Teil 5: Erstellen Sie mit Elementor eine WordPress-Website für ein neues Unternehmen
Veröffentlicht: 2020-09-02Unsere Website nahm in Teil 4 dieser Reihe „Erstellen Sie eine WordPress-Website für ein neues Unternehmen mit Elementor“ wirklich Gestalt an. In Teil 5 werden wir einer fertigen Website sehr nahe kommen, indem wir unsere Serviceseiten erstellen.
Sobald dies erledigt ist, müssen wir nur noch einen Blog, eine Kontakt- und eine Über uns-Seite hinzufügen, zusammen mit einigen Aufräumarbeiten, bevor wir live gehen können. Lassen Sie uns eintauchen und diese nächsten Abschnitte erstellen.
Aufbau unserer Serviceseiten
In Teil 4 dieser Serie haben wir unsere Homepage mit Elementor erstellt. Dies gab uns die Gelegenheit, darüber nachzudenken, wie die Website inhaltlich gestaltet werden würde, und war auch der perfekte Zeitpunkt, um zu definieren, wie die Website aussehen würde. Dies war in vielerlei Hinsicht der schwierige Teil, und jetzt, da dies erledigt ist, sollte das Erstellen unserer verbleibenden Seiten ein relativ schneller Job sein.
Wir haben beschlossen (zunächst sowieso, da dies ein neues Unternehmen ist), dass alles, was wir brauchten, auf der Website war, auf der zwei Seiten die beiden Hauptdienste bewarben, die unser fiktives Unternehmen, Press Plumbing, anbietet. Dies sind allgemeine Klempnerarbeiten (z. B. Reparatur undichter Rohrleitungen und Installation von Badezimmern) und Heizungsarbeiten (Installation von Heizsystemen wie Boilern und Durchführung der jährlichen Wartung solcher Systeme).
Denken Sie bei jeder Website, die Sie erstellen, daran, dass Sie vor dem Start nicht nach Perfektion streben müssen. Websites sind einfach zu aktualisieren (was Sie über Ihre Zeit hinaus kostenlos tun können) und das bedeutet, dass sie ständig in Arbeit sein können (und sollten). Ihr Unternehmen wird sich im Laufe der Monate/Jahre natürlich weiterentwickeln und Ihre Website kann diese Veränderungen und das Wachstum widerspiegeln. Es ist oft so, dass der Wunsch nach Perfektion und das irrige Verständnis, dass Ihre Website ALLES fördern muss, was Ihr Unternehmen zu bieten hat, dazu führen, dass viele Menschen nicht einfach loslegen und ihre Website starten, sondern Monate damit verbringen, sich über kleine Details zu streiten. Der beste Ansatz ist, zu dem Punkt zu gelangen, an dem Ihre Website so gut aussieht, wie Sie es vernünftigerweise erreichen können. Es sollte genaue Informationen zu Ihren Diensten enthalten und auf einer Reihe von Geräten ordnungsgemäß funktionieren. Wenn Sie diesen Punkt erreicht haben, machen Sie weiter und machen Sie es live! Lehnen Sie sich dann zurück und beginnen Sie, sich Bereiche anzusehen, in denen es verbessert werden kann.
Wenn Sie bei Pressidium hosten, können Sie unsere Staging-Server nutzen, mit denen Sie auf Knopfdruck eine exakte Kopie Ihrer Website erstellen können. Anschließend können Sie mit dieser geklonten Website weitere Aktualisierungen vornehmen, ohne Ihre Live-Website zu beeinträchtigen. Wenn Sie mit diesen Updates zufrieden sind, können Sie sie nahtlos auf Ihrer Live-Site bereitstellen. Durch die Verwendung Ihres Staging-Servers auf diese Weise können Sie Ihre Website kontinuierlich verfeinern, ohne Ihre Live-Website negativ zu beeinflussen, da alle Änderungen von Ihren Kunden nur gesehen werden, wenn Sie damit zufrieden sind.
Service Seite Eins – Allgemeine Klempnerarbeiten
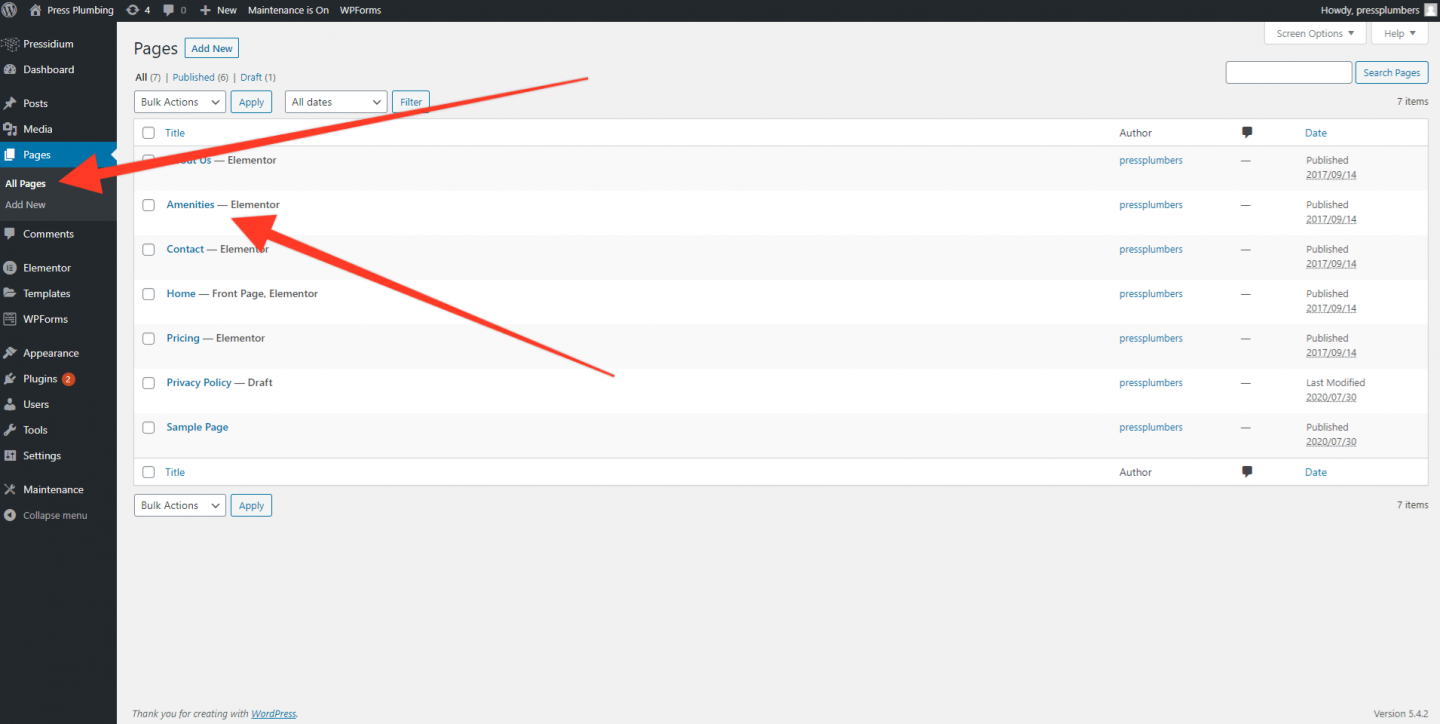
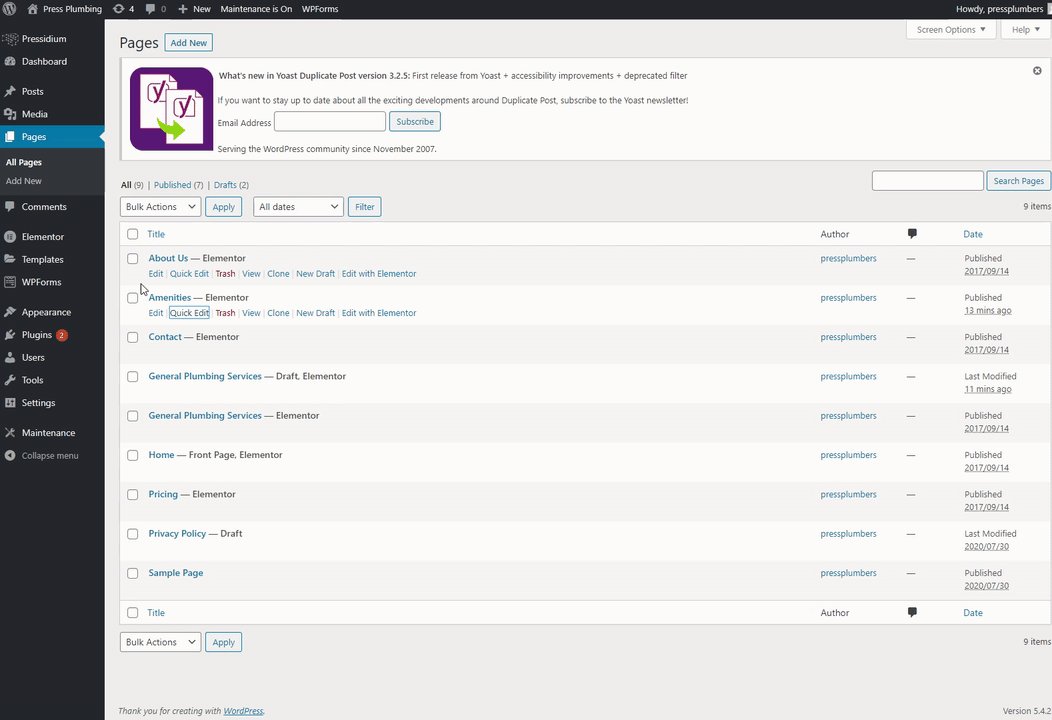
Wie zuvor werden wir einen Teil der Designarbeit nutzen, die das Team, das unser Starter-Design erstellt hat, bereits für uns erledigt hat. Gehen Sie dazu zum WordPress Dashboard und klicken Sie auf „Seiten“. Sie sehen eine Liste bestehender Seiten auf unserer Website, einschließlich unserer Homepage. In dieser Liste ist eine Seite mit dem Namen „Annehmlichkeiten“ enthalten. Wir werden eine Kopie dieser Seite erstellen, die dann unsere erste Serviceseite wird.

