Drei Site-Performance-Metriken, die sich auf SEO auswirken
Veröffentlicht: 2021-09-16Sie haben keine SEO-Strategie, es sei denn, Sie haben eine Website-Performance-Strategie, die dazu passt. Mit jedem fortschreitenden Google-Update werden die Fähigkeiten und die Aufmerksamkeit verfeinert, die erforderlich sind, um konstant einen hohen Rang einzunehmen.
Google beginnt nun damit, die „Seitenerfahrung“ als einen ihrer Ranking-Faktoren einzuführen. Beachten Sie, dass die Seitenerfahrung mit der Benutzererfahrung zusammenhängt, sich aber von ihr unterscheidet. Google hat eine umfangreiche Dokumentation veröffentlicht, in der die spezifischen Website-Leistungskennzahlen erklärt werden, nach denen gesucht wird.
Dieses Update stellt zwar keine drastische Änderung dar, erfordert jedoch, dass Ihre Website ein Seitenerlebnis bietet, das mehr als nur Geschwindigkeit beinhaltet. Die Seitengeschwindigkeit ist wichtig, aber auch eine zu breite Metrik, um sehr hilfreich zu sein.
Die drei neuen Website-Performance-Metriken von Google (Core Web Vitals genannt) messen das konkrete Besuchererlebnis auf jeder Seite.
Sie haben keine Zeit, sich über Core Web Vitals zu informieren? Vertrauen Sie uns und installieren Sie unser kostenloses Plugin Jetpack Boost.
Was sind Core Web Vitals und warum sind sie besser als alte Metriken?
Wie Google erklärt, bieten Web Vitals Websitebesitzern eine Möglichkeit, die Benutzererfahrung zu quantifizieren und spezifische Schritte zur Verbesserung bereitzustellen. Core Web Vitals wird sich mit der Tatsache befassen, dass viele Messwerkzeuge auf Technik ausgerichtet sind – nicht auf Menschen .
Die früheren Website-Leistungsmetriken von Google maßen Dinge, die automatisierte Skripte, Bots und Computer interessierten. Aber Core Web Vitals beziehen sich auf die realen Erfahrungen echter Besucher. Also ja, diese Metriken beziehen sich immer noch auf die Website-Geschwindigkeit, aber die Geschwindigkeit, die den Benutzern in der realen Welt wichtig ist.
Benutzer spüren es, wenn Core Web Vitals unterdurchschnittlich abschneidet.
Derzeit hat Google drei Core Web Vitals eingerichtet, die sich auf Folgendes beziehen:
- Ladeleistung, gemessen am größten Contentful Paint (LCP)
- Interaktivität, gemessen anhand der ersten Eingangsverzögerung (FID)
- Visuelle Stabilität, gemessen durch kumulative Layoutverschiebung (CLS)
Diese Begriffe mögen etwas überwältigend erscheinen, aber sie machen es Ihnen viel einfacher, Ihre Seitenerfahrung zusammen mit Ihren Suchmaschinenrankings zu verbessern.
Schauen wir uns jeden genauer an.
LCP: größte Inhaltsfarbe
Begriffe wie „Website-Geschwindigkeit“ sind nicht hilfreich, da sie zu weit gefasst sind und nicht wirklich widerspiegeln, was dem Benutzer wichtig ist. Wenn Sie eine Webseite öffnen, muss nicht die gesamte Seite geladen werden, bevor Sie mit ihr interagieren können. Was Sie sehen müssen, sind die zentralen Funktionen der Seite.
Die LCP-Metrik misst die Renderzeit des größten Bilds oder Textblocks, der auf dem ersten sichtbaren Bildschirm erscheint. Das kann ein Foto, ein Video oder ein Textblock sein. Die Idee dabei ist, dass Sie, selbst wenn alle verschiedenen Elemente in der Seitenleiste oder in kleineren Abschnitten der Seite nicht vollständig geladen wurden, beginnen können, sich mit der Seite zu beschäftigen, solange der Hauptinhalt sichtbar ist.
Bei der Messung der Leistung Ihrer Website anhand der LCP-Metrik (sowohl auf mobilen als auch auf Desktop-Geräten) sucht Google bei mindestens 75 % der Erfahrungen nach einer Punktzahl von weniger als 2,5 Sekunden. Das verdient eine „gute“ Wertung. Eine „schlechte“ Bewertung ist alles über 4,0 Sekunden.
