Oxygen Builder für Teams und Agenturen: Wie wir zusammenarbeiten
Veröffentlicht: 2022-04-10Oxygen Builder ist ein unglaublich leistungsfähiges Tool, aber wenn es um die Zusammenarbeit im Team bei der Erstellung der Website geht, kann es etwas schwierig werden. Offiziell empfiehlt das Team hinter dem Seitenersteller dringend, dass nur ein Benutzer gleichzeitig bearbeitet. Leider ist dies für Agenturen mit Großprojekten unmöglich und kann einige davon abschrecken, dieses Tool zu verwenden.

Unserer Meinung nach überwiegen die Vorteile diese Nachteile bei weitem, und wir haben mehrere Möglichkeiten gefunden, diese Einschränkungen zu umgehen. In diesem Artikel werden wir besprechen, wie unser Team bei der Erstellung von Websites mit Oxygen Builder zusammenarbeitet. Im vergangenen Jahr sind wir dazu übergegangen, 100 % aller unserer Agentur-Websites und -Projekte in Oxygen zu erstellen, und haben ein ziemlich anständiges Verständnis dafür bekommen, wie wir dies am besten tun.
Update April 2022: Wir verwenden jetzt das Collaboration Plugin von DPlugins, das das Problem der Multi-Benutzer-Bearbeitung auf Oxygen Builder behebt. Lesen Sie hier unsere Bewertung.
Verstehen Sie zunächst die Grenzen des Builders
Bevor Sie überhaupt anfangen, eine Zusammenarbeit mit dem Oxygen Builder in Betracht zu ziehen, ist es wichtig, die Einschränkungen zu verstehen und warum genau es für mehrere Benutzer schwierig ist, eine Website mit Oxygen effektiv zu erstellen.
Zuerst sollten Sie diesen vom Oxygen-Team veröffentlichten Artikel lesen, der genau erklärt, warum die Bearbeitungssperre existiert (der Mechanismus, der dafür sorgt, dass nur ein Benutzer gleichzeitig bearbeiten kann). Hier die wichtigen Sachen:
„Aufgrund der Art und Weise, wie Oxygen globale Stile, Klassen und Einstellungen speichert, wird von der Bearbeitung mit mehreren Benutzern oder mehreren Registerkarten mit Oxygen dringend abgeraten.
Wir empfehlen, bei der Arbeit mit Oxygen nur eine Registerkarte zu verwenden, um Probleme zu vermeiden, bei denen eine Registerkarte ältere Daten als eine andere speichert, was dazu führt, dass Ihre neuen Änderungen überschrieben werden. Das gleiche Szenario kann auftreten, wenn zwei oder mehr Benutzer gleichzeitig in Oxygen arbeiten.“
Im Grunde wird alles an einem zentralen Ort gespeichert. Registerkarten kommunizieren nicht miteinander. Wenn also ein Entwickler eine benutzerdefinierte Klasse oder ein benutzerdefiniertes CSS im globalen Stylesheet hinzufügt und ein anderer Entwickler dies nicht tut, selbst wenn der erste speichert, speichert der zweite Entwickler die Klassen und Stile danach werden überschrieben und gehen verloren. Nicht gut für die Zusammenarbeit.
Wenn Sie als Team arbeiten müssen, ist es wichtig zu verstehen, warum dies funktioniert, damit Sie dieses Problem am besten umgehen können. Wieder die beiden Dinge, die überschrieben werden: 1) Benutzerdefinierte Klassen hinzugefügt und 2) CSS zum globalen Stylesheet hinzugefügt.
Solange nur ein Benutzer auf einer Seite/Vorlage speichert, wird die Struktur gespeichert, ebenso wie alle Stile, die für die individuelle ID des Elements festgelegt wurden, in Ordnung sind. Wenn Sie jedoch Klassen hinzufügen (wichtig, da dies eine enorme Zeitersparnis ist), werden diese möglicherweise überschrieben.
Wenn Sie nicht alles auf einmal bearbeiten müssen, tun Sie es nicht. Wenn dies jedoch für Ihr Unternehmen oder Projekt unerlässlich ist, probieren Sie einige der unten beschriebenen Techniken aus.
Trotzdem bearbeiten (oder deaktivieren)
Das erste, was zu beachten ist, ist, dass Sie die Bearbeitungssperre technisch überschreiben können, was genau das ist, was wir tun. Es müssen keine Einstellungen aktiviert werden, Sie klicken einfach auf den Link Trotzdem bearbeiten. Das bedeutet, dass unser gesamtes Team den Builder auf einmal technisch initialisieren kann, aber ich würde mir sehr überlegen, mehr darüber zu erfahren, wie wir das machen. Wir müssen hier noch die Überschreibprobleme berücksichtigen.

Eine coole Sache zu beachten ist, dass Sie mit Hydrogen Pack (einem unserer Top-Addons für Oxygen, wir verwenden es jeden Tag) die Funktion „Bearbeitungssperre“ deaktivieren und „Trotzdem bearbeiten“ vollständig ausblenden können. Das ist nur ästhetisch ansprechend, wirkt sich aber nicht wirklich auf den Workflow aus.
Verwenden Sie ein Framework
Das Framework ist eine Mentalität, die während des gesamten Prozesses der Gestaltung und Erstellung einer Website in Oxygen berücksichtigt werden muss. Ein Framework ist eine Sammlung von CSS-Klassen, die zusammenarbeiten, um Ihnen dabei zu helfen, Ihre Website konsistent zu strukturieren. Frameworks sind in der gesamten Webdesign-Branche weit verbreitet. Zum Beispiel gibt es Bootstrap, Tailwind und mehr.


