Steigern Sie Ihren Blog mit einem auffälligen Post-Slider
Veröffentlicht: 2020-05-28Zweifellos ist ein Post-Slider sehr nützlich und effektiv, um die Aufmerksamkeit der Besucher einer Website zu erregen. Weil Sie Ihren Besuchern ganz einfach alle aktuellen und angesagten Beiträge auf intelligente Weise präsentieren können. Infolgedessen werden sie ermutigt, mehr Zeit auf Ihrer Website zu verbringen, was Ihrem Unternehmen wirklich zugute kommt. Ein intelligenter und professionell aussehender Post-Slider ist also immer eine großartige Ergänzung für Ihre Website.
Wenn Sie jedoch daran denken, Ihren Blog mit einem auffälligen Post-Slider zu verbessern, erfüllt WordPress Carousel Pro , eines der besten Plugins zum Erstellen von Slidern, Ihre Anforderungen. In diesem Artikel werde ich Schritt-für-Schritt-Richtlinien zum Erstellen eines auffälligen Post-Sliders auf einfachste Weise erörtern.
Was ist ein Post-Slider?
Ein Post-Slider zeigt einige Teile eines Posts wie Featured Image, Meta-Informationen, Kurzbeschreibung usw. auf gleitende Weise an. Außerdem filtern Sie Ihre Beiträge und zeigen bestimmte Beiträge an. Infolgedessen können Besucher sie leicht navigieren und sie einzeln sehen.
Ein Post-Slider wird dynamisch aktualisiert. Sie müssen den Inhalt nicht manuell ändern. Dadurch bringt Ihr einmaliger Versuch einen langfristigen Nutzen. Für eine bessere Ausgabe einer Blog-Site wird jedoch ein Post-Slider dringend empfohlen.

Warum ist WordPress Carousel Pro das beste Plugin, um einen Post Slider zu erstellen?
WordPress Carousel Pro ist das leistungsstärkste und benutzerfreundlichste Mehrzweck-WordPress Carousel-Plugin zum Erstellen schöner Karussells mit Bildern, Posts, WooCommerce-Produkten, Inhalten (Bilder, Text, HTML, Shortcodes), Videos usw. Außerdem wird es aktualisiert , gut codiert und superschnell. Seine Eigenschaften sind beeindruckend und überwältigend. Bitte werfen Sie einen Blick auf einige Hauptmerkmale-
- Vollständig reaktionsschnell, glatt, leicht und superschnell.
- Unbegrenzter Slider mit erweitertem Shortcode-Generator.
- Schieben Sie alles (z. B. Bild, Beitrag, Produkt, Inhalt, Video, Text, HTML, Shortcodes usw.).
- Fortgeschrittene Typografie mit über 840 Google Fonts
- Lightbox-Funktion für Bilder
- Karussellsteuerung und Anpassungsoptionen
- SEO-freundlich und Kompatibilität
- Multisite unterstützt.
Zweifellos ist es ein großartiges Tool mit vielen weiteren Optionen. Darüber hinaus ist es hochgradig anpassbar und eine Komplettlösung für jeden Slider.
So erstellen Sie einen auffälligen Post-Slider
Um einen Post-Slider mit dem WordPress Carousel Pro zu erstellen, müssen wir einige Schritte befolgen. Wir werden Schritt für Schritt vorgehen. Wir müssen jedoch die folgenden Schritte nacheinander ausführen:
Schritt-1: Installation und Aktivierung von WordPress Carousel Pro
Schritt-2: Erstellen Sie einen Post-Slider
Schritt-3: Anpassung des Post Sliders
Schritt-4: Veröffentlichen und zeigen Sie den Post-Slider an
Schritt-1: Installation und Aktivierung von WP Carousel Pro
Die Installation und Aktivierung eines WordPress-Plugins ähnelt allen. Ich hoffe also, dass Ihnen dieser Installations- und Aktivierungsprozess gut bekannt ist. Wenn Sie außerdem Hilfe beim Installations- und Aktivierungsprozess benötigen, können Sie diese Installationsrichtlinie lesen , damit Sie den Prozess verstehen.
Schritt-2: Erstellen Sie einen Post-Slider
Sobald Sie die Installation und Aktivierung des WordPress Carousel Pro-Plugins abgeschlossen haben, finden Sie das WP Carousel Pro- Menü. Klicken Sie also auf das Menü Neu hinzufügen. Folglich öffnet sich eine Oberfläche mit einer Reihe von Einstellungsfeldern.
