Seitenersteller vs. Blockeditor: Was sollten Sie für Ihre WordPress-Website verwenden?
Veröffentlicht: 2022-04-02Versuchen Sie, sich zwischen der Verwendung von Page Buildern und dem Blockeditor zu entscheiden? Die Auswahl der besten Bearbeitungssoftware während des Website-Designprozesses kann eine Herausforderung darstellen. Obwohl WordPress über einen integrierten Blockeditor verfügt, sollten Sie die Verwendung eines Seitenerstellers für erweiterte Anpassungsoptionen, vorgefertigte Vorlagen und benutzerfreundliche Funktionen in Betracht ziehen. Da Seitenersteller aufgrund ihrer Drag-and-Drop-Funktionen mehr Flexibilität bieten, sind sie aufgrund ihrer Funktionalität häufig die bevorzugten Editoren.
In diesem Beitrag geben wir Ihnen einen Überblick über den Gutenberg-Blockeditor im Vergleich zu Seitenerstellern. Anschließend besprechen wir einige Funktionen, die Sie bei der Auswahl der besten Option für Ihre Website berücksichtigen sollten. Lass uns anfangen!
Inhaltsverzeichnis
- Eine Einführung in den Blockeditor
- Eine Einführung in Page Builder
- Was Sie bei der Auswahl eines Editors für Ihre WordPress-Website beachten sollten
- Funktionalität
- Vorlagen und Layouts
- Seitengeschwindigkeit
- Fazit
Eine Einführung in den Blockeditor
Als WordPress 5.0 im Jahr 2018 veröffentlicht wurde, enthielt es eine komplette Neugestaltung des integrierten Editors. Zuvor hatte der klassische Editor begrenzte Formatierungsoptionen, die es schwierig machten, komplexe Seitenlayouts zu erstellen. Der neue Blockeditor führte Funktionen ein, die diesen Designprozess vereinfachten; Im Vergleich zu anderen Website-Erstellern ist es jedoch immer noch ziemlich begrenzt.
Der WordPress-Blockeditor oder Gutenberg ist ein Seiteneditor, mit dem Sie Inhalte erstellen können, indem Sie Blöcke hinzufügen. Wenn Sie diese Blockeinheiten anordnen, können Sie ganz einfach ein benutzerdefiniertes Layout entwerfen:

Bei Verwendung des klassischen Editors erforderten bestimmte Elemente Shortcodes oder benutzerdefiniertes HTML. Im Gegensatz dazu stützt sich der Blockeditor auf eine einfache Sammlung von Blöcken.
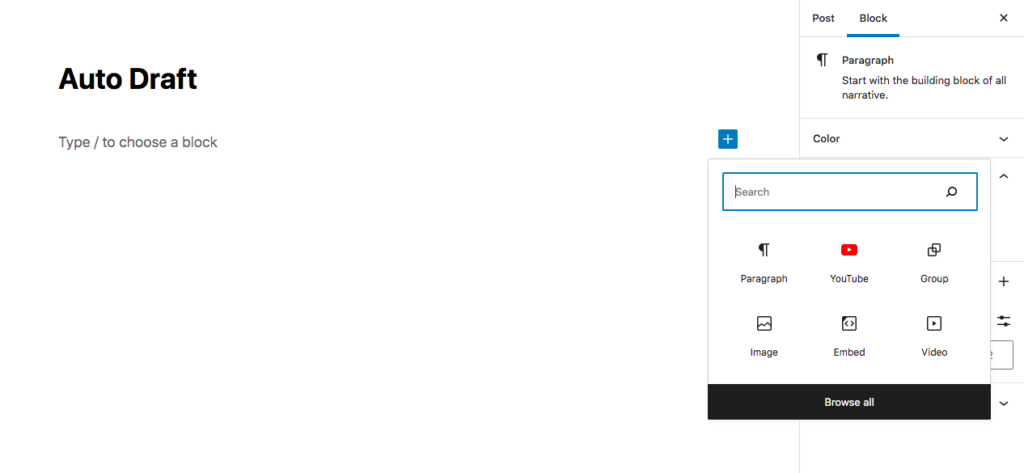
Nachdem Sie den Blockeditor geöffnet haben, sehen Sie rechts auf der Seite ein + -Symbol. Hier können Sie eine Liste verschiedener Blocktypen öffnen, um Absätze und Überschriften sowie Bild-, Video- und Dateiinhalte zu erstellen.
