So optimieren Sie WordPress-Bilder für die beste Leistung
Veröffentlicht: 2022-12-19Bilder sind unerlässlich, um das eintönige Aussehen einer Website zu durchbrechen. Sie erhöhen das Interesse und binden Ihr Publikum auf eine viel organischere Weise ein. Ohne Bilder ist Ihre Website nur eine Textwand und wer will das schon?
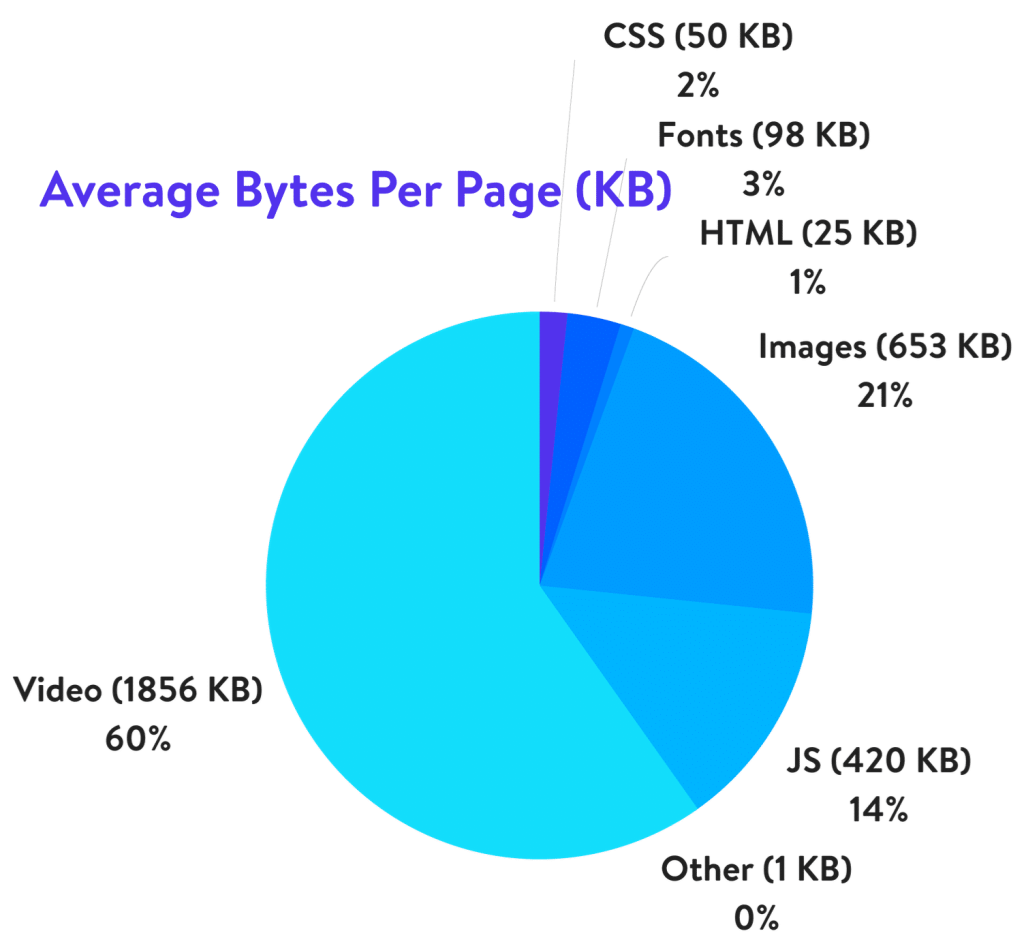
Aber Bilder können eine Herausforderung für Websites darstellen. Statistiken zeigen, dass Bilder 21 % des Gewichts Ihrer Webseite ausmachen. Mehr Gewicht bedeutet langsamere Ladezeiten.
Oder doch?
Die Optimierung von Bildern kann Wunder für Ihre WordPress-Website bewirken.
Richtig optimierte Bilder können das Engagement steigern, ohne die Leistung zu beeinträchtigen.
Ihre Website wird schneller geladen, bietet eine bessere Benutzererfahrung und trägt zur Verbesserung der SEO bei.
Möchten Sie lernen, WordPress-Bilder zu optimieren, damit Sie sie überall verwenden können, ohne dass sie Ihre Website verlangsamen?
Wenn ja, ist dies der Artikel für Sie!
Ich werde verschiedene Möglichkeiten zur Optimierung von WordPress-Bildern vorstellen.
Ich werde einen Einblick geben, was Bildoptimierung ist, warum sie notwendig ist, Tipps zum Optimieren von Bildern und eine detaillierte Anleitung dazu geben.
Außerdem erkläre ich Ihnen, wie Sie Bilder für Suchmaschinen optimieren können.
Also lasst uns anfangen!
- Was ist Bildoptimierung?
- Warum sollten Sie Bilder optimieren?
- 4 Tipps zum Optimieren von Bildern für WordPress-Websites
- So optimieren Sie Bilder in WordPress
- So optimieren Sie Bilder für Suchmaschinen
- Fazit
Was ist Bildoptimierung?
Bei der Bildoptimierung wird hauptsächlich die Dateigröße mithilfe eines Plugins oder Skripts verringert, was Ihrer Website zugute kommt, indem die Ladezeit beschleunigt wird.
Die Optimierung kann auf verschiedene Arten erfolgen, z. B. durch Ändern der Bildgröße, Caching, Verwendung eines Bildoptimierungs-Plugins oder Komprimieren der Größe.
Warum sollten Sie Bilder optimieren?
Die Überschrift hier sollte lauten, warum sollten Sie nicht?
Durch die Optimierung von Bildern können Sie hochwertige Bilder auf Ihrer Website im richtigen Format, in der richtigen Größe, Abmessung und Auflösung verwenden und sie so klein wie möglich halten.

