Leistungstests mit GTmetrix
Veröffentlicht: 2022-03-29Überblick
Es ist wichtig, die Leistungsmetriken Ihrer Website zu kennen, damit Sie in der Lage sind, die allgemeine Benutzererfahrung der Besucher auf Ihrer Website zu messen. Dies klärt Sie auch über die erforderlichen Verbesserungen Ihrer Website auf.
Es gibt eine Reihe von Tools, die bei der Analyse der Gesamtleistung Ihrer Website eine große Hilfe wären. In diesem Leitfaden behandeln wir speziell das GTmetrix-Tool und wie Sie es verwenden können, um Tests auf Ihrer mit dem „Stax“-Thema betriebenen Website durchzuführen.
GTmetrix
GTmetrix ist ein Online-Tool, mit dem Sie die Geschwindigkeit und Leistung Ihrer Website analysieren können.

Das Tool ist auch unter einem kostenlosen und einem Pro-Plan verfügbar. In unserem Beispiel hier verwenden wir den kostenlosen Plan. Wir empfehlen, ein kostenloses Konto zu erstellen, falls Sie noch keines haben, um zusätzliche Funktionen nutzen zu können, während Sie angemeldet sind.
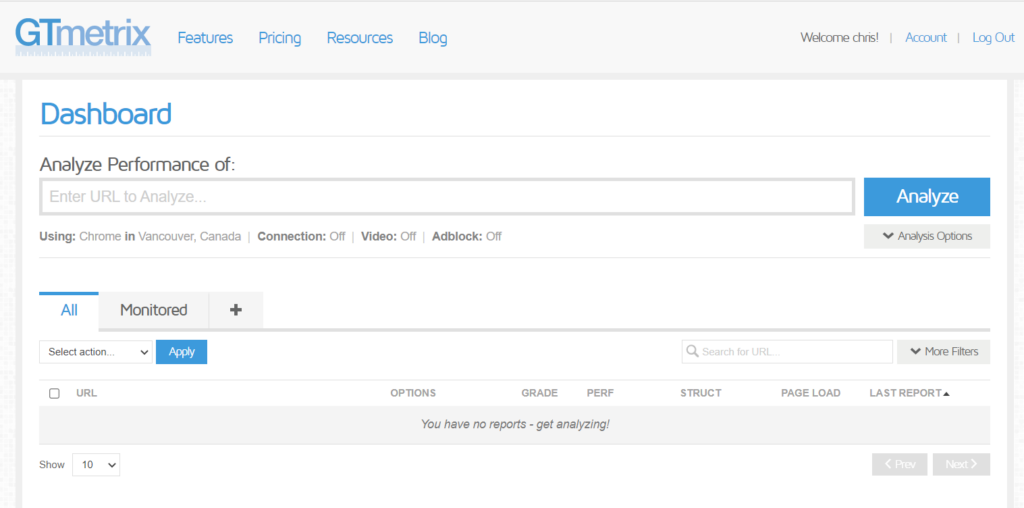
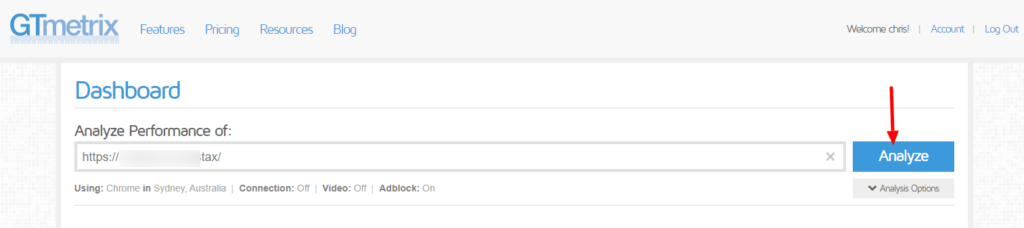
Sobald Sie angemeldet sind, wird Ihnen eine solche Ansicht unten angezeigt:

Im URL-Feld müssen Sie hier Ihre Website-Adresse eingeben.
