Teil 4: Erstellen Sie mit Elementor eine WordPress-Website für ein neues Unternehmen
Veröffentlicht: 2020-08-27Willkommen zurück zu unserer Serie zum Erstellen einer Website. In Teil 3 haben wir damit begonnen, einen WordPress-Host auszuwählen, WordPress zu installieren und unseren Domainnamen auf unsere neue WordPress-Installation zu verweisen. Nachdem dies erledigt war, richteten wir eine Wartungsseite ein, die unser neues Geschäftslogo und einige Kontaktdaten enthielt, damit alle Kunden, die sich die Website angesehen hatten, während wir sie fertigstellten, sehen konnten, wie sie mit uns in Kontakt treten konnten.
Unsere nächsten Schritte waren die Installation des Elementor-Plugins, des Seitenerstellers, den wir zum Erstellen unserer Website verwenden werden, und schließlich installierten wir ein Starter-Theme, das von den WordPress-Theme-Entwicklern Astra bereitgestellt wird.
Dies hinterließ uns eine solide Grundlage, auf der wir unsere Website für unser neues Sanitärgeschäft weiter aufbauen konnten.
In Teil 4 dieser Serie werden wir einige wichtige Fortschritte beim Aufbau unserer neuen Website machen. Zu Beginn werden wir eine Reihe von Designänderungen am Design vornehmen, zum Beispiel eine Farbpalette, die auf der gesamten Website verwendet wird, sowie die Schriftarten. Wir werden die Website mit unserem Logo aktualisieren und eine Homepage erstellen, die den Ton für das Gesamtlayout und den Stil der zukünftigen Website angibt. Danach sind wir in einer hervorragenden Position, um Seiten zu erstellen, die die verschiedenen Dienstleistungen des Unternehmens bewerben (in Teil 5). Es gibt viel zu tun, also packen wir an!
Aktualisieren des Namens unserer Website in WordPress
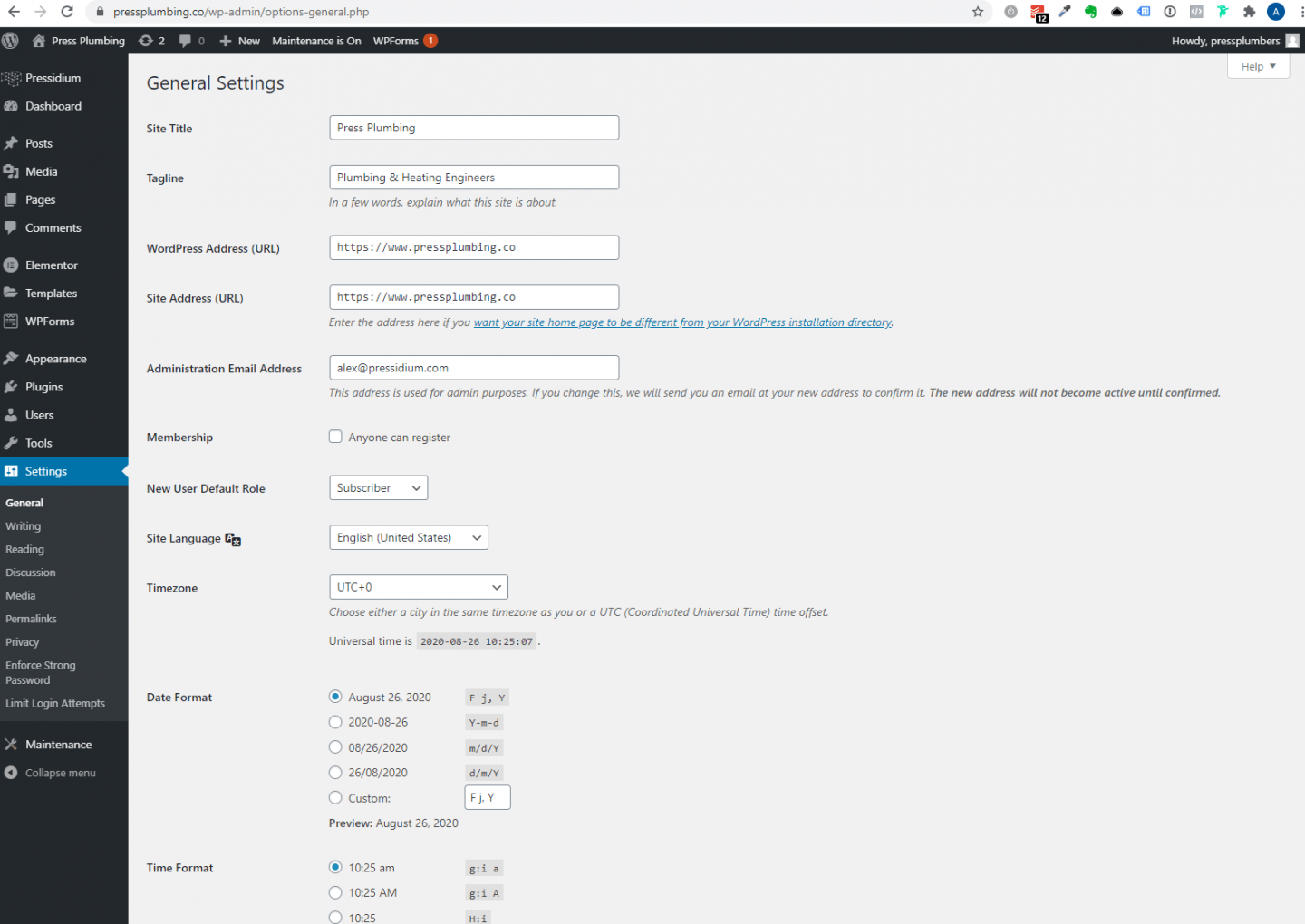
Wenn Sie sich die Registerkarte in Ihrem Browser ansehen, auf der Ihre neue Website angezeigt wird, werden Sie wahrscheinlich feststellen, dass dort „Ihre neue superschnelle WordPress-Site“ steht. Dies ist der generische Name, der allen neuen WordPress-Websites gegeben wird und etwas, das sich ändern möchte. Um sich in Ihrem Admin-Panel anzumelden, gehen Sie zum Einstellungsmenü und klicken Sie auf „Allgemein“. In diesem Bereich sehen Sie einen Seitentitel und einen Slogan. Aktualisieren Sie diese auf etwas, das für Ihr Unternehmen geeignet ist.

Wenn Sie die Aktualisierungen vorgenommen haben, scrollen Sie nach unten und klicken Sie auf „Änderungen speichern“.
Vornehmen von Änderungen an den Standardeinstellungen des Astra-Starter-Designs
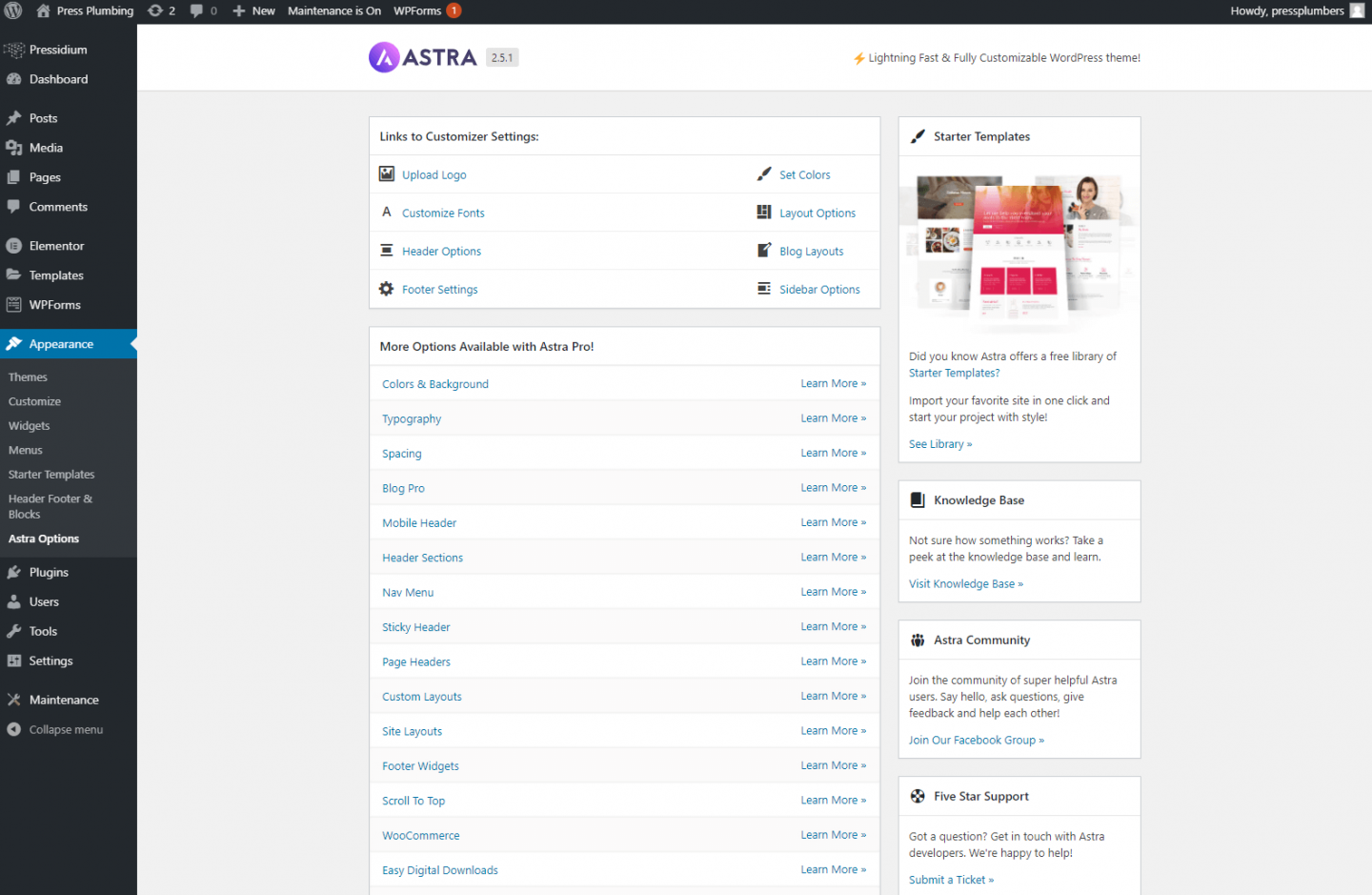
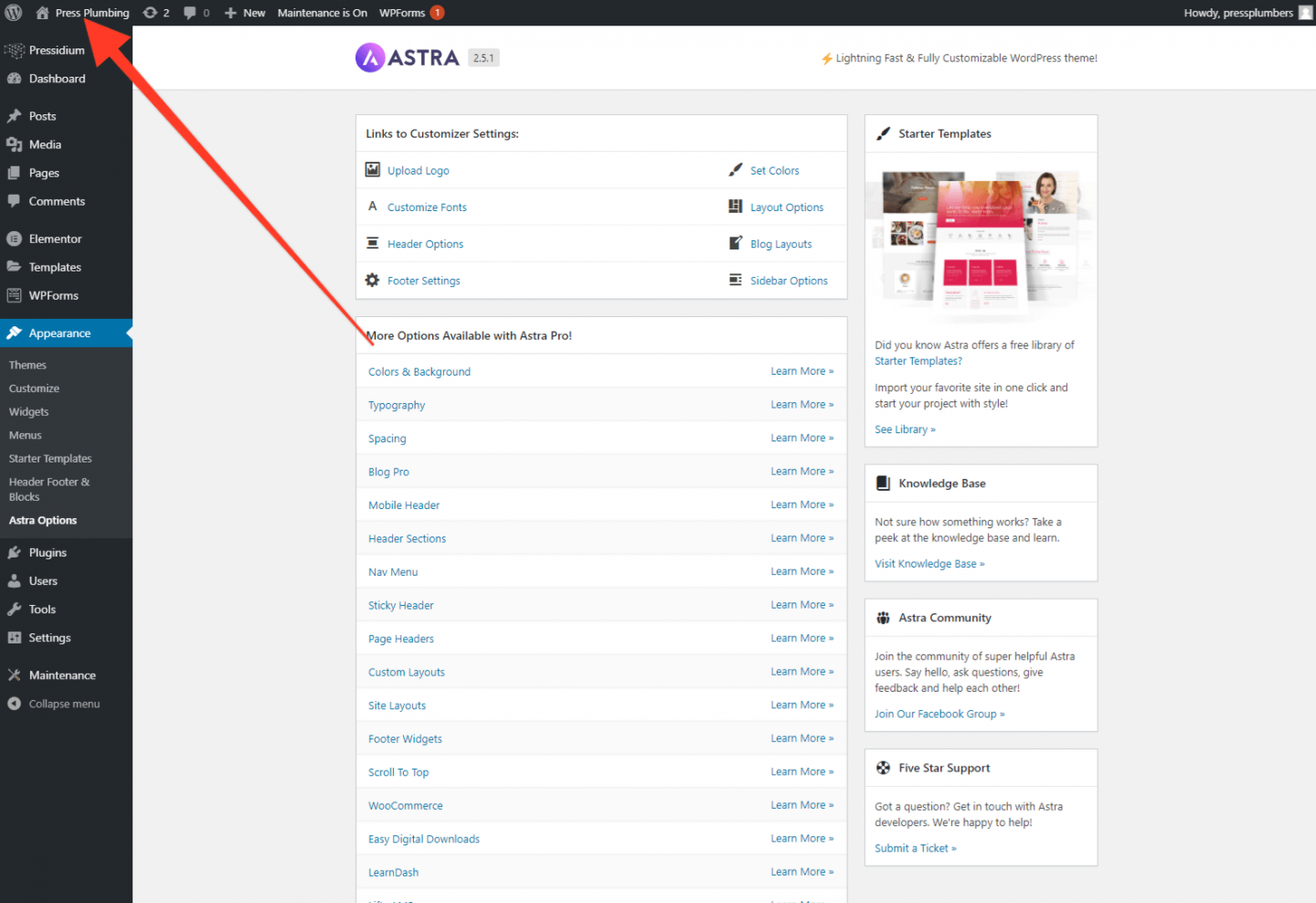
Die meisten WordPress-Designs verfügen über ein integriertes Bedienfeld oder Optionsfeld, mit dem Sie Änderungen an einer Reihe von Einstellungen vornehmen können, die sich sowohl auf das Design der Website als auch auf ihre Funktionsweise auswirken. Unser Astra-Starterthema ist nicht anders. Die Position dieses Bedienfelds kann von Thema zu Thema variieren. In diesem Fall ist es über das Menü „Darstellung“ und dann das Untermenü „Astra-Optionen“ zugänglich.

