Wie kann man seine Website für Core Web Vitals optimieren?
Veröffentlicht: 2022-04-16
Inhaltsverzeichnis
- Optimieren Ihrer Website für zentrale Web-Vitals: Überblick
- Was sind im Grunde Core Web Vitals?
- Warum sollten Sie Ihre Website für Core Web Vitals optimieren?
- Beste Tipps zur Optimierung Ihrer Site Core Web Vitals
- 1. Largest Contentful Paint (LCP)-Analyse und -Optimierung
- 2. Analyse und Optimierung der ersten Eingangsverzögerung (FID).
- 3. Analyse und Optimierung der kumulativen Layoutverschiebung (CLS).
- Andere Web Vitals-Metriken
- 1. FCP – Erste zufriedene Farbe
- 2. TTFB – Zeit bis zum ersten Byte
- Zusammenfassung der Tipps zur Optimierung Ihrer Website für Core Web Vitals
- Teile diesen Beitrag
Sind Sie besorgt, weil Ihre Website Zeit braucht, um vollständig zu laden? Möchten Sie die Benutzererfahrung Ihrer Unternehmenswebsite verbessern?
Wenn ja, könnte Core Web Vitals ein Teil sein, für den Sie die Verantwortung übernehmen können. In diesem Blogbeitrag wird erläutert, wie Sie Ihre Website in einfachen Schritten für Core Web Vitals optimieren können.
Core Web Vitals sind jetzt ein Google-Rankingfaktor, und die meisten SEO-Experten konzentrieren sich darauf, ihre Websites für sie zu optimieren.
Jedes Mal, wenn Google ein Update veröffentlicht, sehen sich die Leute mit einem Anstieg oder Rückgang ihres Gesamtrankings konfrontiert. Diejenigen mit guten Metriken von Web Vitals halten ihre Position und binden ihre Besucher.
Wie kann man also die Best Practices befolgen, um eine Beeinträchtigung des Website-Rankings zu vermeiden? Die kurze Antwort lautet: Verbessern Sie Ihre „Core Web Vitals“-Metriken !
Optimieren Ihrer Website für zentrale Web-Vitals: Überblick
Core Web Vitals sind heute unverzichtbare Faktoren und aus der Suchmaschinenoptimierung (SEO) nicht mehr wegzudenken. Es ist notwendig, diese Metriken regelmäßig zu optimieren, indem man ihnen mehr Zeit gibt. Es wird dazu beitragen, die Benutzererfahrung und das Ranking Ihrer Website zu verbessern.
Wir alle glauben, dass bessere Inhalte in Suchmaschinen besser ranken. Aber SEOs wissen, welche anderen Dinge effektiv bessere Inhalte an die Spitze und dann auf die erste Position bringen können. Um diesen Faktor zur Aufrechterhaltung Ihrer Webposition zu erklären, werden wir ihn weiter besprechen.
Was sind im Grunde Core Web Vitals?
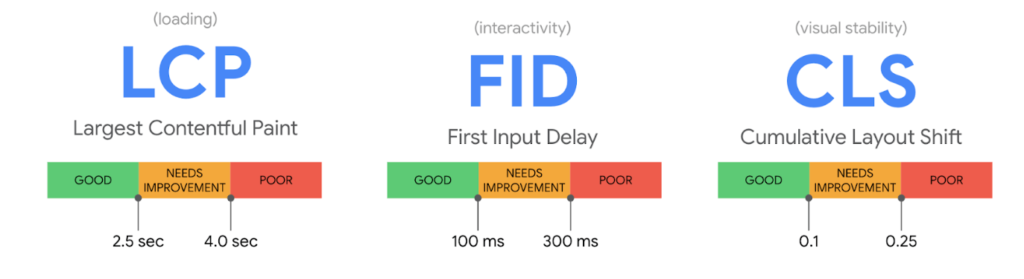
Core Web Vitals sind einige spezifische Metriken zur Messung der allgemeinen Benutzererfahrung Ihrer Unternehmenswebsite(s). Sie haben drei verschiedene Bewertungen, die die Ladezeit der Seite, Designstabilität, Geschwindigkeit und Benutzerinteraktion zeigen.

