Die 21 besten Premium-Squarespace-Vorlagen 2024
Veröffentlicht: 2024-02-23Benötigen Sie die besten Premium-Squarespace-Vorlagen, um Ihre Website von gewöhnlich zu außergewöhnlich zu machen?
Dann kommt diese Liste ins Spiel.
Wenn Sie die perfekte Mischung aus Ästhetik und Funktionalität anstreben, haben wir mit Sicherheit etwas, das Ihre Aufmerksamkeit erregen wird.
Ganz gleich, ob Sie einen Online-Shop einrichten, ein Portfolio starten oder einen Hub für Ihre Community einrichten – diese Premium-Vorlagen erfüllen unterschiedliche Anforderungen.
Darüber hinaus sorgen sie dafür, dass Ihre Website in der digitalen Masse hervorsticht.
Mit Fokus auf Design, Benutzerfreundlichkeit und modernsten Funktionen verkörpert jede von uns handverlesene Vorlage die Essenz des eleganten und benutzerfreundlichen Ethos von Squarespace und bringt etwas Einzigartiges auf den Tisch.
Wir sind hier, um Sie durch die Besten der Besten zu führen und Ihnen dabei zu helfen, eine fundierte Entscheidung zu treffen, die Ihrer Vision entspricht.
Dieser Beitrag behandelt :
- Beste Premium-Squarespace-Vorlagen
- So erstellen Sie ganz einfach eine Website mit Squarespace
- FAQs zu Squarespace-Vorlagen
- Was unterscheidet Premium-Squarespace-Vorlagen von kostenlosen?
- Kann ich die Vorlagen auf Squarespace wechseln, nachdem ich meine Website erstellt habe?
- Ist Squarespace für E-Commerce-Websites geeignet?
- Kann ich bei Squarespace einen benutzerdefinierten Domainnamen verwenden?
- Bietet Squarespace SEO-Tools?
- Sind Squarespace-Websites mobilfreundlich?
Beste Premium-Squarespace-Vorlagen
Tauchen Sie ein in unsere kuratierte Auswahl der besten Squarespace-Vorlagen, jede ein Meisterwerk an Design und Effektivität.
Entdecken Sie die perfekte Vorlage, die zu Ihrer Marke passt und den Grundstein für Ihren Online-Erfolg legt.
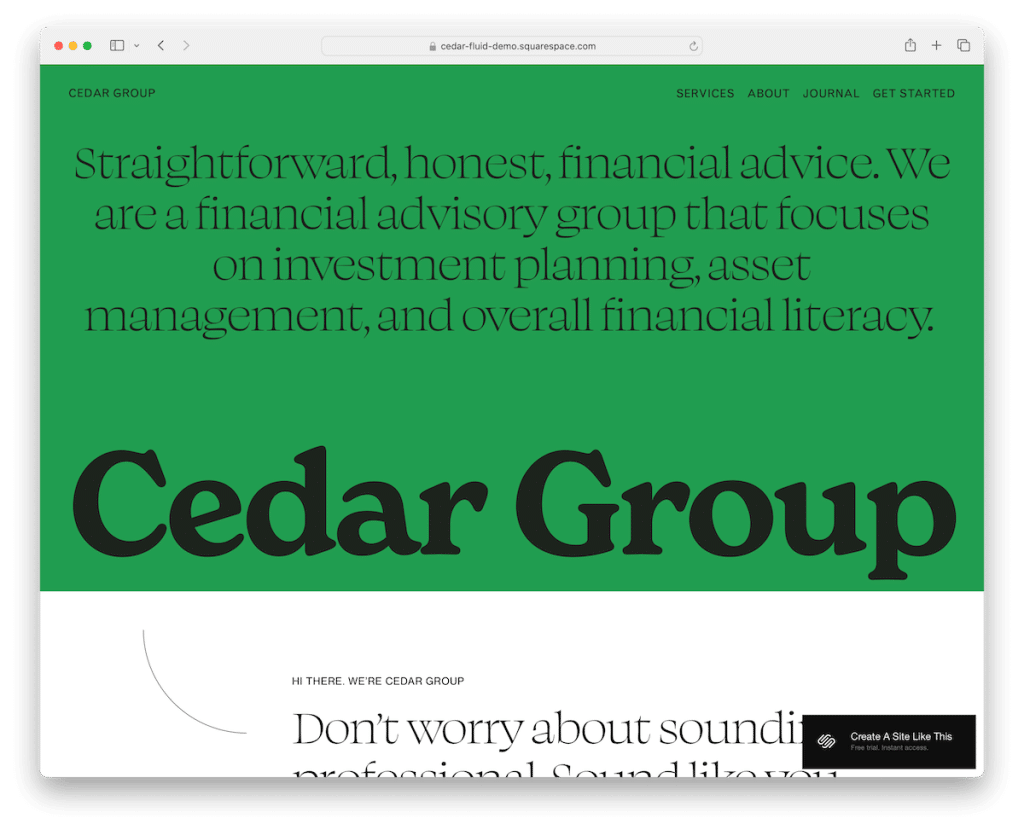
1. Zeder

Die Cedar-Vorlage glänzt mit ihrem textlastigen Design und verkörpert eine minimalistische Ästhetik, die durch Einfachheit besticht.
Seine Abschnitte sind durch kontrastierende Hintergründe voneinander abgegrenzt und leiten den Blick sanft von einem Bereich zum nächsten.
Animierte Textelemente sorgen für eine dynamische Note, während die Vorlage eine einfache Kopfzeile für eine ungestörte Navigation beibehält.
Die umfangreiche Fußzeile ist durchdacht gestaltet und enthält wichtige Links, Social-Media-Symbole und ein Abonnementformular.
Cedar ist eine ideale Wahl für inhaltsorientierte Websites, die Eleganz und Funktionalität suchen.
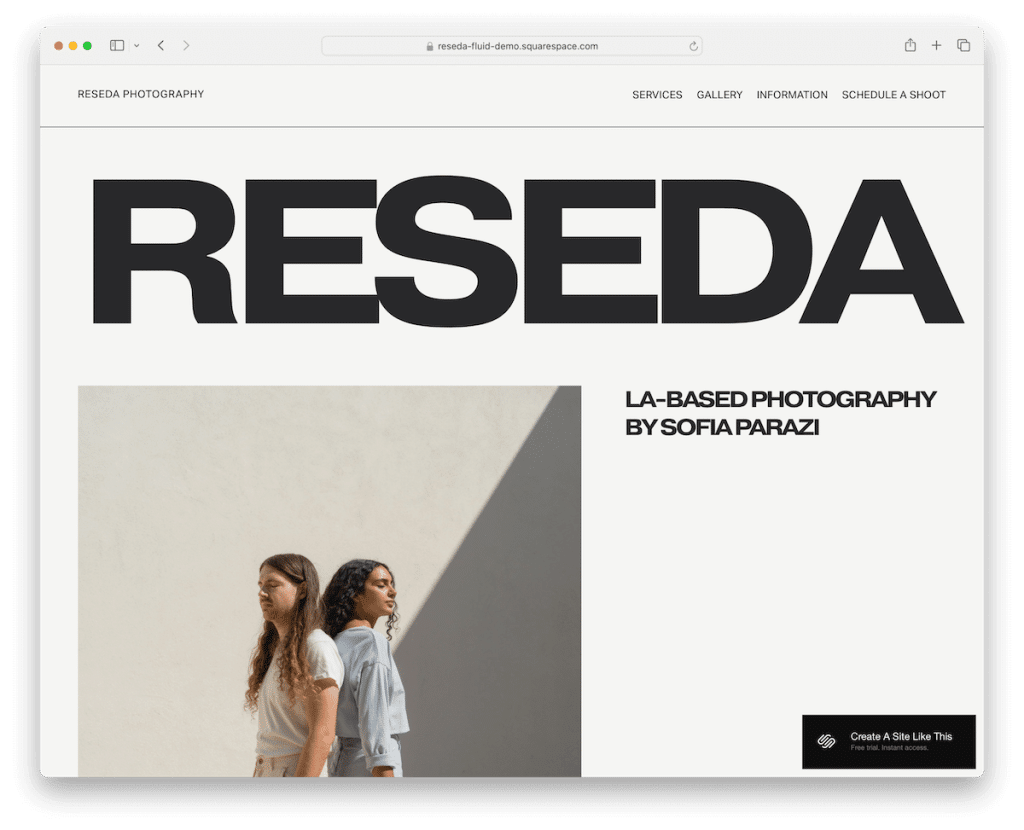
Weitere Informationen / Demo herunterladen2. Reseda