Klicken Sie darauf und Sie erhalten eine Reihe von Optionen, die aktualisiert werden können, um den Stil und die Funktion Ihrer Website zu ändern.
Website-Logo
Unser ausgewähltes Thema verwendet Header-Bilder in voller Breite, über die das Navigationsmenü und das Logo transparent gelegt werden. Aus diesem Grund muss ein Logo verwendet werden, das als PNG-Datei gespeichert ist und einen transparenten Hintergrund hat. Wenn Sie Ihr Logo erstellt haben oder dies von einem Designer für Sie tun ließen, hätte es hoffentlich die Möglichkeit gegeben, entweder eine geeignete PNG-Datei wie diese herunterzuladen, oder der Designer hätte Ihnen eine Kopie gegeben. Wie bereits erwähnt, ist es sehr wichtig, dass jedes entworfene Logo als Vektordatei gespeichert wird, da Sie dadurch viel mehr Flexibilität bei der Erstellung des erforderlichen Bildformats haben. In diesem Fall ist es relativ einfach, einen Vektor bei Bedarf in ein PNG zu konvertieren.
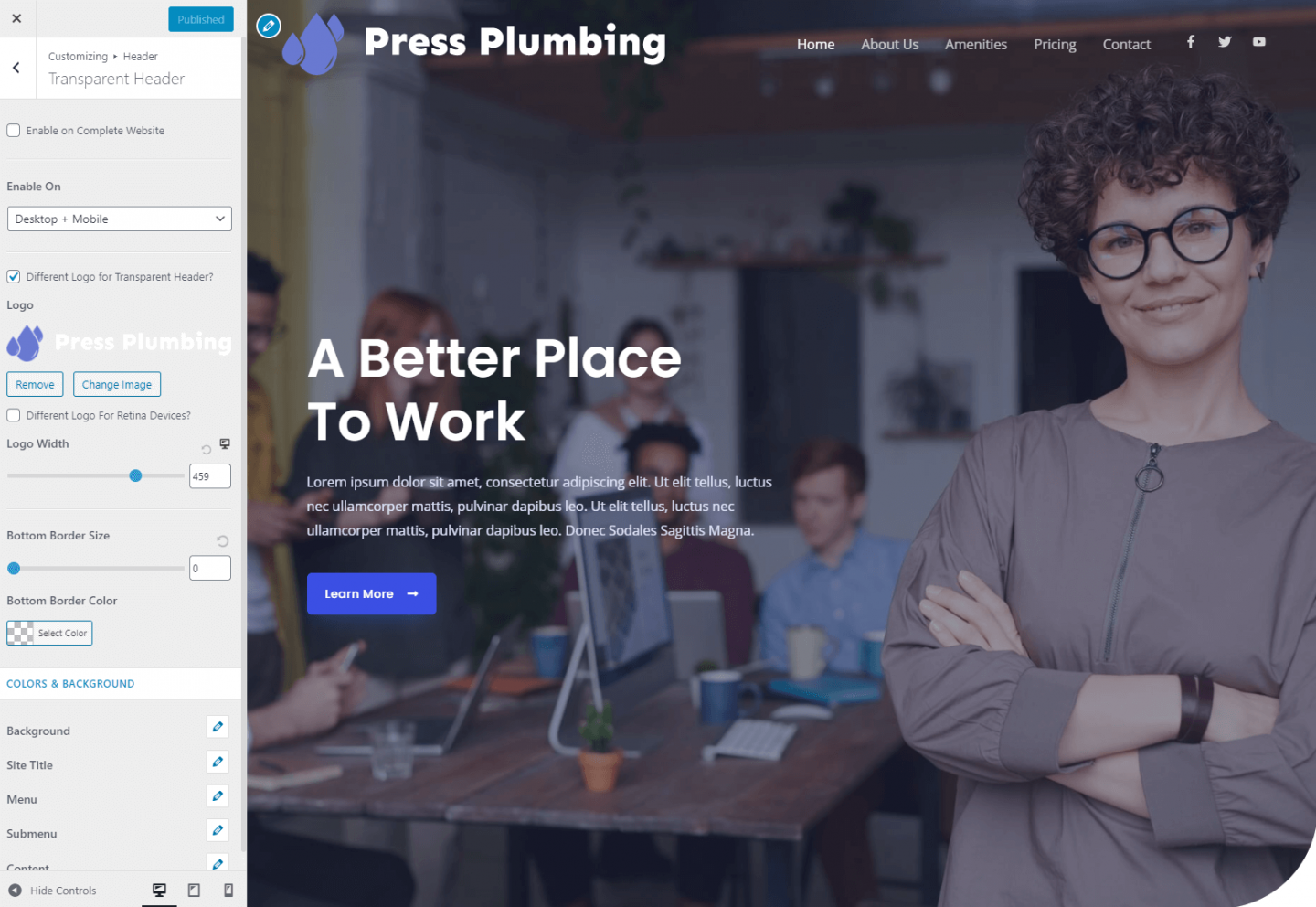
Sobald Sie Ihr Logo haben (wir empfehlen eine Breite von etwa 400 Pixeln), klicken Sie in den Anpassungseinstellungen auf den Link zum Hochladen des Logos. Sie werden zum WordPress Customizer weitergeleitet, wo Sie Ihr Logo hochladen und die Größe anpassen können. Wenn Sie dies getan haben, stellen Sie sicher, dass Sie auf die Schaltfläche „Veröffentlichen“ klicken, wodurch Ihre Änderungen gespeichert werden.

Da wir derzeit einen Wartungsbildschirm auf der Website eingerichtet haben, sind diese Änderungen für die Öffentlichkeit nicht sichtbar. Wenn dieser Wartungsbildschirm in Zukunft jedoch deaktiviert ist und Sie auf die Schaltfläche „Veröffentlichen“ klicken, werden alle von Ihnen vorgenommenen Änderungen sofort live auf Ihrer Website angezeigt, damit jeder sie sehen kann.
Farbschema
Nachdem wir unser Logo eingerichtet haben, können wir einige Änderungen an unserem Farbschema vornehmen. Zufällig ist das Standardfarbschema für dieses spezielle Thema ein Blauton, der demjenigen nahe kommt, den wir für unser Unternehmen ausgewählt haben. Es ist jedoch nicht absolut genau richtig, also muss dies aktualisiert werden. Websites verwenden ein Farbsystem namens „Hex“. Farben werden durch einen sechsstelligen Code dargestellt. Weiß wäre zum Beispiel #ffffff. Der Blauton, den wir für unser Geschäft gewählt haben, ist #6979D1.
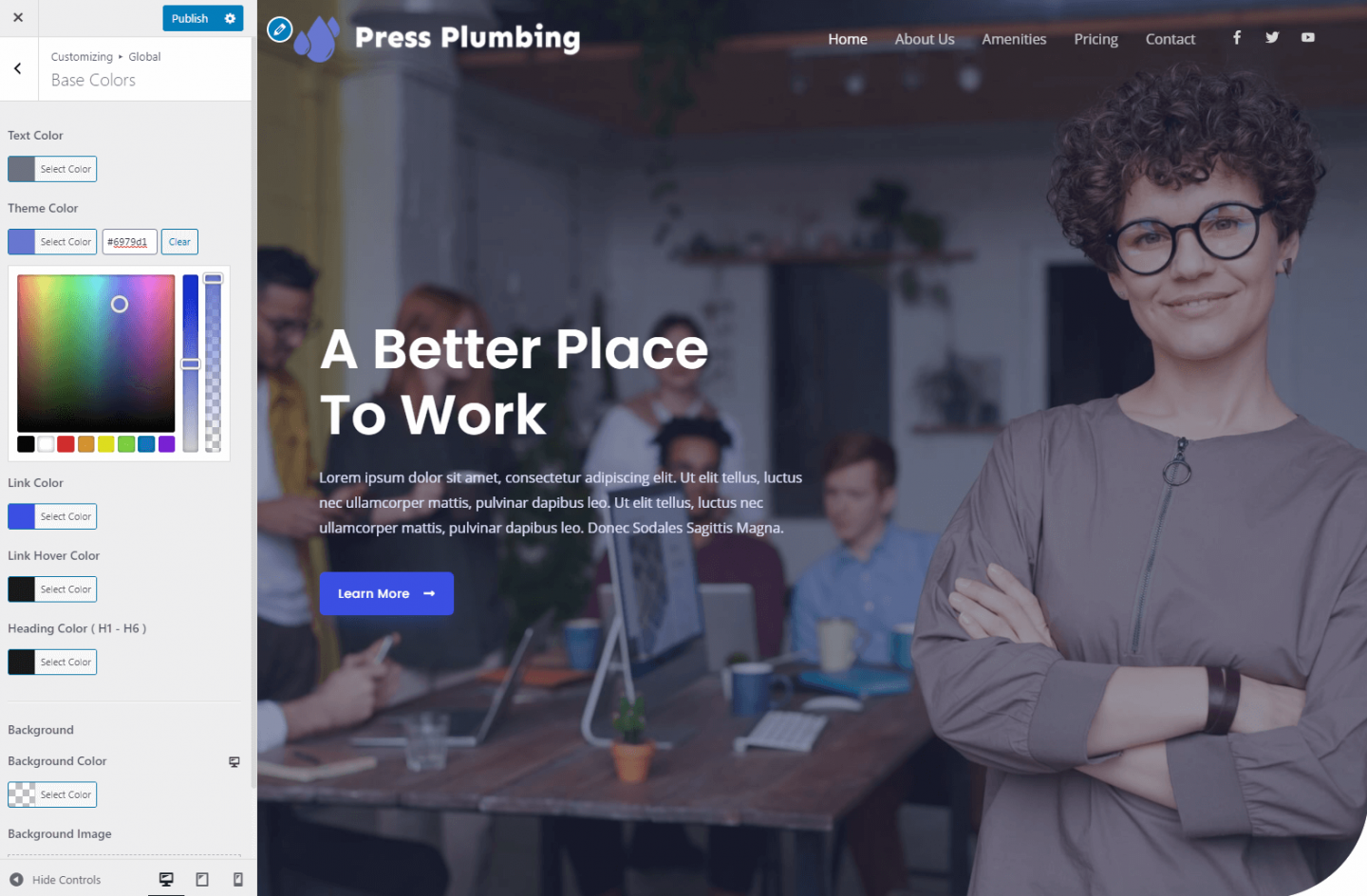
Um unsere festgelegten Farben auf der Website zu aktualisieren, gehen Sie zurück zum Astra-Optionsfeld und klicken Sie auf „Farben festlegen“. Sie werden zurück in einen WordPress-Customizer geführt, wo Sie eine Registerkarte mit den Grundfarben sehen. Klicken Sie darauf und Sie sehen fünf verschiedene Farbmuster. Wir werden die Textfarbe, die Link-Hover-Farbe und die Überschriftsfarbe beibehalten, aber die Designfarbe und die Linkfarbe aktualisieren, zwei sind Blautöne.