Bilder und Videos können etwa 81 % des Gewichts einer Webseite ausmachen. Je kleiner Sie die Dateigrößen machen können, desto schneller werden Ihre Seiten geladen.
Je schneller Seiten geladen werden, desto zufriedener sind die Benutzer.
Wie Sie bald sehen werden, erfordert das Optimieren von Bildern keine Entwicklungsfähigkeiten. Sie können Ihren bevorzugten Bildeditor oder ein WordPress-Plugin verwenden. Ich zeige euch beide.
Die Optimierung von Bildern auf Ihrer WordPress-Website bietet eindeutige Vorteile, darunter:
Verbesserte Benutzererfahrung
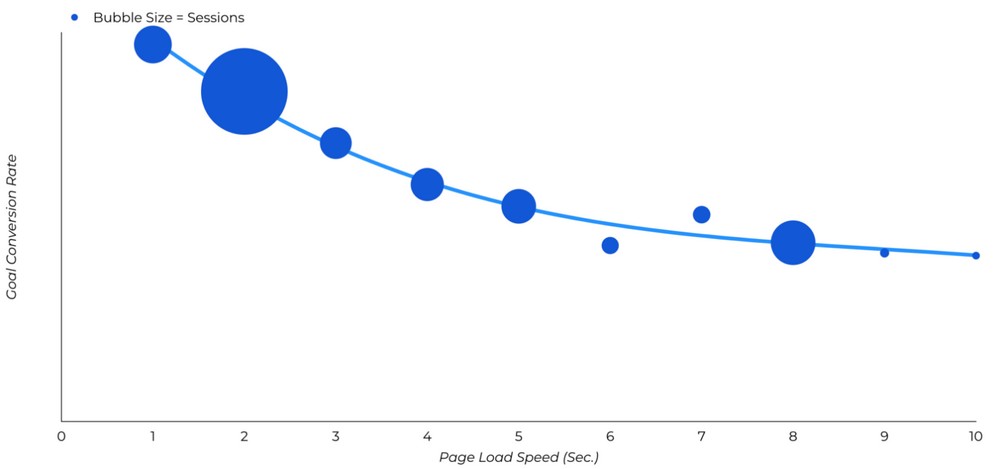
Fast 70 % der Nutzer stimmen zu, dass die Seitengeschwindigkeit ihre Kaufbereitschaft auf einer Website beeinflusst.
Die Website-Conversion-Rate sinkt um 4,42 %, mit Ladezeiten zwischen null und fünf Sekunden.

Wir sind alle vielbeschäftigte Menschen, bei denen viel los ist. Nur wenige von uns haben die Geduld, ewig auf das Laden einer Webseite zu warten. Deshalb ist die Bildoptimierung so wichtig.
Wenn Sie einen Online-Shop betreiben und versuchen, Produkte zu verkaufen, ist dies sogar noch wichtiger!
Bessere Seitenladegeschwindigkeit
Wenn ich versuche, auf einer Website zu surfen, veranlassen mich langsame Ladezeiten normalerweise, die Seite zu verlassen. Es gibt zu viele bessere, schnellere Websites, um darauf zu warten, dass eine langsame geladen wird!
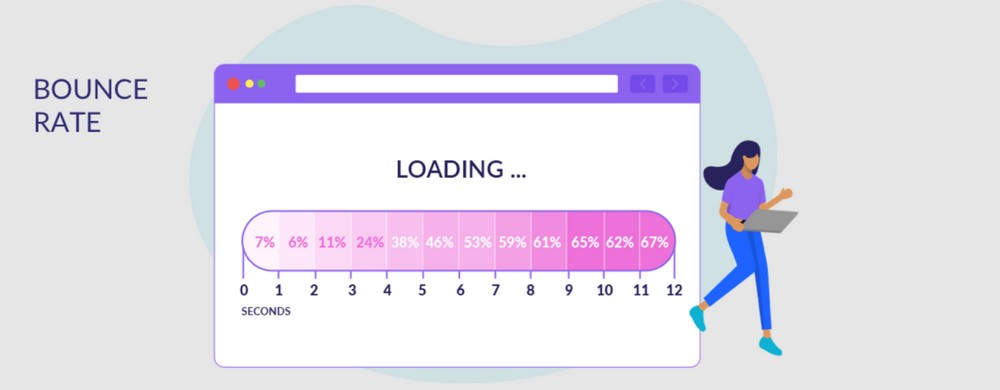
Statistiken zeigen, dass die Seite, die innerhalb von zwei Sekunden geladen wird, eine durchschnittliche Absprungrate von 9 % hat, während eine Seite, die in fünf Sekunden geladen wird, die Absprungrate auf 38 % in die Höhe schnellen lässt.

