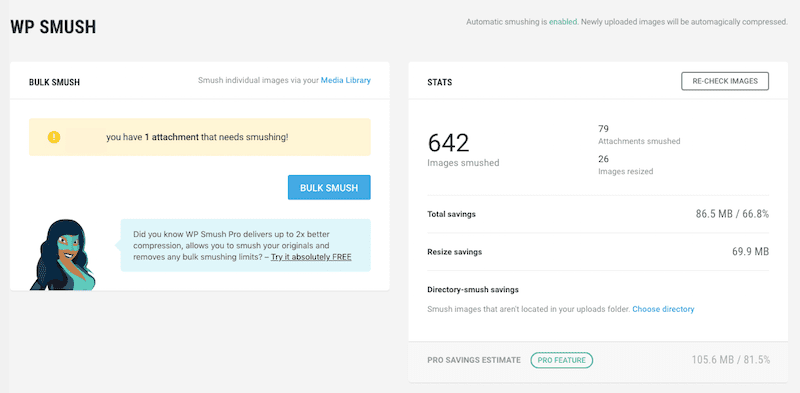
- So sieht Ihr Haupt-Dashboard aus:

Oben links werden Sie darüber informiert, wie viele Dateien noch nicht gelöscht wurden, und Sie erhalten gleichzeitig eine Schaltfläche, mit der Sie das Problem schnell beheben können.
Oben rechts finden Sie Ihre Bildoptimierungsstatistiken:
- Wie viele Bilder werden in der Größe geändert?
- Und wie viele sind komprimiert
- Wie viel Platz haben Sie dadurch gespart?
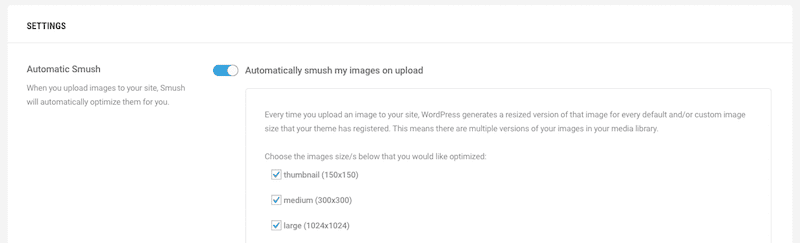
- Wenn Sie auf der Seite nach unten scrollen, finden Sie Ihre Einstellungen für das Plugin. Im nächsten Abschnitt können Sie festlegen, welche Größen beim Hochladen automatisch komprimiert werden:

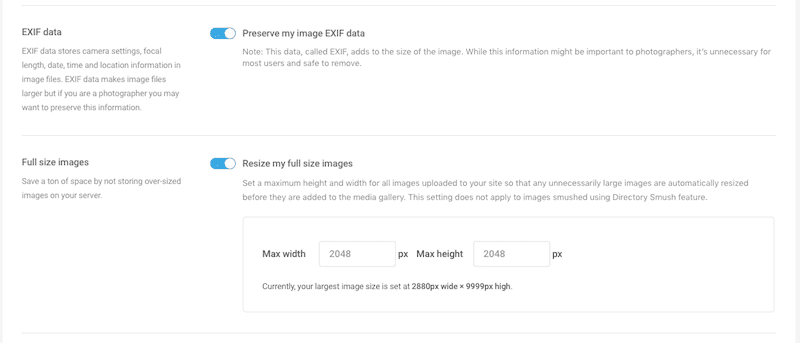
- Darüber hinaus sehen Sie die anderen Komprimierungseinstellungen zum Entfernen von EXIF-Daten und zum Festlegen von Dateigrößenbeschränkungen:

Und das ist es! Dieses WordPress-Plugin bietet nicht nur eine leistungsstarke Leistung bei der Optimierung Ihrer Bilder, sondern macht den Vorgang auch sehr einfach.
6. Komprimieren Sie JPEG- und PNG-Bilder mit TinyPNG

Dieses erste ist das WordPress-Plugin-Äquivalent des zuvor erwähnten Online-Tools TinyPNG.
Das Compress JPEG & PNG Images Plugin ist ein sogenanntes Massenoptimierungstool. Anstatt den Standardeditor von WordPress zu verwenden, in dem Sie die Größe von Bildern einzeln ändern oder Standardmaxima für die Bildgröße festlegen können, kümmert sich dieser um die Optimierung und Komprimierung aller Ihrer Bilder auf einen Schlag.
So funktioniert es:
- Installieren und aktivieren Sie Ihr Plugin.
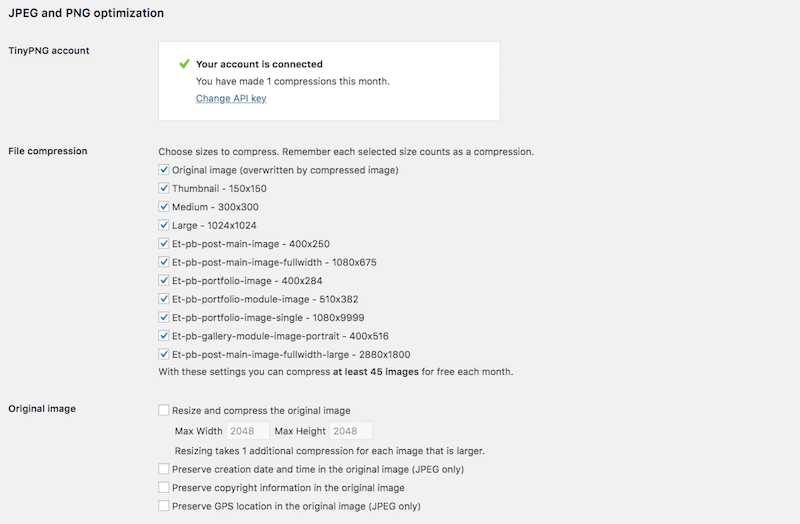
- Wenn Sie unter Ihrem neuen Plugin auf die Schaltfläche „ Einstellungen“ klicken, werden Sie zu den Medieneinstellungen weitergeleitet (wie zuvor). Allerdings wurden die Optionen jetzt erweitert und sehen folgendermaßen aus:

- Als Erstes werden Sie aufgefordert, ein kostenloses Konto bei TinyPNG zu erstellen (es handelt sich um eine einfache E-Mail-Aktivierung mit einem Klick).
- Als Nächstes können Sie auswählen, welche der WordPress-Bildgrößen Sie automatisch komprimieren möchten. Da WordPress bei jedem Upload automatisch drei Größen generiert – eine große, eine mittlere und eine Miniaturansicht – sollten Sie diese zumindest angeben. Wenn Ihrem Design andere Standardgrößen zugeordnet sind, können Sie diese ebenfalls auswählen.
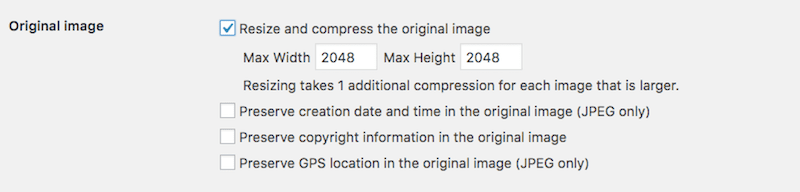
- Beachten Sie auch die Spezifikationen des Originalbildes:


In diesem Abschnitt können Sie eine maximale Upload-Größe festlegen, um sicherzustellen, dass selbst die größte Datei Ihren Server nicht zu sehr belastet. Sie können auch sicherstellen, dass wichtige Metadaten nicht aus der Datei entfernt werden.
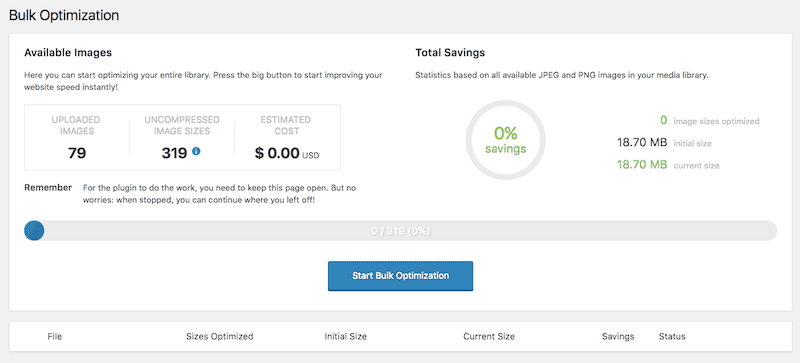
- Sobald dies konfiguriert ist, können Sie nun eine Massenoptimierung für alle Mediendateien durchführen, die derzeit auf Ihrer Website vorhanden sind und nicht optimiert sind. Sie finden dies auf der Registerkarte „Medien“ unter „Massenoptimierung“.

- Klicken Sie auf die Schaltfläche und warten Sie, bis der Optimierer seine Arbeit abgeschlossen hat, bevor Sie den Bildschirm verlassen.

