Was ist Oxygen Builder in WordPress? Lohnt es sich?
Veröffentlicht: 2022-04-14Mit Oxygen Builder können Sie Ihre gesamte Website visuell gestalten, von der Kopfzeile bis zur Fußzeile, ohne dass Sie irgendwelche Codierungen kennen müssen. Sie können die WordPress-Site genau so aussehen lassen, wie Sie es möchten.
Sobald Oxygen aktiviert ist, wird das WordPress-Theme deaktiviert. Daher wendet Oxygen keine Themenstile oder Layouts auf Ihre Website an, während es aktiviert ist.
Die Drag-and-Drop-Technologie lässt Oxygen relativ einfach zu bedienen erscheinen. Das Plugin ist nicht ohne Lernkurve, daher kann es für Neulinge schwierig sein, es zu verwenden. Um den Dreh raus zu bekommen, werden sie einige Zeit brauchen.
Lesen Sie auch: WordPress-Malware einfach entfernen
Inhaltsverzeichnis
Funktionen von Oxygen Builder
- Importieren und Exportieren: Verschieben Sie mit Oxygen erstellte Designs mühelos von einer Website zur anderen.
- Sichere Updates: Da Ihr Design in der Datenbank gespeichert ist, hat ein Upgrade von Oxygen keine Auswirkungen darauf.
- Suchmaschinenoptimiert: SEO-Plugins funktionieren genauso wie Standard-WordPress-Themes.
- Fehlerfreier Code: Oxygen erstellt Seiten mit klarem, hochwertigem HTML und CSS.
- Kompatibilität mit Page Builder: Oxygen kann in Verbindung mit Elementor, Visual Composer, Beaver Builder und anderen ähnlichen Tools verwendet werden.
- Es gibt kein Aufblähen: Nur alles, was Sie auf Ihre Seite stellen, wird von Oxygen ausgegeben. Es gibt nichts anderes. Es entsteht also keine zusätzliche Belastung.
Vorteile von Oxygen Builder
- Funktionen, die extrem leistungsfähig sind
- Module und Vorlagen sind fantastisch.
- Für diejenigen, die wissen, wie man es benutzt, ist es anpassungsfähig.
- Preise, die angemessen sind
- Erstellen Sie optional Popups
- Inhalte werden basierend auf den Bedingungen angezeigt.
- Integriert sich in ACF und gibt Ihnen die vollständige Kontrolle über Ihre Website.
- Vorlagen sollten an einem Ort aufbewahrt werden.
Nachteile von Oxygen Builder
- Einige Plugins von Drittanbietern sind nicht kompatibel.
- Andere Bauherren sind kundenfreundlicher.
- Es ist eine echte Herausforderung zu lernen, sich dessen bewusst zu sein.
Wie funktioniert Oxygen Builder?
Lassen Sie uns zuerst einige Grundlagen durchgehen.
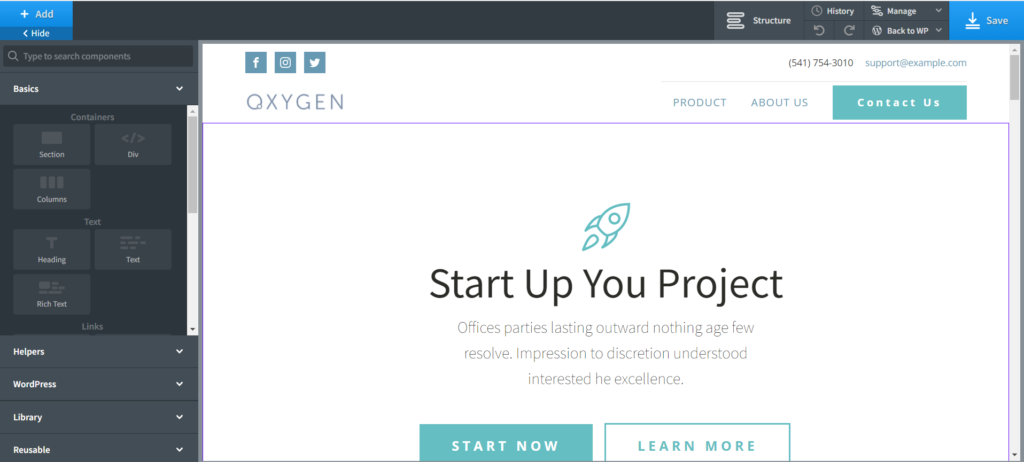
Drag-and-Drop
Mit dem visuellen Drag-and-Drop-Editor in Oxygen können Sie Seitendesigns genau so erstellen und aktualisieren, wie Sie sie sehen. Klicken Sie in der Symbolleiste auf die Schaltfläche +Hinzufügen, um auf den Elementbrowser zuzugreifen. Klicken Sie einfach auf ein Element, um es Ihrer Seite hinzuzufügen.
Registerkarten „Primär“ und „Erweitert“.
Die Registerkarten „Primär“ und „Erweitert“ in der linken Seitenleiste zeigen Eigenschaften für das derzeit aktive Element an. Die Registerkarte „Primär“ zeigt allgemeine Merkmale sowie Eigenschaften, die für das Element, das Sie bearbeiten, spezifisch sind. Die Registerkarte Erweitert bietet viele Optionen, um das Element noch weiter zu modifizieren.
Wählen Sie ein Element aus dem Strukturbereich aus
Wählen Sie einfach ein Element aus der Seitenvorschau oder dem Strukturbedienfeld aus, um es zu aktivieren. Wenn es darum geht, Elemente neu anzuordnen, haben Sie zwei Alternativen. Über das Bedienfeld „Struktur“ oder durch Ziehen und Ablegen von Elementen. Die Verwendung des Strukturbereichs zum Platzieren von Elementen ist manchmal effizienter. Dies kann passieren, wenn das Ziehen aufgrund einer großen Entfernung nicht die beste Option ist, wenn große Elemente gezogen werden oder wenn das Verschachteln schwierig ist.

