Die 20 besten Podcast-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-20Sehen Sie sich zuerst diese erstaunlichen Podcast-Websites an und bauen Sie zweitens eine professionelle Online-Präsenz für Ihr Unternehmen auf.
Sie werden voller neuer Ideen sein!
Wussten Sie zum Beispiel, dass Sie Ihre vollständige Episoden-Playlist auf Ihrer Website einbetten können oder nur die neueste? Oder sammeln Sie E-Mails, um Ihre Liste zu erweitern und Ihr Geschäft durch E-Mail-Marketing aufzubauen?
Außerdem kannst du auf deiner Seite Merch verkaufen, einen Blog starten und Spenden annehmen.
So. Viele. Optionen.
Schließlich ist ein WordPress-Podcasting-Theme eine der besten Möglichkeiten, um eine großartige Online-Präsenz zu erstellen.
Genießen!
Die besten Podcast-Websites für Ihre Inspiration
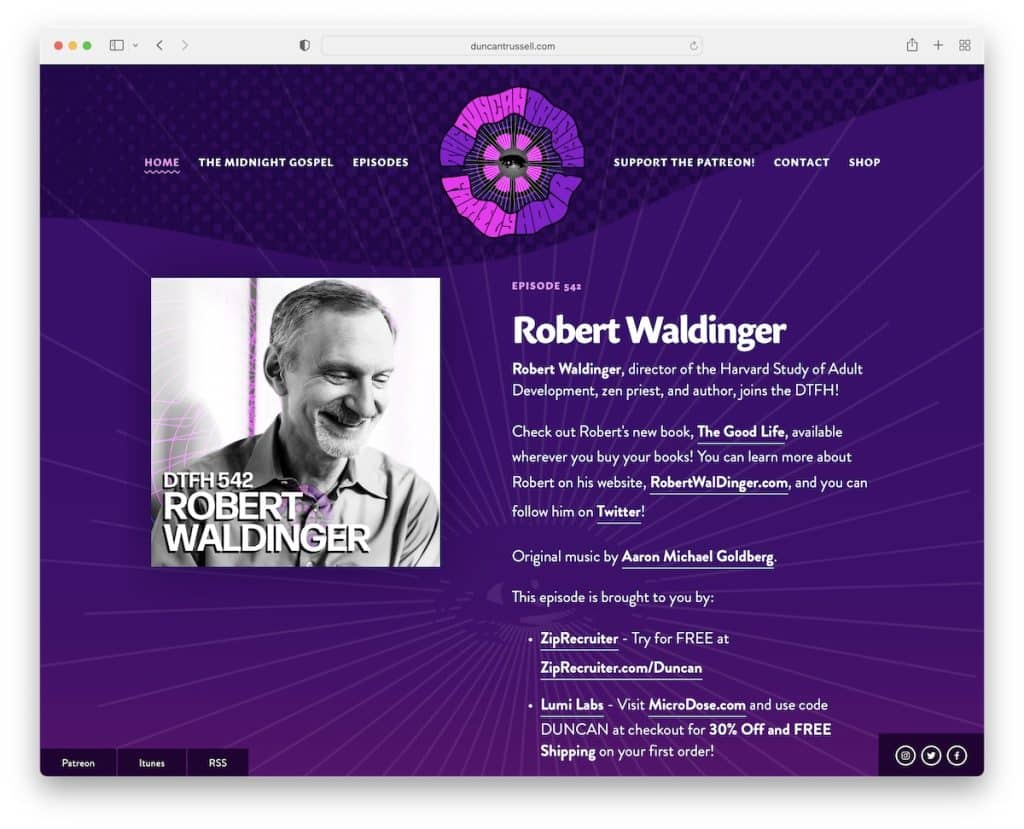
1. Duncan Trussel
Gebaut mit: Squarespace

Die violette Farbe lässt Duncan Trussell definitiv gut aussehen. Diese Seite enthält ziemlich umfangreiche Auszüge zu jeder Podcast-Episode mit zusätzlichen nützlichen Links.
Der Header ist einfach und transparent, was sich gut in das Design einfügt. Darüber hinaus gibt es mehrere Sticky-Buttons, sodass die Suche nach sozialen Medien, iTunes usw. unnötig ist. Darüber hinaus verwendet Duncan Trussell eine Suchleiste im Fußzeilenbereich, was nicht allzu häufig vorkommt.
Hinweis: Verwenden Sie klebrige Schaltflächen/Elemente, wenn Sie den Benutzer immer wieder an etwas erinnern möchten.
Benötigen Sie weitere Gestaltungsideen? Dann sehen Sie sich diese Beispielliste für Squarespace-Websites an.
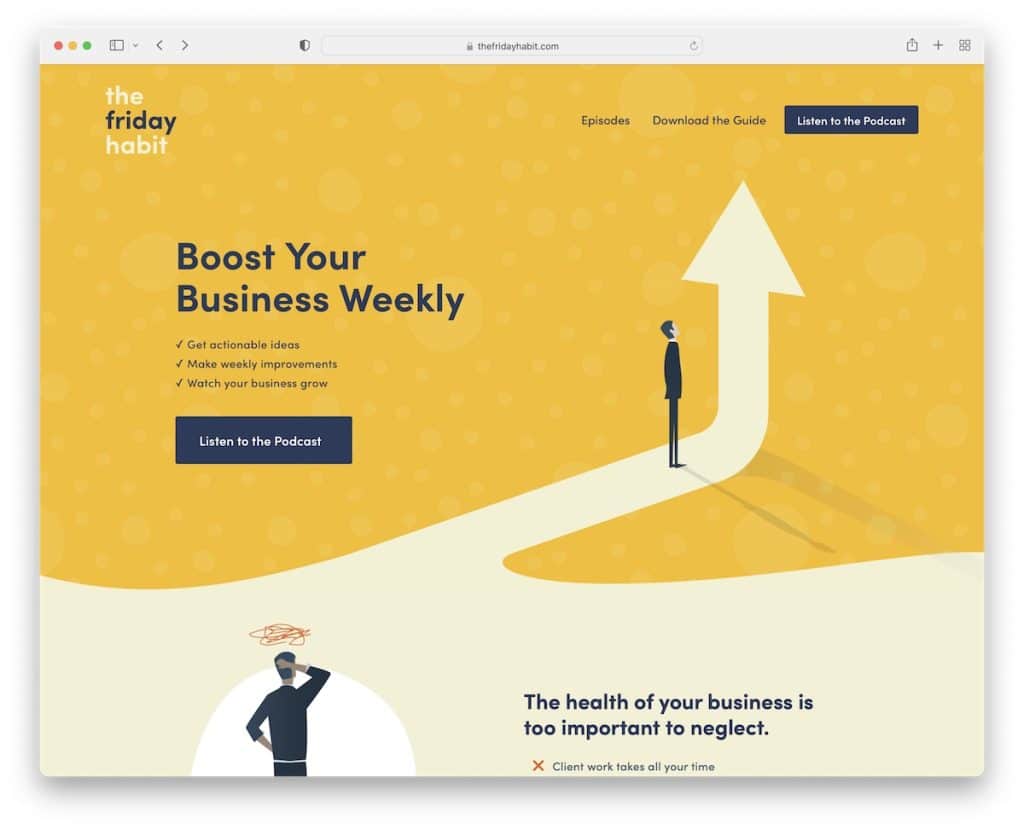
2. Die Freitagsgewohnheit
Gebaut mit: Squarespace

