PageSpeed Insights vs. Lighthouse: Was ist besser für das Tracking?
Veröffentlicht: 2022-10-29Es ist entscheidend, die Leistung Ihrer Website zu verfolgen. Es kann Ihnen helfen, Schwachstellen zu identifizieren und die notwendigen Schritte zu ihrer Verbesserung einzuleiten. Möglicherweise fühlen Sie sich jedoch zwischen zwei beliebten Tools zur Leistungsüberwachung hin und her gerissen: PageSpeed Insights vs. Lighthouse .
Glücklicherweise haben wir einen Leitfaden zusammengestellt, der Ihnen bei der Entscheidungsfindung hilft. Wenn Sie sich ansehen, wie diese beiden Tools in verschiedenen Bereichen abschneiden, sollten Sie in der Lage sein, dasjenige auszuwählen, das Ihren Anforderungen am besten entspricht.
Insgesamt weisen die Tools viele Gemeinsamkeiten auf. Das liegt daran, dass die Leistungstest-Engine von PageSpeed Insights auf Lighthouse basiert.
Es gibt jedoch auch einige wesentliche Unterschiede zwischen den Tools, und jedes bietet Ihnen Zugriff auf unterschiedliche Informationen, obwohl der Leistungsteil auf derselben Engine basiert.
Kurz gesagt, PageSpeed Insights präsentiert die Lighthouse-Daten auf eine andere Art und Weise. Außerdem erhalten Sie Zugriff auf Daten, die über die Lighthouse-Analyse hinausgehen, z. B. echte Benutzerdaten aus dem Chrome User Experience Report. Gleichzeitig präsentiert Lighthouse auch einige Daten, die PageSpeed Insights nicht enthält, wie z. B. Berichte zu SEO und Barrierefreiheit.
In diesem Beitrag vergleichen wir PageSpeed Insights und Lighthouse anhand von drei Schlüsselfunktionen. Wir geben auch einige Tipps, die Ihnen bei der Auswahl des richtigen Tools für Ihre Website helfen. Lass uns anfangen!
Inhaltsverzeichnis:
- Wie führt man einen Test durch? Benutzerfreundlichkeit
- Woher kommen die Daten?
- Auf welche Berichte und Metriken können Sie zugreifen?
PageSpeed Insights vs. Lighthouse: Drei Schlüsselfunktionen im Vergleich
Bevor wir beginnen, ist es erwähnenswert, dass sowohl PageSpeed Insights (PSI) als auch Lighthouse kostenlos verfügbar sind.
Lighthouse ist ein von Google entwickeltes Open-Source-Audit-Tool, das in Chrome und die meisten anderen Chromium-basierten Browser integriert ist. PageSpeed Insights ist ebenfalls ein Tool von Google und kann mit jedem Browser aufgerufen werden.
Schauen wir uns diese beiden Online-Tools genauer an und wie sie sich in verschiedenen Bereichen vergleichen:
1. Wie führt man einen Test durch? Benutzerfreundlichkeit
Wenn Sie regelmäßige Geschwindigkeitstests durchführen möchten, möchten Sie ein benutzerfreundliches Tool ️ mit einer intuitiven Benutzeroberfläche. In diesem Abschnitt vergleichen wir die Benutzerfreundlichkeit von PageSpeed Insights und Lighthouse:
PageSpeed-Einblicke
PageSpeed Insights ist relativ einfach zu bedienen. Um zu beginnen, geben Sie einfach Ihre URL in das Feld ein und klicken Sie auf Analysieren :