Je kleiner Ihre Seiten also sind, desto schneller laden sie.
Die Optimierung von Bildern auf Ihrer WordPress-Website ist der beste Weg, um die Seitenladegeschwindigkeit zu erhöhen.
Verbessert die SEO-Leistung
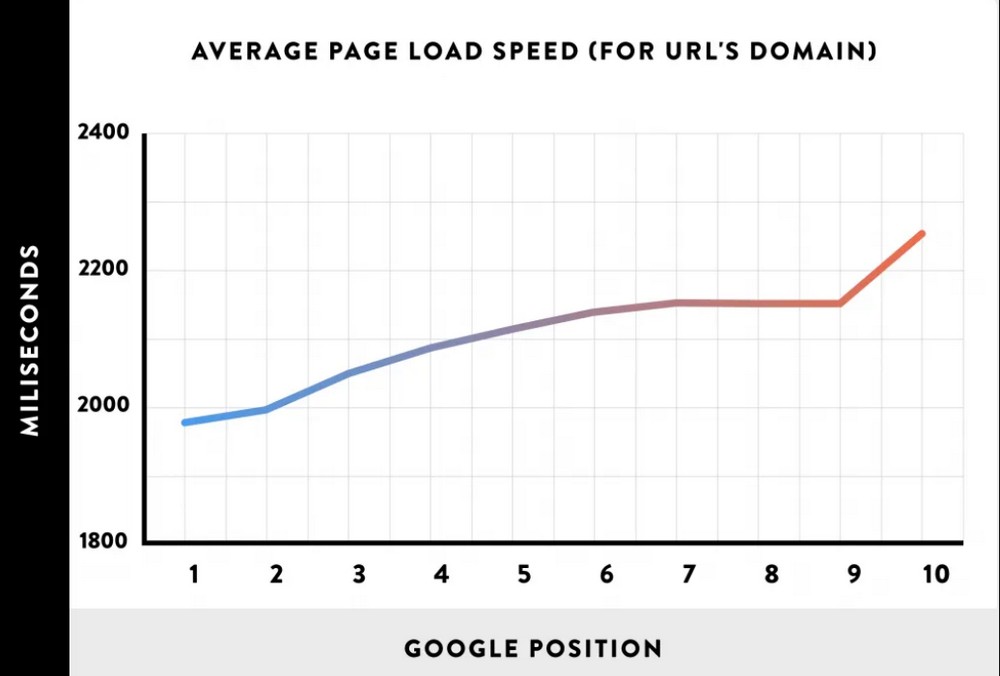
Suchmaschinen wie Google verwenden die Seitenladegeschwindigkeit als Rankingfaktor und sind dafür bekannt, langsam ladende Websites zu bestrafen.
Suchmaschinen wissen, dass Benutzer langsame Seiten nicht mögen, und können daher langsamere Seiten in den SERPs weiter unten platzieren.
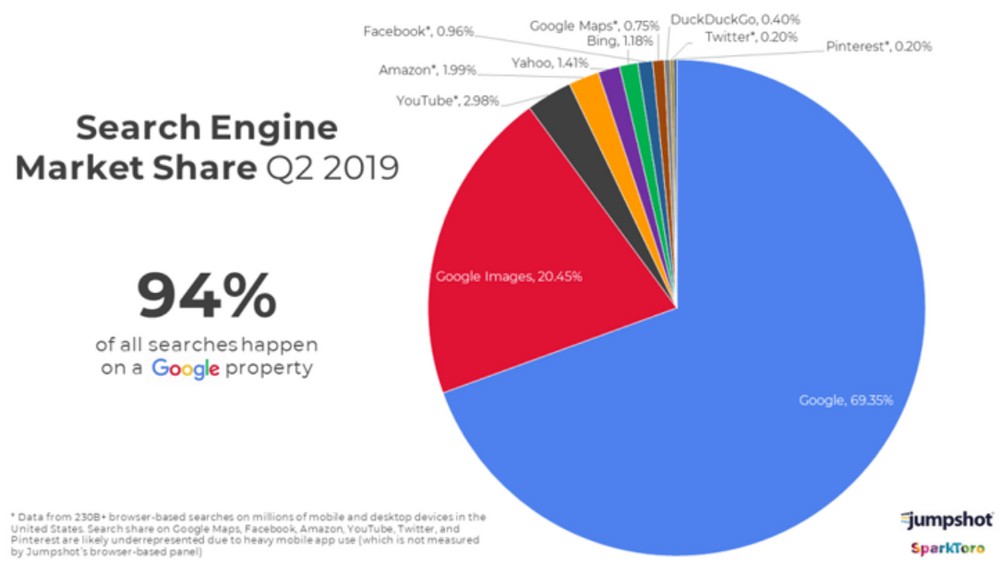
Die Bildersuche macht etwa 20,45 % der Google-Suchanfragen aus.

Das Hinzufügen von Bildern zu Inhalten und deren Optimierung für SEO ist eine großartige Möglichkeit, Ihre Seiten in Suchmaschinen zu platzieren.
Solange sie schnell laden!

4 Tipps zum Optimieren von Bildern für WordPress-Websites
Lassen Sie uns einen Blick darauf werfen, was Sie tun können, um Bilder auf Ihrer WordPress-Website zu optimieren:
Bildkompression
Die Bildkomprimierung minimiert die Dateigröße (in Bytes), ohne die Qualität zu beeinträchtigen.
Hochauflösende Bilder sind groß und können die Ladegeschwindigkeit der Seite dramatisch beeinflussen.
Bei der Komprimierung gibt es zwei verschiedene Arten: verlustbehaftete und verlustfreie Komprimierung.
Verlustbehaftete vs. verlustfreie Komprimierung
Verlustbehaftete Komprimierung ist die Bildkomprimierungstechnik, bei der die Dateigröße reduziert wird, indem unwesentliche Informationen verworfen werden.
Die meisten Bildbearbeitungsprogramme sind intelligent genug, um zu erkennen, welche Daten wichtig sind und welche nicht. Es gibt zwar eine leichte Qualitätsminderung, die im Internet oder auf kleinen Bildschirmen jedoch normalerweise nicht wahrnehmbar ist.
Verlustfreie Komprimierung ist, wenn die Größe des Bildes ohne Qualitätsverlust reduziert wird. Diese Komprimierung wird erreicht, indem unnötige Daten auf etwas andere Weise aus Dateien entfernt werden.
Dies ist ein ziemlich kompliziertes Thema, daher werde ich hier nicht zu tief gehen. Weitere Informationen zu diesem Thema finden Sie in diesem Beitrag von Adobe.
Bilddateiformat ändern
Im Web gibt es verschiedene Arten von Bildformaten. Wenn Sie den Unterschied zwischen diesen Formaten verstehen, wissen Sie, welches Sie in welcher Situation verwenden sollten.
Die vier Hauptformate von Bildern im Internet sind: PNG, JPEG, WebP und GIF. Während all dies auf Webseiten funktioniert, erfüllt jedes Format bestimmte Anforderungen.
PNG
.png-Bilddateien haben eine hohe Bildqualität, sind aber große Dateien. Das Bildformat wird am besten für Bilder mit niedrigerer Auflösung wie Banner, Screenshots und Infografiken verwendet.
JPG
.jpg oder .jpeg sind die am häufigsten verwendeten Bildformate im Internet. Diese Bilder können effektiv komprimiert werden, wodurch sie viel kleiner werden. Es wird in Blogbeiträgen und Produktbildern verwendet.
WebP
WebP ist ein Bildformat, das verlustbehaftete und verlustfreie Komprimierung für Bilder im Web bietet. Mit WebP können Sie Bilder erstellen, die schnell geladen werden und gleichzeitig gut aussehen.
Diese Bildtypen sind im Vergleich zu PNGs um 26 % kleiner.
Es wird in gängigen Webbrowsern wie Google Chrome, Firefox, Safari, Opera, Edge und vielen anderen unterstützt.
GIF
.gif-Dateien sind ein weiteres Standarddateiformat, das im Internet häufiger verwendet wird. Es kann als Einzelbild oder als Animation verwendet werden. Das Bild hat ein 8-Bit-Format, wodurch es auf Farben und Details beschränkt ist.
Es wird am besten innerhalb von Inhalten für grundlegende Illustrationen und Grafiken verwendet.
Korrigieren Sie die Bildabmessungen
Viele Blogger und Websitebesitzer neigen dazu, die Größe des Bildes zu verwenden. Dies kann ein Fehler sein.
Ein 640 x 480 Bild kann 150 KB groß sein, während ein 2080 x 1080 Bild bis zu 1 MB groß sein kann.
Wenn Ihre Website Bilder nur mit 640 x 480 anzeigt, warum sollten Sie sie bitten, ein Bild mit 2080 x 1080 zu laden und die Größe zu ändern?
Das Speichern oder Bearbeiten des Bildes in den richtigen Abmessungen, in denen es angezeigt wird, bedeutet weniger Arbeit für WordPress und etwas schnellere Ladezeiten.
Verwenden von progressiven JPEGs
Ein progressives JPEG-Bild wird anders kodiert als ein Standard-JPEG-Bild.
Das progressive JPEG erscheint auf einmal, wirkt aber zunächst etwas verschwommen. Allmählich wird es klar.
Auf einer Website verbessert progressives JPEG das Benutzererlebnis, da das Basisbild sehr schnell erscheint und beim Laden wellenförmig an Details gewinnt. Diese Bilder sind kleiner und werden viel schneller geladen als Standard-JPEG.
Die meisten gängigen Webbrowser wie Firefox und Chrome unterstützen progressive Bilder.
So optimieren Sie Bilder in WordPress
Lassen Sie uns ein wenig mehr in die Optimierung von Bildern in WordPress eintauchen!
Manuelle Bildoptimierung
Eine der einfachsten und zuverlässigsten Möglichkeiten, Bilder zu optimieren, ist die Verwendung von Bearbeitungssoftware wie Photoshop oder Gimp.
Neben der Optimierung können Sie diese Bilder gleichzeitig in der Größe ändern und zuschneiden.
Ich schlage vor, Bilder zu optimieren, bevor Sie sie auf Ihre Website hochladen, und dann erneut zu optimieren, um eine bessere Leistung zu erzielen.
Die manuelle Bildoptimierung ist einfach und schnell!
Optimieren von Bildern mit Photoshop
Adobe Photoshop ist eine Premium-Software, mit der Sie Bilder von Ihrem Computer oder Browser exportieren und auf eine kleinere Größe optimieren können.

