Teil 2: Erstellen Sie mit Elementor eine WordPress-Website für ein neues Unternehmen
Veröffentlicht: 2020-07-30Willkommen zum zweiten Teil unserer achtteiligen Serie, in der alles beschrieben wird, was Sie tun müssen, um eine WordPress-Website für ein neues Unternehmen mit dem beliebten WordPress-Seitenersteller Elementor zu erstellen.
In Teil 2 werfen wir einen Blick auf WordPress, was es ist und (kurz) wie es funktioniert. Wir werden uns auch den Seitenersteller Elementor ansehen, den Sie zum Erstellen Ihrer neuen Unternehmenswebsite verwenden werden. Darüber hinaus suchen wir auch nach einem geeigneten WordPress-Theme, das als Grundlage für unser neues Website-Design dient.
Lass uns anfangen!
Einführung in WordPress
WordPress ist ein sogenanntes CMS oder Content Management System. Es ist eine Software, mit der Sie auf einfache Weise eine Website erstellen und aktualisieren können, ohne dass eine Codierung erforderlich ist. Es wurde bereits 2003 auf den Markt gebracht und ist seitdem das beliebteste CMS auf dem heutigen Markt, das erstaunliche 37 % aller Websites weltweit unterstützt. Diese Zahl steigt weiter und festigt es als das CMS der Wahl für Website-Designer auf der ganzen Welt.
Denn neben seiner Popularität ist es extrem gut dokumentiert, was es auch für Anfänger zur perfekten Wahl macht. Obwohl die Verwendung wie bei jedem neuen Tool oder jeder neuen App zunächst verwirrend erscheinen wird, werden Sie schnell verstehen, wie es funktioniert. Sie werden feststellen, dass Sie mit WordPress schnell eine Seite aktualisieren oder Ihrer Website einen Blogbeitrag hinzufügen können. Aufgaben wie das Ändern eines Fotos oder das Hinzufügen eines Kontaktformulars können ganz einfach erledigt werden. Im Rahmen des Zumutbaren können Sie mit WordPress so ziemlich alles tun, was Sie auf einer Website tun müssen, und das alles, ohne eine Codezeile berühren zu müssen.
WordPress.org vs. WordPress.com
Es gibt tatsächlich zwei Versionen von WordPress, die Sie verwenden können. Das erste (und das, das wir verwenden werden) ist das, was als selbst gehostetes WordPress bekannt ist. WordPress wird auf Ihre eigene Website hochgeladen und installiert, sodass Sie nach Belieben mit dem CMS eine Website aufbauen und erstellen können. Diese Version von WordPress kann von wordpress.org heruntergeladen werden und ist kostenlos nutzbar. Es ist eine sogenannte Open-Source-Software, was bedeutet, dass Sie damit im Grunde machen können, was Sie wollen.

Die zweite verfügbare Version von WordPress ist eine „gehostete“ Version auf wordpress.com. Hier können Sie sich für ein kostenloses Konto anmelden, ein Design installieren (mehr dazu später) und eine Website mit den von wordpress.com bereitgestellten Tools erstellen. Da diese Version von WordPress selbst gehostet wird, sind dem Design Ihrer Website Grenzen gesetzt. Sie sind auch in Bezug auf die Ihnen zur Verfügung stehende Funktionalität eingeschränkter.

Während wordpress.com eine schnelle und bequeme Möglichkeit bietet, eine Website zum Laufen zu bringen, genießen Sie mehr Freiheit beim Erstellen der Art von Website, die Sie möchten, ohne Einschränkungen, indem Sie die selbst gehostete Version verwenden, was wir tun werden .
Der WordPress-Admin
Wir werden in Teil 3 dieser Serie durchgehen, wie man WordPress installiert und einrichtet. Lassen Sie uns zunächst einen kurzen Blick darauf werfen, was Sie sehen werden, wenn Sie sich im Admin-Bereich (oder Backend) Ihrer WordPress-Website anmelden.