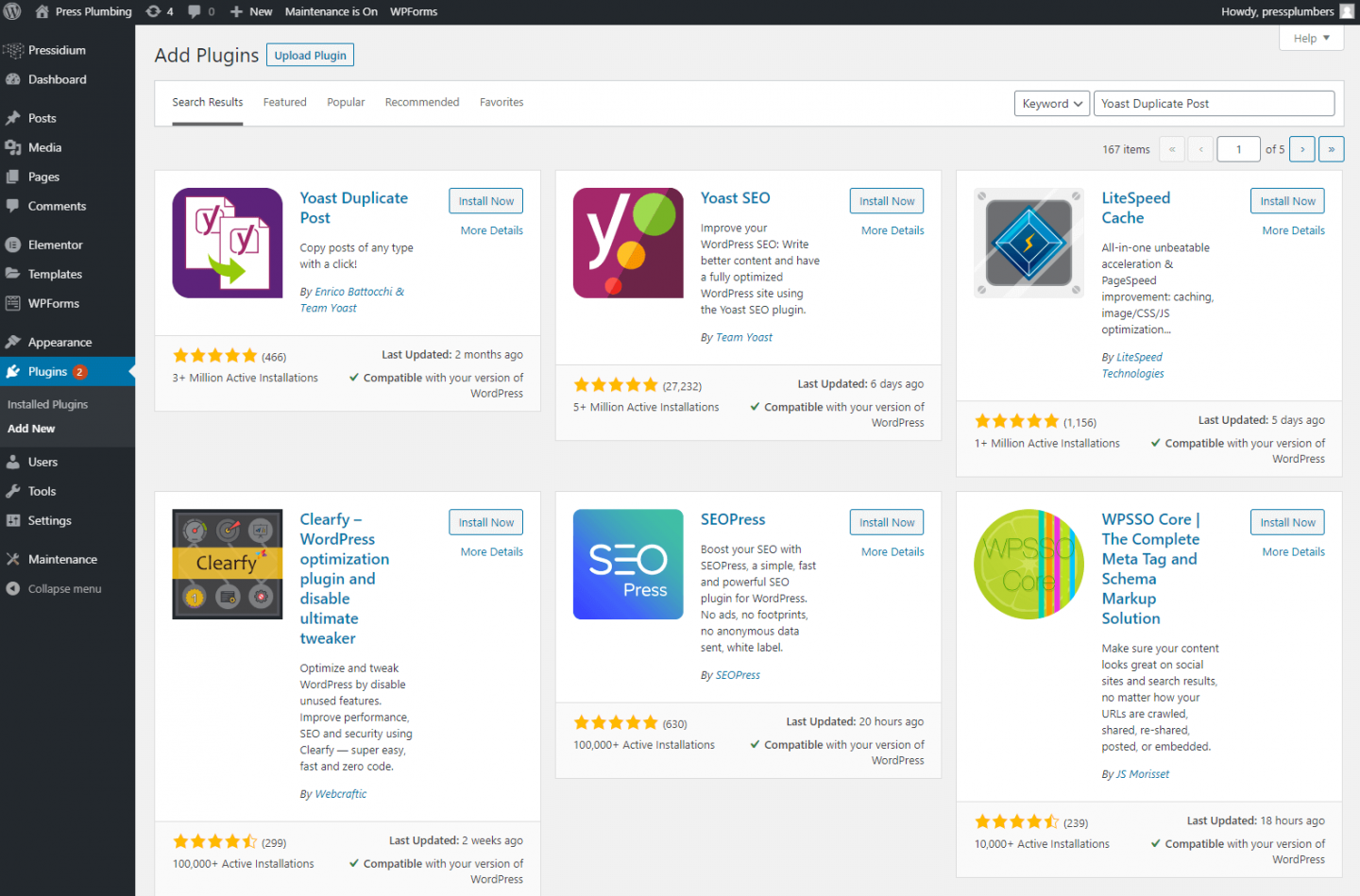
Um eine Kopie einer Seite zu erstellen, müssen wir zuerst ein neues Plugin namens „Yoast Duplicate Post“ installieren. Gehen Sie dazu auf die Plugin-Seite und suchen Sie danach. Klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“.

Sobald Sie dies getan haben, gehen Sie zurück zum Seitenmenü und wenn Sie mit der Maus über die Seitentitel fahren, sollten Sie ein Untermenü „Klonen“ sehen, das vorher nicht da war. Wenn Sie darauf klicken, wird eine perfekte Kopie dieser Seite erstellt.
Warum sollten wir also zuerst eine Kopie dieser Seite erstellen, anstatt nur das Original zu bearbeiten? Das ist eine gute Frage. Der Hauptgrund ist folgender … als wir unser Starter-Thema zum ersten Mal eingerichtet haben, konnten wir alle Demo-Inhalte importieren, die wir jetzt verwenden, um unsere Website zu gestalten. Normalerweise nutzen Demos wie diese eine Reihe von Funktionen, die Ihnen mit diesem bestimmten Thema zur Verfügung stehen, um gut aussehende Layouts zu erstellen. Diese Beispiellayouts sind wirklich hilfreich, da sie Ihnen einen sofortigen Einblick geben, wie ein bestimmter „Look“ mit dem Thema erreicht wurde. Anstatt Stunden damit zu verbringen, herauszufinden, wie man einen bestimmten Effekt erzeugt, können Sie einfach einen Blick darauf werfen und direkt aus dem Thema kopieren. In unserem Fall werden wir einen Großteil des Beispiellayouts löschen. Möglicherweise möchten wir jedoch zu einem späteren Zeitpunkt unser Design verbessern/ändern, und bei diesen Gelegenheiten ist es unglaublich hilfreich, eine Referenzquelle wie diese Demo-Layouts zu haben. Indem wir vor Beginn einen Klon dieser Seite erstellen, bewahren wir diese Informationen, anstatt sie einfach zu löschen, was viel nützlicher ist!
