Optimole vs. Smush: Welcher Bildoptimierer ist besser?
Veröffentlicht: 2023-11-01In den meisten Fällen sind Websites darauf ausgelegt, reibungslos zu funktionieren. Aber das Hinzufügen benutzerdefinierter Funktionen, Medien und Inhalte kann sie letztendlich verlangsamen. Ein Optimierungstool kann helfen – und wenn Sie es auf Optimole vs. Smush eingegrenzt haben, sind Sie auf dem richtigen Weg. Dennoch benötigen Sie möglicherweise weitere Informationen, um zu entscheiden, welches besser ist.
Aus diesem Grund haben wir einen vollständigen Vergleichsführer für Optimole und Smush erstellt. Um Ihnen zu helfen, eine fundierte Entscheidung zu treffen, haben wir die wesentlichen Faktoren wie ️ Hauptfunktionen, Benutzerfreundlichkeit, Leistung, Preise und mehr verglichen.
In diesem Beitrag vergleichen wir Optimole mit Smush, um Ihnen dabei zu helfen, herauszufinden, welche Option für Ihre Website die bessere ist. Lasst uns anfangen!
Warum ein Optimierungstool für Ihre Website verwenden?
wp-smushit.3.14.2.zip
Aktuelle Version: 3.14.2
Letzte Aktualisierung: 31. Oktober 2023
optimole-wp.zip
Aktuelle Version: 3.10.0
Letzte Aktualisierung: 1. Oktober 2023
Bevor wir Optimole mit Smush vergleichen, überlegen wir uns, warum Sie überhaupt ein Optimierungstool für Ihre Website verwenden sollten. Und was verstehen wir unter Optimierung?
In diesem Zusammenhang bezieht sich die Optimierung darauf, wie gut Ihre Website funktioniert. Beispielsweise sollten alle Seiten schnell geladen werden und alle interaktiven Elemente wie Formulare, Schaltflächen und Checkouts sollten problemlos funktionieren. Ebenso sollten alle Bilder und Videos sofort geladen werden.
Die Weboptimierung ist von entscheidender Bedeutung, da sie die Qualität der Benutzererfahrung (UX) bestimmt. Dies wirkt sich wiederum auf den Erfolg Ihrer Website aus. Das liegt daran, dass eine leistungsschwache Website die Besucher eher frustriert.
Darüber hinaus wirkt sich eine schlechte Leistung auf das Ranking Ihrer Website in den Suchergebnissen aus. Das bedeutet, dass Ihre Website möglicherweise kein größeres Publikum erreicht und wächst.
Dennoch ist es wichtig zu beachten, dass unabhängig davon, welche Plattform Sie zum Erstellen Ihrer Website verwenden – ein Website-Builder, ein Content-Management-System (CMS) oder eine andere –, diese wahrscheinlich so konzipiert ist, dass sie sofort nach dem Auspacken eine optimale Leistung erbringt.
Wenn Sie Ihre Website jedoch anpassen und erweitern, geht ein Teil dieser Optimierung verloren. Dies hängt natürlich von Ihrer Website ab.
Beispielsweise bleibt ein einfacher persönlicher Blog mit minimalem Schnickschnack und Fotos viel näher an seiner ursprünglichen Form als beispielsweise eine E-Commerce-Website mit vielen Produkten und Rich-Media-Dateien.
Wenn es um Optimierungstools geht, stehen Bilder schließlich oft im Vordergrund. Das liegt daran, dass qualitativ hochwertige Bilddateien in der Regel schwer sind und viel Platz und Ressourcen beanspruchen.
Optimole vs. Smush: Welches Optimierungstool ist besser?
Nachdem Sie nun wissen, warum Sie möglicherweise ein Optimierungstool für Ihre Website verwenden möchten, vergleichen wir Optimole mit Smush!
- Hauptmerkmale
- Benutzerfreundlichkeit
- Leistung
- Preisgestaltung
- Unterstützung
Lass es uns tun!
Optimole vs Smush: Hauptmerkmale ️
Beginnen wir damit, Optimole und Smush im Hinblick auf die wichtigsten Funktionen gegeneinander anzutreten. Zunächst einmal handelt es sich bei beiden um Bildoptimierungs-Plugins.
Das ist großartig, da Google das langsame Laden von Bildern als ein wesentliches Leistungsproblem ansieht [1] . Dennoch bietet jedes Tool einen einzigartigen Satz an Bildoptimierungsfunktionen.
Hier sind einige der bemerkenswerten Funktionen, die Sie mit Optimole erhalten:
- Unterstützung für mehrere Dateitypen (Bilder, Videos, Audio, Dokumente usw.)
- Vollautomatische Bildoptimierung im Handumdrehen
- Komprimierung durch maschinelles Lernen
- Bildgröße ändern
- Stellt Bilder von einem globalen Content Delivery Network (CDN) bereit.
- Lazy Loading und adaptive Bilder
- Unterstützung für beliebte Seitenersteller wie Elementor
Erwähnenswert ist auch, dass Optimole eine hervorragende Bildverwaltung bietet. Es komprimiert Ihre Bilder im Handumdrehen und basierend auf Ihrem Gerät. Außerdem behält es immer die Originalversionen der Bilder in Ihrer cloudbasierten Medienbibliothek.
Hier sind einige der herausragenden Funktionen von Smush:
- Größenänderung und Komprimierung von Bildern
- Integriertes verzögertes Laden
- Verlustfreie Kompression
- Massenoptimierung
- Unterstützung für PNG, JPEG und GIF
- Läuft auf der WPMU DEV Smush API
Wie Sie sehen, bieten Smush und Optimole viele ähnliche Funktionalitäten. Es ist jedoch zu beachten, dass die Komprimierung durch Smush irreversibel ist. Das bedeutet, dass Sie die Originalversionen Ihrer Mediendateien verlieren, nachdem das Tool sie geändert hat.
Darüber hinaus können Sie mit Smush nur Bilder optimieren, die 5 MB oder weniger groß sind. Unterdessen begrenzt Optimole die Komprimierungsstufen nicht.
Optimole vs. Smush: Benutzerfreundlichkeit
Betrachten wir als Nächstes Optimole vs. Smush im Hinblick auf ihre Benutzerfreundlichkeit.
Am wichtigsten ist, dass sowohl Optimole als auch Smush mit WordPress kompatibel sind. Sie müssen einfach wie gewohnt eines der Plugins in Ihrem WordPress-Dashboard installieren und aktivieren:

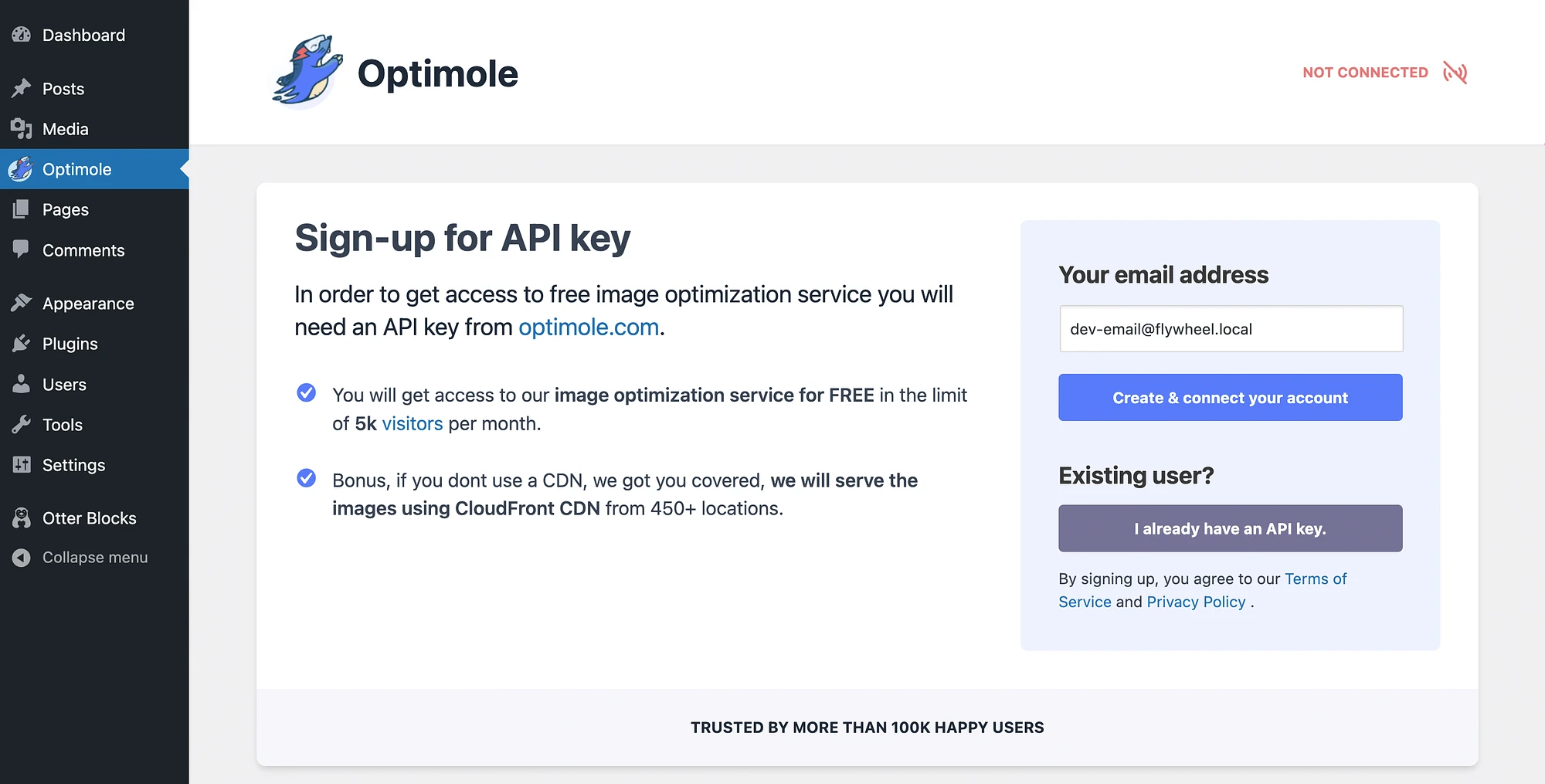
Mit dem Optimole-Plugin müssen Sie dann ein Konto erstellen und Ihren API-Schlüssel eingeben:

