Erstellen Sie hochkonvertierende Popups: Popup Maker und Beaver Builder
Veröffentlicht: 2024-03-1525 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr
25 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Popups sind ein leistungsstarkes Tool, um die Aufmerksamkeit Ihrer Website-Besucher zu erregen und Conversions zu steigern. Die Erstellung optisch ansprechender und effektiver Popups kann jedoch zeitaufwändig sein. Hier kommt das leistungsstarke Duo Beaver Builder und Popup Maker ins Spiel!
Mit Beaver Builder 2.8 haben wir eine Integration mit Popup Maker eingeführt, einem WordPress-Plugin, mit dem Benutzer mühelos Popups auf ihren Websites erstellen und verwalten können. Durch diese Integration können Sie unseren Seitenersteller verwenden, um den Inhalt Ihrer Popups zu gestalten. Außerdem wird während der Bearbeitung ein Popup in Beaver Builder gerendert und es besteht die Möglichkeit, ein Popup im Linkfeld auszuwählen, um ein Popup auszulösen, wenn auf einen Link geklickt wird.
In diesem Blogbeitrag befassen wir uns mit der Integration von Beaver Builder und Popup Maker und untersuchen, wie dieses dynamische Duo Ihnen dabei hilft, überzeugende Popups mit hoher Conversion-Rate einfach und flexibel zu erstellen.
Fällt es Ihnen schwer, fesselnde Popups zu entwerfen, die bei Ihrem Publikum Anklang finden? Dann sind Popup Maker und Beaver Builder genau das Richtige für Sie!
Diese leistungsstarke Integration eröffnet eine Welt voller kreativer Möglichkeiten. Per Drag-and-Drop gelangen Sie über die intuitive Benutzeroberfläche von Beaver Builder zu optisch beeindruckenden Popups, alles im gewohnten Ablauf Ihrer Website-Erstellung:

Dank der erweiterten Funktionen von Popup Maker wie Trigger und Targeting können Sie der richtigen Zielgruppe zur richtigen Zeit die richtige Nachricht anzeigen. Durch diese dynamische Integration können Sie die Stärken dieser beiden beliebten Plugins nutzen:
Als Nächstes führen wir Sie durch die Erstellung eines Popups im Popup Maker. Anschließend zeigen wir Ihnen, wie Sie ein Beaver Builder-Modul nahtlos mit Ihrem Popup verknüpfen, sodass Sie dessen Inhalt mit der bekannten Drag-and-Drop-Funktionalität visuell gestalten können.
Das Hinzufügen eines Popups in Beaver Builder ist ein unkomplizierter Vorgang, der es Ihnen ermöglicht, Ihre Website-Besucher effektiv einzubinden. Hier ist eine Schritt-für-Schritt-Anleitung, die Ihnen durch den Prozess hilft:
Stellen Sie zunächst sicher, dass sowohl die Beaver Builder- als auch die Popup Maker-Plugins auf Ihrer WordPress-Website installiert und aktiviert sind.

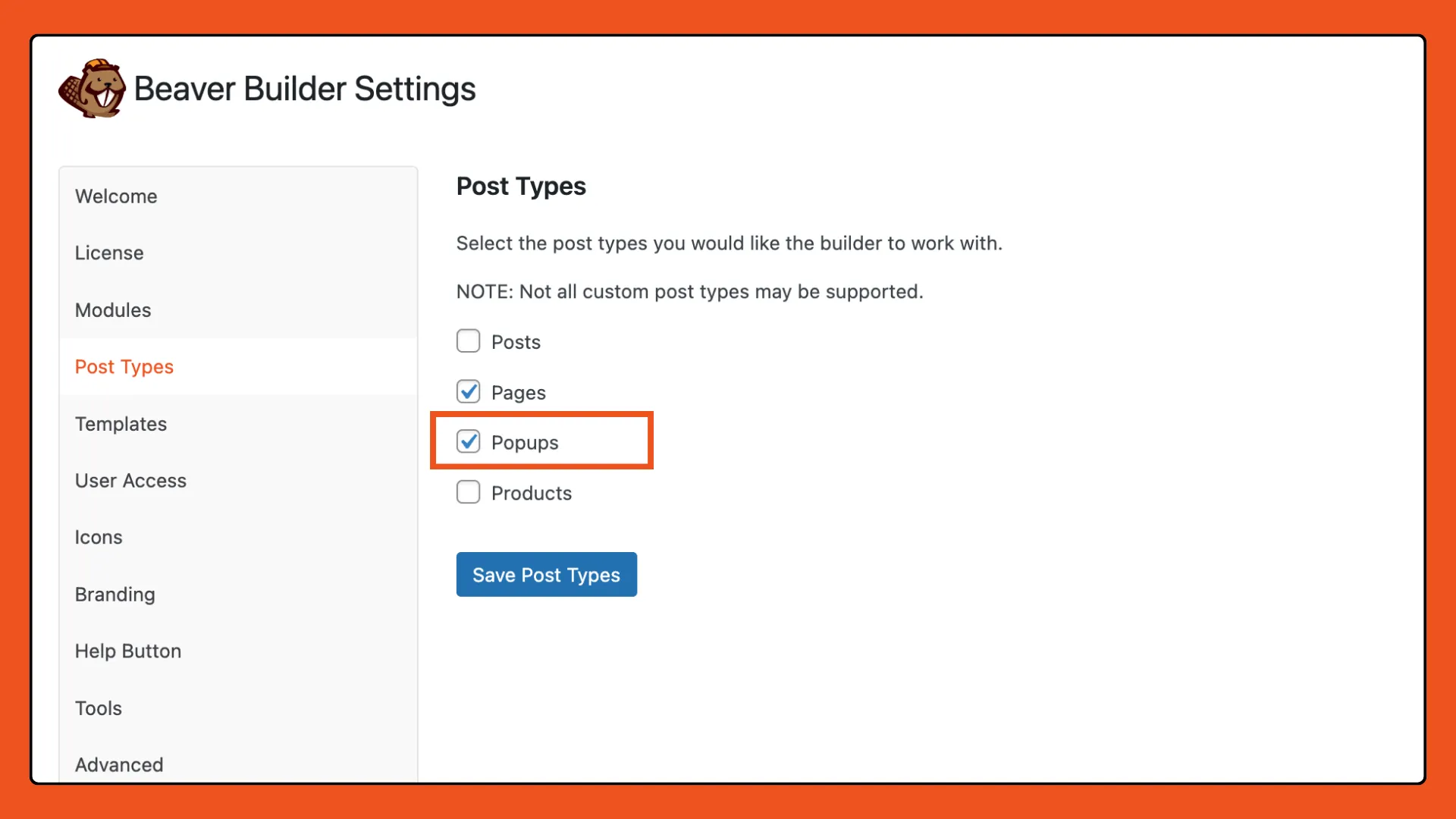
Sobald Sie das Popup Maker-Plugin installiert und aktiviert haben, wird der Popup Maker-Beitragstyp (Popups) automatisch in den Beaver Builder-Einstellungen aktiviert.