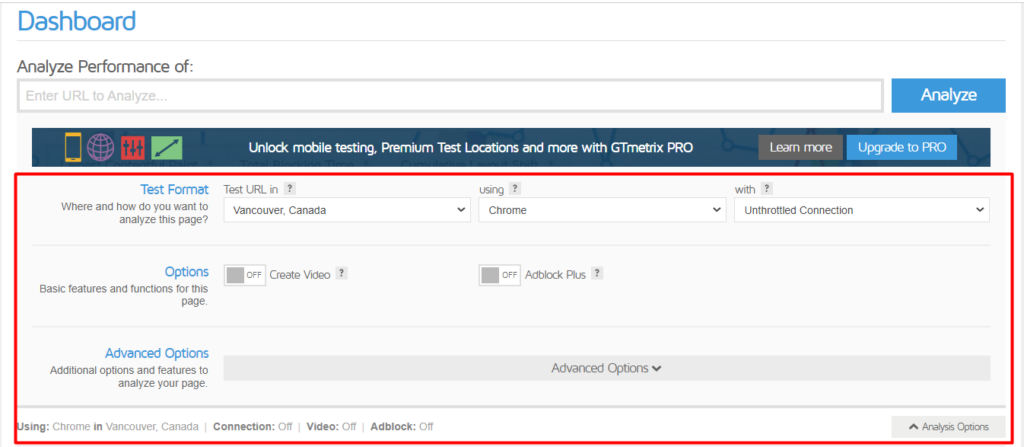
Direkt unter der Schaltfläche „Analysieren“ befindet sich ein Dropdown-Menü „Analyseoptionen“. Klicken Sie darauf und Sie sollten die unten abgebildeten Optionen sehen:

Testformat
Test-URL in: Hier können Sie Ihren bevorzugten Serverstandort angeben, auf dem der Test durchgeführt werden soll. „Vancouver, Kanada“ ist normalerweise die Standardregion, wenn Sie angemeldet sind.
Using: Hier können Sie den zu verwendenden Browser angeben. Der Standardbrowser ist normalerweise Chrome.
Mit: Hier können Sie den zu verwendenden Verbindungstyp festlegen. Die Standardeinstellung ist „Nicht gedrosselte Verbindung“, aber Sie können jede andere Option im Dropdown-Menü festlegen.
Optionen
Video erstellen: Wenn diese Option aktiviert ist, wird ein Video erstellt, das zeigt, wie die Seite geladen wird, und das Sie zum Debuggen von Seitenladeproblemen verwenden können.
Adblock Plus: Wenn aktiviert, wird das Laden von Werbung während des Tests deaktiviert.
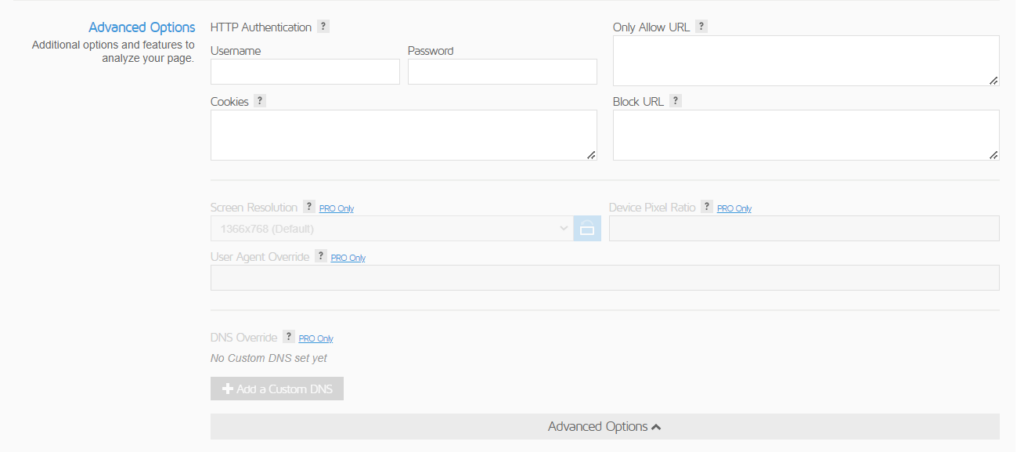
Erweiterte Optionen

Diese Optionen sind nur erforderlich, wenn Sie Funktionen wie HTTP-Authentifizierung oder Cookies hinzufügen oder bestimmte URLs zulassen oder blockieren möchten.
