Otel Theme verbessert das Erscheinungsbild Ihrer Website mit schönen Designs
Veröffentlicht: 2022-09-29Möchten Sie Ihren Kunden ermöglichen, die Verfügbarkeit von Hotelzimmern zu prüfen und online zu buchen? Dazu benötigen Sie eine Hotelbuchungswebsite. Und um Ihre Website attraktiv zu gestalten, ist ein schönes Thema dringend erforderlich.
Seit langem erhalten wir von unseren Dokan-Benutzern Anfragen zu einem Hotelbuchungsthema. Um die Anfragen unserer Benutzer zu erfüllen und Hotelbesitzer zu stärken, bringt weDevs ein brandneues Design – Otel-Design für die Hotelbuchungswebsite für Sie. Es verfügt über erweiterte Funktionen, um ein schick aussehendes Hotelbuchungssystem zu erstellen.
Wir freuen uns sehr, Ihnen mitteilen zu können, dass sowohl einzelne Hotelbesitzer als auch Marktplatzbesitzer eine interaktive Website mit diesem Thema erstellen können.
Machen wir uns damit bekannt!
Einführung des Otel-Designs für die Hotelbuchungswebsite
Otel ist ein Nice-spezifisches WordPress-Theme zum Erstellen einer Hotelbuchungswebsite. Es ist ein brandneues Thema von weDevs mit allen modernen Funktionen.
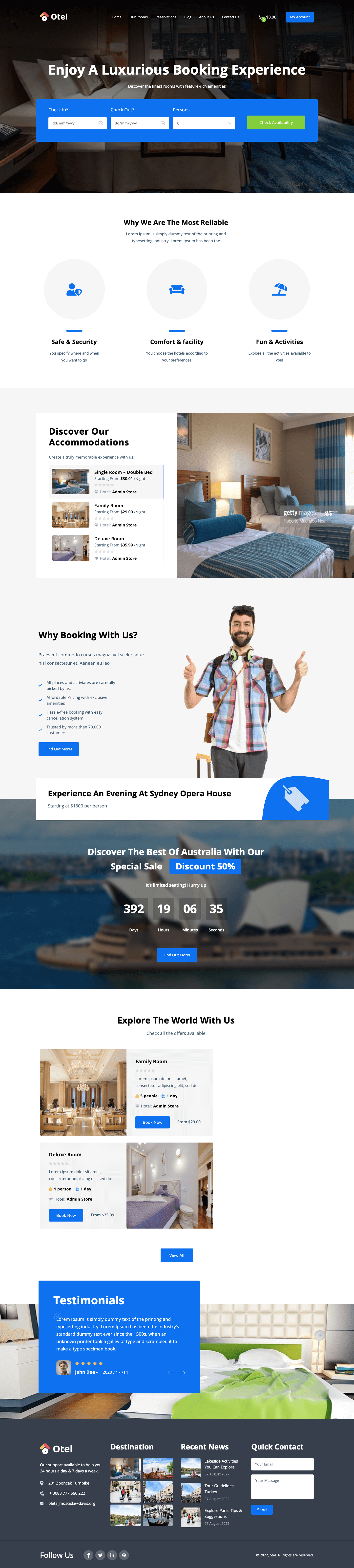
Otel wurde mit dem Ziel entwickelt, Ihre Mietunterkünfte so ansprechend wie möglich zu präsentieren. Das Luxushotel-Webdesign dieses Themas ist sehr hell und enthält nur die wichtigsten Schlüsselelemente, auf die Ihre Besucher achten werden.
Wenn Sie außerdem vorhaben, Ihre Hotelbuchungswebsite in einen Hotelbuchungsmarkt zu verwandeln, bietet dieses Thema auch diese Unterstützung. Otel ist vollständig kompatibel mit Dokan Multivendor-Plugin.
Das bedeutet, dass Sie mit Otel einen Online-Marktplatz erstellen können, auf dem mehrere Hotelbesitzer ihre Hotels als Anbieter hervorheben können. Und Sie können als Marktplatzbesitzer Provisionen von Anbietern verdienen.
Wenn Sie also eine Hotelbuchungswebsite erstellen möchten, ist Otel für Sie da. Und wenn Sie einen Marktplatz für Hotelbuchungen erstellen möchten, könnte Otel die beste Wahl für Sie sein.
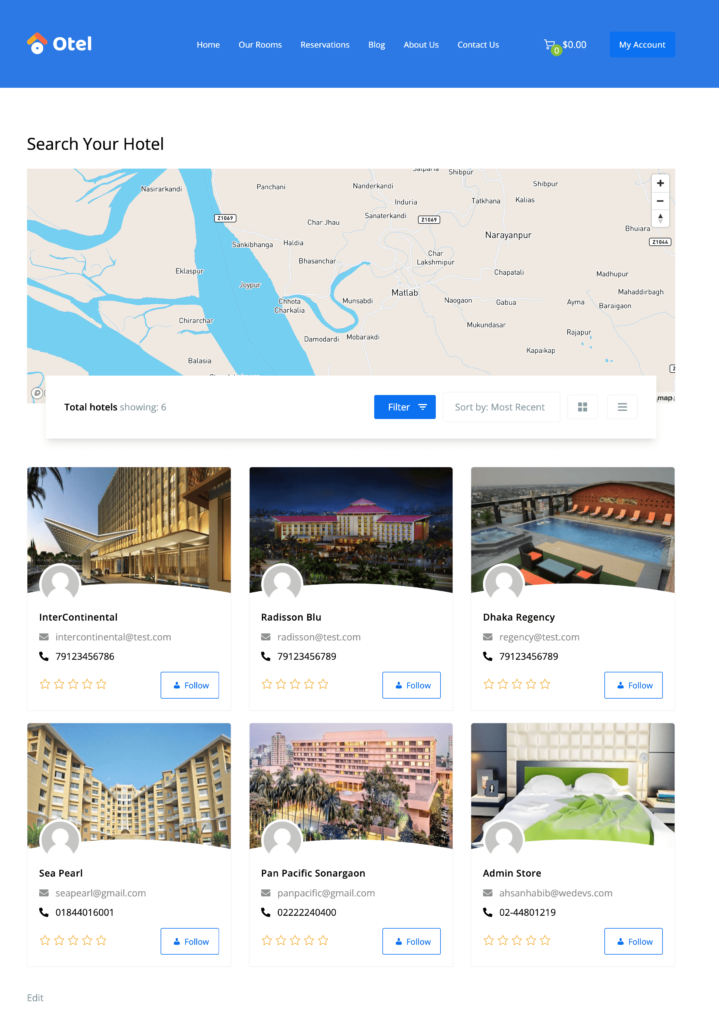
Unten finden Sie einen Demo-Look unseres Otel-Hotelbuchungsmarktplatzthemas.

