Über 20 Beispiele für die besten Portfolio-Websites zu Ihrer Inspiration (2022)
Veröffentlicht: 2022-11-02Aktualisiert: 3. November 2022 Von: Designteam

Offenlegung für Leser: Wenn Sie über Empfehlungslinks auf unserer Website einkaufen, erhalten wir möglicherweise eine Provision (ohne zusätzliche Kosten für Sie).
Suchen Sie nach großartiger Inspiration, um Ihr Website-Portfolio aufzubauen oder zu aktualisieren? Ein hervorragendes Portfolio kann Ihre Chancen auf einen Job oder Ihren nächsten Kunden verbessern. Ein gutes Design-Portfolio kann sehr herausfordernd sein, daher wird es Ihnen helfen, sich inspirieren zu lassen, um den Prozess viel einfacher zu machen.
Design Team verfügt über mehr als 10 Erfahrung in der Erstellung professioneller Websites in WordPress, Webflow, Divi und Squarespace, sodass wir Ihnen bei der Entscheidung helfen können, welchen Website-Builder Sie für Ihr neues oder umgestaltetes Entwicklerportfolio auswählen sollten.
Unabhängig davon, ob Sie bereits ein Online-Portfolio haben oder Ihr aktuelles ändern oder aktualisieren müssen, um es professioneller und moderner zu machen, wir haben eine Liste der besten Beispiele bekannter Website-Designer und UI/UX-Designer zusammengestellt, um Ihnen zu helfen, sich für die Erstellung zu inspirieren dein eigenes.
Wenn Sie sich nicht sicher sind, welcher Website-Builder Ihr Online-Portfolio entwerfen soll, werden einige der besten Website-Builder bezahlt, einige können jedoch kostenlos verwendet werden. Wenn Sie einen günstigen Domainnamen für Ihre Website benötigen, haben wir eine Liste der besten, um Ihren zu registrieren.
Inhaltsverzeichnis
Die besten Website-Baukästen, die Ihnen beim Erstellen Ihres neuen Website-Portfolios helfen
Aus unserer Erfahrung werden die besten Website-Portfolios erstellt mit:
- WordPress – So erstellen Sie eine Portfolio-Website
- Divi 4 – Bester Drag-and-Drop-Builder
- Squarespace – Einfacher Portfolio-Builder
- Webflow – Komplexer Entwickler-Portfolio-Builder
Die besten 20+ Portfolio-Websites, um Ihre Inspiration zu erneuern
Nachfolgend finden Sie eine Liste der besten und inspirierendsten Website-Portfolios, die Ihnen bei der Erstellung Ihrer eigenen helfen sollen. Schauen Sie sich die Werke anderer an, um sich inspirieren und motivieren zu lassen, Ihre eigene Website zu erstellen. Das sind die besten Inspirationen für Portfolio-Websites, bevor Sie Ihre eigene erstellen.
1. Davide Mascioli

Davide Mascioli ist ein multidisziplinärer Designer und Art Director mit mehr als 10 Jahren Erfahrung in Kreativagenturen und Studios. Er hat in verschiedenen Bereichen von Kunst und Design gearbeitet, darunter visuelle Identität, Typografie, Interaktionsdesign und UI/UX. Wunderschön gestaltetes und optisch ansprechendes Online-Portfolio, um sich für die Erstellung Ihrer eigenen Website inspirieren zu lassen.
Seine Website ist sehr interaktiv, Sie können mit der Maus über jedes seiner Werke auf der Homepage fahren, und die Farbe des Hintergrunds ändert sich, sobald Sie auf das Werk klicken, gelangen Sie zu einer einzelnen Seite, auf der Sie mehr über das Design erfahren und sehen können andere Bilder aus dieser Sammlung.
2. DANNY JONES

Danny Jones ist ein 3D-Designer aus San Francisco, Kalifornien, mit einem schönen ästhetischen Portfolio mit noch abstrakten 3D-Bildern als Homepage. Eine einfache Website mit Schwerpunkt auf seinen Kunstwerken und Top-Navigation ermöglicht es Ihnen, seine Arbeit in zwei Spalten im Gid-Stil zu erkunden. Seine 3D-Arbeit ist spektakulär und innovativ. Sobald Sie auf einen beliebigen Beitrag klicken, gelangen Sie zu einer einzelnen Seite, auf der Sie andere Blickwinkel seiner Arbeit sehen können.
3. David Mailand

