Teil 6: Erstellen Sie mit Elementor eine WordPress-Website für ein neues Unternehmen
Veröffentlicht: 2020-09-11In Teil 6 unserer Reihe „Erstellen Sie eine WordPress-Website für ein neues Unternehmen mit Elementor“ werden wir uns auf den Weg machen und eine „Über uns“-Seite und eine „Kontakt“-Seite für unsere fiktive Geschäftswebsite „Press Plumbing“ erstellen. Viele der Techniken, die zum Erstellen dieser Seiten verwendet werden, sind denen sehr ähnlich (wenn nicht sogar identisch), die zum Erstellen sowohl der Homepage für unsere Website als auch unserer Serviceseiten verwendet werden, so dass wir diese Schritte durchrennen werden, um sie zu vermeiden zu viel Wiederholung. Wenn Sie überprüfen müssen, wie etwas zu tun ist, das unten nicht behandelt wird, lesen Sie unbedingt Teil 4 und Teil 5 dieser Serie, insbesondere für Tipps zum Erstellen von Website-Seiten mit Elementor.
Lasst uns anfangen!
Aufbau unserer „Über uns“-Seite
Eine „Info“-Seite ist eine oft übersehene Seite auf einer Unternehmens-Website. Dies ist überraschend, da es unter Marketingfachleuten anerkannt ist, dass es sich um eine der wichtigsten Seiten einer Website handelt. Viele Kunden werden beim Surfen auf Ihrer Website schon früh instinktiv zur About-Seite navigieren. Wieso den? Nun, ganz einfach, weil sie wissen wollen, mit wem sie Geschäfte machen oder von wem sie ein Produkt oder eine Dienstleistung kaufen werden. Letztendlich drehen sich die meisten Verkäufe, ob Waren oder Dienstleistungen (wie Klempnerarbeiten), um Vertrauen. Ein Kunde wird um Geld gebeten und möchte im Gegenzug wissen, dass er dem Verkäufer vertrauen kann, dass er die Waren oder Dienstleistungen bereitstellt, für die er bezahlt. Die About-Seite einer Website ist der perfekte Ort, um Ihren Kunden zu zeigen, wer Sie sind. Einem Namen buchstäblich ein Gesicht geben (durch ein Foto des/der Geschäftsinhaber(s) und Mitarbeiter).
Eine gute "Über"-Seite enthält Folgendes:
- Hintergrundinformationen zum Unternehmen, z. B. wann es gegründet wurde und wie es im Laufe der Jahre gewachsen ist.
- Informationen zu den Schlüsselpersonen im Unternehmen.
- Einzelheiten zu beruflichen oder branchenrelevanten Mitgliedschaften oder Qualifikationen.
- Ein klarer Link zu einer Kontaktseite oder Kontaktdaten für das Unternehmen.
Das Ziel der About-Seite ist es, das Vertrauen aufzubauen, das erforderlich ist, damit der Kunde sicher ist, bei Ihnen einzukaufen (oder zumindest bereit ist, eine Anfrage zu stellen). Es ist wirklich eine kritische Seite, also seien Sie nicht versucht, sie zu überspringen!
Verwendung unserer Starter-Theme-Vorlage für unsere About-Seite
Unser von Astra bereitgestelltes Starter-Theme war bisher unglaublich nützlich. In unserem nächsten Schritt wird es sich weiterhin als echte Zeitersparnis erweisen, da wir eine vorgefertigte „Über“-Seite verwenden werden, die vom Astra-Team erstellt wurde.
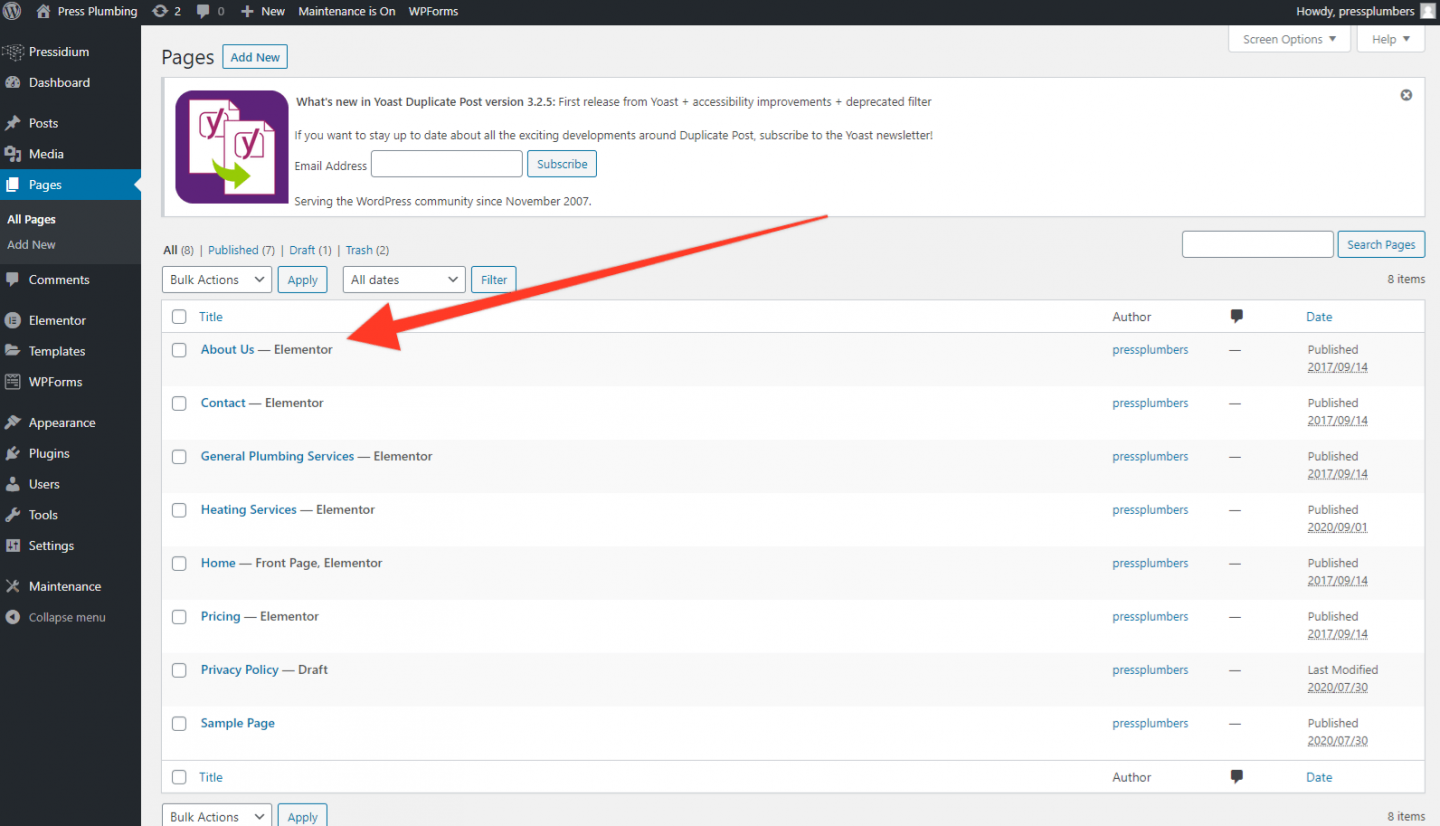
Um zu beginnen, gehen Sie im Dashboard zum Menü „Seiten“ und klicken Sie darauf, um es zu öffnen. Sie sollten hoffentlich eine „Über uns“-Seite sehen.

