Oxygen Builder V 4.0 Review – Design, Funktionen und Arbeitsablauf
Veröffentlicht: 2022-04-10Oxygen Builder 4.0 ist da, und in diesem Artikel werfen wir einen Blick auf alle neuen Funktionen, Änderungen und Arbeitsabläufe, die mit der neuen Version einhergehen. Oxygen ist ein bekannter und beliebter WordPress-Seitenersteller, der das Theme-System vollständig ersetzt.

In den letzten Jahren war es Version drei und es gab großartige Ergänzungen wie CSS-Raster, eine vollständige MetaBox-Ergänzung und zusätzliche Geschwindigkeitsoptimierungen sowohl im Frontend als auch im Backend. Die Leute lieben es, weil es eine Menge Leistung in eine relativ gut gestaltete Benutzeroberfläche packt. Außerdem werde ich unglaublich sauberen Code einfügen, der für eine schnell ladende Website sorgt, die sich hervorragend für Core Web Vitals eignet.
Die Schlagzeilenfunktionen der vierten Iteration von Oxygen Builder lauten wie folgt:
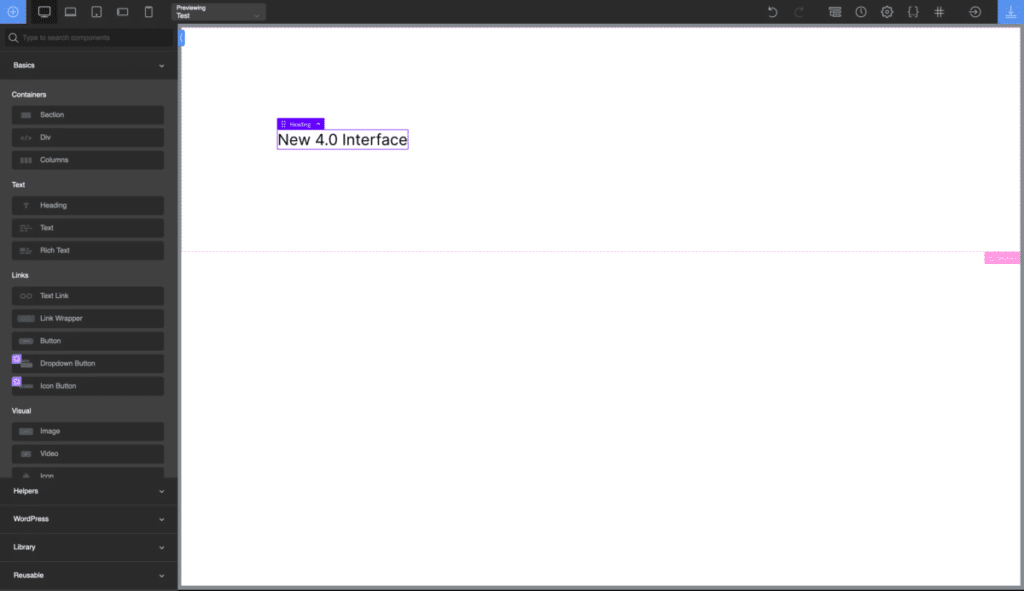
Brandneue Benutzeroberfläche
Es gibt eine wachsende Sammlung von Plugins von Drittanbietern, die den Backend-Builder von Oxygen neu gestalten oder neu gestalten. Das Team hinter dem Tool muss den Hinweis bekommen haben, dass ihre Benutzeroberfläche etwas veraltet ist, also ist dies die Hauptfunktion für diese Version.

