Warum Page Builder die Welt im Sturm erobern
Veröffentlicht: 2017-12-1325 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Möglicherweise sehen Sie Seitenersteller als eine neue, willkommene Ergänzung zur Welt von WordPress.
Oder Sie betrachten sie möglicherweise als lästige Werkzeuge für Betrüger und faule angehende Webdesigner.
Oder Sie sehen sie vielleicht sogar als regelrechte Schädlinge.
Die Debatte über die Vor- und Nachteile von Seitenerstellern reicht jedoch weit in die Geschichte des Webdesigns zurück.
Bis zum Anfang der Zeit zurück... Fast. Dinosaurier waren vor kurzem ausgestorben; Wir sind ganz zurück im vorigen Jahrtausend.
Das Jahr 1999.
Damals gab es noch keine Seitenersteller. Dennoch war die Debatte dieselbe, getarnt unter einem anderen Schlagwort.
Im Jahr 1999 war das Schlagwort nicht „Drag and Drop“, sondern „WYSIWYG“ – die Abkürzung für „What you see is what you get“.
Adobe hatte nämlich einen HTML-Editor namens GoLive CyberStudio erworben.
Da Adobe ein Unternehmen der 80er Jahre war, benannten sie es schnell in Adobe GoLive im Bateman-Stil um.
Und genau wie Patrick Bateman mit Paul Allen einen Konkurrenten hatte, hatte auch Adobe GoLive einen Rivalen: Macromedia Dreamweaver.
Dreamweaver war leistungsstark, hatte jedoch einen traditionelleren Ansatz zum Erstellen von Websites. GoLive hingegen: war innovativ!
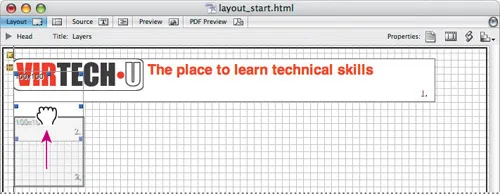
Zu den vielen coolen Funktionen von GoLive gehörte ein Layout-Raster .

Das Drag-and-Drop-Layoutraster von Adobe GoLive [Bildquelle]
Tatsächlich gilt: Je mehr eine Website einer gedruckten Broschüre ähnelt, desto besser. Das Gleiche galt für Flash-basierte Websites. Einziger Unterschied: Auf Flash-Seiten waren die Elemente animiert.
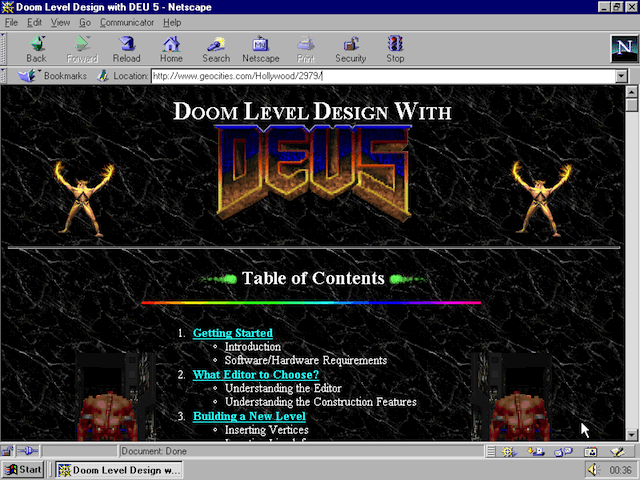
Wenn Sie mit GoLive, Dynamic HTML, Dreamweaver, Flash usw. nicht vertraut waren, war die Alternative eine Seite im GeoCities-Stil, die normalerweise in Microsoft Frontpage oder Netscape Composer erstellt wurde und nur wenige Formatierungsoptionen außer der Ausrichtung jedes Elements links bietet , Mitte oder rechts. Außer wenn Sie Tabellen für das Layout verwenden. Mehr dazu gleich.

