So verhindern Sie, dass Webseiten in iFrame geladen werden
Veröffentlicht: 2023-01-18Sind Sie besorgt über die Sicherheitsrisiken, die mit iFrames auf Ihrer Website verbunden sind?
iFrames werden immer beliebter, daher ist es wichtig sicherzustellen, dass Ihre Website vor Bedrohungen geschützt ist. Eine Möglichkeit, dies zu tun, besteht darin, das Laden einiger Webseiten innerhalb von iFrames zu verbieten.
Der beste Weg, um iFrame-Hotlinks auf Ihrer Website zu verhindern, ist die Verwendung eines Inhaltsschutz-Plugins, da sie die besten Möglichkeiten bieten, den Inhalt Ihrer Website zu schützen.
Ich verwende in diesem Artikel WPShield Content Protector, der viele aufregende Funktionen bietet und sicherstellt, dass jeder Inhalt auf Ihrer Website geschützt ist. Ich habe einen Artikel über die sichersten Methoden zum Schutz des Inhalts Ihrer Website geschrieben, den Sie sich ansehen können.
In diesem Artikel wird erläutert, wie wichtig es ist, Iframe-Hotlinks zu deaktivieren, Iframe-Hotlinks mit einem Plug-in zu verhindern und Code zu verwenden, um das Laden von Iframes zu verhindern.
Was ist ein iFrame?
Ein iFrame (Inline-Frame) ist ein HTML-Element, mit dem Sie Inhalte von einer Website auf einer anderen anzeigen können, ohne dass der Benutzer die ursprüngliche Webseite verlassen muss, mit anderen Worten, es ermöglicht Ihnen, eine Webseite in eine andere einzubetten.
Anstatt auf das Video auf der externen Website zu verlinken, kann das Video direkt in die Seite eingebettet werden, was dem Benutzer ein nahtloses Seherlebnis bietet. Das Einbetten von Videos von Plattformen wie YouTube oder Vimeo ist eine der Hauptanwendungen von iFrames.
So sieht ein iFrame aus:
<iframe src="URL"></iframe>Mit dem folgenden iFrame können Sie beispielsweise die gesamte Seite in eine andere Website laden:
<iframe src="https://betterstudio.com/"></iframe>Sie können unseren Artikel zum Hinzufügen von Iframes in WordPress lesen, wenn Sie nicht mehr darüber wissen möchten.
Es ist wichtig, sich daran zu erinnern, dass iFrames verwendet werden können, um schädliche Materialien wie Malware oder Phishing-Links einzubetten.
Infolgedessen blockieren viele Webbrowser jetzt standardmäßig iFrames von nicht vertrauenswürdigen Websites. Seien Sie daher bei der Verwendung von iFrames vorsichtig und verwenden Sie diese nur aus seriösen Quellen.
Was ist der Zweck, das Laden von Websites in iFrames zu blockieren?
Der Schutz der Benutzer vor potenziellen Sicherheitsrisiken ist das Ziel, das Laden von Websites in iFrames zu verhindern.
Hier sind fünf Faktoren, die das Laden von Websites in iFrames verhindern können:
1. Schutz vor Malware und Phishing: iFrames können verwendet werden, um schädliche Inhalte wie Malware oder Phishing-Links einzubetten. Indem das Laden von Websites in iFrames blockiert wird, können Webbrowser Benutzer daran hindern, versehentlich eine bösartige Website zu besuchen.
2. Gewährleistung eines sicheren Browsing-Erlebnisses: iFrames können auch einen „Clickjacking“-Angriff durchführen, bei dem ein Benutzer dazu verleitet wird, auf eine Schaltfläche oder einen Link auf einer Website zu klicken, die er nicht beabsichtigt hat. Das Blockieren von iFrames kann dazu beitragen, diese Art von Angriffen zu verhindern und ein sicheres Surferlebnis für Benutzer zu gewährleisten.
