So verwenden Sie die PageSpeed Insights-API zur Überwachung der Seitenleistung
Veröffentlicht: 2023-03-09Es gibt Tools, mit denen Sie die Seitenleistung überwachen und Ihre Verbesserungen bewerten können. Eines der besten ist PageSpeed Insights. Es ist als Webanwendung und als Lighthouse-Registerkarte in den DevTools von Chrome verfügbar (dieselben DevTools sind auch in Edge, Opera, Brave und Vivaldi verfügbar).
Die Leistung von Webseiten ist wichtiger denn je. Benutzer erwarten ein glattes und reaktionsschnelles Erlebnis, das mit Desktop-Anwendungen mithalten kann. Darüber hinaus messen die Core Web Vitals von Google die Seitenleistung – sie beeinflussen den PageRank und Ihre Bemühungen zur Suchmaschinenoptimierung.
WordPress betreibt mehr als ein Drittel aller Websites, aber die Leistung wird durch ineffektives Hosting, langsame Themen und eine übermäßige Abhängigkeit von Plugins beeinträchtigt. Sie können die meisten Probleme beheben, indem Sie zu einem guten Webhost wechseln und bewährte Leistungstechniken anwenden.
Zugriff auf Leuchtturm
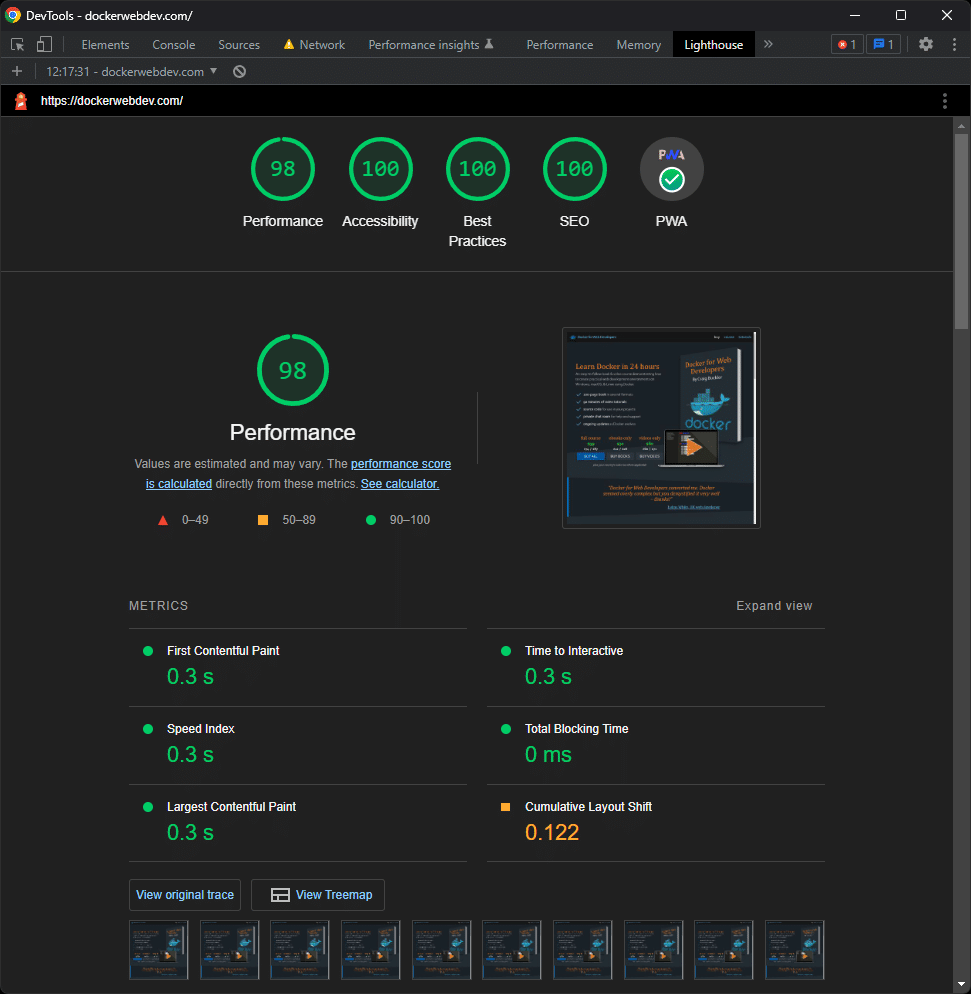
Starten Sie Lighthouse, indem Sie die Seite öffnen, die Sie untersuchen möchten, und Strg/Befehlstaste + Umschalttaste + I drücken oder im Menü Entwicklertools unter Weitere Tools auswählen. Wechseln Sie zur Registerkarte „Leuchtturm“ und klicken Sie auf die Schaltfläche „Laden der Seite analysieren“ . Die Ergebnisse werden nach einigen Sekunden angezeigt:

Sie können die Prozentsätze der obersten Ebene aufschlüsseln, um weitere Informationen und Hinweise zu bekannten Problemen zu erhalten. Das Tool ist von unschätzbarem Wert, aber es gibt auch Nachteile:
- Sie müssen für jede Seite, die Sie testen, manuell einen Lauf starten.
