So erstellen Sie eine Portfolio-Site auf WordPress (in 8 Schritten)
Veröffentlicht: 2023-10-03Das Fehlen eines professionellen Portfolios kann erhebliche Auswirkungen auf die Art der Kunden oder Arbeitgeber haben, die Sie anziehen – insbesondere, wenn Sie Freiberufler sind. Viele schenken diesem Schritt nicht die nötige Sorgfalt und Aufmerksamkeit, weil sie ihn für zu kompliziert halten oder nicht wissen, wo sie anfangen sollen. Allerdings ist die Erstellung einer professionell aussehenden Portfolio-Site auf WordPress ein Kinderspiel!
WordPress ist die perfekte Lösung für Freiberufler, die ihre Arbeit mit kleinem Budget präsentieren möchten. Es hat alles, was Sie brauchen – sofort einsatzbereite Leistung und zahlreiche zusätzliche Funktionen durch die Vielzahl verfügbarer Themes und Plugins.
Wenn wir diesen Artikel abschließen, wissen Sie, wie Sie in acht Schritten eine einfache (aber elegante) Portfolio-Site auf WordPress erstellen – und wir beginnen gleich am Anfang, für diejenigen unter Ihnen, die mit Aspekten wie dem Web nicht vertraut sind Hosts und WordPress-Installationen. Lass uns anfangen!
Inhaltsverzeichnis :
- Wählen Sie einen guten WordPress-Host
- Installieren Sie WordPress
- Finden und installieren Sie die richtigen Themes und Plugins
- Erstellen Sie einen Header
- Erstellen Sie eine Projektgalerie
- Erstellen Sie einen Abschnitt „Über mich“.
- Erstellen Sie ein Kontaktformular
- Gestalten Sie Ihre neue Portfolio-Site auf WordPress
1. Wählen Sie einen guten WordPress-Host
Wir haben dieses Thema in der Vergangenheit ausführlich diskutiert, aber wenn Sie direkt einsteigen möchten, sind hier die vier Dinge, die Sie bei der Auswahl eines WordPress-Hosts beachten müssen:
- Skalierbarkeit : Ihr Hoster sollte in der Lage sein, anspruchsvolle Websites zu verwalten, falls Sie in Zukunft neue Projekte verfolgen möchten.
- Sicherheit : Ein guter Hoster sollte die Websicherheit ernst nehmen und Funktionen anbieten, die Ihre Sicherheit gewährleisten.
- Support : Dieser Punkt ist von entscheidender Bedeutung. Wenn mit Ihrer Website etwas schief geht, möchten Sie Zugriff auf ein zuverlässiges Support-Team haben.
- Ruf : Jeder Webhost wird seine Kritiker haben, aber im Großen und Ganzen sollten Sie sich für einen entscheiden, der eine nachgewiesene Erfolgsbilanz vorweisen kann.
Wenn wir Ihnen einen guten Host empfehlen würden, wäre das Bluehost. Es ist nicht nur günstig, sondern bietet auch alle Dienstleistungen für kleine und große Unternehmen. Bluehost installiert WordPress während der Einrichtung auch automatisch für Sie, sodass es für Sie so einfach wie möglich ist.
Wenn Sie auf unseren Bluehost-Link klicken, können Sie das Hosting noch günstiger kaufen. Nutzen Sie diese Option, um einen Rabatt zu erhalten, der automatisch beim Betreten der Seite gilt.
Aber Bluehost ist nicht der einzige großartige Hosting-Dienst auf dem Markt. Wenn Sie daran interessiert sind, mehr über andere Hosts zu erfahren und die Optionen zu vergleichen, geben Ihnen unsere Zusammenfassungen der besten WordPress-Hosting-Unternehmen auf dem Markt oder des besten WordPress-Hostings für Einsteiger einen klaren Überblick darüber, welche Lösung für Ihre Anforderungen am besten geeignet ist.
Kommen wir nun zur Installation von WordPress.
2. Installieren Sie WordPress
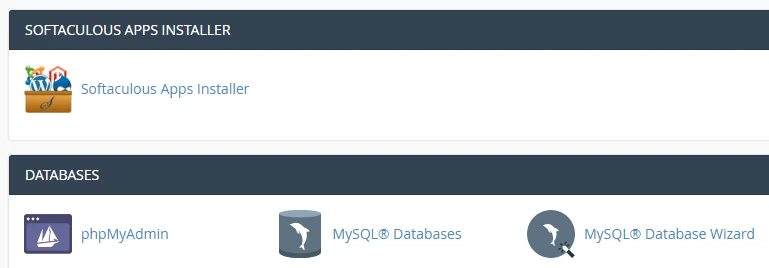
Dieser Vorgang sieht je nach Webhost, für den Sie sich entschieden haben, möglicherweise etwas anders aus, die grundlegenden Schritte bleiben jedoch gleich. Nachdem Sie sich bei einem Anbieter angemeldet haben, erhalten Sie Zugriff auf ein privates cPanel für Ihr Hosting-Paket. Dazu gehört wahrscheinlich eine Ein-Klick-Option zur Installation von WordPress oder des Softaculous Apps Installer :

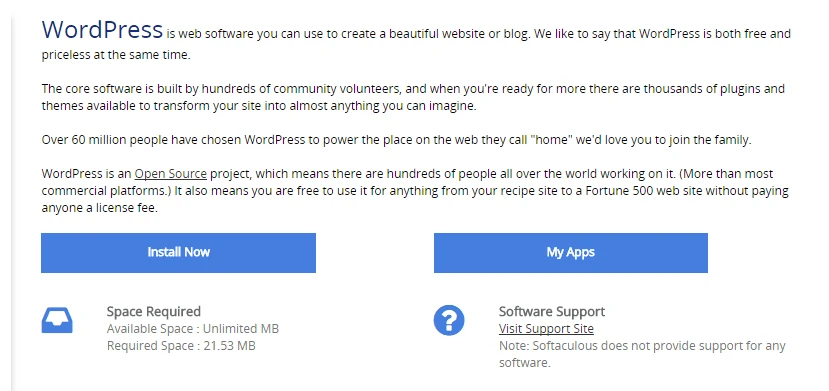
Klicken Sie auf das Softaculous Apps Installer- Symbol und suchen Sie auf dem nächsten Bildschirm nach der WordPress- Option. Klicken Sie dann auf „Jetzt installieren“ , um den Vorgang zu starten:

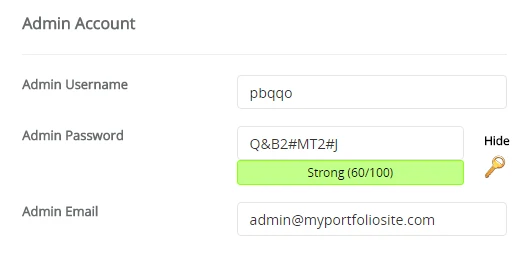
Auf dem nächsten Bildschirm werden Sie aufgefordert, die Details Ihrer WordPress-Site einzugeben, darunter unter anderem Name, Beschreibung, Kontoname und Passwort. Die meisten davon sind selbsterklärend, aber denken Sie aus Sicherheitsgründen daran, den Standard-Administrator-Benutzernamen und den Datenbanknamen zu ändern:

Sobald Sie auf „Installieren“ klicken und ein paar Augenblicke warten, haben Sie Ihre erste WordPress-Site erstellt! Als nächstes werden wir daraus ein hübsches Portfolio machen.
3. Finden und installieren Sie die richtigen Themes und Plugins
Dieser Schritt ist etwas offener als der Rest dieser Anleitung, aus dem einfachen Grund, dass wir nicht das perfekte Theme und die perfekten Plugins für Ihre eigenen Bedürfnisse auswählen können. Wir sagen das, weil WordPress derzeit sehr vielfältig ist und die Bedürfnisse der Benutzer so unterschiedlich sind, dass es schwierig ist, ein einziges Tool zu empfehlen, das alle Bedürfnisse auf einmal erfüllen kann.
Wir versuchen es jedoch und schlagen einige Themen und Plugins vor, die die wesentlichen Anforderungen abdecken, die Sie als Benutzer haben könnten, der selbst eine Portfolio-Website erstellen möchte.
Themen
Beginnen wir mit den Themen.
Eine der wichtigsten Entscheidungen, die Menschen heutzutage treffen müssen, ist beispielsweise die Wahl zwischen einem klassischen Theme wie Neve und einem Block-Theme wie Neve FSE.
Wenn Sie sich für Neve entscheiden, ist es sehr einfach, mit nur wenigen Klicks eine Portfolio-basierte Starter-Site zu laden. Diese verfügt bereits über viele Funktionen, die eine gute Portfolio-Website haben sollte, und Sie müssen nur noch Ihre eigenen Inhalte einfügen.

