Unser Workflow zur Erstellung responsiver Websites in Elementor
Veröffentlicht: 2022-04-10In diesem Artikel wollten wir erörtern, wie wir beim Erstellen mit Elementor reaktionsschnelle Websites für alle Gerätetypen und Bildschirmgrößen erstellen. Dies ist unser individueller Agentur-Workflow, und wir haben ihn in den letzten paar Betriebsjahren entwickelt.
Wenn Sie der Meinung sind, dass dies für Ihr Unternehmen und Ihr Design hilfreich sein könnte, können Sie es gerne übernehmen. Denken Sie daran, dass die Mehrheit der von uns erstellten Websites ziemlich komplex sind und keine einfachen fünfseitigen Unternehmenslandungen. Einige dieser Schritte sind beim Aufbau komplexer E-Commerce-Shops oder Content-Websites unglaublich hilfreich, könnten aber beim Aufbau einer einfacheren Website beschönigt werden, um Zeit und Geld zu sparen.
Modelle
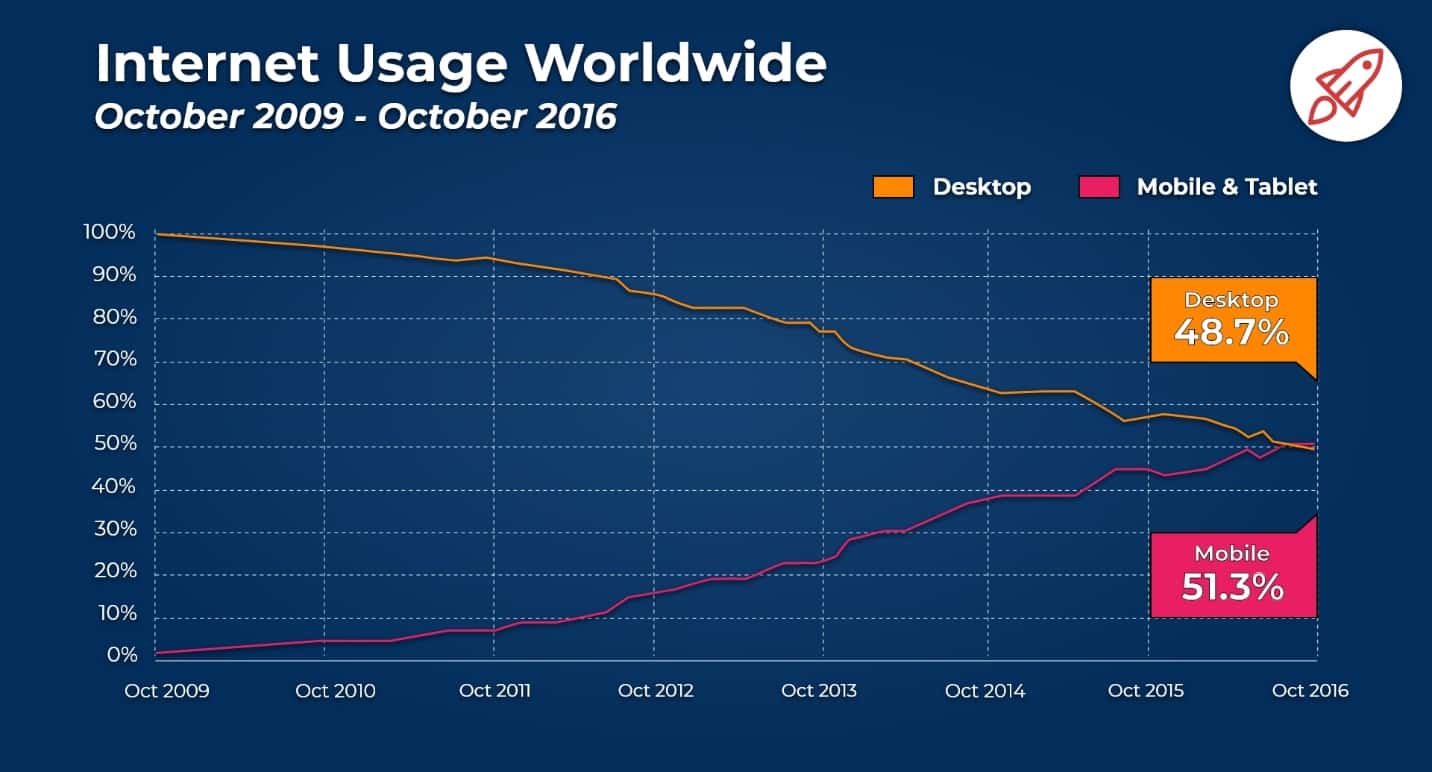
Der erste Schritt zu unserem responsiven Webdesign besteht darin, es zu verspotten. Wir verwenden Adobe XD, um Website-Mockups zu erstellen, die mit einer Mobile-First-Ideologie gestaltet werden. Das bedeutet, dass wir ein mobiles Mockup erstellen, bevor wir überhaupt an die Desktop-Version der Website denken. 60 % des gesamten Website-Verkehrs kommt von mobilen Browsern, was bedeutet, dass dies wichtiger ist, als Desktop richtig zu machen.