- Es ist nicht einfach zu erfassen, wie sich Faktoren im Laufe der Zeit verbessert oder verschlechtert haben.
- Es gibt viele Daten zu überprüfen und es ist leicht, etwas falsch zu machen.
- Die technischen Details werden für Entwickler bereitgestellt. Es ist möglicherweise überwältigend für Kunden und Manager, die einen schnellen Überblick über den Fortschritt wünschen.
- Lighthouse-Läufe können durch lokale Geräte- und Netzwerkgeschwindigkeiten beeinflusst werden, was zu falschen Annahmen führen könnte.
Die PageSpeed Insights-API bietet eine Möglichkeit, diese Probleme zu lösen, sodass Tests automatisiert, aufgezeichnet und verglichen werden können.
Was ist die PageSpeed Insights-API?
Google stellt eine kostenlose PageSpeed Insights-REST-API bereit, die Daten im JSON-Format zurückgibt, die alle Lighthouse-Metriken und mehr enthalten. Es ermöglicht Ihnen, Seitenläufe zu automatisieren, die resultierenden Daten zu speichern, Änderungen im Laufe der Zeit zu überprüfen und genau die Informationen anzuzeigen, die Sie benötigen.
Die PageSpeed Insights-API emuliert, wie Google Ihre Website sieht . Sie können alle paar Tage oder immer dann, wenn Sie ein Leistungsupdate veröffentlichen, einen Bericht erstellen.
Die Ergebnisse sind hilfreich, aber nicht unbedingt ein Hinweis auf die tatsächliche Benutzererfahrung. Die Browser Performance API ist eine bessere Option, wenn Sie die reale Leistung auf allen Geräten und Netzwerken Ihrer Benutzer überwachen möchten.
PageSpeed Insights-API-Schnellstart
Kopieren Sie die folgende Adresse in Ihren Webbrowser und bearbeiten Sie die url , um die Leistung Ihrer Seite zu bewerten:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.yoursite.com/
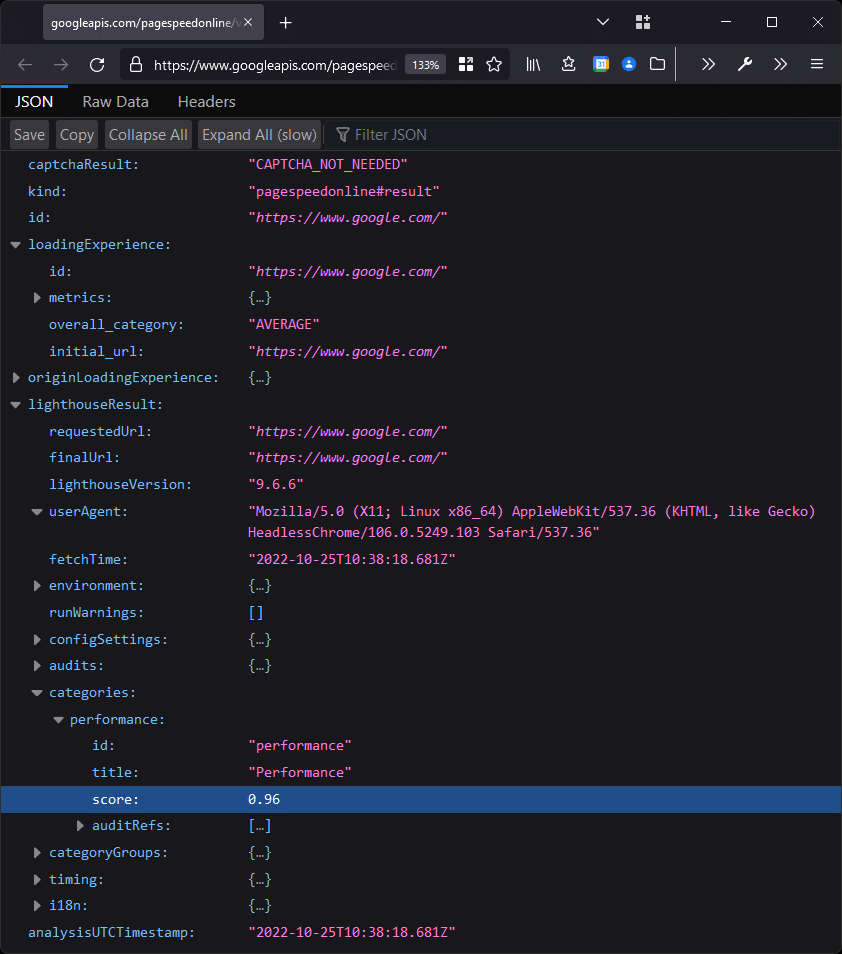
Firefox ist ideal, weil es einen integrierten JSON-Viewer hat, obwohl Chrome Erweiterungen hat, die die gleiche Funktionalität bieten. Die Gesamtpunktzahl der Lighthouse-Leistung ist unten hervorgehoben:

Sie können die API-URL-Abfragezeichenfolge für Ihre eigenen Seiten und Einstellungen ändern. Der einzige erforderliche Parameter ist url , z
url=https://mysite.com/page1
Ein Desktop-Test wird standardmäßig ausgeführt, aber Sie können ihn explizit anfordern mit:
strategy=desktop
oder wechseln Sie zu Mobile mit:
strategy=mobile
Es werden nur Leistungstests durchgeführt, es sei denn, Sie geben eine oder mehrere Interessenkategorien an:
category=performance
category=accessibility