Sobald Sie Ihre gewünschten Einstellungen vorgenommen haben, können Sie mit der Analyse Ihrer ausgefüllten URL fortfahren, indem Sie auf die Schaltfläche „Analysieren“ neben dem URL-Feld klicken.

Leistungsergebnisse
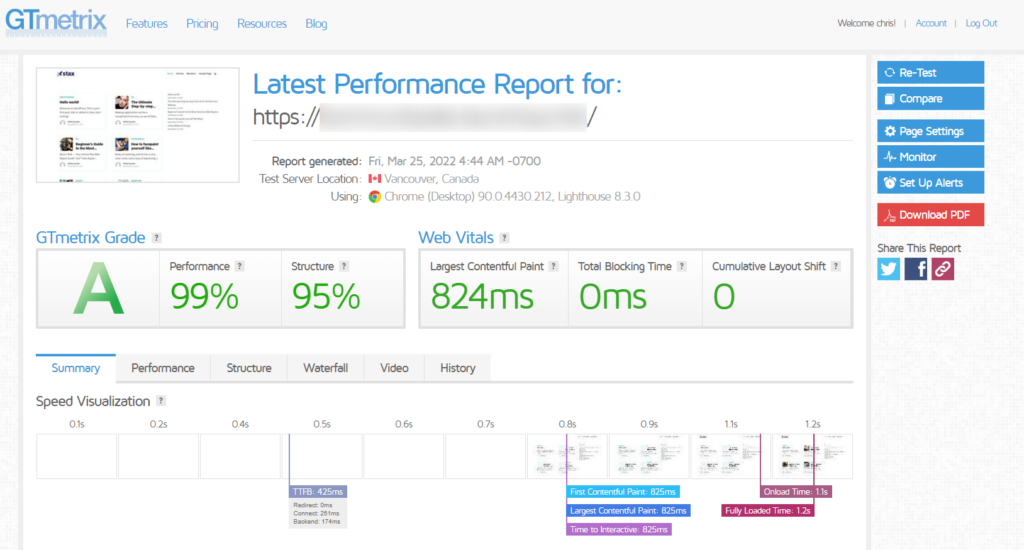
Nach Abschluss des Tests erhalten Sie einen Bericht über die Leistung Ihrer Website. Unten sehen Sie eine Beispielberichtsausgabe:

Um den obigen Bericht zu entmystifizieren:
GTmetrix-Klasse
Dies ist die durchschnittliche Bewertung der Leistung und Struktur Ihrer Website.
Web-Vitals
Dies gibt den Leistungswert der Google Lighthouse-Leistungsmetriken zurück.
Unterhalb der obigen Abschnitte haben wir einige Registerkarten, die verwendet werden, um diese Bewertungen weiter zu veranschaulichen.
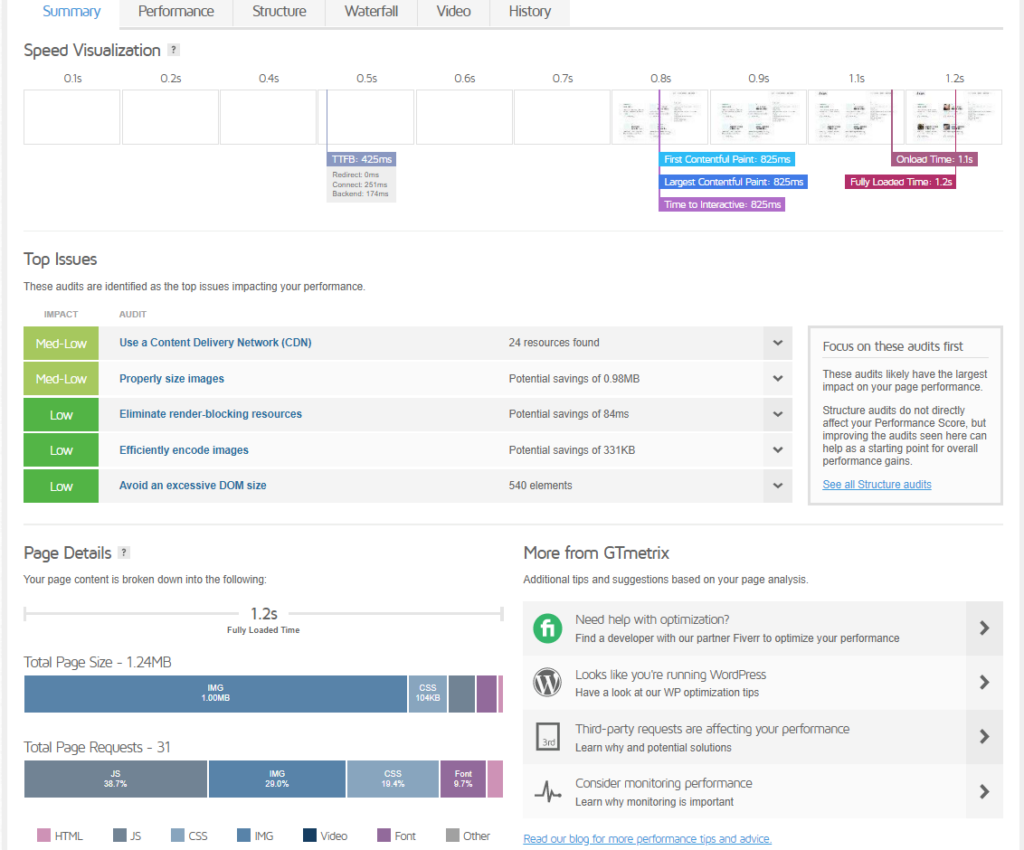
Zusammenfassung

Hier veranschaulicht GTmetrix einige der Hauptaspekte der durchgeführten Analyse.
Innerhalb des Segments Geschwindigkeitsvisualisierung haben wir hier einen Überblick darüber, wie Abschnitte innerhalb der Seite geladen werden.