Wenn wir sie etwas genauer betrachten, umfassen sie:
Größte zufriedene Farbe (LCP)
Wie der Name schon sagt, misst LCP, wie Ihr Inhalt auf der Seite abschneidet. Das können Texte, Bilder oder Videos sein; die Zeit, die sie zum Laden benötigen. Diese Punktzahl ist relevant für das Ranking Ihrer Website.
Erste Eingangsverzögerung (FID)
FID ist die erste Interaktion des Benutzers und misst die Reaktionsfähigkeit der Seiten Ihrer Website. Diese Punktzahl zählt auch die Geschwindigkeit des Browsers, mit der der Benutzer surft.
Kumulative Layoutverschiebung (CLS)
CLS hilft zu wissen, was für den Benutzer notwendig ist – also relevanter für die Benutzererfahrung. Sie erhalten einen niedrigen CLS-Score, wenn das Design mehr Material als Inhalt enthält und die Seite instabil ist.
Wir erwähnen es noch einmal; Sie müssen diese drei Metriken optimieren, damit Ihre Website optimal funktioniert. Google verwendet all diese Bewertungen, um Ihre Webseiten zu bewerten. Bevor Sie erklären, wie Sie jeden von ihnen verbessern können, sollten Sie wissen, warum sie so geschätzt werden.
Warum sollten Sie Ihre Website für Core Web Vitals optimieren?
Eine gute Punktzahl bei diesen Kriterien wirkt sich auf die Gesamtleistung Ihrer Website aus. Wenn Sie einen SEO beauftragt haben, um Ihren Core Web Vitals Score zu verbessern, sind Ihre Zeit und Investition jeden Cent wert. Sie werden die folgenden Vorteile genießen, sobald Sie die bestmöglichen Ergebnisse erzielen.
1. Erhöhtes Website-Ranking
Im Juni 2021 wurden Core Web Vitals zu entscheidenden Ranking-Faktoren im Core-Update von Google. Daher ist es wichtig, sich auf diese Metriken zu konzentrieren und sie zu verbessern, um Ihre Website zu ranken. Dazu muss Ihre Seite schneller laden, interaktiv und auf allen Geräten stabil sein und ihr Ranking wird steigen.
2. Geringere Absprungrate
Core Web Vitals spielen eine direkte Rolle bei der Erhöhung der Absprungrate Ihrer Website. Jeder Benutzer, der auf Ihrer professionellen Website landet, wartet nicht länger als 3 Sekunden, bis der Inhalt geladen ist. Dies kann zu einer Erhöhung der Absprungrate führen. Eine gute Punktzahl bei Core Web Vitals wird also dazu beitragen, Ihre Absprungrate zu verringern.
3. Erhöhte Konversionsrate
Die Conversion-Rate hängt hauptsächlich von den Besuchern oder dem Traffic Ihrer Website ab, die bleiben. Wenn Ihr Web-Asset eine gute Punktzahl von Core Web Vitals aufweist, erhalten Sie viel Verkehr. Infolgedessen wird Ihre Gesamt-Conversion-Rate steigen. Andernfalls kann es zu einem Rückgang der Conversion-Rate kommen.
Beste Tipps zur Optimierung Ihrer Site Core Web Vitals
Jetzt ist es an der Zeit zu lernen, wie Sie Ihre Website für Core Web Vitals-Tests optimieren können. Da es drei verschiedene Messwerte gibt, erläutern wir jeden einzeln. Wir erklären Ihnen, wie Sie sie analysieren, die Gründe für schlechte Ergebnisse und wie Sie sie verbessern können.
1. Largest Contentful Paint (LCP)-Analyse und -Optimierung
LCP konzentriert sich auf nur ein Element; Ihre Seitenladezeit. Wenn Nutzer nicht innerhalb einer Sekunde sehen, wonach sie suchen, verlassen sie die Seite. Daher müssen alle Inhalte auf Ihrer Website-Seite auf einmal und schnell geladen werden.
LCP analysieren
Um LCP zu analysieren, können Sie einige Methoden und insbesondere Tools verwenden, die wie folgt sind:
- Verwenden Sie DevTools Lighthouse of Chrome oder einen beliebigen Chromium-basierten Browser.