Etwas veraltet, aber dies zeigt die sich ändernden Trends
Wir nehmen dann dieses Mockup, erweitern es auf eine Tablet-Größe und erweitern es dann auf eine Desktop-Größe. Die Desktop-Version der Website kann ziemlich anders aussehen als die mobile Version der Website, aber sie hat alle die gleichen Abschnitte und die gleiche Struktur, um die Anzahl der DOM-Elemente zu reduzieren und alles reaktionsfähig zu halten.
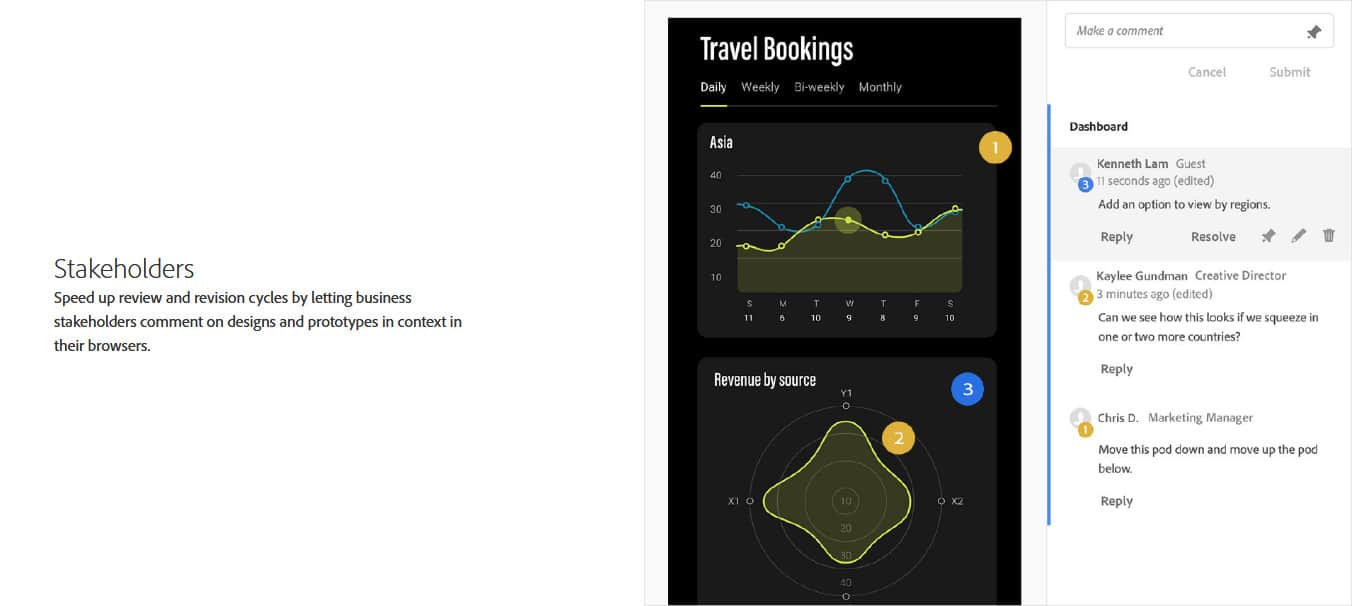
Durch die Entwicklung einer Mobile-First-Mentalität können wir sicherstellen, dass dieser Aspekt der Website vom ersten Tag an perfekt ist. Durch die Verwendung von Adobe XD kann unsere Agentur problemlos zusammenarbeiten, Mockups für Feedback austauschen und sie sogar während des Entwerfens auf privaten Telefonen anzeigen.