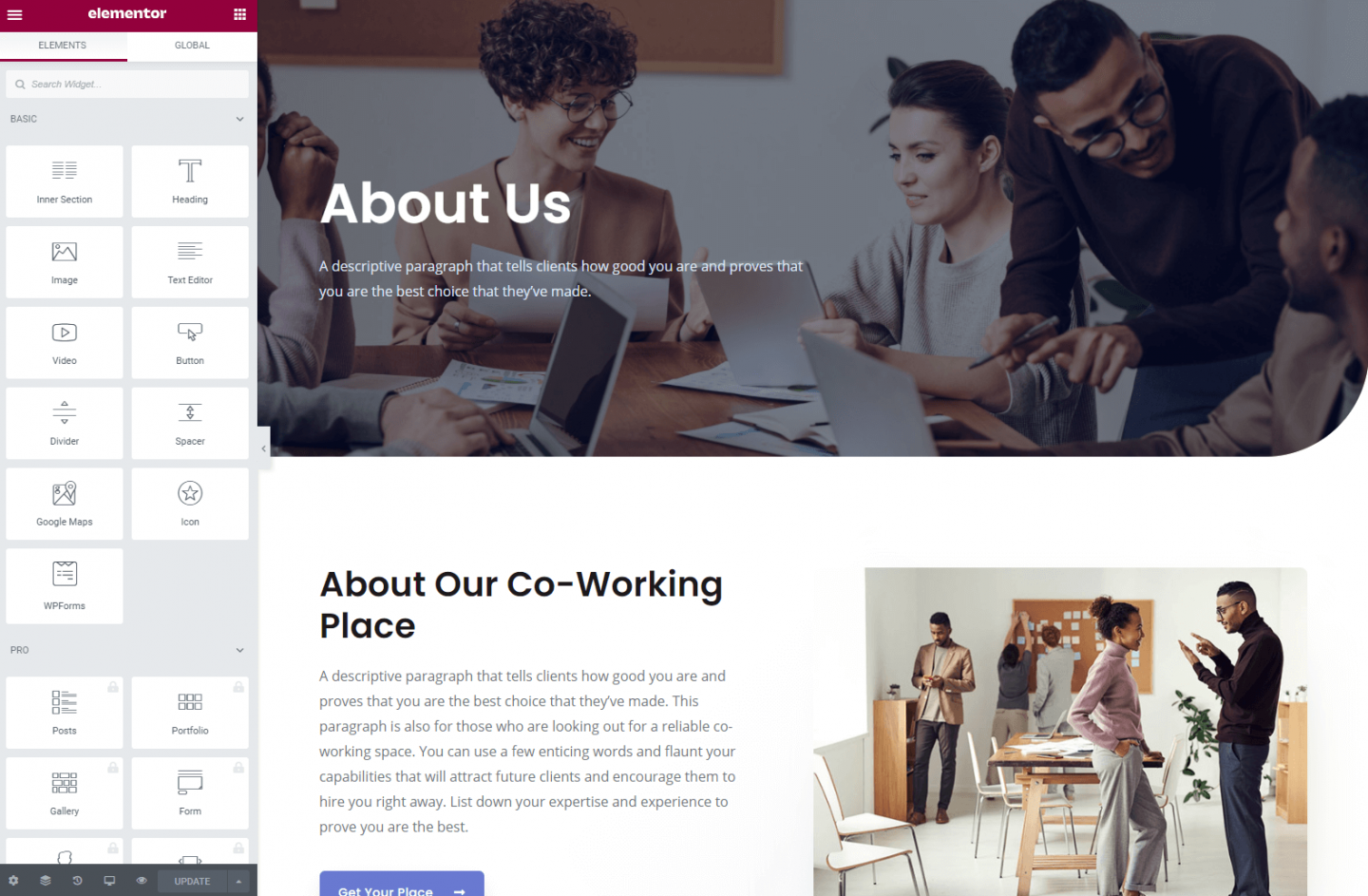
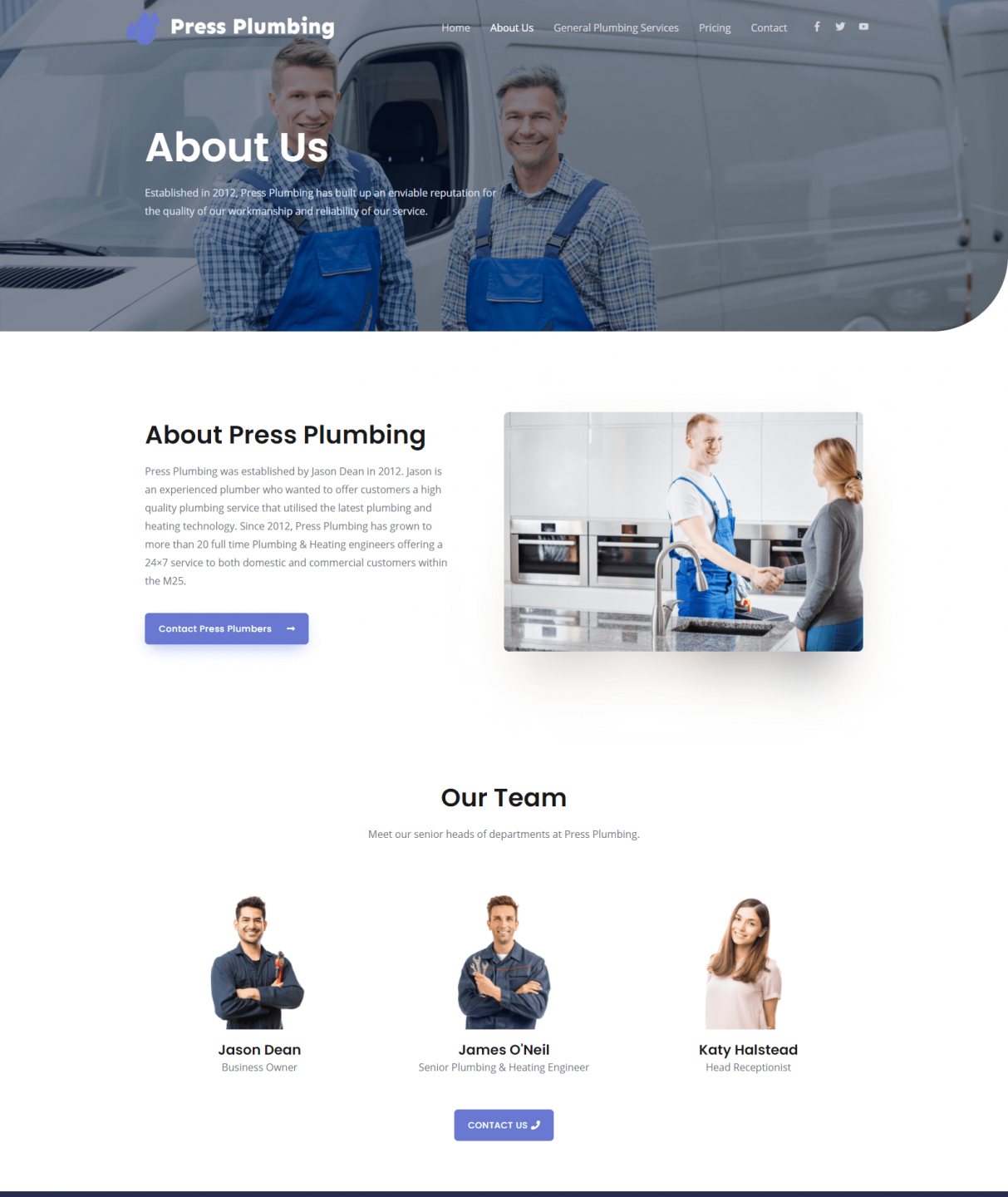
Klicken Sie, um diese Seite zu öffnen, und Sie sollten so etwas sehen:

Wenn Sie einen kurzen Blick darauf werfen, sehen Sie, dass das Layout, das das Astra-Team erstellt hat, wirklich gut aussieht. Wir werden einen erheblichen Teil dieses Layouts beibehalten, was viel Zeit und Arbeit sparen wird.
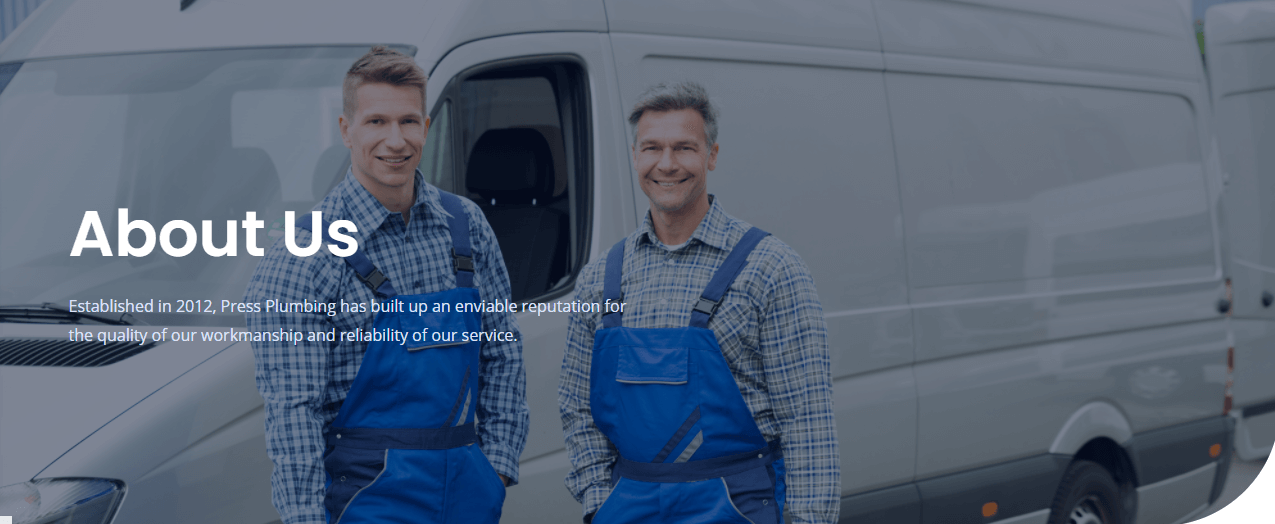
Die Heldenabteilung
Wie zuvor müssen wir nur das Hintergrundbild ändern und den Text aktualisieren, um den Hero-Bereich zu „unserem“ zu machen. Als Hintergrundbild lohnt es sich, eines zu verwenden, das Ihr Unternehmen irgendwie widerspiegelt … dies könnte ein Foto Ihrer Ladenfront oder ein anderes Merkmal sein, das synonym mit Ihrem Unternehmen ist (z. B. könnte eine Brauerei ein schönes Foto einiger Bierflaschen zeigen). In unserem Fall verwenden wir ein Bild des Teams vor einem ihrer Vans.

Jetzt, wo wir fertig sind, gehen wir zum Hauptteil der Seite über.