Während der Scanner und der Optimierer ausgeführt werden, können Sie Folgendes sehen:
- Wie viele Bilder befinden sich auf Ihrer Website?
- Die Anzahl der Größen, die jedem Bild zugeordnet sind.
- Wie viele dieser Dateien wurden komprimiert und um wie viel?
Und sobald dies erledigt ist, müssen Sie den Massenoptimierer nicht erneut ausführen, da jetzt Ihre automatischen Komprimierungseinstellungen vorhanden sind.
7. Imagify Image Optimizer

Das Tolle am Imagify Image Optimizer-Plugin ist, dass es den Prozess der Massenoptimierung Ihrer Bilder wirklich einfach macht. Wie bei anderen Bildoptimierungs-Plugins erreicht auch dieses zwei Dinge: Erstens werden alle Bilder, die sich derzeit in Ihrem Medienordner befinden, massenhaft optimiert. Anschließend werden die Bilder automatisch anhand der von Ihnen vordefinierten Einstellungen optimiert.
Folgendes müssen Sie tun, um loszulegen:
- Installieren und aktivieren Sie das Plugin.
- Anschließend werden Sie aufgefordert, einen API-Schlüssel dafür zu erstellen. Dazu müssen Sie sich für ein kostenloses Konto registrieren.
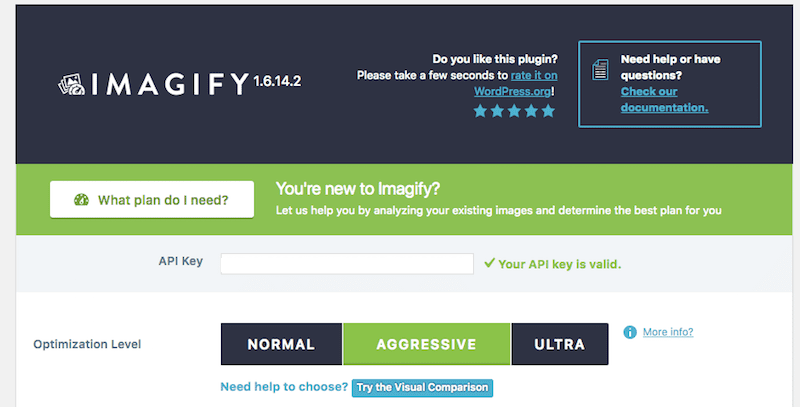
- Sobald Ihr Konto aktiv ist, finden Sie die Einstellungen für Ihr Plugin auf der Registerkarte „Einstellungen“. Klicken Sie auf „Imagify“ .

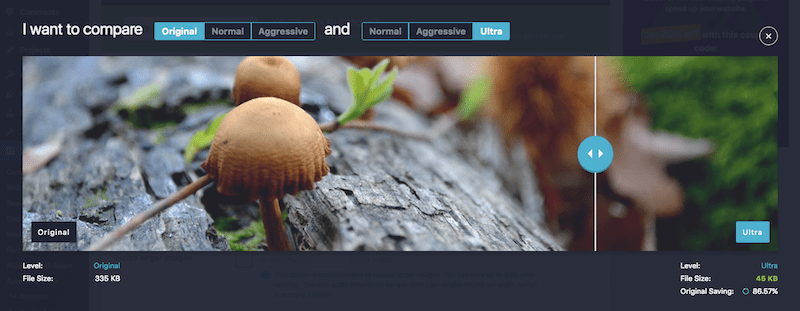
- Eine der nettesten Details dieses Plugins ist das visuelle Vergleichstool (dieses finden Sie unter den drei Optionen für die Optimierungsstufe):

Sie werden feststellen, dass sich die Darstellung des Bildes kaum wahrnehmbar verändert, wenn Sie die Einstellungen von „Normal“ auf „Ultra“ ändern. Sie werden jedoch feststellen, wie viel Dateireduzierung sich aus jeder Änderung ergibt.
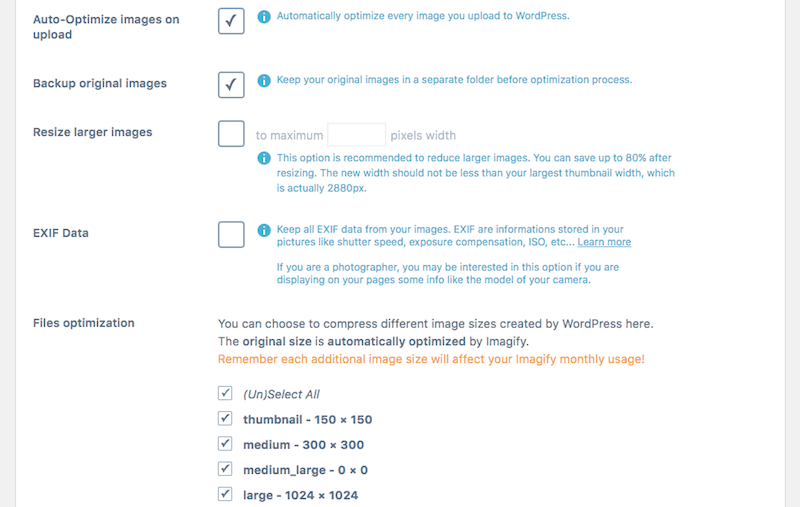
- Sobald Sie ermittelt haben, welche Optimierungsstufe für Ihre Anforderungen am besten geeignet ist, können Sie sich die anderen zur Konfiguration verfügbaren Einstellungen ansehen.

Dieses Plugin leistet wirklich hervorragende Arbeit bei der Vereinfachung der Optionen und bricht alle wichtigen Teile heraus, die Sie während des Bildoptimierungsprozesses berücksichtigen sollten, wie zum Beispiel:
- Möchten Sie jedes importierte Bild automatisch optimieren? (Ja!)
- Möchten Sie ein Backup der Originalbilder auf Ihrem Server erstellen? (Vielleicht nicht.)
- Möchten Sie die maximale Dateigröße begrenzen, sodass die Größe aller größeren Dateien automatisch angepasst wird? (Definitiv.)
- Möchten Sie, dass das Plugin EXIF-Metadaten ausgibt, oder benötigen Sie diese Informationen später? (Hängt davon ab, was Sie mit ihnen machen.)
- Welche Bildgrößen möchten Sie optimieren? (Alle von ihnen.)
- Speichern Sie Ihre Änderungen und dann können Sie das Massenoptimierungstool unter der Registerkarte „Medien“ aufrufen.

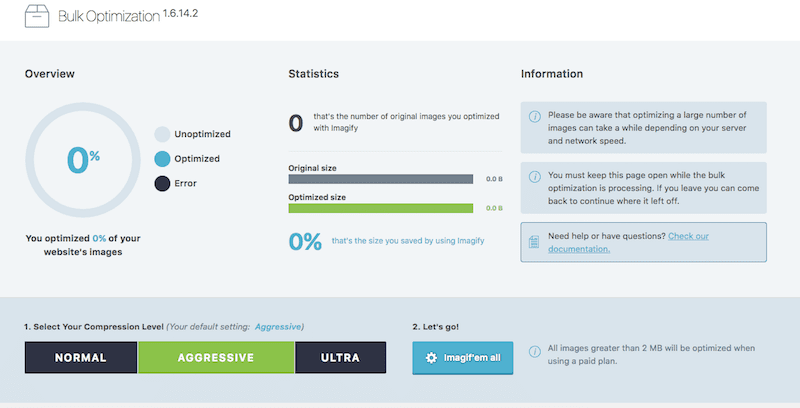
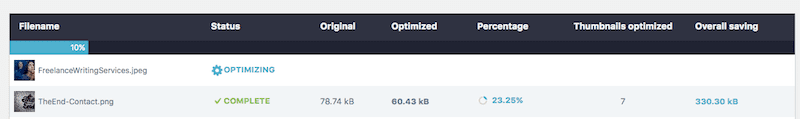
- Mit einem Klick können Sie dann Ihre Massenoptimierung durchführen:

Die Ergebnisse zeigen Ihnen den Dateinamen, wie groß die Datei ursprünglich war, wie groß sie jetzt ist und wie viel Speicherplatz Sie dadurch gespart haben.
Das Einzige, was Sie beachten sollten, ist, dass Imagify ein Limit von 25 MB pro Monat hat. Wenn Sie eine Website mit vielen Bildern betreiben, müssen Sie für jede zusätzliche Verarbeitung bezahlen, die Sie durchführen möchten.
Außerdem optimiert das Tool nur dann Dateien, die größer als 2 MB sind, wenn Sie sich für einen kostenpflichtigen Plan anmelden. Wenn Sie beabsichtigen, dieses Tool zur Bildoptimierung zu verwenden, stellen Sie entweder sicher, dass Sie über die nötigen Mittel verfügen, um es zu bezahlen, oder Sie verfügen über ein Größenänderungstool, das Sie im Voraus verwenden können, um sicherzustellen, dass die Dateien ihre Grenzen nicht überschreiten.
8. Wahnsinn

Imnsanity ist nicht wie die anderen WordPress-Plugins auf dieser Liste. Obwohl es Ihnen dabei hilft, Bilder in großen Mengen zu optimieren, liegt seine Hauptkompetenz in der Größenänderung von Bildern und nicht in der Komprimierung.
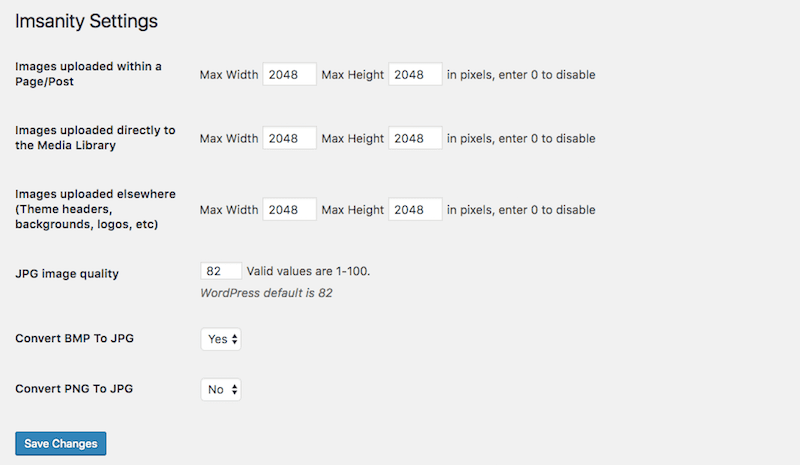
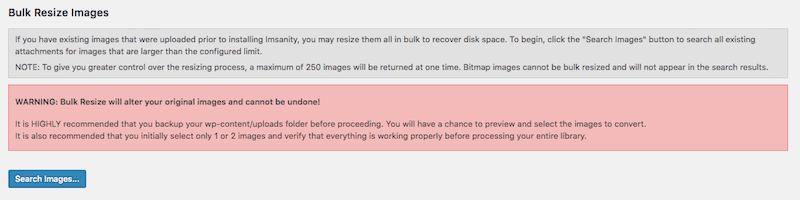
Nach der Installation und Aktivierung werden Sie zur neuen Registerkarte „Einstellungen“ für Imsanity weitergeleitet. Folgendes werden Sie sehen:

Hier konfigurieren Sie Größenänderungsbeschränkungen für Bilder, die in verschiedene Teile Ihrer WordPress-Site hochgeladen werden. Sie können außerdem Anpassungen an der JPG-Qualität vornehmen und verschiedene Konvertierungsregeln definieren.
Darunter finden Sie eine Option zur Massenänderung aller Bilder, die sich derzeit auf Ihrer WordPress-Site befinden.