David Milan ist ein 3D-Künstler, Regisseur und Handlettering-Designer, der in verschiedenen Disziplinen arbeitet, darunter Typografie und Illustrationen. David hat eine sehr kreative und gut gestaltete Portfolio-Website, sie basiert auf einem Raster ohne Ränder oder Polsterungen, alle Bilder berühren sich. Sehr interaktive und farbenfrohe Arbeit.
Sobald Sie auf eines der Bilder klicken, wird es in einer Lightbox geöffnet, in der Sie eine Vorschau größerer Größen anzeigen und auch die Pfeile verwenden können, um sich nach links oder rechts zu bewegen. Seine Website reagiert vollständig, sodass Sie sie auf Mobilgeräten oder Tablets problemlos in der Vorschau anzeigen können. Seine Website verwendet auch unendliches Scrollen, bei dem Sie einfach die Seite nach unten scrollen können, ohne auf die nächste Seite zu klicken.
4. Allison Bratnick

Allison Bratnick ist Designerin und Produktionskünstlerin mit einer gut gestalteten Portfolio-Website mit einem Logo am linken Rand und einer rechten Seite, die ihr Portfolio in einem rasterbasierten Layout zeigt. Sehr interessante Seite, da die Navigation nicht zu finden ist. Klicken Sie einfach auf eine ihrer Arbeiten, um eine größere Vorschau zu sehen, und von dort aus können Sie hineinzoomen oder zum nächsten Projekt navigieren.
Dies ist eine einfache, aber sehr effektive Möglichkeit, Ihr Online-Portfolio ohne Ablenkung zu präsentieren, wobei Ihre Kunstwerke im Mittelpunkt stehen. Wenn dies der Stil ist, den Sie gerne verwenden, empfehlen wir Ihnen, eines der besten Portfolio-WordPress-Themes zu verwenden, um Ihnen den Einstieg zu erleichtern.
5. Dennis Krawec

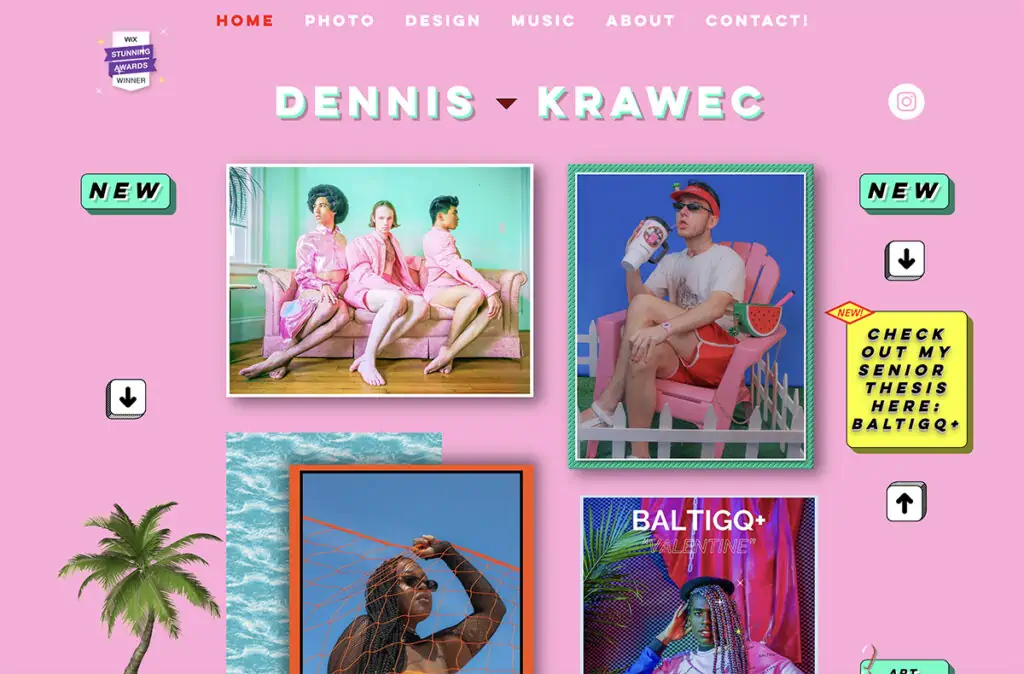
Dennis Krawec ist ein in Brooklyn ansässiger Designer, der sich auf Grafikdesign, Art Direction, Fotografie, Video und Musikproduktion spezialisiert hat.
Mit Erfahrung in der Arbeit für Designfirmen, Universitäten und gemeinnützige Kunstorganisationen wurde seine Arbeit in großen und kleinen Marketingkampagnen im In- und Ausland vorgestellt. Er wurde für seinen mutigen und einzigartigen Designansatz ausgezeichnet.
Das Portfolio von Dennis soll Ihre Vision inspirieren und über den einfachen und sauberen Look hinausgehen. Sie können einige seiner kreativen Wege integrieren, um seinen einzigartigen und einflussreichen Stil zu zeigen.
6. Paul Barton