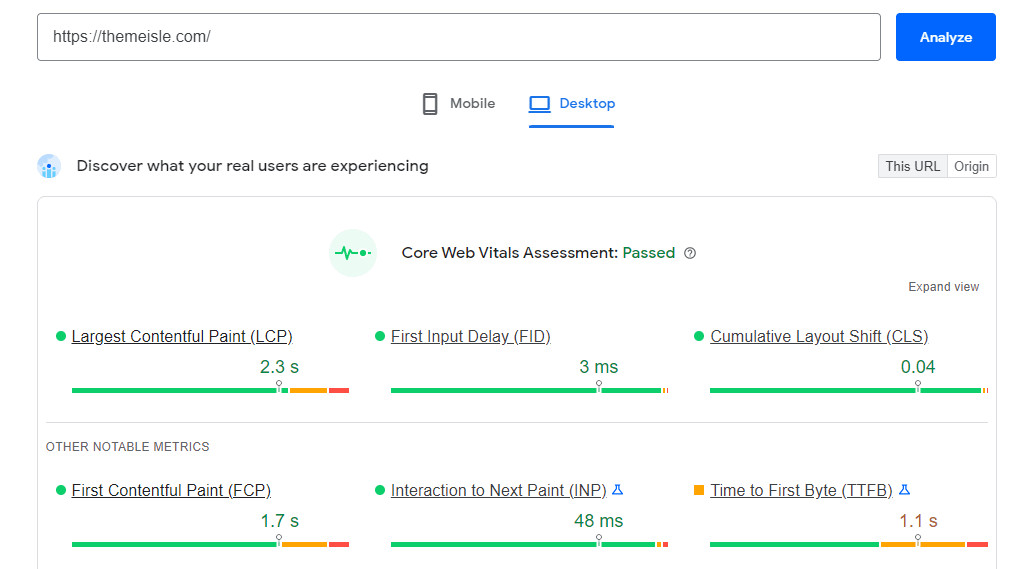
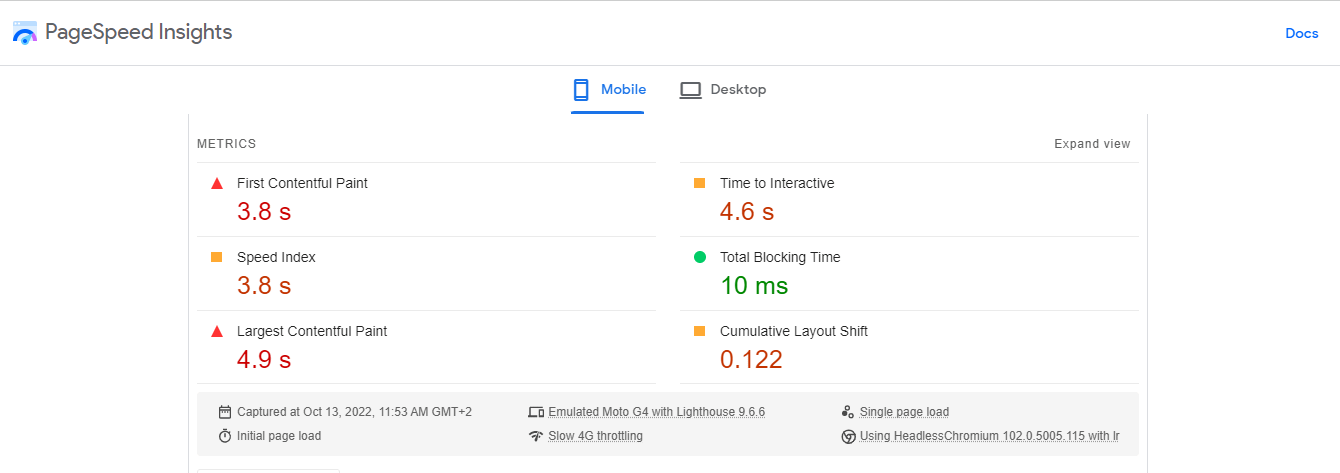
Anschließend werden zwei Berichte generiert: einer für Ihre Desktop-Site und einer für die mobile Version. Sie können auf eine der beiden Registerkarten klicken, um Ihre Leistung auf diesen Geräten anzuzeigen:

Das Tool teilt Ihnen sofort mit, ob Sie Ihren Core Web Vitals-Test bestanden oder nicht bestanden haben ( vorausgesetzt, Ihre Website erhält genügend Traffic, um in den Chrome User Experience Report aufgenommen zu werden – dazu gleich mehr ).
PSI schlüsselt auch jede Metrik auf, um zu zeigen, wie Ihre Website in bestimmten Bereichen abschneidet. Wir werden uns diese Metriken und ihre Bedeutung später in diesem Beitrag genauer ansehen.
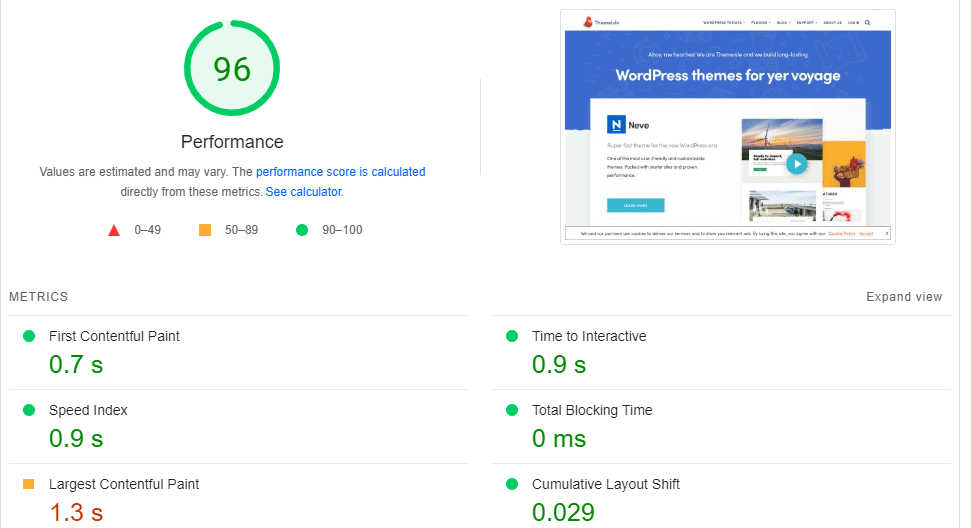
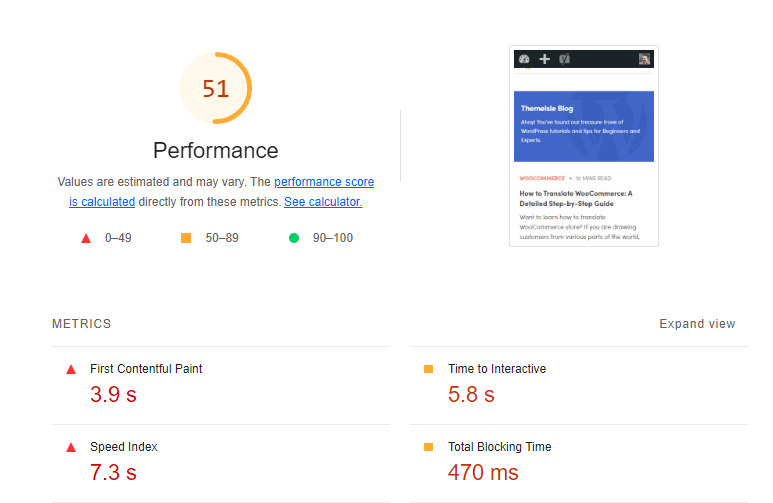
Wenn Sie nach unten scrollen, sollten Sie eine Gesamtleistungsbewertung sehen:

Alles über 90 weist auf eine schnell ladende Seite hin. Ein orangefarbener Wert (50-89) bedeutet, dass Ihre Seite relativ gute Ladezeiten hat, aber Sie müssen möglicherweise Anpassungen vornehmen, um ihre Leistung zu verbessern. Schließlich bedeutet ein roter Wert (alles unter 49), dass das Laden Ihrer Website auf diesem Gerät lange dauert und Sie etwas mehr Arbeit leisten müssen.
Auch hier erhalten Sie eine Aufschlüsselung der Metriken, auf denen die Leistungsbewertung basiert. Sie erhalten auch einfachen Zugriff auf Diagnosen und Vorschläge zur Verbesserung der einzelnen Metriken (wir werden später mehr darauf eingehen).
Leuchtturm
Wenden wir uns nun dem Leuchtturm zu. Wie bereits erwähnt, wurde dieses Tool ebenfalls von Google erstellt, sodass Sie möglicherweise einige Ähnlichkeiten feststellen werden.
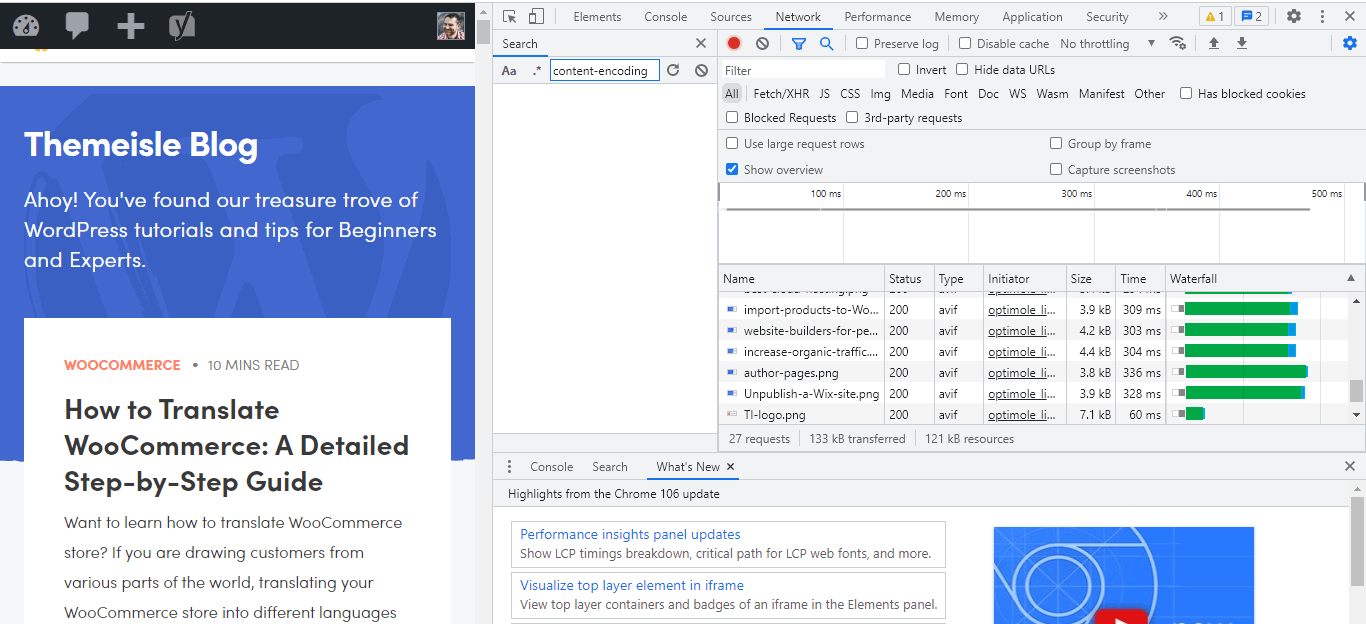
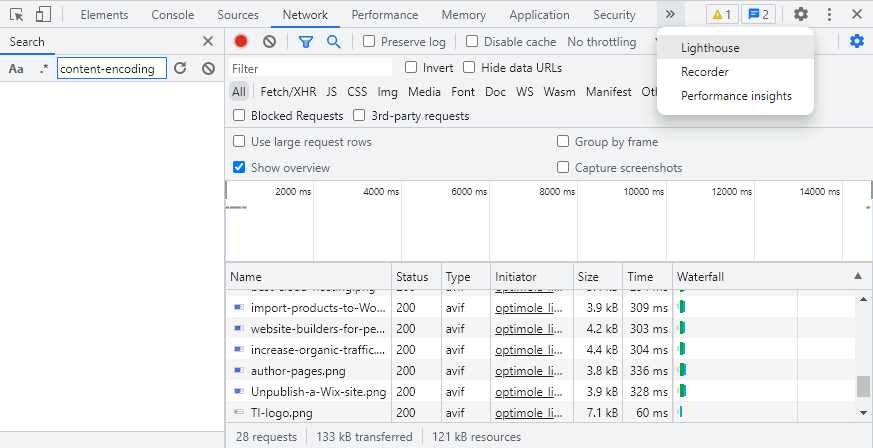
Um auf Lighthouse zuzugreifen, öffnen Sie Chrome und drücken Sie die Taste F12 , um die Entwicklertools zu starten:

Klicken Sie dann auf die Registerkarte mit den zwei Pfeilen und wählen Sie Lighthouse aus:

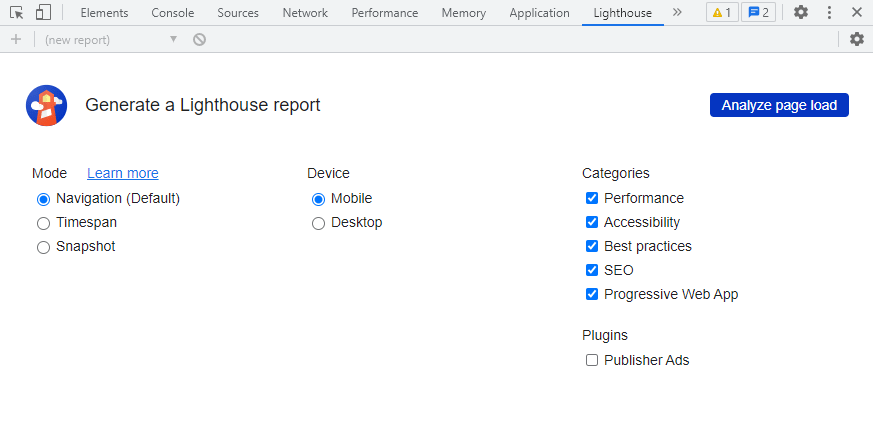
Als Nächstes werden Sie aufgefordert, einige Optionen für Ihren Bericht auszuwählen:

Sie können beispielsweise nur die Zugänglichkeit Ihrer Website oder die Suchmaschinenoptimierung (SEO) überprüfen. Sie können auch das Gerät auswählen, auf dem Sie Ihre Website testen möchten. Wenn Sie fertig sind, klicken Sie auf Seitenlast analysieren .
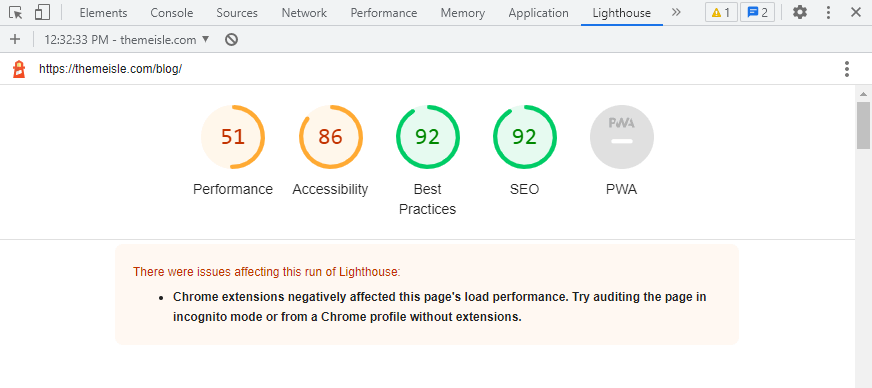
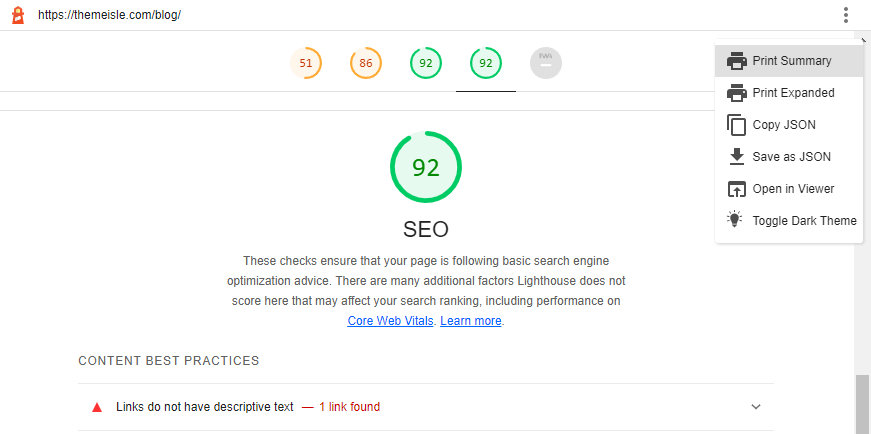
Lighthouse erstellt dann einen Bericht basierend auf Ihren ausgewählten Kategorien. Sie sehen eine Punktzahl für jeden Bereich:

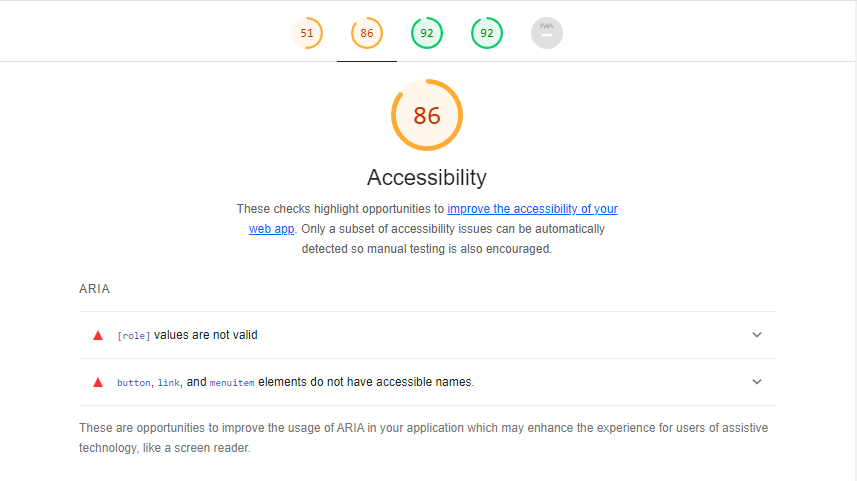
Sie können auf eine beliebige Kategorie klicken, um einen detaillierteren Bericht zu erhalten:

Wenn Sie Leistung auswählen, werden Sie feststellen, dass der Bericht dem von PageSpeed Insights generierten ähnlich ist. Dies liegt wiederum daran, dass PSI Lighthouse als Analyse-Engine verwendet:

Sie erhalten eine Punktzahl für jede Core Web Vitals-Metrik sowie eine Liste mit Verbesserungsvorschlägen. Abhängig von Ihrer Leistung finden Sie auch Tipps für andere Kategorien, darunter SEO und Best Practices .
Mit Lighthouse können Sie eine Kopie Ihres Berichts speichern. Klicken Sie dazu oben auf die drei Punkte und wählen Sie Ihre Präferenz aus:

Wie Sie vielleicht bemerkt haben, erfordert Lighthouse etwas mehr Benutzereingaben. Außerdem müssen Sie separate Tests für Ihre Desktop- und mobilen Websites durchführen, während Sie mit PageSpeed Insights beide Berichte mit minimalem Aufwand vergleichen können.
2. Woher stammen die Daten?
Die verfügbaren Datenquellen sind einer der größten Unterschiede zwischen PageSpeed Insights und Lighthouse.
PageSpeed Insights bietet zwei Arten von Daten:
- Felddaten – dies sind echte Daten, die von echten menschlichen Besuchern Ihrer Website gesammelt wurden. Er basiert auf dem Chrome User Experience Report. Hinweis – diese Daten sind nur verfügbar, wenn Ihre Website genügend Zugriffe hat, um in den Bericht aufgenommen zu werden. Wenn Sie Ihre Website gerade gestartet haben, können Sie wahrscheinlich keine Felddaten sehen.
- Labordaten – dies sind simulierte Daten basierend auf Lighthouse. Es verwendet simulierte Testbedingungen wie eine bestimmte Verbindungsgeschwindigkeit, den Besuchsort und das Gerät.
Labordaten werden in einer kontrollierten Umgebung gesammelt und können daher bei der Behebung von Leistungsproblemen hilfreich sein:


Ein Nachteil der Labordaten von PageSpeed Insights ist, dass Sie die Verbindungsgeschwindigkeiten/Drosselung nicht anpassen können – Sie müssen die Konfiguration von Google verwenden. Wenn Sie Lighthouse selbst ausführen, können Sie die Konfigurationsgeschwindigkeiten anpassen .
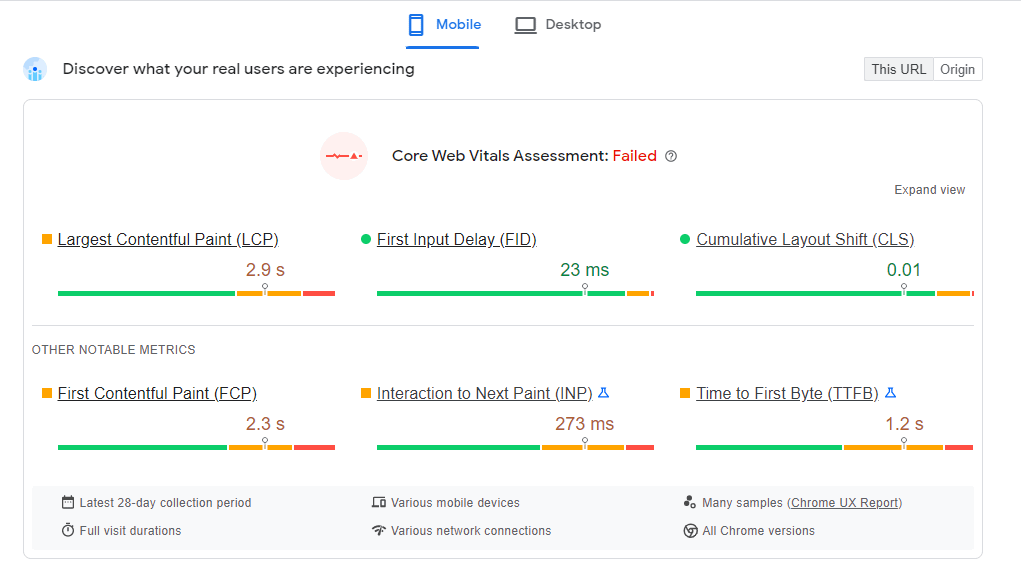
In der Zwischenzeit verwenden Felddaten reale Leistungsmetriken. Das heißt, es basiert auf der Erfahrung von Benutzern, die Ihre Website in den letzten 28 Tagen besucht haben:

Diese realen Daten basieren auf dem Chrome User Experience Report und können andere Ergebnisse liefern als Labordaten. Außerdem sind die von Felddaten bereitgestellten Ergebnisse möglicherweise repräsentativer für die Leistung Ihrer Website, da sie unter realen Bedingungen berechnet wurden.
Mit Lighthouse erhalten Sie nur Zugriff auf die Ergebnisse der Labordaten. Da PSI auf Lighthouse basiert, sollten Sie mit beiden Tools ähnliche Leistungsergebnisse erhalten, wenn es um Labordaten geht.
Ein Vorteil der Verwendung von Lighthouse für Labordaten besteht jedoch darin, dass Sie mehr Kontrolle über Verbindungsgeschwindigkeiten und Drosselung erhalten. Wenn Sie also mit der Leistung Ihrer Website in verschiedenen Verbindungsgeschwindigkeitsszenarien herumspielen möchten, ist Lighthouse möglicherweise eine bessere Option.
3. Auf welche Berichte und Metriken können Sie zugreifen?
Abschließend bewerten wir PageSpeed Insights vs. Lighthouse anhand der von jedem Tool generierten Berichte. Schließlich zeigen diese Informationen die Nützlichkeit der einzelnen Tools zur Optimierung Ihrer Website:
PageSpeed-Einblicke
Mit PageSpeed Insights können Sie die Core Web Vitals Ihrer Website analysieren. Hierbei handelt es sich um eine Reihe von Messwerten, die Google verwendet, um die Leistung und Benutzererfahrung Ihrer Website zu bewerten.
Einige der wichtigsten ️-Metriken sind:
- Largest Contentful Paint (LCP) : Die Zeit, die eine Seite benötigt, um das größte Element auf dem Bildschirm vollständig zu laden.
- First Input Delay (FID) : Die Zeit, die Ihre Website benötigt, um zu antworten, nachdem ein Benutzer mit ihr interagiert hat.
- Cumulative Layout Shift (CLS) : Inwieweit Elemente auf der Seite beim Laden verschoben werden.
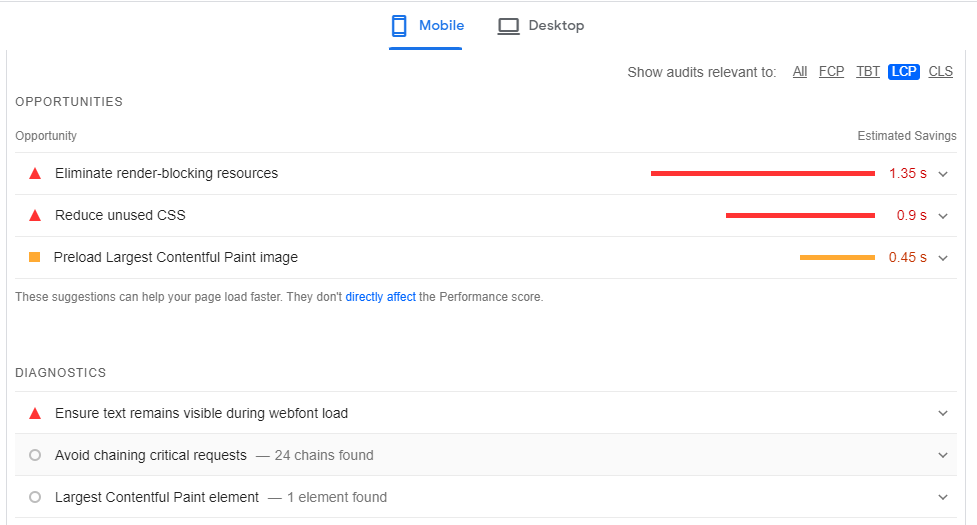
Für jede Metrik erhalten Sie eine Liste mit Diagnosen sowie Verbesserungsmöglichkeiten (abhängig von Ihrer Punktzahl in diesem Bereich):

