Parallax-Scroll-Animation auf Oxygen Builder
Veröffentlicht: 2022-07-30In diesem Tutorial erstellen wir eine einzigartige, mehrschichtige Parallaxenszene in Oxygen Builder. Es ist etwas, das Kunden und Website-Besucher gleichermaßen begeistern wird, und es ist nicht zu schwer zu implementieren.

Zuerst müssen wir die Bild-Assets tatsächlich erstellen. Es gibt mehrere Möglichkeiten, dies zu tun, und wie auch immer Sie diese Szene erstellen, stellen Sie sicher, dass es mehrere Abschnitte in voller Breite gibt, die Sie exportieren können. Jeder Abschnitt sollte eine bestimmte Tiefe auf dem Bild darstellen. Zum Beispiel könnte es einen Vordergrund aus Bäumen geben, dann einen Hügel, dann einen weiteren Hügel und schließlich eine Sonne.

Für dieses Tutorial habe ich mich entschieden, eine bereits vorhandene Sonnenuntergangsszene zu verwenden, die ich aus der Figma-Community bezogen habe. Sie können jedoch Ihre eigenen in Figma erstellen oder ein anderes Programm wie Photoshop verwenden.
Wir haben vor einigen Jahren einen Artikel über das Erstellen einer ähnlichen Parallax-Scroll-Animation auf Elementor veröffentlicht und eine Photoshop-Technik skizziert, mit der Sie ein echtes Bild aufnehmen und es für diesen Effekt einfach trennen und exportieren können. Lesen Sie es hier:
Ich würde vorschlagen, Figma zu verwenden, weil es kostenlos und einfach ist und auch einen schnellen Export von Gruppen und Ebenen ermöglicht.
Hier ist eine Demo, in der wir mit dem Stiftwerkzeug in Sekundenschnelle eine Hügelkomponente erstellen.

Kombinieren Sie mehrere davon, erstellen Sie eine Gruppe und exportieren Sie sie einfach, wie wir jetzt besprechen werden.

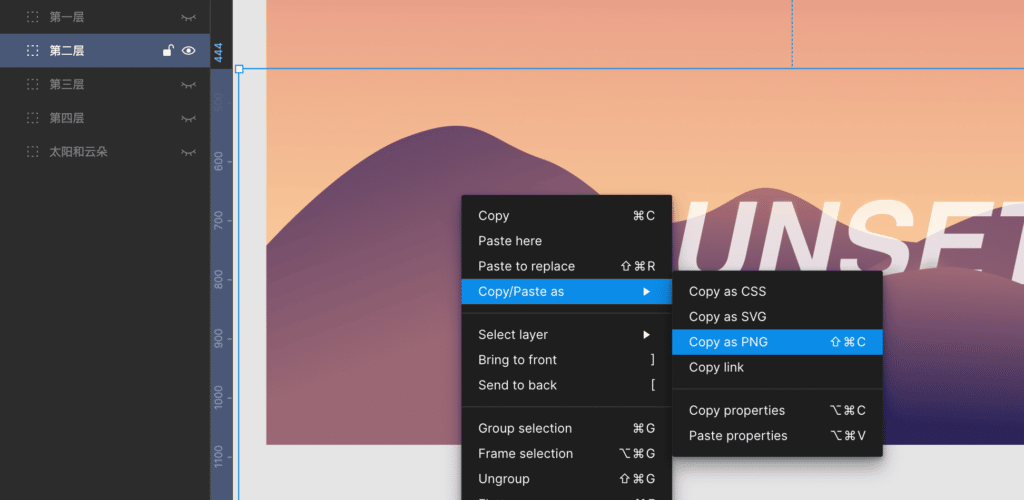
Nachdem Sie Ihre Szene mit mehreren Gruppen und unterschiedlichen Bildtiefen erstellt haben, exportieren Sie jede Gruppe einzeln. In Figma ist dies sehr einfach. Klicken Sie einfach mit der rechten Maustaste auf die Gruppe, wählen Sie Kopieren/Einfügen als und kopieren Sie dann als PNG.
Ich mache das für jede Gruppe von Elementen.

Diese PNGs habe ich dann direkt in einen Gutenberg-Editor eingefügt, der sie automatisch in die Mediathek hochgeladen hat.

