Das Beste, was mich mit dem WordPress-Plugin von Perfmatters beeindruckt hat
Veröffentlicht: 2023-07-07
Seit einigen Monaten verwende ich das Perfmatters-Plugin. Und ich muss sagen, es ist die beste Wahl für alle, deren Website mit Geschwindigkeitsproblemen zu kämpfen hat. Das Plugin hat meine Website rasend schnell gemacht; Das Beste daran ist, dass es einfach zu bedienen ist.
Ich würde nicht sagen, dass ich Programmieren und schwierige Einstellungen mag, und das Perfmatters-Plugin hat dieses Problem für immer gelöst. Es verfügt über ein einfaches Einstellungs-Dashboard, in dem Sie nur die erforderlichen Funktionen aktivieren müssen, und schon kann es losgehen.
Lassen Sie uns unten in meinem Leitfaden mehr über das Plugin erfahren. Ich werde Perfmatters Rezension darüber teilen, wie dieses Plugin zur Verbesserung der Leistung beiträgt. Anschließend bespreche ich die besten Funktionen, um Ihnen bei der Entscheidung zu helfen, ob Sie Perfmatters benötigen.
Perfmatters Plugin – Ein kurzer Überblick
Perfmatters ist ein WordPress-Plugin, das zur Optimierung der Website-Leistung entwickelt wurde, indem es die Seitenladezeiten und die Serverressourcennutzung verbessert und das allgemeine Benutzererlebnis verbessert. Es ist vollgepackt mit Funktionen, die den Core Web Vital-Score erhöhen und letztendlich die Website-Geschwindigkeit steigern.
Es handelt sich um ein All-in-One-Plugin zur Leistungsoptimierung, das die Website zwischenspeichert, die Datenbank und Bilder optimiert, über einen integrierten Skriptmanager verfügt, WordPress-Anmelde-URLs ändern kann und CDN unterstützt.
Das Beste daran ist, dass es super einfach zu installieren und einzurichten ist. Der Preisplan ist ebenfalls erschwinglich, aber wenn Sie denken, dass er hoch ist, lohnt es sich. Sie können Zeit sparen, die Website funktioniert besser und hat eine schnelle Ladegeschwindigkeit, was für ein gutes Benutzererlebnis unerlässlich ist.
Wie haben Perfmatters die Geschwindigkeit meiner Website gesteigert?
Meine Website war vor der Verwendung des Perfmatters-Plugins langsam und das Laden der Webseite dauerte einige Zeit. Ich habe verschiedene SEO-Hacks ausprobiert, wie die Optimierung der Datenbank und das Entfernen zusätzlicher Plugins, aber alles manuell zu erledigen war zeitaufwändig.
Dann habe ich mich für Perfmatters entschieden und boom; das Problem wurde gelöst! Ich habe Funktionen wie Datenbankoptimierung, Lazy Load, Organisieren von Skripten, Zurückstellen von JavaScript, Entfernen nicht verwendeter CSS usw. aktiviert. Diese Funktionen haben mir sehr geholfen und meine Website grundlegend verändert.
Mit nur wenigen Klicks konnte ich die Datenbank meiner Website bereinigen und optimieren, was zu schnelleren und effizienteren Abfragen führte. Dadurch wurde nicht nur die Gesamtgeschwindigkeit verbessert, sondern auch die Reaktionsfähigkeit meiner Website.
Darüber hinaus verkürzte Lazy Loading die anfängliche Ladezeit erheblich, sodass Besucher ohne Verzögerung mit dem Surfen auf meiner Website beginnen konnten. Andere Funktionen, wie das Ändern der WordPress-Anmelde-URL usw., haben meine Website sicherer gemacht.
Beste Funktionen des Perfmatters-Plugins
In diesem Perfmattes-Test möchte ich die besten Funktionen dieses auf Geschwindigkeit ausgelegten WordPress-Plugins zusammenfassen. Diese Funktionen können jede Website blitzschnell machen, ohne die Website negativ zu beeinträchtigen. Neben den Funktionen bespreche ich auch, wie Sie diese aktivieren können. Kommen wir also zu den Details!