Die Premium-Squarespace-Vorlage von Reseda ist ein Beweis für moderne Einfachheit. Es legt großen Wert auf lebendige Bilder und die großzügige Nutzung von Leerraum, um ein ruhiges Benutzererlebnis zu schaffen.
Die schwebende Kopfzeile ermöglicht eine nahtlose Navigation, während dünne Linien jeden Abschnitt fein kennzeichnen und so zu einem eleganten Layout beitragen.
Die kontrastierende schwarze Fußzeile verankert das Design und sorgt für einen optisch markanten Abschluss. (Sehen Sie sich diese Beispiele für Website-Fußzeilen an. Für weitere Inspiration)
Einzigartig bei Reseda ist das integrierte Buchungsformular „Schedule a Shot“, was es zur idealen Wahl für Fotografen und bildende Künstler macht, die mühelos Sitzungen buchen möchten.
Hinweis : Sehen Sie sich weitere erstaunliche Beispiele für einfache Websites an.
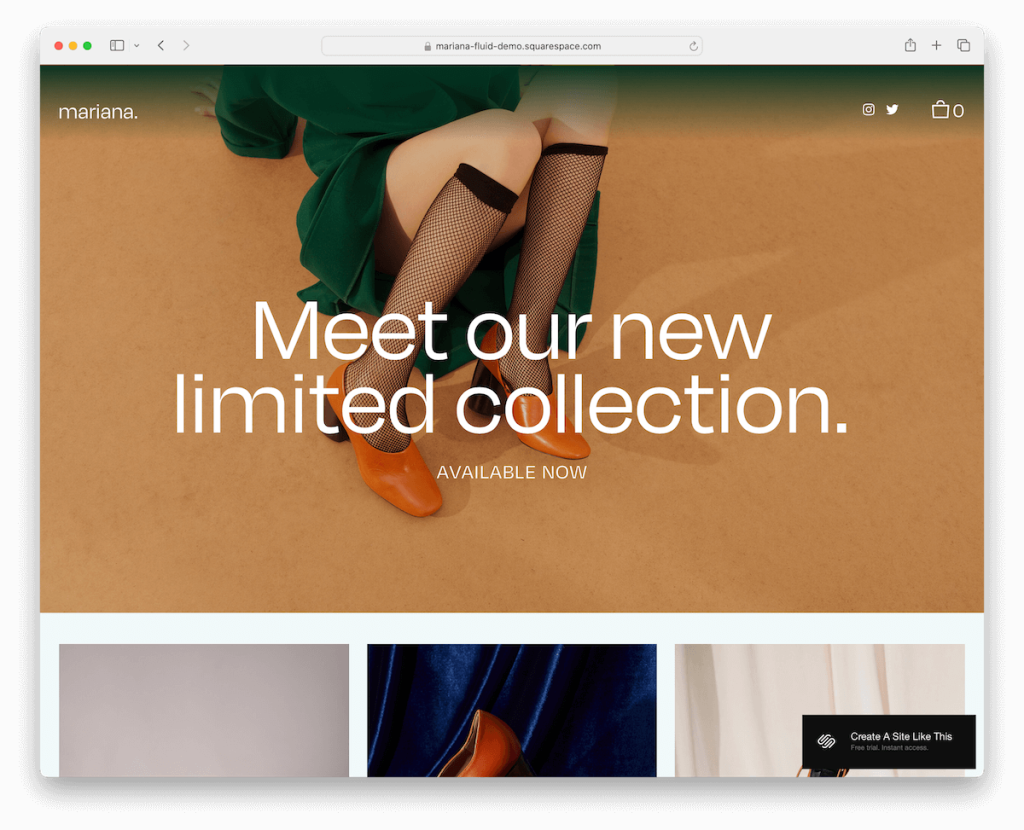
Weitere Informationen / Demo herunterladen3. Mariana

Die Mariana-Vorlage beherrscht das dynamische Laden von Inhalten, enthüllt beim Scrollen mehr und hält die Benutzer bei Laune.
Sein transparenter Sticky-Header fügt sich nahtlos in jeden Inhalt ein und wird durch praktische Social-Media- und Warenkorb-Symbole für eine zusammenhängende Online-Präsenz ergänzt.
Durch die minimale Fußzeile bleibt der Fokus auf dem Inhalt. Gleichzeitig präsentiert die elegante Lightbox-Galerie die Bilder wunderschön.
Mariana eignet sich perfekt für Online-Shops, Portfolios und Kreative, die Raffinesse und Interaktivität suchen.
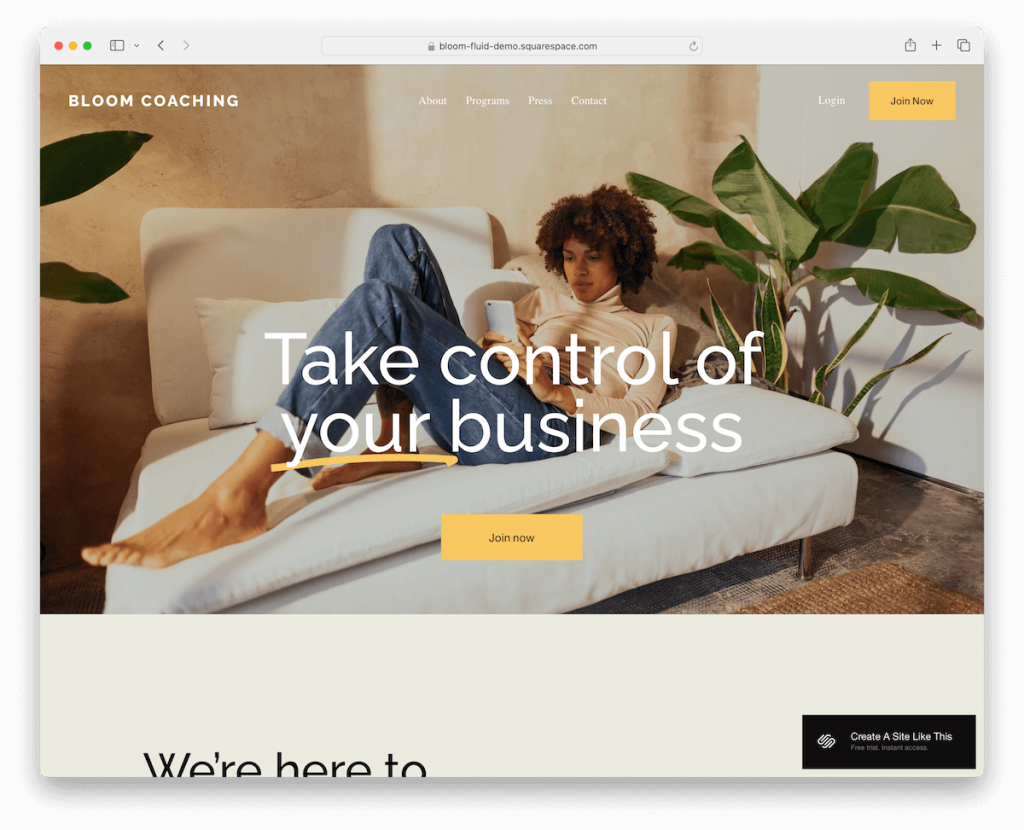
Weitere Informationen / Demo herunterladen4. Blüte

Bloom zeichnet sich durch seinen attraktiven Bildhintergrund in voller Breite aus, der direkt über dem Falz einen auffälligen Ton setzt.
Der transparente Header fügt sich nahtlos in die lebendige Grafik ein und wird durch eine auffällige CTA-Schaltfläche in der Navigationsleiste für sofortige Interaktion ergänzt.
Die Vorlage verfügt über einen markanten Testimonial-Bereich, der eine persönliche Note und Glaubwürdigkeit verleiht.
Eine einfache Fußzeile mit wichtigen Links rundet das Design ab und sorgt für eine saubere, übersichtliche Benutzeroberfläche.
Bloom ist für Unternehmen gedacht, die eine starke visuelle Wirkung erzielen möchten.
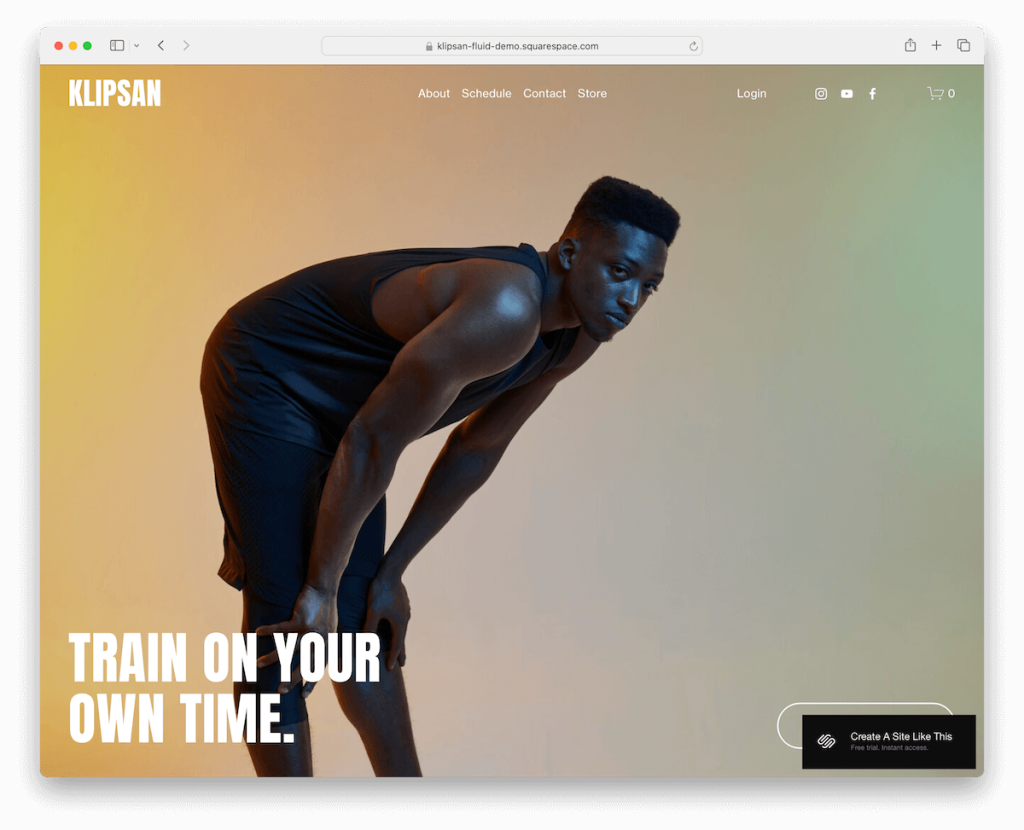
Weitere Informationen / Demo herunterladen5. Klipsan