The Friday Habit ist eine Podcast-Website mit einem eingängigen, aber einfachen responsiven Webdesign, das eine großartige Benutzererfahrung gewährleistet.
Der Heldenbereich enthält einen Titel, Text und einen Call-to-Action (CTA)-Button für den Podcast. Es gibt einen zusätzlichen CTA in der Navigationsleiste und mehrere weitere, die über die Website verteilt sind.
Außerdem verwendet The Friday Habit ein Opt-in-Formular für einen kostenlosen Leitfaden / ein Arbeitsbuch, das ihnen hilft, ihre E-Mail-Liste zu erweitern.
Hinweis: Stellen Sie sicher, dass Ihre Podcast-CTAs gut sichtbar sind.
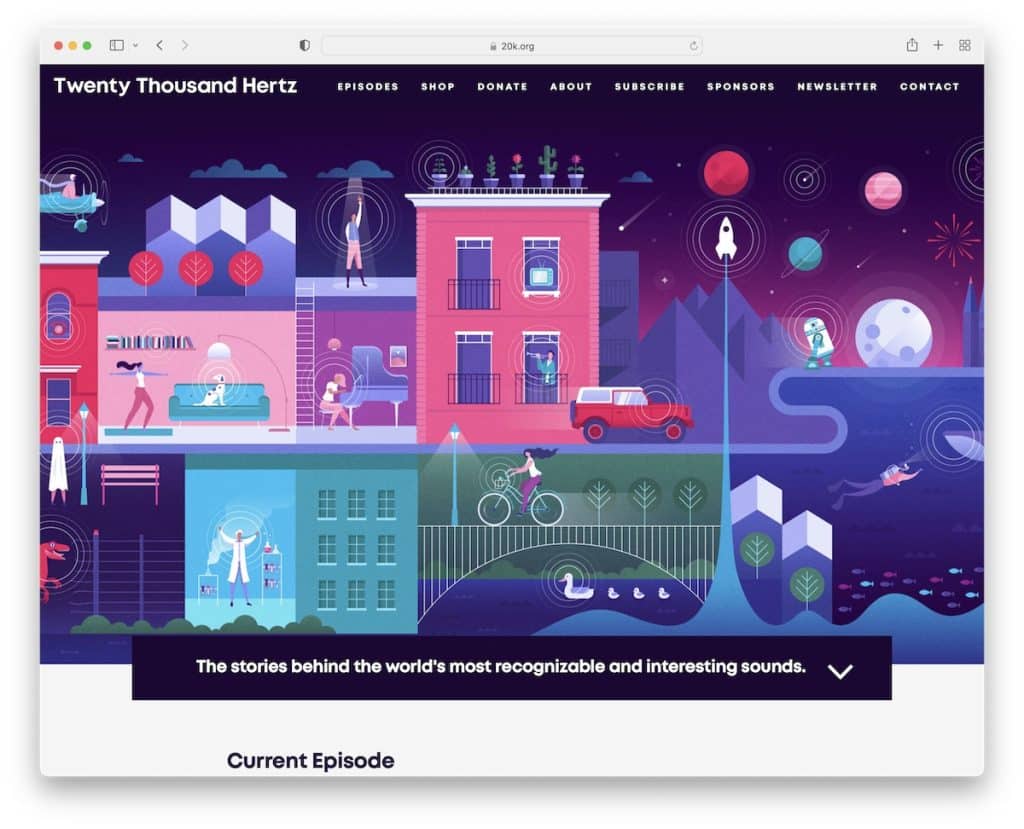
3. Zwanzigtausend Hertz
Gebaut mit: Squarespace

Twenty Thousand Hertz hat einen aufmerksamkeitsstarken Abschnitt „above the fold“ mit einem Banner am unteren Rand, das erklärt, worum es bei dem Podcast geht. Darüber hinaus ermutigt der animierte nach unten zeigende Pfeil den Benutzer, weiter zu scrollen.
Es gibt auch einen Pressebereich mit Logos und Links zu Erwähnungen. Die Homepage verfügt über ein Kontaktformular mit Schaltflächen für soziale Medien auf einem coolen animierten Hintergrund mit Farbverlauf.
Hinweis: Fügen Sie einen Pressebereich mit Logos und Links zu Artikeln hinzu, um soziale Beweise aufzubauen.
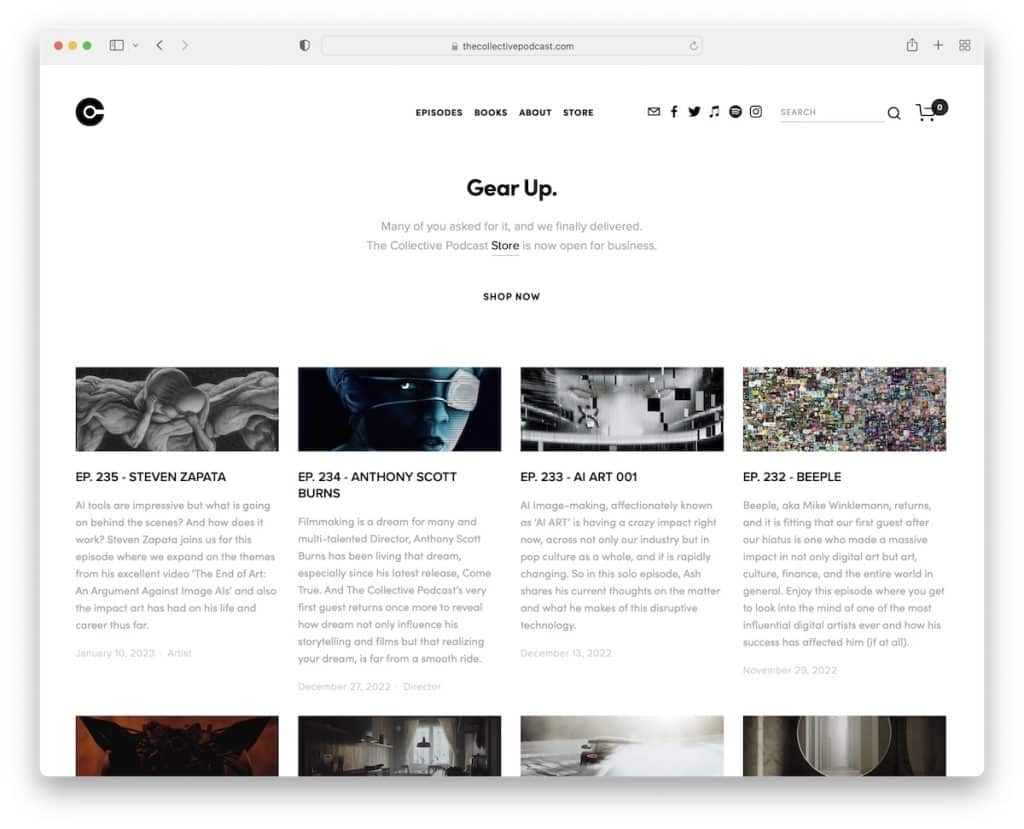
4. Der kollektive Podcast
Gebaut mit: Squarespace

Das Beispiel der Collective Podcast-Website hat ein minimalistisches Rasterlayout mit Podcast-Miniaturansichten, -Titeln und -Auszügen.
Die Kopf- und Fußzeile bleiben auf dem gleichen hellen Hintergrund, was die Einfachheit auf höchstem Niveau hält.
Darüber hinaus verfügt The Collective Podcast über Social Media-, E-Mail- und Podcast-Links in der Navigationsleiste sowie eine Suchleiste und einen Einkaufswagen.
Hinweis: Behalten Sie ein sauberes Website-Design bei, um Ihre Episoden und Inhalte stärker hervorzuheben.
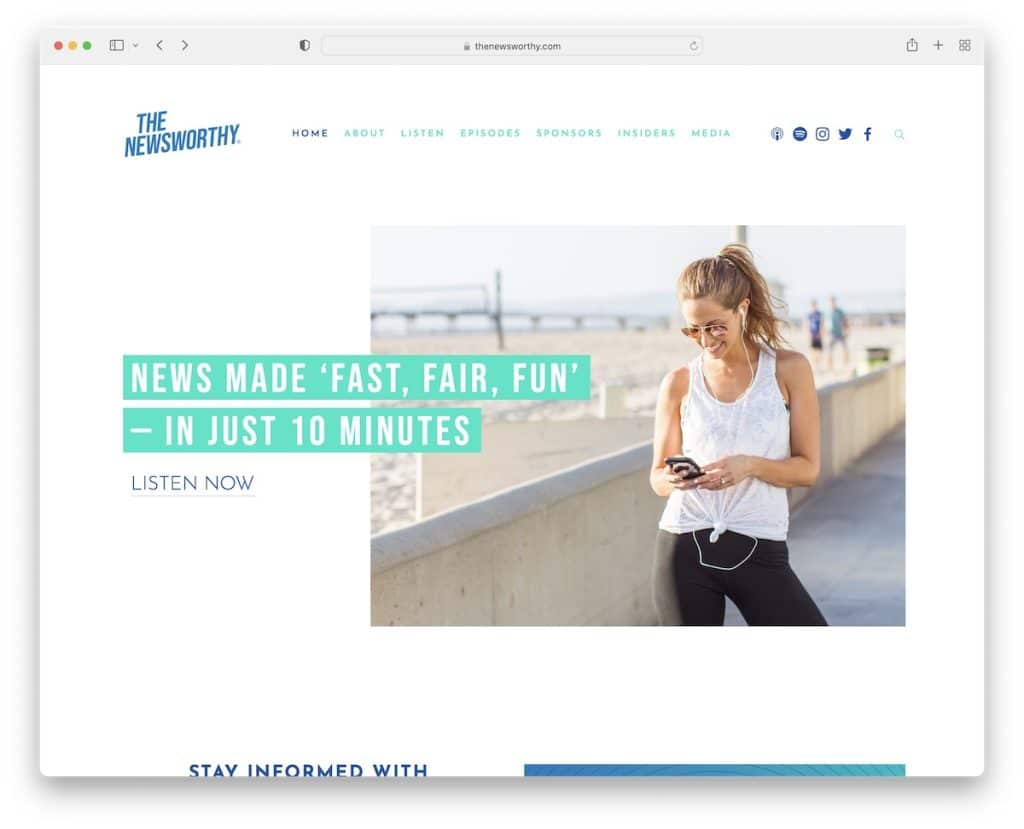
5. Der Berichtenswerte
Gebaut mit: Squarespace