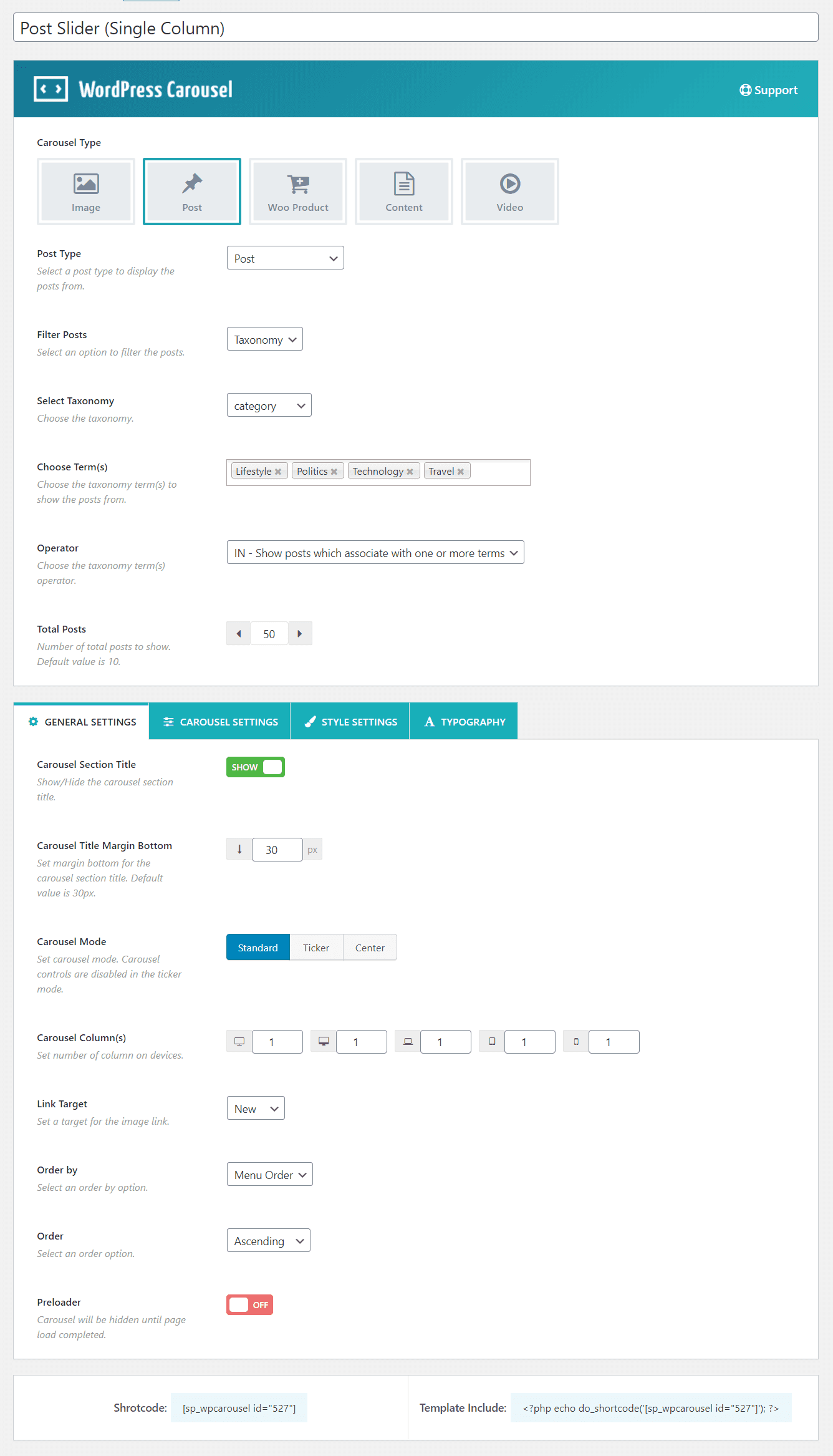
Geben Sie nun einen Titel für das Karussell ein. Da unser Ziel darin besteht, ein Postkarussell zu erstellen, müssen Sie den Postkarusselltyp aus dem Karusselltyp auswählen. Darüber hinaus gibt es eine Option, mit der Sie die Beiträge filtern können. Folglich können Sie das Post-Karussell mit den neuesten Posts oder Kategorie-Posts oder spezifischen Posts erstellen .

