Warum die Seitengröße für SEO und Leistung wichtig ist
Veröffentlicht: 2023-03-20Große Seitengrößen können SEO und Leistung beeinträchtigen und dazu führen, dass Suchmaschinen Ihre Website niedriger einstufen. Daher ist es jetzt an der Zeit, die Seitengröße zu verstehen, da sie in der digitalen Welt von Bedeutung ist. Wenn Sie also die Leistung Ihrer Website verbessern möchten, ist dieser Beitrag genau das Richtige für Sie.
Im Wesentlichen gilt: Je „schwerer“ Ihre Seitengröße ist, desto langsamer dauert es, bis sie vollständig geladen ist und von Website-Besuchern konsumiert werden kann. Wenn Ihre Webseite eine langsame Reaktionszeit hat, wirkt sich dies letztendlich auf die Gesamtleistung der Website und die Benutzererfahrung aus – zwei der wichtigsten SEO-Faktoren.
In diesem Artikel befassen wir uns eingehender mit der Seitengröße und den Faktoren, die sie beeinflussen. Wir werden auch darüber sprechen, welche Rolle es in Ihrer gesamten SEO-Strategie spielt. Am Ende kennen Sie Methoden, die Sie auf Ihre Website anwenden können, um sicherzustellen, dass sie nicht in den Rankings nach unten gezogen wird, und Ihre besten Chancen auf ein Ranking an der Spitze zu behalten.
Was ist Seitengröße und was trägt dazu bei?
Die Größe einer Webseite ist ein Maß dafür, wie viele Daten sie enthält. Es ist die Gesamtmenge an Daten, die vom Server an den Browser gesendet wird, wenn ein Besucher eine Seite anfordert. Dazu gehören alle Elemente auf der Seite, wie Bilder, Texte, Skripte, interne Links und externe Links.
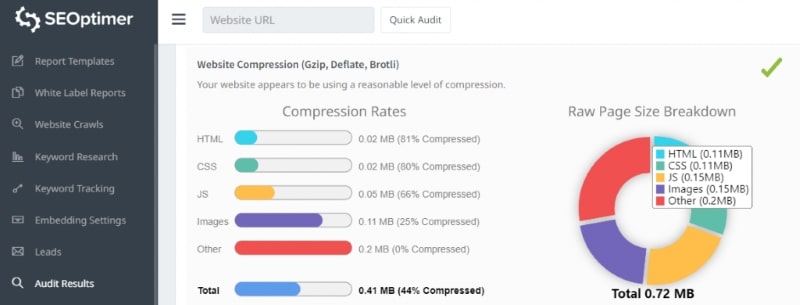
Um es zu messen, können Sie Entwicklertools im Browser oder Online-Website-Analysetools verwenden. Beispielsweise verfügen Google Chrome und Mozilla Firefox über integrierte Entwicklertools. Sie können auch verwenden:
- Google PageSpeed Insights
- WebseitenTest
- GTmetrix
- Pingdom
Beim Betrachten von Leistungsberichten müssen Sie zwei Dinge beachten: die Größe der einzelnen Assets und die Anzahl der Assets auf der Seite .

Die Größe wird in Kilobyte (KB) gemessen, und je höher die Zahl, desto größer die Seite. Um Ihre Website für Suchmaschinen zu optimieren, müssen Sie diese Zahl so niedrig wie möglich halten und sicherstellen, dass Ihre Website schnell und effizient geladen wird.
Zu den Faktoren, die zur Größe einer Seite beitragen, gehören:
1. Bilder
Die Verwendung von Bildern auf Ihrer Website trägt dazu bei, die Aufmerksamkeit Ihres Publikums zu erregen und Ihre Seite optisch ansprechend zu gestalten. Ganz zu schweigen davon, dass sie einfach zu integrieren sind. Nur eine Google-Bildsuche und Sie bekommen, was Sie brauchen. Die Bildgröße kann jedoch die Ursache für langsame Reaktionszeiten und hohe Seitengrößen sein.
Daher müssen Sie Bilddateitypen, Komprimierungstechniken und andere Strategien zur Reduzierung der Bildgröße ohne Qualitätseinbußen verstehen. Glücklicherweise gibt es mehrere Verfahren zur Bildoptimierung, aber dazu später mehr.