Sie finden diese Einstellung in Ihrem WordPress-Admin-Dashboard unter Einstellungen > Beaver Builder > Beitragstypen :

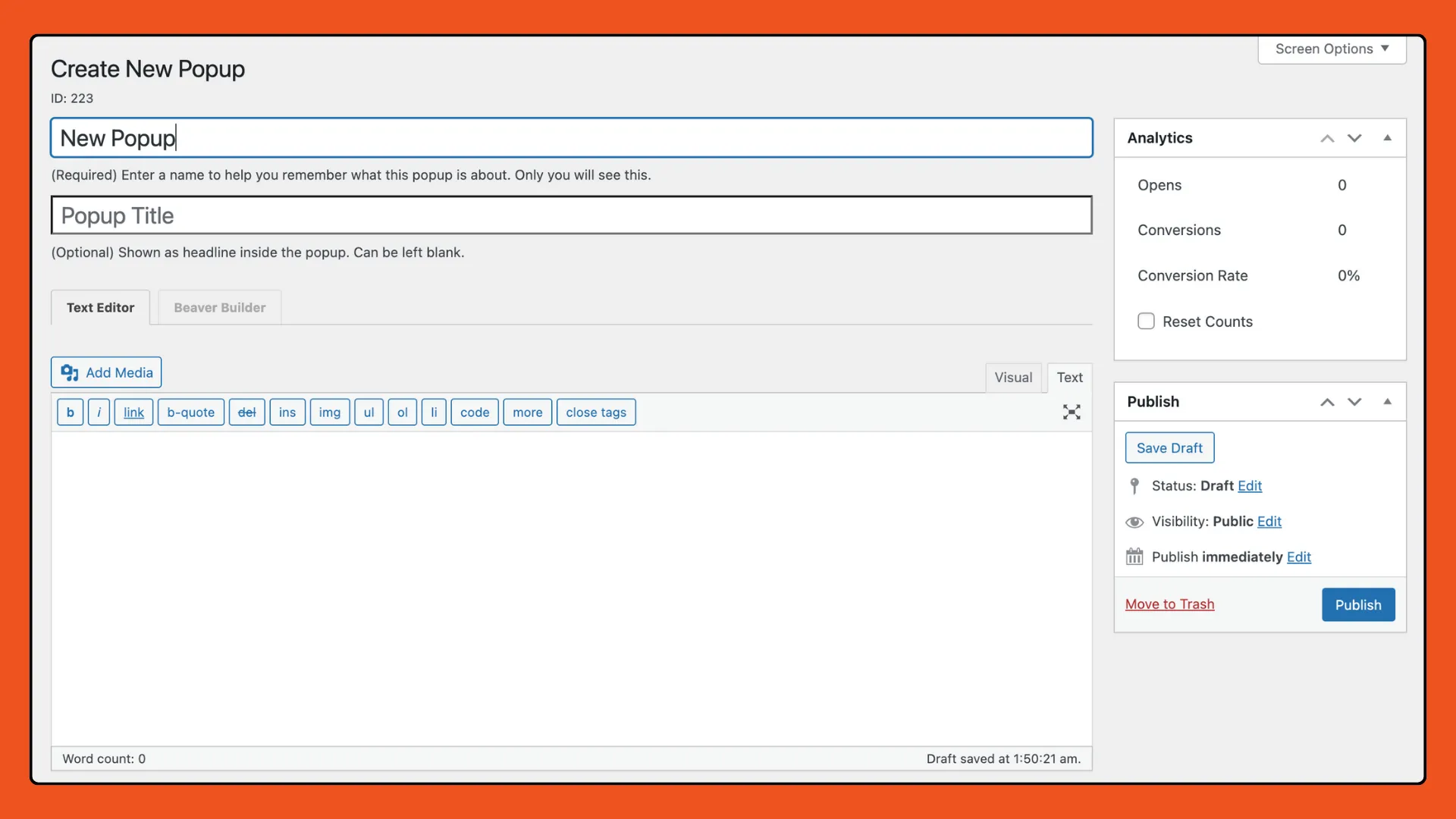
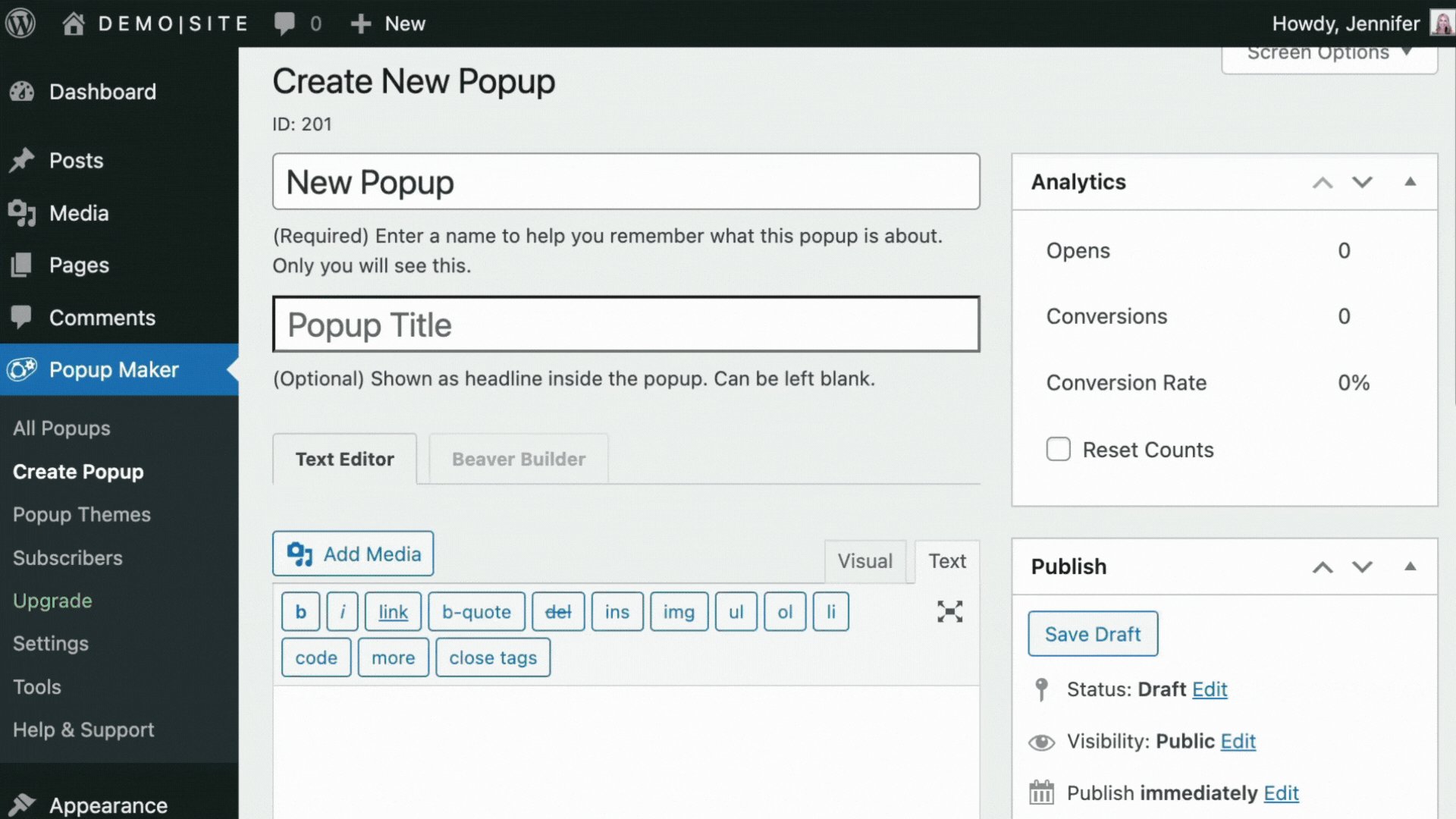
Um ein neues Popup zu erstellen, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Popup Maker > Popup erstellen . Geben Sie Ihrem Popup zur leichteren Identifizierung einen aussagekräftigen Namen:

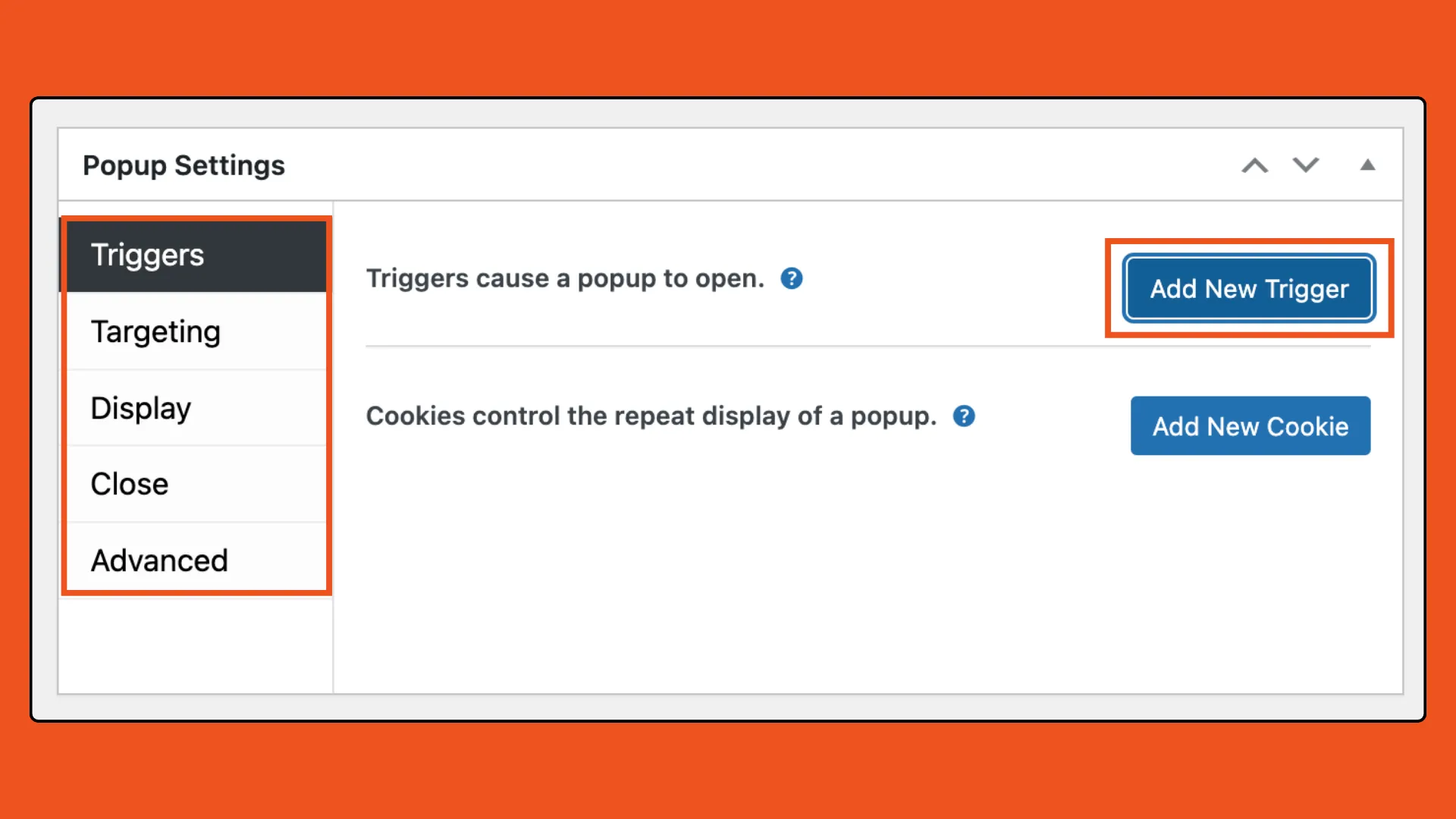
Scrollen Sie nach unten, um das Erscheinungsbild des Popups über das Einstellungsfeld zu definieren. Legen Sie Auslöser fest, um zu bestimmen, wann das Popup angezeigt wird, und konfigurieren Sie Anzeigeregeln für die Ausrichtung auf bestimmte Seiten, Benutzerrollen oder Geräte:

Hier können Sie aus folgenden Triggertypen wählen:
Weitere Informationen zum Hinzufügen eines Triggers finden Sie in diesem Popup Maker-Artikel: Popup-Trigger hinzufügen.
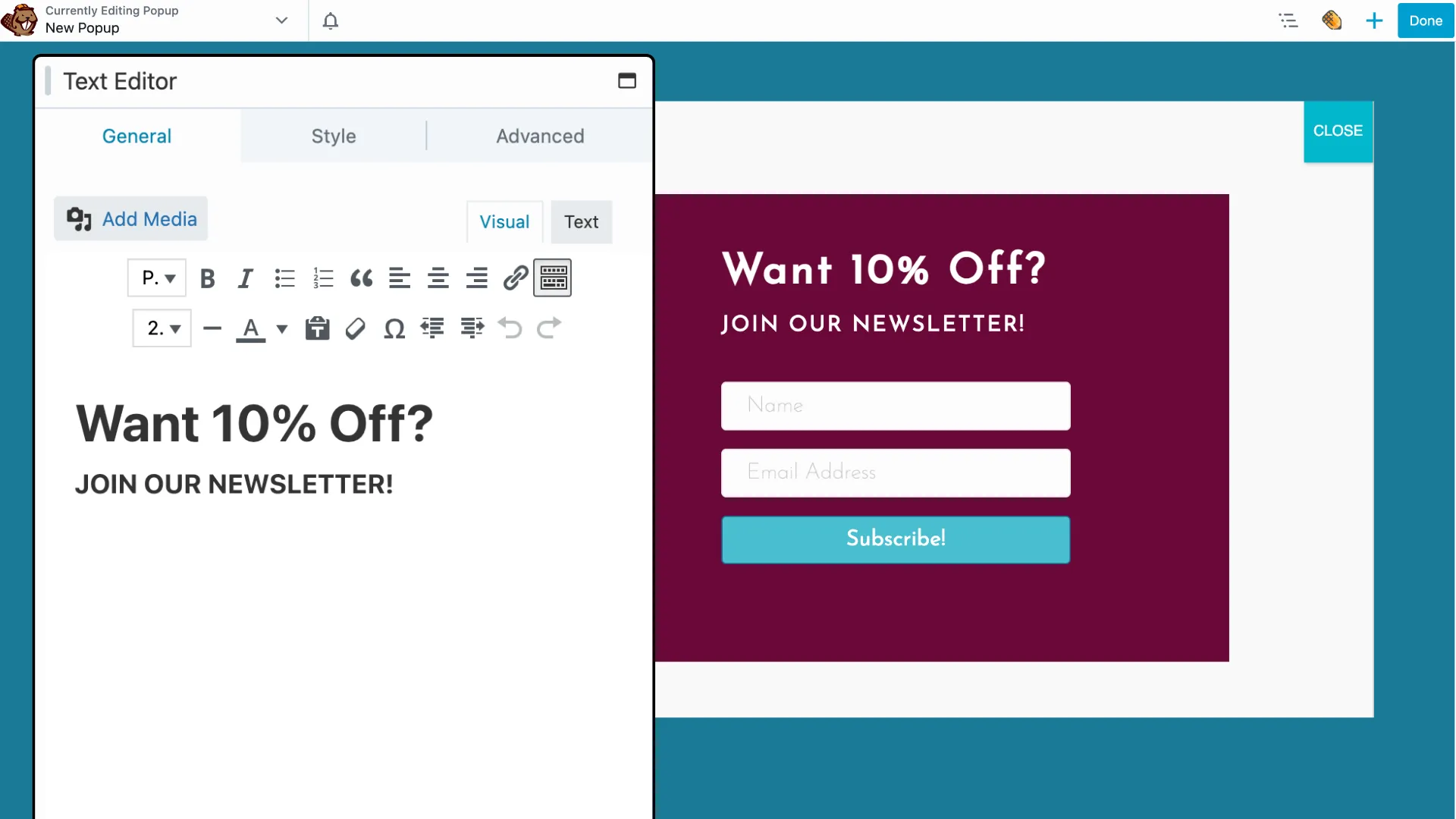
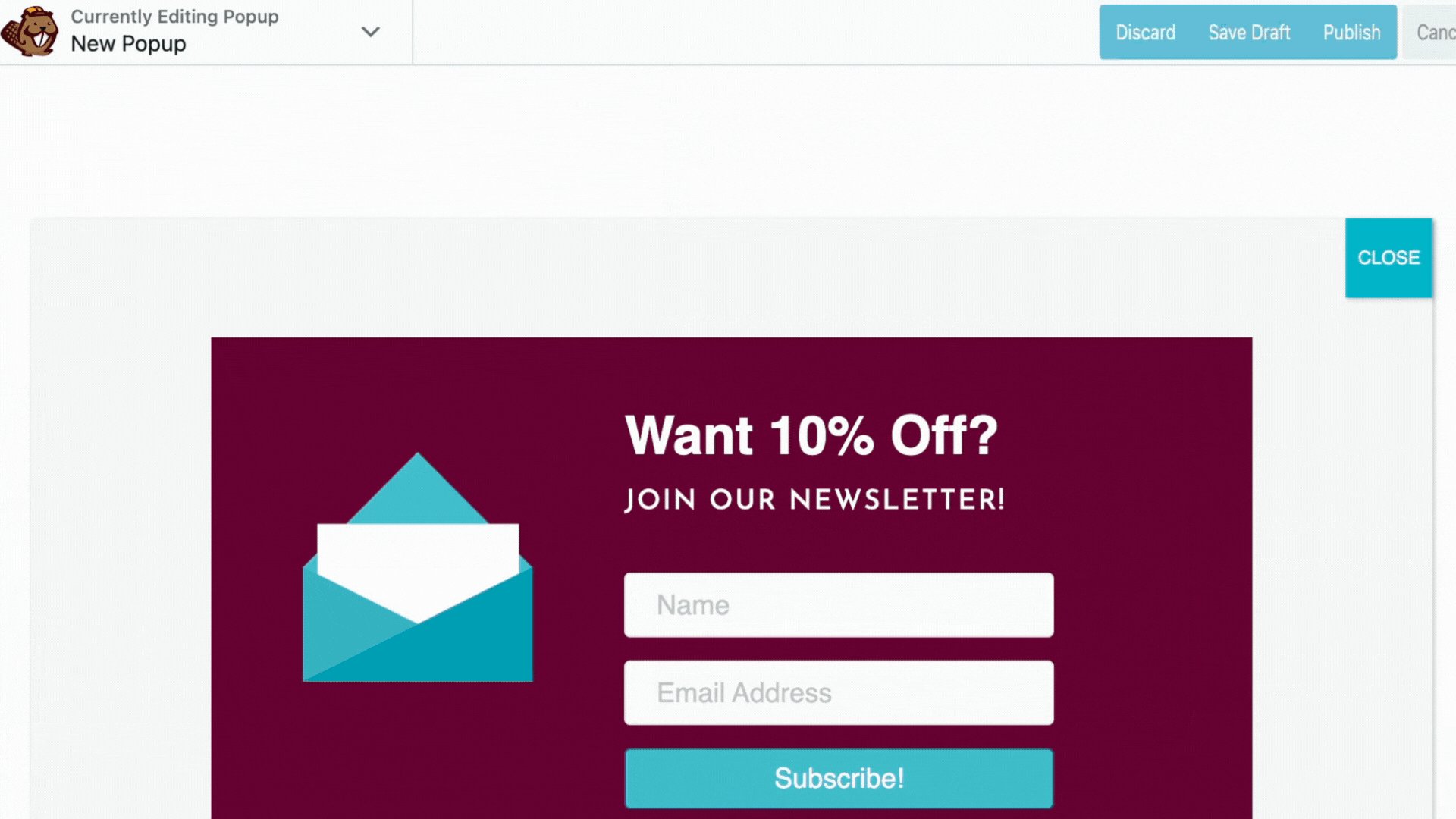
Hier passiert die Magie! Lassen Sie Ihrer Kreativität freien Lauf mit der intuitiven Benutzeroberfläche von Beaver Builder:

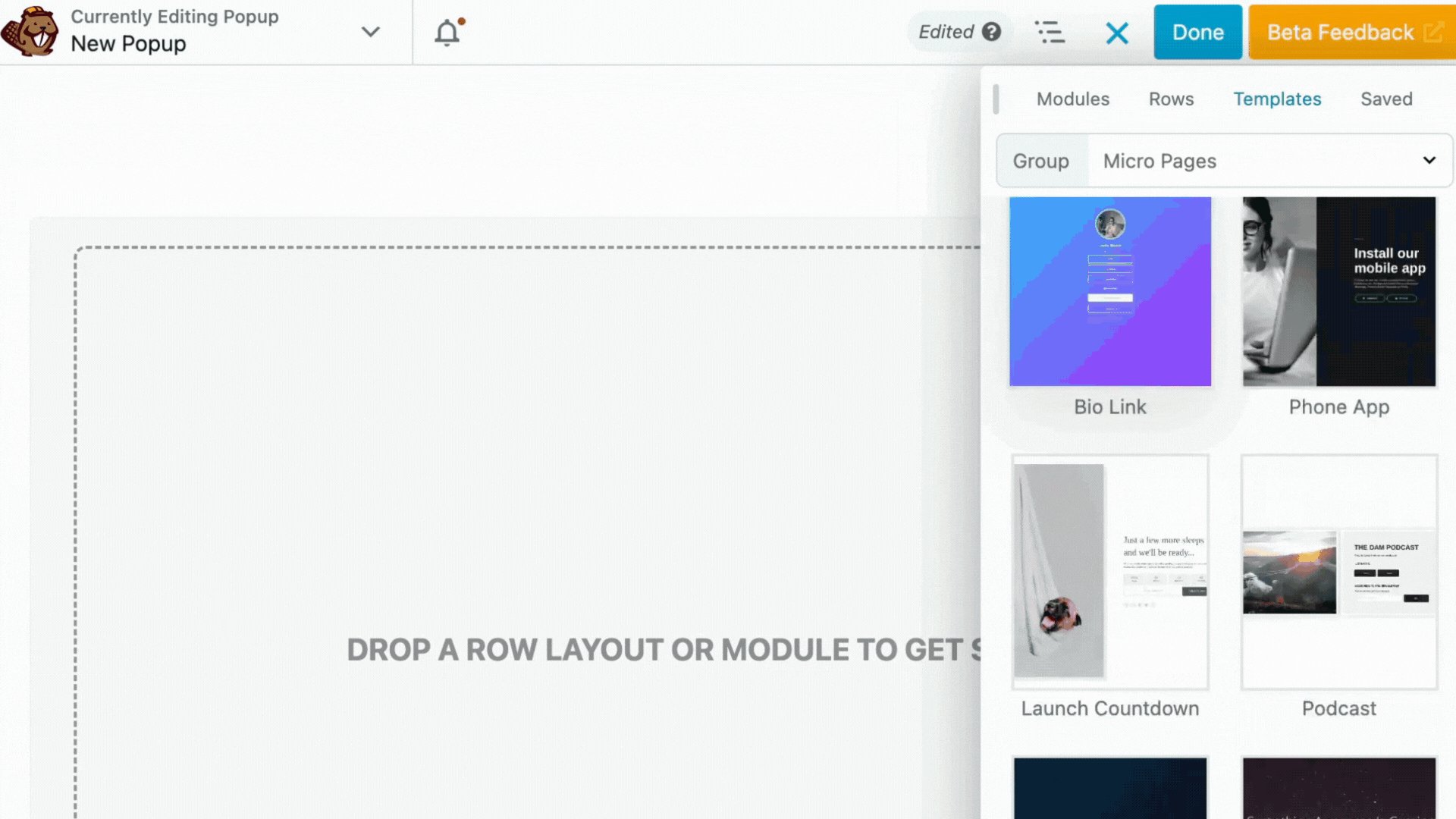
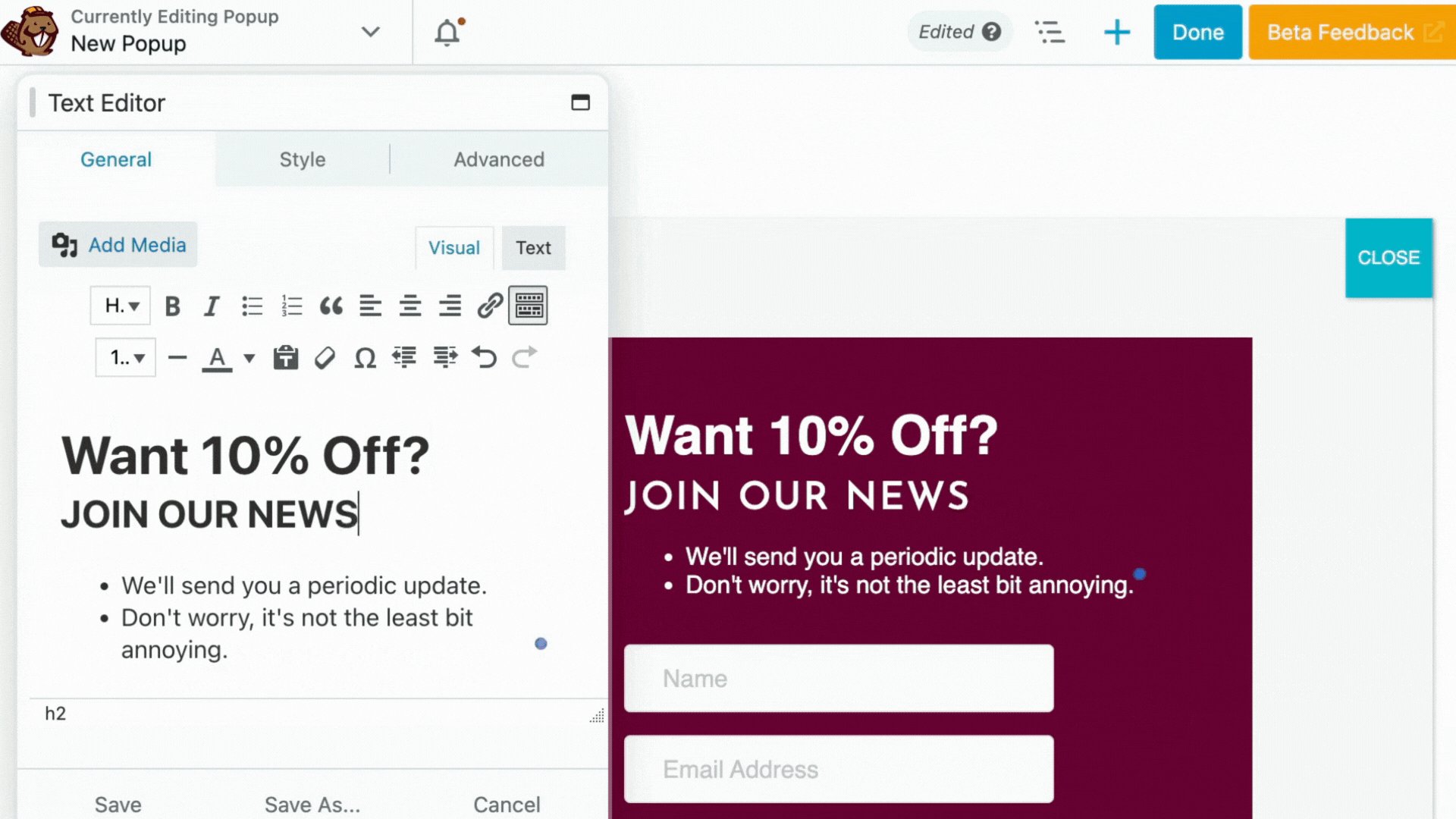
Klicken Sie auf die Registerkarte Beaver Builder, um den Editor zu starten. Hier können Sie Ihr Popup-Layout gestalten. Ziehen Sie verschiedene Beaver Builder-Module per Drag-and-Drop, um den Inhalt Ihres Popups zu strukturieren. Fügen Sie Text, Bilder und Formulare hinzu und gestalten Sie Ihr Popup so, dass es zum Branding Ihrer Website passt:
Darüber hinaus können Sie die Global Styles- Funktion von Beaver Builder nutzen, um die Designkonsistenz über Ihre Popups und Ihre Website hinweg aufrechtzuerhalten.
Klicken Sie auf FERTIG und VERÖFFENTLICHEN, sobald Ihr Popup-Design fertig ist.
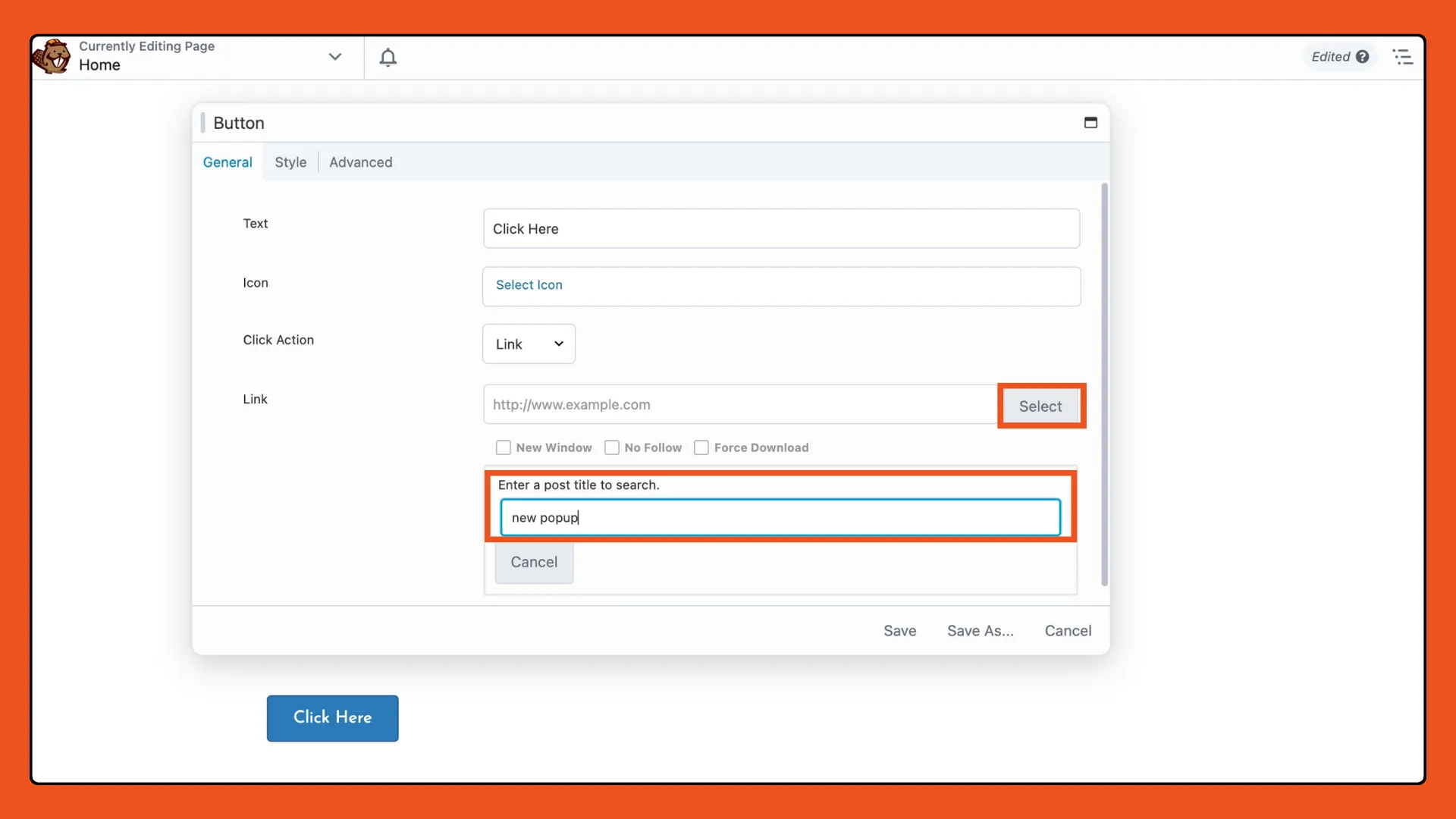
Der letzte Schritt besteht darin, Ihr Popup auf der Seite anzuzeigen. Wählen Sie einfach ein Modul in Ihrem Beaver Builder-Layout aus, das die Verknüpfung unterstützt, z. B. ein Button- oder Callout-Modul.
Navigieren Sie dann im Moduleinstellungsfeld zur Option „Link“. Klicken Sie auf „Auswählen“, suchen Sie das Popup, das Sie im Popup Maker erstellt haben, und wählen Sie es aus der Liste aus:

Speichern Sie Ihre Einstellungen und voilà! Ihr Popup ist jetzt verlinkt und bereit, Ihr Publikum anzusprechen.
Durch die Kombination der Designleistung von Beaver Builder mit der Funktionalität von Popup Maker können Sie hochkonvertierende Popups erstellen, die sich nahtlos in das Design Ihrer Website einfügen. Hier einige Beispiele:
Willkommens-Popups sind eine fantastische Möglichkeit, neue Besucher Ihrer Website zu begrüßen und sie zu motivieren, sich Ihrer E-Mail-Liste anzuschließen. Bieten Sie im Austausch für ihre E-Mail-Adresse einen überzeugenden Rabattcode, ein exklusives Angebot oder ein Gratisgeschenk an. Indem Sie einen unmittelbaren Mehrwert bieten, können Sie Besucher dazu ermutigen, sich weiter mit Ihrer Marke zu beschäftigen und für zukünftige Updates und Werbeaktionen in Verbindung zu bleiben.
Lassen Sie sich potenzielle Leads nicht entgehen! Exit-Intent-Popups sollen die Aufmerksamkeit von Besuchern erregen, die Ihre Website verlassen möchten. Diese Popups werden ausgelöst, wenn sich der Mauszeiger eines Benutzers in Richtung der Schaltfläche „Beenden“ des Browsers bewegt und so seine Absicht signalisiert, den Browser zu verlassen. Nutzen Sie diesen günstigen Moment, um ein Last-Minute-Angebot zu präsentieren, wertvolle Inhalte zu präsentieren, die sie möglicherweise verpasst haben, oder um einen besonderen Anreiz zu bieten, um sie zum Bleiben oder Wiederkommen in der