Im Abschnitt „ Wichtigste Probleme “ werden die Bedenken hervorgehoben, die sich am stärksten auf die Leistung Ihrer Seite auswirken. Sie können an diesen Highlights arbeiten, um die Leistung Ihrer Website weiter zu verbessern. Wenn ein Problem behoben ist, wird es nicht mehr in der Liste angezeigt.
Im Abschnitt Seitendetails werden die Seitengröße der analysierten Seite sowie die Gesamtzahl der Anfragen auf der Seite gerendert.
Die Seitengröße besteht aus Dateien, die innerhalb der Seite verwendet werden. Dazu gehören Dateien wie Bilder, JS-Dateien, CSS-Dateien und viele mehr, die Ihre Seite verwenden könnte.
Anfragen hingegen beziehen sich im Wesentlichen auf das, was der Browser anfordert, um es in die Seite aufzunehmen, wie z. B. die Dateien, aus denen die Seite besteht, wie oben erwähnt.
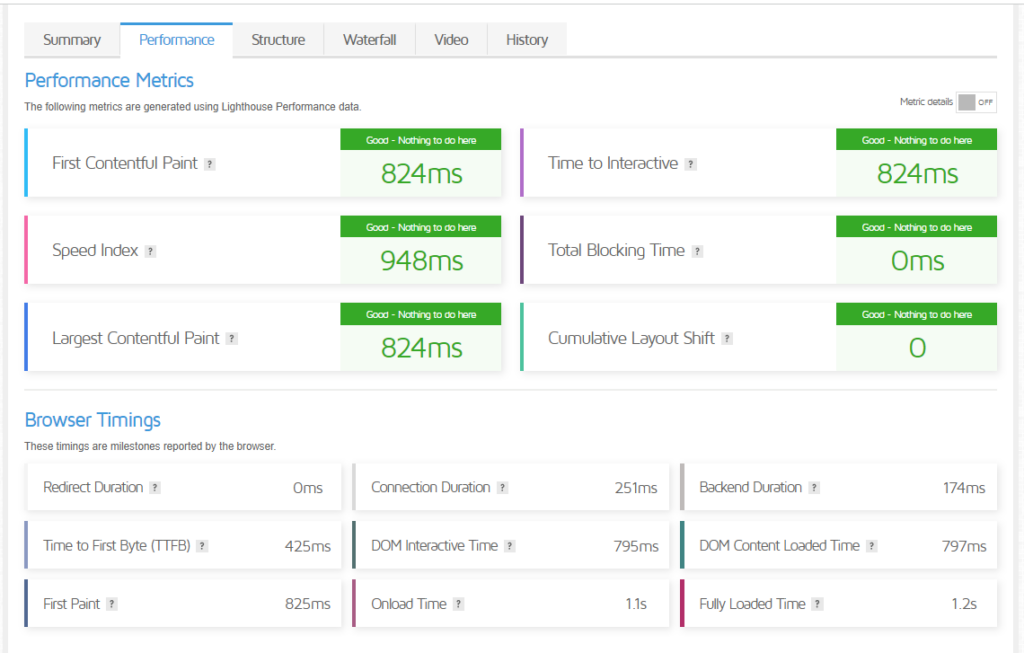
Leistung

Leistungskennzahlen

Hier sehen wir, wie die sechs Lighthouse-Metriken funktionieren
First Contentful Paint (FCP): Misst die Zeit, die der Browser benötigt, um den ersten Inhalt auf Ihrer Seite darzustellen. Ein Wert zwischen 0 und 1,8 sollte gut genug sein.