Schritt-3: Anpassung des Post Sliders
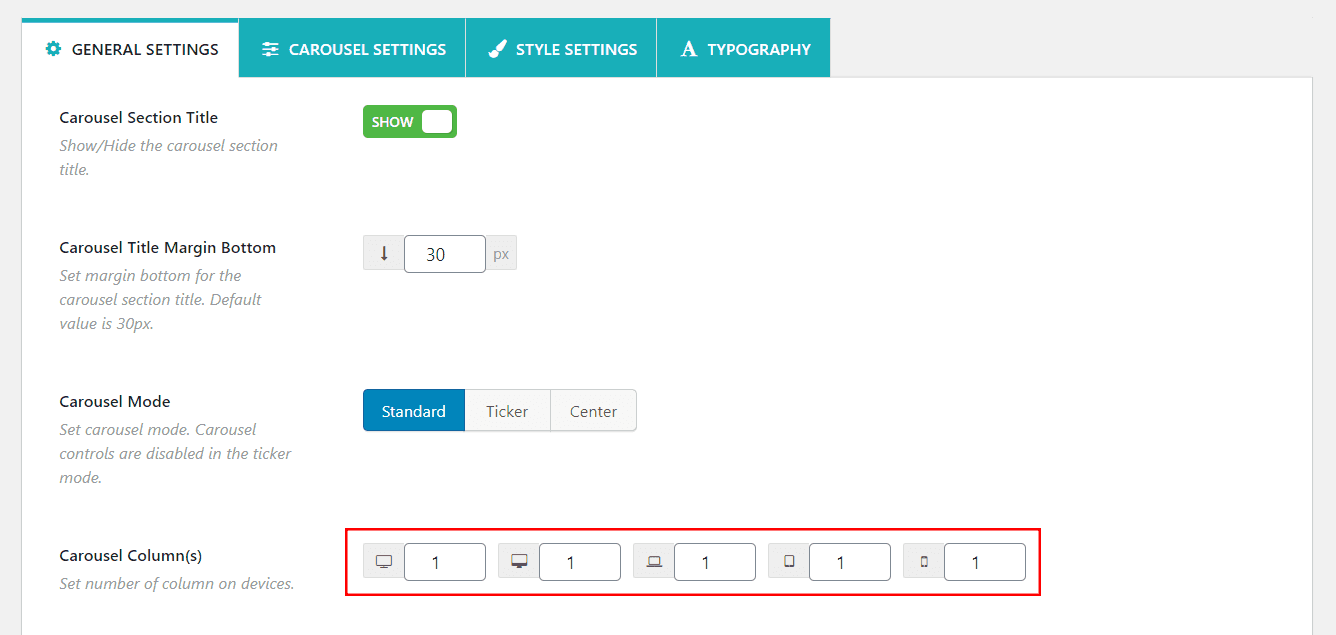
Jetzt finden Sie 4 verschiedene Registerkarten zum Anpassen des Schiebereglers. Mit diesen Registerkarten können Sie alles anpassen, was mit dem Schieberegler zu tun hat. Angenommen, ich möchte einen Spaltenschieber anzeigen. Also muss ich eine Spalte auf verschiedenen Geräten wie einem großen Desktop, Desktop, Tablet, Handy usw. einstellen. Sie finden diese Einstellung bei der Option Karussellspalte auf der Registerkarte ALLGEMEINE EINSTELLUNGEN . Daher sieht es wie im folgenden Screenshot aus:


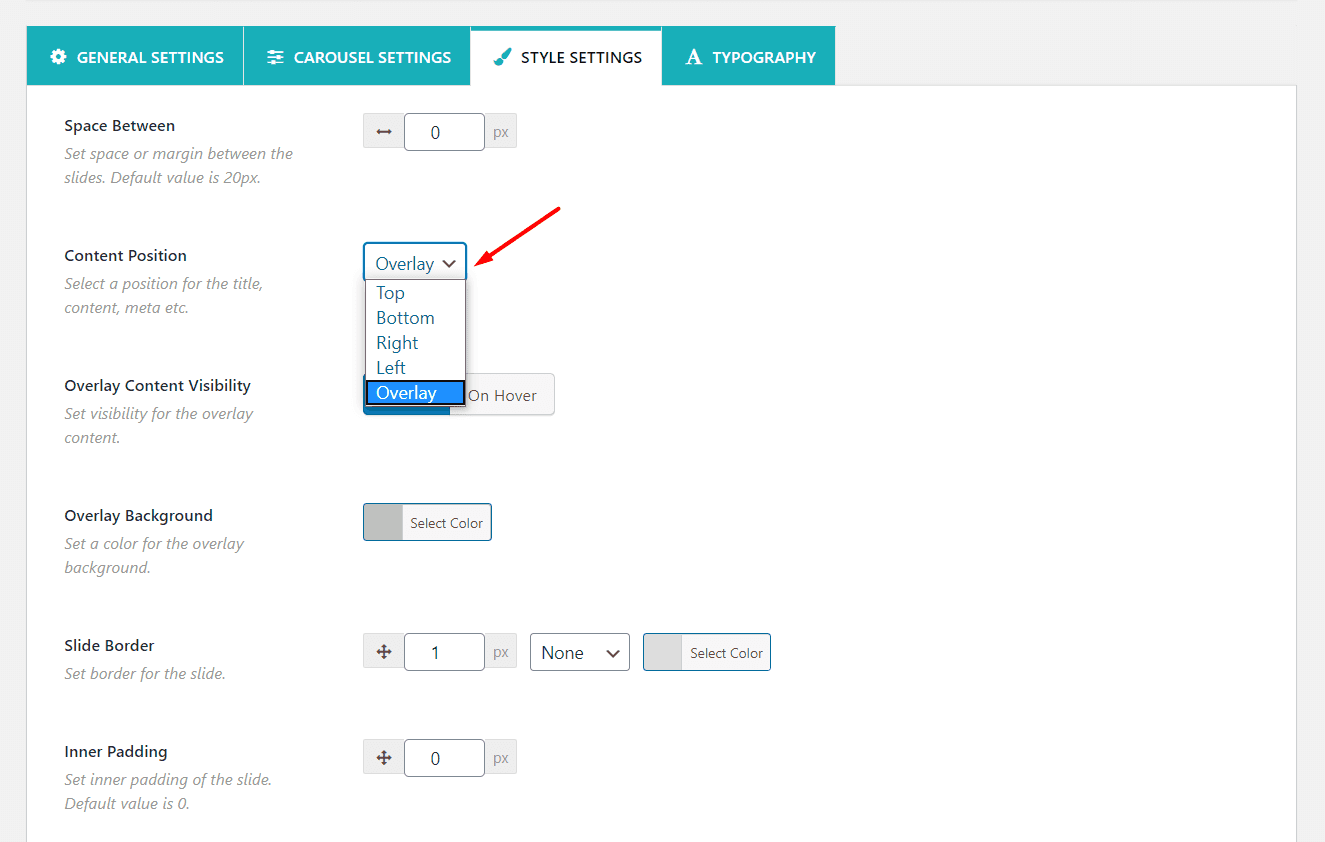
Navigieren Sie nun zur Registerkarte STYLE SETTINGS . Diese Registerkarte enthält eine Reihe von Einstellungsmöglichkeiten für den Schieberegler. Ich zeige nur einige Anpassungen. Sie können alle Einstellungsoptionen nach Bedarf anpassen. Angenommen, es gibt eine Option namens Inhaltspositionen. Es ermöglicht uns, den Inhalt des Beitrags in verschiedenen Arten anzuzeigen. Angenommen, ich möchte den Beitragsinhalt als Overlay anzeigen. Wenn Sie die Option auswählen, finden Sie einige entsprechende Optionen in Bezug auf die Position des übermäßigen Inhalts. Sie können den Inhalt beim Hover präsentieren oder der Inhalt wird immer angezeigt. Angenommen, ich möchte den Inhalt immer anzeigen.

