So bereiten Sie Ihren WooCommerce-Shop auf jede Veröffentlichung vor
Veröffentlicht: 2016-05-26Mit der bevorstehenden Veröffentlichung von WooCommerce 2.6 stellen wir uns vor, dass Sie alle gespannt darauf sind, die neuesten verfügbaren Funktionen für den Betrieb Ihres Online-Shops zu erkunden. Und vielleicht etwas ängstlich, den Update-Prozess noch einmal zu durchlaufen.
Das Schöne an der Open-Source-Welt der WordPress-Entwicklung ist, dass sie es praktisch jedem ermöglicht, praktisch alles für diese Plattform zu erstellen, die wir unser Zuhause nennen. Der Nachteil ist, dass es fast unmöglich ist, vorherzusagen, was passieren wird, wenn Sie eine bestimmte Kombination dieser Abertausende von Kreationen in verschiedenen Umgebungen unter verschiedenen Umständen einsetzen.
Wir sind stolz darauf, WooCommerce und seine Erweiterungen gründlich zu testen, aber die unglückliche Realität ist folgende: Konflikte passieren immer noch . Aus diesem Grund empfehlen wir, sich im Voraus auf Veröffentlichungen und größere Updates vorzubereiten, damit Sie im Falle eines Problems sofort ein Rollback durchführen können.
„Aber wie bereitet man sich vor?“ Wir freuen uns sehr, dass Sie gefragt haben. Hier erfahren Sie, wie Sie Backups und Tests für Ihren WooCommerce-Shop effizient einrichten, damit Sie auf alles vorbereitet sind.
Richten Sie Backups für Ihren Shop ein und automatisieren Sie sie
Das Allererste, was Sie tun sollten, um Ihren Shop auf zukünftige Versionen vorzubereiten, ist das Einrichten von Backups, damit die Daten Ihres Shops sowohl sicher sind als auch bei Bedarf einfach wiederhergestellt werden können .
Backups geben Ihnen saubere, voll funktionsfähige Versionen Ihres Shops, auf die Sie im Falle eines größeren Problems zurückgreifen können. Wenn Sie eine widersprüchliche Erweiterung nicht einfach deaktivieren oder auf eine frühere Version zurücksetzen können, können Sie mit Backups Ihren Shop wieder in einen funktionsfähigen Zustand versetzen, sodass Sie von vorne beginnen können.
Wir empfehlen die Verwendung von Jetpack für diesen Vorgang. Als Teil eines Personal-, Premium- oder Professional-Plans stellt Jetpack Ihnen täglich automatische Backups Ihres WooCommerce-Shops zur Verfügung.
Mit Jetpack können Sie „einstellen und vergessen“ – das heißt, Sie können einmal vollautomatisierte Sicherungen einrichten und sie nie wieder anfassen, es sei denn, Sie müssen eine wiederherstellen. Und wenn Sie ein Backup wiederherstellen müssen, können Sie mit einem einzigen Klick zu einer früheren Version zurückkehren.
Erstellen Sie eine separate Testumgebung
Wir geben in diesem Dokument einige Empfehlungen zum Erstellen eines Bereichs zum Testen über die ordnungsgemäße Aktualisierung Ihrer WooCommerce-Website, aber all diese Begriffe und Vorschläge können für neue Ladenbesitzer verwirrend werden, die nur wissen möchten, was zu tun ist, warum und wie es zu tun ist.
Um die Dinge für Sie etwas klarer zu machen: Wir empfehlen, Ihren Shop zu duplizieren, damit Sie eine zweite, nahezu identische Version haben, auf der Sie neue Releases testen können, ohne die reale Sache möglicherweise negativ zu beeinflussen . Diese doppelte Version wird normalerweise so etwas wie „Entwicklungssite“ oder „Testumgebung“ genannt (obwohl Sie sie nennen können, wie Sie wollen; ich persönlich nenne meine „den Ort, an dem ich versuche, Dinge zum Spaß zu zerstören“).
Viele Ladenbesitzer erstellen ihre Testumgebung auf einer Subdomain der Website, auf der sich ihr Laden befindet. Wenn also die URL Ihres Shops beispielsweise reallyawesomebooks.com lautet, haben Sie möglicherweise eine Test-Site unter testing.reallyawesomebooks.com. Einige Leute entscheiden sich dafür, ihre Testumgebungen aus Sicherheitsgründen extern oder lokal zu speichern, aber es liegt ganz bei Ihnen!