Geschwindigkeitsindex (SI): Gibt die Zeit zurück, die es dauert, bis die sichtbaren Teile Ihrer Seite geladen und angezeigt werden. Ein Wert zwischen 0 und 1,3 sollte gut sein.
Largest Contentful Paint (LCP): Dies gibt die Zeit zurück, die benötigt wird, um den größten Inhalt auf Ihrer Seite sichtbar zu machen. Ein Bereich zwischen 0 und 1,2 wäre gut.
Time to Interactive (TTI): Gibt die Zeitdauer zurück, bevor eine Seite als vollständig interaktiv betrachtet wird. Ein Wert zwischen 0 und 2,4 wäre in Ordnung.
Total Blocking Time (TBT): Dies ist der Zeitraum, in dem eine Seite blockiert wird. Andernfalls kann dies als die Zeitdifferenz zwischen TTI und FCP (TTI – FCP) definiert werden. Ein Wert zwischen 0 und 150 ms wäre toll.
Kumulative Layoutverschiebung: Dies ist ein Maß für die Bewegung des Seiteninhalts, wenn die Seite geladen und sichtbar wird. Ein Wert zwischen 0 und 0,1 sollte ausreichen.
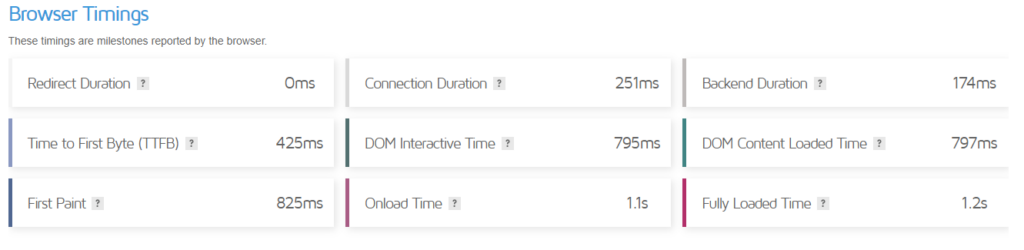
Browser-Timings
Hier finden wir eine Reihe anderer Metriken, die sich jedoch nicht auf die Leistungsbewertung auswirken.

Umleitungsdauer: Dies ist die Zeit, die Umleitungen benötigen, bevor die letzte Seite geladen wird.
Verbindungsdauer: Dies ist die Zeit, die der Browser benötigt, um eine Verbindung zum Server herzustellen und auf die Seite zuzugreifen.
Backend-Dauer: Dies ist die Zeit, die der Server benötigt, um eine Antwort an den Browser zu generieren.
Zeit bis zum ersten Byte: Dies ist die Gesamtzeit, die von der Einleitung der Anfrage bis zum Empfang des ersten Bytes der Antwort vergeht. Andernfalls kann dies als Summe von (Umleitungsdauer + Verbindungsdauer + Backend-Dauer) wahrgenommen werden.
DOM-Interaktionszeit: Dies stellt die Zeit dar, die der Browser benötigt, um einen DOM-Baum zu generieren.
Ladezeit des DOM-Inhalts: Dies bezieht sich auf die Zeit, die es dauert, bis das DOM vollständig bereit ist.