Wie ich meinen LCP-Score verbessern kann
Laut Google wird LCP hauptsächlich durch langsame Serverantworten, clientseitiges Rendering, Ressourcenladezeiten und Rendering-blockierendes JavaScript und CSS beeinträchtigt. Dies wird etwas technischer, aber wenn Sie das Know-how haben oder einen Entwickler einstellen können, können sie mit der Arbeit an einigen dieser Aufgaben beginnen.
Render-Blocking-Ressourcen können dazu führen, dass das Laden des größten Contentful-Paints länger dauert, als es sollte. Indem Sie unkritisches CSS und JavaScript zurückstellen, können Sie die Ladezeit Ihrer Hauptinhalte beschleunigen.
Wenn das Laden von Ressourcen wie Videos und Bildern zu lange dauert, wirkt sich dies auch auf Ihr LCP aus. Indem Sie Ihre Bilder optimieren und komprimieren, können Sie die Arbeit beschleunigen.
Wenn sich das kompliziert anhört, springen Sie nach unten, um ein Tool zu finden, das vieles davon für Sie erledigt.
Erfahren Sie mehr über LCP und wie Sie Ihre Punktzahl verbessern können
FID: erste Eingangsverzögerung
Eine schlechte Benutzererfahrung tritt auf, wenn der Besucher eine bestimmte Aktion ausführt und dann auf Ihrer Website nichts passiert.
Wenn Sie beispielsweise auf einen Link oder eine Schaltfläche klicken oder auf ein Bild tippen, wie lange dauert es, bis Ihre Aktion verarbeitet wird? Wenn Sie dort sitzen und warten müssen, ist das eine schlechte Seitenerfahrung und es wird die Leistung Ihrer Website beeinträchtigen.
Die neuen Ranking-Faktoren von Google werden Websites für einen niedrigen FID-Score belohnen. Diese Punktzahl misst von der ersten Interaktion eines Benutzers mit etwas auf einer Webseite bis zu dem Zeitpunkt, an dem der Browser auf diese Aktion reagiert.
Das sollte nicht lange dauern, und Google stuft eine Website bei mindestens 75 % der Benutzerinteraktionen für einen FID-Score unter 100 Millisekunden als "gut" ein. Schlecht ist alles über 300 Millisekunden.
Wie kann ich meinen FID-Score verbessern?
Beginnen Sie mit der Durchführung eines Lighthouse-Leistungsaudits, das Möglichkeiten zur Verbesserung Ihres FID-Scores aufzeigt.
Die häufigste Ursache für einen schlechten FID-Score ist zu viel JavaScript, das versucht, verschiedene Aufgaben auszuführen. Wenn der Haupt-Thread mit allen JavaScript-Aufgaben beschäftigt ist, reagiert er nicht auf Benutzerinteraktionen.
Sie können Ihren FID-Score verbessern, indem Sie lange Aufgaben aufteilen, Ihre Seite so optimieren, dass sie für die Benutzerinteraktion bereit ist, einen Webworker verwenden und die Ausführungszeit von JavaScript reduzieren.
Wenn sich das kompliziert anhört, springen Sie nach unten, um ein Tool zu finden, das vieles davon für Sie erledigt.
Erfahren Sie hier mehr über FID
CLS: kumulative Layoutverschiebung
Ihre Besucher interessieren sich sehr für dieses Tool, und wir zeigen Ihnen später mehrere Möglichkeiten, es zu verbessern, einschließlich eines kostenlosen Tools, das einen Großteil der Arbeit für Sie erledigt.
Eine „Layout-Verschiebung“ passiert, wenn Sie sich auf einer Webseite befinden, und plötzlich verschiebt sich alles ein wenig nach oben oder unten. Ist das schon mal passiert? Sie versuchen, eine Seite zu lesen, und der Text springt ständig herum. Es ist sehr frustrierend. Und wenn Sie versuchen, auf etwas zu klicken, kann es noch ärgerlicher sein.
