Einführung des erweiterten PostX-Suchblocks
Veröffentlicht: 2023-08-14Ein Suchblock ist ein leistungsstarkes Tool, mit dem Sie das Benutzererlebnis auf Ihrer Website verbessern können. Es ermöglicht Besuchern, die gesuchten Inhalte schnell und einfach zu finden, was zu mehr Engagement und Zufriedenheit führt.
Aus diesem Grund führen wir den PostX Advanced Search Block für WordPress ein. Wir besprechen, warum Sie einen erweiterten Suchblock für Ihre Website benötigen, wie Sie den PostX-Suchblock verwenden und seine Anpassungseinstellungen und -optionen erkunden.
Also ohne weitere Umschweife, fangen wir an.
Warum benötigen Sie einen benutzerdefinierten Suchblock für Ihre Website?
Der WordPress-Suchblock ist eine Möglichkeit, Besuchern die Suche nach Inhalten auf Ihrer Website zu ermöglichen, bietet jedoch nur wenig Flexibilität. Mit dem erweiterten Suchblock von PostX können Sie Besuchern mehr Kontrolle über ihre Suchergebnisse geben. Dies kann eine große Hilfe für Besucher sein, die nach genauen Informationen suchen.
Verbessert das Sucherlebnis: Ein benutzerdefinierter Suchblock kann das Sucherlebnis für Ihre Website-Besucher verbessern, indem er ihnen genauere Ergebnisse liefert. Dies liegt daran, dass ein benutzerdefinierter Suchblock besser auf Ihre Website und deren Inhalt zugeschnitten werden kann.
Bietet relevantere Ergebnisse: Ein benutzerdefinierter Suchblock kann genauer passendere Ergebnisse liefern als der Standardsuchblock von WordPress, da er den Inhalt Ihrer Website gründlicher indizieren kann. Das bedeutet, dass Besucher, die auf Ihrer Website nach etwas suchen, mit größerer Wahrscheinlichkeit die gesuchten Informationen finden.
Verbessert die UX für Besucher: Ein benutzerdefinierter Suchblock kann die UX für Besucher verbessern, indem er es ihnen erleichtert, die gesuchten Informationen zu finden. Dies liegt daran, dass ein benutzerdefinierter Suchblock benutzerfreundlich und benutzerfreundlich gestaltet werden kann.
Schnellere Auffindbarkeit von Inhalten: Ein benutzerdefinierter Suchblock kann zu einer schnelleren Auffindbarkeit von Inhalten beitragen, da er alle Inhalte der Website indiziert.
Schauen wir uns nun an, wie Sie den PostX-Suchblock verwenden.
So verwenden Sie den PostX-Suchblock
Der PostX-Suchblock ist sehr einfach zu verwenden. Sie müssen lediglich PostX installieren und aktivieren und den Block in Ihrer Seite/Ihrem Header verwenden.
So verwenden Sie den PostX-Suchblock:
- Gehen Sie zu Ihrer Seite/Ihrem Beitrag.
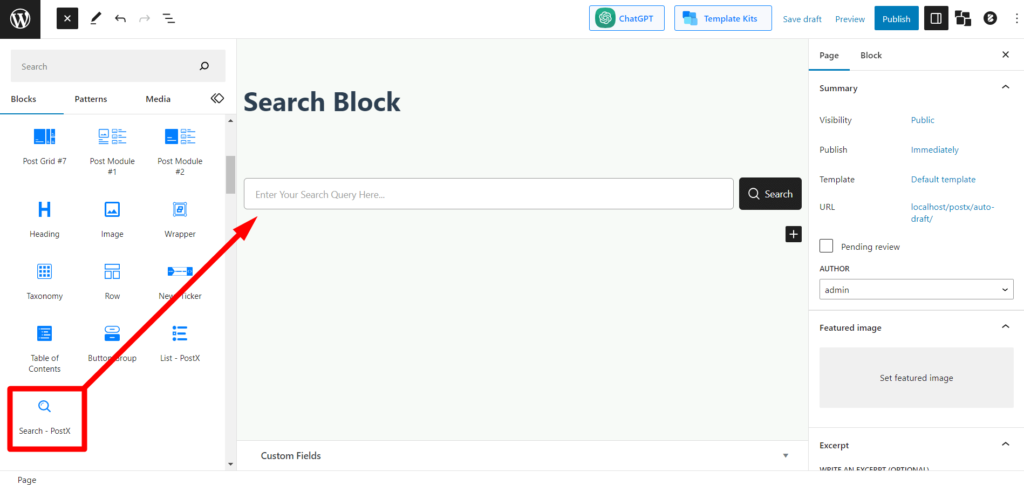
- Klicken Sie auf das „+“-Symbol und suchen Sie nach dem Block „Suchen – PostX“.
- Klicken Sie darauf oder ziehen Sie es per Drag & Drop, um den Suchblock hinzuzufügen.

Konfigurieren Sie dann die Einstellungen entsprechend Ihren Anforderungen. Sie können auch die Anzahl der angezeigten Ergebnisse begrenzen. Sobald Sie die Einstellungen konfiguriert haben, können Sie Ihre Seite oder Ihren Beitrag veröffentlichen und Besucher können den Suchblock verwenden.
Lassen Sie uns die Einstellungen und Anpassungsoptionen erkunden, die der PostX-Suchblock bietet.
Einstellungen und Optionen
Der PostX-Suchblock bietet eine Vielzahl von Anpassungseinstellungen und -optionen. Sie können das Erscheinungsbild des Blocks sowie seine Funktionsweise ändern.
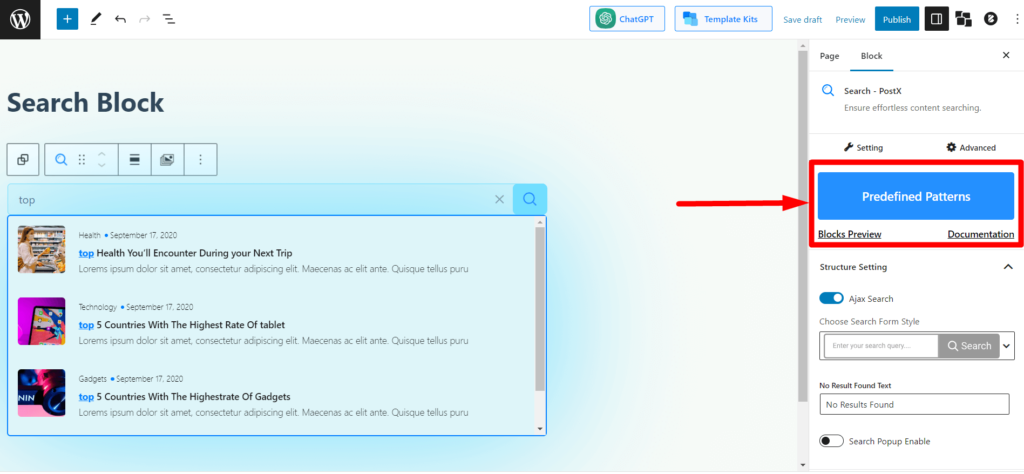
Vordefinierte Muster

