Plugin-Überprüfung: WP Squish WordPress-Plugin
Veröffentlicht: 2019-06-20Speicherplatz und Seitenladegeschwindigkeit sind zwei der wichtigsten Dinge für jede Website, und Bilder sind einer der größten Übeltäter. Es ist von entscheidender Bedeutung, den für Bilder erforderlichen Platz zu reduzieren, ohne die Bildqualität zu beeinträchtigen. Wenn Sie JPEGs verwenden, ist eine hervorragende Option ein Plugin namens WP Squish.
WP Squish ist ein kostenloses Plugin von Aspen Grove Studios, das Ihre JPEGs komprimiert und Ihnen gleichzeitig die vollständige Kontrolle über die Komprimierungsqualität nicht nur der von WordPress erstellten Variationen, sondern auch der von Ihren WordPress-Designs erstellten Variationen gibt.
Werfen wir einen Blick auf WP Squish und sehen, was es kann.
Installation von WP Squish

Laden Sie zunächst WP Squish von der Aspen Grove Studios-Website herunter. Installieren und aktivieren Sie das Plugin wie gewohnt. Es sind keine Schlüssel erforderlich. Sobald Sie das Plugin aktiviert haben, funktioniert es automatisch mit den Standardeinstellungen.
WP Squish-Einstellungen

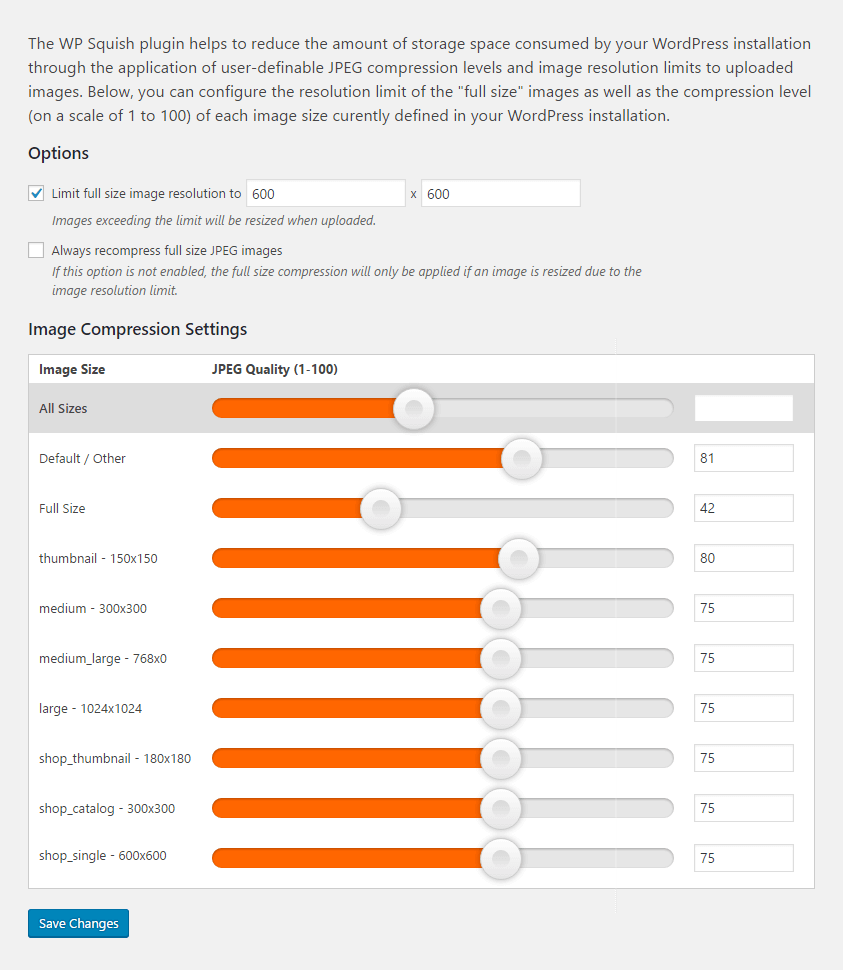
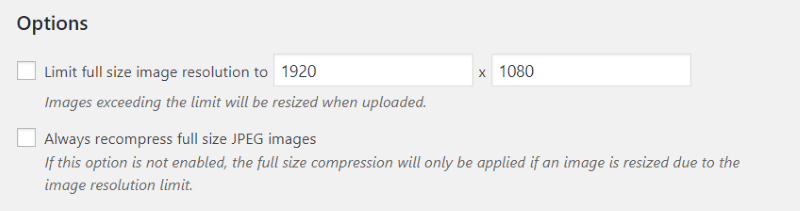
WP Squish-Bildoptionen

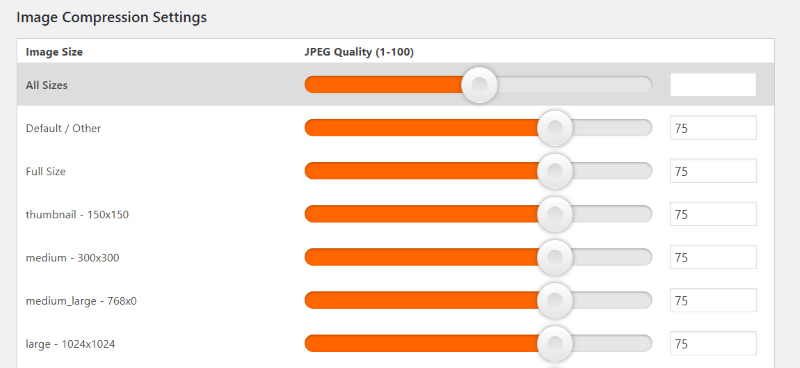
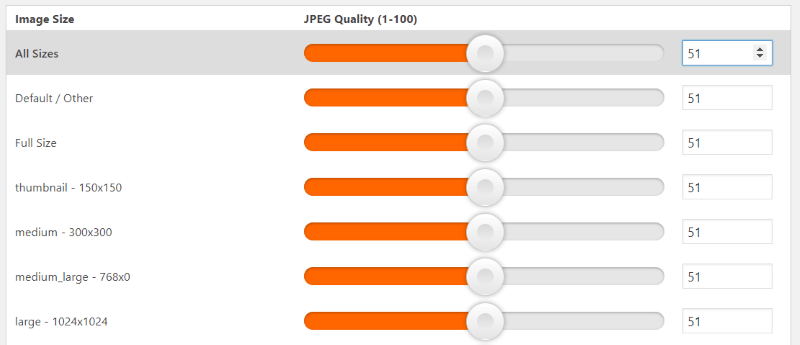
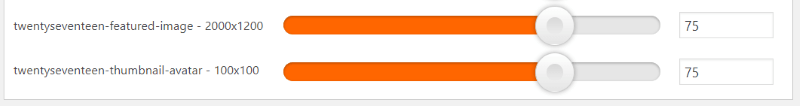
Bildkomprimierungseinstellungen


Wenn Sie den Schieberegler für Alle Größen verwenden, sehen Sie die Zahl im Feld zusammen mit den Aufwärts- und Abwärtspfeilen, damit Sie die Menge fein einstellen können. Sie werden auch sehen, dass alle Schieberegler Ihrer Einstellung gefolgt sind. In diesem Fall sind sie alle auf eine Qualität von 51 eingestellt. Auch wenn Sie „Alle Größen“ einstellen, können Sie dennoch jede einzeln steuern.