Wenn Sie die Größe oder das Gewicht Ihres Bildes wissen möchten, müssen Sie sich seine Pixel ansehen. Sie wird normalerweise in Bytes, KB oder MB gemessen. Wenn Sie beispielsweise ein Windows-System verwenden, wählen Sie einfach das Foto aus, klicken Sie mit der rechten Maustaste und wählen Sie Eigenschaften. Alle Informationen zu diesem Foto werden angezeigt, einschließlich der Bildabmessungen und -größe.
Darüber hinaus können Sie Tools verwenden, um Ihre Fotogröße zu überprüfen oder zu messen, um sicherzustellen, dass Sie Bilder in der richtigen Größe haben, wie z.
- Bildmessung
- Omni-Rechner
- Plakatbrenner
Um dies zu vereinfachen, können Sie einen virtuellen Assistenten (VA) erhalten, der Ihnen hilft, die Tools zu recherchieren, die Sie verwenden können, nach Bildoptimierungsdiensten suchen, die Sie mieten können, oder Sie sogar bei der Anwendung von Bildkomprimierungstechniken unterstützt. Dies ist besonders hilfreich, wenn Ihre regulären Inhalte viele Bilder enthalten. Außerdem kann ein VA Ihren Zeitplan freigeben, um sich auf andere Verantwortlichkeiten zu konzentrieren, während er Bildsuchen nach Ihren Inhalten durchführt.
2. Videos
Obwohl Videoanleitungen großartig sind, um Websites interaktiv zu gestalten, können sie auch einen großen Beitrag zur Seitengröße leisten und die Ladegeschwindigkeit der Website beeinflussen. Dies sind große Dateien, deren Ladezeit lange dauert, was besonders für diejenigen problematisch ist, die keine gute Internetverbindung haben.
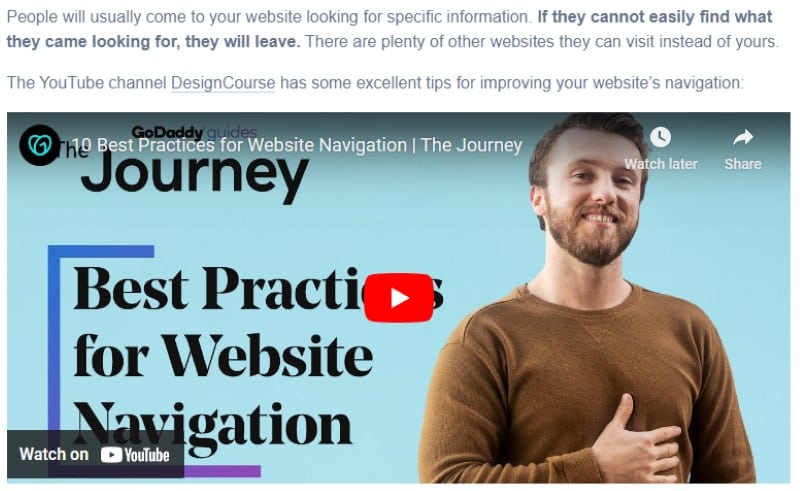
Das Einbetten von Videos von YouTube ist eine großartige Möglichkeit, die Seitengröße zu reduzieren und gleichzeitig ein fesselndes und interaktives Erlebnis für Website-Besucher zu bieten. Durch die Verwendung des Einbettungscodes von YouTube können Sie ganz einfach Videos zu Ihrer Website hinzufügen, ohne sie auf Ihrem Server hosten zu müssen.

Ein gutes Beispiel dafür ist ein Blogbeitrag über Webdesign-Prinzipien. Wenn Sie es sich ansehen, enthält der Inhalt viele Videos, aber alle sind auf Youtube eingebettet. Obwohl es sich um visuellen Inhalt handelt, haben die Videos keinen großen Einfluss auf die Erhöhung der Seitengröße.
3. JavaScript
JavaScript ist ein ziemlich erstaunliches Tool zum Erstellen von Websites. Es kann alles tun, um Ihre Website interaktiv zu gestalten und ihr zu ermöglichen, so zu funktionieren, wie Sie es möchten.
Aber hier ist der Haken. Es hat einen schlechten Ruf als „aufgebläht“, was bedeutet, dass es die Ladezeit einer Website verlangsamen und mehr Bandbreite verbrauchen kann.