3. Verhinderung von Datenlecks: iFrames können auch verwendet werden, um vertrauliche Informationen wie Anmeldedaten zu stehlen. Sie müssen beachten, dass 8 % der WordPress-Sites durch schwache oder gestohlene Passwörter gehackt werden. Indem das Laden von Websites in iFrames blockiert wird, können Benutzer vor dieser Art von Datenlecks geschützt werden.
4. Aufrechterhaltung der Benutzerkontrolle: iFrames können verwendet werden, um unerwünschte Inhalte anzuzeigen, z. B. Popup-Werbung. Indem das Laden von Websites in iFrames blockiert wird, behalten Benutzer die Kontrolle über die Inhalte, die sie sehen, während sie im Internet surfen.
5. Verbesserung der Leistung: iFrames können auch die Leistung einer Website verlangsamen. Indem das Laden von Websites in iFrames blockiert wird, können Webbrowser die Gesamtleistung der Website verbessern.
Zusammenfassend lässt sich sagen, dass das Blockieren des Ladens von Websites in iFrames entscheidend ist, um den Benutzern ein sicheres und angenehmes Surferlebnis zu gewährleisten.
Es schützt Benutzer vor Malware und Phishing-Versuchen, verhindert Datenlecks, behält die Benutzerkontrolle und verbessert die Leistung der Website. Es ist wichtig, nur seriösen Quellen zu vertrauen, wenn Sie iFrames auf Ihrer Website verwenden.
So verhindern Sie, dass Ihre WordPress-Website in iFrames geladen wird [2 Methoden]
Wenn Sie andere Iframe-Hotlinks auf Ihre Website zulassen, können diese Ihre Inhalte und Ihre Host-Ressourcen verwenden, daher müssen Sie verhindern, dass Iframes auf Ihrer Website injiziert werden.
Ich werde zwei Methoden vorstellen, um zu verhindern, dass Iframes auf anderen Websites mit unterschiedlichen Sicherheitsstufen geladen werden.

Die erste Methode verwendet ein WordPress-Inhaltsschutz-Plugin, die zweite manuell. Sie können die Methode wählen, die Ihren Bedürfnissen entspricht.
Methode 1: Verwenden Sie das WPShield Content Protector Plugin
Sie können ein Plugin verwenden, um das Einschleusen von Iframes von Ihrer Website zu verhindern. Ich verwende das Plugin WPShield Content Protector.
WPShield Content Protector bietet Schutz, um zu verhindern, dass Ihre Website auf anderen Websites geladen wird. Es bietet auch andere einzigartige Funktionen wie die Einschränkung des Rechtsklicks auf Ihre Website und den Schutz vor deaktiviertem JavaScript.
Gehen Sie folgendermaßen vor, um zu verhindern, dass Ihre Website in iFrames geladen wird:
Schritt 1: Laden Sie WPShield Content Protector herunter.
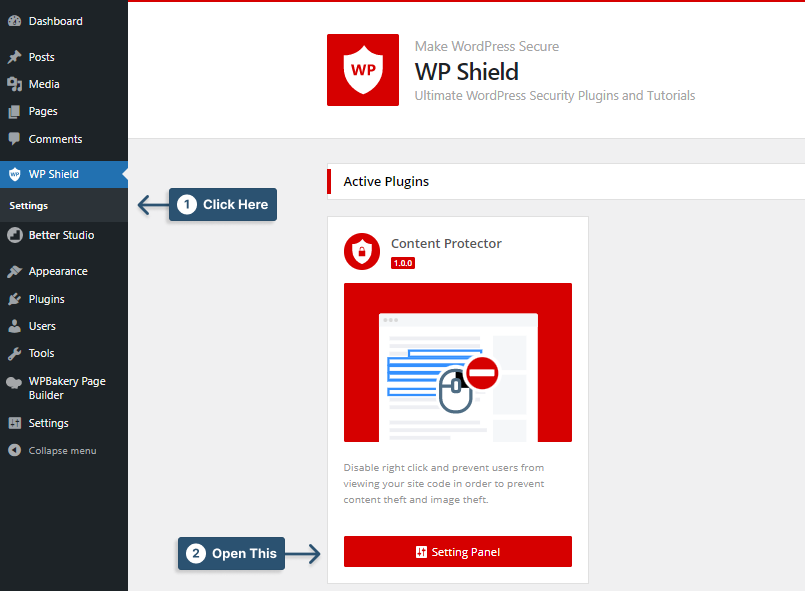
Schritt 2: Gehen Sie zum WordPress-Dashboard und installieren Sie das Plugin unter Plugins → Add New .