Inhalt der Hauptseite
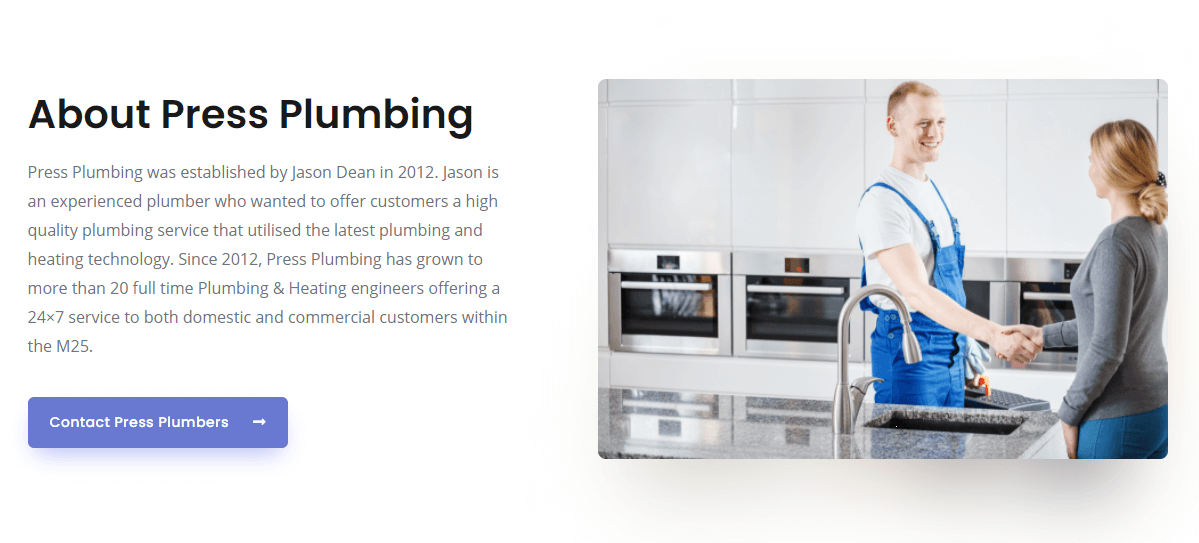
Uns gefällt das anfängliche Seitenlayout mit Text auf der linken Seite und einem Foto auf der rechten Seite sehr gut, also behalten wir es bei. Alles, was wir tun müssen, ist das Foto zu aktualisieren und einen geeigneten Text hinzuzufügen.
Praktischerweise ist in diesem Layout auch eine Schaltfläche enthalten, die wir als Mini-CTA verwenden, die Personen auf die Kontaktseite weiterleitet. Es ist wirklich nur die Arbeit von 5 Minuten und wir haben Folgendes:

Der nächste Abschnitt trägt den Titel „Unser Team“. Wie bereits erwähnt, besteht der Hauptgrund für eine „Über uns“-Seite darin, dass sie Ihnen die Möglichkeit gibt, Vertrauen zwischen Ihrem Unternehmen und dem Kunden aufzubauen. Daher ist es hilfreich, wenn Sie ein paar Biografien und Fotos von Schlüsselmitgliedern Ihres Teams haben können. Menschen möchten instinktiv das Gefühl haben, dass sie wissen, mit wem sie Geschäfte machen, und dieser Abschnitt Ihrer Info-Seite bietet die perfekte Gelegenheit, genau das zu tun.
Wenn Sie möchten, können Sie jedes Mitglied Ihres Teams hier auflisten, aber in unserem Fall werden wir die Details von drei wichtigen Mitgliedern des Unternehmens hinzufügen, mit denen Kunden möglicherweise in Kontakt kommen. Der Geschäftsinhaber, unser leitender Sanitär- und Heizungsingenieur und schließlich unsere Chefrezeptionistin.

Nachdem unsere wichtigsten Teammitglieder zur Website hinzugefügt wurden, können wir nun zu den letzten Abschnitten unserer About-Seite übergehen. Wir werden den blauen Call-to-Action-Abschnitt und den Logo-Abschnitt löschen (obwohl Sie hier vielleicht branchenbezogene Logos einfügen möchten, z Kontaktseite. Das Endergebnis sieht so aus:

Jetzt ist dies erledigt. Lassen Sie uns fortfahren und die Kontaktseite einrichten.
Aufbau unserer „Kontakt“-Seite
Wie bei unserer „Über“-Seite hat uns Astra Themes eine Kontaktseite mit tollem Aussehen gegeben, die wir jetzt an unsere Bedürfnisse anpassen können. Wir werden die Einrichtung unserer Kontaktseite schnell durchgehen, da die Schritte denen für die Seite „Über uns“ sehr ähnlich sind.
Schritt eins
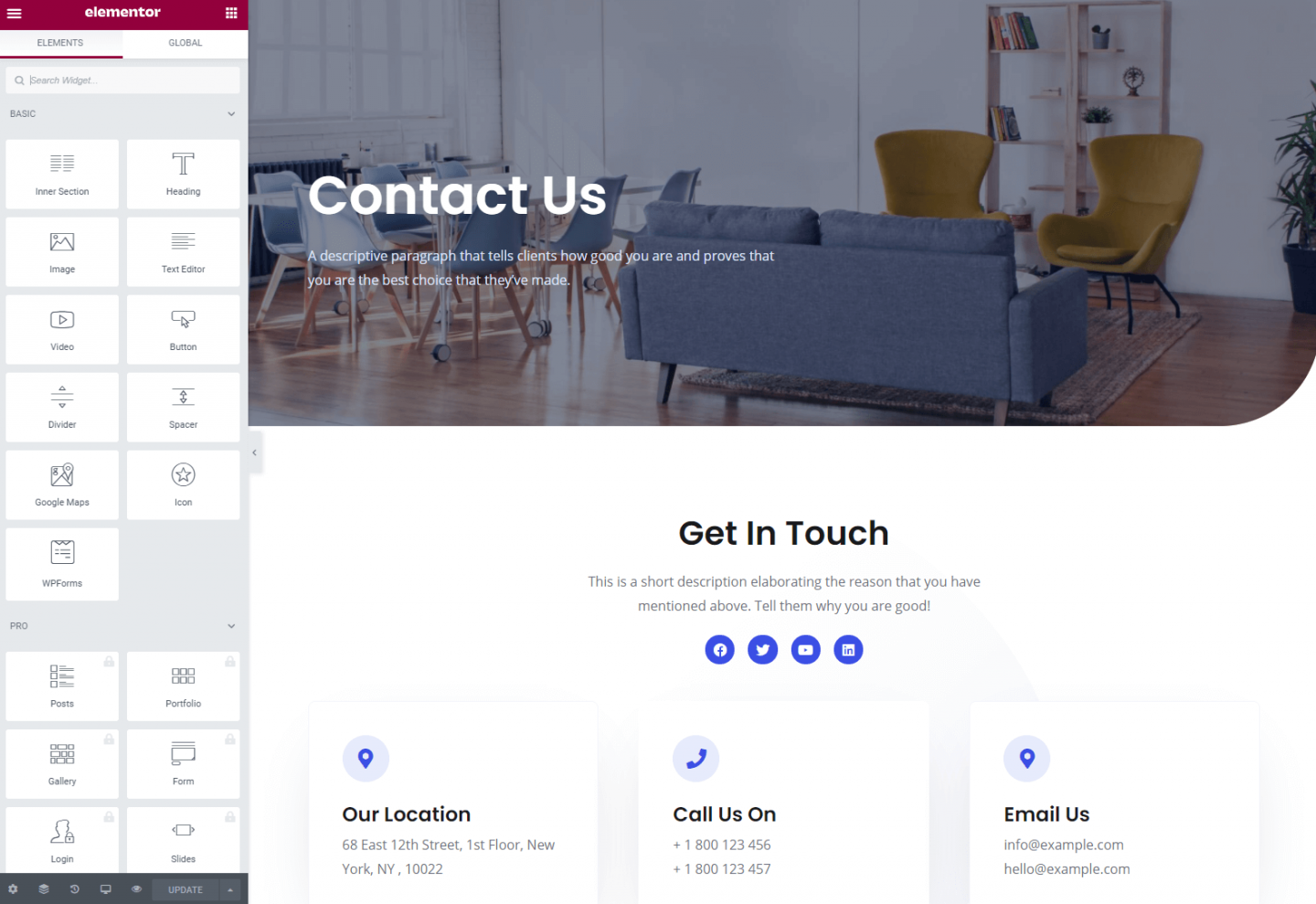
Gehen Sie zum Seitenmenü im Dashboard und Sie sehen eine Kontaktseite, die einsatzbereit ist. Klicken Sie darauf und Sie sollten so etwas sehen:

Dieses Layout ist im Grunde genau richtig, also ändern wir nur das Hero-Bild und den Text und dann andere Abschnitte wie E-Mail und Telefonnummer zu unseren. Wir haben noch keine Social-Media-Kanäle eingerichtet, daher werden wir diese vorerst entfernen.

Fahren Sie fort und aktualisieren Sie Ihre Seite, um Ihre Kontaktdaten zusammen mit einem geeigneten Heldenbild aufzunehmen.
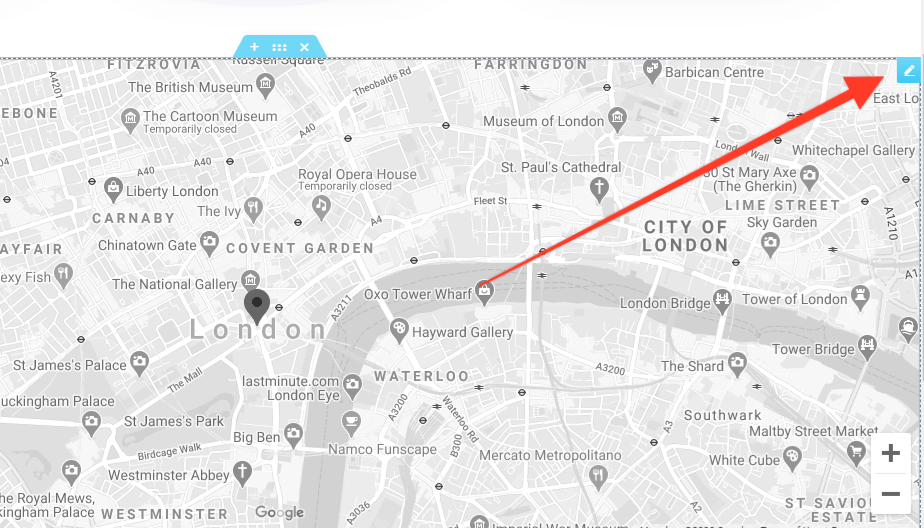
Das Karten-Widget
Wenn Sie einen physischen Standort haben, den Kunden besuchen können, lohnt es sich, eine Karte zu zeigen. Elementor macht dies mit dem Karten-Widget wirklich einfach. Um den Standort zu bearbeiten, bewegen Sie den Mauszeiger über das Widget und klicken Sie auf das Stiftsymbol (siehe unten). Sie können dann im Elementor-Editor eine Adresse eingeben, die die Karte automatisch aktualisiert.

Das Kontaktformular
Die Kontaktseite auf jeder Unternehmenswebsite ist ziemlich wichtig! Schließlich möchten Sie, dass Ihre Kunden problemlos mit Ihnen in Kontakt treten können. Wir haben bereits eine E-Mail-Adresse und Telefonnummer auf der Website, das ist also ein guter Anfang. Heutzutage ist es jedoch viel üblicher, dass Unternehmen Formulare auf ihrer Website bereitstellen, über die Kunden Anfragen stellen können. Dies ist für den Kunden oft einfacher als das Versenden einer E-Mail (insbesondere auf einem Mobiltelefon).
Unsere Kontaktseite hat bereits ein Formular hinzugefügt, das die Kerninformationen enthält, die von einem Kunden benötigt werden (z. B. Name, E-Mail und eine Nachricht). Dieses Formular wurde von einem Drittanbieter-Plugin namens WPForms erstellt. Es ist ein kostenloses Plugin, mit dem Sie schnell und einfach einfache Formulare erstellen können. Wenn erweiterte Funktionen erforderlich sind, sind diese durch den Kauf der Premium-Version des Plugins verfügbar.
Wenn es um Formulare auf WordPress-Websites geht, haben Sie die Qual der Wahl. Wenn Sie keine WP-Formulare verwenden möchten, versuchen Sie es mit Contact Form 7, einem der am häufigsten verwendeten Freiform-Plugins (mit mehr als 5 Millionen Installationen auf Websites auf der ganzen Welt). Oder vielleicht Ninja Forms oder Gravity Forms … Bei den Formen haben Sie wirklich die Qual der Wahl!
Alle diese Formular-Plugins funktionieren auf sehr ähnliche Weise. Sie installieren das Plugin (wie bei jedem anderen WordPress-Plugin) und erstellen dann mit dem Editor dieses bestimmten Plugins Ihr Formular (normalerweise mit einem Drag-and-Drop-Builder einer bestimmten Beschreibung).