Dafür gibt es zwei Hauptgründe: Erstens, wenn Sie JavaScript-Code verwenden, der nicht für Leistung optimiert (oder schlecht geschrieben) ist, wird er langsamer sein, als wenn er gut geschrieben wäre.
Der zweite Grund liegt darin, wie Browser mit JavaScript-Dateien umgehen. Sie laden sie nacheinander, anstatt sie alle auf einmal zu laden (wie CSS-Dateien), was bedeutet, dass das Herunterladen und Rendern auf Ihrem Bildschirm länger dauert.
4. Benutzerdefinierte Schriftarten
Schriftarten mit zu viel Gewicht oder Fettdruck wirken sich stärker auf die Seitengröße aus als solche mit geringeren Gewichten, da sie mehr Platz in Pixel einnehmen als andere. Dies liegt daran, dass benutzerdefinierte Schriftarten zusätzliche Anforderungen an den Server erfordern, was zu langsameren Reaktionszeiten und einer erhöhten Datennutzung führt.
Infolgedessen erhöhen benutzerdefinierte Schriftarten die Dateigröße Ihrer Webseiten. Bei einer längeren Ladezeit können Sie sicher sein, dass dies zu einer schlechten Benutzererfahrung führt, was ein großes NEIN für die Google-Suche oder andere Suchmaschinen ist. Um eine bessere Leistung und Benutzererfahrung zu gewährleisten, ist es wichtig, die Verwendung benutzerdefinierter Schriftarten nach Möglichkeit zu vermeiden.
5. Werbung
Anzeigen sind für viele Websites eine wichtige Einnahmequelle, aber zu viele Anzeigen auf einer Seite können die Seitengröße und das Benutzererlebnis beeinträchtigen.
Heutzutage verwendet Werbung hochwertige Fotos, GIFs oder Videos, die alle die Ladezeit dieser Seite verlangsamen und die Leser verärgern können. Ganz zu schweigen davon, dass es sich auch auf das Gesamtdesign der Website auswirkt und sie unübersichtlich und unprofessionell aussehen lässt.
Darüber hinaus können zu viele Anzeigen es Nutzern erschweren, die gesuchten Inhalte zu finden. All diese Faktoren können zu einer schlechten Benutzererfahrung führen und letztendlich dem Ruf der Website auf lange Sicht schaden.
Damit kommen wir zur Diskussion der Website-Performance, da die Seitengröße sie am meisten beeinflusst.
Warum ist die Seitengröße für SEO und Leistung wichtig?
Die Seitengröße ist für SEO von Bedeutung, da sie die Geschwindigkeit Ihrer Website beeinflusst, was wiederum die Geschwindigkeit beeinflusst, mit der Ihre Benutzer auf Informationen zugreifen können. Je größer es ist, desto länger dauert es, bis Ihre Benutzer alle Elemente (Bilder, Videos usw.) heruntergeladen haben und ihr Browser sie in ein lesbares Format gebracht hat.
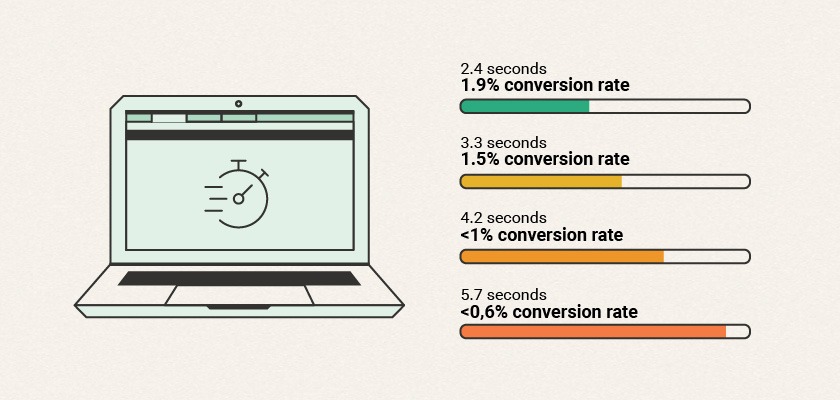
Wenn ein Benutzer eine gute Erfahrung auf Ihrer Website macht, ist es wahrscheinlicher, dass er Maßnahmen ergreift. Wenn Sie also eine SEO-freundliche Website wünschen, die gut konvertiert, sollten Sie die Ladegeschwindigkeit berücksichtigen.