The Newsworthy ist ein Beispiel für eine Podcast-Website mit einem Heldenbereich, der der neuesten Folge mit einem direkten Link gewidmet ist.
Das einfache Website-Layout und viel Weißraum erfordern eine hervorragende Lesbarkeit sowohl auf Mobilgeräten als auch auf dem Desktop.
Es gibt auch einen Abschnitt mit Hörerbewertungen, um Vertrauen aufzubauen und sicherzustellen, dass sich mehr Leute entscheiden, sich die Folgen anzuhören.
Hinweis: Führen Sie Rezensionen auf Ihrer Website ein, um Ihre Zuhörerbasis zu vergrößern.
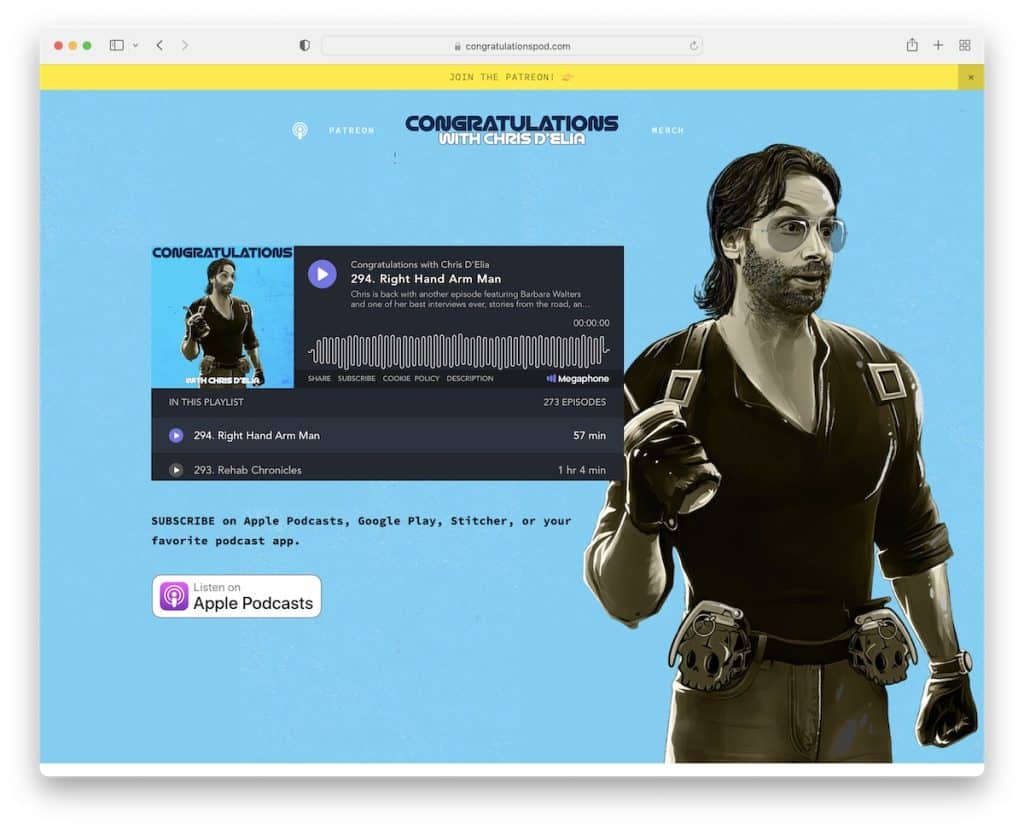
6. Glückwünsche mit Chris D'Elia
Gebaut mit: Squarespace

Was wir an der Seite „Glückwunsch mit Chris D'Elia“ wirklich toll finden, ist die eingebettete Playlist „above the fold“. Und während Sie Episoden über die Website anhören können, hat Chris Apple Podcasts auch einen CTA-Button hinzugefügt.
Darüber hinaus lädt die Benachrichtigung in der oberen Leiste (auf gelbem Hintergrund) jeden dazu ein, seinem Patreon beizutreten. Aber es gibt noch einen weiteren Aufruf zum Handeln darunter.
Hinweis: Verwenden Sie eine Benachrichtigung in der oberen Leiste auf einem kontrastierenden Hintergrund, um mehr Augäpfel zu erfassen.
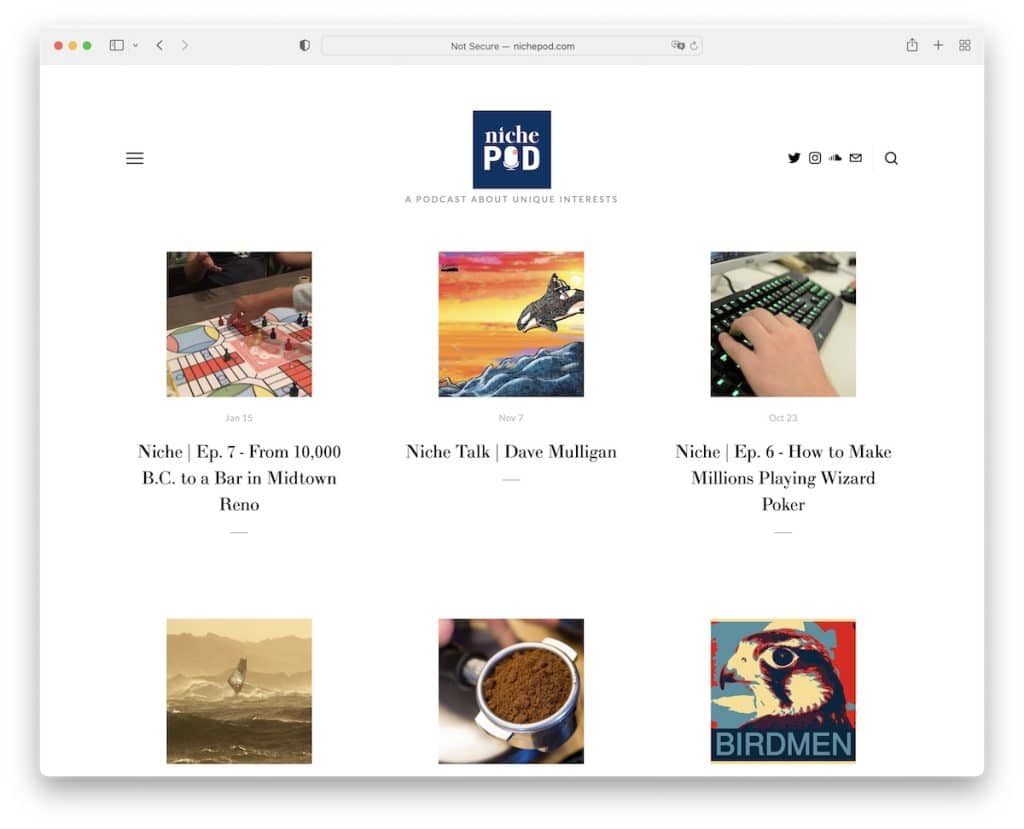
7. Nischen-POD
Gebaut mit: Squarespace