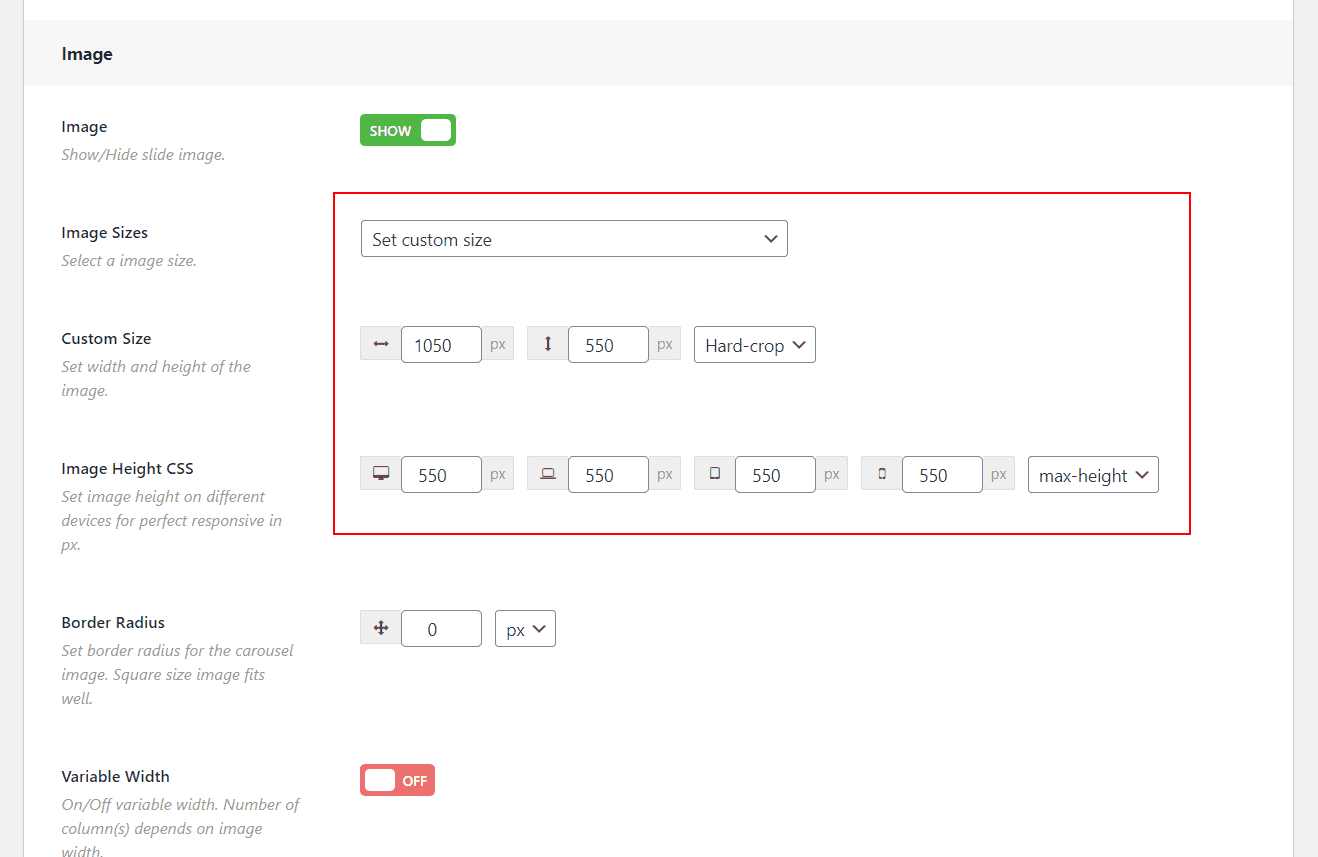
Ebenso gibt es eine weitere Option namens Bildgrößen. Sie finden es im Abschnitt Bildeinstellungen. Sie können jede Art von Bildgröße nach Bedarf einstellen. Angenommen, ich möchte das Bild in Originalgröße einstellen, bedeutet dies, dass ein Bild in voller Größe angezeigt wird.

