Teil 7: Erstellen Sie mit Elementor eine WordPress-Website für ein neues Unternehmen
Veröffentlicht: 2020-09-28Das ist es also fast! Nach einiger harter Arbeit haben wir jetzt eine großartig aussehende Unternehmenswebsite, die fast fertig ist. Es gibt nur noch drei Hauptbereiche, an denen wir arbeiten müssen, die wir in diesem Artikel erledigen werden. Der Blog, das Website-Menü und die Fußzeile der Website.
Wir stehen kurz davor, mit dieser Seite live gehen zu können, also fangen wir mit den letzten verbleibenden Aufgaben an.
Ein Blog für Ihre Business-Website
Für diejenigen unter Ihnen, die noch nie eine Unternehmenswebsite hatten, denken Sie vielleicht: „Warum brauche ich einen Blog auf meiner Website?“. Für viele ist ein Blog eher eine Nachrichten-Website. Irgendwo, wo Artikel veröffentlicht werden, aber das war's. Teilweise ist dieses Verständnis richtig. Ein Blog dreht sich um Artikel, die normalerweise nach Datumsformat sortiert sind. Und ja, es gibt viele Beispiele für Websites, die nur voller Artikel sind und sonst nichts.
Nichts hindert Sie jedoch daran, eine Website im Broschürenstil (eine Website, die Informationen zu Produkten und Dienstleistungen bereitstellt) und einen Blog zu kombinieren. Die Vorteile davon können ganz erheblich sein. Viele Unternehmens-Websites sind das Hauptportal, über das ein Unternehmen mit seinen Kunden kommuniziert. Die Chancen stehen ziemlich gut, dass sich Ihr Unternehmen im Laufe der Zeit weiterentwickelt und es gelegentlich Neuigkeiten gibt, die Sie Ihren Kunden mitteilen möchten. Anstatt jedes Mal eine ganz neue Seite auf Ihrer Website einrichten zu müssen, bietet ein Blog den perfekten Ort, um Aktualisierungen zu Ihrer Website hinzuzufügen, die dazu beitragen, Ihre Kunden auf dem Laufenden zu halten.
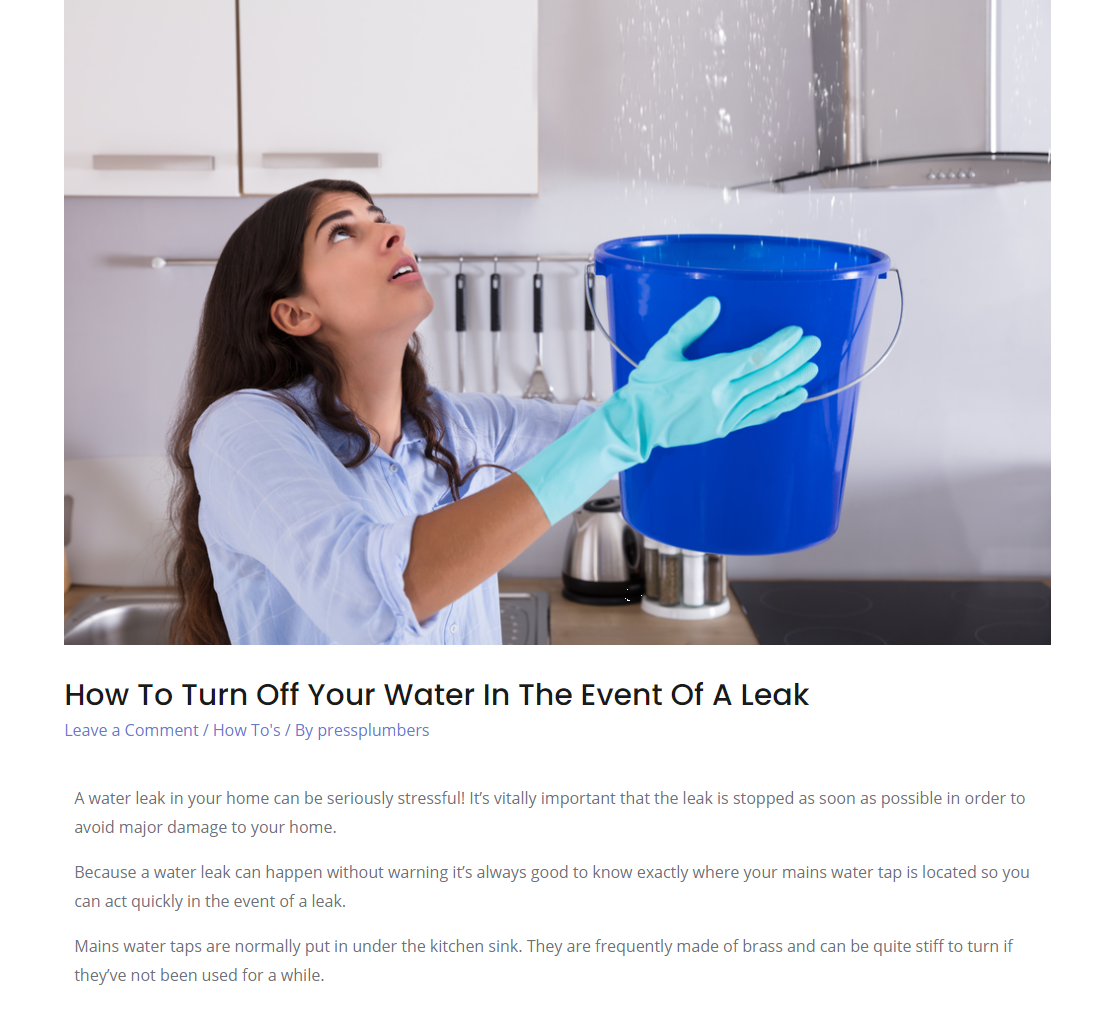
Darüber hinaus kann ein Blog zu einem Bereich auf Ihrer Website werden, in dem Sie Ihr Fachwissen in Ihrer Branche wirklich unter Beweis stellen können, indem Sie eine Reihe von Artikeln veröffentlichen, in denen Themen behandelt werden, die für Ihr Publikum relevant sind. In unserem Fall für unser fiktives Unternehmen „Press Plumbing“ verwenden wir diesen Blog, um unseren Kunden hilfreiche Hinweise und Tipps zu geben. Beispielsweise könnten wir uns dafür entscheiden, einen Artikel darüber zu schreiben, wie Sie im Notfall das Wasser in Ihrem Haus abstellen können.