Aus dem obigen Screenshot können wir sehen, dass das Bedienfeld „Elemente hinzufügen“ neu erstellt wurde, um mehr Elemente in einem Bildschirm anzuzeigen, Unterbrechungspunkte an ihrer eigenen Position in der oberen Leiste hinzugefügt wurden und andere Funktionen der oberen Leiste wie das Rückgängigmachen Redo, Stylesheet Toggle und mehr wurden verschoben.
Folgendes wurde gemacht:
- Verbesserung: Geerbte Werte von größeren Breakpoints werden jetzt in den Feldern des Eigenschaftenbereichs angezeigt (#3665)
- Verbesserung: Modale werden jetzt mit der gleichen AOS-Animation animiert, mit der sie hinein animiert werden (#3550)
- Verbesserung: Sie können jetzt benutzerdefinierte Screenshots für Designsatzseiten, Blöcke und einzelne Abschnitte hochladen (#3574)
- Verbesserung: Sie können jetzt im Eigenschaftenbereich auf den Namen eines Elements doppelklicken, um es umzubenennen (#3547)
Eine großartige Möglichkeit, die Struktur Ihrer Website einfach zu navigieren.
- Verbesserung: Visuelle Anzeige hinzugefügt, ob ein Feld im Eigenschaftenbereich über Klasse oder ID formatiert ist (#3548)
- Verbesserung: Suchfeld für Auswahlbereich hinzugefügt (#4037)
Wenn Sie eine Menge CSS-Klassen in Oxygen verwalten, können Sie diese schneller finden und globale Änderungen auf der Website vornehmen.
- Verbesserung: Tastaturkürzel für Duplizieren, Speichern, Löschen, Kopieren, Einfügen hinzugefügt (#3951)
Dies ist eine unglaublich willkommene Erweiterung, mit der Sie jetzt Elemente innerhalb einer Builder-Instanz duplizieren, speichern, löschen, kopieren und einfügen können. Obwohl sie kein Rechtsklickmenü hinzugefügt haben, haben sie die Bühne dafür angegeben und viele der Funktionen über die Tastenkombination hinzugefügt, die Sie in einem Menü erwarten würden.
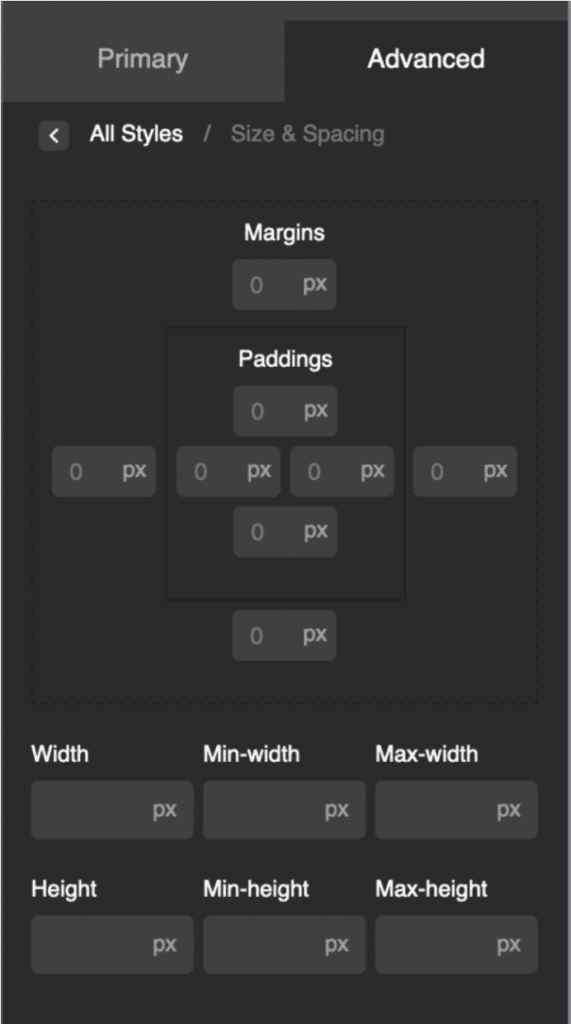
Im gesamten Builder finden Sie weitere verschiedene Änderungen an der Benutzeroberfläche, z. B. die Art und Weise, wie Ränder und Auffüllungen gehandhabt werden. Es ist jetzt viel mehr wie ein Entwickler-Tools-Erlebnis:

Sie werden auch feststellen, dass sich die tatsächlichen Farben im Builder geändert haben und sich jetzt stark auf verschiedene Grautöne konzentrieren.