- Verwenden Sie für nicht Chromium-basierte Browser PageSpeed Insights oder das web.dev-Tool.
- Verwenden Sie die Web Vitals-Erweiterung; Es ist ein sehr effektives Tool mit Score-Indikatoren.
- Sie können mit der Web-Vitals-JavaScript-Bibliothek arbeiten, wenn Sie programmieren können.
- Nutzen Sie die Core Web Vitals-Funktion der Search Console von Google.
Schlechtes LCP: Warum
Bevor Sie LCP optimieren, müssen Sie die Gründe dafür kennen. Hier sind also einige Gründe, warum Ihre Website einen niedrigen LCP-Score hat.
- Der Server reagiert langsam auf gemeinsam genutzte Hosting-Dienste, und das Rendern von Seiten nimmt Zeit in Anspruch.
- Render-Blocking-Ressourcen in HTML können verhindern, dass Seiten schnell geladen werden.
- Große nicht optimierte Bilder und Videos können mehr Bandbreite verbrauchen und langsam rendern.
- Probleme beim Laden und Anzeigen von Inhalten treten auf der Clientseite und nicht auf dem Server auf.
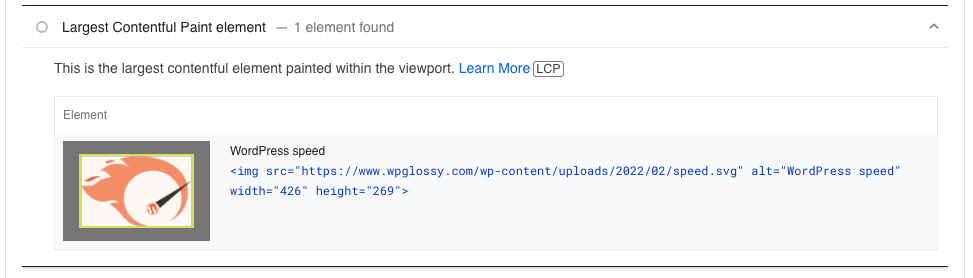
Hier ist ein Beispiel für schlechtes LCP!

LCP optimieren
Sobald Sie die Ursachen verstanden haben, die zu einem schlechten LCP führen, ist es einfach, jeden von ihnen zu optimieren. Lassen Sie uns also weitermachen und prüfen, wie Sie dies tun können.
Verwenden Sie einen besseren Hosting-Service
Wenn Sie nach der Analyse Ihrer gewinnbringenden Website festgestellt haben, dass Ihr Server langsam reagiert, ist es an der Zeit, das Hosting zu aktualisieren. Shared Hosting kann zu vielen anderen Problemen führen, z. B. zu Ausfallzeiten Ihrer Website. Die Verwendung eines besseren Hostings wie Cloudways kann dieses Problem also beseitigen.
Reparieren Sie Render-Blocking-Ressourcen
Render-Blocking-Ressourcen wie JavaScript und CSS wirken sich spürbar auf das Laden von Seiten aus. Wenn Sie auf ein Render-Blocking-Problem gestoßen sind, können Sie Plugins wie WP Rocket und Autoptimize verwenden, um es zu lösen. Analysieren Sie Ihre Website nach Durchführung der Optimierungsschritte erneut.
Optimieren Sie Ihre Bilder
Ja, das ist der Grund, warum die Seite Ihrer Website einige Zeit zum Laden braucht. Um dieses Problem zu beseitigen, reduzieren Sie die Bildabmessungen und behalten Sie das richtige Format bei. Am besten wählen Sie eine bestimmte Größe und einen bestimmten Dateityp aus und laden jedes Bild in vollständig optimierter Form hoch.