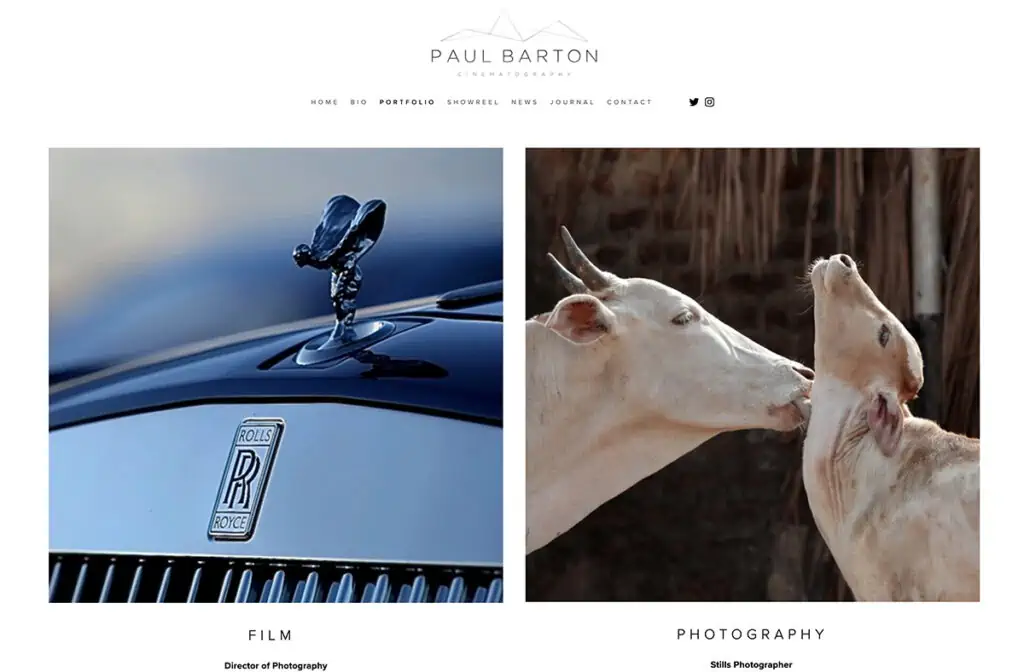
Paul Barton ist ein erfahrener Kameramann mit Schwerpunkt auf Film und Fotografie als Hauptmedium. Sein gutes Design-Portfolio ist eine großartige Inspiration für alle, die ein einfaches und modernes Portfolio-Layout suchen, seine Homepage ist ein großartiges Design.
Mit großen vorgestellten Bildern sehen Sie darunter drei Kategorien: Showreel, Film und Fotografie. Was uns an seiner Homepage gefällt, sind auch die neuesten Nachrichten aus seinem Blogbereich und seinem Instagram-Feed, um seine neuesten Fotografien zu zeigen. Sie können eines der kostenlosen Portfolio-Designs verwenden und eine ähnliche Website mit WordPress mit einigen zusätzlichen Anpassungen erstellen.
7. Werholomtschuk

Denis Verholomchuk ist ein professioneller Webdesigner mit einem sehr innovativen und inspirierenden Portfolio. Wenn Sie dunkel aussehende Web-Portfolios mögen, sollte Sie dieses hier sehr inspirieren. Denis verwendet große, horizontal scrollende Schriften und ein persönliches Foto in der Mitte seiner Homepage.
Sobald Sie die Seite nach unten scrollen, gelangen Sie zu seiner Portfolio-Seite, auf der seine Kunstwerke übereinander scrollen, wenn Sie Ihre Maus bewegen, ein sehr cooler und moderner Effekt. Sobald Sie durch sein Portfolio gescrollt haben, gibt es einen Servicebereich, in dem Sie mehr über seine Dienstleistungen und Preise erfahren können.
8. Kazuki-Noda