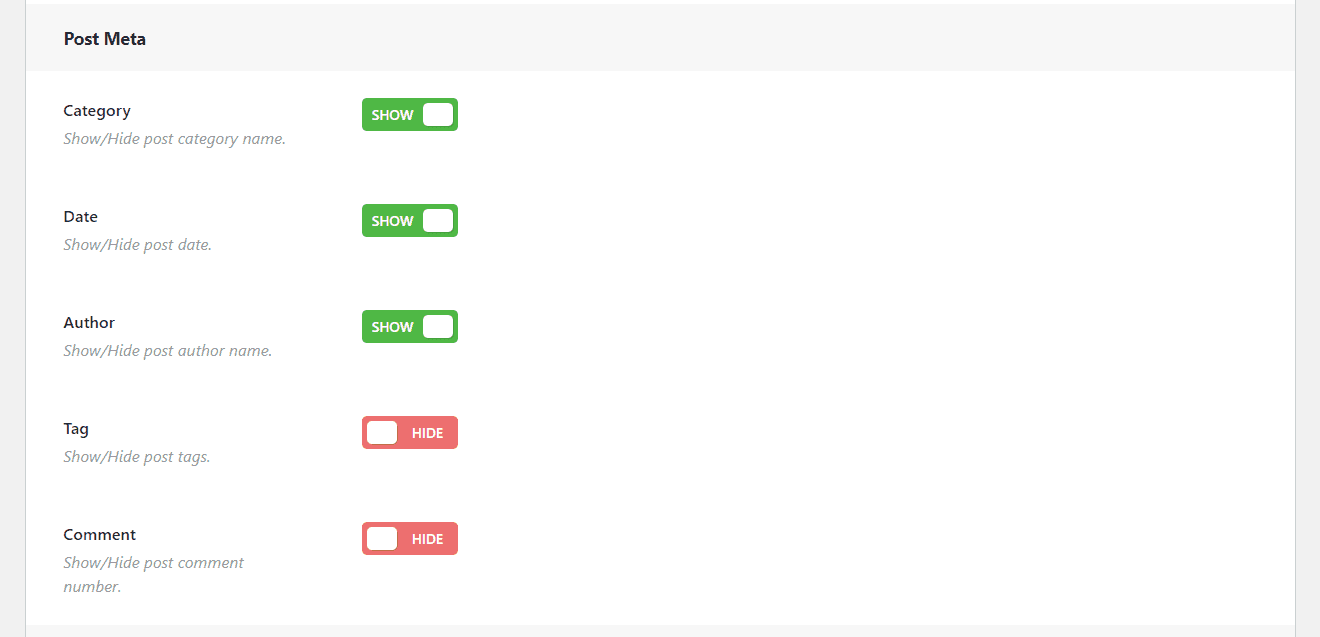
Darüber hinaus können Sie die verschiedenen Post-Meta anpassen. Sie müssen also zum Abschnitt POST META nach unten scrollen . Hier finden Sie verschiedene Post-Meta wie Kategorie, Tag, Autor, Kommentar usw. Sie können jede Art von Post-Meta nach Bedarf ein- oder ausblenden.

Schließlich haben wir alles getan, was Sie brauchen. Es ist also an der Zeit, den Slider zu veröffentlichen. Eines möchte ich Ihnen jedoch mitteilen, dass Sie die Flexibilität haben, dieses Karussell nach Ihren Bedürfnissen anzupassen. Aus diesem Grund müssen Sie nur den Anpassungsfeldern folgen.