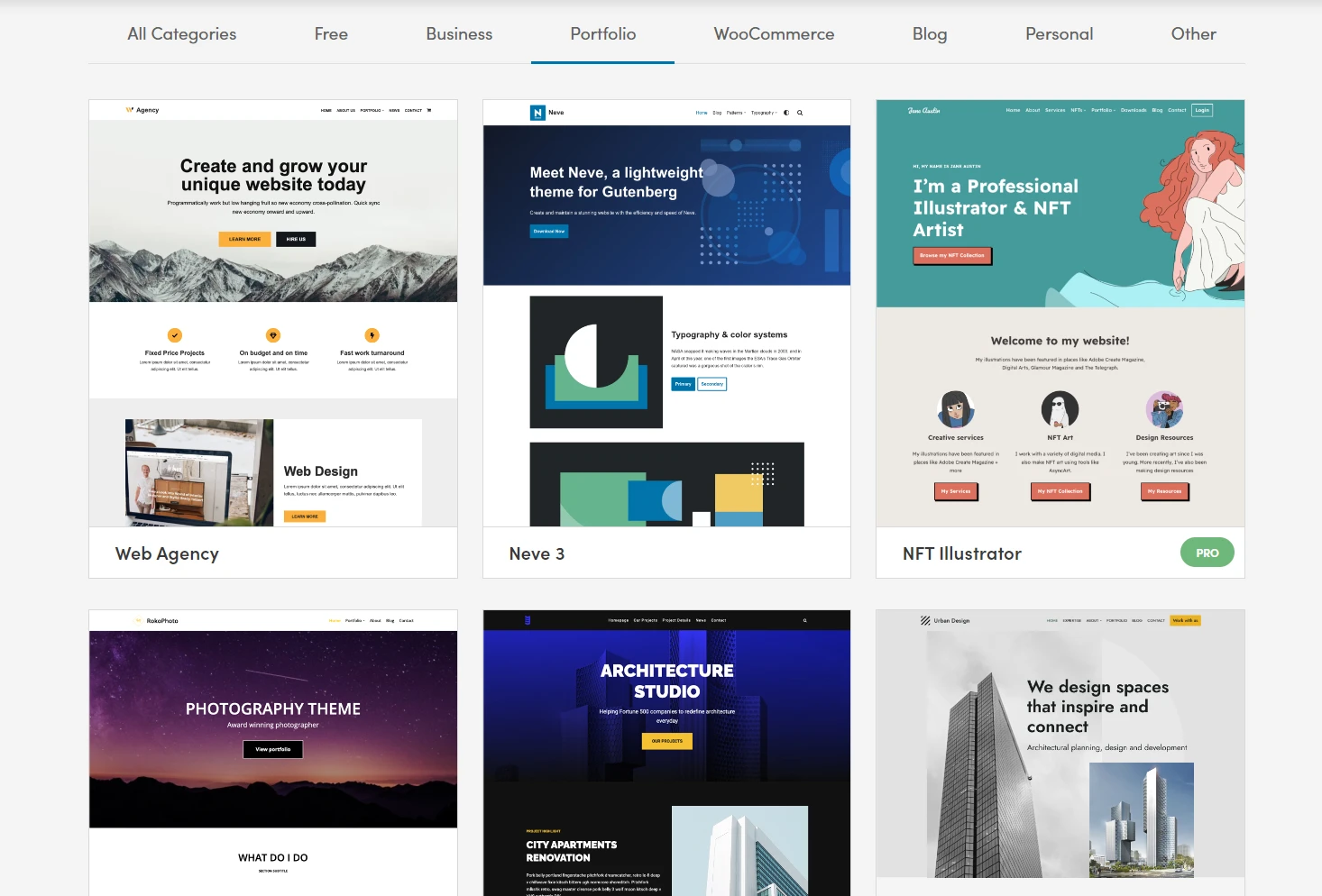
Obwohl Neve eine absolut solide Wahl ist, empfehlen wir Ihnen dringend, sich umzuschauen und ein Thema zu finden, das sich genau richtig für Sie anfühlt. Sie können sich entweder für ein vielseitiges Thema (wie Neve oder Neve FSE) entscheiden oder nach etwas suchen, das auf visuelle Portfolios zugeschnitten ist. Solange Ihr Thema gute Bewertungen und eine gute Dokumentation hat, sollte alles in Ordnung sein.
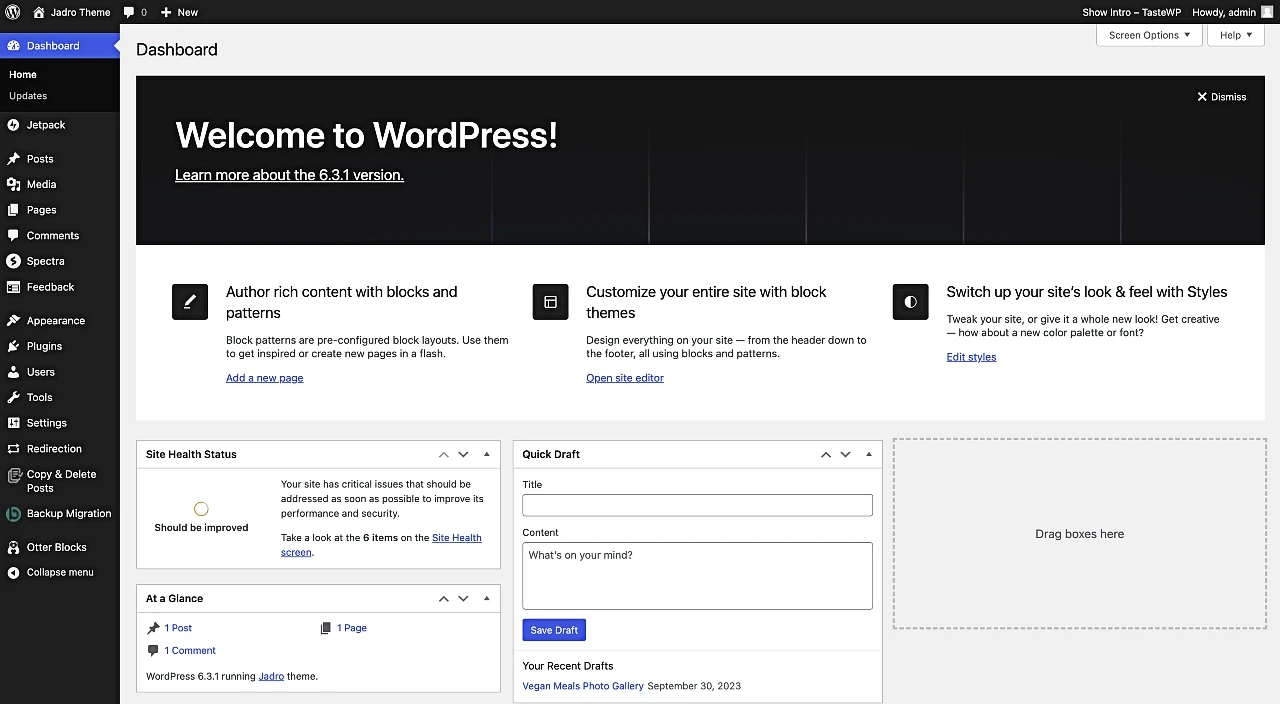
Nachdem Sie das perfekte Portfolio-WordPress-Theme gefunden haben, müssen Sie es installieren. Dazu sollten Sie im WordPress-Dashboard beginnen. Sie können darauf zugreifen, indem Sie zu YOURSITE.com/wp-admin gehen. Melden Sie sich an und machen Sie sich mit diesem Dashboard vertraut:

Bei uns gibt es bereits ein paar zusätzliche Optionen, aber kümmern Sie sich jetzt nicht darum. Schauen Sie stattdessen auf die Registerkarte „Darstellung“ . Klicken Sie auf „Darstellung“ und auf dem nächsten Bildschirm finden Sie die Option „Neu hinzufügen“ .
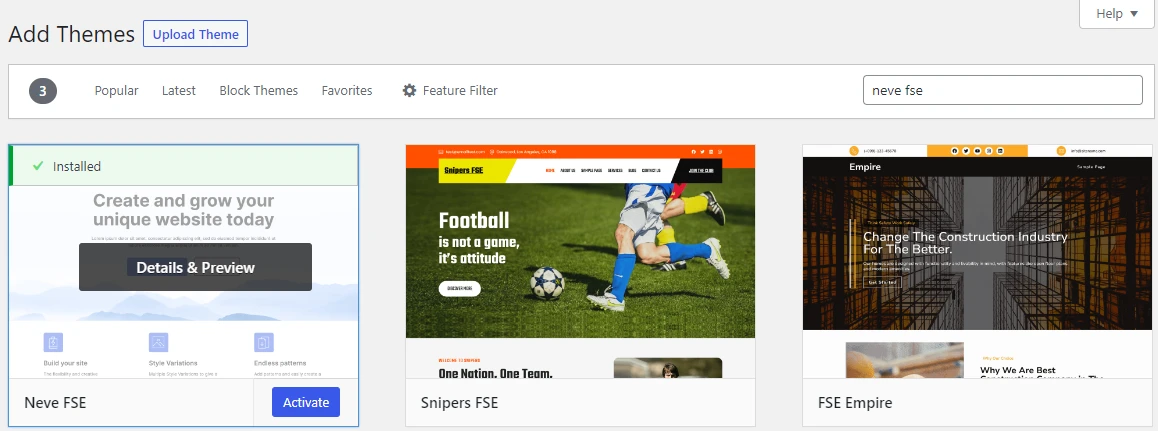
Wenn Sie darauf klicken, gelangen Sie zu einem neuen Bildschirm, auf dem Sie entweder nach einem WordPress-Theme suchen können, das Sie direkt über das Dashboard installieren und aktivieren können, oder ein neues hochladen können.