category=best-practices
category=seo
category=pwa
Eine bestimmte Sprache kann durch Festlegen eines Gebietsschemas definiert werden – z. B. Französisch:
locale=fr-FR
und Google Analytics-Kampagnendetails können eingestellt werden mit:
utm_campaign=<campaign>
utm_source=<source>
Der Dienst ist für seltene Anfragen kostenlos, aber Sie müssen sich für einen Google-API-Schlüssel anmelden, wenn Sie viele Tests in kurzer Zeit von derselben IP-Adresse ausführen möchten. Der Schlüssel wird der URL hinzugefügt mit:
key=<api-key>
Sie können die Abfragezeichenfolge der URL erstellen, indem Sie Ihre ausgewählten Parameter angeben, die durch kaufmännische Und-Zeichen (&) getrennt sind. Die folgende API-URL testet die Seite unter https://mysite.com/ mit einem mobilen Gerät, um Leistungs- und Barrierefreiheitskriterien zu bewerten:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://mysite.com/&strategy=mobile&category=performance&category=accessibility
Sie können Ihre eigenen URLs erstellen oder das URL-Builder-Tool der Google PageSpeed-API verwenden, falls Sie weitere Unterstützung benötigen.
PageSpeed Insights API JSON-Ergebnisse
Tests geben in der Regel etwa 600 KB JSON-Daten zurück, abhängig von den von Ihnen gewählten Kategorien, der Anzahl der Assets auf der Seite und der Komplexität der Screenshots (eingebettet im Base64-Format).
Die Datenmenge ist erschreckend, es gibt einige Doppelungen und die Dokumentation der Ergebnisse ist nicht immer eindeutig. Der JSON ist wie unten beschrieben in vier Abschnitte unterteilt.
loadingErfahrung
Dies sind Metriken, die für das Seitenladeerlebnis des Endbenutzers berechnet werden. Es enthält Informationen wie die Core Web Vitals CUMULATIVE_LAYOUT_SHIFT_SCORE, FIRST_CONTENTFUL_PAINT_MS und FIRST_INPUT_DELAY_MS. Details und ein „Kategorie“-Wert geben SCHNELL, MITTELWERT, LANGSAM oder KEINE zurück, wenn keine Messung durchgeführt wurde. Beispiel:
"loadingExperience": { "metrics": { "CUMULATIVE_LAYOUT_SHIFT_SCORE": { "percentile": 0, "distributions": [ { "min": 0, "max": 10, "proportion": 0.970 }, { "min": 10, "max": 25, "proportion": 0.017 }, { "min": 25, "proportion": 0.012 } ], "category": "FAST" },HerkunftLadenErfahrung
Dies sind aggregierte Metriken, die für das Seitenladeerlebnis aller Benutzer berechnet werden. Die Abschnitte sind mit denen von loadingExperience oben identisch, und Websites mit weniger Verkehr werden wahrscheinlich keine Unterschiede in den Zahlen aufweisen.