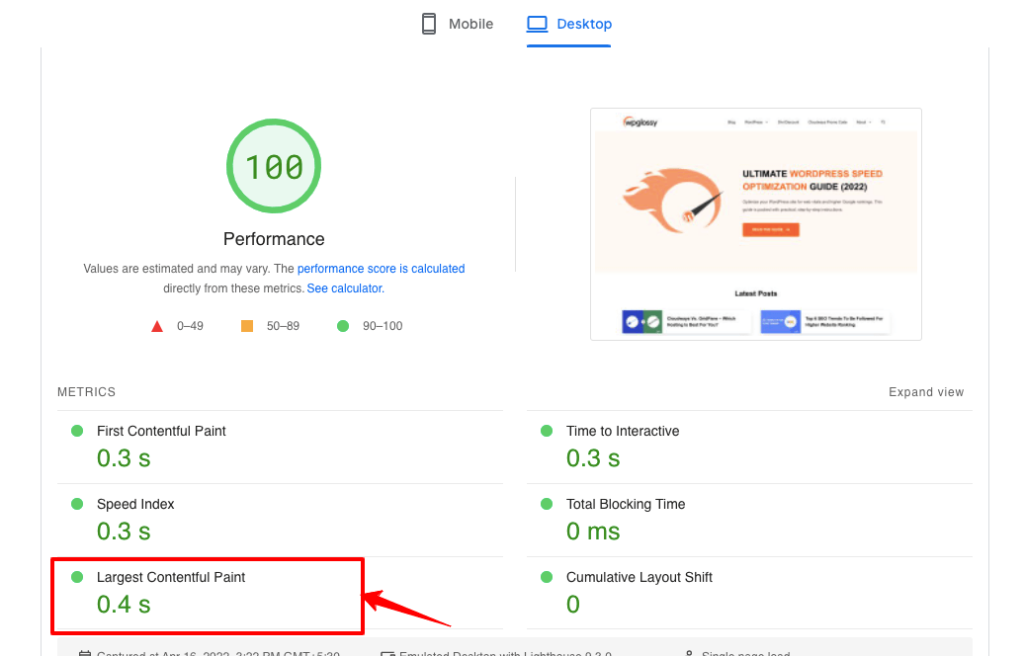
Also! Sie könnten daran interessiert sein, unseren LCP-Score zu überprüfen! Hier ist es!

2. Analyse und Optimierung der ersten Eingangsverzögerung (FID).
FID konzentriert sich auf die Benutzerfreundlichkeit Ihrer Website, unabhängig davon, ob der Benutzer mit Ihrer Seite interagieren kann oder nicht. Wenn ein Benutzer auf einen Link klickt oder tippt und ihn nicht sofort öffnet, bedeutet dies eine langsame Reaktion. Es wäre also hilfreich, wenn Sie dafür sorgen würden, dass Ihre anderen Inhalte auf den Seiten Ihrer Website so schnell wie möglich reagieren.
FID analysieren
Um also zu analysieren, ob es ein Problem mit FID gibt, können Sie die folgenden Schritte ausführen:
- Verwenden Sie WebPageTest, um Codes zu finden, die den Haupt-Thread beim Ausführen von JavaScript blockieren.
- Finden Sie lange Aufgaben, einschließlich URLs, über die Registerkarte „Bottom-Up“ im Inspect-Element.
- Nehmen Sie Hilfe von DevTools oder PageSpeed Insights in Anspruch, um die Total Blocking Time (TBT) zu ermitteln.
- Verwenden Sie die Chrome Web Vitals-Erweiterung, um die Interaktion zu erfahren, wenn ein Benutzer klickt oder scrollt.
- Der Chrome UX-Bericht hilft Ihnen herauszufinden, wie URLs auf verschiedenen Geräten funktionieren.
Schlechter FID: Warum

Bei einem schlechten FID können Sie die meisten Ihrer neuen Besucher verlieren. Wenn Sie einen niedrigen FID-Wert erhalten, könnte einer der folgenden Gründe dafür verantwortlich sein:
- JavaScript führt zu langen Aufgaben, wodurch Ihre Website weniger reaktionsschnell wird.
- Ressourcen, die das Rendern blockieren, CSS und JavaScript, verursachen Verzögerungen beim Laden der Seite.
- Das Starten großer JavaScripts direkt nach dem Laden einer Seite kann das Rendern verzögern.
- Die Verwendung von Drittanbieter- oder schlecht optimierten JavaScripts kann zu Render-Blocking führen.