Hauptmerkmale des Otel-Designs zur Verschönerung des Erscheinungsbilds Ihrer Website
Sie müssen Ihre Website hervorheben, oder? Dabei sollten Sie bei den Features keine Kompromisse eingehen. Allerdings finden Sie hier die Funktionsliste, die Ihnen dabei helfen wird, eine visuell beeindruckende Hotelbuchungswebsite zu erstellen.
- Live-Customizer
- Integriertes Buchungssystem
- Sich anpassendes Design
- Dashboard für alle Benutzer
- Plugin-Kompatibilität mit mehreren Anbietern
- Ein-Klick-Demo-Import
- Mehrsprachigkeit
Wenn Ihnen eine der oben genannten Funktionen unbekannt erscheint, geraten Sie nicht in Panik. Weil wir all diese Funktionen erklären werden.
1. Live-Customizer
Mit Live Customizer können Sie jedes Design Ihrer Website über eine flexible Benutzeroberfläche mit Live-Vorschau ändern. Das bedeutet, dass Sie den Stil ändern und die Auswirkungen sofort direkt von Ihrem Dashboard aus überprüfen können, ohne den Editor zu verlassen.
Es ist ein zentraler Ort, von dem aus Sie viele Aspekte einer WordPress-Website verwalten können, einschließlich Ihrer Homepage-Einstellungen, Hintergrundfarben, Website-Identitätsinformationen, Menüs, Widgets und vielem mehr. Unabhängig davon können Sie Ihre Website anpassen, ohne den Code zu berühren.
2. Integriertes Buchungssystem