Diese Verschiebung geschieht, weil andere Elemente auf der Seite irgendwo außerhalb des sichtbaren Teils der Seite hinzugefügt oder entfernt werden. Dies kann eine Bildgrößenänderung, ein Videostart, eine Schriftgrößenänderung, eine Anzeige eines Drittanbieters oder ein Widget sein.
Die CLS-Metrik misst, wie oft dies geschieht, und verwendet eine Formel, um Ihre Website für alle unerwarteten Layoutverschiebungen zu bewerten, die während der Lebensdauer der Seite auftreten. Der Schlüssel hier ist "unerwartet". Wenn der Benutzer auf etwas klickt, erwartet er, dass etwas passiert, sodass sich diese Art von Verschiebungen nicht negativ auf diese Punktzahl auswirken.
Ein guter CLS-Score ist alles unter 0,1. Ein schlechter Wert liegt über 0,25.
Wenn Sie wissen, wie Sie mit dem Code auf Ihrer Website arbeiten, oder über grundlegende Entwicklungserfahrung verfügen, können Sie Ihren CLS-Score möglicherweise verbessern, indem Sie Funktionen beheben, die die Benutzererfahrung beeinträchtigen.

Wie ich meinen CLS-Score verbessern kann
- Schließen Sie Größenattribute für alle Bilder und Videos ein. Oder reservieren Sie den Platz mit etwas, das CSS-Seitenverhältnis-Boxen ähnelt. Auf diese Weise reservieren die Browser die richtige Menge an Speicherplatz, auch wenn das Bild oder Video noch nicht geladen wurde.