Der eigentliche Bonus dieser Art von Artikeln besteht darin, dass sie die Sichtbarkeit Ihrer Website in den Suchrankings von Suchmaschinen wie Google verbessern können. Suchmaschinen suchen immer nach Artikeln, die qualitativ hochwertige Informationen liefern, die verwendet werden können, um eine Sucherfrage zu beantworten. Jemand findet also vielleicht ein Leck in seinem Haus und googelt schnell „Wie drehe ich das Wasser ab“. Wenn Ihr Artikel gut geschrieben und informativ ist, kann Google diesen Artikel ganz oben in den Suchergebnissen für diese Suchanfrage auflisten. Das bedeutet dann, dass ein Interessent auf Ihre Website getrieben wird, um zu erfahren, wie man das Wasser abstellt. Im Gegenzug können sie sich dann dafür entscheiden, Ihren Dienst zu nutzen, um das Problem zu beheben.
Es gibt natürlich keine feste Regel, die besagt, dass Sie einen Blog auf Ihrer Website haben MÜSSEN, aber wenn Sie bereit sind, die Zeit zu investieren, um einige großartige Artikel zu schreiben, können sie Ihrem Unternehmen einen echten Nutzen bringen. Die gute Nachricht ist, dass es kein Problem ist, wenn Sie noch nicht glauben, dass Sie einen Blog zu Ihrer Website hinzufügen möchten. Eine kann später problemlos hinzugefügt werden.
Werfen wir einen kurzen Blick darauf, wie Sie einen Blog einrichten würden, wenn Sie Ihrer Website einen Blog hinzufügen würden.
Einrichten eines Blogs mit Elementor
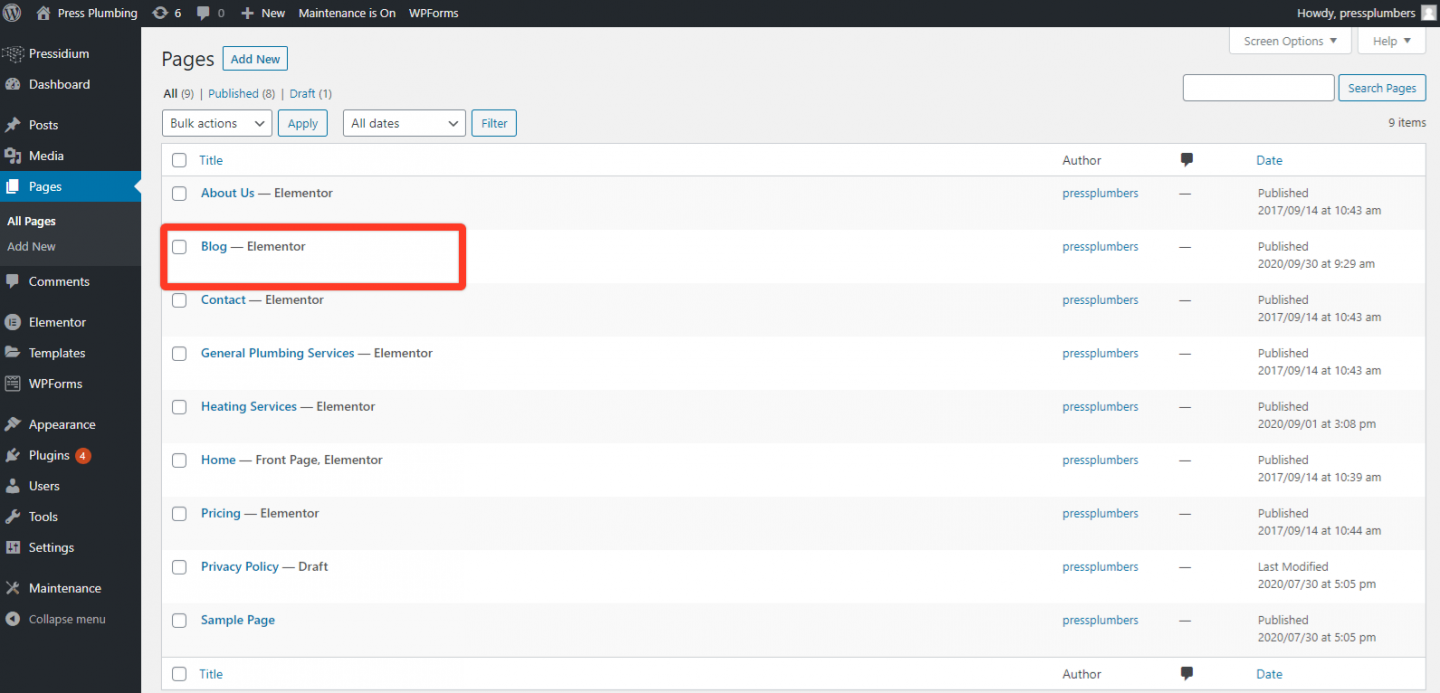
Das erste, was wir tun werden, ist, eine unserer Seiten zu klonen, die dann die Vorlage für unsere Haupt-Blog-Seite bildet. Gehen Sie dazu wie zuvor in Ihrem Admin-Bereich zum Menü „Alle Seiten“, bewegen Sie den Mauszeiger über die Seite, die Sie klonen möchten, und klicken Sie dann auf „Klonen“. Der nächste Schritt besteht darin, mit der Maus über diese neue Seite zu fahren und dann auf „Schnellbearbeitung“ zu klicken. Dort können Sie den Namen der Seite und den Seiten-Slug ändern. Ändern Sie beides in „Blog“.