Wenn Ihnen die Seite von The Collective Podcast gefällt, Sie sie aber minimalistischer gestalten möchten, dann ist Niche POD ein hervorragendes Beispiel.
Die Website hat auch ein Rasterlayout auf der Homepage, das Episoden-Thumbnails, Daten und Titel (ohne den Auszug) enthält.
Niche POD hat eine transparente, klebrige Kopfzeile mit einem Hamburger-Menü und eine minimalistische Fußzeile mit sozialen Symbolen und Links zu Apple Podcasts und Home.
Hinweis: Ein Rasterlayout mit zusätzlichen Abständen kann ein saubereres Aussehen schaffen, sodass sich der potenzielle Zuhörer leichter auf jedes Element konzentrieren kann.
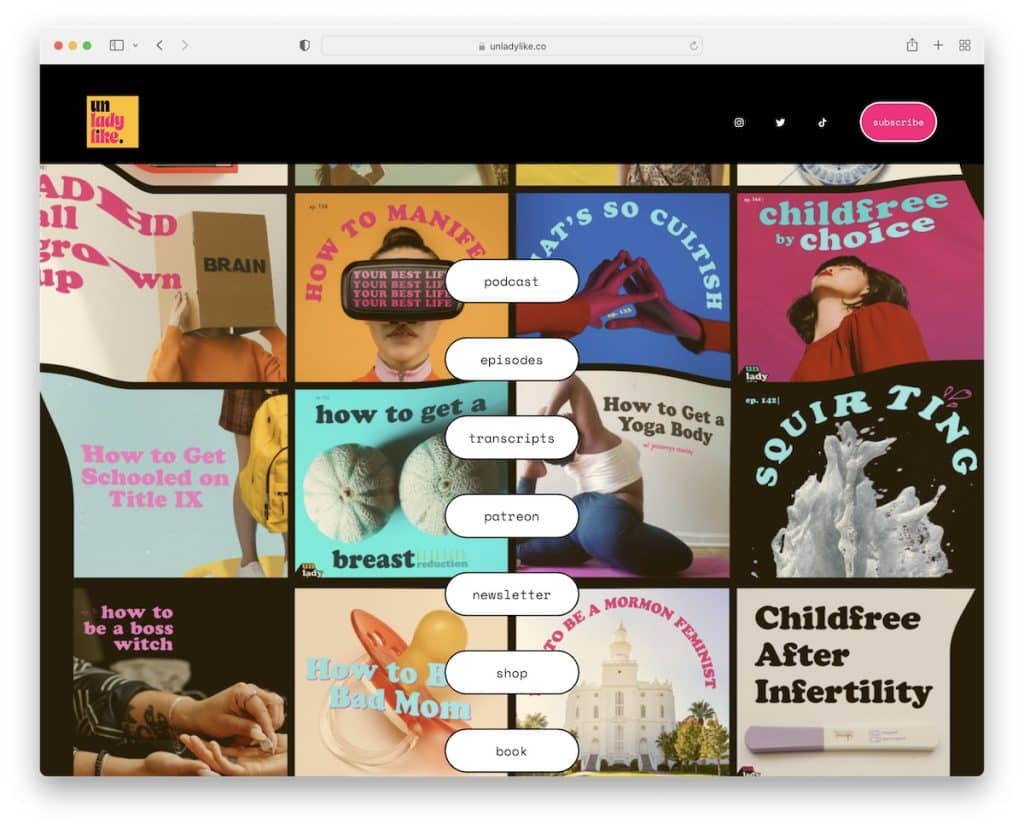
8. Undamenhaft
Gebaut mit: Squarespace

Der einzigartige Hintergrund von Unladylike erzeugt einen starken aufmerksamkeitsstarken Effekt mit Menülinks in der Mitte des Heldenbereichs anstelle des Kopfbereichs. Apropos Kopfzeile, sie verschwindet, wenn Sie nach unten scrollen, erscheint aber wieder, wenn Sie nach oben scrollen.
Unladylike hat auch eine ganze Wiedergabeliste auf der Homepage, sodass Sie sich die Folgen anhören können, ohne die Website zu verlassen.
Hinweis: Verwenden Sie einen verschwindenden/wieder erscheinenden Header, um die Benutzererfahrung zu verbessern.
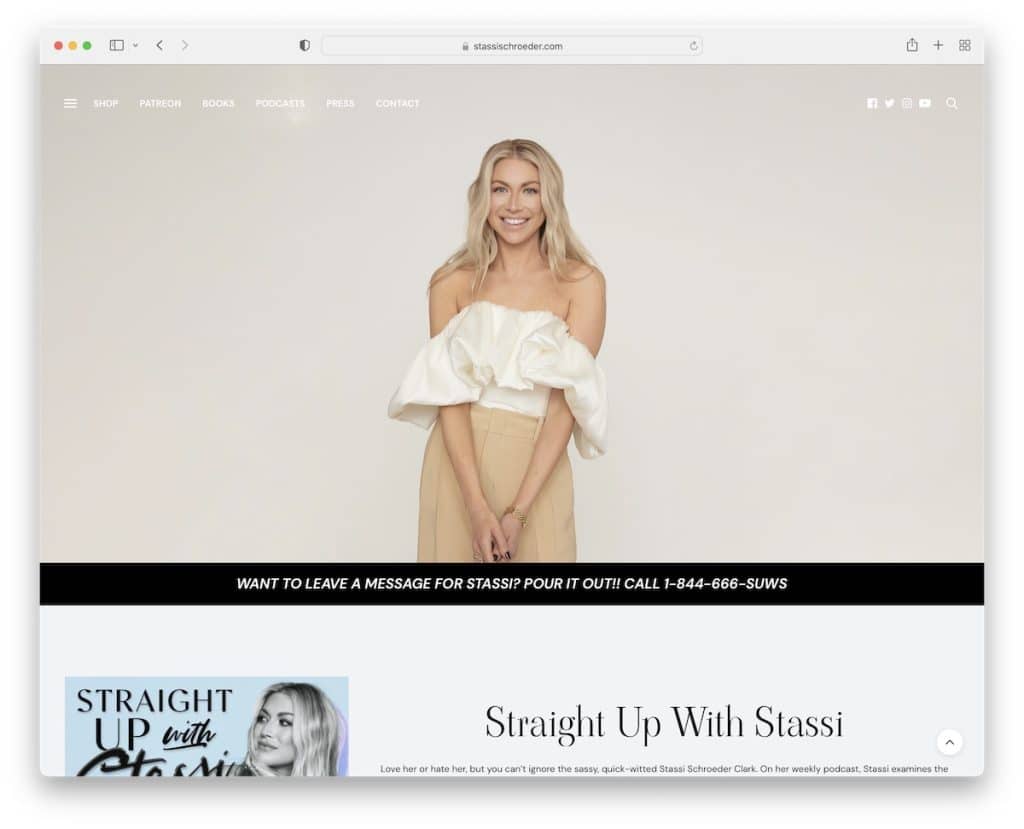
9. Stassi Schröder Clark
Gebaut mit: The Voux Theme

Auf der Podcast-Seite von Stassi Schroeder Clark befindet sich ein großes Bildbanner von ihr selbst, darunter eine Benachrichtigung.
Die Kopfzeile ist transparent, wird jedoch fest und schwebt auf der Schriftrolle.
Diese Podcast-Website hat auch eine Zurück-nach-oben-Schaltfläche, um das Scrollen zu vermeiden. Und es gibt mehrere CTA-Schaltflächen, die auf verschiedene Plattformen verlinken, auf denen Sie den Podcast anhören können.
Hinweis: Wie der Sticky Header trägt auch der Back-to-Top-Button zu einer besseren UX bei.
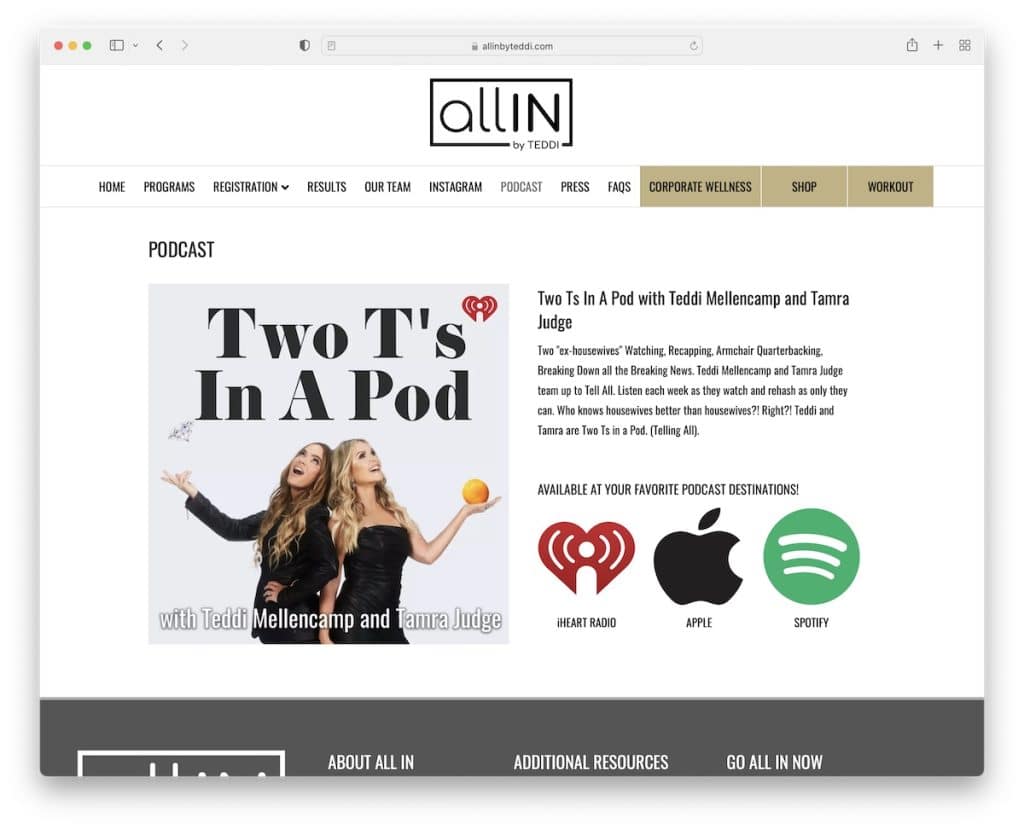
10. ALLES IN Von Teddi
Gebaut mit: Elementor

ALL IN By Teddi bietet Ihnen eine schnelle Einführung in den Heldenbereich mit Bild und Text sowie Links zu drei verschiedenen Podcast-Zielen.