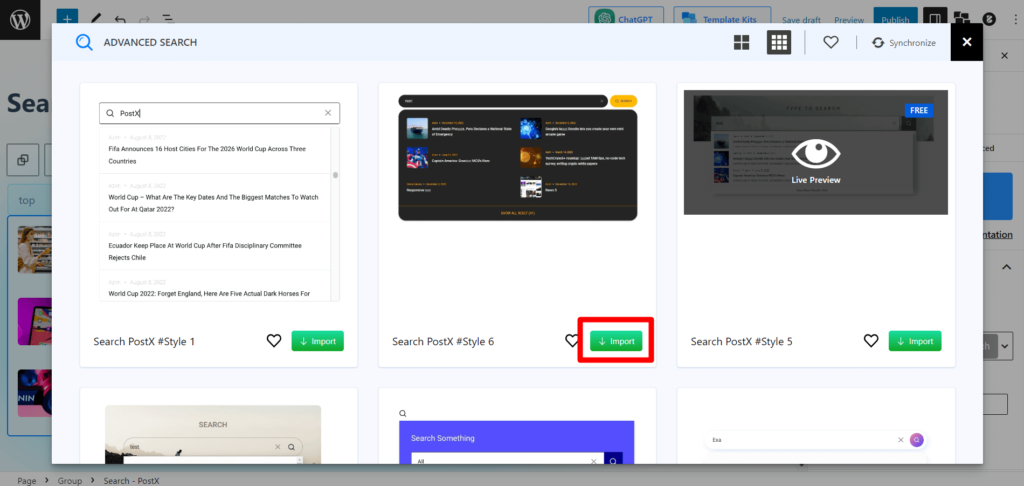
Wie andere PostX-Blöcke verfügt auch der neue Suchblock über eigene „vordefinierte Muster“. Sie können aus den Variationen auswählen und diese mit einem Klick importieren, um den Anpassungsaufwand zu vermeiden.

Struktureinstellung
Der Anpassungsspaß beginnt mit dieser Einstellung. Hier sehen Sie die strukturellen Einstellungen der Suchblöcke.
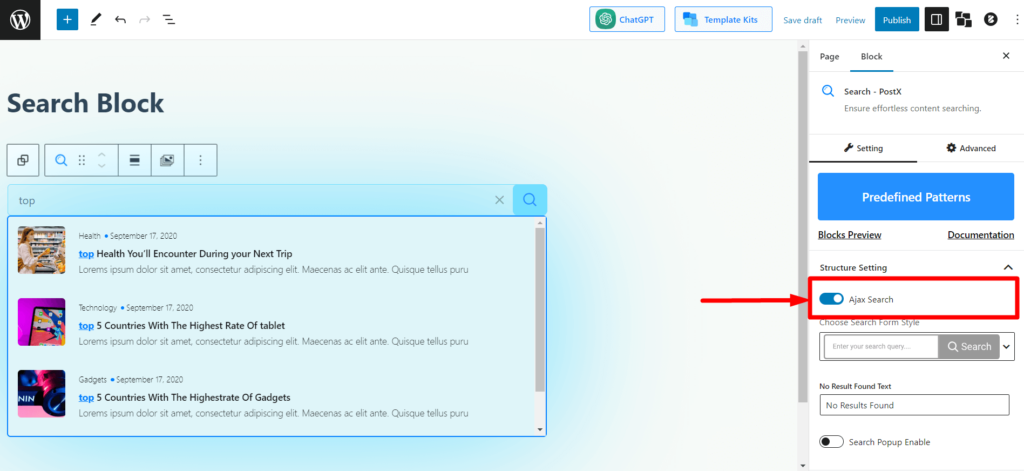
AJAX-Suche
Mit dieser Umschaltleiste kann AJAX nach Lesern suchen. Das heißt, wenn es aktiviert ist, wenn ein Leser/Benutzer in der Suchleiste nach einer Suchanfrage sucht, werden die Ergebnisse direkt dort angezeigt, ohne zur Suchergebnisseite gehen zu müssen.

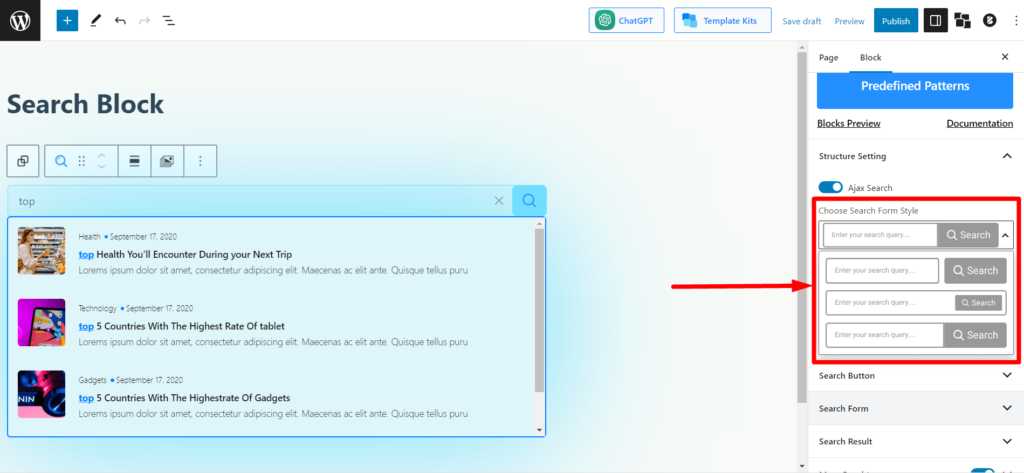
Suchformularstil
Mit dieser Option können Sie den Stil des Suchformulars/Suchfelds aus drei verschiedenen Variationen auswählen.