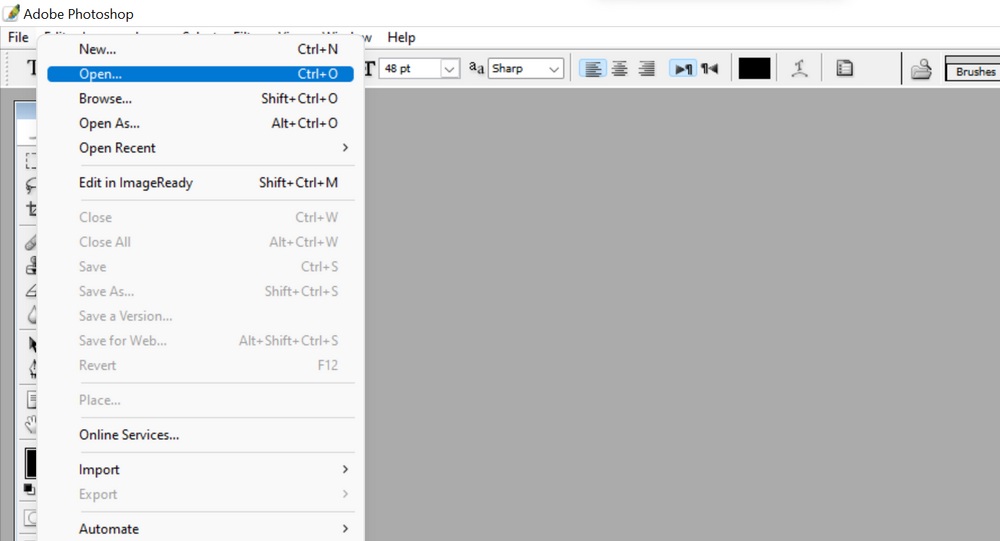
Öffnen Sie Photoshop auf Ihrem Computer und wählen Sie „Datei“ > „Öffnen“.