Der WordPress-Admin kann als „Kontrollzentrum“ für Ihre Website betrachtet werden. Es ist über Ihren Webbrowser zugänglich (es werden keine Tools oder Software auf Ihrem Computer benötigt). Um zur Anmeldeseite dieses Control Panels (oder Admin-Bereichs) zu gelangen, besuchen Sie eine bestimmte Webadresse, die so etwas wie www.ihrewebsite.com/wp-admin ist (ersetzen Sie "ihrewebsite.com" durch Ihren eigenen Webdomänennamen ). Wenn Sie auf dieser Anmeldeseite ankommen, sehen Sie etwa Folgendes:

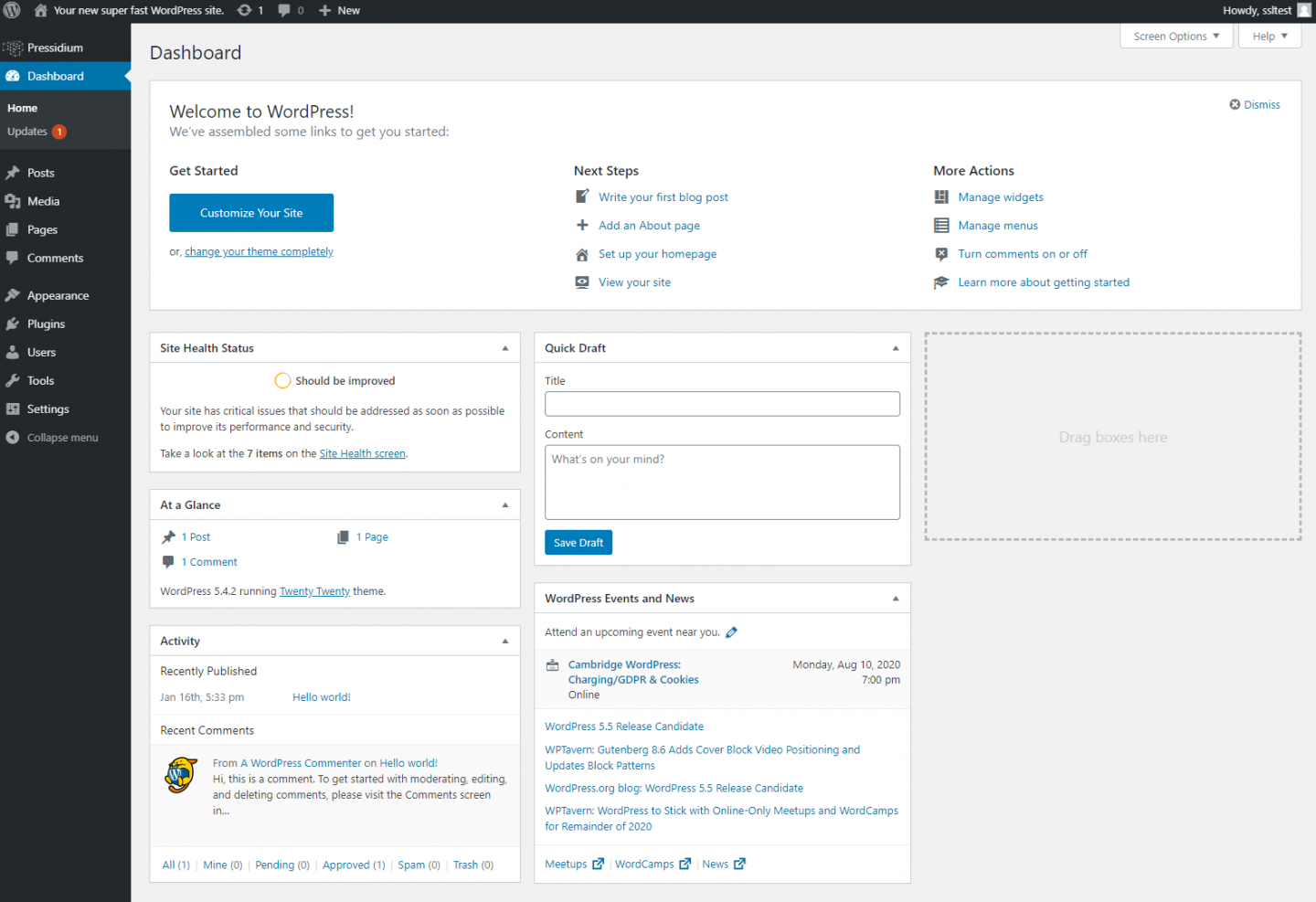
Sie müssen Ihren Benutzernamen und Ihr Passwort eingeben (das Sie erhalten, wenn Sie WordPress zum ersten Mal einrichten). Wenn Sie diese eingeben, werden Sie zum Admin-Dashboard weitergeleitet, das wie folgt aussieht:

Das Admin-Dashboard ist das erste, was Sie sehen, wenn Sie sich bei Ihrer Website anmelden. Von hier aus sehen Sie auf der linken Seite ein Menü, mit dem Sie auf alle Seiten Ihrer Website zugreifen können, zusammen mit der Möglichkeit, Einstellungen zu bearbeiten, Plugins hinzuzufügen und mehr. Nahezu 99 % aller Aufgaben auf Ihrer Website können über dieses Admin-Panel erledigt werden.
