So optimieren Sie ein Logo für Ihre WordPress-Website
Veröffentlicht: 2023-12-18Die Optimierung Ihres WordPress-Logos ist Teil des gesamten Bildoptimierungsprozesses und sollte nicht übersehen werden. Logos dienen als Identifikationsmittel für Ihr Unternehmen und sind Symbole, mit denen Kunden eine Verbindung zu Ihrer Marke herstellen. Nachdem Sie Ihr ideales Logo erstellt haben, sollten einige Optimierungsschritte durchgeführt werden, um Performance-Einbußen im Web zu vermeiden. Dieser Artikel erläutert die Bedeutung der Optimierung Ihres Logos und bietet Einblicke, wie Sie dies ohne Qualitätseinbußen tun können.
Warum Sie Ihr WordPress-Logo optimieren sollten
Besucher erwarten, dass Websites schnell geladen werden, und die Optimierung Ihres WordPress-Logos ist für Leistung, SEO und Benutzererfahrung von entscheidender Bedeutung. Darüber hinaus gehört das Logo der Website zu den ersten Elementen, die die Aufmerksamkeit des Besuchers auf sich ziehen, und spielt eine entscheidende Rolle bei der Verbesserung Ihres professionellen Brandings. Hier sind 4 Gründe, warum Sie Ihr Logo auf WordPress optimieren sollten:
1. Steigern Sie die Leistung und verbessern Sie die Seitenladegeschwindigkeit
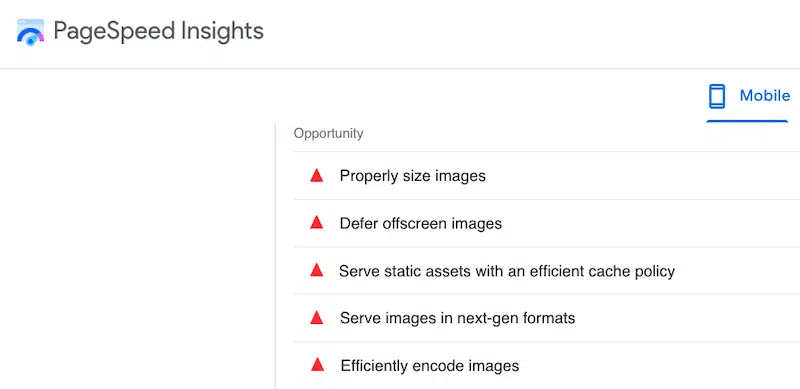
Große und unkomprimierte Bilder – einschließlich Logos – können die Ladezeit Ihrer Website verlangsamen. Schnellere Ladezeiten sind entscheidend für die Bindung von Besuchern und die Verbesserung des gesamten Benutzererlebnisses. PageSpeed Insights bietet konkrete Vorschläge zur Bildoptimierung zur Leistungssteigerung:

2. Besseres Ranking in Suchmaschinen
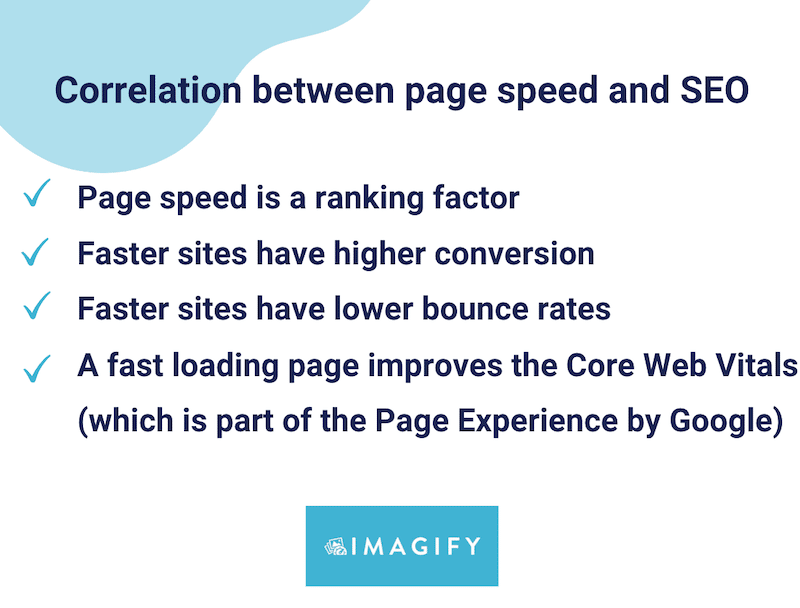
Google betrachtet die Seitengeschwindigkeit als einen Ranking-Faktor und eine langsame Website kann zu schlechteren Suchmaschinen-Rankings führen. Durch die Optimierung Ihres Logos und die Reduzierung der Dateigröße tragen Sie zu einem schnelleren Laden der Seite bei, was sich positiv auf Ihre SEO-Bemühungen auswirken und die Sichtbarkeit Ihrer Website in Suchmaschinenergebnissen verbessern kann.

3. Bieten Sie eine bessere Benutzererfahrung auf allen Geräten
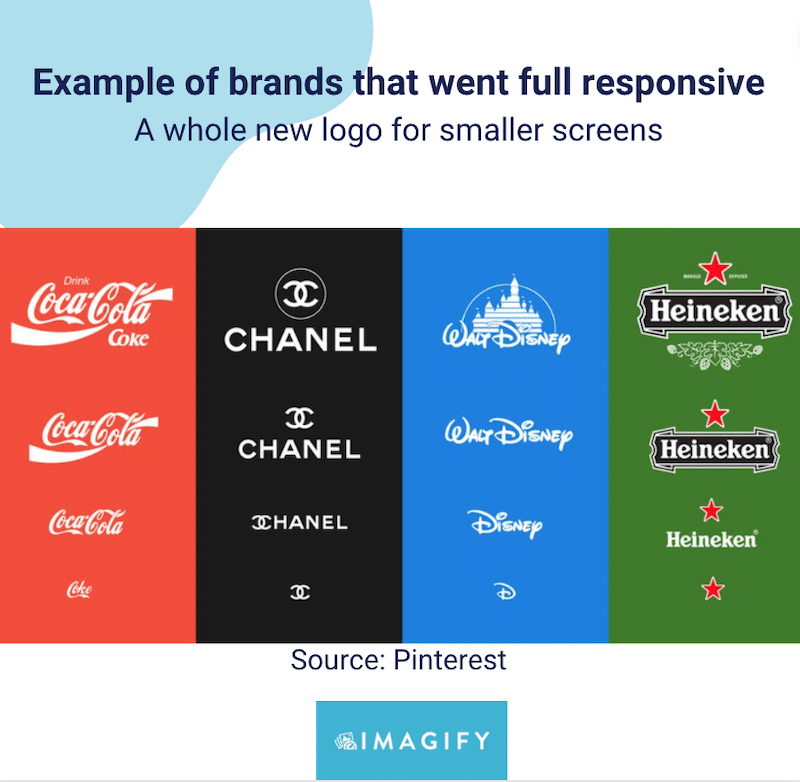
Mit responsivem Design: Ein gut optimiertes Logo wird auf verschiedenen Geräten und Bildschirmgrößen korrekt angezeigt. Sie möchten, dass Ihre mobilen und Tablet-Besucher Ihre Website besuchen und ein angenehmes Erlebnis haben, oder?