In der Tat: entsetzlich schreckliche Zeiten. Vollgepackt mit kitschigen animierten GIF-Buttons für E-Mail-Links:
![]()
Damals WOLLTEN die Leute E-Mails. Keine Rede von „Posteingang Null“ oder Erklärungen zur „E-Mail-Insolvenz“ … Nein, eher war es so:
„Bitte, BITTE, würde mir bitte jemand eine E-Mail schicken?!“ Ich habe einen E-Mail-Button „animierte Taube“! Wie kannst du widerstehen??“

… Und eine „Under Construction“-Animation war der wahrgewordene Traum eines jeden Zauderers: Sie konnte alle Fälle von Design- und Entwicklungsstress lösen:)
![]()

Auf der Erfolgswelle von Flash reitend, gewann Dreamweaver von Macromedia den Beliebtheitswettbewerb.
Mit dem Gedanken „Wenn Sie sie nicht schlagen können, schließen Sie sich ihnen an“ übernahm Adobe Ende 2005 Macromedia und ließ GoLive einen langsamen, aber sicheren Tod durch Vernachlässigung sterben, bis Adobe Anfang 2008 schließlich endlich angekündigt gab zu, dass der Verkauf und die Entwicklung von GoLive eingestellt würden – zugunsten von Dreamweaver.
Leider.
GoLive hat mir weitaus mehr Spaß gemacht als Dreamweaver. Es war ein visionäres, modernes Webdesign-Tool – sein Layout-Raster war nur ein kleiner Teil seiner Attraktivität.
Kurioserweise hat sich Adobe auch dafür entschieden, Fireworks, eine Sketch-ähnliche App, die speziell für die Erstellung von Webgrafiken entwickelt wurde, zugunsten des guten alten Photoshop zu verwerfen. Fireworks war eine brillante App, dennoch behandelte Adobe sie immer wie ein unerwünschtes Stiefkind der Macromedia-Übernahme.
Adobe macht das, was Adobe tut, schätze ich ...

Wie auch immer… Zurück zu „WYSIWYG“ und „Drag & Drop“-Webdesign:
Ich erinnere mich noch gut daran, wie GoLive wegen des aufgeblähten Codes kritisiert wurde, der durch die Verwendung des Layout Grid-Editors entstand (allerdings schnitt es besser ab als Microsoft Frontpage). Schlanker, schnell ladender Code war damals genauso wichtig wie heute.
Die damals vorgeschlagene Alternative? Handarbeit, auch Handcodierung genannt.
Die heute vorgeschlagene Alternative? Vermeiden Sie Seitenersteller und programmieren Sie Ihre Layouts manuell. Oder geben Sie sich mit dem einzigen Inhaltsbereich von WordPress zufrieden. Lebensfähig? Vielleicht ... oder (vielleicht) auch nicht.
Als Webdesigner begannen wir dann, unsere Grafiken in Stücke zu schneiden, um sie in Tabellenzellen zu platzieren. Das war die Ära des „tabellenbasierten Layouts“ im Webdesign.

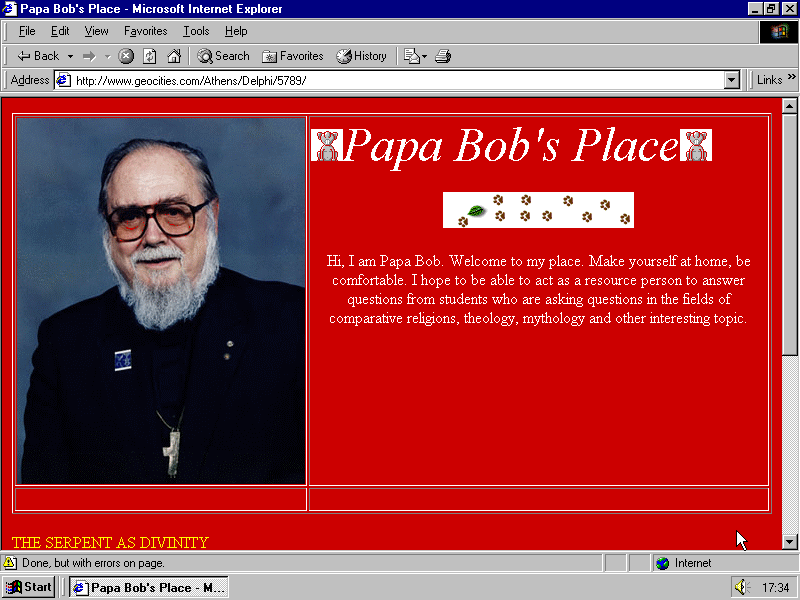
Ahh, das waren noch Zeiten, oder? Papa Bob hat vergessen, die Tischränder zu verbergen, aber dadurch könnte ein so schickes Design wie dieses entstehen:

Sehen Sie, wie das Bild von Löwe linksbündig ist? Cool, oder?