Die meisten Themes sind bereits direkt im Dashboard verfügbar. Wenn Sie also beispielsweise Neve FSE verwenden möchten, geben Sie einfach „Neve FSE“ in die Suchleiste oben rechts ein. Klicken Sie dann auf „Installieren und aktivieren“ .
Wenn Sie andernfalls ein Design von woanders heruntergeladen haben, können Sie „Design hochladen“ auswählen. Daraufhin wird eine Aufforderung angezeigt, das heruntergeladene Design auf Ihrem Computer zu suchen. Wählen Sie den Ordner aus, klicken Sie auf „Jetzt installieren “ und dann auf „Aktivieren“ , und schon sind Sie fertig.
Plugins
Der Umgang mit Plugins wirft ein ähnliches Problem auf. Es wäre unverantwortlich, zufällige Plugin-Empfehlungen wegzuwerfen (obwohl einige geradezu unerlässlich sind). Wir können Ihnen jedoch beibringen, wie Sie die besten kostenlosen finden. Sobald Sie das gelernt haben, können Sie im offiziellen Plugin-Verzeichnis stöbern und sehen, was Ihr Interesse weckt.
Wenn Sie den WordPress-Blockeditor und die vollständige Website-Bearbeitung als Hauptmethode zum Anpassen Ihrer Website verwenden, sollten Plugins, die Blöcke für mehrere Zwecke bereitstellen, ein Muss sein. Otter Blocks ist eines dieser Plugins. Damit können Sie Abschnitte, Formulare, Designelemente und neue Funktionen in Ihre Site einfügen. Wir werden Otter später in diesem Tutorial verwenden, um Ihnen zu zeigen, wie Sie ein Kontaktformular für Ihre Portfolio-Website erstellen.
Der Vorgang zur Installation von Plugins ist sehr ähnlich. Alles geschieht auf der Registerkarte „Plugins“ und nicht auf der Registerkarte „Darstellung“ > „Themen“ . Hier ist unsere ausführliche Anleitung zur Installation von WordPress-Plugins.
Bitte bedenken Sie abschließend, dass alle neuen Plugins, die Sie installieren, aktiviert werden müssen, damit sie funktionieren. Wenn Sie die Aktivierung überspringen, funktionieren Ihre Plugins nicht.
Für dieses Tutorial verwenden wir das Neve FSE-Theme als Grundlage (das zu 100 % kostenlos ist). Um die Dinge einfach zu halten, haben wir für dieses Tutorial das Neve FSE-Theme und das Otter Blocks-Plugin installiert.
4. Erstellen Sie einen Header
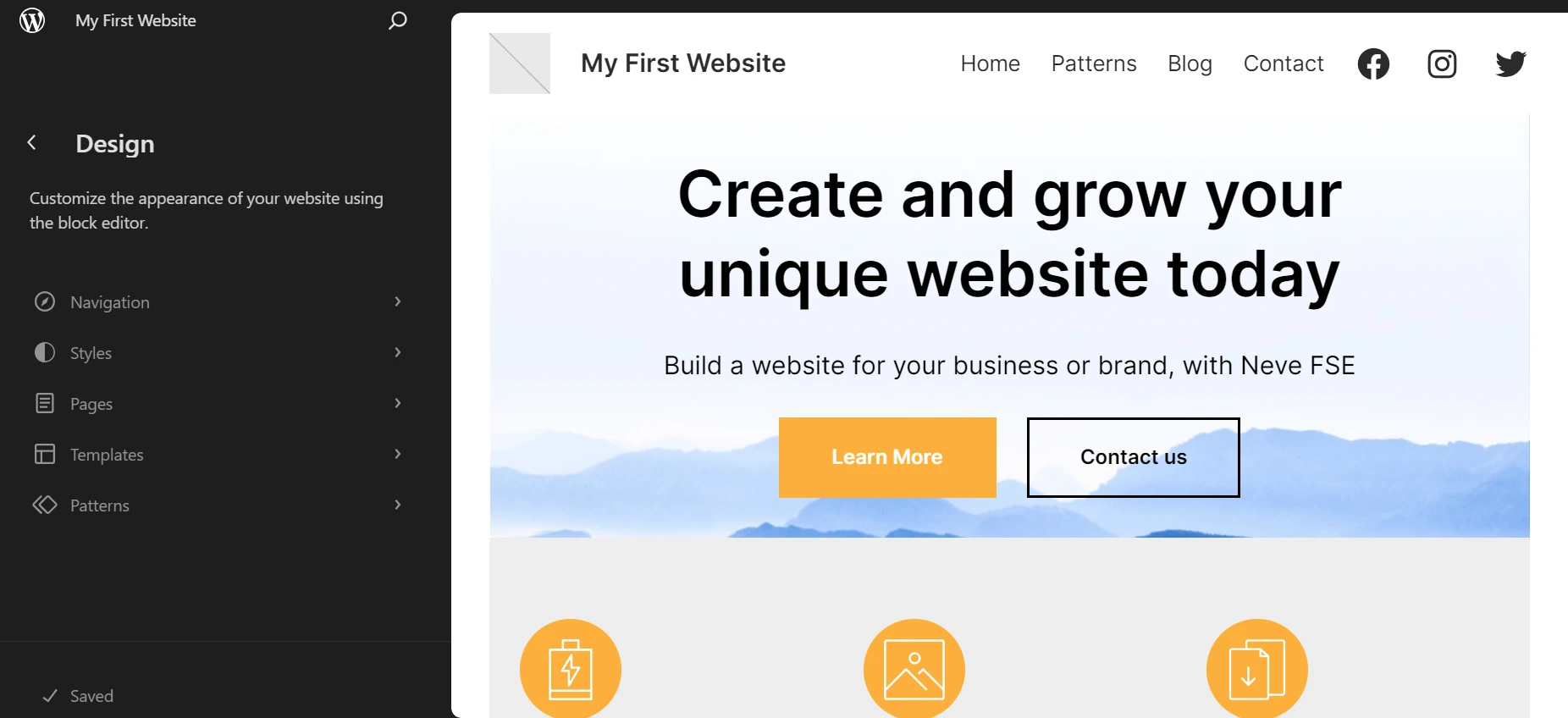
Wir haben WordPress installiert und ein funktionierendes Theme, jetzt ist es an der Zeit, unsere Portfolio-Seite tatsächlich zu erstellen. Die erste Komponente wird eine Kopfzeile sein – ein einfaches Bild in voller Breite mit einer klaren Botschaft und einem Aufruf zum Handeln für alle potenziellen Kunden, die Ihre Website besuchen. Gehen Sie zu „Darstellung“ > „Editor“ und sehen Sie sich an, wie das Neve-Design sofort aussieht:

Nehmen wir diesen großen Header-Bereich und passen ihn mit dem WordPress-Editor an unsere Bedürfnisse an – ein Ort, an dem Sie Ihr Theme an Ihre gewünschten Bedürfnisse anpassen können. Dies umfasst drei Schritte:
- Bearbeiten Sie den Textblock in der Kopfzeile, um den Inhalt zu ändern.
- Passen Sie den Text der ersten Schaltfläche an und entfernen Sie die zweite im selben Abschnitt.
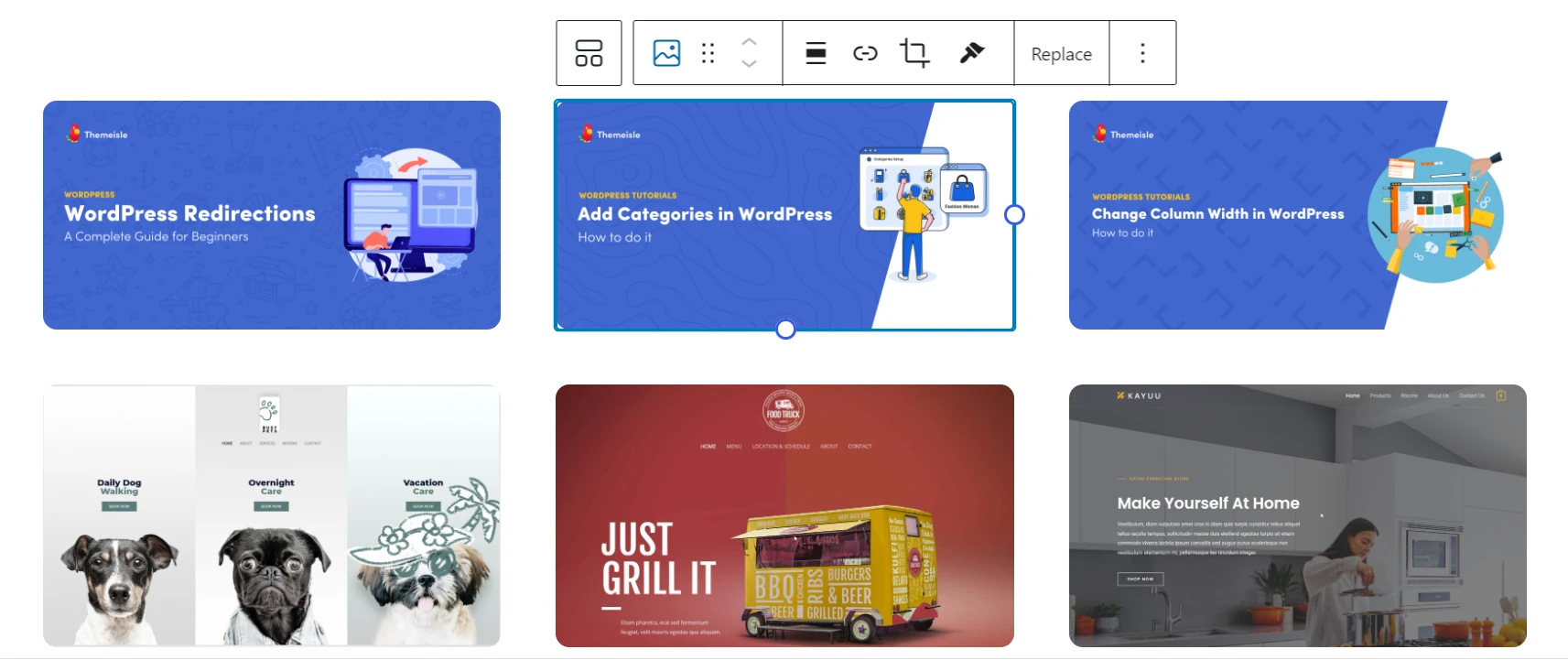
- Laden Sie ein neues Bild hoch, indem Sie auf das aktuelle Bild klicken und es ersetzen. Verwenden Sie die Schaltfläche „Ersetzen“ im Bildblock.
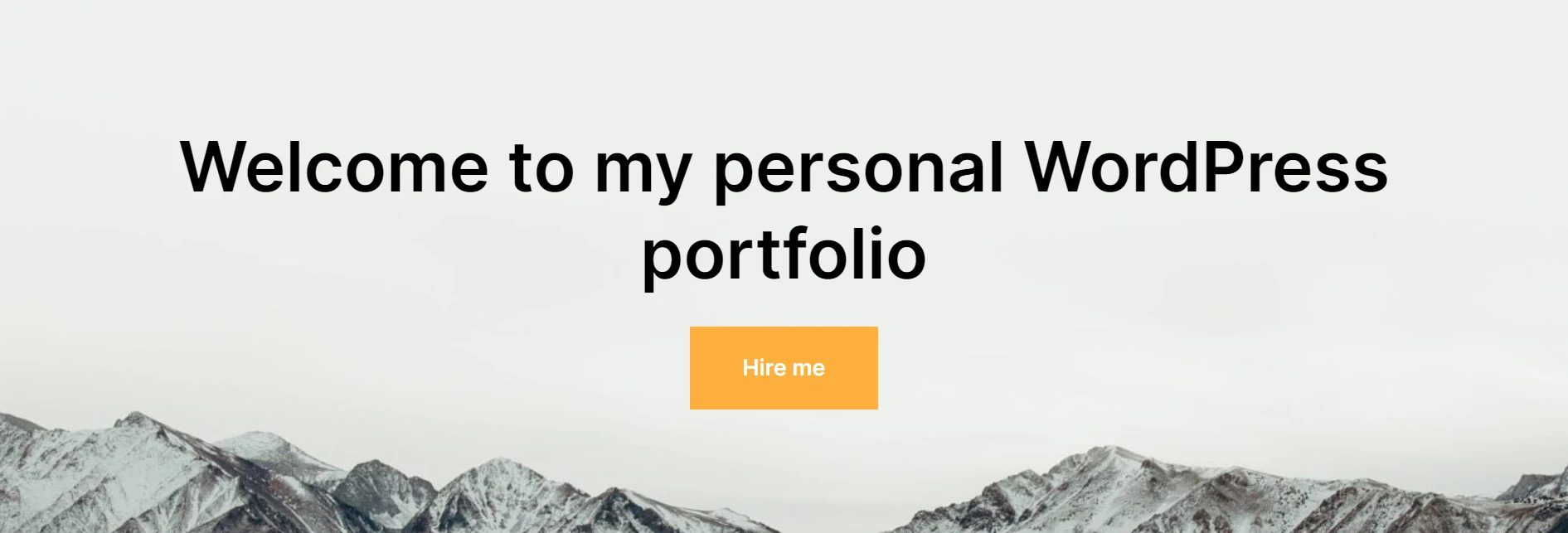
Hier ist das Ergebnis nach der Implementierung dieser Optimierungen:

Damit ist unser Header einsatzbereit und am Ende werfen wir einen Blick auf die Website als Ganzes. Sie werden feststellen, dass die Schaltfläche unten zu diesem Zeitpunkt nirgendwo verlinkt. Nachdem Sie die Seiten für Ihre Websites erstellt haben – die wir Ihnen in diesem Beitrag zeigen – können Sie sie dann mit dieser Header-Schaltfläche verlinken.
Sie können beispielsweise einen Link zu Ihrer Kontaktseite hinzufügen, damit andere Ihnen ganz einfach Jobs oder berufliche Möglichkeiten vorschlagen können.
5. Erstellen Sie eine Projektgalerie
Die Projektgalerie ist das Herz und die Seele jeder Portfolio-Site auf WordPress. Es handelt sich im Wesentlichen um eine kollektive Anzeige Ihrer neuesten Projekte mit Links zu jedem Eintrag. Sie können eine Projektgalerie in WordPress auf zwei Arten erstellen:
Verwenden Sie die Blockmuster in Neve FSE
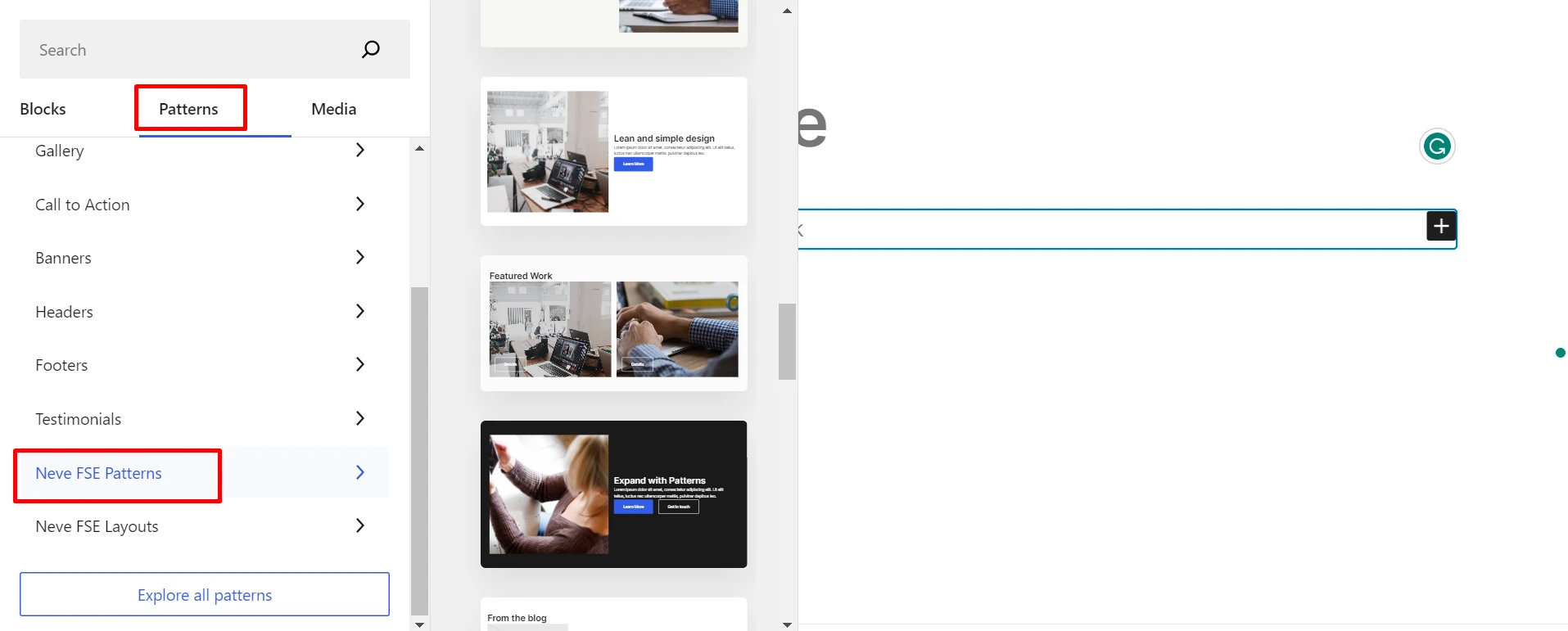
Eine Methode zum Aufbau eines Portfolios besteht darin, die Blockmuster des Neve FSE-Themas zu verwenden. Gehen Sie zu Seiten > Neu hinzufügen , um den Blockeditor aufzurufen. Klicken Sie hier auf das +-Symbol, um die von Neve FSE bereitgestellten Blockmuster einzufügen.