Den Inhalt Ihres Shops an diesen neuen Ort zu duplizieren, unabhängig davon, wo er sich befindet, ist normalerweise das schwierigste Teil des Puzzles. Wenn Sie FTP- und Datenbankzugriff haben, können Sie alles kopieren – aber denken Sie daran, dass Sie dies jedes Mal tun müssen, wenn Sie tatsächlich etwas testen möchten.
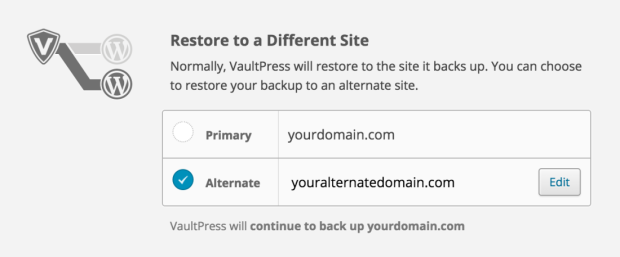
Eine großartige Möglichkeit, diesen Prozess zu vereinfachen und die Sicherungen, die Sie möglicherweise bereits mit Jetpack erstellen, optimal zu nutzen, besteht darin, sie auf Ihrer Test-Site wiederherzustellen . Wenn Sie häufig Backups haben (z. B. stündlich oder täglich), können Sie Ihre Testumgebung mit nur wenigen Klicks und ohne manuelles Kopieren auf den neuesten Stand bringen.

Sie können der Anleitung hier folgen, um zu erfahren, wie Sie Jetpack so einrichten, dass Ihre Daten in einer alternativen Domäne wiederhergestellt werden, sodass Sie Ihre Sicherungen als Quelle für aktuelle, genaue Daten für Ihre Testumgebung verwenden können . Kein manuelles Kopieren mehr für Sie!

Haben Sie einen Testplan für jede Version oder jedes größere Update
Sobald Sie diese ersten beiden Phasen überstanden haben, sollten Sie über automatisierte Backups verfügen und eine Staging-Umgebung zum Testen bereit haben. Jetzt sind Sie fast fertig.
Der einzige letzte Schritt zwischen der Vorbereitung auf ein Update und dem tatsächlichen Testen eines Updates besteht darin, einen Plan dafür zu erstellen . Es ist eine gute Idee, einen Testplan zu erstellen, damit Sie selbst in Ihrer Testumgebung, ohne dass Echtzeitdaten oder Kunden durch Ihre anfänglichen Aktivitäten beeinträchtigt werden, genau wissen, wie und wann Sie mit jeder Änderung umgehen.
Wie Ihr Plan aussieht, liegt bei Ihnen und sollte auf Ihrer eigenen Bandbreite, Ihrem Bedarf und der Häufigkeit von Updates basieren, die Sie in der Vergangenheit beobachtet haben (Sie müssen möglicherweise mehr testen, wenn Sie viele Erweiterungen installiert haben, anstatt nur ein paar). Wir empfehlen jedoch, im Voraus einen Plan zu formulieren, der klar besagt :
- Wenn Sie Ihre Test-Site vorbereiten und jede Version ausprobieren – werden Sie jede Woche Backups auf Ihrer Staging-Site wiederherstellen und Hauptversionen einmal im Monat testen? Oder werden Sie der Vorbereitung auf größere Updates so schnell wie möglich Priorität einräumen?
- Wo Sie testen werden, sei es nur auf Ihrer Testseite oder auf irgendeiner sekundären Seite
- Wie lange der Testzeitraum dauern wird
- Wer wird beteiligt sein – werden nur Sie versuchen, nach Fehlern zu suchen, oder werden andere Teammitglieder oder sogar Ihre Familie versuchen, nach Problemen zu suchen?
- Was genau muss getestet werden
Wenn Sie diesen Prozess ein paar Mal durchlaufen haben, wird er sich wahrscheinlich etwas weniger umständlich und etwas natürlicher anfühlen, einschließlich des Prozesses, potenzielle Fehler zu erkennen, herauszufinden, welche Plugins oder Erweiterungen nicht gut zusammenspielen, und mit Ihrer Entwicklung zu arbeiten Seite? ˅.