- Erstellen Sie niemals eine Seite, die neue Inhalte über der Stelle einfügt, an der sich der Benutzer befindet, es sei denn, dies bezieht sich direkt auf Aktionen des Besuchers Ihrer Website.
- Gehen Sie vorsichtig mit Animationen um, wenn Sie sie auf Ihrer Website verwenden.
Erfahren Sie mehr darüber, wie Sie Ihren CLS-Score verbessern können
Wie kann ich meine aktuellen Core Web Vitals-Leistungsmesswerte überprüfen?
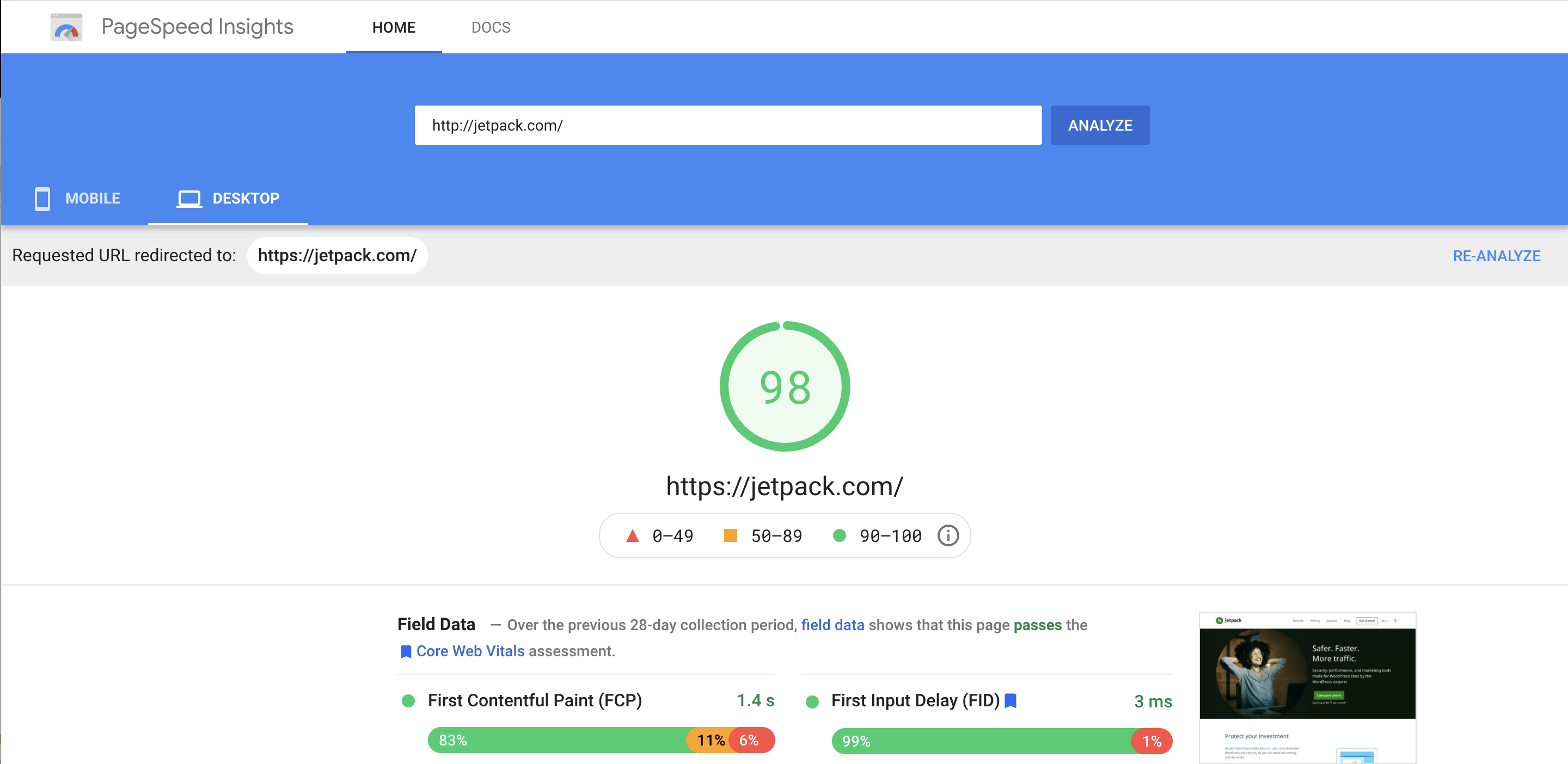
Der einfachste Weg, um herauszufinden, wie gut Ihre Website gemäß diesen neuen Metriken abschneidet, ist die Verwendung von Google PageSpeed Insights. Dieses kostenlose Tool bewertet Ihre Website und gibt praktische Schritte, mit denen Sie sie verbessern können.
PageSpeed Insights gibt Punkte für eine Vielzahl von Metriken und kombiniert sie zu einer Gesamtpunktzahl von 0 bis 100. Unter 50 wird als schlecht angesehen, 50 bis 89 bedeutet, dass Sie Verbesserungen benötigen, und 90 bis 100 ist gut.
Hier ist ein Screenshot, der zeigt, wie der Hauptergebnisbericht aussieht:

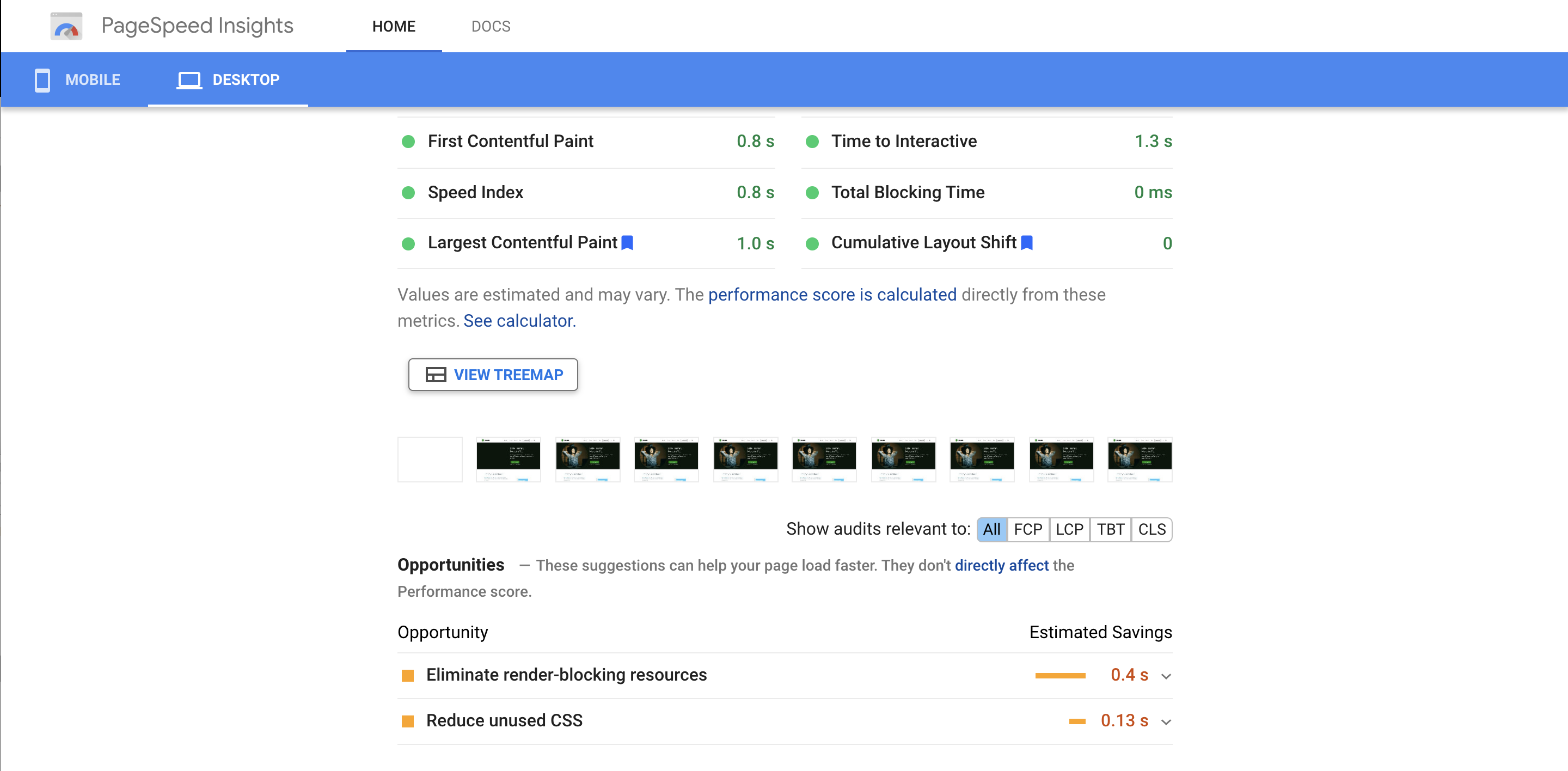
Unterhalb Ihres Ergebnisberichts erhalten Sie Möglichkeiten, wie Sie Ihr Ergebnis verbessern können. Die Empfehlungen sind teilweise sehr konkret. Beispielsweise werden bestimmte Plugins empfohlen, die Sie installieren und auf Ihrer Website verwenden können, um ein bestimmtes Problem zu lösen. Und es schätzt die Zeitersparnis, die Sie durch jede Verbesserung erwarten können.