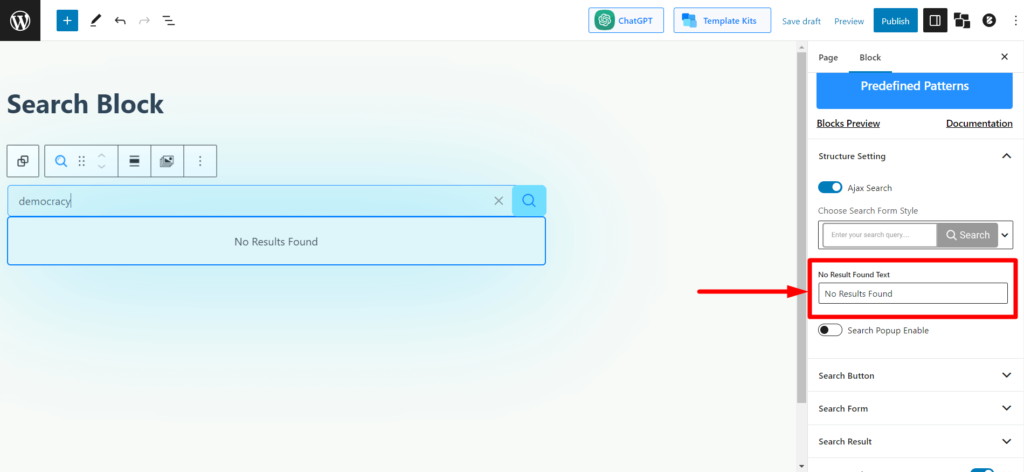
Kein Ergebnistext gefunden
Wenn Benutzer eine Suchanfrage ohne ähnliche oder relevante Inhalte/Beiträge durchsuchen, wird ihnen der Text „Keine Ergebnisse gefunden“ angezeigt. In dieser Einstellung können Sie die Texte ändern, um den Benutzern Ihre gewünschten Texte anzuzeigen.

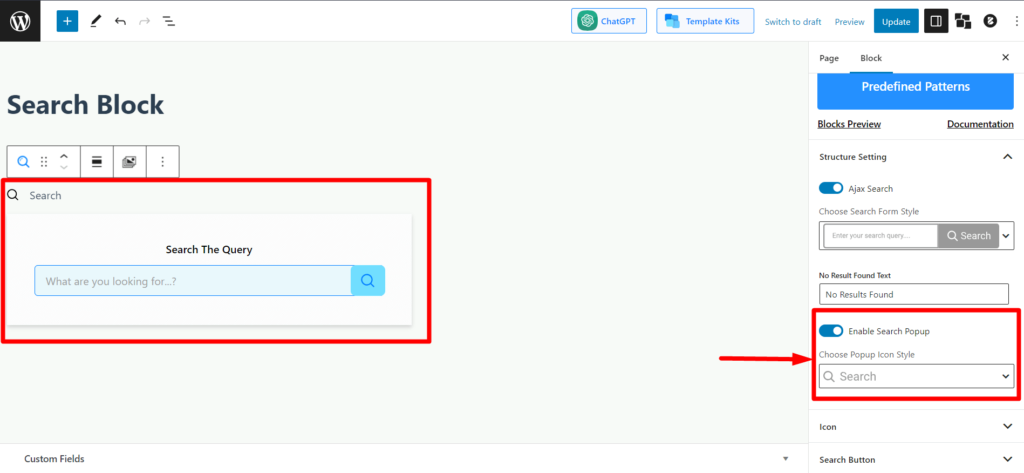
Aktivieren Sie das Such-Popup
Diese Einstellung ist für Sie gedacht, wenn Sie die vollständige Suchleiste mit einem Suchsymbol ausblenden möchten. Wenn Sie diese Option aktivieren, wird Ihnen nur ein Suchsymbol angezeigt. Wenn Benutzer auf das Symbol klicken, wird die Popup-Suchleiste angezeigt.

Wenn Sie dies aktivieren, können Sie im Dropdown-Menü „Popup-Symbolstil auswählen“ auch aus drei Variationen des Symbols auswählen.
Suchschaltfläche
In diesem Einstellungsbereich sehen Sie die Einstellungen für die Suchschaltfläche. Von der Aktivierung/Deaktivierung von Symbolen/Texten bis hin zu Symbolfarben und Fülleinstellungen finden Sie hier.
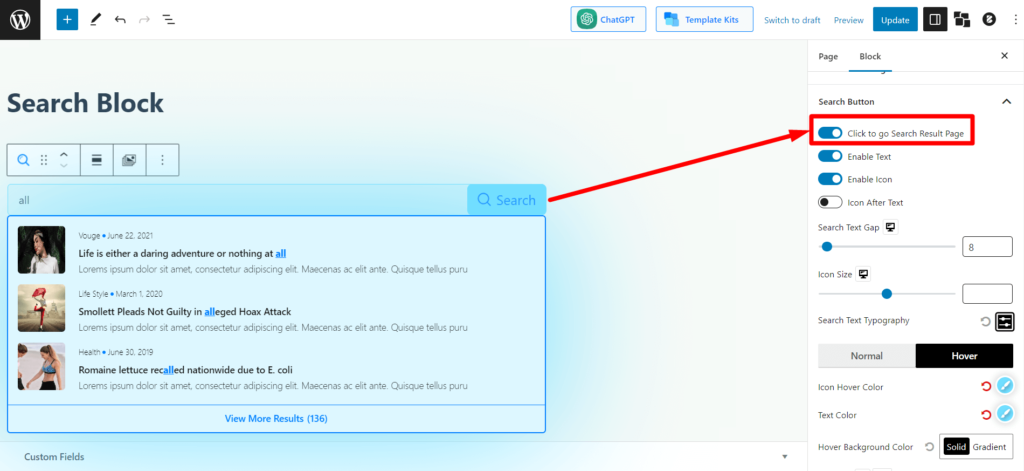
Klicken Sie hier, um zur Suchergebnisseite zu gelangen
Wenn Sie diese Option aktivieren, wird im Suchsymbol/-text ein Auslösereffekt erzeugt. Wenn Benutzer darauf klicken, gelangen sie direkt zur Suchergebnisseite und sehen sich die Ergebnisse basierend auf der angegebenen Suchanfrage an.