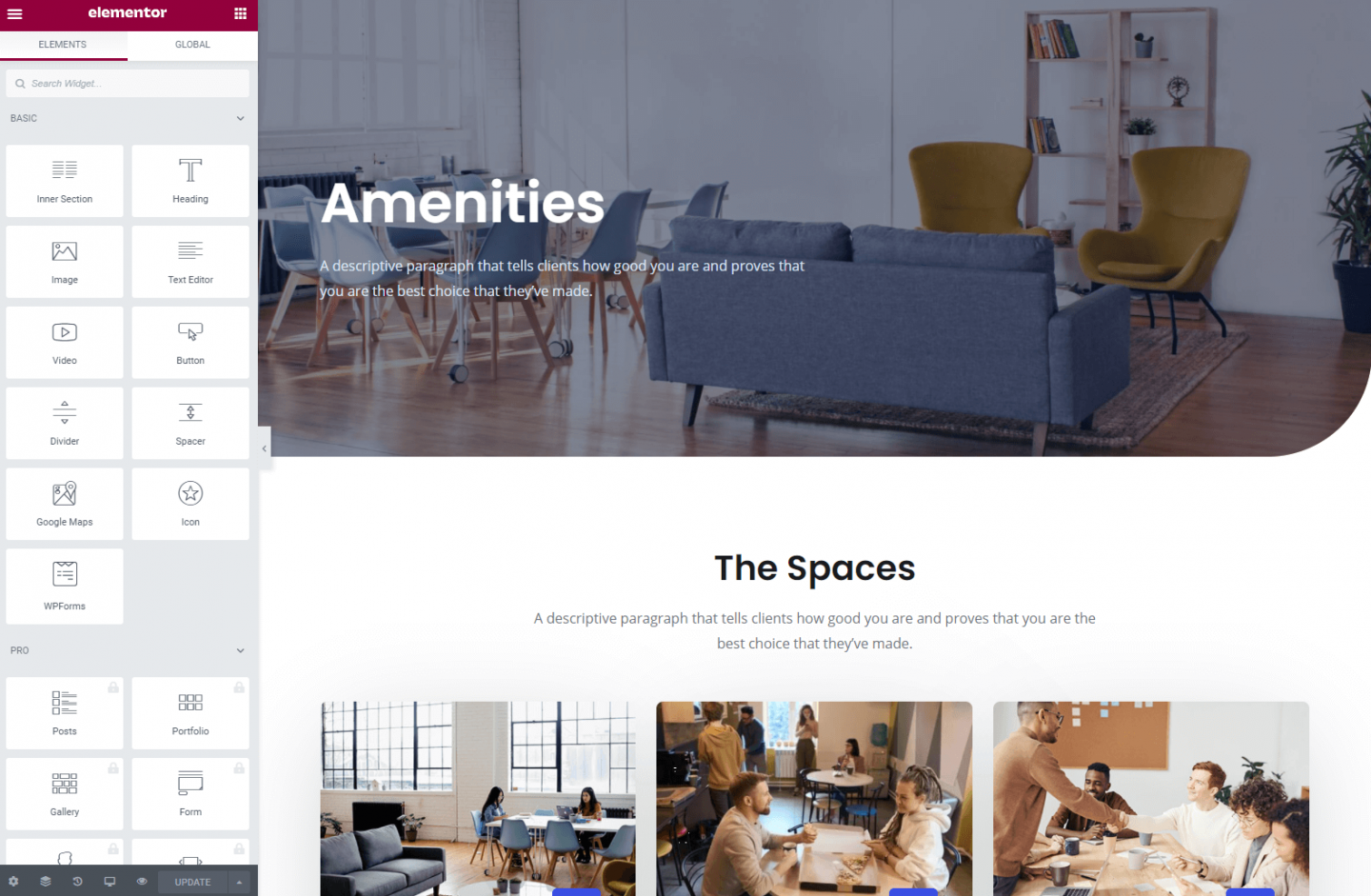
Nachdem Sie die Seite „Annehmlichkeiten“ geklont haben, sehen Sie jetzt zwei Kopien einer Seite mit dem Namen „Annehmlichkeiten“. Einer davon wird veröffentlicht und der andere als Entwurf gespeichert. Öffnen Sie die Seite „Veröffentlicht“ und klicken Sie dann auf „Mit Elementor bearbeiten“.

Als erstes löschen wir einen Teil des Layouts auf dieser Seite. Wir lassen den anfänglichen Heldentext und den Text mit der Aufschrift „Die Räume“ zusammen mit der Beschreibung darunter, löschen aber alles andere bis hin zum Abschnitt „Häufig gestellte Fragen“. Bewegen Sie dazu wie zuvor den Mauszeiger über den Abschnitt, den Sie löschen möchten, und Sie sehen ein blaues Kästchen mit einem „X“ darin. Klicken Sie darauf, um den Abschnitt zu löschen. Wir haben jetzt eine ungefähr „leere“ Leinwand und können damit beginnen, die Seite weiter an unsere Bedürfnisse anzupassen.
Die Heldenabteilung
Wie bei unserer Homepage haben wir einen Heldenbereich, aber dieser ist kleiner als der, den wir für unsere Homepage hatten. Dies ist in Bezug auf das Design ziemlich typisch, wo Homepage-Hero-Abschnitte oft bildschirmfüllend sind und andere Seiten auf der Website mit einem kleineren Header auskommen.
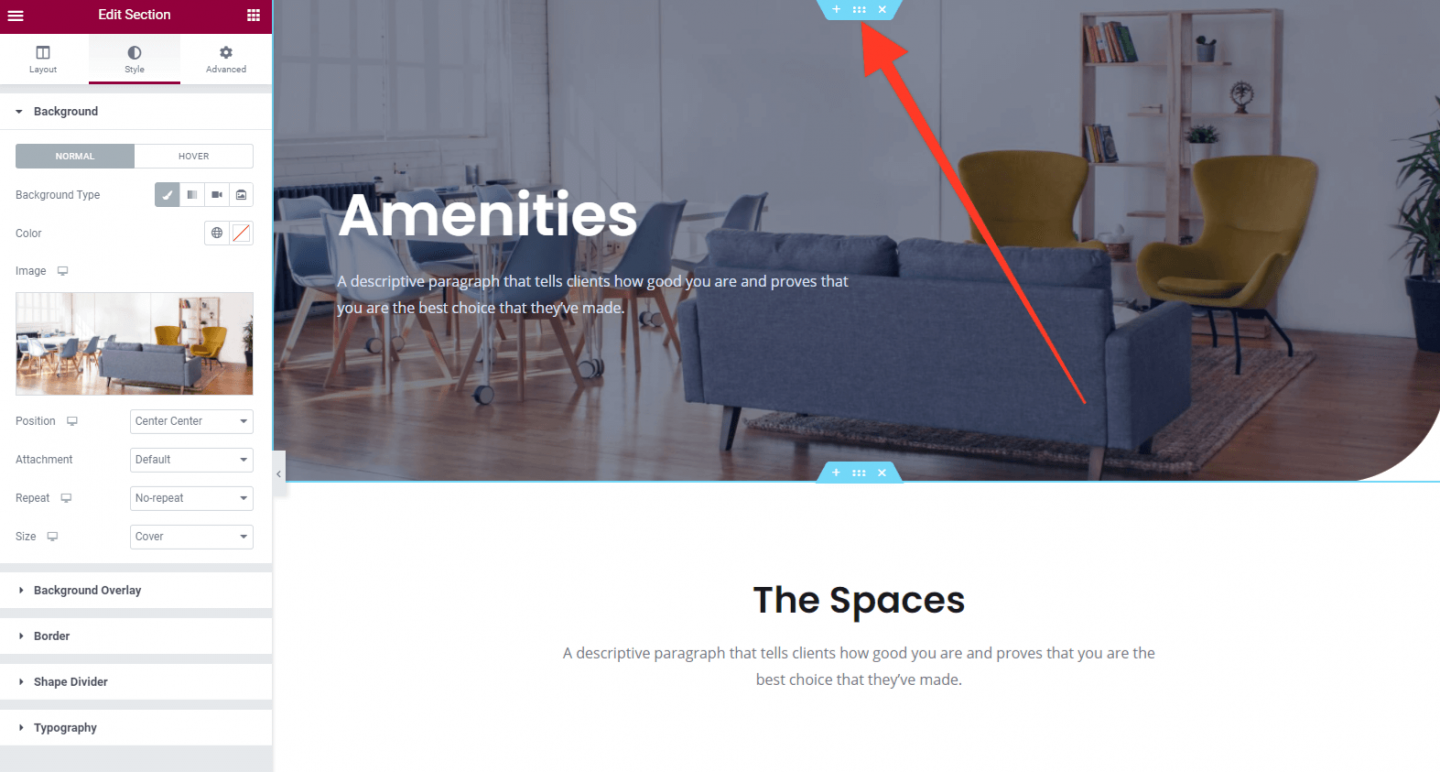
Das Aktualisieren ist schön und einfach. Wir werden das Bild verwenden, das wir auf unserer Homepage verwendet haben, um unsere allgemeinen Sanitärdienste als Kopfzeilenbild darzustellen. Dies bietet eine schöne Konsistenz. Um das Bild zu aktualisieren, müssen Sie auf das Symbol „Abschnitt bearbeiten“ klicken, das erscheint, wenn Sie mit der Maus über die Kopfzeile der Seite fahren. Dadurch wird die Registerkarte Elementor-Einstellungen für diesen Abschnitt geöffnet.

Gehen Sie zum Bild auf der linken Seite im Elementor-Editor und klicken Sie auf das kleine Löschsymbol (Mülleimer), das erscheint, wenn Sie mit der Maus darüber fahren. Laden Sie dann das Bild der Badewannenarmaturen hoch (idealerweise 2.000 Pixel breit). Klicken Sie auf Aktualisieren, um Ihre Änderungen zu speichern.
Ändern Sie nun den Heldentext in etwas Passendes. In unserem Beispiel reduzieren wir auch die Größe über das Dropdown-Menü „Größe“.
Als Nächstes aktualisieren wir den Text unter dem Heldenabschnitt und klicken auf „Aktualisieren“, um unsere Änderungen zu speichern.