Klipsan begeistert mit seinem vollflächigen Bildhintergrund und sorgt von Anfang an für ein immersives Erlebnis.
Der transparente Header der Vorlage geht beim Scrollen in ein festes, klebriges Format über und bietet Ästhetik und Funktionalität.
Sein dunkles Design, unterbrochen von einem hell erleuchteten Bereich, verleiht dem Layout einen dynamischen Kontrast.
Das integrierte Formular „Besuch vereinbaren“ mit Datumsauswahl sowie gut gestaltete Info-, Kontakt- und Shop-Seiten machen Klipsan ideal für Unternehmen, die eine auffällige Online-Präsenz suchen.
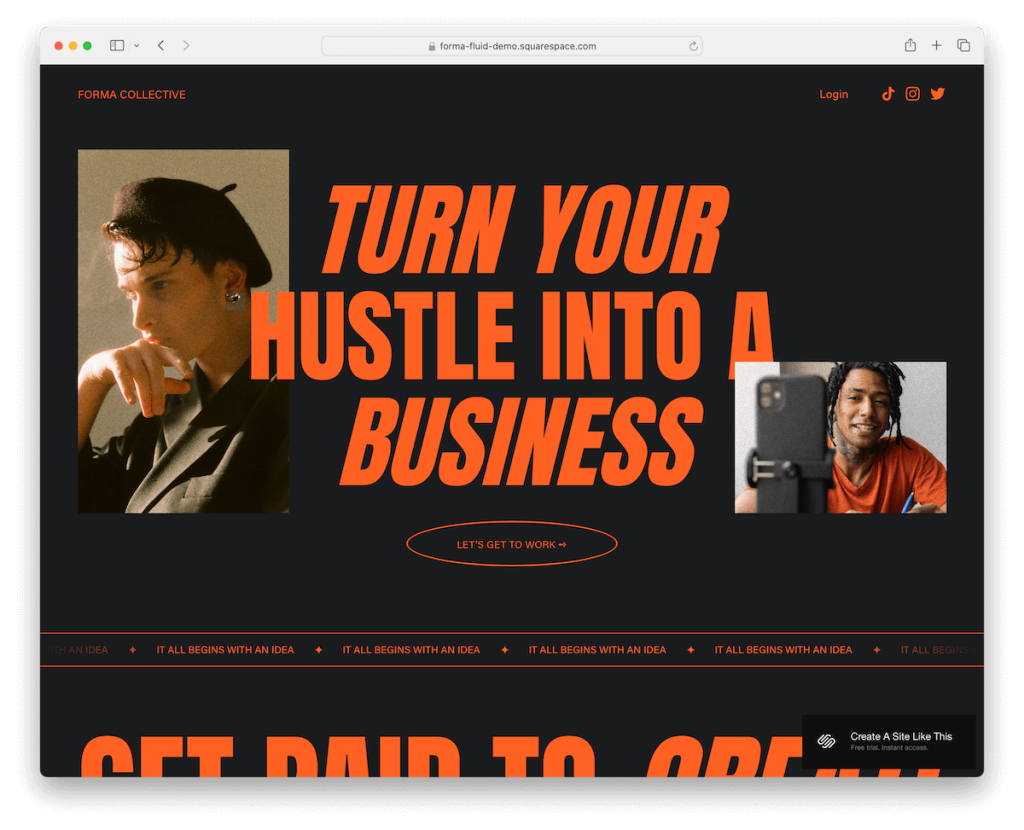
Weitere Informationen / Demo herunterladen6. Forma

Forma glänzt mit seinem raffinierten dunklen Design, das auf kräftige Typografie und klar definierte Abschnitte für eine fesselnde visuelle Erzählung Wert legt.
Animierter Text und das Laden von Inhalten beim Scrollen fügen eine dynamische Ebene hinzu und fesseln die Besucher beim Erkunden des einseitigen Layouts.
Die Einbeziehung übersichtlicher Preispakete sorgt für Klarheit bei den Dienstleistungen, während die nahtlose Integration eines Kontaktformulars zu einfachen Anfragen einlädt.
Das zusammenhängende Design von Forma eignet sich perfekt für Unternehmen und Freiberufler, die ihre Angebote auf elegante, moderne und interaktive Weise präsentieren möchten.
Hinweis : Werfen Sie einen Blick auf diese wirkungsvollen schwarzen Websites, um sich inspirieren zu lassen.
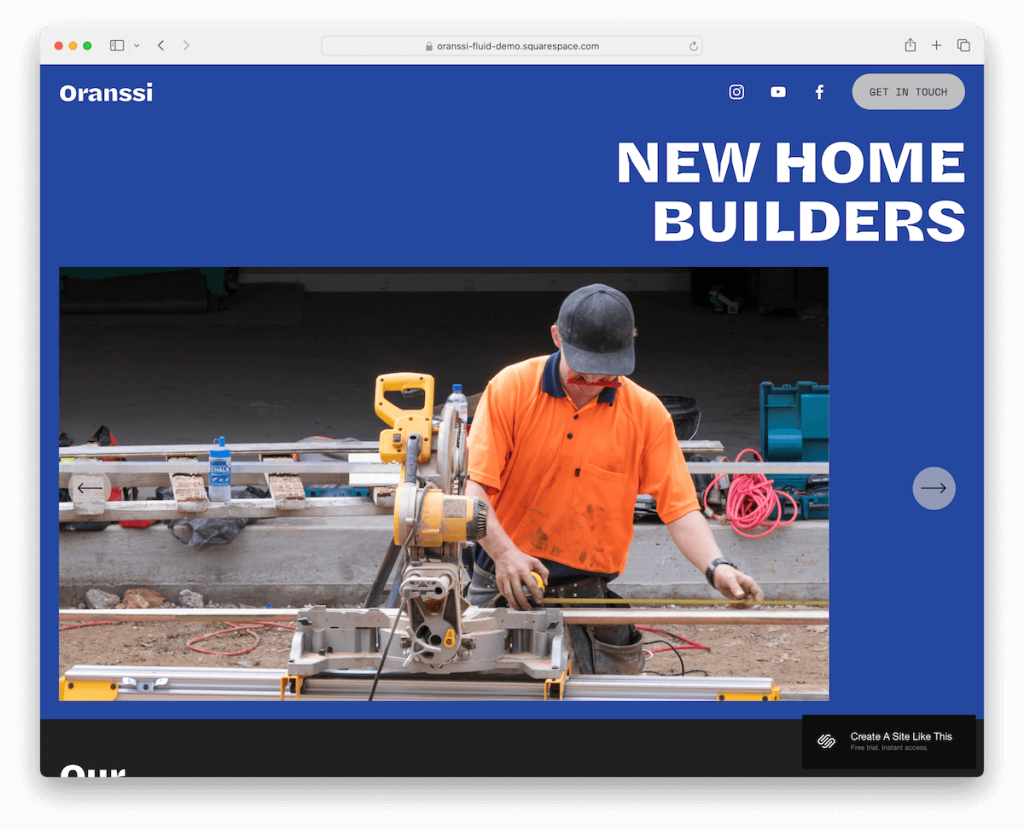
Weitere Informationen / Demo herunterladen7. Oranssi

Oranssi besticht durch seine einzigartige Farbpalette, die Schwarz, Blau und Hellgrau für eine optisch auffällige Wirkung mischt.
Der schwebende Header, geschmückt mit Social-Media-Symbolen und einem CTA-Button, sorgt dafür, dass wichtige Links immer in Reichweite sind.
Über dem Fold präsentiert ein Slider wichtige Inhalte, während ein Projektkarussell und ein Testimonial-Slider der User Journey dynamische Elemente hinzufügen.
Der Footer mit seinem coolen, animierten Hintergrund rundet das Design ab und macht Oranssi perfekt für alle, die eine Vorlage suchen, die Professionalität mit einem Hauch von Flair verbindet.
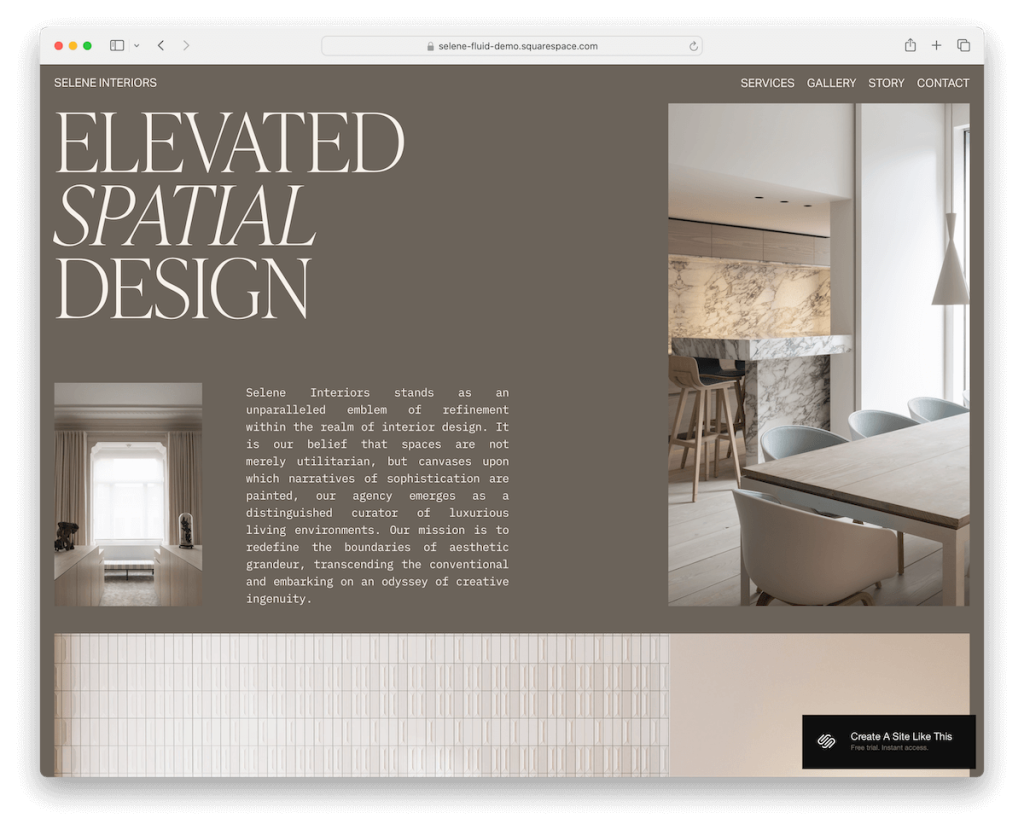
Weitere Informationen / Demo herunterladen8. Selene