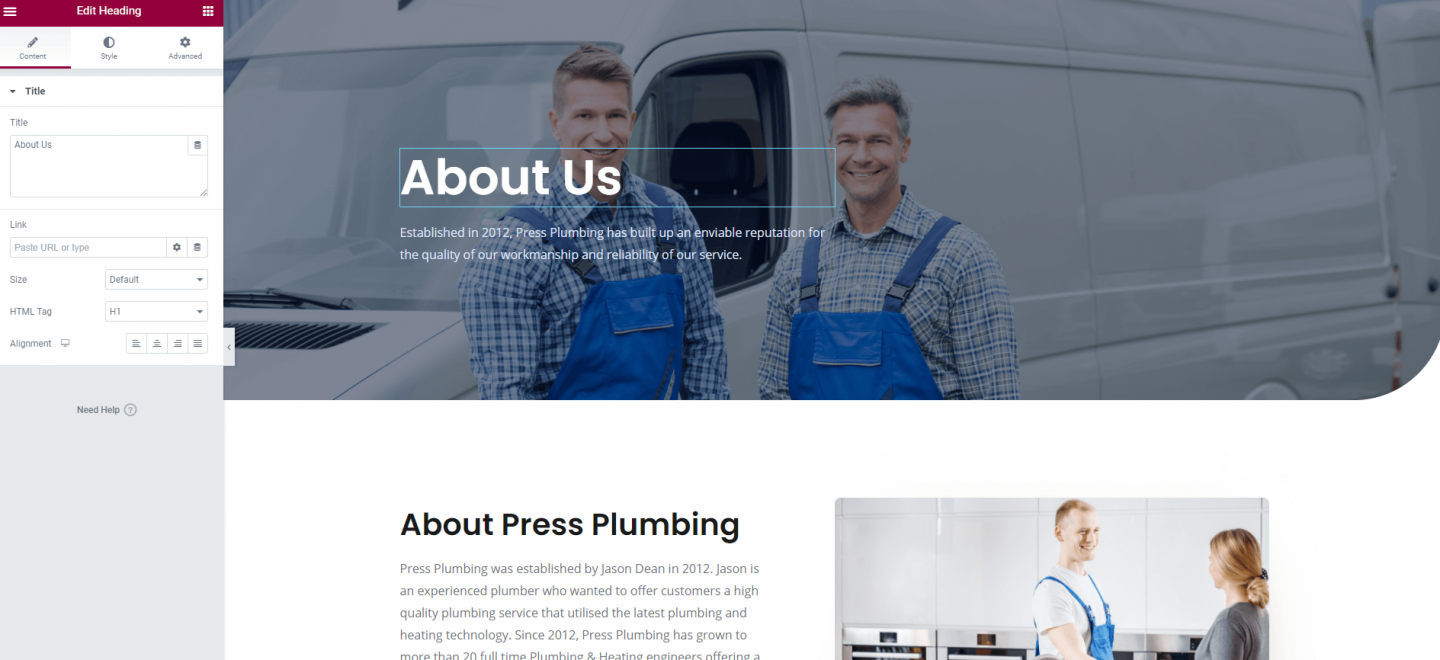
Sobald dies erledigt ist, öffnen Sie die Seite in Elementor. Da wir die „Über“-Seite als Klon verwendet haben, sehen wir Folgendes:

Der nächste Schritt ist, daraus unseren Blog zu machen! Die meisten Blogs haben eine Mini-'Homepage', die alle auf der Website verfügbaren Artikel auflistet (normalerweise in Datumsreihenfolge mit den neuesten zuerst). Wenn ein Leser auf einen Artikeltitel klickt, gelangt er zum vollständigen Artikel, der in WordPress als sogenannter „Beitrag“ angezeigt wird. Das kann etwas verwirrend sein… Posts und Seiten sind im Großen und Ganzen gleich, aber Posts sind datumsorientiert und einem Blog zugeordnet. Seiten werden für alles andere verwendet.
Es ist ein ziemlich schneller Prozess, um den Blog einzurichten. Jetzt haben wir unsere geklonte Seite, gehen Sie vor und bearbeiten Sie die Kopfzeile, wie Sie es jetzt schon mehrmals für andere Seiten getan haben. Wir aktualisieren nur das Hintergrundbild im Heldenbereich, um die Dinge frisch zu halten, und ändern den Text. Uns bleibt dabei:

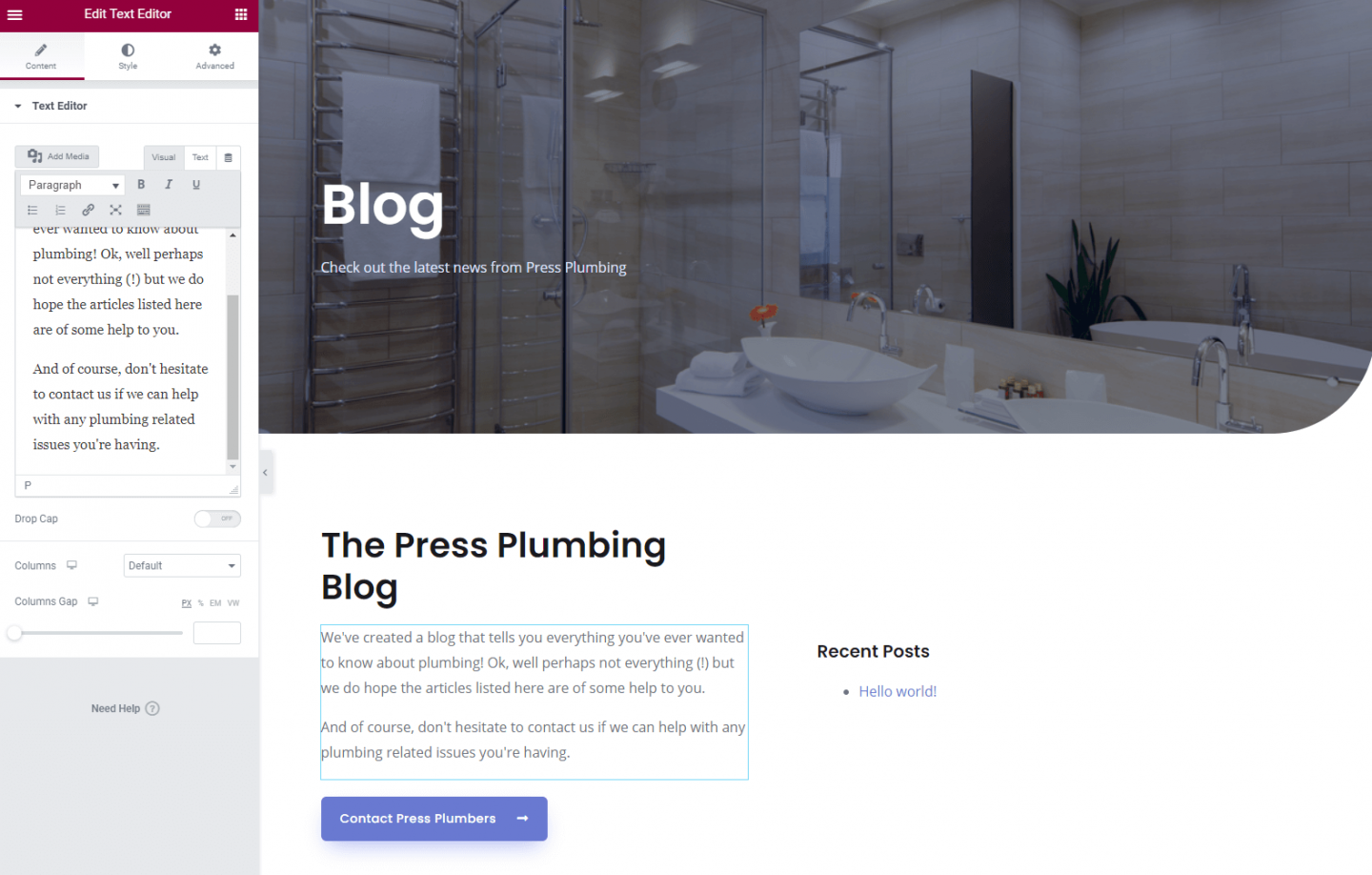
Unser nächster Schritt besteht darin, einige Änderungen am Hauptteil der Seite vorzunehmen. Hoffentlich bist du jetzt super vertraut damit, wie man das macht. Fühlen Sie sich frei, Ihren neuen Elementor-Talenten freien Lauf zu lassen und ein Layout zu erstellen, das Ihnen gefällt! In unserem Fall verwenden wir einen Teil des Seitenlayouts „Info“. Der Titel wird geändert und der Text unten wird aktualisiert, um den Blog zu erwähnen. Es ist immer gut, es den Leuten leicht zu machen, Sie zu kontaktieren, also lassen wir den Kontakt-Button dort, wo er ist.