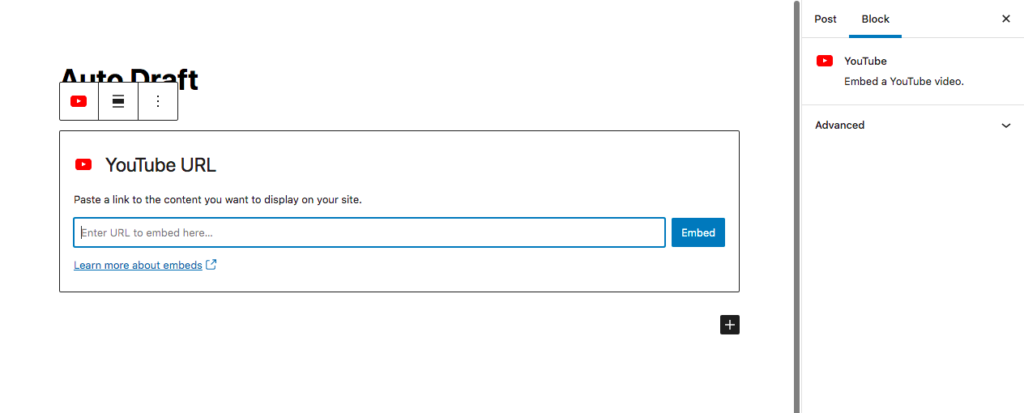
Wenn Sie beispielsweise ein YouTube-Video in Ihren Inhalt einbetten möchten, können Sie auf das Symbol „ Block hinzufügen“ klicken und den YouTube -Block auswählen:

Gutenberg macht es einfach, Blöcke in einem medienreichen Beitrag oder einer Seite zu organisieren. Sie können auch vorgefertigte Blockmuster verwenden, um auf wiederverwendbare Elemente zuzugreifen.
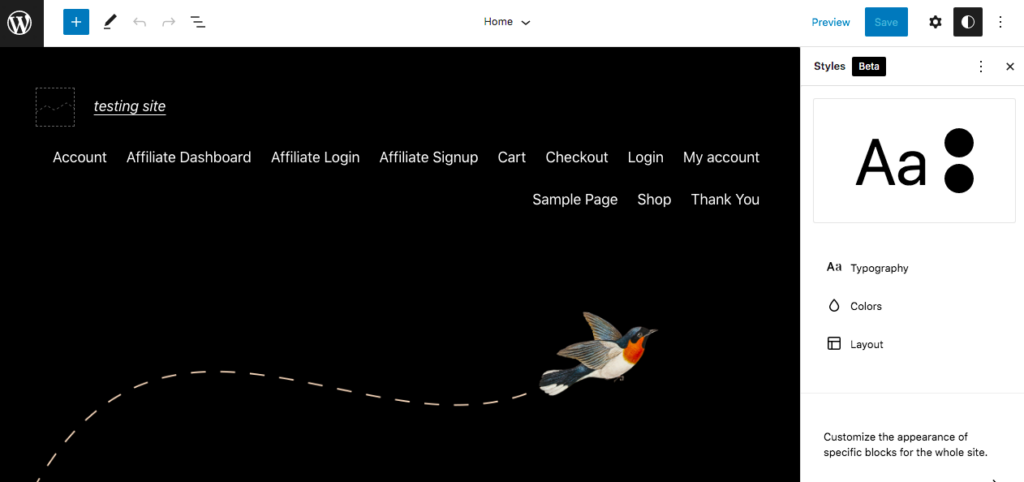
Darüber hinaus können Sie seit WordPress 5.9 WordPress-Inhalte mit dem Blockeditor und Blockdesigns weiter anpassen. Diese Elemente ermöglichen Ihnen die vollständige Bearbeitung der Website:

Blockdesigns erweitern die Möglichkeiten des Blockeditors, indem Sie mit Gutenberg-Blöcken inhaltslose Teile Ihrer Seiten bearbeiten können. Zu diesen Bereichen gehören Kopfzeilen, Fußzeilen und Seitenleisten.