Schritt 3: Gehen Sie zu WP Shield → Einstellungen .

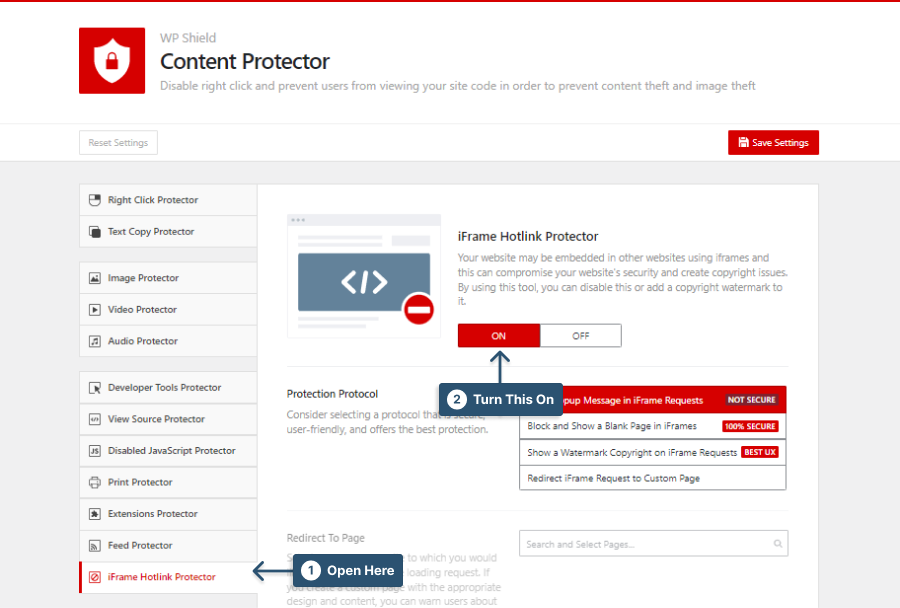
Schritt 4: Gehen Sie zu iFrame Hotlink Protector und aktivieren Sie den iFrame Hotlink Protector .

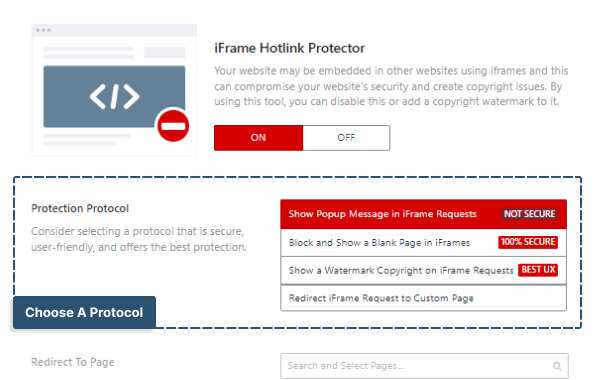
Schritt 5: Dieser Protektor bietet vier verschiedene Protokolle mit unterschiedlichen Sicherheitsstufen.

Wählen Sie das Protokoll, das Ihren Anforderungen entspricht:
- Popup-Nachricht in iFrame-Anfragen anzeigen: Dieses Protokoll zeigt eine Popup-Nachricht an, in der Sie aufgefordert werden, diese Website nicht zu iframen. Diese Methode ist nicht sehr sicher.