Die Hauptseite
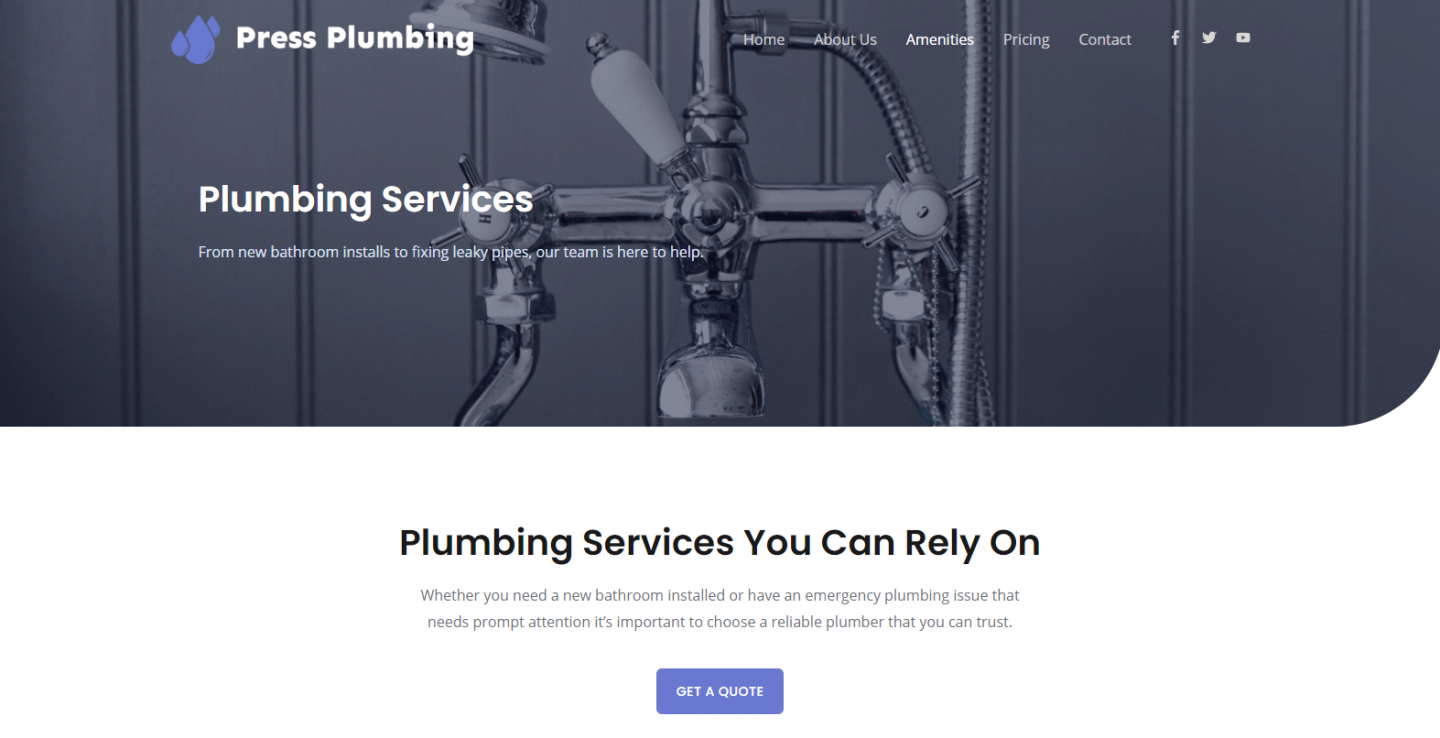
Nachdem Sie dies getan haben, besteht der nächste Schritt darin, dem Titel und dem Unterabsatz direkt unter dem Heldenabschnitt entsprechenden Text hinzuzufügen. Wir werden auch eine „Call to Action“-Schaltfläche hinzufügen, auf die die Leute klicken können, um ein Angebot zu erhalten. Das Endergebnis dieser Schritte sieht folgendermaßen aus:

Sieht bisher gut aus!
Da dies eine Demoseite ist, werden wir nicht viele Inhalte auf diese Seite laden. Eine gute Möglichkeit, die angebotenen Dienste aufzulisten, wenn Sie nicht viel Text schreiben möchten, ist die Verwendung eines Symbols mit etwas Text darunter, der einen Dienst kurz zusammenfasst. Elementor bietet ein Widget für genau solche Dinge. Als Icon-Box bezeichnet, ermöglicht es Ihnen, Ihrer Website schnell ein Icon, einen Titel und etwas Text hinzuzufügen.

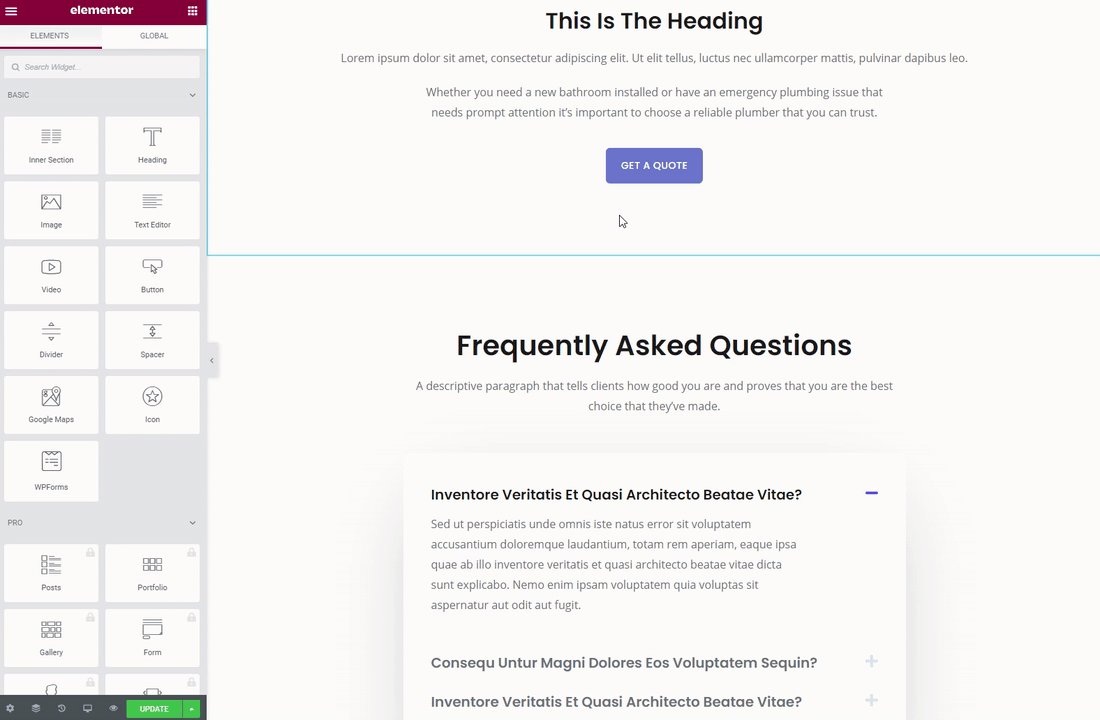
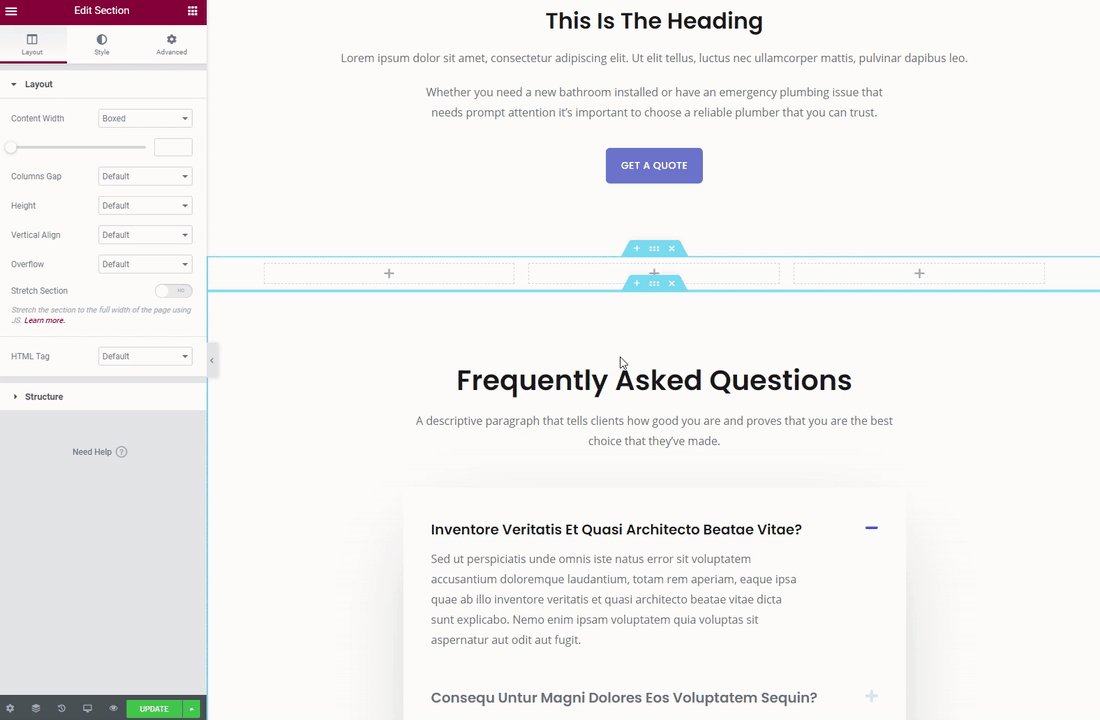
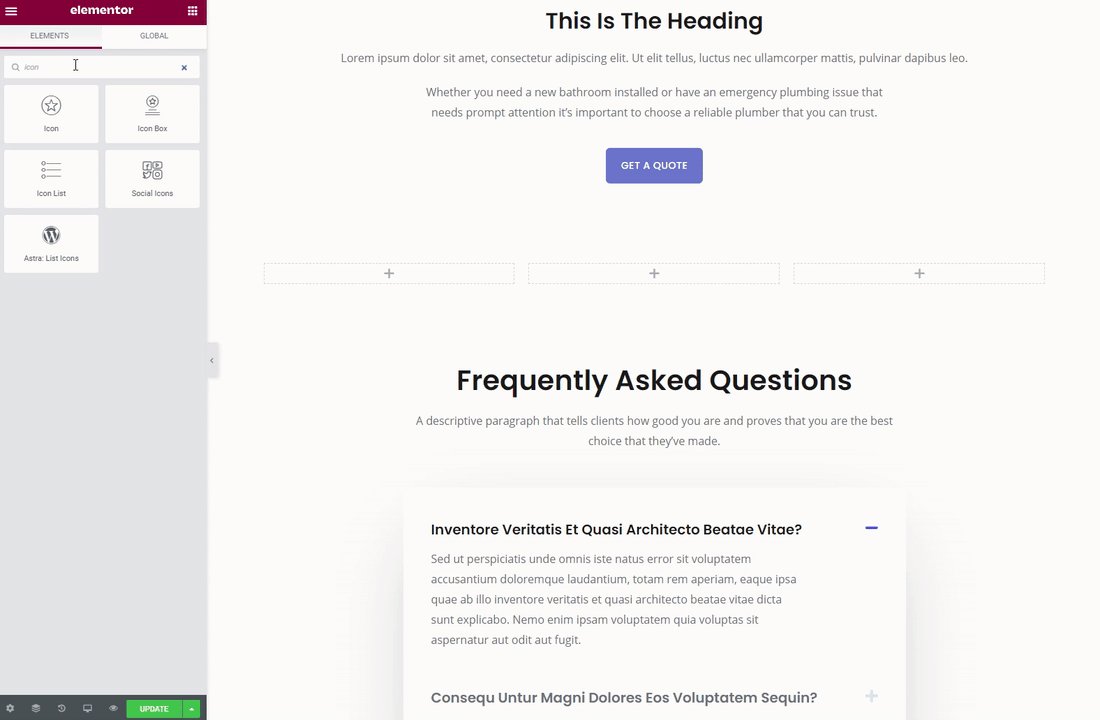
