Die 19 besten persönlichen Marken (Website-Beispiele) 2023
Veröffentlicht: 2023-01-06Suchen Sie nach den besten persönlichen Marken und Beispielen ihrer Websites, um sich inspirieren zu lassen?
Hier kommt unsere Liste der Größten ins Spiel.
Wenn Sie neue Ideen für Ihre Website oder Ihre persönliche Marke sammeln möchten, überfliegen Sie diese, lernen Sie daraus und erschließen Sie neue Möglichkeiten.
Aber es ist Ihre Einzigartigkeit, die Sie hervorheben wird. Stets.
Welche Dinge machen eine persönliche Marke aus?
Beim Aufbau einer persönlichen Marke ist es wichtig, dass Sie Ihr Wissen und Ihre Erfahrung auf Ihrer gesamten Website verteilen.
Dafür folgen Ihnen die Leute, und eine Seite ist ein großartiges Medium, um exzellente Inhalte zu verbreiten.
Sie können die Website aber auch für andere wertvolle Dinge nutzen, wie z. B. das Teilen Ihrer persönlichen Geschichte, das Verkaufen von Kursen, das Anbieten von Coaching usw.
Verwandeln Sie sich in ein Produkt und vermarkten Sie es online und offline wie ein Champion.
Hinweis : Sie können diese besten WordPress-Designs für persönliches Branding bequem zum Erstellen Ihrer Website verwenden.
Beste persönliche Marken und Branding-Beispiele
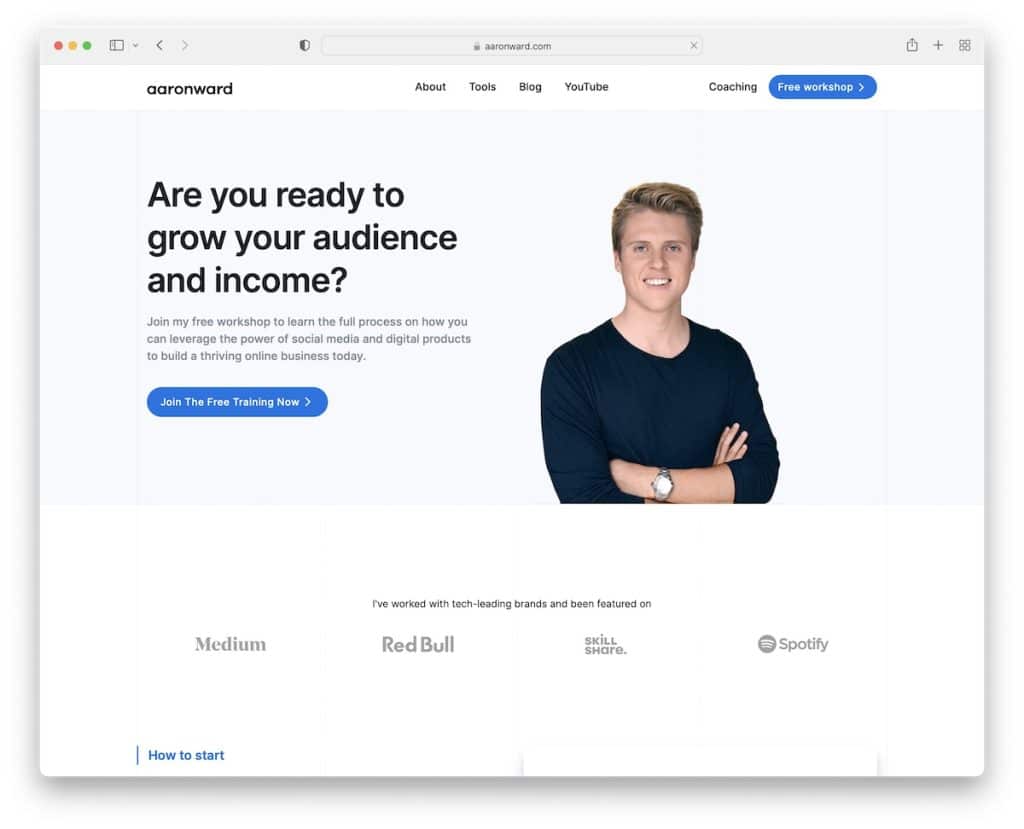
1. Aaron Ward
Gebaut mit: Webflow

Aaron Ward entschied sich für ein minimalistisches responsives Webdesign mit hellen, dunklen und blauen Hintergründen. Der Heldenbereich enthält Titel, Text, einen Call-to-Action (CTA)-Button und sein Bild.
Darüber hinaus folgen die Kopf- und Fußzeile dem sauberen Website-Look für ein insgesamt ablenkungsfreies Erlebnis.
Hinweis: Streben Sie im Zweifelsfall immer nach Einfachheit. Warum? Weil es immer funktioniert!
Vergessen Sie nicht, unsere Sammlung der besten Webflow-Websites zu überprüfen.
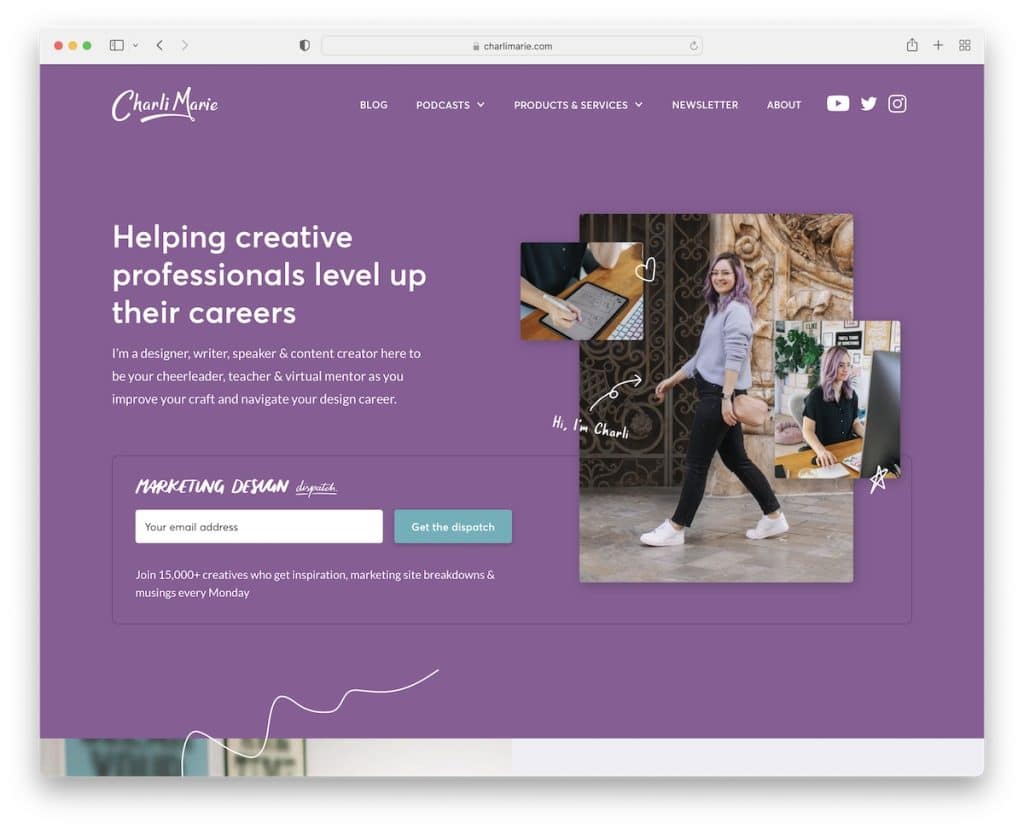
2. Charlie-Marie
Gebaut mit: Webflow