Die Website hat auch zwei Formulare, eines für die Newsletter-Anmeldung und das andere für die Anmeldung zum Accountability-Coaching.
Hinweis: Ein Podcast ist eine großartige Ergänzung zum Ausbau eines etablierten Unternehmens.
Holen Sie sich alle Einzelheiten zu diesem außergewöhnlichen WordPress-Seitenersteller, indem Sie unseren ausführlichen Elementor-Test lesen.
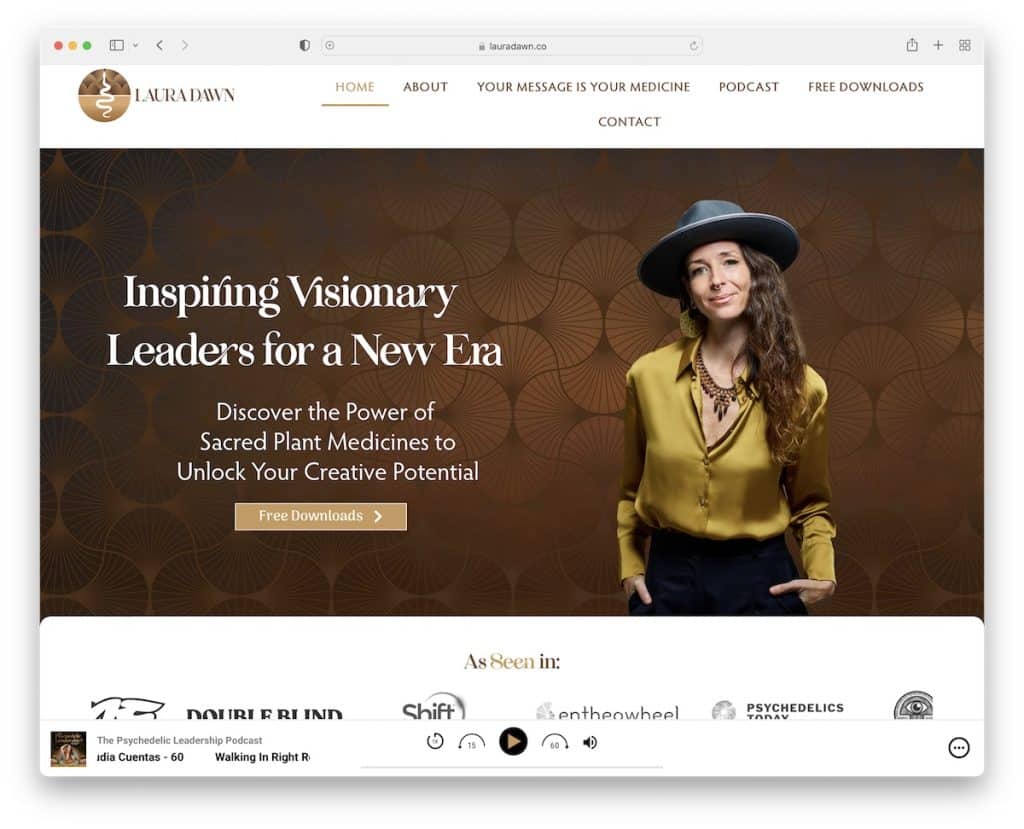
11. Laura Dawn
Gebaut mit: Elementor

Laura Dawn hat eine animierte Website mit einem starken Interaktionsfaktor, der Sie beim Scrollen und Genießen der Inhalte anhält.
Aber unsere Lieblingsfunktion dieser Podcast-Website ist der Sticky-Episoden-Player am unteren Rand des Bildschirms, den Sie in sozialen Medien teilen können.
Hinweis: Verwenden Sie Animationen auf Ihrer Website, um die Engagement-Bar anzuheben.
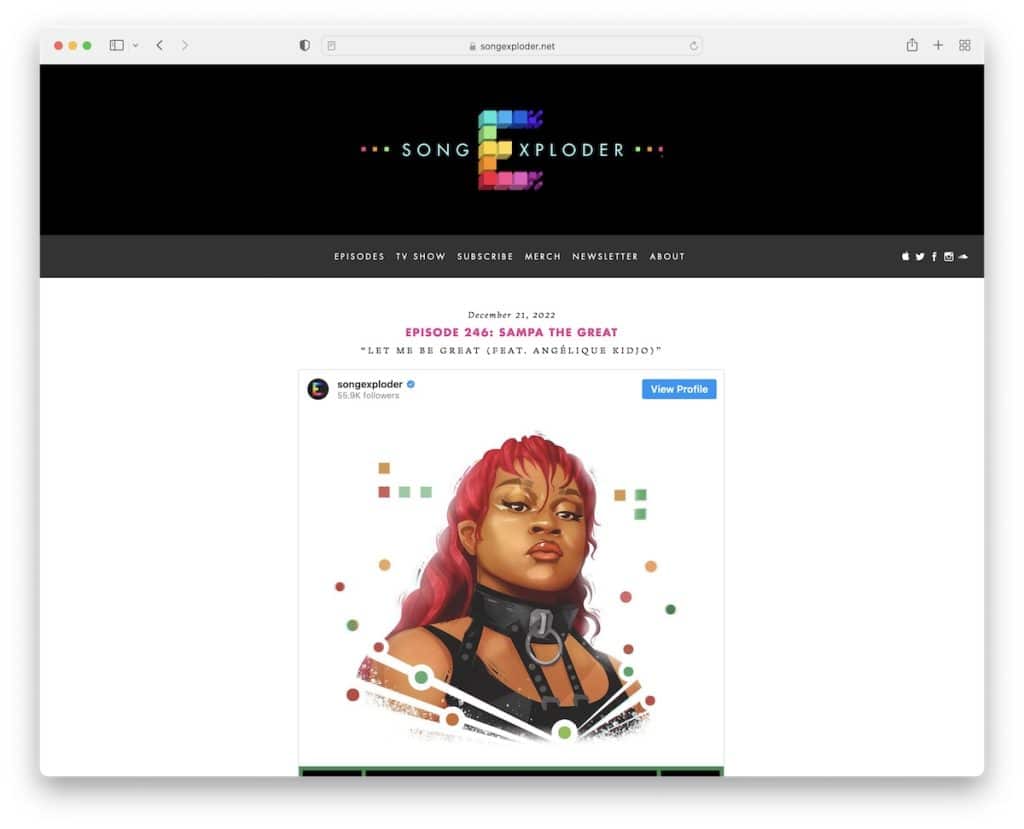
12. Songexplodierer
Gebaut mit: Unterstrichen

Song Exploder ist ein Beispiel für eine Podcast-Website mit einem Blog-ähnlichen Layout ohne Seitenleisten. Die Seite verwendet eine einzelne Spalte, in der alle Episoden einen eingebetteten Player haben, um den Podcast direkt anzuhören.
Hinweis: Ein Blog kann sehr gut für einen Podcast funktionieren. (Tim Ferriss hat einen der größten Podcast-Blogs der Welt.)
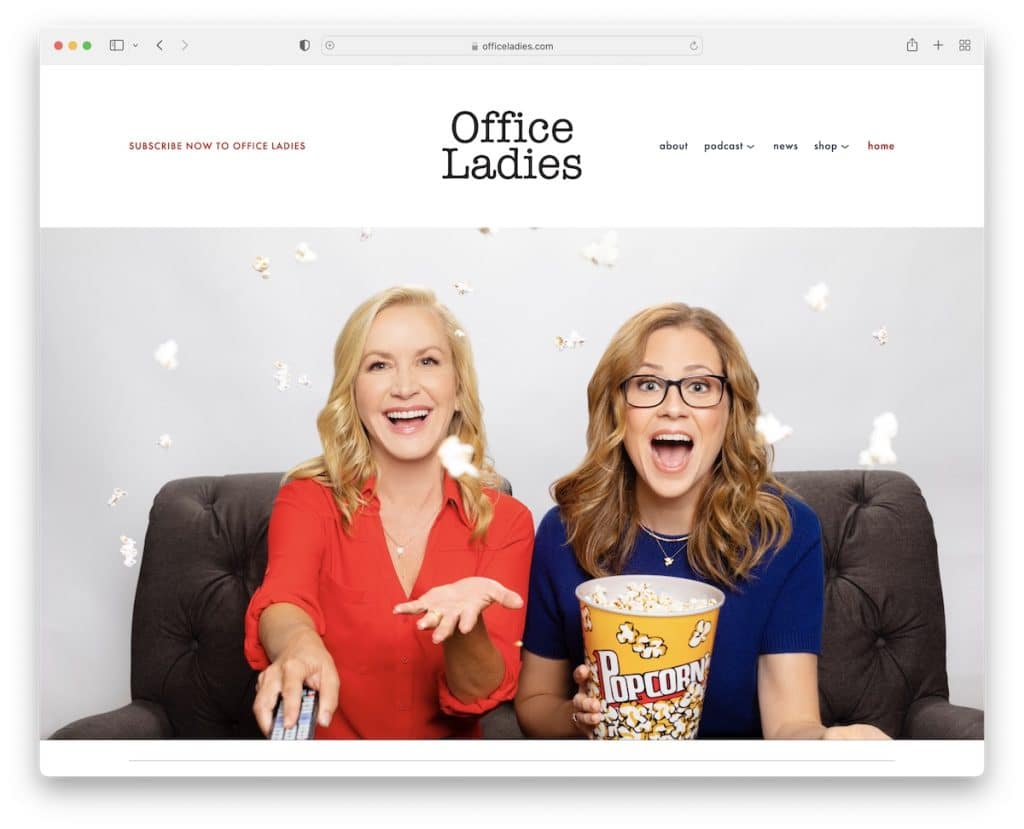
13. Bürodamen
Gebaut mit: Squarespace