Insgesamt stellen wir fest, dass die neue Benutzeroberfläche und zusätzliche Verbesserungen der Benutzerfreundlichkeit das Tool zu einer effizienteren und einfacheren Möglichkeit zum Erstellen von Websites als Version 3.0 machen. All diese Änderungen sind sehr willkommen, und für einige Benutzer kann es sogar die Notwendigkeit beseitigen, Hydrogen Pack zu kaufen (da es jetzt Tastaturkürzel gibt).

Reparieren Sie doppelte Repeater-IDs
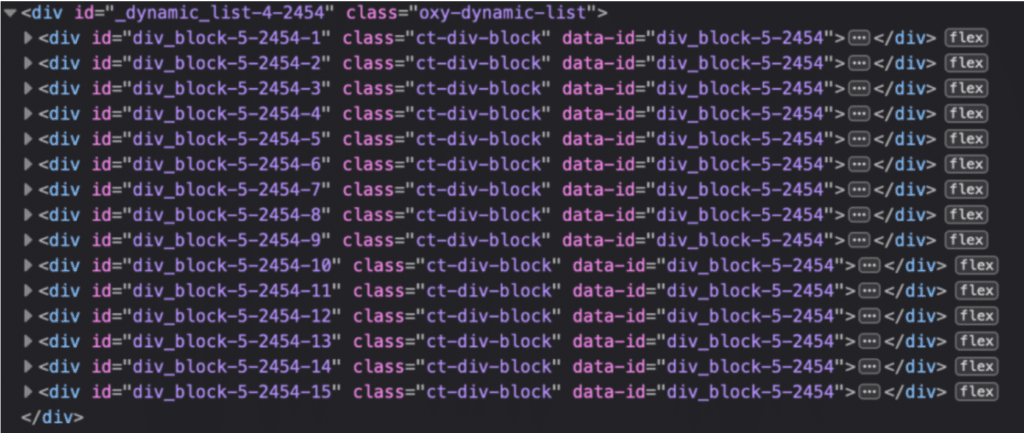
Eine unglaublich willkommene Lösung – Repeater duplizieren keine IDs mehr in den einzelnen Beiträgen, die sie anzeigen. Dies war eines der größten Probleme mit 3.0 und verursachte SEO-Probleme und folgte einfach nicht den Best Practices.

Hier ist das eigentliche Markup – Sie können sehen, dass hinter jeder ID eine Zahl steht, die es Ihnen ermöglicht, bestimmte Zellen zu formatieren und wiederholte IDs zu entfernen, was für SEO nicht gut ist.