1. Benutzerfreundliche Umschalteinstellungen
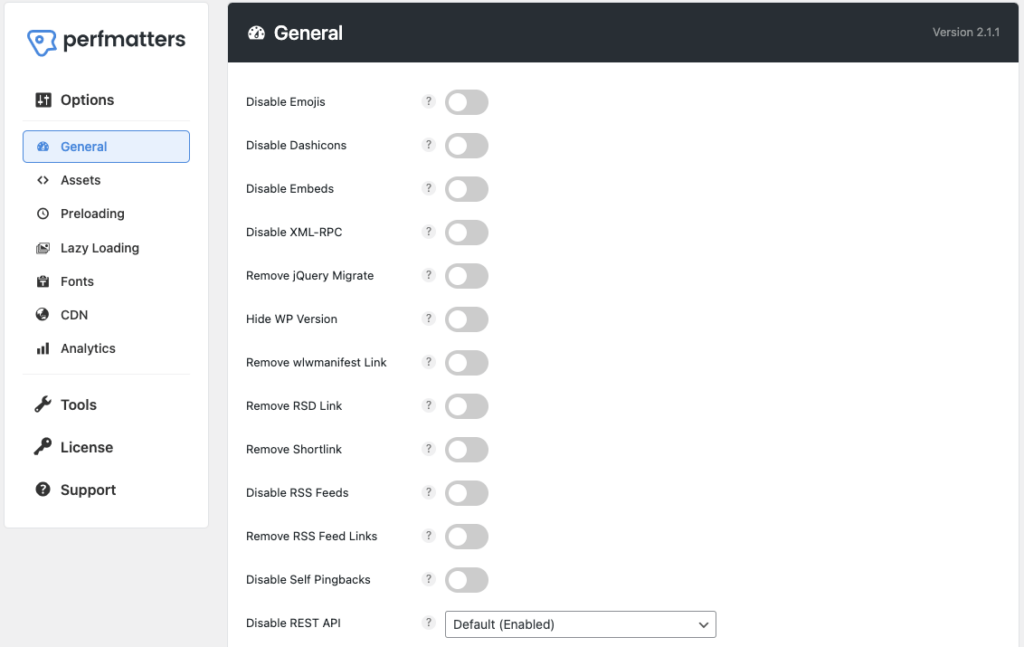
Ich möchte mit dem „ Allgemeinen “ des Perfmatters-Plugins beginnen. Sie müssen unter den Optionen des WordPress-Dashboards das „Perfmatters Plugin“ auswählen. Nachdem Sie es ausgewählt haben, sehen Sie die Funktionen wie im Bild unten.

Diese Funktionen können einfach durch Umschalten der Einstellung aktiviert oder deaktiviert werden, was sie aufgrund ihrer einfachen Bedienung zu einer guten Option für Anfänger macht. Denken Sie daran, dass es nicht wichtig ist, alle Einstellungen zu aktivieren, sondern nur die Funktionen, die für Sie wichtig sind.
- Die ersten vier Funktionen sind „ Emojis, Dash-Symbole, Einbettungen, XML-RPC deaktivieren “ und ermöglichen Ihnen das Entfernen von Emojis und Dash-Symbolen, was einer der Gründe dafür ist, dass die Website langsam lädt. Sie können auch die Vorschau eingebetteter Videos stoppen und XML-RPC deaktivieren.
- Die Option „ Remove jQuery Migrate “ entfernt die unnötigen Skripte von jQuery, die die Website verlangsamen. Die nächste Funktion „ WP-Version ausblenden “ bezieht sich hingegen auf die Sicherheit, da sie die aktuelle WP-Version vor Hackern verbirgt.
- Wichtig ist auch das Entfernen von RSD-Links, Kurzlinks und RSS-Feed-Links . Aktivieren Sie die RSD- und RSS-Feed-Links. Die Funktion „Shortlinks entfernen“ sollte deaktiviert werden, da die meisten Websitebesitzer eine „Post-Name“-Permalink-Struktur für die gezielte Suche nach Schlüsselwörtern verwenden.
- „ RSS-Feed und Selbst-Pingbacks deaktivieren “ ist eine persönliche Entscheidung. Aktivieren Sie diese Option, wenn Ihre Website kein Blog hat und Sie Benutzer nicht über Ihren neuesten Blog-Beitrag benachrichtigen möchten. Andernfalls ist es besser, es deaktiviert zu lassen. Das Gleiche gilt für Selbst-Pingbacks. Es handelt sich um eine hilfreiche Funktion, die jedoch keinen großen Mehrwert bietet und sogar zu unnötiger Unordnung in Ihrem Kommentarbereich führen kann.
- Unter „ Deaktivieren der REST-API “ stehen Ihnen drei Optionen zur Verfügung. Wählen Sie „Beim Abmelden deaktivieren“, um Benutzernamen auszublenden und die Sicherheit zu erhöhen. Die Option „REST-API-Links“ entfernt den unnötigen Code, der von der REST-API generiert wird.