Zukunft zu ermutigen. Durch die effektive Nutzung von Exit-Intent-Popups können Sie verlassene Besucher in engagierte Kunden und Abonnenten verwandeln und so letztendlich Ihre Konversions- und Bindungsraten steigern.
Binden Sie Besucher mit durch Scrollen ausgelösten Popups ein, während sie Ihre Website erkunden. Diese Popups erscheinen, wenn ein Benutzer zu einem bestimmten Punkt auf einer Seite scrollt und erregen seine Aufmerksamkeit in einem Moment, in dem er aktiv mit Ihren Inhalten interagiert. Verwenden Sie durch Scrollen ausgelöste Popups, um Sonderangebote zu bewerben, Newsletter-Anmeldungen zu fördern oder Besucher basierend auf ihrem Surfverhalten auf relevante Produktseiten zu leiten.
Dies sind nur einige Beispiele für die Arten von Popups, die Sie mit Popup Maker und Beaver Builder erstellen können. Mit ihren flexiblen Designmöglichkeiten und leistungsstarken Funktionen können Sie Ihre Popups an Ihre spezifischen Ziele anpassen, egal ob Sie Ihre E-Mail-Liste erweitern, Sonderangebote bewerben oder Feedback von Ihrem Publikum einholen möchten.
Sind Sie bereit, Ihre Popups auf die nächste Stufe zu heben? Integrieren Sie Beaver Builder und Popup Maker, um eine Welt voller kreativer Möglichkeiten zu erschließen und zu beobachten, wie Ihre Conversions in die Höhe schnellen.
Unser Newsletter wird persönlich verfasst und etwa einmal im Monat verschickt. Es ist nicht im Geringsten nervig oder spammig.
Wir versprechen es.