2 Möglichkeiten zum Überschreiben der WooCommerce-Vorlage (ohne Codierung)
Veröffentlicht: 2022-12-14WooCommerce ist eine der besten Möglichkeiten für den Aufbau von Online-E-Commerce-Shops in WordPress. Besonders für Kleinunternehmer ist dieses kostenlose WordPress-Plugin ein Segen. Denn mit WooCommerce kann jeder einen Online-Shop erstellen, indem er ein paar Dollar ausgibt oder gar nicht.
Es hat jedoch auch einige Nachteile. Einer der häufigsten Nachteile ist, dass wir WooCommerce-Vorlagen nicht überschreiben können. Ja, es sind einige Anpassungsoptionen verfügbar. Diese reichen jedoch nicht aus, um die eigenen Anforderungen zu erfüllen. Was also tun?
Wenn Sie ein Entwickler sind, können Sie die Vorlagen einfach ändern, indem Sie ein paar Zeilen Code schreiben. Aber was ist mit Anfängern?
Nun, wenn Sie kein Entwickler sind, können Sie einen einstellen, der die Aufgabe für Sie erledigt. Oder Sie können sich auch für eine WooCommerce-Erweiterung oder ein Plugin entscheiden, das Funktionen zum Überschreiben von Vorlagen bietet. Darüber werden wir im Blogbeitrag sprechen. Lesen Sie also weiter, um herauszufinden, wie einfach es ist, WooCommerce-Vorlagendateien zu überschreiben, ohne eine einzige Codezeile zu schreiben.
Was sind WooCommerce-Vorlagen?
WooCommerce-Vorlagen beziehen sich auf die Plugin-Dateien, die mit Codes erstellt werden, um die Strukturen der Seiten eines WooCommerce-Shops vorzudefinieren. Wenn Sie das Frontend besuchen, werden Produkte oder statische Inhalte angezeigt, die der Seitenadministrator hinzugefügt hat. Die Inhalte werden jedoch gemäß der Struktur der Vorlagen angezeigt.
Warum WooCommerce-Vorlagen überschreiben?
Obwohl die Standardvorlagen von WooCommerce gut sind. Sie können sie jedoch ändern. Wieso den? Nun, es kann viele Gründe geben, die Standardvorlagen zu ändern. Einer der häufigsten Gründe ist das Aussehen der Vorlagen. WooCommerce hat ein sehr einfaches Design mit einigen Anpassungsoptionen. Es ist also offensichtlich, dass jeder Besitzer eines E-Commerce-Shops sie durch bessere Vorlagen ersetzen möchte.
Wir stellen den allerersten WooCommerce Builder für Gutenberg vor
Du bist so weit gekommen. Es ist also klar, dass Sie die Standardvorlagen Ihres WooCommerce-Shops wirklich loswerden möchten. Aber die Frage ist wie? Wie ich bereits sagte, werde ich Sie durch den Prozess der Änderung von WooCommerce-Vorlagen führen, ohne Codes zu schreiben. Dafür müssen wir ein Plugin verwenden. Welcher?
ProductX wäre die richtige Wahl, um die standardmäßigen WooCommerce-Vorlagen durch neue zu ersetzen. Obwohl es sich um eine All-in-One-Lösung für den Aufbau von konversionsorientierten WooCommerce-Shops handelt, ist es auch ein leistungsstarker Builder. Es ist kein traditioneller Builder, sondern der erste WooCommerce-Builder, der sorgfältig für Gutenberg entwickelt wurde.

Holen Sie sich den allerersten WooCommerce Builder für Gutenberg . Holen Sie sich jetzt ProductX .
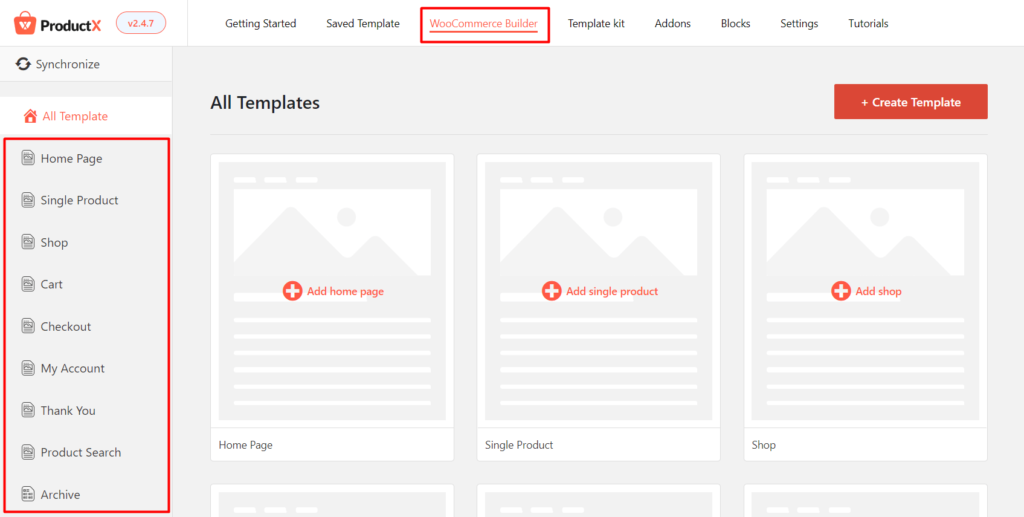
Dieser Woo Builder funktioniert als Addon von ProductX. Sobald Sie es im Abschnitt "Alle Addons" aktiviert haben, sehen Sie einen Builder-Bereich. Hier sehen Sie die Namen aller Seiten des WooCommerce-Shops. Sie können also die Vorlagen der folgenden Seiten überschreiben .
- Heim
- Singular
- Geschäft
- Wagen
- Kasse
- Mein Konto
- Danke
- Produkt Suche
- Archiv