Wählen Sie das Bild aus, das Sie optimieren möchten.
Sobald das Bild geladen ist:
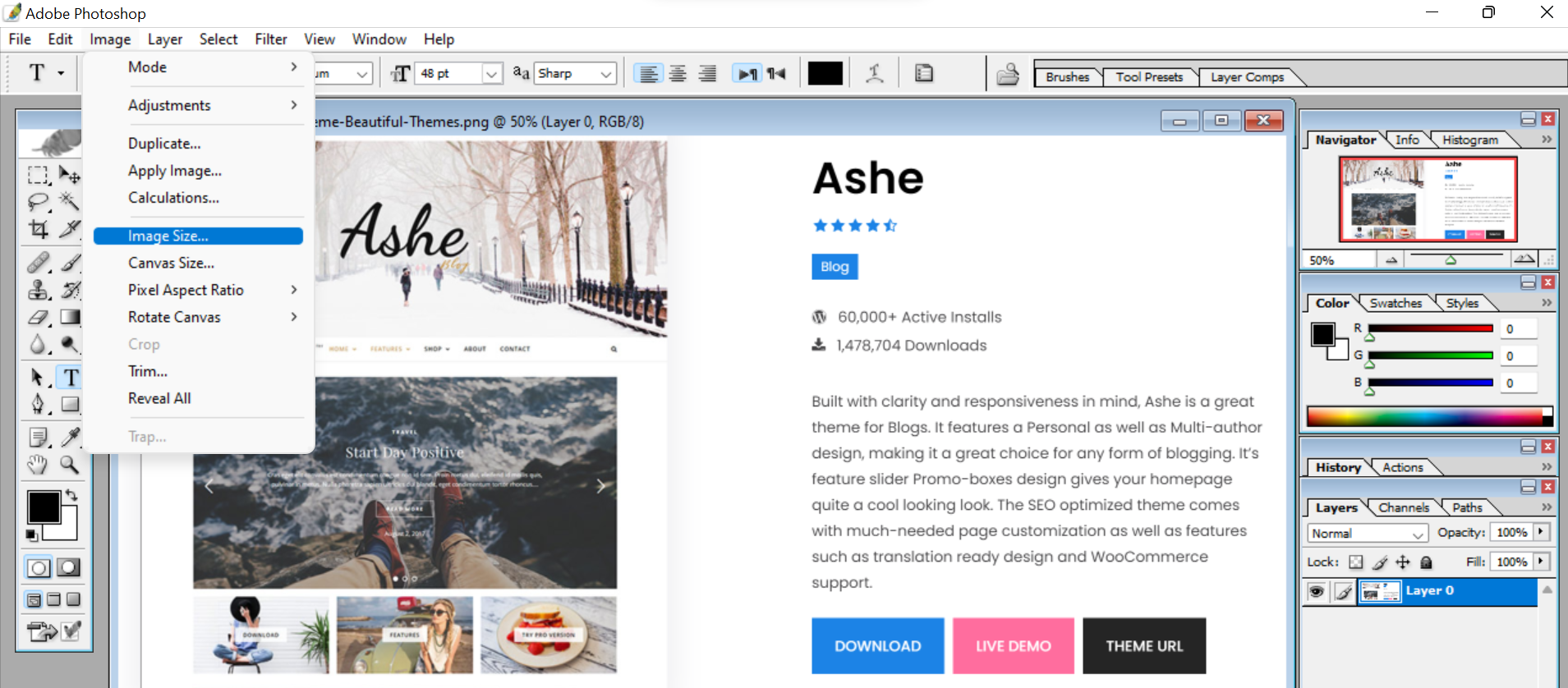
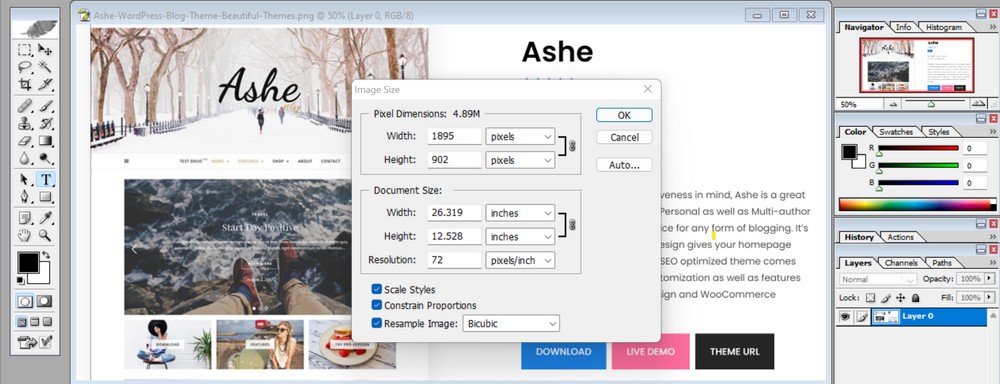
Wählen Sie im Menü Bild > Bildgröße und die erforderliche Höhe und Breite für das Bild aus. Verwenden Sie die Abmessungen, in denen es auf Ihrer Seite angezeigt wird, um ein wenig zusätzliche Zeit zu sparen.

Stellen Sie die Bildauflösung im selben Menü ein.

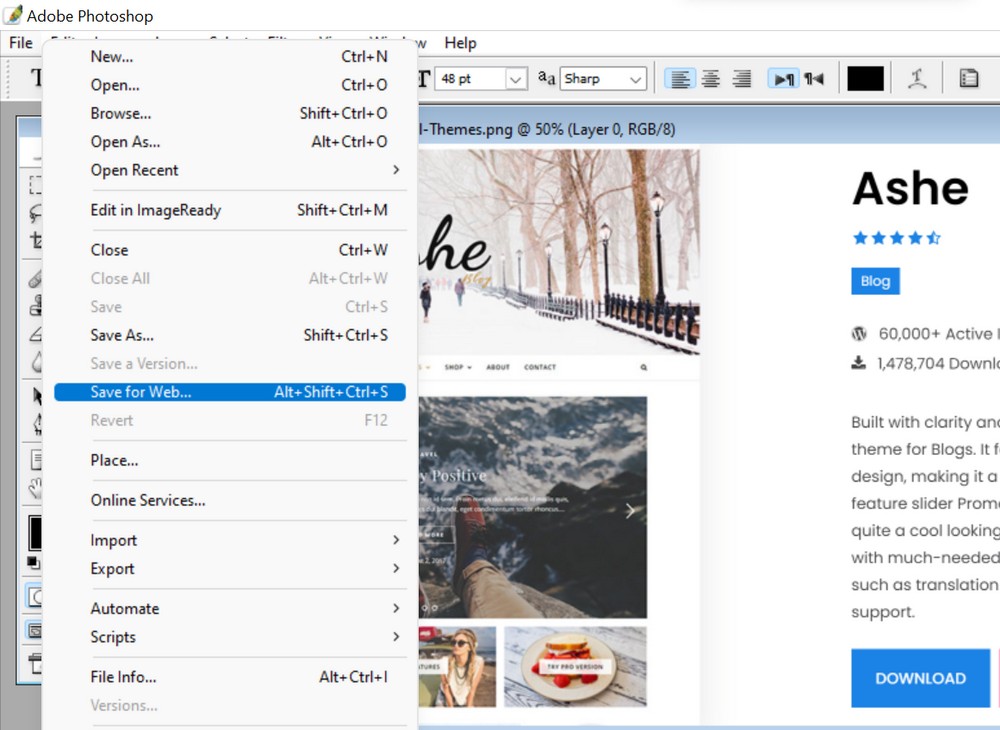
Wählen Sie „Datei“ > „Für Web speichern“.