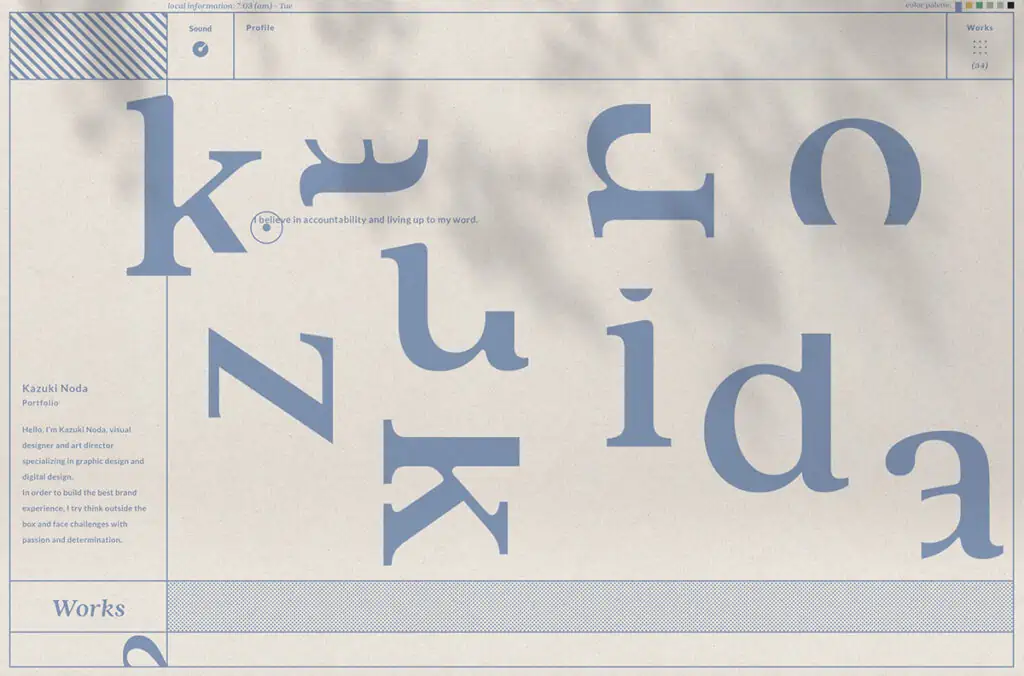
Kazuki Noda ist ein visueller Designer und Art Director, der sich auf Grafikdesign und digitales Design spezialisiert hat. Er hat eine sehr interaktive Website, einige der speziellen Hover-Effekte sind spektakulär, sobald Sie mit der Maus über eines seiner Werke auf der Homepage fahren, erscheint ein Bild aus dem Hintergrund des Videos oder der Animation.
Kazukis Portfolio ist eines der besten und inspirierendsten, das Sie sehen werden. Wenn Sie diese Art von interaktiver Animation mögen, werden Sie feststellen, dass sein Portfolio übertrieben ist.
9. Sean

Sean ist ein Produktdesigner, der derzeit für Help Scout arbeitet und ein scharfes Auge dafür hat, ansprechende Benutzeroberflächen zu erstellen und Produkte zum Leben zu erwecken. Sein Portfolio ist sehr gut gestaltet. Wenn Sie auf der Homepage scrollen, sehen Sie große Bilder seines Produktdesigns. Sobald Sie auf ein Bild klicken, gelangen Sie zu dieser Seite, auf der Sie seinen Prozess sehen und lesen können.
Dies ist der Abschnitt, aus dem sich jeder Designer Notizen machen sollte, die Schritt-für-Schritt-Anleitung, wie er mit dem Problem beginnt, Bleistiftskizzen anfertigt und dann mit dem Entwerfen und Layouten der Details im Softwaremodus fortfährt.
10. Lottanie

LOTTA NIEMINEN ist das preisgekrönte Kreativbüro von Lotta Nieminen, das sich auf Branding, Art Direction und Grafikdesign für ein breites Spektrum globaler Kunden spezialisiert hat. Mit einem multidisziplinären Ansatz erweckt das Studio konzeptorientierte visuelle Identitäten durch sorgfältig gestaltete gedruckte und digitale Implementierungen zum Leben.
Sehr gut gestaltete Portfolio-Website mit schöner Verwendung dezenter Farben, großen Bildern auf der linken Seite und Text mit Beschreibung auf der rechten Seite mit einem Muster im Flip-Grid-Stil. Sobald Sie auf ein Bild klicken, öffnet sich eine einfache Seite, auf der Sie weitere Bilder sehen und die vollständige Beschreibung dieses Projekts lesen können.
Die Seitennavigation befindet sich in jeder Ecke der Website, also haben Sie oben rechts den Index und oben links die Schaltfläche „Info“. Wenn Ihnen dies gefällt, gehen Sie und erkunden Sie, wie es auf Mobilgeräten aussieht und wenn Sie können Integrieren Sie diese Art von Menü auf Ihrer eigenen Portfolio-Website. Diese Art der Webnavigation lässt Ihre Website hochprofessionell und einzigartig aussehen.