Alle diese oben genannten Seiten haben zwei Optionen zum Ersetzen von Vorlagen. Sie können entweder eine vorgefertigte Vorlage verwenden oder ganz von vorne beginnen. Lesen Sie die Blogbeiträge weiter, um den Vorgang richtig zu verstehen.
So überschreiben Sie WooCommerce-Vorlagen ohne Codierung
Jetzt kommt der wichtigste Teil dieses Blog-Beitrags, nämlich das Überschreiben von WooCommerce-Vorlagen . Wie ich bereits sagte, gibt es zwei Möglichkeiten, Vorlagen durch ProductX zu ersetzen. Ich werde beide Wege abdecken. Damit Sie nachvollziehen können, wie der ProductX Builder funktioniert.
So überschreiben Sie WooCommerce-Vorlagen mit vorgefertigten Designs
Sehen wir uns nun an, wie wir Vorlagen überschreiben können. Aber bevor Sie darauf eingehen, stellen Sie sicher, dass Sie das ProdutX-Plugin auf Ihrer Website installiert haben. Zunächst werden wir sehen, wie man eine vorgefertigte Vorlage verwendet und sie mit der Standardvorlage überschreibt. Befolgen Sie dazu die folgenden Schritte:
Schritt 1: Aktivieren Sie das WooCommerce Builder-Addon
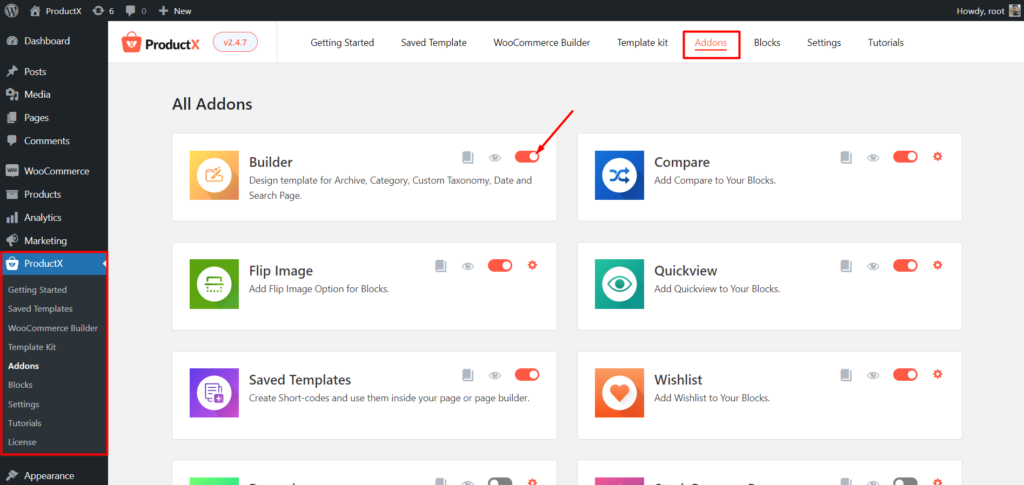
Wie Sie bereits wissen, funktioniert WooCommerce Builder als Addon zu ProductX. Also müssen wir es aus dem Abschnitt "Alle Addons" entfernen. Gehen Sie von Ihrem WordPress-Dashboard zum Abschnitt ProductX und klicken Sie auf den Abschnitt Addons. Jetzt sehen Sie alle verfügbaren Addons. Schalten Sie vorerst das WooCommerce Builder-Addon ein, um es zu verwenden.