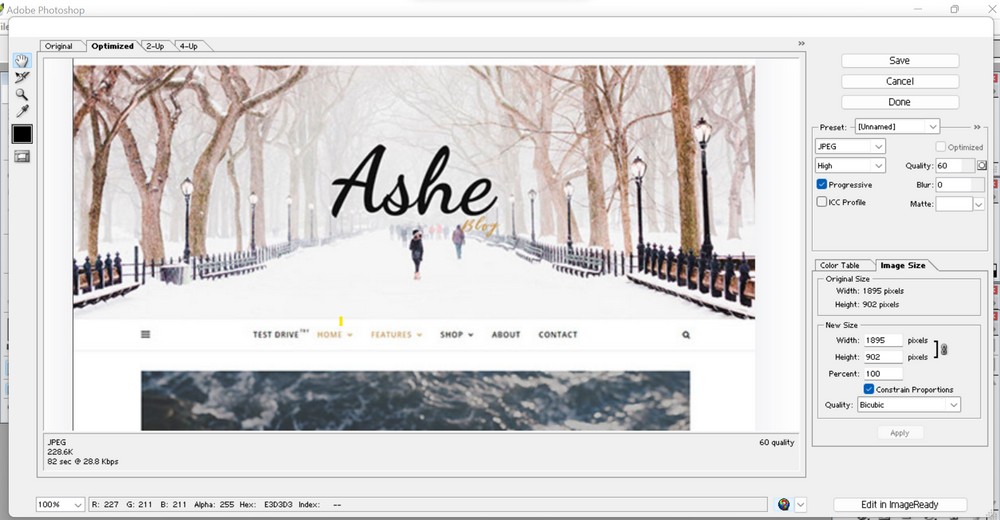
Wählen Sie das JPEG -Format aus dem Menü und stellen Sie einen Bildqualitätswert zwischen 40 und 60 ein.
Stellen Sie progressives und eingebettetes Farbprofil auf Ja ein.

Speichern Sie die Datei, wenn Sie fertig sind.
Optimieren von Bildern mit Online-Tools
Eine weitere Methode zur manuellen Optimierung von Bildern für WordPress ist die Verwendung einer Web-App.
Es gibt viele Online-Optimierungstools. Einige der beliebtesten, die ich mir vorstellen kann, sind Optimizilla, ImageOptim, TinyPNG und Image Optimizer.
Für diesen Artikel verwende ich Optimizilla und zeige den Prozess zum Optimieren des Bildes.
- Besuchen Sie die Website
- Ziehen Sie Ihr Bild in das Feld in der Mitte der Seite
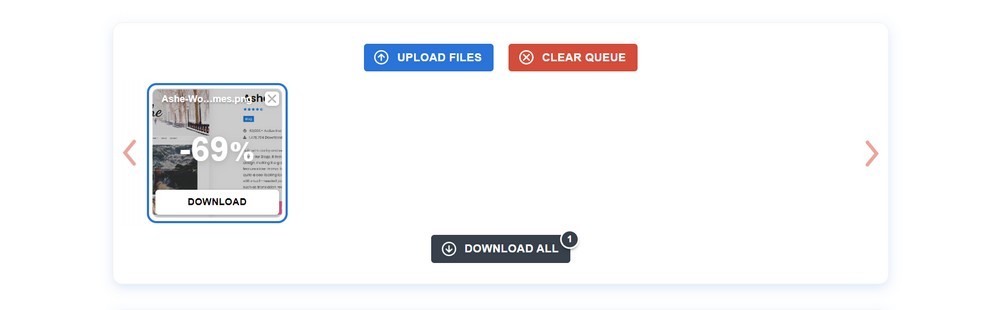
Der Optimierungsprozess startet automatisch.
Sobald es optimiert ist, können Sie die Option zum Herunterladen sehen.

Das Tool zeigt auch den Prozentsatz an, der optimiert wurde. Dies bedeutet die reduzierte Dateigröße. Je höher die Rate, desto kleiner die Dateigröße.
Verwenden Sie ein Plugin, um Bilder zu optimieren
Wenn Sie Bilder nicht manuell optimieren möchten, können Sie ein WordPress-Bildoptimierungs-Plugin installieren, das die harte Arbeit für Sie erledigt.
Diese Plugins funktionieren, indem sie die Bilddateigröße im Web verkleinern und die Seitenladegeschwindigkeit verbessern.
Es gibt mehrere WordPress-Bildoptimierungs-Plugins.
Ich werde die Top 3 Bildoptimierungs-Plugins auflisten und eines davon als Beispiel verwenden.
ShortPixel

ShortPixel ist ein Plugin, das entwickelt wurde, um die Ladezeiten und das SEO-Ranking Ihrer Website durch Komprimieren von Bildern zu verbessern. Es eignet sich am besten für Websitebesitzer und Webagenturen, die die Ladezeiten von Seiten mit minimalem Aufwand verkürzen möchten.
Schmusen

Smush ist eines der beliebtesten kostenlosen WordPress-Plugins, das entworfen und entwickelt wurde, um Bilder zu optimieren, Lazy Load einzuschalten, die Größe zu ändern, zu komprimieren und die Geschwindigkeit Ihrer Website zu verbessern. Dieses Plugin ist der einfachste Weg, damit Ihre Website reibungslos funktioniert und superschnell geladen wird!
Stellen Sie sich vor

Imagify ist die ultimative Lösung zur Optimierung Ihrer Bilder. Das Plugin optimiert jeden Typ, passt seine Größe an und führt sie auch in großen Mengen aus.
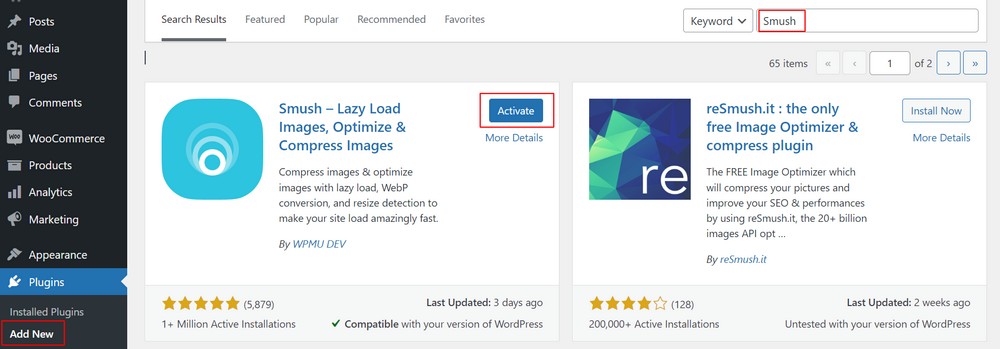
Ich werde das Smush-Plugin verwenden. Es ist ein kostenloses Plugin mit über 1 Million aktiven Installationen.
Installieren und aktivieren Sie das Plugin auf Ihrer Website, indem Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen gehen.