4. Sorgen Sie für ein einheitliches Branding und eine einheitliche Positionierung
Ein gut optimiertes Logo stellt sicher, dass Ihre Marke auf allen Marketingträgern einheitlich präsentiert wird. Konsistentes Branding trägt dazu bei, die Markenbekanntheit und das Vertrauen Ihrer Besucher zu stärken. Darüber hinaus wirkt sich ein optisch ansprechendes und gut optimiertes Logo positiv auf Ihre Marke aus. Es trägt zu einem professionellen Auftritt bei und hinterlässt beim Besucher einen guten Eindruck.
Nachfolgend finden Sie ein Beispiel für eine konsistente Markenpositionierung. Die Logo-Designs sind völlig unterschiedlich, aber welches Logo würde im Gesamtbild besser zu einer Anwaltskanzlei passen?

Nachdem wir die Bedeutung der Optimierung Ihres WordPress-Logos verstanden haben, wollen wir uns mit den Best Practices für den Optimierungsprozess befassen.
So optimieren Sie Ihr WordPress-Logo (SEO + Leistung)
Hier sind 6 einfache Tipps, die Sie befolgen können, um Ihr Logo auf WordPress zu optimieren:
- Wählen Sie die richtige Logogröße
- Wählen Sie das richtige Bildformat
- Komprimieren Sie das Logo
- Verwenden Sie einen richtigen Dateinamen
- Fügen Sie den Alt-Text hinzu
- Fügen Sie einen Link zu Ihrer Website-Homepage ein
Schauen wir uns nun die sechs Best Practices zur Optimierung von Logobildern in WordPress an. Diese Schritte helfen Ihnen, Ihr Logo mit den richtigen Tools zu optimieren.
1. Wählen Sie die richtige Logogröße
Die empfohlene Pixelgröße für ein WordPress-Logo liegt zwischen 150 und 200 Pixel breit, insbesondere für ein rechteckiges Logo. Wenn Sie ein quadratisches Logo haben, sind auch 200 x 200 Pixel akzeptabel. Beachten Sie, dass die offizielle Standardgröße des WordPress-Logos 200 Pixel Breite und 200 Pixel Höhe beträgt.
Die Größe Ihres Logos ist entscheidend. Ein zu kleines Logo hinterlässt möglicherweise keine bleibende Wirkung, wohingegen ein übergroßes Logo das gesamte Website-Design und die Benutzererfahrung beeinträchtigen könnte.
Unten sehen Sie ein Beispiel für das Logo von Imagify mit den Maßen 186 x 22 Pixel. Die Größe ist gut und proportional zum Rest des Headers:
2. Wählen Sie das richtige Bildformat
Während SVG und PNG häufig für Logobilder verwendet werden, empfiehlt Google die Verwendung von Formaten der nächsten Generation wie WebP oder AVIF, um die Leistung sicherzustellen.

Bildformate der nächsten Generation sind Dateiformate, die speziell für das Web optimiert sind. WebP bietet höhere Komprimierungsgrade als das herkömmliche JPEG- oder PNG-Format und behält dabei die Bildqualität bei. WebP unterstützt auch Transparenz und bietet typischerweise dreimal kleinere Dateigrößen als PNG.