Um Ihnen zu zeigen, wie es geht, haben wir ein Muster ausgewählt, das dem, was wir mit diesem Beitrag erreichen wollen, näher kommt. Deshalb haben wir das von Neve FSE bereitgestellte Featured Work-Muster eingefügt.
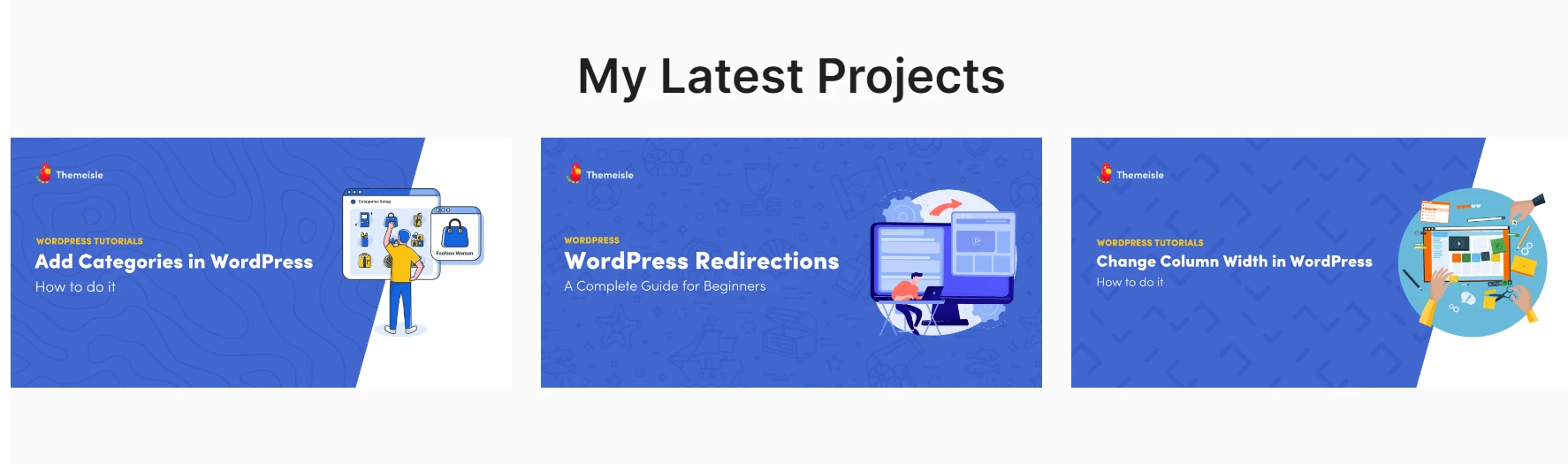
Für dieses Beispiel haben wir drei unserer früheren Artikel hinzugefügt und für jeden ausgewählte Bilder festgelegt:

Abgesehen von der Erstellung von drei Einzelprojekten haben wir mit dem WordPress-Editor noch Folgendes gemacht:
- Wir haben unter unserer Kopfzeile auf der Startseite einen neuen Portfolio- Bereich hinzugefügt. Das haben wir erreicht, indem wir die Projekte über Blöcke repliziert haben.
- Wir haben den Haupttitel der Portfolio- Seite geändert.
- Wir haben jedem Projekt im Block „Meine neuesten Projekte“ ausgewählte Bilder hinzugefügt.
- Zu jedem Bild wurde ein Link hinzugefügt, um Besucher zum jeweiligen Projekt zu führen.
Verwenden Sie die in WordPress verfügbaren Template-Kits
Wenn Sie WordPress 6.3 oder höher verwenden, können Sie von vielen vorgefertigten Vorlagen profitieren, mit denen Sie neue Portfolio-Seiten erstellen können. So erstellen Sie eine Projektgalerie mit dem WordPress-Editor.
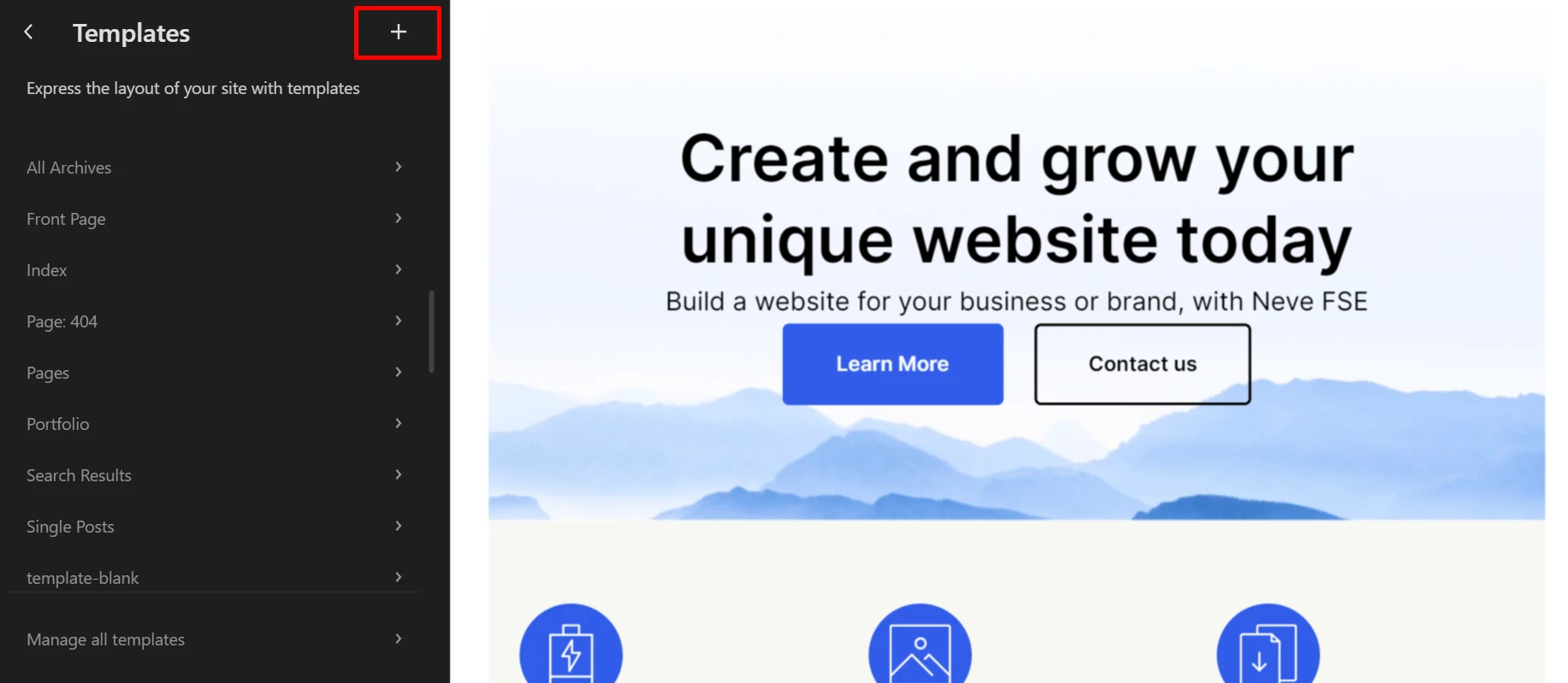
Gehen Sie zu „Darstellung“ > „Editor“ > „Vorlagen“ > „Neu hinzufügen“ (das +-Symbol). Wählen Sie in der Liste die Option „Benutzerdefinierte Vorlage“ aus und geben Sie ihr einen Namen.