LeuchtturmErgebnis
Dies ist der größte Abschnitt und enthält alle Lighthouse-Metriken. Es enthält Informationen zum Test:
- angeforderteUrl – die von Ihnen angeforderte URL
- finalUrl – die eigentliche Seite, die getestet wurde, nachdem alle Weiterleitungen befolgt wurden
- lighthouseVersion – die Softwareversion
- fetchTime – die Zeit, zu der der Test ausgeführt wurde
- userAgent – die Zeichenfolge des Benutzeragenten des für den Test verwendeten Browsers
- Umgebung – erweiterte User-Agent-Informationen
- configSettings – die an die API übergebenen Einstellungen
Darauf folgt ein Abschnitt „Audits“ mit vielen Abschnitten, darunter unbenutztes Javascript, unbenutzte CSS-Regeln, Gesamtbytegewicht, Weiterleitungen, Domgröße, größtes Inhaltselement, Antwortzeit des Servers, Netzwerk -Anforderungen, kumulative Layoutverschiebung, erste sinnvolle Farbe, Screenshot-Miniaturansichten und ganzseitige Screenshots.
Die meisten Audit-Metriken bieten einen Abschnitt „Details“, der Faktoren wie „overallSavingsBytes“ und „overallSavingsMs“ enthält, die die Vorteile der Implementierung einer Leistungsverbesserung abschätzen.
Die „Screenshot“-Abschnitte „Vollseite“ und „Miniaturansicht“ enthalten eingebettete Base64-Bilddaten.
Ein Abschnitt „Metriken“ bietet eine Zusammenfassung aller Metriken in einem „Elemente“-Array, z
"metrics": { "id": "metrics", "title": "Metrics", "description": "Collects all available metrics.", "score": null, "scoreDisplayMode": "informative", "details": { "type": "debugdata", "items": [{ "observedFirstVisualChange": 234, "observedFirstContentfulPaint": 284, "interactive": 278, "observedFirstPaintTs": 1579728174422, "observedDomContentLoaded": 314, // ... etc ... }] }, "numericValue": 278, "numericUnit": "millisecond" },Auf den Abschnitt „Audits“ folgen „Kategorien“, die die Lighthouse-Gesamtbewertungen für die ausgewählten Kategorien liefern, die an die API-URL weitergegeben werden:
"categories": { "performance": { "id": "performance", "title": "Performance", "score": 0.97, "auditRefs": [ //...Die „Punktzahl“ ist eine Zahl zwischen 0 und 1, die in Lighthouse-Berichten normalerweise als Prozentsatz angezeigt wird. Im Allgemeinen eine Punktzahl von:
- 0,9 bis 1,0 ist gut
- 0,5 bis unter 0,9 zeigt an, dass eine Verbesserung erforderlich ist
- unter 0,5 ist schlecht und erfordert dringendere Aufmerksamkeit
Der Abschnitt „auditRefs“ enthält eine Liste aller Metriken und der Gewichtungen, die zur Berechnung der einzelnen Bewertungen verwendet werden.
analysisUTCTimestamp
Abschließend wird die Analysezeit angegeben. Diese sollte mit der in lighthouseResult.fetchTime angezeigten Zeit identisch sein.
Nützliche JSON-Ergebnismetriken
Ich empfehle Ihnen, das JSON-Ergebnis in einem Texteditor zu speichern und zu untersuchen. Einige haben integrierte JSON-Formatierer oder sind als Plugins verfügbar. Alternativ können Sie kostenlose Online-Tools verwenden, wie z.
- JSON-Formatierer und -Validator
- JSON-Formatierer
- jsonformatter.io
Die folgenden Metriken sind wahrscheinlich nützlich. Denken Sie daran, die zugehörigen Kategorieoptionen für die URL nach Bedarf festzulegen.