Schritt 2: Beginnen Sie mit der Erstellung einer benutzerdefinierten Vorlage
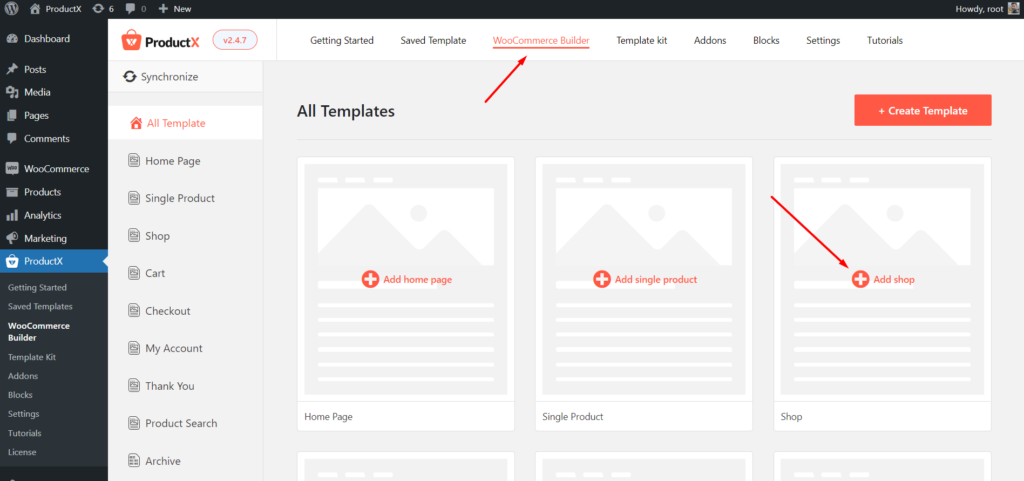
Nach dem Einschalten des Add-Ons sehen Sie einen Builder-Abschnitt zusammen mit allen anderen Abschnitten von ProductX. Klicken Sie darauf, um mit der Erstellung einer neuen Vorlage zu beginnen. Jetzt sehen Sie alle verfügbaren Optionen. Lassen Sie uns zunächst eine Vorlage für eine Shop-Seite erstellen. Klicken Sie dazu einfach auf „Shop“.

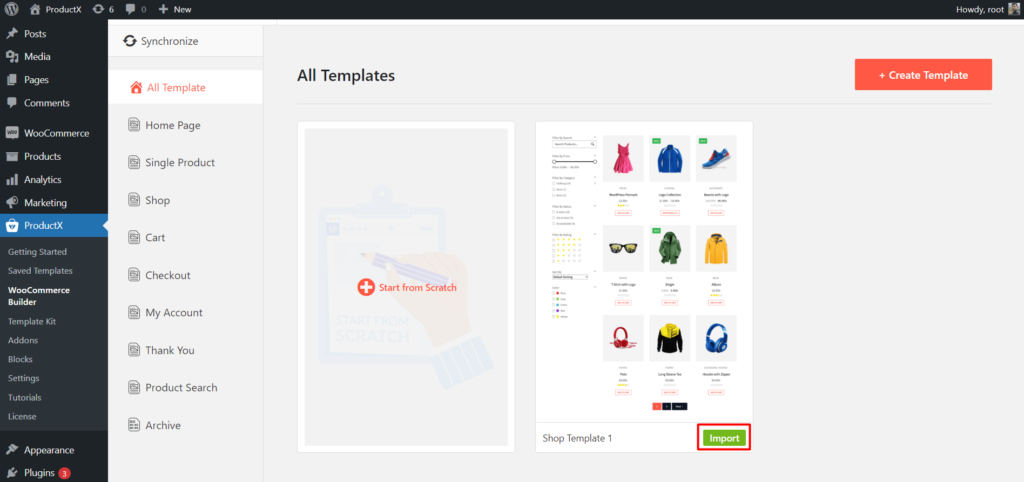
Schritt 3: Importieren Sie die vorgefertigte Vorlage
Jetzt sehen Sie zwei Optionen. Einer ist für den Anfang und der andere ist die Vorlage. Lassen Sie uns zunächst die Vorlage importieren. Später werde ich auch den Vorgang zum Erstellen einer benutzerdefinierten Vorlage besprechen, indem ich bei Null beginne. Lesen Sie also bitte den gesamten Blog für ein besseres Verständnis.