Schritt-4: Veröffentlichen und zeigen Sie den Post-Slider an
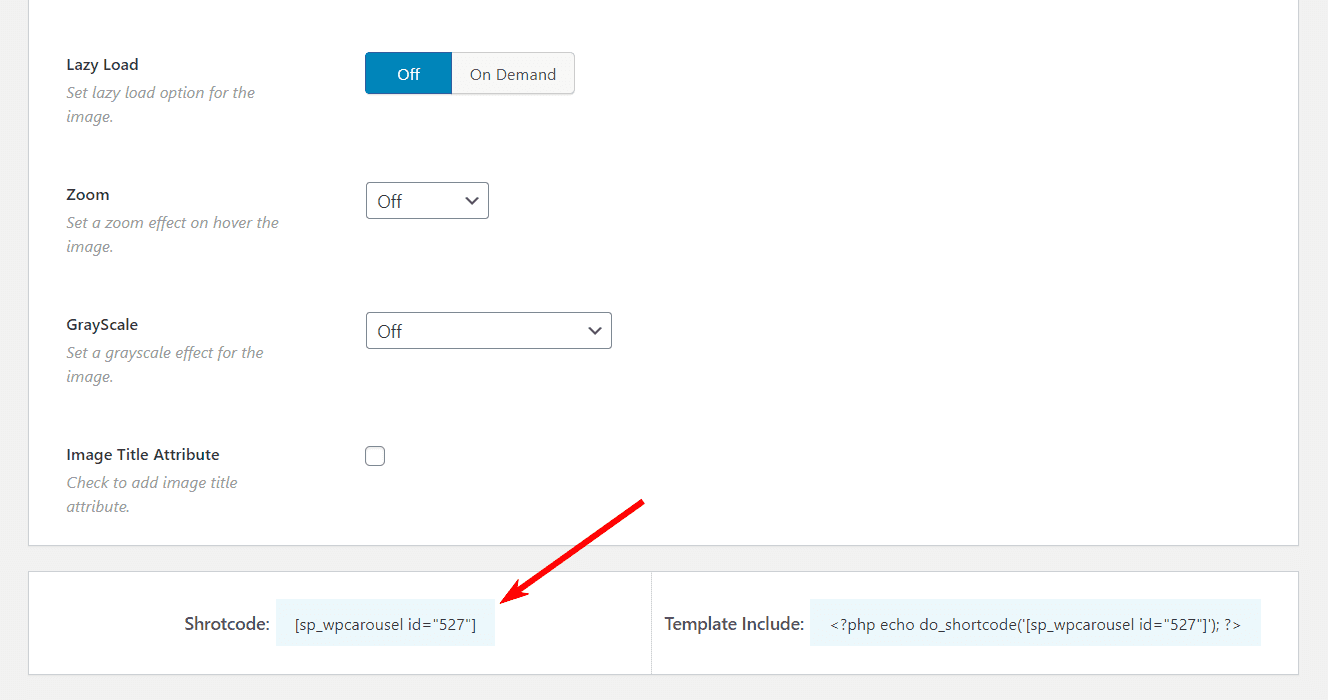
Ich hoffe, Sie haben Ihren Post-Slider erfolgreich mit Ihren eigenen Inhalten erstellt. Daher haben wir nur noch einen letzten Schritt, nämlich das Bildkarussell an der erwarteten Stelle anzuzeigen. Sobald Sie den Slider veröffentlicht haben, finden Sie einen intelligenten Shortcode, um den Slider überall dort anzuzeigen, wo Sie ihn benötigen. Kopieren Sie also den Shortcode und fügen Sie ihn an einer beliebigen Stelle ein.