Zum Zeitpunkt des Schreibens sind jedoch nur wenige Blockthemen verfügbar. Ihre Funktionen sind auch relativ neu, daher gibt es möglicherweise einige Probleme, die behoben werden müssen.
Eine Einführung in Page Builder
Obwohl WordPress integrierte Tools zur Seitenbearbeitung bietet, bevorzugen viele Websitebesitzer und WordPress-Designer Seitenersteller. Ein Seitenersteller ist ein Plugin eines Drittanbieters, mit dem Sie eine Seite am Frontend Ihrer Website entwerfen können. Es arbeitet auf Ihrem Thema und lässt Sie Designelemente anordnen.
Viele Seitenersteller verfügen über Drag-and-Drop-Funktionen, die das Erstellen von Seiten und Layouts vereinfachen. Ähnlich wie bei Gutenberg benötigen Sie nicht viel Programmierkenntnisse. Daher können Sie Zeit und Geld sparen, ohne die Arbeit an einen Webdesigner auszulagern.
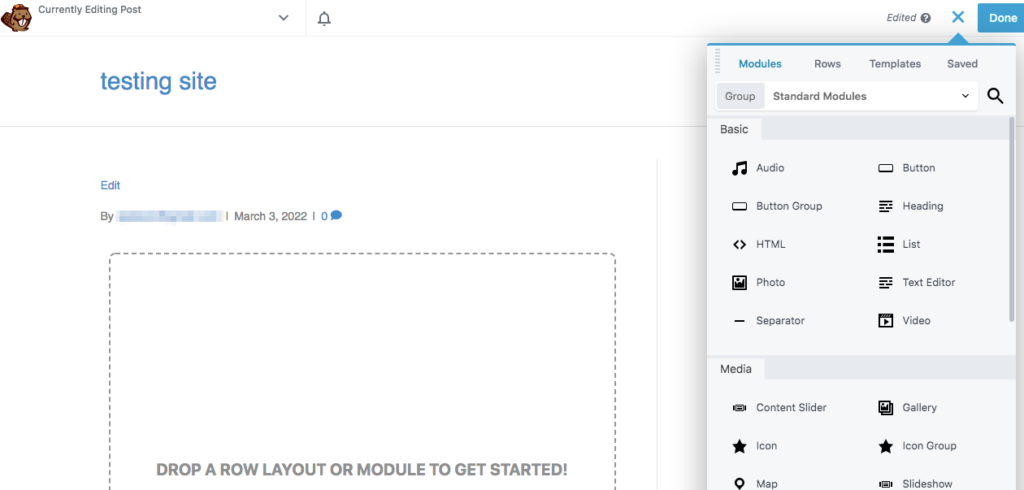
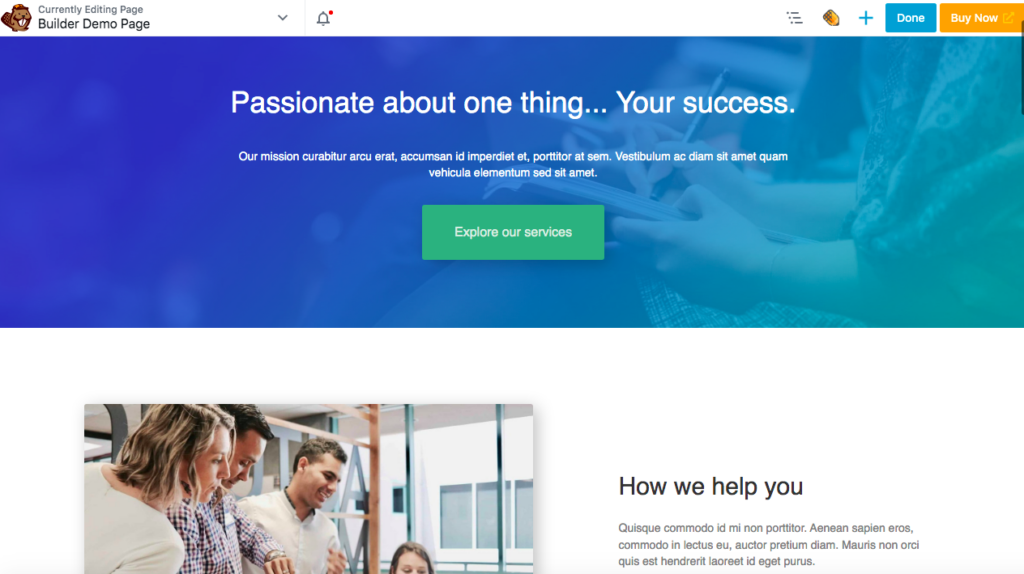
Mit unserem Beaver Builder-Plug-in haben Sie beispielsweise Zugriff auf die Bearbeitung von Front-End-Seiten. Wenn Sie Beaver Builder starten, können Sie von vorne beginnen, indem Sie verschiedene Module per Drag & Drop auf Ihre Seite ziehen:

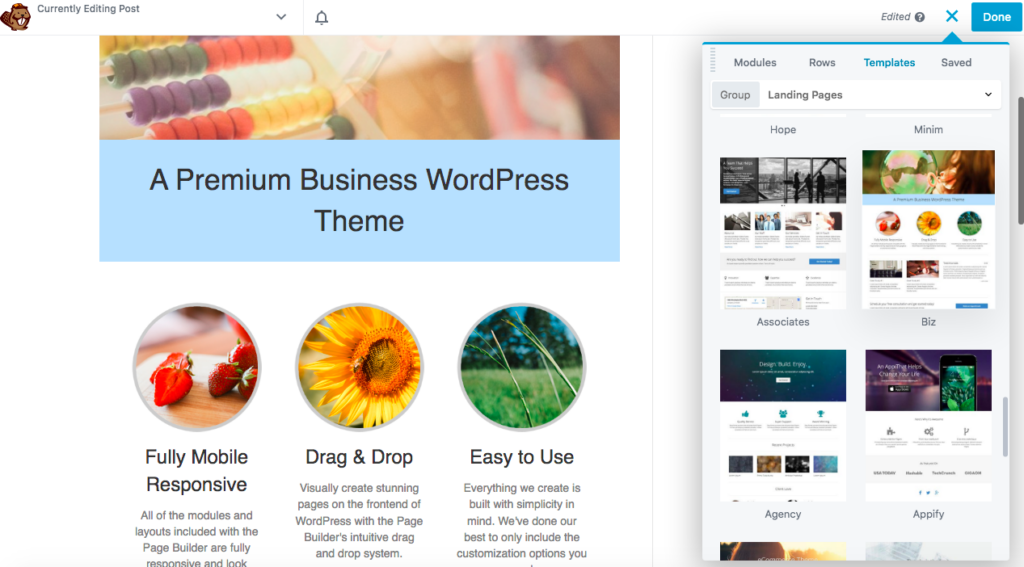
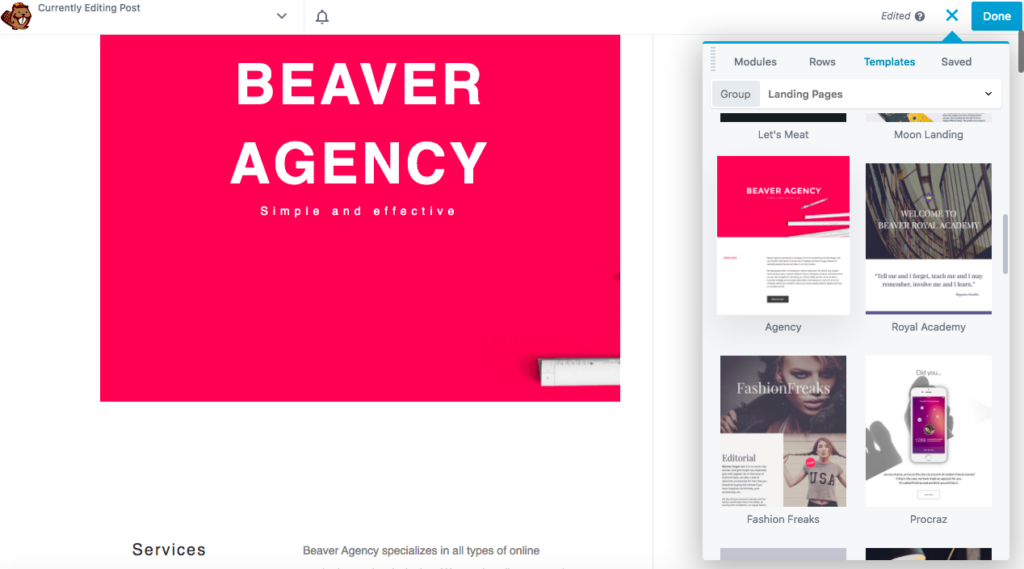
Alternativ können Sie auf die Registerkarte Vorlagen klicken und vorgefertigte Layouts auswählen. Hier finden Sie verschiedene Seiten für Ihr Portfolio, Kontaktinformationen, Dienstleistungen und mehr:

Seitenersteller sind anfängerfreundlich mit gebrauchsfertigen Vorlagen, Inhaltsblöcken und Layouts. Im Gegensatz zu Gutenberg verwenden Seitenersteller die Front-End-Bearbeitung, sodass Sie sehen, was Sie bekommen.