Lassen Sie uns vorerst wieder auf den richtigen Weg kommen. Um die Vorlage zu importieren, müssen wir auf die Schaltfläche „Importieren“ klicken. Und es wird auf eine Seite importiert.
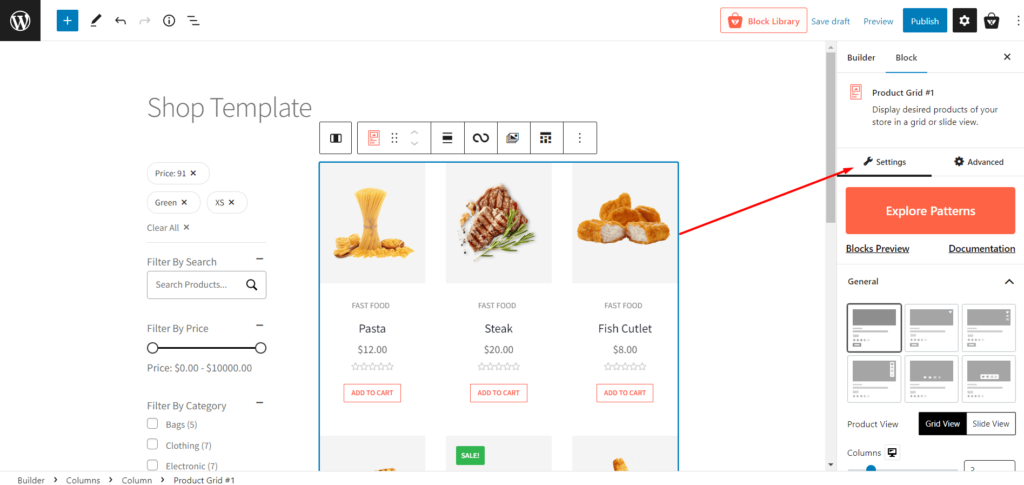
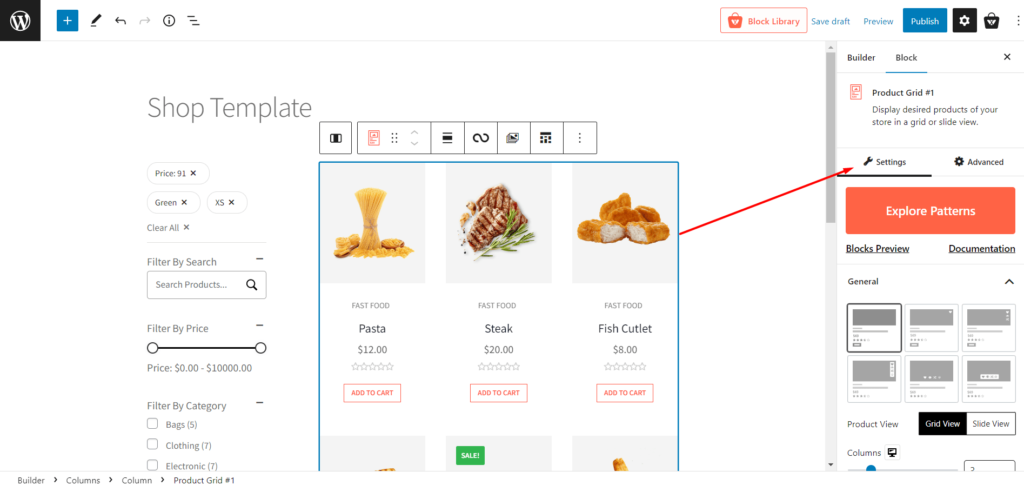
Schritt 4: Passen Sie die Vorlage bei Bedarf an
Wie Sie sehen können, ist die Vorlage fertig. Sie können es also so veröffentlichen, wie es ist. Sie können es jedoch auch anpassen. Aber bevor Sie darauf eingehen, sollten Sie beachten, dass die Vorlage eine Kombination aus mehreren Blöcken von ProductX ist. So können Sie jeden der Blöcke individuell anpassen. Um einen der Blöcke anzupassen, klicken Sie einfach auf den Block. Und Sie sehen die Anpassungsoption auf der rechten Seite.