| Aus Google-Recherche: – Verlustfreie WebP-Bilder sind im Vergleich zu PNGs 26 % kleiner. – WebP-verlustbehaftete Bilder sind 25–34 % kleiner als vergleichbare JPEG-Bilder. |
3. Komprimieren Sie das Logo
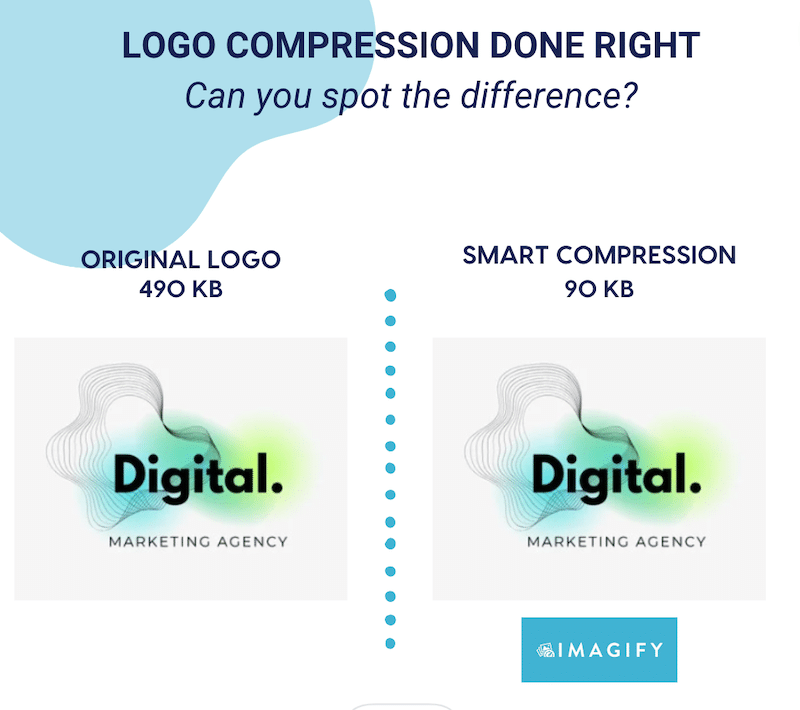
Komprimierung bedeutet, dass Sie die Dateigröße Ihres Logos reduzieren müssen, ohne an Qualität zu verlieren. Die Bildkomprimierung ist für die Optimierung der Website-Leistung und die Verbesserung des Benutzererlebnisses von entscheidender Bedeutung. Wenn Sie Ihr Logo komprimieren, sollten Sie keinen Qualitätsunterschied feststellen, genau wie in unserem Beispiel unten.
Durch die Komprimierung wurde die Größe der Datei von 490 KB auf 90 KB vergrößert, ohne dass sich dies auf den visuellen Aspekt des Logos auswirkte:

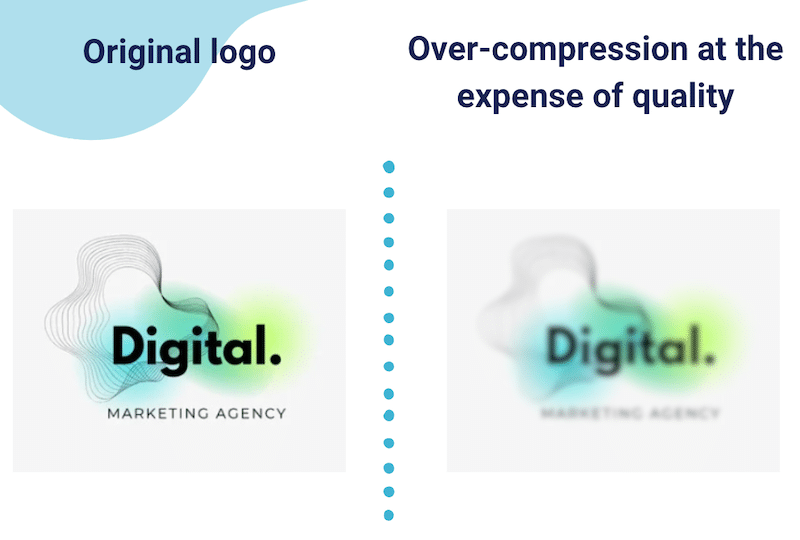
Im Gegenteil, hier ist ein weiteres Beispiel für eine fehlgeschlagene Bildkomprimierung. Das Logo wurde zu stark komprimiert und beeinträchtigt das Benutzererlebnis:

| Es gibt zwei Arten der Komprimierung: verlustbehaftet und verlustfrei. Wir empfehlen die Verwendung einer verlustbehafteten Komprimierung für Ihr Logo. |
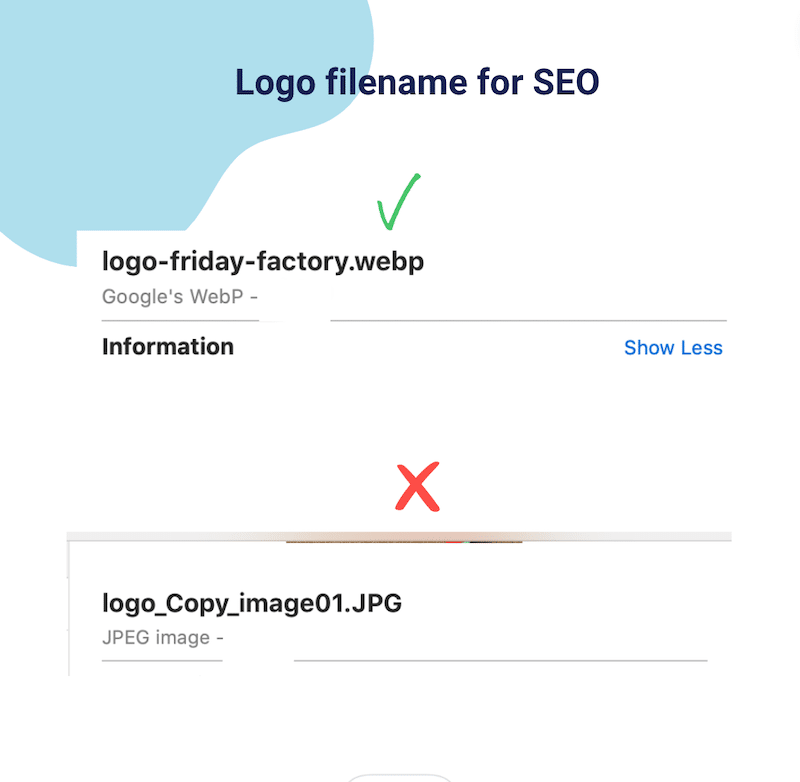
4. Verwenden Sie einen richtigen Dateinamen
Die Optimierung Ihrer Bilddateinamen ist eine gute Vorgehensweise für SEO, und hier sind einige Best Practices, die Ihnen dabei helfen:
- Seien Sie beschreibend und verwenden Sie zielgerichtete Schlüsselwörter, die für das Bild relevant sind, und halten Sie es gleichzeitig kurz und einfach.
- Verwenden Sie Kleinbuchstaben.
- Verwenden Sie Bindestriche, um Wörter zu trennen, anstelle von Unterstrichen oder Leerzeichen (Suchmaschinen lesen Bindestriche als Leerzeichen, sodass sie jedes Wort leichter verstehen können).
- Vermeiden Sie generische Namen von Ihrem Desktop oder Mobilgerät, wie zum Beispiel „image1.jpg“. Entscheiden Sie sich stattdessen für „Ihr-Firmen-Logo“.
- Seien Sie bei allen Ihren Bildern einheitlich und benennen Sie sie nach einer logischen Struktur.

5. Fügen Sie den ALT-Text hinzu
Alternativer Text (Alt-Text) ist entscheidend für die Optimierung der On-Page-SEO. Er ist wichtiger als der Dateiname selbst, da er das Bild und den Kontext beschreiben muss. Hier sind einige Tipps zum Erstellen effektiver Alternativtexte:

- Fügen Sie eine aussagekräftige Beschreibung hinzu: Beschreiben Sie den Inhalt und Zweck des Bildes genau. In unserem Fall sagen Sie, dass es sich bei dem Bild um ein Logo handelt. Fügen Sie gezielte Schlüsselwörter nur ein, wenn diese natürlich zu Ihrem Bild passen.
- Halten Sie es kurz: Versuchen Sie einen prägnanten Alternativtext, der wichtige Informationen vermittelt.
- Verwenden Sie nicht „Bild von“ oder „Bild von“: Alt-Text wird bereits zur Beschreibung eines Bildes verstanden, gehen Sie also direkt zur Beschreibung.
- Fügen Sie die Logo-Funktion für Barrierefreiheit hinzu: Wenn das Logo-Bild als Link zurück zur Homepage fungiert, können Sie dieses Bild mit seiner Funktion kennzeichnen.
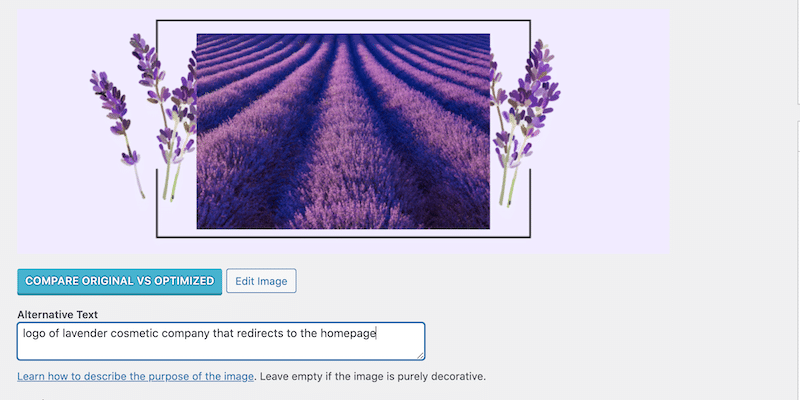
Um Alternativtext in WordPress hinzuzufügen, gehen Sie zur WordPress-Bibliothek, öffnen Sie die Datei und fügen Sie Ihren Inhalt in das Feld Alternativtext ein:

6. Fügen Sie einen Link zu Ihrer Website-Homepage ein
Der letzte Schritt zur effektiven Optimierung Ihres Logos besteht darin, es mit der Homepage Ihrer Website zu verknüpfen. Die meisten WordPress-Themes tun dies standardmäßig, aber wenn Ihr Theme dies nicht bietet, können Sie das SMNCTCS-Plugin für benutzerdefinierte Logo-Links verwenden, mit dem Sie einen benutzerdefinierten Link hinzufügen können.
So optimieren Sie ein Logo mit einem WordPress-Plugin
Der einfachste Weg, Ihr WordPress-Logo zu optimieren, ist die Verwendung von Imagify, einem der besten Bildkomprimierungs-Plugins. Imagify verfügt über eine schlanke Benutzeroberfläche mit unkomplizierten Optionen, aus denen Sie auswählen können. Mit wenigen Klicks implementiert das Plugin automatisch die folgenden Verbesserungen für Sie:
- Komprimieren Sie Ihr Logo im Smart-Komprimierungsmodus. Das bedeutet, dass die Dateigröße reduziert wird, die Qualität jedoch gleich bleibt. Sie können jede Datei manuell optimieren oder die Massenkomprimierungsoption verwenden.
- Konvertieren Sie Ihr Logo gemäß der Empfehlung von Google in WebP, um die Leistung sicherzustellen.
Hier ist eine kurze Anleitung zur einfachen Optimierung Ihres Logos mit Imagify. Als Referenz: So sieht das Originallogo aus: Es handelt sich um eine PNG-Datei mit einem Gewicht von 284 KB.

- Installieren Sie das kostenlose Imagify-Plugin und erhalten Sie Ihren API-Schlüssel.
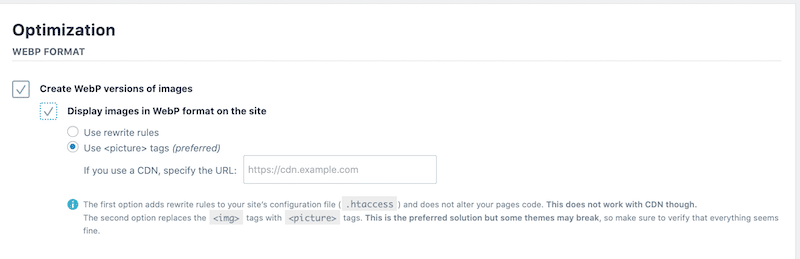
- Gehen Sie zum Abschnitt „Einstellungen“ > „Imagify“ > „WebP-Formatoptimierung“.
- Wählen Sie „WebP-Version von Bildern erstellen“ und „Bilder im WebP-Format auf der Website anzeigen“. Während des Komprimierungsprozesses konvertiert Imagify Ihr Logo in das Format der nächsten Generation, sodass es bei gleichbleibender Qualität noch kleiner wird.