Bevor Sie diesen Scan ausführen und die Größe ändern, sollten Sie unbedingt ein Backup Ihrer Website erstellen, falls die ausgegebenen Ergebnisse nicht spektakulär aussehen.
9. Optimol
Optimole ist eine der besten Lösungen zur Bildoptimierung in WordPress. Es wurde entwickelt, um die Bilder Ihrer Website ohne visuelle Veränderung zu reduzieren, indem sowohl verlustfreie als auch verlustbehaftete Optimierungstechniken verwendet werden.
Neben der Optimierung und Komprimierung der Bilder zeichnet sich Optimole durch einige interessante Features aus, die man bei anderen WordPress-Plugins nur selten findet.Für eine optimale Anzeige ist eine Größenänderung der Bilder möglich, was bedeutet, dass die Bilder nicht immer in voller Größe geladen werden, sondern an den Darstellungsbereich jedes Benutzers angepasst werden.Mit anderen Worten: Es lädt die perfekte Bildauflösung basierend auf Ihrem Gerät oder Ihrer Bildschirmgröße.
Eine weitere großartige Funktion von Optimole ist der Platzhalter für Bilder mit niedriger Qualität , d. h. das verzögerte Laden eines Zwischenbilds mit niedriger Qualität, bis das Bild in voller Größe vollständig angezeigt wird.
Darüber hinaus stellt das Plugin Ihre Bilder über CDN bereit und funktioniert mit dem Autopiloten (installieren Sie es und es funktioniert von selbst). Wenn Sie die Aktivitäten und Statistiken von Optimole verfolgen möchten, können Sie dies über die moderne, benutzerfreundliche Oberfläche tun.
Optimole gibt es in zwei Geschmacksrichtungen: kostenlos und Premium. Sie können es auch ausprobieren, indem Sie es online testen, bevor Sie es auf Ihrem Dashboard installieren.
Was erhalten Sie, wenn Sie Optimole verwenden?
- 1 GB Bilder pro Monat (15+ GB bei Upgrade).
- 10 GB Anzeigebandbreite pro Monat (100 GB in den Premium-Plänen).
- Bildplatzhalter mit geringer Qualität (das verzögerte Laden eines Zwischenbilds, bevor es in voller Größe angezeigt wird).
- Bildgröße basierend auf Geräte-/Bildschirmgröße ändern (es lädt die optimale Version für jedes Gerät).
- Retina- und HiDPI-Unterstützung mit dynamischer DPR-Erkennung auf allen Geräten.
- Einfache Verfolgung und Überwachung der Statistiken/Ergebnisse über ein modernes Dashboard.
- CDN-Unterstützung.
- Installieren und aktivieren Sie es.
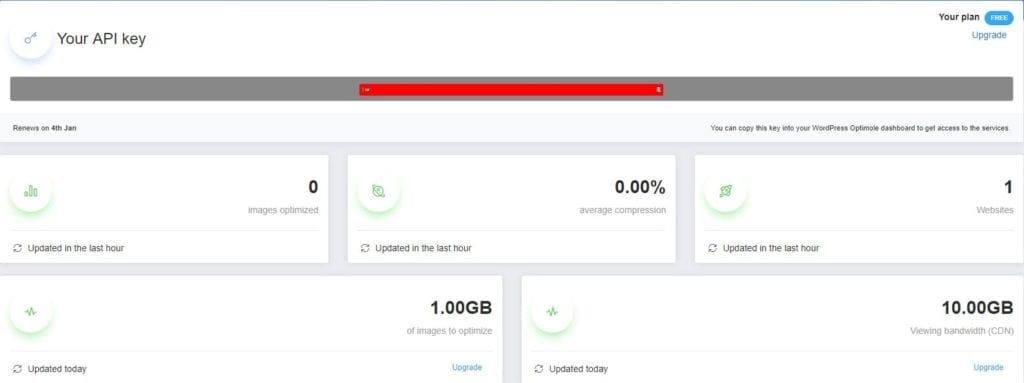
- Registrieren Sie sich und überprüfen Sie Ihre E-Mails auf den API-Schlüssel.
- Unmittelbar nach der Übermittlung des API-Schlüssels an Ihr WordPress-Dashboard beginnt Optimole mit der Optimierung aller Ihrer vorhandenen Bilder.
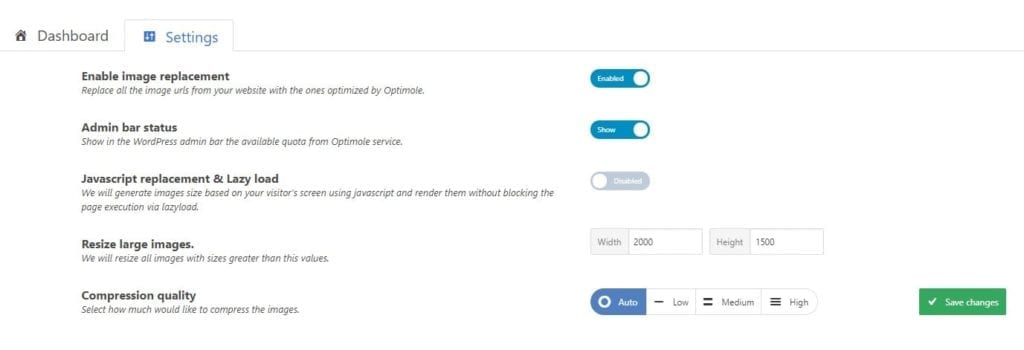
- In den Einstellungenkönnen Sie Ihre persönlichen Präferenzen konfigurieren und die von Ihnen benötigten Funktionen aktivieren/deaktivieren.
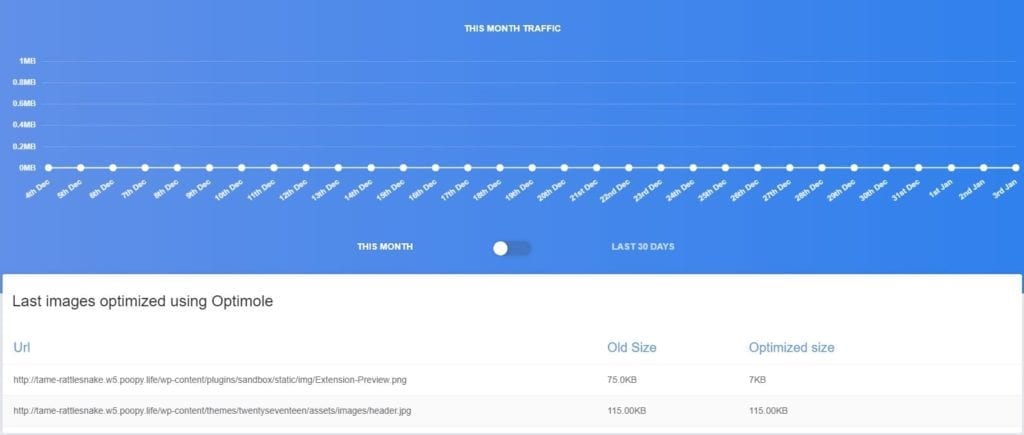
 So sieht das Optimole-Dashboard auf Ihrem WordPress-Backend aus:
So sieht das Optimole-Dashboard auf Ihrem WordPress-Backend aus: 
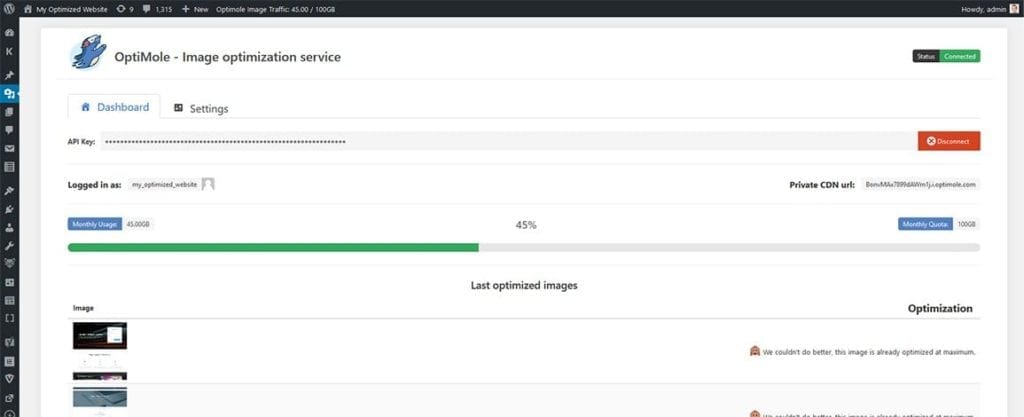
Hier erhalten Sie auch ein modernes Dashboard und eine Zeitleiste, die alle Optimole-Aktivitäten und -Statistiken im Detail anzeigt:


Die 9 besten kostenlosen Online-Tools zur Bildoptimierung
Wie oben erwähnt, kann die Größe eines Bildes die Leistung Ihrer Website erheblich beeinträchtigen. Wenn Sie also die Größe eines Bildes vor dem Hochladen auf WordPress reduzieren können, wäre das ideal. Das Gleiche gilt für die Reduzierung der Anzahl der Bytes, die das Bild mit sich herumträgt. Dies ist möglicherweise nicht immer erforderlich – insbesondere, wenn Ihre Bilder von vornherein kleiner sind –, aber es ist wichtig zu wissen, dass Sie dies mit den folgenden Online-Tools ganz einfach tun können:
1. Stockfotos-Websites
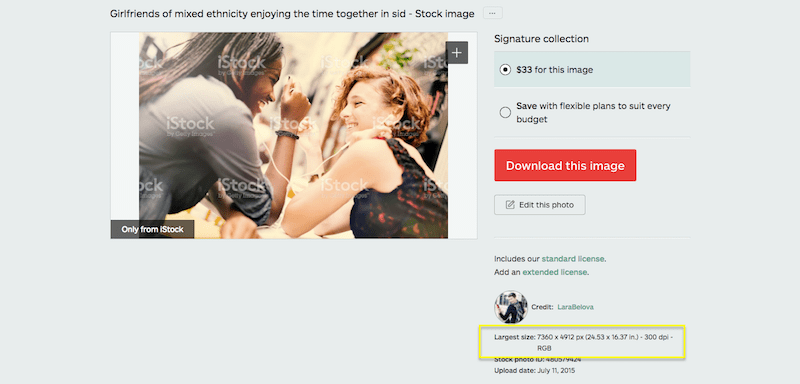
Das erste „Werkzeug“, auf das ich hinweisen möchte, ist die Quelle, über die Sie möglicherweise einige Ihrer Fotos beschaffen: die Stock-Fotografie-Website.
In den meisten Fällen legen diese Websites eine Obergrenze für die Größe der exportierten Fotodateien fest. Hier ist ein Beispiel von iStock:

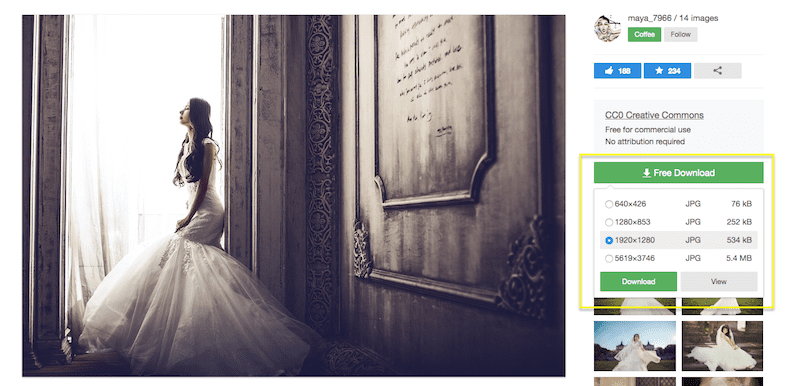
Es gibt andere Stock-Fotografie-Websites wie Pixabay, auf denen Sie die spezifischen Fotoabmessungen und Dateigrößen für den Export auswählen können:

Das bedeutet natürlich nicht, dass Sie die Fotos in der exportierten Größe verwenden müssen. Mit den folgenden Werkzeugen können Sie weitere Größenanpassungen vornehmen.
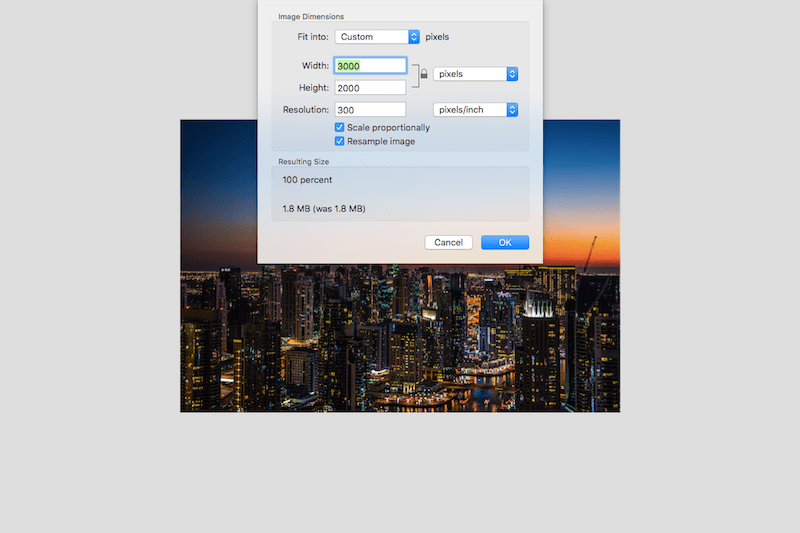
2. Fotobearbeitungssoftware
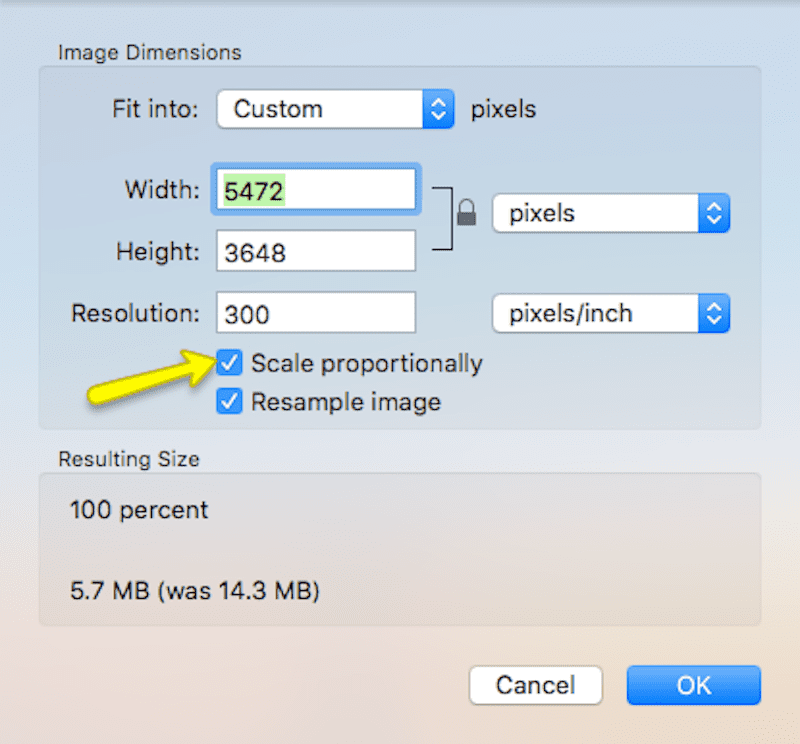
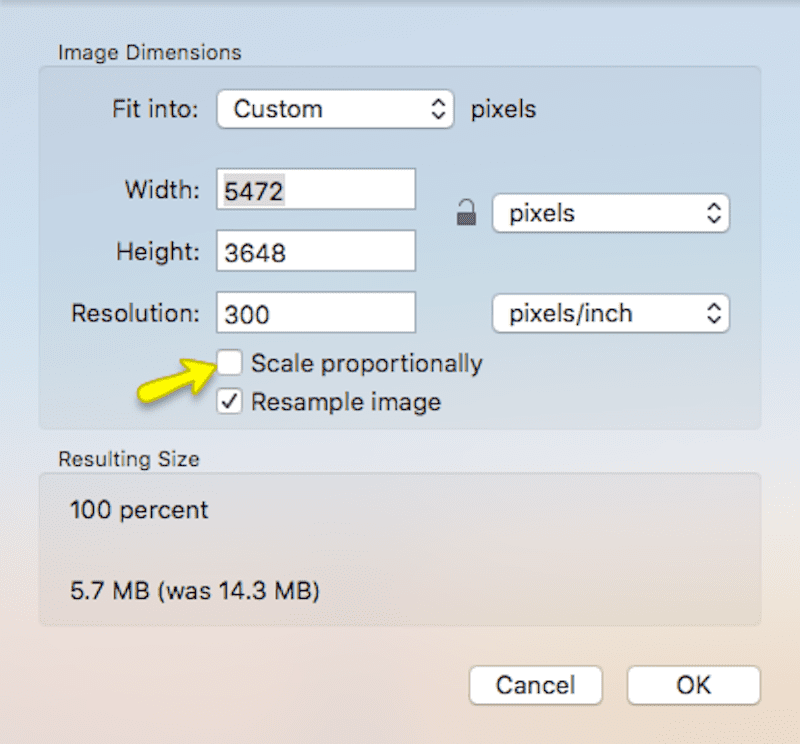
Unabhängig davon, ob Sie Photoshop, Lightroom oder eine Fotobearbeitungssoftware oder ein natives Tool Ihres Betriebssystems verwenden, bietet Ihnen die Funktion zur Größenänderung von Fotos in der Regel die gleichen Größenänderungsoptionen.
Passen Sie die Höhe oder Breite an, damit die Größe des Bildes maßstabsgetreu angepasst wird:

Geben Sie das Verhältnis von Höhe zu Breite frei und ändern Sie die Größe wie gewünscht:

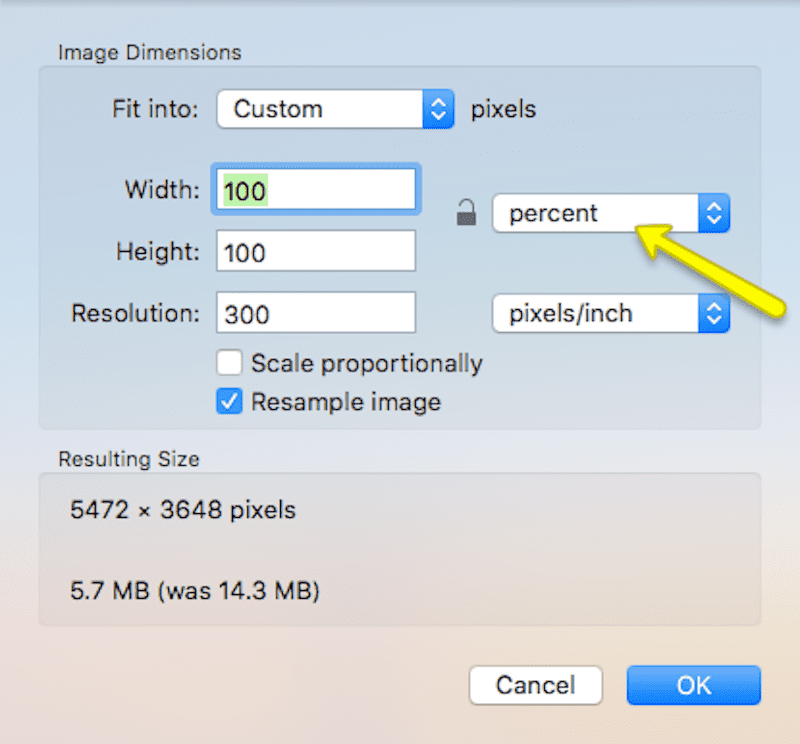
Anstatt die Größe basierend auf Pixeln zu ändern, können Sie die Größe stattdessen anhand eines Prozentsatzes der Originalgröße ändern:

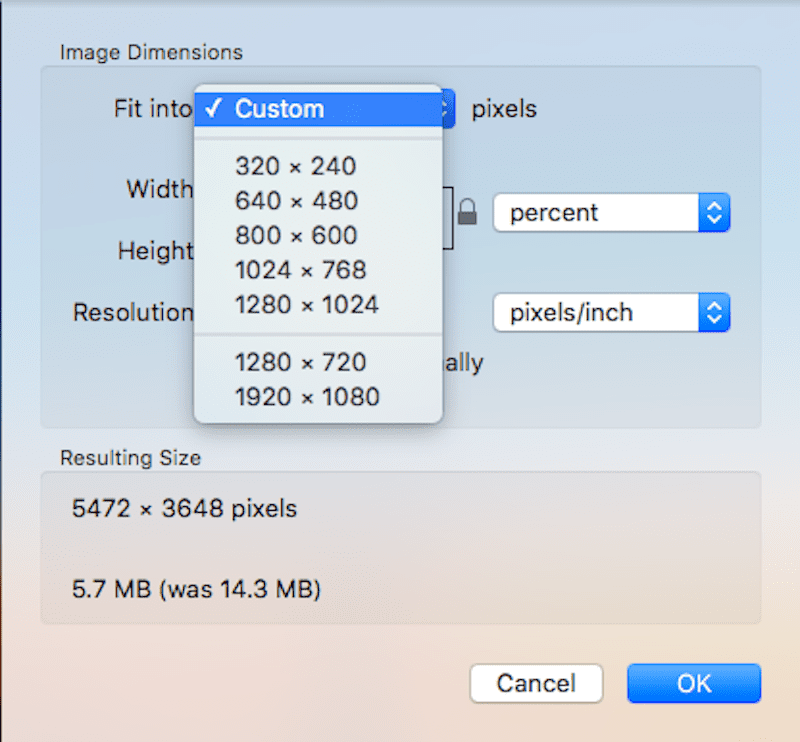
Alternativ können Sie, falls verfügbar, voreingestellte Größen verwenden, um die Größe Ihrer Bilder an die im Internet gängigen Abmessungen anzupassen:

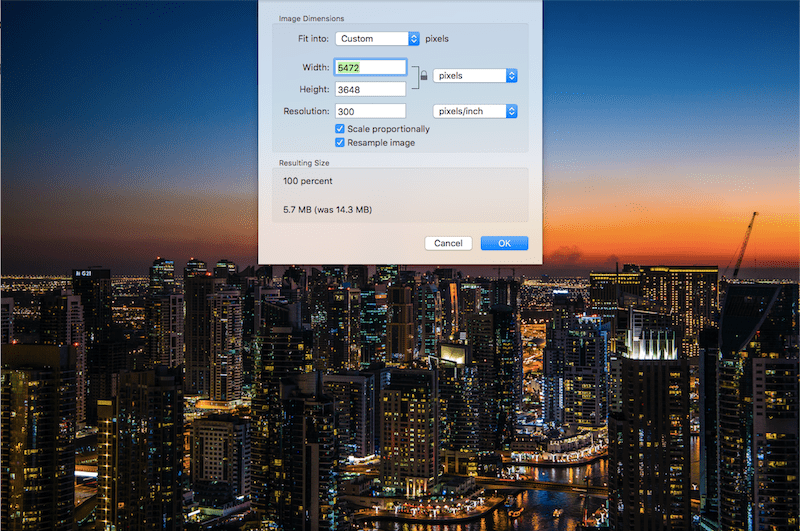
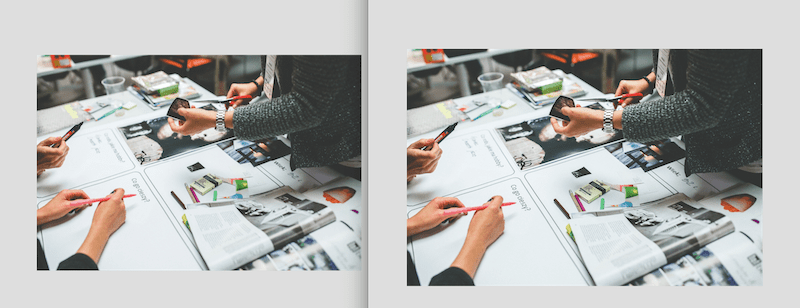
Schauen wir uns nun kurz an, was passiert, wenn Sie die Größe dieses 5472 x 3648 großen Fotos (mit einem Gewicht von 5,7 MB) ändern:

Auf eine Breite von 3000 Pixel und eine Höhe von 2000 Pixel:

Obwohl das Foto um weniger als die Hälfte seiner Größe verkleinert wurde, verlor es mehr als die Hälfte seines Gewichts und ist nun 1,8 MB groß.

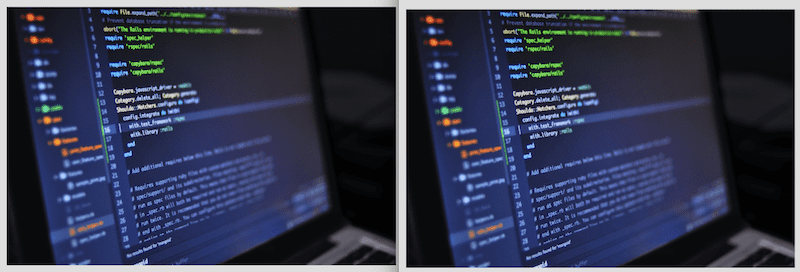
Können Sie erkennen, welches der beiden Bilder mit der Desktop-Bildbearbeitungssoftware erstellt wurde? (Hinweis: Von nun an wird bei jedem direkten Vergleich das Original auf der linken Seite angezeigt.)
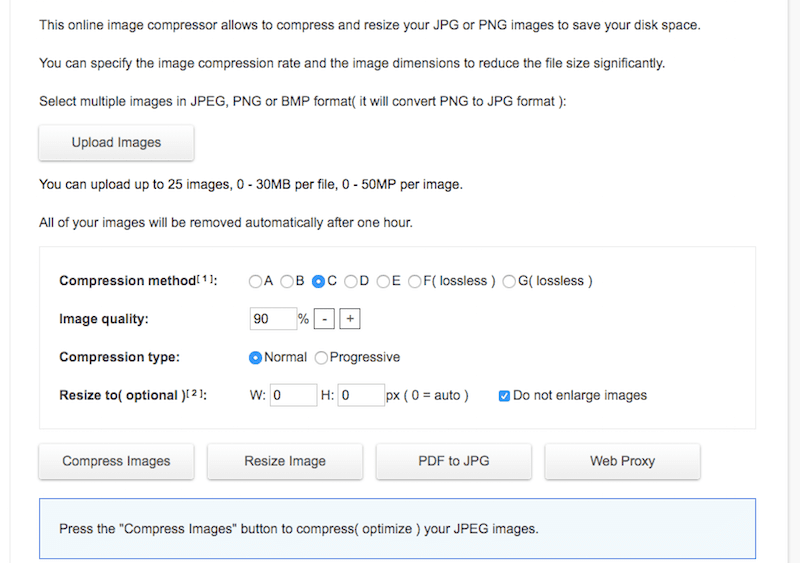
3. CompressImage
Toolur wurde vom gleichen Team wie ResizeImage entwickelt (siehe unten) und verfügt über ein CompressImage-Komprimierungstool.