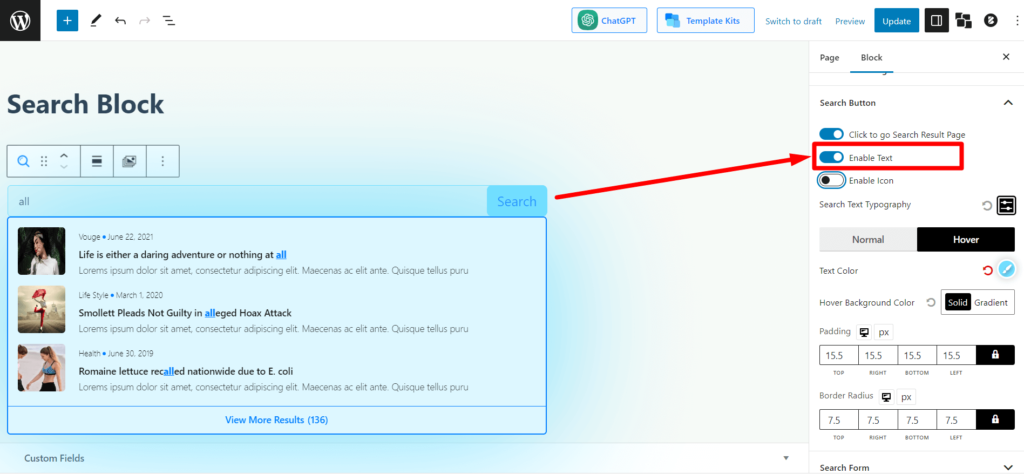
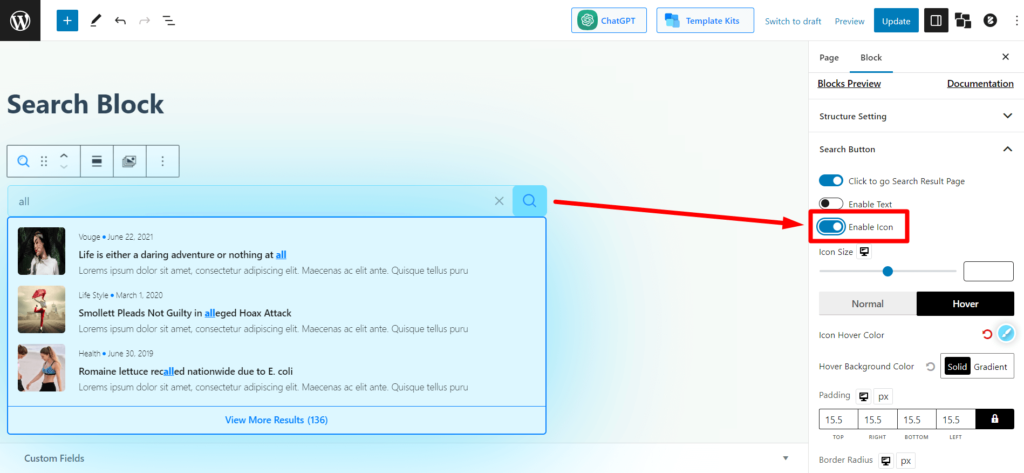
Text/Symbol aktivieren
Diese Umschaltleiste funktioniert wie der Name schon sagt. Sie können das Suchsymbol mit den Umschaltleisten ein- oder ausschalten.

Dasselbe können Sie auch für das Suchblocksymbol tun.

Sie erhalten außerdem die Einstellungen für Folgendes. Der Name der Einstellungen gibt an, was sie bewirken, sodass wir Ihnen wertvolle Zeit sparen, indem wir sie nicht erklären.

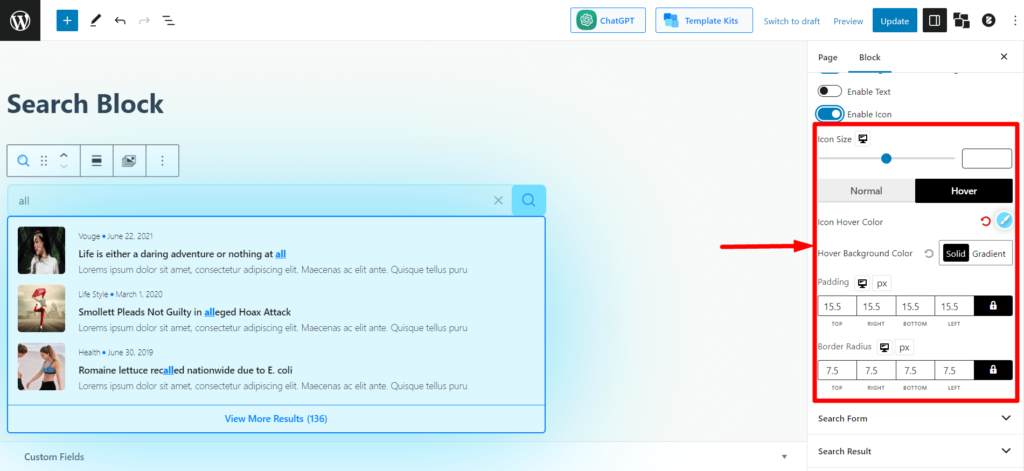
- Symbolgröße
- Symbolfarbe (Normal + Hover)
- Hintergrundfarbe (Normal + Hover)
- Polsterung
- Grenzradius
Suchformular
Diese Einstellung gilt für den Suchformularabschnitt. Und Sie erhalten hier viele Anpassungsmöglichkeiten.
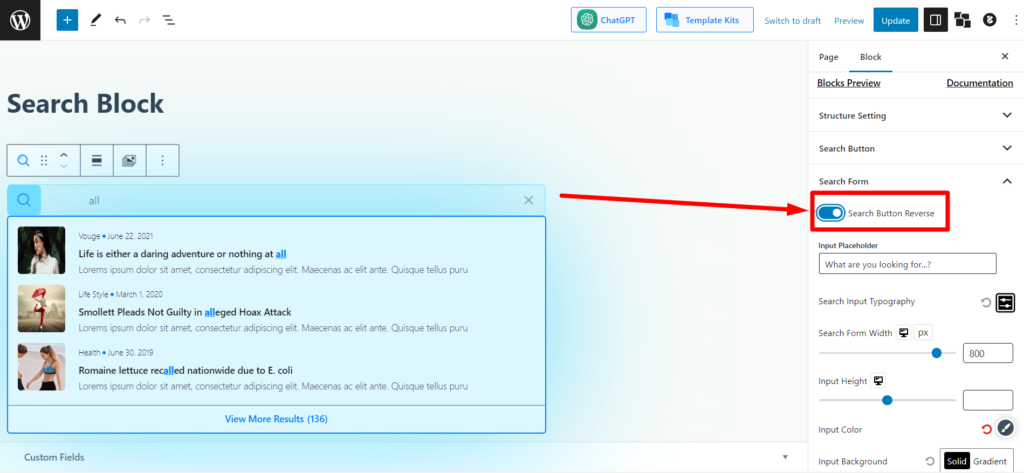
Suchtaste „Umkehren“.
Dies ist eine Umschaltleiste zum Umkehren der Suchschaltfläche im Suchformular. Standardmäßig befindet sich die Suchschaltfläche rechts neben dem Suchformular. Wenn Sie dies aktivieren, wird die Schaltfläche nach links verschoben.