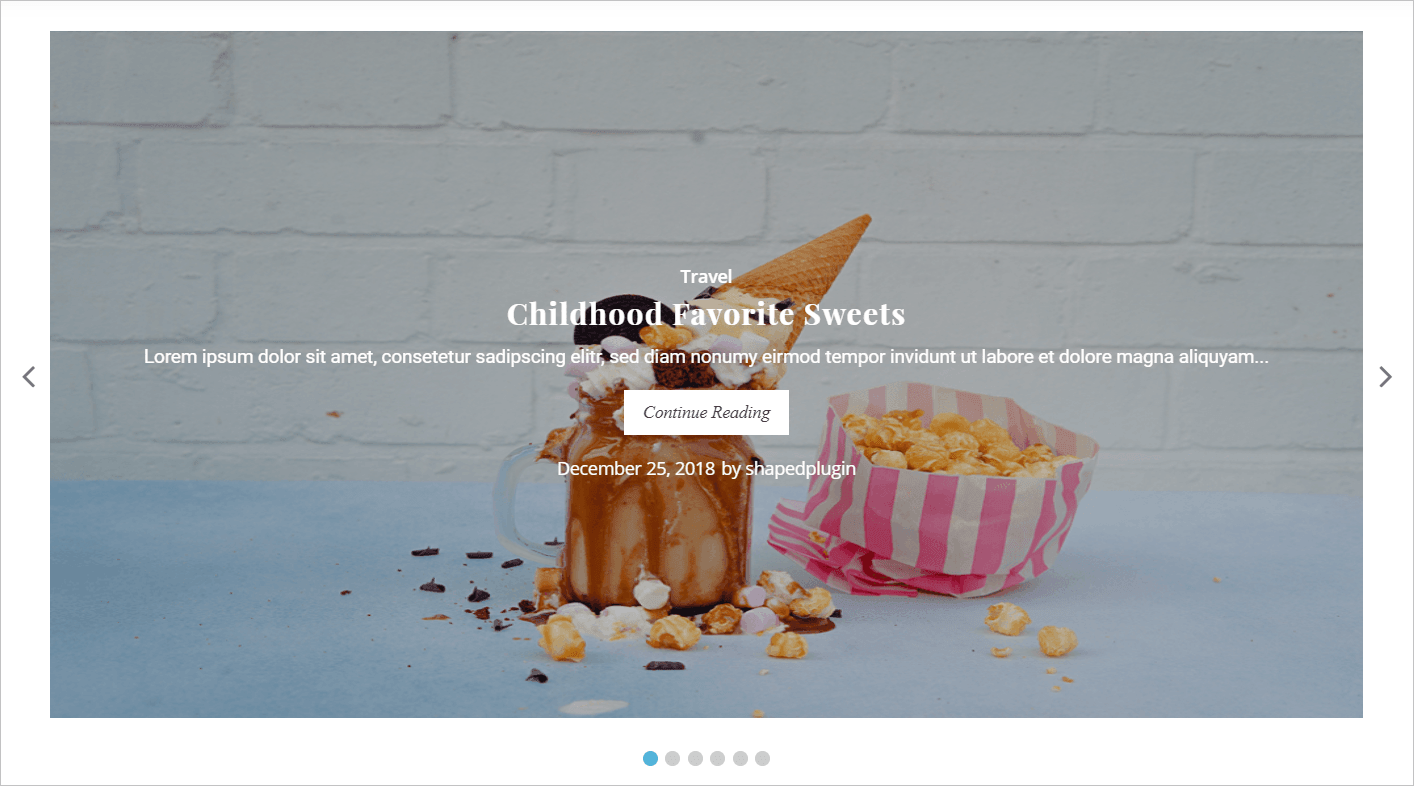
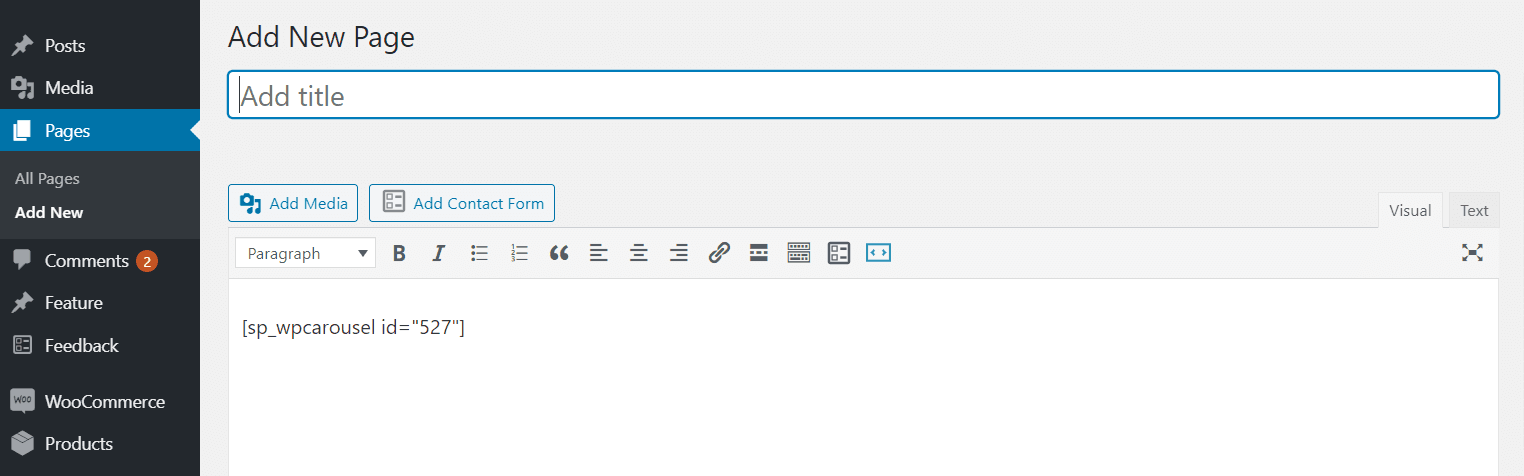
Ich habe den Shortcode kopiert und in eine Seite eingefügt und das folgende Ergebnis auf meiner Webseite gefunden.

Das ist großartig. Wir haben unseren Post Slider erfolgreich mit WordPress Carousel Pro erstellt und veröffentlicht. Zweifellos ist das WordPress Carousel Pro ein großartiges und großartiges Tool, um jede Art von Slider nach Bedarf zu erstellen.
Weitere Informationen/Live-Demo herunterladen