- Auch die Option „ Google Maps deaktivieren “ ist eine persönliche Entscheidung. Einige Websites benötigen eine Karte, um den Standort anzuzeigen. In diesem Fall schalten Sie es nicht ein. Wenn Sie jedoch ein einfaches Blog haben, ist es unnötig, Sie können es also aktivieren.
- Die anderen Optionen beziehen sich auf Kommentare „ Kommentare deaktivieren “, was meiner Meinung nach niemand tun möchte. Sie sollten jedoch die Option „Kommentar-URL entfernen“ aktivieren, um Spam-Kommentare zu entfernen.
- Die Einstellung „ Leeres Favicon hinzufügen “ eignet sich für diejenigen, die kein Favicon auf ihrer Website haben. Wenn Sie bereits ein Favicon haben, ist dies keine wichtige Einstellung. Mit „Globale Stile entfernen“ können Sie zusätzliche Inline-Codes entfernen.
- Die „ Heartbeat “-Funktion erhöht die CPU-Auslastung erheblich, daher ist es besser, sie auf „Nur beim Bearbeiten von Beiträgen/Seiten zulassen“ zu beschränken. Stellen Sie nach der Begrenzung die Heartbeat-Frequenz unter allen Optionen auf 60 Sekunden ein.
- Die Funktion „ Beitragsrevision begrenzen “ eignet sich gut für die Sicherung alter Beiträge, beschränkt sie jedoch auf 4 bis 5 alte Blogbeiträge. Auf diese Weise können Sie Ihre WordPress-Datenbank optimieren. Speichern Sie dann das „ Autosave-Intervall “ auf 5 Minuten.
- Schließlich können Sie die Funktion „ Anmelde-URL “ verwenden, um eine benutzerdefinierte WordPress-Site-URL hinzuzufügen, um sie vor Hackern zu schützen. Nach dem Ändern der WordPress-URL wird es für jemanden schwierig sein, sich auf Ihrer Website anzumelden.
2. Vermögensoptionen
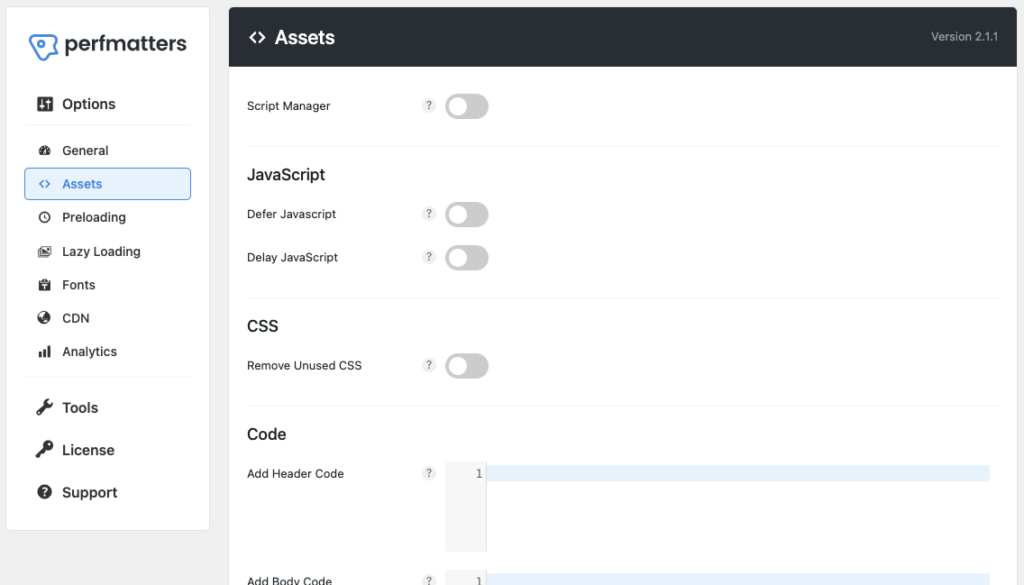
Nach den allgemeinen Einstellungen sehen Sie unten die Option „ Assets “. Dabei geht es um den Skriptmanager, das Verzögern oder Verzögern von Javascript oder das Hinzufügen von zusätzlichem Code zum Kopf-, Text- oder Fußzeilenbereich der Website.

Schalten Sie immer die „ Script Manager “-Funktionen ein. Es entfernt nicht verwendete CSS- oder Javascript-Dateien, die Webseiten enthalten. Dadurch wird die Website schneller geladen, denn je mehr Code Sie haben, desto mehr Zeit benötigt der Browser.