Das Foto auf der rechten Seite wird gelöscht und dann verwenden wir in diesem Abschnitt ein neues Elementor-Widget namens „Recent Posts“. Dadurch wird eine Liste der neuesten Beiträge aus unserem Blog angezeigt. Schließlich löschen wir den Rest des Inhalts, der von unserer About-Seite übrig geblieben ist. Das Endergebnis wird wie folgt aussehen:

WordPress-Beiträge
Sie fragen sich wahrscheinlich, was zum Teufel dieses „Hallo Welt!“ Beitrag ist, der in unserer Liste der letzten Beiträge erschienen ist. Um dies zu verstehen, müssen wir uns nun kurz die Post-Funktionalität in WordPress ansehen.
Wie wir bereits erklärt haben, werden Seiten für statische Inhalte verwendet (Inhalte, die nicht so häufig aktualisiert werden), während Beiträge mit Blick auf Blogs entworfen und basierend auf dem Datum ihrer Veröffentlichung angezeigt werden. In Wirklichkeit gibt es keinen großen Unterschied zwischen einer Seite und einem Beitrag, wenn es darum geht, Inhalte hinzuzufügen, aber sie werden auf unterschiedliche Weise aufgerufen.

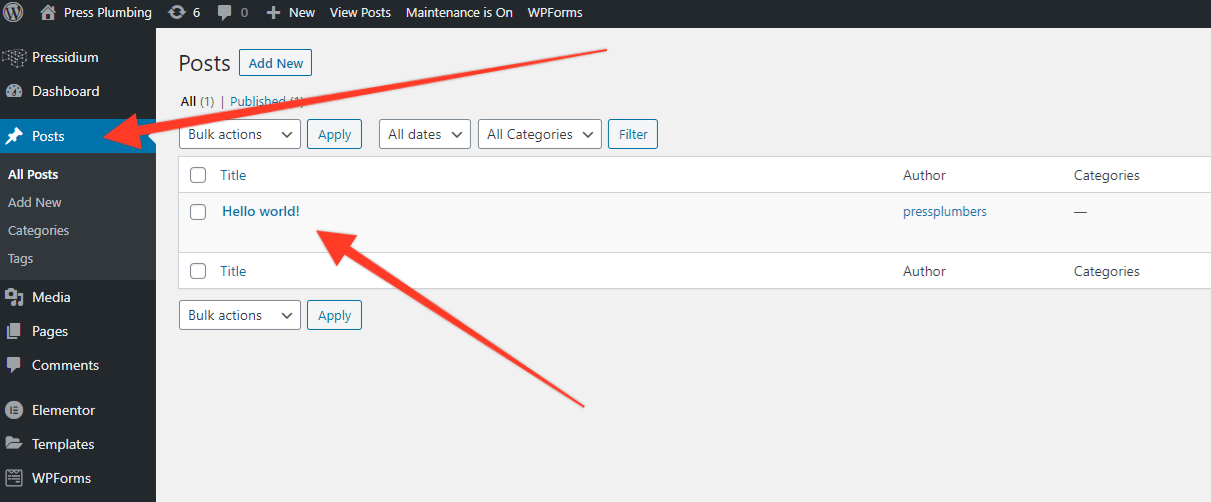
Wenn Sie zum WordPress-Adminbereich gehen und auf die schwarze Menüleiste auf der linken Seite schauen, sehen Sie einen Menüpunkt „Beiträge“. Klicken Sie darauf und Sie sehen Folgendes:

Etwas entdeckt? Ja, wir haben einen Beitrag mit dem Titel „Hello world!“. Dieser seltsam benannte Beitrag ist ein Standardbeitrag, der erstellt wird, wenn WordPress zum ersten Mal installiert wird. Wenn Sie dies öffnen, sehen Sie einen einfachen Beitrag. Sie können fortfahren und diesen Beitrag löschen.