Insbesondere wenn es um responsives Website-Design für komplexe Projekte geht, ist das statische Mockup der Website unglaublich wichtig. Sie können unseren Artikel über Mockup-Sites hier lesen: https://isotrop.co/is-making-a-website-mockup-worth-it/
Sobald die Mockups fertig sind und von Benutzereingabegruppen, Kunden und unserem Agenturteam getestet wurden, ist es an der Zeit, sie tatsächlich auf Elementor zu erstellen.
Dies ist der wichtigste Aspekt bei der Erstellung von responsiven Websites: das eigentliche Erstellen.
Responsive Website-Erstellung mit Elementor
Beim Aufbau der Website definieren wir zunächst die Grundstruktur in ihrer Desktop-Form. Am Ende füllen wir den Inhalt jedoch von Mobilgeräten über Tablets bis hin zu Desktops.
Auf diese Weise können wir sicherstellen, dass diese Struktur auf allen Bildschirmgrößen funktioniert, und indem wir Inhalte mit einer Mobile-First-Mentalität füllen, wissen wir, dass sie (von Anfang an) auf einem Mobiltelefon gut aussehen werden.

Um sicherzustellen, dass auf den verschiedenen Bildschirmgrößen alles gut aussieht, verwenden wir die eingebaute „Responsive Hide“-Funktion, die mit Elementor geliefert wird. Es befindet sich auf der Registerkarte "Erweiterte Einstellungen" des Builders. Sie müssen jedoch vorsichtig sein, wenn Sie Elemente ausblenden (dies verwendet nur CSS display:none in einer grafischen Benutzeroberfläche), da alle diese Elemente weiterhin geladen werden. Wenn Sie die Hälfte Ihrer Webseite auf dem Handy verstecken, kann dies die Geschwindigkeit Ihrer Website ernsthaft beeinträchtigen, also müssen Sie darauf achten und die Website so schlank wie möglich gestalten.
Die aktuelle Version von Elementor wird mit drei responsiven Breakpoints ausgeliefert. In manchen Situationen sind diese drei Haltepunkte mehr als genug, um am Ende ein hochwertiges responsives Design zu erhalten. Beim Entwerfen mit anderen Tools verwenden wir jedoch bis zu sechs einzelne Haltepunkte. Elementor lässt uns dies nicht standardmäßig tun, also stecken wir mit CSS-Medienabfragen fest.
Stimmen Sie in diesem Sinne bitte dafür ab, dass die Elementor-Entwickler zusätzliche Haltepunkte als native Funktion hinzufügen:
Glücklicherweise verwenden wir eine Menge benutzerdefiniertes CSS, da es für uns einfach schneller ist, so zu entwickeln. Wenn Sie jedoch mit CSS nicht vertraut sind oder es nicht verwenden möchten, gibt es eine Sammlung von Plugins, mit denen Sie Ihrem Projekt benutzerdefinierte Haltepunkte hinzufügen können. In der Vergangenheit haben wir speziell Piotnet-Add-Ons verwendet (über die in dem zuvor verlinkten Artikel gesprochen wurde), da sie eine Menge großartiger Elemente von Drittanbietern enthalten und das Tool mit einem benutzerdefinierten Haltepunkt-Dienstprogramm geliefert wird.
Wir würden jedoch keine weitere Piotnet-Lizenz kaufen, nur um mobile Haltepunkte hinzuzufügen, CSS-Medienabfragen sind eine schnellere und billigere Möglichkeit, dies zu tun.
Ein weiteres Tool, das Sie verwenden können, wenn es um responsives Design geht, ist etwas namens CSSHero. Mit CSSHero können Sie im Wesentlichen eine Menge benutzerdefiniertes CSS generieren, indem Sie eine schöne grafische Benutzeroberfläche verwenden. Wir haben dies in der Vergangenheit verwendet, und es hat sich für unseren Arbeitsablauf als ziemlich vorteilhaft erwiesen – Sie können unsere Gedanken hier nachlesen.
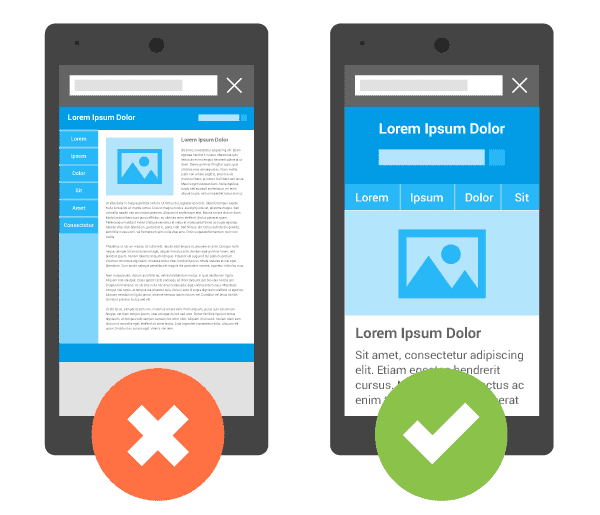
Beim Hinzufügen bestimmter Inhaltselemente versuchen wir, alle Best Practices für responsives Design zu befolgen.