Seitenersteller können Ihnen oft mehr Anpassungsmöglichkeiten als erweiterte Funktionen auf Ihrer Website bieten. Sie können sogar Bildeffekte und Hintergrundanimationen erstellen. Mit dem Blockeditor benötigen Sie oft zusätzliche Plugins oder benutzerdefinierte Codierung, um diese Funktionen nutzen zu können.
3 Faktoren, die bei der Auswahl eines WordPress-Editors zu berücksichtigen sind
Beim Erstellen von WordPress-Seiten sollten Sie den besten Editor für Ihre Anforderungen auswählen. Bevor Sie sich entscheiden, sollten Sie einige wichtige Faktoren berücksichtigen!
1. Funktionalität
Obwohl der Blockeditor und die Seitenersteller keine benutzerdefinierte Codierung erfordern, bietet jedes Tool einen einzigartigen Prozess zum Erstellen eines neuen Beitrags oder einer neuen Seite. Oft sind Seitenersteller aufgrund ihrer Funktionalität die bevorzugten Editoren. Sie bieten aufgrund ihrer Drag-and-Drop-Funktionen mehr Flexibilität.
Mit unserem Beaver Builder-Plugin können Sie beispielsweise Inhalte mit verschiedenen Modulen erstellen. Jedes Modul ist für einen bestimmten Zweck konzipiert, z. B. zur Unterstützung von Bildern, Text oder Video.
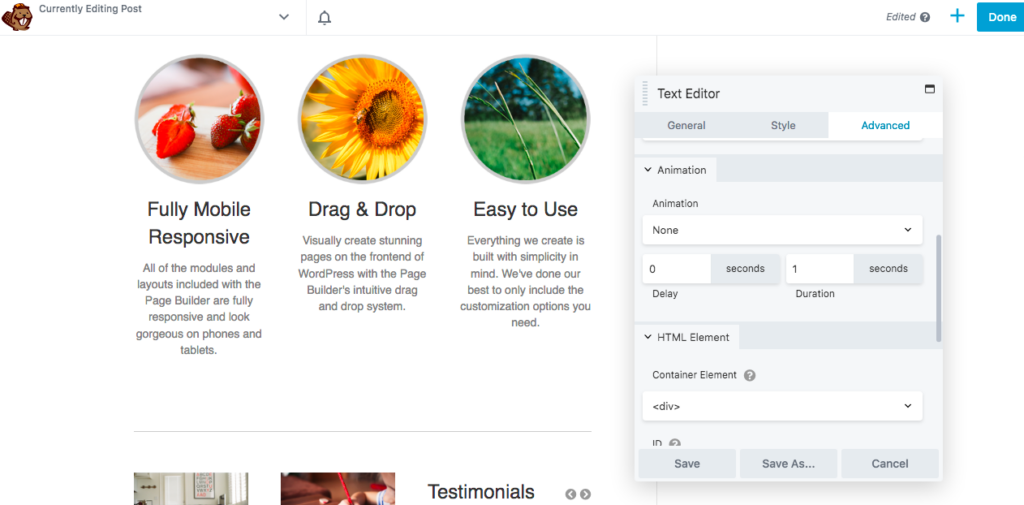
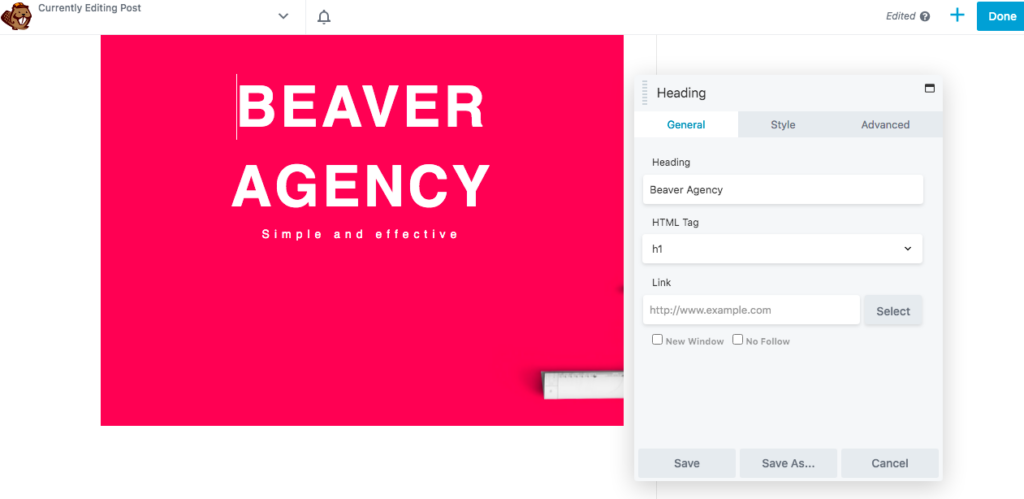
Wenn Sie das richtige Modul gefunden haben, können Sie es per Drag & Drop auf die Seite ziehen. Nach dem Einfügen eines Moduls wird automatisch ein Einstellungsfenster geöffnet:

Je nach Modul können Sie die Einstellungen an Ihre Designanforderungen anpassen. Beispielsweise können Sie ein Text-Editor -Modul bearbeiten, indem Sie benutzerdefinierten Text hinzufügen, Schriftart und Abstand ändern und Animationen erstellen.

Mit dieser Methode können Sie schnell gut gestaltete Inhalte für Ihre Websites erstellen, z. B. benutzerdefinierte Landingpages oder WooCommerce-Shopseiten. Mit Beaver Builder ist es einfach, Seiten an Ihr Branding anzupassen:

Einige Benutzer bevorzugen jedoch möglicherweise den Blockeditor wegen seiner Einfachheit. Mit diesem Editor können Sie nach bestimmten Blöcken suchen, sie zu einer Seite hinzufügen und gut gestaltete Inhalte erstellen. Sie können Elemente relativ einfach verschieben, indem Sie die Pfeile innerhalb des Editors verwenden oder sie auswählen und ziehen.
Der Blockeditor ermöglicht es Ihnen jedoch nicht, die Höhe und Breite von Blöcken zu bearbeiten. Mit einem Seitenersteller wie Beaver Builder können Sie die Größe jedes Moduls ändern, indem Sie an den Rändern ziehen.
2. Vorlagen und Layouts
Besonders wenn Sie ein Anfänger sind, ziehen Sie es vielleicht vor, vorgefertigte Layouts zu verwenden. Wenn Sie sich zwischen Seitenerstellern und dem Block-Editor entscheiden, sollten Sie überlegen, welche Option mehr gebrauchsfertige Designoptionen bietet.
Viele Seitenersteller verfügen über eine Bibliothek mit Vorlagen und Layouts, die Anfängern einen guten Ausgangspunkt für die Erstellung einer neuen Seite bieten. Das Verwenden und Anordnen einzelner Module kann intensiver sein, aber vorgefertigte Layouts bieten einfache Lösungen.