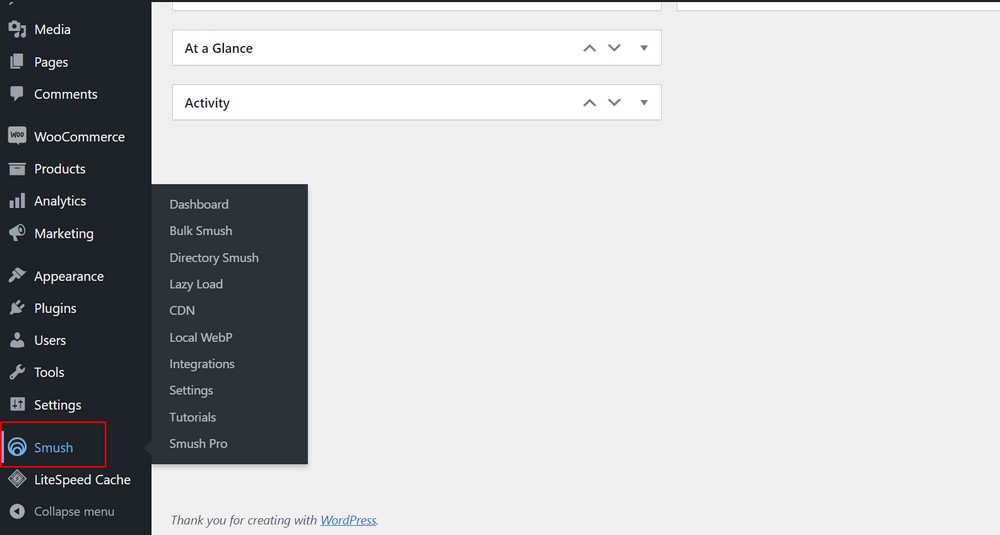
Nach der Aktivierung des Plugins können Sie Smush in der linken Seitenleiste sehen.

Das Plugin ermöglicht es Ihnen, bestehende Bilder auf Ihrer Website und bei Bedarf beim Hochladen neuer Bilder zu optimieren.
Jedes Mal, wenn Sie ein neues Bild hochladen, optimiert Smush es automatisch. Einmal eingerichtet, kümmert sich das Plugin um alles. Deshalb mag ich es.
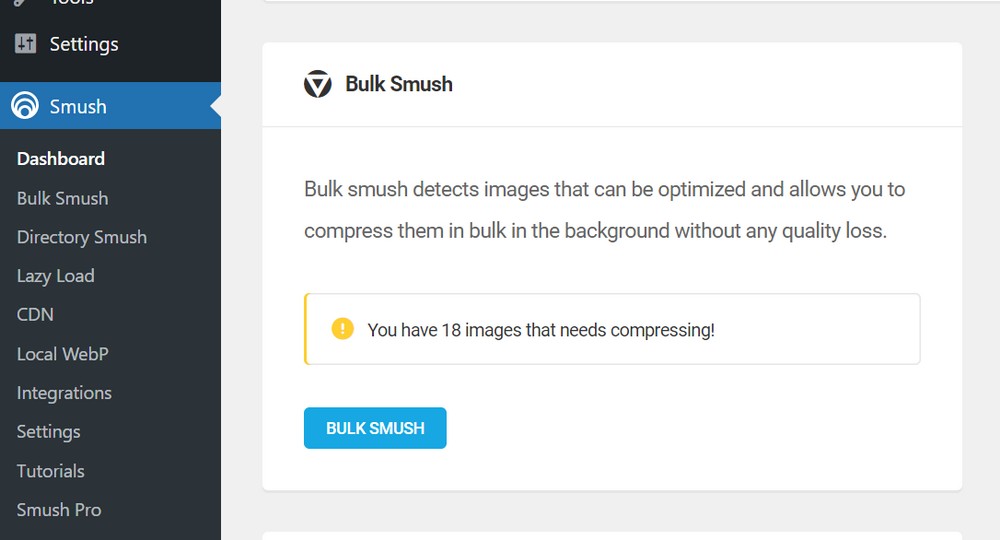
Es benachrichtigt Sie auch über Bilder, die optimiert werden müssen, und hat die Option, sie per Bulk Smush zu bearbeiten.

Es hat Lazy Load- und CDN-Funktionen, aber Sie müssen die Pro-Version des Plugins kaufen, um sie zu verwenden.
So optimieren Sie Bilder für Suchmaschinen
Die Optimierung von Bildern hilft Ihnen zwar dabei, die Leistung der Website zu steigern und die Benutzererfahrung zu verbessern, aber es gibt möglicherweise noch mehr, worauf Sie achten sollten.
Die Suchmaschinenoptimierung wirkt sich erheblich auf die Leistung Ihrer Website, die Besucher, die Sie anziehen, und den Traffic aus, den Sie gewinnen.
Daher empfehle ich definitiv, Bilder für SEO zu optimieren.
Hier habe ich ein paar Möglichkeiten aufgelistet, wie Sie Ihr Bild für SEO optimieren können!
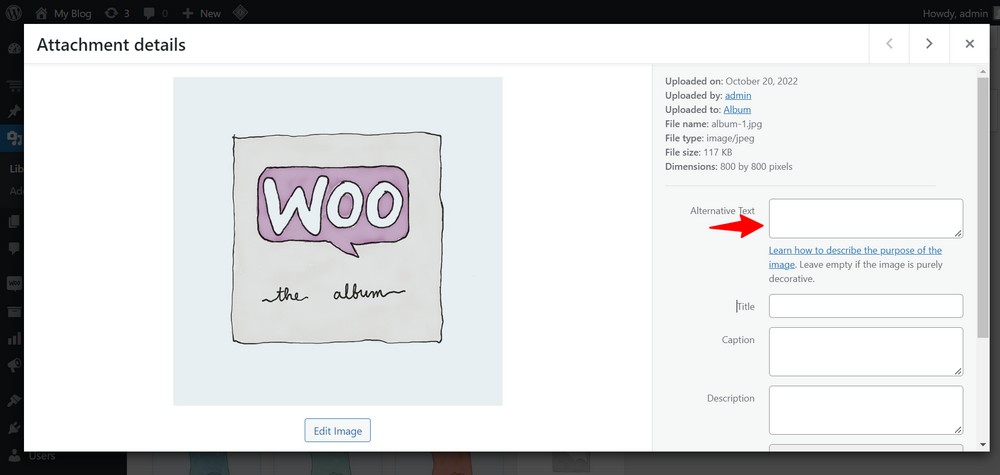
Verwenden Sie Alt-Tags