Dadurch werden die Farben in bestimmten Bereichen der Website aktualisiert, andere, wie Schaltflächen, werden jedoch vom Elementor-Plugin gesteuert.
Um Änderungen an diesen Farben vorzunehmen, verlassen Sie den Customizer und gehen Sie zur Startseite Ihrer Website. Sie können dies tun, indem Sie auf das „Home“-Symbol klicken, das im WordPress-Admin-Panel erscheint. Siehe unten:

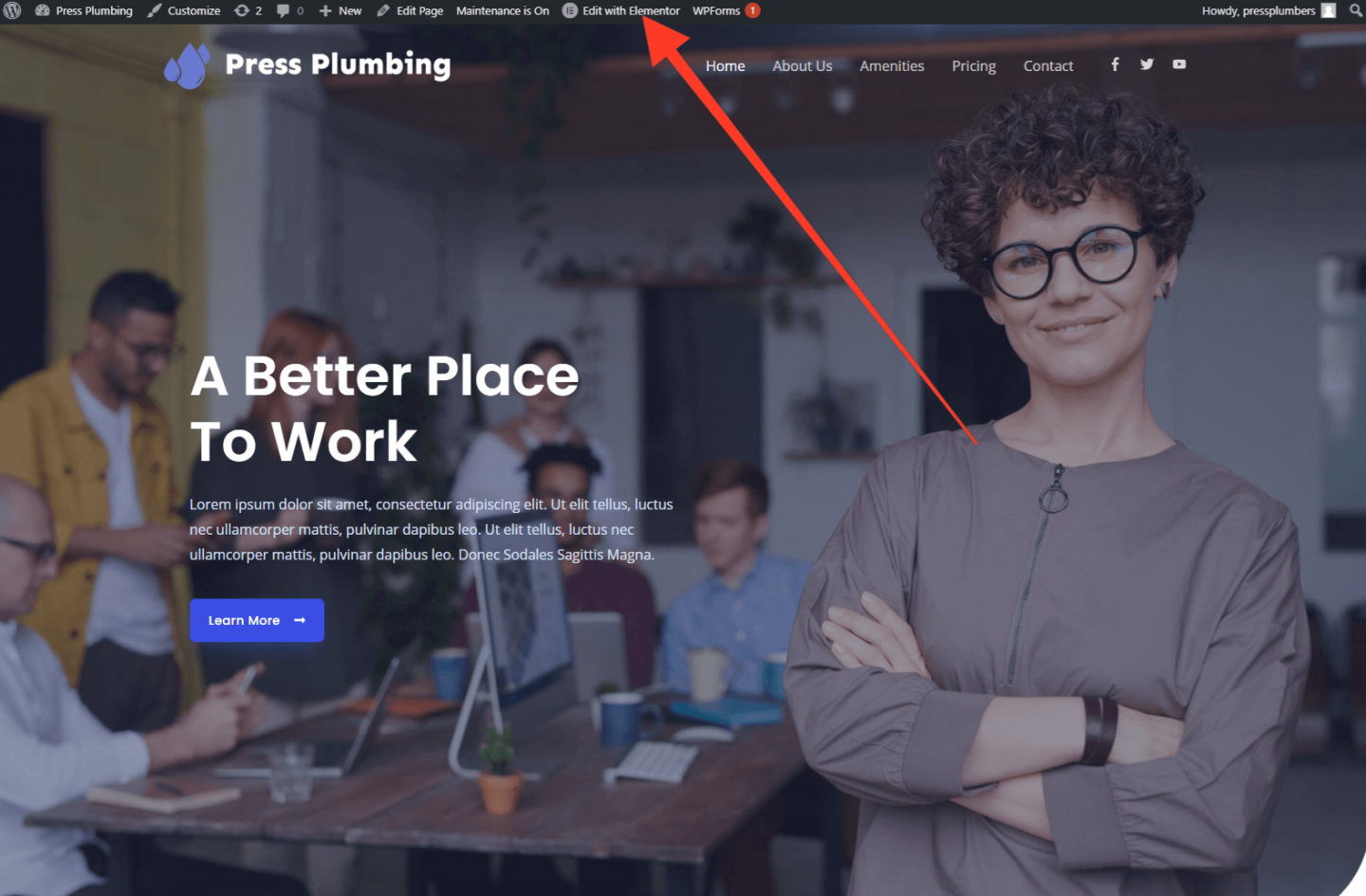
Wenn Sie dies getan haben, klicken Sie auf „Mit Elementor bearbeiten“:

Danach gelangen Sie zum Haupteditor von Elementor. Wir werden viel Zeit in diesem Panel verbringen, also lohnt es sich, ein Spiel zu spielen und sich daran zu gewöhnen, wie es aufgebaut ist. Obwohl wir unser Bestes tun werden, um Sie durch die Verwendung von Elementor zu führen, würde es den Rahmen dieser Artikel sprengen, jedes kleine Element und jede Funktion, die in diesem Seitenersteller enthalten sind, abzudecken. Wenn Sie Elementor ernsthaft zum Erstellen Ihrer Website verwenden möchten, lohnt es sich möglicherweise, einige der Tutorials zu lesen, die von Elementor selbst bereitgestellt werden.
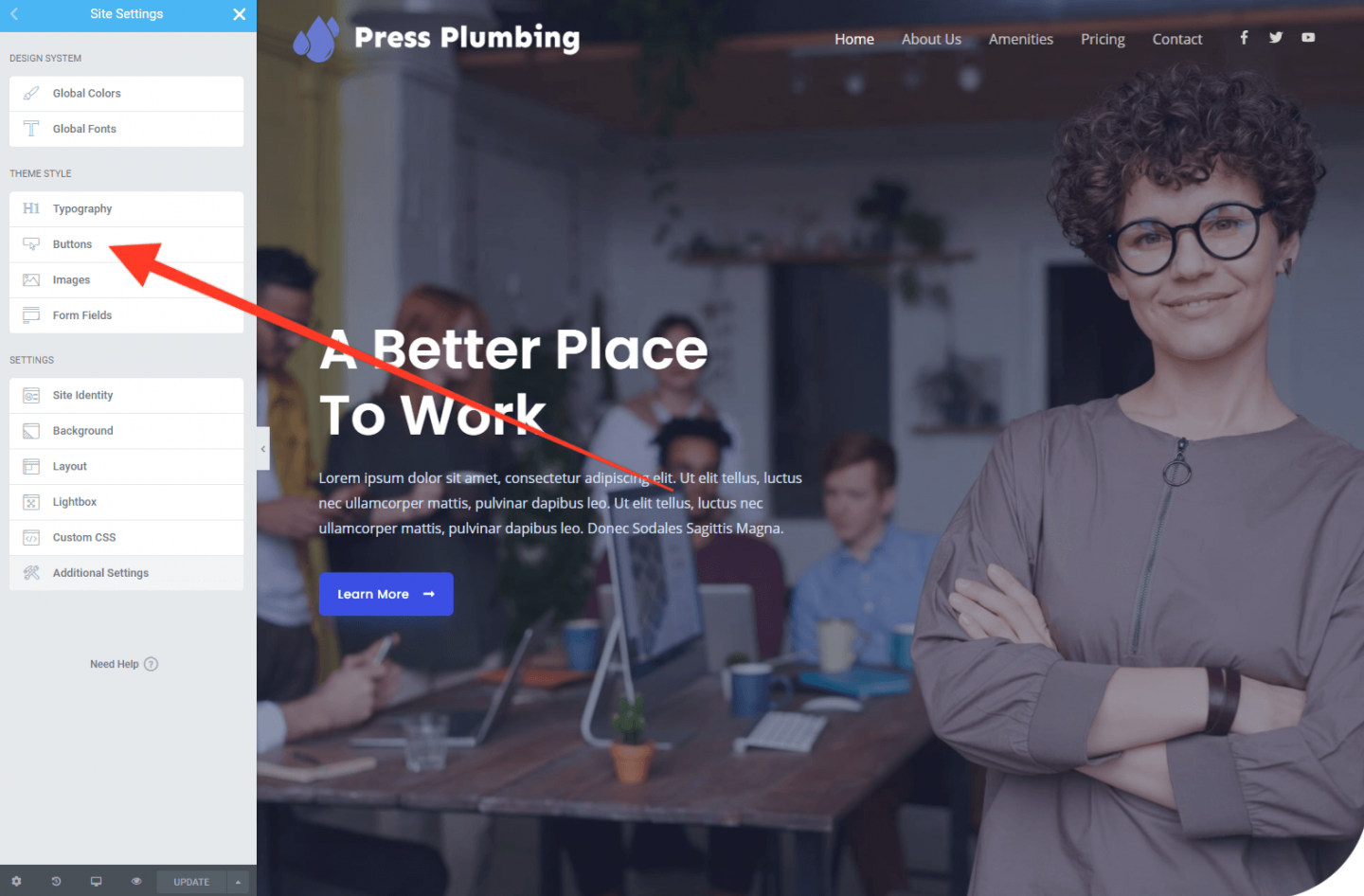
Um die Schaltflächen- und Hintergrundfarben in Elementor zu aktualisieren, klicken Sie auf das dreizeilige „Hamburger“-Menü oben links im Elementor-Bedienfeld. Dadurch wird ein Menü geöffnet, das einen Link zu „Site-Einstellungen“ enthält. Klicken Sie darauf. In diesem Bereich sehen Sie eine Vielzahl von Optionen zum Konfigurieren der Site-Einstellungen. Bei visuellen Aktualisierungen ist eines der coolen Dinge an Elementor, dass im Elementor-Bedienfeld vorgenommene Änderungen sofort in der Website-Vorschau angezeigt werden, sodass Sie schnell sehen können, ob die von Ihnen vorgenommenen Änderungen den gewünschten Effekt haben.
In diesem Fall aktualisieren wir die Schaltflächenfarbe, indem wir auf „Schaltflächen“ klicken.