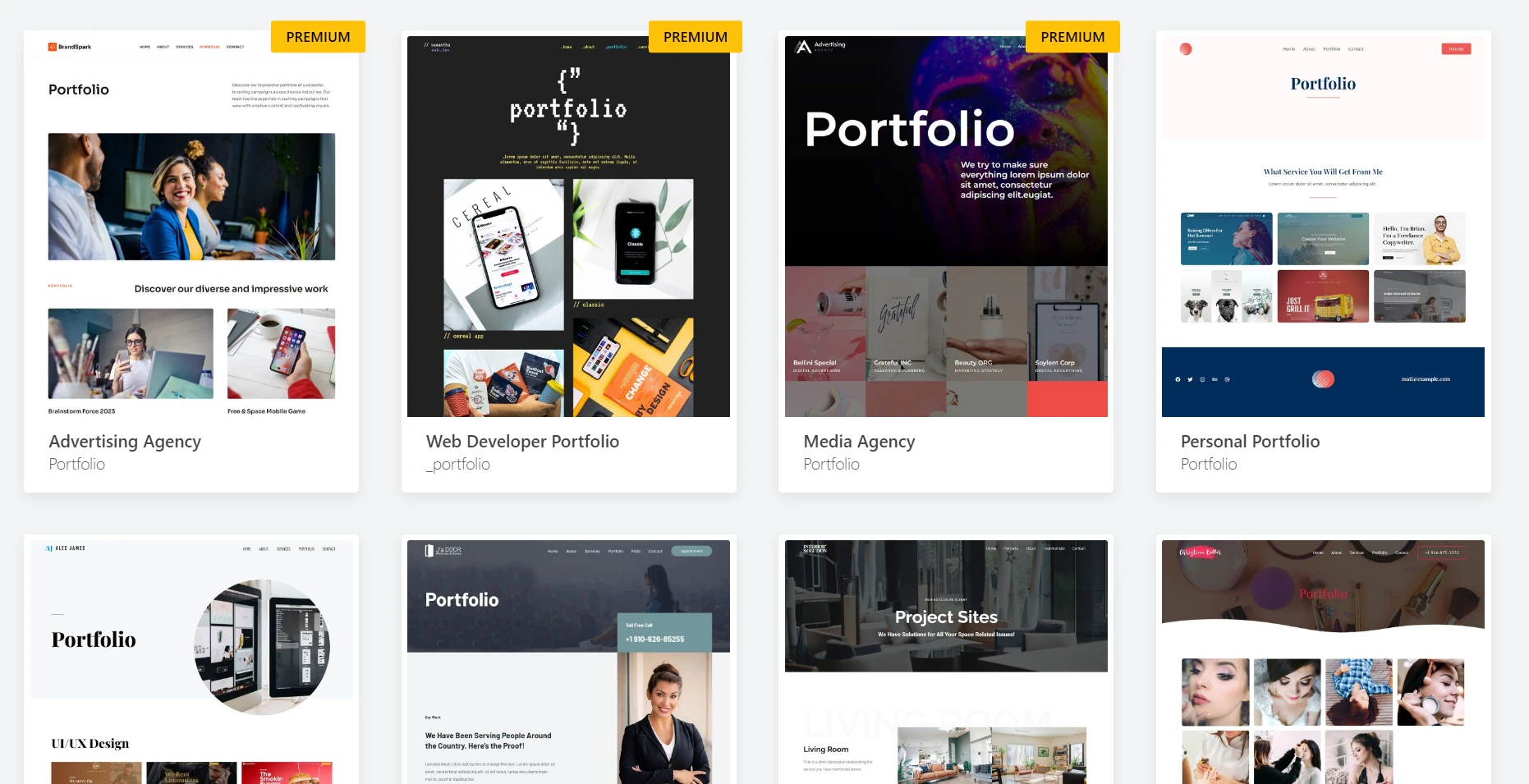
Eine neue leere Seite wird angezeigt. Klicken Sie oben rechts im Editor auf die Schaltfläche „Vorlagen-Kits“ und suchen Sie nach „Portfolio“ . Sobald Sie Ihr bevorzugtes Vorlagenkit importiert haben, bearbeiten Sie es über Blöcke.

Um die Elemente im Portfolio zu ersetzen, wählen Sie jedes Portfoliobild aus und ersetzen Sie es durch Ihr eigenes. Sie können auch Links hinzufügen und den Stil der Bilder anpassen. Klicken Sie auf Speichern .

Als Nächstes kümmern wir uns um das Hinzufügen einiger zusätzlicher Inhalte – insbesondere eines Abschnitts „Über mich“.
6. Erstellen Sie einen Abschnitt „Über mich“.
Wir machen bereits große Fortschritte in unserem Portfolio, aber wir müssen die Dinge noch konkretisieren. Eine hervorragende Möglichkeit, dies zu tun, besteht darin, Ihren Besuchern einen Einblick in Ihre Person zu geben – zum Beispiel die wichtigsten Fakten, die Arbeitgeber gerne über Sie wissen würden. Dazu verwenden wir Neve FSE, um alle Informationen in verdauliche Häppchen aufzuteilen.
Um eine „Über mich“ -Seite zu erstellen, gehen Sie zu „Darstellung“ > „Editor“ > „Seiten“ . Klicken Sie auf das +-Symbol, um eine neue Seite hinzuzufügen, und benennen Sie sie. Wenn die leere Seite angezeigt wird, können Sie sie auf die gleiche Weise anpassen wie die anderen Seiten in den vorherigen Abschnitten.
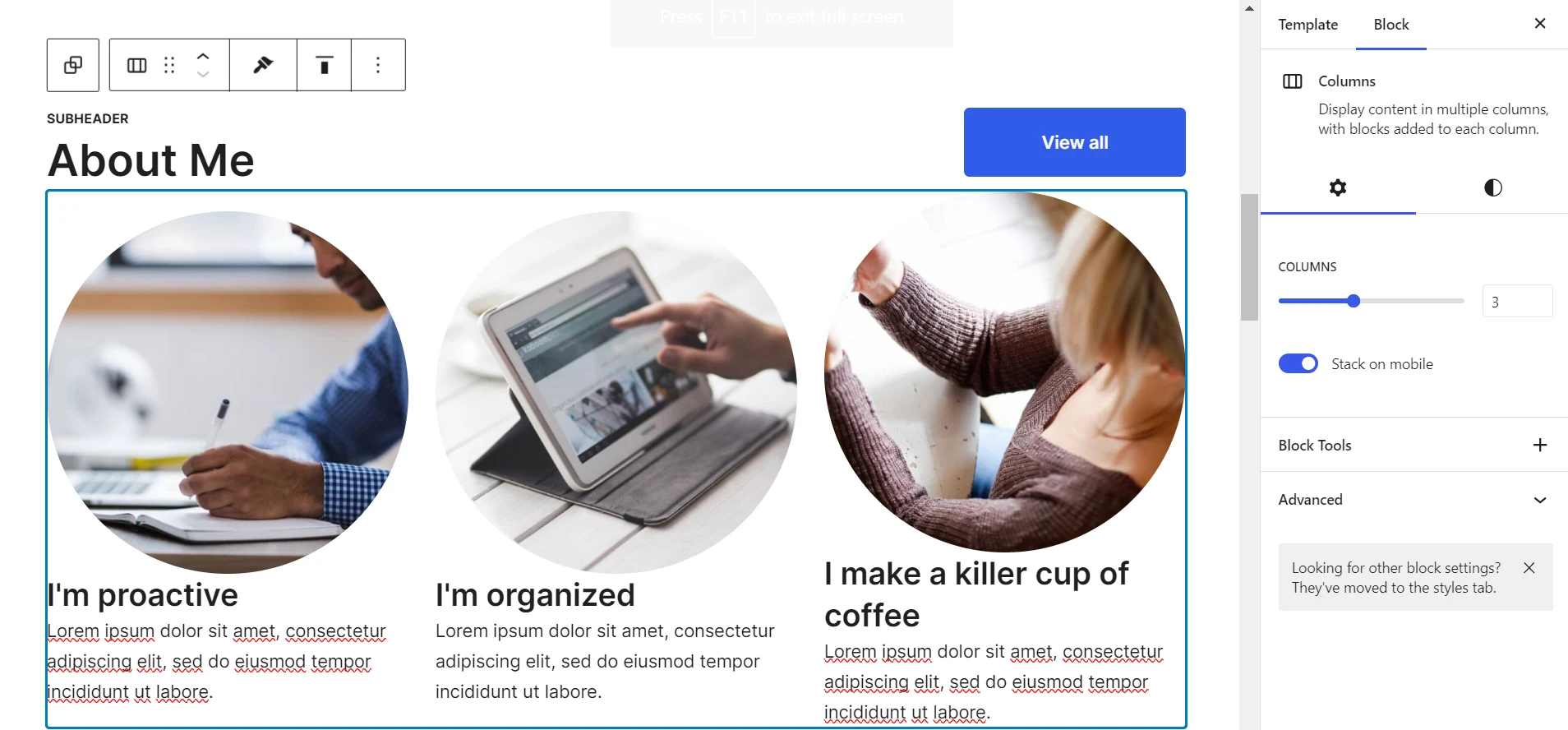
Fügen Sie Ihre bevorzugten Blöcke und/oder Neve FSE-Muster ein, damit es so aussieht, wie Sie es möchten. Wenn Sie mit der Anpassung fertig sind, klicken Sie auf Speichern . Hier ist ein Beispiel für die Anpassung des Neve FSE Services- Musters und die Umwandlung in eine „Über mich“ -Seite.