Zum Beispiel werden wir bestimmte Elemente mit VH, VW oder Prozentsätzen dimensionieren. Wir versuchen, Pixelabmessungen nach Möglichkeit zu vermeiden, da dies den reaktionsschnellen Aspekt einer Website auf einzigartigen Bildschirmgrößen negativ beeinflussen kann.
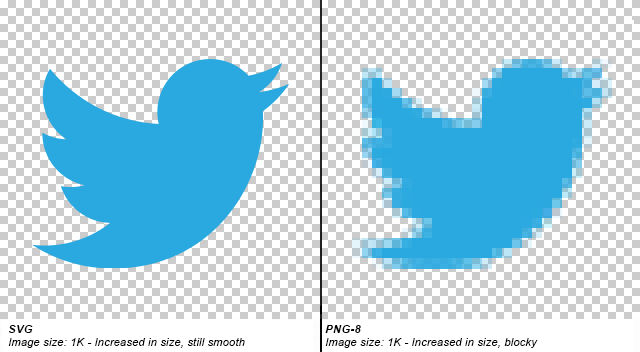
Wenn möglich, versuchen wir, SVGs für unsere Symbole und grundlegenden Grafiken auf der Website zu verwenden, da sie am reaktionsfähigsten sind. Bilder verschlechtern sich, wenn sie vergrößert werden, und SVGs nicht (ganz zu schweigen davon, dass sie viel kleiner als die meisten Bilder sind, was zu einer viel schnelleren Ladezeit führt).

Wir verwenden REM sehr gerne für alle unsere typologischen Elemente. REM nimmt einfach den Basis-HTML-Textwert und erweitert oder verkleinert die Site. Beispielsweise beträgt die typische Basisschriftgröße für die meisten Browser 16 Pixel, sodass ein REM 16 Pixel entsprechen würde.

Natürlich unterscheiden sich diese Schriftgrößen zwischen den Browsern, insbesondere beim Vergleich von Desktop und Mobile. Für uns ist das großartig, weil es uns ermöglicht, ansprechende Textgrößen zu erhalten, die auf mehreren Bildschirmgrößen sichtbar und lesbar sind.
Es gibt eine Menge Artikel zu Best Practices für responsives Design bei Google. Wenn Sie also interessiert sind, suchen Sie einfach danach. Es läuft wirklich darauf hinaus, auf Ihre Besucher zu achten, die Dinge auf Mobilgeräten einfach zu halten und sicherzustellen, dass Elemente zwischen Desktop- und Mobilgeräten durchgängig sind.

Versuchen Sie unbedingt, relative Maße wie Prozentsätze und REM zu verwenden, um sicherzustellen, dass die Elemente richtig hoch- und herunterskaliert werden, um die Anforderungen an die Bildschirmgröße zu erfüllen.
Mobile Geschwindigkeitsoptimierung
Nachdem wir eine allgemeine Version unserer Website haben, ist es an der Zeit, sie auf Geschwindigkeit zu optimieren. Wir haben eine Menge Artikel und Ressourcen darüber, wie Sie eine Elementor-Website schneller laden können, aber es gibt einige Dinge, auf die Sie sich beim mobilen Surfen definitiv konzentrieren müssen.
Mobile Geräte haben weniger Leistung und ein langsameres Internet, was bedeutet, dass diese Art von Websites normalerweise viel langsamer geladen werden als Desktop-Websites. Dies ist nur eine bekannte Tatsache, die jedoch so weit wie möglich abgemildert werden muss, da Ihre Besucher sonst nicht auf Ihre Website gelangen. Menschen haben nur eine Aufmerksamkeitsspanne von 6 Sekunden und Ihre Website sollte in 2 geladen werden.
Wenn es darum geht, Elementor für die Geschwindigkeit auf Mobilgeräten zu optimieren, sind die beiden wichtigsten Dinge Schriftarten und Bilder.