Dieses Online-Tool bietet etwas mehr Leistung als das herkömmliche Komprimierungs- und Größenänderungstool. Es werden bis zu 25 Bilder gleichzeitig akzeptiert und jede dieser Dateien kann bis zu 30 MB wiegen. Es akzeptiert sowohl PNG als auch JPG.
Was die Verwendung betrifft, kann dies etwas verwirrend sein, da verschiedene Arten der Komprimierung verfügbar sind. Es gibt jedoch keine Erklärung zu den Unterschieden. Lassen Sie uns die Dinge hier jedoch vereinfachen:
- Verwenden Sie für Ihre JPGs die Komprimierungsoptionen A bis E (dh verlustbehaftete Komprimierung). Verwenden Sie für Ihre PNGs die Komprimierungsoptionen F und G (also verlustfreie Komprimierung).
- Stellen Sie den Bildqualitätsprozentsatz auf 90 % ein (andernfalls sehen Sie keine Verringerung der Dateigröße).
- Wählen Sie Progressive Komprimierung, wenn Sie die Größe von JPGs ändern.
- Geben Sie in der Zeile „Größe ändern“ keine Werte ein. Lassen Sie es einfach so, wie es ist, damit sich das Tool auf die Komprimierung konzentrieren kann.
- Klicken Sie dann auf Bilder komprimieren .
Wenn die Ausführung abgeschlossen ist, können Sie das resultierende Bild herunterladen.

Trotz der Reduzierung der Dateigröße von 3,8 MB auf 2,1 MB und der Reduzierung der Qualität auf 90 % sehen diese Fotos nahezu gleich aus.
4. ImageOptim
ImageOptim ist eine reine Mac-Software, die Sie direkt auf Ihren Desktop herunterladen können (wenn Sie die Online-Version nutzen möchten, müssen Sie dafür bezahlen).

Die Verwendung ist einfach.
- Laden Sie die Software unter dem obigen Link herunter und installieren Sie sie auf Ihrem Mac.
- Öffnen Sie die ImageOptim-Anwendung.

- Die Benutzeroberfläche ähnelt der der meisten anderen Drag-and-Drop-Medienverwaltungsoberflächen. Fügen Sie die Bilder, die Sie komprimieren möchten, zur App hinzu.

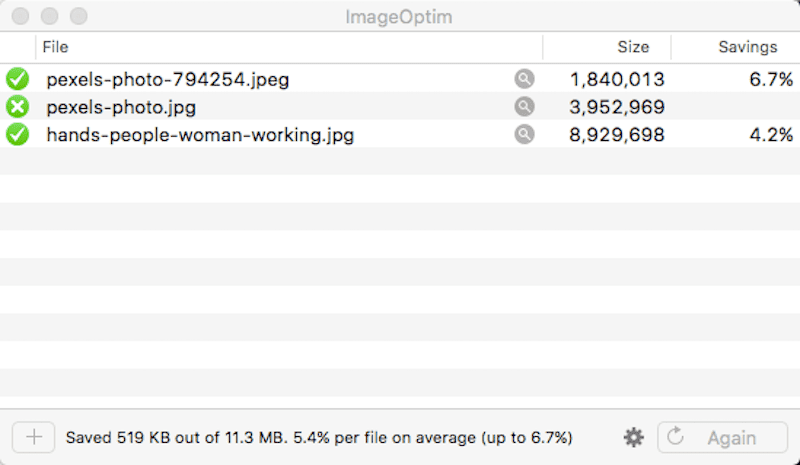
Anschließend sehen Sie den Prozentsatz der Einsparungen, die Sie dadurch erzielt haben, dass die Software unnötige Daten aus den Dateien entfernt. Ansonsten wird hier nichts geändert, sodass ein Dateivergleich nicht erforderlich ist.
5. ImageSmaller
Wenn Sie nach etwas wirklich einfach zu verwendendem suchen, das sowohl die Komprimierung von PNGs als auch JPGs übernimmt, werfen Sie einen Blick auf ImageSmaller.

Es verspricht, die Dateigröße Ihrer Bilder mit nur einem Klick um bis zu 90 % zu reduzieren. So funktioniert es:
- Suchen Sie auf Ihrem Computer nach der Bilddatei.
- Klicken Sie auf die Schaltfläche Hochladen .
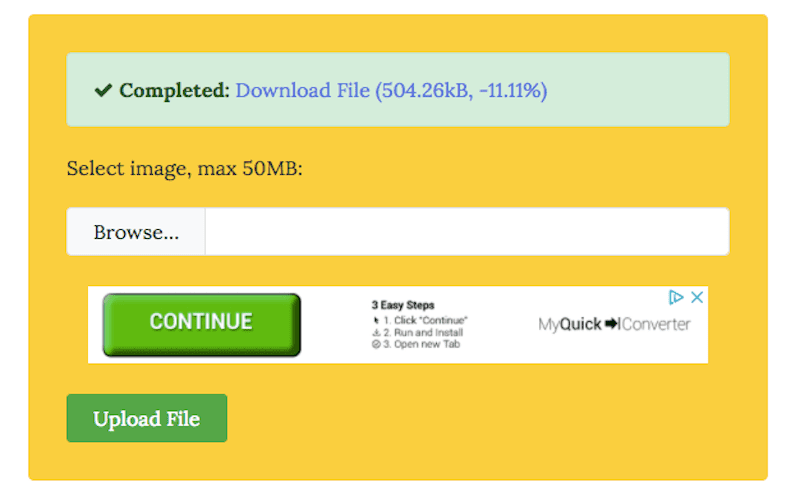
- Warten Sie, bis das Tool Ihr komprimiertes Bild generiert. Hier erfahren Sie, wie hoch die neue Dateigröße und der Verkleinerungsprozentsatz sind.

- Klicken Sie auf Datei herunterladen , um Ihr komprimiertes Bild abzurufen.

Im direkten Vergleich kann man den Unterschied zwischen der Originalversion und der komprimierten Version kaum erkennen.
6. JPEGmini
JPEGmini ist keine kostenlose Online-Bearbeitungssoftware für Ihre Fotos. Sie können es jedoch ausprobieren und sehen, ob Sie mit den Ergebnissen zufrieden sind (Sie können die Größe von bis zu 200 Bildern ändern, bevor Sie sich zum Kauf der App verpflichten müssen).
Wenn Sie mit der Leistung von JPEGmini zufrieden sind, sollten Sie dieses Tool an Ihrer Seite haben. Es sorgt nicht nur für die Größenänderung Ihrer JPGs um bis zu 80 %, sondern lässt sich auch in Photoshop und Lightbox integrieren und fungiert als automatische Größenänderung für alle Bilder, die Sie in Ihre Fotobearbeitungssoftware ziehen.

Folgendes können Sie damit machen:
- Gehen Sie auf den Link oben und laden Sie die Anwendung herunter und installieren Sie sie.
- Melden Sie sich für die kostenlose Testversion an und profitieren Sie von der kostenlosen Größenänderung Ihrer ersten 100 Bilder.
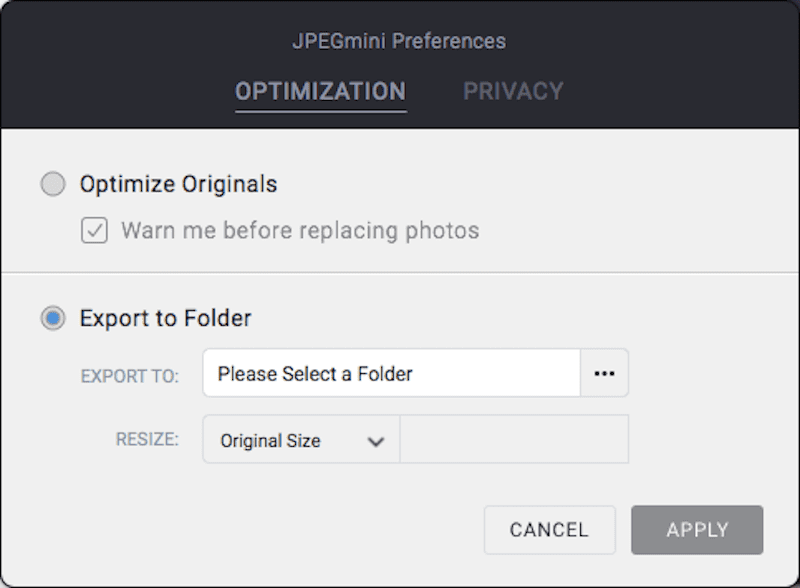
- Bevor Sie Fotos in die App einfügen, überprüfen Sie unbedingt zunächst die Export-/Größenänderungseinstellungen. Wenn Sie die Standardeinstellungen beibehalten, erfolgt keine Größenänderung. JPEGmini optimiert und komprimiert Ihr Bild nur.

Um eine verkleinerte Version Ihres Bildes zu erstellen, klicken Sie unten links auf das Konfigurationssymbol. Wählen Sie den Exportordner und wählen Sie eine neue Größe. Klicken Sie auf „Übernehmen“ .
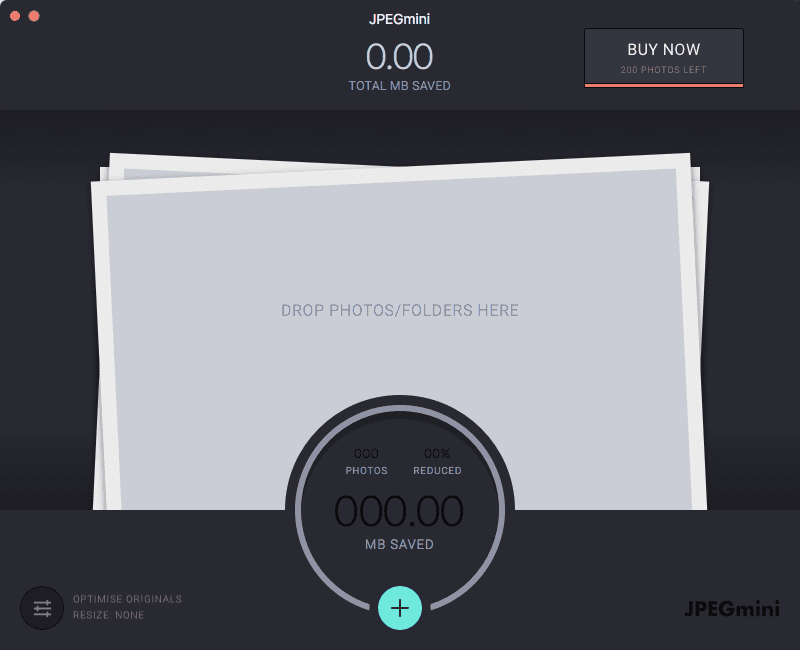
- Legen Sie so viele oder so wenige Dateien in der App ab, wie Sie möchten.