Unterhalb der Skriptmanager sehen Sie die Optionen „ Javascript zurückstellen “ und „ Javascript verzögern “. Beides ist wichtig und Sie sollten es aktivieren. Sie ermöglichen, dass der kritische Inhalt der Seite zuerst geladen wird, was die Gesamtleistung verbessert.
Die Funktion „ Nicht verwendetes CSS entfernen “ verbessert die Ladegeschwindigkeit der Website. CSS-Dateien können groß sein, insbesondere wenn sie nicht verwendete oder redundante Stile enthalten. Durch das Entfernen kann die Dateigröße reduziert werden, was zu schnelleren Ladezeiten Ihrer Webseiten führt.
Schließlich können Sie mithilfe der „Code“-Einstellungen Code hinzufügen. Wenn Sie dem Header weiteren Code hinzufügen möchten, fügen Sie ihn dem Abschnitt „Header-Code“ hinzu. Fügen Sie für den Textkörper und die Fußzeile Code in der Option „ Textkörper- oder Fußzeilencode hinzufügen “ hinzu.
3. Vorladen
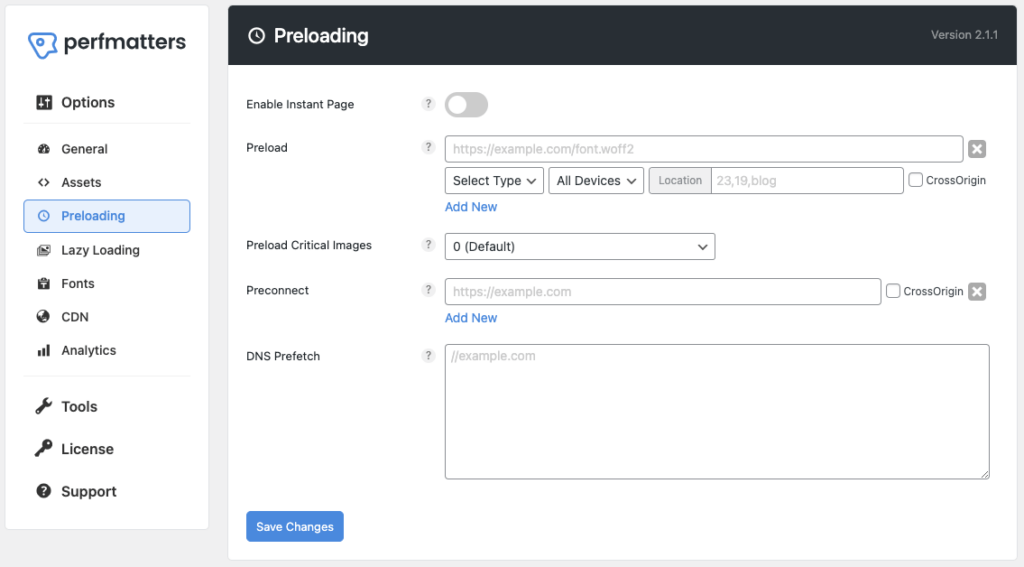
Die dritte Kategorie in den Einstellungen ist „ Vorladen “. Hier finden Sie Einstellungen wie „ Sofortseiten aktivieren “, „ Vorladen “, „ Kritische Bilder vorladen “ usw. Mit diesen Funktionen können Sie Webseiten vorab laden und so die Ladegeschwindigkeit Ihrer Website automatisch erhöhen.

Die erste Option ist „Instant Page aktivieren “. Mit dieser Funktion kann der Browser Webseiten im Hintergrund vorab abrufen und rendern, sodass die Seite scheinbar sofort geladen wird, wenn ein Benutzer auf einen Link klickt.

Die zweite Option ist „ Vorladen “. Hier können Sie die Ressourcen angeben, die Sie zuerst laden möchten. Wenn Sie beispielsweise auf die Option „ Typ auswählen “ klicken, können Sie Bilder, Schriftarten, Videos usw. auswählen. Darüber hinaus können Sie auch den Gerätetyp auswählen.
Dann kommt die Einstellung „ Kritische Bilder vorladen “. Dabei handelt es sich um eine Technik, mit der das Laden wesentlicher oder kritischer Bilder auf einer Webseite priorisiert wird. Sie können eine beliebige Zahl zwischen 0 und 5 auswählen, ich empfehle jedoch 2 bis 3 Einstellungen.