Wenn Sie zu jung sind, um Erfahrung mit tabellenbasiertem Webdesign zu haben: Machen Sie sich keine Sorgen. Es war wirklich nicht alles, worauf es ankommt. Eher wie... ein Buchkapitel, das man überspringen würde;)
Oh! Und nicht zu vergessen:
Oh, die endlosen Freuden von Frames und Iframes … Aus der Zeit, als Michael Jackson schwarz war, Mama noch ein kleiner Junge, Cola sauber und weiß wie Schnee war und … nun, Sie haben die Idee:)

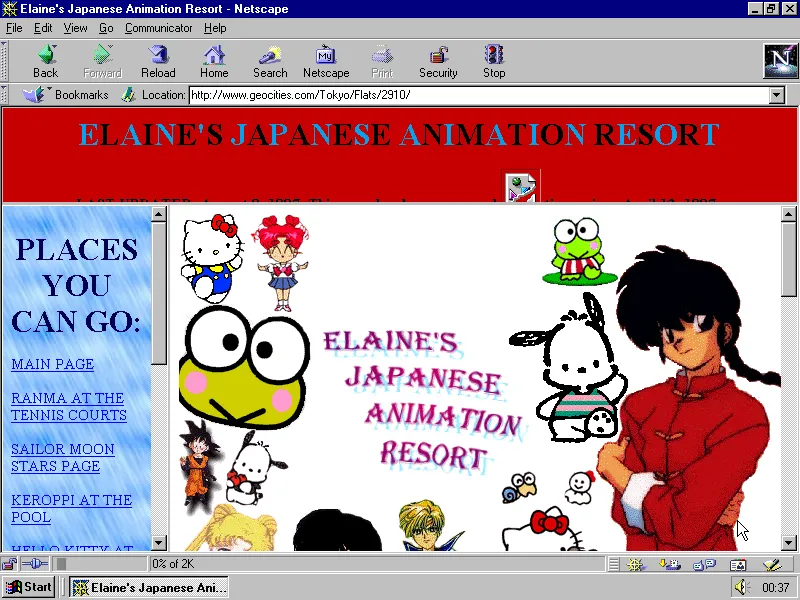
Ahh, diese Frames auf dieser japanischen Anime-Website. Sie sind wirklich etwas Besonderes … sie könnten herumlaufen, als wären sie größer als Prince, oder?
Oh, und Java-Applets! Erinnern Sie sich daran? Nicht zu verwechseln mit JavaScript, es waren winzige ausführbare Dateien, die ein Bild verdrehen konnten. Oder platzieren Sie einen Live-Wellenreflexionseffekt unter einem Bild. Wirklich schreckliches Zeug. Aber denken Sie daran: Damals gab es noch keine Seitenersteller. Wir suchten nach Möglichkeiten, unsere Websites interessant und schön zu gestalten.
Nicht, dass ein Java-Applet bei all diesen beiden helfen würde, aber... die Zeiten waren anders... damals... ähm...
Ich werde Sie nicht einem echten Java-Applet aussetzen. Sie könnten Browser instabil machen. Aber diese kleine GIF-Animation ist ziemlich Java-Applet-artig:

Parallax schlägt Java-Applets jederzeit und überall. Zustimmen?
Mit CSS Zen Garden hat die Hässlichkeit ein Ende.
CSS Zen Garden löste ein Lauffeuer des „semantischen“ Webdesigns aus. Zunächst übernahmen nur Puristen „XHTML“ und die strikte Trennung von Inhalt (XHTML) und Präsentation (CSS), doch bald wurde es weithin als Standardmethode zur Entwicklung von Websites akzeptiert (bis HTML5).