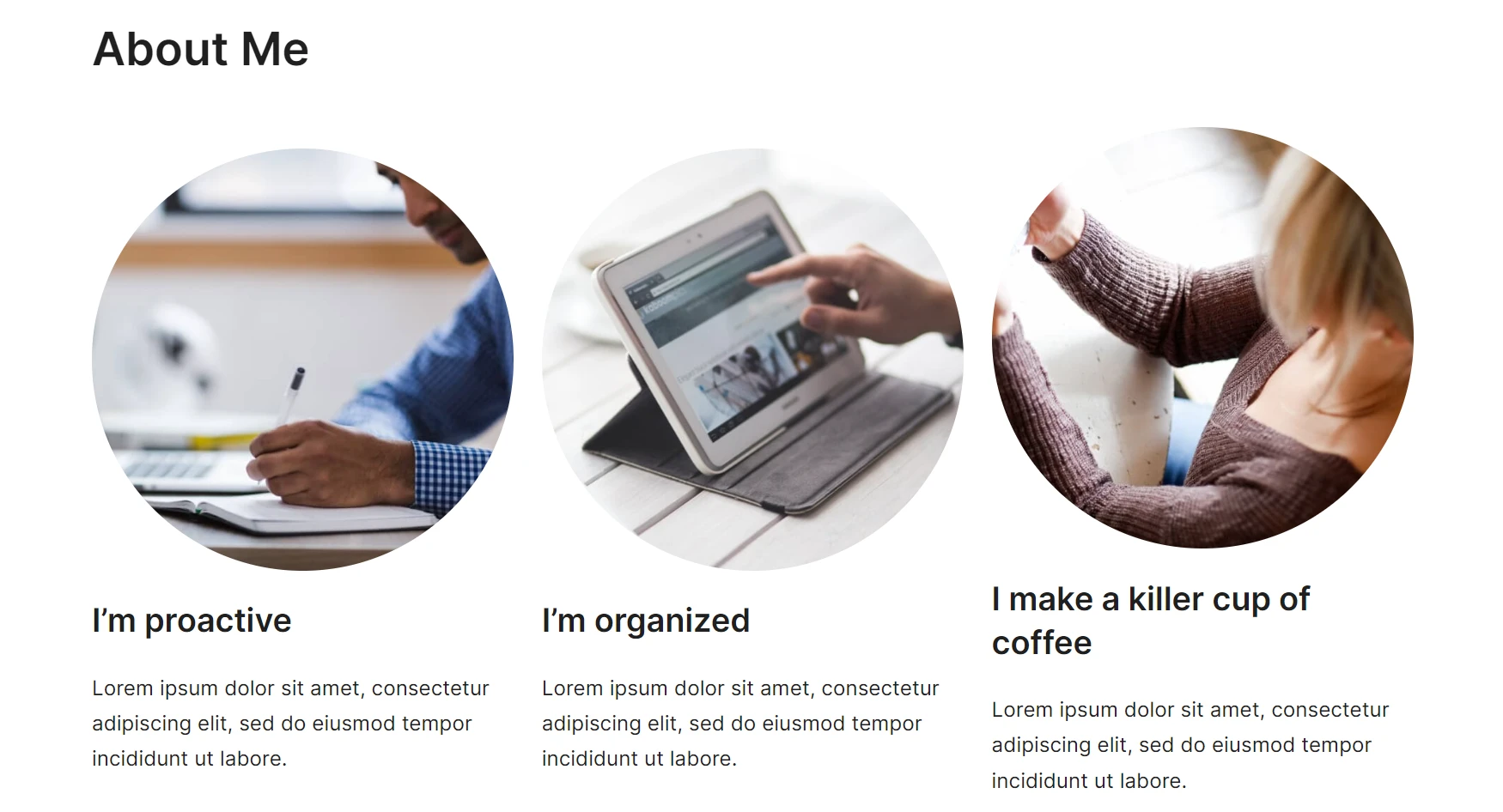
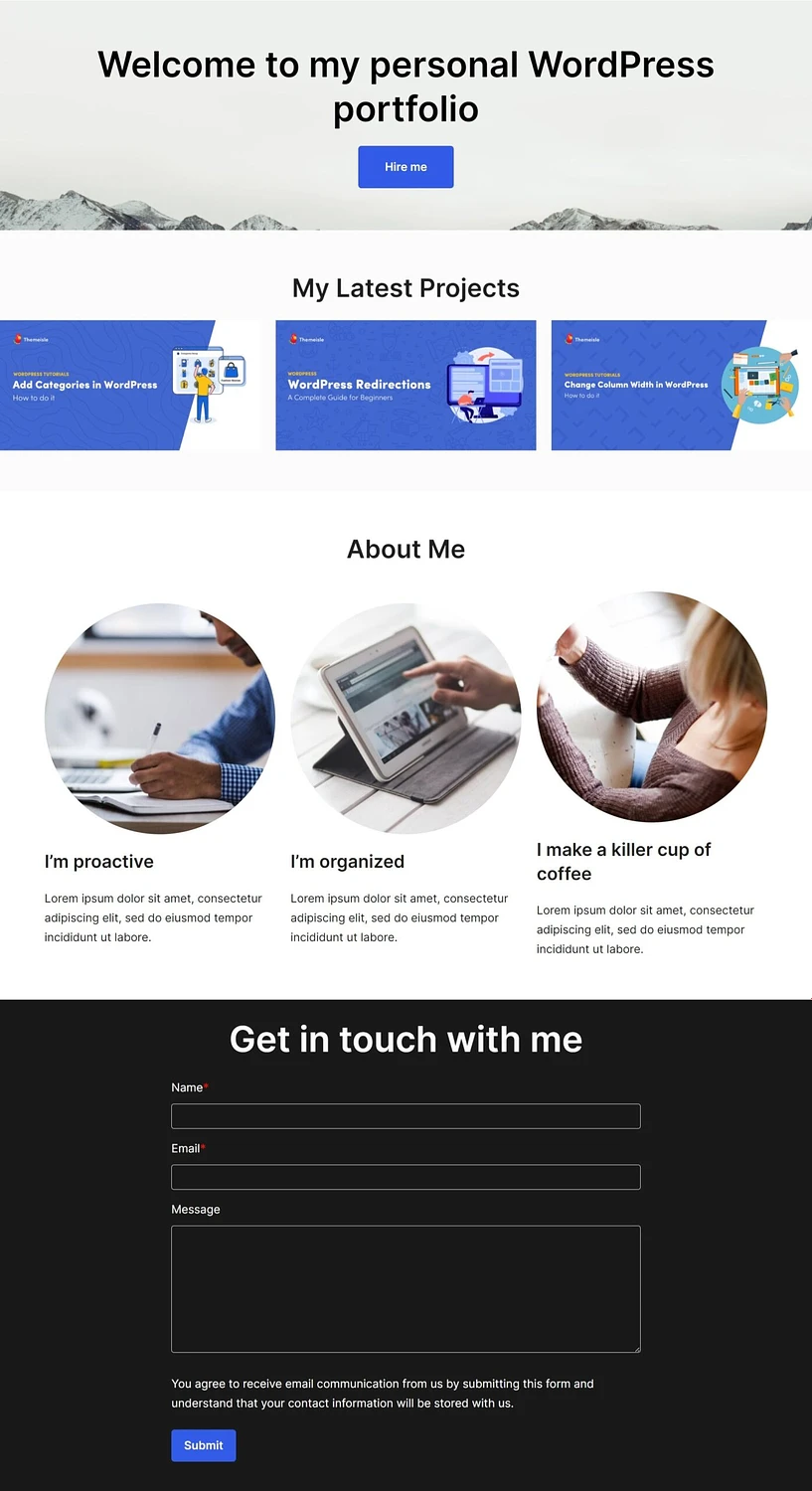
Schauen wir uns nun an, wie das fertige Produkt aussieht:

Gut aussehen! Wir nähern uns ziemlich dem Ende; Jetzt ist es an der Zeit, sich mit dem letzten großen Abschnitt unserer Portfolio-Site auf WordPress zu befassen – dem Kontaktformular.
7. Erstellen Sie ein Kontaktformular
Nachdem Sie nun Arbeitgeber gewonnen haben, ist es an der Zeit, sie dazu zu bringen, mit Ihnen in Kontakt zu treten. Sicher – Sie könnten dort einfach Ihre E-Mail-Adresse eingeben, aber ein Kontaktformular sieht viel professioneller aus. Hier erfahren Sie, wie es geht.
Neve FSE enthält keine Kontaktseite , daher empfehlen wir das Otter Blocks- oder WPForms-Plugin.
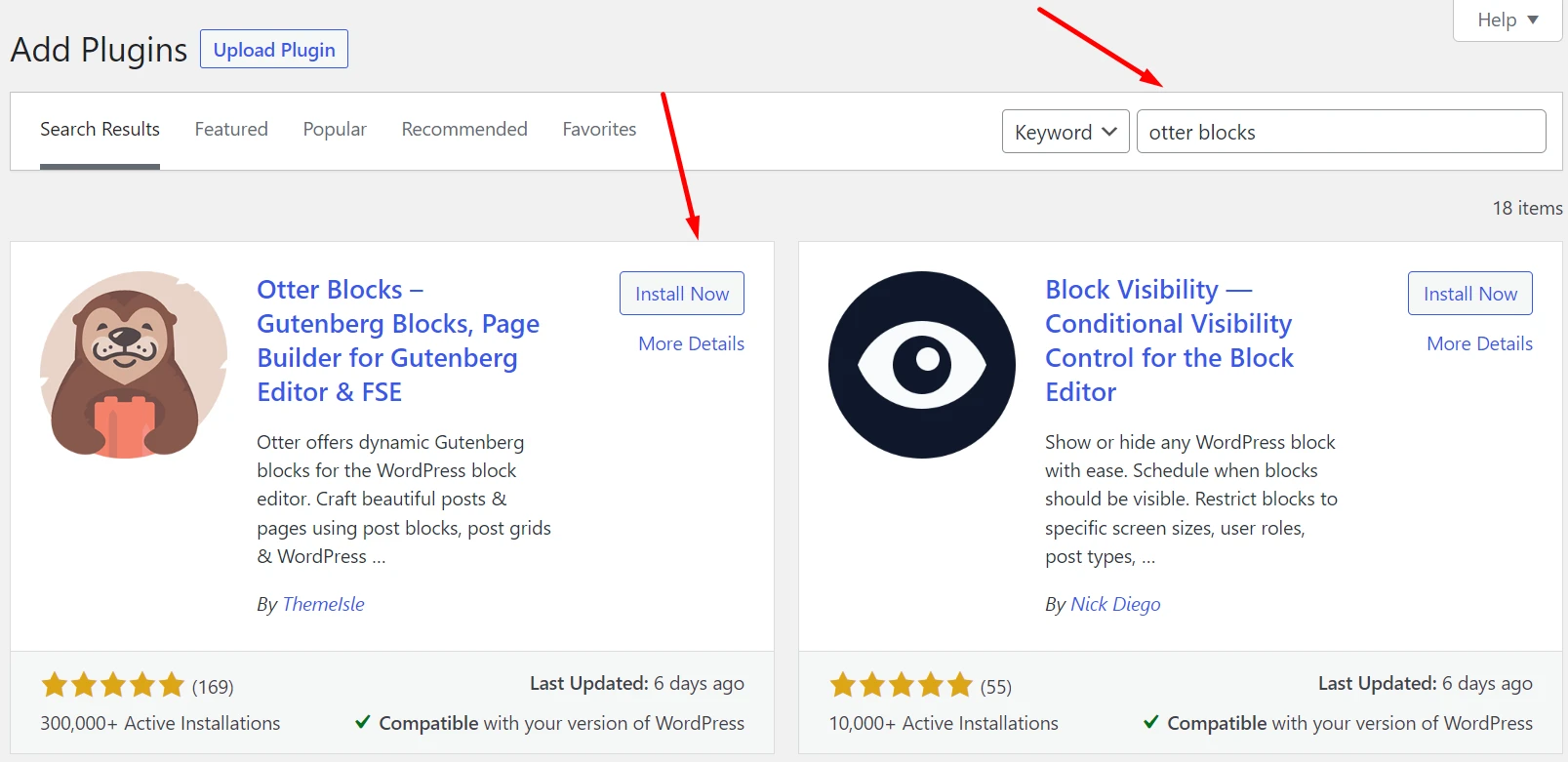
Um ein Kontaktformular mit dem Neve FSE- und Otter Blocks-Plugin zu erstellen, gehen Sie zu Plugins > Neu hinzufügen . Suchen Sie nach Otter Blocks, installieren und aktivieren Sie es.