Um einen neuen Beitrag zu erstellen, klicken Sie wie bei einer neuen Seite auf den Menülink „Neu hinzufügen“ im Hauptmenü „Beiträge“. Erstellen Sie einen Titel für den Artikel, öffnen Sie ihn in Elementor und fügen Sie dann Ihren Inhalt genau so hinzu, wie Sie es für eine normale Seite tun würden. Klicken Sie auf „Veröffentlichen“ und diese Seite wird in Ihrem Blog live geschaltet. Es erscheint dann in Ihrem Widget „Neueste Posts“ auf Ihrer Haupt-Blogseite.

Bis jetzt war die kostenlose Version von Elementor ziemlich großzügig zu uns. Es gab nicht viel, was wir mit unserer Website nicht erreichen konnten, und wir hoffen, Sie stimmen mir zu, dass das Endergebnis ziemlich gut aussieht. Leider ist unser Glück mit dem Blog aufgebraucht! Das Widget „Neueste Posts“ tut zwar, was es soll, und zeigt die neuesten Posts Ihres Blogs an, aber aus Designsicht ist es nicht gerade bahnbrechend.
Wenn ein Blog wahrscheinlich ein wichtiger Teil Ihrer Website sein wird, ist es wahrscheinlich sinnvoll, sich für die Premium-Version von Elementor zu entscheiden ($49 für eine Website zum Zeitpunkt des