Langsam ladende Seiten erschweren es Kunden, das zu finden, wonach sie suchen. Die Sichtbarkeit von Inhalten wird reduziert und Kunden können nicht schnell finden, was sie suchen.
Dies ist nicht nur frustrierend für die Besucher, sondern kann Sie in den Augen von Google auch verletzen. Sie möchten also Ihre Ladung schnell genug garantieren, damit die Leute nicht von ihnen abprallen, bevor sie Inhalte gelesen haben.
Absprungraten können Ihnen helfen zu verstehen, wie die Benutzer mit Ihrer Website interagieren. Es hilft Ihnen, Probleme zu identifizieren, die dazu führen können, dass Besucher die Seite schnell verlassen. Darüber hinaus kann es Ihnen Einblicke in die guten und schlechten Seiten geben, die Sie haben.
Insgesamt können Sie durch die Überwachung der Absprungrate Anpassungen am Design und Inhalt Ihrer Website vornehmen, um die Benutzerinteraktion zu verbessern und die Suchabsicht zu erfüllen. Um Ihnen weiter zu helfen, können Sie eine betriebswirtschaftliche Bewertung durchführen. Auf diese Weise können Sie Erkenntnisse darüber gewinnen, was Sie für eine bessere Website-Performance verbessern müssen.
Darüber hinaus kann ein niedrigeres Suchranking einen erheblichen Einfluss auf die Sichtbarkeit Ihrer Website haben. Suchanalysen sind eine großartige Möglichkeit, die Leistung und Sichtbarkeit Ihrer Website in Suchmaschinen zu verfolgen und zu analysieren. Beispielsweise können Sie Google Analytics verwenden, um Verbesserungs- oder Optimierungsbereiche für Ihre Website zu identifizieren.
Was ist die ideale Seitengröße für Ihre Website?
Die gute Nachricht ist, dass es keine falsche Antwort gibt. Der Schlüssel zur Optimierung Ihrer Seitengröße liegt im Ausgleich von drei Faktoren: Geschwindigkeit, Design und Benutzererfahrung.

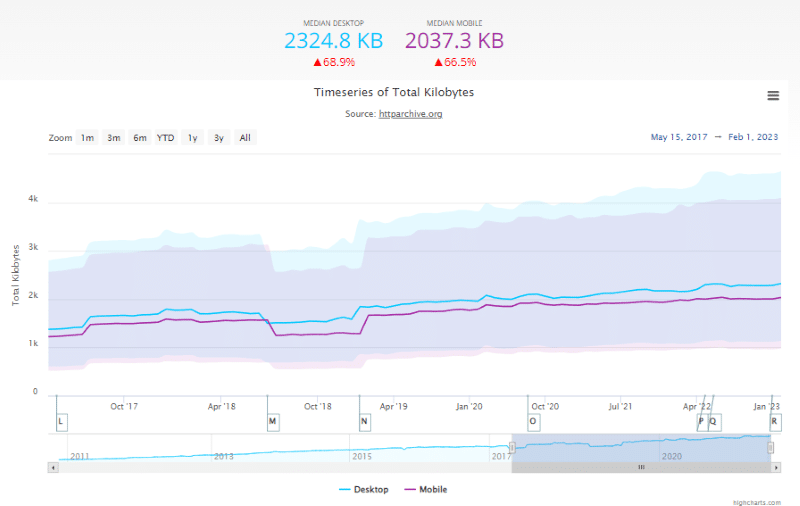
In der Abbildung oben sehen Sie, dass das durchschnittliche Seitengewicht oder die durchschnittliche Seitengröße zwischen 2017 und Januar 2023 erheblich gestiegen ist. Im Mai 2017 betrug das durchschnittliche Seitengewicht 1376,2 KB für Desktop und 1223,7 KB für Mobilgeräte . Spulen wir bis Februar 2023 vor, und das durchschnittliche Seitengewicht beträgt jetzt 2324,8 KB für Desktops und 2037,3 KB für Mobilgeräte .