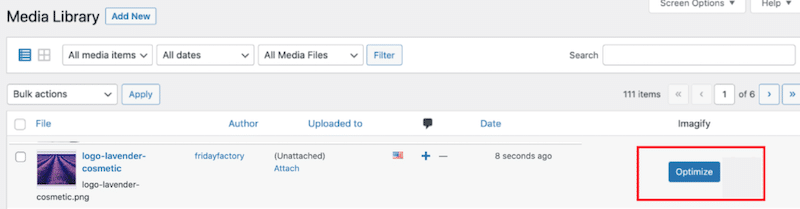
4. Gehen Sie zur WordPress-Bibliothek und klicken Sie auf die Schaltfläche „Optimieren“ neben dem Logo.

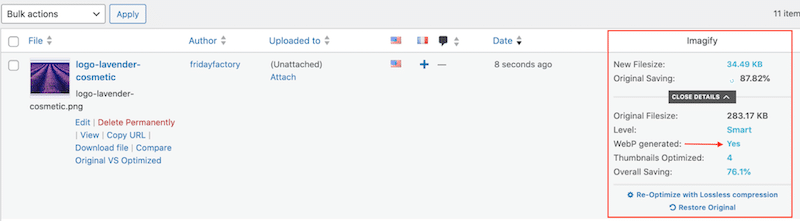
5. Das ist es! Imagify hat das Logo optimiert, und hier sind die wichtigsten Erkenntnisse:
- Die Größe der Logodatei wurde von 284 KB auf 35 KB verringert.
- Imagify hat mithilfe der Komprimierung im Smart-Modus fast 90 % der gesamten Dateigröße eingespart.
- Das Logo wurde in WebP konvertiert.

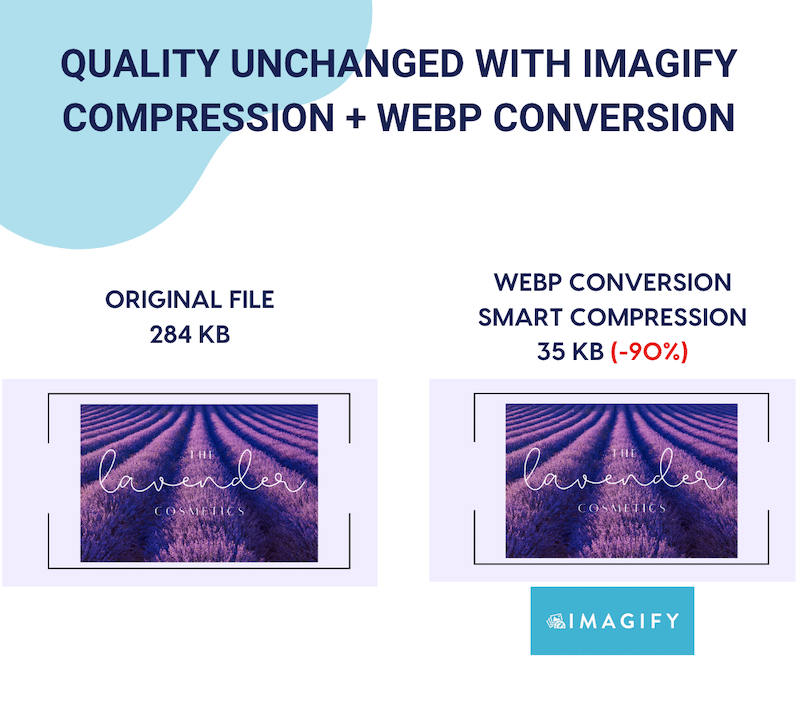
6. Lassen Sie uns einen Qualitätscheck durchführen. Imagify hat uns fast 90 % der Dateigröße eingespart, aber die Qualität meines Logos hat sich nicht verändert:

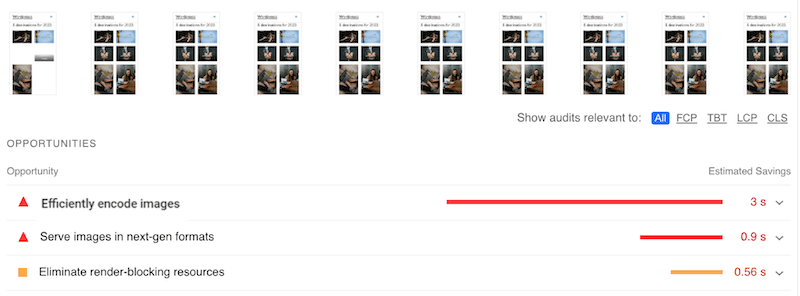
Haben Sie schon einmal ein Leistungsaudit für Ihre Website mit PageSpeed Insights oder GTmetrix durchgeführt? Durch die Durchführung von Tests mit diesen Tools erhalten Sie einen umfassenden Bericht mit detaillierten Angaben zu den notwendigen Verbesserungen für Ihre Website.
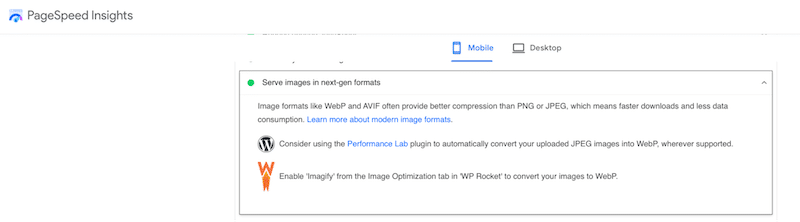
Beispielsweise kann PageSpeed Insights einige Probleme im Zusammenhang mit der Bildoptimierung kennzeichnen, etwa „Bilder effizient kodieren“ oder „Bilder im Next-Gen-Format (WebP) bereitstellen“, wie im folgenden Bericht gezeigt:

Dank der leistungsstarken Komprimierung und WebP-Konvertierung behebt Imagify beide Probleme:

Mit Imagify können Sie jeden Monat 20 MB kostenlos komprimieren. Danach können Sie zwischen zwei günstigen Premium-Plänen wählen: 9,99 $ pro Monat für unbegrenztes Datenvolumen oder 4,99 $ pro Monat für 500 MB.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass die Optimierung Ihres Logos ein grundlegender Schritt zur Verbesserung der Leistung, des Benutzererlebnisses und des gesamten Brandings Ihrer WordPress-Site ist. Indem Sie unsere Best Practices befolgen, können Sie sicherstellen, dass Ihr Logo optisch ansprechend aussieht und zu einer schnellen Online-Präsenz beiträgt.
Wenn Sie nach einem Plugin suchen, das automatisch eine Komprimierung anwendet und Ihr Logo ohne Qualitätseinbußen in WebP konvertiert, dann ist Imagify einer Ihrer besten Verbündeten:

Sind Sie bereit, Ihre Logo-Optimierung auf die nächste Stufe zu heben? Testen Sie Imagify noch heute kostenlos und beginnen Sie mit der Optimierung Ihres Logos!
Beginnen Sie Ihre Reise zur Bildkomprimierung mit Imagify! Bevor Sie das Plugin auf Ihrer WordPress-Site installieren, können Sie die Web-App kostenlos nutzen.