FID optimieren
Wenn Sie jetzt die Ursache für einen niedrigen FID-Score finden, können Sie ihn schnell optimieren. Also, hier sind die Schritte, die Sie befolgen sollten, um dies zu tun:
Unterbrechen Sie lang andauernde JavaScript-Aufgaben
JavaScript-Aufgaben mit langer Ausführungszeit sind die Hauptursache für niedrige FID-Werte. Sie sollten sie zuerst in kürzere optimieren. Dadurch wird Ihre Website reaktionsschneller und die Benutzerinteraktionen werden verbessert. Infolgedessen wird sich die Gesamtfunktionalität drastisch verbessern.
Arbeiten Sie mit JavaScript- und CSS-Dateien
Stellen Sie sicher, dass Ihre Site-Schnittstelle in CSS vor JavaScript verwendet wird, indem Sie erweiterte Strategien verwenden. Sie umfassen eine progressive Erweiterung, die es allen Webbrowsern ermöglicht, auf die Inhalte und Funktionen zuzugreifen. Hier bekommt Ihre Website ein verbessertes Layout per CSS geboten.
JavaScript minimieren, CSS optimieren
Sie können inaktives JavaScript entfernen und Drittanbieter-JavaScript minimieren, wodurch viel Platz gespart wird. Es würde Ihnen auch helfen, Ihre CSS- und JavaScript-Dateien zu verkleinern, indem Sie sie verknüpfen. CSS kann wie JavaScript Probleme verursachen und muss daher optimiert werden.
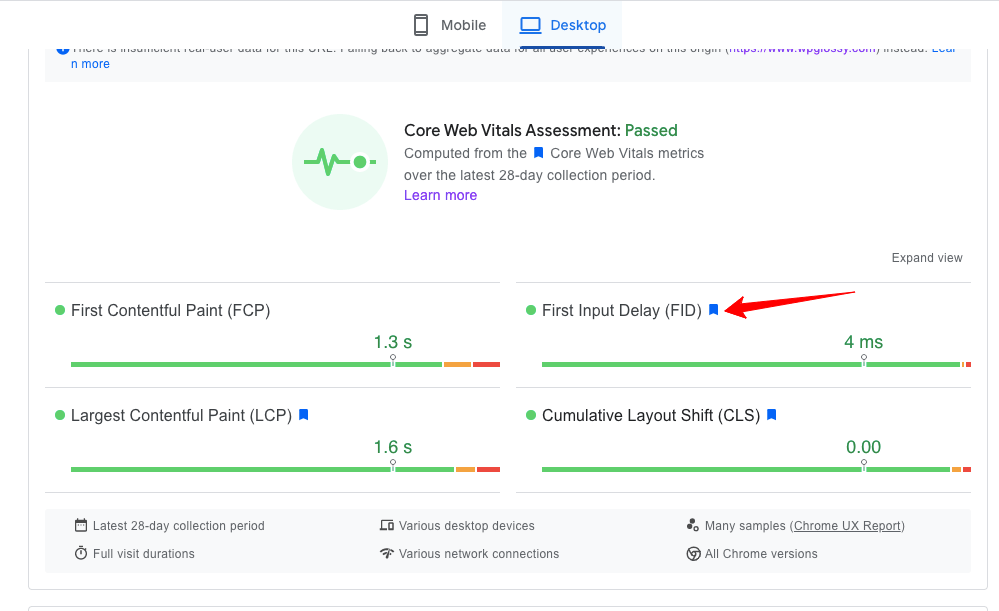
Wir haben alle aufgeführten Schritte ausgeführt; Sie können unseren FID-Score überprüfen!

3. Analyse und Optimierung der kumulativen Layoutverschiebung (CLS).
CLS konzentriert sich in erster Linie auf die Seitenstabilität Ihrer Website. Es überprüft Ihren Seiteninhalt und Ihr Designlayout, ob sich die Dinge während des Ladens bewegen oder nicht. Dieses Problem stört die Leser, wenn der Text von der Seite rutscht. Sie sollten es also im Interesse der Benutzererfahrung optimiert halten.