11. Jassine

Yassine ist eine französische Kreativentwicklerin mit Sitz in Paris, die sich leidenschaftlich für kreatives Programmieren und auf Bewegung und Animation spezialisiert hat. Der es liebt, von Grund auf neu zu programmieren und viel Spaß an coolen Projekten zu haben. Seine Homepage ist sehr einfach und basiert auf Typografie, wie Sie sehen können, ist der „Creative Front Developer“ die prominenteste Typografie auf seiner Homepage, sodass Sie erfahren, was er tut.
Außerdem gibt es eine Dunkelmodus-Schaltfläche, die viele Entwickler verwenden. Wenn Sie Ihr Portfolio auf einem dunklen Hintergrund präsentieren möchten, ist dies eine sehr coole Funktion, die Sie inspirieren und zu Ihrer eigenen Website hinzufügen können.
Sobald Sie auf seine Arbeitsseite klicken, sehen Sie einige seiner vorgestellten Projekte in einer Art rasterbasiertem Stil, wobei viel negativer Raum verwendet wird, damit seine Arbeitsseite nicht überwältigend ist, aber für das Auge viel einfacher anzusehen ist .
12. Sa

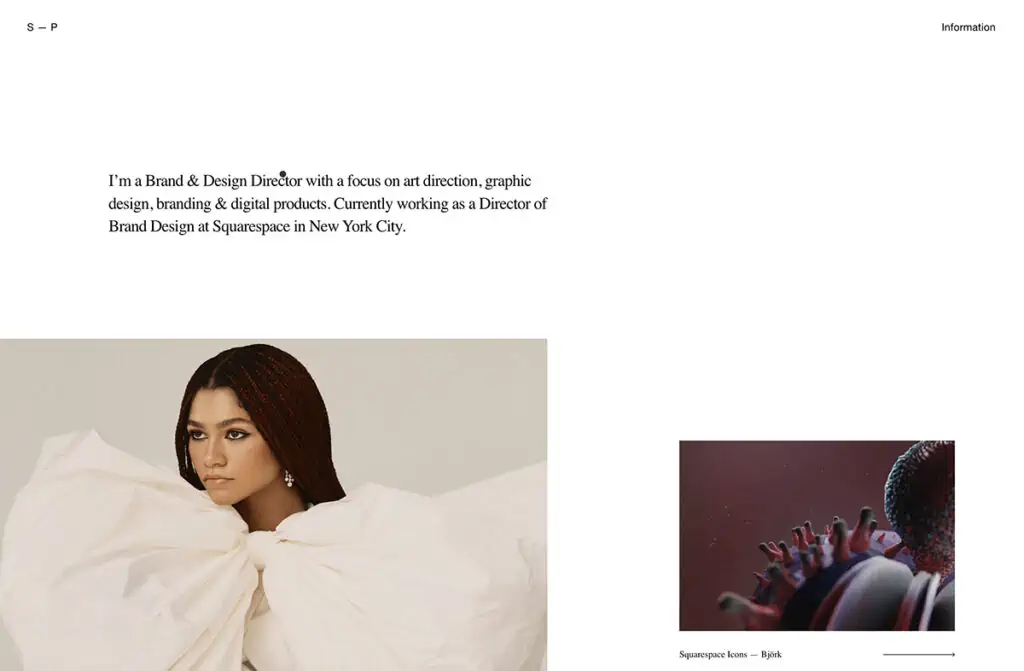
Satu Brand & Design Director mit den Schwerpunkten Art Direction, Grafikdesign, Branding & digitale Produkte. Arbeitet derzeit als Director of Brand Design bei Squarespace in New York City. Wunderschönes Portfolio mit viel weißem Negativraum, sodass das Kunstwerk nicht überwältigend, aber einfach zu genießen und zu navigieren ist. Diese Art von Portfolio kann mit dem Drag-and-Drop-Website-Builder von Squarespace erreicht werden.
Der Fokus liegt zu 100 % auf Ihrem Kunstwerk, und es gibt keine anderen Ablenkungen. Dies ist ein großartiges Portfolio, um sich inspirieren zu lassen und vielleicht einige Ihrer eigenen einzigartigen Akzente hinzuzufügen. Sobald Sie auf eines der Bilder klicken, öffnet sich eine neue Seite mit Beschreibung und detaillierteren Bildern.
13. Leyann

Leyann ist ein professioneller freiberuflicher Art Director und UX/UI-Designer mit einer weiteren großartig aussehenden professionellen Website. Wenn Sie sich von der dunklen Portfolio-Website inspirieren lassen möchten, ist dies ein großartiger Ort, um einige Zeit damit zu verbringen, durch gut gestaltete und schöne Layouts mit erstaunlicher Liebe zum Detail zu navigieren.
Sie können seinem Portfolio entnehmen, dass seine Fähigkeiten im Bereich User Experience und User Interaction Design zeigen, wie man eine großartig aussehende Website richtig gestaltet. Mit vielen netten visuellen interaktiven Medien können Sie durch seine Website navigieren und auf jedes Projekt klicken, um Details zu sehen.
14. Doranne Azzouz