Beispielsweise verfügt der Beaver Builder-Editor über eine Registerkarte Vorlagen, die Sie durchsuchen können, um Kombinationen von Zeilen, Spalten und Modulen zu finden. Anstatt ein Layout durch Ziehen und Ablegen einzelner Module zu erstellen, können Sie einfach auf eine vorgefertigte Vorlage klicken, um sie der Seite hinzuzufügen:

Sie können aus den vorgefertigten Landing- oder Inhaltsseiten von Beaver Builder wählen. Klicken Sie dann auf bestimmte Bereiche des Layouts, um die Informationen zu bearbeiten:

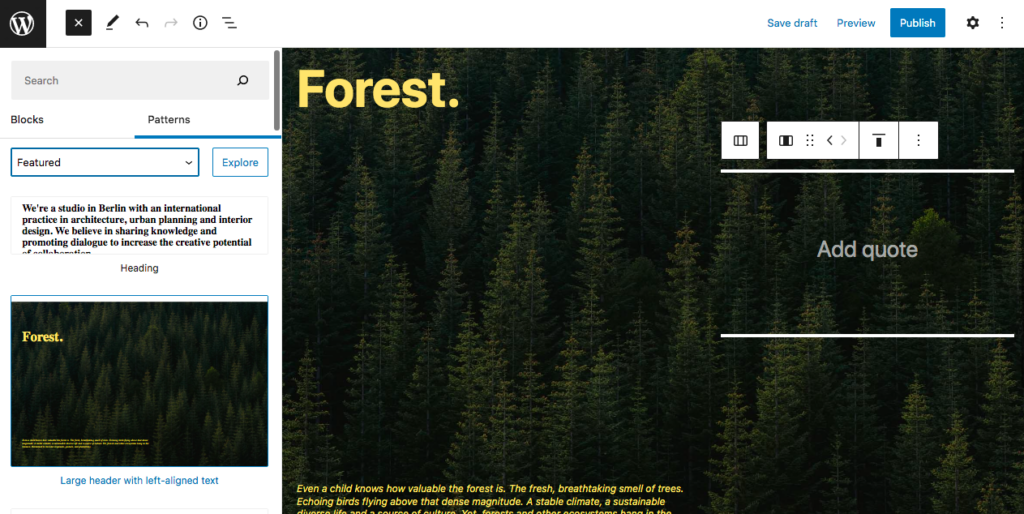
Der Blockeditor hat auch einige einfache Layouts. Durch die Verwendung vorgefertigter Muster können Sie eine Seite in wenigen Minuten entwerfen:

Diese Layouts können nützlich sein, wenn Sie nicht viel Zeit damit verbringen möchten, eine bestimmte Seite anzupassen. Wenn Sie ein Blockmuster auswählen, müssen Sie nur benutzerdefinierten Text und Bilder hinzufügen.
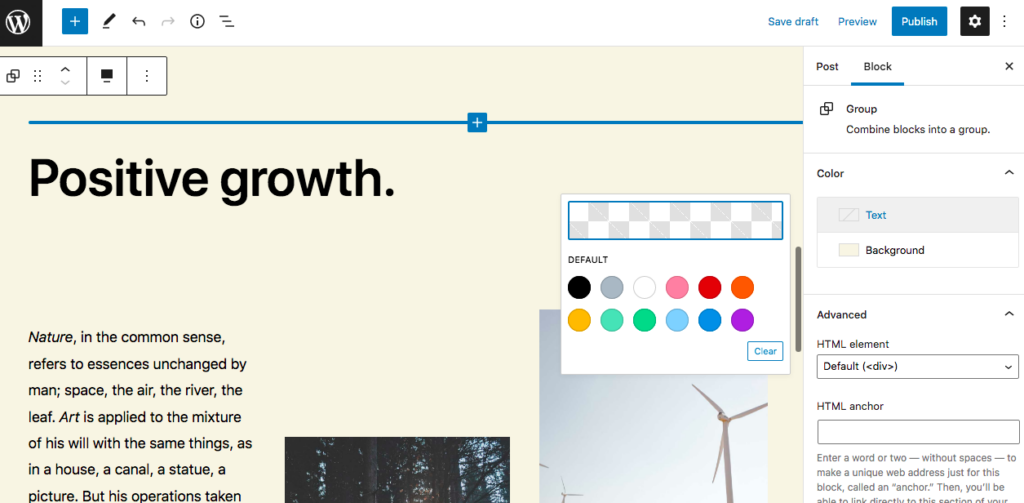
Obwohl ein Blockmuster nicht so viele erweiterte Einstellungen wie eine Seitenerstellungsvorlage hat, können Sie seinen Text, seine Schriftfarbe und seine Hintergrundfarben bearbeiten:

Letztendlich bieten Seitenersteller mehr Vielfalt und Anpassungsmöglichkeiten für vorgefertigte Layouts. Der Blockeditor kann jedoch ein unkompliziertes Werkzeug sein, wenn Sie keine erweiterten Funktionen benötigen.