CLS analysieren
Es ist einfach, CLS zu analysieren, da es häufiger auftritt und schnell auftritt. Sie können die folgenden Tools oder Methoden verwenden, um CLS zu analysieren:
- Verwenden Sie DevTools Lighthouse, um alle Probleme zu finden, die sich auf Ihre Layoutverschiebung auswirken.
- Um einen Live-Leistungstest durchzuführen, können Sie PageSpeed Insights verwenden.
- Verwenden Sie das web.dev-Tool zum Analysieren von CLS in Echtzeit auf Desktop-Geräten.
- Layout Shift GIF Generator kann bei der Suche nach Layoutverschiebungen helfen, die die Bereiche zeigen.
Schlechtes CLS: Warum
Schlechte CLS-Metriken können die Benutzererfahrung und damit den Gesamtwert Ihrer Website beeinträchtigen. Wenn Sie einen schlechten CLS-Score erhalten, kann dies einen dieser Gründe haben.
- Verwendung von übermäßigen Werbebannern, die keinen Platz für den ursprünglichen Inhalt lassen.
- Kein Platz für Bilder und Videos und keine Attribute beim Hochladen angegeben.
- Das Platzieren von Einbettungen wie YouTube-Videos, Social-Media-Posts usw. reduziert CLS.
- Die Verwendung einer beliebigen Webschriftart, die FOUT/FOIT verursacht, kann sich auch auf CLS auswirken.
CLS optimieren
Die CLS-Optimierung ist notwendig, um den von Ihnen platzierten Inhalten und Ihren Benutzern einen Mehrwert zu verleihen. Um CLS zu optimieren, können Sie die folgenden einfachen Schritte ausführen.
Vermeiden Sie das Hinzufügen zusätzlicher Anzeigen und Banner
Für die Benutzererfahrung ist es wie ein Geschwür, das den Leser vorübergehend in Stress versetzt und ihn zwingt, Ihre Website zu verlassen. Die Verwendung vieler Anzeigen und Banner ist keine gute Praxis, da sie den Platz des lesbaren Inhalts überdecken. Vermeiden Sie dies also, und Sie erhalten eine gute CLS-Punktzahl.
Geben Sie den Medien Attribute
Egal, ob es sich um Bilder, Videos oder ähnliche Medien handelt, geben Sie ihnen die richtigen Attribute. Es könnte text- oder größenbasiert sein, die als Dimensionsattribute bezeichnet werden. So erhalten Ihre Medien, die in jedem Browser geladen werden, den erforderlichen Speicherplatz, und die Layoutverschiebung wird nicht beeinträchtigt.
Deal-Einbettungen, iFrames und Schriftarten
Da Sie Platz für Ihre Medien benötigen, sollten Sie auch Platz für Embeds und iFrames lassen. Sie können bestimmte Boxen mit bestimmten Größen für sie erstellen. Optimieren Sie auch Ihre Schriftart, verwenden Sie nur minimale und ziehen Sie, wenn möglich, OS-Schriftarten in Betracht. Dies führt zu verbesserten CLS-Metriken.