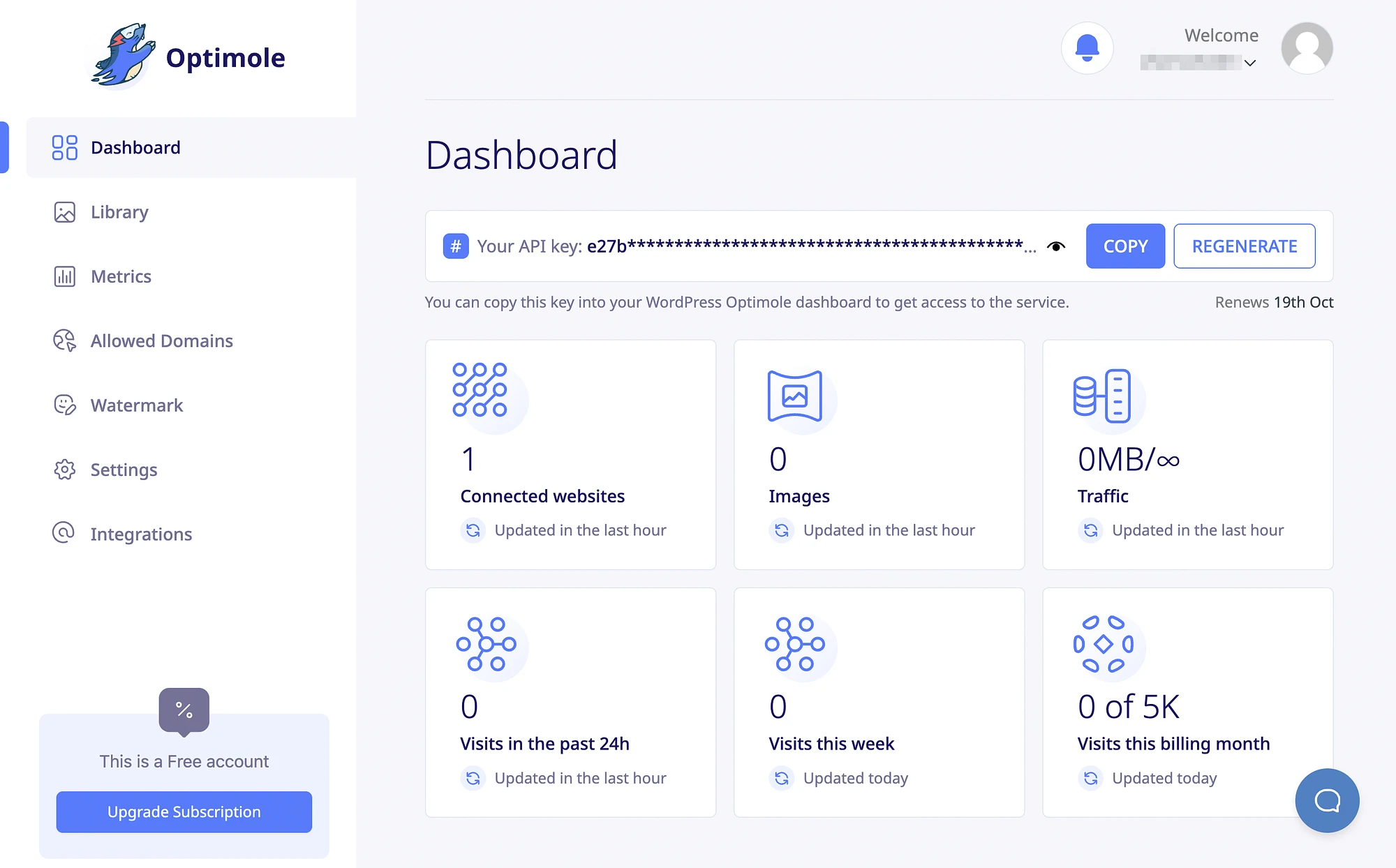
Das ist ganz einfach, da Sie es oben in Ihrem Benutzer-Dashboard finden:

Sobald Sie alles eingerichtet haben, können Sie über WordPress auf Ihr Optimole-Dashboard zugreifen:

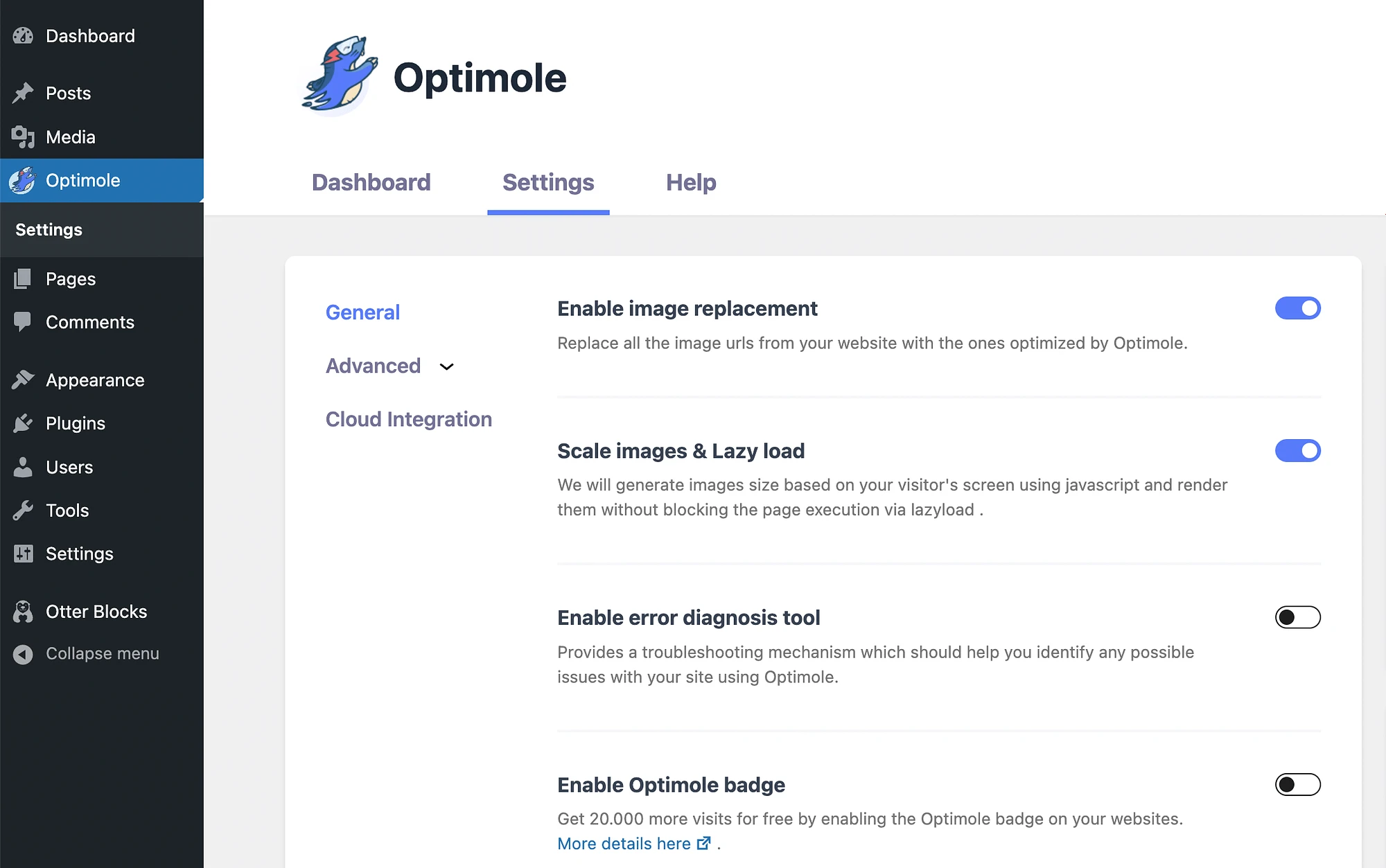
Anschließend können Sie auf Ihre allgemeinen Einstellungen zugreifen und diese ändern. Verwenden Sie einfach die Umschalttasten, um Funktionen wie Bildaustausch, Lazy Loading usw. zu deaktivieren und zu aktivieren.
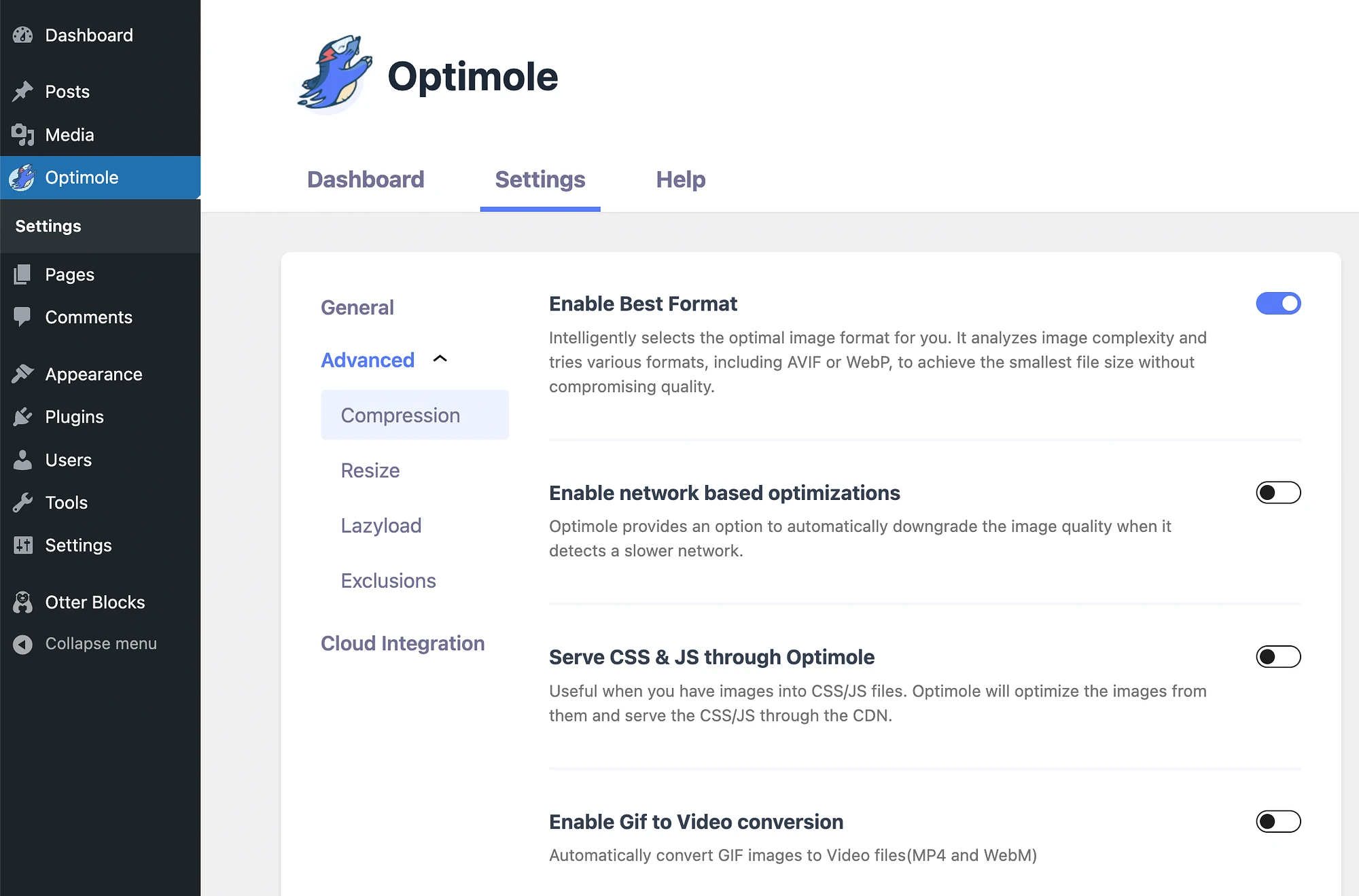
Danach möchten Sie vielleicht Ihre erweiterten Optionen überprüfen:

Sie können netzwerkbasierte Optimierungen, GIF-zu-Video-Konvertierungen und vieles mehr ganz einfach ein- und ausschalten. Im Großen und Ganzen ist das Optimole-Dashboard in WordPress sehr unkompliziert und einfach zu bedienen.
Es ist auch wichtig zu beachten, dass Sie Optimole nicht nur auf WordPress, sondern auch auf anderen Plattformen verwenden können. Sie müssen lediglich Ihre Website mit Ihrem API-Schlüssel verbinden oder Ihrem Optimole-Konto eine zulässige Domain hinzufügen.
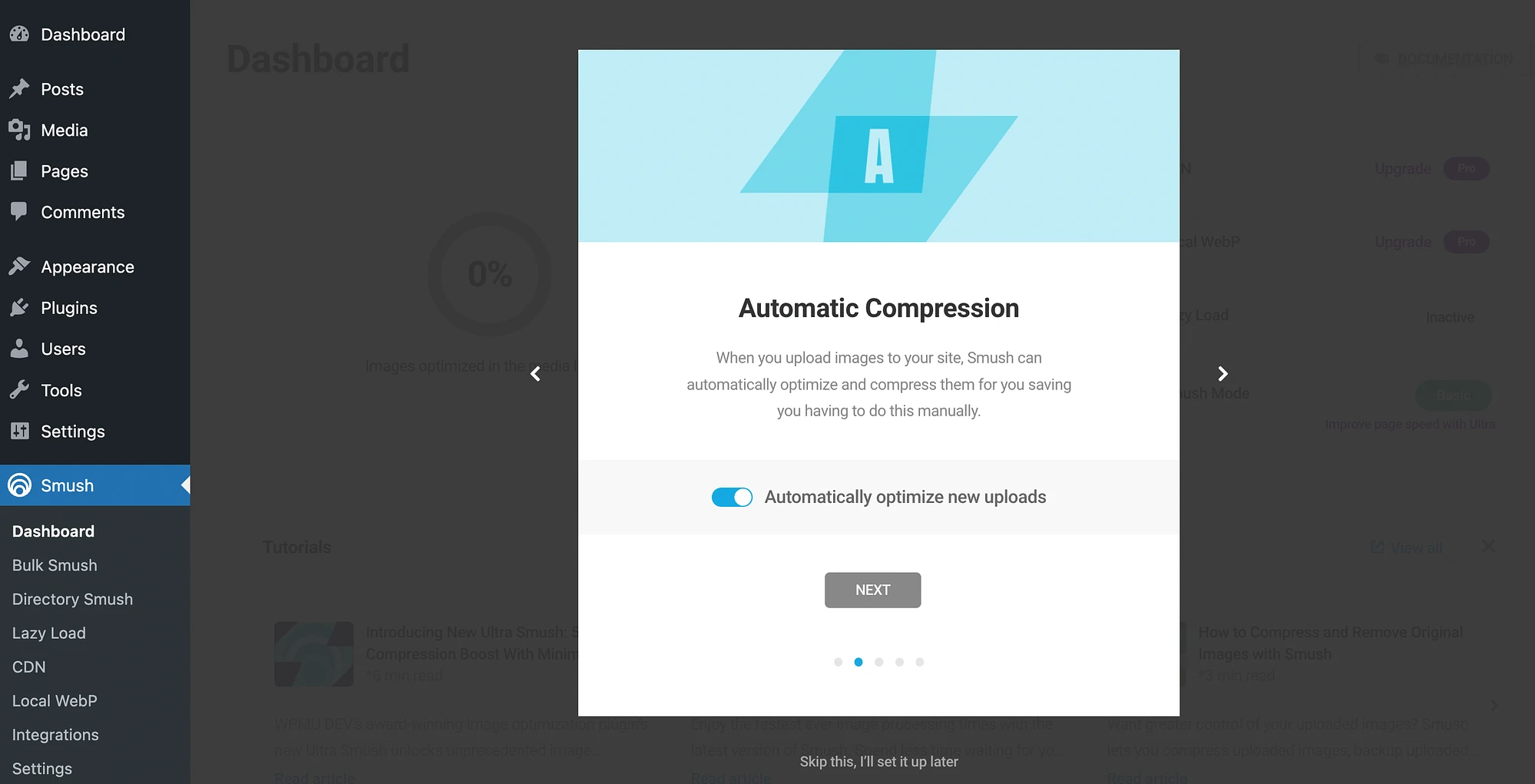
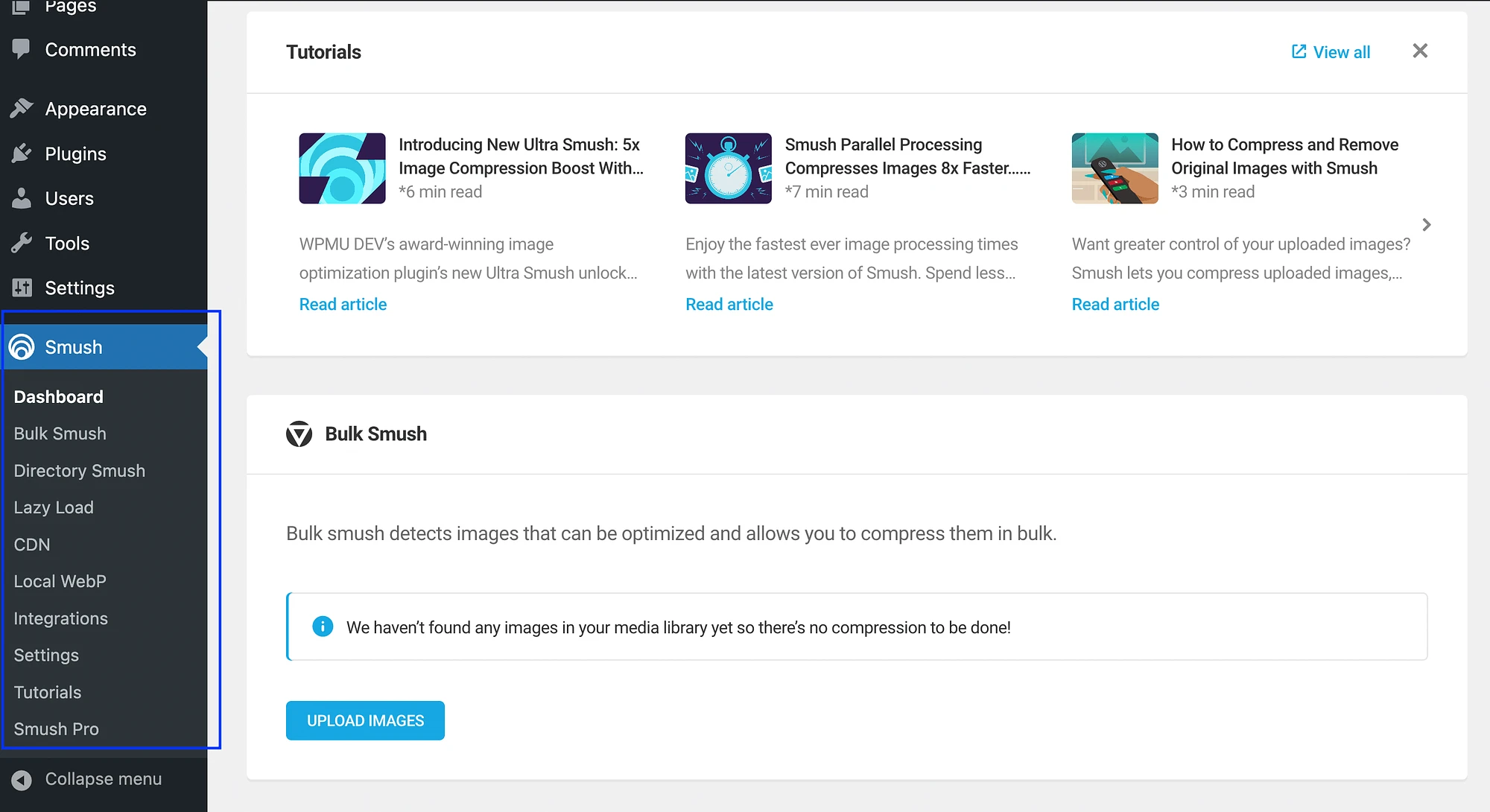
Sehen wir uns nun an, wie Smush hinsichtlich der Benutzerfreundlichkeit abschneidet. Nachdem Sie das Plugin installiert und aktiviert haben, navigieren Sie zu Smush → Dashboard . Dadurch wird sofort ein Einrichtungsassistent gestartet:

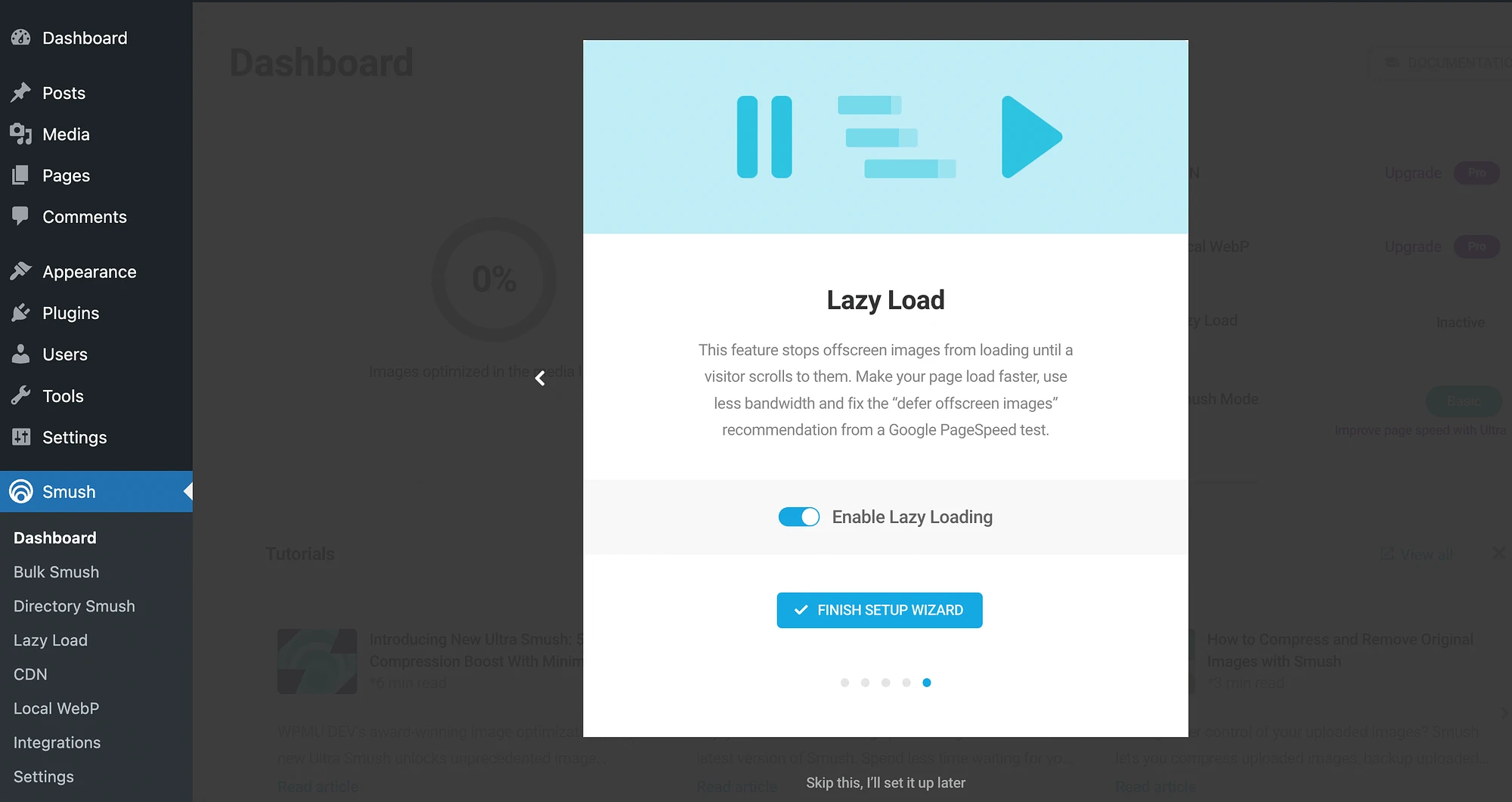
Sie können den Anweisungen folgen, um Funktionen wie automatische Komprimierung, Lazy Loading usw. zu aktivieren:

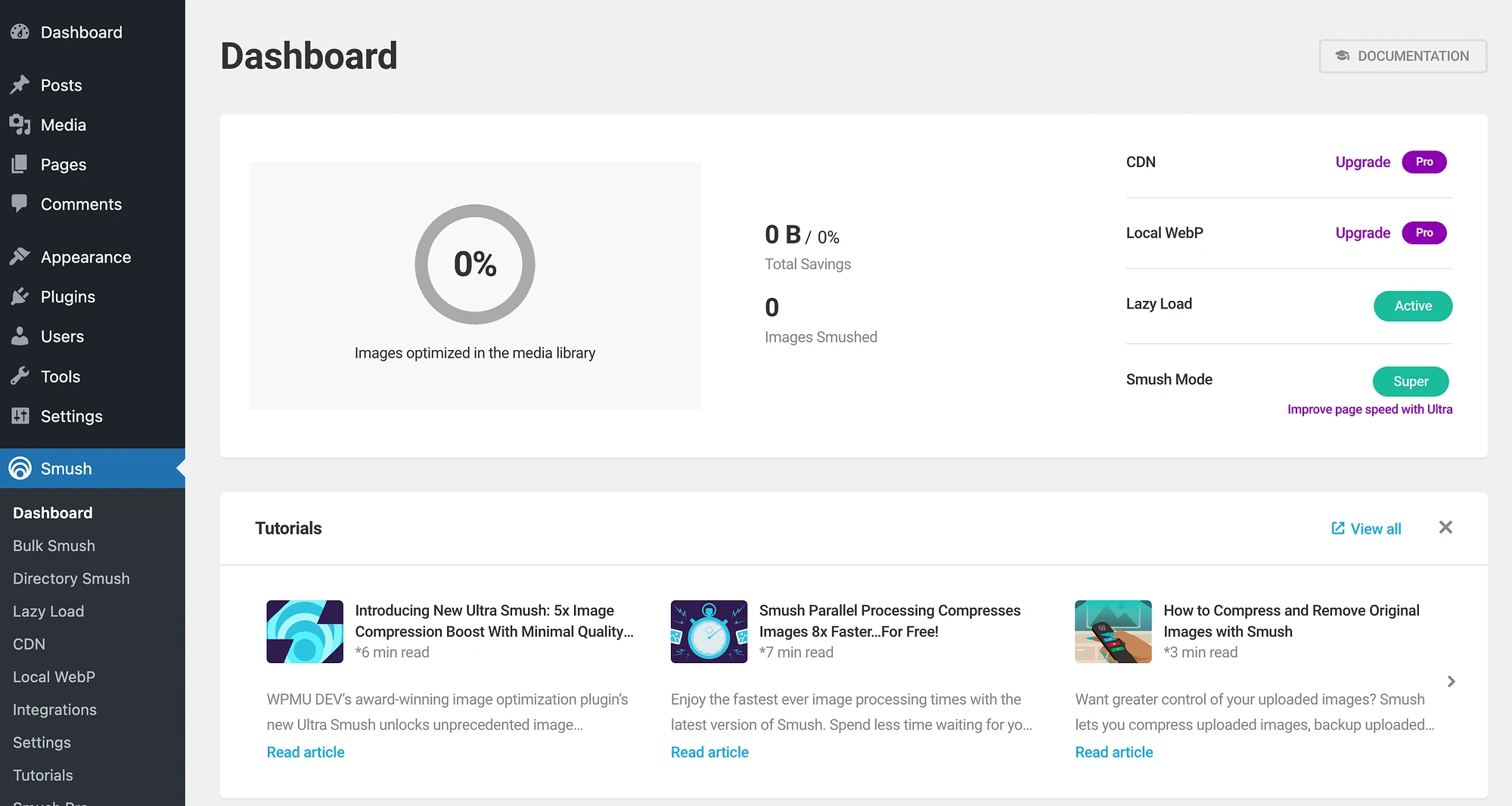
Alternativ können Sie den Einrichtungsassistenten überspringen und direkt zu Ihrem Dashboard navigieren:

Wie Sie sehen, erhalten Sie dadurch eine Zusammenfassung Ihrer optimierten Bilder. Sehen Sie sich das Menü auf der linken Seite an, um Ihre Einstellungen weiter zu konfigurieren:

Obwohl der Einrichtungsassistent hilfreich ist, können die Einstellungen von Smush etwas überwältigend sein. Das Plugin bietet jedoch eine umfangreiche Bibliothek mit Tutorial-Materialien, die Ihnen den Einstieg erleichtern.
Optimole vs. Smush: Leistung
Nachdem Sie nun wissen, wie diese Optimierungstools im Hinblick auf die Benutzerfreundlichkeit abschneiden, kommen wir zum wichtigsten Teil. Wir werden nun überlegen, welches Plugin die Website-Performance tatsächlich am meisten verbessert.