Die „ Preconnect “-Einstellungen ermöglichen Ihnen eine frühzeitige Interaktion mit der Website. Wenn ein Benutzer eine Seite mit dem Plugin besucht, erkennt der Browser die Pre-Connect-Anweisungen und stellt frühzeitig Verbindungen zu den angegebenen Domänen her.
Durch die Implementierung von „ DNS Prefetch “ im WordPress Perfmatters-Plugin können Sie die durch DNS-Suchen verursachte Latenz reduzieren. Dies führt zu einer verbesserten Website-Leistung und einem schnelleren Laden externer Ressourcen.
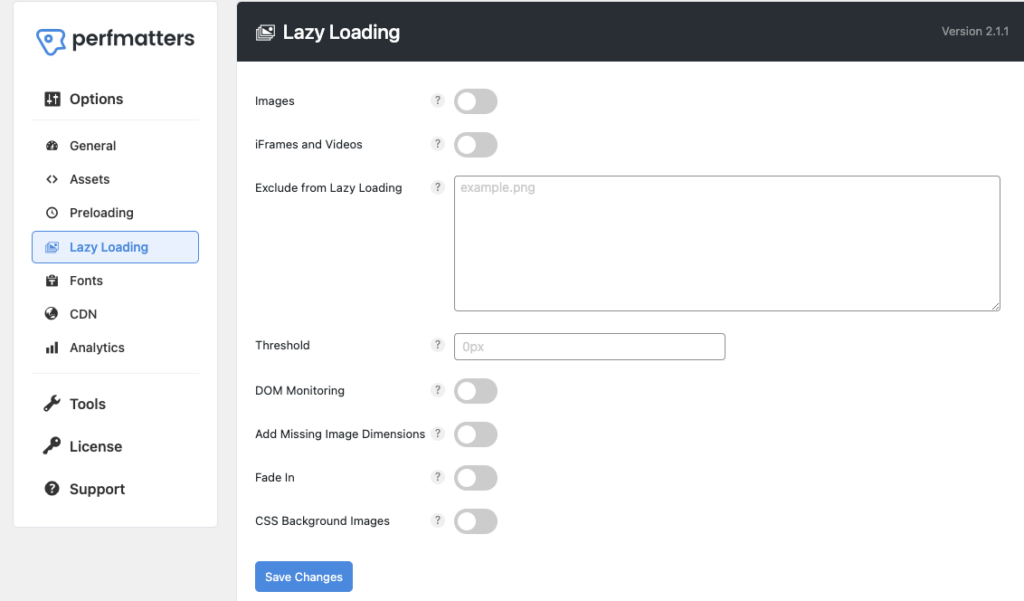
4. Lazy Loading für visuelle Inhalte
Lazy Loading ist ein wichtiger Bestandteil der Optimierung visueller Inhalte. Es trägt dazu bei, die Ladegeschwindigkeit und Leistung zu optimieren, insbesondere bei inhaltsintensiven Websites, die viele Bilder, Videos oder andere Medienelemente enthalten.

Dabei handelt es sich um eine einfache Technik, die das Laden nicht kritischer Ressourcen (unnötige Bilder, Videos) aufschiebt, bis sie benötigt werden, anstatt sie alle auf einmal zu laden, wenn die Seite zum ersten Mal geladen wird.
„ Bilder “ ist die erste Einstellung des Lazy Load. Wenn Sie diese Funktion aktivieren, werden alle Bilder auf Ihrer Website bei Bedarf geladen.
Nach den Bildern ist die nächste Option „ iFrames und Videos “. es ist eine ähnliche Funktion wie die Bilder; Der einzige Unterschied besteht darin, dass Videos und iFrames verzögert geladen werden.
Die dritte Option ist „ Vom Lazy Loading ausschließen “. Sie können die URL der Bilder und Videos hinzufügen, die Sie vom Lazy Loading ausschließen möchten.
Im Rahmen des verzögerten Ladens ist die Option „ Schwellenwert “ ein Parameter, der bestimmt, wann das Laden von verzögert geladenen Inhalten ausgelöst werden soll. Sie haben die Möglichkeit, den Wert auf über 0 Pixel zu erhöhen, um bessere Ergebnisse zu erzielen.
Die nächsten beiden Optionen sind „ DOM-Überwachung “ und „ Fehlende Bildabmessungen hinzufügen “. Aktivieren Sie die DOM-Überwachung, wenn Sie unendliches Scrollen verwenden. Die zweite Option ist wichtig, wenn Sie Bildern Dimensionen hinzufügen möchten. Falls Sie diese Funktion nicht wünschen, lassen Sie sie deaktiviert.