Wenn das Formular erstellt ist, haben Sie normalerweise eine Vielzahl von Optionen, wenn es darum geht, was mit den über das Formular eingereichten Einsendungen geschehen soll. Am häufigsten werden diese an eine E-Mail-Adresse gesendet, aber einige Plugins bewahren eine Kopie der Übermittlungen in einer Datenbank auf, auf die dann über das WordPress-Dashboard zugegriffen werden kann. Andere lassen sich in Tabellenkalkulationen und andere Systeme integrieren.
Kurz gesagt, es gibt sehr wenig, was man heutzutage mit Formularen in WordPress NICHT machen kann, und das ist großartig!
Für unsere Zwecke brauchen wir aber nichts Besonderes. Alles, was wir wollen, ist ein einfaches Formular, mit dem Kunden uns eine Nachricht senden können. Es ist auch in Ordnung, dass diese Nachricht per E-Mail an uns gesendet wird und WPForms für diesen Zweck perfekt funktioniert.
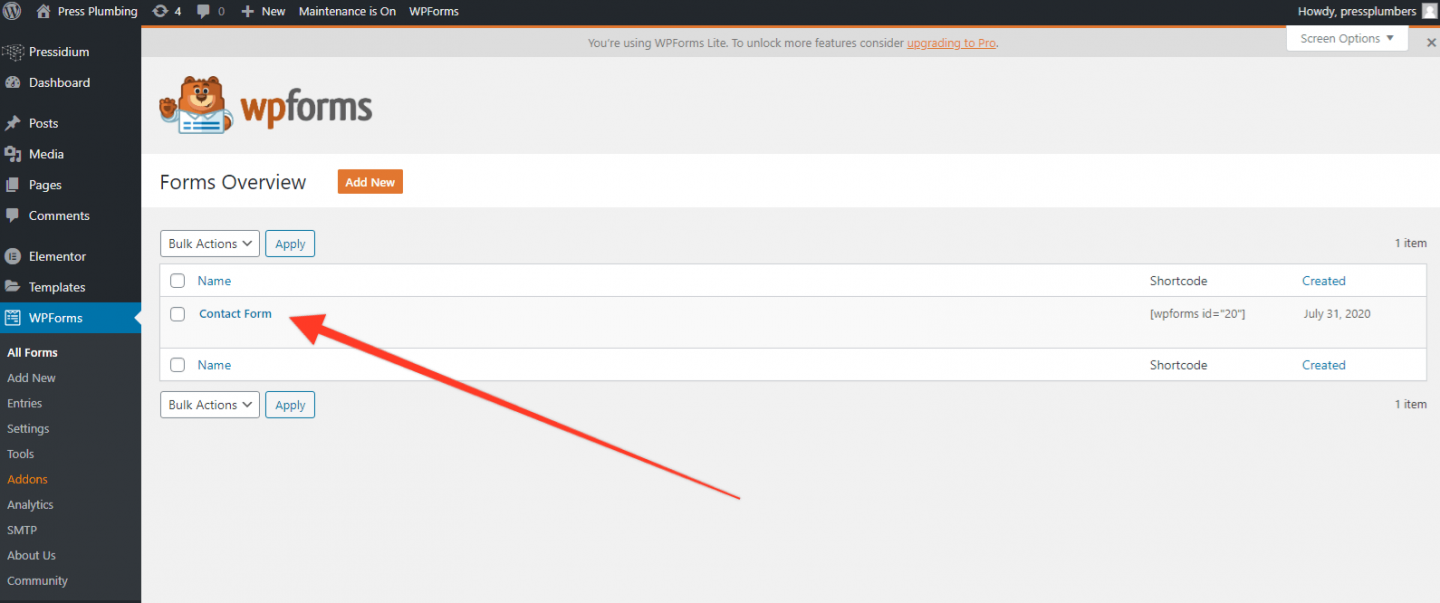
Um die Formulareinstellungen zu überprüfen und eines der Felder zu bearbeiten, müssen Sie zum WP Admin/Dashboard gehen und im Menü nach „WPForms“ suchen. Klicken Sie darauf, um es zu öffnen, und klicken Sie dann auf „Alle Formulare“. Sie sehen ein vorgefertigtes Kontaktformular in der Liste. Zum Öffnen klicken.

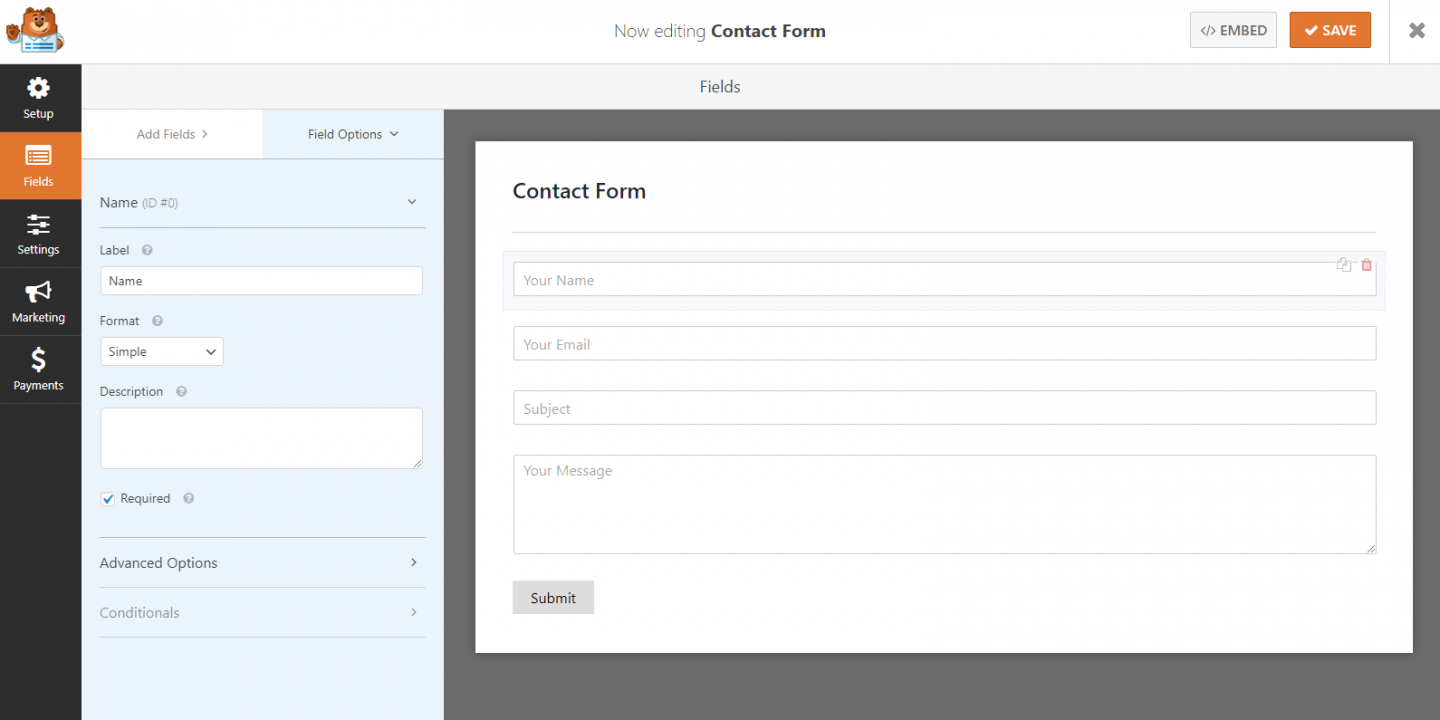
Im Formulareditor sehen Sie, dass es ein ähnliches Setup wie im Elementor-Editor gibt, mit der Möglichkeit, Felder von der linken Seite auf die rechte Seite zu ziehen, wo sich Ihr Formular befindet. Indem Sie auf jedes Feld klicken, können Sie die Bezeichnung ändern und auch, ob das Feld ein Pflichtfeld ist oder nicht (es ist eine gute Idee, zumindest das E-Mail-Feld zum Pflichtfeld zu machen).