First Paint: Dies ist die Zeit, die der Browser benötigt, um jede Art von Rendering durchzuführen.
Ladezeit: Dies tritt auf, wenn die gesamte Seite verarbeitet und Ressourcen heruntergeladen wurden.
Fully Loaded Time: Dies ist ein Maß dafür, wann Onload ausgelöst wurde und das Netzwerk 2 Sekunden lang im Leerlauf war.
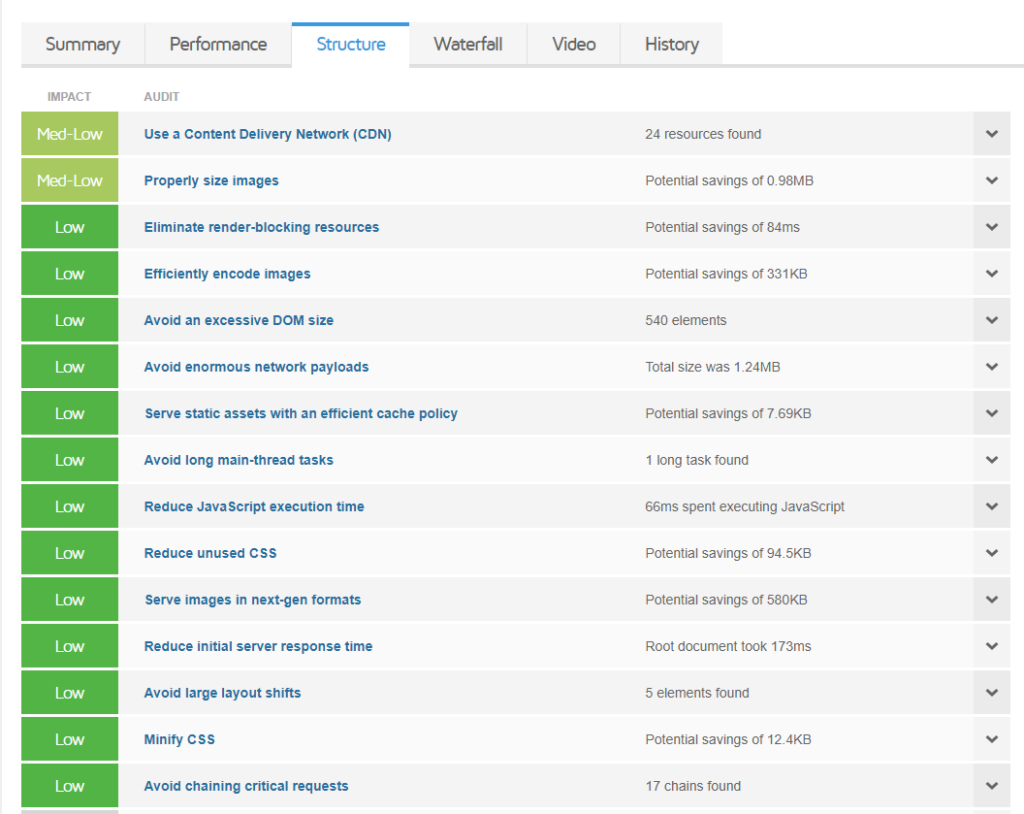
Struktur

Hier haben wir die Empfehlungen, die durchgeführt werden können, um die Leistung der Website zu verbessern. Sie können auf das Dropdown-Menü in jedem von ihnen klicken, um eine Ansicht der betroffenen Elemente oder Ressourcen zu erhalten.
Dies sind die Optimierungen, die Sie unbedingt durchführen sollten, beginnend mit den höher priorisierten. Die Durchführung der empfohlenen Optimierungen sollte Ihrer Website einen höheren Leistungswert verleihen.