- Blockieren und Anzeigen einer leeren Seite in iFrames: Dieses Protokoll blockiert die iFrame-Anfrage vollständig und zeigt eine leere Seite an. Diese Methode ist sehr sicher.
- Show a Watermark Copyright on iFrame Requests: Dieses Protokoll zeigt ein Wasserzeichen-Overlay auf dem angeforderten iFrame. Sie können das Wasserzeichenbild und seine Deckkraft in Wasserzeichen auf iFrame-Seiten auswählen . Diese Methode bietet die beste Benutzererfahrung (UX).
- iFrame-Anforderung auf benutzerdefinierte Seite umleiten: Dieses Protokoll leitet alle iFrame-Anforderungen auf eine benutzerdefinierte Seite um. Sie können die benutzerdefinierte Seite im Abschnitt Weiterleitung zu Seite auswählen.
Wichtiger Hinweis: Sie können auch unseren ultimativen Leitfaden zum Deaktivieren von Hotlinks in WordPress lesen, um weitere Methoden zum Deaktivieren von Hotlinking-Seiten, Videos und Audioinhalten zu finden.
Methode 2: Deaktivieren Sie das Laden von iFrames per Code
Diese Methode hilft, das Laden von Iframes zu deaktivieren, aber beachten Sie, dass diese Methode nicht sehr sicher ist.
Wenn Sie einen einfachen Code im Quellcode Ihrer Website verwenden, um das Laden von Iframes zu verhindern, können Experten diese Codezeile leicht löschen.
Aber Sie müssen beachten, dass erweiterte Inhaltsschutz-Plugins wie WPShield Content Protector nicht deaktiviert werden können, da dieses Plugin mehrere Methoden verwendet, um das Laden von Iframes zu blockieren, und es unmöglich ist, alle zu hacken.
Außerdem kann es nicht durch Deaktivieren von JavaScript deaktiviert werden und ist absolut sicher. Wenn Sie sicherstellen möchten, dass niemand Ihre Website iframen kann, verwenden Sie WPShield Content Protector.
Wenn Ihr Header-Tag X-Frame-Options auf Ihrer Webseite auf SAMEORIGIN gesetzt ist, überprüft der Browser die Domain der Website, die Sie aufruft, und zeigt Ihre Website erst an, nachdem die Domain geladen wurde. Dies bedeutet, dass Ihre Webseite vollständig vor dem Laden innerhalb eines Iframes geschützt wird.
Sie müssen dieses Tag allen Seiten hinzufügen, die Sie nicht innerhalb eines Iframes laden möchten. Hier ist ein PHP-Code, den Sie verwenden können:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Einige ältere Browser akzeptieren möglicherweise keine X-Frame-Optionen, fügen Sie also für die älteren Versionen diese Zeile in den Kopf Ihrer Seite ein, um das Laden von Iframes in den Versionen älterer Browser zu verhindern.
<meta http-equiv="X-Frame-Options" content="deny">Fazit
In diesem Artikel haben Sie die Nachteile des Iframe-Ladens, das Verhindern des Iframe-Ladens mit einem Plugin und das Deaktivieren des Iframe-Ladens mit Code kennengelernt.
Wenn Sie sicherstellen möchten, dass niemand Tricks wie das Deaktivieren von JavaScript verwenden kann, um Ihre Website zu iframen, verwenden Sie WPShield Content Protector. Es bietet höchste Sicherheit und kann Ihnen helfen, eine sichere Website zu haben.
Ich hoffe, dieser Artikel war hilfreich für Sie. Lassen Sie mich in den Kommentaren wissen, ob Ihre Website jemals mit einem Iframe versehen wurde und ob Sie eine andere Methode kennen, um das Laden von Iframes auf anderen Websites zu verhindern.
Wenn Ihnen dieser Artikel gefallen hat, folgen Sie BetterStudio auf Facebook und Twitter, um benachrichtigt zu werden, wenn ein neues Stück herauskommt.