3. Seitengeschwindigkeit
Da Seiten die Bausteine Ihrer Website sind, ist es entscheidend, einen Seiteneditor zu finden, der auf Geschwindigkeit optimiert ist. Dieser Faktor kann der Schlüssel zur Maximierung der Benutzererfahrung und Website-Performance sein.
Der Block-Editor ist für WordPress-Sites konzipiert, sodass er zu einer schnelleren Ladezeit beitragen kann. Seitenersteller enthalten viele Inhalte, wodurch einige von ihnen im Vergleich etwas langsamer sind.
Außerdem minimieren WordPress-Benutzer häufig ihre Plugins, um ihre Websites zu beschleunigen. In diesem Fall ziehen Sie es vielleicht vor, den Blockeditor zu verwenden und Seitenerstellungs-Plugins von Drittanbietern zu vermeiden.
Allerdings wird nicht jeder Seitenersteller Ihre Website verlangsamen. Seitenerstellungs-Plugins, die den WordPress-Richtlinien folgen, wirken sich wahrscheinlich nicht wesentlich auf Ihre Ladegeschwindigkeiten aus.
Mit Beaver Builder können Sie Ihre Website schnell am Laufen halten und gleichzeitig Module und Layouts verwenden. Beaver Builder ist gut codiert und leichtgewichtig, also auf Geschwindigkeit optimiert.
Sie können die Einstellungen für verschiedene Geräte auch im Beaver Builder-Editor optimieren. Dies kann dabei helfen, ein ansprechendes Layout für Desktop- und Mobilgeräte zu erstellen.
Im Allgemeinen ist der Blockeditor etwas schneller als Seitenersteller, da er in WordPress nativ ist. Der richtige Seitenersteller sollte sich jedoch nicht wesentlich auf die Geschwindigkeit Ihrer Website auswirken.
Fazit
Als Websitebesitzer möchten Sie sicher den einfachsten Weg finden, um neue Inhalte zu erstellen. Sie können das Schreiben von komplexem Code vermeiden, indem Sie entweder den Blockeditor oder einen Seitenersteller verwenden. Seitenersteller wie unser Beaver Builder-Tool bieten jedoch mehr Funktionen, Flexibilität und Anpassungsmöglichkeiten, um Ihr Webdesign zu verbessern.
Lassen Sie uns die drei wichtigsten Funktionen zusammenfassen, die bei der Wahl zwischen dem Blockeditor und Seitenerstellern zu berücksichtigen sind:
- Funktionalität: Seitenersteller bieten Drag-and-Drop-Module, die oft einfacher zu verwenden sind als das Hinzufügen von Blöcken im Blockeditor.
- Vorlagen und Layouts: Gutenberg verfügt über vorgefertigte Blockmuster, mit denen Sie schnell eine gut gestaltete Seite erstellen können. Seitenersteller verfügen jedoch über mehr Layoutoptionen und erweiterte Anpassungsmöglichkeiten.
- Seitengeschwindigkeit : Da der Blockeditor der integrierte Editor von WordPress ist, ist er für die Seitengeschwindigkeit optimiert. Trotzdem sind viele Seitenersteller gut codiert und leichtgewichtig, sodass sie Ihre Website nicht verlangsamen.
Haben Sie Fragen zu Seitenerstellern im Vergleich zum WordPress-Blockeditor? Lassen Sie es uns im Kommentarbereich unten wissen!