Lassen Sie Ihre Kunden Reservierungen, Termine oder Anmietungen selbst buchen. Mit dem integrierten Buchungssystem können Sie Ihren Benutzern anbieten, jedes Zimmer oder jede Suite im Voraus über Ihre Website zu buchen.
Nachdem Sie dieses Thema auf Ihrer Website aktiviert haben, müssen Sie die WooCommerce-Buchungserweiterung installieren, um diese Funktion zu erhalten. Mit dieser Funktion können Sie alle verfügbaren Zimmer präsentieren und Ihre potenziellen Kunden dazu bringen, diese Zimmer zu buchen.
3. Responsives Design
Responsive Design bedeutet, dass das Design auf allen Plattformen passt. Alle Ihre Benutzer werden den gleichen Geschmack bekommen, egal ob es sich um Computer-, Handy- oder Tablet-Benutzer handelt.
Das Otel-Design verfügt über ein vollständig ansprechendes Design. Es lädt perfekt und reibungslos über Plattformen hinweg. Sie müssen also nicht in Panik verfallen, um Ihre Website auf verschiedenen Plattformen anzupassen. Sie konzentrieren sich einfach auf Ihr Design und Ihr Design passt automatisch auf alle Geräte.
4. Vollständiges Dashboard für alle Benutzer
Wenn Sie einen Multivendor-Marktplatz mit dem Otel-Design erstellen, gibt es drei Arten von Benutzern. Der erste ist der Administrator (das sind Sie), dann die Anbieter und nicht zuletzt die Kunden. Alle diese Benutzer haben dedizierte Dashboards für sie.
Sie erhalten also integrierte Analysen mit Buchungsstatistiken für Administratoren, Anbieter und Kunden, die dieses Thema verwenden. Außerdem können Sie über dieses Dashboard Ihren Online-Buchungskalender und den Buchungsverlauf mit abgeschlossenem und ausstehendem Status verwalten.
5. Multivendor-Plug-in-Kompatibilität
Das Otel-Design ist mit dem Dokan Multivendor-Marktplatz-Plugin kompatibel. Das bedeutet, dass Sie neben der Erstellung einer Hotelbuchungswebsite, wenn Sie möchten, diese in einen Marktplatz für Hotelbuchungen mit mehreren Anbietern verwandeln können. Sie können andere Hotelbesitzer ein Geschäft auf Ihrer Plattform erstellen lassen und ihre Hotelmerkmale hervorheben, um Kunden anzuziehen.
Wenn sie Kunden gewinnen, erhalten Sie automatisch Ihre Provisionen. Um diese Funktion zu aktivieren, müssen Sie das Dokan Multivendor Marketplace-Plugin auf Ihrer Website installieren. Dann können Sie Ihren Marktplatz für Hotelbuchungen erstellen.
6. Ein-Klick-Demo-Import
Wie andere Top-WordPress-Themen verfügt auch Otel über eine Ein-Klick-Demo-Importfunktion. Das bedeutet, dass Sie alle im Otel-Design enthaltenen Demo-Inhalte innerhalb von Minuten importieren können.
Nachdem Sie das Thema aktiviert haben, klicken Sie auf die Schaltfläche „Demodaten importieren“. Dann warten Sie ein paar Minuten und Sie sind fertig. Sie erhalten eine vollständige Nachbildung der Live-Demo des Themas. Sie können die Demodaten bearbeiten, um Ihre gewünschte Website zu entwerfen, anstatt alles von Grund auf neu zu erstellen.
7. Mehrsprachigkeit
Es gibt Millionen von Menschen, die Englisch nicht als Muttersprache verwenden. Wenn Sie Ihre Website-Inhalte neben Englisch auch in anderen Sprachen wie Deutsch, Französisch, Mandarin und Hindi anbieten können, erhöht sich die Möglichkeit, mehr Menschen zu erreichen.
Die gute Nachricht ist, dass das Otel-Design vollständig mit mehrsprachigen Funktionen ausgestattet ist. Das bedeutet, dass Sie mit diesem Theme Ihre Website-Inhalte in mehreren Sprachen anbieten können.
Funktionsvergleich des Otel-Themes: Website-Besitzer vs. Marktplatz-Besitzer
Wie wir bereits gesagt haben, ist das Otel-Thema sowohl für Besitzer von Hotelbuchungs-Websites als auch für Besitzer von Hotelbuchungs-Marktplätzen gedacht. Wenn Sie ein Hotelbesitzer sind und eine Online-Präsenz dafür erstellen möchten, ist das Otel-Thema genau das Richtige für Sie. Auch wenn Sie einen Hotelbuchungsmarktplatz starten möchten, um Provisionen von Hotelbesitzern zu verdienen, hat Otel Theme Unterstützung für Sie.
Lassen Sie uns prüfen, was Otel für Sie zu bieten hat:
| Merkmale | Website für Hotelbuchungen | Marktplatz für Hotelbuchungen |
|---|---|---|
| Live-Customizer | Ja | Ja |
| Integriertes Buchungssystem | Ja | Ja |
| Mehrsprachige Kompatibilität | Ja | Ja |
| Sich anpassendes Design | Ja | Ja |
| Ein-Klick-Demo-Import | Ja | Ja |
| Vollständiges Dashboard für alle Benutzer | Ja | Ja |
| Gutenberg-Redakteur | Ja | Ja |
| Plugin-Kompatibilität mit mehreren Anbietern | NEIN | Ja |
Otel ist also mit allen notwendigen Funktionen ausgestattet, um sowohl eine Hotelbuchungswebsite als auch einen Hotelbuchungsmarktplatz zu erstellen.
Preispläne von Otel Theme für die Hotelbuchungswebsite
Derzeit hat Otel nur zwei Preispläne – jährlich und lebenslang.
- Ein Jahresplan kostet Sie 99 $ pro Jahr.
- Ein lebenslanger Plan kostet 499 US-Dollar und ist eine einmalige Zahlung.
Mit dem Jahresplan erhalten Sie Zugriff auf alle Premium-Funktionen wie Live-Customizer, Gutenberg-Editor, sofortiger Support und so weiter.
Mit dem Lifetime-Plan erhalten Sie neben dem vollständigen Zugriff auf den Jahresplan auch vorrangigen Support und lebenslange Updates. Darüber hinaus handelt es sich um eine einmalige Zahlung, sodass keine Verlängerungsgebühr pro Jahr anfällt.
Wir haben ein spezielles Video zum Otel-Thema, das den Überblick über dieses Thema erklärt. Sie können es hier überprüfen:
So verwenden Sie Otel Theme zum Erstellen einer Hotelbuchungswebsite