Bürodamen wissen, wie sie mit einem großen und sprudelnden Heldenbild (ohne Text und CTA) die Aufmerksamkeit der Besucher wecken können. Das Seitendesign neigt zur Einfachheit mit einer sauberen Kopf- und Fußzeile mit derselben Hintergrundfarbe wie die Basis.
Bürodamen verwenden eine kurze Einführung unterhalb der Falte, die direkt in die Werbung für ihre neueste Folge einfließt.
Hinweis: Verwenden Sie (nur) ein Bild mit einem ansprechenden Bild über dem Falz, um Interesse zu wecken.
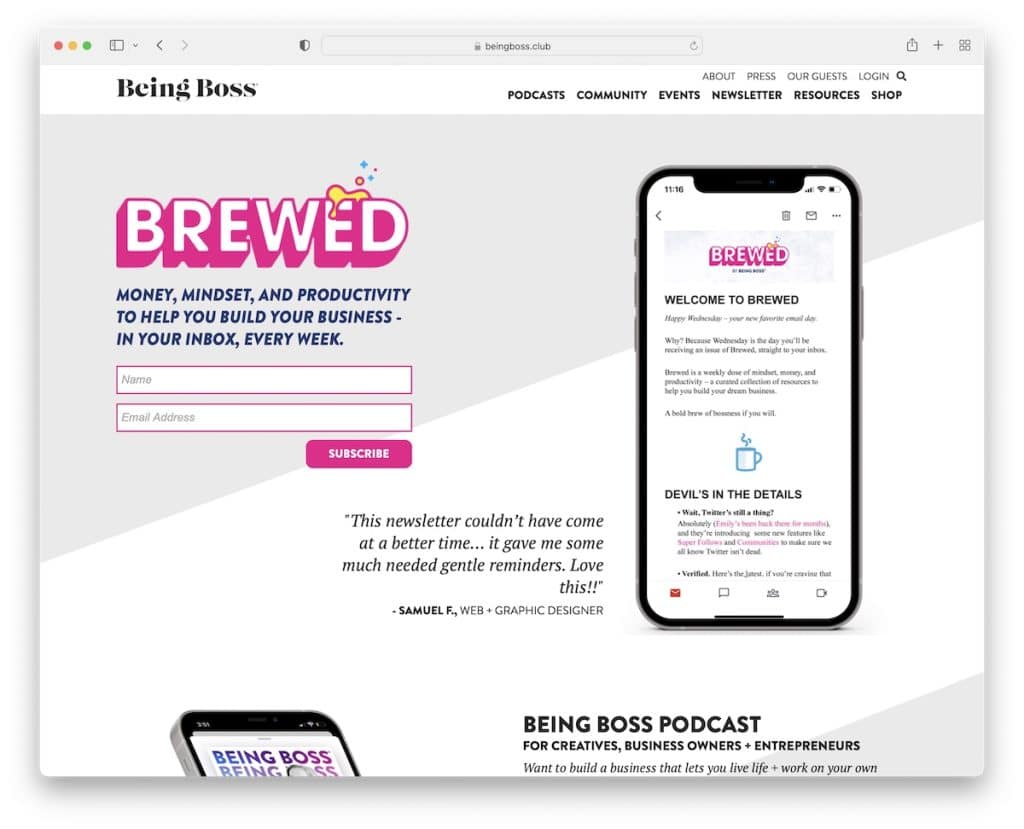
14. Chef sein
Gebaut mit: Unterstrichen

Anstatt einen Link oder CTA zu Podcast-Episoden zu verwenden, verwendet Being Boss ein Newsletter-Abonnement-Formular „above the fold“. Einzigartig ist das Abonnenten-Feedback, das sich hervorragend für soziale Beweise eignet. Aber es gibt auch eine andere Rezension, die sich mit dem Podcast selbst befasst.
Der Header von Being Boss ist klebrig und hat eine Navigation mit einem Hover-Effekt. Darüber hinaus hat die dunkle Fußzeile ein schönes dynamisches Gefühl mit mehreren Widgets für Links, Symbole für soziale Netzwerke, Podcast-Symbole und (ein weiteres) Abonnementformular.
Hinweis: Wenn Ihr Podcast stark auf E-Mail-Abonnenten angewiesen ist, verwenden Sie ein Formular "above the fold".
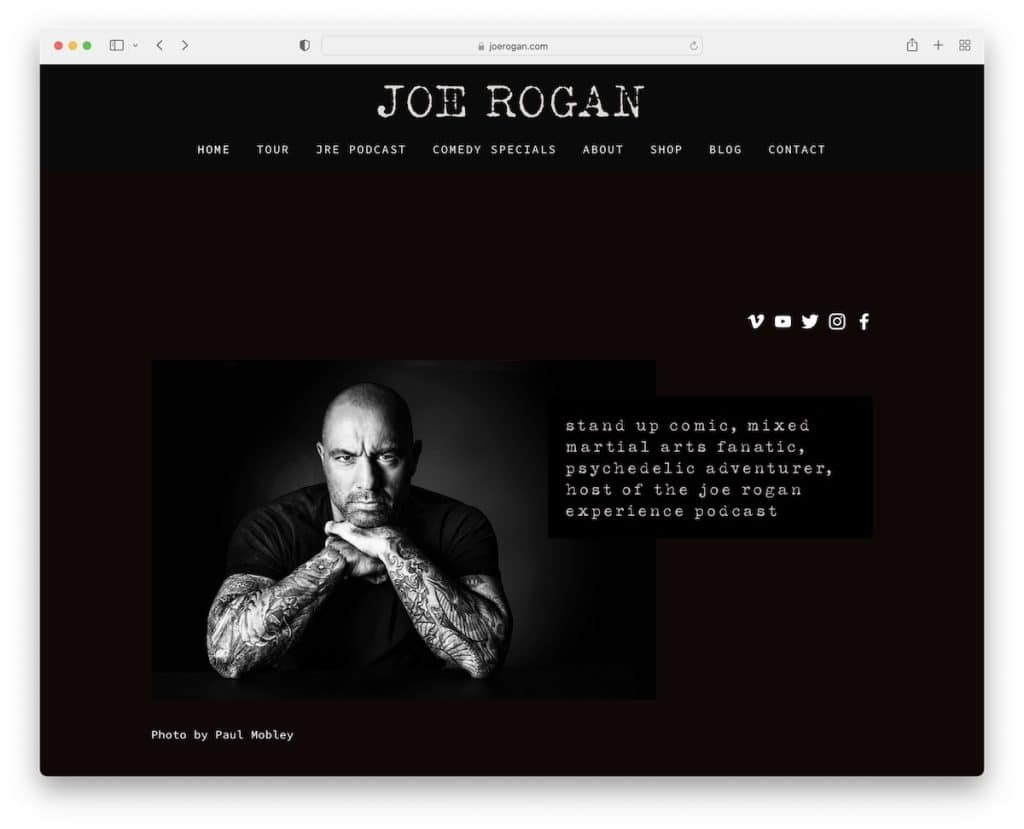
15. Joe Rogan
Gebaut mit: Squarespace