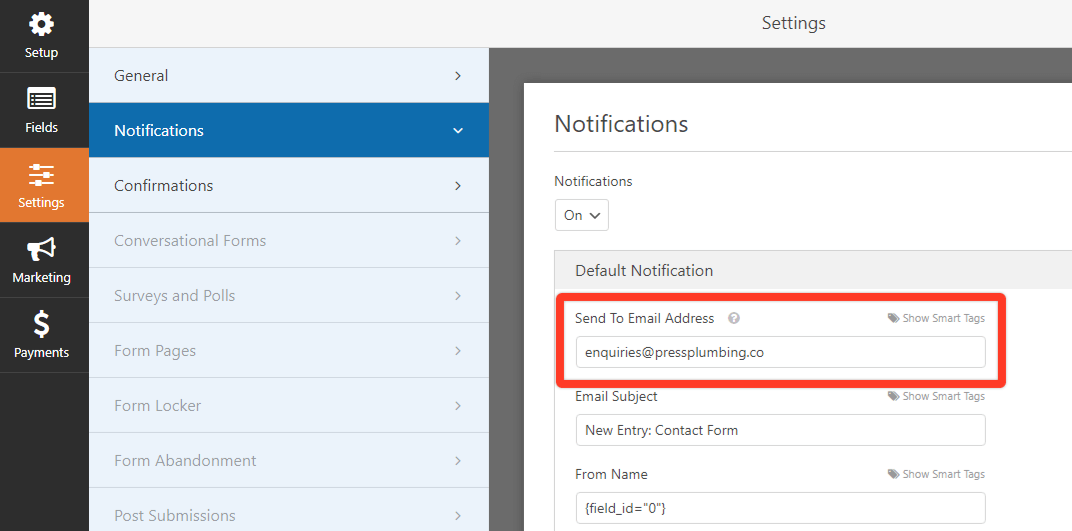
Sobald Sie Ihr Formular erstellt haben, klicken Sie auf die Schaltfläche Speichern (oben rechts). Gehen Sie nun zum Abschnitt „Einstellungen“, indem Sie im linken Menü auf Einstellungen klicken. Klicken Sie dann auf Benachrichtigungen. Sie sehen eine Standardbenachrichtigung, die eingeschaltet ist. Sie müssen die E-Mail-Adresse aktualisieren, an die diese Benachrichtigung gesendet werden soll. In unserem Fall ändern wir dies in „[email protected]“. Drücken Sie erneut auf Speichern und beenden Sie dann den Formularersteller, indem Sie auf das „X“ (neben der Schaltfläche „Speichern“) klicken.

Sie gelangen zurück zur Liste der Formulare. Auf der rechten Seite sehen Sie ein „Shortcode“-Feld. Ein Shortcode ist ein Stück Code, mit dem Sie schnell so etwas wie ein Formular auf einer Seite Ihrer Website einbetten können. Dies auf unserem Formular ist [wpforms id=“20″] .
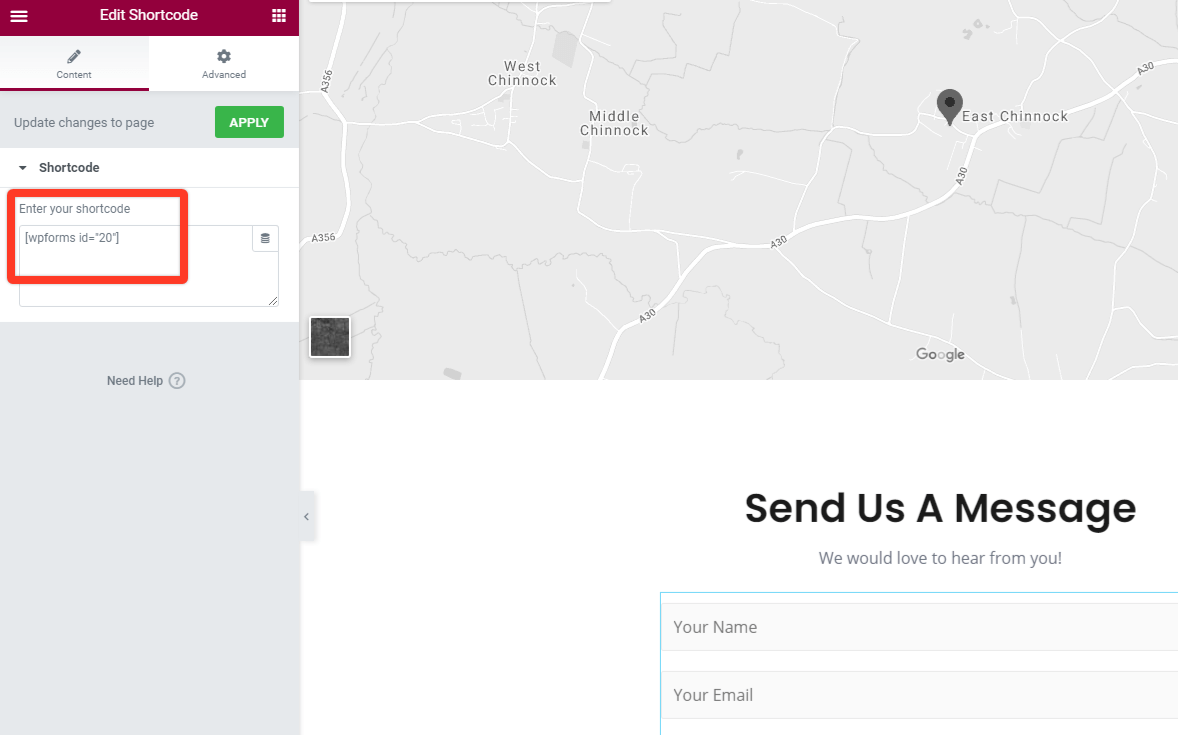
Kopieren Sie diesen Code und gehen Sie dann zurück zu Ihrer Kontaktseite. Scrollen Sie nach unten zum Formular und klicken Sie darauf. Der Elementor-Editor wird geöffnet und zeigt einen Shortcode-Block. Da diese Seite vorkonfiguriert wurde, sehen Sie den Shortcode, den wir kopiert und dort eingefügt haben. Wenn Ihr Shortcode anders ist, müssen Sie diesen stattdessen hinzufügen, damit das richtige Formular auf Ihrer Website angezeigt wird. Klicken Sie auf „Übernehmen“, um Änderungen zu speichern.

