Mit den Hintergrundverläufen von Oxygen Builder können Sie coole Sachen machen
Veröffentlicht: 2022-05-05Einer meiner Lieblingsaspekte von CSS ist, wie Sie CSS-Hintergrundbilder (bereits verrückt flexibel mit Positionierung und Kachelung) und Farbverläufe überlagern können, um wirklich coole Effekte zu erzielen. Wir implementieren sie in unzähligen Projekten und in diesem Beitrag wollte ich einige der Dinge behandeln, die Sie mit dieser Oxygen Builder-Funktion erstellen können.
Gefällt Ihnen dieser Inhalt? Treten Sie unserer Facebook-Gruppe (IsoGroup) bei, abonnieren Sie den Newsletter und sehen Sie sich unseren Oxygen Builder-Kurs an (bald verfügbar).
Geteilte (und ansprechende) Farb- und Fotohintergründe
Unser bevorzugter Anwendungsfall dafür ist das Erstellen von geteilten Hintergründen in voller Breite mit 50 % einer Volltonfarbe und 50 % einem Bild. Sie könnten dies mit 3 divs und Flexbox tun, aber das Problem ist, dass Sie die maximale Seitenbreite aufgrund der Art und Weise, wie Oxygen mit Abschnitten umgeht, nicht einfach (und verantwortungsbewusst) beibehalten können.

Während Sie ein div absolut positionieren und die Klasse .ct-section-inner-wrap in einem div-Elementsatz als Abschnitt zuweisen könnten, ist die Verwendung von CSS-Verläufen in der Regel viel einfacher.