Mit der semantischen Trennung von Inhalt und Präsentation kam es zu einer subtilen, willkommenen Reformierung der Webdesign-Ästhetik. Warum? Es ist schwierig, die genaue Ursache zu ermitteln, aber (meiner Meinung nach) wurden Websites in den folgenden Jahren im Allgemeinen einfacher und viel schöner anzusehen.
„Ob Sie es glauben oder nicht, es gab eine Zeit, in der CSS als ästhetische Funktion einer Website nicht so ernst genommen wurde. Dave Shea wollte diese Wahrnehmung mit dem CSS Zen Garden ändern, einer Website, die verschiedene CSS-Designs präsentiert, die unglaublich schön, lustig, funktional oder alles davon sein können. Diese Website ist ein fruchtbarer Boden für die Demonstration neuer Konzepte und zu einer riesigen Inspirationsquelle für Designer geworden, die nach neuen Möglichkeiten zur Verwendung von CSS suchen.“
Alec Rojas, 20 Jahre CSS
Dave Sheas Plan ging auf: Die Begegnung mit und das Durchlesen der CSS-Zen-Garden-Beispiele veränderte meine Einstellung zum Webdesign. Ich war voller Ehrfurcht. Ich habe beschlossen, CSS zu lernen, und habe es schnell geschafft, mit einem tollen CSS-Tutorial, das bis heute online ist.
Leider hat CSS Zen Garden dazu beigetragen, „semantisches“ Webdesign populär zu machen – und das Webdesign ästhetisch mit einem Fokus auf Einfachheit und Eleganz zu reformieren: Nicht-Technikfreaks konnten ihre eigenen Seitenlayouts immer noch nicht entwerfen, ohne HTML und CSS zu schreiben, also mehr Codierung.
Während sich Webdesigner im Glanz reiner CSS-Designs genossen, hatten Nicht-Techniker immer noch Pech.
Was ich mit der obigen Geschichtslektion erreichen will, ist Folgendes:
Seit das World Wide Web Ende der 90er Jahre zum Mainstream wurde, sehnen sich Webdesigner, ihre Kunden und durchschnittliche „Janes“ und „Joes“ gleichermaßen nach gut gestalteten, grafisch interessanten Websites – einfach und schnell zu erstellen.
Stichwort-Soundtrack: „Joy to the World“ mit Three Dog Night.
Nach ein paar Jahren kamen leistungsstarke WordPress-Theme-Frameworks und flexible Super-Themes wie Headway, PageLines (einschließlich seiner Inkarnation „DMS“ – Design Management System), Divi und viele andere auf den Markt.
Und natürlich: WordPress-Seitenersteller – allen voran Visual Composer.
Seine enorme Marktakzeptanz machte den Bedarf an Seitenerstellern glasklar, als es im Jahr 2013 durchstartete.
Seitdem sind eine ganze Reihe anderer (und meiner Meinung nach besserer) Seitenersteller auf die Bühne gekommen. Beaver Builder ist einer der beliebtesten, und das aus gutem Grund.
Angesichts der oben genannten Geschichte: Seitenersteller sind ein Segen – eines der sieben Wunder des modernen Webdesigns.
Wir haben das Glück, endlich die „WYSIWYG“-/Drag & Drop-Tools zu haben, auf die wir seit dem letzten Jahrtausend gewartet haben!
Endlich hat die Zukunft unsere Erwartungen eingeholt:)
Und du? Sind Sie ein Anhänger des Seitenerstellers – oder sind Sie immer noch unentschlossen? Teilen Sie unten Ihren Kommentar!
Oliver, vielen Dank, dass du meine Tage als Internet-Neuling aufgefrischt hast. CSS Zen Garden, Netscape Navigator, Startseite, Geocities, live gehen! Wow, es scheint alles so gestern und doch fühlt es sich alt an.