Um mit diesen zu beginnen, klicken Sie auf die Schaltfläche Grid in der oberen rechten Ecke des Elementor-Editors und verwenden Sie dann die Suchleiste, um das Icon Box-Widget zu finden. Fügen Sie Ihrer Seite zwischen der Schaltfläche „Angebot einholen“ und dem Abschnitt „FAQs“ einen neuen Abschnitt hinzu (sehen Sie sich die Animation unten an, wenn Sie sich nicht sicher sind, wie das geht).
Klicken Sie als Nächstes auf das Symbol „+“ und wählen Sie ein 3-Spalten-Layout aus. Fügen Sie dann das Icon Box-Widget in die erste Spalte ein.

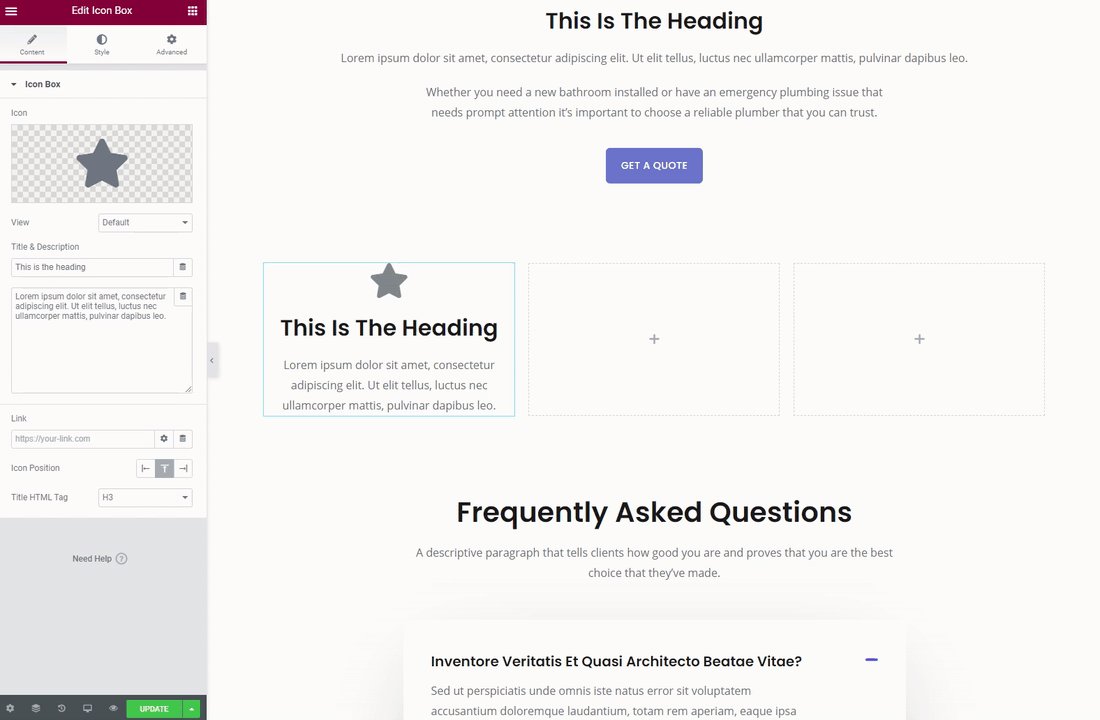
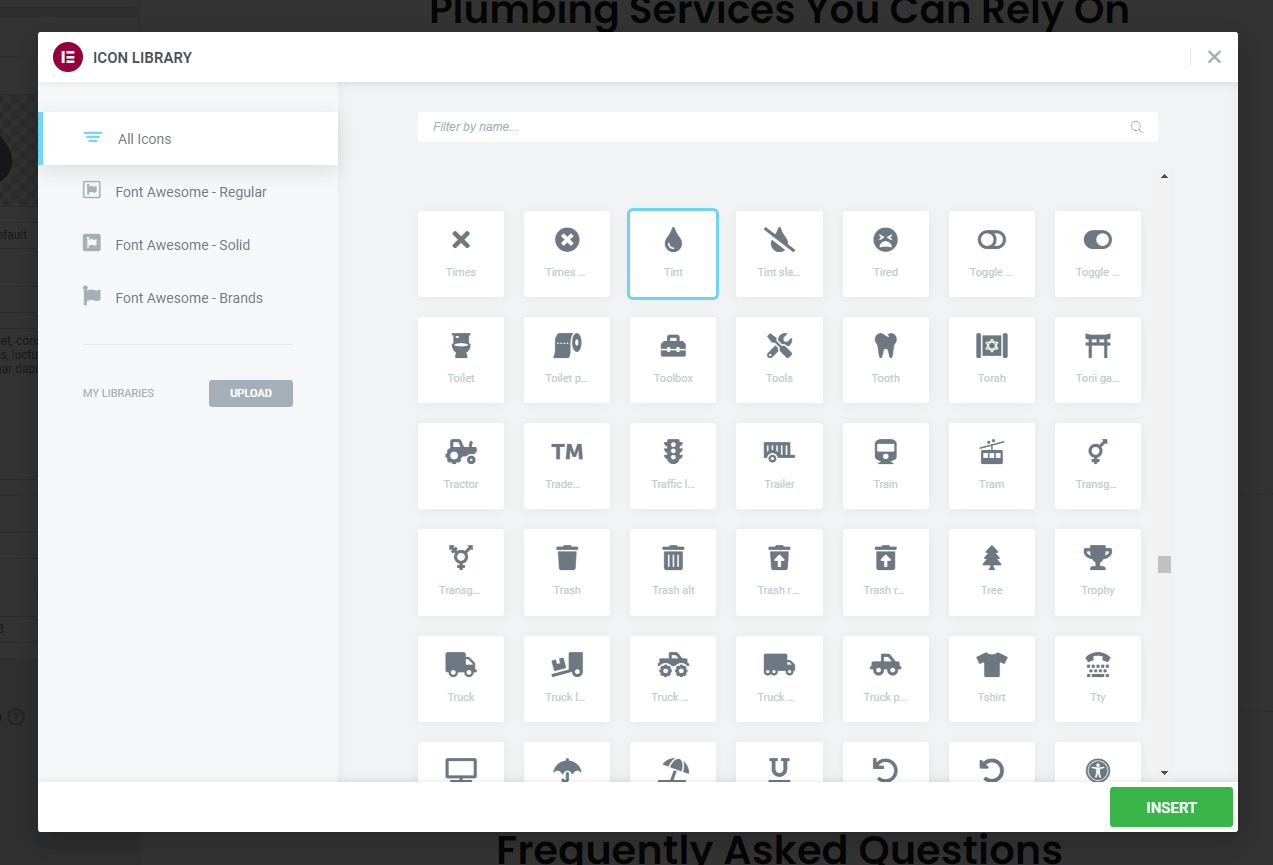
Wir können die Icon Box jetzt an unsere Bedürfnisse anpassen. Klicken Sie darauf, um es im Elementor-Bedienfeld zu öffnen. Das erste, was wir ändern werden, ist das Symbol. Der Standardwert ist ein Stern, aber wir brauchen etwas Relevanteres. Elementor ist mit einer riesigen Symbolbibliothek „geladen“. Klicken Sie auf das Symbol im Elementor-Bedienfeld und Sie sehen ein Popup-Fenster, in dem Sie eines auswählen können. Da unser Logo einen Wassertropfen enthält, haben wir etwas Ähnliches namens „Tint“ gefunden. Wir haben dies ausgewählt und es erschien sofort in unserer Icon Box.