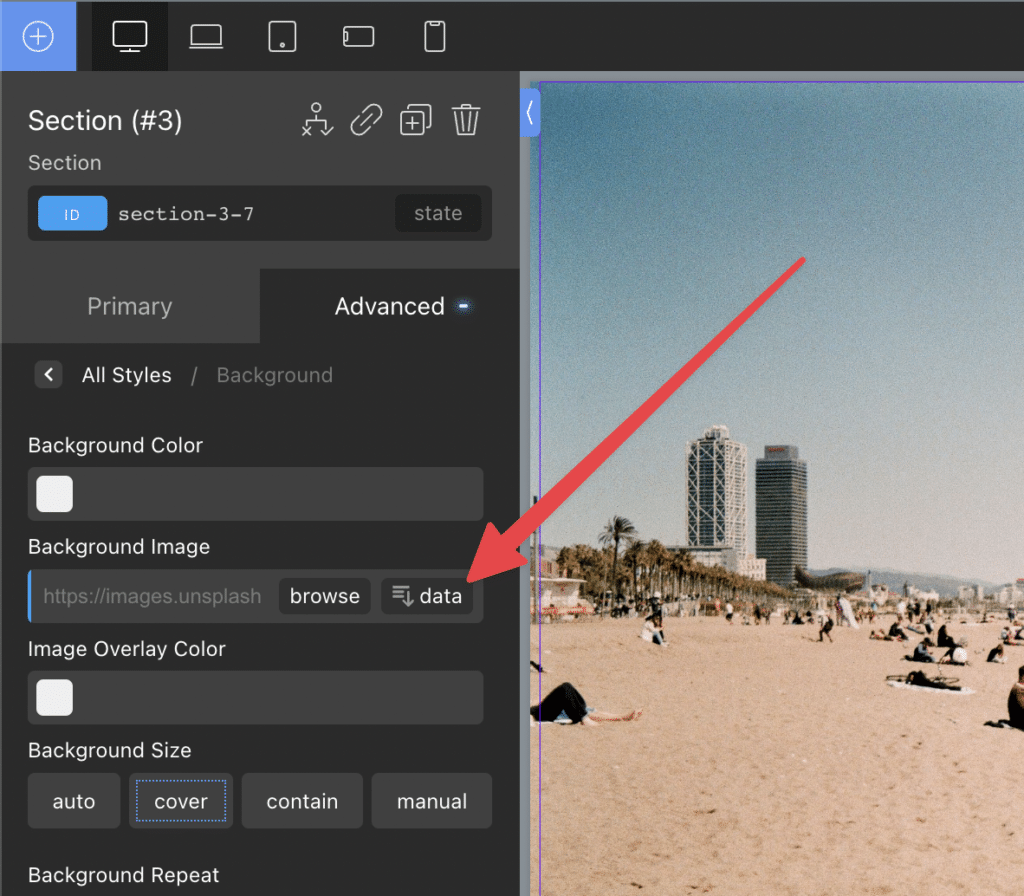
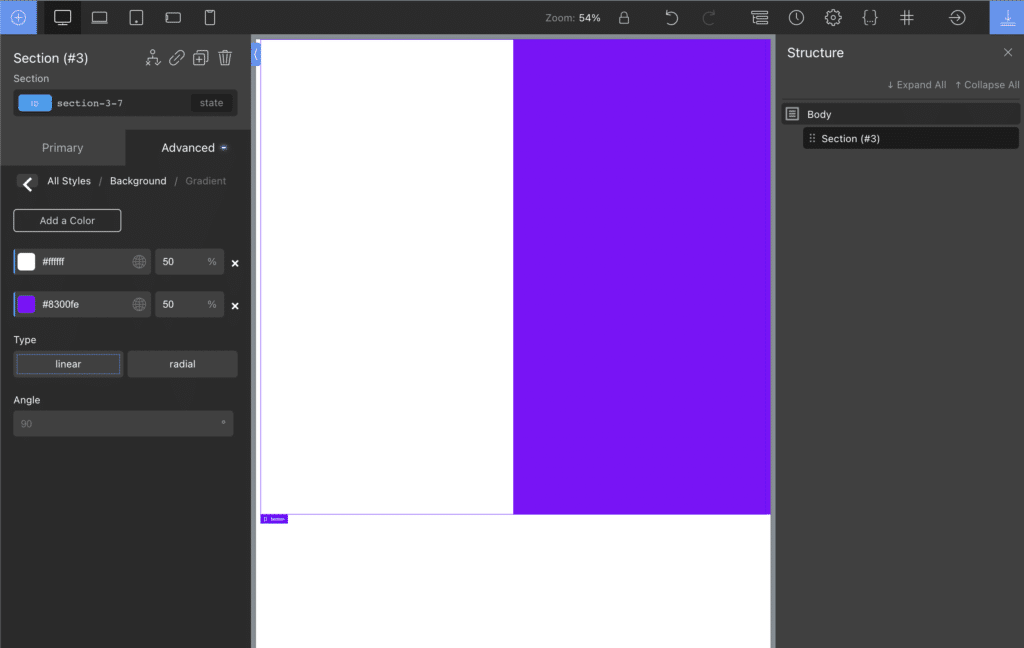
Fügen Sie zuerst ein Hintergrundbild hinzu.
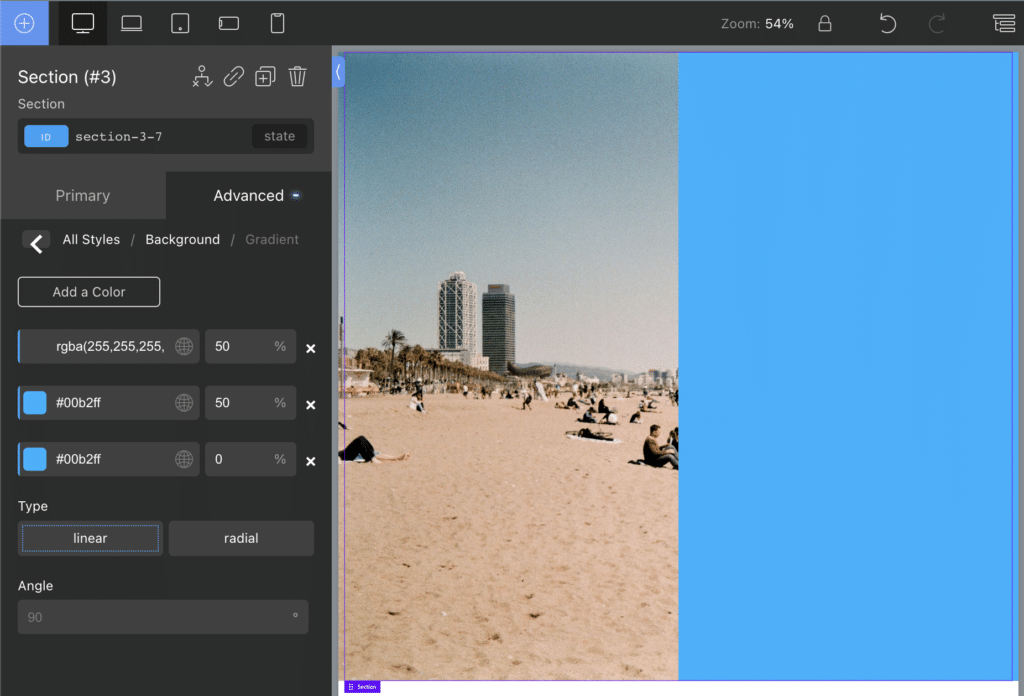
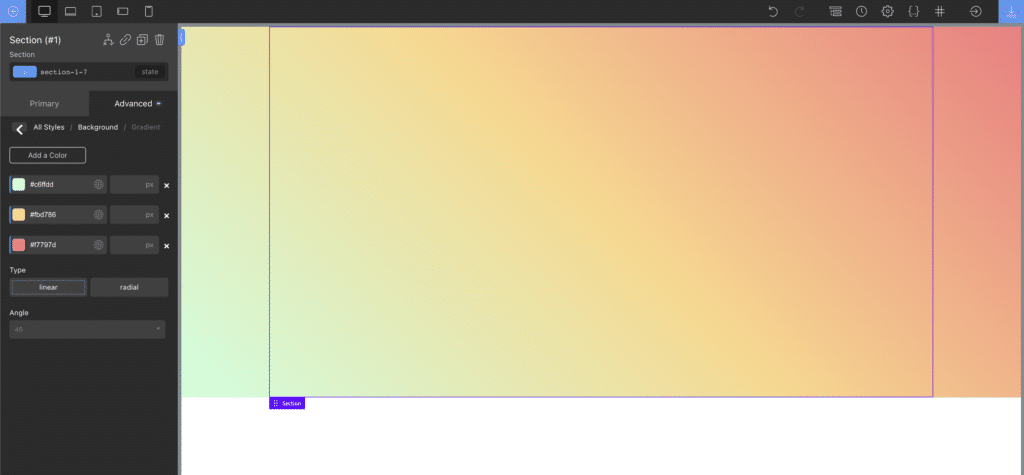
Fügen Sie dann einen Farbverlauf hinzu, wie folgt:

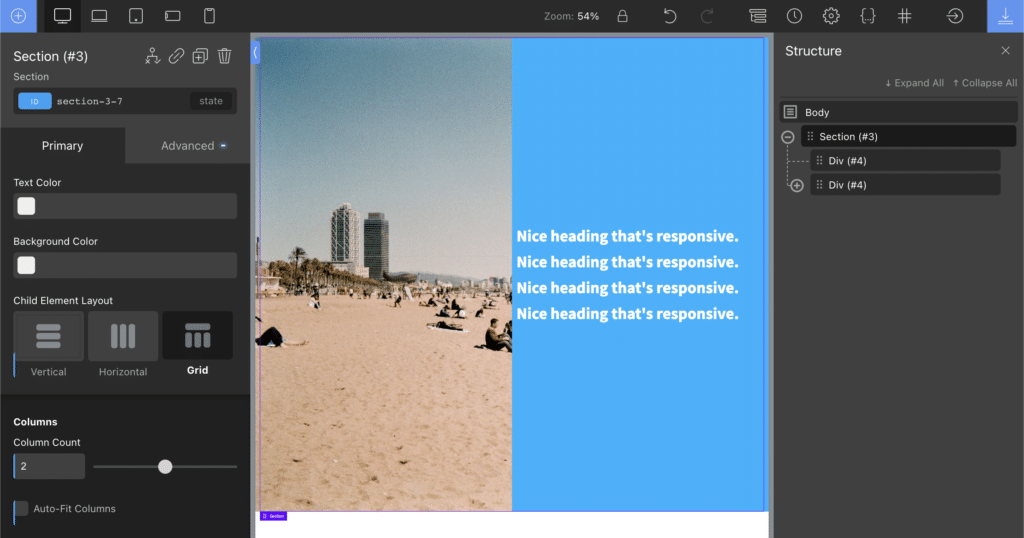
Da wir Prozentsätze verwenden, ist dies responsiv. Das bedeutet, dass wir ein CSS-Raster darüber legen und etwas Inhalt hineinwerfen können.
Wenn wir ein standardisiertes Padding verwenden, können wir uns sogar einfallen lassen und calc(50% - yourpadding) verwenden, um den Hintergrund so zu positionieren, dass Padding "eingebaut" wird.