Schritt 5: Veröffentlichen Sie die neue Vorlage

Wenn Sie mit dem Anpassen der Vorlage fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“. Das ist alles, Ihre neue benutzerdefinierte Shop-Seitenvorlage ist fertig. Wenn Sie jetzt die Shop-Seite besuchen, sehen Sie, dass die Standard-Shop-Seitenvorlage durch die Standardvorlage ersetzt wurde.
So überschreiben Sie WooCommerce-Vorlagen von Grund auf
Nun, da Sie bereits in den Prozess der Erstellung von Vorlagen mithilfe vorgefertigter Designs eingeführt wurden. Es ist an der Zeit, den Prozess der Erstellung von Vorlagen von Grund auf zu erkunden. Erstellen wir dazu eine einzelne Produktseitenvorlage und überschreiben sie mit der Standardvorlage. Um also eine Vorlage von Grund auf neu zu erstellen, führen Sie die folgenden Schritte aus:
Schritt 1: Beginnen Sie mit der Erstellung einer Vorlage von Grund auf neu
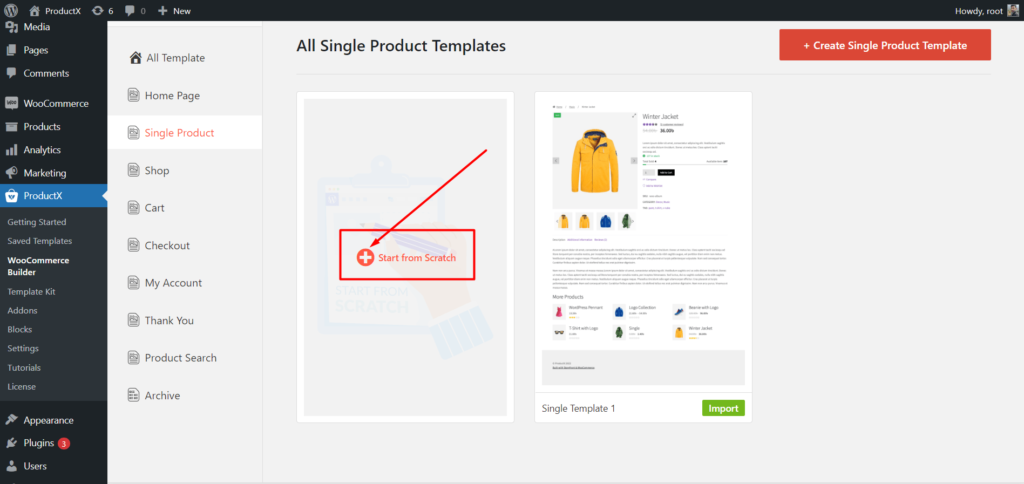
Gehen Sie zunächst zum WooCommerce Builder-Bereich von ProductX. Klicken Sie dann auf die Option „Einzelprodukt“, da wir eine einzelne Produktseitenvorlage erstellen möchten.

Klicken Sie nun auf die Option „Start from Scratch“, anstatt die Vorlage zu importieren. Sobald Sie darauf klicken, werden Sie auf eine leere Seite weitergeleitet.

Schritt 2: Legen Sie Ihr Layout für die einzelne Produktseite fest
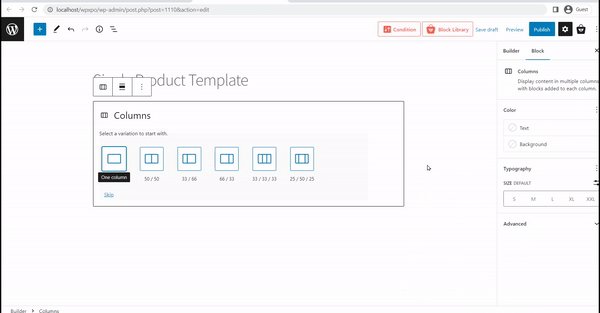
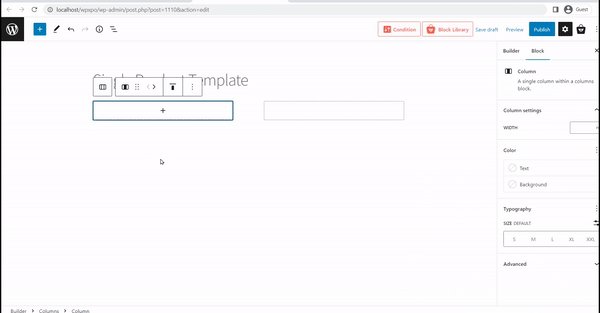
Jetzt müssen Sie die leere Vorlage ausfüllen, indem Sie die einzelnen Produktseiten-Bausteine von ProductX verwenden. Aber bevor wir darauf eingehen, müssen wir unser Layout so einstellen, dass wir das Produktbild auf der linken Seite und Produktdetails auf der rechten Seite anzeigen möchten. Dafür müssen wir die Gutenberg-Säulenblöcke mit einem Verhältnis von 50 zu 50 verwenden.