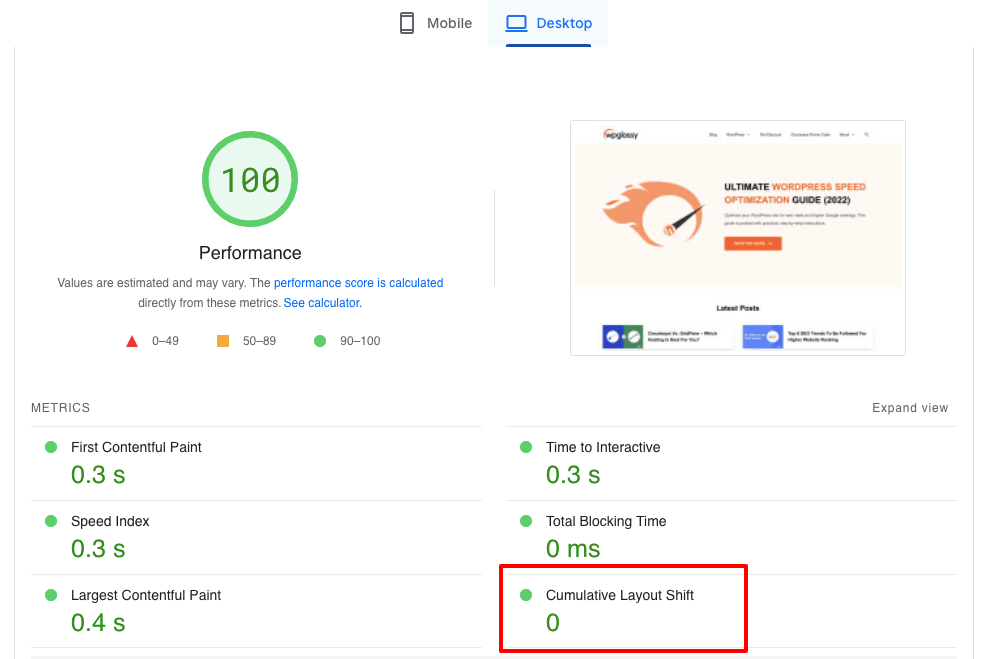
Es ist Zeit, sich unseren CLS-Score anzusehen!

Andere Web Vitals-Metriken
Es gibt noch weitere wichtige Web-Vitals-Metriken, die Sie kennen müssen!
1. FCP – Erste zufriedene Farbe
Abgesehen von den oben besprochenen Messungen können Sie eine weitere wichtige Metrik sehen, während Sie Ihre Website-Geschwindigkeit auf Google Page Speed Insights überprüfen, und es ist nichts anderes als FCP. Es wird als First Contentful Paint abgekürzt und misst die Zeit, die eine Seite benötigt, um etwas auf dem weißen Computerbildschirm anzuzeigen.
Sie sollten verstehen, dass dies eine nicht zum Kerngeschäft gehörende Web Vitals-Metrik ist . Laut Google sind 1,8 Sekunden oder weniger ein guter FCP-Wert, da er zur Diagnose der LCP-Probleme verwendet wird. Jetzt können Sie darüber nachdenken, wie Sie eine gute FCP-Punktzahl erzielen, damit Ihre Website die CWV-Bewertungen bestehen kann.
Wie kann man den FCP-Score verbessern?
Im Folgenden sind Bereiche aufgeführt, auf die Sie sich konzentrieren müssen, um den FCP-Score zu verbessern!
- Konzentrieren Sie sich darauf, die Antwortzeit Ihres Servers zu verkürzen
- Führen Sie keine Seitenumleitungen durch
- Vermeiden Sie Renderblocking-Ressourcen
- Verwenden Sie ein effizientes Cache-Plugin, um statische Assets bereitzustellen
- Laden Sie Webfonts für eine verbesserte Ladegeschwindigkeit vor
- Befreien Sie sich von ungenutztem CSS und JavaScript
- Servern Sie Ihre Site-Images im Next-Gen-Format
- Verwenden Sie ein zuverlässiges CDN wie Cloudflare oder BunnyCDN
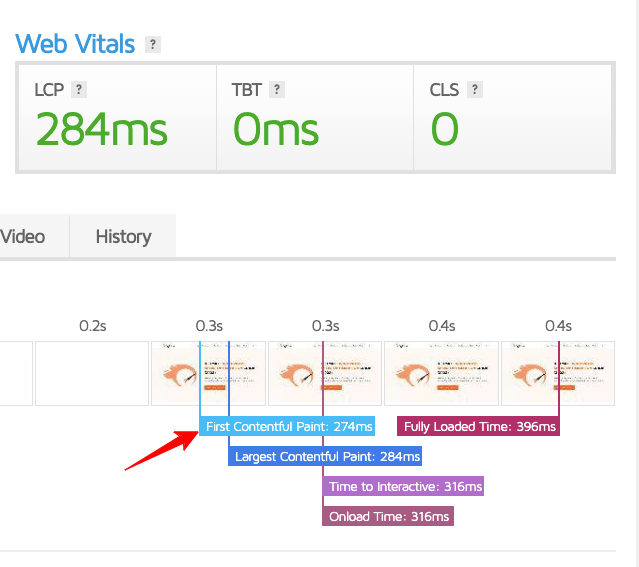
Wir haben fast alle oben genannten Tipps befolgt, um eine anständige FCP-Punktzahl zu erzielen! Betrachten Sie das folgende Bild!