Wir können auch die reaktionsfähigen Haltepunkte nutzen, um die Positionierung, Farben und Transparenz dieses Effekts je nach Bildschirmgröße zu ändern (Hinweis: Scheint in Oxygen 4.0 Beta 2 defekt zu sein).
Geteilte Farbhintergründe
Der einfachste Effekt besteht darin, das Hintergrundbild zu entfernen und einfach einen Farbverlauf zwischen zwei Farben aufzuteilen.

Indem Sie die Positionierung beider auf 50 % einstellen, tritt kein Fade auf. Stattdessen ein harter Übergang zwischen den beiden Farben.
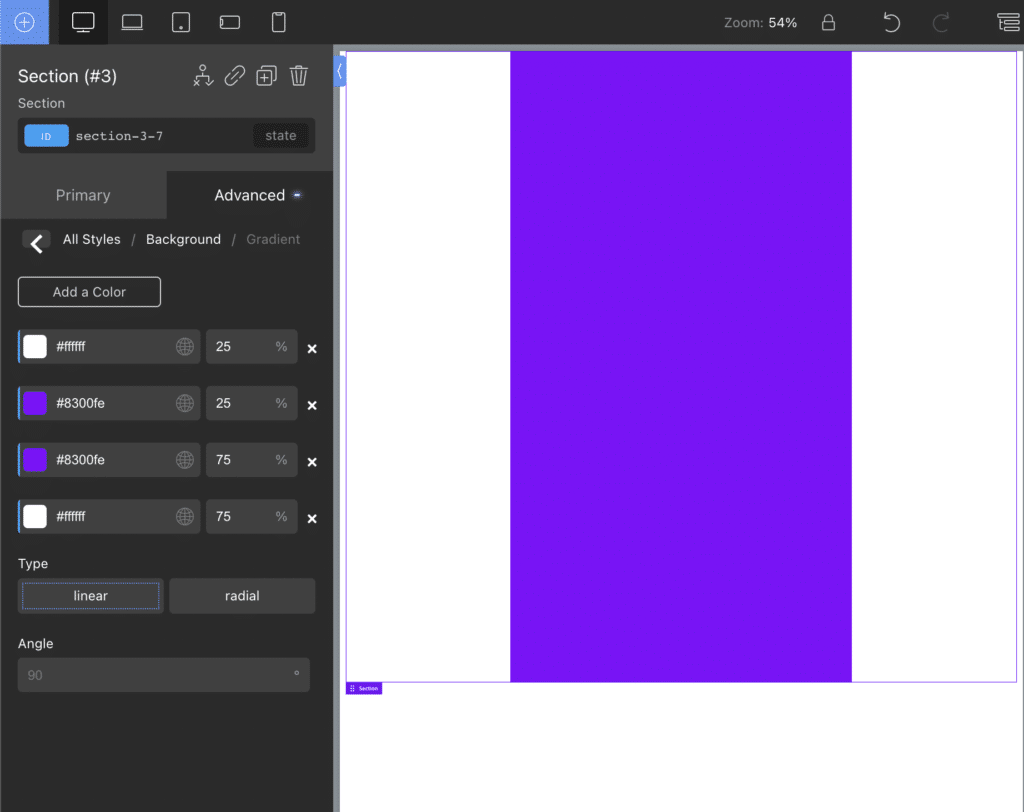
Wir können sogar Streifen machen. Denken Sie daran, dass dies vollständig auf 100vw reagiert, wenn Sie Prozentsätze verwenden.