Diese Daten geben Ihnen einen guten Maßstab für die Seitengröße. Sie müssen jedoch bedenken, dass es sich bei den Daten um die durchschnittliche Gesamtgröße von Webseiten handelt. Einige Websites sind schwerer, während andere weniger wiegen.
Wenn wir also über die ideale Seitengröße sprechen, sagen wir, dass die beste Größe für Ihre Website diejenige ist, die am besten zu dem passt, was die Leute sehen sollen, wenn sie dorthin kommen. Außerdem sollte berücksichtigt werden, wie sie mit Ihrer Website interagieren möchten, sobald sie dort sind.
Darüber hinaus hängt Ihre Seitengröße davon ab, welches Unternehmen Sie betreiben oder in welcher Branche Sie tätig sind, da die Art der von Ihnen erstellten Inhalte wahrscheinlich davon abhängt.
Wenn es in Ihrem Unternehmen beispielsweise darum geht, Logos zu erstellen, müssen Sie Ihre Arbeit auf Ihrer Website anzeigen, um Vertrauen und Autorität zu fördern. Das bedeutet viele hochauflösende Bilder und Grafiken auf Ihrer Seite. Sie müssen also Techniken wie die Verwendung von Vektorbildern anwenden, um die Bilddateigröße zu verringern, um die Seitengröße zu verringern.
Wenn Ihre Homepage dagegen wie Career Sidekick ist, wo der Inhalt hauptsächlich aus Text besteht, wäre die Seitengröße sicherlich kleiner. Wenn Sie sich die Website ansehen, ist das Design minimalistisch mit sehr einfachen Grafiken, Thumbnails mit niedriger Auflösung, um ihren Inhalt zu präsentieren, und einigen Auszügen aus Blog-Posts.
Anschließend ist es an der Zeit, weiterzumachen und zu besprechen, was Sie tun können, um die Leistung Ihrer Website zu verbessern, ohne die Qualität Ihrer Inhalte zu beeinträchtigen.
6 Möglichkeiten, die Seitengröße Ihrer Website zu reduzieren
Mit der richtigen Strategie und den richtigen Methoden können Sie die Leistung Ihrer Website verbessern und die Seitengröße Ihrer Website reduzieren. Als solches können Sie sich darauf verlassen, dass Ihre Website nicht dem Risiko ausgesetzt wird, von Suchmaschinen heruntergezogen zu werden.
1. Bilder komprimieren
Wenn Sie an einer Website arbeiten, sollten Sie als Erstes Ihre Bilder komprimieren. Es kann helfen, die Seitengröße zu verringern und die Gesamtleistung Ihrer Website zu verbessern. Darüber hinaus hilft es, die Bildbereitstellung zu beschleunigen, die Bandbreitenkosten zu senken und die Antwortzeiten zu verkürzen.

Im Moment besprechen wir Bildbearbeitungstechniken, die Ihnen helfen sollen: verlustfrei und verlustbehaftet.
Ersteres ist eine Bildverarbeitungstechnik, die verwendet wird, um die Größe größerer Bilder zu reduzieren, ohne Details oder Informationen zu verlieren, wodurch sie kleiner werden, während ihre ursprüngliche Auflösung erhalten bleibt. Es ist nützlich für Anwendungen wie Webdesign und digitale Fotografie, bei denen es wichtig ist, die höchstmögliche Qualität eines Bildes beizubehalten.
Letzteres ist eine weitere Bildverarbeitungstechnik, bei der einige Daten aus einem Bild entfernt werden, um es kleiner und einfacher zu speichern oder zu übertragen. Die häufigste Art der verlustbehafteten Bildverarbeitung ist die JPEG-Komprimierung, die die Dateigröße eines Bildes erheblich reduzieren kann, während die visuelle Qualität erhalten bleibt.
Sie können viele Tools zum Komprimieren von Bildern verwenden, einschließlich Imagify, mit dem Sie sie optimieren und komprimieren können, sogar Bilder in doppelter Größe. Dieses Tool ist besonders nützlich, wenn Ihre Inhalte stark auf visuelle Elemente angewiesen sind.