Da das Otel-Theme sowohl die Hotelbuchungswebsites als auch den Hotelbuchungsmarkt unterstützt. Hier zeigen wir beide Möglichkeiten, das Otel-Thema zu verwenden.
Anpassung des Otel-Designs zum Erstellen einer Hotelbuchungswebsite
Zuerst zeigen wir Ihnen, wie Sie mit dem Otel-Design eine Website für Hotelbuchungen erstellen.
Um mit dem Thema Otel zu beginnen, benötigen Sie:
- WooCommerce
- WooCommerce-Buchungsmodul
- Elementor (zur Anpassung mit Elementor-Widgets)
- Jedes beliebte Formular-Plugin (um Kontaktformulare hinzuzufügen)
Stellen Sie also sicher, dass Sie WordPress erfolgreich auf Ihrem cPanel installiert haben, und befolgen Sie dann die folgenden Verfahren, um das Otel-Design anzupassen.
- Schritt 01: Otel-Design installieren
- Schritt 02: Demodaten importieren (optional)
- Schritt 03: Passen Sie das Otel-Design an (Stil, Schriftart, Farbe usw.)
Schritt 01: Otel-Design installieren
Da es sich bei Otel um ein Premium-Thema handelt, können Sie dieses Thema nicht aus dem WordPress-Repository herunterladen. Um dieses Theme auf Ihrer Hotel-Website zu verwenden, müssen Sie zuerst das Theme kaufen, dann das Theme herunterladen und die Datei auf Ihr WordPress-Dashboard hochladen.

Lassen Sie uns den Prozess überprüfen!
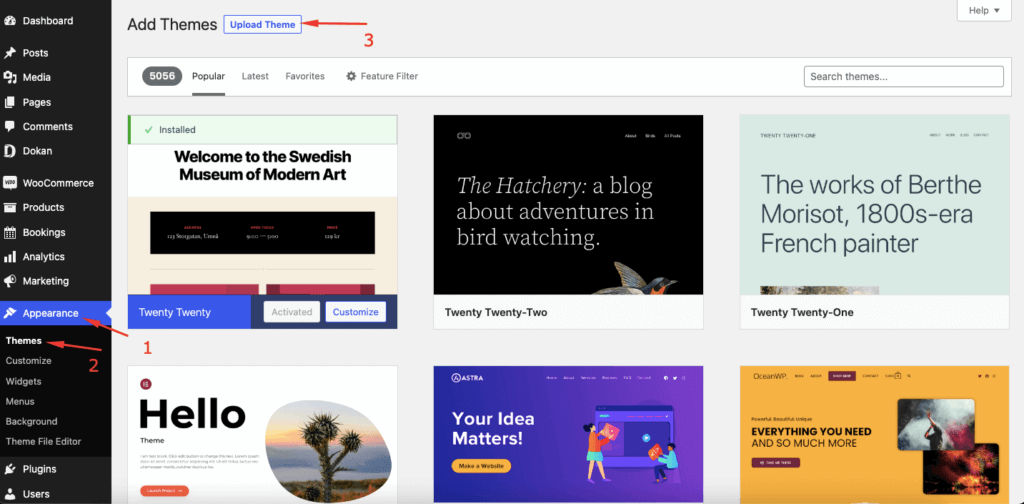
Nachdem Sie das Design heruntergeladen haben, müssen Sie das Design in Ihr WordPress-Dashboard hochladen. Navigieren Sie zu Darstellung > Designs > Design hochladen .

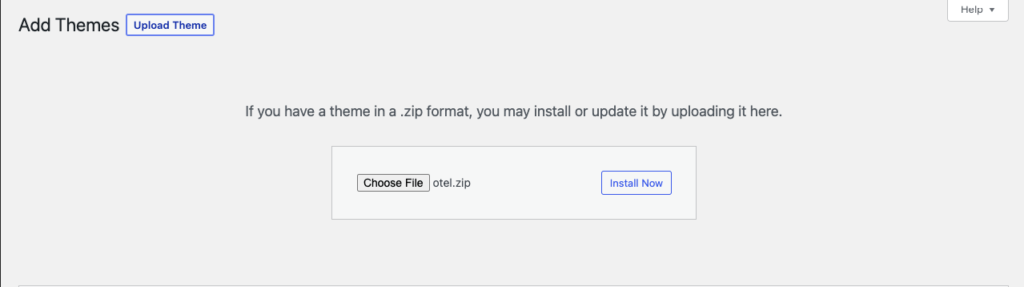
Klicken Sie auf die Schaltfläche Datei auswählen und laden Sie das Design auf WordPress hoch.

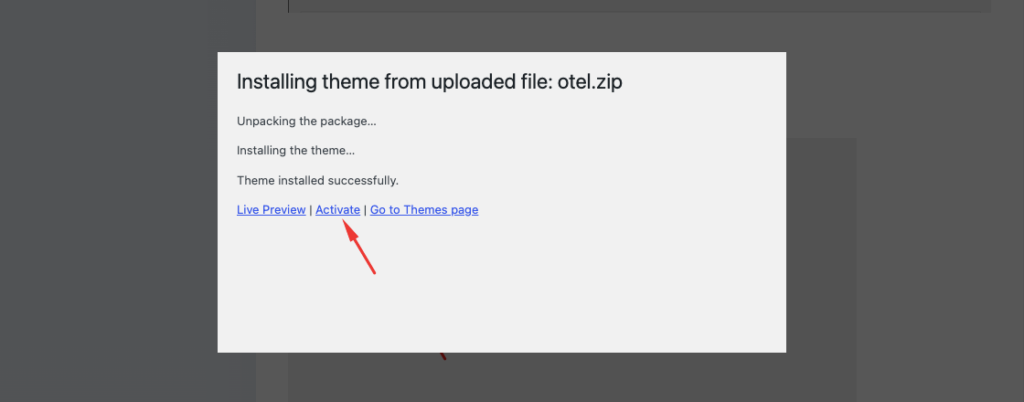
Nach der Installation des Themes ist es nun an der Zeit, es zu aktivieren.