Außerdem habe ich ein Bildoptimierungs-Plugin (ShortPixel) installiert, das die Größe der Bilder automatisch ändert und minimiert, damit sie schnell auf dem Frontend geladen werden. Dies ist wichtig, wenn Sie die PNGs direkt aus der Abbildung kopieren und einfügen, da es keine eigene Optimierung durchführt - die Dateigrößen sind enorm.
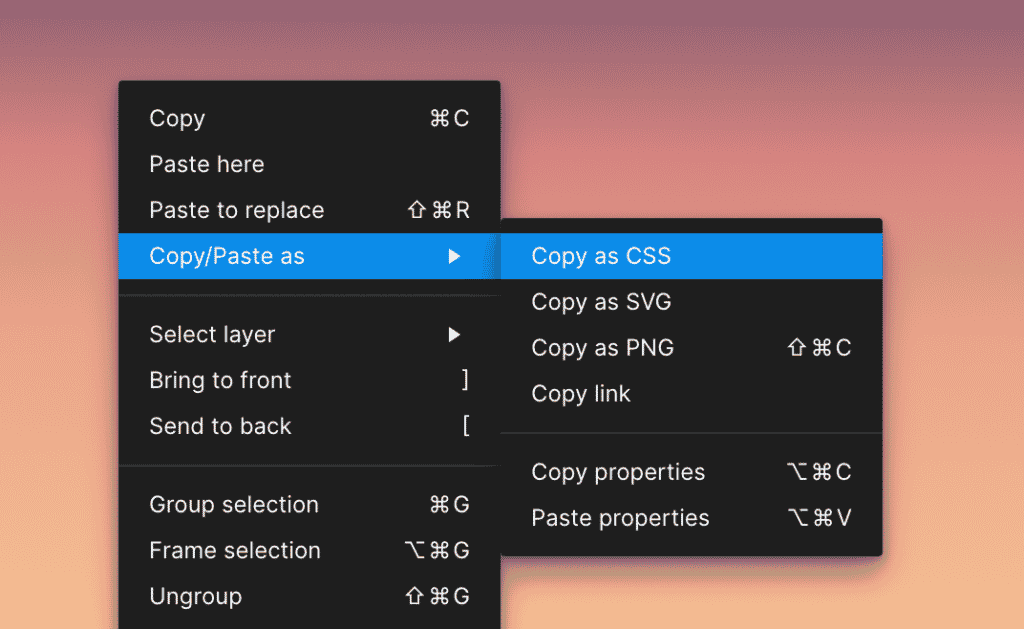
Für den Hintergrund habe ich die Szene mit einem linearen Farbverlauf gefüllt. Figma hat eine großartige Funktion, mit der wir CSS exportieren können. Klicken Sie einfach mit der rechten Maustaste, kopieren Sie das CSS und ziehen Sie nur den Hintergrund des Hauptrahmens heraus.