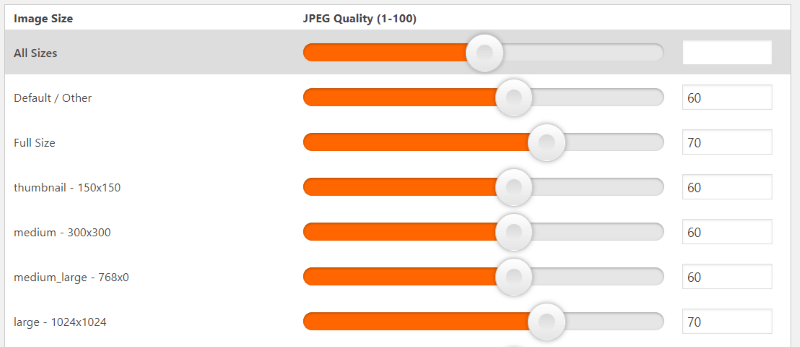
Dies ist besonders hilfreich, wenn Sie die meisten auf einen bestimmten Prozentsatz einstellen und dann einige wenige manuell steuern möchten. In diesem Beispiel habe ich die Mehrheit auf eine Qualität von 60 eingestellt und zwei Bildgrößen manuell auf 70 eingestellt.


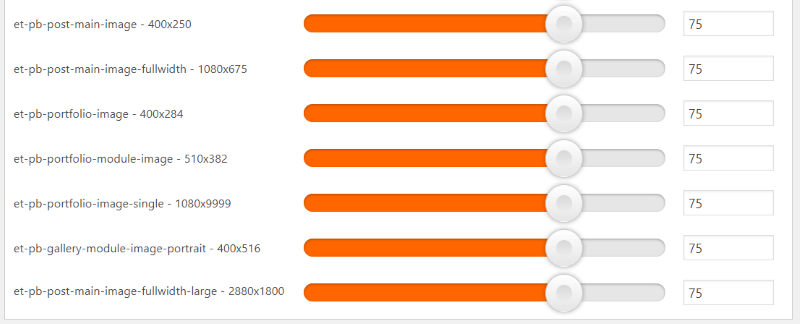
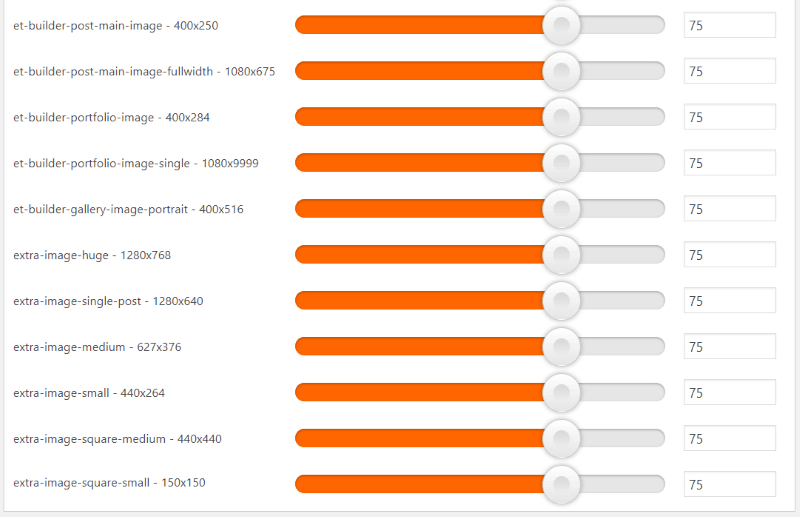
Diese werden von Extra hinzugefügt. Aufgrund der Module im Magazinstil fügt es mehr hinzu als Divi.