Schreibens), die eine ganze Reihe zusätzlicher Widgets enthält, die verwendet werden können Erstellen Sie einen fantastisch aussehenden Blog. Wir werden den Aufbau eines Blogs in einem zukünftigen Artikel viel detaillierter behandeln, aber für den Moment waren die oben gegebenen Informationen hoffentlich genug, um Ihnen den Einstieg zu erleichtern.
Das Website-Menü
Eine schöne leichte Aufgabe für Sie jetzt!
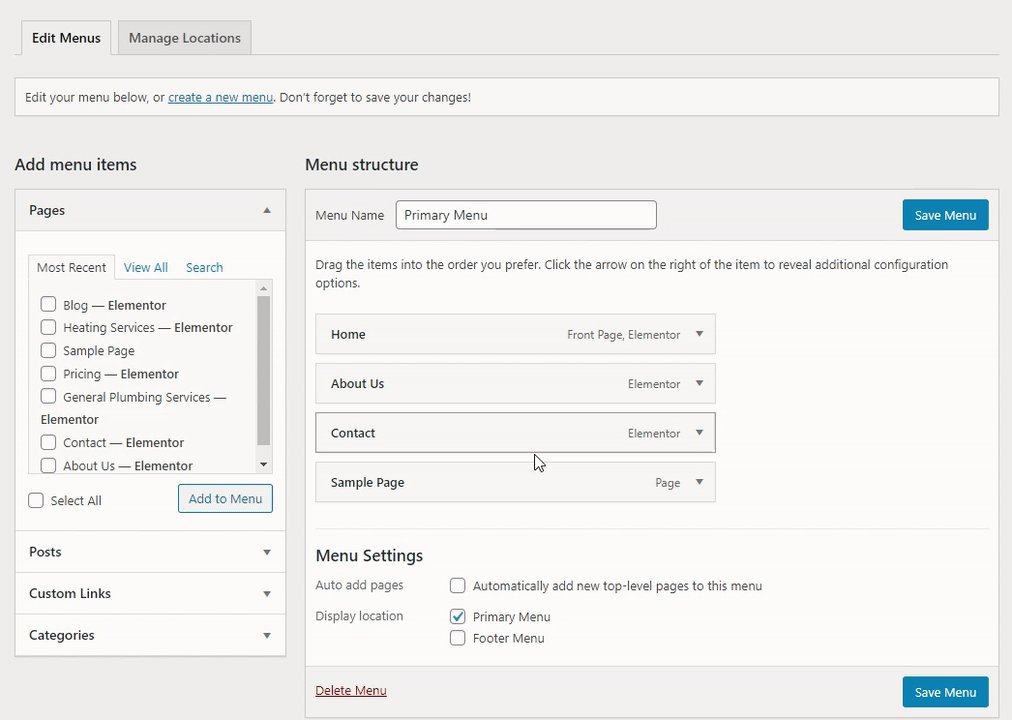
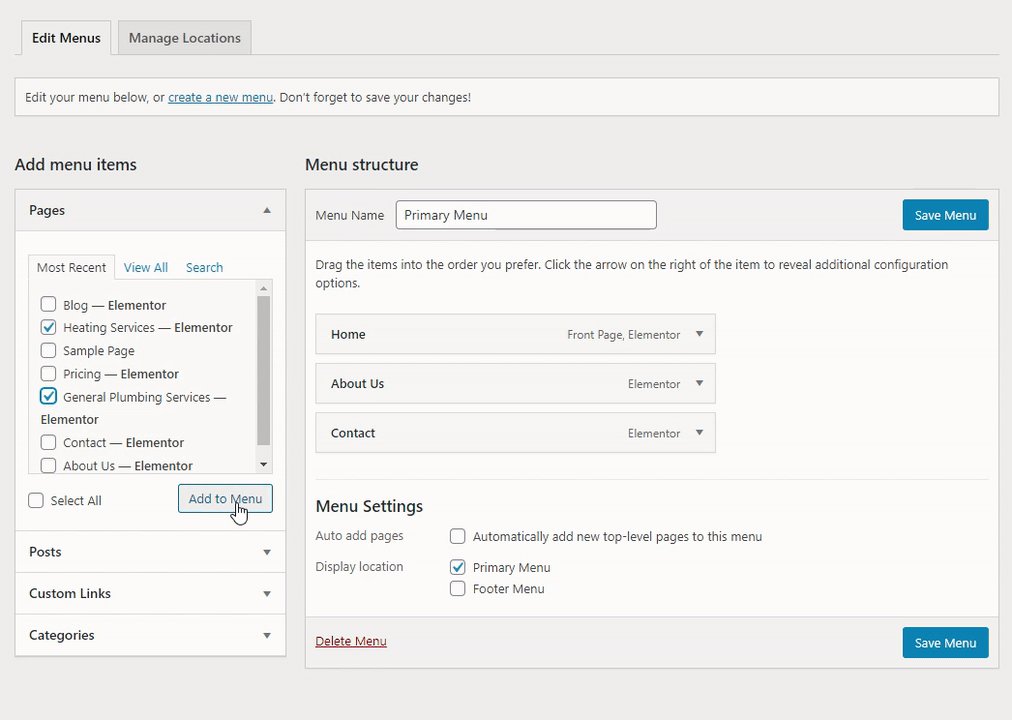
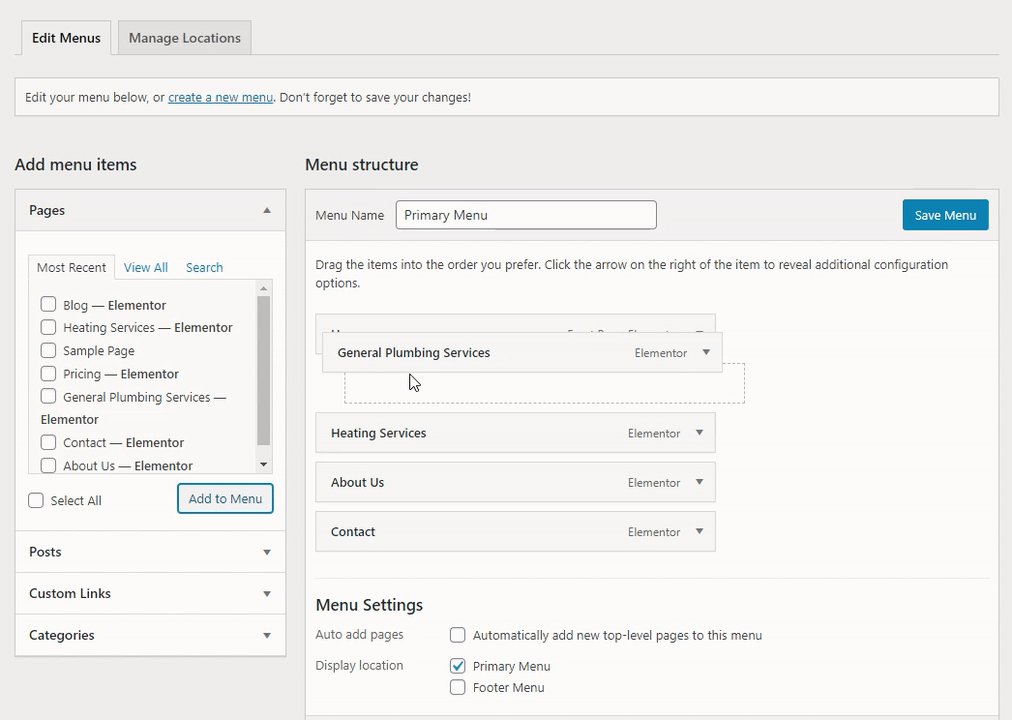
Da alle unsere Seiten eingerichtet wurden, müssen wir sie nun in einer vernünftigen Reihenfolge zu unserer Website-Navigation (oder Menüleiste) hinzufügen. WordPress macht dies zu einem superschnellen Vorgang. Um zu beginnen, gehen Sie zum WordPress-Admin und klicken Sie dann auf > Darstellung > Menüs. Sie sehen eine Liste der Seiten, die bereits zum Menü hinzugefügt wurden, und dann eine Liste der verfügbaren Seiten, die ebenfalls in das Menü aufgenommen werden können. Sie können diese ziehen, um das Erscheinungsbild des Menüs auf Ihrer Website neu anzuordnen.