Hier ist ein Screenshot des Abschnitts "Werbechancen".

Wenn Sie auf den Dropdown-Pfeil rechts neben jedem Element klicken, sehen Sie alle Vorschläge zur Verbesserung dieser bestimmten Metrik.
Besuchen Sie PageSpeed Insights, um Ihre Website zu bewerten
Sobald Sie die Insights-Seite erreicht haben, geben Sie Ihre URL in die Leiste oben ein, warten Sie, bis sie Ihre Website analysiert hat, und sehen Sie sich Ihre Ergebnisse an.
Ein weiteres Tool, das Sie verwenden können, ist der Core Web Vitals-Bericht, auf den Sie über die Search Console zugreifen können. So erhalten und verstehen Sie diesen Bericht.
So validieren Sie Änderungen an zentralen Web-Vitals
Sobald Sie das Nutzererlebnis und die Geschwindigkeit auf Ihrer Website verbessert haben, möchten Sie, dass Google diese Verbesserungen so schnell wie möglich berücksichtigt. So validieren Sie Änderungen:
- Melden Sie sich bei Ihrem Google Search Console-Konto an und wählen Sie Ihre Website-Property aus.
- Wählen Sie im linken Menü Core Web Vitals aus.
- Klicken Sie neben dem Diagramm für Mobilgeräte oder Desktops auf Bericht öffnen .
- Wählen Sie den Problemtyp aus, den Sie behoben haben. Dies könnte beispielsweise „LCP-Problem“ sein.
- Klicken Sie auf die Schaltfläche Fix validieren .