Alt-Tags helfen Suchmaschinen dabei, Ihre Bildinhalte genau zu indizieren.
Und während Betrachter das Bild vielleicht verstehen können, brauchen Suchmaschinen das Alt-Tag.
Ein Alt-Tag ist die Beschreibung des Bildes im Klartext.
Ein gutes Alt-Tag bietet auch Kontext für sehbehinderte Benutzer, was ein zusätzlicher Vorteil ist.
Erstellen Sie für Mobilgeräte optimierte Bilder

Der Google-Algorithmus verwendet die Mobile-First-Indexierung. Deshalb schlage ich vor, dass Sie für Mobilgeräte optimierte Bilder erstellen.
Aber wie?
Stellen Sie am besten sicher, dass das Bild, das Ihre Bild- und Website-Vorlagen enthält, auf die Geräte reagiert, auf denen sie aufgerufen werden.
Wenn das Design vollständig responsiv ist, werden alle Bilder, die Sie darauf platzieren, ebenfalls responsiv sein.
Optimieren Sie den Bildtitel
Google verwendet Ihren Bildtitel und Ihre Beschreibung, um besser zu verstehen, worum es in dem Bild geht.
Das Hinzufügen eines Bildtitels, der dem von Ihnen geschriebenen Inhalt ähnlich ist, kann Ihnen helfen, in der Google-Bildsuche für das genaue Schlüsselwort zu ranken.
Standardmäßig übernimmt WordPress den Bildtitel aus dem Dateinamen. Wenn Ihre Datei das Bild jedoch nicht erklärt, aktualisieren Sie sie mit geeigneten Schlüsselwörtern.
Bildtitel sind für SEO weniger wichtig, bieten aber zusätzlichen Kontext zum Alt-Text. Sie sind im Hinblick auf das Benutzerengagement von wesentlicher Bedeutung.
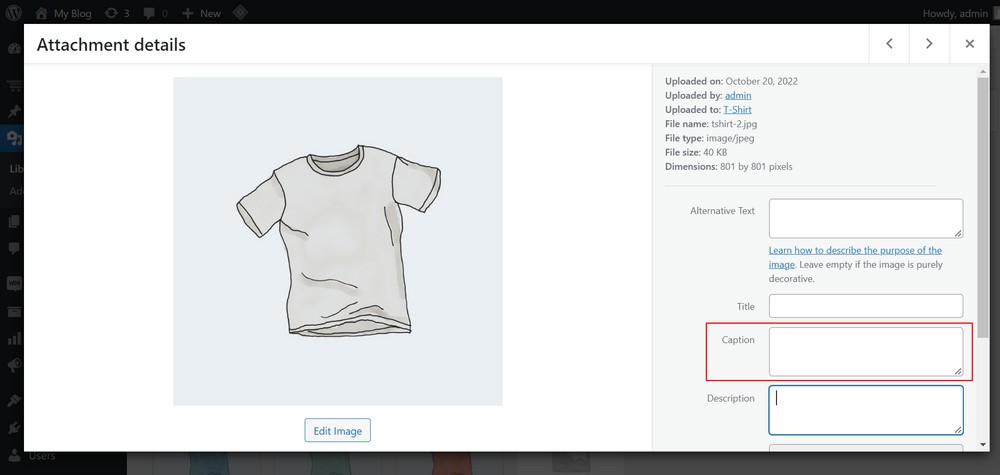
Bildunterschriften einschließen
Beim Besuch einiger Websites sehen Sie möglicherweise die Bildunterschrift – Wörter unter Bildern.
Nun, es wirkt sich vielleicht nicht direkt auf SEO aus, aber wenn das Bild aus Schlüsselwörtern besteht, ist die Wahrscheinlichkeit hoch, dass Ihre Website für das jeweilige Schlüsselwort rankt.

Bildunterschriften sind auf der Website sichtbar und können von allen gelesen werden. Es wirkt sich indirekt auf SEO aus und kann auch zur Beschreibung eines Bildes verwendet werden, um die Benutzererfahrung zu verbessern.
Verwenden Sie einzigartige Bilder
Einzigartigkeit ist es, was die Aufmerksamkeit der Besucher fesselt, sei es eine Satzzeile, eine Aussage oder ein Bild!
Wenn Sie Ihre Website mit Stock-Bildern füllen, sieht sie unoriginell aus – Tausende anderer Websites verwenden sie ebenfalls.
Obwohl das Stock-Bild perfekt optimiert sein kann, hat es nicht die Wirkung oder das Potenzial wie die Originalbilder, die Sie für die Website verwenden.
Je origineller und einzigartiger Ihre Bilder sind, desto besser wird Ihr Besuchererlebnis!
Fazit
Zur Bildoptimierung gehört viel mehr als nur die Verwendung eines Plugins.
In diesem Artikel wurde erläutert, was Bildoptimierung ist, warum sie wichtig ist und wie wir sie optimieren können.
Wir haben auch ein paar Tipps erhalten, wie wir Bilder für Suchmaschinen optimieren können.
Ich habe auch drei WordPress-Bildoptimierungs-Plugins empfohlen!
Die Bildoptimierung ist ein einfacher Prozess, der sich jedoch erheblich auf die Geschwindigkeit und Leistung Ihrer Website auswirken kann.
Ihre Website funktioniert nicht nur gut, sie verbessert auch die Benutzererfahrung und hilft Ihrer Website, in Suchmaschinen zu ranken.
Was halten Sie von diesem Artikel? Glaubst du, dass zur Bildoptimierung mehr gehört? Übersehe ich wichtige Tipps? Welches Plugin verwenden Sie auf Ihrer Website, um Bilder zu optimieren? Sag es mir unten!