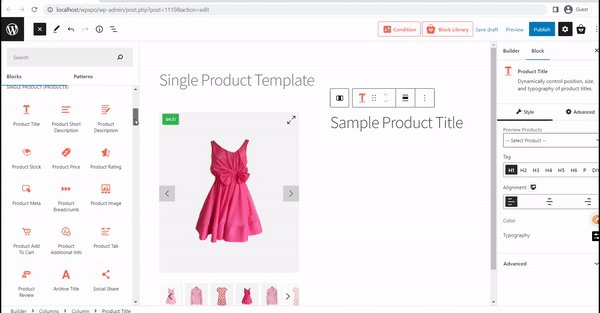
Schritt 3: Ziehen Sie die einzelnen Produktseiten-Bausteine per Drag-and-Drop
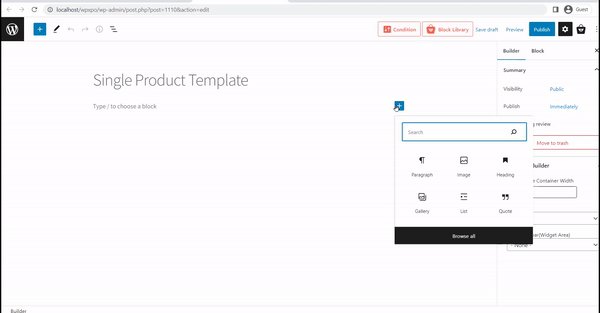
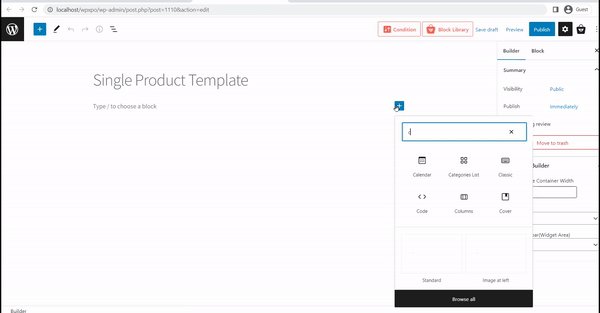
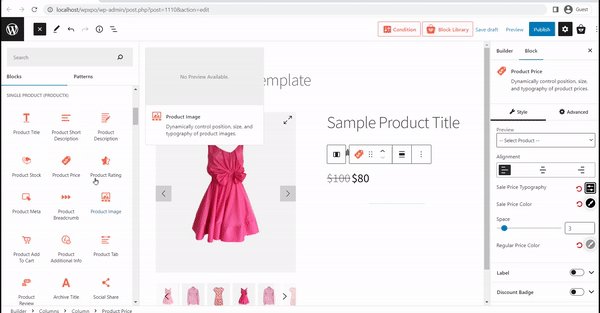
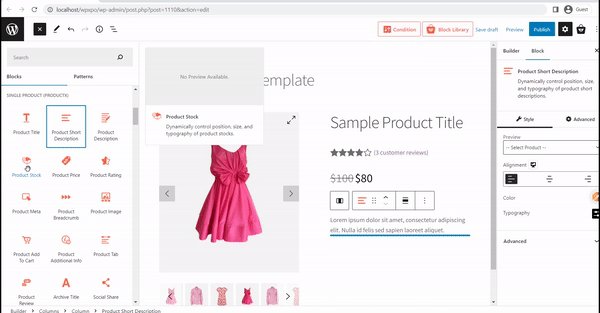
ProductX bietet mehr als 18 Blöcke zum Erstellen einzelner Produktseitenvorlagen. Nachdem wir die Spalte hinzugefügt haben, müssen wir also nur die Produktseitenblöcke per Drag & Drop an die gewünschte Position ziehen. Sie finden die Blöcke auf der linken Seite, indem Sie auf das Plus-Symbol klicken.

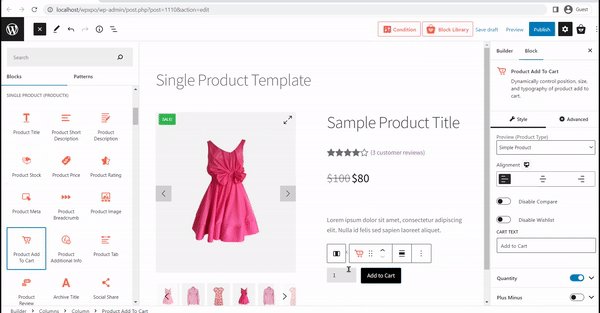
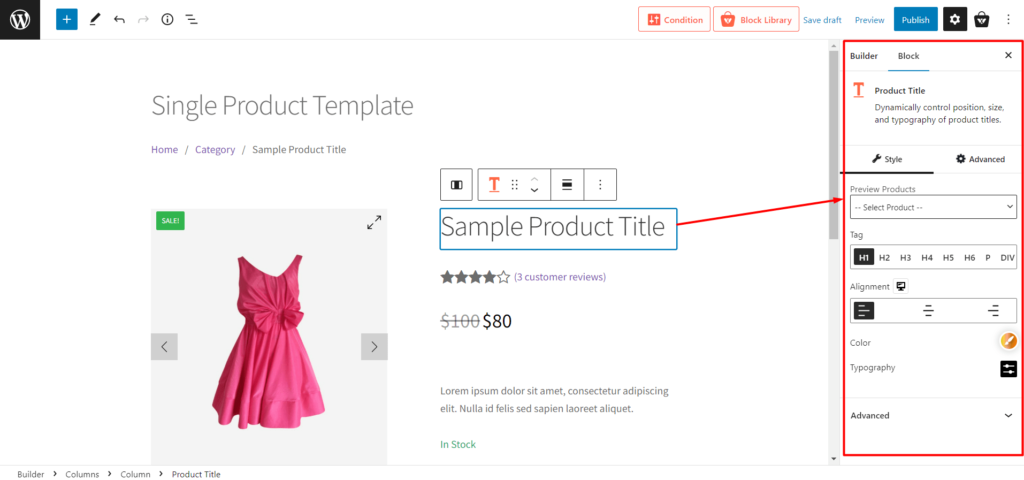
Schritt 4: Passen Sie die Produktseitenvorlage an
Die Vorlage sollte nach dem Hinzufügen der Blöcke an der gewünschten Position einsatzbereit sein. Sie können es jedoch auch anpassen, um es noch besser zu machen. Wie ich bereits sagte, können Sie alle Blöcke individuell anpassen. Um einen der Blöcke anzupassen, klicken Sie einfach darauf, und Sie sehen die Anpassungsoptionen auf der rechten Seite.