Die Website von Joe Rogan hebt sich durch ihr dunkles Design sofort von den anderen ab. Dieser Podcast hat ein Semi-Single-Page-Layout mit zusätzlichen internen Seiten für Shop, Blog und Kontakt.
Während die Kopfzeile zur einfachen Seitennavigation oben auf dem Bildschirm schwebt, gibt es keine Fußzeile, sondern nur den Text „Powered by Squarespace“.
Hinweis: Es ist einfach, sich von der Welt des hellen Webdesigns abzuheben – erstellen Sie ein dunkles!
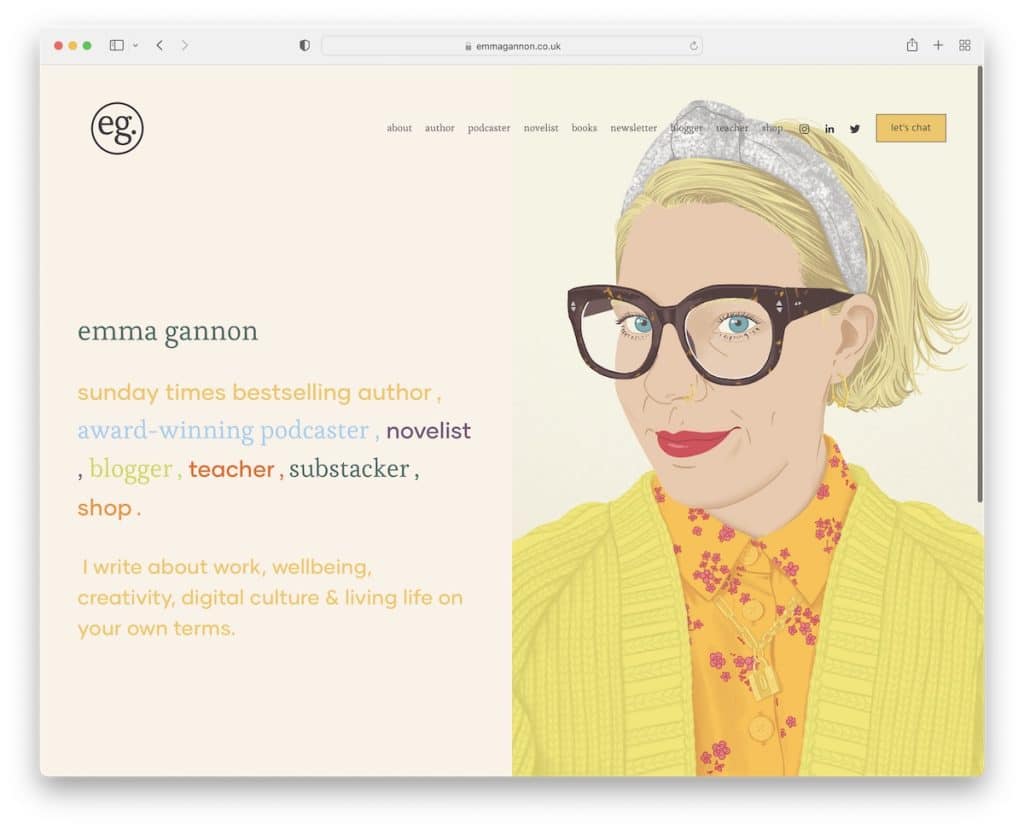
16. Emma Gannon
Gebaut mit: Squarespace

Emma Gannon hat ein schickes Split-Screen-Design mit Text auf der linken Seite und einem animierten Bild von sich selbst auf der rechten Seite. Eingängig!
Die schwebende Kopfzeile enthält eine Navigationsleiste sowie Symbole für soziale Medien und eine CTA-Schaltfläche, die Sie zu den Kontaktdaten führt.
Wie der Header ist auch der Footer sehr unkompliziert, mit zusätzlichen Menülinks und einer Suchleiste.
Hinweis: Eine Suchleiste kann auch in der Fußzeile sein (besser dort als keine Suchleiste in Bezug auf UX).
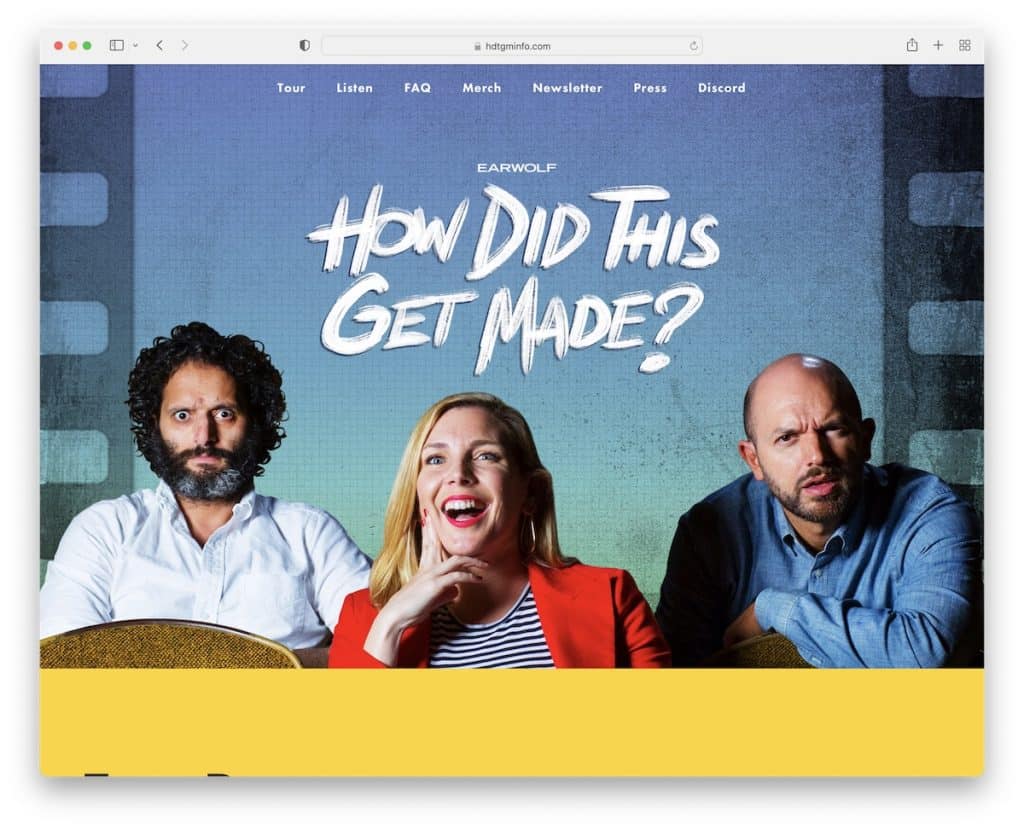
17. Wie wurde das gemacht?
Gebaut mit: Squarespace

How Did This Get Made verbessert die Benutzerinteraktion mit einem Parallax-Heldenbild und mehreren Abschnitten mit mehreren Hintergrundfarben, um das Surfen dynamischer zu gestalten.
Das transparente Menü macht den ersten Eindruck weniger störend, was immer ein großes Plus ist. Aber selbst die Fußzeile bleibt mit zusätzlichen Geschäftsdetails und Symbolen für soziale Netzwerke und Podcasts einfach.
Zusätzlich können Sie sich den Podcast auch über den integrierten Player anhören.
Hinweis: Integrieren Sie Ihre Podcast-Episoden direkt in Ihre Website.
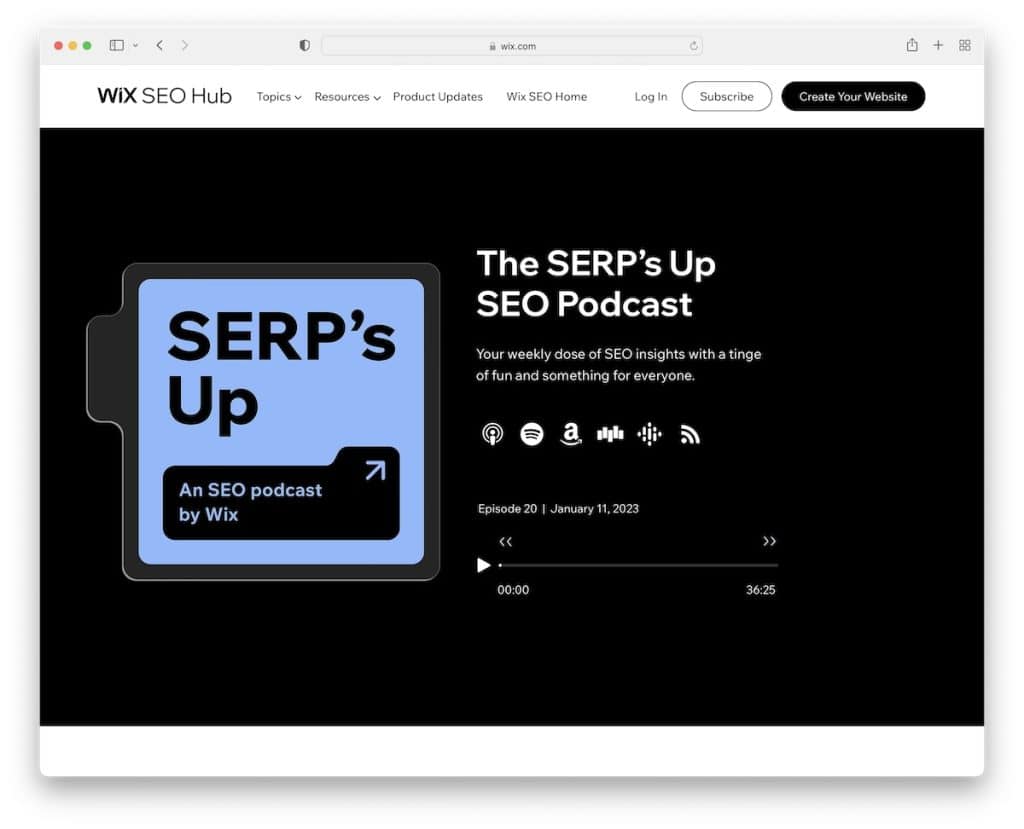
18. SERP ist hoch
Gebaut mit: Wix