Was Pagebuilder betrifft, finde ich sie fantastisch. Ein guter Einstieg für jede Einzelperson, jedes kleine Unternehmen und in vielen Fällen sogar für Unternehmen mit mehreren Millionen Dollar. Vermarkter lieben diese Tools im Allgemeinen.
Hallo Mayank
In der Tat fühlt es sich neu an – und gleichzeitig in unseren Gedanken weit entfernt :) Und es ist faszinierend zu erkennen, dass die Bausteine (HTML, JS, CSS) mehr oder weniger immer noch dieselben sind – das *machen* wir mit diesen Gebäuden Blöcke, die sich ändern:)
CSS Zen Garden – so eine geniale Idee. Hat wirklich geholfen, der Welt zu zeigen, was CSS leisten kann.
Was kommt Ihrer Meinung nach in 5 Jahren als nächstes für Webdesign (und WordPress)? Mit Gutenberg und allem…
=)
Hey JJ – gern geschehen – domo arigato! *verneigt sich demütig*
„Beaver Believer“ … meine Güte, das gefällt mir! Daran hatte ich noch nicht gedacht :) Ich liebe solche Alliterationen :o)
Oh mein Gott, ich habe die Rahmen vergessen! Was für eine Reise in die Vergangenheit. Ich erinnere mich noch an die Freude, als ich etwa 1996 meine ersten funktionierenden HTML-Seiten im Notepad schrieb. Der ortsansässige Geek beschloss, zu einer größeren Firma zu wechseln und sagte mir, er würde mich ausbilden, da ich die richtige Begabung für die Arbeit hätte. Ich erinnere mich, dass ich mit den Rahmen zu kämpfen hatte, es aber schließlich geschafft habe. Dann hatte Dreamweaver das Gefühl, zu schummeln. Ich kann mich nicht einmal daran erinnern, dass sich das Erlernen von CSS anfühlte, als hätte ich es gerade erst von Osmosis gelernt. Ich erinnere mich an den CSS-Garten und war voller Ehrfurcht vor dem, was getan werden konnte. Und jetzt, nachdem ich jahrelang mein eigenes Client-Theme von Hand programmiert hatte, entschied ich, dass genug genug war, und habe mich vor zwei Jahren für Beaver Builder entschieden. Ich bin ein viel glücklicherer und produktiverer Webdesigner und meine Kunden lieben ihre Drag-and-Drop-Sites. Ich bin gespannt, was als nächstes kommt!
toller Artikel! Vielen Dank, dass Sie all diese Screenshots aus vergangenen Jahren ausgegraben haben. Geostädte. weckt schöne Erinnerungen an meine Kindheit!
Ich liebe diesen Artikel! Ich erinnere mich noch gut an die Anfänge des Webdesigns und der Webentwicklung. Ich denke, dass die heutigen Seitenersteller ein großartiges Werkzeug sind, insbesondere in den richtigen Händen. Beaver Builder hat mir die Arbeit auf jeden Fall erleichtert. Ich wünschte, meine erste kommerzielle Website wäre auf der Wayback Machine
Nein, vergessen Sie Dreamweaver, „echte Programmierer“ im Jahr 1994 (!!!) verwenden Hot Dog Pro.
Hier ist ein Screenshot (es ist so alt, dass die Software schwarzweiß war).
http://www.fast-consulting.com/images/workbook.gif
Es ist Zeit, „Audio-Streaming“ mit der neuesten coolsten Sache namens RealAudio und „Video-Streaming“ mit VivoActive und dieser neuen Vektoranimationssache namens „Super Splash“ hinzuzufügen, und JETZT sind wir im Geschäft.
Okay, alte Scherze beiseite, mir gefällt Ihr Artikel, weil er mich in die Jahre 1994/95 zurückversetzte, als ich anfing, HTML mit (Web Edit 1.0) und Hot Dog Pro zu bearbeiten, und dann kam Dreamweaver ins Spiel.
Ich bin immer beim Code geblieben, aber mit Wordpress ist es heute keine kleine Welle, es ist ein verdammter WYSIWIG-Tsunami, und genau wie Adobe mit Dreamweaver: Wenn Sie sie nicht schlagen können, schließen Sie sich ihnen an, also habe ich die Hardcodierung aufgegeben und bin mit Avada auf den WP-Zug aufgesprungen .