Dorianne Azzouz ist eine Digitaldesignerin mit starken Fähigkeiten im UI- und UX-Design und konzentriert sich auf Benutzerfreundlichkeit, Art Direction, Illustrationen und das Erlernen neuer Fähigkeiten. Sie können Doriannes Illustrationen und interaktive Fähigkeiten sehen, da ihr Website-Beispiel sehr inspirierend ist mit kleinen Details, die große Eindrücke hinterlassen. Sie werden begeistert sein, wie kleine coole Illustrationen erscheinen, wenn Sie Ihre Maus bewegen. Wenn Sie ein Illustrator sind, ist dies eine großartige Inspiration, die Sie berücksichtigen sollten.
Sobald Sie auf der Homepage nach unten scrollen, sehen Sie ihre ausgewählten Werke mit sehr schönen Maus-Hover-Effekten. Ich möchte jeden ermutigen, sich die Zeit zu nehmen, sich die Elemente auf ihrer Website anzusehen, da sie sehr gut mit Blick auf die Benutzererfahrung gestaltet sind.
15. Claudia Carrara

Claudia Carrara, Hochzeitsplanerin und Eventdesignerin, arbeitet seit 2003 im Bereich Management und Art Direction. Eine schöne und gut gestaltete Website mit Vollbild-Video-Overlay. Die Seite hat sowohl normale als auch mobile Navigation mit einem netten und professionellen Touch.
Wenn Sie auf der Homepage nach unten scrollen, sehen Sie ein Foto von Claudia und eine Beschreibung ihrer Arbeit und Dienstleistungen. Scrollen Sie auf der Seite weiter nach unten, um schöne Animationen von Bildern und Typografie zu sehen, eine sehr gut gestaltete und voller Inspiration stehende Website. Eine saubere und professionell aussehende Website mit vielen interaktiven Details, um Ihre Inspiration zum Fließen zu bringen.
16. MarioeCG

Marioe ist eine bildende Künstlerin und kreative Programmiererin mit der sehr einzigartigen rasterbasierten Vollbild-Website, um einen interaktiven Ansatz zum Erstellen von Online-Sites zu zeigen. Ein sehr cooler und moderner Ansatz zum Erstellen sauberer und moderner Websites. Sie können nach links, rechts, oben und unten scrollen, um sein Portfolio zu sehen. Sobald Sie auf einen Frieden klicken, wird er vergrößert, wo Sie weitere Details sehen können.
Wenn Sie an einer sauberen, auf Girds basierenden Website interessiert sind, sollten Sie dies überprüfen und sich inspirieren lassen, wie Sie Ihre Projekte auf kreative und interessante Weise zeigen und durch sie navigieren können.
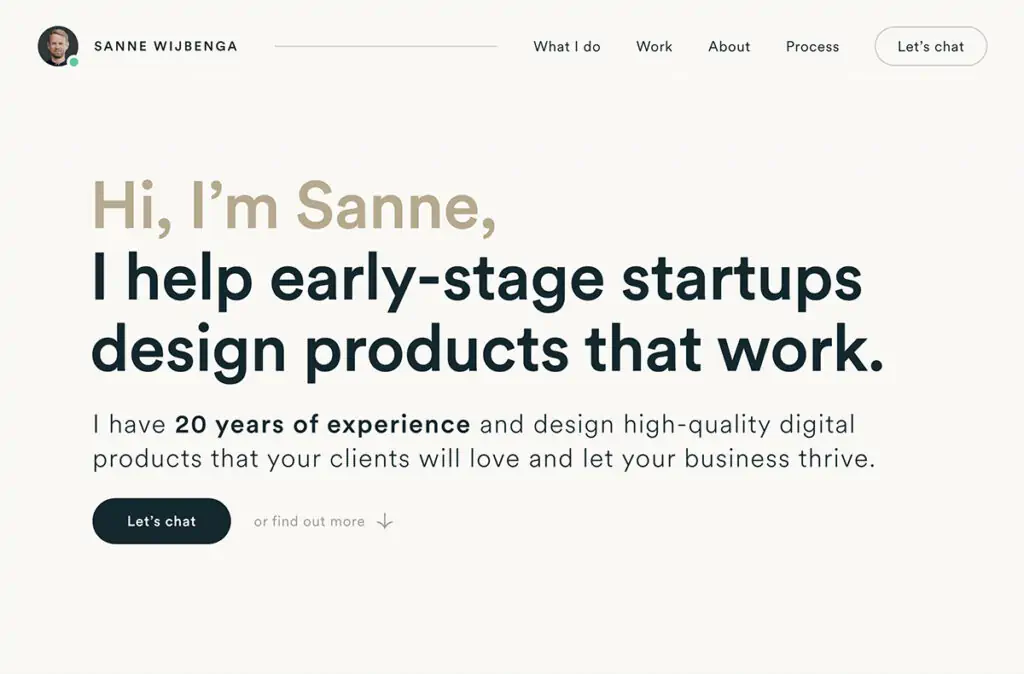
17. Sanne