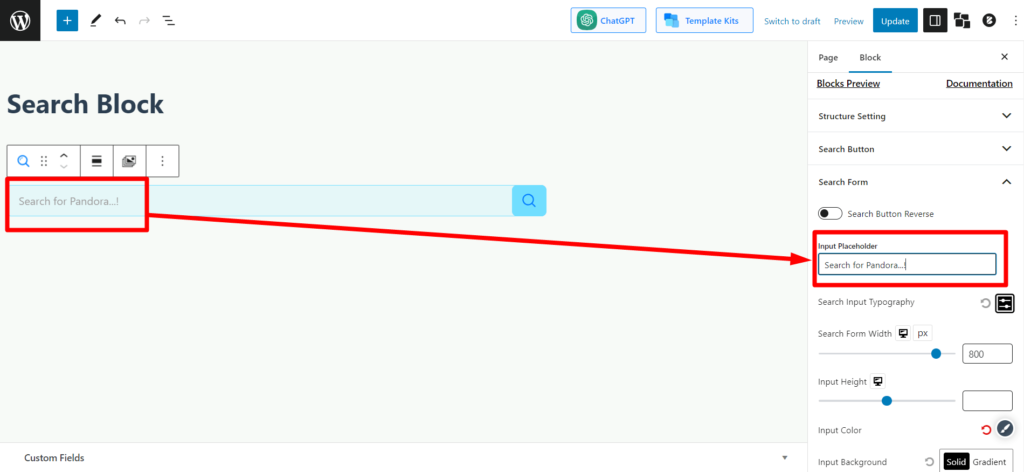
Eingabeplatzhalter
Sie können den Platzhaltertext (den Text, der im Suchformular im Hintergrund angezeigt wird) ändern. Fügen Sie im Textfeld alles hinzu, was Sie Ihren Benutzern anzeigen möchten, oder ändern Sie es.

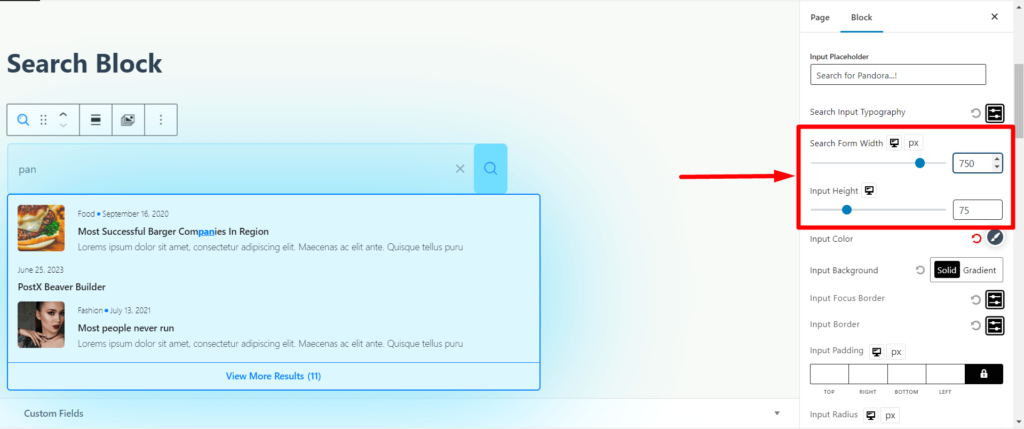
Suchformularbreite / Eingabehöhe
Dies ist ein verschiebbarer Schieberegler zum Anpassen der Breite des Suchformulars. Sie können die horizontale (⇔) Abmessung des Suchfelds anpassen.

Dies ist ein verschiebbarer Schieberegler zum Anpassen der Höhe des Suchformulars. Sie können die vertikale (⇕) Messung des Suchfelds anpassen.
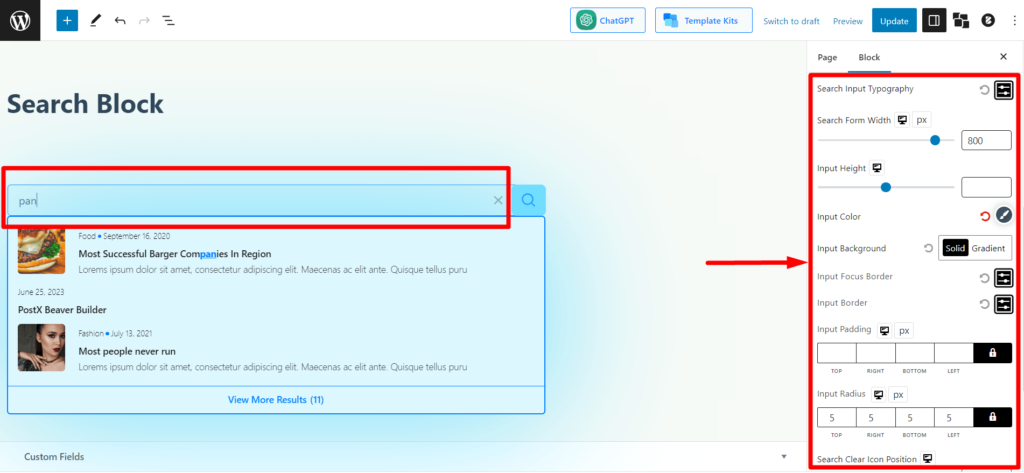
Die Sucheingabe-Typografieeinstellungen sind die typografischen Einstellungen für das Suchfeld (der Text, den Benutzer hier für eine Abfrage eingeben). Sie können die Größe, die Schriftart, die Schriftstärke, die Höhe, den Abstand, die Dekoration, den Stil und die Groß-/Kleinschreibung des Textes (Titel-, Groß- und Kleinschreibung) anpassen.
Sie erhalten außerdem die folgenden Einstellungen für das Suchformular.