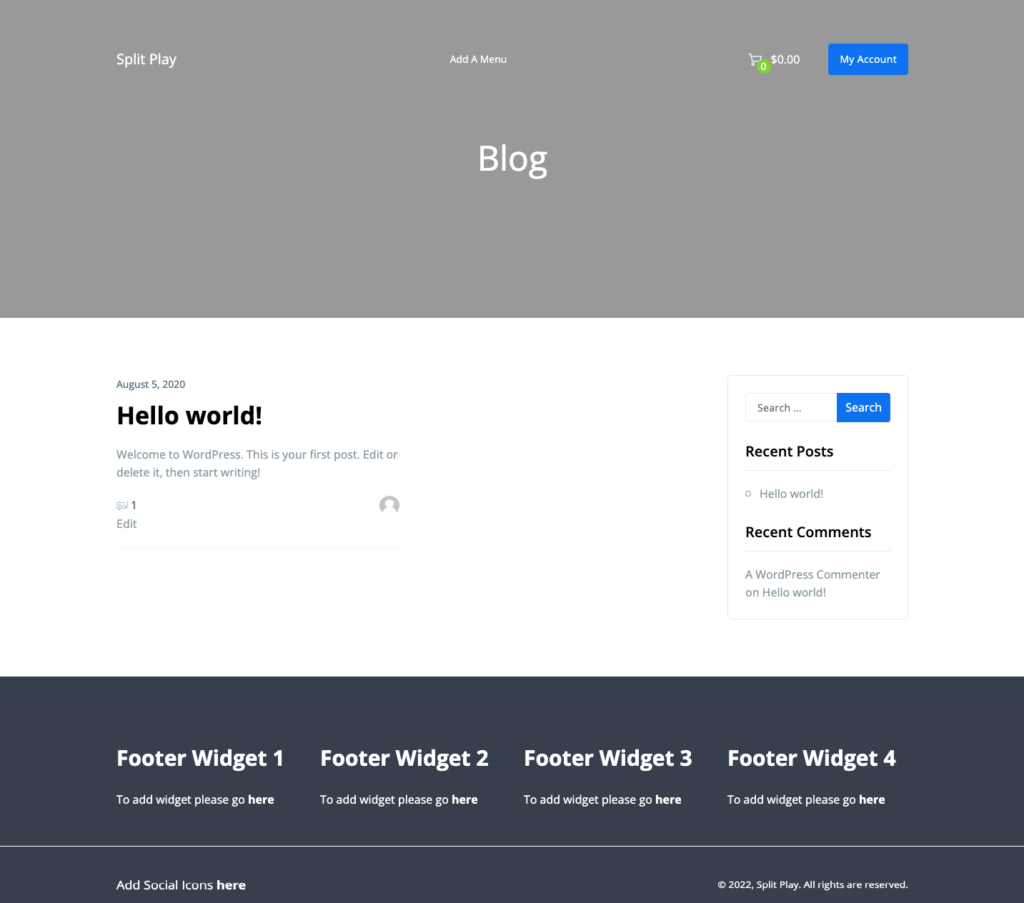
Jetzt können Sie die Vorschau sehen.

Die Theme-Aktivierung ist abgeschlossen. Jetzt ist es an der Zeit, herauszufinden, wie es funktioniert.
Schritt 02: Demodaten importieren (optional)
Durch das Importieren von Demodaten können Sie auf alle Dummy-Inhalte des Otel-Themas zugreifen. Wenn Sie also Demodaten benötigen, um sich ein Bild davon zu machen, wie eine Hotelbuchungswebsite aussieht, können Sie diese problemlos importieren.
Befolgen Sie die nachstehenden Verfahren, um Demodaten zu importieren.
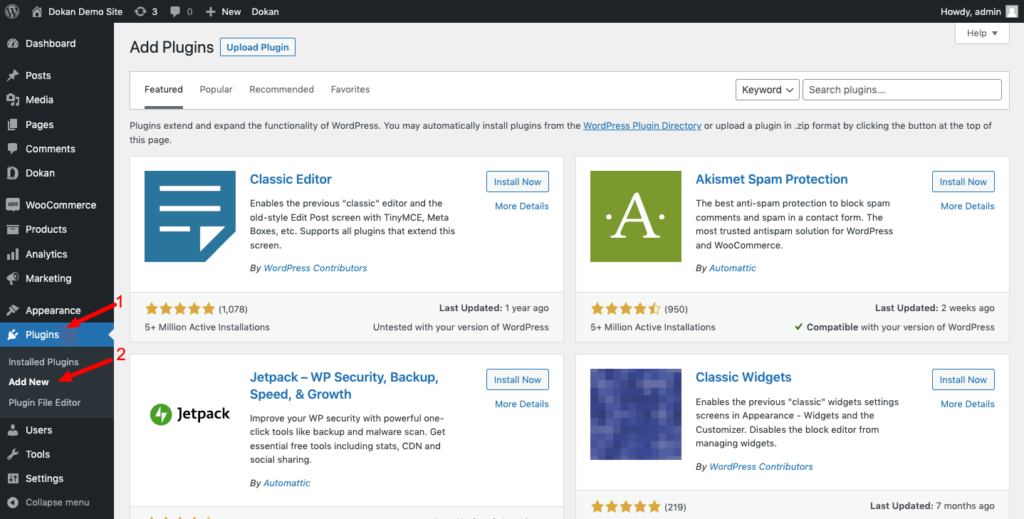
Navigieren Sie zu Ihrem WordPress-Dashboard > Plugins > Neu hinzufügen . Dort finden Sie auf der rechten Seite Ihrer Benutzeroberfläche ein Suchfeld.