Zusammenfassende Metriken
Gesamtnoten von 0 bis 1:
| Leistung | LeuchtturmErgebniskategorien.Leistung.Score |
| Barrierefreiheit | lighthouseResult.categories.accessibility.score |
| Empfohlene Vorgehensweise | lighthouseResult.categories.best-practices.score |
| SEO | lighthouseResult.categories.seo.score |
| Progressive Web-App (PWA) | lighthouseResult.categories.pwa.score |
Leistungskennzahlen
Dazu gehören Core Web Vitals-Scores von 0 bis 1:
| Erste zufriedene Farbe | lighthouseResult.audits.first-contentful-paint.score |
| Erste sinnvolle Farbe | lighthouseResult.audits.first-meaningful-paint.score |
| Größte zufriedene Farbe | lighthouseErgebnisprüfungen.größter-zufriedener-Paint-Score |
| Geschwindigkeitsindex | lighthouseResult.audits.speed-index.score |
| Kumulative Layoutverschiebung | lighthouseResult.audits.cumulative-layout-shift.score |
Weitere nützliche Leistungswerte sind:
| Antwortzeit des Servers | lighthouseResult.audits.server-response-time.score |
| Ist crawlbar | lighthouseResultat.Audits.is-crawlable.score |
| Konsolenfehler | lighthouseResult.audits.errors-in-console.score |
| Gesamtbytegewicht | lighthouseResult.audits.total-byte-weight.score |
| DOM-Size-Score | lighthouseResult.audits.dom-size.score |
In der Regel erhalten Sie tatsächliche Zahlen und Einheiten wie:
- lighthouseResult.audits.total-byte-weight.numericValue –
die Gesamtseitengröße, z. B. 450123 - lighthouseResult.audits.total-byte-weight.numericUnit –