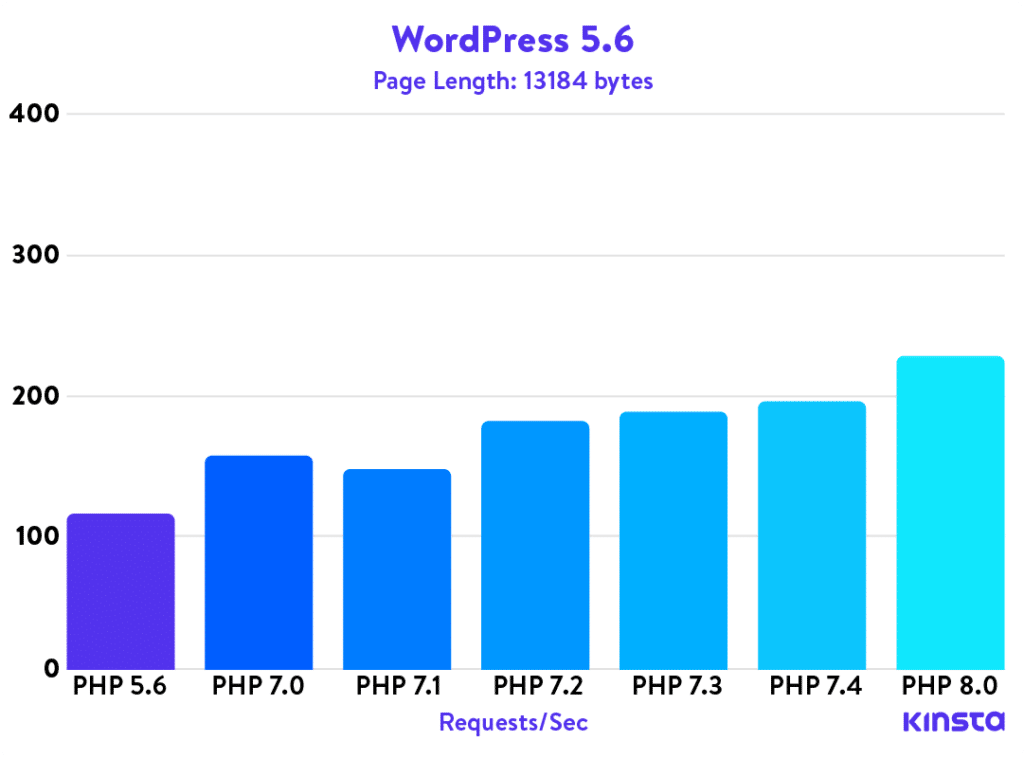
PHP8-Unterstützung
Dies war eine massive Anfrage in der Facebook-Gruppe, und das Tool unterstützt jetzt PHP Version acht. Version 3.0 würde auf dieser neuen Version von PHP einfach nicht funktionieren oder geladen werden. Wir können jetzt die Geschwindigkeitsverbesserungen nutzen, die dies mit sich bringt.
Deshalb ist PHP 8 großartig:

Verbesserungen der Builder-Ladegeschwindigkeit
Es gibt auch einige Verbesserungen, die sich direkt auf die Ladegeschwindigkeit des Builders auswirken, wie z. B. das Entfernen des doppelten Ladens von SVGs und ein Update auf AngularJS 1.8.2, die neueste unterstützte Version (#4031).
Lesen Sie: Backend-Ladezeittest von Oxygen Builder
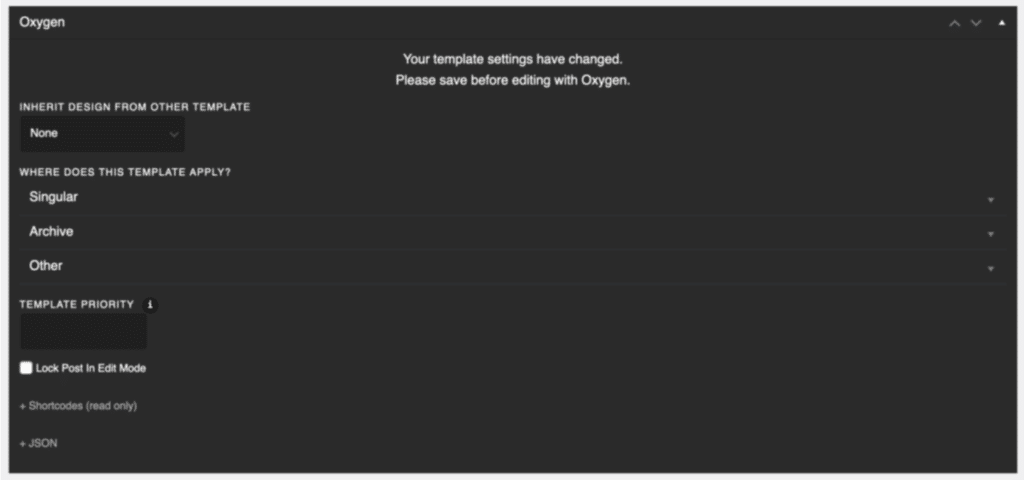
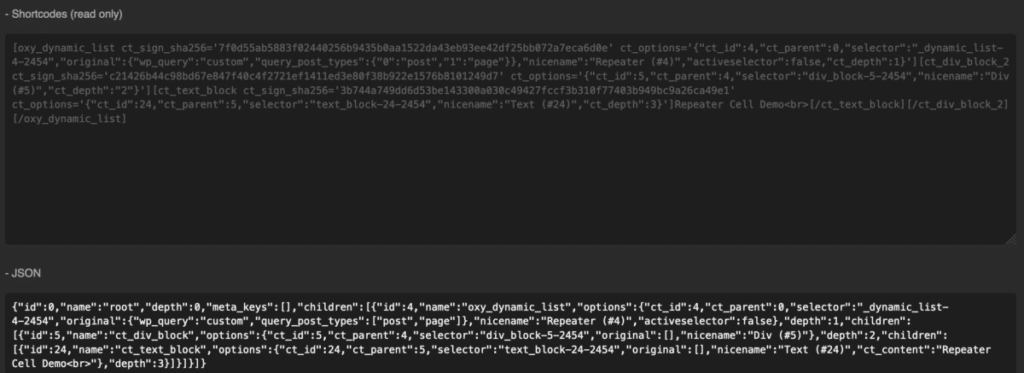
Neue Art der Datenspeicherung
Bisher wurden Oxygen-Seiten und Templates als Shortcodes im Backend hinterlegt. Das war großartig für die Sicherheit, aber nicht der effizienteste Weg, Dinge zu tun. Mit Version 4.0 werden neue Seiten als JSON gespeichert, was viel schneller und effizienter ist. Es besteht Abwärtskompatibilität mit Websites, die mit 3.0 erstellt wurden, sodass Sie sich keine Gedanken über bahnbrechende Änderungen machen müssen.