Die persönliche Marken-Website von Charlie Marie ist viel kreativer als die von Aaron, mit farbenfrohen und animierten Elementen.
Die transparente Kopfzeile enthält ein Mega-Menü und Symbole für soziale Medien, aber keine Suchleiste.
Charlie verwendet auch ein E-Mail-Opt-in "above the fold", was eine großartige Strategie zum Erweitern einer E-Mail-Liste ist.
Hinweis: Wenn E-Mail-Marketing für Sie gut funktioniert, versuchen Sie, das Newsletter-Anmeldeformular in den Heldenbereich zu verschieben.
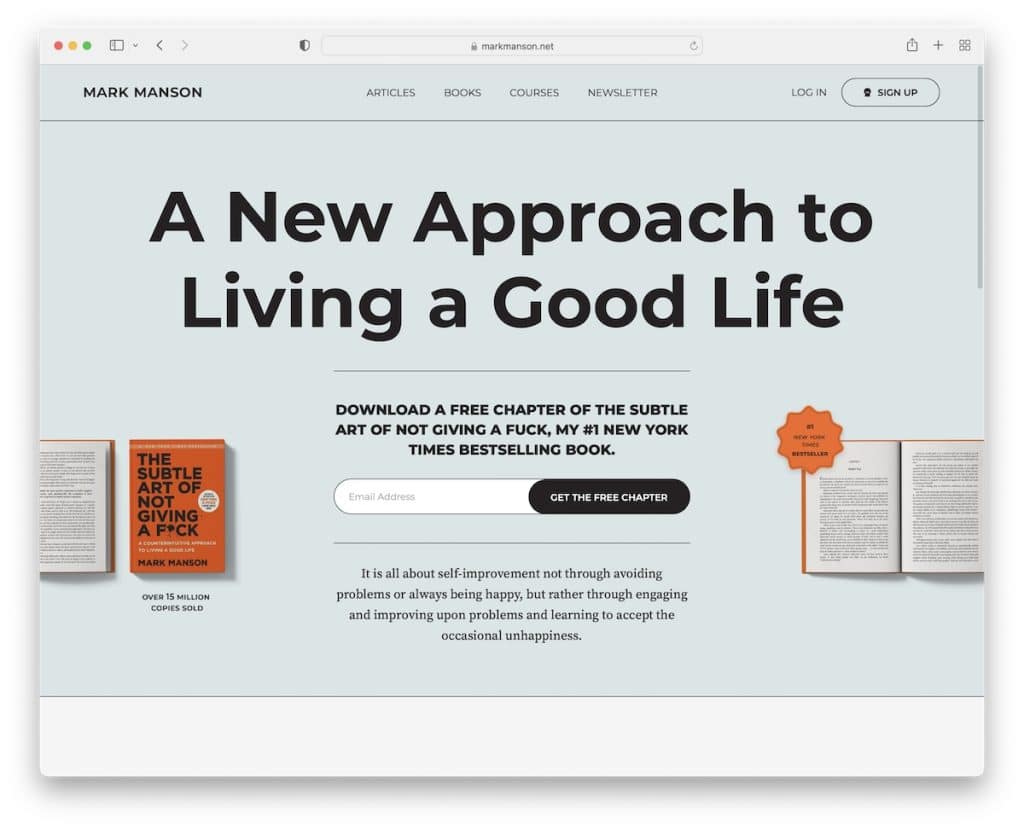
3. Markieren Sie Manson
Erstellt mit: WordPress mit einem benutzerdefinierten WordPress-Theme

Was uns an Mark Manson gefällt, ist, dass es textlastig ist und eine hervorragende Lesbarkeit aufweist, was sich so gut für die Bewerbung seiner Bücher eignet. Schriftsteller, viel Text, ja, Sie verstehen das Wesentliche.
Mark baut seine persönliche Marke weiter auf, indem er ein kostenloses Kapitel im Austausch für eine E-Mail anbietet. Es erscheint „above the fold“, um die Opt-in-Rate zu erhöhen.
Außerdem ist es eine einfache Website, die mit Blick auf Kreativität erstellt wurde, um die beste Benutzererfahrung zu gewährleisten.
Hinweis: Pushen Sie ein kostenloses Produkt „above the fold“ und sammeln Sie mehr E-Mails.
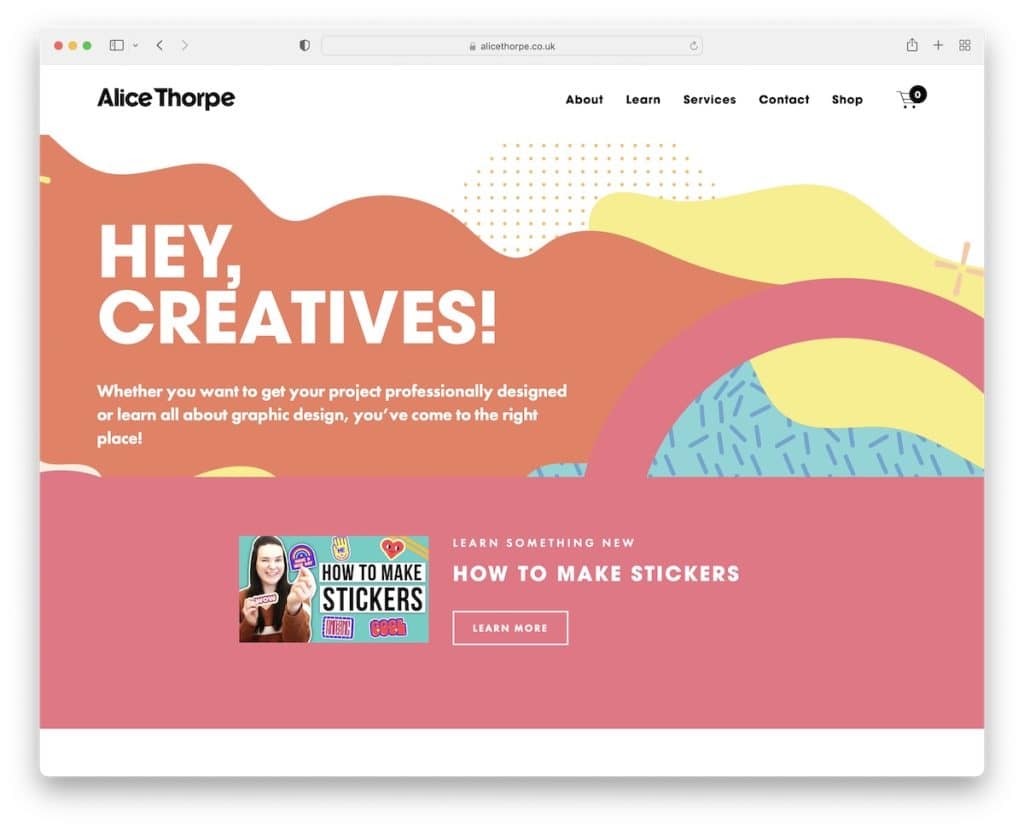
4. Alice Thorpe
Gebaut mit: Squarespace

Die Seite von Alice Thorpe ist bunt und einprägsam und macht sofort neugierig. Ein kreativer Parallax-Hintergrund mit Titel und Text ist das erste, was Ihnen auffallen wird. Aber sie bewirbt sofort eines ihrer Videos, das YouTube in einem neuen Tab öffnet.
Alice trennte die Homepage-Abschnitte mit unterschiedlichen Hintergrundfarben, um sie dynamischer zu gestalten. Und Sie finden direkt vor der minimalistischen Fußzeile einen Instagram-Feed, der Beiträge in neuen Registerkarten öffnet.
Hinweis: Sie können einen IG-Feed verwenden, um Ihrer Website weitere Inhalte hinzuzufügen und Ihr Profil zu erweitern.
Sie werden auch gerne diese Beispiele für Squarespace-Websites durchsehen.
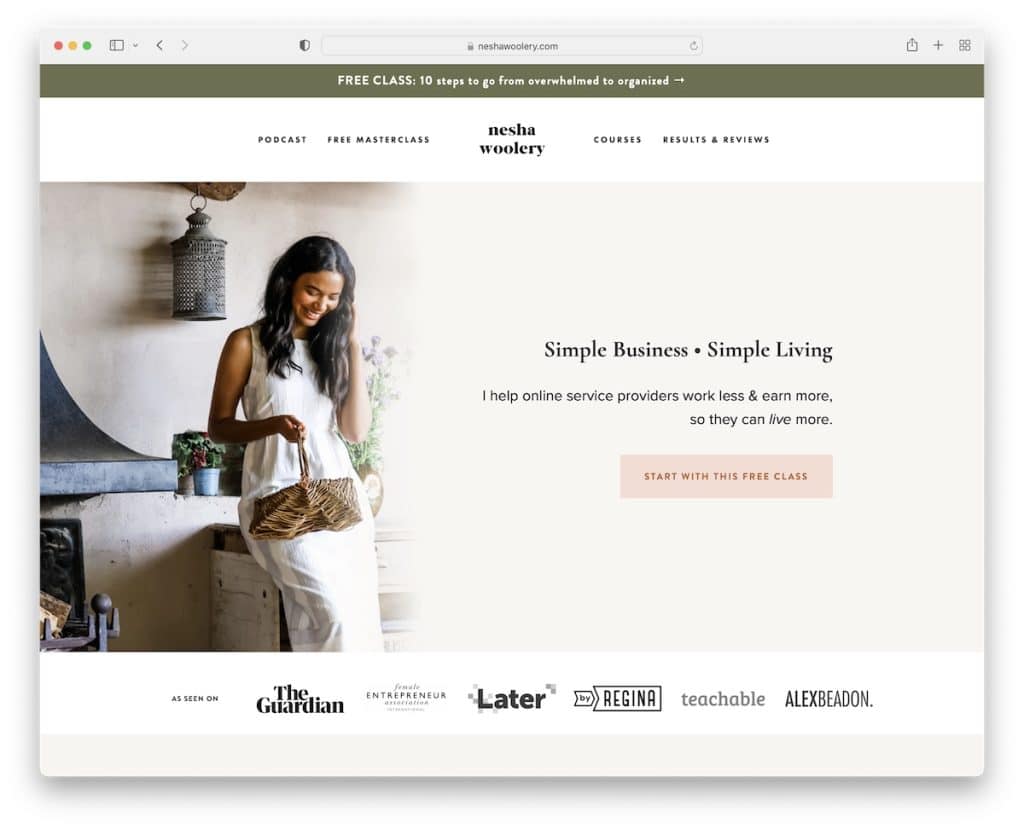
5. Nesha Woolery
Gebaut mit: Squarespace

Die persönliche Marken-Website von Nesha Woolery weist zuerst eine Benachrichtigung in der oberen Leiste auf, gefolgt von einer verschwindenden/wieder erscheinenden Kopfzeile/einem Menü.
Sie verwendet einen CTA-Button im Heldenbereich und dann Logos mehrerer Autoritäten, die sie erwähnt haben.
Der Fußzeilenbereich ist ziemlich umfangreich, mit Menülinks, einem Newsletter-Abonnementformular, sozialen Symbolen und einem Instagram-Feed-Schieberegler.
Hinweis: Präsentieren Sie Autoritätslogos (und fügen Sie Links zu Inhalten hinzu), um Vertrauen aufzubauen.
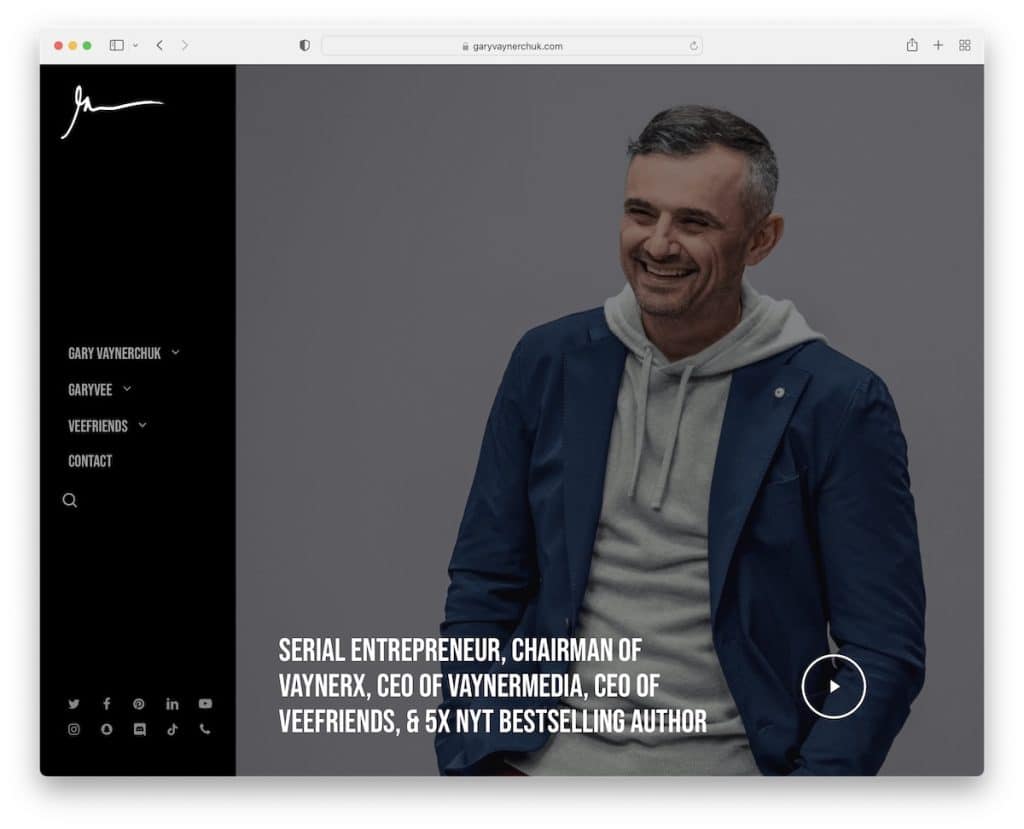
6. Gary Vaynerchuk
Erstellt mit: WordPress mit einem benutzerdefinierten WordPress-Theme

Die Website von Gary Vaynerchuk verwendet mit ihrem klebrigen Seitenleistenmenü auf der linken Seite einen etwas anderen Designansatz. Das Menü verfügt außerdem über einen coolen Hover-Effekt mit einem Dropdown-Menü, einem Suchleistensymbol und mehreren Schaltflächen für soziale Medien.
Der Bildhintergrund "above the fold" hat einen Parallax-Effekt mit einer Textüberlagerung und einer Wiedergabeschaltfläche, die eine Video-Lightbox öffnet.
Zu guter Letzt hat seine Personal Brand Site einen dunklen Look, der sie mehr hervorhebt.
Hinweis: Verwenden Sie ein dunkles Website-Design, um ihr ein hochwertigeres Aussehen zu verleihen.
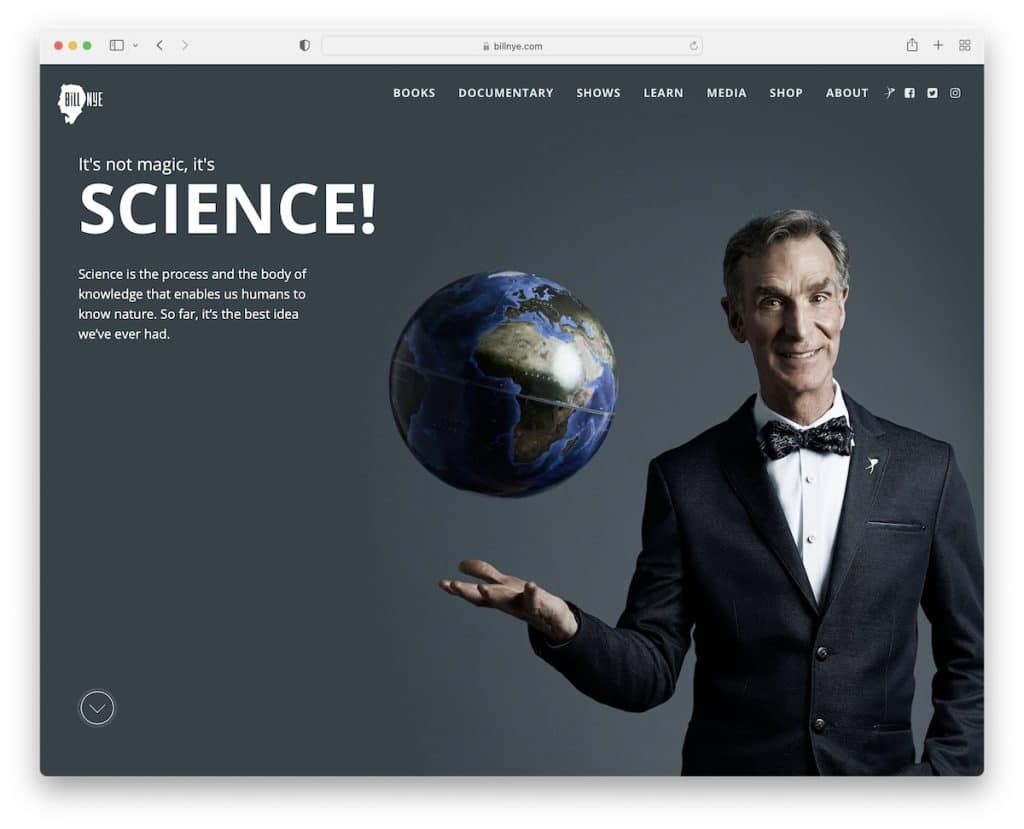
7. Bill Nye
Gebaut mit: Craft CMS

Die Homepage von Bill Nye zeigt ein Vollbild mit einer transparenten Kopfzeile, die fest und klebrig wird, sobald Sie mit dem Scrollen beginnen.
Überraschenderweise hat das Heldenbild keinen CTA-Button, aber er bewirbt sein Buch im zweiten Abschnitt unterhalb der Falte.
Die Fußzeile ist mit einem Partikeleffekt-Hintergrund ziemlich cool, hat aber ein sauberes Gesamtbild mit Social-Media-Symbolen.
Hinweis: Schaffen Sie einen starken und bleibenden ersten Eindruck mit einem Bild im Vollbildmodus „above the fold“.
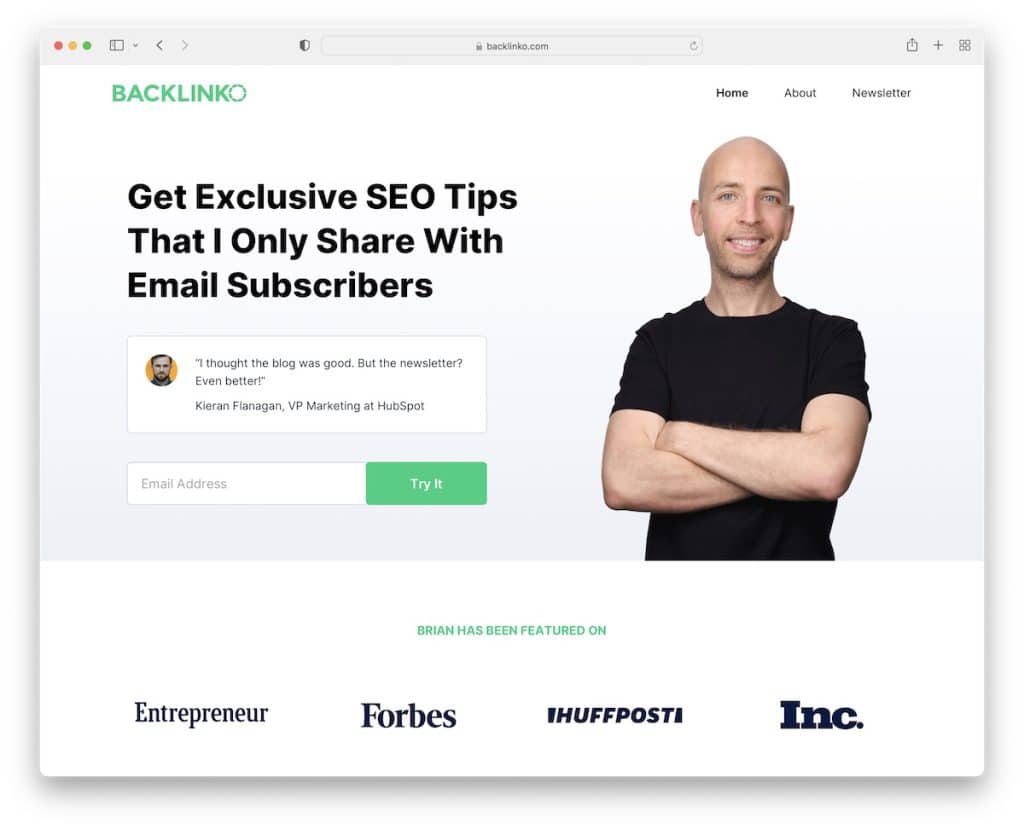
8. Backlinko
Erstellt mit: Next.js

Backlinko hat eine helle und saubere Startseite mit einer E-Mail-Anmeldung, um sich für exklusive Tipps, Autoritätslinks und Kundenreferenzen anzumelden.
Darüber hinaus verwendet Brian vor der relativ einfachen Fußzeile mit dunklem Hintergrund ein weiteres Opt-in-Formular für eine kostenlose Anleitung.
Hinweis: Wenn Sie nicht vorhaben, Ihrer Startseite viele Inhalte hinzuzufügen, lassen Sie den Inhalt, den Sie hinzufügen, hervorstechen. Das Anbieten kostenloser Produkte, Tipps und Anleitungen für E-Mails funktioniert ebenfalls hervorragend!
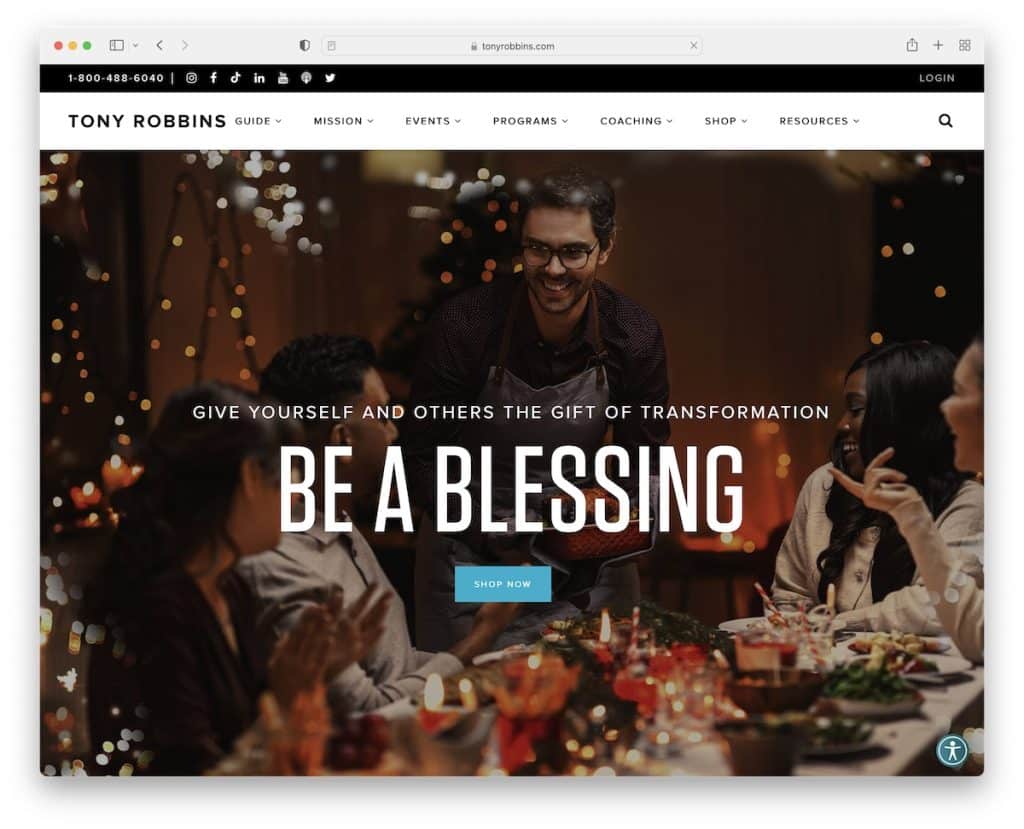
9. Tony Robbins
Erstellt mit: WordPress mit einem benutzerdefinierten WordPress-Theme

Während auf der Homepage von Backlinko nicht viel los ist, ist die von Tony Robbins das komplette Gegenteil.
Von einer klebrigen oberen Leiste und Kopfzeile (mit einem Dropdown-Menü) bis hin zu Scroll-Animationen, Video-Lightboxen, Erfolgsgeschichten und einem Schieberegler, der für bevorstehende Veranstaltungen wirbt – Sie bekommen alles und noch mehr.
Praktisch ist auch die Zugänglichkeitsschaltfläche in der unteren rechten Ecke, die ein Menü zum Anpassen der Website-Erfahrung öffnet.
Hinweis: Lassen Sie Ihre Besucher das Website-Erlebnis mit dem Barrierefreiheitsmenü an ihre Bedürfnisse anpassen.
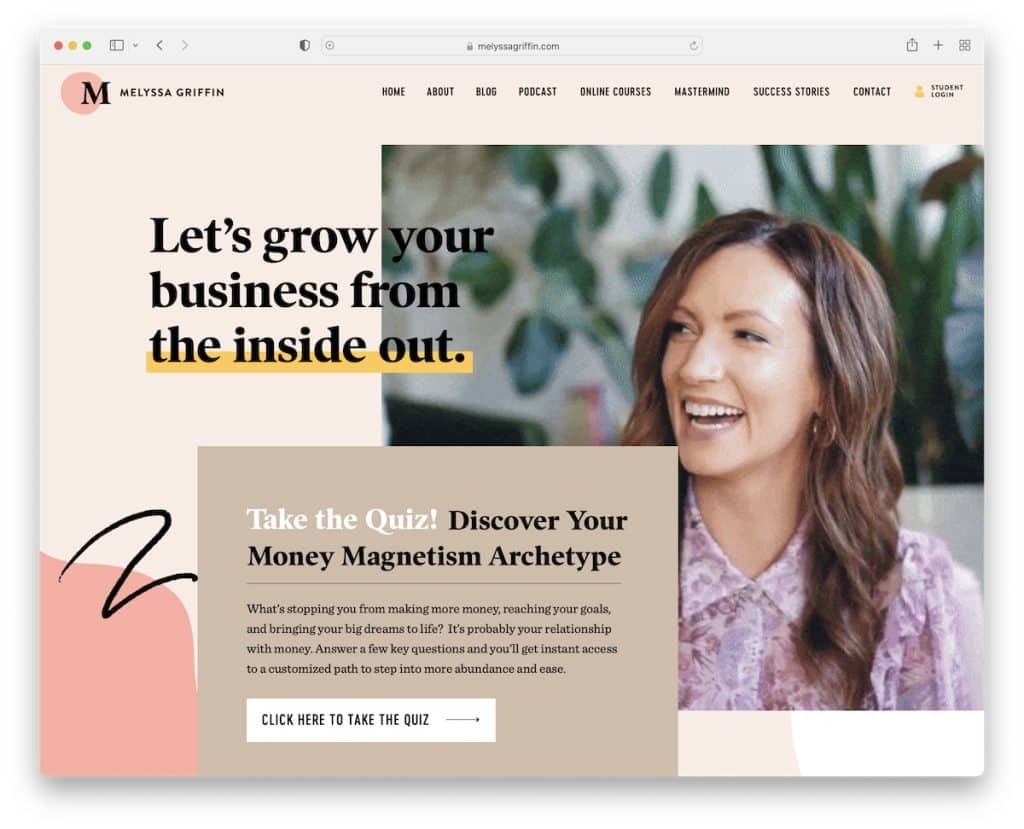
10. Melyssa Griffin
Gebaut mit: Showit

Melyssa Griffin weiß, wie man mit einem Hintergrundvideo/GIF die Aufmerksamkeit der Besucher auf sich zieht. Ihre Website ist auch sehr kreativ, mit vielen Details und Animationen, die das Erlebnis aufpeppen.

Das Einzigartige an Melyssa Griffins Seite ist ihr Ansatz, E-Mails mit einem Quiz-Popup mit zehn Fragen zu sammeln. Dadurch kann sie mehr qualitativ hochwertige Leads erhalten als mit einem einzigen Opt-in-Formular.
Hinweis: Fügen Sie ein mehrstufiges Opt-in-Formular oder ein Quiz hinzu, um qualitativ hochwertigere Leads zu generieren.
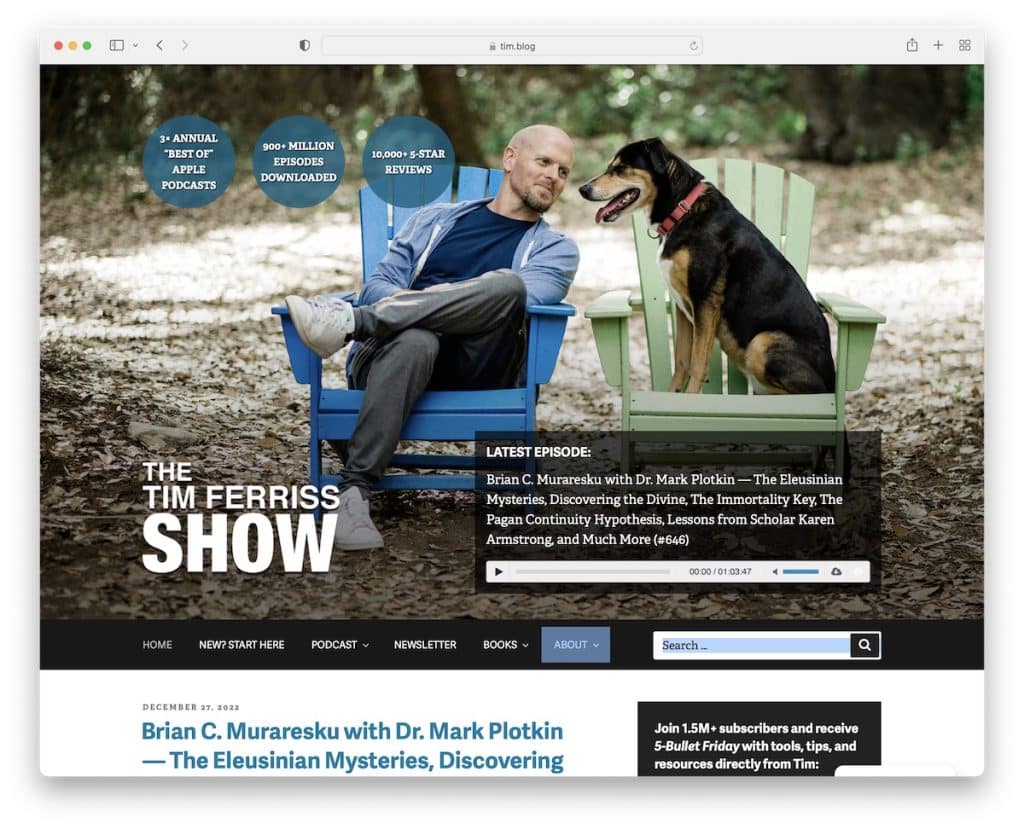
11. Tim Ferriss
Erstellt mit: WordPress mit einem benutzerdefinierten WordPress-Theme

Tim Ferriss hat einen sehr interessanten Abschnitt "above the fold" mit einem Bildhintergrund, einigen Fakten und einem Podcast-Player, gefolgt von einer Kopfzeile, einem Menü und einer Suchleiste.
Eine weitere großartige Sache an der Seite von Tim Ferriss ist, dass es sich um einen Blog mit einer rechten Seitenleiste und ohne eigene Homepage handelt.
Hinweis: Fühlen Sie sich frei, einen Blog als Ihre offizielle Website zu verwenden.
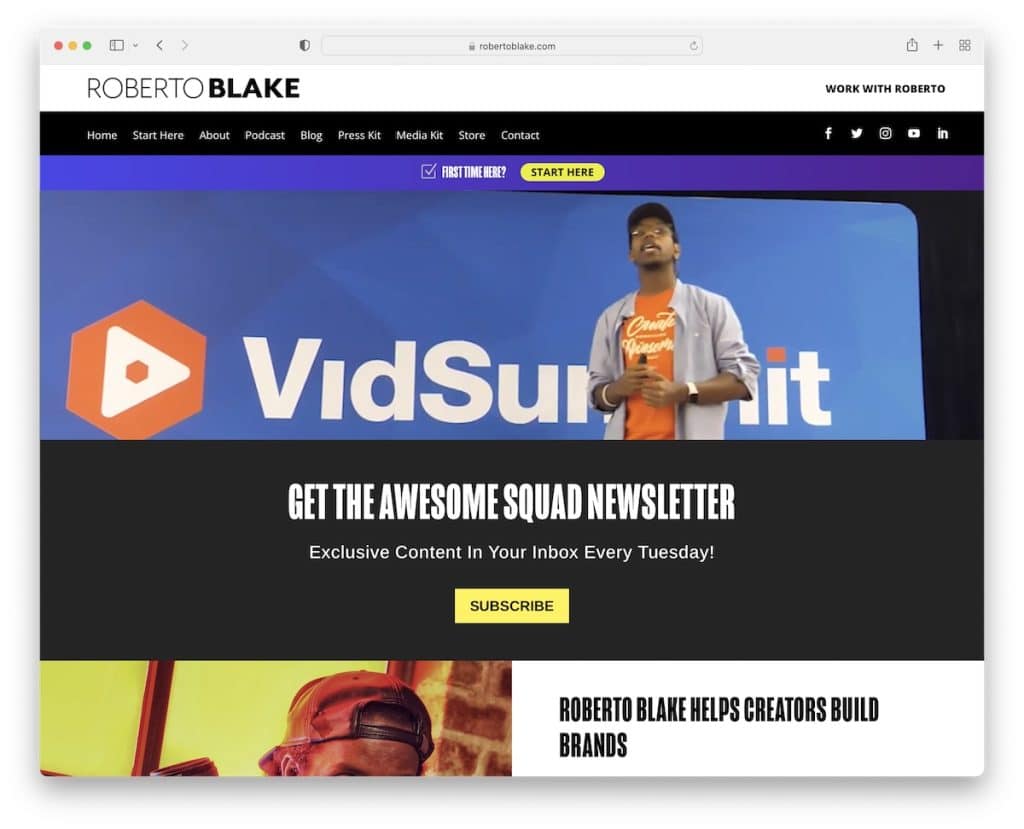
12. Roberto Blake
Gebaut mit: Divi Theme

Die Seite von Roberto Blake ist inhaltsreich, aber so ausgeführt, dass sie eine hervorragende Sichtbarkeit erreicht. Der Header besteht aus drei Teilen, in denen er alle notwendigen Links für Erstbesucher und wiederkehrende Besucher platziert.
Das schmale Videobanner/der Hintergrund wird automatisch abgespielt, was großartig ist, um den Besucher länger zu halten.
Auch die Zitatabschnitte mit gelbem Hintergrund veranlassen Sie, mit dem Scrollen aufzuhören und darüber nachzudenken.
Hinweis: Wenn Sie ein Ersteller von Videoinhalten sind, möchten Sie möglicherweise ein Werbevideo zum Hero-Bereich Ihrer Seite hinzufügen.
Verpassen Sie außerdem nicht unsere Liste der besten Websites mit dem Divi-Thema.
13. Martha Stewart
Erstellt mit: Drupal

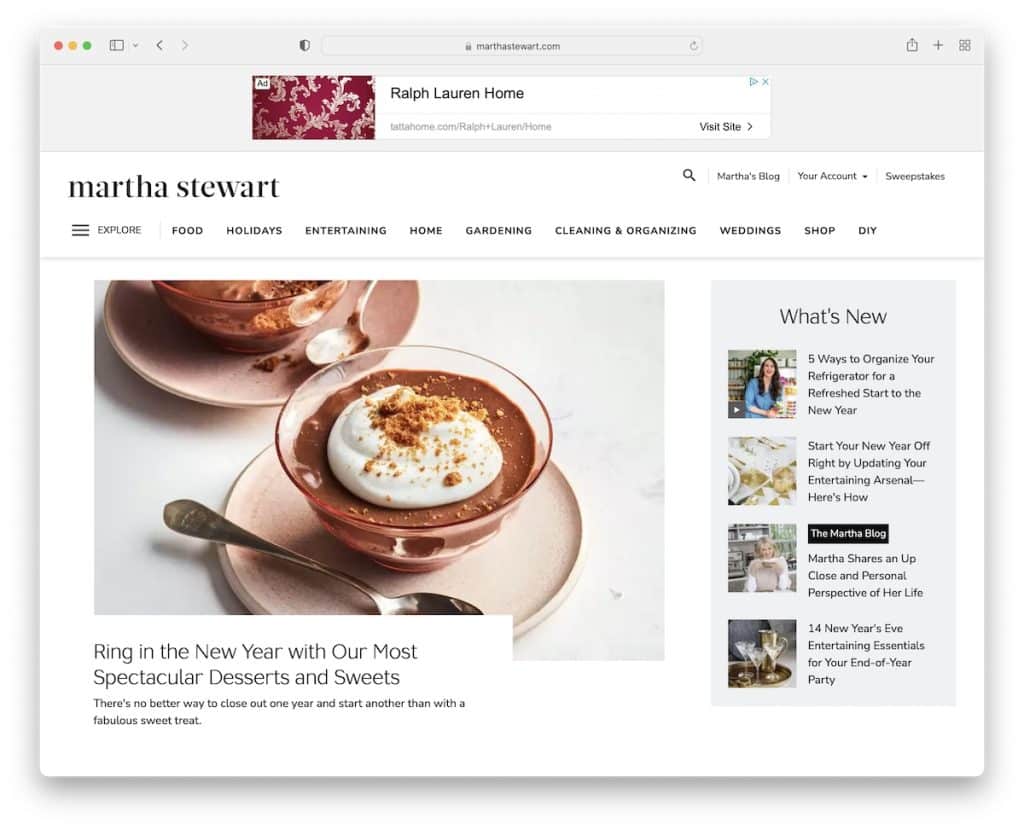
Während Tim Ferriss einen Blog verwendet, verwendet Martha Stewart eine Website im Stil eines Magazins. Die Homepage lädt VIELE Inhalte, wirkt aber dank des weißen Hintergrunds, des größeren Textes und der weißen Fläche nicht wirklich überwältigend.
Eine der einzigartigen Funktionen der Martha Stewart-Website ist das Öffnen eines „Mega-Menüs“ in einem Popup, das sich wie eine Website innerhalb einer Website anfühlt.
Hinweis: Stellen Sie sicher, dass Leerraum und größerer Text (und Bilder) vorhanden sind, wenn Sie viele Inhalte anzeigen.
14. Neil Patel
Erstellt mit: WordPress mit einem benutzerdefinierten WordPress-Theme

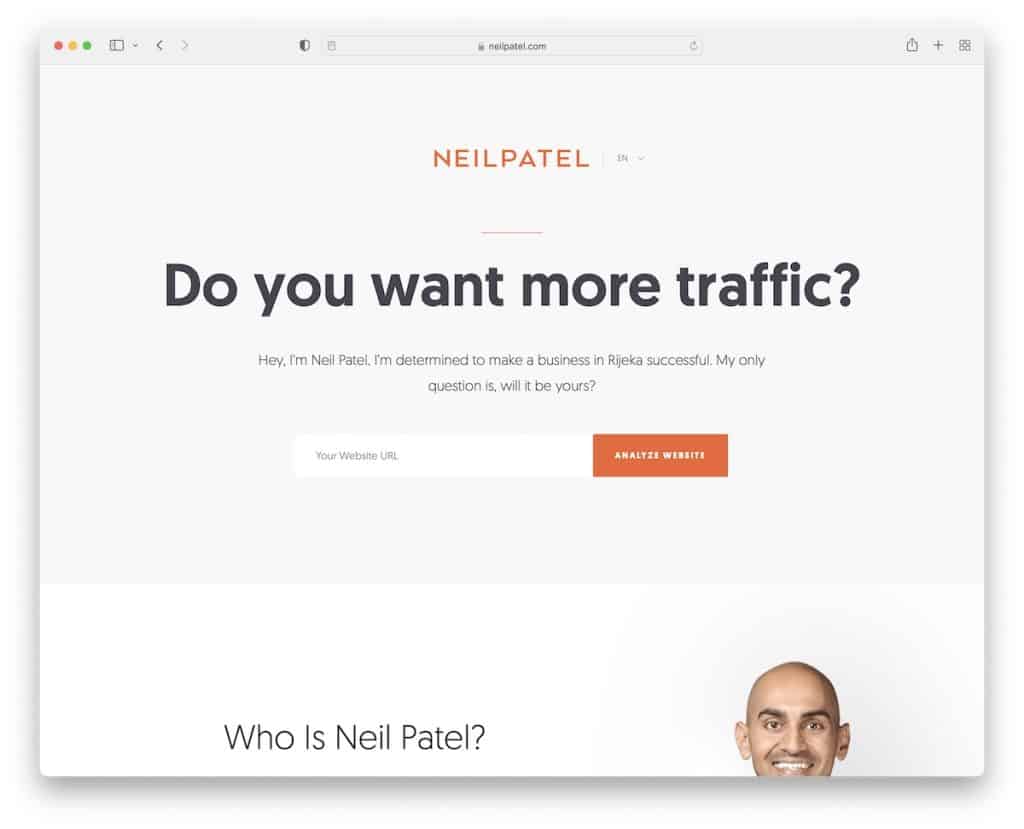
Neil Patel verfolgt beim Webdesign einen ähnlichen Ansatz wie Backlinko. Er hält es sehr sauber und einfach mit einem umsetzbaren Above-the-Fold-Abschnitt.
Die Kopfzeile enthält nur ein Website-Logo und einen Sprachumschalter, während die Fußzeile Menülinks, eine CTA-Schaltfläche und Symbole für soziale Medien enthält, um nur einige zu nennen.
Auch das weiß-orangefarbene Branding ist mit großer Sorgfalt ausgeführt.
Hinweis: Setzen Sie Ihr Branding strategisch auf Ihrer Website ein.
15. Marie Forleo
Gebaut mit: Webflow

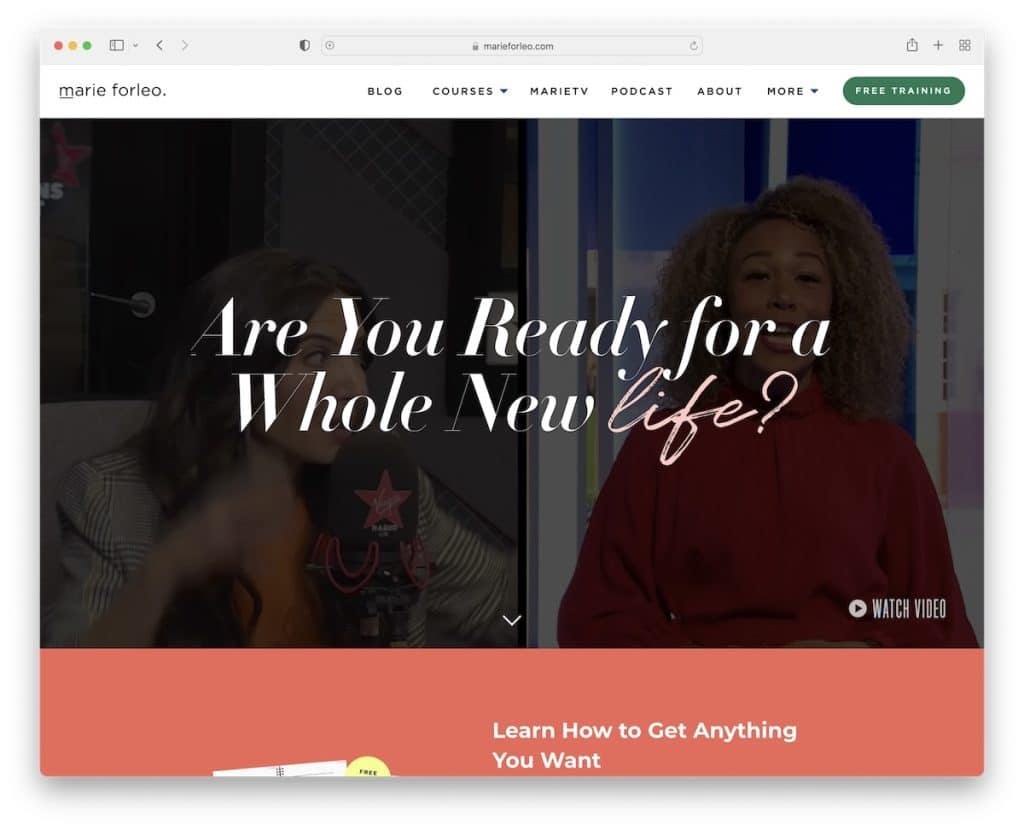
Die Website von Marie Forleo ist lebendig und ansprechend, beginnend mit einem Videohintergrund und vielen Inhalten, die Sie überprüfen möchten.
Sie hat einen coolen Abschnitt „Sie haben mich vielleicht schon gesehen“ mit den Logos großer Behörden, was zeigt, dass ihre persönliche Marke sehr beliebt ist.
Die Präsentation berühmter Persönlichkeiten, die sie interviewt hat, und anderer Inhalte in einem Portfolio-ähnlichen Stil ermöglicht ein schnelles Durchblättern. Dennoch können Sie das Mega-Menü für etwas Spezifischeres verwenden.
Hinweis: Verwenden Sie ein Portfolio-Rasterlayout, um mehr Inhalte angenehm zu verteilen.
16. Simon Sinek
Gebaut mit: Underscores & Elementor

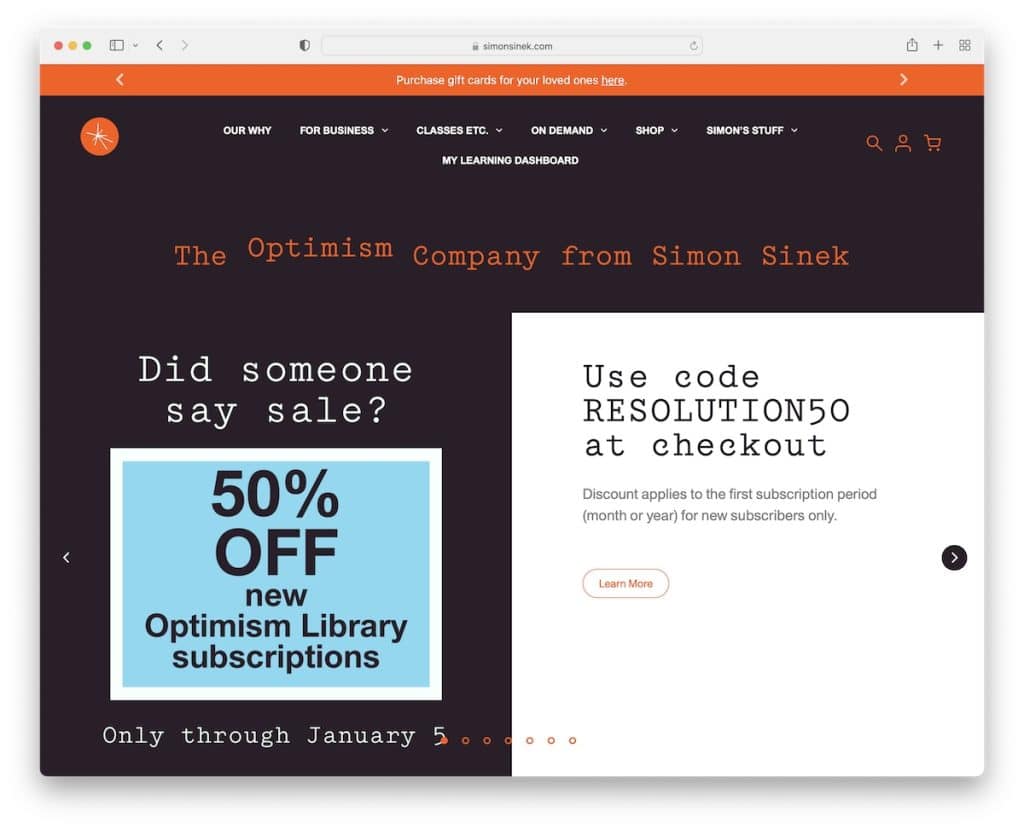
Die persönliche Markenwebsite von Simon Sinek ist einfach, aber trendy und verfügt über eine obere Leiste mit Gleittext, ein Dropdown-Menü und einen Schieberegler in voller Breite mit geteiltem Bildschirmdesign.
Die großartige Farb- und Schriftartenauswahl der Seite verleiht ihr ein unverwechselbares Aussehen, das Sie dazu bringt, jedes kleine Element zu überprüfen.
Erwähnenswert ist das Newsletter-Anmeldeformular, das zwei Kästchen zum Ankreuzen hat, um auszuwählen, welche Art von Nachrichten Sie erhalten möchten.
Hinweis: Wenn Sie vorhaben, viele E-Mails zu senden, sollten Sie dem Abonnenten die Möglichkeit geben, auszuwählen, woran er interessiert ist, damit Sie seine Posteingänge nicht überfluten (und ihn dazu bringen, sich abzumelden).
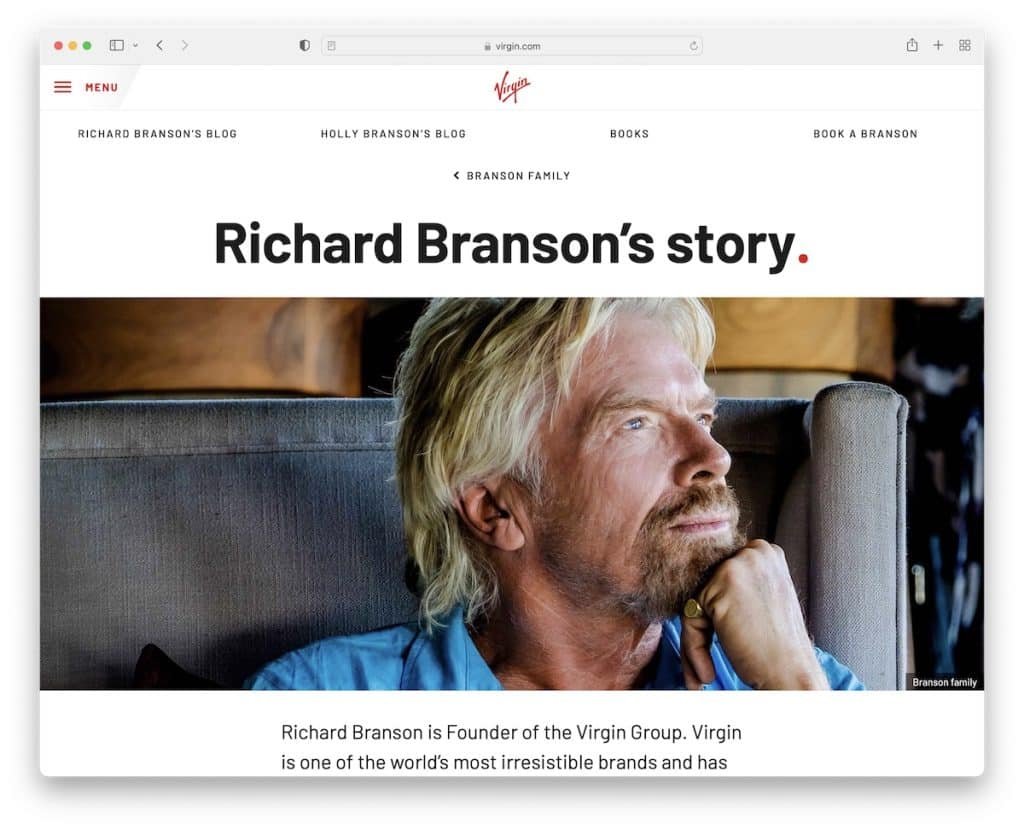
17. Richard Branson
Gebaut mit: Inhaltlich

Richard Branson hat keine offizielle Website, aber eine großartige persönliche Seite als Teil der offiziellen Website von Virgin.
Das Seitenlayout hat ein gewisses Timeline-Feeling und zeigt Richards Geschichte mit Links zu den Profilen anderer Familienmitglieder und seinen sozialen Medien.
Schließlich ist das Design sehr minimalistisch, mit einem großartigen Leseerlebnis sowohl auf dem Handy als auch auf dem Desktop.
Hinweis: Ein einfaches, einseitiges Layout kann sich hervorragend für eine persönliche Markenwebsite eignen.
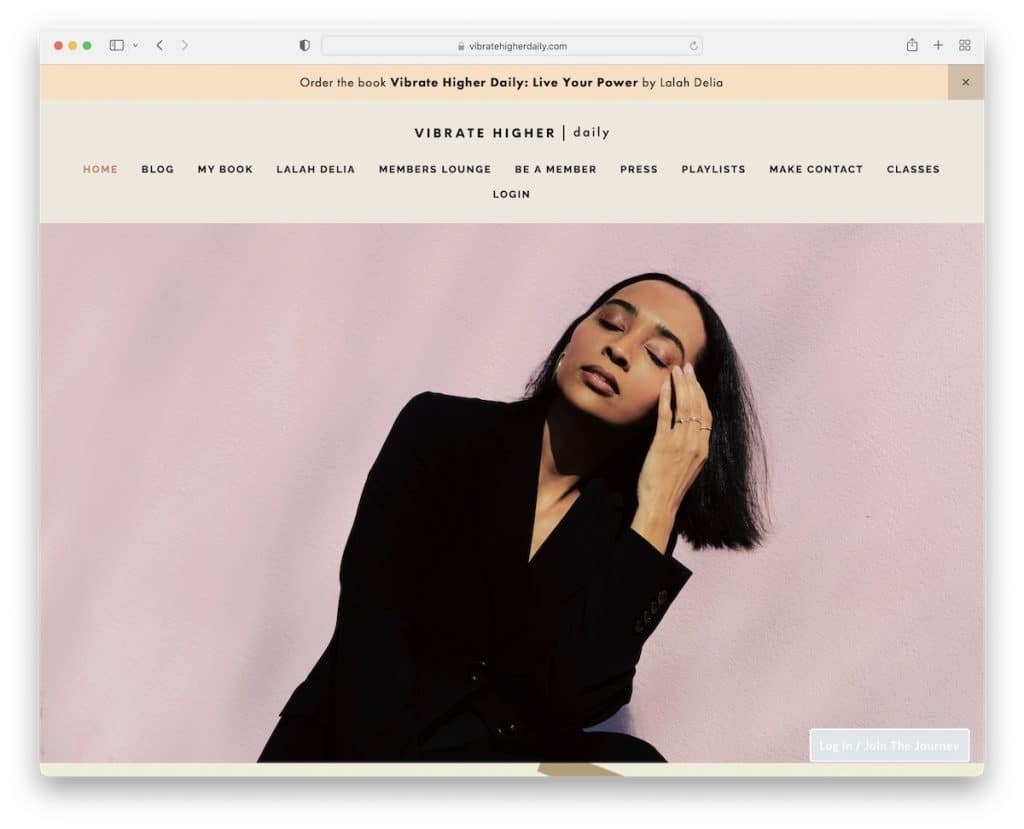
18. Lalah Delia
Gebaut mit: Squarespace

Die Website von Lalah Delia beginnt mit einem Newsletter-Abonnement-Popup, das Sie ignorieren können. Und Sie können dasselbe mit der Benachrichtigung in der oberen Leiste tun, indem Sie auf das „x“ drücken.
Da die Startseite sehr lang ist, ermöglicht die Verwendung einer schwebenden Kopfzeile dem Betrachter, andere Abschnitte zu sehen, ohne ganz nach oben scrollen zu müssen.
Darüber hinaus ist die schwebende Schaltfläche in der unteren rechten Ecke eine ständige Erinnerung daran, sich anzumelden oder an „der Reise“ teilzunehmen.
Hinweis: Verwenden Sie ein Popup, um eine E-Mail-Liste zu erstellen.
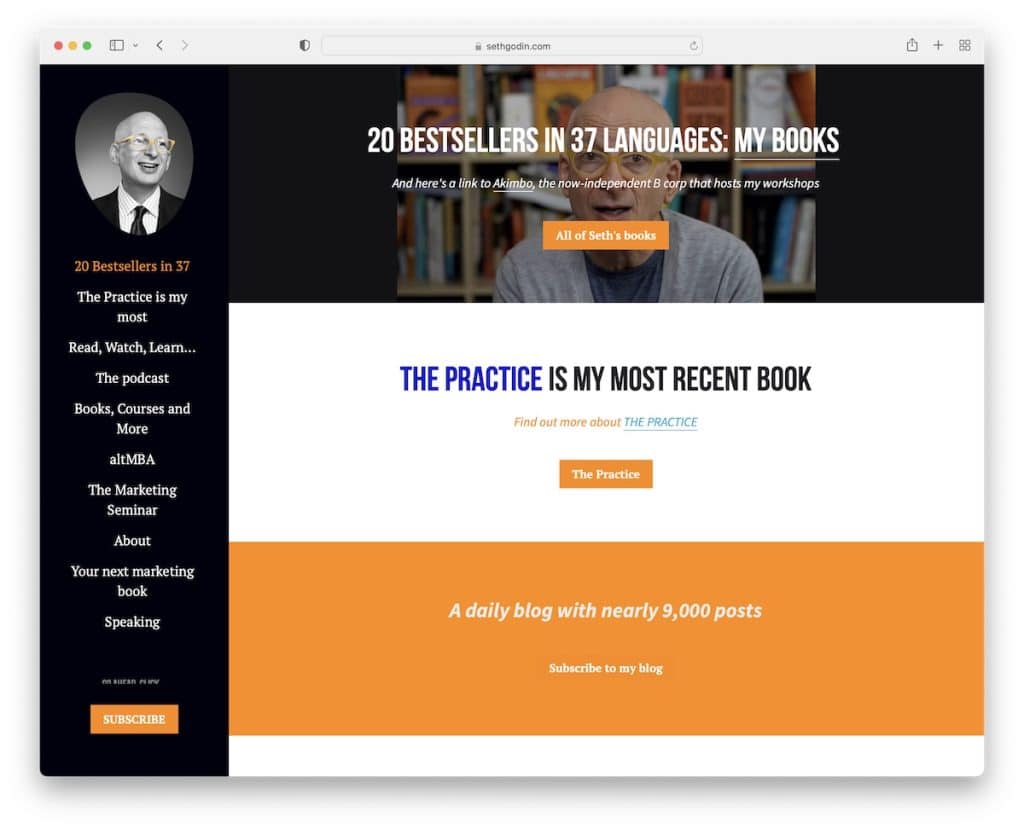
19. Seth Godin
Gebaut mit: Auffallend

Seth Godin ist die zweite persönliche Marken-Website auf dieser Liste mit einer klebrigen Kopfzeile/Menüleiste in der Seitenleiste, nur dass diese hier keine Fußzeile hat. Dies ermöglicht ihm auch, den Abonnement-CTA immer sichtbar zu haben.
Es ist wichtig zu beachten, dass Seth ein einseitiges Layout ausführt, wobei das Menü den angezeigten Abschnitt hervorhebt.
Hinweis: Verwenden Sie für eine bessere Benutzererfahrung eine einseitige Website.