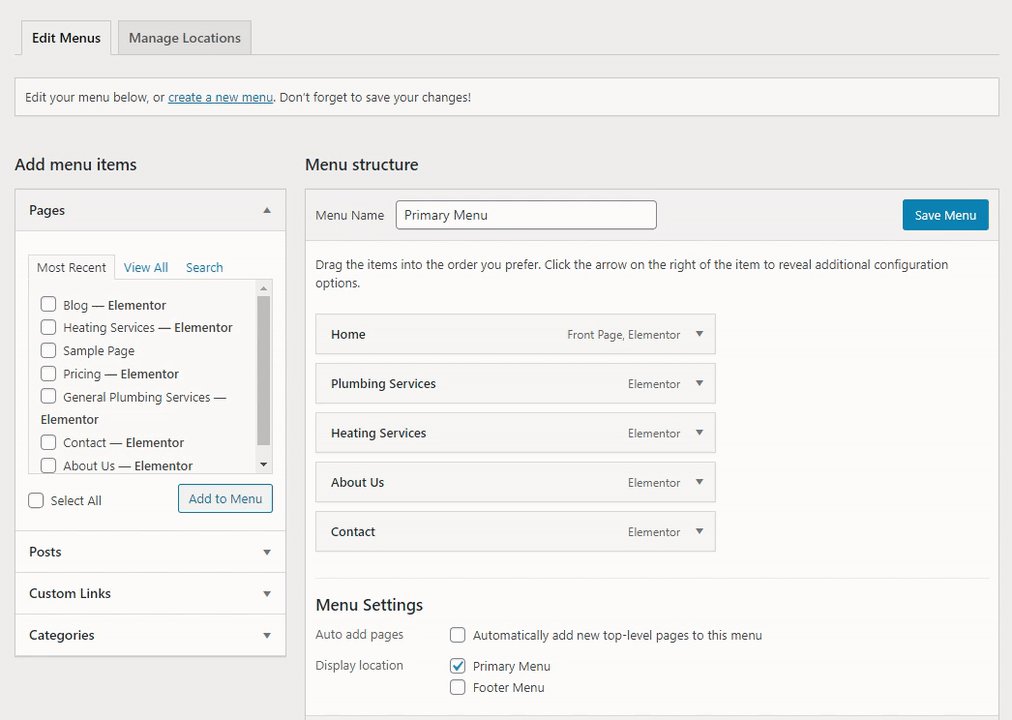
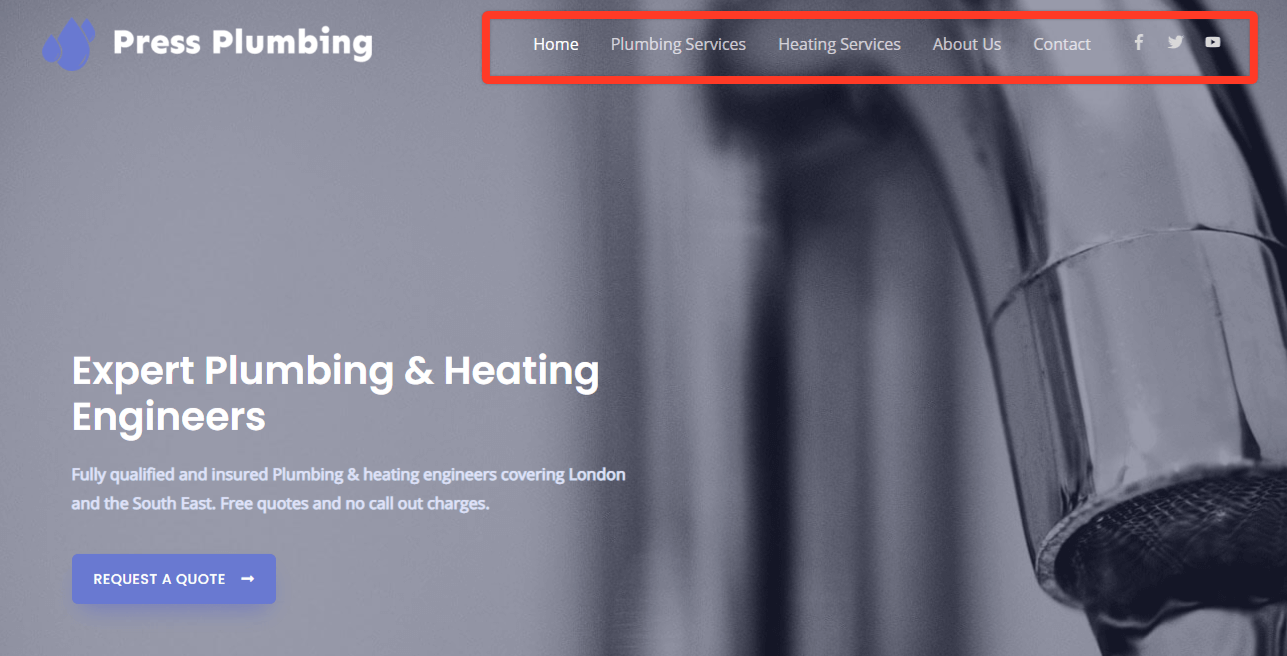
Sobald Sie Ihr Menü aktualisiert haben, denken Sie daran, auf „Menü speichern“ zu klicken. Ihr neues Menü sollte in etwa so aussehen:

Die Fußzeile der Website
Das ist es. Wir müssen jetzt nur noch unsere Website-Fußzeile neu gestalten und wir werden eine Website haben, die so ziemlich bereit ist, live zu gehen!
Eine Website-Fußzeile kann wirklich dazu beitragen, Ihr Website-Design abzurunden und ein professionelles Image zu präsentieren. Es ist auch ein großartiger Ort, um nützliche Links zu Seiten auf Ihrer Website bereitzustellen, und ein guter Ort, um Dinge wie Kontaktdetails zu verstärken. Normalerweise erscheint dieselbe Website-Fußzeile unten auf jeder Seite Ihrer Website, sodass Sie nur sicherstellen müssen, dass die darin enthaltenen Informationen relevant sind, unabhängig davon, in welchem Bereich der Website sie angezeigt werden.
Traditionell waren Website-Fußzeilen in WordPress relativ restriktiv in Bezug darauf, was bearbeitet werden kann und was nicht. Während einige Themes in diesem Bereich Verbesserungen vorgenommen haben, indem sie Website-Designern die Möglichkeit gaben, Änderungen an der Fußzeile auf bedeutendere Weise vorzunehmen, fühlten sich Website-Fußzeilen oft frustrierend „nicht bearbeitbar“ an.
Elementor hat all dies geändert, indem es eine wirklich bearbeitbare Fußzeile bereitstellt, die dieselben Blöcke und Widgets verwendet, die auf anderen Seiten verwendet werden. Dies gibt Ihnen echte Flexibilität, um eine Fußzeile zu erstellen, die genau so aussieht, wie Sie es möchten.