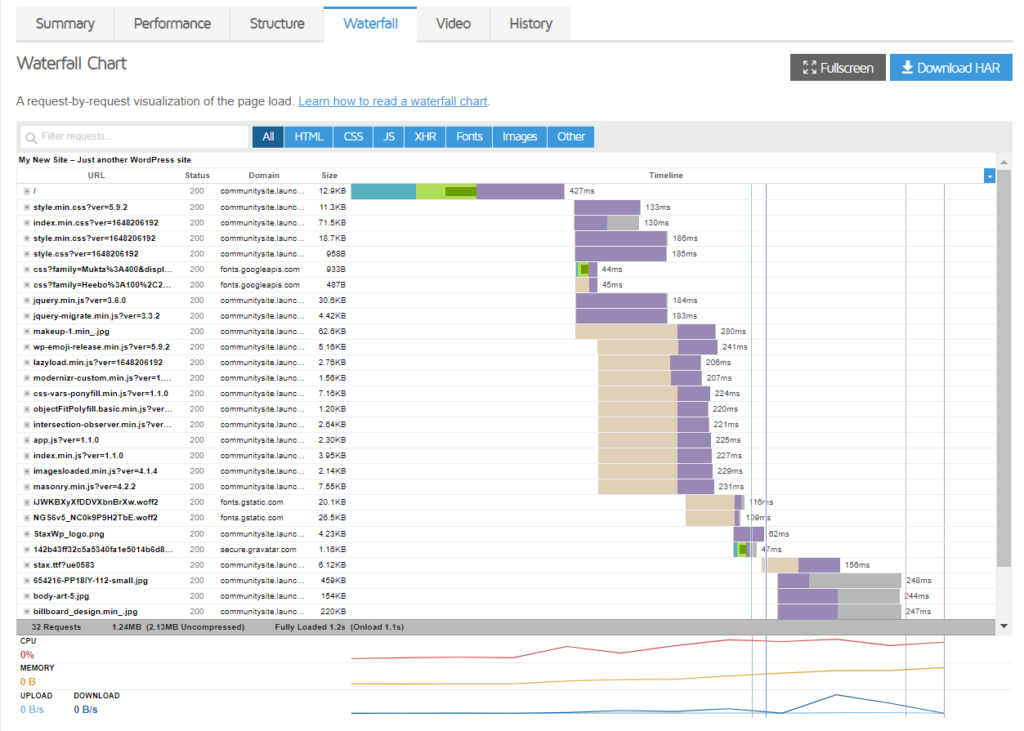
Wasserfall

Dieser Abschnitt zeigt alle Anfragen, die auf der Seite geladen werden, und die Reihenfolge, in der sie geladen werden.
In diesem Abschnitt können wir Informationen extrahieren, z. B. welche Dateien eine große Größe haben und die vollständige Ladezeit, die sie benötigen, sowie die vom Server zurückgegebenen Statuscodes bei den jeweiligen Domänen-URL-Anforderungen.
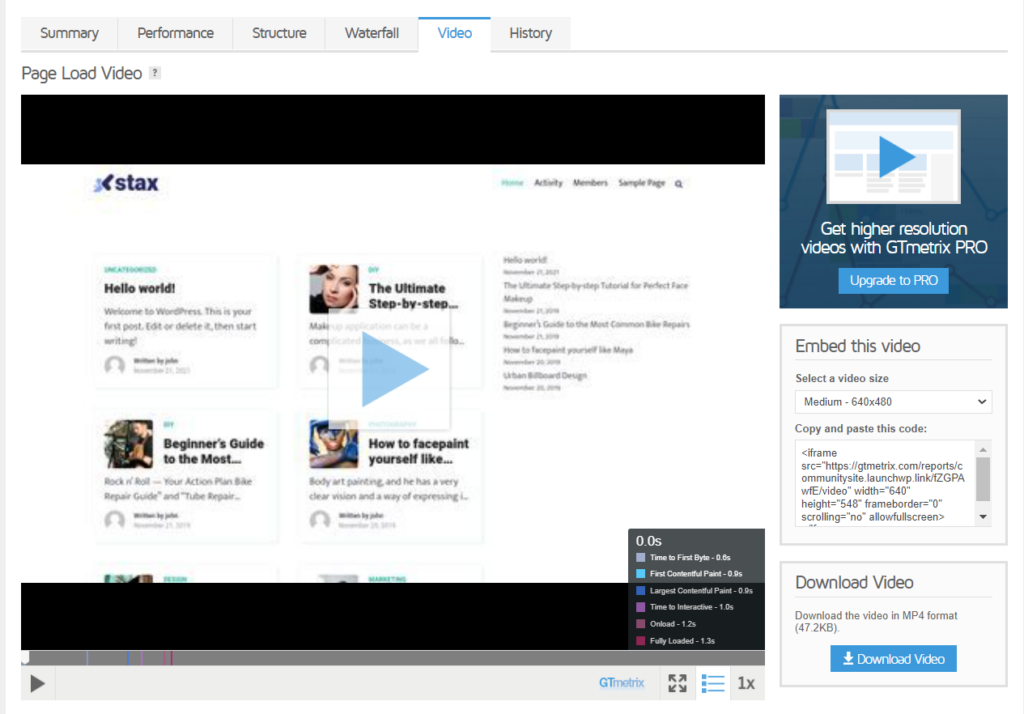
Video

In dem Fall, dass vor der Durchführung des Tests die Option „Video erstellen“ innerhalb der „Analyseoptionen“ aktiviert ist, wird ein Video aufgezeichnet, das zeigt, wie die Seite geladen wird. Dieses Video wird hier auf der Registerkarte „Video“ gerendert.
Unten rechts sehen Sie einige der hervorgehobenen Leistungsmetriken.
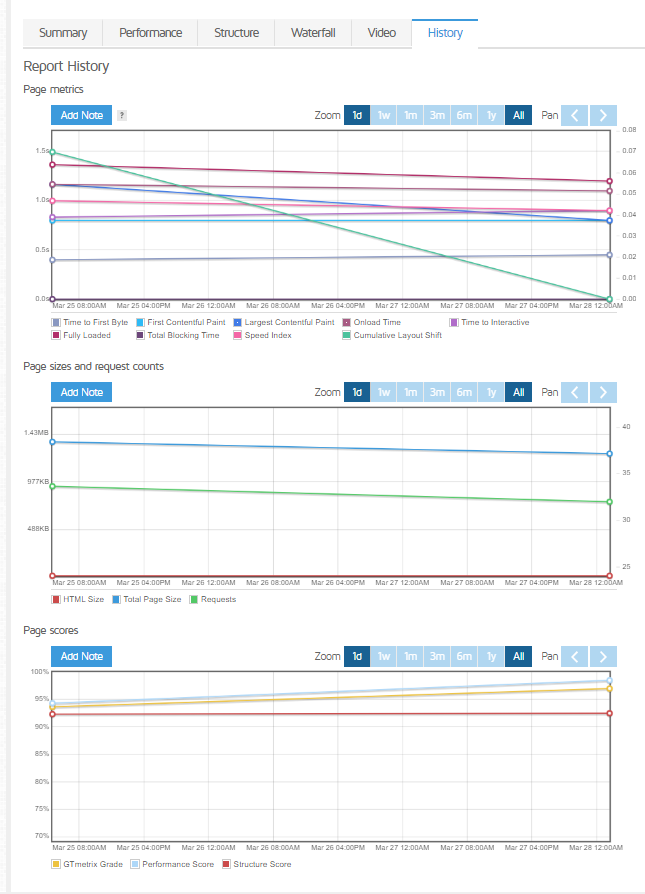
Geschichte

Die Registerkarte Verlauf generiert eine grafische Oberfläche, die einen Vergleich zwischen mindestens zwei durchgeführten Tests bietet.
Hier werden drei Diagramme gerendert. Diese beinhalten:
Seitenkennzahlen : Bietet einen Vergleich der verschiedenen Leistungskennzahlen zwischen zwei Berichten. Einige dieser Metriken umfassen die Zeit bis zum ersten Byte, das erste inhaltsreiche Malen, das größte inhaltsvolle Malen, die Ladezeit, die Zeit bis zur Interaktivität und viele mehr.
Seitengrößen und Anzahl der Anfragen : Generiert einen Vergleich zwischen der Größe der Seite und der Anzahl der gestellten Anfragen innerhalb der verschiedenen Testberichte.
Seitenergebnisse : Bietet einen Vergleich der Ergebnisse zu den verschiedenen Berichten. Diese umfassen den GTmetrix-Grad, den Leistungs-Score und den Struktur-Score.
Fazit
Im Vergleich zu anderen Leistungstest-Tools bietet GTmetrix eine sehr übersichtliche Benutzeroberfläche, mit der Sie eine gründliche Analyse Ihrer Website durchführen können. Es ist auch wichtig zu beachten, dass Scores im Vergleich zu anderen Tools anders berechnet werden.