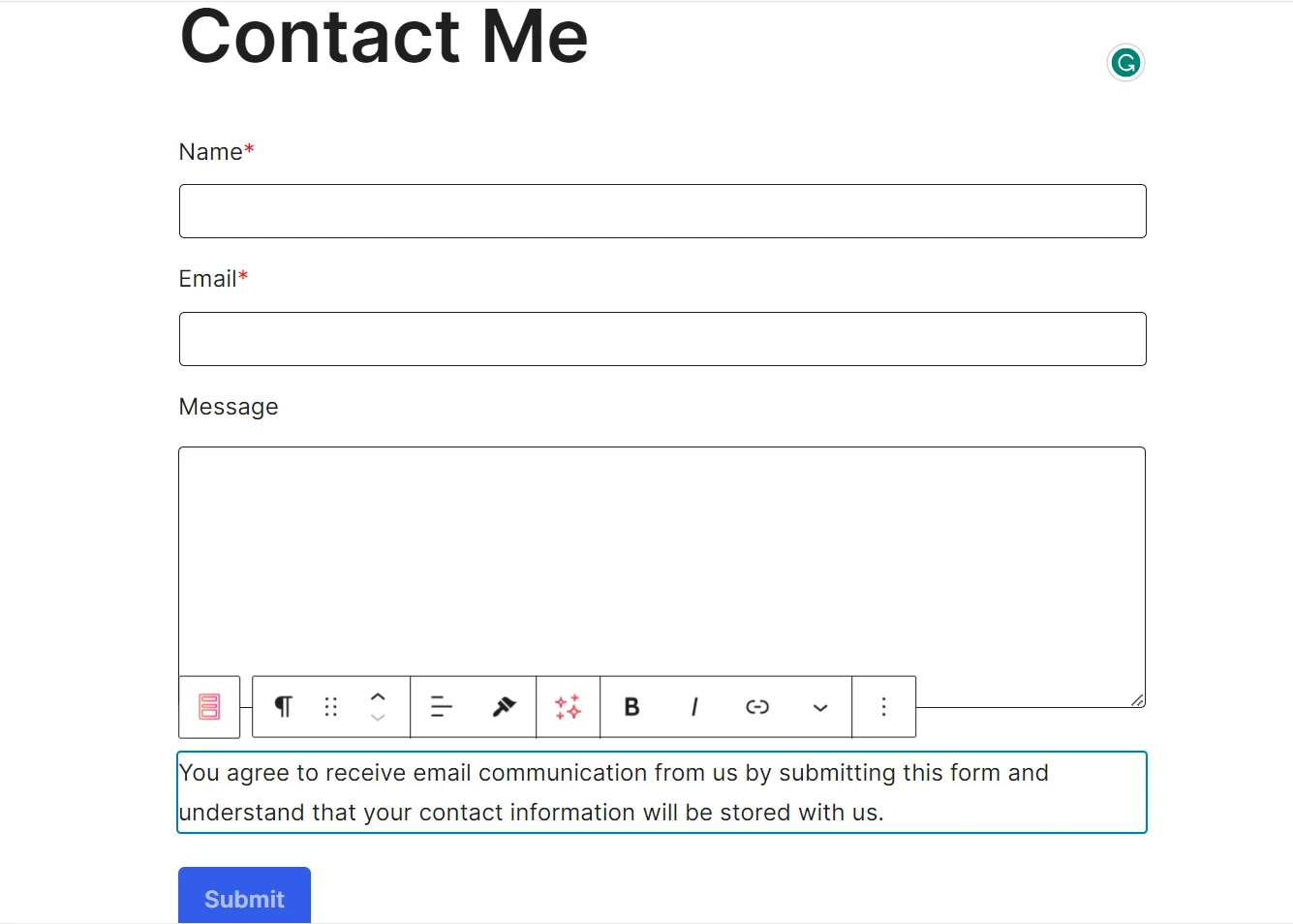
Der nächste Schritt besteht darin, Ihrer WordPress-Site eine neue Seite hinzuzufügen, indem Sie auf „Darstellung“ > „Editor“ > „Seiten“ > „Neu hinzufügen“ zugreifen. Fügen Sie auf dieser Seite einen neuen Block ein, indem Sie auf das +-Symbol klicken und nach Otter suchen. Wählen Sie den Formularblock und dann Kontaktformular . Passen Sie den Inhalt an und klicken Sie auf „Veröffentlichen“ (oben rechts auf der Seite).

Als Nächstes ist es an der Zeit, unsere Website als Ganzes zu betrachten und zu prüfen, wohin Sie von hier aus gelangen können.
8. Gestalten Sie Ihre neue Portfolio-Site auf WordPress
Nehmen Sie sich einen Moment Zeit, einen Schritt zurückzutreten und Ihre Arbeit zu bewundern – wir haben gerade gemeinsam eine einfache, professionell aussehende Portfolio-Site auf WordPress erstellt!

Was als nächstes kommt, liegt bei Ihnen. Zunächst möchten Sie sich über alles informieren, was Sie mit Neve FSE tun können, sei es das Hinzufügen weiterer Projekte, das Erstellen einzelner Seiten für jedes Projekt oder das Herumspielen mit neuen Abschnitten.
Als Nächstes möchten Sie einige der fortgeschrittenen Techniken erlernen, mit denen Sie Ihr Portfolio mit dem Neve FSE-Theme noch weiter ausbauen können – lesen Sie dazu unseren Artikel darüber, wie Sie Ihr Portfolio optimieren, um Ihre WordPress-Site ansprechender zu gestalten.
Abschluss
Eine gut aussehende Portfolio-Site auf WordPress kann viele Türen öffnen, um potenzielle Kunden kennenzulernen (und zu beeindrucken). Dadurch erhalten Arbeitgeber eine bessere Vorstellung von Ihren Fähigkeiten und können sich von der Konkurrenz abheben.
Der gesamte Vorgang wird einige Zeit in Anspruch nehmen – vor allem, wenn Sie mit WordPress nicht vertraut sind – aber wie wir gezeigt haben, ist er definitiv mit minimalem Aufwand machbar.
Hier sind die acht grundlegenden Schritte, die Sie befolgen müssen, um eine Portfolio-Site zu erstellen:
- Wählen Sie einen guten WordPress-Host. ️
- Installieren Sie WordPress.
- Finden und installieren Sie das richtige Theme und die richtigen Plugins. ️
- Erstellen Sie einen Header. ️
- Erstellen Sie eine Projektgalerie. ️
- Stellen Sie einen Abschnitt „Über mich“ zusammen.
- Richten Sie ein Kontaktformular ein.
- Gestalten Sie Ihre brandneue WordPress-Portfolio-Site.
Haben Sie Fragen zum Erstellen einer Portfolio-Site auf WordPress? Fragen Sie einfach im Kommentarbereich unten nach!