Wenn Sie Schriftarten verwenden, sollten diese immer vorinstalliert sein und das Dateiformat .woff .woff2 verwenden. Dies stellt die Kompatibilität mit den meisten mobilen Browsern sicher, und diese Dateiformate sind klein und schnell zu laden. Um alle unsere Schriftarten auf Elementor-Websites richtig zu optimieren, hosten wir sie entweder lokal oder verwenden WP Rocket, um sie schnell vorzuladen.
Bilder haben in der Regel den größten negativen Einfluss auf die Ladegeschwindigkeit Ihrer mobilen Website. Sie müssen sicherstellen, dass sie richtig optimiert sind und in Formaten der nächsten Generation wie WebP bereitgestellt werden. Dies ist nicht wirklich etwas, das Sie manuell tun können, aber zum Glück gibt es unzählige Dienste, die sich der automatischen Optimierung und Konvertierung von Bildern widmen.
Unser Go-to-Tool, um sicherzustellen, dass Bilder auf mobilen Websites schnell geladen werden, heißt ShortPixel. Sie müssen es einfach installieren, auf die große rote Optimierungsschaltfläche klicken, und es komprimiert und konvertiert alle Ihre Bilder und stellt sie über ein CDN bereit, um die schnellstmögliche Ladezeit für Ihre mobile Elementor-Website zu gewährleisten.
Testen der Website
Inzwischen haben wir unsere Website ausgebaut, dafür gesorgt, dass sie auf Mobilgeräten gut aussieht, und sie auf Geschwindigkeit optimiert. Der letzte Schritt in unserem mobilen Entwicklungsworkflow für Elementor ist das Testen. Dies ist bei weitem der wichtigste Teil eines jeden responsiven Website-Projekts, da Sie jetzt testen müssen, ob das responsive Design auf allen Arten von Bildschirmgrößen gut aussieht.
Früher gab es kaum standardisierte Bildschirmgrößen. Sie hätten Ihre großen Laptops, kleinen Laptops, Tablets und Mobilgeräte. Das wäre jetzt ungefähr so weit, jeder Laptop hat seine eigene Bildschirmgröße und sein eigenes Seitenverhältnis, mobile Geräte reichen von unglaublich langen und hohen Bildschirmgrößen bis hin zu kurzen und dicken Bildschirmgrößen. Es gibt eine Menge da draußen, und es ist Ihre Aufgabe sicherzustellen, dass Ihr mobiles Design auf allen Arten von Bildschirmgrößen gut funktioniert.
Um unser mobiles responsives Design auf unserer Elementor-Website zu testen, verwenden wir verschiedene Tools.
Firefox-Entwickleredition
Die Entwicklertools, die mit der Firefox Developer Edition geliefert werden, sind unglaublich leistungsfähig und einfach zu verwenden. Wenn es um responsives Design geht, verwenden wir Firefox-Entwicklertools, um bestimmte Viewport-Größen zu emulieren.

Wenn wir bei dieser Methode größere Probleme feststellen, können wir das auf das jeweilige Element angewendete CSS einfach bearbeiten und prüfen, ob wir eine schnelle Lösung finden können.
Browser-Stack

Browserstack ist eher auf Agenturen und Unternehmen ausgerichtet und ermöglicht es uns, unsere Entwicklungsseite mit bis zu 2000 echten Geräten und Browsern zu testen. Indem wir die echten Geräte und Dutzende von Browsern durchlaufen, sind wir in der Lage, alle Probleme zu identifizieren, die auf älteren Geräten oder Browsern auftreten können. Es kostet 29,00 $ pro Monat, und sie haben auch eine kostenlose Testversion. Wenn Sie an einem bestimmten Projekt arbeiten, von dem Sie glauben, dass es ein solches Tool gebrauchen könnte, empfehle ich auf jeden Fall, sich diese Testversion anzusehen.

Wenn Sie auch eine kleinere Agentur oder ein Freiberufler sind, können Sie auf reduzierte Preise von 12,00 $ pro Monat für 100 Testminuten zugreifen. Wenn Sie schließlich ein Open-Source-Projekt haben, was wahrscheinlich nicht der Fall ist, wenn Sie Elementor verwenden, können Sie auf kostenlose Tests zugreifen.