- Eingabefarbe (Passen Sie die Textfarbe der eingegebenen Abfrage im Suchfeld an)
- Eingabehintergrund (Hintergrundfarbe des Suchformulars anpassen)
- Eingabefokusrahmen (Wählen Sie die Rahmenfarbe aus, wenn Benutzer auf das Suchfeld klicken)
- Eingaberahmen (Wählen Sie den Gesamtrand des Suchfelds aus)
- Eingabeauffüllung
- Eingaberadius
- Position des Löschsymbols durchsuchen (Passen Sie das Löschsymbol an, „X“-Symbol im Suchfeld)
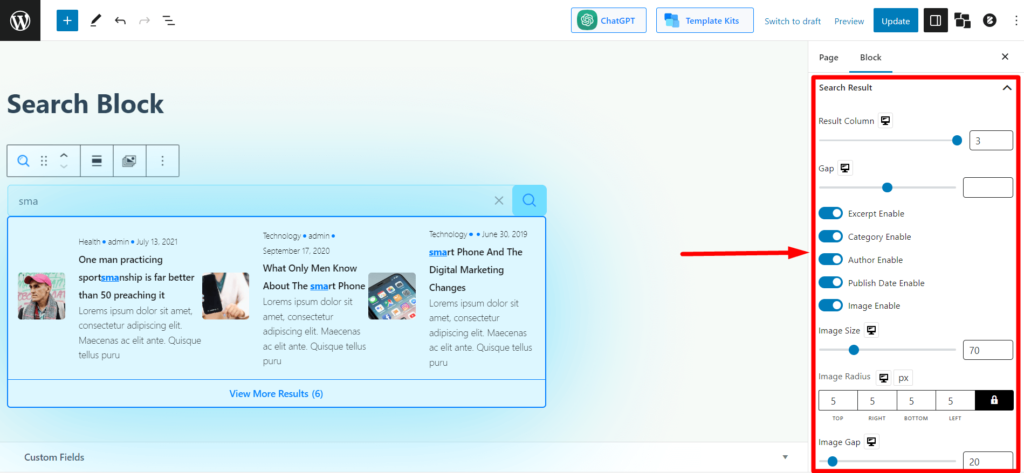
Suchergebnis
In diesem Abschnitt werden die Anpassungseinstellungen für die angezeigten Suchergebnisse im Suchfeld bereitgestellt.

Sie können die Ergebnisspalte anpassen (bis zu 3 Inhalte). Wenn Sie 1 auswählen, zeigt das Suchfeld den Inhalt vertikal an (⇕). Wenn Sie 2/3 auswählen, zeigt das Suchfeld 2/3 des Inhalts horizontal (⇔) in den Suchergebnissen an.

Sie können in den Suchergebnissen außerdem Folgendes anpassen:
- Auszüge (von Inhalten) aktivieren/deaktivieren,
- Kategorie ein-/ausblenden,
- den Namen des Autors ein-/ausblenden,
- Veröffentlichungsdatum ein-/ausblenden
- Bilder des Inhalts ein-/ausschalten.
Wenn Sie das Bild in den Suchergebnissen aktivieren, können Sie die Bildgröße, den Radius und den Abstand (Abstand zwischen Bild und Inhalt) anpassen.
Außerdem finden Sie alle notwendigen typografischen Einstellungen wie Farbe, Abstand, Höhe, Breite, Abstand, Trennzeichen, Box-Shadow usw.
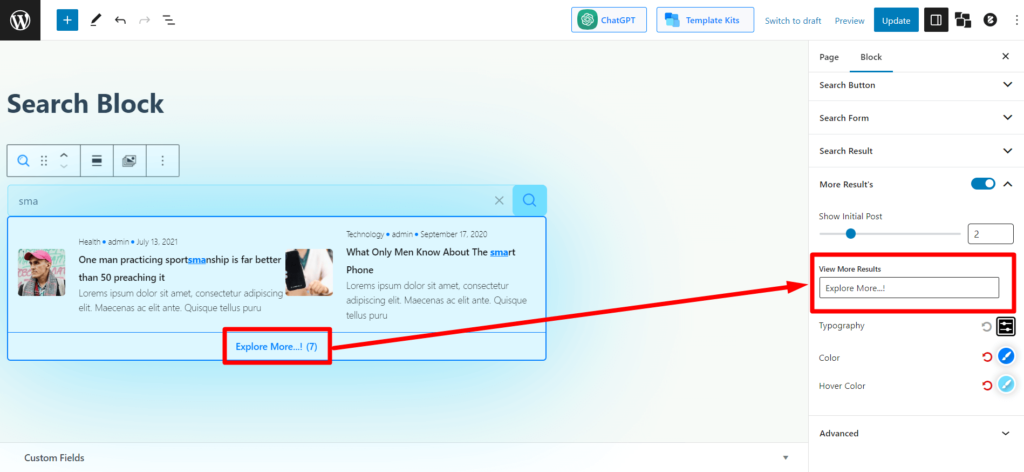
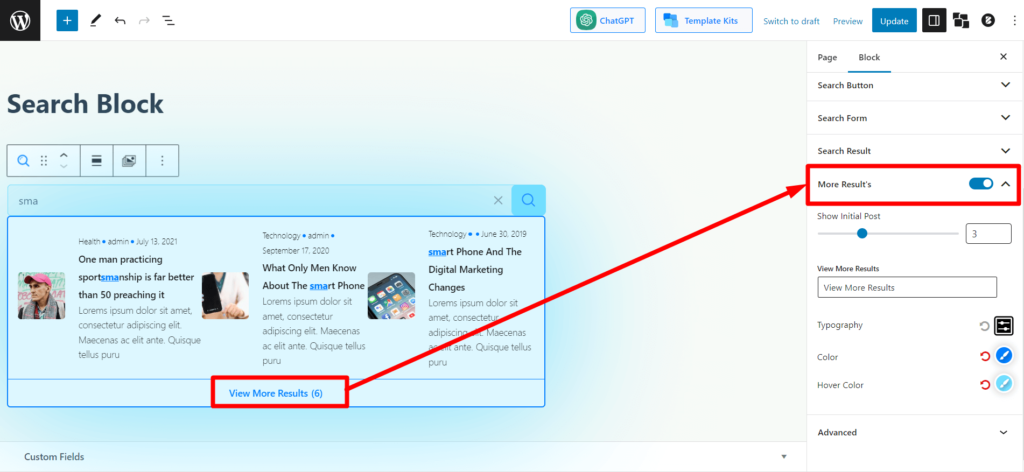
Mehr Ergebnisse
Wenn Sie die Suchergebnisse einschränken und es relevantere Inhalte/Beiträge auf Ihrer Website gibt, wird Benutzern am Ende der Suchergebnisse die Schaltfläche „Mehr anzeigen“ angezeigt. Dies sind die Anpassungseinstellungen für den Teil „Weitere Ergebnisse anzeigen“ im Abschnitt „Suchergebnisse“.

Sie können den Abschnitt „Weitere Ergebnisse“ aktivieren oder deaktivieren, wenn Ihre Benutzer dies nicht sehen möchten.