Identifizieren Sie den Struktur-Schalter in der oberen Ecke des Fensters und klicken Sie darauf, um die Struktur-Bedienfelder zu öffnen. Um ein Element neu anzuordnen, wählen Sie es aus und ziehen Sie es herum. Die Rückgängig-Verlaufsfunktion von Oxygen funktioniert von Sitzung zu Sitzung. Anders ausgedrückt: Durch erneutes Laden und erneutes Aufrufen des Builders wird der gesamte Undo-Verlauf gelöscht.
Div-Element, Spalten und Abschnitte
Meistens bestehen Ihre Seiten aus einer Reihe von Abschnittselementen. Der Rest der Elemente wird in diesen Unterteilungen enthalten sein. Spaltenbasierte Informationen werden über das Columns-Element verarbeitet. Sie können aus vordefinierten Spaltenlayouts wählen oder die Breite einzelner Spalten manuell anpassen.
Das Div-Element wird verwendet, um einen Satz innerhalb eines Abschnitts oder einer Spalte darzustellen, sodass das Layout dieser Elemente verwaltet werden kann, ohne die Anordnung anderer Elemente innerhalb des Abschnitts oder der Spalte zu beeinflussen. Die Ausrichtung und Anordnung der in Spalten, Abschnitten und Divs platzierten Elemente kann mithilfe von Einstellungen gesteuert werden.