Die App teilt Ihnen dann mit, um wie viel die Dateigröße reduziert wurde und wie viel Speicherplatz Sie sowohl für die Komprimierung als auch für die Größenänderung gespart haben.
- Wenn Sie sich für die Größenänderung entschieden haben, wird Ihre neue Datei in den von Ihnen angegebenen Ordner und in der gewünschten Größe exportiert. Das können Sie nun mit dem Original vergleichen:

7. Bildgröße ändern
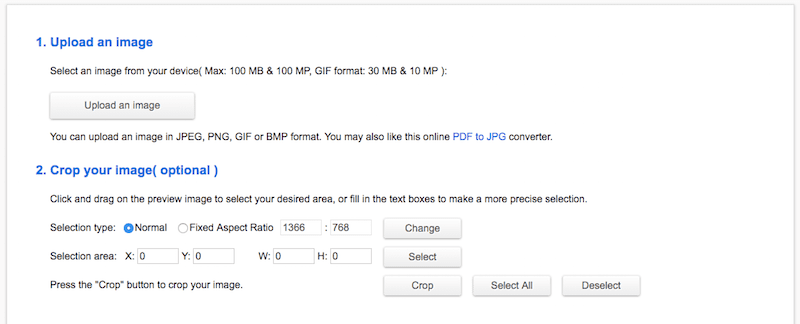
ResizeImage ist ein Online-Tool, mit dem Sie die Größe Ihrer Bilder ändern, zuschneiden, spiegeln und sogar komprimieren können. Der Haken daran ist, dass immer nur ein Bild gleichzeitig möglich ist.

So verwenden Sie dieses:
- Klicken Sie auf die Schaltfläche „Bild hochladen“ . Damit können Sie die Größe von JPG, PNG oder GIF ändern.
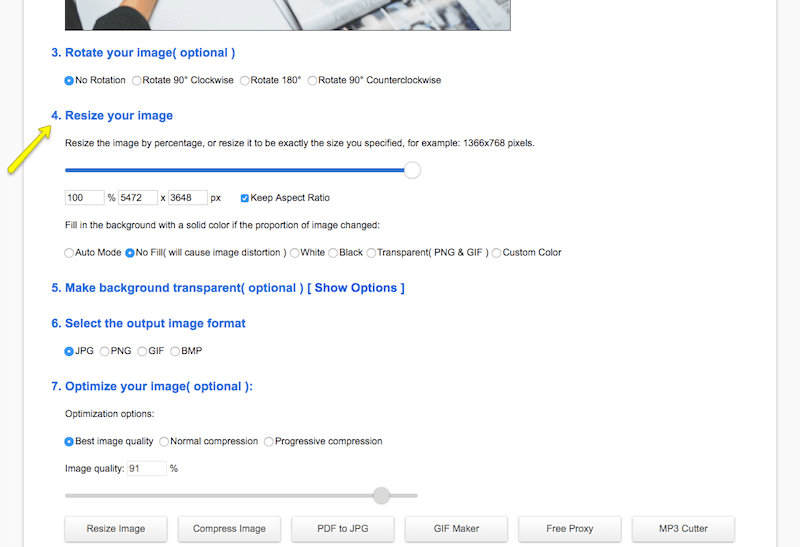
- Um die Größe zu ändern, scrollen Sie nach unten zu Nr. 4 „Größe Ihres Bildes ändern“.

- Wie ich bereits erklärt habe, können Sie die Größe von Bildern ändern, während die Proportionen festgelegt sind (beibehalten des Maßstabs), oder Sie können die Proportionen aufheben und eine benutzerdefinierte Größe erstellen.
- Es gibt auch Optionen zum Hinzufügen eines transparenten Hintergrunds, zum Ändern des Formats der Ausgabedatei und zum Komprimieren des Bildes. Wenn Sie mit Ihren Größenänderungseinstellungen zufrieden sind, klicken Sie auf „Bildgröße ändern“ .

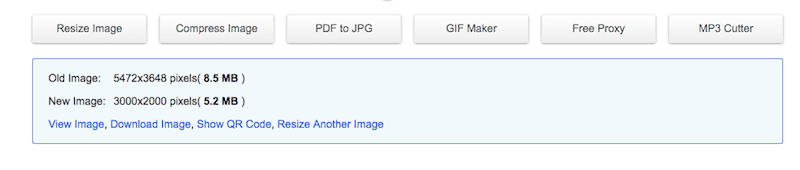
Die Menge an Dateieinsparungen, die Sie nach der Größenänderung des Bildes erhalten haben, wird nun unten angezeigt. Wenn Sie mit den Ergebnissen zufrieden sind, können Sie Ihr neues Bild herunterladen.
Hier ist die Originaldatei im Vergleich zur geänderten Datei:

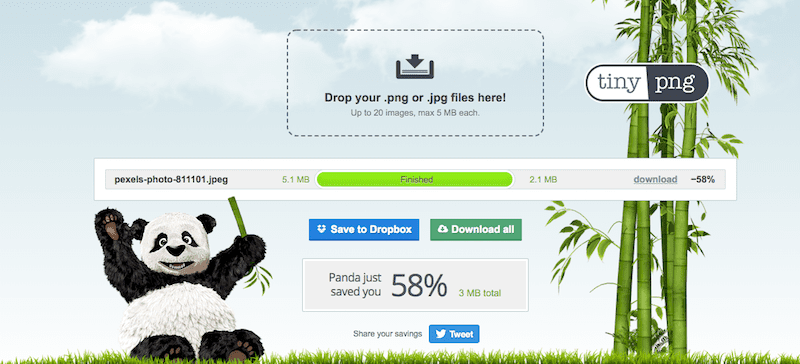
8. TinyPNG
Obwohl der Name „PNG“ enthält, können Sie mit dem kostenlosen Online-Optimierungstool TinyPNG tatsächlich die Größe von PNG und JPG ändern.

Dieses Tool ist einfach zu verwenden, weist jedoch einige Einschränkungen auf. Erstens können Sie nur bis zu 20 Bilder gleichzeitig hochladen. Außerdem gilt für jedes Bild ein Limit von 5 MB. Solange Sie eines der zuvor erwähnten Größenänderungstools verwenden, um Ihre Dateien auf eine angemessene Größe zu bringen, sollte dies kein Problem darstellen.
Für die Verwendung sind zwei Schritte erforderlich:
- Legen Sie Ihre Bilder in der Online-App ab.
- Laden Sie die resultierenden komprimierten Bilder herunter, wenn das Tool fertig ist.

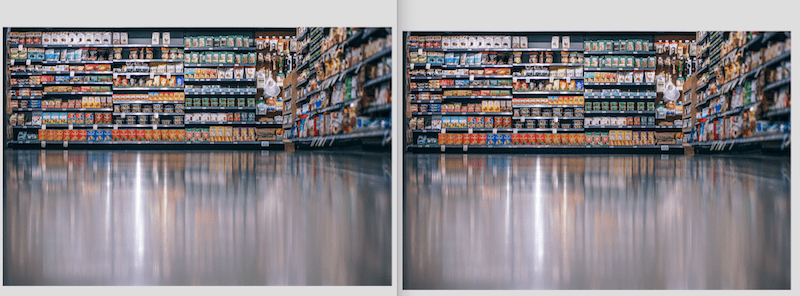
Eines dieser Fotos ist 3,2 MB groß. Der andere ist 5,8 MB groß. Können Sie erkennen, welches größer ist?

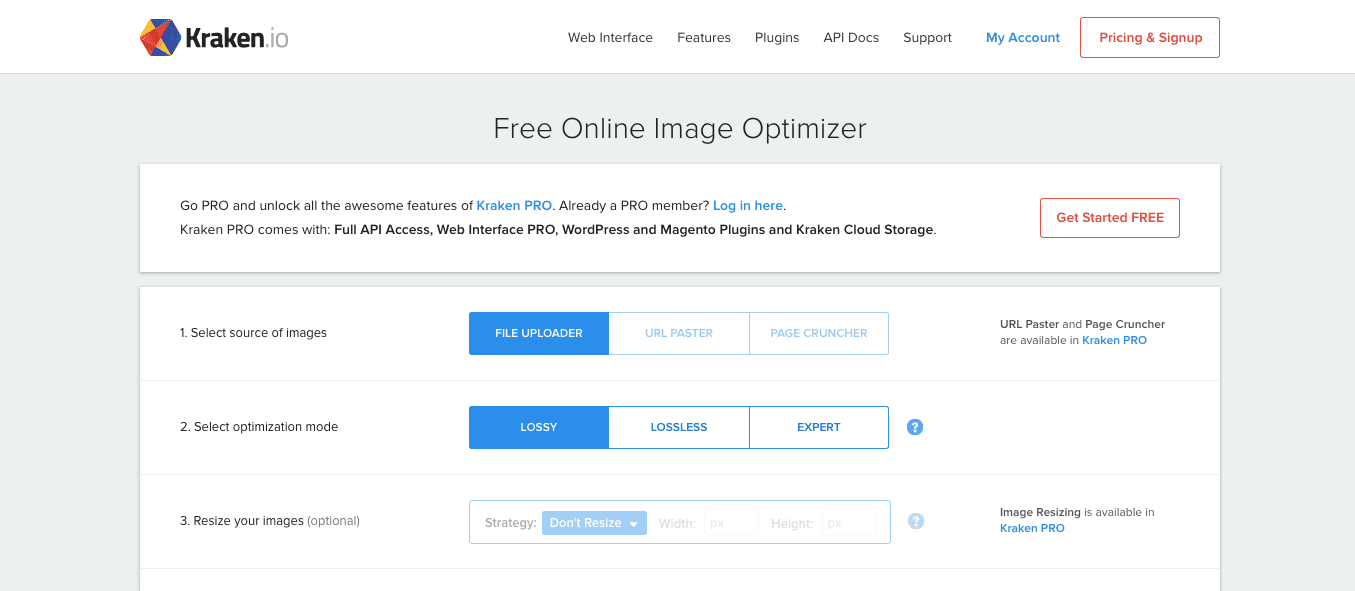
9. Kraken Image Optimizer
Einige von Ihnen kennen den Namen Kraken möglicherweise bereits, da es ein einst beliebtes WordPress-Plugin gab, das Sie zur Bildoptimierung vor Ort verwenden konnten. Da es jedoch seit einiger Zeit nicht mehr aktualisiert wurde, empfehlen wir Ihnen, stattdessen dieses Online-Tool zu verwenden.