2. TTFB – Zeit bis zum ersten Byte
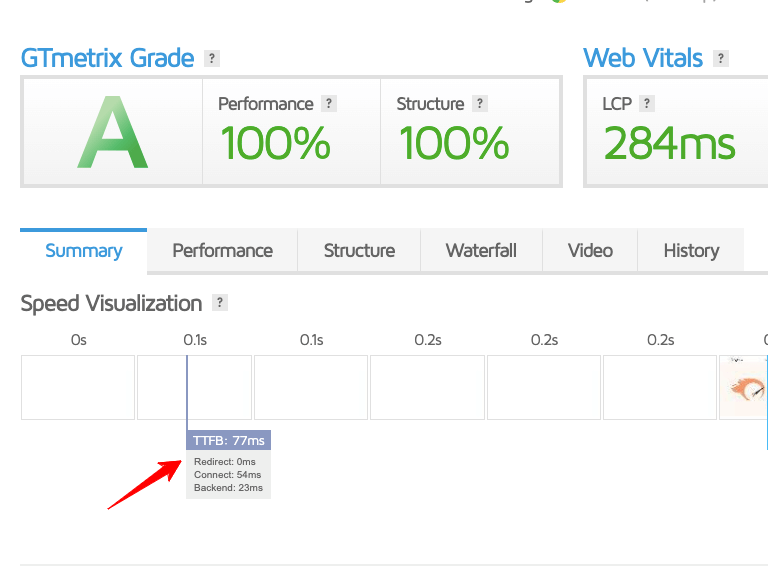
Vielleicht kennen Sie diese primäre Metrik! Die Erweiterung von TTFB ist „Time To First Byte“, was eine Auswertung der Antwort Ihres Webservers auf die Anfrage ist. Es fällt unter die andere Web-Vitals-Metrik, da es in direktem Zusammenhang mit der Erfahrung beim Laden der Seitengeschwindigkeit steht und hilft, die Probleme mit dem niedrigen LCP-Score zu identifizieren.
Wie kann man den TTFB-Score verbessern?
Sie sollten den TTFB-Score für eine erhöhte Ladegeschwindigkeit der Seite reduzieren! Implementieren Sie die folgenden Tipps, um Ihre TTFB-Metrik zu senken.
- Verwenden Sie das schnellste Hosting mit Premium-DNS-Dienst (ich bevorzuge Cloudways)
- Optimieren Sie Ihre Datenbank
- Stellen Sie sicher, dass Sie die neueste PHP-Version verwenden
- Halten Sie Ihre WordPress-Version, Ihr Design und Ihre installierten Plugins auf dem neuesten Stand.

Zusammenfassung der Tipps zur Optimierung Ihrer Website für Core Web Vitals
Also! Soweit geht es um die Optimierung Ihrer Website für Core Web Vitals. Wenn Sie ein Unternehmen sind, das online arbeitet, oder ein Unternehmen, das Dienstleistungen verkauft, müssen Sie diese optimieren. Es wird Ihnen helfen, Ihre Website zu ranken, Ihre Benutzer zu beschäftigen und sie zu Ihren regelmäßigen Besuchern zu machen.
Wenn Sie diese Prozesse überhaupt durchführen, versuchen Sie, sich über diese Tools zu informieren, die wir zur Analyse erwähnt haben. Einige sind ziemlich einfache Tools wie PageSpeed Insights und die Google Search Console. Um viele Dinge zu optimieren, können Sie auch einige Geschwindigkeits-Plugins wie Autoptimize verwenden.
Bevor Sie einen Schritt zur Optimierung von Core Web Vitals ausführen, stellen Sie sicher, dass Sie ein gutes Hosting verwenden, da die Webhostanbieter wie Cloudways Funktionen anbieten, die wenig bis gar nicht optimiert werden müssen. Sie erledigen die meisten Dinge standardmäßig, sodass Sie weniger Arbeit haben.