Hier ist, was wir am Ende haben.
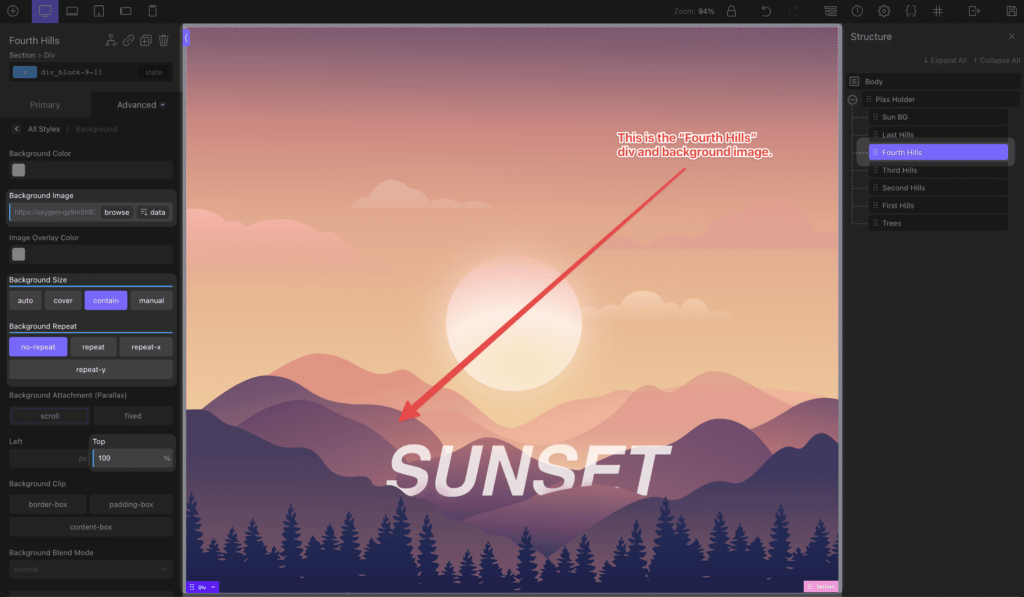
Jetzt erstellen wir einen Abschnitt, der alle Ebenen unserer Parallaxenszene enthält. Dieser Abschnitt hat keine Polsterung und ist auf volle Breite eingestellt, um den Abschnitt immersiv zu machen.
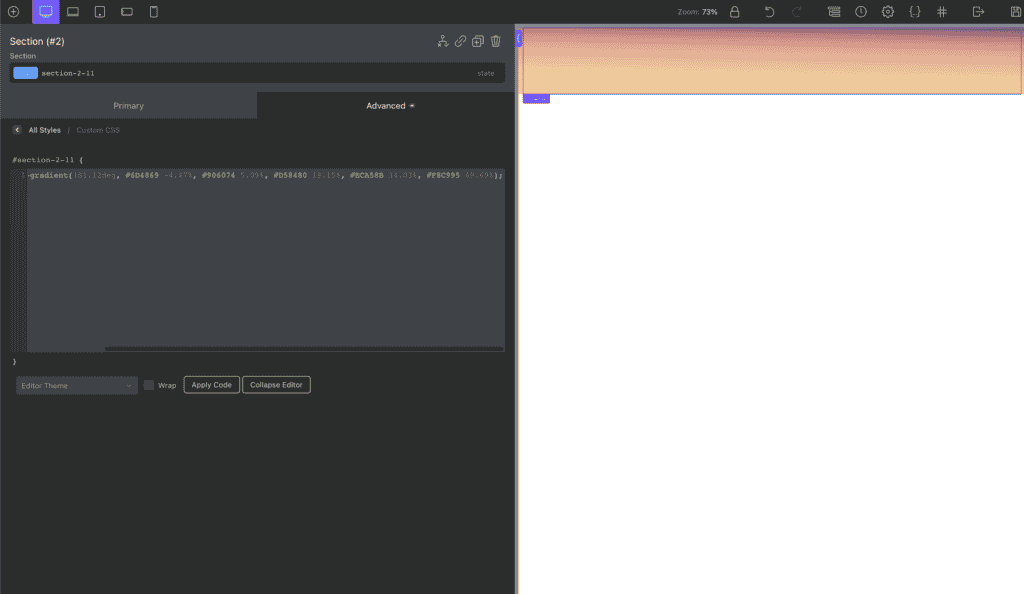
Ich kann dann diesen linear verlaufenden Hintergrund, den wir exportiert haben, nehmen und ihn dem benutzerdefinierten CSS unseres Abschnitts hinzufügen.

Stellen Sie nun den Abschnitt so ein, dass er position:relative und keine Polsterung hat. Machen Sie es in voller Breite und height:100vh , und machen Sie den Überlauf ausgeblendet, damit die Szene enthalten ist.
Es gibt zwei Möglichkeiten, wie Sie jede Ebene in der Szene platzieren können: als Hintergrundbilder oder <img>-Elemente.
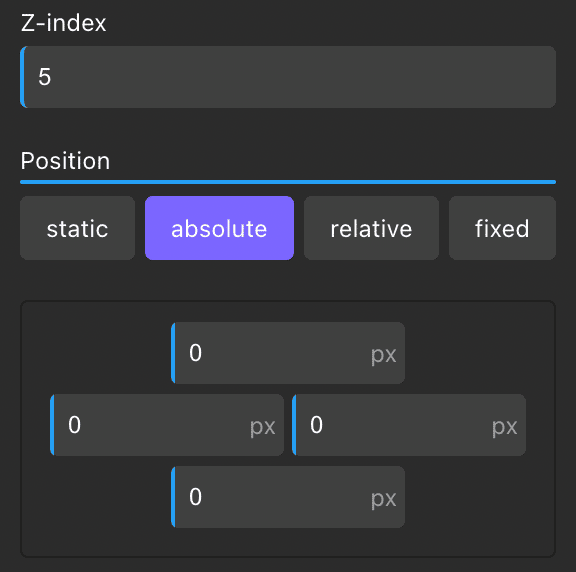
Ich verwende divs und Hintergrundbilder, da es schneller geht. Unser Abschnitt enthält 1 div für jede Artikelgruppe. Das div ist absolut positioniert, wobei oben, unten, links und rechts auf 0 gesetzt sind. Dadurch füllt es den gesamten Abschnitt aus, während es für unseren Parallaxeneffekt über die Übersetzung verschoben werden kann.