Sanne Wijbenga, niederländische Designerin und Kreativdirektorin mit 20 Jahren Erfahrung. Über ein Jahrzehnt arbeitete er bei Agenturen in den Niederlanden und Deutschland und schuf preisgekrönte Arbeiten für ein breites Spektrum von Kunden aus allen Branchen.
Er liebt es, mit Entscheidungsträgern an der Schnittstelle von Design, Strategie und Business zu arbeiten . Er glaubt, dass Design hier den größten Einfluss haben kann. Sanne hat eine sehr professionelle einseitige Portfolio-Website mit einfacher Navigation zu dem, was er tut, arbeitet, über und verarbeitet, und sobald Sie bereit sind, sich zu verpflichten und mit ihm zu arbeiten, hat er oben rechts eine Schaltfläche „Let's Chat“
Sie können auf die obere Navigation klicken und es wird zum entsprechenden Abschnitt gescrollt, oder Sie können einfach weiterscrollen, um alle seine Arbeiten und Prozesse zu sehen.
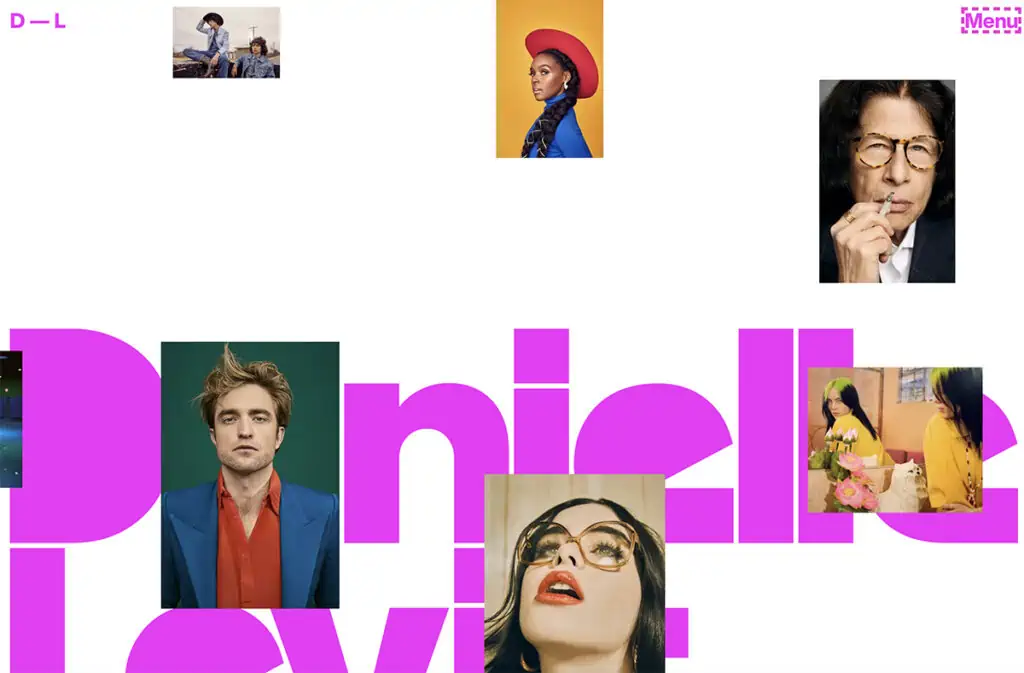
18. Danielle Levitt

Danielle Levitt ist eine Filmregisseurin und Fotografin, deren Arbeit zwei Jahrzehnte der Dokumentation von Musik, Kunst, Mode und Prominenten umfasst.
Unabhängig von ihrem Thema – von ikonischen Kultfiguren und Models bis hin zu unterrepräsentierten Gemeinschaften, die alle Facetten der Kultur umfassen – legt Levitt einen beispiellosen Schwerpunkt darauf, Verbindungen herzustellen.
Diese Methodik baut Barrieren ab und vermittelt in ihrer Arbeit ein nicht greifbares Gefühl von Intimität und Handlungsfähigkeit. Levitt lebt in LA und New York und ist eng mit der Kultur beider Städte verbunden, was sowohl ihre Arbeit als auch ihren kreativen Prozess beeinflusst.
Danielles interaktive und visuell inspirierende Website mit großer Typografie und interaktiven Miniaturansichten, die sich durch den Vollbildmodus bewegen, ist sehr gut gestaltet mit brillanter Komposition und ästhetischer Sichtweise, um Ihre Innovation und Inspiration zum Fließen zu bringen.
19. Yuki

Yuki ist sowohl ein UI-Designer als auch ein professioneller Illustrator mit einer sehr kreativen und sauberen Website, um schöne und einfache Inspirationsideen zum Fließen zu bringen. Mit großer Typografie ganz oben, wissen Sie, was sie tut, und sobald Sie die Seite herunterscrollen, sehen Sie ihr Portfolio mit vielen coolen und interessanten Illustrationen und Projekten, an denen sie gearbeitet hat.
Durch den großartigen Einsatz von Farben und Typografie ist dieses einseitige Layout einfach, aber sehr wirkungsvoll, um Ihre kreativen Sachen zu präsentieren.
20. RisingFNX