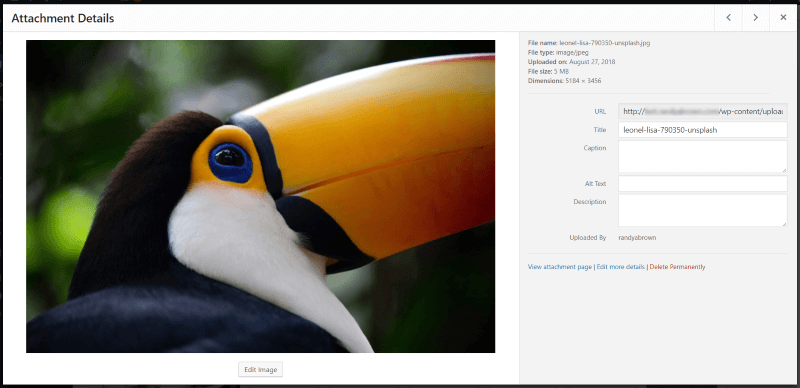
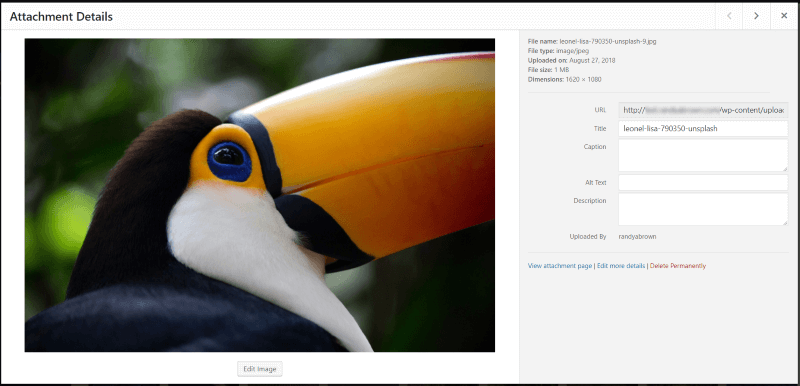
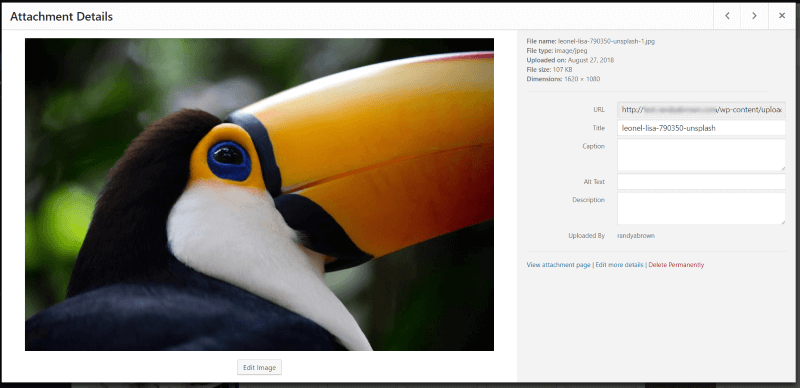
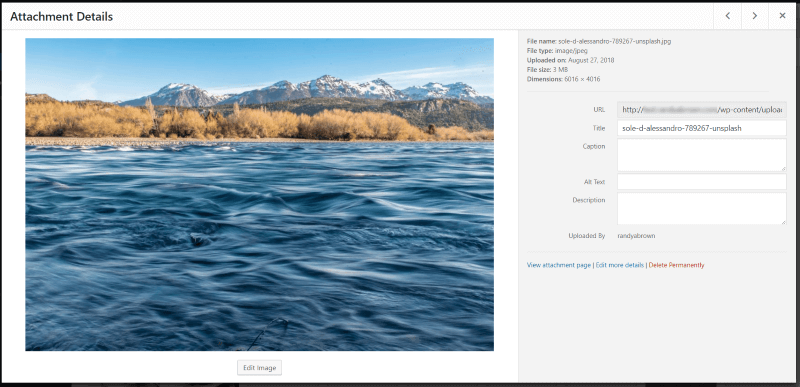
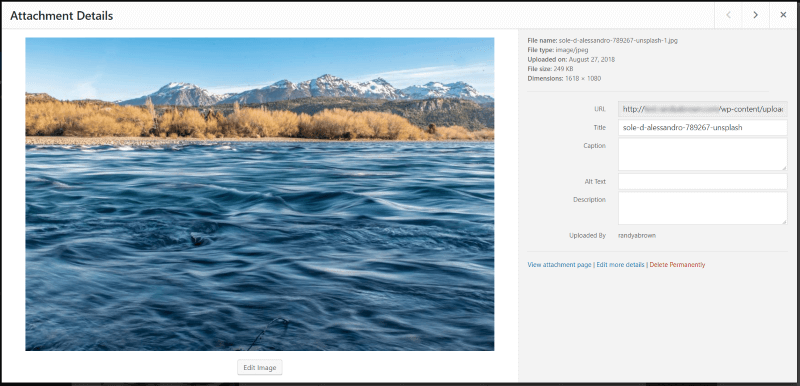
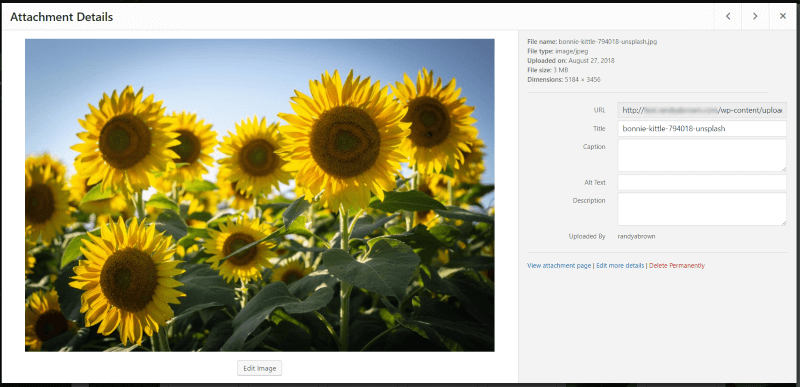
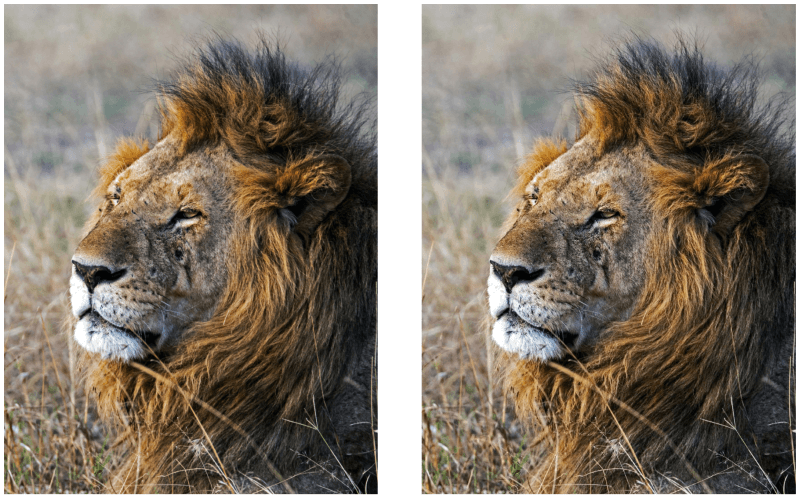
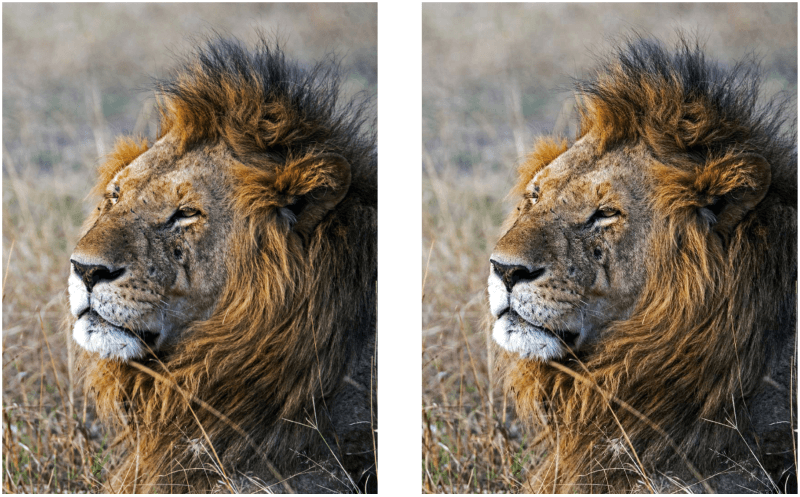
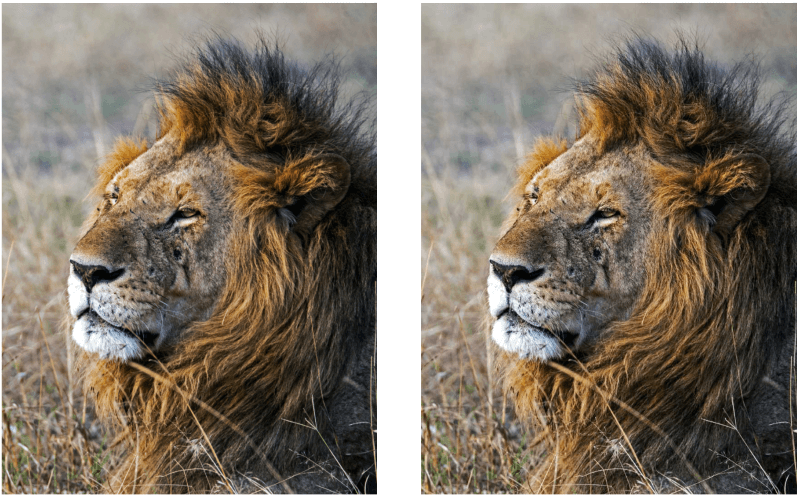
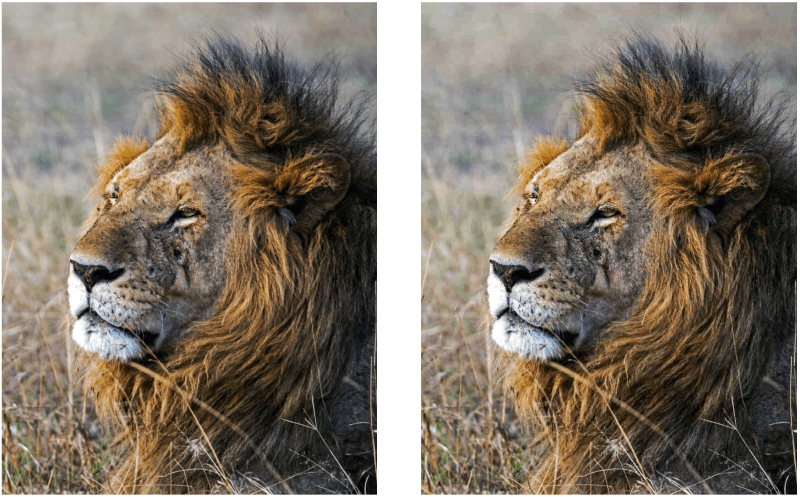