Als nächstes müssen wir einige weitere Anpassungen vornehmen. Sie können dies über die Registerkarte Stil tun. Wir:
- Die Farbe des Symbols wurde in unsere Marke „Blau“ geändert, was #6979D1 ist
- Größe des Titeltextes geändert
- Eigenen Text hinzugefügt (und dabei den Platzhaltertext entfernt)
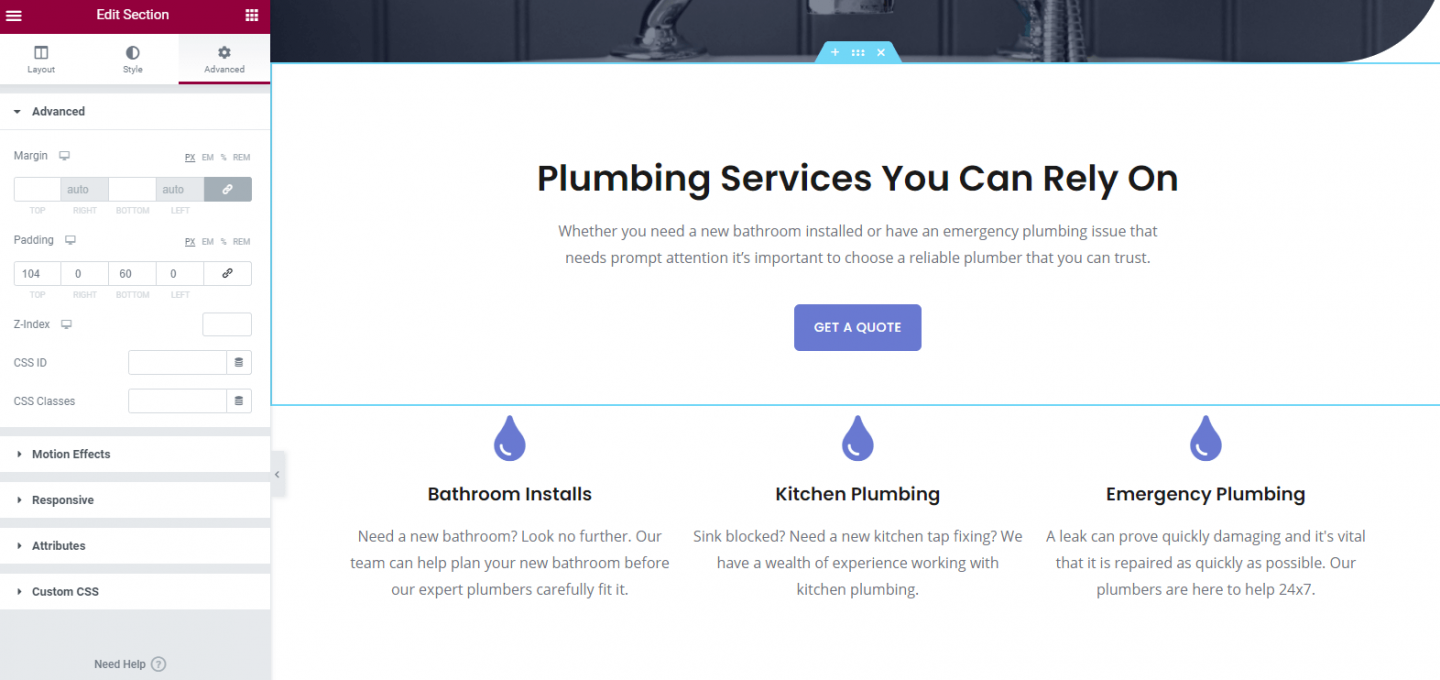
Nachdem wir dies mit unserer ersten Symbolbox gemacht haben, können wir dies jetzt duplizieren, was uns viel Zeit spart, da wir nicht alle anderen Einstellungen (wie Schriftgröße für den Titel und Symbolfarbe) neu vornehmen müssen. Das Duplizieren jedes Elements mit Elementor ist einfach. Klicken Sie einfach mit der rechten Maustaste auf das Element, das Sie kopieren möchten, und klicken Sie auf Duplizieren!
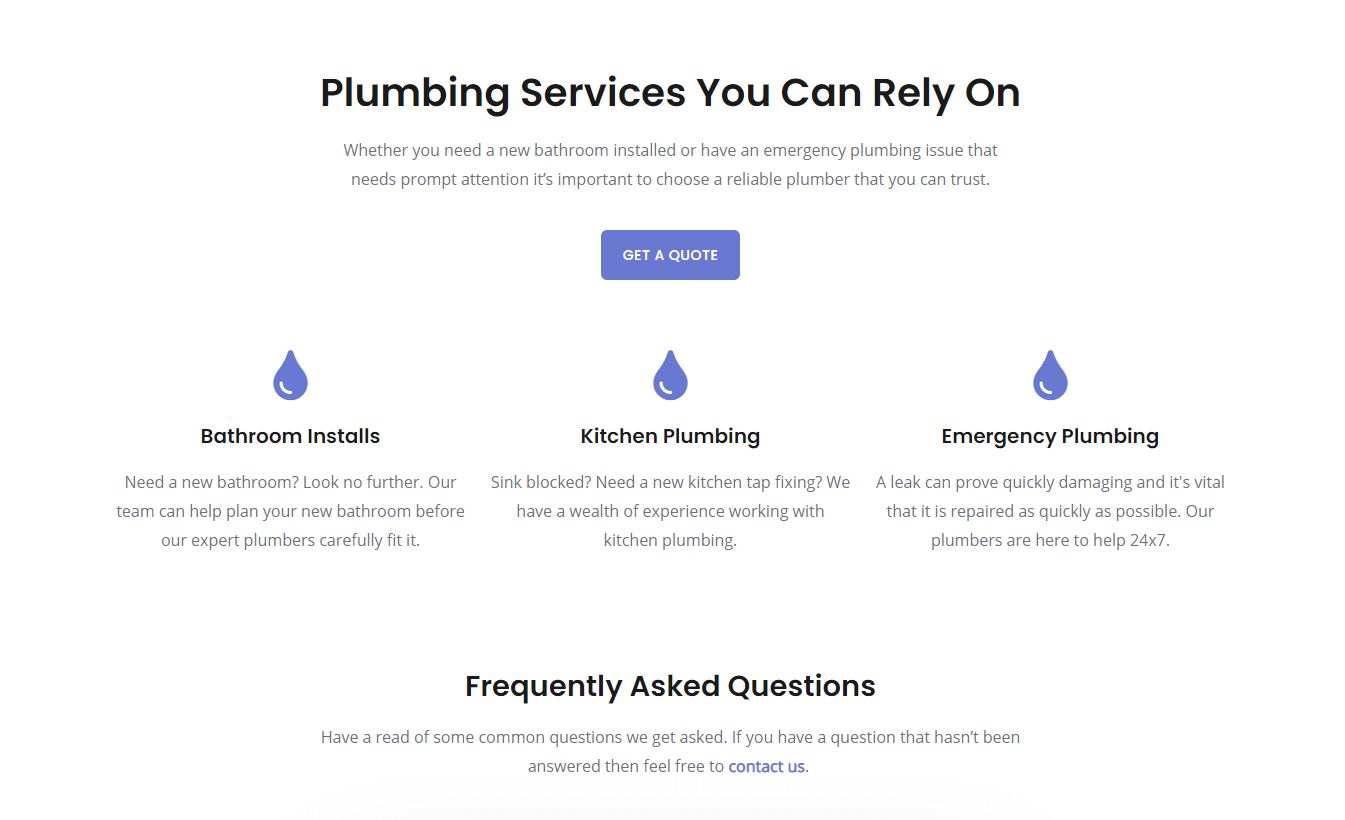
Wir müssen dann nur noch den entsprechenden Text für unsere Dienste hinzufügen und am Ende sieht das so aus:

Wenn Sie auf der Seite weiter nach unten gehen, sehen Sie einen Abschnitt mit häufig gestellten Fragen (FAQs). Dies war in unserem Starter-Theme vorgefertigt und sieht großartig aus, also werden wir es behalten. Ein FAQ-Bereich ist sehr nützlich für Kunden und gibt Ihnen die Möglichkeit, potenzielle Kunden zu beruhigen, indem Sie ihre Fragen im Voraus beantworten, anstatt zu hoffen, dass sie sich mit Ihnen in Verbindung setzen.