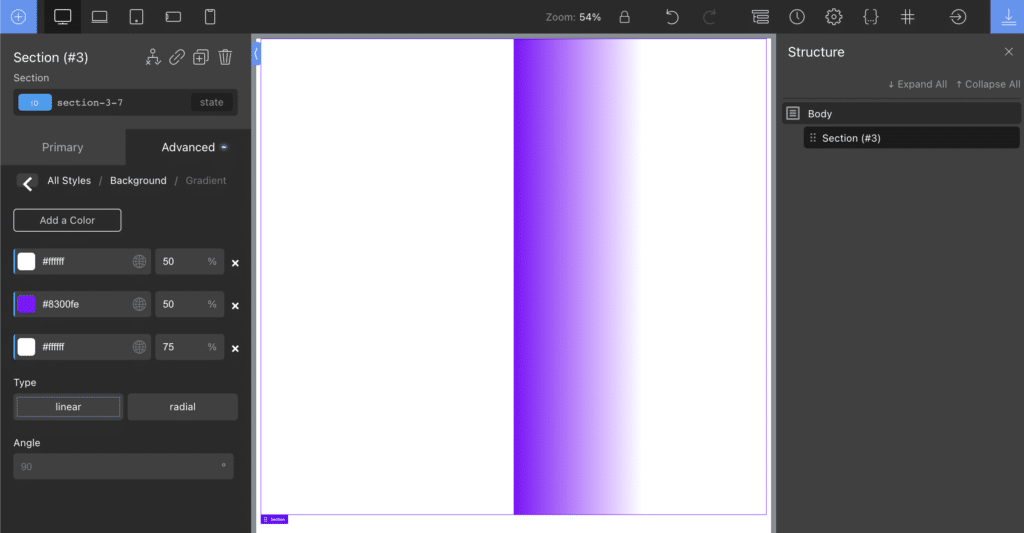
Das ist wirklich flexibel. Wir können sogar harte Übergänge und Überblendungen im selben Abschnitt implementieren:

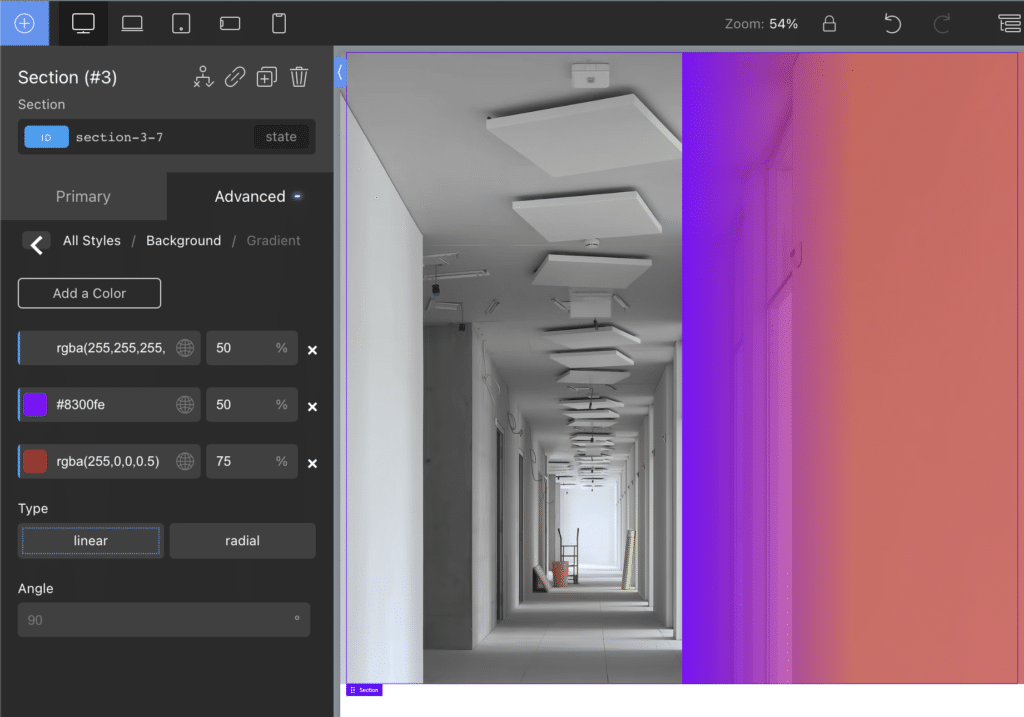
Und schließlich, wenn wir ein Hintergrundbild hinzufügen, können wir diese Effekte über das Bild legen.