Mit einem aktuellen Swiss Knife-Update können Sie Klassen in großen Mengen in den Builder hochladen, das Framework-Stylesheet aufrufen und praktisch alles verwenden, wofür Sie die Klassenliste haben.
Für uns verwenden wir ein Oxygen-spezifisches Framework namens Core CSS. Dies ist in OxyNinja Core enthalten, das aufgrund dieses Frameworks eines unserer Lieblings-Plugins ist. Hier ist das Verkaufsargument von der Website:
„In Kombination von Core Utility Classes und Oxygen Builder war es noch nie so einfach, eine Website perfekt konsistent zu machen. CSS-Gitterspalten, Karten, Typografie, Größe und Abstände, Farben und vieles mehr sind bereits festgelegt!“

Mit dem Framework können wir Schriftgrößen, Padding und mehr einfach anwenden, ohne neue CSS-Klassen hinzufügen zu müssen, und konsistent bleiben, ohne auch nur einen zentralen digitalen Styleguide zu benötigen. Da die Klassen von Beginn der Entwicklung an auf der Site installiert werden, müssen keine neuen Klassen hinzugefügt werden, was bedeutet, dass nichts überschrieben wird.
Schreiben Sie CSS außerhalb des Builders
Als Agentur lieben wir es, CSS zu verwenden, um einzigartige Interaktionen und Hover-Effekte zu erstellen. Daher haben wir normalerweise eine Menge benutzerdefiniertes CSS, das jeder unserer Entwickler selbst schreibt. Es wäre in Ordnung, dies zum globalen Stylesheet hinzuzufügen, wenn es nur ein Benutzer gleichzeitig auf der Website wäre, aber normalerweise arbeiten mehrere Entwickler, also brauchen wir eine Möglichkeit, das Überschreibungsproblem zu umgehen.

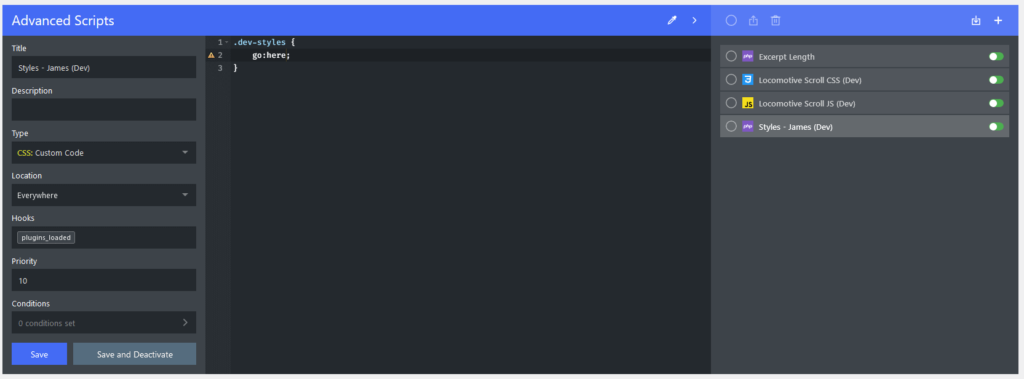
Dazu schreiben wir einfach CSS in einem Drittanbieter-Plugin namens Advanced Scripts. Dies wurde von demselben Entwickler hinter Hydrogen Pack erstellt und ist eines unserer Lieblings-Plugins da draußen. Jeder Entwickler hat sein eigenes Stylesheet, auf dem er sein CSS schreibt. Beim Speichern werden Stile global auf die Website angewendet. Am Ende des Projekts werden alle Stile in einem einzigen Haupt-Stylesheet zusammengefasst.
Kommunizieren Sie ständig
Es gibt viele Fälle, in denen wir einzelnen Elementen innerhalb des Gebäudes spezifische CSS-Klassen hinzufügen müssen. Bei der Arbeit im Team ist dies riskant, da Dinge überschrieben werden. Um es richtig zu machen und keine Arbeit zu verlieren, arbeiten wir alle mit Slack zusammen. Haben Sie einen einzigen Entwickler für alle Stile, die zu einem bestimmten Zeitpunkt am Tag erforderlich sind. Dies ist vielleicht das größte Ärgernis bei diesem Builder, aber wenn es richtig verwaltet wird, werden alle Daten gespeichert.

Da sich alle mit den Klassen verknüpften CSS in Stylesheets befinden, müssen wir lediglich die Klassen hinzufügen, und die Stile werden entsprechend angewendet.
Wir experimentieren auch mit mehreren Konzepten. Beispielsweise können wir ein Github-Repo erstellen, das ein zentrales CSS-Stylesheet enthält, und die Live Share-Funktion von VS Code verwenden, damit alle Styles gemeinsam schreiben können. Wir können dann Advanced Scripts und Statically verwenden, um die Stile an unsere Website zu liefern. Wir haben kürzlich auch den Bulk-Klassen-Upload übernommen, der mit Swiss Knife geliefert wird.
Machen Sie Dinge anders, die zu einem noch besseren kooperativen Workflow bei Oxygen führen? Lass es uns hier in den Kommentaren wissen!