Schritt 5: Bedingung festlegen und Vorlage veröffentlichen
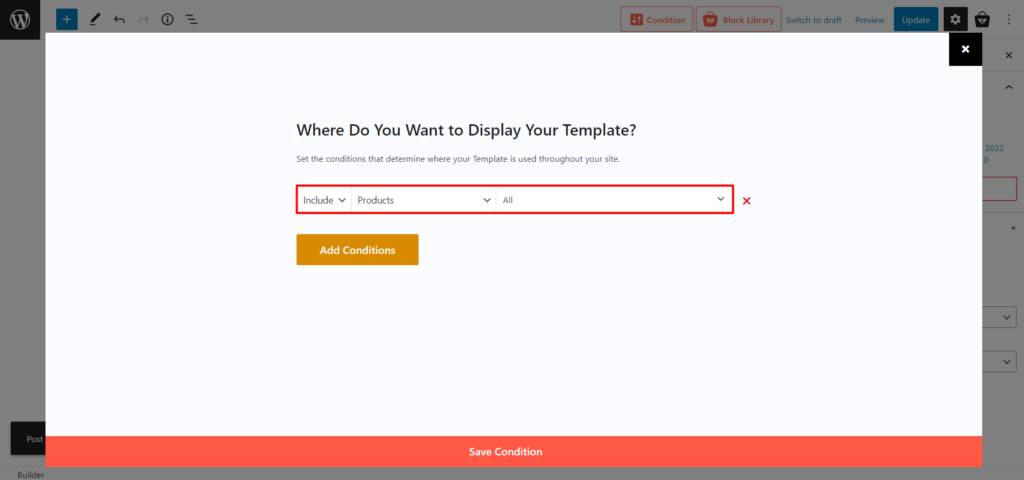
Nachdem Sie das Aussehen der Vorlage überzeugt hat, müssen Sie nur noch auf die Schaltfläche „Veröffentlichen“ klicken. Und vergessen Sie nicht, die Bedingung festzulegen. Sie sehen die Optionen, nachdem Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben.

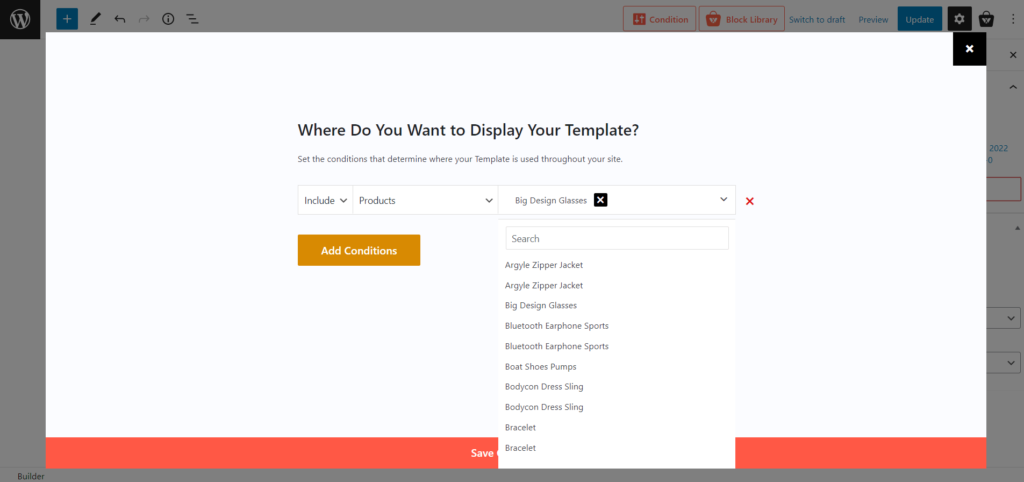
Standardmäßig ist die Bedingung für alle Produkte gesetzt. Wenn wir also so bleiben wie es ist, wird diese Vorlage für alle Produkte unseres Shops verwendet. Wir können jedoch auch verschiedene Vorlagen für bestimmte Produkte erstellen, indem wir den Produktnamen eingeben.