Dadurch wird eine 28-tägige Überwachungssitzung auf Ihrer gesamten Website gestartet. Wenn Google keine Hinweise auf das Problem sieht, wird es als „behoben“ markiert. Sie können auch zu derselben Seite zurückkehren, um den Validierungsfortschritt zu überprüfen und das Endergebnis anzuzeigen.
Was ist, wenn ich meine Website nicht für zentrale Web-Vitals optimiere?
Die Einführung von Core Web Vitals stellt eine allgemeine Verlagerung des Fokus von Google auf das Nutzererlebnis dar. Suchmaschinen werden immer mehr Gewicht darauf legen, ob Website-Besucher Ihre Website problemlos nutzen, finden, wonach sie suchen, und sie zufrieden verlassen können. Und wenn Sie mit den neuen Standards nicht Schritt halten, könnte Ihre Website in den Rankings fallen.
Natürlich bedeutet ein Rückgang der Rankings auch einen Rückgang des Website-Traffics und folglich einen Rückgang der Verkäufe, Werbeeinnahmen oder Follower. Da sich Core Web Vitals aber auch direkt auf die Benutzererfahrung auswirken, geht es um so viel mehr.
Ob Sie Blogger, Ladenbesitzer oder Dienstleister sind, die Erfahrung Ihrer Website-Besucher ist entscheidend für Ihren Erfolg. Wenn Ihre Website schnell geladen wird und eine großartige Benutzererfahrung bietet, werden sie viel eher Ihre Posts lesen, Ihre Produkte kaufen, sich für Ihre E-Mail-Liste anmelden oder sich mit Ihrem Verkaufsteam in Verbindung setzen. Wenn dies nicht der Fall ist, werden sie wahrscheinlich gehen und woanders finden, wonach sie suchen.
Am Ende lohnt es sich für Sie sehr, Ihre Seite auf Core Web Vitals zu optimieren.
Was ist, wenn ich mich nicht mit Verbesserungsvorschlägen herumschlagen möchte?
Auch wenn der neue Ansatz von Google es Ihnen viel einfacher gemacht hat, Ihre Website-Performance-Metriken zu verbessern, wird es noch einige Arbeit erfordern.
Gibt es keinen einfacheren Weg? Was ist, wenn Sie nicht die Zeit oder die technische Erfahrung haben?
Die gute Nachricht ist – ja! – es geht einfacher.
Es heißt Jetpack-Boost .
Wenn Sie sich nicht jeden Tag die Website-Leistungsstatistik ansehen und die ununterbrochenen Optimierungsaufgaben verwalten, aber auch keinen Webentwicklungsspezialisten einstellen möchten, dann ist Jetpack Boost genau das, was Sie wollen.
Das Beste ist, es ist kostenlos.
Bei den meisten anderen Tools stehen Ihnen zahlreiche Optionen zur Verfügung, die oft technische Kenntnisse erfordern, über die Sie nicht verfügen. Alle Kontrollkästchen, die Sie aktivieren oder deaktivieren können, können verwirrend sein, und es ist oft unklar, wie sich die Aktivierung von Funktionen auf Ihre Website auswirkt. Es wird selten deutlich gemacht, warum Sie möglicherweise jede Einstellung ändern möchten oder nicht. Drücken Sie die falsche Taste oder passen Sie die falsche Einstellung an, und Sie können Ihre Website beschädigen oder sie anderen Risiken und Bedrohungen aussetzen.
Jetpack Boost wurde für Websitebesitzer entwickelt, die nicht die Zeit oder das Fachwissen haben, um bei all dem auf dem Laufenden zu bleiben, die aber dennoch ihre Website-Leistungskennzahlen verbessern und ein positives Seitenerlebnis bieten möchten.