Mehrfarbige Farbverläufe
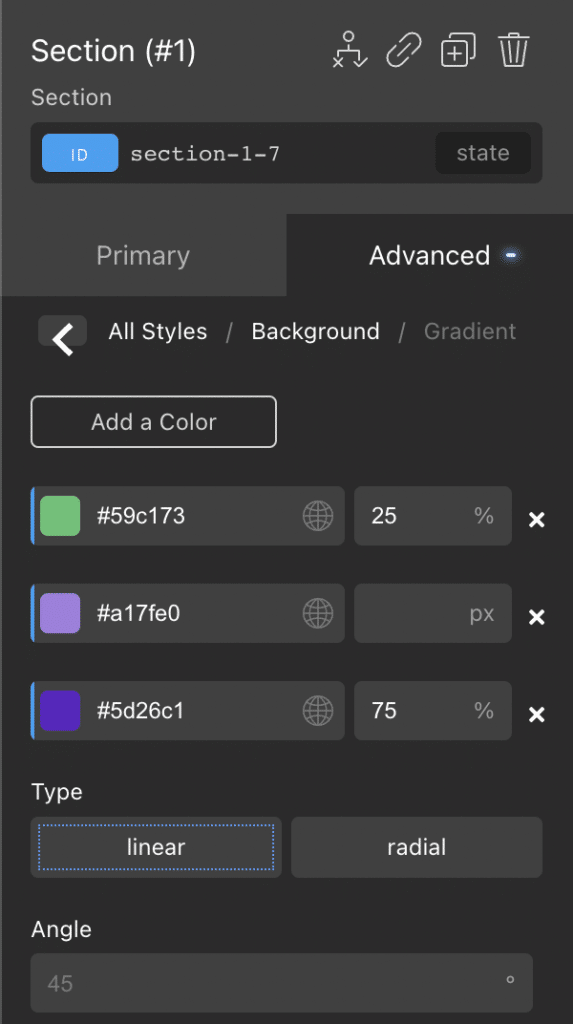
Wir können den harten Stopp entfernen und Farben wie folgt zusammenführen:

Sie können beliebig viele hinzufügen. Beim Zusammenführen von Farben lasse ich die Positionierung normalerweise leer.
Animieren Sie es
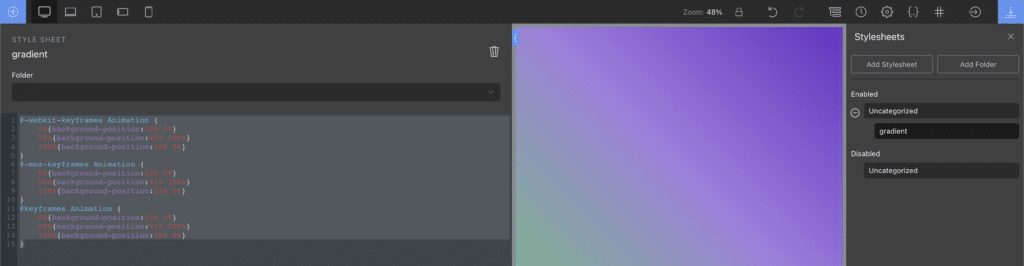
Eine wirklich einfache Animation kann darin bestehen, den Hintergrund einfach zu verschieben. Fügen Sie dazu dem Abschnitt mit Ihrem Farbverlauf das folgende CSS hinzu:
Erstellen Sie dann die Animations-Keyframes und fügen Sie sie Ihrem Universal Stylesheet hinzu:


Da wir die Größe des Hintergrundverlaufs verdoppelt haben, schiebe ich die Farben so zurück in die Mitte.