Klicken Sie wie immer auf den Abschnitt und die entsprechende Registerkarte wird im Elementor-Bedienfeld geöffnet. Fahren Sie fort und bearbeiten Sie diese Fragen (und fügen Sie weitere hinzu, wenn Sie möchten). Hoffentlich haben Sie jetzt den Dreh raus, Elementor zu verwenden, und können sehen, wie konsistent der Prozess zum Hinzufügen und Gestalten von Widgets auf Ihrer Website ist.

Unsere erste Serviceseite sieht gut aus, ist aber vielleicht etwas langweilig. Eine schnelle und einfache Möglichkeit, das Ganze aufzupeppen, besteht darin, einige Fotos hinzuzufügen. Für unsere fiktiven Installateure ist es sinnvoll, Bilder von ausgeführten Arbeiten zu verwenden, damit wir die Seite nicht nur interessanter gestalten, sondern auch den hohen Standard unserer Arbeit zeigen können.
Wenn wir nur ein großes Foto auf der Seite hinzufügen würden, würde es nicht brillant aussehen. Stattdessen fügen wir eine Bildergalerie mit dem Elementor-Bildgalerie-Widget hinzu.
Fügen Sie zunächst einen neuen Abschnitt hinzu und fügen Sie dann das Elementor-Widget „Basic Gallery“ hinzu. Sobald dies erledigt ist, können Sie die Anzahl der angezeigten Spalten anpassen und so steuern, wie das Raster der Galerie angezeigt wird.
Laden Sie Ihre Fotos in diese Galerie hoch. Aus ästhetischen Gründen beschränken wir diese Galerie auf vier Bilder, die dazu beitragen, das Layout der Seite aufzulockern und ihr Aussehen zu verbessern. Wenn Sie viel mehr Bilder präsentieren möchten, können Sie eine „Portfolio“-Seite hinzufügen, die der Präsentation Ihrer Arbeit oder Produkte gewidmet ist.
Und da haben wir es! Unsere erste Serviceseite ist startklar.

Nachdem die Seite erstellt wurde, müssen wir sie nur noch in einen geeigneten Namen umbenennen. Wie Sie sich vielleicht erinnern, haben wir eine Seite verwendet, die ursprünglich „Annehmlichkeiten“ hieß. Natürlich wollen wir diese Seite nicht so nennen, aber glücklicherweise ist es sehr einfach, sie zu ändern.
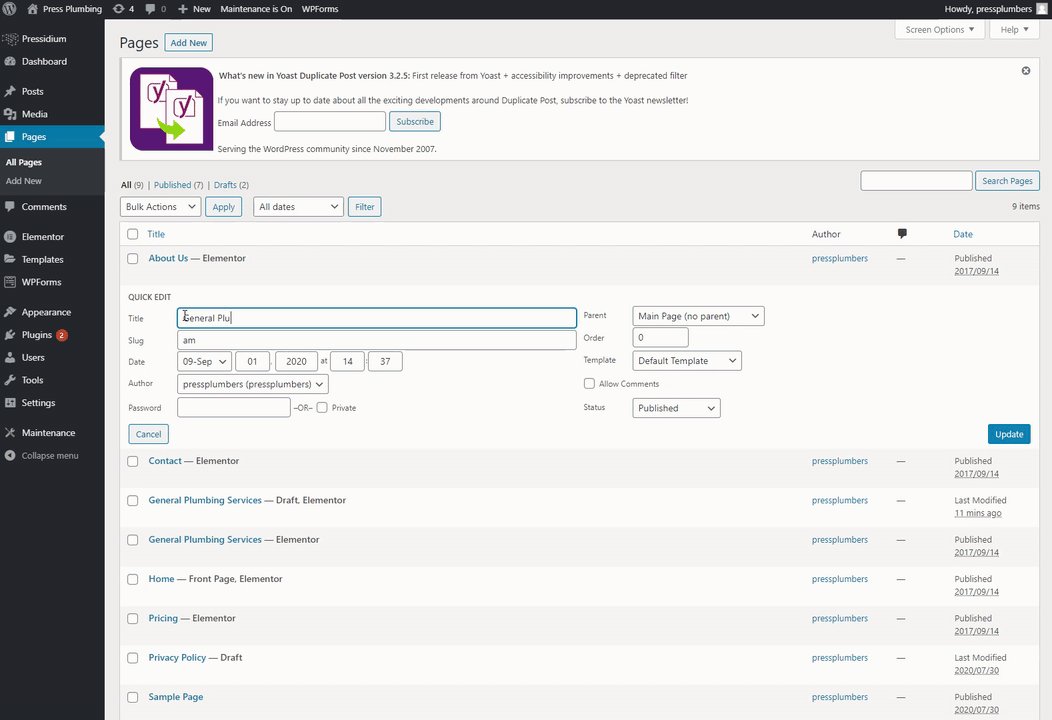
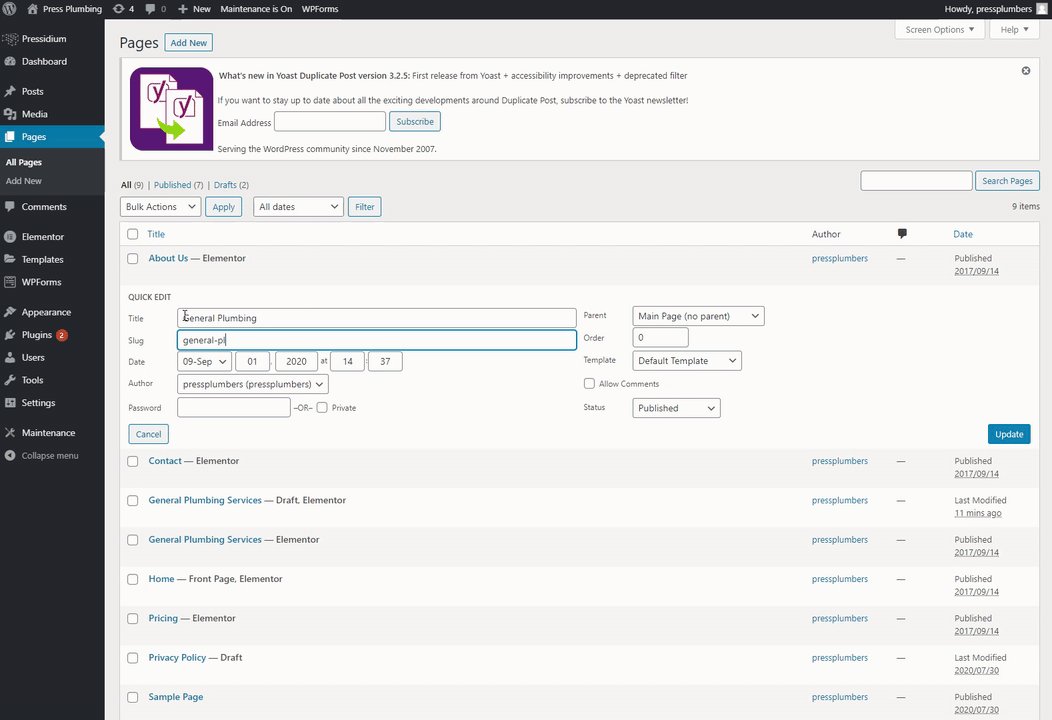
Es gibt zwei Dinge, die aktualisiert werden müssen. Zuerst ist der Seitentitel. Der zweite ist der „Slug“ oder die URL der Seite. Im Moment ist der Titel der Seite 'Amenities' und der Slug ist /amenities (dh pressplumbing.co/amenities).