Die Option „ Einblenden “ sorgt für einen Einblendeffekt und die letzten „ CSS-Hintergrundbilder “-Einstellungen sorgen für das verzögerte Laden von Hintergrundbildern Ihrer Website. Ich empfehle Ihnen, beide Optionen zu aktivieren, insbesondere die „CSS-Hintergrundbilder“.
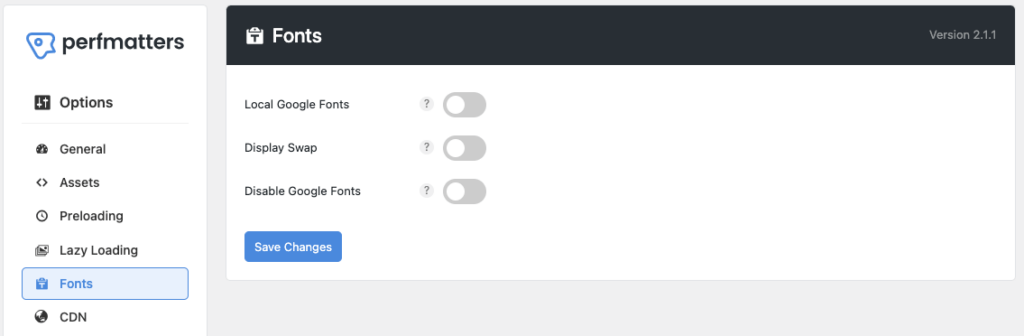
5. Schriftarteneinstellungen
Mit den Schriftarteneinstellungen von Perfmatters können Sie Google-Schriftarten lokal hosten, den Austausch anzeigen und Google-Schriftarten auf Ihrer Website deaktivieren oder aktivieren. Sie können frei entscheiden, welche Option Sie aktivieren möchten, aber hier sind meine Vorschläge:

Aktivieren Sie die Einstellungen für „ Lokale Google-Schriftarten “. Stellen Sie jedoch vorher sicher, dass Sie Google-Schriftarten herunterladen.
„ Display Swap “ ist eine von Google Fonts eingeführte Strategie zum Laden von Schriftarten, um das Benutzererlebnis bei der Verwendung von Webfonts zu verbessern. Deshalb aktiviere ich diese Funktion immer.
Die dritte Funktion ist „ Google-Schriftarten deaktivieren “. Aktivieren Sie diese Option nur, wenn Sie Google-Schriftarten vollständig von Ihrer Website entfernen müssen.
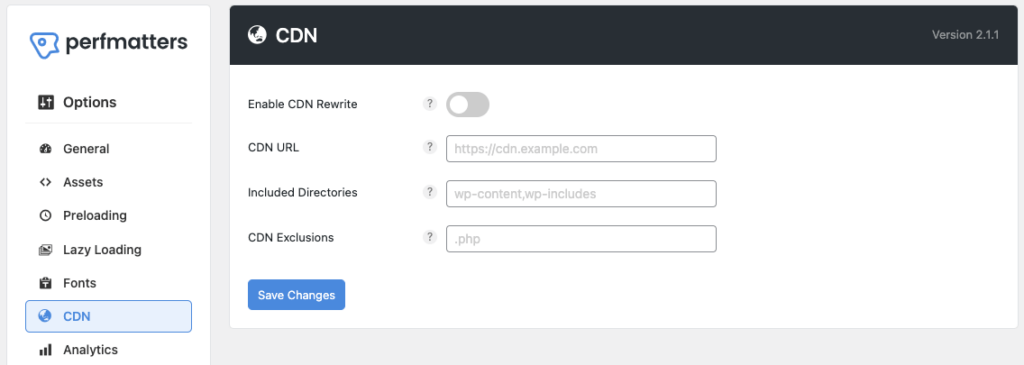
6. Unterstützt CDN
Ich sollte in meiner Perfmatters-Rezension ein Wort zum CDN-Dienst verlieren! Dank dieses Dienstes können wir von überall auf der Welt schnell auf Inhalte zugreifen, da geografisch verteilte Server eine schnelle Bereitstellung von Inhalten ermöglichen. Was mir an Perfmatters gefällt, ist die Unterstützung des CDN-Dienstes.

Die Option „ CDN-Rewrite aktivieren “ ändert die URL Ihrer Website in eine CDN-URL, um sicherzustellen, dass Ihre Assets vom CDN-Netzwerk und nicht von Ihrem Server geladen werden, wodurch die Website schneller wird.