Wenn sich dieses Untermenü öffnet, klicken Sie auf die Registerkarte „Hintergrundfarbe“, um auf die von Ihnen gewählte Farbe zu aktualisieren. In unserem Fall verwenden wir dasselbe Blau wie unser Logo (#6979D1). Klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern (Sie müssen IMMER auf „Aktualisieren“ klicken, um die Änderungen zu speichern, also vergessen Sie es nicht!).
Aktualisierung unserer Homepage
Jetzt haben wir unser Firmenlogo und das richtige Farbschema, mit dem wir das Layout und Design unserer Homepage ändern können, um unser Geschäft widerzuspiegeln. Das Homepage-Design wird für den Rest der Website den Ton angeben, daher lohnt es sich, etwas Zeit damit zu verbringen, dies richtig zu machen. Andere Seiten Ihrer Website fließen auf diese Weise leicht aus diesem Design heraus.
Beginnen wir mit der Aktualisierung des Abschnitts „Hero“, der oben auf der Seite angezeigt wird. Diese besteht derzeit aus einem Hintergrundfoto und einem einleitenden Text sowie einem Button. Gehen Sie zunächst zur Homepage und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“ (falls Sie dies noch nicht getan haben). Das Elementor-Dashboard wird geöffnet und Elemente auf der Seite werden „anklickbar“.
Klicken Sie auf den Hero-Text und Sie werden sehen, dass ein Cursor erscheint, während sich gleichzeitig das Elementor-Bedienfeld auf der linken Seite ändert, um ein Titelfeld anzuzeigen. Sie können einen neuen Titel direkt auf der Seite eingeben und die Größe über das Elementor-Bedienfeld anpassen.
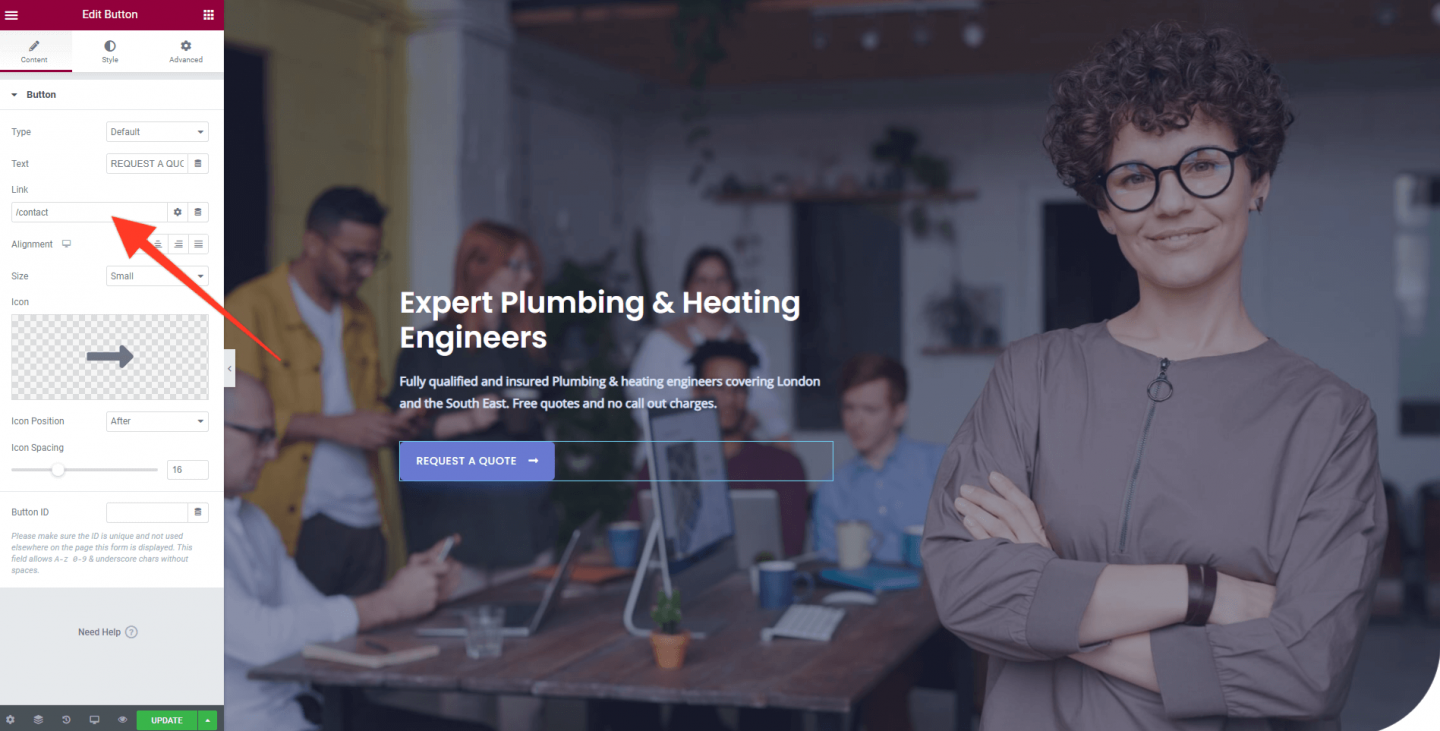
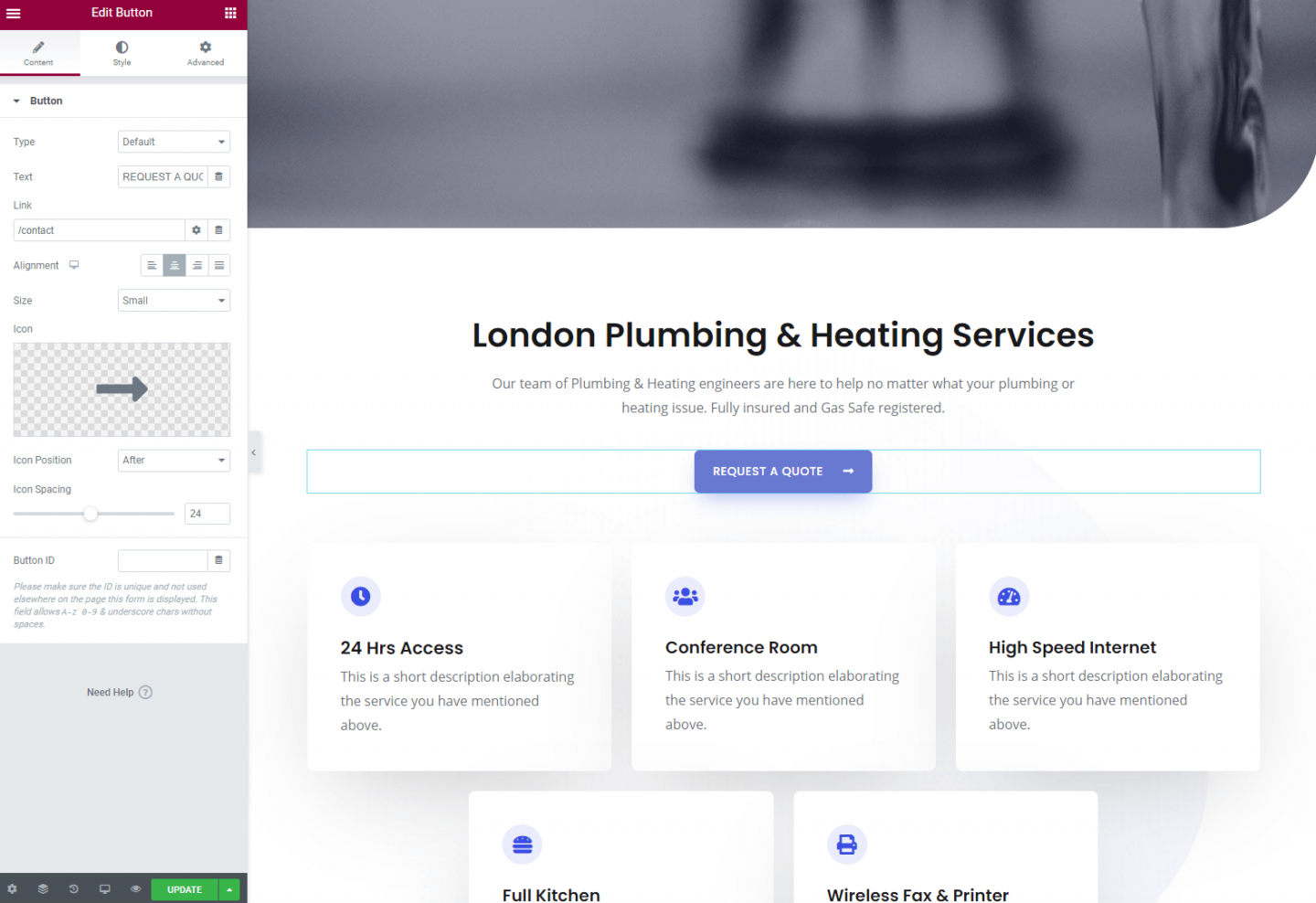
Klicken Sie nun unten auf den Text und geben Sie etwas Passendes ein. Klicken Sie anschließend auf die Schaltfläche und ändern Sie dies. Schaltflächen in Heldenabschnitten wie dieser sind eine fantastische Möglichkeit, einen „Call to Action“ zu bewerben. Mit anderen Worten, verwenden Sie sie, um zu versuchen, einen potenziellen Kunden zu ermutigen, „etwas zu tun“. In unserem Beispiel ändern wir den Text auf der Schaltfläche in „ANGEBOT ANFORDERN“. Dies führt sie dann zu einer Kontaktseite auf unserer Website. Wir müssen den Link auf der Schaltfläche aktualisieren. Wenn Sie auf die Schaltfläche klicken, wird das Schaltflächenfeld in Elementor geöffnet. In unserem Fall leiten wir die Personen zur Kontaktseite weiter. Obwohl dies noch nicht erstellt wurde, wissen wir, dass wir dafür die URL https://pressplumbing.co/contact verwenden werden, also fügen wir /contact zum Linkfeld hinzu.

Klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern. In Zukunft werden wir Sie dazu nicht mehr auffordern. Denken Sie daran, wenn Sie Änderungen vornehmen, die Sie speichern möchten, klicken Sie auf „Aktualisieren“.
Aktualisieren Sie das Homepage-Bild
Jetzt müssen wir das Homepage-Bild ändern. Wenn es um Bilder geht, ist es wichtig, qualitativ hochwertige Bilder zu verwenden. Schnappschüsse mit niedriger Auflösung, die mit einem Telefon aufgenommen wurden, werden Ihrem Unternehmen wahrscheinlich nicht gerecht. Abhängig von Ihrem Unternehmen und Ihrem Budget haben Sie mehrere Möglichkeiten.
- Engagieren Sie einen Fotografen und machen Sie ein paar „echte“ Fotos von Ihrem Unternehmen. Wenn möglich, ist dies wahrscheinlich die beste Wahl. Ihre Fotos werden einzigartig und von hoher Qualität sein und Ihr Unternehmen vollständig darstellen. Dies kann jedoch teuer sein. Wenn Sie sich also in der Lage fühlen, können Sie natürlich versuchen, selbst etwas davon zu nehmen. Denken Sie nur daran, dass, wenn die Fotos amateurhaft aussehen, Ihr Unternehmen es auch sein wird.
- Verwenden Sie Stockfotos. Es gibt zahlreiche Online-Fotobibliotheken, die qualitativ hochwertige, lizenzfreie Bilder bieten, die normalerweise für kommerzielle Zwecke verwendet werden können. Einige, wie Shutterstock, verlangen eine Gebühr für den Zugriff, während andere, wie Unsplash, es Ihnen ermöglichen, sie kostenlos herunterzuladen und zu verwenden. Was auch immer Sie wählen, es ist wichtig, dass Sie die Lizenzbeschränkungen für ein Foto überprüfen. Was (allgemein) NICHT erlaubt ist, ist, jedes Bild, das Sie im Internet finden, zu kopieren und zu verwenden!
In unserem Fall werden wir, da wir ein begrenztes Budget haben, versuchen, einige geeignete Bilder in kostenlosen Fotobibliotheken zu finden. Neben Unsplash können Sie auch Pexels und Pixabay ausprobieren.

Für unser Heldenbild haben wir auf Pixabay ein tolles Foto eines modernen Wasserhahns gefunden, aus dem Wasser läuft. Wir haben diese heruntergeladen und können sie nun unserer Website hinzufügen.
Hinweis – Wenn Sie Fotos (oder Bilder jeglicher Art) zu Ihrer Website hinzufügen, sollten Sie sich der Größe des Fotos bewusst sein. Dies bedeutet sowohl die Breite und Höhe (gemessen in Pixel) als auch die Größe in MB. Für Dinge wie Heldenbilder sollten Sie ein Bild verwenden, das etwa 2.000 Pixel breit ist. Dadurch wird sichergestellt, dass es auf den meisten Bildschirmen scharf und klar aussieht. Darüber hinaus sollten Sie jedoch sicherstellen, dass es in Bezug auf Megabytes (MBs) nicht zu groß ist. Warum ist das? Nun, alle Inhalte auf Ihrer Website müssen auf den End-Viewer Ihrer Website heruntergeladen werden. Wenn Sie auf Ihrer Website ein Foto mit einer Größe von 30 MB haben, wird das Herunterladen einige Zeit in Anspruch nehmen, insbesondere auf einem Mobiltelefon. Idealerweise möchten Sie versuchen, Bilder nicht größer als etwa ein Drittel MB (333 KB) zu halten. Eine einfache Möglichkeit, überschüssige Größe zu entfernen, ist die Verwendung eines Bildkomprimierers. Einer der besten heißt TinyPNG . Als Bonus ist es auch kostenlos zu benutzen. Gehen Sie zu ihrer Website und lassen Sie Ihr Bild durch ihren Kompressor laufen, und Sie werden erstaunt sein, wie viele KB es rasiert, ohne die Qualität des Bildes zu beeinträchtigen.
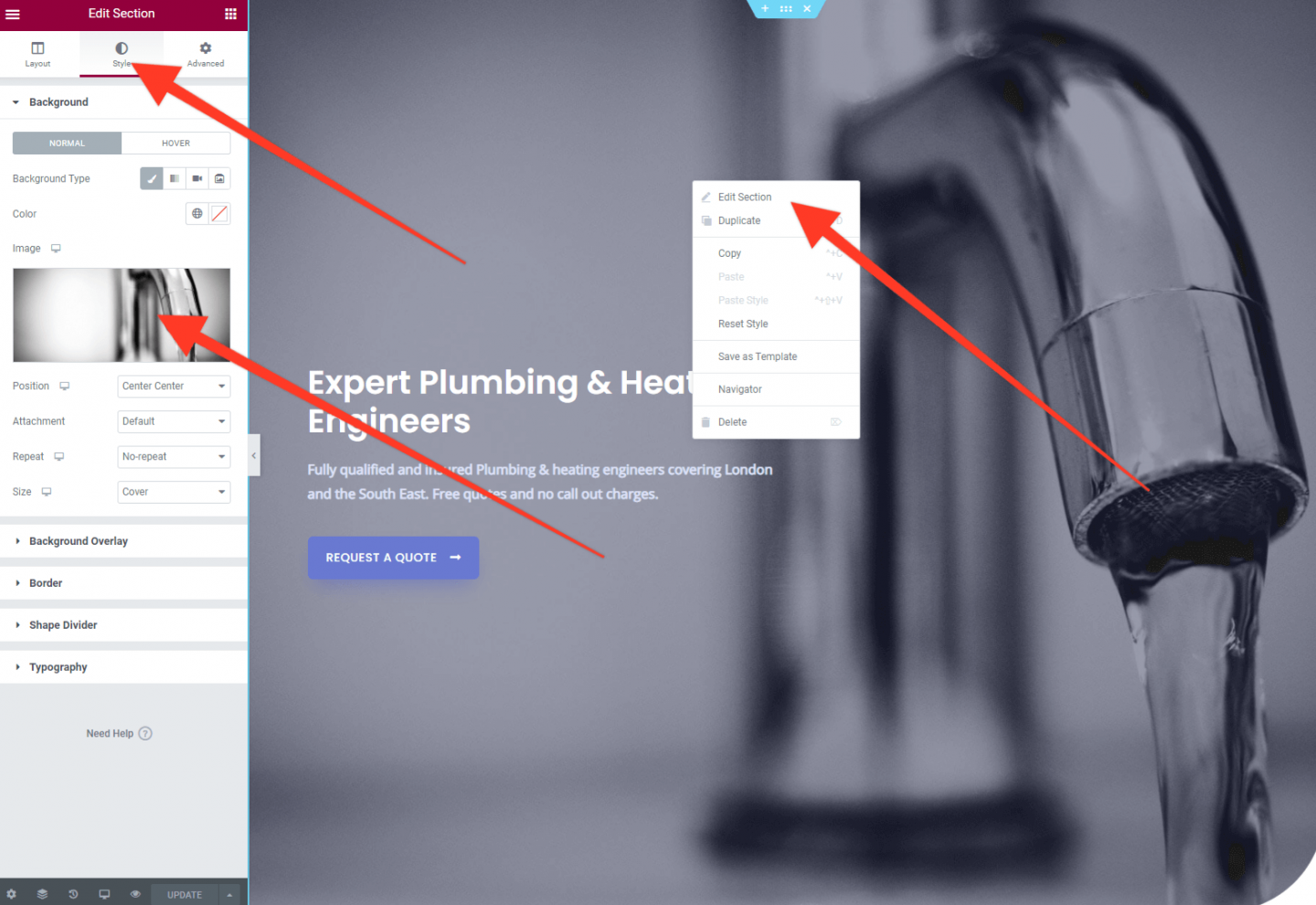
Wenn Sie dies getan haben, gehen Sie zurück zu Ihrer Website und klicken Sie mit der rechten Maustaste auf das aktuelle Bild. Ein Menü wird eingeblendet – wählen Sie „Abschnitt bearbeiten“ aus diesem Menü. Klicken Sie als Nächstes im Elementor-Bedienfeld auf „Stil“. Dort sehen Sie das aktuelle Bild. Klicken Sie darauf und Sie können Ihr ausgewähltes Bild hochladen.

Und das ist es! Mit relativ wenig Arbeit haben wir jetzt einen Homepage-Hero-Bereich, der unser Geschäft repräsentiert.
Bearbeiten des Homepage-Layouts below the fold
Jetzt haben wir unseren Hero-Bereich aktualisiert und können an dem Abschnitt darunter arbeiten (allgemein als „below the fold“ bezeichnet, da es der Teil ist, der erscheint, nachdem Sie beginnen, nach unten zu scrollen). Wir werden das schön und einfach halten. Wenn Sie über das Layout Ihrer Website nachdenken, möchten Sie sich vorstellen, Ihre Kunden auf eine Reise zu führen. Sie müssen es ihnen leicht machen, die gewünschten Informationen zu finden, und die Homepage ist der Ausgangspunkt dafür.
Für unser fiktives Unternehmen Press Plumbers bieten sie allgemeine Klempnerarbeiten und auch Heizungsarbeiten an. Dies sind zwei unterschiedliche Kategorien von Dienstleistungen, daher teilen wir sie auf diese Weise auf, indem wir eine Seite für allgemeine Sanitärinstallationen und eine Seite für Heizungen erstellen.
Die Homepage ist der Punkt, an dem Sie Ihre Kunden zu den für sie relevanten Diensten führen können, und wir tun dies, indem wir ein zweispaltiges Layout haben, das mit jedem Dienst verknüpft ist.
Uns gefällt der einleitende Textabschnitt, der vom Starter-Thema bereitgestellt wird, also behalten wir das bei. Klicken Sie wie beim Heldenabschnitt auf den Text, um ihn auf etwas Passendes zu aktualisieren.

Eines der großartigen Dinge bei der Verwendung eines Starter-Themes wie dem, das wir von Astra ausgewählt haben, ist, dass viele der Elemente auf der Seite sehr ähnlich aussehen können, wie Sie es möchten – das bedeutet, dass Sie sie wiederverwenden können, anstatt es zu müssen etwas von Grund auf neu bauen. Obwohl wir lieben, was mit der Homepage dieses Starter-Themes gemacht wurde, ist es für unsere Bedürfnisse ein wenig komplex, also werden wir eigentlich viel von dem, was hier ist, löschen und unser eigenes Ding machen. Natürlich möchten Sie vielleicht eine Reihe dieser Komponenten verwenden und, wenn dies der Fall ist, sich dafür entscheiden.
Zu Beginn löschen wir die Komponenten, die wir nicht benötigen. Bewegen Sie dazu den Mauszeiger über das Element, das Sie entfernen möchten, und Sie sehen ein „x“ in einem blauen Kästchen. Klicke hier.
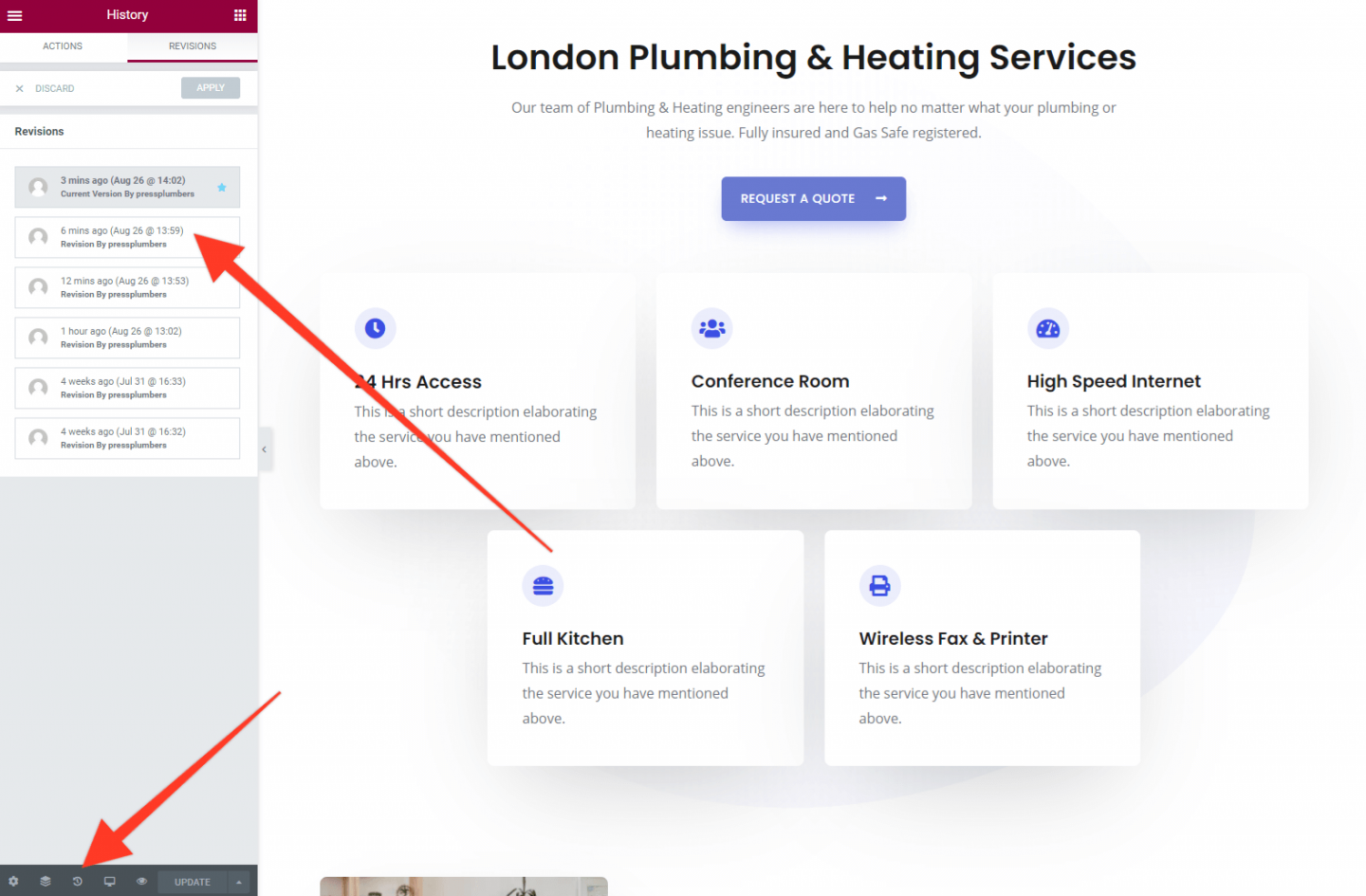
Hinweis: Wenn Sie einen Fehler machen und etwas löschen, was Sie nicht sollten, können Sie einen Schritt zurückgehen und die gelöschten Komponenten wiederherstellen, indem Sie im Elementor-Admin-Panel auf das Symbol „Verlauf“ klicken. Bevor Sie größere Änderungen an Ihrer Website vornehmen, möchten Sie möglicherweise eine Sicherungskopie erstellen. Wenn Sie bei Pressidium hosten, ist dies schnell und einfach über das Pressidium-Menü in Ihrem Admin-Bereich Ihrer Website möglich.