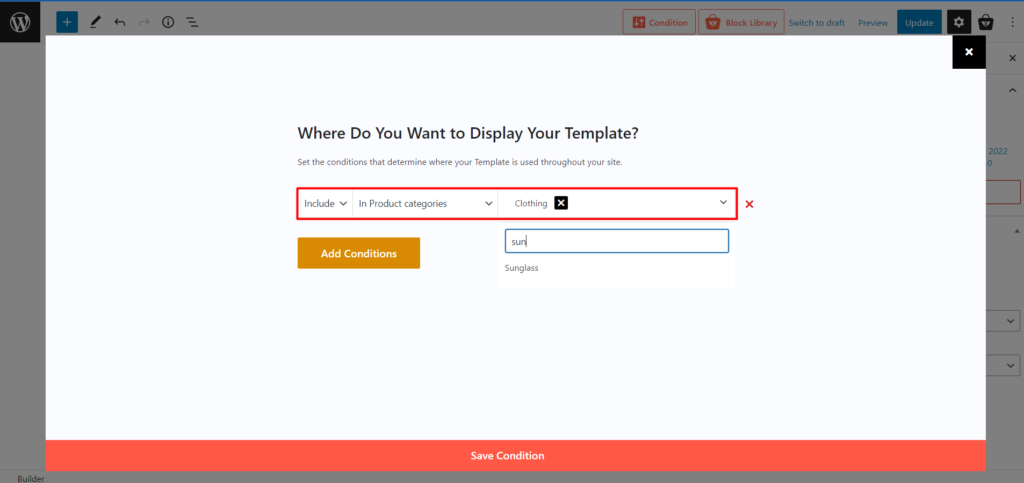
Darüber hinaus können wir auch verschiedene Vorlagen basierend auf Produktkategorien erstellen. Alle Produkte in dieser Kategorie folgen also dieser Vorlage.

Nachdem Sie die gewünschte Bedingung ausgewählt haben, klicken Sie auf die Schaltfläche Speichern. Und sehen Sie, wie es am vorderen Ende aussieht.
Sobald Sie die Produktseiten besuchen, werden Sie sehen, dass die neuen Vorlagen durch die standardmäßige WooCommerce-Vorlage ersetzt wurden.
Um die Länge des Blogbeitrags so gering wie möglich zu halten, werden wir nicht alle Template-überschreibenden Prozesse von ProductX erklären. Wir haben jedoch auf allen verfügbaren Seiten spezielle Blog-Posts. Lesen Sie also die folgenden Blogbeiträge, wenn Sie beim Erstellen und Anpassen von Vorlagen für eine der Seiten Ihres WooCoommerce-Shops auf Schwierigkeiten stoßen.
Vielleicht möchten Sie auch lesen:
Erstellen und Anpassen der WooCommerce Shop-Seitenvorlage
Erstellen und Anpassen der WooCommerce-Produktseitenvorlage
Erstellen und Anpassen der WooCommerce-Kategorieseitenvorlage
Erstellen und Anpassen der Vorlage für WooCommerce-Einkaufswagenseiten
Erstellen und Anpassen der WooCommerce-Seitenvorlage „Mein Konto“ Seitenvorlage
Erstellen und passen Sie die WooCommerce-Dankeschön-Seitenvorlage an
Fazit
Das war alles aus diesem Blog, hoffentlich können Sie jetzt WooCommerce-Vorlagen mit dem WooCommerce Builder von ProductX überschreiben. Beginnen Sie noch heute mit ProductX, um Ihre Website optisch ansprechend und konversionsorientiert zu gestalten. Und vergessen Sie nicht, Ihre Gedanken, Ihr Feedback und Ihre Probleme im Kommentarbereich mitzuteilen.
Holen Sie sich den allerersten WooCommerce Builder für Gutenberg . Holen Sie sich jetzt ProductX .

Erstaunliche Tipps und Tricks zur Steigerung der WooCommerce-Verkäufe

Wie man WooCommerce On Sale-Produkte anzeigt und anpasst
![Wie erstelle ich einen WordPress-Postlistenstil? [Demo-Leitfaden] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
Wie erstelle ich einen WordPress-Postlistenstil? [Demo-Leitfaden]

So konvertieren Sie Gutenberg-Blöcke in Shortcode