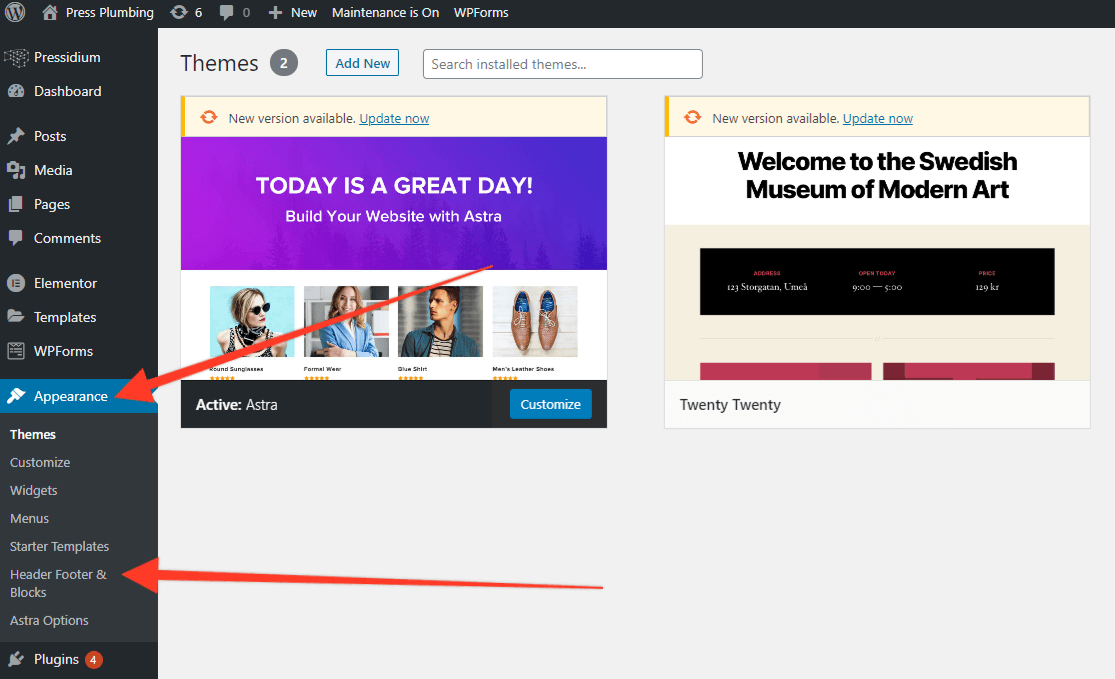
Um mit der Bearbeitung Ihrer Fußzeile zu beginnen, gehen Sie zum WordPress-Admin und klicken Sie auf > Aussehen > Kopfzeile, Fußzeile & Blöcke

Im Abschnitt Kopfzeile Fußzeile & Blöcke sehen Sie unser vorgefertigtes Menü, das aus dem Astra Starter-Design importiert wurde. Klicken Sie darauf, um es zu öffnen, und Sie gelangen zum vertrauten Elementor-Editor.
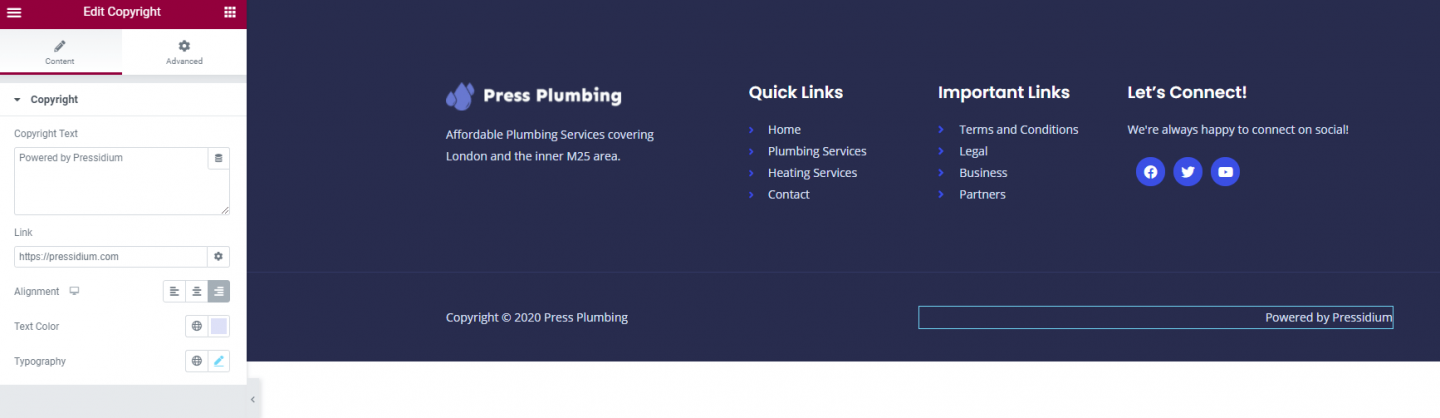
Nein, gehen Sie weiter und bearbeiten Sie diese Fußzeile, damit sie so aussieht, wie Sie es wünschen. Denken Sie daran, dass die Fußzeile ein sogenanntes globales Asset ist und auf jeder Seite Ihrer Website angezeigt wird. Denken Sie also daran, wenn Sie Inhalte hinzufügen.
Für unsere Press Plumbing-Website behalten wir das grundlegende Layout bei, ändern jedoch das Logo und die Quick/Wichtig-Links. Wir werden auch die Social-Media-Symbole aktualisieren, um die von uns verwendeten Social-Media-Konten widerzuspiegeln. Nach ein paar Optimierungen bleibt uns das übrig:

Und das ist es! Brechen Sie den Champagner auf. Ihre brandneue Business-Website ist so gut wie fertig.
Bevor wir den Schalter umlegen und live gehen, gibt es nur ein paar schnelle Extras, die wir durchgehen werden, darunter die Installation eines SEO-Optimierungs-Plugins namens Yoast sowie die Einrichtung von Google Analytics, damit Sie verfolgen können, wie viele Personen Ihre Website besuchen Webseite. Begleiten Sie uns in Teil 8, während wir diese Dinge einrichten, bevor wir endlich live gehen!