Mit dem kostenlosen Online-Bildoptimierungstool Kraken können Sie Bilder mit einer Größe von weniger als 1 MB komprimieren. Wenn Sie von diesem Tool robustere Funktionen erwarten, können Sie ein Upgrade auf Kraken PRO durchführen, das Optionen zur Größenänderung eröffnet und Ihnen das Hochladen von Fotos mit bis zu 32 MB ermöglicht.
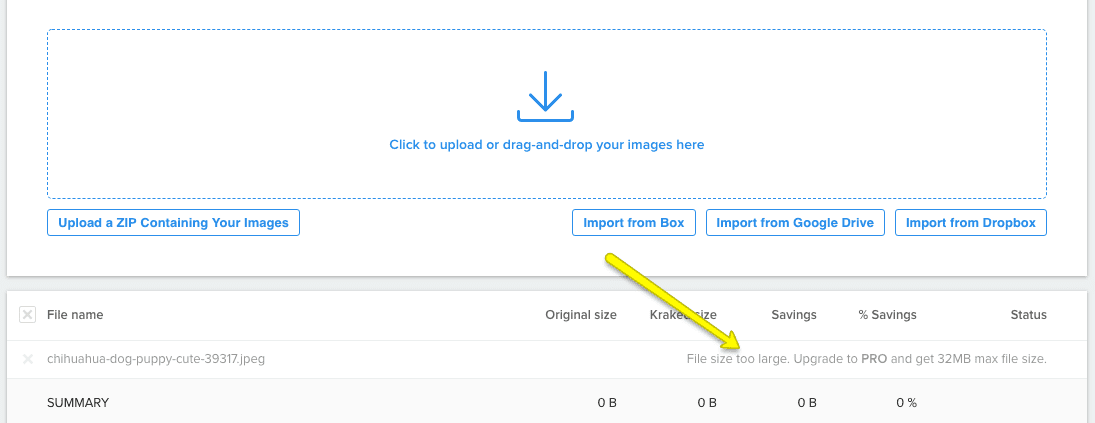
So funktioniert die kostenlose Version davon:
1. Bei der ersten Option werden Sie aufgefordert, die Quelle Ihres Bildes auszuwählen. Beim kostenlosen Plan besteht die einzige verfügbare Option jedoch darin, es von Ihrem Computer hochzuladen (was ehrlich gesagt keine große Sache ist, da dies sowieso die meiste Zeit der Fall sein wird).
2. Es gibt drei Bildoptimierungsoptionen: verlustbehaftet, verlustfrei und Experten. Laut Kraken:
- Verlustbehaftet ist die von ihnen empfohlene Komprimierungsmethode. Im Durchschnitt werden Bilder um bis zu 60 % komprimiert, man sagt aber, dass es auch bis zu 80 oder 90 % sein können.
- Mit Lossless erhalten Sie ebenfalls maximale Komprimierungseinsparungen, bleiben aber Ihre EXIF-Metadaten erhalten (was bedeutet, dass die Ergebnisse möglicherweise nicht so gering wie verlustbehaftet sind).
- Expert bietet Ihnen die Möglichkeit, den Grad der Komprimierung anzupassen und festzulegen, ob EXIF-Daten erhalten bleiben oder nicht.
3. Die dritte Option (Bildgrößenänderung) ist im kostenlosen Tool nicht verfügbar.
4. Sobald Sie Ihre Einstellungen konfiguriert haben, klicken Sie entweder zum Hochladen oder ziehen Sie Ihr Bild per Drag-and-Drop in die Dropbox.

Wie Sie sehen, scheiterte der erste Versuch, mein Foto in das Tool hochzuladen, weil es nur knapp über der 1-MB-Grenze lag. Ich musste zurückgehen und die Größe meines bereits geänderten Bildes ändern, damit es es beim nächsten Durchlauf akzeptieren würde:

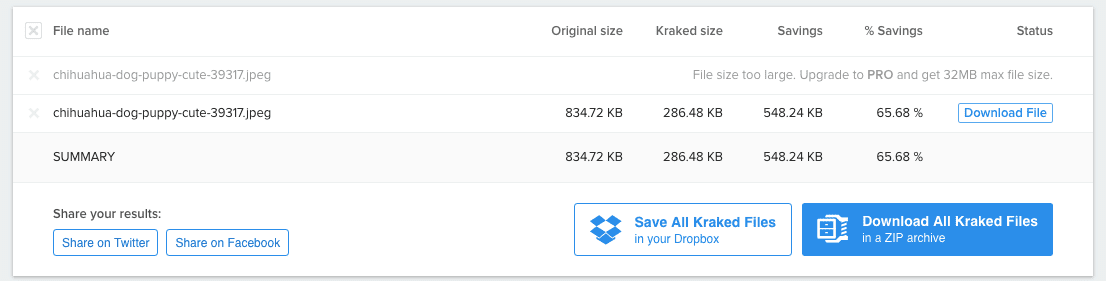
Sobald das Komprimierungstool seine Arbeit erledigt hat, erhalten Sie einen kurzen Bericht, der Ihnen mitteilt, um wie viel die Größe Ihres Bildes (oder Ihrer Bilder, da Sie mehr als eines hochladen können) reduziert wurde.
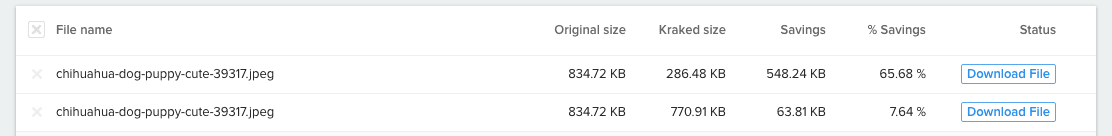
Damit Sie hier eine Vergleichsbasis haben, ist dies der Unterschied zwischen verlustbehafteter (oben) und verlustfreier (unten) Komprimierung für dasselbe Bild:

5. Wenn Ihre Datei komprimiert ist, können Sie sie nun auf Ihren Desktop herunterladen.

Wie Sie sehen, gibt es hinsichtlich des Aussehens kaum Unterschiede zwischen der Originalversion, der verlustbehafteten und der verlustfreien Version der Datei. Sie haben Recht, wenn sie vorschlagen, dass Benutzer eine verlustbehaftete Komprimierung verwenden, wenn die Ergebnisse so vernachlässigbar sind und die Einsparungen bei der Dateigröße höher sind.
Zusammenfassung
Bevor Sie eines dieser kostenlosen Bildoptimierungstools selbst testen, würde ich Ihnen empfehlen, sich etwas Zeit zu nehmen, um wirklich darüber nachzudenken, was Sie brauchen:
- Handelt es sich bei Ihren Bildern hauptsächlich um JPGs, die von einer verlustbehafteten Komprimierung profitieren würden? Oder handelt es sich hauptsächlich um PNGs, die eine verlustfreie Komprimierung verwenden sollten?
- Wie viele Bilder möchten Sie gleichzeitig verkleinern und/oder komprimieren?
- Sind Ihre Bilder größer als 5 MB und erfordern mehr Rechenleistung als die einfacheren verfügbaren Komprimierungs- oder Größenänderungstools?
- Möchten Sie steuern, wie viel Komprimierung und Qualitätsverlust durch die Verwendung dieser Tools entstehen? Oder möchten Sie sich lieber auf die praktischen Standardeinstellungen verlassen?
- Benötigen Sie Hilfe beim Entfernen von EXIF-Metadaten oder möchten Sie sicherstellen, dass diese erhalten bleiben?
- Haben Sie Zeit, die Bilder selbst zu optimieren, oder möchten Sie das Ganze lieber automatisieren?
Letztendlich möchten Sie ein Tool verwenden, mit dem alles so schnell und reibungslos wie möglich erledigt wird. Vergessen Sie auch nicht, darüber nachzudenken, was so etwas wie ein WordPress-Plugin mit Ihrem Serverraum macht. Wie immer können die WP Buffs dabei helfen!
Möchten Sie Ihr Feedback geben oder sich an der Diskussion beteiligen?Fügen Sie Ihre Kommentare auf Twitter hinzu.
Speichern. Speichern
Speichern. Speichern
Speichern. Speichern
Speichern. Speichern
Speichern. Speichern