Noch besser: Wenn Sie andere Benutzer (z. B. Geschäftspartner) haben, die möglicherweise Änderungen an der Website vornehmen möchten, können Sie ihnen ebenfalls ein separates Login geben. Mit WordPress können Sie Logins verschiedene Berechtigungsstufen zuweisen. Zum Beispiel könnten Sie einen Mitarbeiter haben, der Ihren Blog aktualisieren wird. Indem Sie ihnen die Berechtigung „Editor“ erteilen, können sie neue Blogartikel hinzufügen und Seiten aktualisieren, aber keine kritischen Einstellungen auf Ihrer Website ändern.
Wir werden jeden Bereich in späteren Teilen dieser Serie beim Aufbau unserer Website ausführlicher durchgehen. In Teil 8 dieser Serie haben Sie ein gutes Verständnis dafür, was so ziemlich alle diese Abschnitte tun.
Einführung in Page Builder
Wir kommen jetzt langsam an den Punkt, an dem wir mit dem Aufbau unserer Website beginnen können. Bevor wir dies tun, ist es hilfreich, sich zunächst ein Verständnis dafür zu verschaffen, wie Sie eine Seite in WordPress tatsächlich gestalten können.
Das Erstellen einer Website kann ein bisschen entmutigend sein. Am Anfang stehen Sie vor einer Menge weißer Bildschirmfläche, die Sie ausfüllen müssen. Vor nicht allzu vielen Jahren hätten Sie dafür wissen müssen, wie man HTML- und CSS-Code in der richtigen Reihenfolge schreibt um Inhalte zu generieren, die auf Ihrer Website gut aussahen. Während das Schreiben von grundlegendem Code selbst für Anfänger relativ einfach ist, ist das Entwerfen komplexerer Layouts schwierig (selbst für einen Profi!).
Obwohl WordPress ursprünglich das Einrichten einer Website und das Hinzufügen von Seiten relativ einfach machte, war es immer noch schwierig, ein richtiges Design zu finden, ohne zu wissen, wie man codiert.
WordPress stellte einen einfachen WSYWIG-Editor (What You See Is What You Get) bereit, mit dem Sie Absätze formatieren, bestimmten Text fett oder kursiv darstellen und so weiter. Das bedeutete, dass Sie Inhalte auf einer Seite platzieren könnten, die ungefähr so aussehen würden:

Also, ja, Sie könnten eine Website erstellen, aber es würde nicht sehr gut aussehen. Selbst eine scheinbar einfache Aufgabe wie das Einfügen von Text in zwei Spalten erforderte Codierung.
Was benötigt wurde, war eine einfachere Möglichkeit, Seitenlayoutaufgaben wie Textspalten und, wenn möglich, komplexere Aufgaben wie das Hinzufügen von Schaltflächen und anderen „reichhaltigen“ Inhalten zu erreichen, die es Ihrer Webseite ermöglichen würden, so auszusehen, wie Sie sie heute häufiger sehen.