die für die Gesamtseitengröße verwendeten Einheiten, z. B. „Byte“
Alternativ enthält "displayValue" normalerweise eine lesbare Nachricht mit sowohl der Zahl als auch der Einheit:
- lighthouseResult.audits.server-response-time.displayValue –
eine Meldung über die Antwortzeit, z. B. „Root-Dokument hat 170 ms gedauert“ - lighthouseResult.audits.dom-size.displayValue –
eine Meldung über die Anzahl der Elemente im DOM, z. B. „543 Elemente“
Erstellen Sie ein No-Code-Leistungs-Dashboard
Live-API-Feeds können in vielen Systemen, einschließlich Microsoft Excel, gelesen und verarbeitet werden. (Etwas bizarrerweise unterstützt Google Sheets keine JSON-Feeds ohne weitere Plugins oder Makrocode. Es unterstützt XML.)
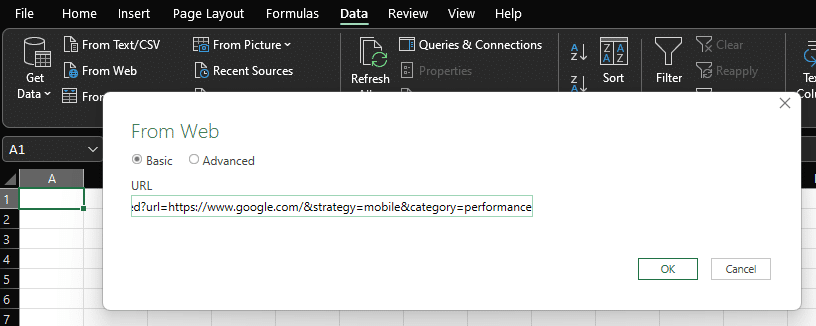
Um die Live-Gesamtleistungspunktzahl in Excel zu importieren, starten Sie eine neue Tabelle, wechseln Sie zur Registerkarte Daten und klicken Sie auf Aus Web . Geben Sie Ihre PageSpeed Insights-API-URL ein und klicken Sie auf OK:

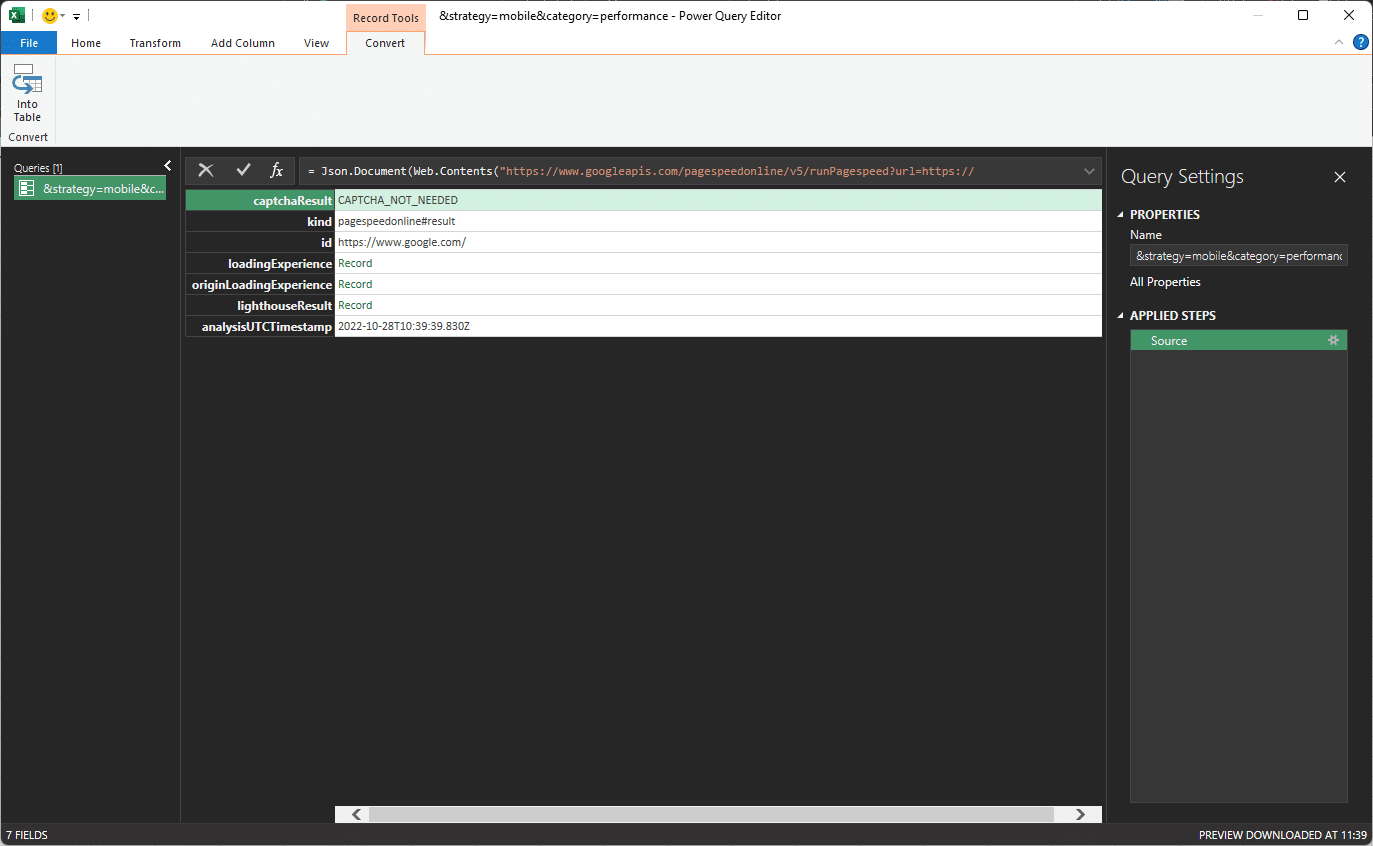
Klicken Sie im nächsten Dialog auf Verbinden und behalten Sie die Standardeinstellung (Anonym) bei. Sie gelangen zum Abfrageeinstellungen- Tool:

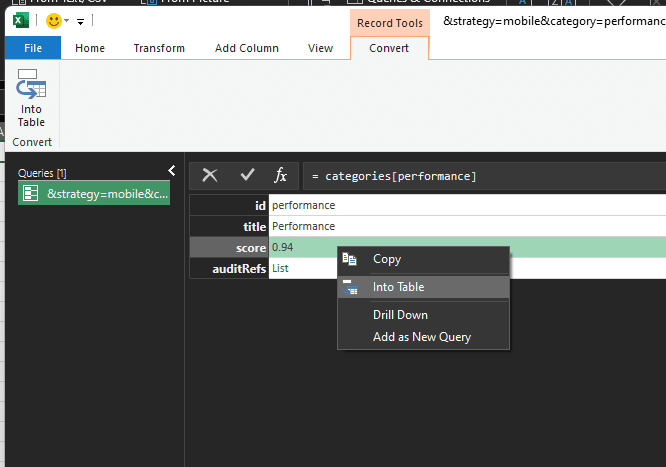
Klicken Sie rechts neben der Lighthouse -Ergebnismetrik auf Aufzeichnen . Klicken Sie dann auf Kategorien und Leistung , um die JSON-Objekthierarchie aufzuschlüsseln:

Klicken Sie oben in den Rechtsklick-Menüoptionen auf das Into-Table- Symbol.