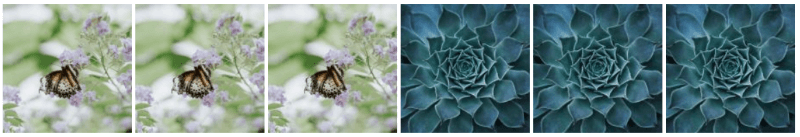
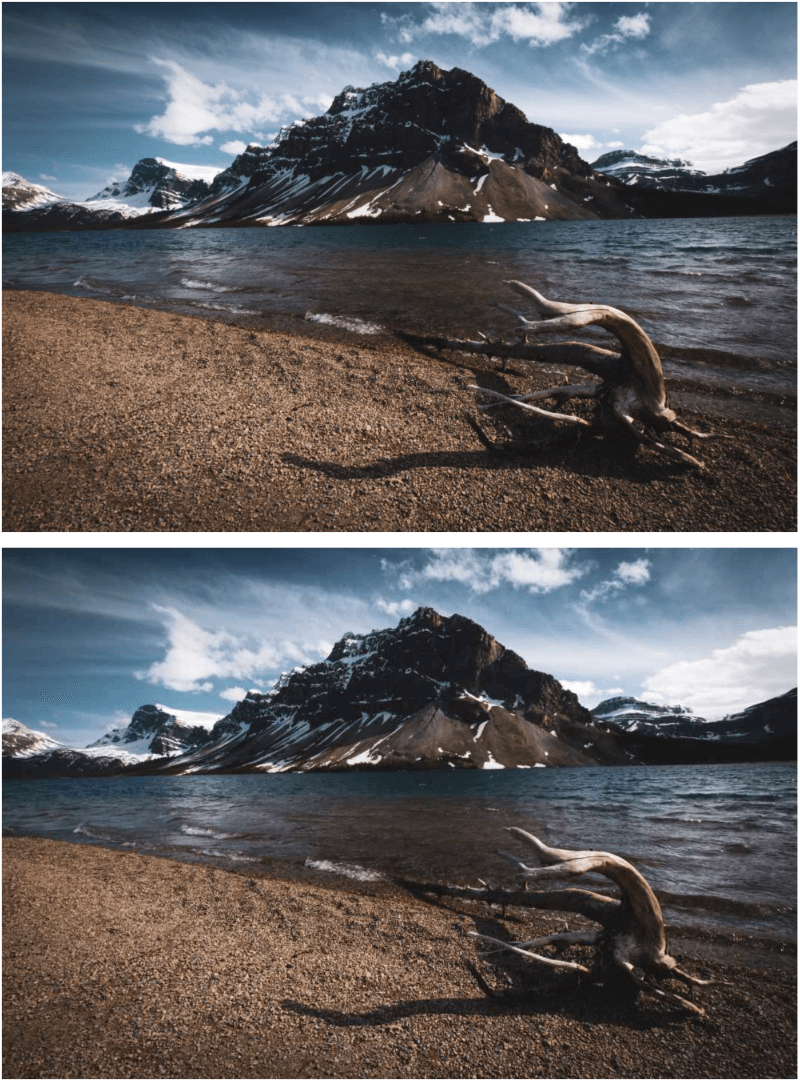
WP-Squish-Beispiele



















Endgedanken
WP Squish ist nicht nur einfach zu bedienen, es spart auch eine Menge Platz auf Ihrem WordPress-Server. Dies bedeutet auch, dass Ihre Seiten schneller geladen werden und Ihre Besucher eher warten, bis Ihre Seiten in ihren Browsern geladen werden. Der Grad der Komprimierung im Vergleich zur Qualität ist