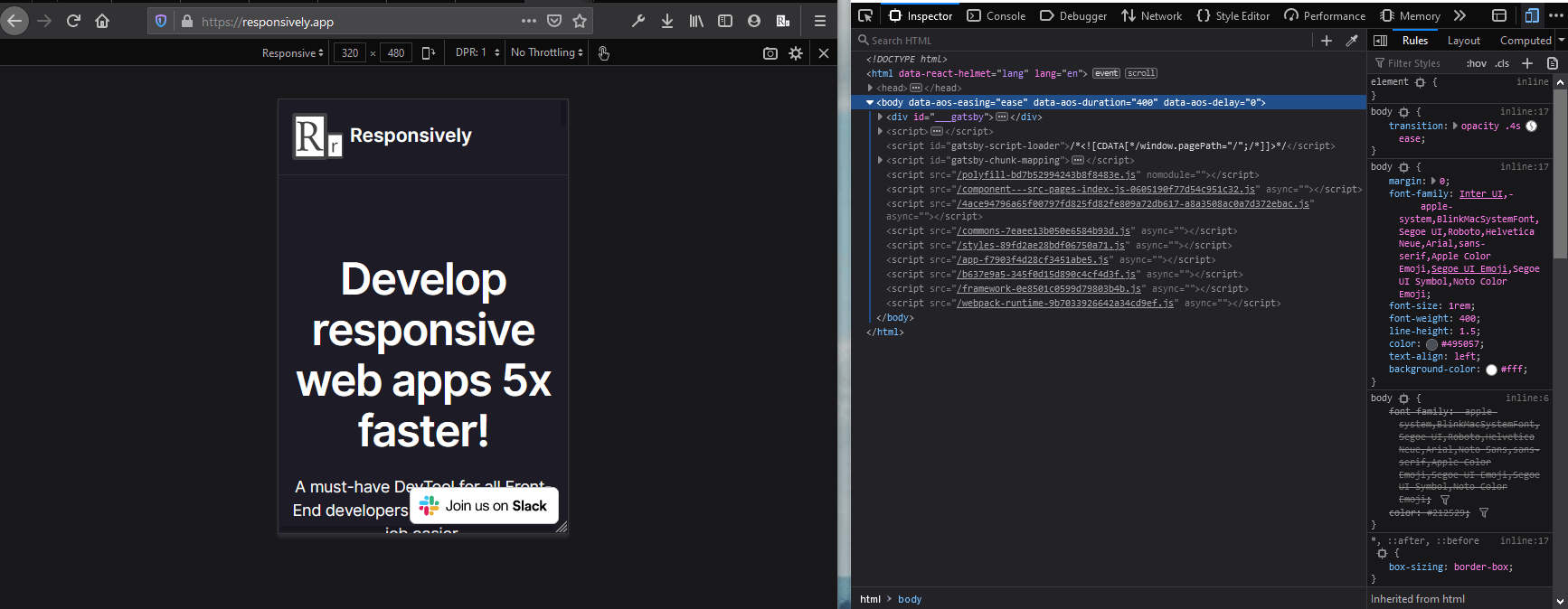
Ansprechend
Dieses letzte Testtool ist eine neue Ergänzung unserer Toolbox, aber es ist einer der wichtigsten Aspekte unseres responsiven Elementor-Webdesign-Workflows. Responsively ist ein Open-Source-Projekt, mit dem Sie problemlos eine Vorschau von bis zu 30 voreingestellten Gerätebildschirmgrößen anzeigen und Entwicklungstools direkt im Browser verwenden können. Es gibt eine Menge einzigartiger und fortschrittlicher Funktionen wie gespiegelte Interaktionen zwischen allen Bildschirmgrößen, ein anpassbares Layout und eine Menge Geräte. Sie erhalten auch eine Chromium-Entwicklertools-Konsole, sodass Sie CSS einfach so bearbeiten können.
Dies ist das letzte Tool, das wir verwenden, um potenzielle Probleme mit der responsiven Version unserer Elementor-Websites zu identifizieren, und es ist definitiv etwas, das Sie sich ansehen sollten. Das Tool wird als Browsererweiterung und eigenständige Anwendung heruntergeladen. Sie klicken auf die Browsererweiterung und die Website wird in der Anwendung geöffnet.
Fazit
Nachdem wir schließlich unser mit Elementor erstelltes reaktionsschnelles Design auf Dutzenden von Geräten, Ansichtsfenstern und Browsern getestet haben, sind wir endlich zuversichtlich genug, die Änderungen live zu übertragen.
Das vervollständigt unseren Workflow für responsives Design, wenn es um Elementor geht. Wenn Sie das interessant fanden, können Sie es gerne in Ihre eigene Routine übernehmen. Wenn Sie Ihren eigenen Workflow haben, können Sie ihn gerne im Kommentarbereich unten posten, da er anderen Erstellern bei der Verwendung von element door helfen kann.