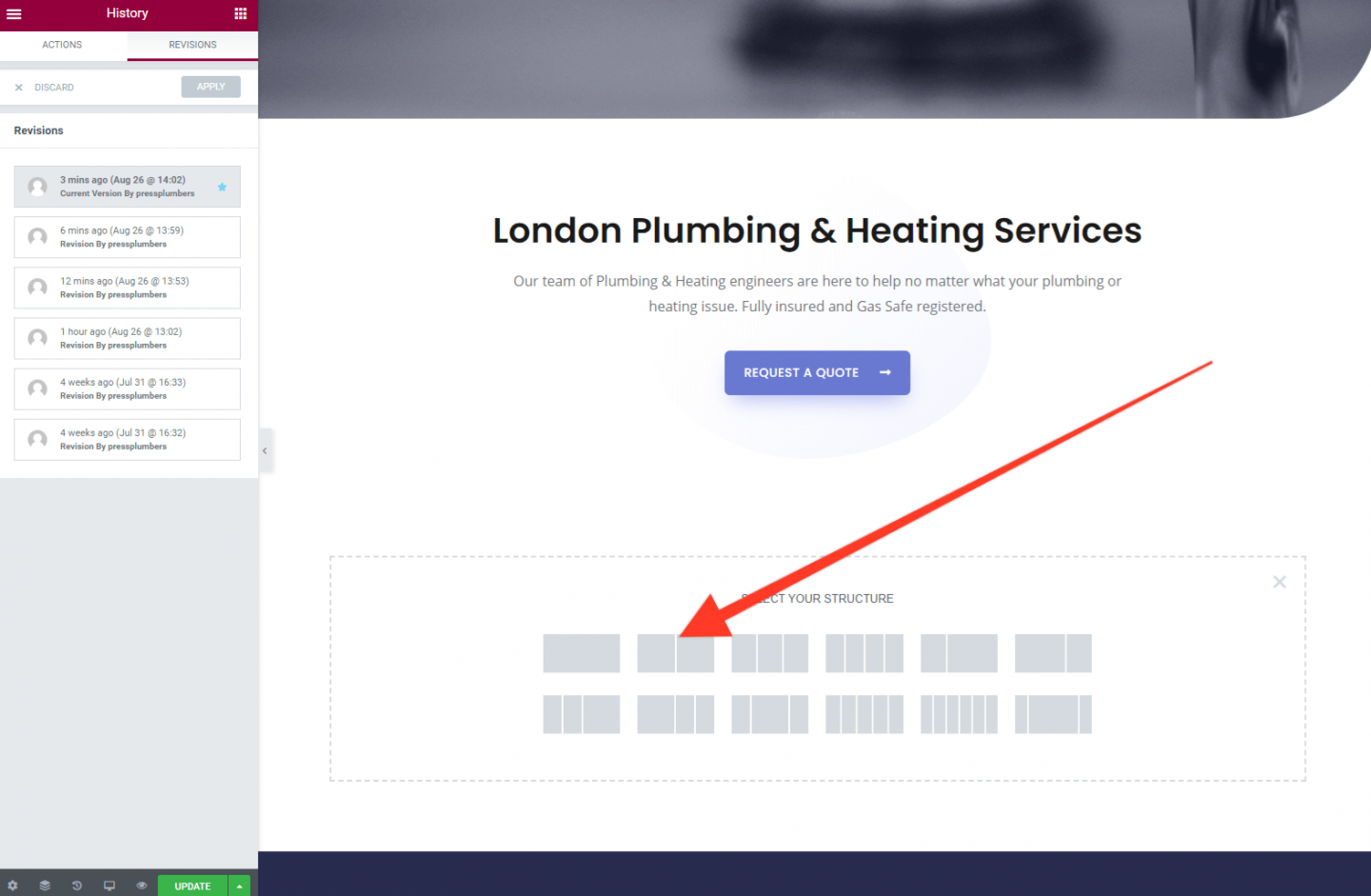
Wir haben weitergemacht und alles auf der Homepage gelöscht, was sich unter der Schaltfläche „Angebot anfordern“ unten befindet, und haben jetzt eine schöne leere Leinwand, auf der wir die benötigten Informationen hinzufügen können.
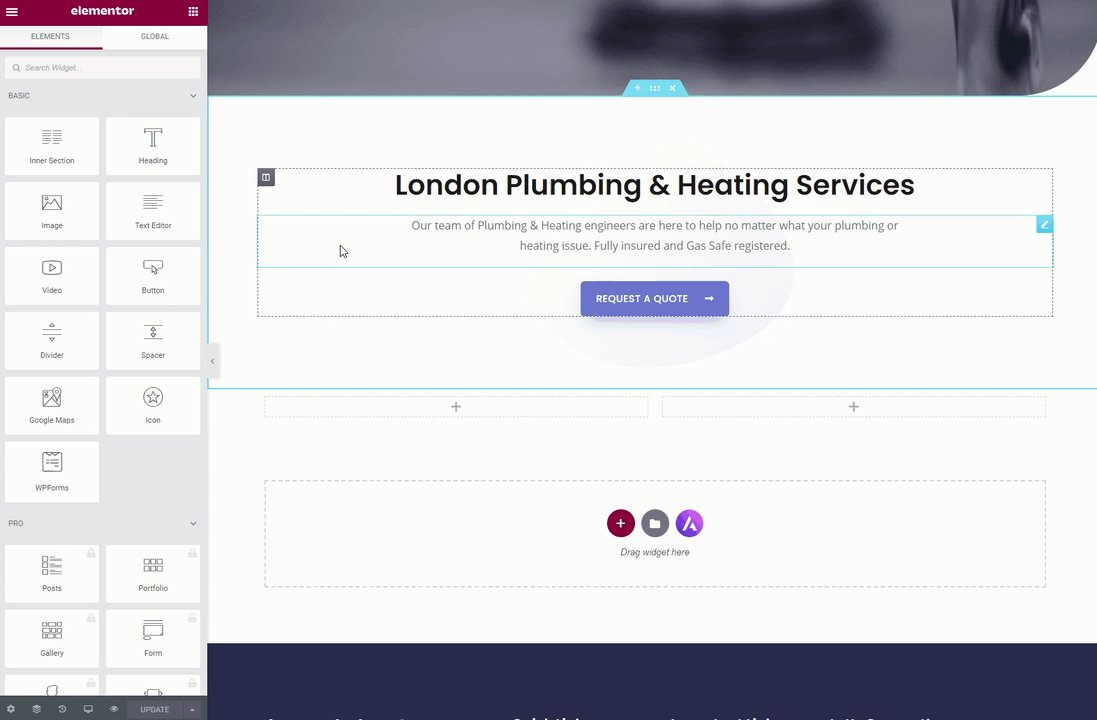
Sie sehen ein gepunktetes Kästchen mit drei Symbolen darin. Klicken Sie auf das Symbol + und wählen Sie ein zweispaltiges Layout aus.