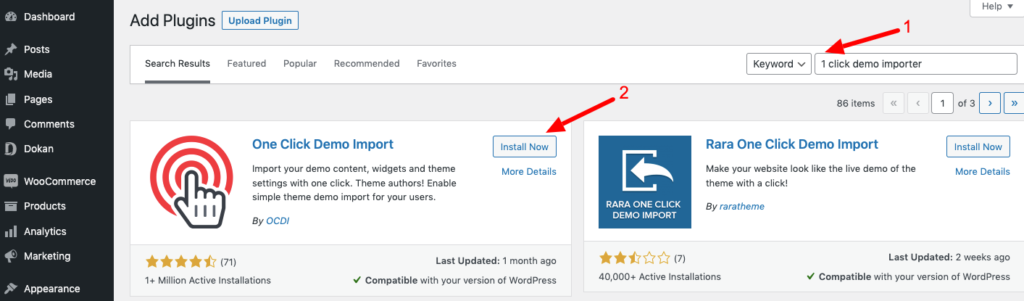
Geben Sie dann „One Click Demo Importer“ in das Suchfeld ein. Klicken Sie nun auf die Schaltfläche „ Jetzt installieren “, um das Plugin aus dem Suchergebnis zu installieren. Aktivieren Sie anschließend das Plugin, um es auf Ihrer Website zu verwenden.

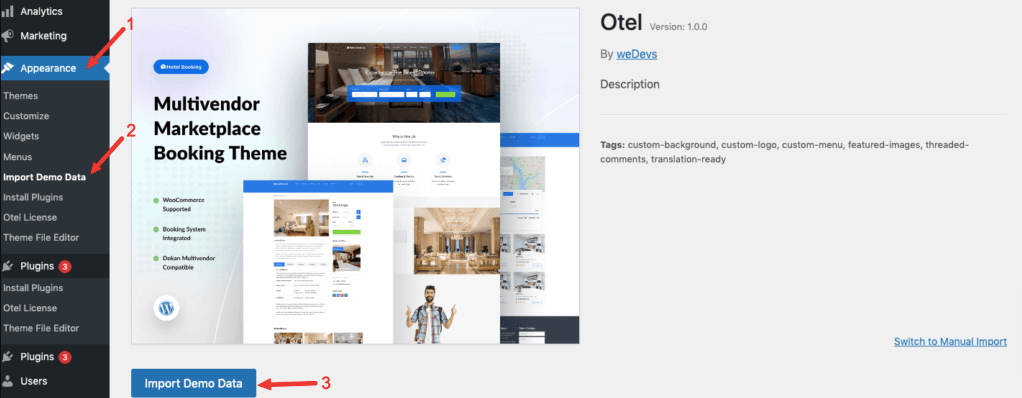
Klicken Sie nach der Aktivierung des Plugins auf den Abschnitt „ Darstellung “, um auf die Option „ Demo-Datum importieren “ zuzugreifen. Dort finden Sie die Schaltfläche „Demodaten importieren“. Klicken Sie auf diese Schaltfläche.

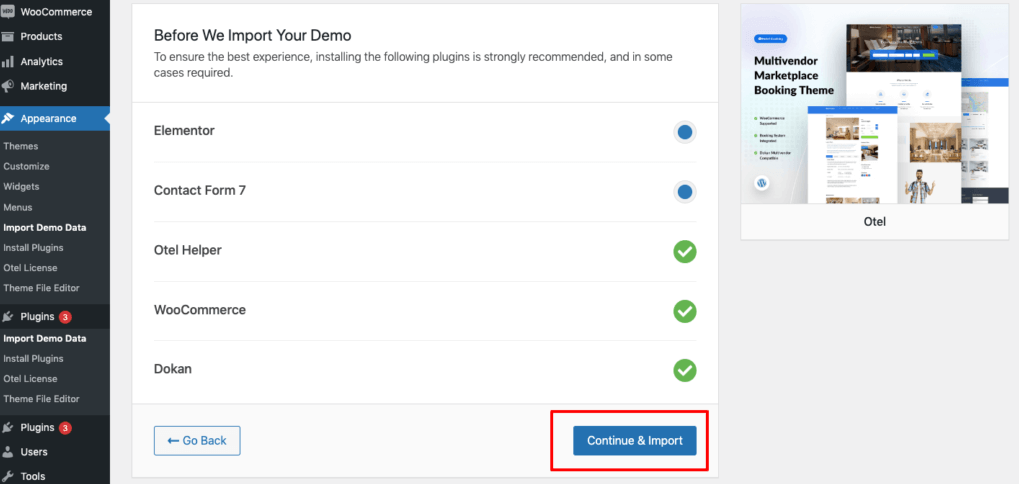
So importieren Sie die Otel-Design-Demodaten. Sie müssen einige zugehörige Plugins installieren.
- Elementar
- Contact Form 7 oder ein anderes Kontaktformular-Plugin.
Wenn Sie diese Plugins noch nicht installiert haben, kein Problem.
Klicken Sie einfach auf die Schaltfläche „ Weiter & Importieren “, und diese externen Plugins werden automatisch installiert.
Hinweis: Wir werden eine Hotelbuchungswebsite erstellen, sodass Sie das Dokan-Plug-in hier nicht installieren müssen. Sie sollten das Dokan-Plugin ausschließen, während Sie auf die Schaltfläche „Weiter & Importieren“ klicken.