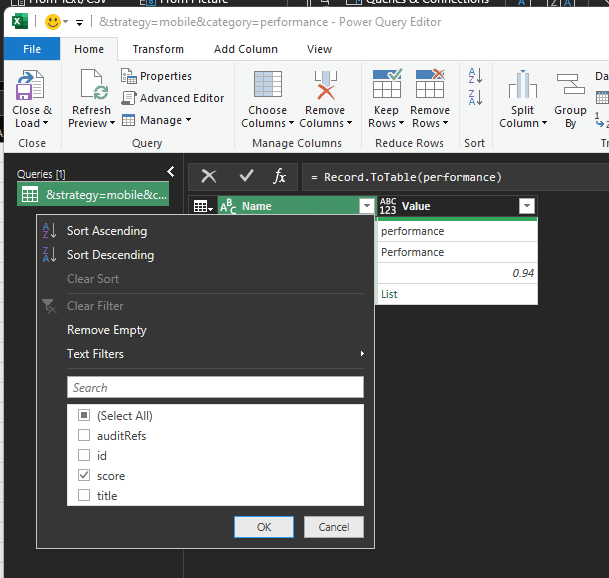
Sie können dann auf den Filterpfeil in der Tabellenüberschrift klicken, um alles außer der Partitur zu entfernen, bevor Sie auf OK klicken:

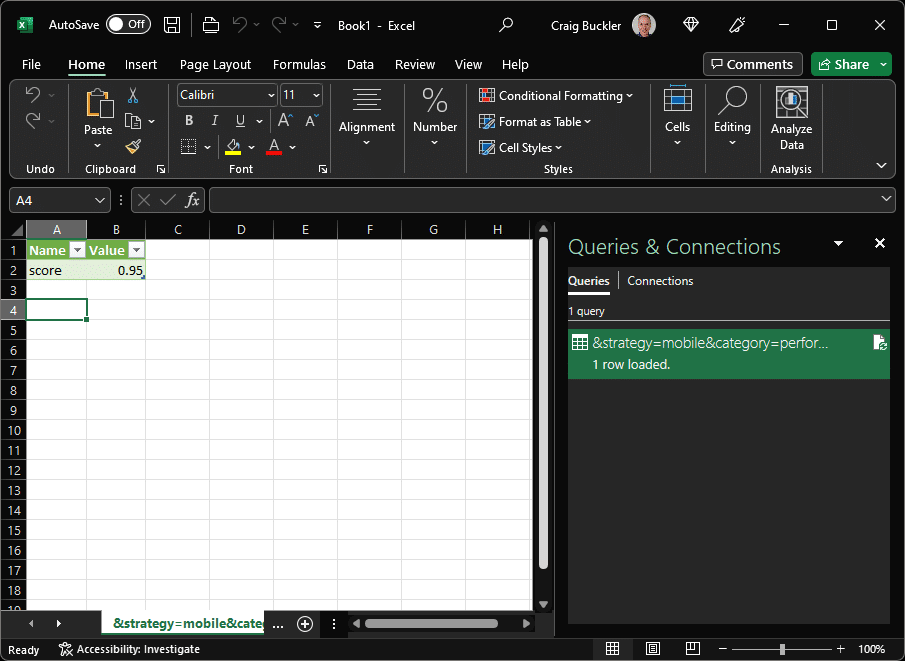
Klicken Sie abschließend auf Schließen und laden, um die Live-Performance-Punktzahl in Ihrer Tabelle anzuzeigen:

Sie können den gleichen Prozess für andere interessante Metriken verwenden.
Erstellen Sie ein Webleistungs-Dashboard
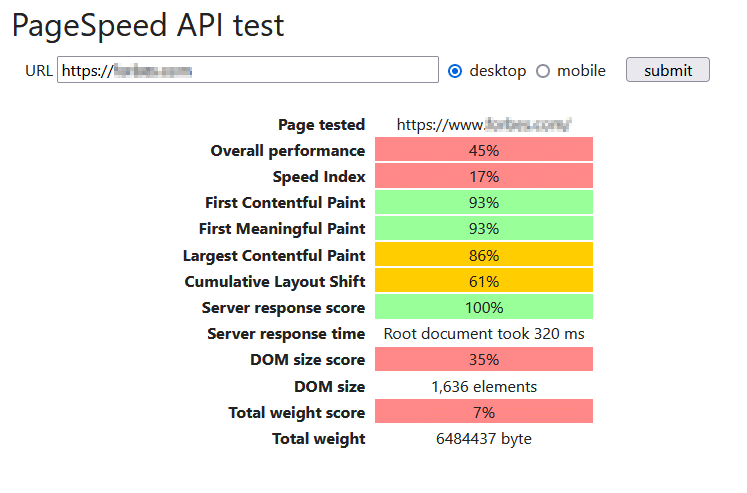
Diese Codepen-Demonstration bietet ein Formular, in dem Sie eine URL eingeben und eine Desktop- oder mobile Analyse auswählen können, um Ergebnisse zu erhalten.