Klicken Sie als Nächstes auf das +-Symbol in der linken Spalte und Sie sehen eine Reihe von Optionen im Elementor-Editor. In diesen Rubriken werben wir mit Texten, Bildern und Buttons für unsere beiden Services. Alle diese Elemente können per Drag-and-Drop aus dem Elementor-Bedienfeld in die Spalte(n) gezogen und nach Bedarf neu angeordnet werden. Elemente wie Textgröße usw. können dabei über die im Elementor-Bedienfeld angezeigten Optionen angepasst werden.
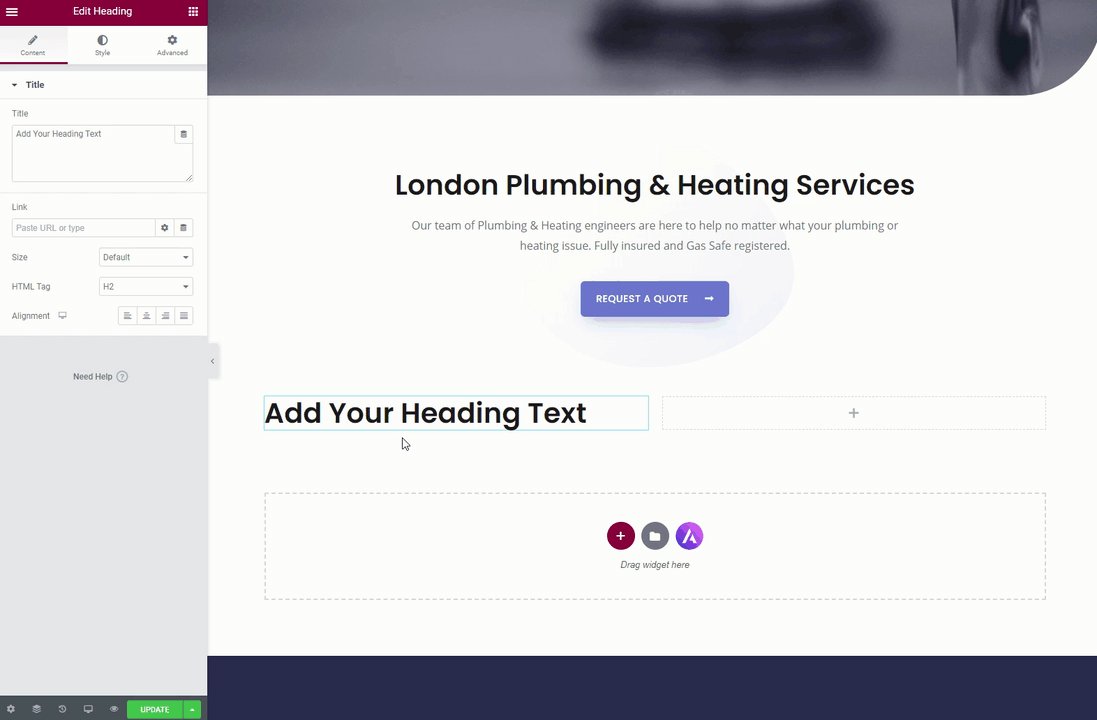
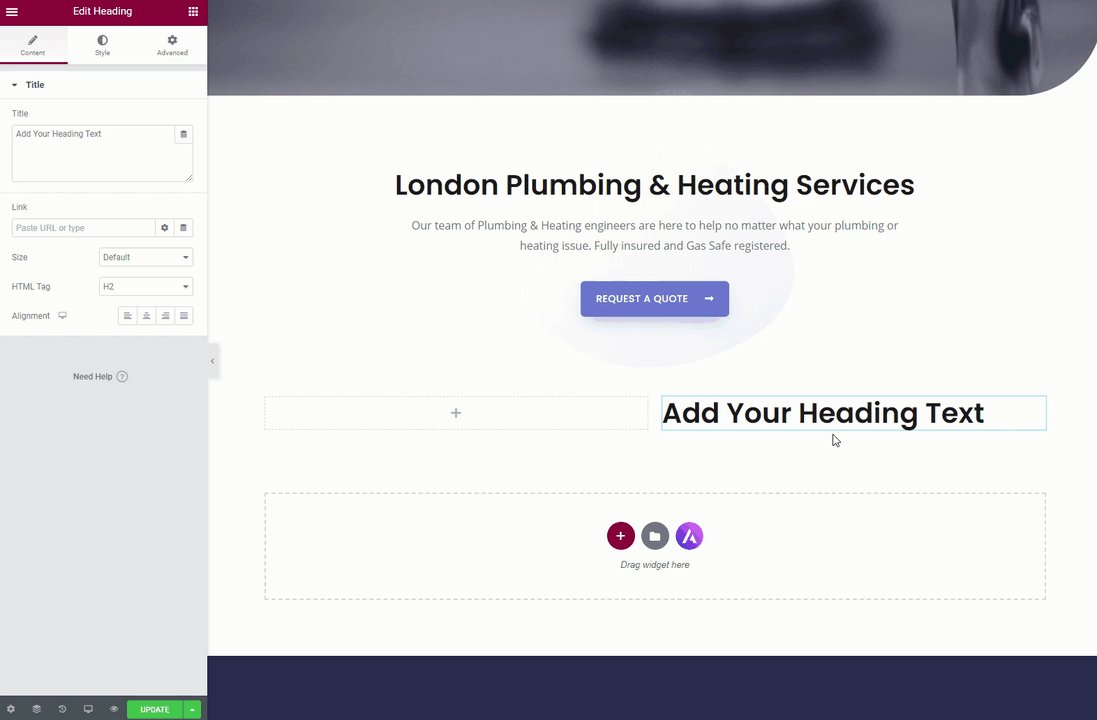
Wir hoffen, dass dieser Prozess eigentlich ziemlich selbsterklärend ist. Versuchen Sie, das Modul „Überschrift“ in eines der Kästchen zu ziehen, um ein Gefühl dafür zu bekommen, wie das funktioniert. Sie werden feststellen, dass Sie es von der linken Spalte in die rechte und wieder zurück ziehen können.

Elementor verfügt über viele vorgefertigte „Widgets“, mit denen Sie Inhalte auf Ihrer Seite erstellen können. Ein guter Teil davon kann kostenlos verwendet werden, aber Sie werden feststellen, dass einige ein kleines Vorhängeschloss-Symbol neben sich haben. Diese sind nur für Premium-Benutzer verfügbar. Während es durchaus möglich ist, eine großartig aussehende Website nur mit der kostenlosen Version von Elementor zu erstellen (wie wir es tun), sollten Sie den Kauf einer Premium-Lizenz in Betracht ziehen, wenn Sie auf diese zusätzlichen Widgets (zusammen mit einigen anderen Premium-Funktionen) zugreifen möchten. Die Preise beginnen bei nur 49 $/Jahr für eine Lizenz für 1 Standort.
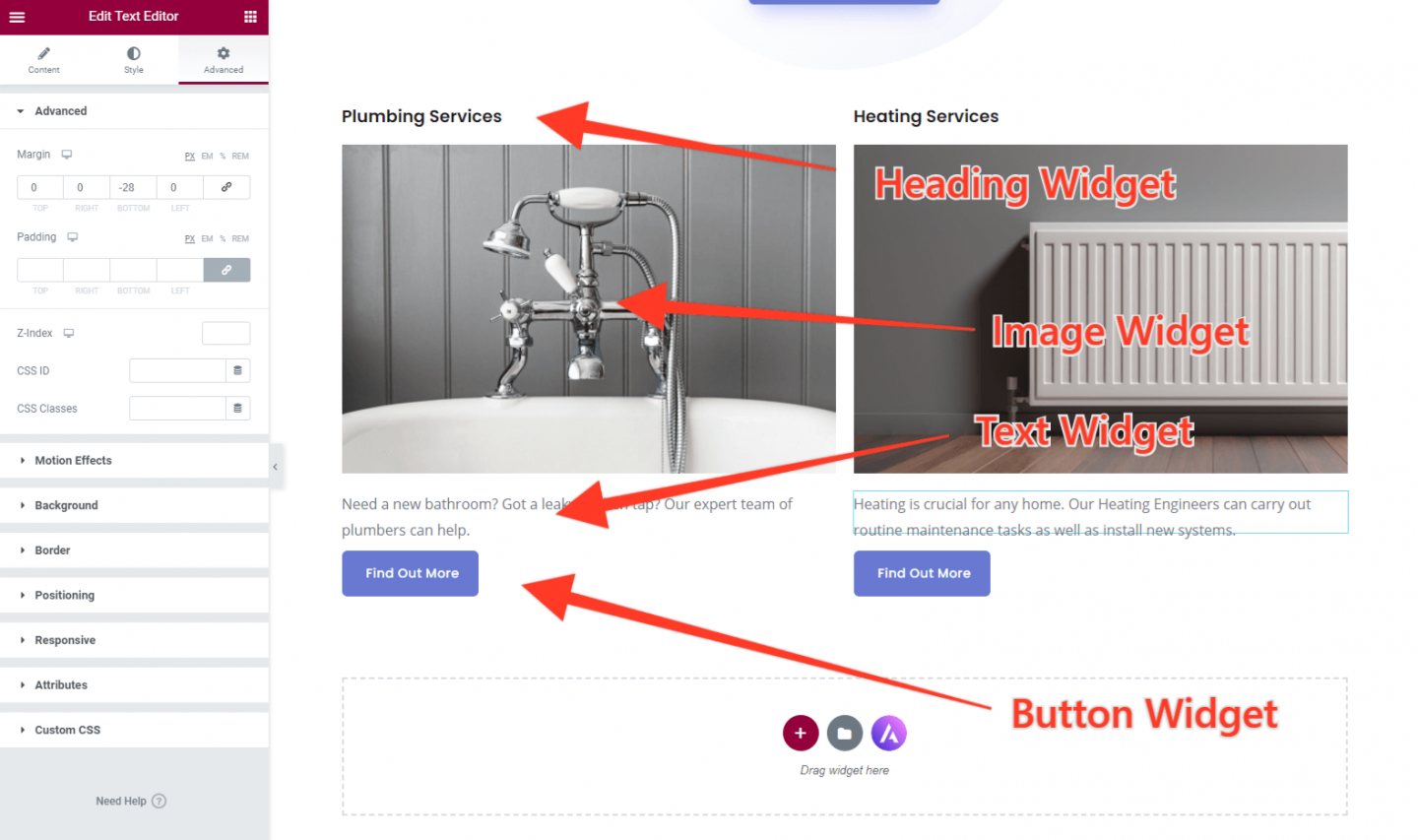
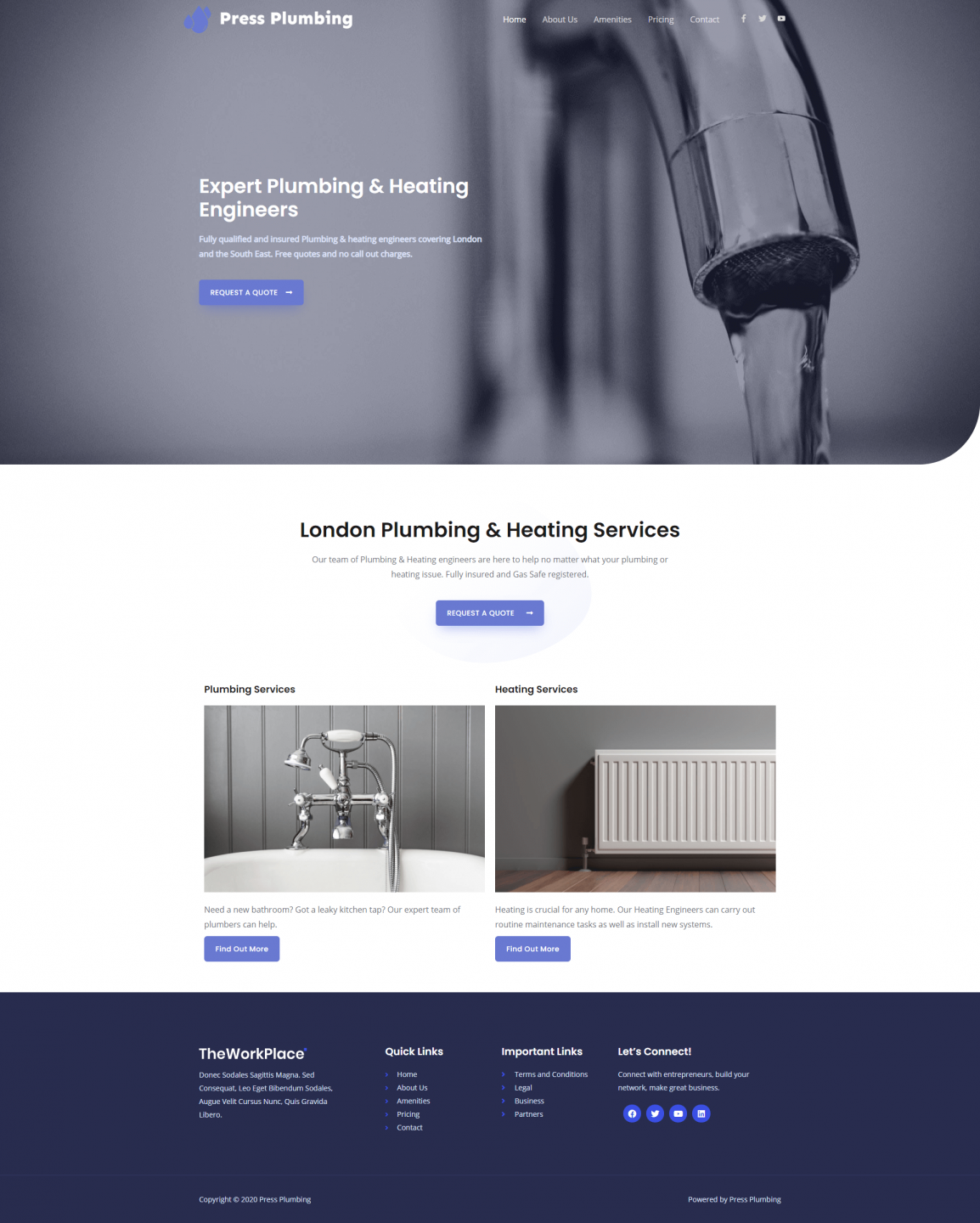
Wir werden 4 der kostenlosen Widgets verwenden, um das Layout zu erstellen, das wir für unsere Homepage benötigen. Das Widget „Überschrift“, das Widget „Bild“, das Widget „Text-Editor“ und das Widget „Schaltfläche“.
Sehen Sie sich unten an, wie diese verwendet wurden:

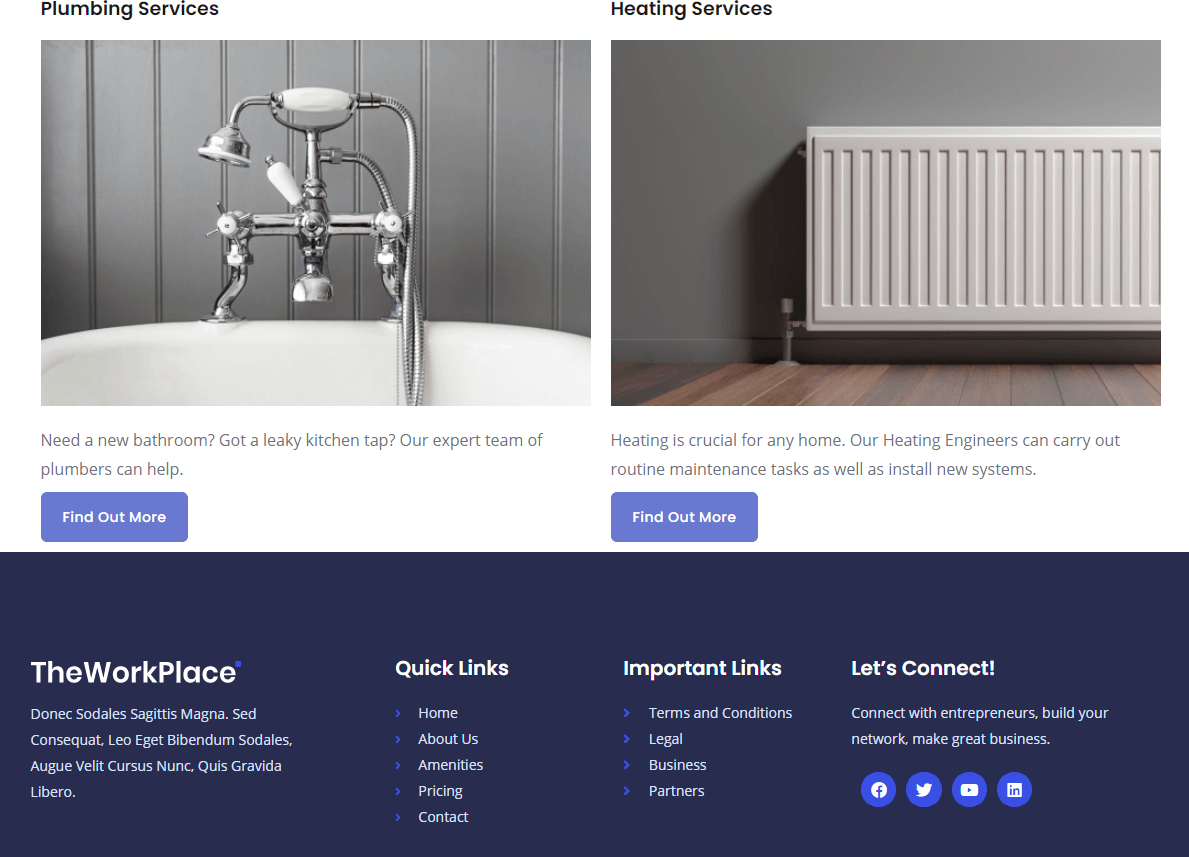
Unsere Homepage sieht jetzt richtig gut aus. Das letzte, was wir tun müssen, ist, den Abstand unter diesem Abschnitt zu optimieren. Wie Sie auf dem Bild unten sehen können, sitzt es derzeit fest in der Fußzeile der Website (wir werden zu gegebener Zeit an der Fußzeile arbeiten), was nicht gut aussieht.

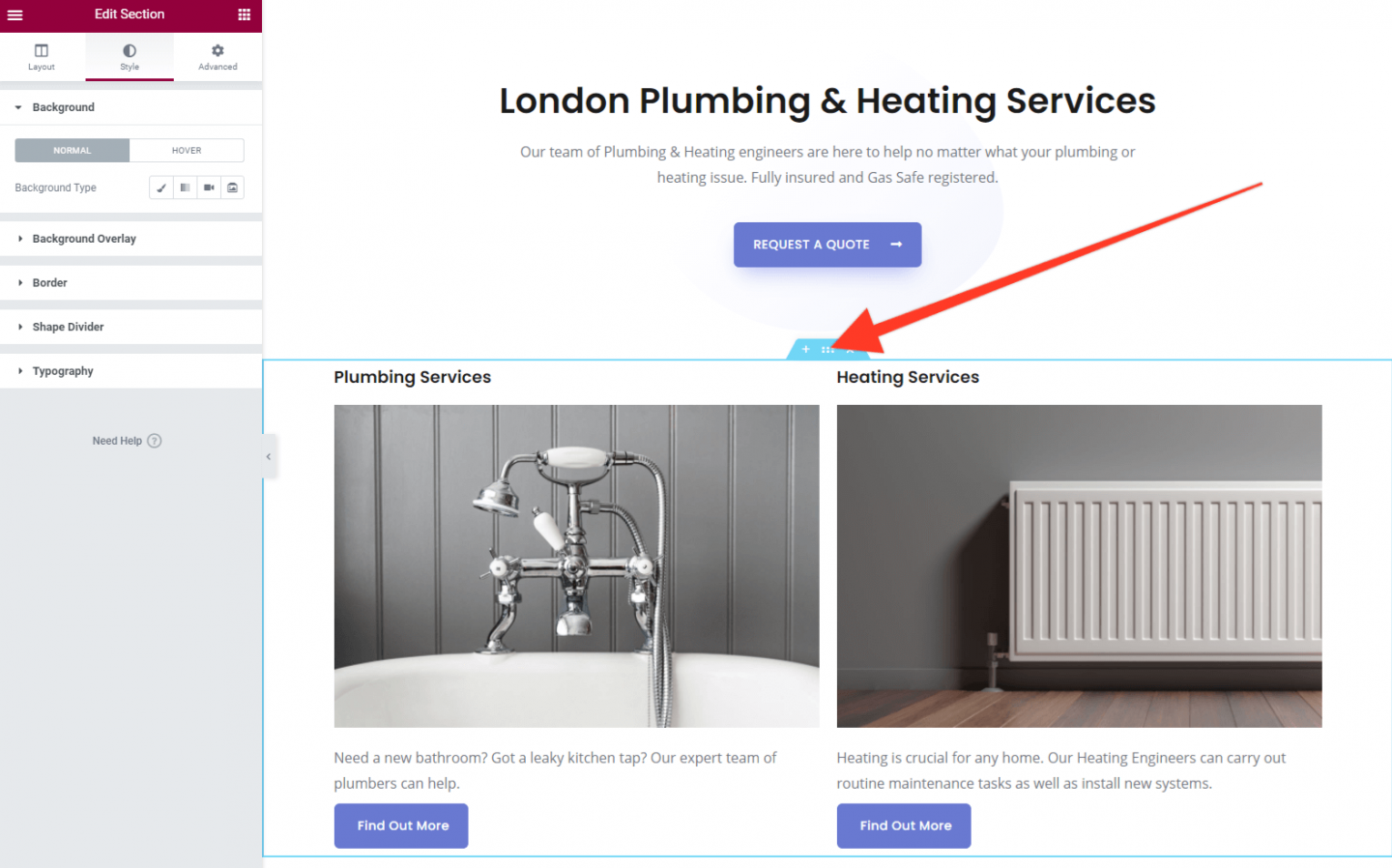
Glücklicherweise ist das Hinzufügen von Leerzeichen (oder Rändern) in Elementor sehr einfach. Klicken Sie einfach auf das Abschnittsmenüsymbol und ein Einstellungsfenster wird in Elementor geöffnet.

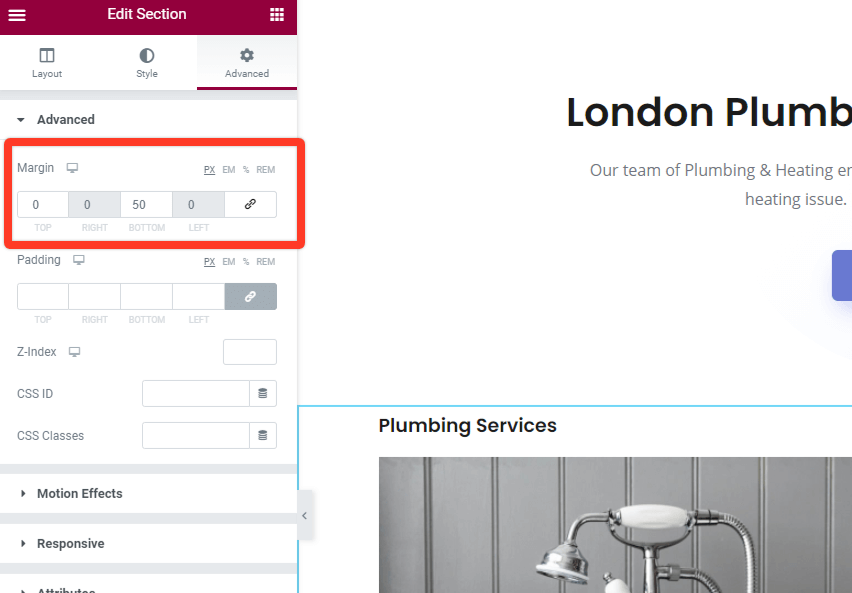
Gehen Sie zur Registerkarte „Erweitert“ und dann zum Abschnitt „Marge“. Sie sehen mehrere Kästchen, in denen Zahlen hinzugefügt werden können. Klicken Sie zuerst auf das Symbol auf der rechten Seite, das ein bisschen wie eine Büroklammer aussieht. Das bedeutet, dass jeder Abschnitt unabhängig bearbeitet werden kann. Geben Sie dann 50 in das untere Feld ein. Es sollte so aussehen:

Das Ergebnis dieser Änderung ist, dass wir jetzt einen schönen Abstand zwischen dem Inhalt unserer Homepage und der Fußzeile haben. Sieht viel besser aus!

Sie können allen möglichen Elementen auf Ihrer Website einen Rand hinzufügen, um den Abstand zu ändern (z. B. den Abstand zwischen den Schaltflächen und dem Text auf Ihrer Homepage). Spielen Sie und sehen Sie, was am besten aussieht.
Das war es für Teil 4 dieser Serie. Wir haben einen langen Weg zurückgelegt und jetzt haben wir eine Homepage, die den Gesamtstil der Website vorgibt, zukünftige Seiten werden ziemlich schnell zu erstellen sein. Es sieht gut aus!

In Teil 5 richten wir unsere beiden Serviceseiten für Sanitär und Heizung ein. Wir sehen uns dort!