In den nächsten Einstellungen von „ CDN-URL “ können Sie die URL Ihres CDN hinzufügen.
Wenn Sie Ihrem CDN zusätzliche Verzeichnisse hinzufügen möchten, fügen Sie diese in den Einstellungen von „ Eingeschlossene Verzeichnisse “ hinzu.
Die Option „ CDN-Ausschlüsse “ schließt bestimmte Dateien oder Verzeichnisse vom CDN-Umschreiben aus.
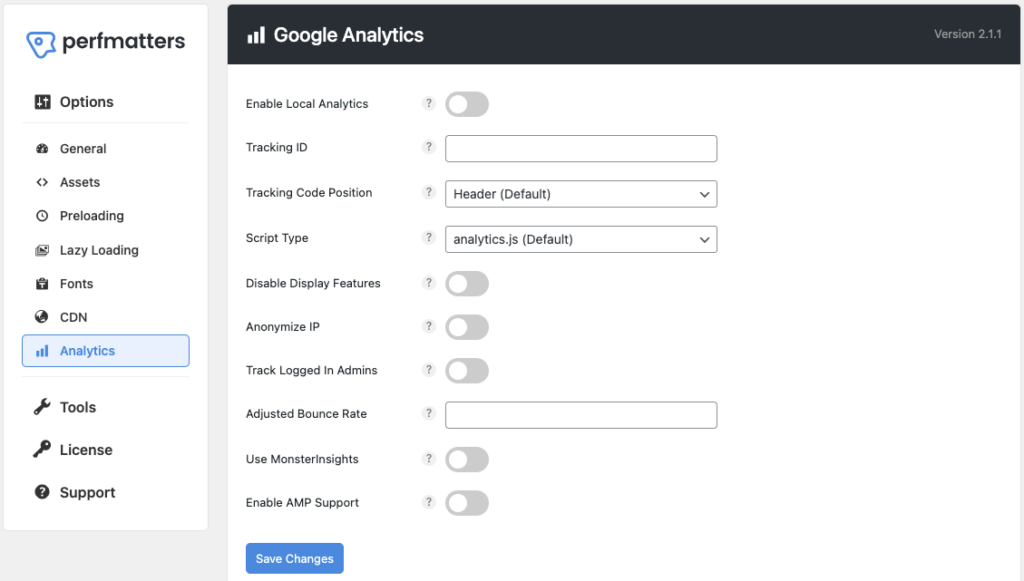
7. Hosten Sie Google Analytics lokal
Es empfiehlt sich, das Analytics-Tracking-Skript oder den Code auf Ihrem Server zu hosten, anstatt sich auf die von Google bereitgestellten externen Server zu verlassen. Dadurch wurde nicht nur die Leistung verbessert, sondern auch die Daten der Website sicherer gemacht.

Die Option „ Lokale Analysen aktivieren “ trägt dazu bei, die Informationen unserer Website privat zu halten, indem sie sie hostet.
„ Tracking-ID“, hier müssen Sie Ihre Google Analytics-Tracking-ID hinzufügen.
Mit der Option „ Tracking-Code-Position “ können Sie den Analysecode in die Kopf- oder Fußzeile laden.
In den „ Skripttyp “-Einstellungen erhalten Sie mehrere Optionen zur Auswahl des Skriptdateityps. Ich denke, dass „analytics.js“ oder „minimal“ am besten geeignet sind, weil sie kleiner sind als andere.
Aktivieren Sie „ Angemeldeten Administrator verfolgen “ nur, wenn Sie Ihrem Administrator Zugriff auf die Google Analytics-Daten gewähren möchten.