Der Code erstellt eine PageSpeed Insights-URL, ruft die API auf und rendert dann verschiedene Ergebnisse in einer zusammenfassenden Tabelle, die schneller angezeigt werden kann als ein standardmäßiger Lighthouse-Bericht:

Beim Absenden des Formulars wird die asynchrone Funktion startCheck() aufgerufen. Es bricht das Sendeereignis ab und blendet vorherige Ergebnisse aus:
// make API request async function startCheck(e) { e.preventDefault(); show(resultTable, false); show(status); show(error, false); Dann erstellt es apiURL aus den Formulardaten und deaktiviert die Felder:
const form = e.target, fields = form.firstElementChild, data = new FormData(form), qs = decodeURIComponent( new URLSearchParams(data).toString() ), apiURL = form.action + '?' + qs; fields.disabled = true;Die Fetch-API wird verwendet, um die PageSpeed-URL aufzurufen, die Antwort abzurufen und die JSON-Zeichenfolge in ein verwendbares JavaScript-Objekt zu parsen. Ein Try/Catch-Block stellt sicher, dass Fehler erfasst werden:
try { // call API and get result const response = await fetch(apiURL), result = await response.json(); Das Ergebnisobjekt wird an eine Funktion showResult() übergeben. Dadurch werden Eigenschaften extrahiert und in die Ergebnistabelle oder ein beliebiges anderes HTML-Element eingefügt, dessen Datenpunktattribut auf eine PageSpeed-API-Eigenschaft festgelegt ist, z
<td data-point="lighthouseResult.categories.performance.score"></td>
Das Ende des Try-Blocks:
// output result showResult(result); show(status, false); show(resultTable); }Schließlich behandelt ein Catch-Block Fehler und die Formularfelder werden wieder aktiviert, damit weitere Tests ausgeführt werden können:
catch(err) { // API error console.log(err); show(status, false); show(error); } fields.disabled = false; }Weitere Entwicklungsmöglichkeiten
Der obige Beispielcode ruft ein Ergebnis von der PageSpeed Insights-API ab, wenn Sie es anfordern. Der Bericht ist konfigurierbarer als Lighthouse, aber die Ausführung bleibt ein manueller Prozess.
Wenn Sie beabsichtigen, Ihr eigenes Dashboard zu entwickeln, kann es praktisch sein, eine kleine Anwendung zu erstellen, die die PageSpeed Insights-API aufruft und das resultierende JSON in einem neuen Datenbankeintrag gegen die getestete URL und das aktuelle Datum/die aktuelle Uhrzeit speichert. Die meisten Datenbanken unterstützen JSON, obwohl MongoDB für diese Aufgabe ideal geeignet ist. Ein Cron-Job kann Ihre Anwendung zeitgesteuert aufrufen – vielleicht einmal am Tag in den frühen Morgenstunden.
Eine serverseitige Anwendung kann dann ihre eigene REST-API für Ihre Berichtsanforderungen implementieren, z. B. die Änderungen in bestimmten Leistungsmetriken zwischen zwei Daten zurückgeben. Es kann von clientseitigem JavaScript aufgerufen werden, um Tabellen oder Diagramme anzuzeigen, die Leistungsverbesserungen im Laufe der Zeit veranschaulichen.
Wenn Sie komplexe Berichte mit erheblichen Datenmengen erstellen möchten, sollten Sie die Zahlen vorzugsweise einmal pro Tag vorab berechnen, sobald neue PageSpeed-Daten verfügbar sind. Schließlich möchten Sie nicht zeigen, wie sich die Leistung in einem Bericht verbessert, dessen Erstellung Minuten dauert!
überwachen und optimierenZusammenfassung
Das Lighthouse-Tool von Chrome ist fabelhaft, aber es ist eine lästige Pflicht, viele Seiten häufig zu bewerten. Mit der PageSpeed Insights-API können Sie die Leistung der Website mithilfe programmatischer Techniken bewerten. Die Vorteile:
- Leistungstests können automatisiert werden. Sie können nicht vergessen, einen Test durchzuführen.
- Die Ergebnisse werden auf Google-Servern gesammelt, sodass lokale Geräte- und Netzwerkgeschwindigkeitsfaktoren weniger Einfluss haben.
- Metriken enthalten Informationen, die normalerweise nicht in Lighthouse verfügbar sind.
- Wichtige Metriken können im Laufe der Zeit aufgezeichnet und überwacht werden, um sicherzustellen, dass sich die Seitenleistung mit jeder Aktualisierung verbessert hat.
- Informationen zu Leistung, Zugänglichkeit und SEO können in vereinfachten Berichten angezeigt werden, sodass sie Entwicklern, Managern und Kunden auf einen Blick zur Verfügung stehen.