Wenn Sie beispielsweise einen schlechten LCP-Score haben, schlägt PSI möglicherweise vor, Plugins zu entfernen, die unnötiges CSS laden. Denken Sie daran, dass diese Audits aus Lighthouse gezogen werden.
Leuchtturm
Wie bereits erwähnt, können Sie mit Lighthouse verschiedene Aspekte Ihrer Website testen, darunter Leistung , Zugänglichkeit und SEO . Der Leistungsbericht basiert auf Ihrem Core Web Vitals Score und ist identisch mit dem PSI-Bericht.
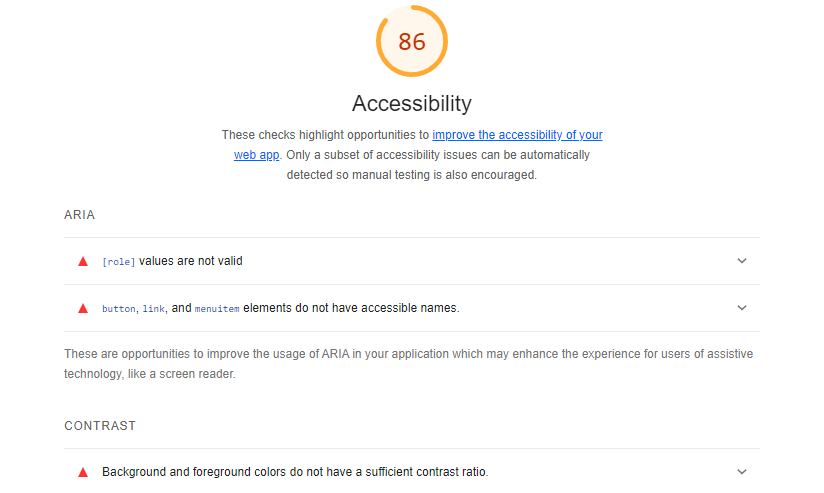
In der Zwischenzeit kann Ihnen der Bericht zur Barrierefreiheit dabei helfen, Ihre Website barrierefreier zu gestalten. Beispielsweise werden Sie darüber informiert, wenn Sie Bilder haben, denen Alt-Text fehlt, oder wenn der Kontrast zwischen Ihren Hintergrund- und Vordergrundelementen nicht ausreicht:

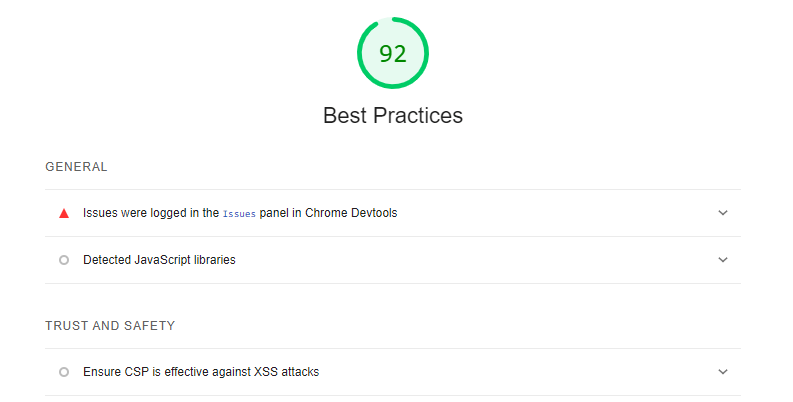
Der Best Practices -Bericht überprüft den Gesamtzustand des Codes Ihrer Website. Es kann Sicherheitslücken und andere Probleme identifizieren, die sich auf die Benutzererfahrung auswirken:

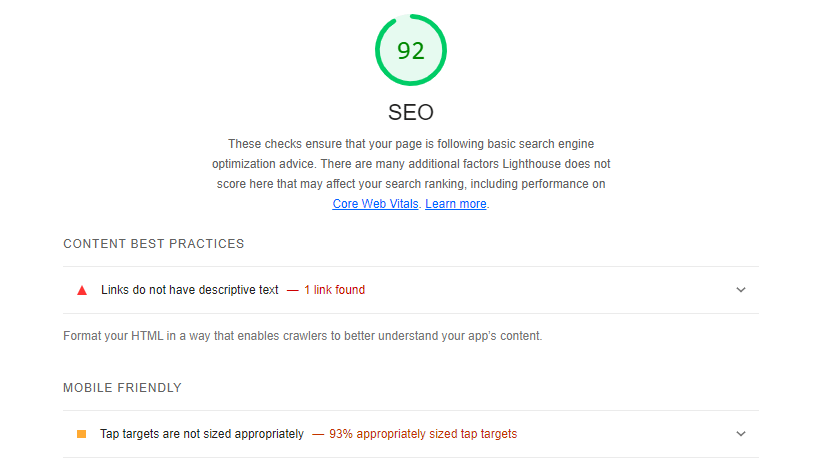
Mit Lighthouse können Sie auch die SEO-Best-Practice-Implementierung Ihrer Website testen:

Das Tool hebt kritische Probleme wie fehlende Meta-Beschreibungen, eine ungültige robots.txt -Datei und unleserliche Schriftgrößen hervor. Lighthouse listet auch alle Links auf Ihrer Website ohne beschreibenden Text auf.
Indem Sie diese SEO-Tipps befolgen, können Sie Ihre Website mobilfreundlicher gestalten und sicherstellen, dass Suchmaschinen Ihre Seiten crawlen und indexieren können.
So wählen Sie das richtige Werkzeug für Ihre Anforderungen aus
Wie wir gesehen haben, sind PageSpeed Insights und Lighthouse zwei ähnliche Tools, die hilfreiche Einblicke in die Leistung Ihrer Website bieten. Daher kann es schwierig sein, zu entscheiden, welches für Ihre Website verwendet werden soll.
Insgesamt ist PageSpeed Insights ein benutzerfreundlicheres Tool. Es konzentriert sich auf Ihre Core Web Vitals-Ergebnisse, die Google-Ranking-Faktoren sind. Sie können PSI auch verwenden, um die Geschwindigkeit Ihrer Website und die Benutzererfahrung zu testen, und den Vorschlägen des Tools folgen, um Ihre Gesamtleistung (und hoffentlich auch Ihre Platzierungen) zu verbessern.
In der Zwischenzeit bietet Lighthouse zusätzliche Einblicke in die Struktur Ihrer Website und lässt Sie die Verbindungsgeschwindigkeiten anpassen. Diese zusätzlichen Daten machen es zu einer beliebten Option bei Webentwicklern, da sie ihnen helfen können, Probleme mit dem Code zu identifizieren.
Wenn Sie ein responsives WordPress-Theme oder einen Seitenersteller verwenden, benötigen Sie wahrscheinlich kein erweitertes Tool wie Lighthouse, um die Leistung Ihrer Website zu testen.
Wenn Sie jedoch Ihre eigene Website codiert oder viele Anpassungen am Design vorgenommen haben, kann Lighthouse Ihnen dabei helfen, Barrierefreiheits- oder SEO-Probleme zu identifizieren, die Sie möglicherweise übersehen haben.
Fazit
Die Überwachung der Leistung Ihrer Website kann Ihnen dabei helfen, die Benutzererfahrung zu verbessern und mehr Zugriffe zu erzielen. PageSpeed Insights und Lighthouse sind zwei beliebte Tools, mit denen Sie Metriken wie „Last Contentful Paint“ und „First Input Delay“ nachverfolgen können.
PSI ist ein benutzerfreundliches, webbasiertes Tool, mit dem Sie die Leistung Ihrer Website schnell überprüfen und die Ergebnisse auf Desktop- und Mobilgeräten vergleichen können. Zusätzlich zu simulierten Labortests, die auf Lighthouse basieren, können Sie auch reale Leistungsdaten von Chrome-Benutzern sehen (vorausgesetzt, Ihre Website hat genügend Traffic).
Wenn Sie jedoch nach tieferen Einblicken suchen, ist Lighthouse die bessere Option. Dieses Tool wird hauptsächlich von Webentwicklern verwendet und bietet auch Informationen über die Zugänglichkeit Ihrer Website, SEO und andere Best Practices.
Haben Sie Fragen zu PageSpeed Insights vs. Lighthouse? Lassen Sie es uns im Kommentarbereich unten wissen!