Selene balanciert meisterhaft große Bilder mit prägnantem Text, ergänzt durch großzügigen Leerraum für optimale Lesbarkeit.
Die innovative Kopfzeile verschwindet, wenn Sie nach unten scrollen, sodass Sie sich weiterhin auf den Inhalt konzentrieren können. Beim Scrollen nach oben wird sie jedoch wieder angezeigt, um die Navigation zu erleichtern.
Die Vorlage verfügt über einen Testimonial-Schieberegler, der eine persönliche Note und Glaubwürdigkeit verleiht.
Eine funktionsreiche Fußzeile rundet das Design ab und bietet schnellen Zugriff auf Links, Kontaktdaten und ein Abonnementformular.
Selene ist für diejenigen gedacht, die eine optisch großzügige und dennoch inhaltsreiche Online-Präsenz benötigen.
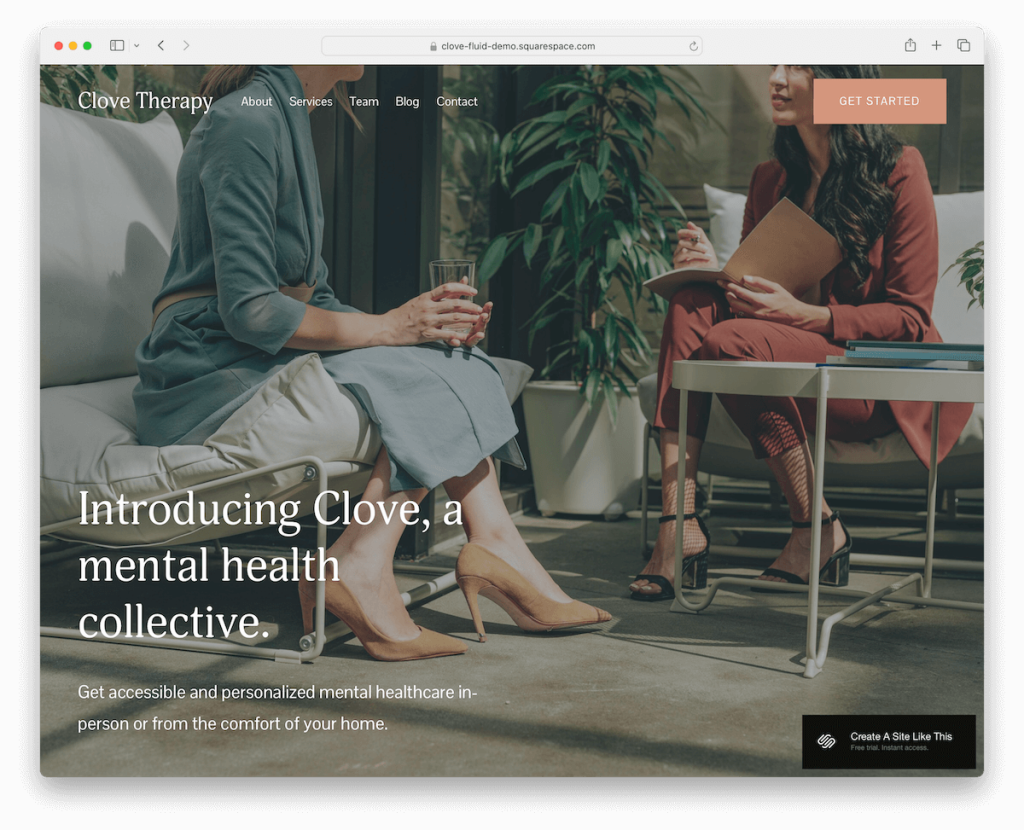
Weitere Informationen / Demo herunterladen9. Gewürznelke

Clove besticht durch seinen Vollbildhintergrund über dem Falz, ergänzt durch eine transparente Kopfzeile und elegant überlagerten Text, der sofort ins Auge fällt.
Die Integration von Google Maps gewährleistet eine mühelose Standortsichtbarkeit und verbessert das Benutzererlebnis.
Das leichte Design der Vorlage fördert Klarheit und Fokus, während eine spezielle Serviceseite mit klaren Preisen potenzielle Kunden anleitet.
Ein Online-Beratungsbuchungsformular vereinfacht die Kontaktaufnahme und die vierspaltige Fußzeile organisiert Informationen effizient.
Clove ist für Unternehmen geeignet, bei denen Ästhetik, Funktionalität und Kundeninteraktion im Vordergrund stehen.
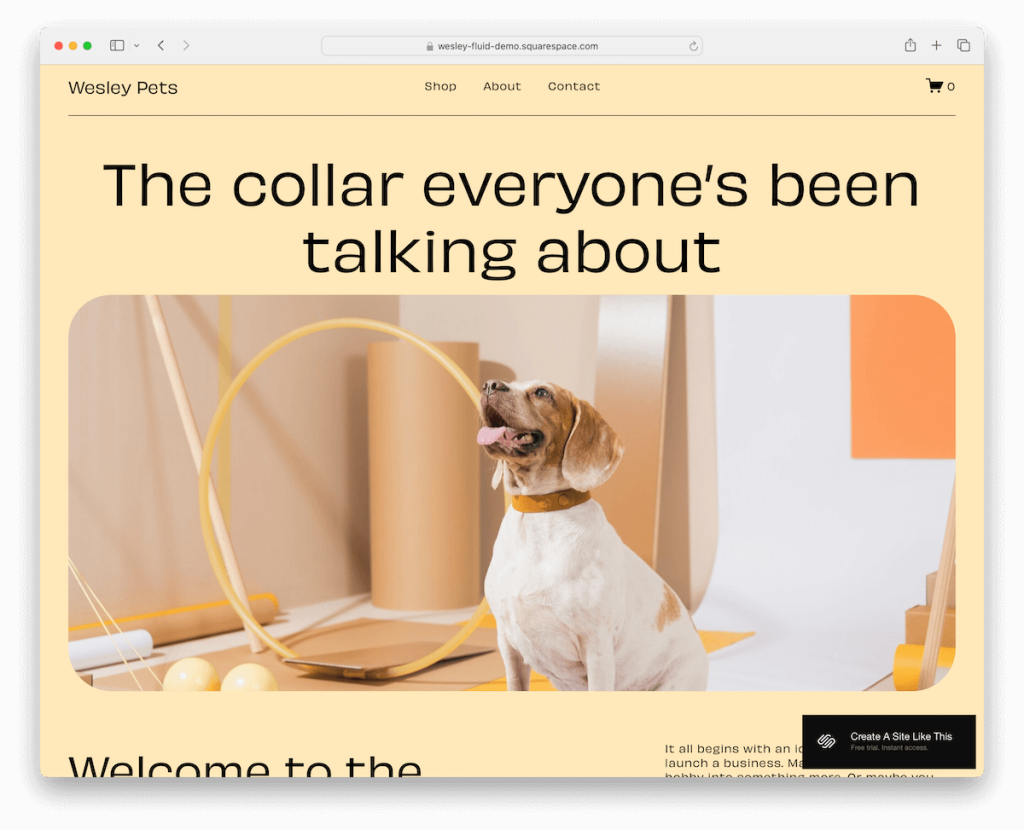
Weitere Informationen / Demo herunterladen10. Wesley

Wesley hat ein lebendiges Design, bei dem dunkle Typografie einen starken Kontrast zu helleren Hintergründen bildet und dafür sorgt, dass der Inhalt wirklich hervorsticht.
Durch die Einbindung eines Produktkarussells werden Angebote dynamisch präsentiert, während ein Testimonial-Slider Glaubwürdigkeit und persönliche Einblicke verleiht.
Ein Kontaktformular mit Dropdown-Auswahl ermöglicht maßgeschneiderte Anfragen und verbessert die Benutzerinteraktion.
Die Fußzeile ist sorgfältig gestaltet und enthält ein Abonnement-Widget, wichtige Links und Social-Media-Symbole.
Wesley ist eine ausgezeichnete Wahl für Unternehmen, die lebendige Ästhetik mit funktionaler Tiefe verbinden möchten.
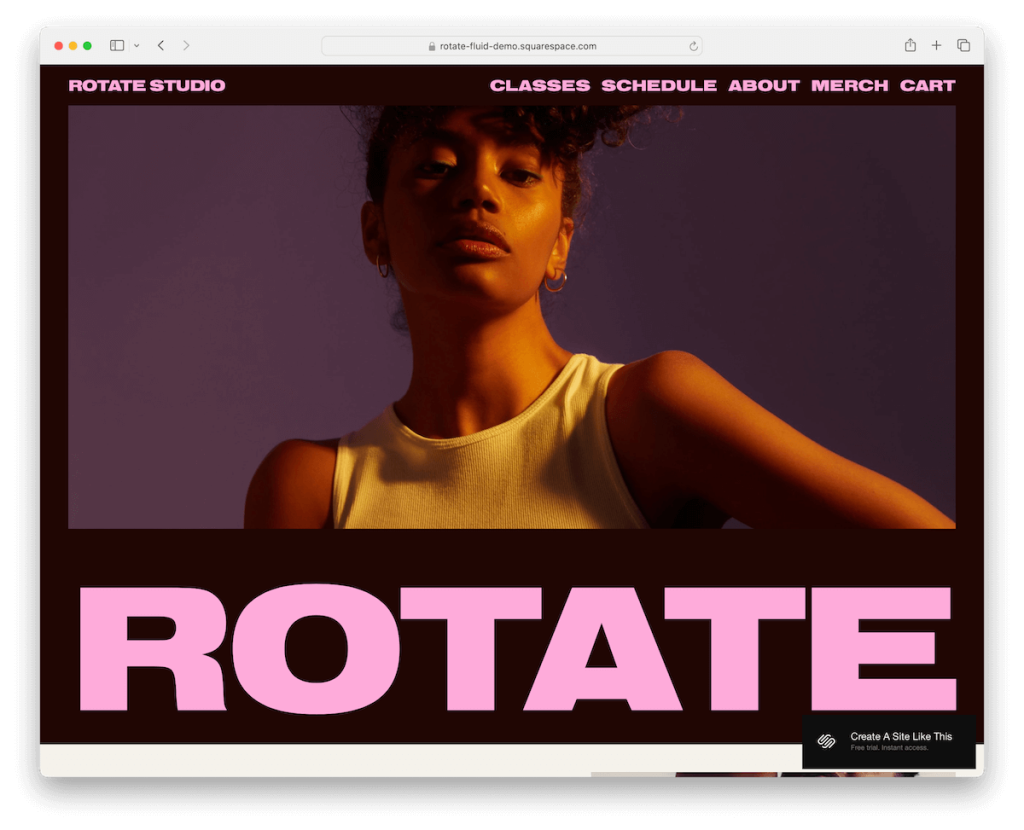
Weitere Informationen / Demo herunterladen11. Drehen