Der Vordergrund, der Hintergrund und alles dazwischen wird der Szene mithilfe des CSS-Hintergrundbilds hinzugefügt.
- Die Hintergrundposition ist normalerweise auf 100 % eingestellt, wodurch alles in der Szene nach unten verschoben und am unteren Rand ausgerichtet wird. Bei Bedarf können wir die Positionierung mit dieser Eigenschaft einfach ändern.
- Das Hintergrundbild ist auf enthalten eingestellt, was bedeutet, dass es innerhalb seines div die volle Breite hat.
- Wiederholen ist auf keine eingestellt
- Fügen Sie außerdem eine Klasse wie
.plax_hill-1, um die Identifizierung beim Anwenden des jeweiligen Effekts zu erleichtern

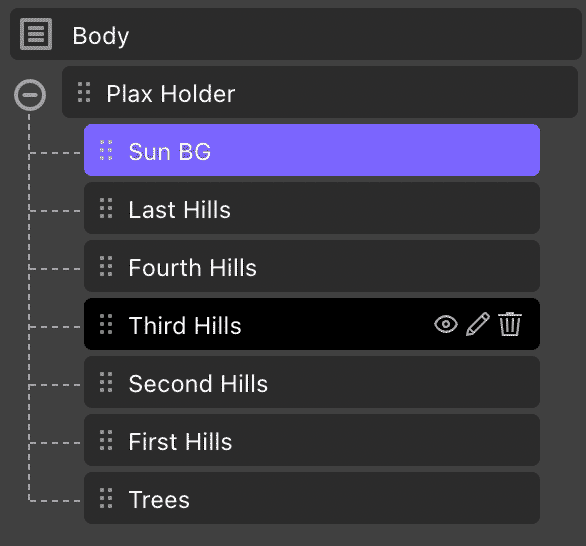
Dies geschieht für jede Gruppe, die wir exportiert haben, und sie werden mithilfe des Z-Index so positioniert, dass sie übereinander liegen.

Wir können immer noch einigermaßen reagieren, indem wir das Hintergrundbild an verschiedenen Haltepunkten ändern, um den Wechsel des Bildschirms von der Quer- in die Hochformatausrichtung zu berücksichtigen (ich mache das in diesem Tutorial nicht, aber wenn dieser Effekt in Produktion gehen würde, wäre er im Wesentlichen anders Szene für jeden Haltepunkt, da wir jeden Abschnitt ersetzen würden, um mehr Platz zu beanspruchen, wenn das Seitenverhältnis länger wird).

*Verwenden Sie bei der Bildmethode SRCSET.

Sauerstoff-Builder-Kurs - Demnächst!
Der Oxygen Builder Mastery-Kurs bringt Sie vom Anfänger zum Profi – ACF-, MetaBox- und WooCommerce-Module inklusive.
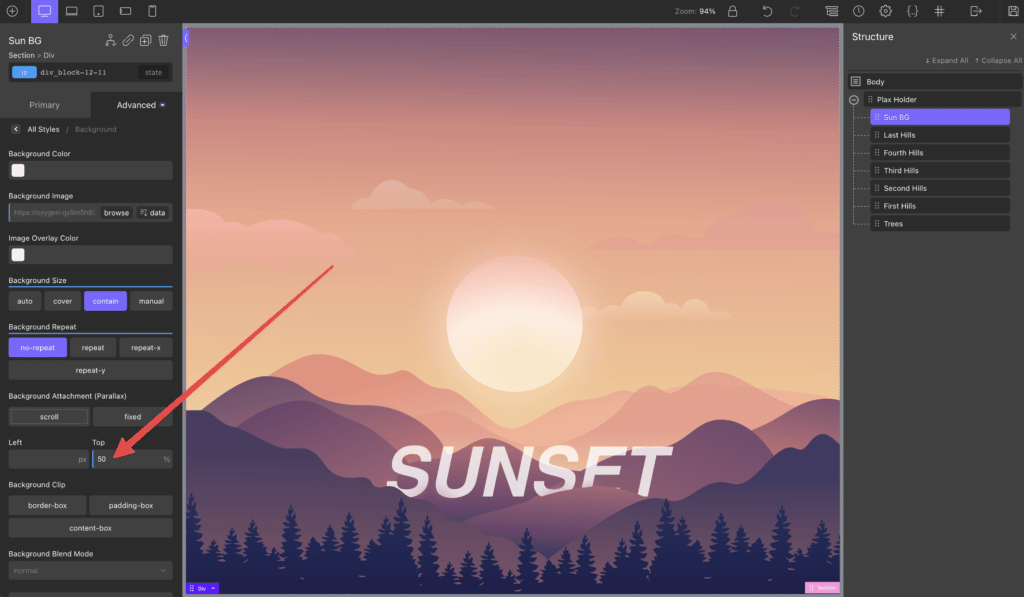
Für das Sonnenbild musste ich den oberen Rand des Hintergrunds auf 50 % positionieren, wodurch er in der Mitte des Div platziert wurde, anstatt ihn ganz nach unten auszurichten:

Jetzt ist die gesamte Szene, die wir auf Figma erstellt, als PNGs exportiert, auf WordPress hochgeladen und auf Oxygen aufgebaut haben, fertig. Es sieht fast identisch mit unserem Design aus und reagiert auf Änderungen der Bildschirmgröße. Es gibt noch keine Parallaxe, die wir jetzt fortsetzen und hinzufügen werden.
Wir können jede Parallaxenbibliothek verwenden, die wir wollen - sie alle tun dasselbe. Für dieses Tutorial verwende ich eine neuere namens lax.js.
Schauen Sie sich jedoch Rellax.js und Paroller.js an, die beide Tutorials haben, die speziell für Oxygen Builder in diesem Blog veröffentlicht wurden.
Für Relax:
Für Paroller:
Lax kann Parallaxe, aber auch eine Menge anderer Dinge, was es zu einer unglaublich leistungsstarken Interaktionsanimationsbibliothek macht. Ich wollte es hier hervorheben und ein einfaches Beispiel geben, um Ihnen zu zeigen, was es kann.

Im Wesentlichen haben Sie einen Treiber, und dann haben Sie die Wirkung. Der Effekt wird basierend auf dem Treiber angewendet. In diesem Beispiel ist unser Treiber der vertikale Bildlauf und seine Position. Die Effekte können alles sein, was CSS zu bieten hat. Für Parallaxe verwenden wir transformY. Wir können jedoch auch die Deckkraft, Skalierung, Farben und mehr ändern!
Lesen Sie hier mehr über lax.js: https://github.com/alexfoxy/lax.js
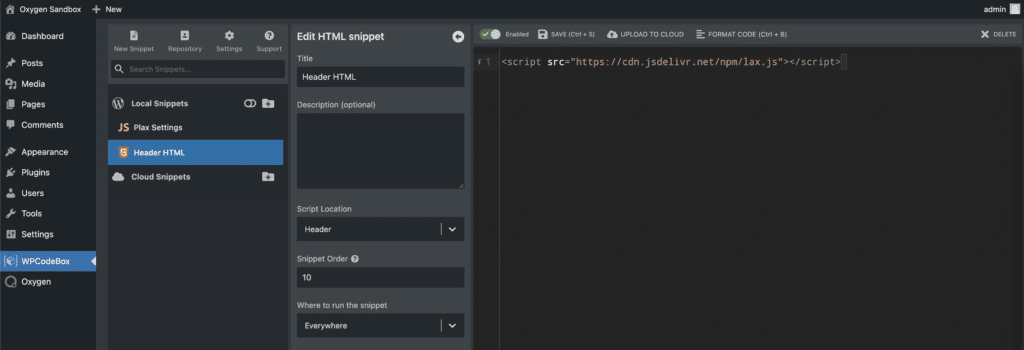
Zuerst fügen wir das Skript aus einem CDN in unsere wp_head ein. Ich habe dafür WPCodeBox verwendet:

Dann initialisieren wir in einer der Fußzeile hinzugefügten JS-Datei den Effekt, fügen einen Treiber hinzu, der die Bildlaufposition des Bildschirms betrachtet, und fügen dann jedem Element verschiedene Effekte hinzu. Für alle Abschnitte außer der Sonne haben wir verwendet, um zu übersetzen, warum die Position des div basierend auf der vertikalen Bildlaufposition manipuliert werden soll.
Für die Sonne verwenden wir immer noch die vertikale Scroll-Position als Trigger/Treiber, aber anstatt die Position zu manipulieren, haben wir die Skala beim Scrollen geändert.
Basierend auf der Gesamtpositionierung der Abschnitte nach dem Anwenden des Effekts musste ich zurückgehen und die Hintergrundpositionierung der Elemente ändern, um sicherzustellen, dass alles richtig aussah. Sie können auch versuchen, mithilfe von Rändern oder Transformationen zu kompensieren. Solange sich alles auf denselben Maßstab bezieht, in diesem Fall die Bildschirmhöhe, sollte es reaktionsfähig bleiben.
Und schließlich kommen wir zum Endergebnis einer geschichteten Parallaxe, die sich beim Scrollen ändert. Es ist wirklich einzigartig und Sie können viele verschiedene Looks wie diesen erstellen, die Kunden und Besucher gleichermaßen begeistern werden.

Sauerstoff-Builder-Kurs - Demnächst!
Der Oxygen Builder Mastery-Kurs bringt Sie vom Anfänger zum Profi – ACF-, MetaBox- und WooCommerce-Module inklusive.