Wenn Sie Funktionscodes nach dem Upgrade kündigen, werden diese in das neue JSON-Format konvertiert.

Zusätzliche WooCommerce-Elemente und -Änderungen
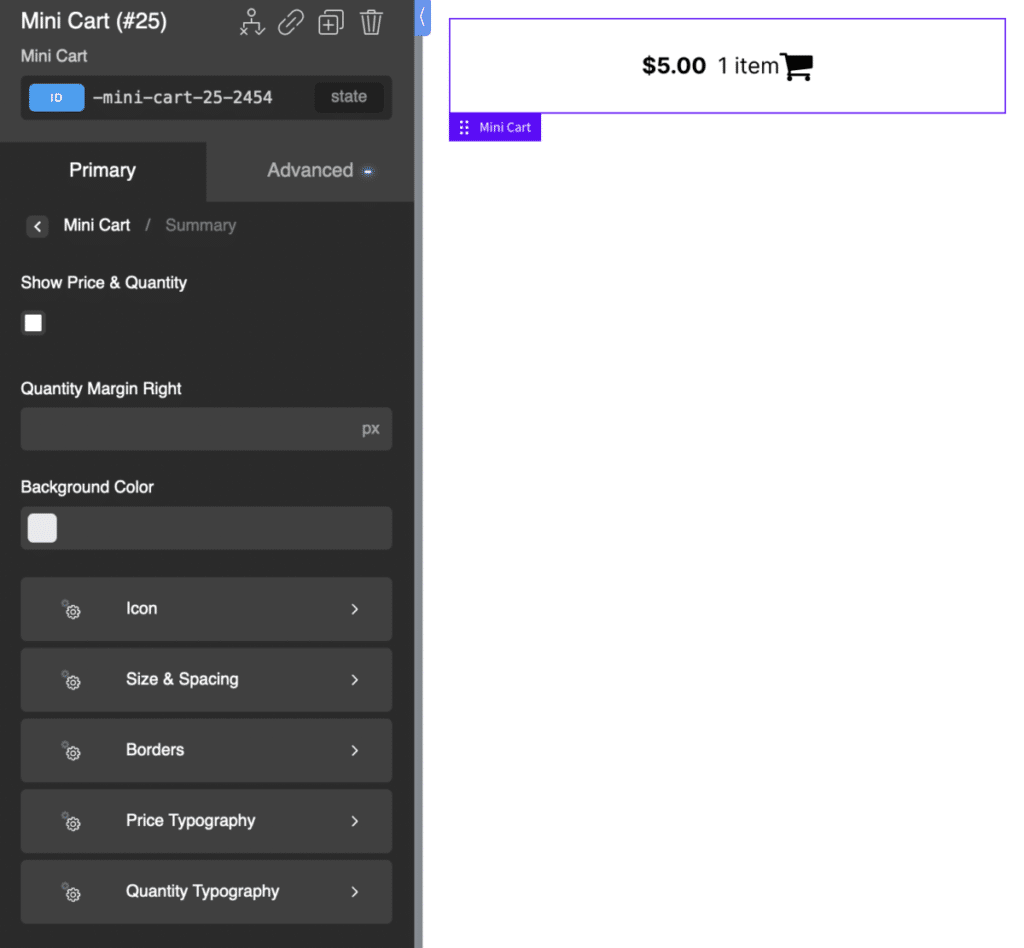
Dies kommt zusammen mit der neuen Version des Core Builders. Sauerstoff WooCommerce 2.0. Es gibt zwei neue Elemente, darunter einen Mini-Warenkorb und eine Cross-Sells/Upsells-Komponente.