Rotate ist eine Premium-Squarespace-Vorlage, die durch ihr auffälliges Design besticht, bei dem starke Typografie im Mittelpunkt steht. Dennoch behält es eine minimalistische Atmosphäre, die den zeitgenössischen Geschmack anspricht.
Die Vorlage ist sorgfältig strukturiert und verfügt über vordefinierte interne Seiten, die auf Kurse, Informationen und Waren zugeschnitten sind, um eine zusammenhängende Benutzerreise zu gewährleisten.
Ein Online-Terminformular vereinfacht die Buchung und verbessert die Zugänglichkeit des Service, während der integrierte Warenkorb den Kaufprozess vereinfacht.
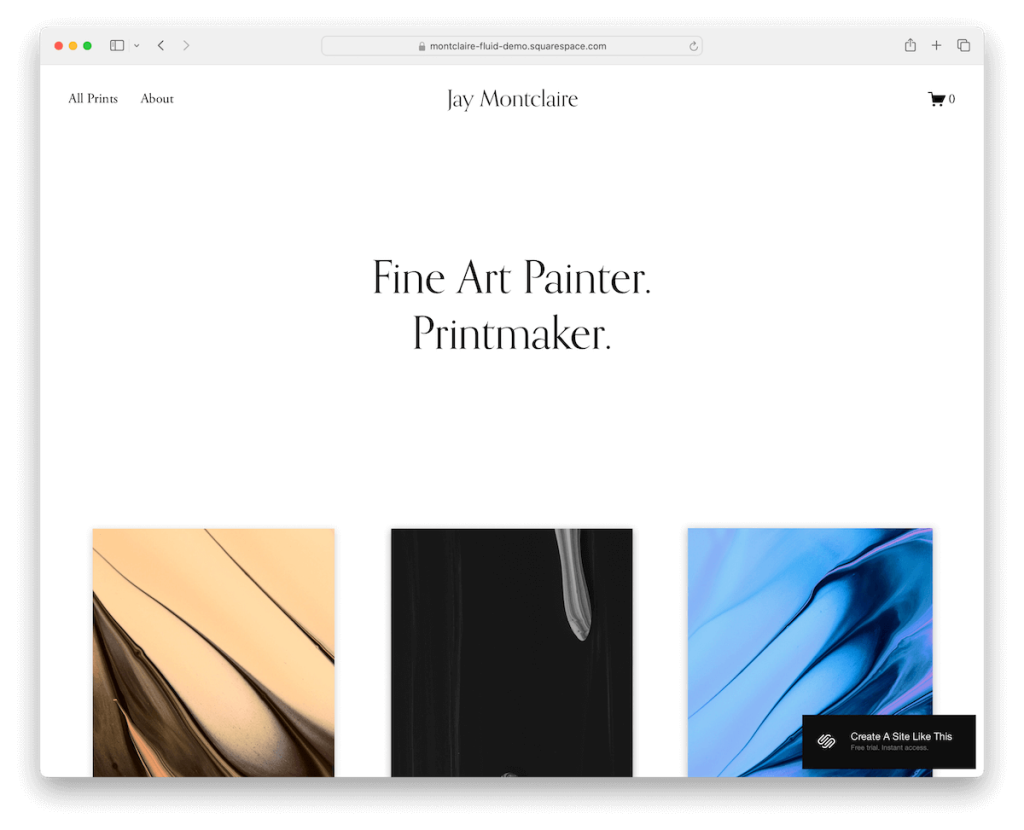
Weitere Informationen / Demo herunterladen12. Montclaire

Montclaire besticht durch sein minimalistisches Lichtlayout, das Eleganz und Klarheit verkörpert.
Der Abschnitt, der nur Text über dem Falz enthält, erregt durch seine Einfachheit Aufmerksamkeit und führt zu einem sorgfältig angeordneten Rasterportfolio, das sich durch zusätzliche Abstände für einen Hauch visueller Leichtigkeit auszeichnet.
Ein Sticky-Header sorgt für eine nahtlose Navigation, während der spezielle E-Commerce-Bereich zum mühelosen Stöbern und Kaufen einlädt.
Der Kontaktbereich ist durchdacht gestaltet und enthält anklickbare Telefonnummern und E-Mails, wodurch die Benutzerinteraktion verbessert wird.

Montclaire ist ein Beispiel für Raffinesse und eignet sich ideal für die Präsentation von Portfolios und Produkten mit raffiniertem Touch.
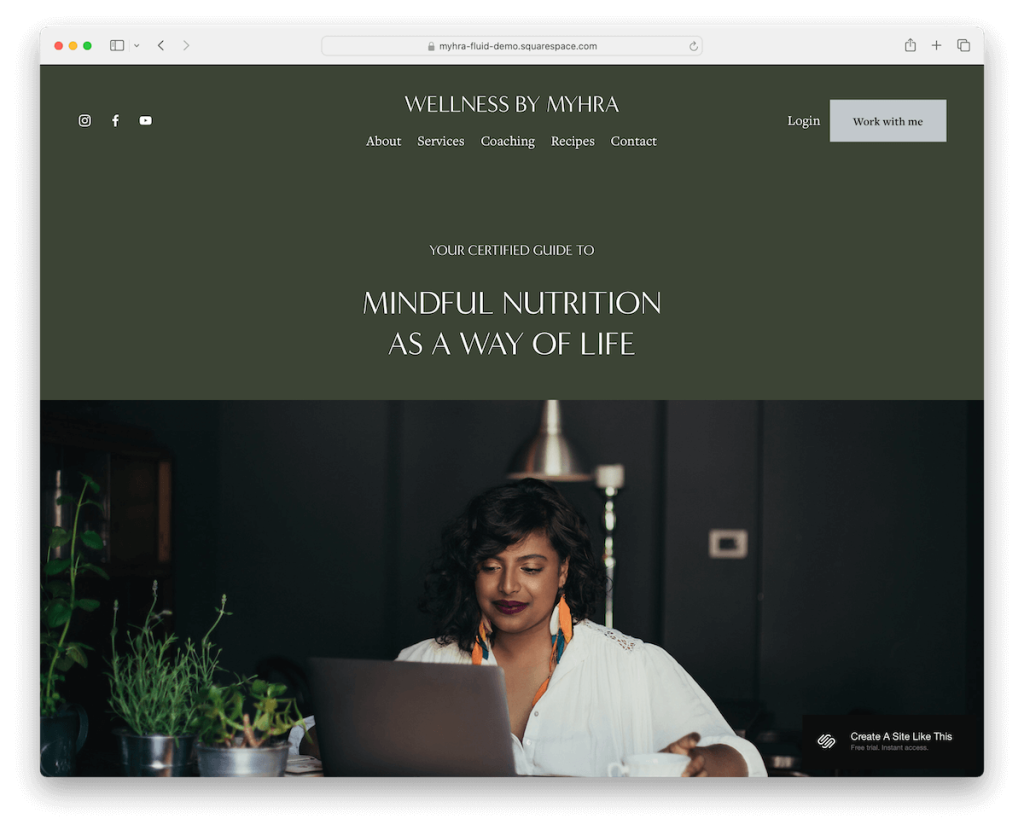
Weitere Informationen / Demo herunterladen13. Myhra

Myhra bezaubert mit seiner beruhigenden grünen Farbgebung, die Ruhe und Verbundenheit hervorruft.
Die transparente Kopfzeile, geschmückt mit sozialen Symbolen, Menülinks und einer CTA-Schaltfläche, fügt sich nahtlos in das Design ein und stellt sicher, dass Funktionalität auf Ästhetik trifft.
Die enthaltende Fußzeile mit einem Anmeldeformular verankert die Website, während ein Kontaktformular mit Kontrollkästchen zu individuellen Anfragen anregt.
Die Seite mit den herausragenden Rezepten bietet kategorisch geordnete Köstlichkeiten mit Hintergrundbildern, die sich beim Bewegen der Maus verschieben und so ein interaktives Element hinzufügen.
Ein Online-Buchungsformular erhöht die Attraktivität von Myhra weiter und macht es perfekt für Wellness-, Kulinarik- oder Lifestyle-Websites, die eine ruhige und dennoch ansprechende Online-Präsenz suchen.
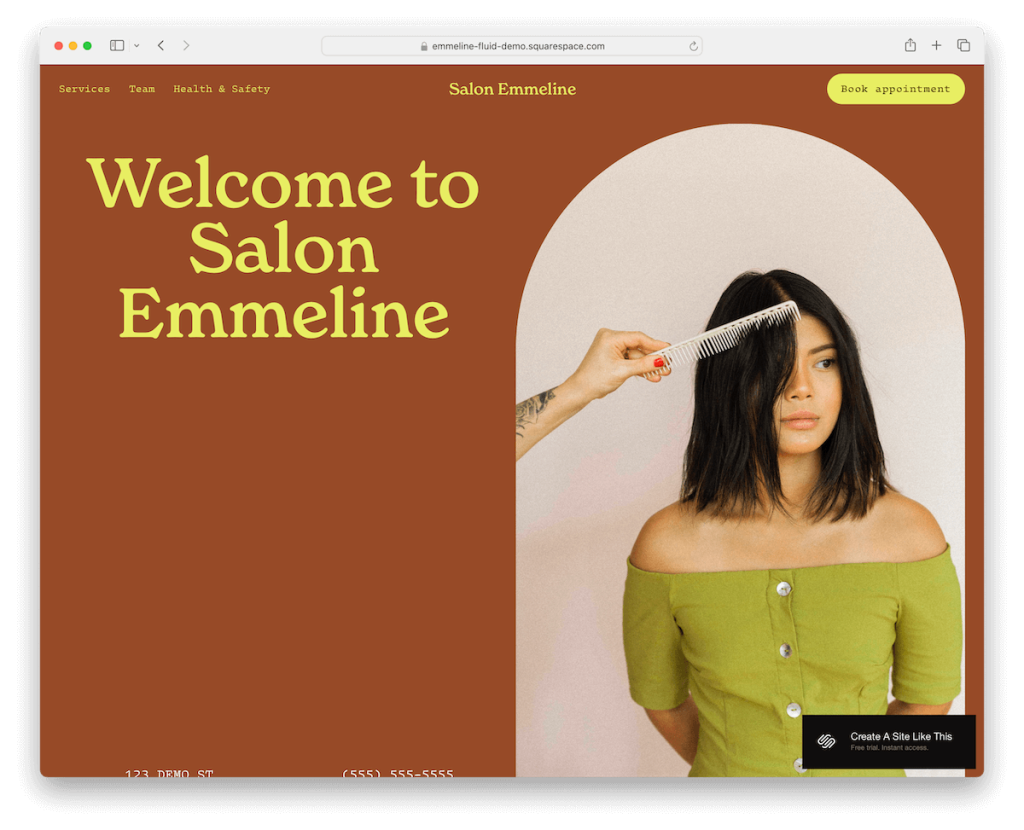
Weitere Informationen / Demo herunterladen14. Emmeline