Multidisziplinäre Portfolio-Website von Robert mit einem großartigen Preloader und interaktivem Scrollen mit der Maus, um Ihnen verschiedene Phasen seiner Arbeit und seines Prozesses zu zeigen. Sehr kreative Art, Ihnen seine andere Art zu zeigen, wie Sie Ihre Website benutzerfreundlicher und persönlicher gestalten können.
Noch einmal, wenn Ihnen die dunkel aussehende Website mit modernen und interaktiven Funktionen gefällt, könnte es sich lohnen, sie sich anzusehen und zu lernen, wie Sie Ihre Benutzer mit Ihrer Website beschäftigen können.
21. Natalie Jankie

Natalie Jankie ist eine professionelle Spieledesignerin, die sich gerne einer Vielzahl von Herausforderungen stellt und ihre Fähigkeiten in mehreren Aspekten der Spieleentwicklung entwickelt hat, darunter Spiel-, Level-, Narrations-, UI- und Systemdesign.
Sehr schönes und sauberes Portfolio, wenn Sie Videos haben oder Animationen zeigen müssen, möchten Sie sich vielleicht von Natalies Website inspirieren lassen, da dies eine großartige Möglichkeit ist, Ihre Arbeit und Ihren Lebenslauf zu präsentieren. Mit einem halbseitigen Bild oben und einem Text darüber, der beschreibt, was sie tut, und Kontakt-/LinkedIn-Symbolen für eine einfache Kontaktaufnahme.
Wenn Sie nach unten scrollen, können Sie ihre Erfahrung/ihr Portfolio mit einem Video auf der linken Seite und einer Beschreibung mit Links und Details sehen, die Ihnen helfen, das Projekt und den Prozess zu verstehen.
22. Admilch

Admilk multidisziplinäres Studio mit Fokus auf Werbung, Animation, Videos und kreatives Design. Eine sehr einzigartige Website mit einem ganzseitigen Videoüberblick über 3D-Animation, große Typografie und rasterbasiertes Portfolio-Layout.
Einfache, aber sehr leistungsstarke Online-Präsenz, die ihr Online-Portfolio zeigt, sobald Sie auf ein Video oder Projekt klicken, wird eine neue Seite geöffnet, auf der Sie leicht alle Details und weitere Informationen über den Kunden und die von ihm verwendeten Dienstleistungen sehen können.
23. Druh

Druhin ist ein UX-Designer, der sich auf visuelles Design spezialisiert hat. Arbeitet derzeit als Produktdesigner bei SkillsUnion, einem Edtech-Startup mit Sitz in London.
In den letzten Jahren hat er mit mehreren Designteams und mittelständischen Startups weltweit zusammengearbeitet – mit Projekten, die von Mode über das Gesundheitswesen bis hin zu Print und E-Commerce reichten. Und abgesehen davon, dass er ein Designer ist, weiß er auch, wie man meine Designideen mit ein wenig meiner Front-End-Programmierfähigkeiten umsetzt.
Sehr interaktives Portfolio-Schaufenster, sobald Sie an der Homepage vorbeiscrollen, werden Sie kreative Möglichkeiten sehen, Ihre Online-Arbeit anzuzeigen, wobei eine coole Maus über dem Text schwebt, um ein Bild-Popup „Fallstudie anzeigen“ anzuzeigen.
Verbringen Sie Zeit damit, sich das Druhin-Portfolio anzusehen, da er einige nette Details und innovative Wege gefunden hat, um Ihre Online-Erfahrung zu präsentieren, mit großartigen Beispielen dafür, wie Sie bei der Erstellung Ihrer eigenen Portfolio-Website über den Tellerrand hinausschauen können.
Eine Online-Portfolio-Website, auf der Sie Ihre besten Arbeiten der Öffentlichkeit präsentieren können. Jeder Kreative sollte eine professionell aussehende Website haben, auf der er sein Wissen und den Prozess teilen kann, der zum Entwerfen und Erstellen der Arbeit erforderlich war.
Ihre Portfolio-Website sollte die besten Stücke Ihrer Arbeit enthalten, diejenigen, auf die Sie am stolzesten sind. Fügen Sie Ihre „Über uns“-, Portfolio- und Kontaktseite sowie die wichtigsten hinzu, um anderen zu helfen, zu verstehen, wer Sie sind und was Sie tun, damit sie sich mit Ihnen in Verbindung setzen können, sobald sich die Design-Möglichkeit ergibt.