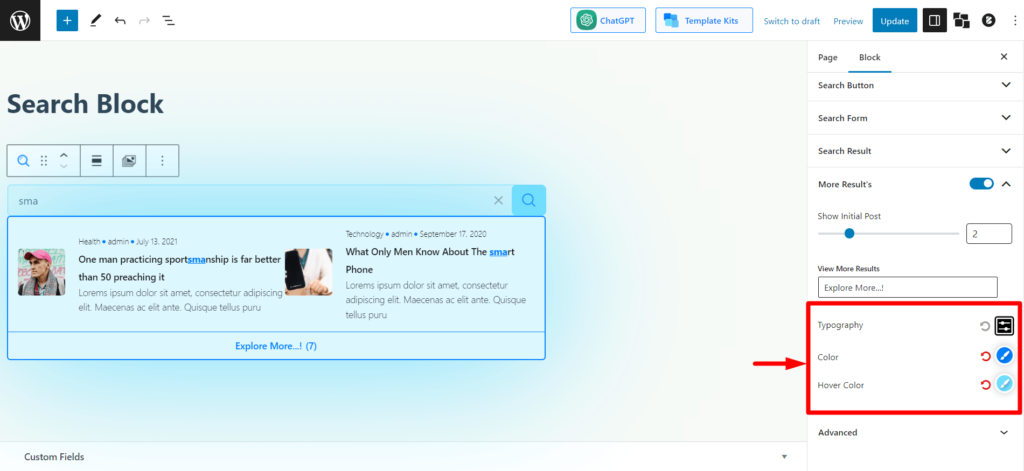
Sie haben auch die typografischen Einstellungen.

Sie erhalten außerdem die Einstellungen für Typografie, Farbe und Hover-Farbe, um mehr Ergebnistext anzuzeigen.
So fügen Sie den PostX-Suchblock in der Kopfzeile/Menüleiste hinzu
In den meisten Fällen möchten Websitebesitzer einen Suchblock in der Kopfzeile, auch Menüleiste genannt, hinzufügen. Mit PostX ist das ganz einfach möglich.
Das Hinzufügen eines PostX-Suchblocks in der Menüleiste ist mit Themen verbunden. Einige Themes verfügen möglicherweise über einen Widget-Bereich für die Kopf-/Menüleiste, andere nicht.
Wenn das Theme über ein Widget-Panel in der Menüleiste/Kopfzeile verfügt, können Sie den Suchblock direkt hinzufügen und alle notwendigen Anpassungen vornehmen. Dann müssen Sie nur noch die Änderungen speichern, und Benutzer können das PostX-Suchfeld auf Ihrer Website sehen und verwenden.
Wenn das Theme jedoch kein Widget-Panel hat, können Sie den Suchblock trotzdem in der Kopf-/Menüleiste hinzufügen.
Mal sehen, wie das geht.
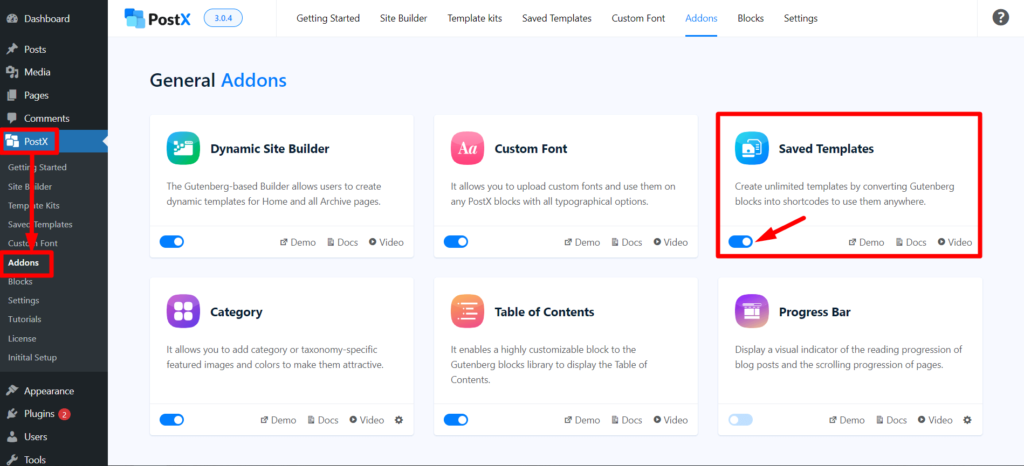
Schritt 1: Aktivieren Sie das PostX-Add-on für gespeicherte Vorlagen und erstellen Sie eine gespeicherte Vorlage
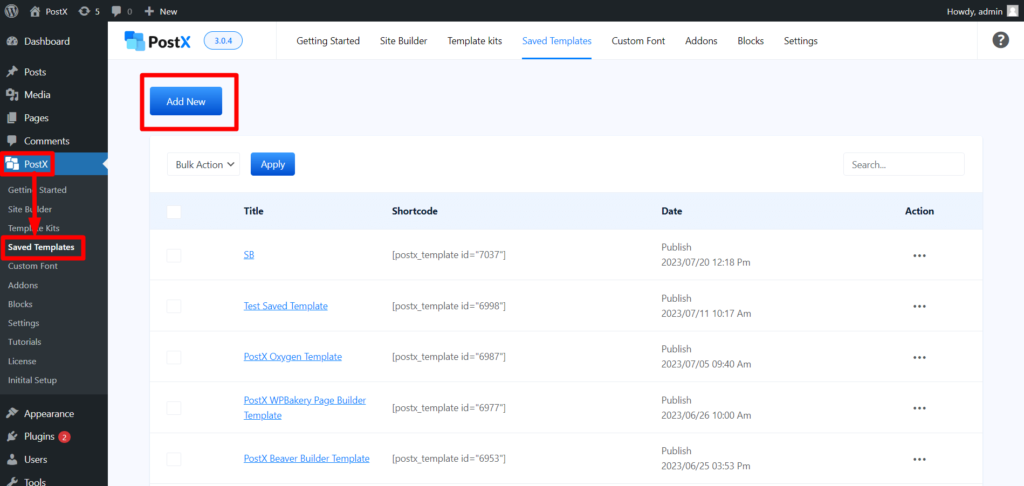
Zuerst müssen Sie das Add-on „Gespeicherte Vorlage“ aktivieren. Gehen Sie zu PostX > Add-ons und aktivieren Sie das Add-on „Gespeicherte Vorlage“.

Gehen Sie dann zu PostX > Gespeicherte Vorlage > klicken Sie auf Neue Vorlage hinzufügen. Fügen Sie nun hier einen Suchblock hinzu und nehmen Sie die notwendigen Anpassungen vor. Veröffentlichen Sie dann die Vorlage. Und gehen Sie zurück zu PostX > Gespeicherte Vorlage.