SEO im Oxybuilder
Da Sie bereits mit Oxygen Builder und RankMath vertraut sind, können Sie diese weiterhin verwenden.
Darüber hinaus bietet der minimalistische Code von Oxygen eine gute Indexierung und vor allem schnelle Ladezeiten der Website. Nehmen Sie das nicht als selbstverständlich hin.
Der Code einer Website ist weit weniger wichtig als die Keyword-Relevanz und Backlinks. Wenn Sie nach allen verfügbaren Vorteilen suchen, um die SERP zu erobern, ist ein sauberer Code und eine logische Struktur von entscheidender Bedeutung. Da außerdem verschiedene Beitragstypen vorkonfiguriert und als Vorlagen gespeichert werden können, geht das Hochladen von Inhalten schneller.
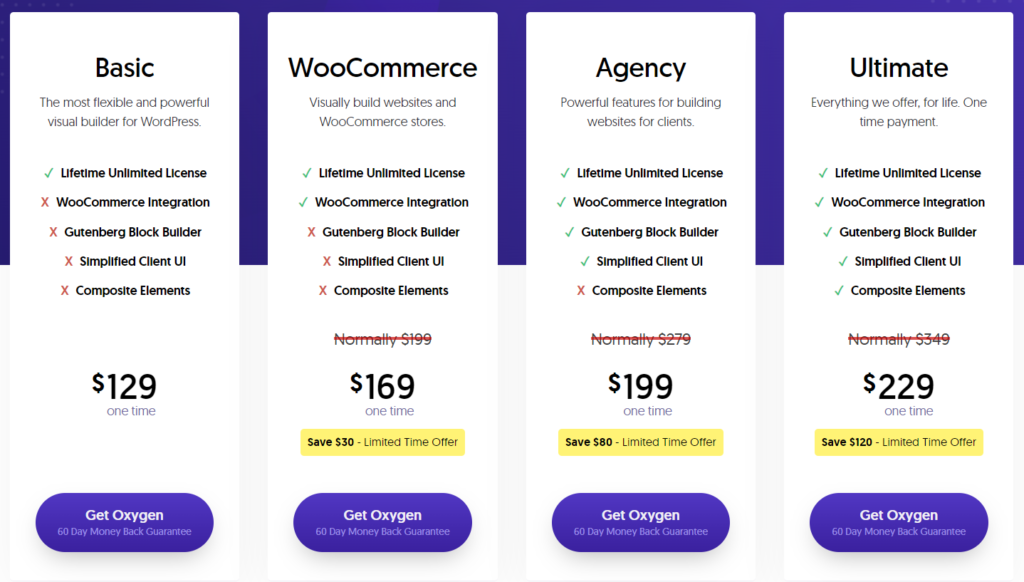
Preisgestaltung
Die Erschwinglichkeit von Sauerstoff ist eine weitere Stärke. Jeder andere Seitenersteller berechnet ein Jahres- oder Monatsabonnement. Derzeit ist Oxygen für eine einmalige Gebühr von 99 US-Dollar für unbegrenzten Zugriff erhältlich. Das ist eine fantastische Rechnung für einen Entwickler, der seine Investition wieder hereinholen kann, indem er dafür erstellte Websites verkauft. Aber auch für ein Unternehmen ist dies von Vorteil, da keine Lizenzgebühr anfällt, wodurch Sie jährlich Geld sparen.