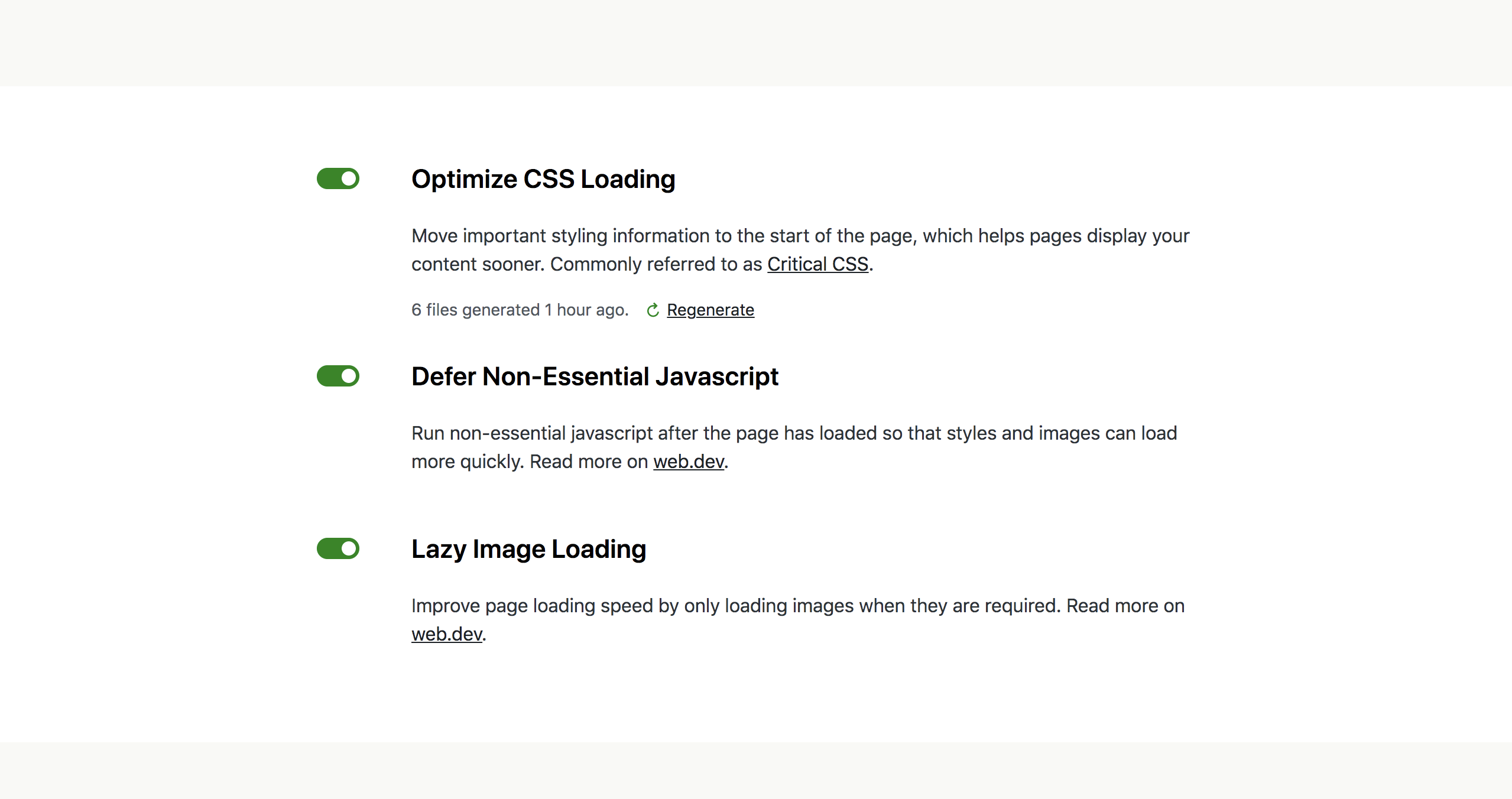
Mit Jetpack Boost schalten Sie es ein und lassen es alles für Sie erledigen. Führen Sie einen Test durch, um zu sehen, wie gut Ihre Website funktioniert, und schalten Sie Verbesserungen mit einem einzigen Schalter ein.
Erfahren Sie mehr über Jetpack-Boost
Auch hier sind Ihre Suchmaschinen-Rankings direkt mit der Fähigkeit Ihrer Website verbunden, ein positives Erlebnis zu bieten. Google verwendet diese drei zentralen Web-Vitals – größte Content-Paint, erste Eingabeverzögerung und kumulative Layout-Verschiebung – als einen ihrer Website-Ranking-Faktoren.
Mit Jetpack Boost können Sie gute Noten von Google erhalten und gleichzeitig Ihren Besuchern ein besseres Erlebnis bieten.
Wenn Sie Fragen haben und weitere Details zu Jetpack Boost sehen möchten, beginnen Sie hier.