Rufen Sie den Seitenersteller auf. Seitenersteller tun genau das, was sie auf der Dose versprechen, und ermöglichen es Ihnen, „eine Seite zu erstellen“. Endlich gab es eine einfache Möglichkeit, großartig aussehende Seiten zu erstellen, ohne Programmierkenntnisse zu haben.
Gutenberg
Es stehen mehrere Seitenersteller zur Verfügung, die Sie verwenden können. Elementor ist einer von ihnen (mehr dazu in Kürze). WordPress selbst hat bereits im Dezember 2018 einen eigenen Seitenersteller veröffentlicht. Gutenberg genannt, war es ein großer Schritt nach vorne bei der Verbesserung der Website-Erstellung, insbesondere für diejenigen ohne Programmierhintergrund.
Gutenberg ist um „Blöcke“ herum aufgebaut. Diese Blöcke werden ein bisschen wie Bausteine verwendet, um das Layout einer Seite zu erstellen. Mit diesen Blöcken ist es nun ein relativ einfacher Vorgang, Ihren Text in zwei Spalten anzuordnen oder ein Bild neben Ihrem Text auszurichten. Sie können Schaltflächen und andere "reiche" Elemente wie Schaltflächen für soziale Netzwerke oder sogar einen Kalender hinzufügen. Diese Elemente sind vorgefertigt, was bedeutet, dass Sie sie nur auswählen müssen und sofort einsatzbereit sind.
Gutenberg ist ein großer Schritt nach vorne, wenn es darum geht, eine Seite mit den integrierten WordPress-Tools zu erstellen. Und aufregenderweise wurde die zugrunde liegende Struktur von WordPress aktualisiert, als Gutenberg veröffentlicht wurde, sodass WordPress weiterhin als eines der besten CMS da draußen vorankommen kann.

Alternative Seitenersteller – Einführung in Elementor
Eine der großen Stärken von WordPress ist die Möglichkeit für andere Entwickler, Tools, Themes und Plugins zu erstellen, die in WordPress verwendet werden können. Da WordPress Open Source ist, ist es nicht „gesperrt“, sodass andere die Plattform auf unterschiedliche Weise nutzen können.
Eine gute Analogie ist, ein iPhone im Vergleich zu einem Android-Telefon zu betrachten. iPhones sind „gesperrt“. Die Hardware (das physische Telefon) und die Software (das iOS-Betriebssystem) werden vollständig von Apple kontrolliert. Konkurrierende Telefone wie das Samsung Galaxy verwenden ein Betriebssystem namens Android. Dies ist ein Open-Source-Betriebssystem (wie WordPress), das es Entwicklern ermöglicht, es an unterschiedliche Arbeitsweisen anzupassen.
Obwohl Sie also den Gutenberg-Seitenersteller in WordPress verwenden können, sind Sie nicht darauf beschränkt. Für diesen Website-Build werden wir einen Seitenersteller eines Drittanbieters namens Elementor verwenden.
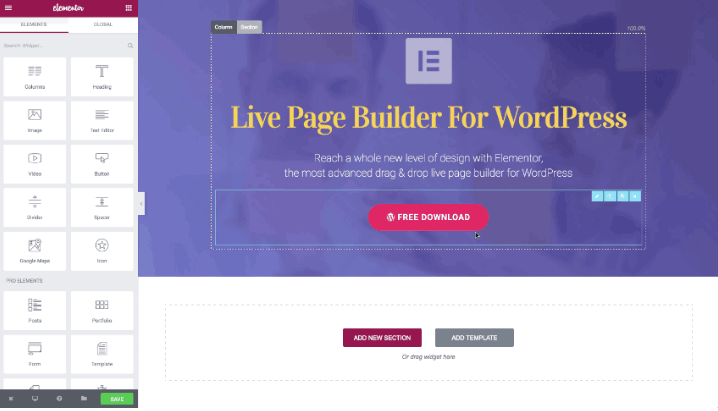
Elementor ist ein „Front-End“-Seitenersteller im Gegensatz zu Gutenberg, der ein „Back-End“-Seitenersteller ist. Das bedeutet, dass Sie eine Seite auf Ihrer Website visuell erstellen können, im Gegensatz zu Gutenberg, wo das Erstellen am „Backend“ der Website erfolgt und Sie Ihre Änderungen erst sehen können, wenn Sie Ihre Seite veröffentlichen.