Emmeline weckt Interesse mit auffälligen Abschnitten, die jeweils einzigartig gestaltet sind, um hervorzustechen und gleichzeitig ein klares Erscheinungsbild beizubehalten.
Der Floating-Header stellt sicher, dass die Navigation immer zugänglich ist, und verbessert so die UX. Darüber hinaus sorgen Bildhintergrundabschnitte für Tiefe und visuelles Interesse und ziehen Besucher in den Inhalt hinein.
Die dreispaltige Fußzeile ist sorgfältig organisiert und enthält Öffnungszeiten, Geschäftsdetails und Menülinks für den einfachen Zugriff sowie Social-Media-Symbole für verbesserte Konnektivität.
Emmeline steht für die Schaffung einer starken, klaren Online-Präsenz mit einem Hauch von Einzigartigkeit.
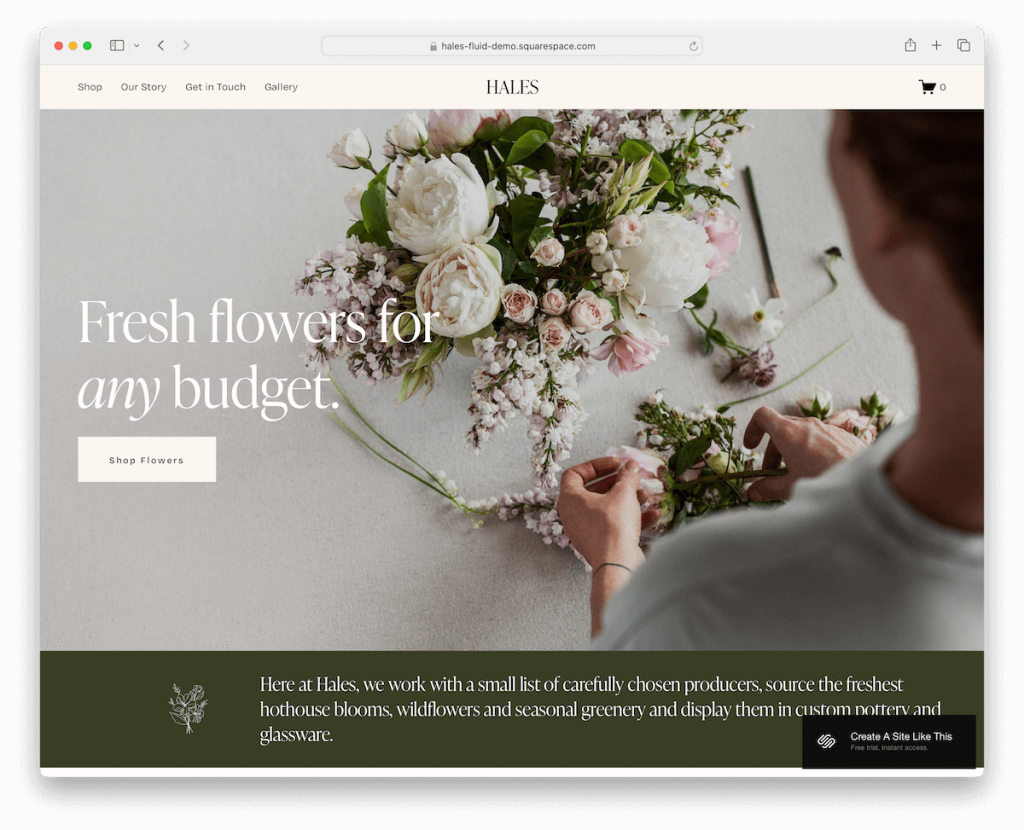
Weitere Informationen / Demo herunterladen15. Hales

Hales verfügt über einen überzeugenden Abschnitt über dem Falz mit einem anregenden Bildhintergrund, prägnantem Text und einem klaren Call-to-Action. (Besucher sofort fesseln!)
Das Sticky-Design des Headers sorgt für eine nahtlose Navigation und bleibt beim Scrollen am oberen Bildschirmrand fixiert.
Ein übersichtliches Produktkarussell präsentiert Artikel dynamisch, während die Galerieseite mit Mauerwerksraster visuelle Inhalte auf attraktive, organisierte Weise präsentiert.
Die Einbeziehung eines Kontaktformulars mit Dropdown-Menü erleichtert die Kommunikation und macht Hales zu einer großartigen, aber dennoch benutzerfreundlichen Website.
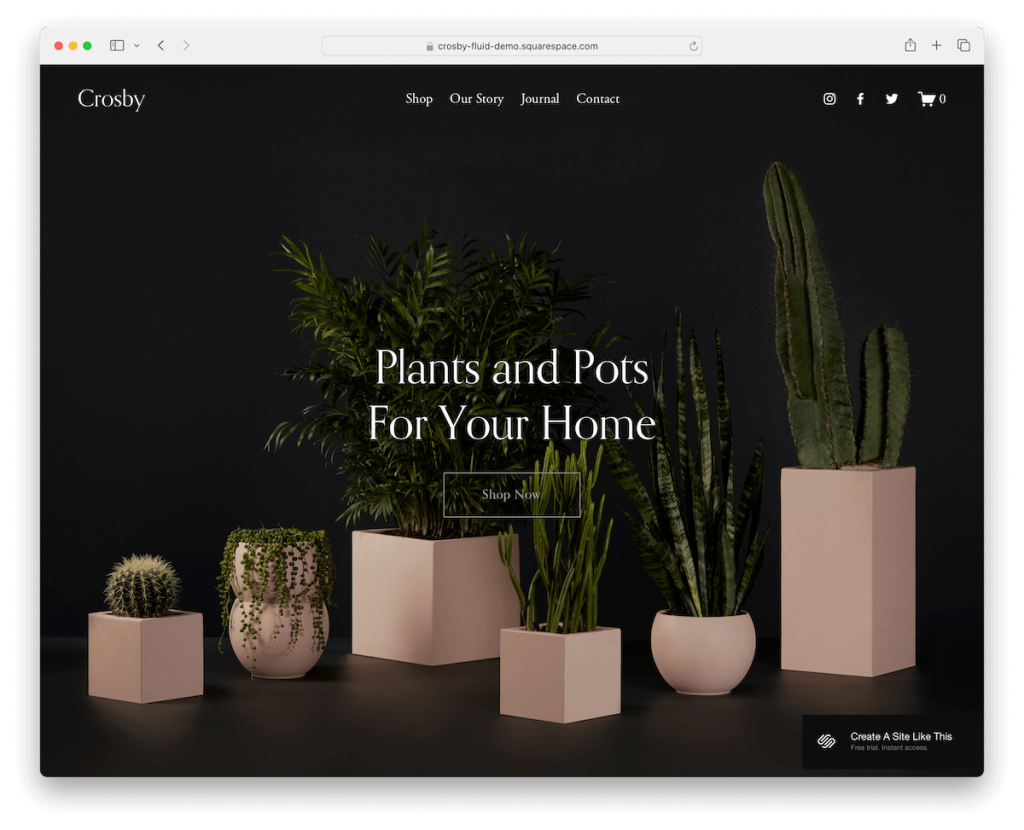
Weitere Informationen / Demo herunterladen16. Crosby

Crosby fasziniert mit seiner erdigen Designpalette, die das Gelassene und Natürliche widerspiegelt, ergänzt durch ein Vollbild, das Besucher bei der Ankunft verführt.
Der ausgeklügelte Header verschwindet elegant und erscheint wieder, um ein nahtloses Surferlebnis ohne Beeinträchtigung der Zugänglichkeit zu gewährleisten.
Animierte Miniaturansichten verleihen dem Inhalt eine dynamische Note und erwecken ihn zum Leben, während ein spezieller Newsletter-Abonnementbereich beim Aufbau einer E-Mail-Liste hilft.
Die Produktseiten der Vorlage sind sorgfältig mit Galerien gestaltet, die eine detaillierte Präsentation der Angebote ermöglichen.
Crosby ist die erste Wahl für Markenseiten, die organische Ästhetik mit interaktiven Elementen verbinden.
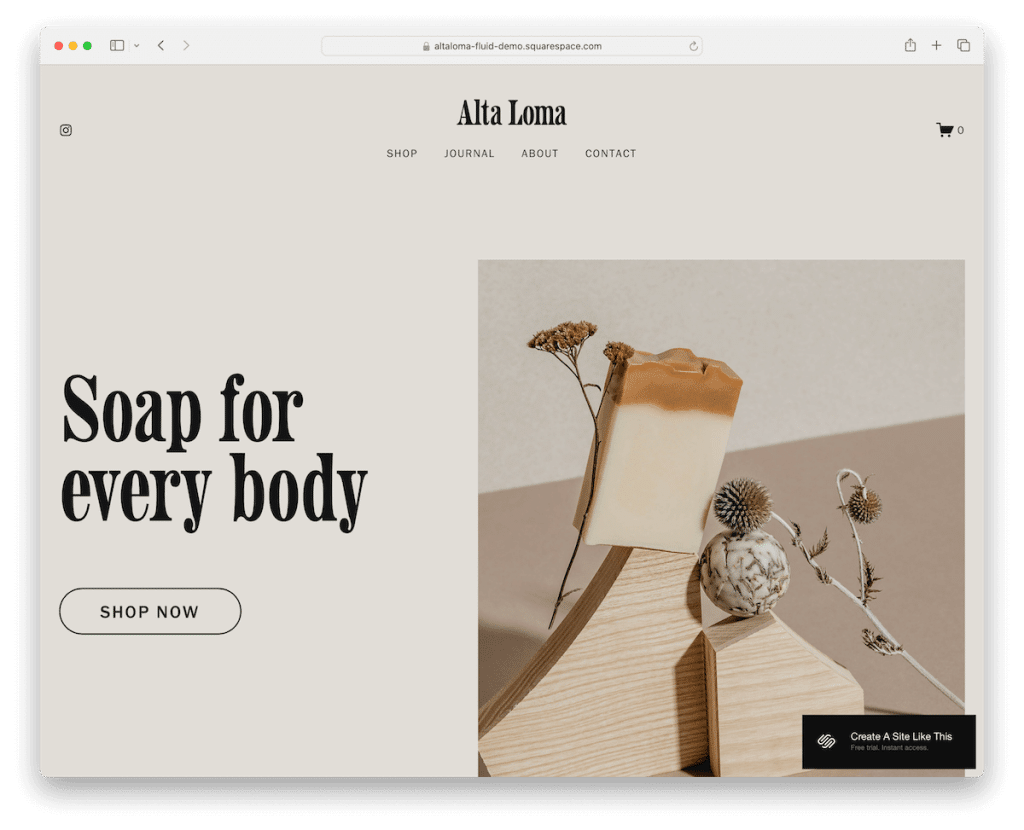
Weitere Informationen / Demo herunterladen17. Altaloma