SERP's Up ist der Podcast von Wix mit einem minimalistischen Webdesign, das die neueste Folge "above the fold" bewirbt. Sie können es vor Ort anhören!
Darüber hinaus hat SERP's Up einen zweispaltigen Blog im Rasterstil, in dem Sie andere Podcasts finden können, und eine Schaltfläche "Mehr laden".
Sie haben auch einen Bereich, in dem Sie Ihre E-Mail-Adresse eingeben können, sodass neue Folgen direkt in Ihrem Posteingang landen.
Hinweis: Anstatt alle Beiträge sofort zu laden, verwenden Sie einen „Mehr laden“-Button, der auch zur Ladegeschwindigkeit Ihrer Website beiträgt.
Gewinnen Sie mehr Designideen, indem Sie diese besten Websites überprüfen, die auf der Plattform von Wix erstellt wurden.
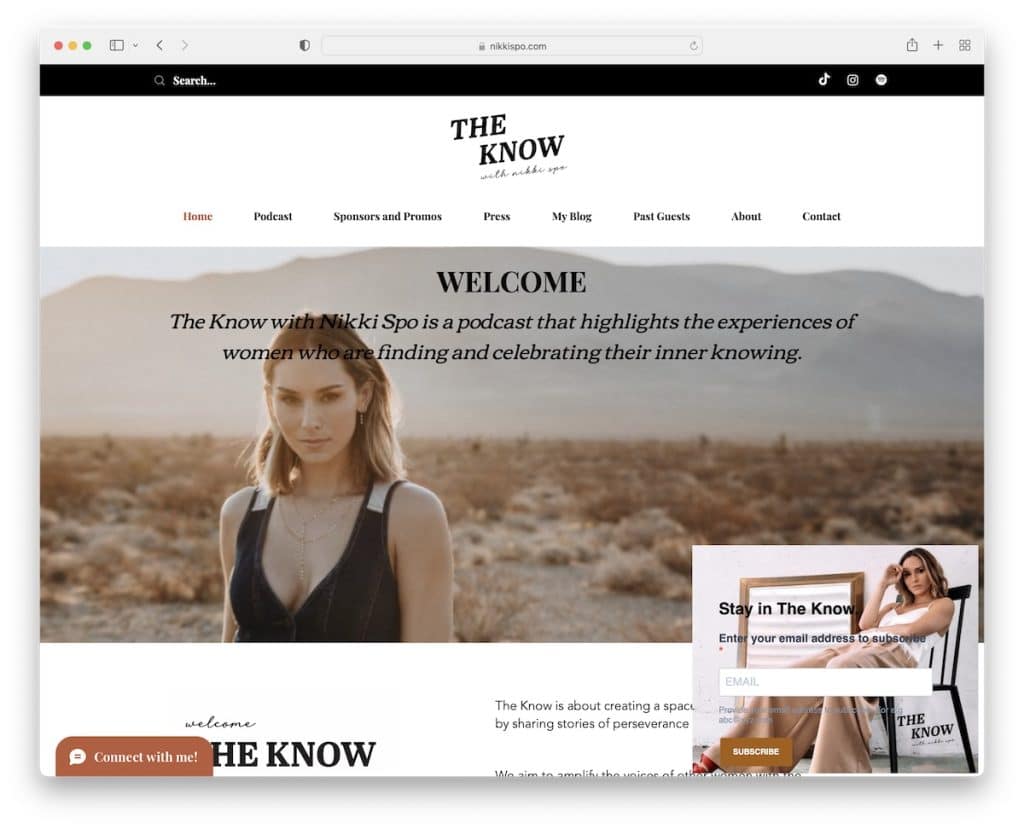
19. Nikki Spo
Gebaut mit: Wix

Neben der Kopfzeile hat Nikki Spo eine obere Leiste, in der Sie die Suchleiste und soziale Symbole finden können.
Diese Podcast-Website hat zwei klebrige Elemente am unteren Bildschirmrand; Das eine ist ein Chat-Fenster und das andere ein Popup-Fenster für ein Newsletter-Abonnement.
Hinweis: Eine obere Leiste kann ein fantastischer Ort für eine Suchleiste sein und zusätzliche Links, Benachrichtigungen usw. hinzufügen.
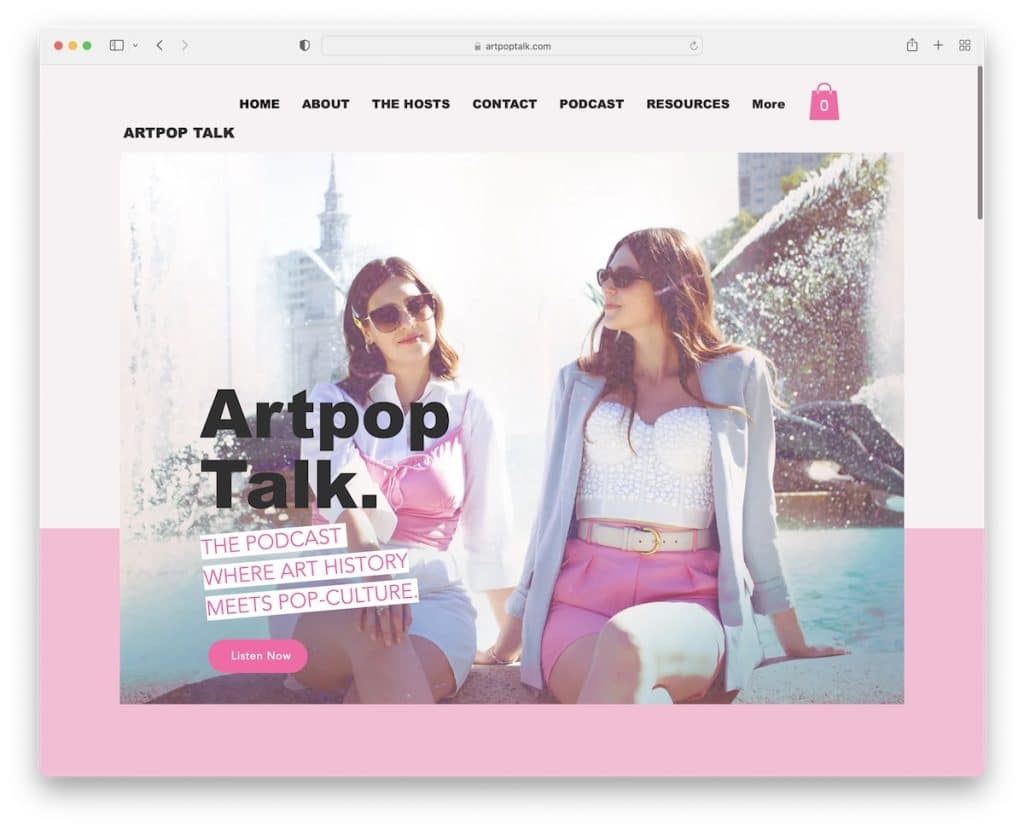
20. Artpop-Gespräch
Gebaut mit: Wix

Artpop Talk hat ein großes Newsletter-Formular, das beim Laden der Seite geöffnet wird und das Sie schließen können, indem Sie auf „x“ drücken.
Die schlichte, aber fettgedruckte Kopfzeile bleibt oben, um sicherzustellen, dass Sie beim Surfen durch die Seite nicht nach oben scrollen müssen. Es ist auch eine halb einseitige Website, wie die von Joe, aber viel lebendiger!
Hinweis: Lassen Sie Ihre strahlende Persönlichkeit durch das Design Ihrer Podcast-Website erstrahlen.