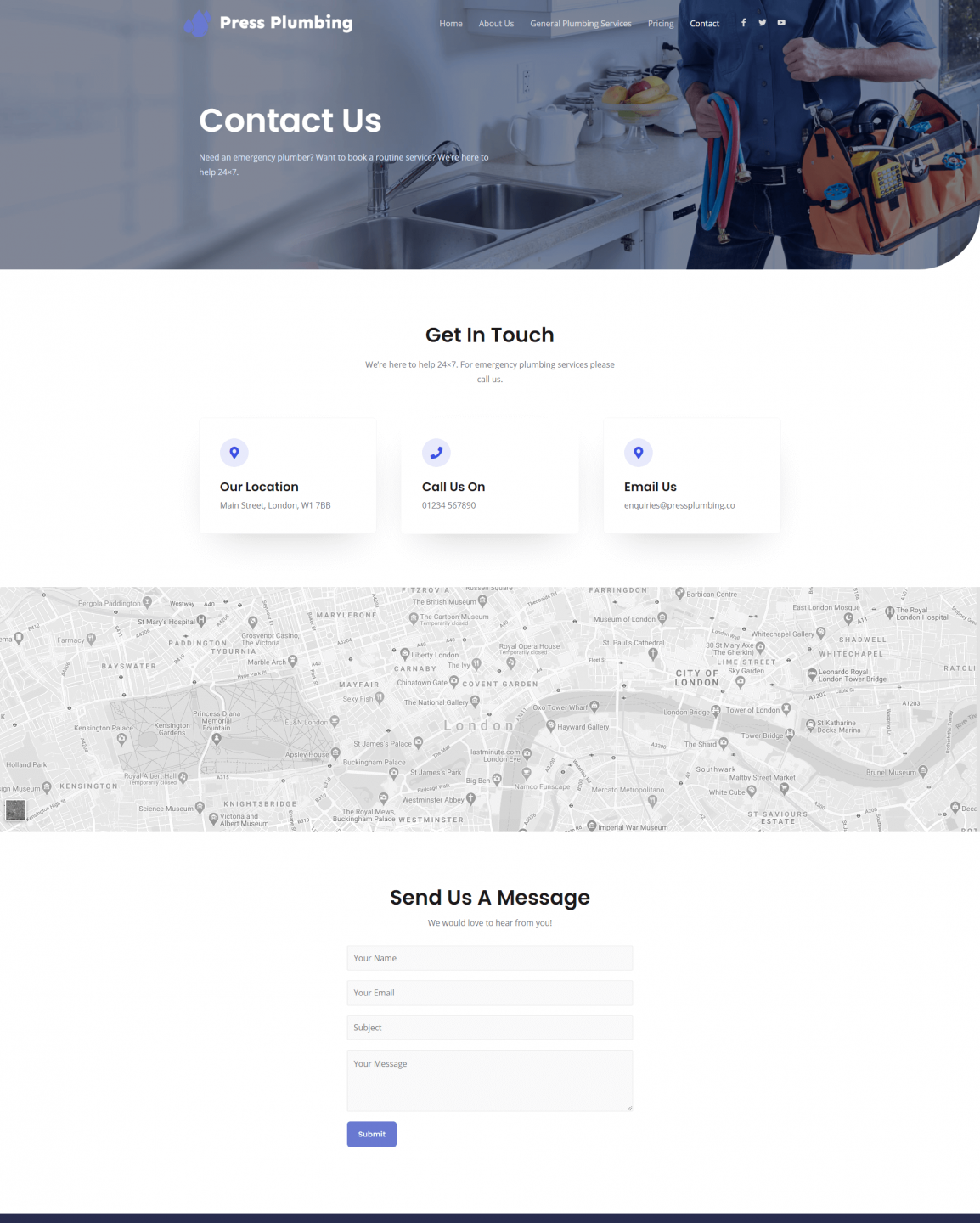
Und das ist es! Speichern Sie Ihre Seite und beenden Sie den Builder. Wenn Sie die Seite besuchen, können Sie das Formular testen und überprüfen, ob Sie eine Kopie der Nachricht an die von Ihnen eingegebene E-Mail-Adresse erhalten. Unsere fertige Seite sieht so aus:

Unsere Website ist fast fertig!! Wir haben jetzt alle unsere Hauptseiten am Laufen. Herausragende Jobs sind Änderungen am Hauptmenü und dann Änderungen an der Fußzeile. Wir werden auch einen Blog hinzufügen und dann ein paar Plugins für eine optimale Funktionalität konfigurieren und wir werden bereit sein, live zu gehen.
Begleiten Sie uns bei Teil 7, wenn wir mit diesen letzten Schliffen loslegen.