Altaloma besticht durch sein schönes, minimalistisches Design über die gesamte Breite und bietet Eleganz und Schlichtheit.
Das Splitscreen-Design über dem Falz kombiniert meisterhaft Bilder auf der rechten Seite mit überzeugendem Text und einem Call-to-Action auf der linken Seite und sorgt so für einen ausgewogenen Ton.
Während Benutzer scrollen, werden Inhalte elegant angezeigt, was die Interaktion steigert.
Die praktische Fußzeile enthält Instagram-Links, ein Menü und ein Abonnement-Widget und fördert so die Konnektivität und Community.
Das große zweispaltige Shop-Seitenlayout und die detaillierten Produktseiten machen Altaloma ideal für die Präsentation und den Verkauf mit Stil und Klarheit.
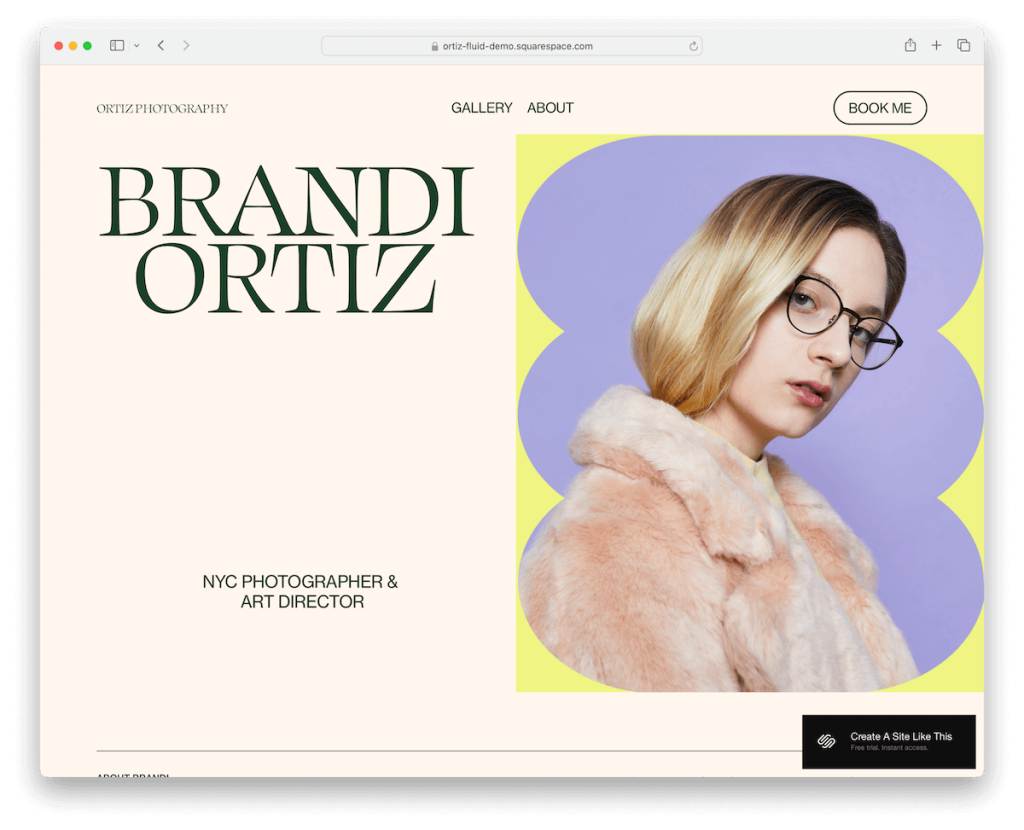
Weitere Informationen / Demo herunterladen18. Ortiz

Ortiz zeichnet sich durch sein minimalistisches Layout mit einem Hauch von Trend aus, der den zeitgenössischen Geschmack anspricht.
Die klaren Linien der Kopf- und Fußzeile tragen zur eleganten Atmosphäre der Vorlage bei, während verschiebbare Textelemente für eine dynamische Note sorgen.
Die Galerie mit einem Leuchtkasten zur detaillierten Betrachtung und sorgfältig gestalteten Seiten erzählt Ihre Geschichte geschmackvoll.
Eine prominent platzierte Buchungsschaltfläche in der Navigationsleiste führt zu einem Formular mit einem Dropdown-Menü, wodurch die Terminplanung leichter zugänglich wird.
Müssen Sie eine stilvolle und dennoch funktionale Online-Präsenz aufbauen? Geh Ortiz.
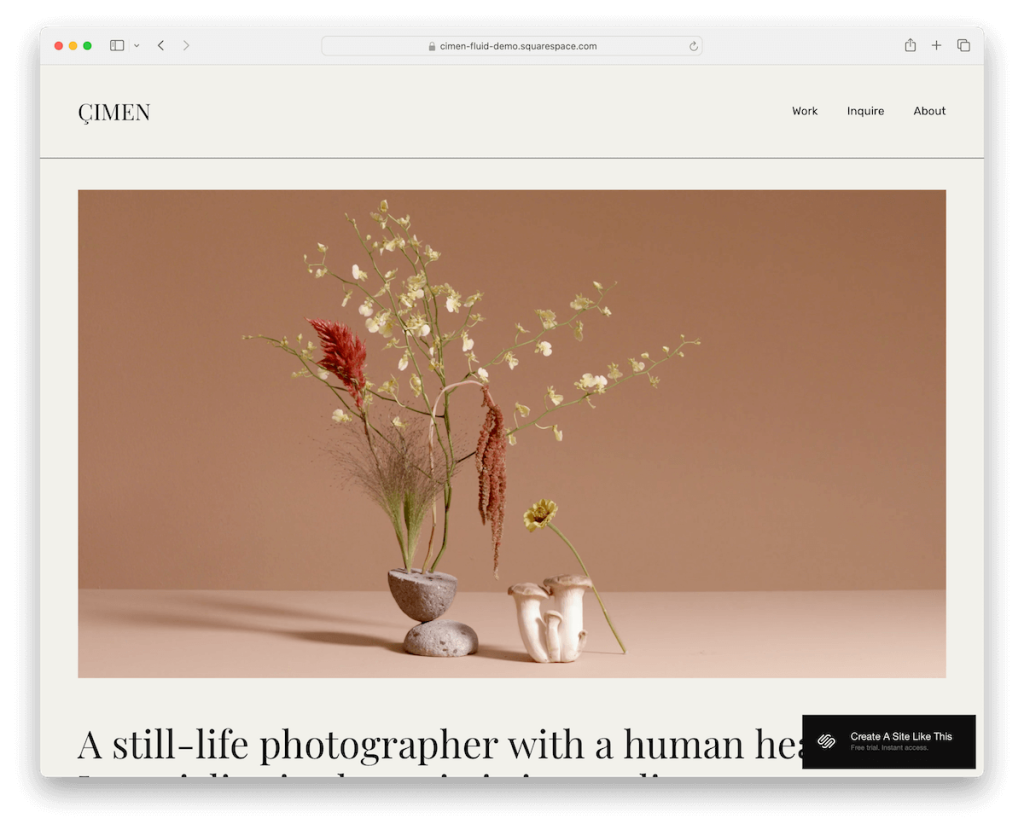
Weitere Informationen / Demo herunterladen19. Cimen

Cimen fesselt sofort mit einem Autoplay-Video oberhalb der Falte und setzt einen dynamischen Ton für die Reise des Besuchers.
Das einheitliche Design vereint Kopf-, Fuß- und Fußzeile mit derselben Hintergrundfarbe und sorgt so für ein nahtloses visuelles Erlebnis.
Große Typografie und Bilder, gepaart mit reichlich Weißraum, betonen die Klarheit des Inhalts und den ästhetischen Reiz.
Die mit einer Lightbox-Funktion verbesserte Arbeitsportfolio-Seite präsentiert Projekte elegant, während ein Akkordeon-Bereich zusätzliche Informationen übersichtlich organisiert.
Das erweiterte Kontaktformular erleichtert detaillierte Anfragen und macht Cimen ideal für Kreative und kunstbezogene Unternehmen.
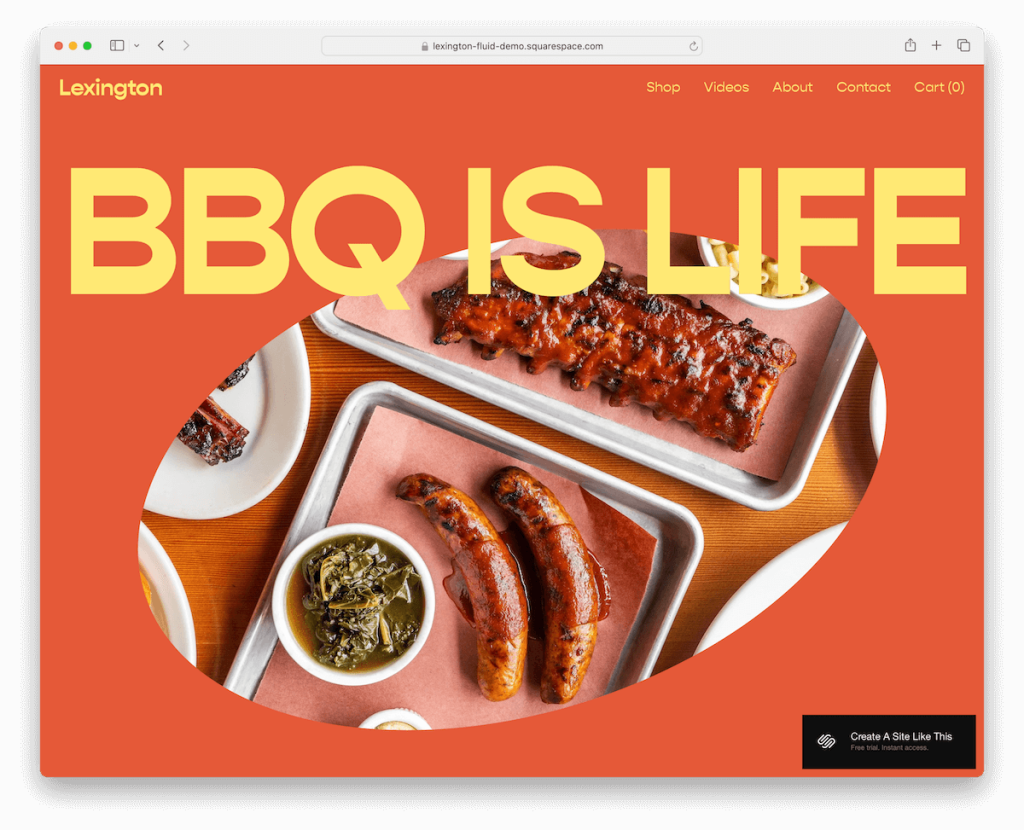
Weitere Informationen / Demo herunterladen20. Lexington