Zum Beispiel bedeutet ein Best-of-Blogpost wie dieser Leitfaden für Podcast-Software, viele Bilder einzufügen, um die Produkte zu demonstrieren. Imagify kann dazu beitragen, dass Ihre Seitengröße nicht zu groß wird, indem die Bilder ohne Qualitätsverlust komprimiert werden. Das bedeutet, dass Sie immer noch erstklassige Inhalte produzieren, indem Sie die zahlreichen Podcast-Softwares im Blog übersichtlich anzeigen.
Eine weitere Option ist die Verwendung von CSS Sprite. Es funktioniert, indem mehrere Bilder zu einem Bild kombiniert werden, das dann vom Inhaltsserver bereitgestellt wird. Dies reduziert die Anzahl der Anforderungen, die der Browser zum Abrufen des Inhalts stellen muss, wodurch die Seitengröße reduziert und die Ladezeit der Seite verbessert wird.
2. Code-Bereinigung
Die Codegröße auf der Seite kann sich auf die Gesamtleistung Ihrer Website auswirken. Je mehr Code vorhanden ist, desto länger dauert das Laden. Dies liegt daran, dass Browser und Server mehr Arbeit leisten müssen, um alles zu verarbeiten, was heruntergeladen werden muss, bevor sie etwas auf dem Bildschirm anzeigen können.
Daher müssen Sie Ihren Code sauber und aktuell halten, um sicherzustellen, dass Ihre Website reibungslos und schnell läuft. Sie können Leistungs-Plugins oder -Tools verwenden, um die Seitengröße zu reduzieren, indem Sie JavaScript minimieren und CSS-Dateien optimieren, darunter:
- WP-Rakete
- Closure-Compiler
- YUI-Kompressor
Außerdem gibt es einen hervorragenden Leitfaden für Entwickler, der von Screaming Frog erstellt wurde und der universelle Analysen, Inhaltsserver, Linkmetriken, Linktypen, JavaScript-Renderingmodus und vieles mehr behandelt. Es ist eine große Hilfe für diejenigen mit technischen Kenntnissen.
3. Aktualisieren Sie Ihr CMS
Ein Content-Management-System (CMS) ist die Software, die Ihre Website betreibt, wie WordPress. Damit können Sie den Text auf Seiten ändern, neue Seiten hinzufügen und andere Änderungen an der Struktur Ihrer Website vornehmen.
Daher ist ein aktuelles CMS unerlässlich, um die Seitengröße zu optimieren und die Benutzererfahrung zu verbessern. Um Ihnen weiter zu helfen, können Sie Suchanalysedaten nutzen, um die wichtigsten Inhalte auf einer Seite zu identifizieren und die Anzahl unnötiger Elemente zu reduzieren.
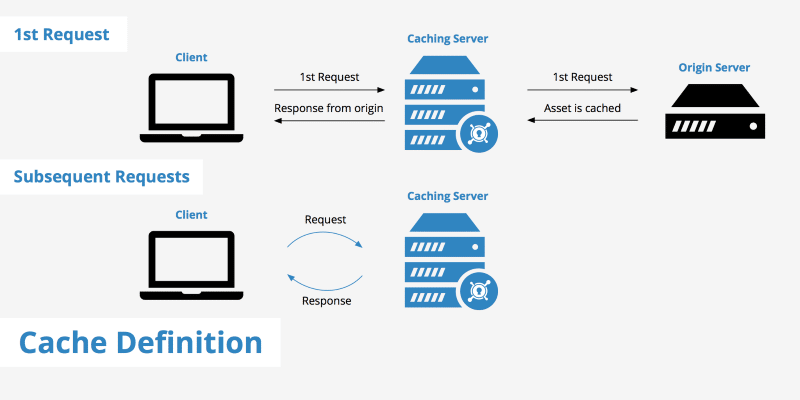
4. Caching aktivieren
Caching ist eine Möglichkeit, häufig verwendete Daten zu speichern, damit sie nicht jedes Mal neu geladen werden müssen, wenn Sie die Website aufrufen. Dadurch kann der zum Generieren einer Seite erforderliche Verarbeitungsaufwand erheblich reduziert werden, was bedeutet, dass Sie mehr Seiten pro Sekunde bereitstellen können und weniger Bandbreite verwendet wird.

Es hilft, die Ladegeschwindigkeit Ihrer Website zu verbessern, da es einfach die zuvor gespeicherte Version aus seinem Cache laden kann. Caching eignet sich auch hervorragend zum Reduzieren der Seitengröße, da Sie nicht alles auf jeder Seite Ihrer Website einfügen müssen.
Es gibt Tools, mit denen Sie diese Strategie anwenden können. Beispielsweise können Sie WP Rocket als WordPress-Caching-Performance-Plugin verwenden. Sie müssen sich keine Gedanken über die Konfigurationsoption machen, da sie einfach zu installieren und zu aktivieren ist. Und im Handumdrehen kann es Ihre Seite dank seiner leistungsstarken Optionen optimieren, einschließlich Caching, die direkt nach der Aktivierung automatisch aktiviert werden.
5. GZIP-Komprimierung
WP Rocket aktiviert nach der Aktivierung automatisch die GZIP-Komprimierung, um die Größe der Daten Ihrer Website zu reduzieren. Dies ist ein Prozess, bei dem die Größe der Daten Ihrer Website reduziert wird. Es ist eine Technik, die zum Komprimieren von Dateien für eine schnellere Übertragung über das Internet verwendet wird. Es nimmt eine unkomprimierte Datei und reduziert ihre Größe, indem redundante Informationen entfernt werden, was das Herunterladen und Speichern erleichtert.
Dies trägt dazu bei, die Ladegeschwindigkeit Ihrer Website zu verbessern sowie Ihre Bandbreitennutzung und Seitengröße zu reduzieren. Das liegt daran, dass der Server, wenn er Ihre Inhalte an den Browser sendet, diese komprimiert, bevor er über das Kabel gesendet wird.
6. Optimieren Sie Ihre Inhalte für Mobilgeräte
Bei all den verschiedenen Arten von Telefonen, Betriebssystemen und Bildschirmgrößen, die heute verfügbar sind, kann es schwierig sein, eine Website zu entwickeln, die auf allen Geräten gut funktioniert. Aber Unternehmen haben keine Wahl, weil Smartphones die Norm sind. Daher ist es ein Muss, Ihre Inhalte mobilfreundlich zu gestalten.
Das bedeutet, dass Sie Responsive-Design-Techniken verwenden, um sicherzustellen, dass Ihre Inhalte gut aussehen, egal auf welchem Gerät sie angezeigt werden. Außerdem trägt es dazu bei, dass Benutzer unabhängig von ihrem Gerät ein großartiges Erlebnis haben.

Diese Strategie wird in der Welt der SEO immer wichtiger. Suchmaschinen berücksichtigen beim Ranking von Websites in den Suchergebnissen, wie gut eine Website für Mobilgeräte optimiert ist. Schauen Sie sich einfach die Haltung von Google zum obigen Bild an. Es belohnt diejenigen, die für Mobilgeräte optimierte Inhalte haben.
Ein großartiges Beispiel für einen Blogbeitrag, der mobilfreundlich sein muss, ist dieser Artikel über die besten Websites für digitales Marketing. Es hat viele Tabellen, um seine über 100-Liste aufzunehmen, und sie werden auf einigen Smartphones nicht gut gerendert. Dies könnte die Benutzererfahrung und die mobile SEO der Marke beeinträchtigen.
Einpacken
Viele Faktoren tragen zum Erfolg von SEO bei, und einer davon ist die Seitengröße. Es wirkt sich auf die Gesamtleistung Ihrer Website aus, was sich wiederum auf andere Elemente wie die Benutzererfahrung auswirkt. Letztendlich kann es einer der Faktoren sein, ob Ihre Website in den Suchrankings auf- oder absteigt. Wäre die Seitengröße oder Websiteleistung einfach zu überwachen, insbesondere wenn eine Website Hunderte von Webseiten hat?
Nun, das kommt darauf an. Wenn Sie einen Expertenservice zur Leistungsoptimierung haben, der Ihnen hilft, wird der Prozess der Datenanalyse, der Optimierung Ihrer Inhalte und der Identifizierung von Geschwindigkeitsmöglichkeiten nahtlos.
Mit WP Rocket erhalten Sie den Goldstandard. Sie können es in Ihre WordPress-basierte Website integrieren, und es wird die große Arbeit leisten, um die Seitengröße Ihrer Website zu reduzieren und die Leistung zu steigern.