Elementor ist vollgepackt mit Funktionen, die das Entwerfen einer gut aussehenden Website VIEL einfacher machen als je zuvor. Sie können Text, Bilder, Schaltflächen und vieles mehr buchstäblich per Drag-and-Drop auf der Seite ablegen, um Ihre Website zu erstellen. Sie können sofort sehen, wie diese Seite aussehen wird, wenn sie veröffentlicht wird. Sie müssen nicht programmieren und das Beste ist, dass es kostenlos ist!
Es ist ein sehr beliebter Seitenersteller. Wieso den? Denn es ist wirklich sehr, sehr gut in dem, was es tut. In dieser Serie führen wir Sie Schritt für Schritt durch die Prozesse, die Sie zum Erstellen Ihrer eigenen Website durchführen müssen.
Da es sehr flexibel ist, können Sie loslegen und eine Website entwerfen, die so aussieht, wie Sie es möchten. Gefällt Ihnen die Position einer Schaltfläche nicht? Sie können es verschieben. Möchten Sie, dass die Kopfzeile größer ist? Das ist leicht. Es macht Spaß, es zu verwenden, weil Sie so schnell Ergebnisse erzielen können.
Erste Schritte mit Themen
Wenn Sie etwas über WordPress gelesen haben, werden Sie wahrscheinlich gesehen haben, wie Leute über „Themen“ gesprochen haben. Tatsächlich haben wir sie selbst schon ein- oder zweimal erwähnt. Also, was ist ein Thema?
Wenn Sie zum ersten Mal eine Website einrichten, sehen Sie sich mit viel weißer, leerer Bildschirmfläche konfrontiert … Sie möchten so viel sagen, und Sie haben eine Vision im Kopf, wie Ihre Website aussehen soll, aber der Sprung dazwischen und der leere Bildschirm vor Ihnen kann sich riesig anfühlen.
Themen zur Rettung! Anstatt Ihre Website komplett von Grund auf neu zu erstellen, was enorm zeitaufwändig sein kann, haben andere Entwickler vorgefertigte „Designs“ erstellt, die weithin verfügbar sind, in vielen Fällen kostenlos. Themes geben Ihnen einen so großen Vorsprung, wenn es darum geht, Ihre Website zu erstellen, dass die meisten WordPress-Entwickler ein Theme in der einen oder anderen Form verwenden, wenn sie eine Website für einen Kunden erstellen. Wirklich maßgeschneiderte Websites sind tatsächlich rar gesät (ungeachtet dessen, was viele Webdesigner andeuten). Wieso den? Nun, ganz einfach, Zeit. Zeit ist Geld und das Erstellen einer maßgeschneiderten Website braucht Zeit… viel davon! Und das wiederum kostet viel Geld.
Es ist daher viel einfacher, ein bereits vorhandenes Design in Form eines Themas zu nehmen und es dann an Ihre Designanforderungen anzupassen. Stellen Sie sich das ein bisschen so vor, als würden Sie ein Auto bauen. Sie könnten dies von Grund auf neu tun, aber Sie wären tatsächlich besser dran, einige Kernkomponenten wie Fahrgestell, Räder, Karosserieteile usw. zu kaufen und dann Aspekte davon wie Farbe, Sitzstil, Innenausstattung usw. zu optimieren. Am Ende erhalten Sie ein „maßgeschneidertes“ Auto, aber viel schneller (und billiger), als wenn Sie jedes einzelne Bauteil von Grund auf neu herstellen müssten.
Auswahl eines Themas
Wie Millionen anderer WordPress-Benutzer werden wir ein Thema auswählen, das als Grundlage für unsere neue Website verwendet wird. Es gibt unzählige Themenanbieter da draußen und die Chancen stehen gut, dass Sie ein Design finden, das Ihren Vorstellungen am nächsten kommt. Vergessen Sie jedoch nicht, dass es keine Rolle spielt, wenn bestimmte Elemente nicht perfekt für Ihr Unternehmen sind. Mit Elementor ändern wir Bilder, Farben, Logos, Texte, Seitenlayouts und vieles mehr, um im Wesentlichen eine maßgeschneiderte Website für Ihr Unternehmen zu erstellen.