erstaunlich. Sie werden in diesem Artikel noch weiter komprimiert, aber die Bilder sollten trotzdem die Geschichte erzählen.

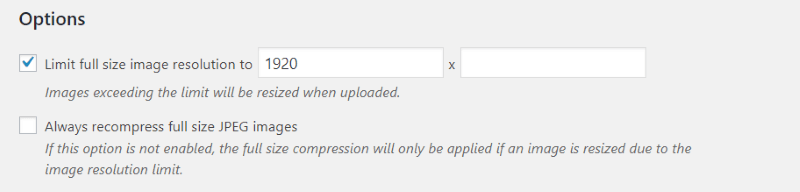
Mir gefällt, dass man jeden Bildtyp individuell anpassen kann. Mir gefällt auch, dass Sie die Gesamtabmessungen begrenzen und die Bilder, die größer als Ihr Limit sind, automatisch auf dieses Limit skalieren lassen können. Dadurch müssen Sie Ihre Fotos nicht jedes Mal skalieren, wenn Sie etwas hochladen möchten (was ich gerne vergesse).
WP Squish ist ein hervorragendes Plugin für die JPEG-Komprimierung und ein einfach zu empfehlendes Plugin. Wenn Sie ein kostenloses Plugin benötigen, um JPEGs zu komprimieren und ihre Abmessungen beim Hochladen in WordPress zu begrenzen, ist WP Squish einen Versuch wert.
Hast du WP Squish ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