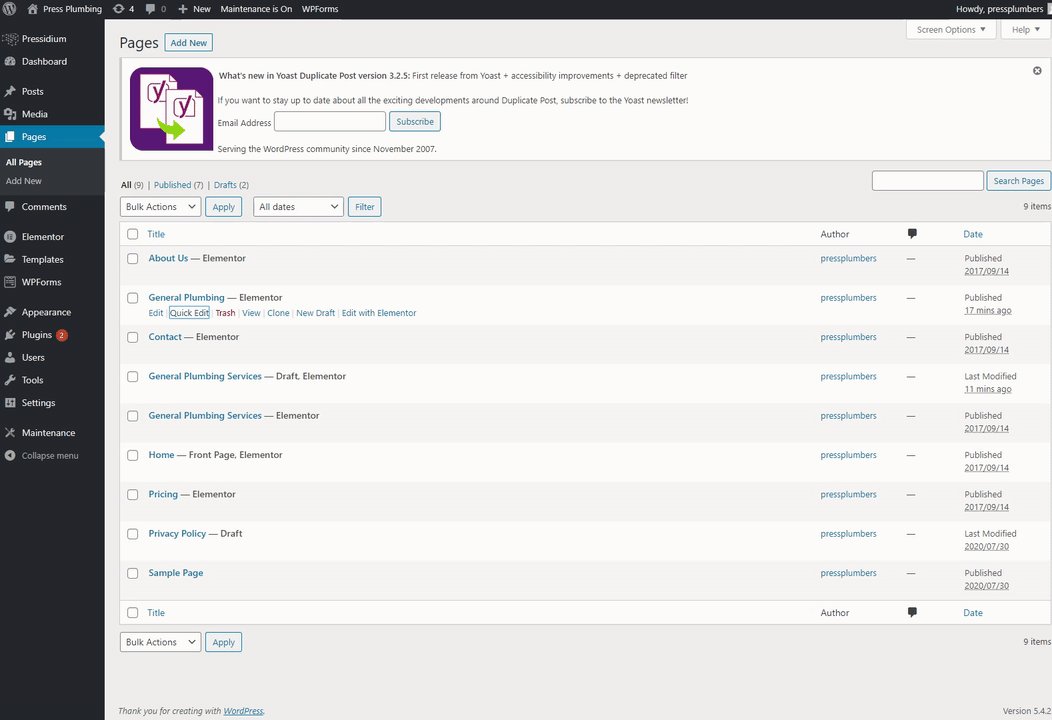
Beenden Sie den Elementor-Seiteneditor, wenn Sie sich gerade dort befinden, und gehen Sie im WordPress-Dashboard zum Seitenmenü. Bewegen Sie dort den Mauszeiger über die Seite, deren Namen Sie ändern möchten, und darunter sehen Sie die Option „Schnellbearbeitung“. Klicken Sie darauf und ändern Sie dann sowohl den Namen als auch den Slug. Klicken Sie auf „Aktualisieren“ und Sie sind fertig.

Das ist es. Wir haben jetzt eine einsatzbereite Serviceseite. Denken Sie daran, dass dies nur ein Beispiel dafür ist, was Sie tun könnten. In Wirklichkeit würden Sie für ein echtes Unternehmen wahrscheinlich die Details zu Ihrem Service erweitern wollen. Sie könnten dies tun, indem Sie auf einer Serviceseite wie dieser weitere Informationen hinzufügen, oder Sie könnten alternativ einige untergeordnete Serviceseiten einrichten, die sich detaillierter mit jedem von Ihnen angebotenen spezifischen Service befassen. Wie bereits erwähnt, verzetteln Sie sich aber nicht gleich beim ersten Versuch, die „ultimative“ Website zu erstellen. Websites sollten ständig in Arbeit sein, und es ist mehr als akzeptabel, Ihre eigene Woche für Woche weiter zu verfeinern und zu verbessern, anstatt nach einer „perfekten“ Website zu schießen, die Monate braucht, um live zu gehen, und die dann monatelang nicht aktualisiert wird.
Serviceseite Zwei – Heizungsservice
Wenn Sie es glauben können, haben wir jetzt tatsächlich die ganze harte Arbeit für unsere Website getan. Ja, es gibt einige weitere Seiten, die wir erstellen müssen, aber da wir jetzt ein robustes Seitenlayout erstellt haben, ist es ein VIEL schnellerer Prozess, die verbleibenden Seiten zu erstellen. Unsere Seite Heizungsservices ist ein typisches Beispiel.
Gehen wir im WordPress-Dashboard erneut zum Seitenmenü. Wir duplizieren jetzt unsere Seite „Allgemeine Sanitärinstallation“, so wie wir ursprünglich die Seite „Annehmlichkeiten“ am Anfang dieses Artikels dupliziert haben.
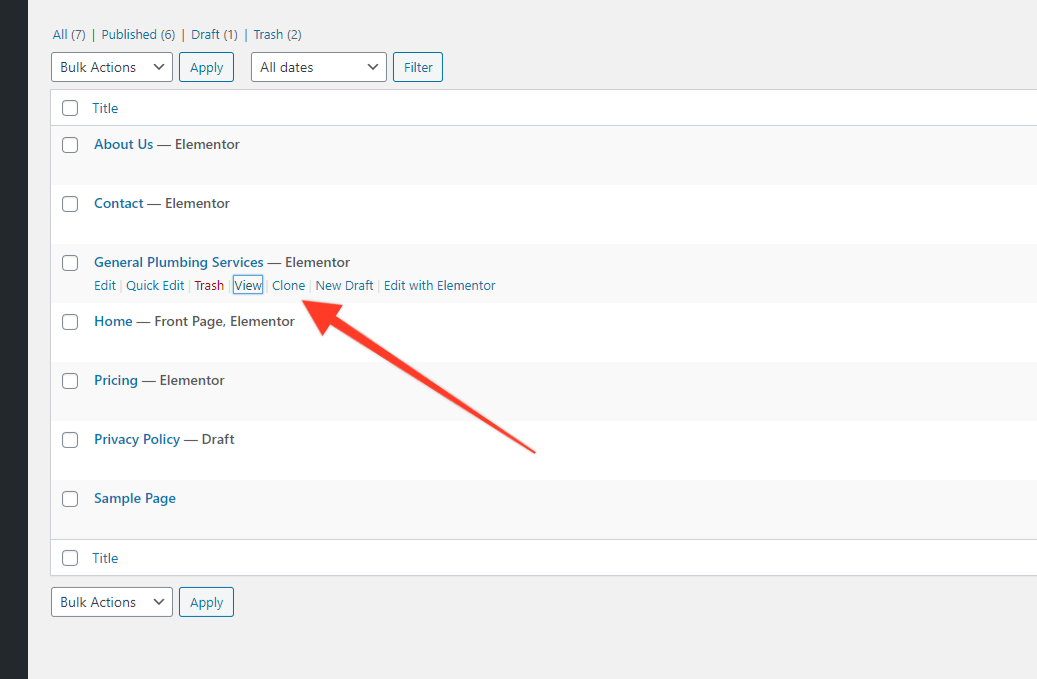
Bewegen Sie den Mauszeiger über die Seite „Allgemeine Installation“ und klicken Sie auf „Klonen“.

Wenn das kopiert ist (sollte etwa eine Sekunde dauern), gehen Sie zur ENTWURF-Version (das ist die kopierte Version) und bewegen Sie den Mauszeiger über den Titel. Klicken Sie auf „Schnellbearbeitung“ und ändern Sie den Namen der Seite in einen für Sie geeigneten Namen. In unserem Fall ist das „Heizungsservice“.
Öffnen Sie die Seite in Elementor und nehmen Sie dann alle erforderlichen Änderungen vor. In unserem Fall werden wir den Titel, das Hintergrundbild, andere Texte, Galeriebilder und FAQs ändern. Es ist zwar eine angemessene Menge an Aktualisierungen, um es viel schneller zu machen, als die Seite von Grund auf neu zu erstellen. Wenn das erledigt ist, stellen Sie sicher, dass Sie auf "Aktualisieren" klicken und das war's. Sie haben jetzt eine zweite Service-Seite wie diese unten:

Das war es fürs Erste. In Teil 6 nehmen wir das, was wir heute gelernt haben, und erstellen eine „Über uns“-Seite und eine „Kontakt“-Seite. Bleib dran!