Bei der Auswahl eines Themas sind mehrere Dinge zu beachten:
- Kosten: Es gibt unzählige kostenlose Themes, von denen viele ziemlich gut sind. Einige sind jedoch sogenannte „Premium“-Themes und haben einen Preis. Qualitativ hochwertige Themes kosten im Allgemeinen etwa 60 US-Dollar, wir reden also nicht über bankbrechende Preisschilder (und ein Theme ist definitiv billiger als ein Designer).
- Qualität: Ähnlich wie bei Autos gibt es gute und schlechte Themen. Sehen Sie sich die Bewertungen an (falls vorhanden) und überlegen Sie, wie gut ein Thema vom Designer unterstützt wird. Wenn wir wieder Autos als unsere Analogie verwenden, würden wir erwarten, dass ein Mercedes direkt aus dem Ausstellungsraum gut funktioniert, und wir würden darauf vertrauen, dass, wenn etwas schief geht, es wieder gut gemacht wird. Eine billige und fröhliche Automarke bietet jedoch möglicherweise nicht das gleiche Maß an Qualität oder After-Market-Support.
- Design & Funktion: Während ein Design normalerweise stark angepasst werden kann, ist es sinnvoll, eines zu wählen, das aus Design- und Funktionssicht so viele Kriterien wie möglich erfüllt, da dies bedeutet, dass Sie weniger Arbeit haben! Nochmals, mit unserer Auto-Analogie würden Sie keinen zweitürigen Roadster kaufen, wenn Sie wissen, dass Sie eine viertürige Limousine brauchen.
- Elementor-kompatibel: Elementor wurde so konzipiert, dass es mit fast jedem Thema funktioniert, aber Sie erhalten die besten Ergebnisse, wenn es in Verbindung mit einem Thema verwendet wird, das mit Blick auf Elementor erstellt wurde. Wählen Sie nach Möglichkeit ein Thema, das angibt, dass es Elementor-kompatibel ist.
Woher bekommt man ein Theme
Wie bereits erwähnt, gibt es viele verschiedene Themenanbieter. WordPress selbst hat eine Themenbibliothek, die aus Themen besteht, die sowohl von WordPress als auch von Designern von Drittanbietern erstellt wurden. Schau es dir hier an.
Ein beliebter unabhängiger Themenladen ist Theme Forest. Sie können aus Tausenden von hochwertigen Themen auswählen (die meisten sind „Premium“ und kosten zwischen 40 und 60 US-Dollar). Stellen Sie einfach sicher, dass Sie einen Elementor-kompatiblen auswählen (es sei denn, Sie möchten einen anderen Seitenersteller verwenden).

Elementor selbst hat eine Auswahl an Themen, aus denen Sie wählen können. Schauen Sie hier nach.
Schließlich gibt es unabhängige Theme-Designer, die eine Handvoll Themes anbieten, die sorgfältig für die Verwendung mit Elementor entwickelt wurden. Einer dieser Anbieter heißt Astra. Astra ist seit langem als Anbieter von sorgfältig codierten WordPress-Themes anerkannt, die darauf zugeschnitten sind, hervorragend mit Elementor zusammenzuarbeiten. Sie bieten sowohl kostenlose als auch kostenpflichtige Themen an. Und es ist eines ihrer kostenlosen Themen, mit denen wir unsere Website erstellen werden!

Nachdem wir uns einige Zeit genommen haben, den Katalog der entworfenen Themen (Astra nennt diese „Starter-Vorlagen“) durchzusehen, haben wir eine namens „Co-Working Space“ ausgewählt. Die Demo-Site, die mit diesem Thema erstellt wurde, ist für einen Büroanbieter (kein Klempner!). Aber es gibt viele Designelemente, die wir an dieser Website mögen und die wir für unsere Sanitär-Website sehen können.

In Teil 3 dieser Serie sehen Sie, wie wir WordPress installieren, unseren Seitenersteller Elementor installieren und mit dem eigentlichen Design unserer Website beginnen!