Nachdem Sie auf die Schaltfläche „ Weiter & Importieren “ geklickt haben, sehen Sie den Prozess des Importierens von Inhalten.

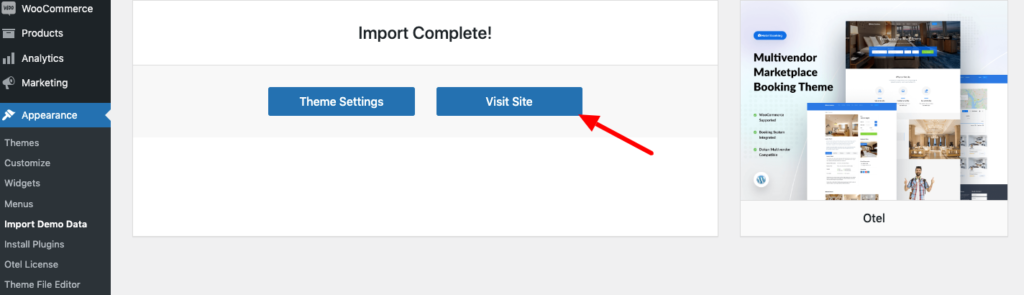
Es wird einige Zeit dauern, bis alle Demodaten vollständig importiert sind. Nach einer Weile erhalten Sie die Meldung „Import abgeschlossen“. Klicken Sie nun auf die Schaltfläche „ Website besuchen “, um den Themeninhalt anzuzeigen.

Schritt 03: Passen Sie das Otel-Design an
Befolgen Sie nach dem Importieren der Demodaten die folgenden Verfahren, um das Design anzupassen.
Hier zeigen wir Ihnen, wie Sie die globalen Einstellungen des Otel-Designs anpassen können. Es gibt drei Optionen zum Anpassen in den globalen Einstellungen.
- Preloader-Bild
- Farben
- Typografie
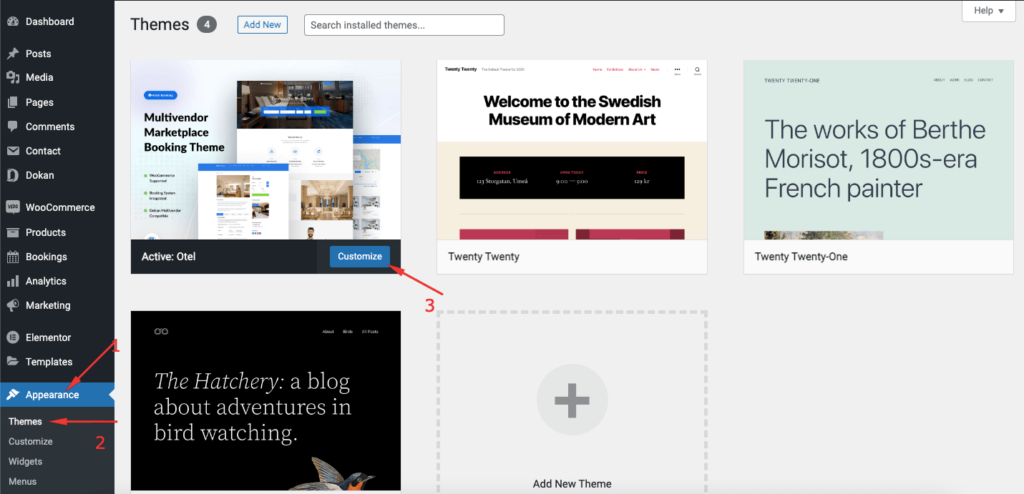
Um ein Preloader-Image hinzuzufügen, melden Sie sich bei Ihrem WordPress-Dashboard an. Navigieren Sie als Nächstes zu Darstellung –> Themen. Da Otel Ihr aktiviertes Thema ist, klicken Sie auf die Schaltfläche Anpassen .