Für diesen Leistungstest haben wir eine Staging-Site mithilfe von SiteGround-Webhosting eingerichtet. Unsere Testseite ist ein WooCommerce-Shop, der mit dem Storefront-Theme erstellt wurde. Es enthält Beispieldaten für Produkte. Es enthält also zahlreiche Inhalte und Bilder zum Testen unserer Optimierungstools.
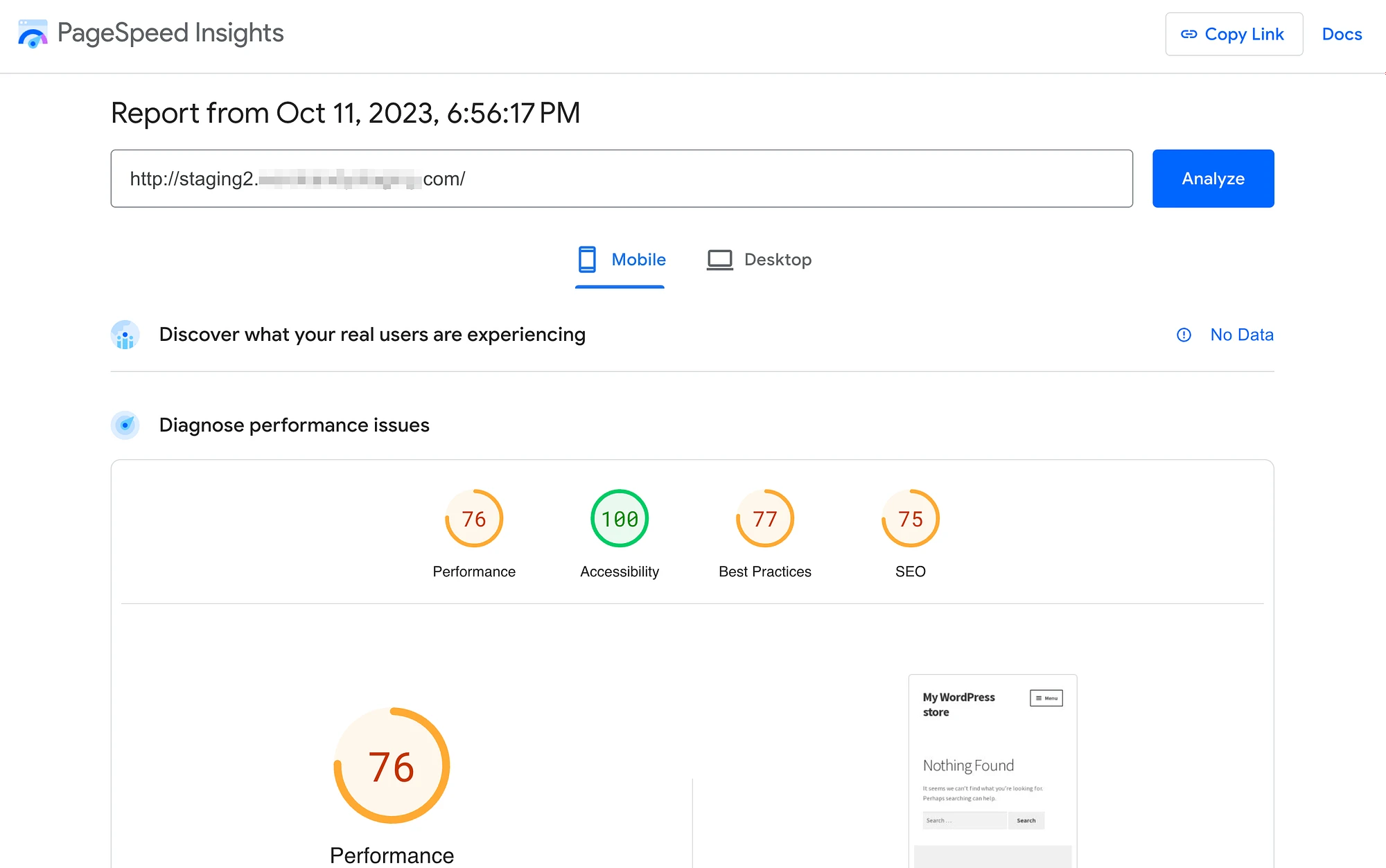
Als Testtool haben wir das zuverlässige PageSpeed Insights von Google genutzt. Bevor wir unseren Test durchführten, haben wir darauf geachtet, alle Optimierungs-Plugins zu deaktivieren, die der Webhost standardmäßig enthält. So punktete unsere Website ohne installierte Optimierungstools:

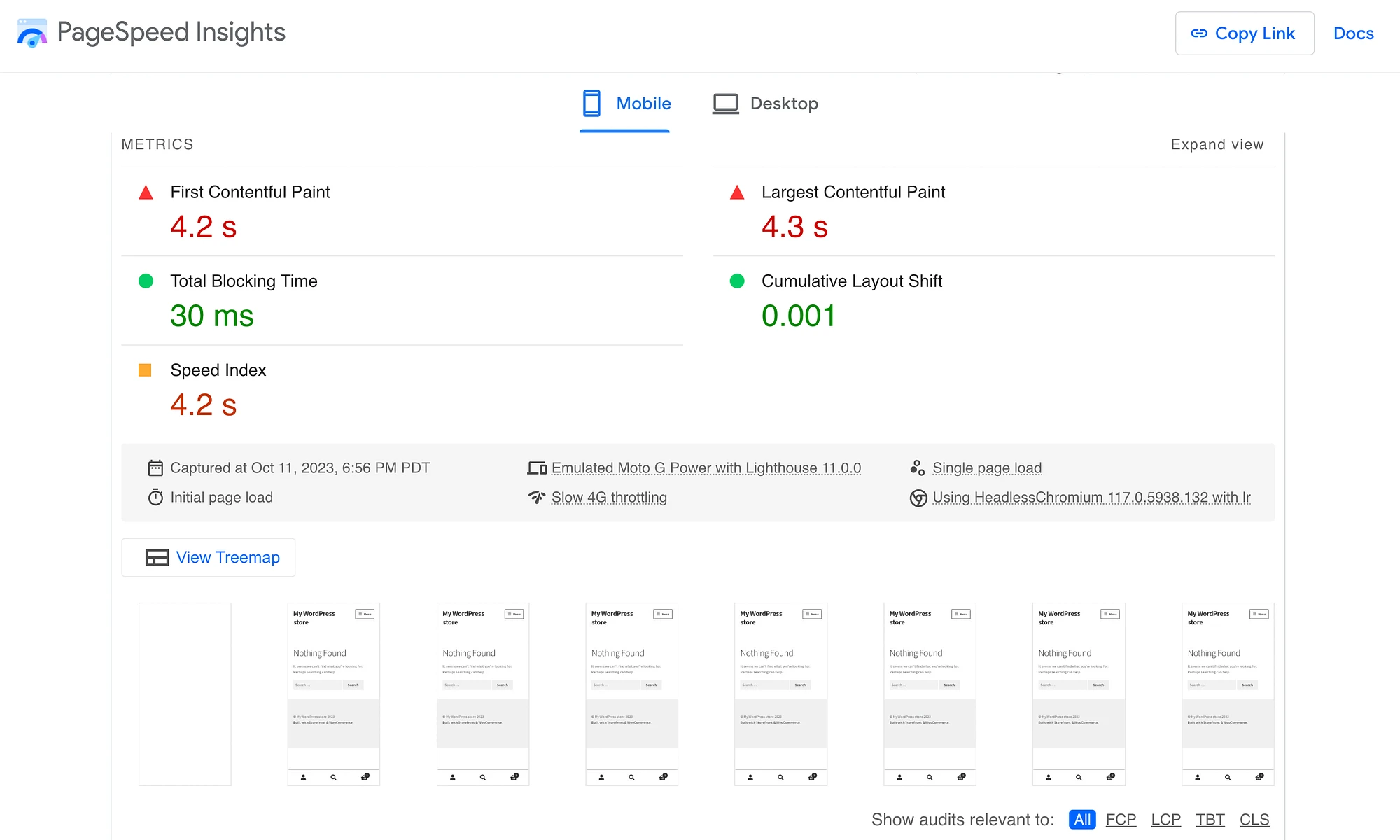
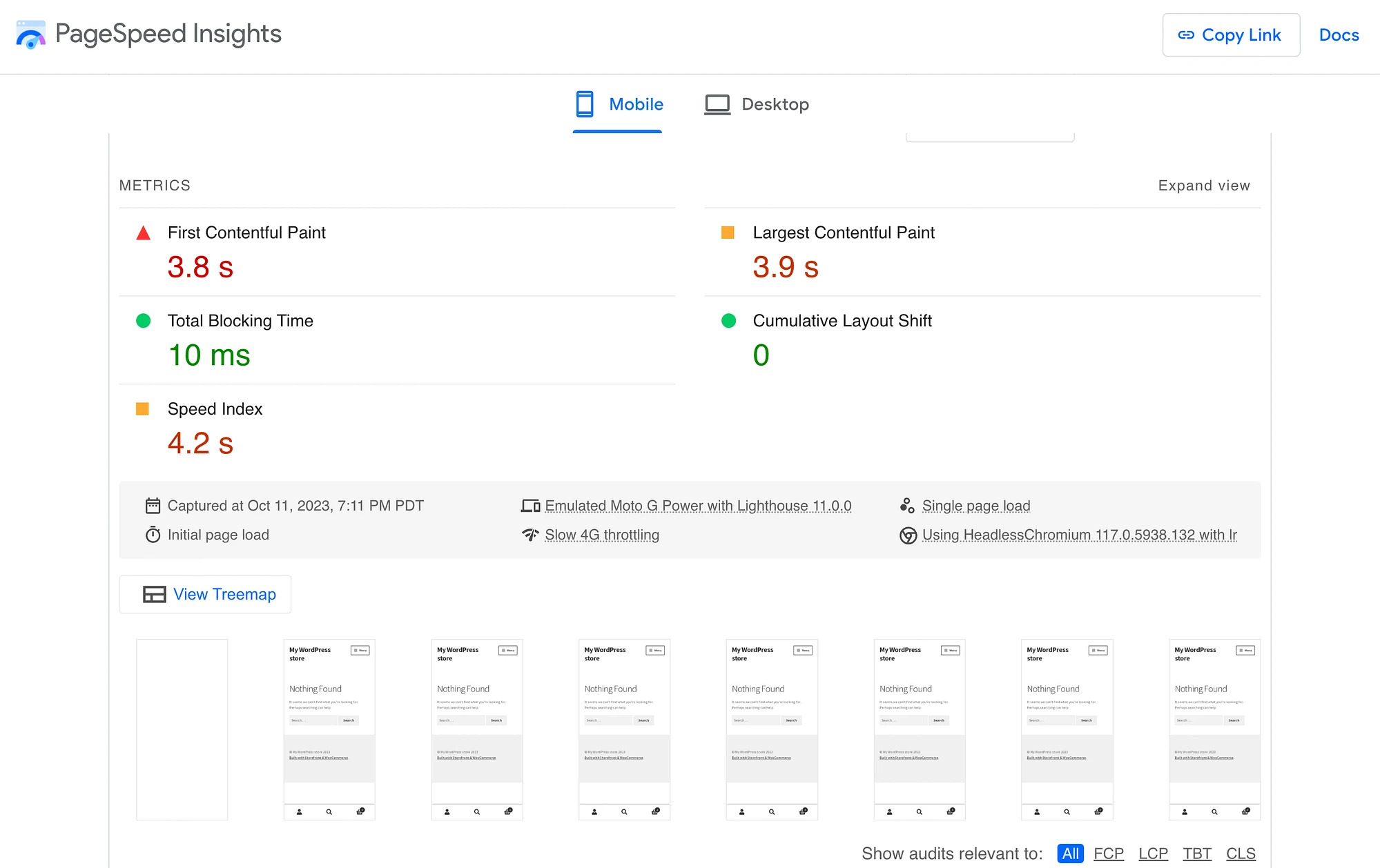
Wie Sie sehen, hat unsere Seite nicht besonders gut abgeschnitten. Die Gesamtleistung betrug 76 von 100. Und nachdem wir unsere wichtigsten Web-Vitaldaten überprüft hatten, konnten wir eine genauere Aufschlüsselung der Leistungsprobleme erkennen:

Unsere wichtigsten Web-Vitalwerte für den ersten Contentful Paint (FCP) und den größten Contentful Paint (LCP) lagen beide über vier Sekunden. Das ist nicht großartig, also gibt es viel Raum für Verbesserungen.
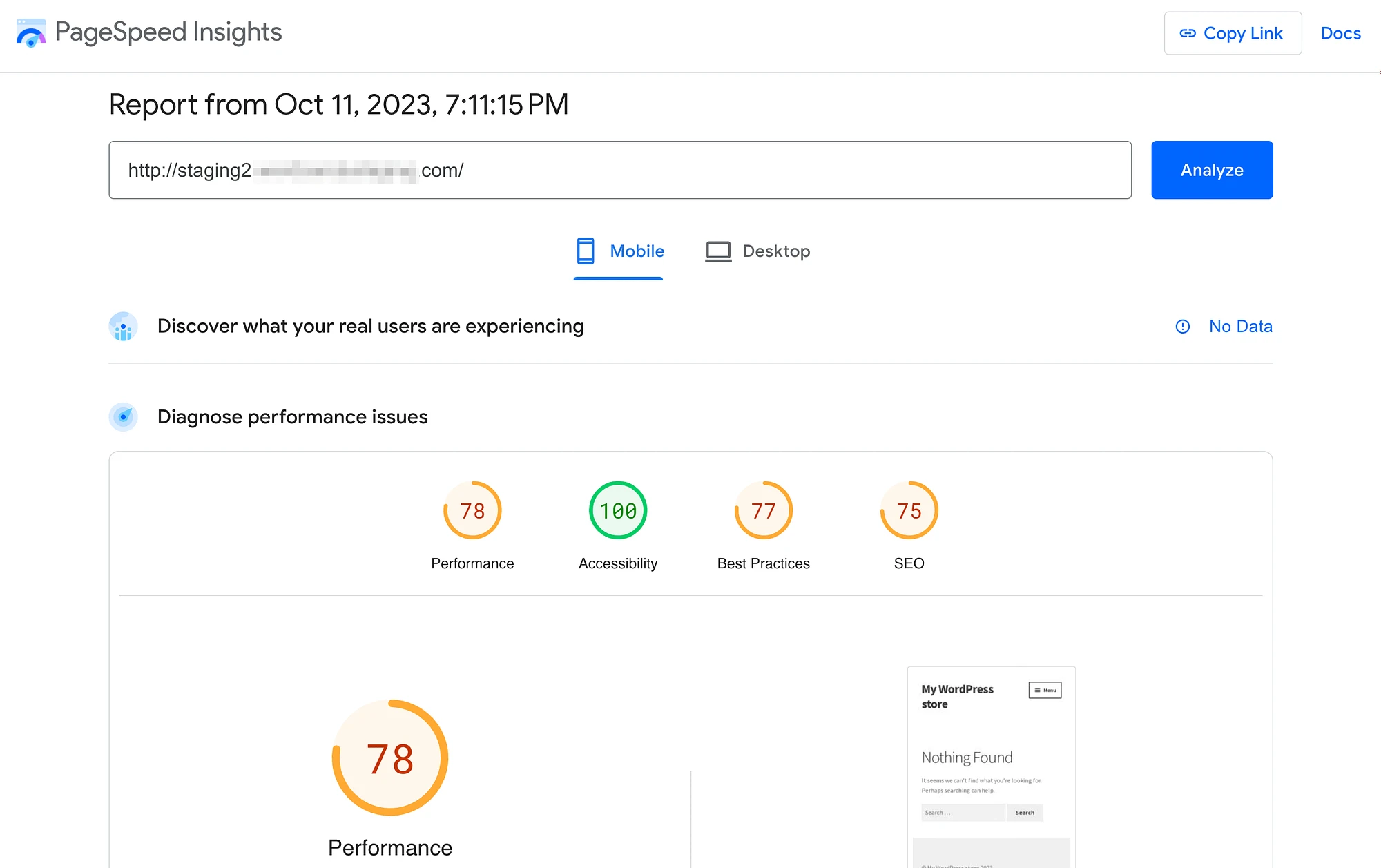
Sehen wir uns zunächst an, wie sich die Optimierungsfunktionen von Smush auf unsere Ergebnisse ausgewirkt haben:

Im Vergleich zur ursprünglichen Bewertung von 76 steigert Smush die Leistungsbewertung unserer Website nur um zwei Punkte. In der Zwischenzeit sind die wichtigsten Web-Vitals mit Smush wie folgt aufgeschlüsselt:

Die Werte für FCP und LCP verbesserten sich jeweils um 0,4 Sekunden. Aber unser Geschwindigkeitsindex hat sich überhaupt nicht verändert.
Sehen wir uns nun an, wie sich unsere Website verbessert hat, nachdem wir sie mit Optimole verbunden haben:

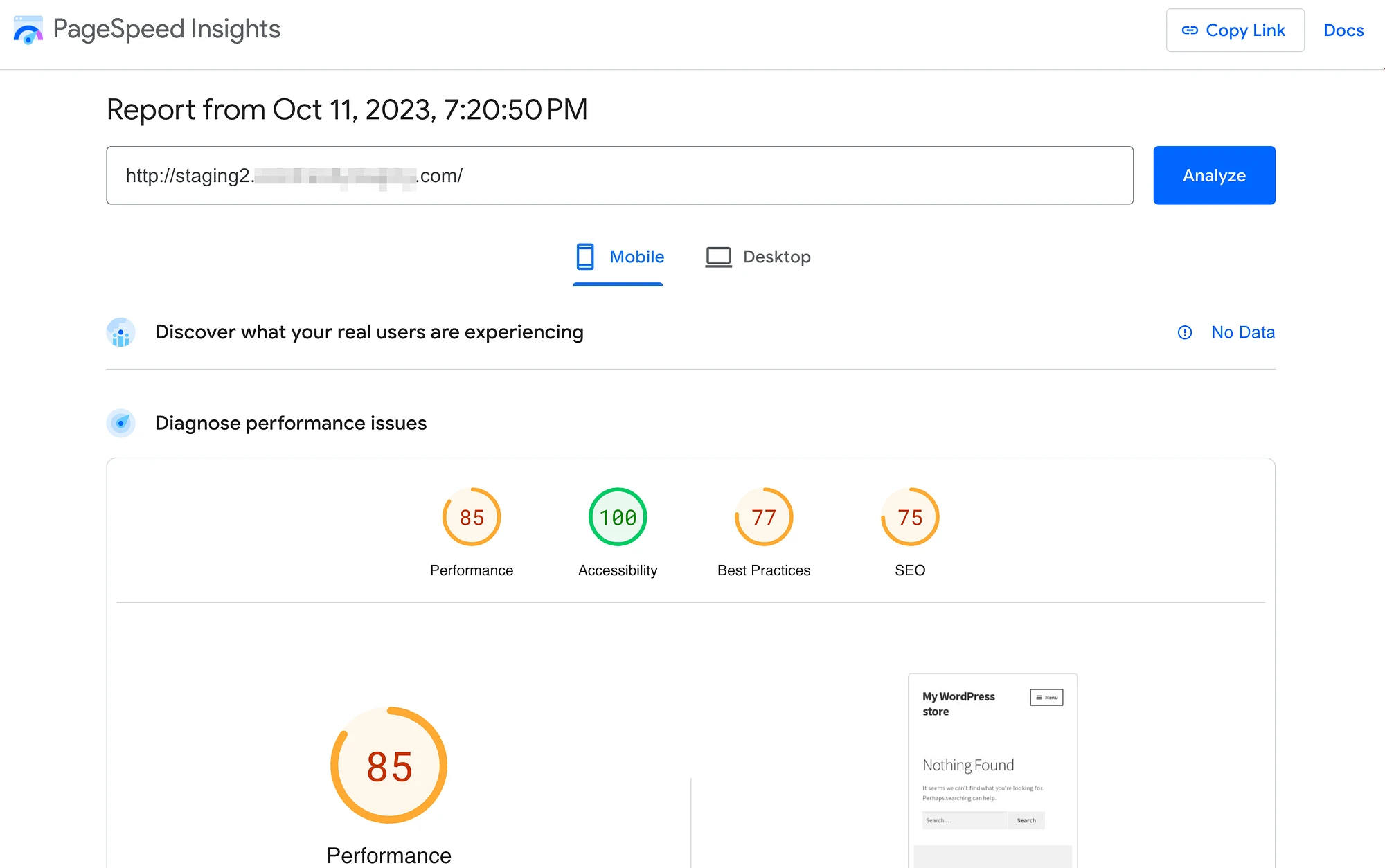
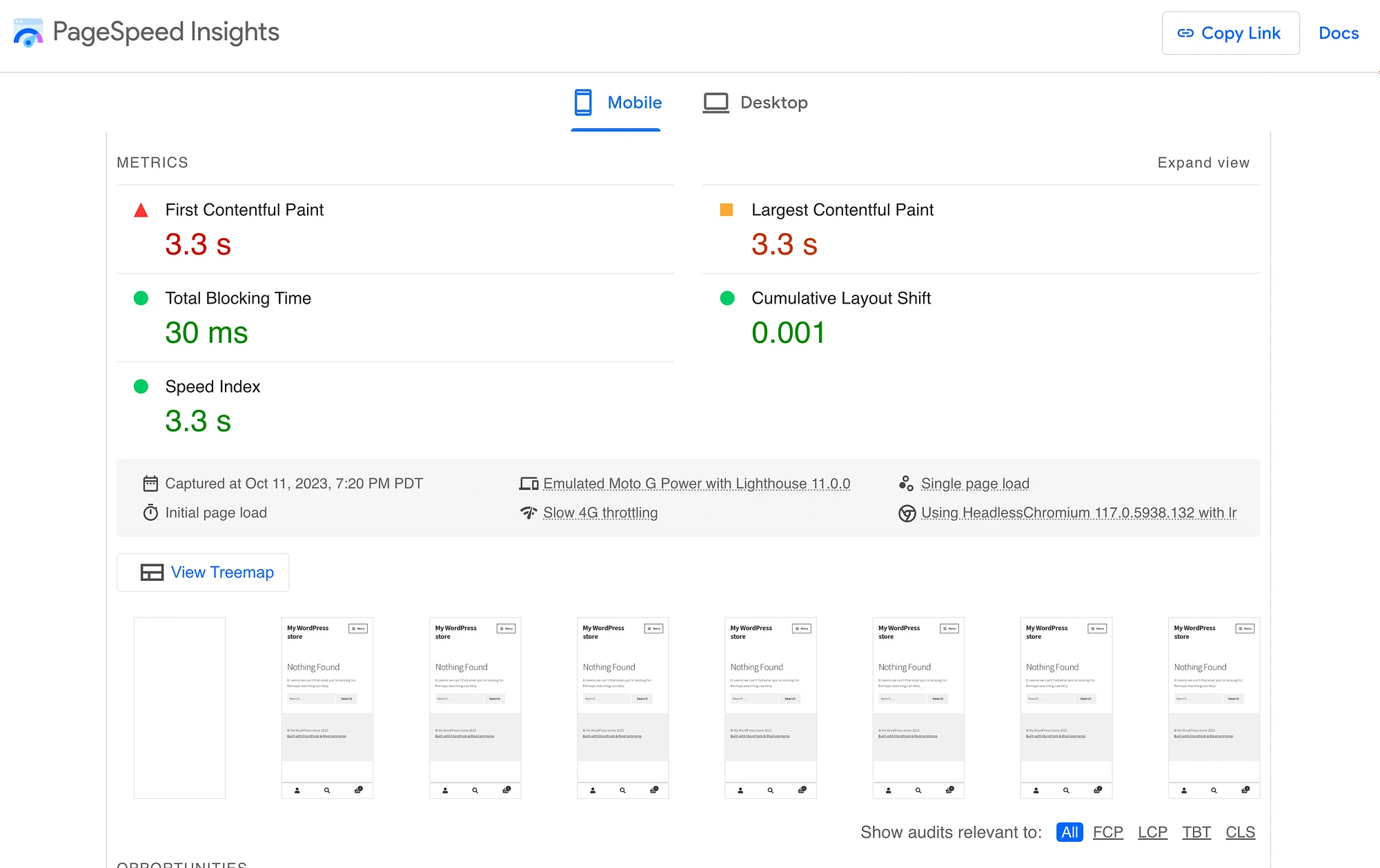
Mit Optimole stieg der Leistungswert unserer Website auf 85 von 100. Und so sahen unsere wichtigsten Web-Vitalwerte aus:

Wie Sie sehen können, verbesserte sich FCP um 0,9 Sekunden und LCP um eine ganze Sekunde. Mittlerweile hat sich auch unser Geschwindigkeitsindex um 0,9 Sekunden verbessert.
Beachten Sie, dass wir bei diesen Tests darauf geachtet haben, die Standardeinstellungen zu verwenden. Für Smush bedeutete das also, den Einrichtungsassistenten mit seinen Empfehlungen abzuschließen. Und für Optimole lassen wir das Tool seine Standardoptimierungen ausführen.
Wenn es um handfeste Beweise geht, haben die Optimierungsfunktionen von Optimole die Leistung der Website deutlich stärker verbessert als Smush.
Optimole vs. Smush: Preisgestaltung
Als nächstes vergleichen wir Optimole und Smush preislich. Beide Tools bieten kostenlose Versionen mit einer großzügigen Anzahl kostenloser Funktionen.
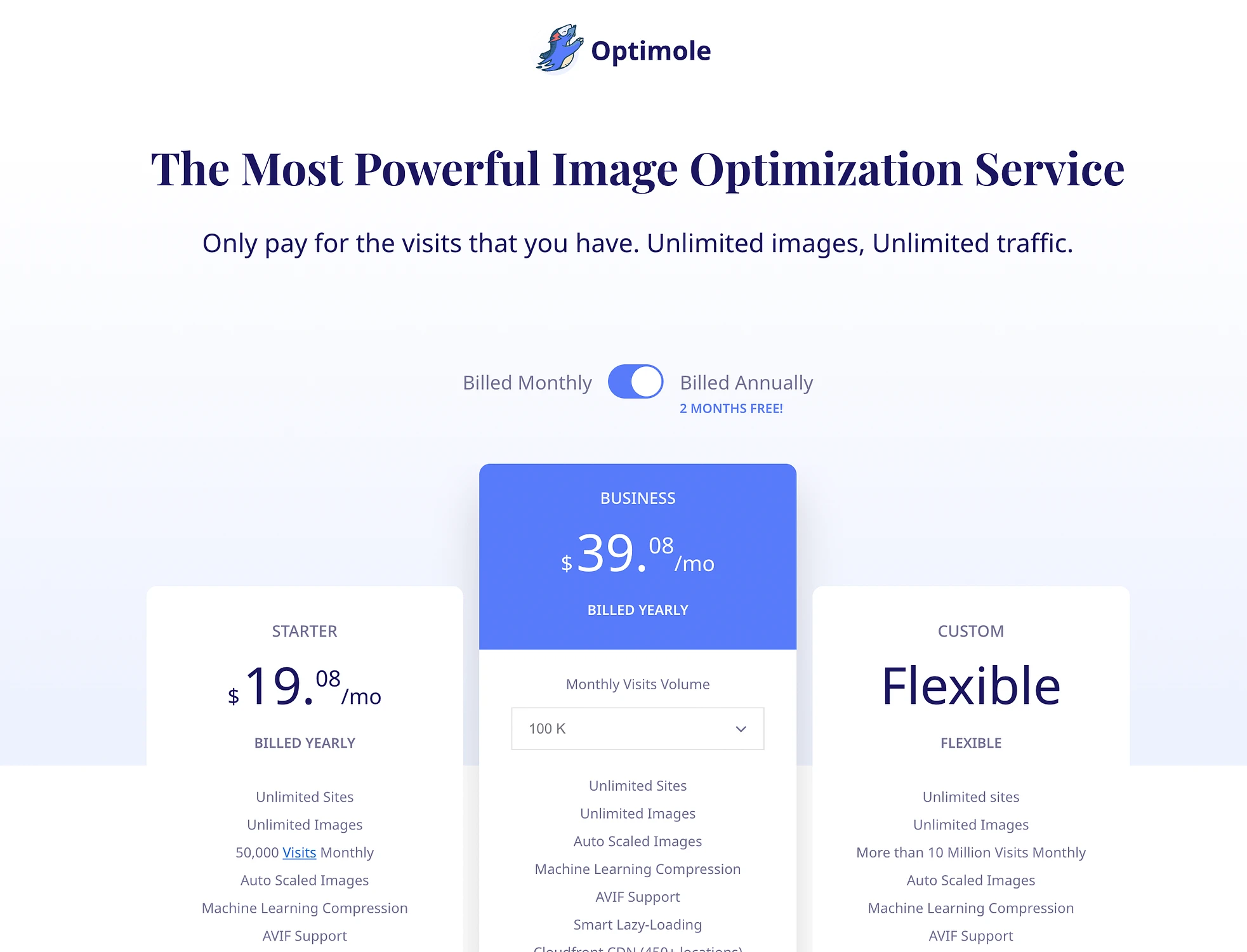
Optimole ist auch in einer Premium-Version erhältlich, die gestaffelte Preispläne bietet:

Wie Sie sehen, beginnen Premium-Optimole-Pläne bei 19,08 $ pro Monat. Sie können sogar einen flexiblen, individuellen Plan erhalten.
Das Tolle am Preissystem von Optimole ist, dass Sie das Tool unabhängig von Ihrem gewählten Plan auf einer unbegrenzten Anzahl von Websites verwenden können. Es bietet außerdem eine siebentägige Geld-zurück-Garantie.
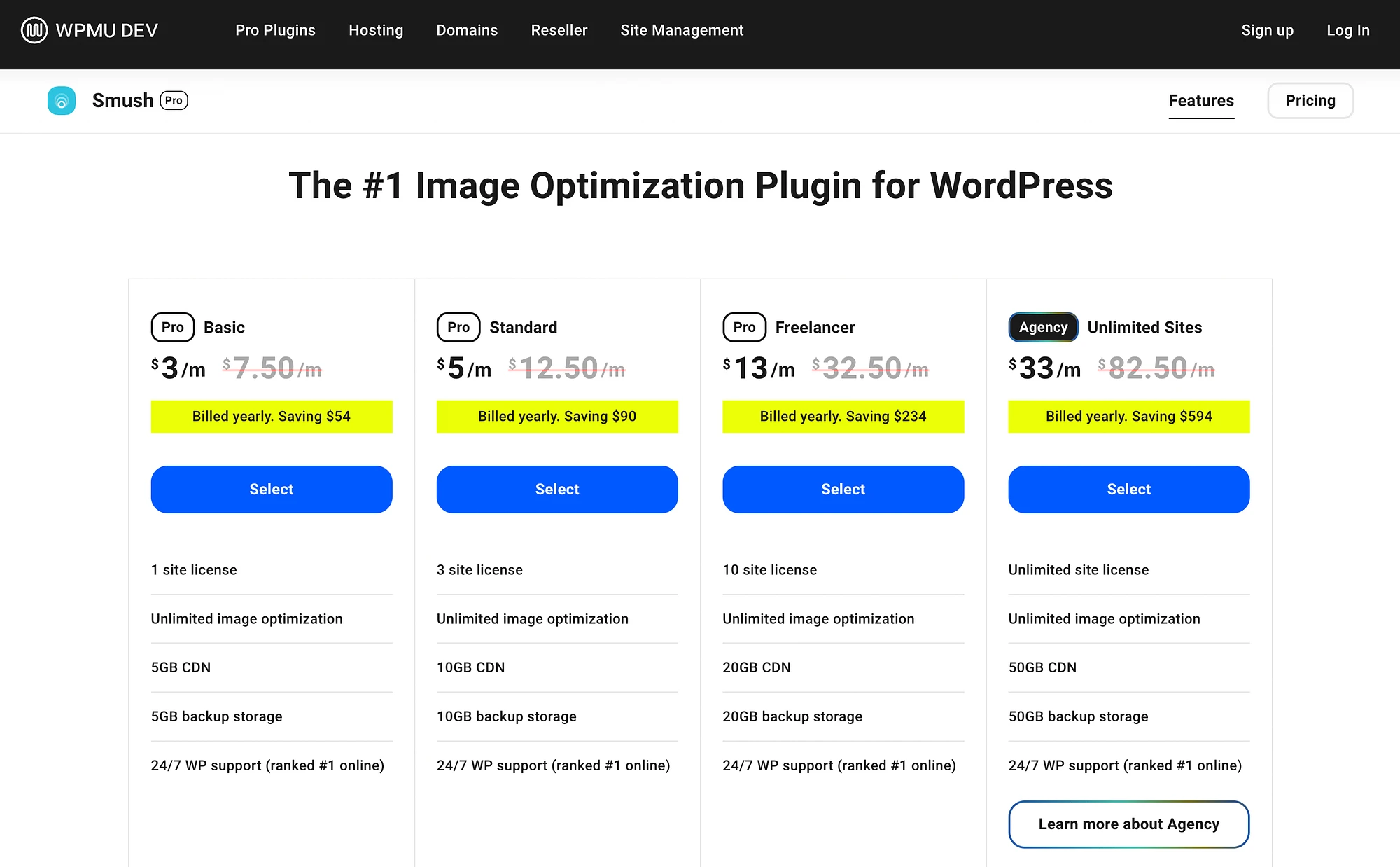
In der Zwischenzeit finden Sie hier die Aufschlüsselung der Smush Pro-Pläne:

Ein einfacher Pro-Plan beginnt bei 3 $ pro Monat. Dies ist jedoch nur für eine Website gut. Wenn Sie eine unbegrenzte Anzahl an Websites wünschen, müssen Sie für einen Agenturplan 33 US-Dollar pro Monat bezahlen. Smush bietet eine 30-tägige Geld-zurück-Garantie.
Smush mag auf den ersten Blick günstiger erscheinen, aber da alle Optimole-Pläne für unbegrenzte Websites geeignet sind, erhalten Sie tatsächlich mehr für Ihr Geld. Allerdings ist die Geld-zurück-Garantie von Smush etwas großzügiger.
Optimole vs Smush: Unterstützung ️
Im Idealfall können Sie Ihr Optimierungstool problemlos nutzen. Realistisch betrachtet kann es jedoch sein, dass Sie irgendwann einmal Hilfe benötigen. Deshalb ist es wichtig, bei der Auswahl eines Tools die Supportangebote für jedes Tool zu berücksichtigen.
Wenn Sie eine kostenlose Version von Optimole oder Smush verwenden, sind Ihre Optionen auf Support-Foren und Website-Dokumentation beschränkt:
- Optimole-Supportforum
- Optimole-Dokumentation
- Smush-Supportforum
- Smush-Dokumentation
Beide Tools verfügen über eine umfangreiche Ressourcenbibliothek für Dinge wie Fehlerbehebung, Tutorials usw. Wenn Sie sich jedoch für einen Premium-Optimole-Plan anmelden, stehen Ihnen die folgenden Optionen zur Verfügung:
- Starterplan : 12–24 Stunden E-Mail-Support
- Geschäftsplan : 12 Stunden E-Mail- und Chat-Support
- Flexibler Plan : < 4 Stunden E-Mail und Live-Chat
Mittlerweile bieten alle Smush Pro-Pläne Chat-Support rund um die Uhr.
Abschließendes Urteil: Der bessere Bildoptimierer ist…
Wenn Sie möchten, dass Ihre Website reibungslos funktioniert und Ihre Besucher zufrieden sind, ist die Verwendung eines Weboptimierungstools eine kluge Wahl. Es stehen jedoch viele Optionen zur Auswahl, und Sie könnten Schwierigkeiten haben, sich zu entscheiden. Was ist also besser, wenn es um Optimole vs. Smush geht?
Wenn Sie nach einem erschwinglichen Bildoptimierungstool mit einer Reihe robuster Funktionen suchen, ist Optimole der klare Gewinner. Es ermöglicht Ihnen, automatische Optimierungsfunktionen wie Lazy Loading, Komprimierung, Größenänderung usw. zu implementieren.
Es passt die Optimierung je nach Gerät an und umfasst eine cloudbasierte Medienbibliothek. Außerdem haben unsere Leistungstests gezeigt, dass es deutlich besser funktioniert als Smush. Noch besser: Es funktioniert auf jeder Plattform, nicht nur auf WordPress.
Haben Sie Fragen zu unserem Vergleich von Optimole vs. Smush? Lass es uns im Kommentarbereich unten wissen!