Ein „Profi“-Tipp für diejenigen unter Ihnen, die noch nie zuvor die Kompatibilität zwischen Plugins, Erweiterungen und Designs getestet haben: Wenn Sie auf etwas Seltsames stoßen und sich nicht sicher sind, was es verursacht, deaktivieren Sie alle Ihre Plugins/Erweiterungen und aktivieren Sie sie erneut nacheinander, bis der Fehler wieder auftritt.
Darüber hinaus empfehlen unsere Support-Ninjas fast immer, zu Storefront zu wechseln, um potenzielle WooCommerce-Konflikte mit Designs von Drittanbietern zu beheben. Es ist also gut, eine Kopie davon zur Hand zu haben, wenn Ihnen die neueste Punktversion plötzlich komisch vorkommt. (Storefront ist kostenlos, Sie müssen also kein hart verdientes Geld ausgeben, um eine Kopie für Ihre Testseite zu erhalten!)
Warum ein Upgrade ohne Tests nicht immer funktioniert
Wenn eine Hauptversion von WooCommerce verfügbar gemacht wird oder eines Ihrer anderen Plugins oder Erweiterungen aktualisiert wird, kann es schwierig sein, dem Drang zu widerstehen, direkt einzutauchen und zu sehen, was neu ist.
Auf einem persönlichen Blog oder einer WordPress-basierten Website ist dieser Ansatz normalerweise in Ordnung. Was Ihren Online-Shop betrifft, ist es jedoch am besten, Vorsicht walten zu lassen und größere Updates immer zu testen, bevor Sie sie aktivieren . Bei Ihrem Geschäft steht viel mehr auf dem Spiel und es gibt mehr Möglichkeiten für Konflikte, beides Faktoren, die die Vorbereitung viel wichtiger machen.
Wenn Sie unsere Warnungen und Ratschläge nicht beachten, ist es immer möglich, dass nichts Schlimmes passiert. Ehrlich gesagt ist die Upgrade-Erfahrung für die Mehrheit der Ladenbesitzer selbst ohne Tests meist problemlos. Und wie bereits erwähnt, widmen wir viel Zeit und Ressourcen dem Testen der laufenden Kompatibilität unserer Produkte.
Aber noch einmal, aufgrund der Open-Source-Natur von WordPress-Plugins und -Designs und WooCommerce-Erweiterungen von Drittanbietern ist es immer am besten, einige Backups zu erstellen und diese Updates zu testen, nur für den Fall , dass Sie eine Inkompatibilität finden, die zu einem Fehler oder sogar (yikes) führt. bricht Ihr Geschäft.
Sicher, man könnte es einfach beflügeln …

… aber wenn man sieht, wie wenig Aufwand es braucht, um automatische Updates einzurichten und eine Staging-Site vorzubereiten, denken wir, dass es sich lohnt, die Zeit (und ein wenig Geld) zu investieren, um die Dinge richtig zu machen, nur für den Fall.
Und natürlich können Sie sich unabhängig von Ihrer Situation immer an unsere zuverlässigen Support-Ninjas wenden, wenn Sie bei einem Release oder Upgrade auf Probleme stoßen.
Erleben Sie reibungsloses Segeln mit Backups und Tests für Ihren WooCommerce-Shop
Wie bereits erwähnt, sind wir stolz darauf, WooCommerce und seine Erweiterungen vor größeren Veröffentlichungen oder Updates zu testen. Aber die Schönheit von Open Source führt auch zu einer gewissen Unvorhersehbarkeit, sodass wir selbst durch unsere umfangreichen Tests nicht jeden möglichen Fehler oder Konflikt erkennen können.
Indem Sie automatisierte Backups einrichten und einen Staging-Server oder eine Testversion Ihres Shops vorbereiten, sind Sie auf größere Releases oder Erweiterungsupdates vorbereitet, unabhängig davon , wann sie eintreffen oder wie oft sie eingeführt werden.
Haben Sie Fragen zur Vorbereitung Ihres WooCommerce-Shops auf die nächste Version? Lassen Sie es uns wissen und wir werden Ihnen in den Kommentaren unten sicher helfen.