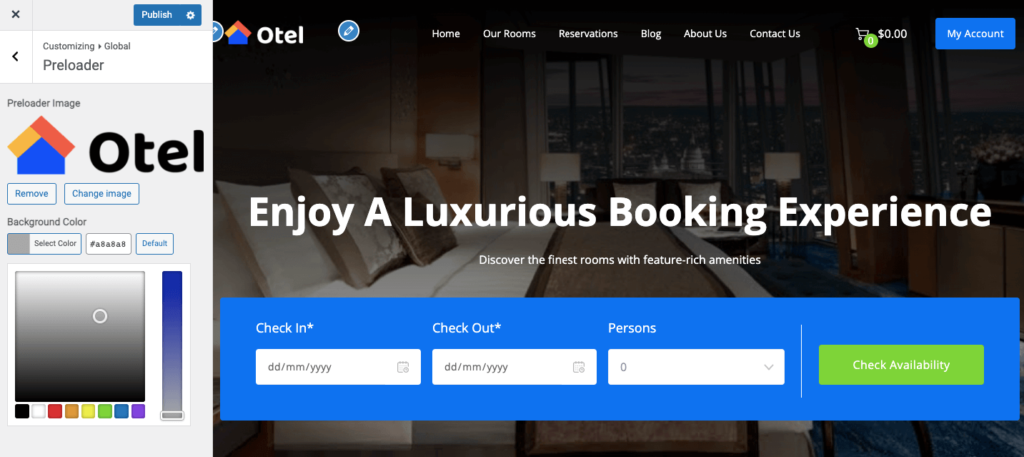
Sie werden zur Theme-Customizer-Seite weitergeleitet. Dort sehen Sie alle globalen Einstellungsoptionen.
Klicken Sie auf das Preloader-Bild. Wählen Sie dann das Preloader-Bild und seine Hintergrundfarbe aus.

In den Farbeinstellungen können Sie mit globalen Farboptionen ein einheitliches Farbschema auf Ihrer Website beibehalten. Diese Farben werden auf Themenbereiche auf der gesamten Website angewendet.
Du kannst wählen,
- Grundfarbe : Die Grundfarbe Ihrer Website.
- Linkfarbe : Farbe für den gesamten Text, zu dem Links hinzugefügt wurden.
- Link-Hover-Farbe : Hover-Farbe für den gesamten Text, zu dem Links hinzugefügt wurden.
- Textfarbe : Farbe für Fließtext und Beschreibung auf der Website.
- Überschriftenfarbe : Farbe für alle Überschriften der Website.
- Hintergrundfarbe der Website: Die Farbe des Hintergrunds Ihrer Website.
Um die Schriftarten für Ihre Website zu aktualisieren, klicken Sie auf die Option Typografie. Dort können Sie die Schriftfamilie, den Schriftstil, die Schriftstärke, die Schriftgröße, die Zeilenhöhe für die Basistypografie und die Überschriftentypografie auswählen.

Um die WooCommerce Single Store-Seite und andere zugehörige Einstellungen anzupassen, lesen Sie unsere Schritt-für-Schritt-Dokumentation.
So verwenden Sie das Otel-Thema, um einen Marktplatz für Hotelbuchungen zu erstellen
Um einen Marktplatz für Hotelbuchungen zu erstellen, müssen Sie das Otel-Design auf Ihrer Website installieren.
Wir haben diesen Teil bereits früher gezeigt. Befolgen Sie also Schritt 1 (Installieren Sie das Otel-Design) und Schritt 2 (Importieren Sie Demodaten), um den Installationsteil abzuschließen.
Befolgen Sie dann den nachstehenden Prozess, um einen Marktplatz für Hotelbuchungen zu erstellen.
Voraussetzungen für den Start von Hotel Marketplace
Sie benötigen die folgenden Attribute, um einen Hotelbuchungsmarktplatz auf Ihrer WordPress-Seite zu starten.
- WooCommerce (kostenlos)
- Dokan-Licht (kostenlos)
- Dokan Pro (für erweiterte Funktionalitäten)
- WooCommerce-Buchungs-Plugin (Pro)
- Dokan-Buchungsmodul (Pro)
- Otel Theme für Hotelbuchung & Reservierung (Pro)
Hier sind die Schritte, die Sie befolgen müssen:
- Installieren Sie Dokan, um Ihren Marktplatz zu konfigurieren
- Konfigurieren Sie die allgemeine Einstellung von Dokan
- Installieren Sie Otel Theme für Hotelbuchung und -reservierung
- Ermöglichen Sie Hotelbesitzern, sich auf Ihrem Marktplatz zu registrieren
- Buchbare Produkte hochladen (Zimmer)

Wir haben eine Schritt-für-Schritt-Anleitung zum Erstellen eines Marktplatzes für Hotelbuchungen. Sie können diesem Blog folgen, um Ihre Arbeit zu erledigen.
Erstellen Sie Ihre Hotelbuchungs-Website mit Otel-Design, um mehr Traffic zu generieren
Das Erstellen einer Hotelbuchungswebsite ist super einfach, wenn Sie die richtigen Verfahren befolgen. Und die Verwendung von WordPress zum Erstellen Ihrer Website ist noch einfacher.
Installieren und aktivieren Sie das Otel-Design auf Ihrer Website, importieren Sie Demodaten, wenn Sie sie benötigen, und passen Sie sie dann gemäß Ihren Anforderungen an. Wenn Sie möchten, können Sie Ihre Hotelbuchungswebsite außerdem jederzeit in einen Hotelbuchungsmarktplatz verwandeln, indem Sie das Otel-Design verwenden.
Also, worauf wartest Du? Beginnen Sie jetzt mit der Gestaltung Ihrer Hotelbuchungswebsite und starten Sie Ihr Unternehmen so schnell wie möglich.
Wenn Sie weitere Unterstützung von unserer Seite benötigen, können Sie Ihre Fragen im Kommentarbereich stellen. Wir helfen Ihnen gerne weiter. Viel Glück!