Das Hinzufügen mehrerer neuer Woo-spezifischer Bedingungen ist großartig und ermöglicht es Ihnen, Ihre Website je nach spezifischen E-Commerce-Situationen weiter anzupassen.
Wenn Sie mit Themen vertraut sind, können Sie jetzt WooCommerce-Vorlagen aus einem vordefinierten Ordner überschreiben, anstatt ein benutzerdefiniertes Plug-in erstellen und umleiten zu müssen, wo Connors nach diesen Vorlagenüberschreibungen sucht.
Hinweise zu Oxygen V4.0
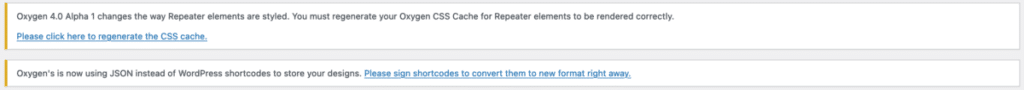
Es gibt ein paar Dinge, die wir in diesem Blogbeitrag behandeln wollten. Der erste ist, dass sowohl Alpha- als auch Beta-Versionen niemals auf Produktions-Websites verwendet werden sollten, da wahrscheinlich etwas kaputt geht. Sie sollten warten, bis der RC (oder Release Candidate) oder die aktuelle Version 4.0 herauskommt. Wir sehen eine Menge Posts auf Facebook, die besagen, dass ihre Website nach dem Update auf Version 4.0 kaputt war, und das ist eine erwartete Sache, wenn Sie Alpha oder Beta verwenden.
Weil sich die Benutzeroberfläche ebenso wie das CSS geändert hat, was bedeutet, dass die Dinge kaputt erscheinen, wenn Sie Ihren Browser-Cache nicht löschen und CSS neu generieren - also tun Sie das auf jeden Fall!
Die letzte Warnung ist, dass Plug-Ins von Drittanbietern aufgrund dieser neuen Version beschädigt werden können. Sie machen die Dinge ein wenig anders in Bezug auf das Hinzufügen von Komponenten und die CSS-Stile, aber wir erwarten, dass die meisten großen Oxygen-Builder-Drittanbieter-Entwickler ihre Plug-Ins kompatibel haben werden, wenn der RC herauskommt.
Weiterführende Literatur:
- Eine detaillierte Überprüfung des Oxygen Builder (Agenturperspektive)
- Wie wir Oxygen Builder-Sites migrieren
- Divi Builder VS Oxygen Builder – Wer gewinnt 2021?
Fazit
Die vierte Version von Oxygen Builder bringt die dringend benötigte Benutzererfahrung und Verbesserungen der Benutzeroberfläche wie Tastaturkürzel zum Kopieren und Einfügen von Elementen, ein neues einfacheres Design, PHP8-Unterstützung und WooCommerce-Verbesserungen mit sich. Diese Version sollte die Voraussetzungen für zusätzliche native Tools wie ein Rechtsklickmenü und weitere Verbesserungen der Backend-Geschwindigkeit schaffen.