Lexington besticht durch sein kühnes und ansprechendes Design und erregt Aufmerksamkeit durch einen massiven Titel und ein einzigartig geformtes Bild über dem Falz.
Das Produktkarussell lädt zum Erkunden ein, während die Unterstützung von animierten/Video-Thumbnails der Präsentation eine dynamische Ebene verleiht.
Die dunkle, kontrastierende, mehrspaltig strukturierte Fußzeile verankert das Design und bietet ein angenehmes Gegengewicht.
Eingebettete Videos bereichern die Erzählung und machen Lexington perfekt für Marken und YouTuber, die eine starke Aussage machen und eine tiefe Verbindung zu ihrem Publikum aufbauen möchten.
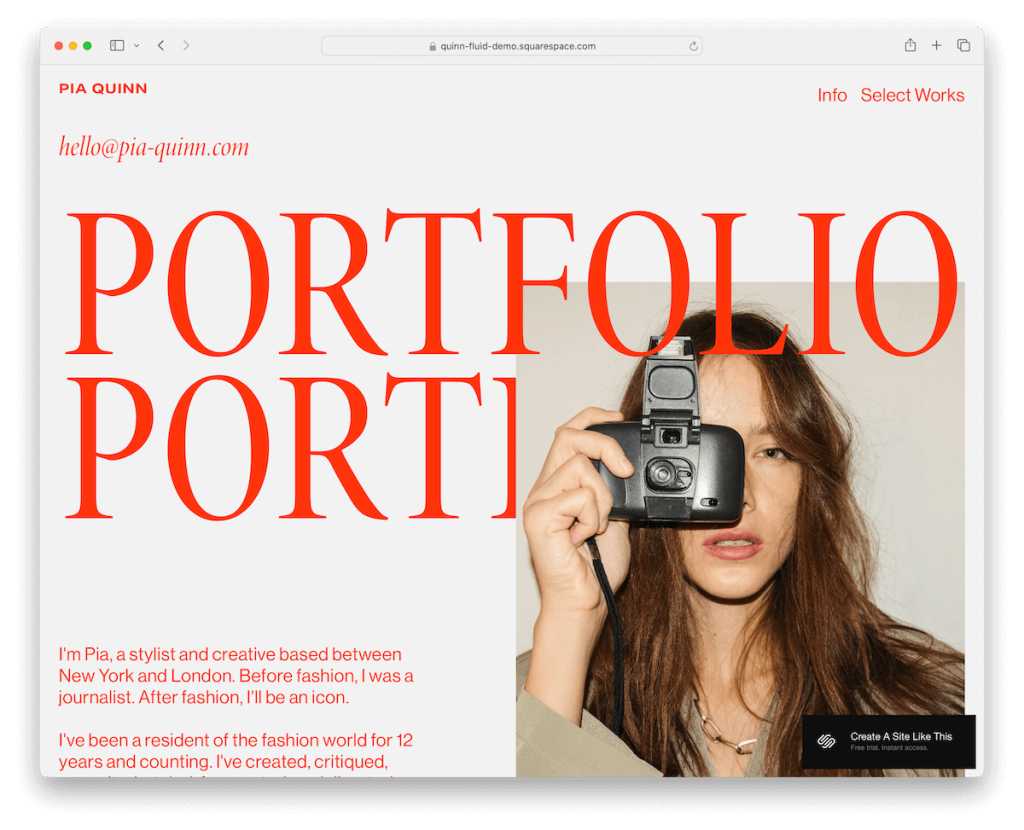
Weitere Informationen / Demo herunterladen21. Quinn

Quinn beeindruckt mit seinem polierten grauen Hintergrund, der durch auffällige rote Typografie akzentuiert wird und für einen gewagten Kontrast sorgt, der die Aufmerksamkeit auf sich zieht.
Der schwebende Header sorgt für eine elegante Navigationsebene, während großzügiger Leerraum für Lesbarkeit und Flexibilität bei textreichen Inhalten sorgt.
In einem speziellen Bereich wird eine Kundenliste präsentiert, was für mehr Glaubwürdigkeit und Verbindung sorgt.
Die einfache Fußzeile mit Logo, E-Mail und Social-Media-Links rundet das Design ab und sorgt für ein klares, aufgeräumtes Finish.
Weitere Informationen / Demo herunterladenSo erstellen Sie ganz einfach eine Website mit Squarespace
Das Erstellen einer Website mit Squarespace ist ein schneller Prozess, der intuitive Designtools mit leistungsstarken Funktionen kombiniert.
Hier ist eine einfache Anleitung in sieben Schritten, die Ihnen den Einstieg erleichtert:
- Registrieren : Besuchen Sie die Squarespace-Website und eröffnen Sie ein Konto. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht. Denken Sie jedoch daran, dass Sie mit einer kostenlosen Testversion beginnen können, um die Plattform zu erkunden, bevor Sie sich entscheiden.
- Wählen Sie eine Vorlage : Durchsuchen Sie die oben stehende Squarespace-Vorlagenbibliothek. Finden Sie Designs, die auf den Zweck, das Geschäft, das Portfolio, den Blog oder den E-Commerce Ihrer Website zugeschnitten sind. (Hinweis: Sie können die Vorlage zwar unverändert verwenden, sie aber auch nach Herzenslust anpassen.)
- Passen Sie Ihre Vorlage an : Sobald Sie eine Vorlage ausgewählt haben, beginnen Sie mit der Anpassung. Klicken Sie in der Seitenleiste auf „Design“, um Website-Elemente wie Schriftarten, Farben und Seitenkonfigurationen so zu bearbeiten, dass sie Ihrer Markenidentität entsprechen.
- Inhalte hinzufügen : Navigieren Sie zum Abschnitt „Seiten“, um Seiten hinzuzufügen oder zu bearbeiten. Verwenden Sie den Drag-and-Drop-Editor von Squarespace, um Text, Bilder, Videos und andere Inhaltsblöcke zum Erstellen Ihrer Seiten einzufügen.
- Richten Sie Ihre Domain ein : Wählen Sie einen Domainnamen für Ihre Website. Sie können über Squarespace eine neue Domain erwerben oder eine bestehende verbinden.
- Für SEO optimieren : Greifen Sie auf die SEO-Einstellungen im Abschnitt „Marketing“ zu. Fügen Sie relevante Schlüsselwörter, Meta-Beschreibungen und benutzerdefinierte URLs hinzu, um die Sichtbarkeit Ihrer Website in Suchmaschinenergebnissen zu verbessern.
- Veröffentlichen Sie Ihre Website : Überprüfen Sie Ihre Website, um sicherzustellen, dass alles Ihren Wünschen entspricht. Klicken Sie dann auf „Einstellungen“ und navigieren Sie zum Abschnitt „Site-Verfügbarkeit“, um Ihre Site zu veröffentlichen.
FAQs zu Squarespace-Vorlagen
Was unterscheidet Premium-Squarespace-Vorlagen von kostenlosen?
Premium-Squarespace-Vorlagen bieten häufig erweiterte Funktionen, einzigartige Designs und Anpassungsoptionen als kostenlose Vorlagen. Sie bieten ein anspruchsvolleres und maßgeschneidertes Erlebnis für Ihre Website.
Kann ich die Vorlagen auf Squarespace wechseln, nachdem ich meine Website erstellt habe?
Ja, Sie können die Vorlagen auf Squarespace jederzeit wechseln. Die Plattform ist so konzipiert, dass sie Flexibilität bietet. Möglicherweise müssen Sie jedoch einige Elemente neu konfigurieren, um sie an das Layout und die Funktionen der neuen Vorlage anzupassen.
Ist Squarespace für E-Commerce-Websites geeignet?
Ja. Squarespace bietet robuste E-Commerce-Funktionen, darunter Bestandsverwaltung, sichere Kaufabwicklung, Erstellung von Kundenkonten und verschiedene Integrationen von Zahlungsgateways.
Kann ich bei Squarespace einen benutzerdefinierten Domainnamen verwenden?
Ja, Sie können Ihren benutzerdefinierten Domainnamen mit Ihrer Squarespace-Site verbinden. Sie können eine bestehende Domain übertragen oder direkt über Squarespace eine neue erwerben.
Bietet Squarespace SEO-Tools?
Squarespace verfügt über integrierte SEO-Tools, die dabei helfen, den Inhalt Ihrer Website für Suchmaschinen zu optimieren. Dazu gehören Seitentitel, Meta-Beschreibungen, benutzerdefinierte URLs und mehr, um die Auffindbarkeit Ihrer Website zu verbessern.
Sind Squarespace-Websites für Mobilgeräte geeignet?
Ja, alle Squarespace-Vorlagen sind responsiv konzipiert. Sie passen sich automatisch an, sodass sie auf Geräten jeder Größe, vom Desktop-Monitor bis zum Mobiltelefon, gut aussehen und für ein nahtloses Benutzererlebnis sorgen.