Jetzt ist mir klar, dass das ein Fehler war, weil man mit dieser Lizenz nur eine Website erstellen konnte und wenn man 100 gemacht hat, musste man 100 Lizenzen kaufen (AUTSCH). Außerdem entdecke ich heute eine Sache namens „Code-Sperre“, was bedeutet, dass man bei der Deinstallation von Avada nicht nur den Builder, sondern auch das Theme verliert und die Website jetzt nur noch aus einem Haufen Shortcodes auf einer weißen Seite besteht (zumindest in meinem Mosaik-Browser). Hier).
Mit GeneratePress und anderen Themes können Sie Beaver Builder installieren und deinstallieren, ohne dass Ihre Website verloren geht. Das ist ein großes Plus für Webdesigner und deshalb bin ich zu BB gewechselt.
Wenn Sie mich jetzt entschuldigen, ich muss meine Eudora-E-Mail-Software neu installieren, weil ich gerade mein neues Win 3.1 installiert habe. Zeit, in den Gopherspace zu gehen und zu sehen, worüber die neuesten BBs sprechen.
Vielen Dank für Ihre umfassende Geschichte, Oliver. Ich stimme Ihnen zu, da ich vor 10 Jahren die Dreamweaver Meetup-Gruppe gegründet habe. In gewisser Weise muss der Begriff WYSIWYG abgeschafft werden. Meiner Meinung nach geht es eher darum, wer als Erster den Code knackt, um Webdesign/-entwicklung einem breiten Publikum zugänglich zu machen. Beaver Builder ist das Beste, was ich bisher gesehen habe. Designer lieben es, weil sie entwerfen können. Entwickler verwenden es, weil es die Codeerstellung erheblich verkürzt. Es macht keines der beiden Fähigkeiten überflüssig, sondern macht beide Fähigkeiten nur agiler und kreativer. Kurz gesagt, BB wird kein Seitenersteller sein. Es wird ein unverzichtbarer digitaler Werkzeugkasten sein.
Sehr unterhaltsames Lesen! Aber was ist mit der „Sperrung“ des Seitenerstellers? Der Wechsel von einigen Seitenerstellern kann (absichtlich?) ein Albtraum sein (ja, Sie Divi).
Die Sperrung untergräbt natürlich eine der Hauptfunktionen von WordPress: die Möglichkeit, Themes und Plug-Ins relativ einfach zu ändern, wenn sich Ihre Anforderungen ändern oder wenn etwas Besseres auf den Markt kommt.
… oder wenn Ihr Theme-Entwickler abstürzt und brennt wie Headway Themes.
Eine großartige kurze Geschichte des Webdesigns.
WordPress erlebt derzeit einen „grundlegenden Wandel“, der durch den Erfolg von Seitenerstellern und Marktkonkurrenten wie Wix und Squarespace verursacht wird. Gutenberg wird finanziellen Schaden für Unternehmen anrichten, die bereits stark in maßgeschneiderte WordPress-Sites investiert haben. Sie werden nicht über die Mittel verfügen, um Gutenberg neu zu gestalten. Das wahrgenommene Bedürfnis von Einzelpersonen, ihre eigenen Websites ohne die Hilfe von Fachleuten zu erstellen, sollte genauer untersucht werden. Und das ist es, was einen Großteil der WordPress-Änderung vorantreibt: Benutzer mit dem kleinsten gemeinsamen Nenner können ihre eigene Website erstellen.
Ich bin nun schon seit mehreren Jahren ein Bibergläubiger! Gott, ich liebe sie!
BB ermöglicht es mir, schnell am Webdesign für Kunden zu arbeiten und gleichzeitig deren Website in ihre Kerngeschäftsstrategie einzubeziehen. Es war ein großartiges Tool, um mein Geschäftsangebot als Freiberufler zu erweitern.
Danke für den Beitrag – es war eine tolle Geschichtsstunde.
Jetzt kämpfen wir gegen die FCC bei ihrem Versuch, die Netzneutralität zu zerstören….