Erstellen Sie mit Oxygen Builder in 20 Minuten eine vollwertige Website
Sehen wir uns an, wie wir mit Oxygen Builder eine komplette Website in WordPress erstellen können.
Installieren Sie Oxybuilder
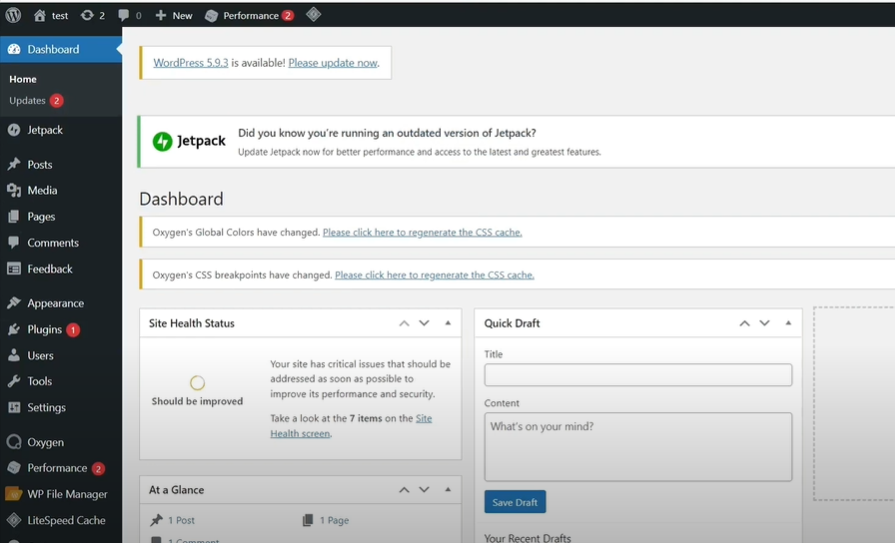
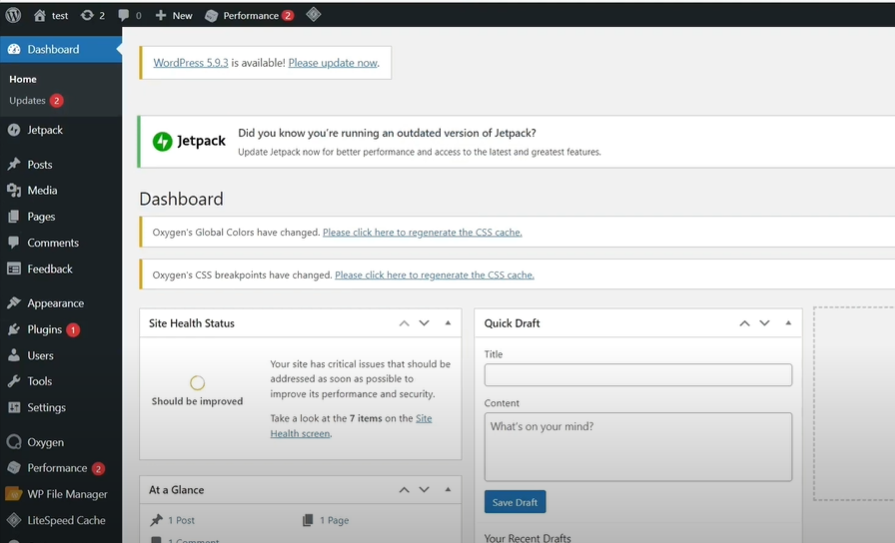
Öffnen Sie Ihr WordPress-Dashboard

Klicken Sie im Menü auf der linken Seite auf Plugin -> Neu hinzufügen

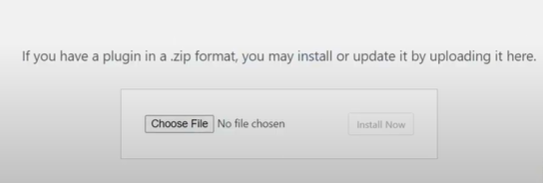
Klicken Sie auf Plugin hochladen

Fügen Sie Ihre Oxygen-Zip-Datei hinzu und installieren und aktivieren Sie sie

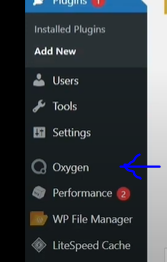
Im Menü auf der linken Seite sehen Sie die Registerkarte Sauerstoff

Legen Sie Ihre Design-Sets fest
Öffnen Sie Ihr WordPress-Dashboard

Klicken Sie im Menü auf der linken Seite auf Sauerstoff -> Einstellungen

Klicken Sie oben auf die Registerkarte Bibliothek

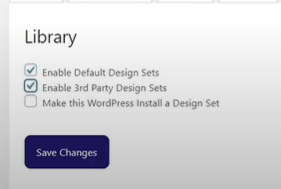
Aktivieren Sie Standard-Design-Sets und Design-Sets von Drittanbietern aktivieren und klicken Sie auf Speichern

Sehen Sie sich unser Video an, um zu sehen, wie Sie Ihre Website mit Oxygen Builder von Grund auf neu erstellen können.
Fazit
Mit CSS-, JavaScript- und HTML-Kenntnissen ist Oxygen ein großartiges Werkzeug. Wenn es an seine maximale Leistungsfähigkeit gewöhnt ist, ist es möglich, beeindruckende Websites zu erstellen. Vor allem, wenn Sie schlechte Erfahrungen mit anderen Bauherren gemacht haben, sollten Sie es versuchen.