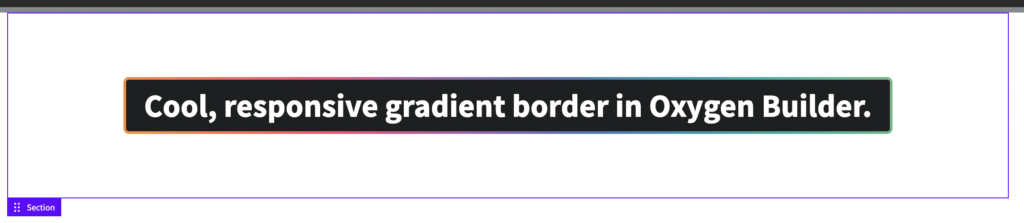
Farbverlaufsgrenze in Oxygen Builder

Sie können einem Element in Oxygen Builder auch einen Gradientenrand hinzufügen, indem Sie dieser Methode folgen. Fügen Sie zuerst Ihr div hinzu.
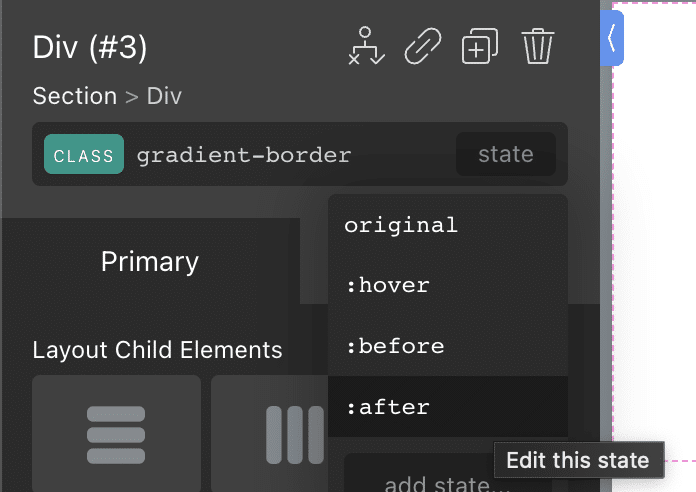
Fügen Sie ihm eine Klasse von .gradient-border . Fügen Sie diesen Code in das benutzerdefinierte CSS ein:
Gehen Sie jetzt zum :after Zustand dieser Klasse.

Fügen Sie das folgende benutzerdefinierte CSS ein:
Stellen Sie den Hintergrundverlauf wie gewohnt ein oder fügen Sie dies einfach in das benutzerdefinierte CSS von .gradient-border:after ein:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Codesprache: CSS ( css )Wenn Sie nun die Klasse .gradient-border auf ein div oder Element anwenden, wird der Effekt angewendet.
Animieren Sie es
Sie können es animieren, indem Sie Folgendes hinzufügen:
zu .gradient-border:after und
zu Ihrem universellen CSS.
Das ist alles CSS
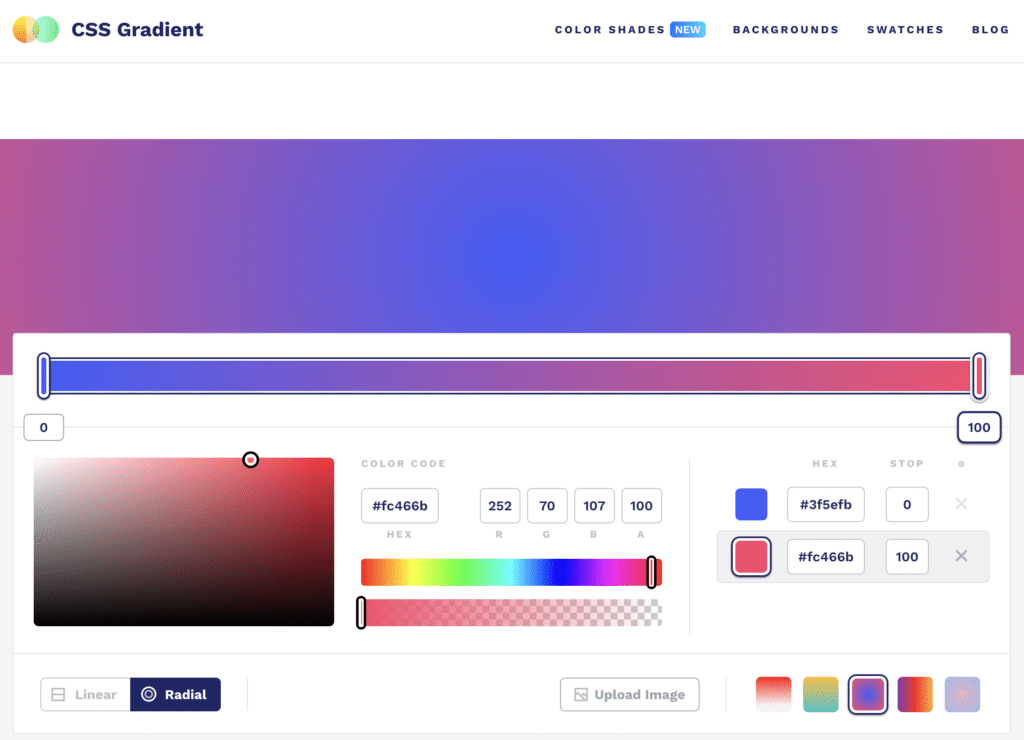
Sie können ein Tool wie https://cssgradient.io/ verwenden, um dies mit reinem CSS zu tun. Dieses Tool generiert den für Farbverläufe benötigten linearen CSS-Verlauf. Alles, was Sie tun müssen, ist Kopieren/Einfügen in das benutzerdefinierte CSS-Feld eines bestimmten Elements in Oxygen.

Vielleicht möchten Sie auch lesen:
