So platzieren Sie den Titel eines Blog-Beitrags über dem ausgewählten Bild im Divi-Blog-Modul
Veröffentlicht: 2022-10-14Für ein einfaches Modul ist das Blog-Modul von Divi ziemlich leistungsstark. Sie können jede Art von Seite mit Blog-Feeds erstellen, indem Sie das Blog-Modul von Divi verwenden. Sie können das Modul sogar im Fußzeilenbereich verwenden, wenn Sie einen Abschnitt für verwandte Posts am Ende Ihrer Blog-Post-Vorlage hinzufügen möchten, um die Benutzer länger auf Ihrer Website zu halten. Nachdem Sie das standardmäßige Blog-Modul einige Zeit verwendet haben, möchten Sie möglicherweise die Anzeige der Blog-Feeds gestalten und anpassen.
In Divi wird das Blog-Modul standardmäßig in der folgenden Reihenfolge (von oben nach unten) angezeigt:
- Beitragsbild posten
- Titel des Beitrags
- Post-Meta
- Auszug posten
In diesem Tutorial zeigen wir Ihnen, wie Sie den Titel, das Meta und den Inhalt des Blogs direkt über dem Miniaturbild des vorgestellten Bildes platzieren. Lassen Sie uns darauf eingehen!
Platzieren von Blog-Post-Titel, Meta und Inhalt über dem vorgestellten Bild im Divi-Blog-Modul
Schritt 1: Hinzufügen von benutzerdefiniertem Code zu Divi-Designoptionen
Navigieren Sie zunächst zu Divi → Themenoptionen → Integrationen und platzieren Sie dann den folgenden benutzerdefinierten Code im Bereich Code zum <head> Ihres Blogcodes hinzufügen.
<Skript>
(Funktion($) {
$(Dokument).ready(Funktion() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(.entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
// Machen Sie dasselbe für Ajax
$(document).bind('ready ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(.entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Speichern Sie dann die Änderungen, indem Sie auf die Schaltfläche Änderungen speichern klicken.
Der obige Code kombiniert die 3 Teile des Blog-Moduls, nämlich den Titel, das Meta und den Inhalt, zu einem Element.
Schritt 2: Hinzufügen einer benutzerdefinierten CSS-Klasse
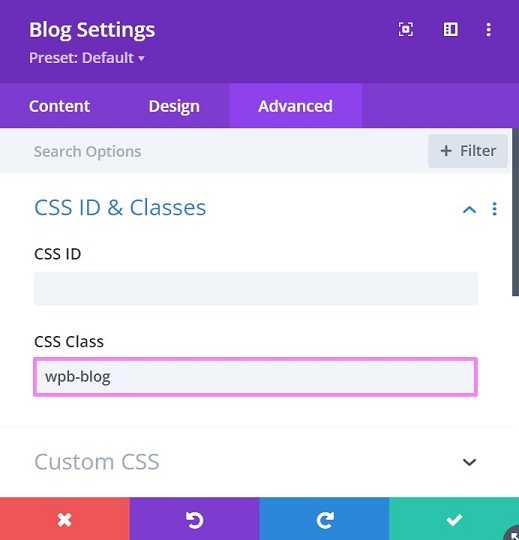
Nachdem Sie den vorherigen benutzerdefinierten Code hinzugefügt und gespeichert haben, erstellen oder bearbeiten Sie eine Seite mit Divi Builder, um das Blog-Modul mit einem Rasterlayout hinzuzufügen. Wenn Sie das Modul bereits installiert haben und es anpassen möchten, können Sie weiterhin das Bedienfeld „Blog-Einstellungen“ öffnen, zur Registerkarte „ Erweitert “ navigieren und den Block „ CSS-ID & Klassen “ öffnen, um die folgende benutzerdefinierte CSS-Klasse hinzuzufügen.
- wpb-Blog

Schritt 3: Hinzufügen eines benutzerdefinierten CSS
Nachdem Sie die Klasse für das Blog-Modul hinzugefügt haben, fügen Sie jetzt das benutzerdefinierte CSS hinzu, um das kombinierte Element aus Schritt 1 über das vorgestellte Bild zu verschieben. Das benutzerdefinierte CSS passt auch den Rand und die Polsterung an und fügt dem vorgestellten Bild eine Überlagerung hinzu, um den Text stärker hervorzuheben.
Wenn Sie fertig sind, kopieren Sie den folgenden Code und platzieren Sie ihn in Ihrem Divi → Designoptionen → Allgemein (erste Registerkarte) → Benutzerdefiniertes CSS .
/* umschlossenen Titel, Meta und Text nach oben über das Bild verschieben*/
.wpb-blog-text {
Position: absolut;
oben: 50 %;
links: 50 %;
transformieren: übersetzen (-50 %, -50 %);
Breite: 100 %;
Polsterung: 30px;
Z-Index: 1;
}
/*Die verschobenen Elemente mit ihren übergeordneten Elementen positioniert lassen*/
.et_pb_blog_grid Artikel {
Position: relativ;
}
/*Leerzeichen um den gesamten Blogbeitrag entfernen*/
.et_pb_blog_grid .et_pb_post {
Polsterung: 0px;
}
/*Entferne negative Seitenränder auf dem Beitragsbild des Blogs*/
.et_pb_image_container {
Rand: 0;
}
/*Entferne den Rand unterhalb des angezeigten Bildrahmens*/
.et_pb_post .entry-featured-image-url {
Rand: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
Inhalt: '';
Position: absolut;
Breite: 100 %;
Höhe: 100 %;
Hintergrundfarbe: rgba(0, 0, 0, 0,5);
}
Fahren Sie fort, indem Sie auf die Schaltfläche Änderungen speichern klicken, um Ihre Änderungen zu speichern.

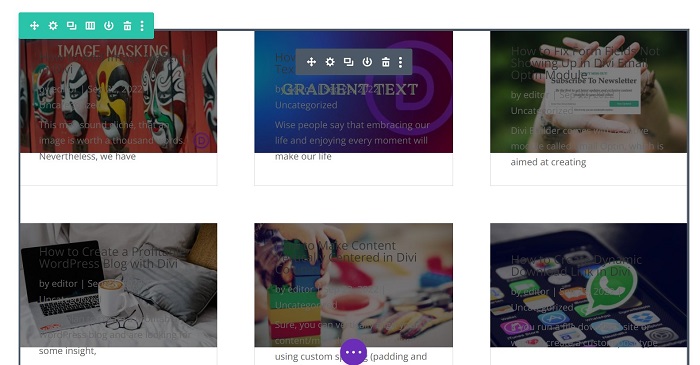
Inzwischen hat Ihr Blog-Modul Titel, Meta und Inhalt über dem Bild. Möglicherweise möchten Sie jedoch einige Einstellungen anpassen, um die Blog-Feeds ansprechender als das folgende Bild zu gestalten.

Schritt 4: Nehmen Sie einige Anpassungen am Blog-Modul vor
Wählen Sie das gewünschte Element für das Blog-Modul aus
Sie können jederzeit das Element auswählen, das Sie für Ihr Blog-Modul anzeigen möchten. Wenn Sie Blog-Feeds haben möchten, die nur aus dem vorgestellten Bild, Titel und Meta bestehen, können Sie dies tun, indem Sie die Option „ Auszug anzeigen“ auf der Registerkarte „ Inhalt “ → „ Elemente“ deaktivieren. Außerdem können Sie das angezeigte Element erhöhen, z. B. die Schaltfläche „Weiterlesen“ oder die Anzahl der Kommentare anzeigen .
Beleuchten Sie den Text
Wie Sie im obigen Bild sehen können, ist der Text fast unlesbar. Lassen Sie uns die Farbe des Textes in Weiß oder eine andere gewünschte helle Farbe ändern. Wenn Sie unserem Blog-Stil folgen möchten, öffnen Sie die Blog-Einstellungen → Design und nehmen Sie die folgenden Anpassungen vor:
- Der Titeltext
Wir setzen die Titeltextfarbe auf Weiß und verwenden den Titeltextschatten mit einem dunklen leuchtenden Effekt.
- Der Körpertext
Der Haupttext läuft normalerweise am unteren Rand des Bildes über, da im Rasterlayout nicht genügend Platz dafür vorhanden ist. Vielleicht können Sie den Inhalt kürzen, indem Sie auf die Registerkarte Inhalt → Auszugslänge gehen und dort die Anzahl der benötigten Buchstaben eingeben.
Für die Körpertextfarbe wählen wir eine etwas gräuliche Farbe (#D6D6D6) und verwenden Körpertextschatten mit einem dunklen Farbglüheffekt. Der Read-More-Text folgt standardmäßig dieser Farbe. Sie können es jedoch im Block Read More Text → Read More Text Color ändern.
- Der Metatext
Wir setzen die Metatextfarbe auf hellblau (# 88D9DD ) und verwenden den Titeltextschatten mit einem dunklen Farbglüheffekt.
Blog-Feeds-Grenze entfernen
Standardmäßig fügt Divi jedes Mal, wenn Sie das Blog-Modul verwenden, einen grauen 1-Pixel-Rand hinzu. Sie können dies entfernen, indem Sie zur Registerkarte Design → Rahmen gehen und dann die Rahmenbreite des Rasterlayouts auf 0 Pixel einstellen.
Schritt 5: Sehen Sie sich auch das Ergebnis vom Frontend an
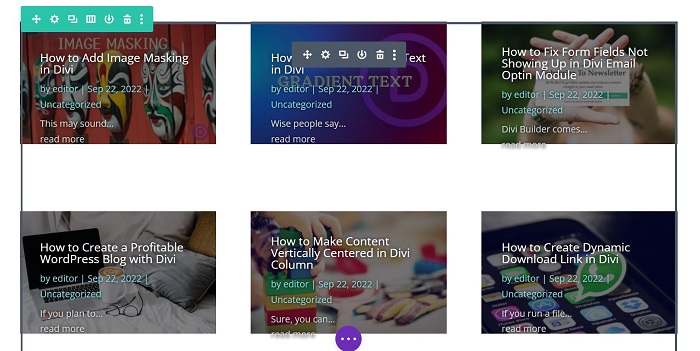
Manchmal gibt es Diskrepanzen zwischen dem Builder und dem Frontend-Ergebnis, wenn wir benutzerdefinierte Codes verwenden, um Divi-Elemente anzupassen.


Wie Sie den obigen Bildern entnehmen können, wird der Inhalt im Divi-Editor nicht korrekt in der Mitte des angezeigten Bildes positioniert. Während vom Frontend aus der Inhalt perfekt so angezeigt wird, wie wir es uns wünschen.
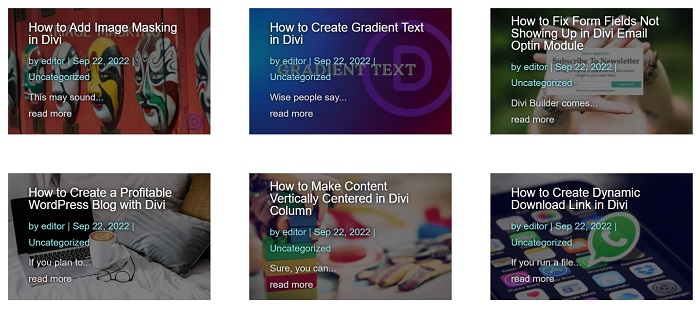
Das Endergebnis
Nachdem Sie das standardmäßige Blog-Post-Modul einige Zeit verwendet haben, möchten Sie möglicherweise die Anzeige der Blog-Feeds gestalten und anpassen. Dieses Tutorial zeigt Ihnen eine der Anpassungen, die Sie für Ihr Blog-Modul verwenden könnten, damit Sie ein Blog-Modul mit seinem Inhalt über seinem vorgestellten Bild haben.