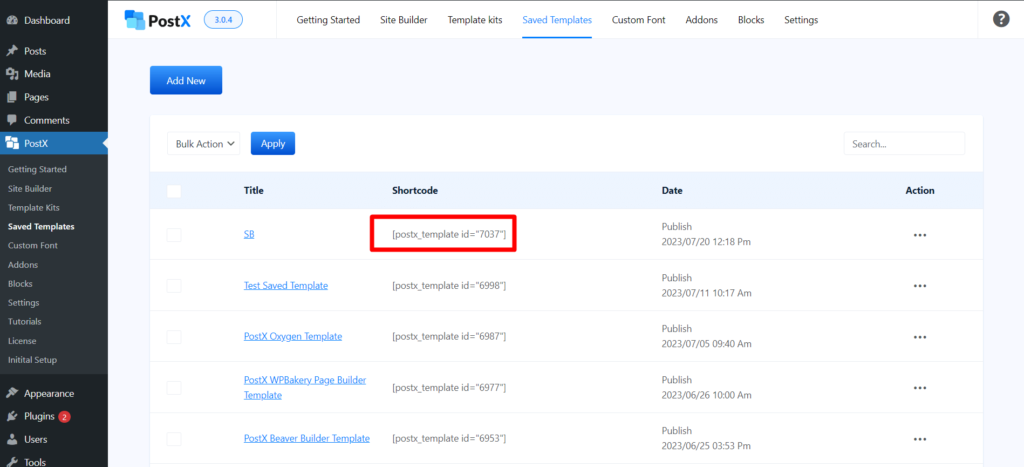
Neben der erstellten gespeicherten Vorlage wird ein „Shortcode“ angezeigt. Kopiere es.

Schritt 2: Fügen Sie den Shortcode mit dem HTML-Element in den Themes-Header ein
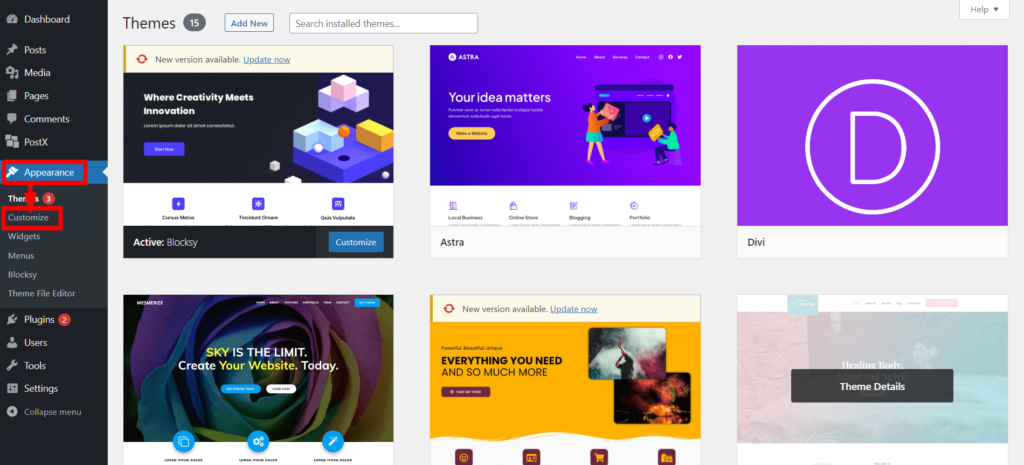
Wir verwenden das Blocksy-Theme, um Ihnen zu zeigen, wie Sie das HTML-Element in den Header einfügen.
Gehen Sie zu „Darstellung“ > „Anpassen“ > „Kopfzeile“. Hier sehen Sie die Elemente zur Kopfzeilenanpassung.

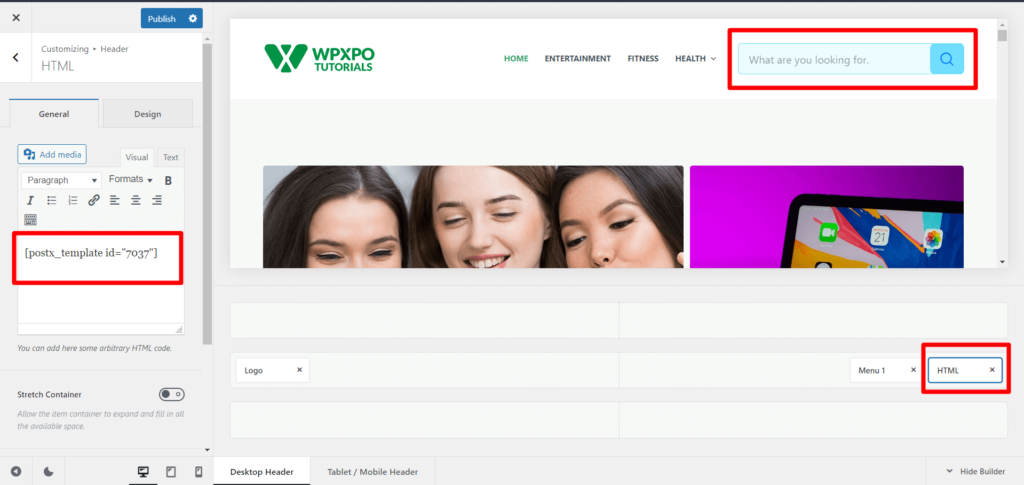
Ziehen Sie das HTML-Element per Drag-and-Drop an die gewünschte Header-Position. Klicken Sie dann auf das HTML-Element. Nun sehen Sie ein Textfeld. Fügen Sie den Shortcode ein, den Sie in Schritt 1 kopiert haben. Und veröffentlichen Sie die Seite.

Sie sehen den Suchblock in der Kopfzeile/Menüleiste Ihrer Website.
Ressourcen, die Sie lieben werden
Hier sind einige Artikel, die für Sie hilfreich sein könnten:
- So erstellen Sie WordPress-Aufzählungspunkte mit dem PostX Advanced List Block
- Einführung des PostX-Zeilen-/Spaltenblocks: Zeigen Sie Ihre Inhalte perfekt an
- So fügen Sie benutzerdefinierte WordPress-Schriftarten hinzu: Übernehmen Sie die volle Kontrolle über die Typografie
- Einführung des PostX ChatGPT-Add-ons: Der WordPress AI Content Generator
- WordPress-Blog-Filter: So fügen Sie einen Filter auf der WordPress-Blog-Seite hinzu
Abschluss
Der PostX Advanced Search Block ist ein leistungsstarkes Tool, mit dem Sie die Benutzererfahrung auf Ihrer Website verbessern können. Es ermöglicht Besuchern, die gesuchten Inhalte schnell und einfach zu finden, was zu mehr Engagement und Zufriedenheit führt.
Der PostX Advanced Search Block ist eine großartige Option, um die Suchfunktionalität Ihrer Website zu verbessern.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Beste WordPress-Weihnachts- und Jahresendverkäufe 2022–23

So erstellen Sie Ihr Blog in 5 Minuten mit vorgefertigten Layouts

So zeigen Sie Blog-Post-Metadaten in WordPress an

Die besten WordPress Black Friday-Angebote und Rabatte: Weniger ausgeben, mehr kaufen