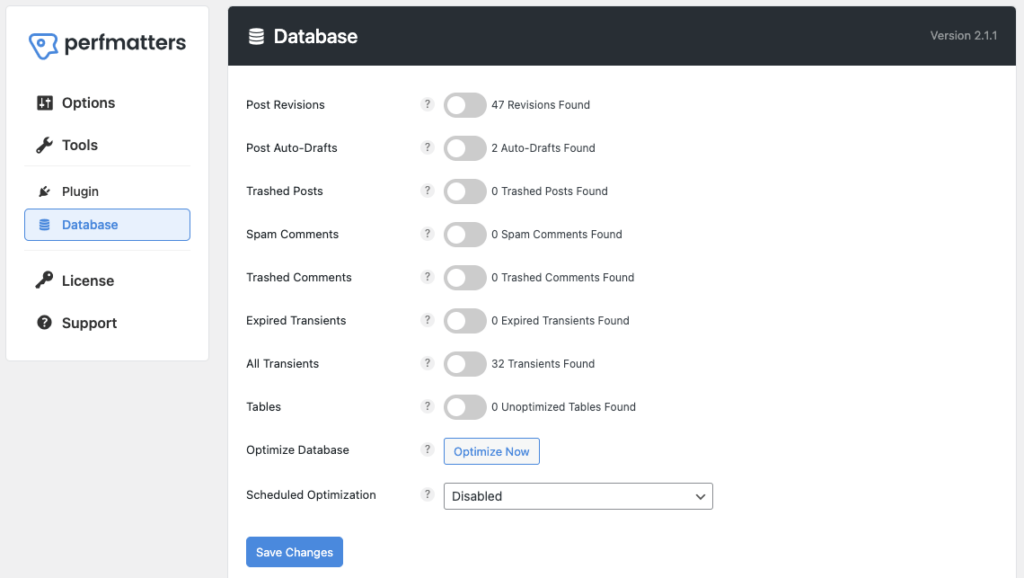
8. Datenbankoptimierung
Hier kommt die letzte Kategorie der Perfmatter-Einstellungen: „Datenbankoptimierung“. Wenn wir die gleiche Arbeit erledigen, bedeutet das, dass die manuelle Optimierung der Datenbank viel Zeit in Anspruch nehmen wird, aber mit Perfmatters dauert es nur wenige Augenblicke, und Sie können es auch planen.

Wie Sie sehen, gibt es Optionen wie „ Post-Revisionen “, „ Post-Auto-Updates “, „ Posts im Papierkorb “ usw. Neben der Umschalttaste werden 47 „Post-Revisionen“ angezeigt. Wenn ich diese Einstellung nach der Überarbeitung aktiviere und auf „ Jetzt optimieren“ klicke, werden die Daten gelöscht.
Kurz gesagt, Sie müssen prüfen, was Sie in die „Datenbankoptimierung“ einbeziehen möchten. Sie können „Auto-Entwürfe posten“, „Kommentare im Papierkorb“, „Abgelaufene Transienten“ usw. aktivieren. Nachdem Sie die Option aktiviert haben, entscheiden Sie, ob Sie die Optimierung jetzt oder nach einem Zeitplan durchführen möchten.
Wenn Sie Ihre WordPress-Datenbank optimieren möchten, klicken Sie auf die Option „ Jetzt optimieren “. Andernfalls können Sie die Einstellungen für „ Geplante Optimierung “ sehen und täglich, wöchentlich oder monatlich für die Planung auswählen.
Perfmatters Plugin – Häufig gestellte Fragen (FAQs)
Ist das Perfmatters-Plugin kostenlos?
Nein, Perfmatters ist kein kostenloses Plugin; es ist bezahlt. Es gibt drei kostenpflichtige Pläne: Persönlich, das 24,95 $ pro Jahr für eine Website kostet; Der Geschäftsplan kostet 54,95 $ jährlich; Es ist für drei Websites geeignet. Schließlich kosten die Unlimited-Pläne für unbegrenzte Websites 124,95 $ pro Jahr.
Wie installiere ich das Perfmatters-Plugin?
Hier sind die Schritte zur Installation des Perfmatters-Plugins.
- Kaufen Sie zunächst das Plugin „ Perfmatters “.
- Sie erhalten eine E-Mail mit einem Download-Link.
- Laden Sie die Zip-Datei des Plugins herunter.
- Gehen Sie zum WordPress-Dashboard und fügen Sie diese Plugin-Datei hinzu.
- Gehen Sie zur Plugin-Einstellung „Perfmatters“ und fügen Sie den Lizenzschlüssel hinzu.
- Herzlichen Glückwunsch, Sie haben das Perfmatters-Plugin erfolgreich aktiviert.
Abschluss
Hier ist meine Perfmatters-Rezension! Dieses WordPress-Performance-Plugin hat mich mit seinen bemerkenswerten Funktionen und Optimierungen beeindruckt. Es ist ein All-in-One-Leistungs-Plugin, das meine Blogging-Reise vereinfacht, indem es Aufgaben wie die Datenbankoptimierung automatisiert.
Sie müssen nur noch die Funktionen auswählen, die Sie aktivieren möchten. Denken Sie daran, dass es nicht wichtig ist, alle oben vorgeschlagenen Funktionen zu aktivieren. Sie können Ihre eigene Entscheidung treffen, indem Sie experimentieren, was zu Ihrer Website passt.
